Анимация играет большую роль в пользовательском взаимодействии. В мобильных приложениях полно действий, в которых уместна анимация: отправить сообщение, открыть настройки, поставить галочку, перейти на другую страницу и другие всевозможные переходы. Анимация при изменениях в интерфейсе — отличный способ улучшить пользовательский опыт.
В этой статье мы расскажем, в каких случаях анимация поможет дополнить визуальный дизайн и упростить взаимодействие с интерфейсом.
Предоставьте обратную связь
Когда пользователи совершают какое-то действие, они хотят получить визуальное подтверждение того, что система получила запрос и в данный момент обрабатывает его. Вот несколько случаев, когда анимационный фидбэк может сделать пользовательский опыт пользователя намного приятнее.
- Подтверждайте действия пользователя. Пользователи должны понимать, что система получила их запрос. Получив визуальный фидбэк, пользователи не станут нажимать на одну и ту же кнопку снова и снова.
 Оповещайте пользователей о результатах их действий
Оповещайте пользователей о результатах их действий
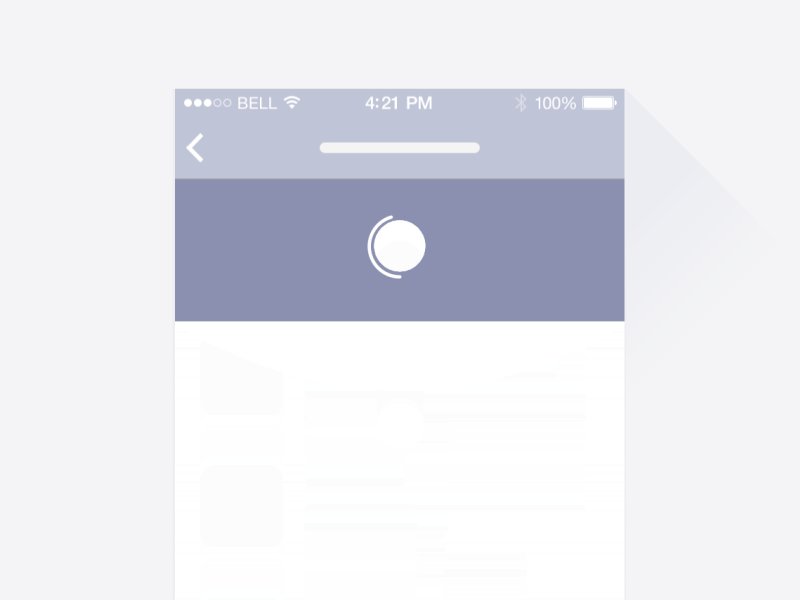
- Обновляйте контент на странице при помощи функции pull to refresh.
Визуальный фидбэк в виде индикатора загрузки помогает пользователям понять, что система работает над их запросом.
 Уместная анимация поможет пользователю понять, что происходит с их запросом
Уместная анимация поможет пользователю понять, что происходит с их запросом
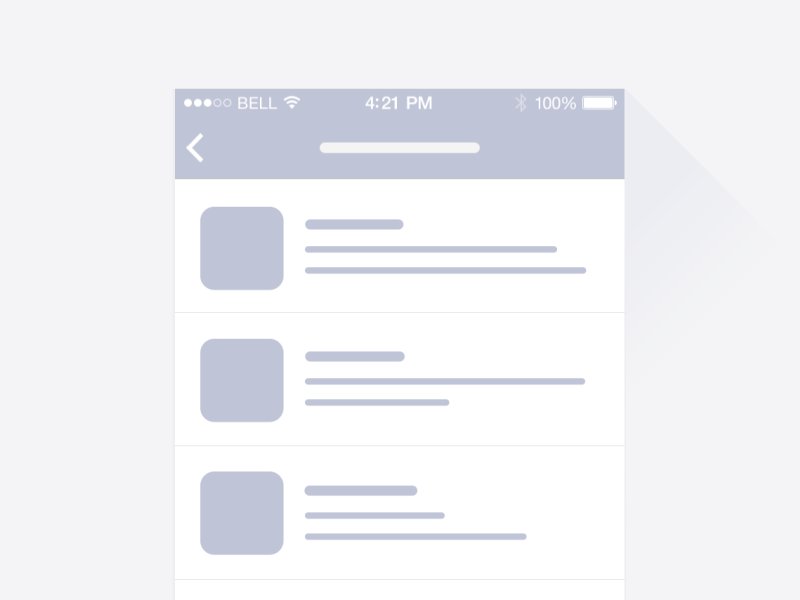
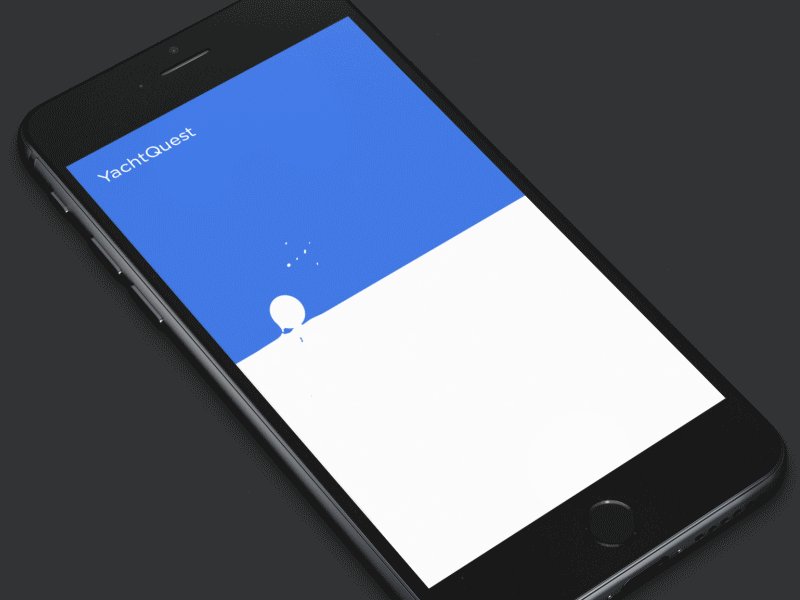
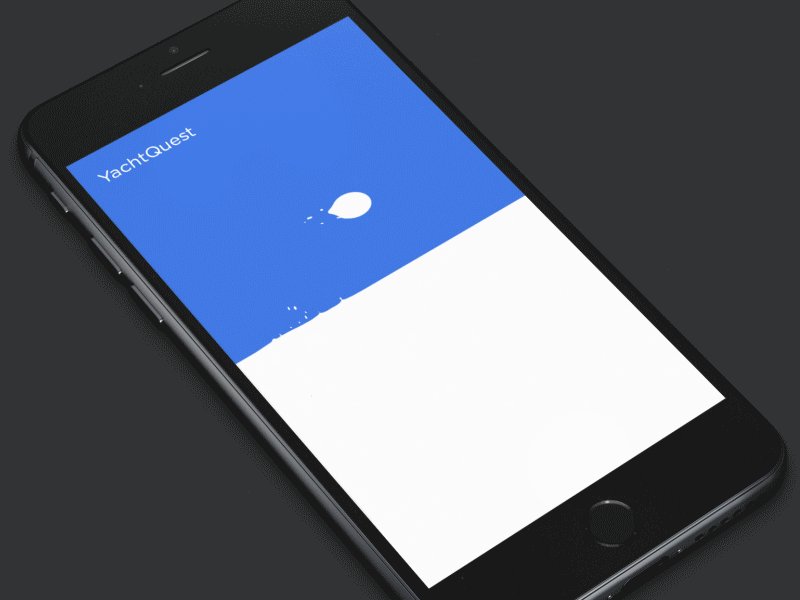
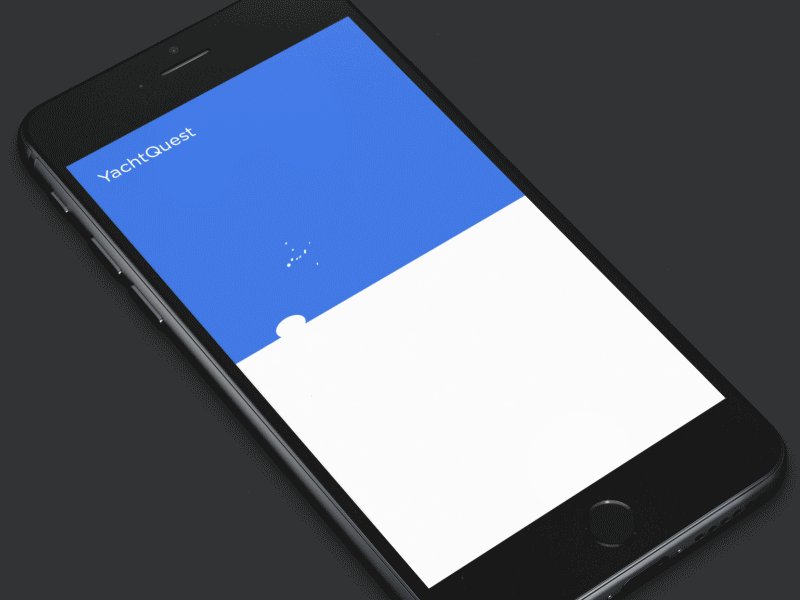
- Ожидание загрузки контента не должно быть скучным. В каждом приложении можно использовать ненавязчивую анимацию во время загрузки контента, чтобы предотвратить уход пользователя. Анимация захватывает внимание, пользователь занят обработкой визуальной информации, в результате время ожидания воспринимается намного короче.
 Анимация не дает пользователю заскучать во время загрузки контента
Анимация не дает пользователю заскучать во время загрузки контента
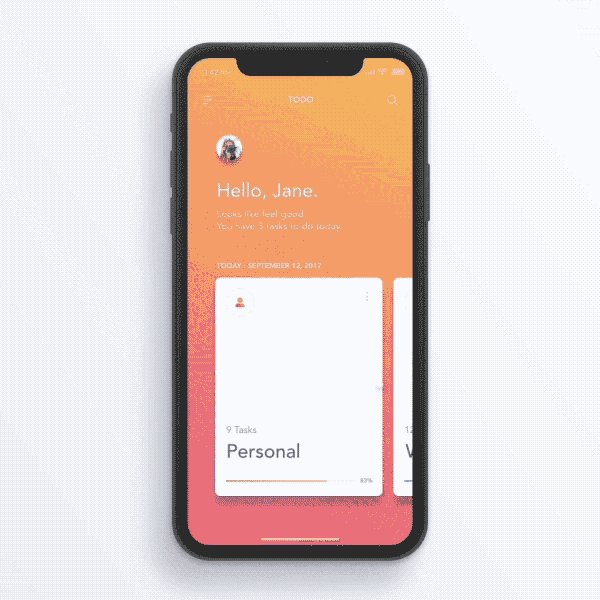
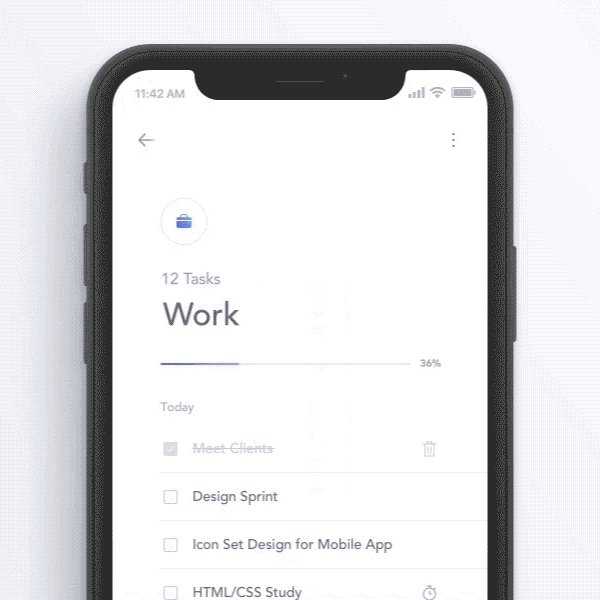
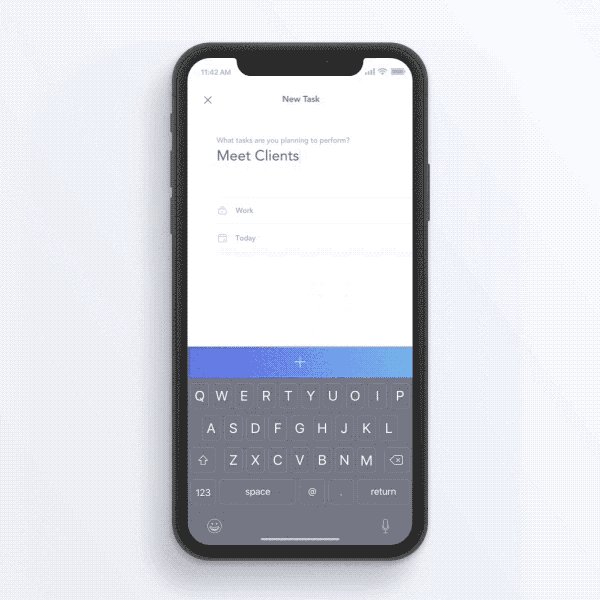
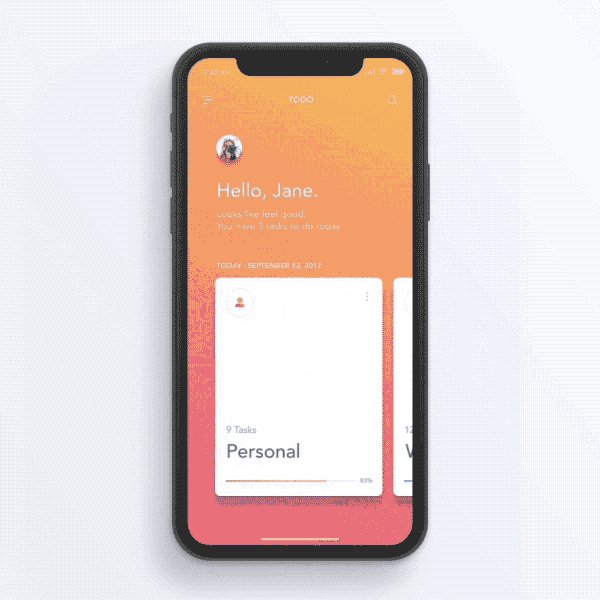
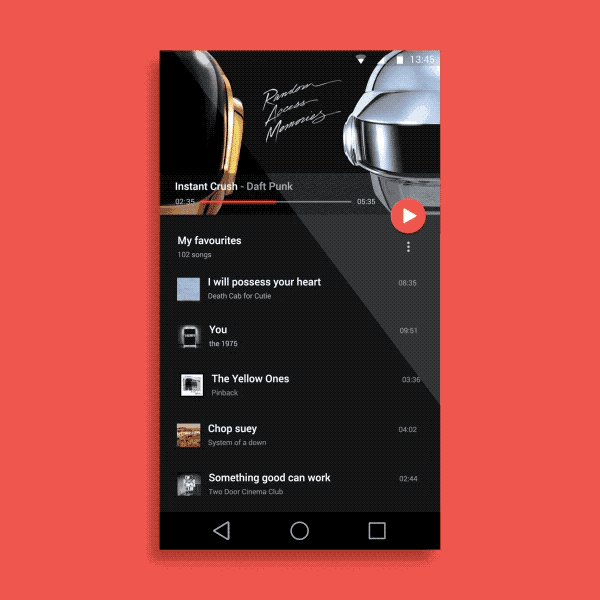
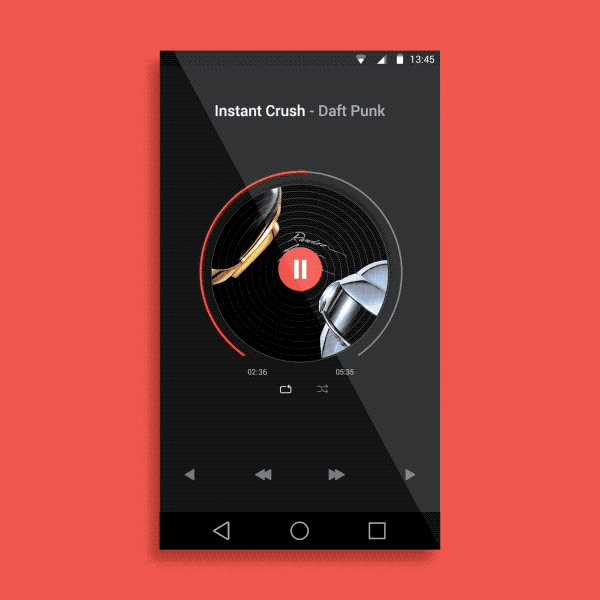
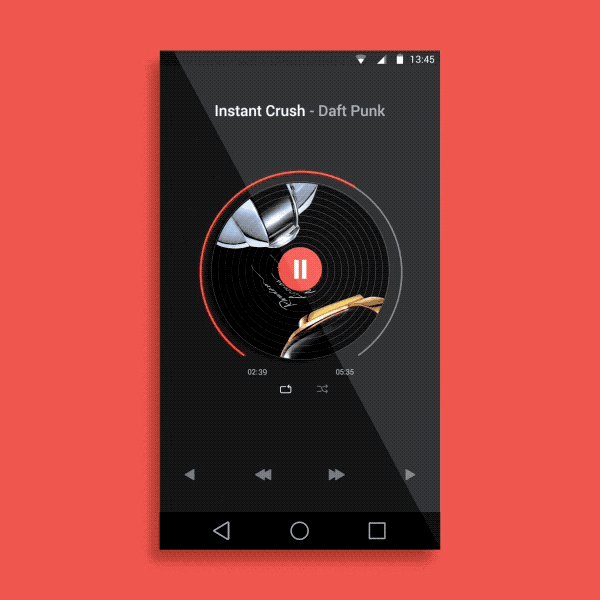
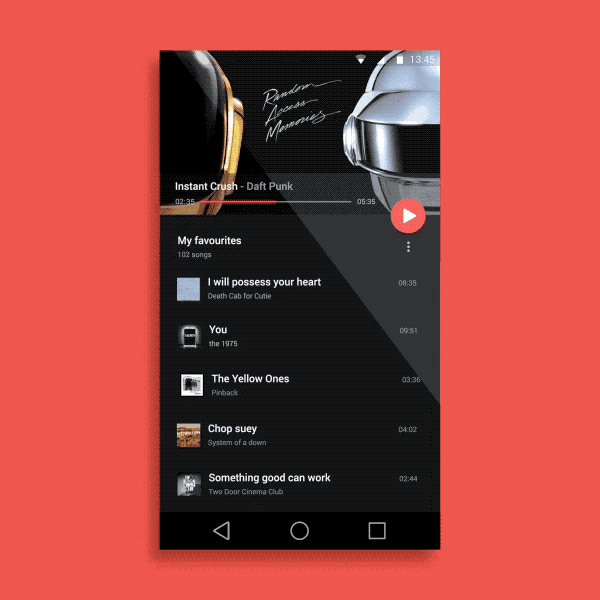
Объедините несколько шагов в многоступенчатом процессе
Иногда пользователям нужно сделать несколько шагов, чтобы выполнить какое-то действие. Должно быть понятно, что шаги следуют друг за другом. Анимация поможет вам соединить эти шаги в единый процесс.
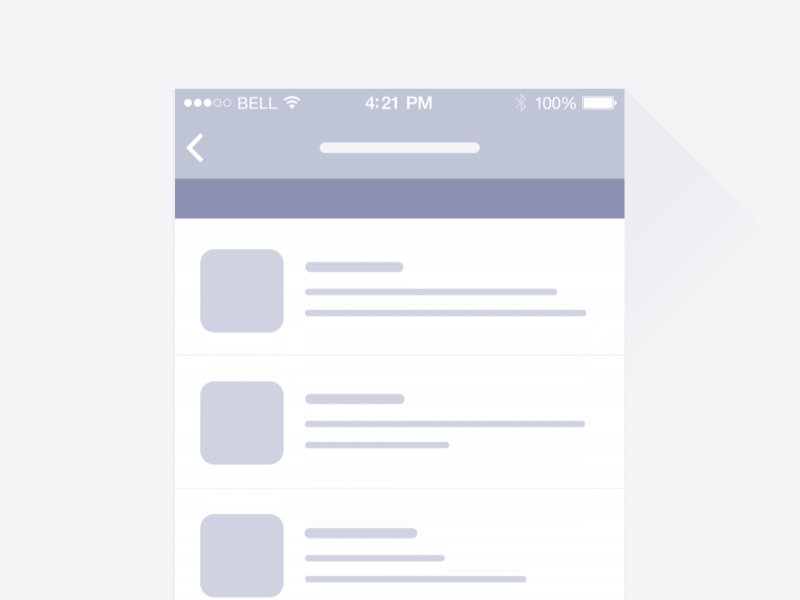
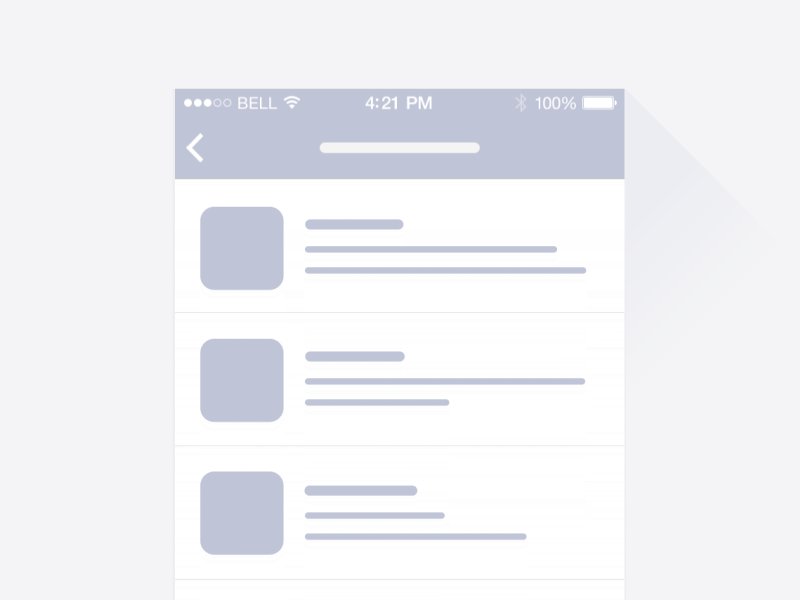
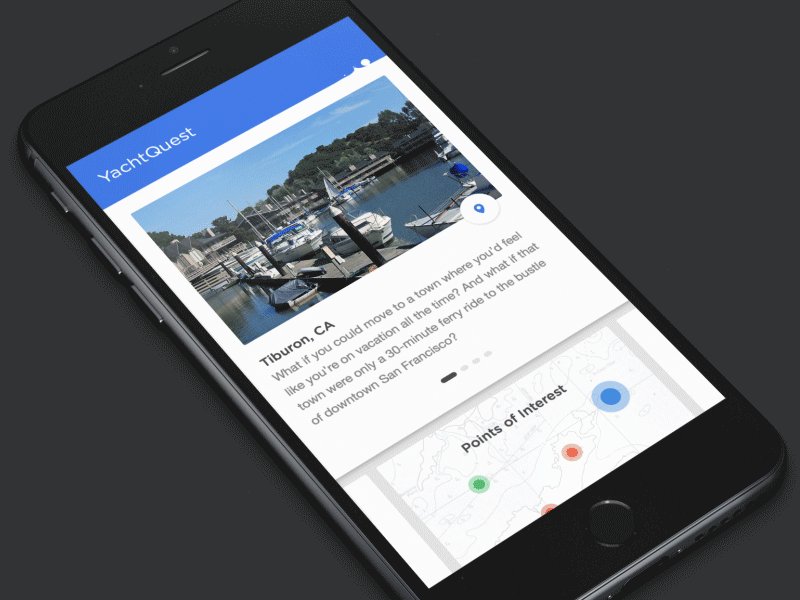
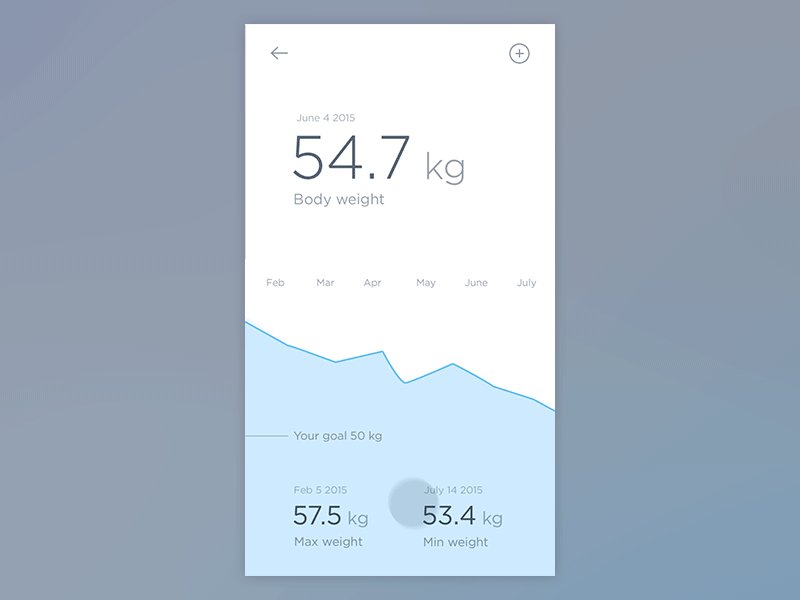
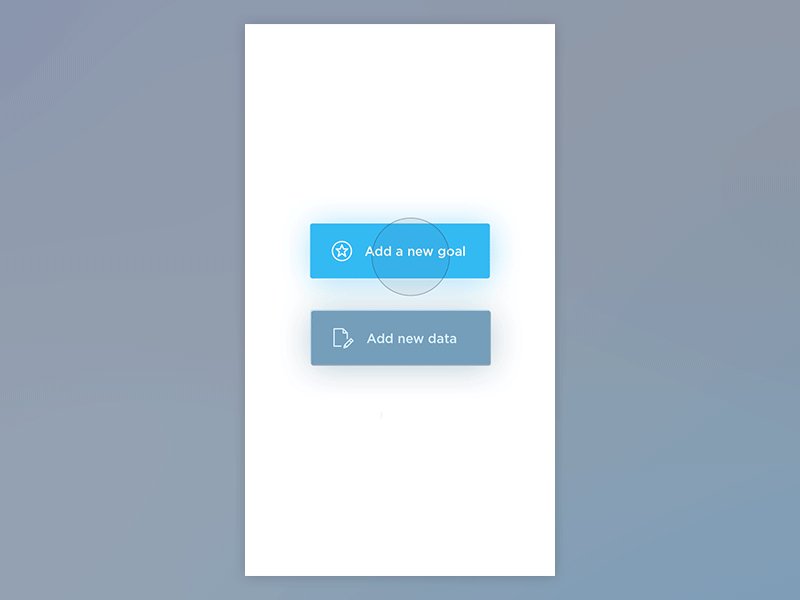
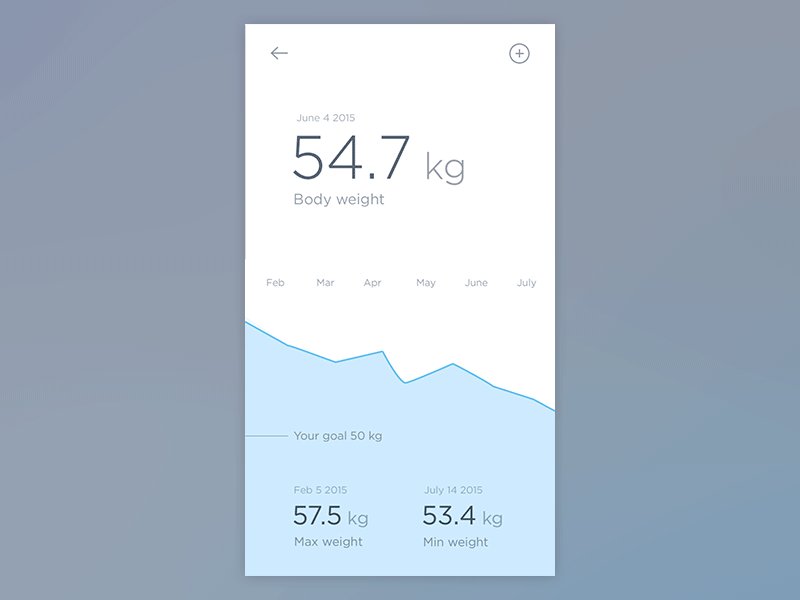
Ниже приведен отличный пример того, как использование анимации создает эффект плавной последовательности событий.

Анимация помогает дизайнерам создавать прогрессивно открывающиеся блоки информации. Прогрессивная загрузка делает интерфейс легче для восприятия, потому что пользователь видит меньше информации одновременно. Вот два отличных примера прогрессивной загрузки, которая помогает предоставлять информацию в удобоваримых блоках.


Введение новых элементов
Когда в интерфейсе появляется новый элемент, мы должны привлечь к нему внимание пользователя и помочь ответить на вопрос: «Почему я вижу этот объект?». Анимация помогает определить связь между объектами и понять существующую иерархию между элементами.
UX/UI-дизайнер с нуля до ПРО
профессия
UX/UI-дизайнер с нуля до ПРО
Делайте мир удобнее. Создавайте продуманные интерфейсы сайтов и приложений без навыков программирования. IT-компании ждут вас.
научиться
Помогите вашим пользователям ориентироваться в пространстве
Анимация помогает пользователям сформировать ментальную модель интерфейса и упрощает ориентацию в пространстве. Это особенно важно для пользователей мобильных устройств — плохая концентрация внимания плюс маленький экран могут легко привести к тому, что пользователи просто заблудятся в интерфейсе.
Мы можем использовать анимацию, чтобы помочь пользователю понять связь одного экрана или действия с другим. Анимация объясняет изменения и взаимосвязь различных сущностей в интерфейсе.
 Анимация помогает понять, где вы находитесь после какого-то действия или перехода
Анимация помогает понять, где вы находитесь после какого-то действия или перехода
В следующем примере показано, как floating action button (FAB) превращается в хедер. Благодаря этому пользователи могут понять, как объекты связаны между собой.
 Анимация может помочь построить отношения между элементами
Анимация может помочь построить отношения между элементами
Минимизируйте когнитивную нагрузку
Когнитивная нагрузка — это объем умственных усилий, нужных для использования продукта. Когнитивная нагрузка напрямую влияет на простоту взаимодействия с приложением. Проще говоря, чем больше усилий нужно приложить, чтобы воспользоваться продуктом, тем меньше желания возникает им воспользоваться.
Наша цель как дизайнеров — создавать легкие и интуитивно понятные интерфейсы. Анимация при правильном подходе минимизирует сложность использования интерфейса.
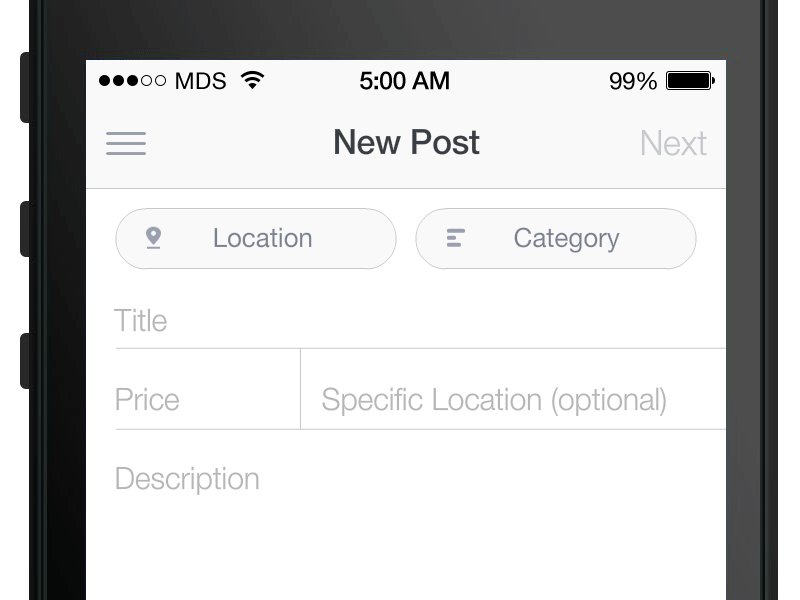
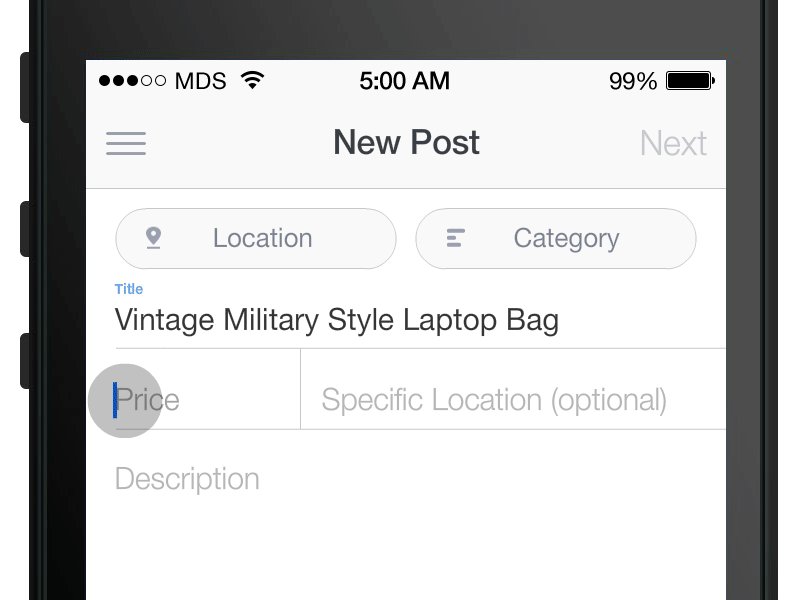
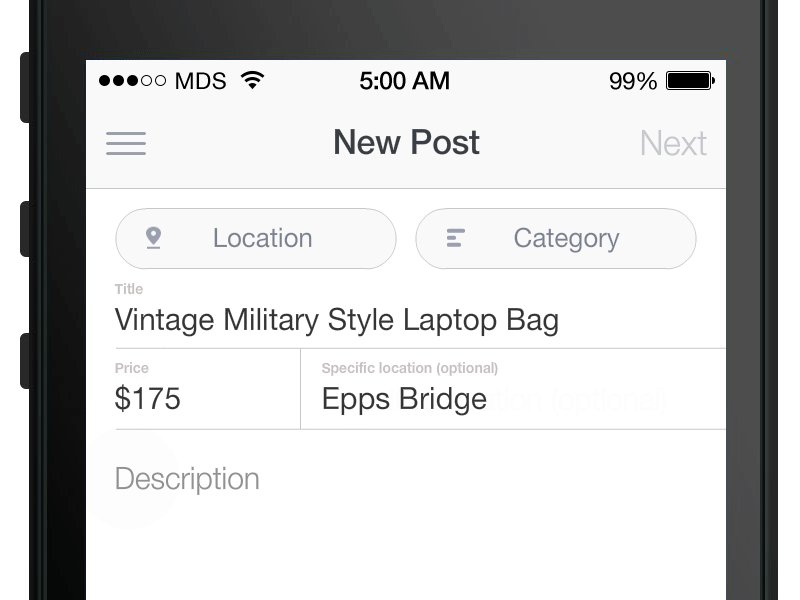
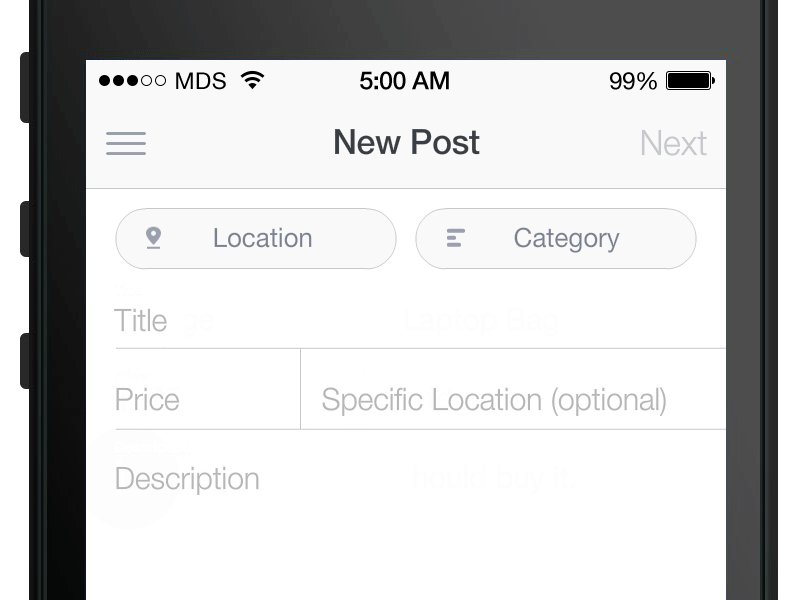
Почти в любом приложении пользователи сталкиваются с необходимостью заполнять формы. Причем в полях для ввода текста часто есть вспомогательная информация, которая исчезает, как только пользователь нажимает на поле. В итоге пользователям приходится запоминать, какую информацию нужно вводить в каждое поле, это создает дополнительные трудности. В этой ситуации помогают всплывающие подсказки — они делают заполнение длинных полей намного комфортнее.
 Когда требуется участие пользователей, не полагайтесь исключительно на их память. Вся важная информация должна быть постоянно на виду.
Когда требуется участие пользователей, не полагайтесь исключительно на их память. Вся важная информация должна быть постоянно на виду.
Помогите пользователям осознать изменения состояния или функции элементов интерфейса
Изменения состояния или функции — это ситуация, когда элемент меняет свое назначение после взаимодействия с пользователем. Например, когда пользователь касается кнопки, она берет на себя новые функции. Такая анимация помогает пользователям ответить на вопрос: «Какова теперь функция этого элемента?»
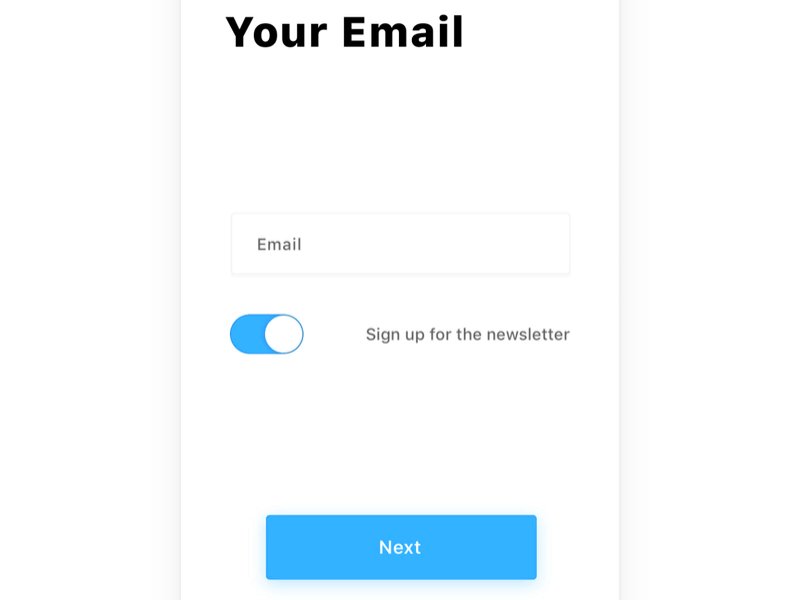
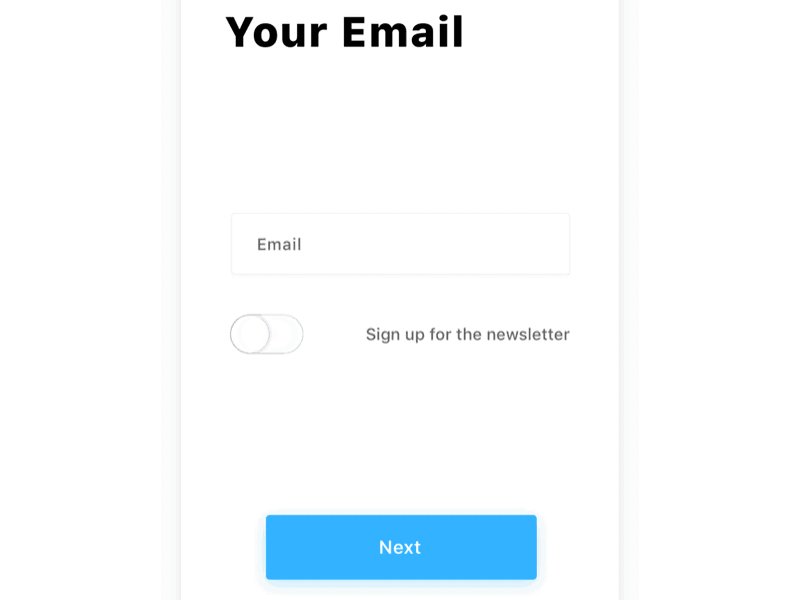
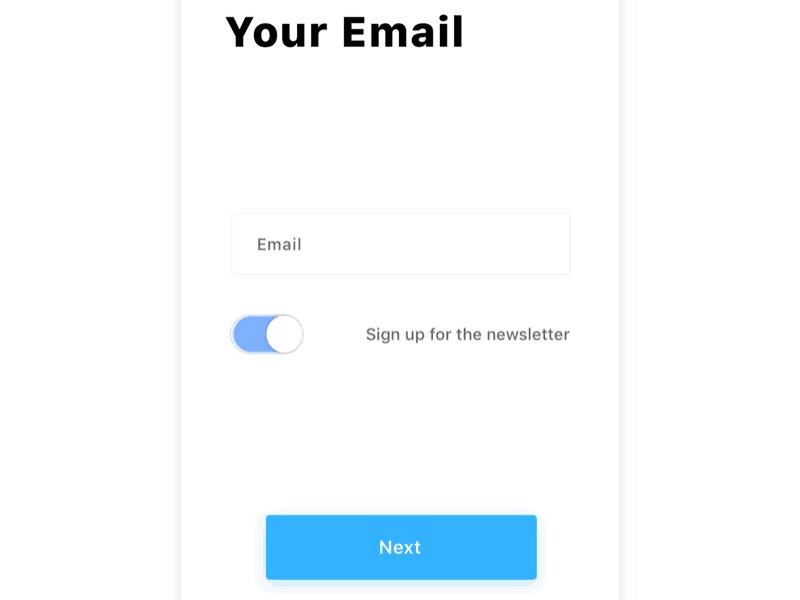
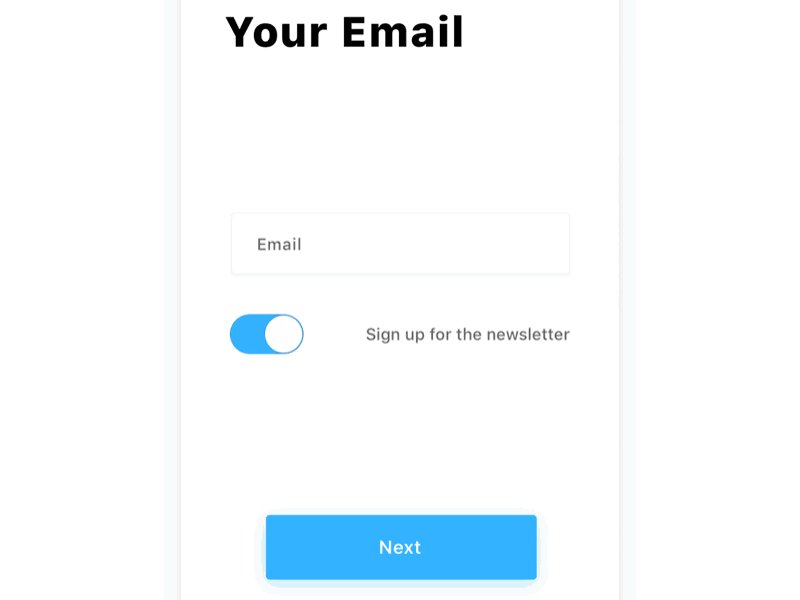
Переключатель — это распространенный прием для иллюстрации изменения состояния элемента. Анимация помогает пользователю понять статус конкретного элемента.
 При касании кнопка меняется, позволяя пользователям видеть включение и отключение функции
При касании кнопка меняется, позволяя пользователям видеть включение и отключение функции
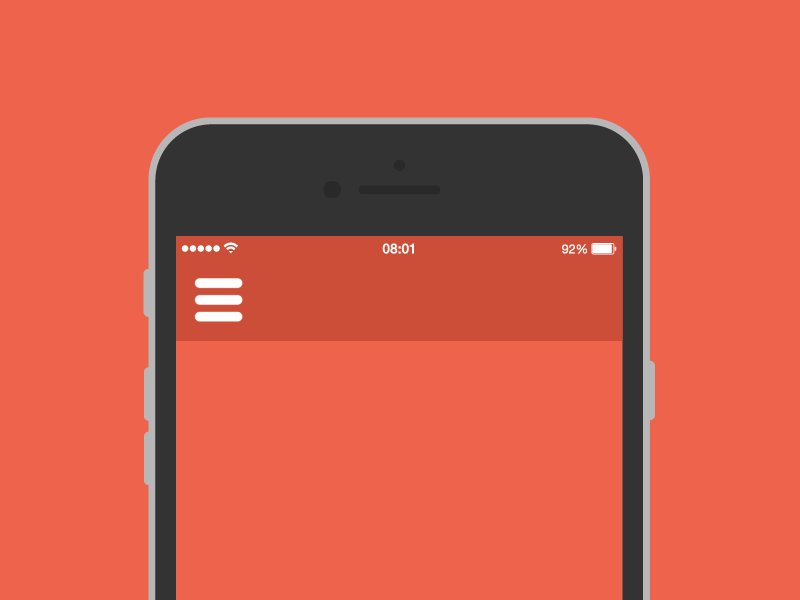
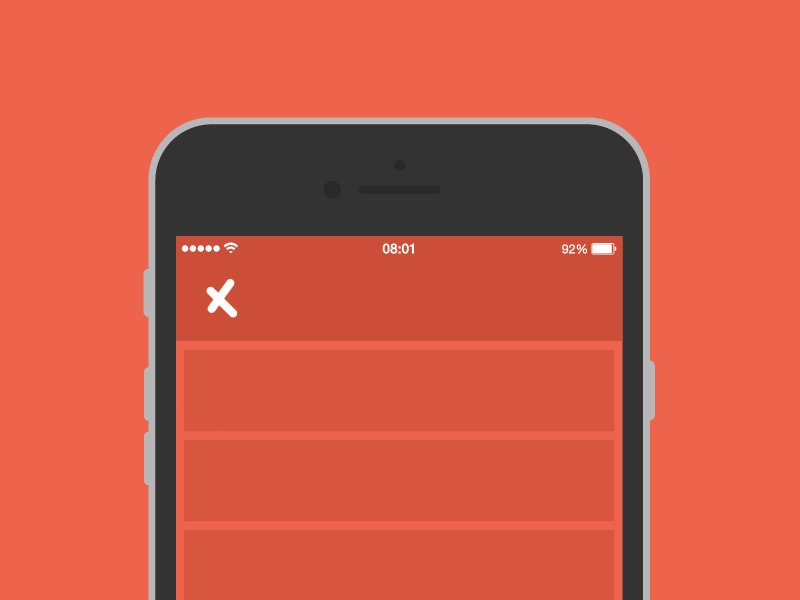
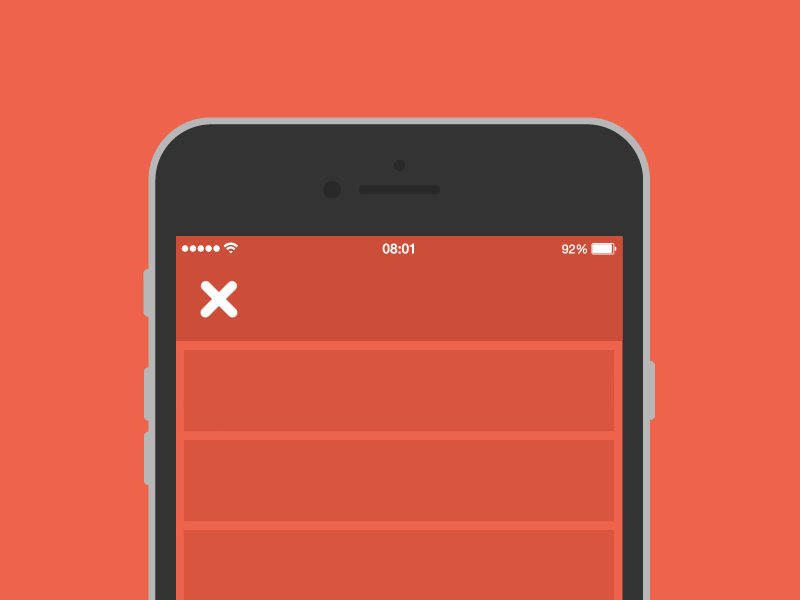
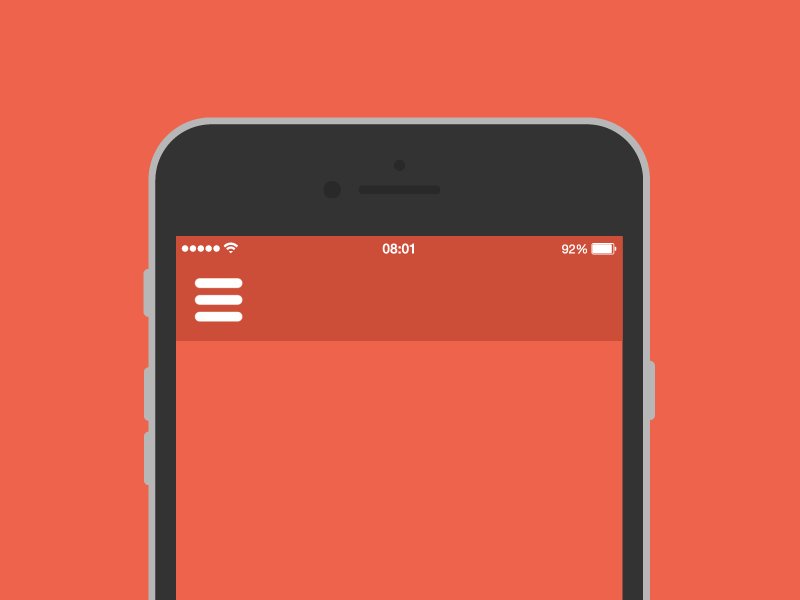
В некоторых случаях изменение одного элемента приводит к изменению всей картинки. Например, иконка «гамбургер» меняется на «крестик», и получается совершенно новый вид экрана.
 Дайте пользователям понять, что функция объекта изменилась
Дайте пользователям понять, что функция объекта изменилась
Анимация принесет огромную пользу только при её грамотном применении. Она может решить множество функциональных проблем в интерфейсах, сделать их живыми и отзывчивыми. Любое приложение — это история, которую вы рассказываете пользователям. И с помощью анимации вы можете рассказать эту историю намного эффектнее.
профессия UX/UI-дизайнер с нуля до про
профессия UX/UI-дизайнер с нуля до про
Создавайте продуманные интерфейсы сайтов и приложений без навыков программирования. Погрузим в дизайн-среду с первого модуля и дадим опыт, который реально пригодится в работе
Научиться