Законы восприятия в интерфейсах
Закон Фиттса
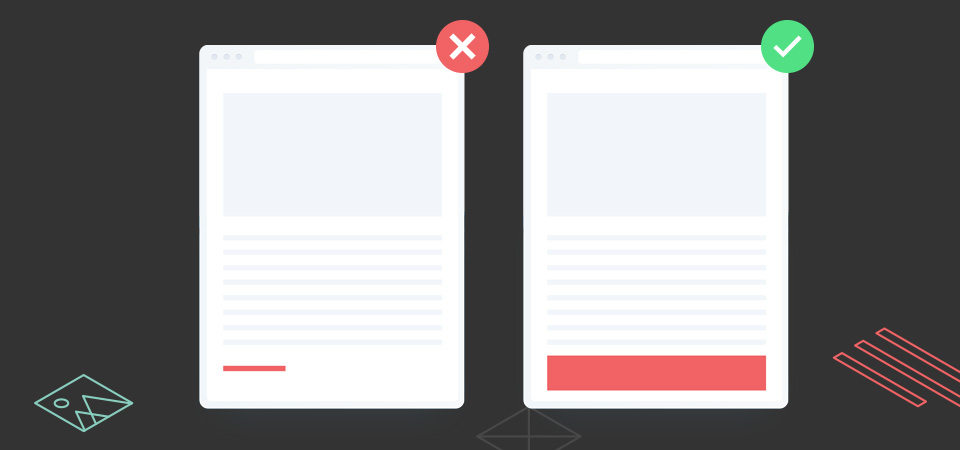
Закон гласит: чем больше размер объекта и чем ближе он к курсору, тем быстрее пользователь на него кликнет. Другими словами, рука человека не должна устать, пока он двигает курсор до нужной точки.
 Источник фото: @thisishustler/twitter
Источник фото: @thisishustler/twitter
Закон Хика-Хаймана
Время, которое человек тратит на принятие решений, зависит от количества альтернатив. Чем больше альтернатив, тем сложнее ему выбрать. Поэтому большие меню в приложениях работают плохо. Это можно объяснить простым примером: когда вам дают большое меню в ресторане, вы дольше выбираете блюдо, чем если вам дадут маленькое.
Когда человеку предоставляют большой выбор, он может растеряться и ничем не воспользоваться. Уменьшить количество альтернатив можно с помощью многоуровневого меню или категорий, которые часто встречаются в интернет-магазинах и в настройках смартфона.
Закон Теслера
Интерфейс можно упростить, если программа возьмет на себя часть функций пользователя. Например, если раньше при оплате банковской картой на сайте человеку самому нужно было выбрать тип платежной системы (MasterCard, Visa и т.д.), то сейчас за него это делает программа.
Читайте также:
15 заповедей хорошего UX/UI-дизайнера
Как когнитивные искажения влияют на интерфейс
Перейдем к принципам интерактивного дизайна, которые основаны на когнитивных искажениях — систематических ошибках мышления пользователей.
Соответствие ожиданиям пользователей
Неверно думать, что дизайн интерфейса должен быть эксклюзивным. Наоборот, лучше применять популярные шаблоны. Человеку удобнее пользоваться знакомым интерфейсом, ведь он большинство времени проводит на популярных сайтах и приложениях.
Ожидание пользователей можно не оправдать только в одном случае — если вы придумали инновационное решение, которое идет вразрез с общепринятыми. Так сделали создатели современных приложений Uber, Yandex, которые кардинально отличаются от старых сервисов такси.

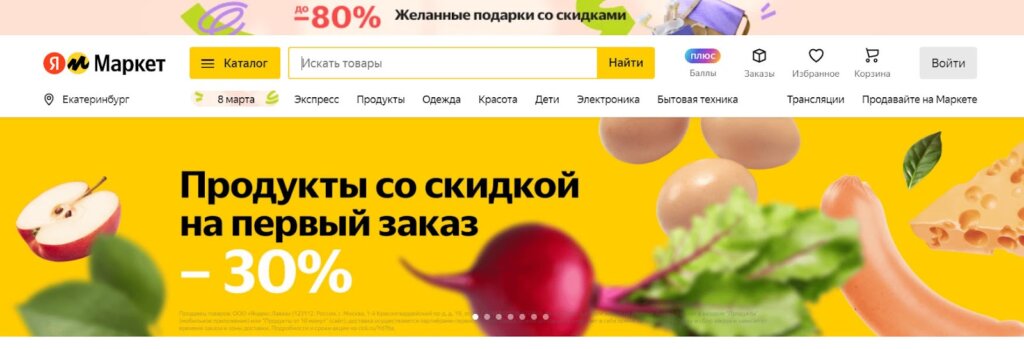
 У крупных маркетплейсов похожие меню
У крупных маркетплейсов похожие меню
Сохранение единообразия
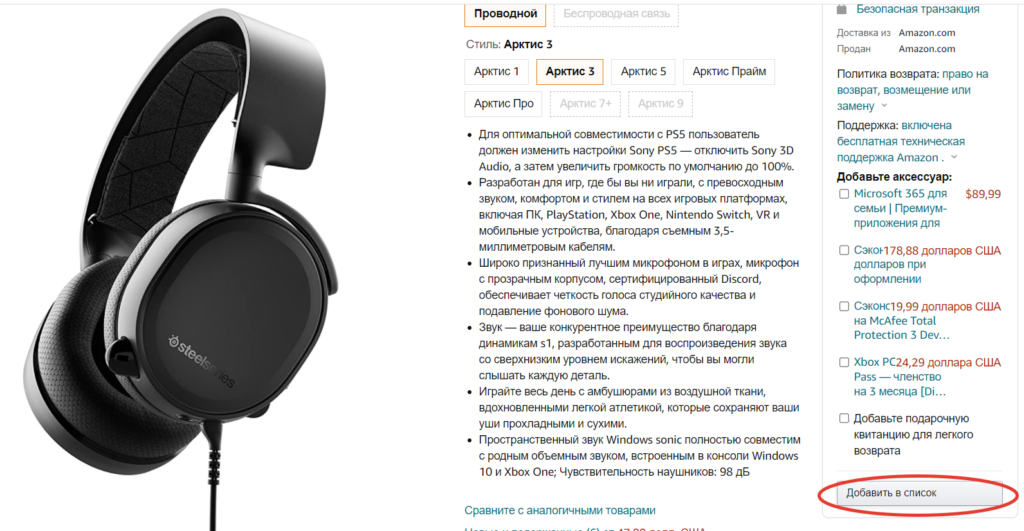
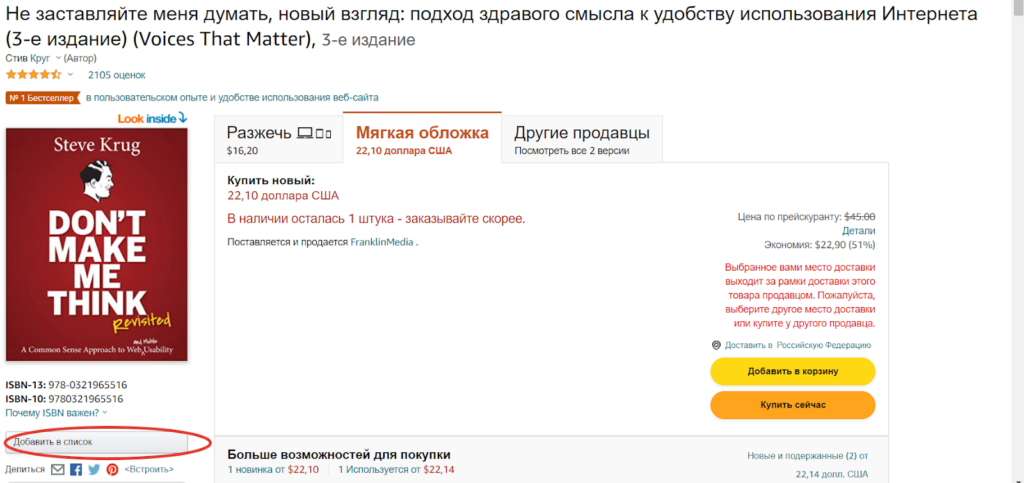
Интерфейс должен выглядеть одинаково в разных местах. Разношерстный дизайн усложняет использование продукта и его запоминание. Антипример — сайт компании Amazon, где добавление в виш-лист находится у одних товаров слева, а у других — справа, что приводит к неразберихе.
Чтобы контролировать единообразие продукта, используют дизайн-системы — это гайдлайны, где детально описаны элементы интерфейса. Дизайнер добавляет в дизайн-систему компании новые элементы, а его коллеги могут ими пользоваться.

 Одни и те же элементы в разных местах экрана
Одни и те же элементы в разных местах экрана
Читайте также:
Кнопки в интерфейсах: 7 базовых правил
UX/UI-дизайнер с нуля до ПРО
профессия
UX/UI-дизайнер с нуля до ПРО
Делайте мир удобнее. Создавайте продуманные интерфейсы сайтов и приложений без навыков программирования. IT-компании ждут вас.
научиться
Функциональный минимализм
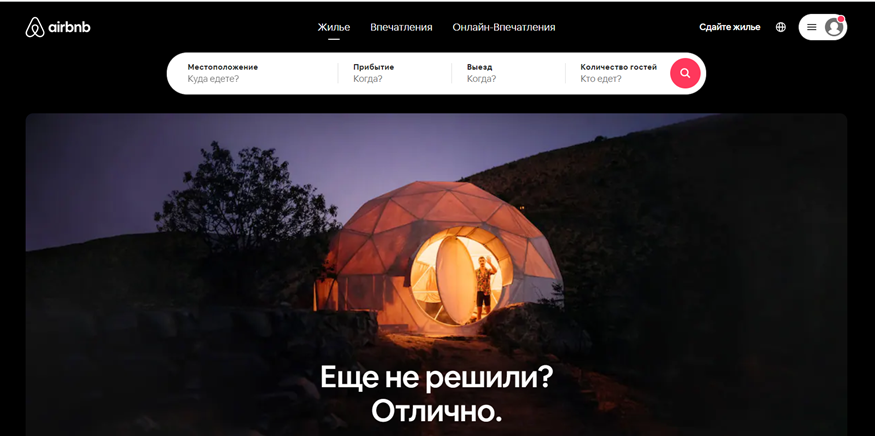
Каждая лишняя функция отсекает часть целевой аудитории. Функции должны основываться на реальных потребностях пользователей. Если вам все же нужна сложная функциональность продукта, то разбивайте ее на более простые части. Сайт Airbnb — прекрасный пример функционального минимализма.
 Главная страница Airbnb
Главная страница Airbnb
Снижение когнитивной нагрузки
Когнитивная нагрузка — это нагрузка на мозг человека во время взаимодействия с продуктом. Обилие в интерфейсе текста и ненужных графических элементов делает его сложным для восприятия, и человек быстро устает. Чтобы не нагружать пользователя, перенесите сложную часть программы на уровень алгоритмов. Тогда программа сама будет решать, о чем сообщать пользователю, а о чем нет.
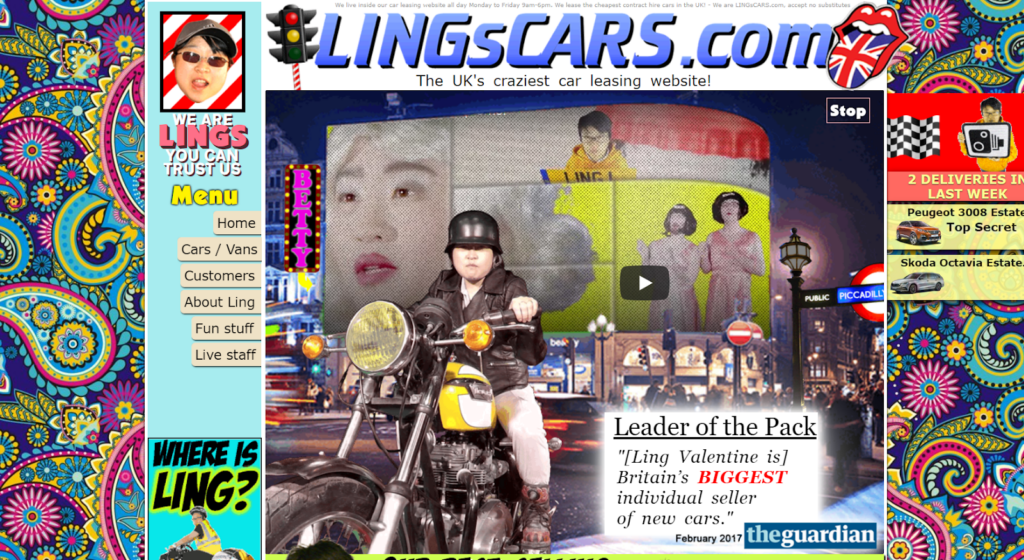
 Тут непросто сориентироваться в навигации
Тут непросто сориентироваться в навигации
Эмоциональное вовлечение
Чтобы человек ни на что не отвлекался, работая с программой, нужно ввести его в состояние потока — психического состояния, когда он полностью включен в то, чем занимается. Некоторые программы вводят в это состояние с помощью минимализма или геймификации (внедрение игровых форм в неигровой контекст).
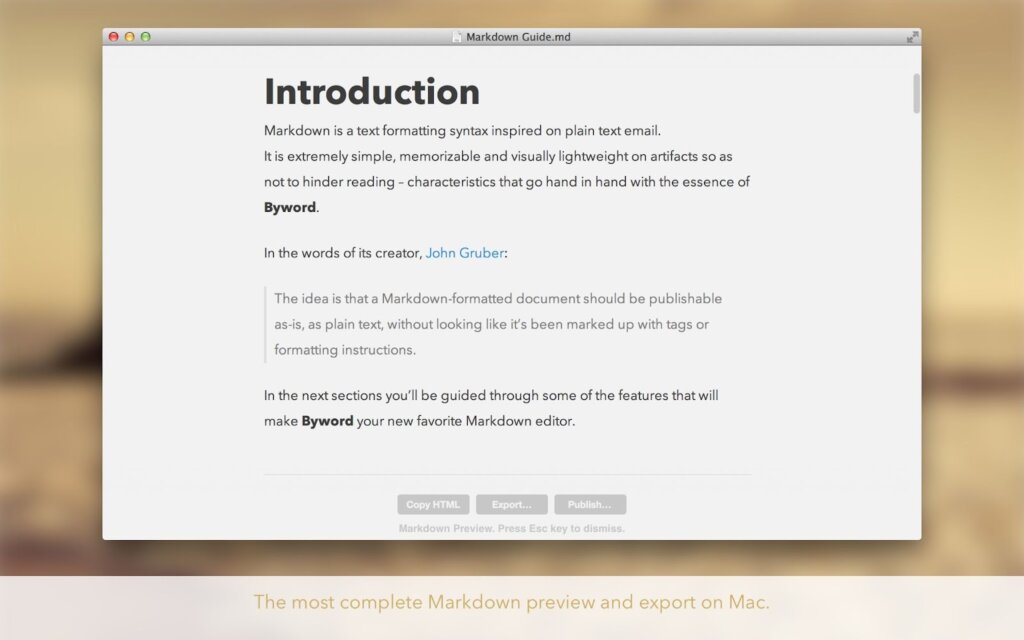
 Пример минималистичного оформления программы
Пример минималистичного оформления программы
Контроль пользователя над ситуацией
Позволяйте пользователю контролировать продукт. Например, если человек положил товар в корзину, то у него должна быть возможность в любой момент его удалить. Это вызывает чувство доверия и безопасности. В некоторых интернет-магазинах удаление товара — сложный процесс. Человеку нужно поставить «0» в количество товаров, что совсем для него не очевидно. Если пользователь не может контролировать интерфейс, то он чувствует себя беспомощным.
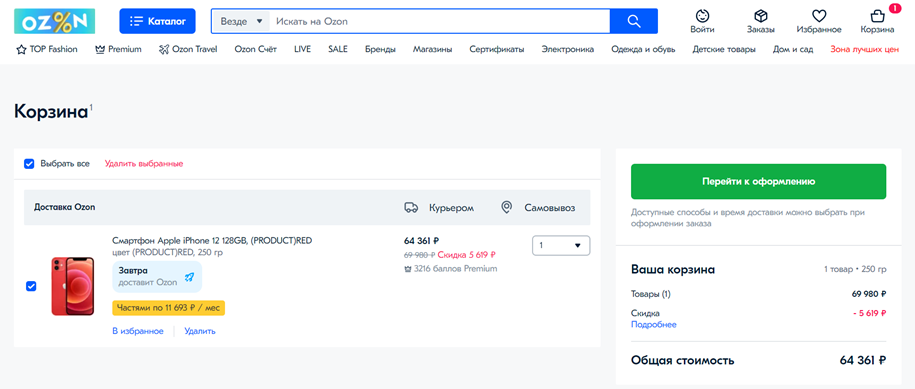
 Понятно, как удалить товар из корзины
Понятно, как удалить товар из корзины
Простота обучения
Хороший интерфейс способствует быстрому обучению и запоминанию продукта. Для этого используются следующие приемы:
- подсказки и инструкции внутри интерфейса;
- понятные для пользователя элементы (аффорданс экранных объектов);
- простые модели, помогающие понять, как работает продукт.
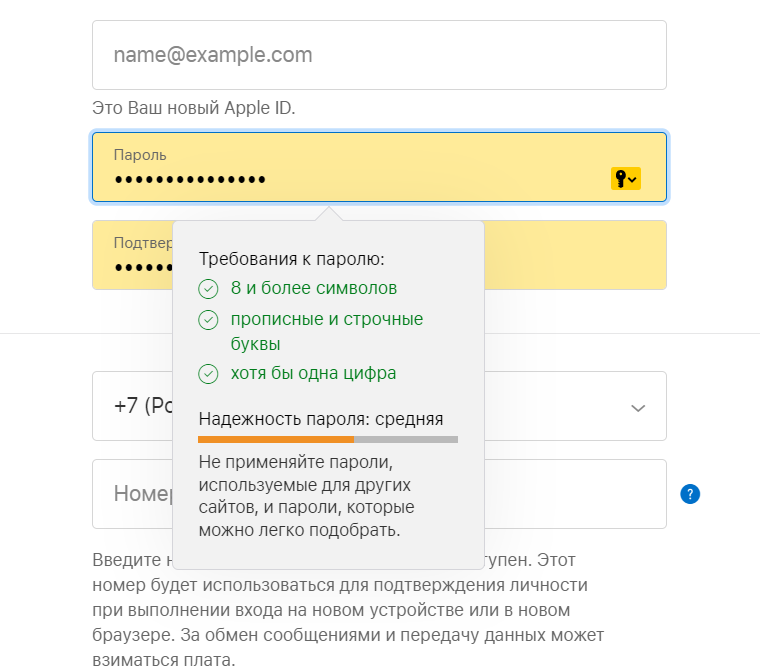
 Помощь с регистрацией на сайте
Помощь с регистрацией на сайте
Корректная обработка ошибок
Пользователи всегда совершают ошибки, поэтому нужно помогать им найти их источник и варианты устранения. Сообщения об ошибках должны:
- сообщать, что случилось;
- объяснять, как исправить ситуацию;
- быть краткими и понятными;
- отображаться в нужном месте и в нужный момент;
- быть заметными для пользователей.
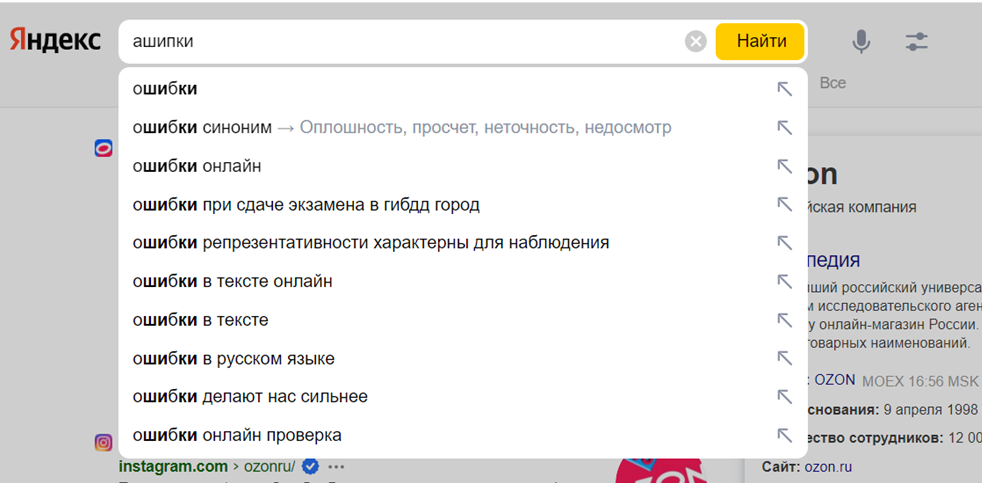
 Обработка ошибок в Яндексе
Обработка ошибок в Яндексе
профессия UX/UI-дизайнер с нуля до про
профессия UX/UI-дизайнер с нуля до про
Создавайте продуманные интерфейсы сайтов и приложений без навыков программирования. Погрузим в дизайн-среду с первого модуля и дадим опыт, который реально пригодится в работе
Научиться