Как выглядел первый дизайн Spotify
Основатели Spotify поставили себе амбициозную задачу — сделать сервис, который:
- будет также прост в использовании, как iTunes;
- будет искать треки также быстро, как Google;
- позволит делиться музыкой, как сообщениями в Facebook*.
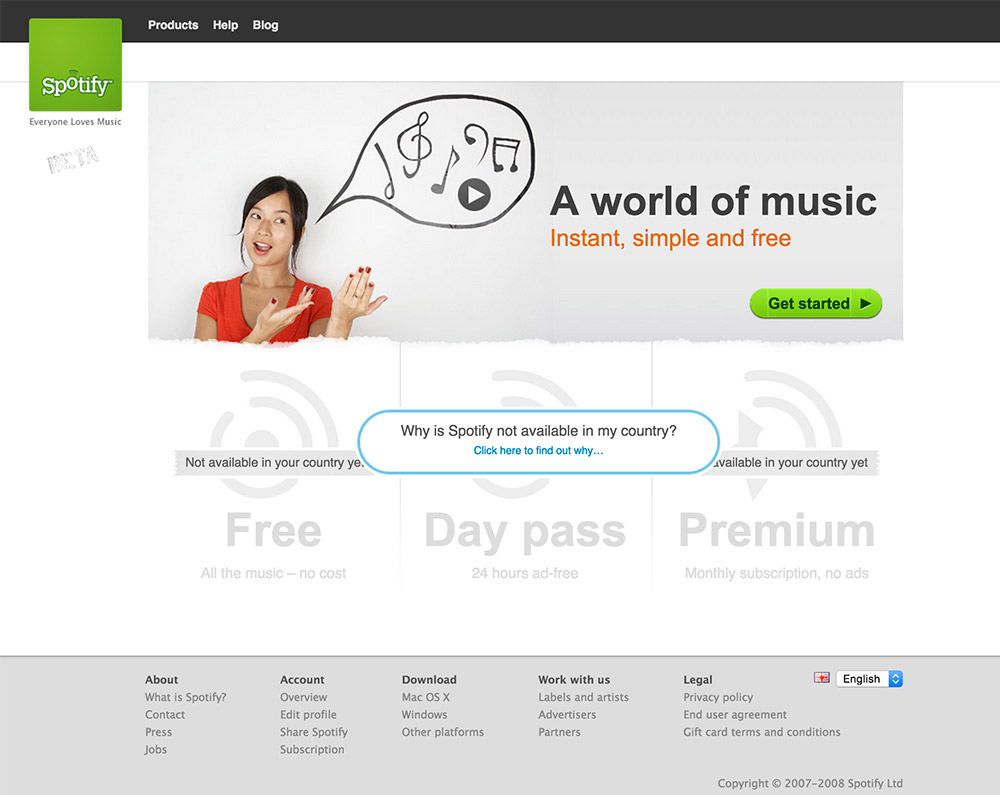
 Интерфейс Spotify в 2008 году. Источник
Интерфейс Spotify в 2008 году. Источник
 Интерфейс iTunes, главного конкурента Spotify в 2006 году
Интерфейс iTunes, главного конкурента Spotify в 2006 году
Первый дизайн сервиса был простым и лаконичным: минимализм, светлые оттенки и ярко-зеленый логотип. Для надписи использовался шрифт с засечками, а три изогнутые линии под буквой «О» визуально отсылали к звуковым колебаниями и значку Wi-Fi.
 Первый логотип Spotify
Первый логотип Spotify
В 2009 году Spotify выпустил мобильное приложение и стартап стал быстро набирать популярность:
Первые тесты приложения Spotify на iOS
Темная тема в приложении
В 2014 году Spotify провел первый масштабный редизайн и одним из первых запустил темную тему. Для сравнения — темная тема в Twitter и YouTube появилась лишь несколько лет спустя.
Перед тем, как внедрить изменения, компания узнала у пользователей, какой интерфейс они предпочитают. Опрос показал, что слушателям удобнее пользоваться темной темой. А Мишель Кадир, директор по разработке интерфейсов Spotify сравнила темный интерфейс с просмотром фильма в кинотеатре, когда свет гаснет, зрители обращают внимание только на экран.
 Темный интерфейс Spotify. Источник
Темный интерфейс Spotify. Источник
Сам интерфейс стал более лаконичным и функциональным. При редизайне в Spotify придерживались 6 ключевых принципов:
- Сontent first (Сначала контент). «Музыка — это главная причина, почему пользователи приходят к нам. И мы хотим представить ее наилучшим образом», — считают в компании.
- Be Alive (Будь живым). Перед дизайнерами стояла задача сделать так, чтобы сервис выглядел свежо и современно.
- Get Familiar (Знакомься). Дизайн должен выглядеть одинаково на разных платформах и помогать создать бесшовный пользовательский опыт.
- Do less (Делай меньше). Дизайн должен быть интуитивно понятным для пользователя, чтобы он мог быстро выполнять свои задачи.
- Stay Authentic (Оставайся аутентичным). Несмотря на кардинальную переработку, интерфейс должен остаться знакомым и привычным.
- Lagom. Это шведский термин, который буквально означает «не слишком много и не слишком мало». Иначе говоря, дизайнеры должны были придерживаться баланса, продумывая, как будет выглядеть новый интерфейс.
Фирменный стиль, который нравится миллениалам
В 2015 году, Spotify решил сменить айдентику. Раньше он позиционировал себя, в первую очередь, как технологичный стартап, поэтому старый фирменный стиль был очень сдержанным: черный, белый и зеленый цвета, минимум изображений и небольшая стилизованная звуковая волна в качестве логотипа.
 Фото и обложки Spotify до ребрендинга. Источник
Фото и обложки Spotify до ребрендинга. Источник
графический дизайнер с нуля до про
профессия| 20 месяцев
графический дизайнер с нуля до про

Станьте дизайнером, который нужен в маркетинге, PR, IT. Дадим не только знания, но и реальный опыт в профессии
научиться
Компания решила сделать ставку на миллениалов — ядро целевой аудитории бренда. Целью новой айдентики было стремление показать, что Spotify — не IT-компания, а развлекательный сервис, тесно связанный с историей музыкальной культуры.

Среди миллениалов набирал популярность Instagram*, поэтому в Spotify решили сделать акцент на визуальный контент. При разработке новой айдентики дизайнеры черпали вдохновение в эстетике 1960-х. Они вдохновлялись двухцветными иллюстрациями с обложек альбомов и концертных афиш. Этот стиль возник у групп, которые искали бюджетные способы для рекламы своих концертов.
 Новые двухцветные иллюстрации Spotify. Источник
Новые двухцветные иллюстрации Spotify. Источник
Впоследствии двухцветные иллюстрации настолько стали частью фирменного стиля компании, что в Spotify разработали специальную программу The Colorizer, чтобы создавать их быстрее.
 Новые двухцветные иллюстрации Spotify. Источник
Новые двухцветные иллюстрации Spotify. Источник
Появление собственной дизайн-системы
Spotify активно рос, но долгое время у сервиса не было собственной дизайн-системы. UX-дизайнер Стэнли Вуд рассказывал, что, когда он присоединился к команде, то был шокирован.
Команды дизайнеров и разработчиков работали разрозненно, иллюстрации, цвета и визуальные компоненты не были объединены в единую систему. Не было стандартов и общих паттернов — все это приводило к тому, что, по мере роста продукта, дизайн стало невозможно масштабировать.
Чтобы решить проблему, в компании разработали собственную дизайн-систему GLUE — Global Language Unified Experience. В GLUE собрали все компоненты, шаблоны и стили, используемые в Spotify.
Теперь дизайнеры и разработчики компании могли свериться с ней в любой момент. Команда обновила внешний вид Spotify, стандартизировала многие компоненты для мобильных устройств и компьютеров.
 Гайдлайны для дизайнеров Spotify. Источник
Гайдлайны для дизайнеров Spotify. Источник
Читайте также:
Илья Фан: «Сейчас я единственный дизайнер продукта СберБизнесБот»
Развитие визуального языка
Spotify продолжал развиваться и расти. К 2018 году в команде Spotify уже было 200 дизайнеров, 2000 разработчиков, которые создавали сервисы для 45 разных платформ. Например, для автомобилей, умных колонок, часов и даже умных холодильников. Компания хотела, чтобы слушатели везде имели доступ к Spotify.
С появлением Spotify на новых платформах команда нуждалась в новых компонентах, паттернах, наборах инструментов и других ресурсах, которые помогают сэкономить время и повысить эффективность.
Дизайн-система GLUE перестала справляться с этой задачей. Тогда дизайнеры стали создавать собственные дизайн-системы: команда в Нью-Йорке работала над Tape — дизайн-системой для веб-сайтов. А Стокгольмская команда придумала собственную дизайн-систему — Design tokens. В какой-то момент в компании действовало 22 разных дизайн-системы.
Представьте ужас нового дизайнера или разработчика, который приходит в Spotify и спрашивает: «У вас есть дизайн-система?», а ему отвечают «Да, их 22, какая тебе нужна?».
Чтобы избежать хаоса, в Spotify создали Encore — фреймворк, которые объединяет все дизайн-системы под единым брендом. Сейчас в Encore входят:
- Encore Foundation. Здесь находятся цвета, стили шрифта, интервалы, дизайн-токены. Encore Foundation – минимальный набор элементов в для каждого продукта Spotify.
- Encore Web. Здесь собраны все компоненты для веб-дизайна: кнопки, диалоговые окна, элементы управления формами. Они могут использоваться для всего, что создано с использованием веб— технологий: от сайта до приложения для холодильников.
- Encore Mobile. Здесь собраны компоненты, которые используются в мобильных приложениях.
- Локальные дизайн-системы. Здесь объединены элементы дизайна, предназначенные для конкретных продуктов или аудиторий.
*Meta Platforms Inc. запрещена на территории РФ.
профессия графический дизайнер с нуля до про
профессия графический дизайнер с нуля до про
Маркетинг, PR, IT — мы не знаем, какую сферу вы выберете, когда станете графическим дизайнером. Но знаем, что вы сможете им стать, получив реальный опыт. Тот, который оценят работодатели
Научиться