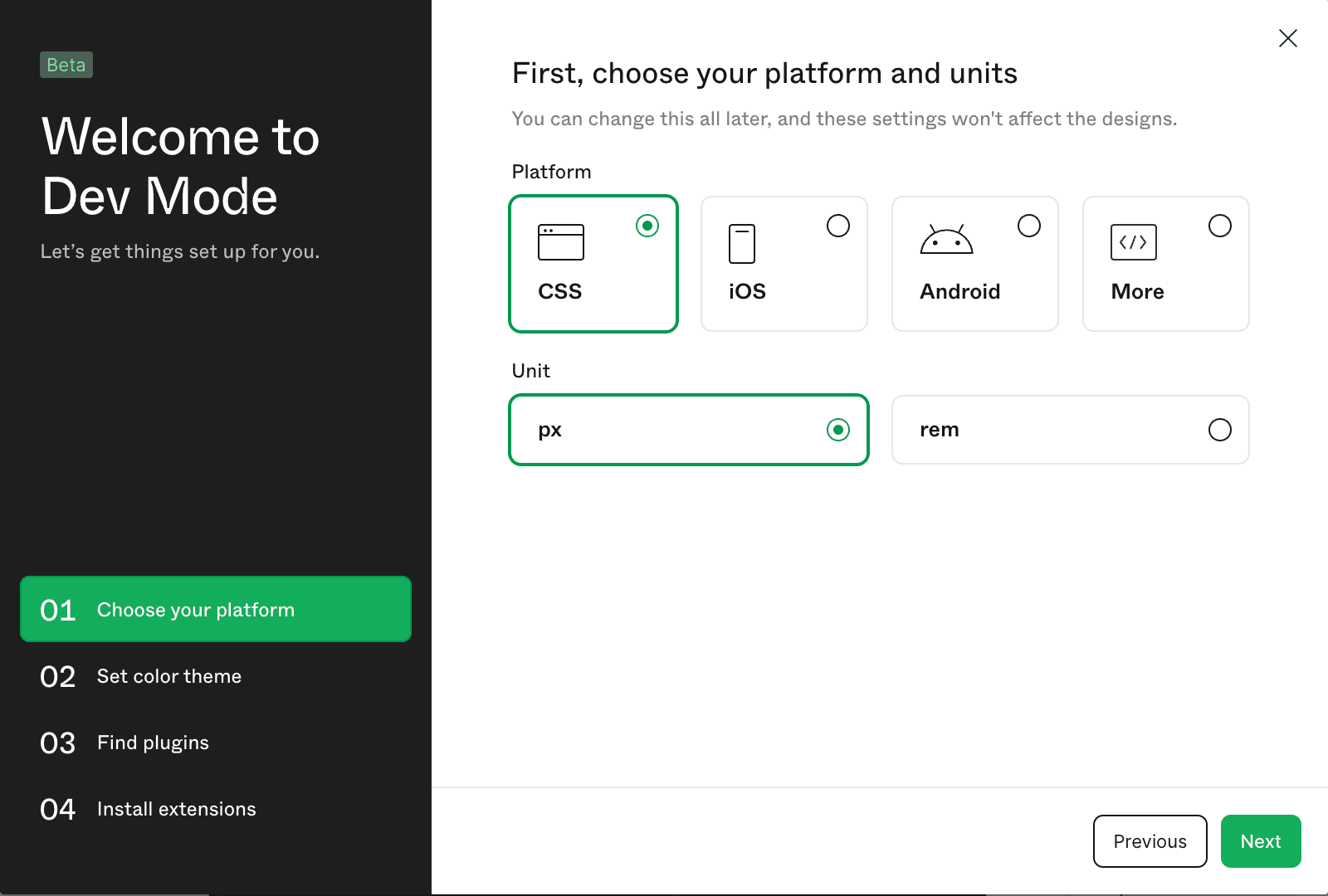
Зачем нужен плагин Dev Mode
Dev Mode в Figma — это плагин, который помогает быстро перевести все проекты в код. Это значит, что вам не придется самостоятельно писать код указывая в нем свойства, переменные и стили. Также с его помощью можно создать инструменты для создания плагинов, которые могут генерировать индивидуальный код, адаптированный под различные фреймворки.

Изначально плагин появился в Figma в июне 2023 года и был доступен бесплатно. Но с января 2024 года эта функция стала доступна только по подписке. Стоимость: 12 долларов в месяц. Если вы постоянно работаете с ним и привыкли к функционалу, то, возможно, стоит задуматься об оплате. Если же он нужен редко, то лучше воспользоваться бесплатными альтернативами.
Чем заменить плагин Dev Mode
Этот плагин удобен тем, что дает возможность настройки вывода результатов. Он разработан российским программистом, поэтому поддерживает русский язык.

Сходства
- Анализ стилей. Оба инструмента позволяют анализировать стили элементов дизайна в макете: цвета, размеры, шрифты и другие.
- Экспорт кода. Как Inspect Styles, так и Dev Mode дают возможность экспортировать код стилей, хотя форматы и способы экспорта могут различаться.
- Поддержка языка. Инструменты работают на русском, что упрощает процессы.
Различия
- Функциональность. У Dev Mode больше функций, связанных с разработкой и кодированием.
- Интерфейс и удобство использования. Этот элемент важен только в том случае, если вы уже привыкли к плагину Dev Mode.
Установка
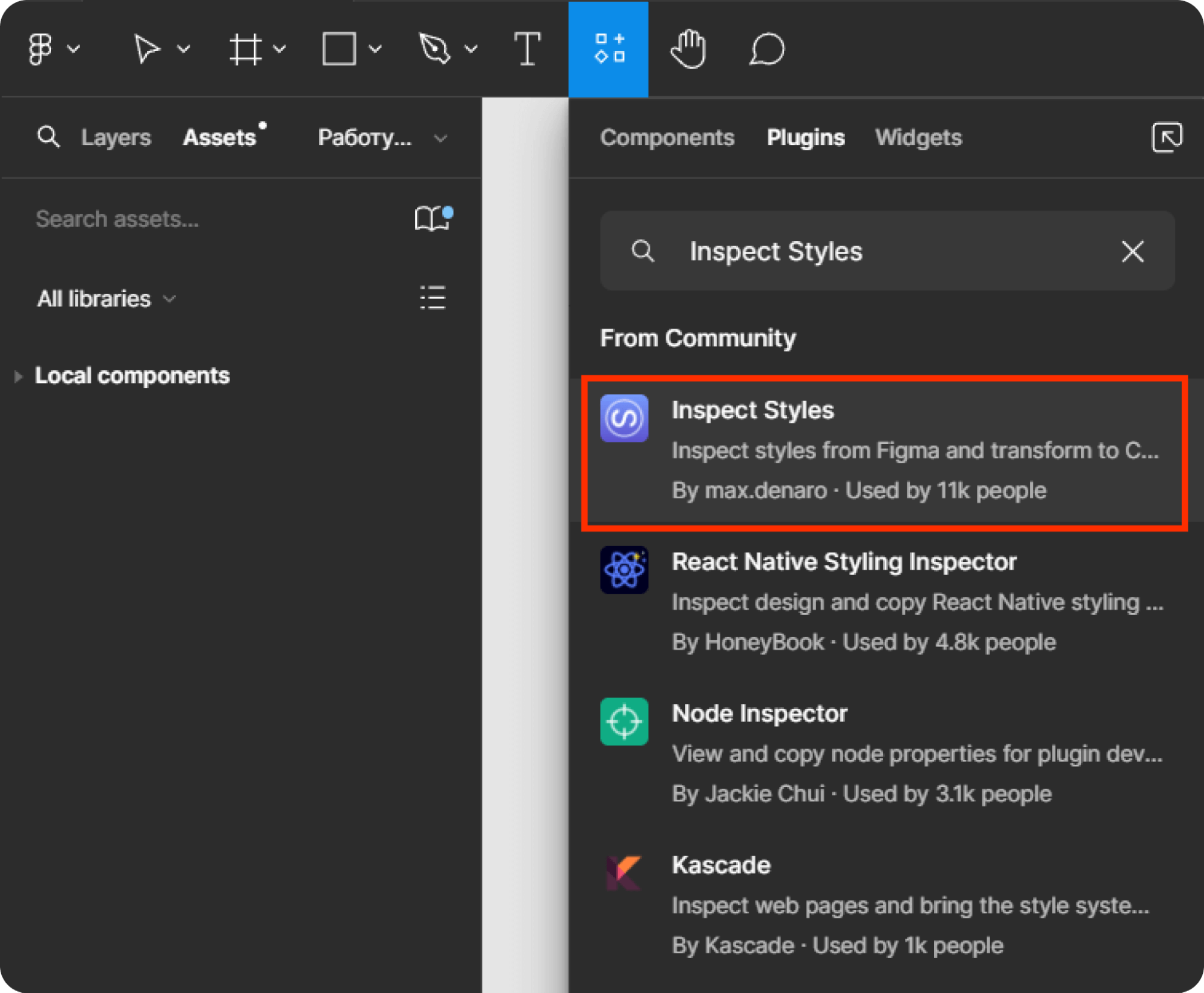
- Установите плагин Inspect Styles.
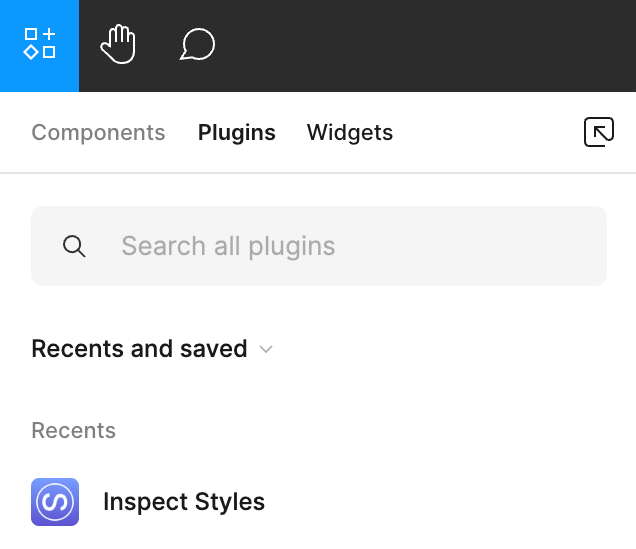
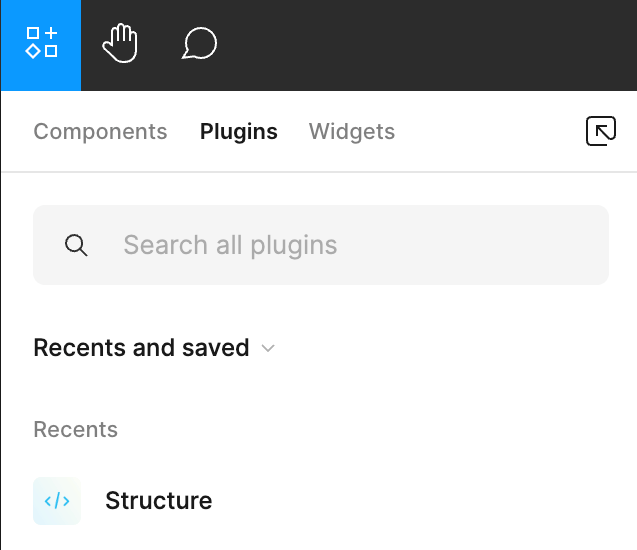
- Нажмите правой кнопкой мыши по макету и перейдите Plugins → Inspect Styles.

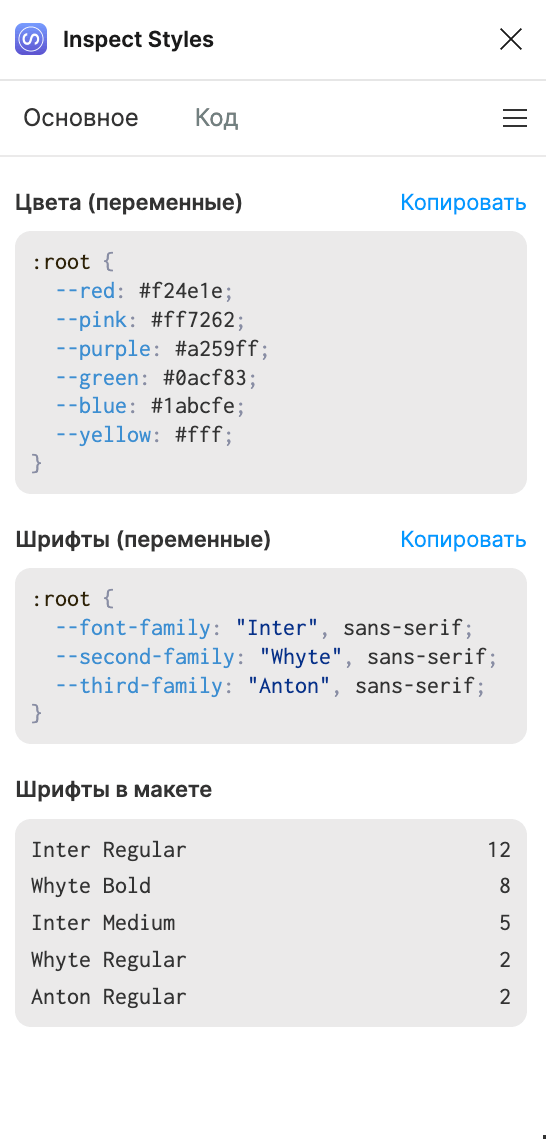
- Вкладка «Основное» — свойства всех шрифтов на странице. Два из них можно сделать главными.

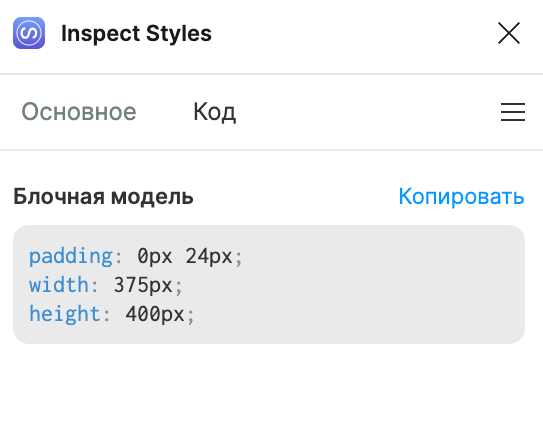
- Вкладка «Код» — CSS-код для выделенных элементов. Если выделить фрейм с иконкой, то плагин выдаст SVG-код, который можно сразу скопировать.

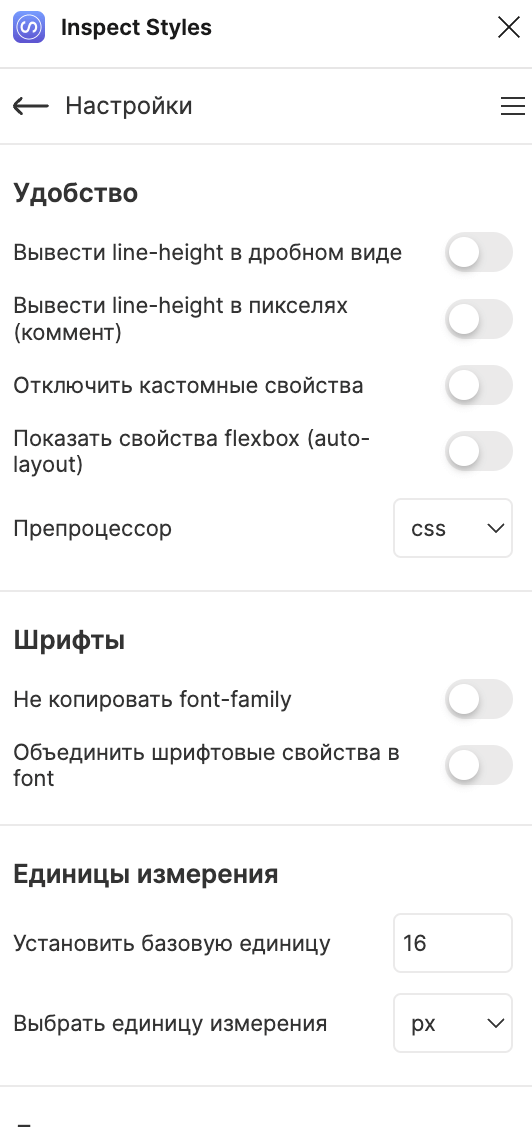
- Вкладка «Настройки» — работа с элементами. Здесь можно изменить единицы измерения на rem, добавить технические комментарии и изменить вывод свойства line-height.

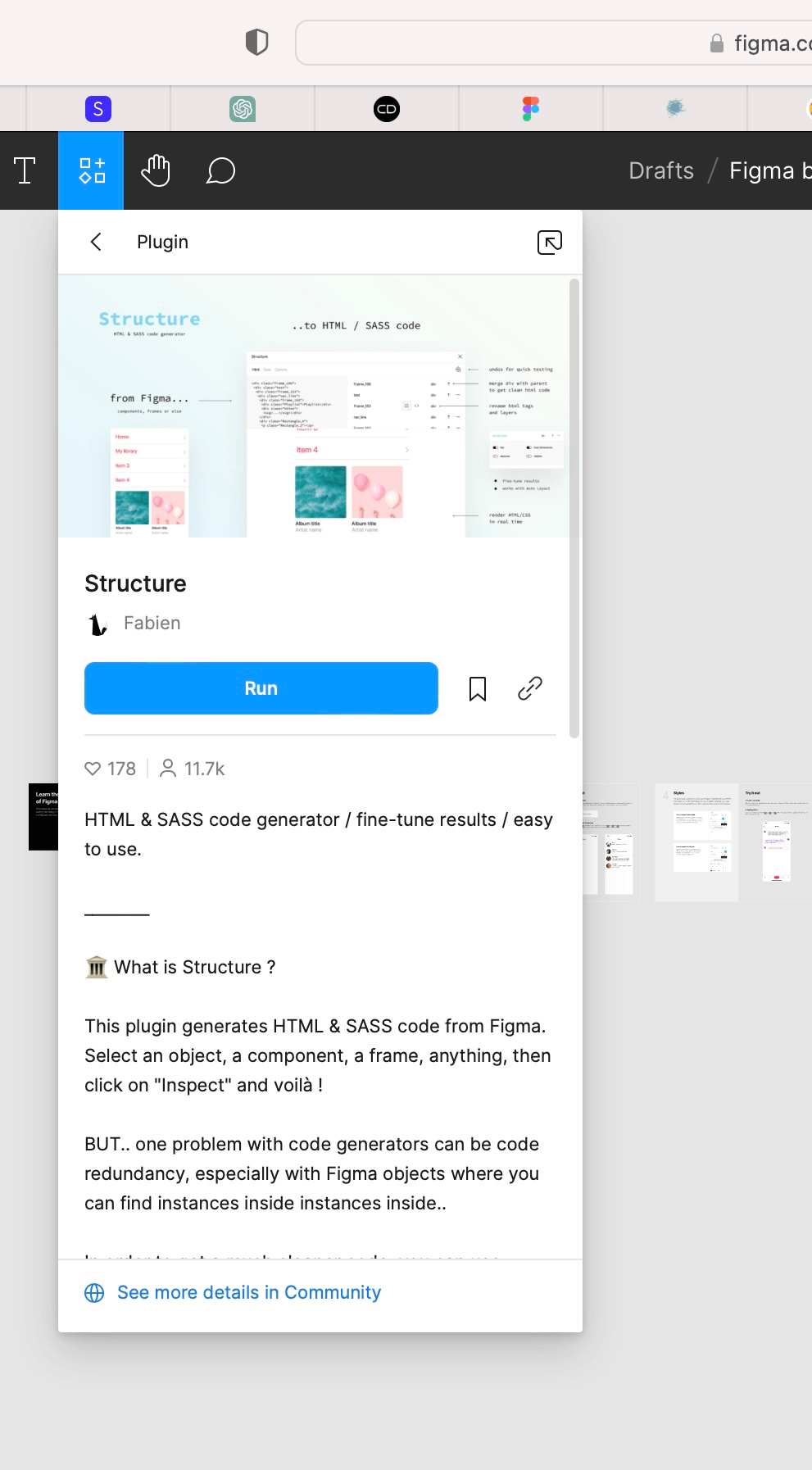
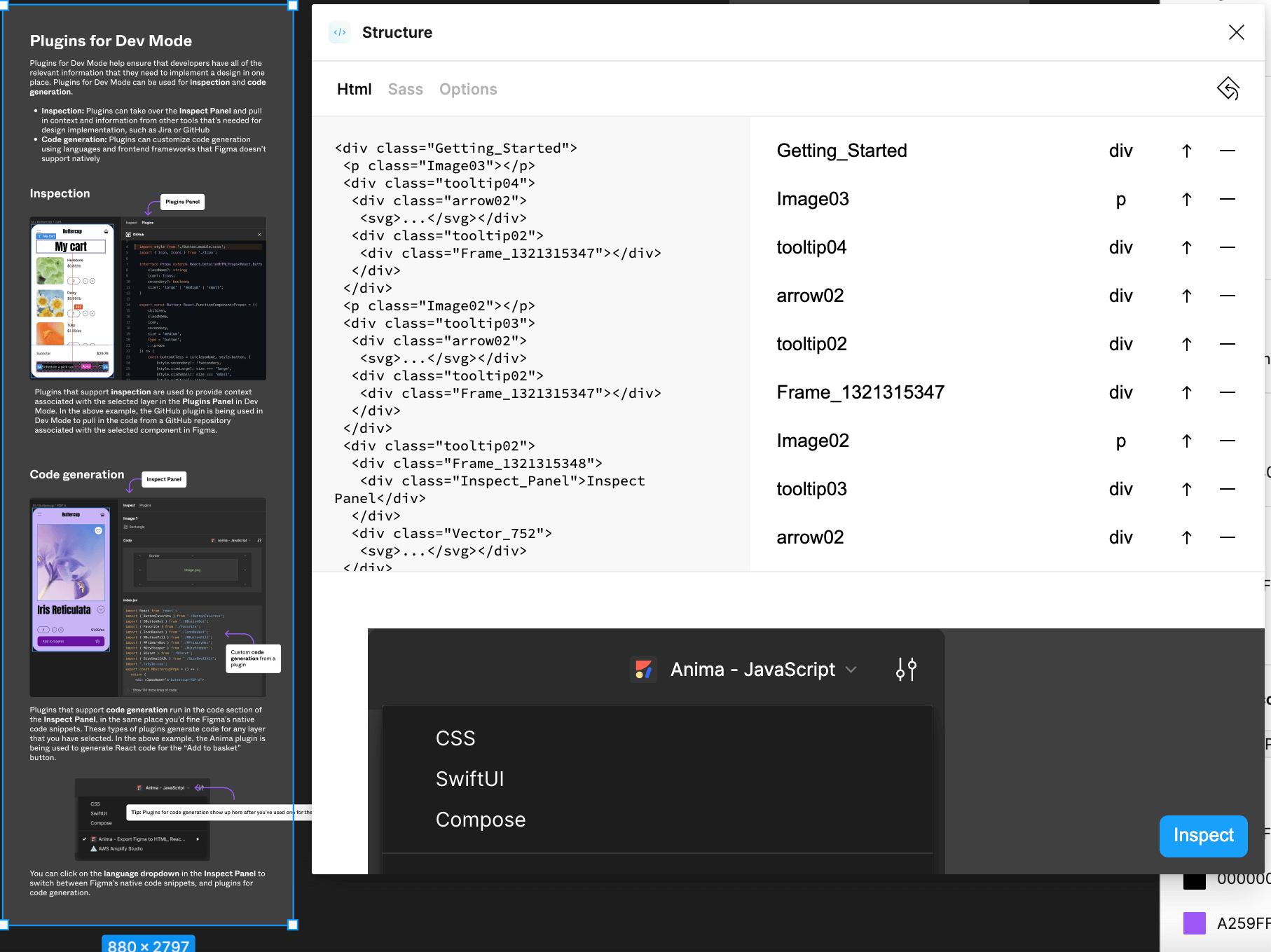
Плагин позволяет генерировать HTML- и SASS-код прямо из дизайн-макетов в Figma.
Для этого нужно выбрать объект, компонент, фрейм и другие элементы и нажать одну кнопку. Structure автоматически извлечет все данные и структуру кода, которую можно будет интегрировать в рабочий процесс.

Сходства
- Генерация кода. Оба плагина позволяют генерировать код, но Structure специализируется на генерации HTML- и SASS-кода из дизайна в Figma.
- Инспектирование элементов. Эта функция помогает в моменте проверить, как работает сайт и и как можно улучшить его вид и функционал.
Различия
- Функциональность. Structure фокусируется исключительно на генерации кода и не предоставляет других дополнительных функций.
Установка
- Скачайте плагин на Structure.
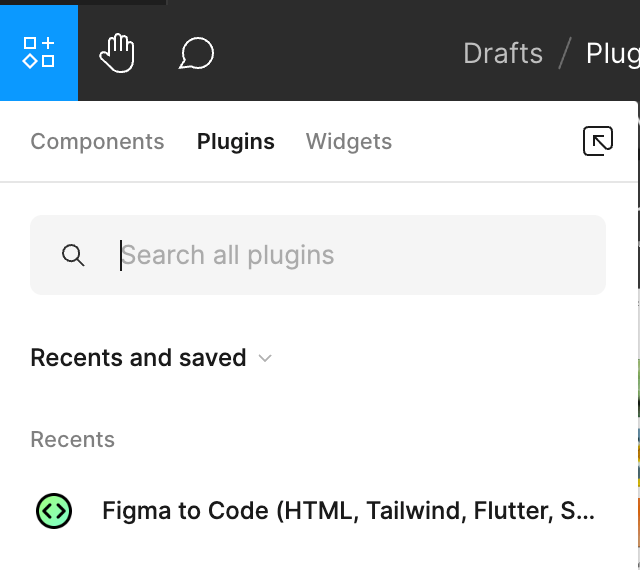
- На макете кликните правой кнопкой мыши и выберите опцию Plugins → Structure.

- Выберите любой объект на макете и кликните Inspect.

графический дизайнер с нуля до про
профессия| 18 месяцев
графический дизайнер с нуля до про

Пройдите обучение на новой платформе и соберите более 40 работ в портфолио. Две специализации, дополнительные модули по 3D, лендингам, After Effects, типографике
научиться
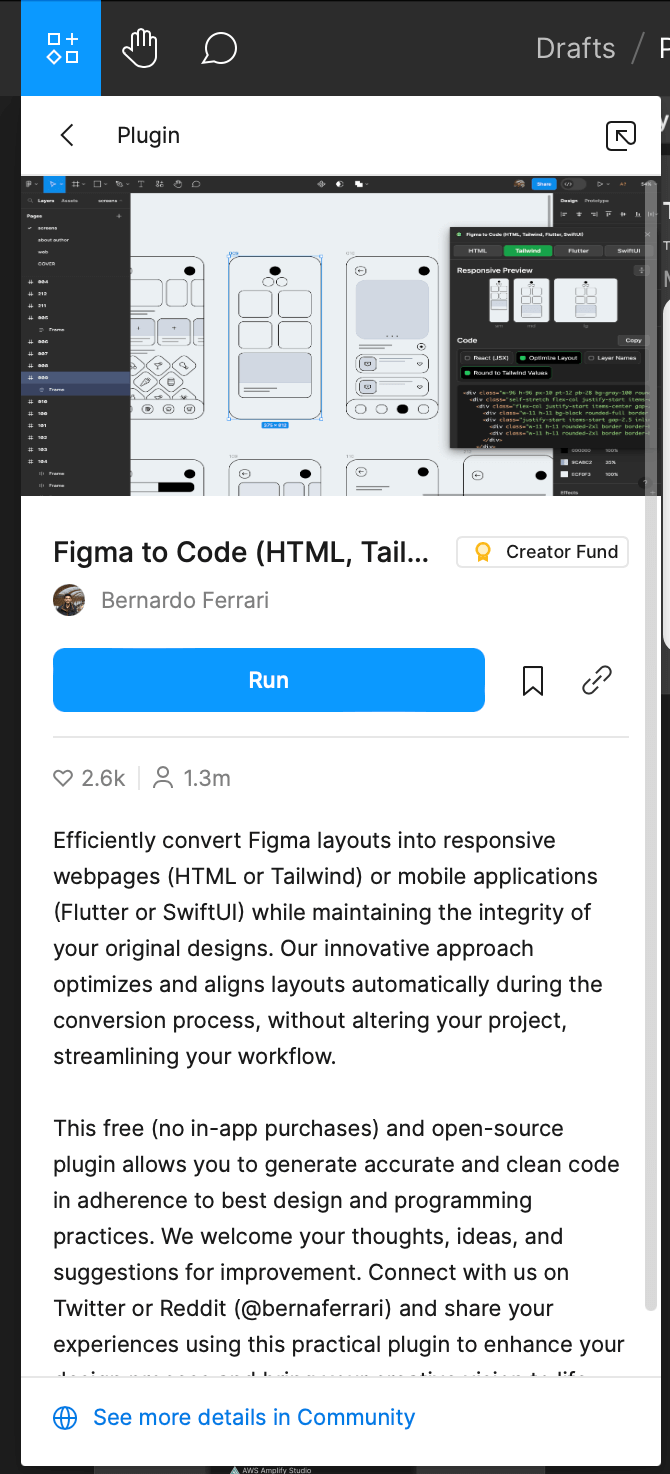
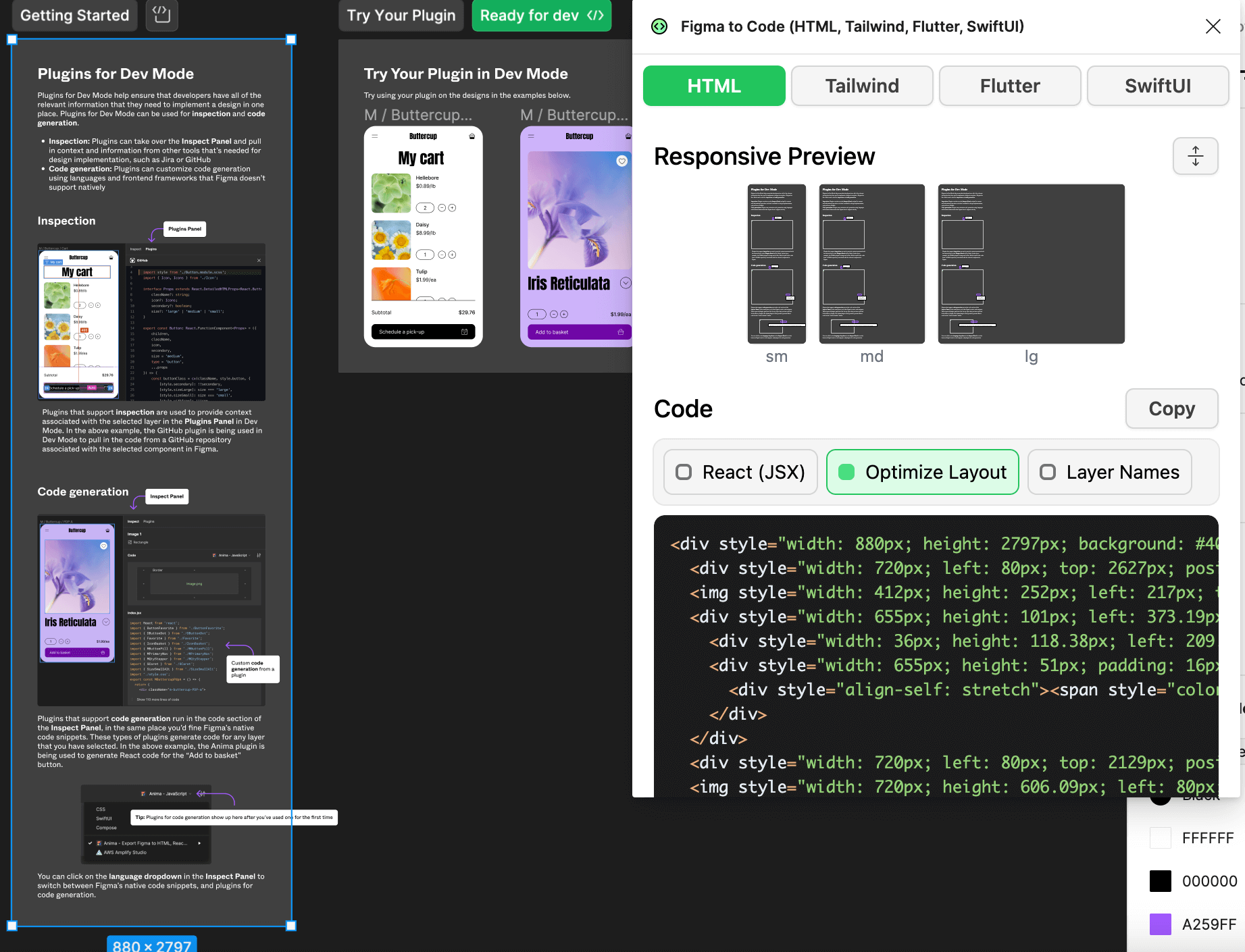
Бесплатный плагин с открытым исходным кодом, который помогает генерировать и конвертировать макеты Figma в адаптивные веб-страницы (HTML или Tailwind) или мобильные приложения (Flutter или SwiftUI).

Сходства
- Поддержка языков. При необходимости вы можете изменить язык: HTML, Flutter, SwiftUI, CSS-фреймворк Tailwind.
- Работа с макетами. Плагин считывает отдельные элементы макета — шрифты, цвета, размеры — и превращает их в CSS-свойства.
Различия
- Сложность. Figma to Code ориентирован на разработчиков и технических специалистов, которые хотят создавать собственные инструменты и плагины для работы с Figma.
Установка
- Скачайте плагин, перейдя по указанной выше ссылке.
- На макете кликните правой кнопкой мыши и выберите опцию Plugins → Figma to Code.

- Выберите любой объект на макете, чтобы просмотреть его код во всплывающем окне.

- При необходимости вы можете изменить язык на один из следующих: HTML, Flutter, SwiftUI или CSS-фреймворк Tailwind.
Главное о замене плагина Dev Mode
- Inspect Styles близкая альтернатива Dev Mode. Он позволяет анализировать стили элементов и экспортировать код стилей.
- Structure генерирует HTML- и SASS-код из дизайна в Figma. Основной функционал — генерация кода. Дополнительных функций нет.
- Figma to Code помогает генерировать и конвертировать макеты Figma в веб-страницы или мобильные приложения. Ориентирован на разработчиков и технических специалистов.
бесплатный мини-курс графический дизайнер с нуля
бесплатный мини-курс графический дизайнер с нуля
Пройдите тест и откройте доступ к урокам. Познакомьтесь за 3 дня с Illustrator и Photoshop, узнайте, что такое айдентика, создайте концепт бренд-дизайна и получите кейс для Behance. Бессрочный доступ к записям и комьюнити в Telegram и 4 полезных материала в подарок
Научиться