Чем отличается веб-дизайн от верстки
Для начала нужно понять, чем отличается веб-дизайн от верстки. Веб-дизайн — это когда дизайнеры создают визуал для веб-страниц: используют графические программы Figma, CorelDraw и другие. Потом разработчики или сами веб-дизайнеры переходят к верстке сайта. Версткой называют «перенос» дизайна из программы в браузер, чтобы сайт мог работать и пользователи могли взаимодействовать со страницей.
Конечно, когда сайт сложный, верстальщику нужно написать много кода с помощью HTML, CSS и JavaScript — основных инструментов для таких задач. А чтобы упростить процесс верстки, разработчики создают фреймворки — инструменты, которые облегчают написание кода с помощью заранее разработанного синтаксиса.
профессия веб-дизайнер
6 месяцев
профессия веб-дизайнер
Научитесь с нуля создавать уникальные сайты с эффектным дизайном и продуманным UX

Что такое фреймворки и как они работают
Фреймворк (framework, с английского «каркас») — это набор готовых инструментов, который упрощает верстку, в частности сам код. Понятие фреймворков часто используют во frontend— и backend-разработке, а не только в веб-дизайне. Но мы поговорим о фреймворках, которыми пользуются веб-дизайнеры.
Фреймворки работают как база, которую легче использовать, чем разрабатывать сайт с нуля. Еще фреймворки сравнивают с пазлами: их легко складывать, но здесь важно знать, какая картинка получится в итоге. Чтобы пользоваться фреймворками, нужно базово знать английский — чтобы искать нужную документацию и устранять баги.
Использовать фреймворки можно разными способами: скачать сжатые файлы на ваше устройство, а еще использовать менеджеры пакетов, технологию CDN и другие способы загрузки. Можно изучить гайды на сайтах самих фреймворков или на GitHub — общей площадке для разработчиков и проектов.
Адаптивность для веб-дизайна
Это способность страницы подстраиваться под размер разных экранов, например мобильного телефона, небольшого планшета или полноценного монитора. При этом меняются масштаб и расположение контента.
Читайте также:
Гид по работе с адаптивными макетами для веб-дизайнеров
Адаптивность важна для веб-дизайна, потому что пользователи заходят на сайты с разных устройств: смартфонов, планшетов, ноутбуков. Поэтому адаптивные фреймворки популярнее, чем фреймворки без адаптивности. Кстати, сейчас почти все популярные фреймворки адаптивны.
Подборка фреймворков для задач веб-дизайна
Разберем несколько фреймворков, которые используют в веб-дизайне, и способы их установки. Некоторые фреймворки направлены на упрощение синтаксиса CSS, а другие — на простоту верстки и скорость создания функциональной веб-страницы.
Bootstrap
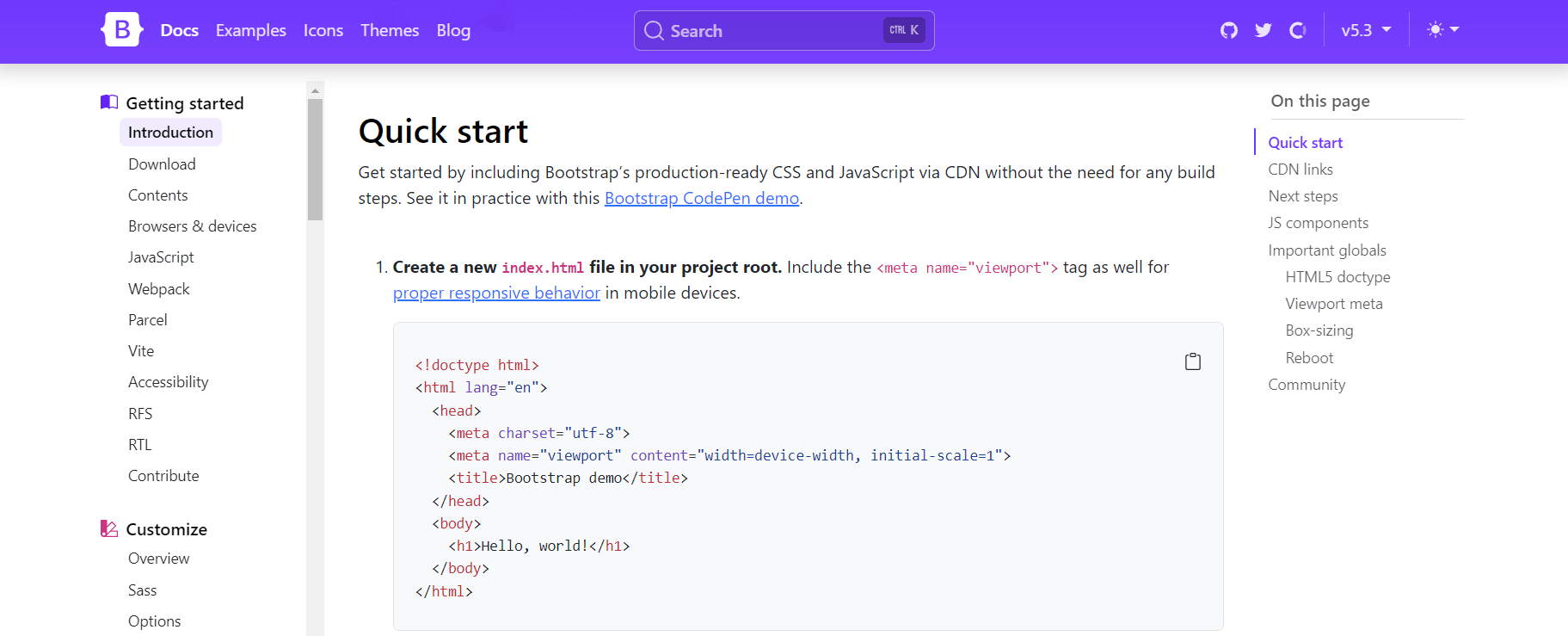
 Быстрый старт фреймворка Bootstrap в новом проекте. Источник
Быстрый старт фреймворка Bootstrap в новом проекте. Источник
Bootstrap считается самым популярным фреймворком у разработчиков и дизайнеров. Во фреймворке есть «вшитые» плагины JavaScript и бесплатная библиотека иконок в Figma — Bootstrap Icons.
Установка: менеджер пакетов NPM, технология CDN, загрузка сжатых файлов на устройство.
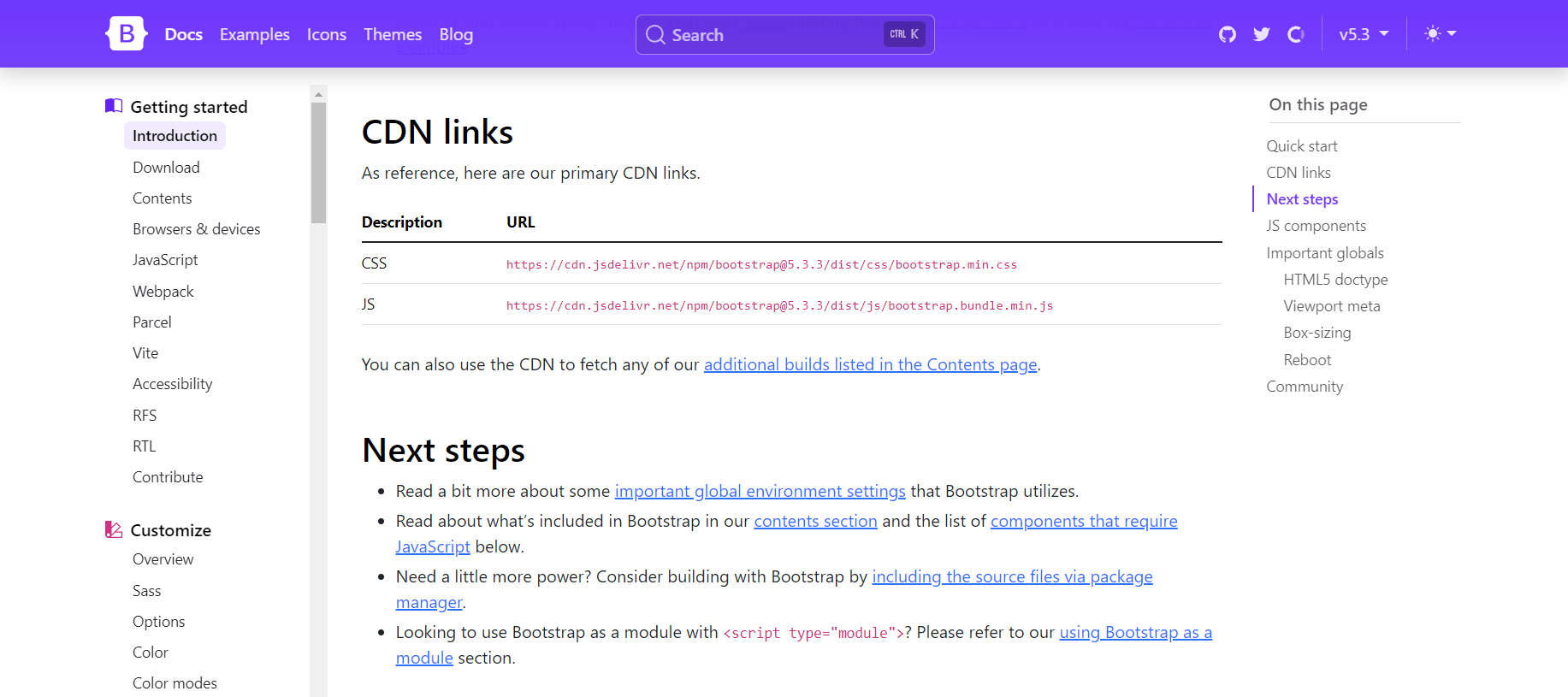
 Подключение фреймворка Bootstrap с помощью CDN. Источник
Подключение фреймворка Bootstrap с помощью CDN. Источник
Material Design for Bootstrap
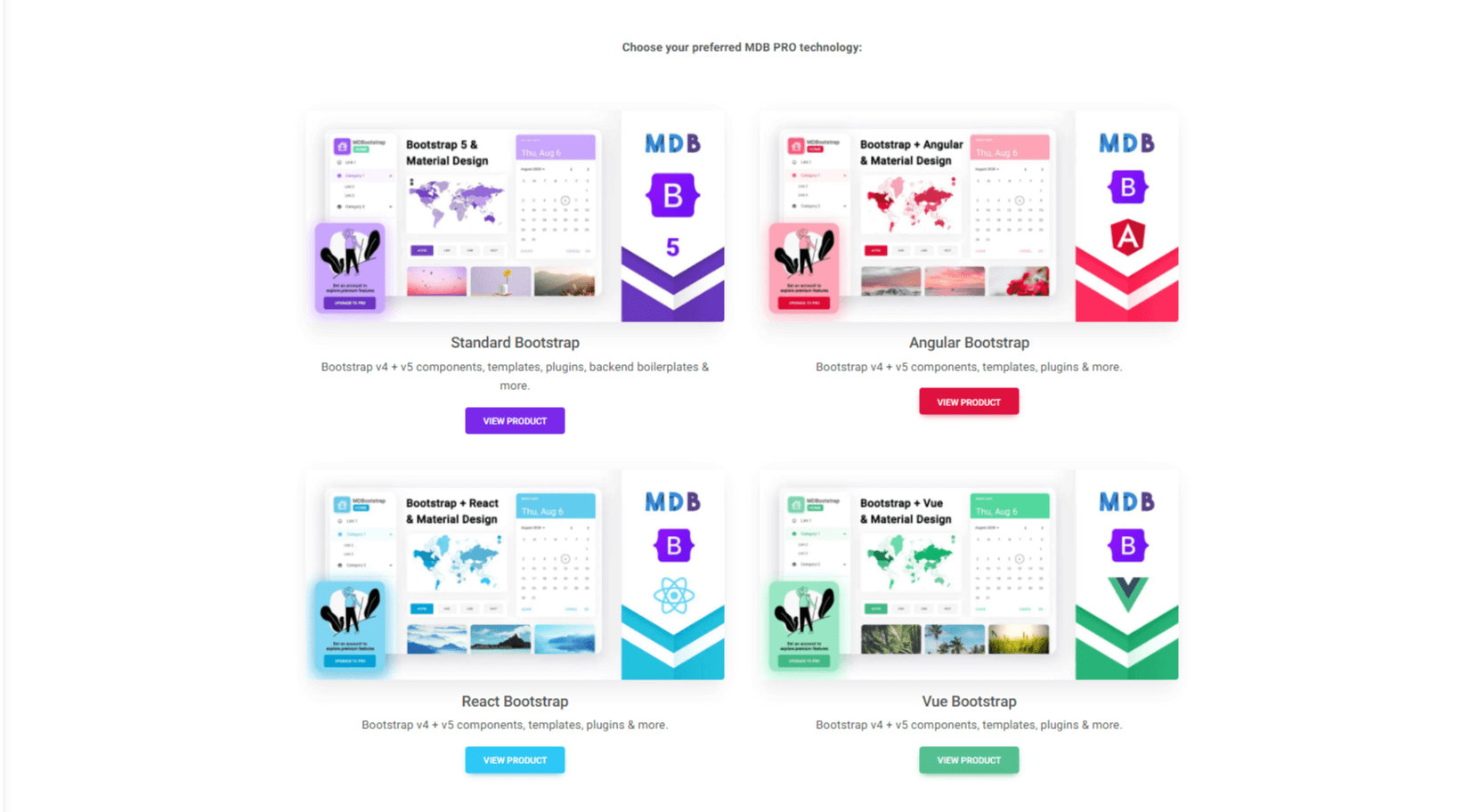
 Библиотека UI-компонентов от фреймворка Bootstrap
Библиотека UI-компонентов от фреймворка Bootstrap
Material Design — отдельный UI kit для фреймворка Bootstrap. В нем есть компоненты, иконки, формы для пользователей и кнопки. Если использовать такой сильный UI kit вместе с фреймворком Bootstrap, то получится удобный дизайн с упрощенной версткой. Бесплатно Material Design предлагает только демоверсию.
Materialize
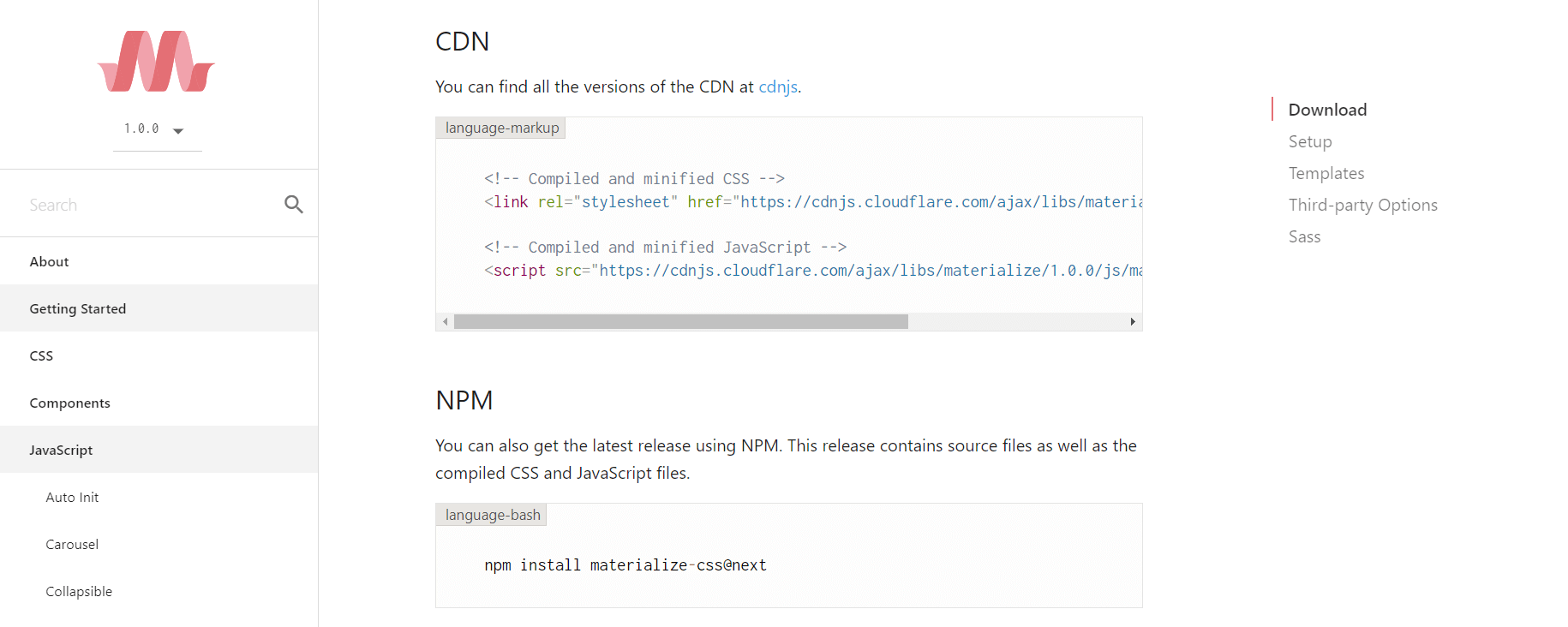
 Загрузка фреймворка Materialize через CDN и NPM. Источник
Загрузка фреймворка Materialize через CDN и NPM. Источник
Фреймворк от Google. С помощью Materialize можно создать динамичный и яркий веб-дизайн для отзывчивых интерфейсов.
Установка: можно скачать Materialize с файлами CSS, JavaScript и Saas или через CDN. Доступные для фреймворка менеджеры пакетов — NPM и Bower, но Bower лучше не использовать.
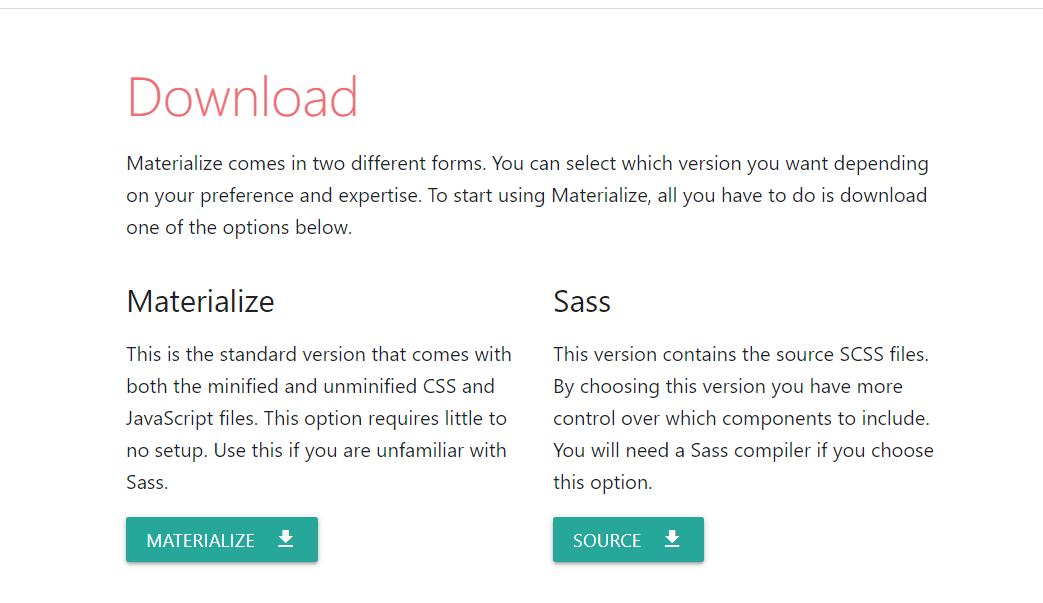
 Разнообразие установки фреймворка для веб-дизайна Materialize. Источник
Разнообразие установки фреймворка для веб-дизайна Materialize. Источник
Foundation
Гайды установки фреймворка Foundation. Источник
Фреймворк можно использовать для создания веб-страниц и электронных писем. Фреймворком Foundation пользуются в корпорациях Adobe, HP, Samsung и других. Есть туториалы, а еще на платформе проходят онлайн-вебинары. Этот фреймворк можно устанавливать разными способами.
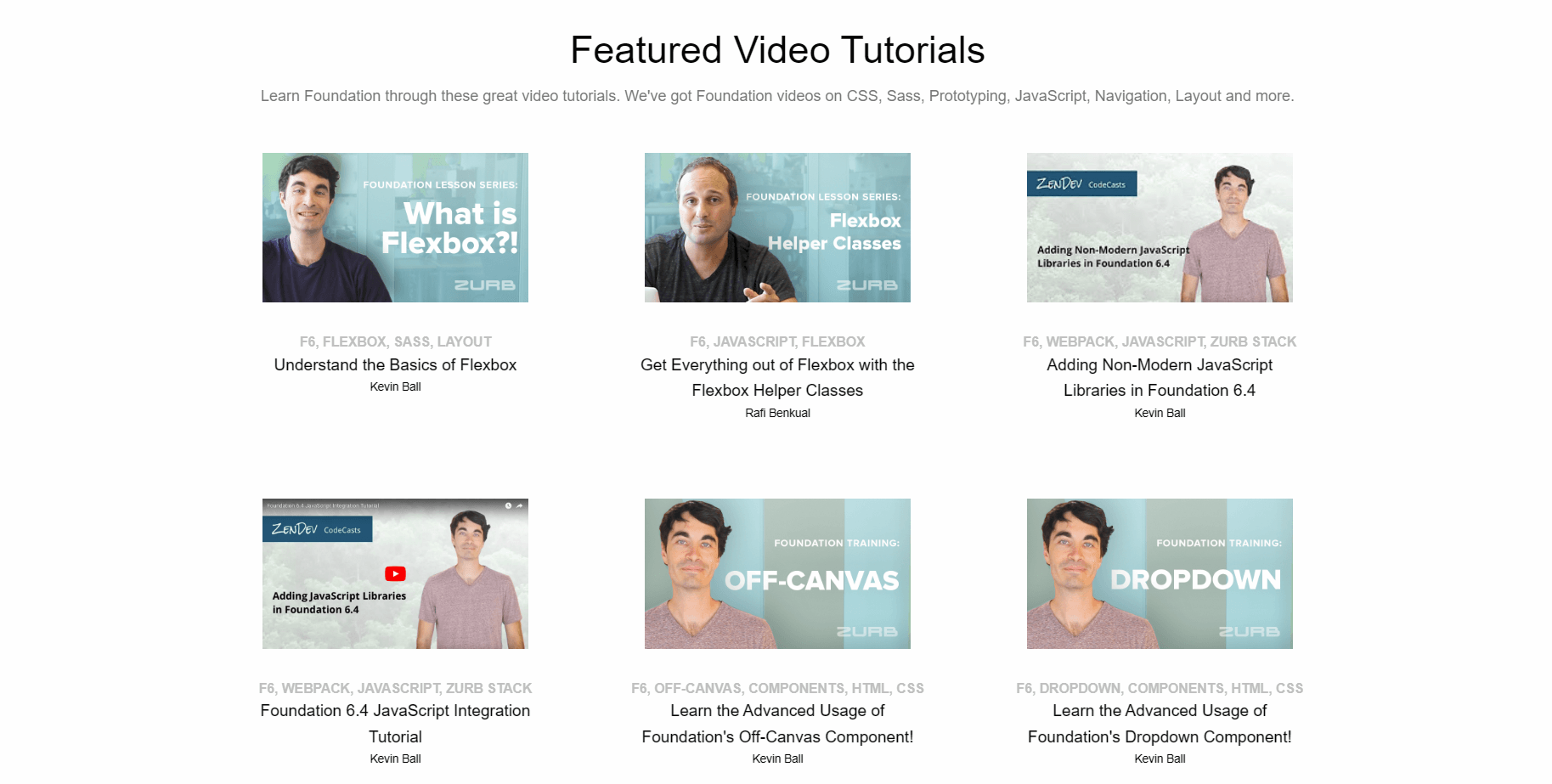
 Разнообразие видеотуториалов на сайте Foundation. Источник
Разнообразие видеотуториалов на сайте Foundation. Источник
Установка: менеджеры пакетов NPM и Yarn. Загрузка с помощью технологии CLI, то есть интерфейс командной строки предлагает базовый вариант и более продвинутый. Можно загрузить с сайта или использовать CDN.
Pure.css
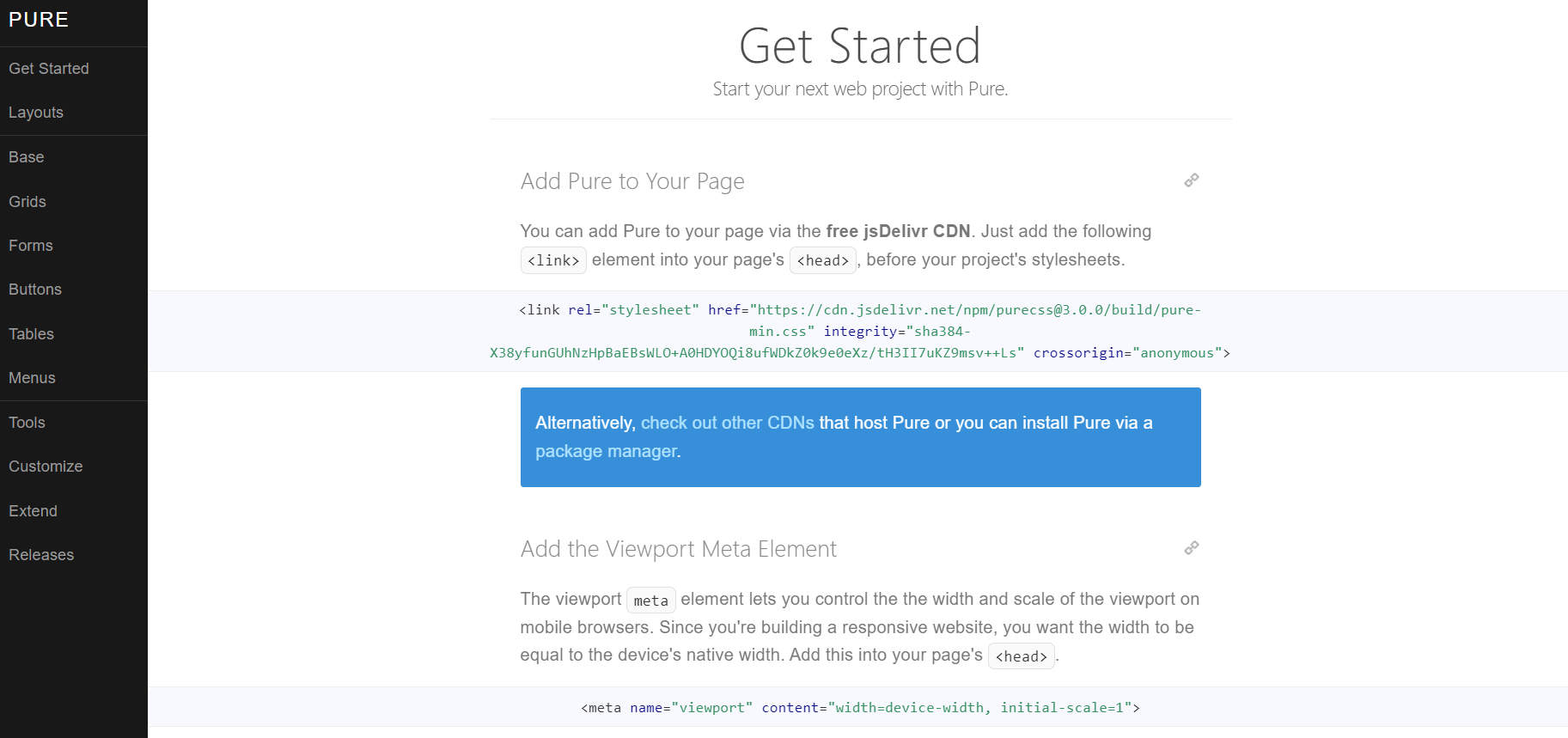
 Гайд для начала работы с CSS-фреймворком Pure. Источник
Гайд для начала работы с CSS-фреймворком Pure. Источник
Сборник отзывчивых модулей CSS для проектов. Фреймворк весит 3,5 Кб в сжатом виде, и добавить его можно через подключение CDN или менеджеры пакетов, среди которых NPM, Grunt и другие. Фреймворк минимален, но охватывает такие запросы в веб-дизайне, стилях и CSS, как сетки, пункты меню, кнопки и таблицы.
Установка: технология CDN, менеджеры пакетов NPM, Composer, Grunt и Rework.
Skeleton
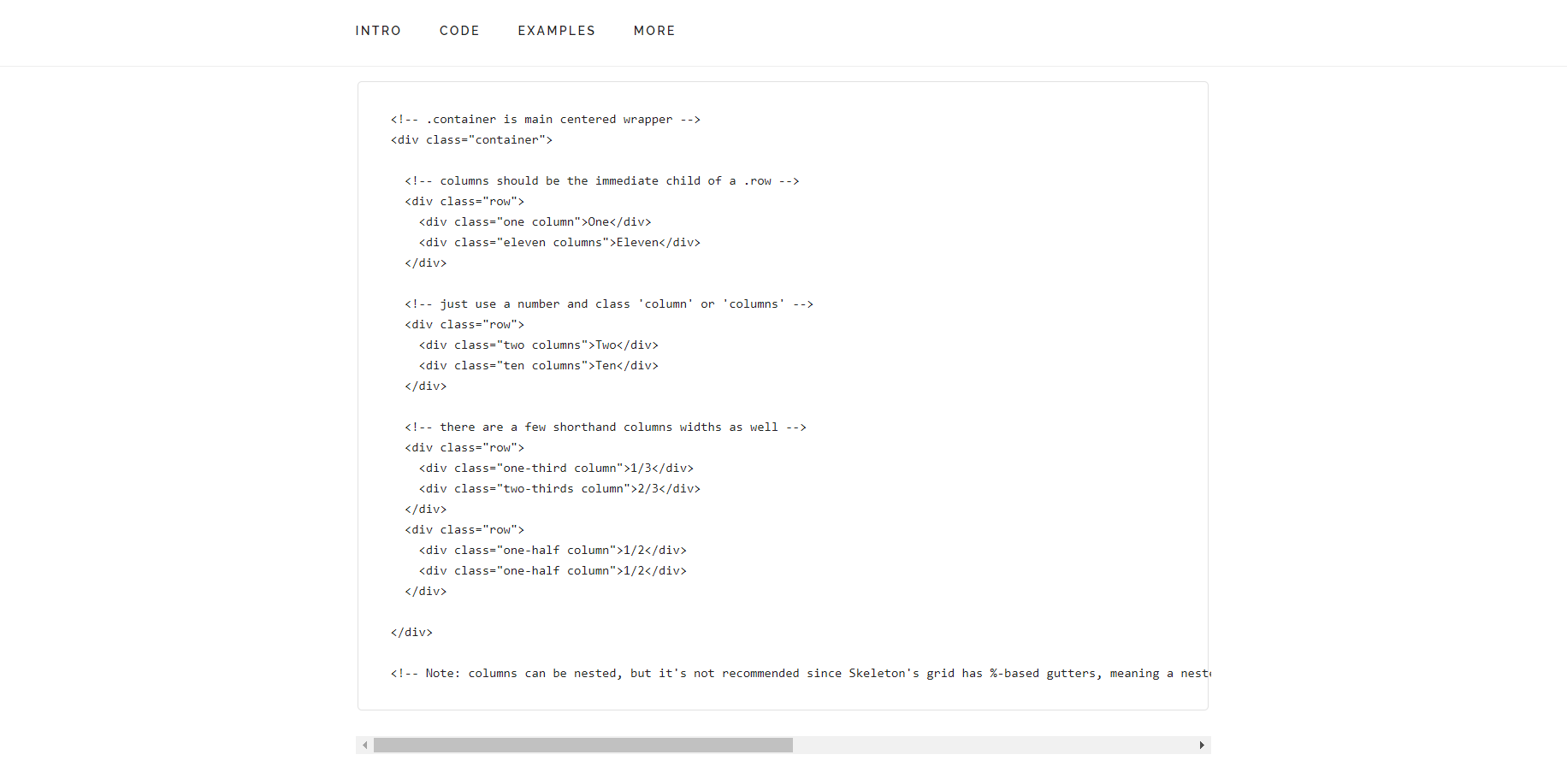
 Пример кода для создания сетки во фреймворке Skeleton. Источник
Пример кода для создания сетки во фреймворке Skeleton. Источник
Уже по самому сайту Skeleton становится понятно, что создатель этого фреймворка опирался на простоту и скорость исполнения. Стили больше подходят для простых дизайнов, чем для полноценных и комплексных визуалов. Идеально для тех, кто хочет начать с чего-то простого.
В Skeleton есть несколько элементов HTML, сетка, инструменты для типографики и кнопок, форм и всего, что может понадобиться для базового лендинга или нескольких страниц простого сайта.
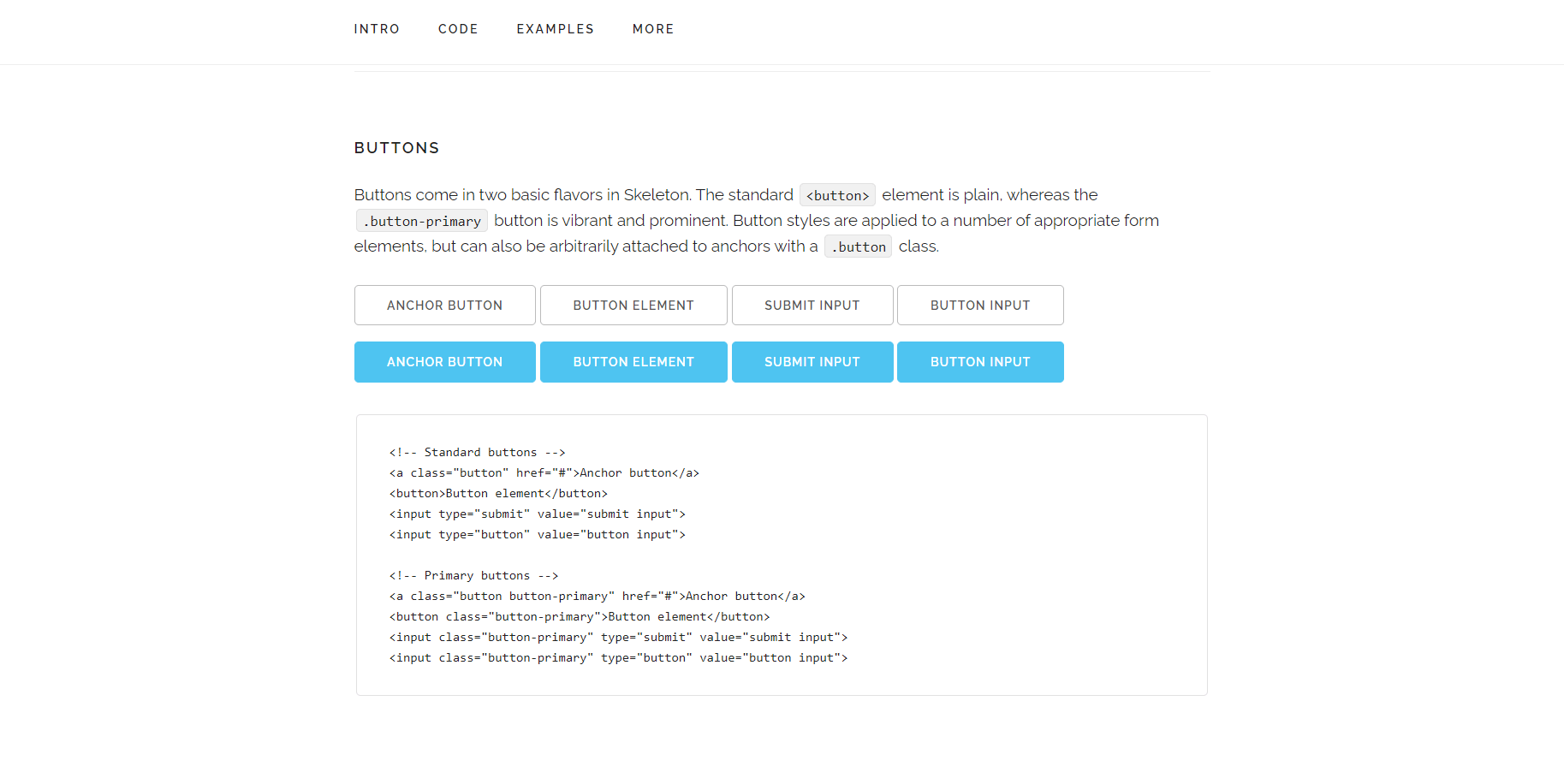
 Создание кнопок с помощью фреймворка Skeleton. Источник
Создание кнопок с помощью фреймворка Skeleton. Источник
Установка: загружается сразу на ноутбук или компьютер. Есть файлы CSS и index.html.
веб-дизайнер
профессия| 6 месяцев
веб-дизайнер

Получите популярную профессию с нуля и начните карьеру в студии, IT-компании или на фрилансе. Создайте 6 проектов во время обучения и разработайте дизайн сайта по реальному брифу от клиента
научиться
Bulma
 Запуск фреймворка Bulma. Источник
Запуск фреймворка Bulma. Источник
CSS-фреймворк, который основан на его синтаксисе, то есть на свойствах шрифтов, картинок и остальных элементов на языке CSS. Для разработчиков это значит, что можно не прописывать все свойства CSS с нуля, а использовать заготовленные стили, что делает процесс проще и быстрее. Работает по принципу библиотеки — предлагает заранее заготовленные инструменты конкретно для стилей CSS.
Установка: можно скачать отдельный CSS-файл. Есть шаблон для кода HTML. Загрузка идет с помощью CDN, NPM или с GitHub.
У фреймворка Bulma есть несколько предварительно собранных версий, которые можно скачать в разделе Documentation — Start — Alternative Versions.
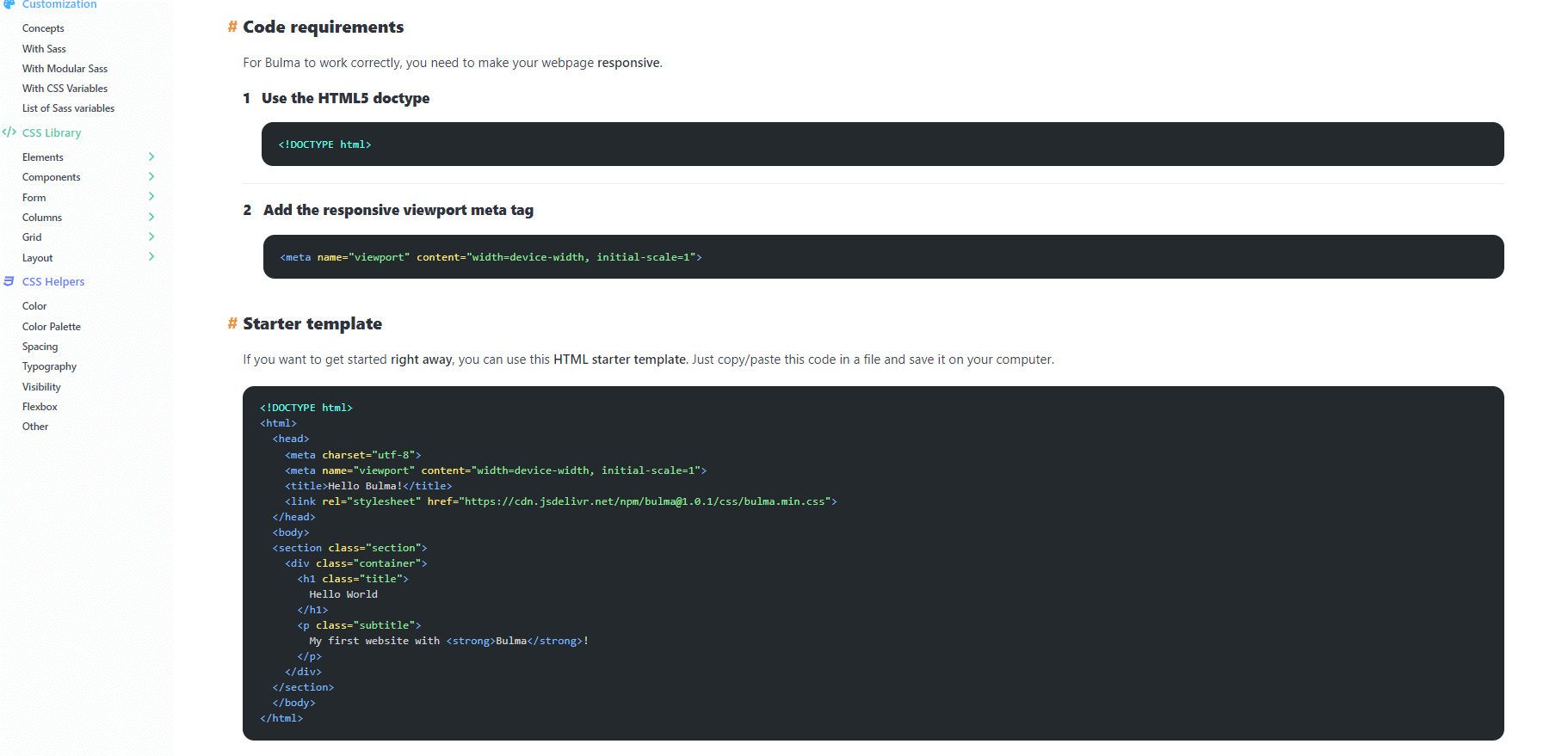
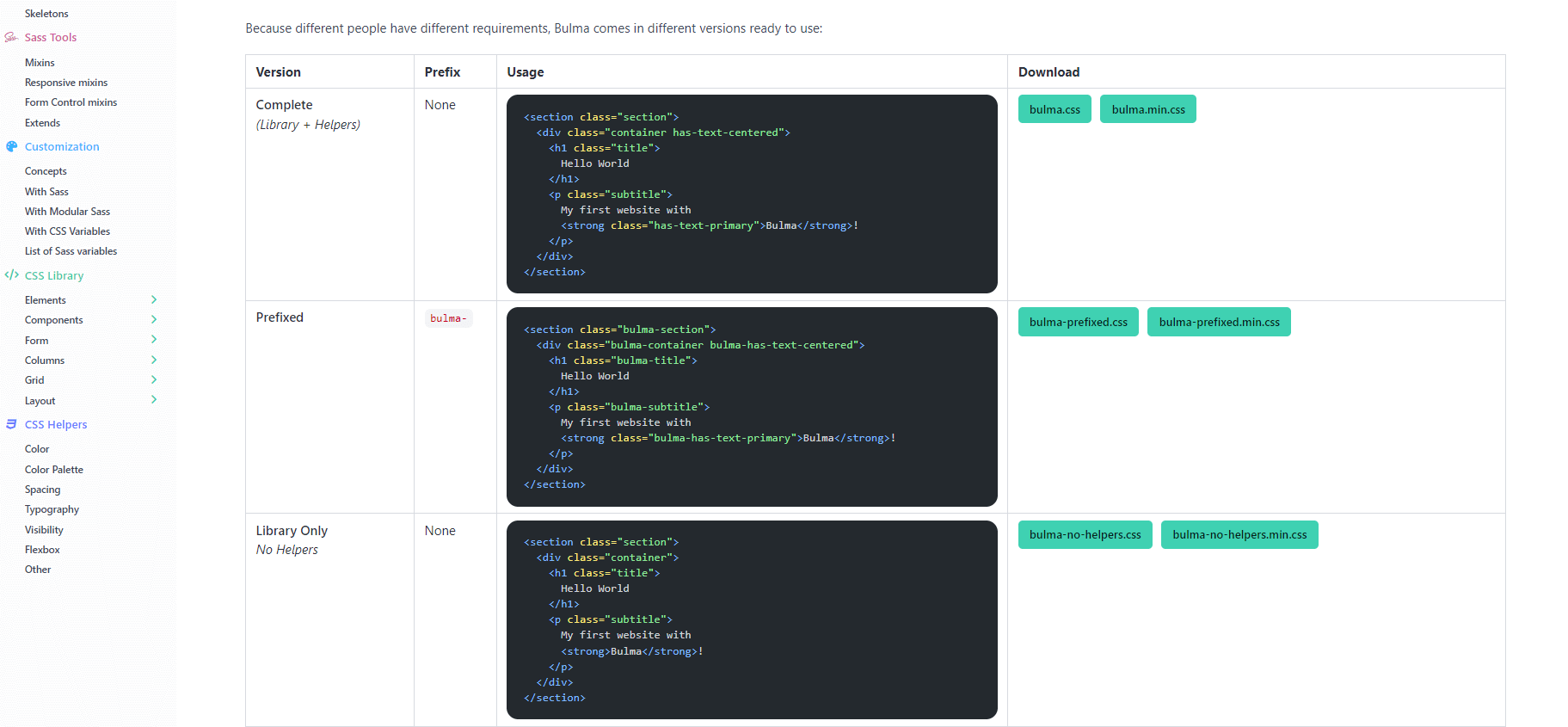
 Установка предварительно собранных версий CSS-фреймворка Bulma. Источник
Установка предварительно собранных версий CSS-фреймворка Bulma. Источник
Semantic UI
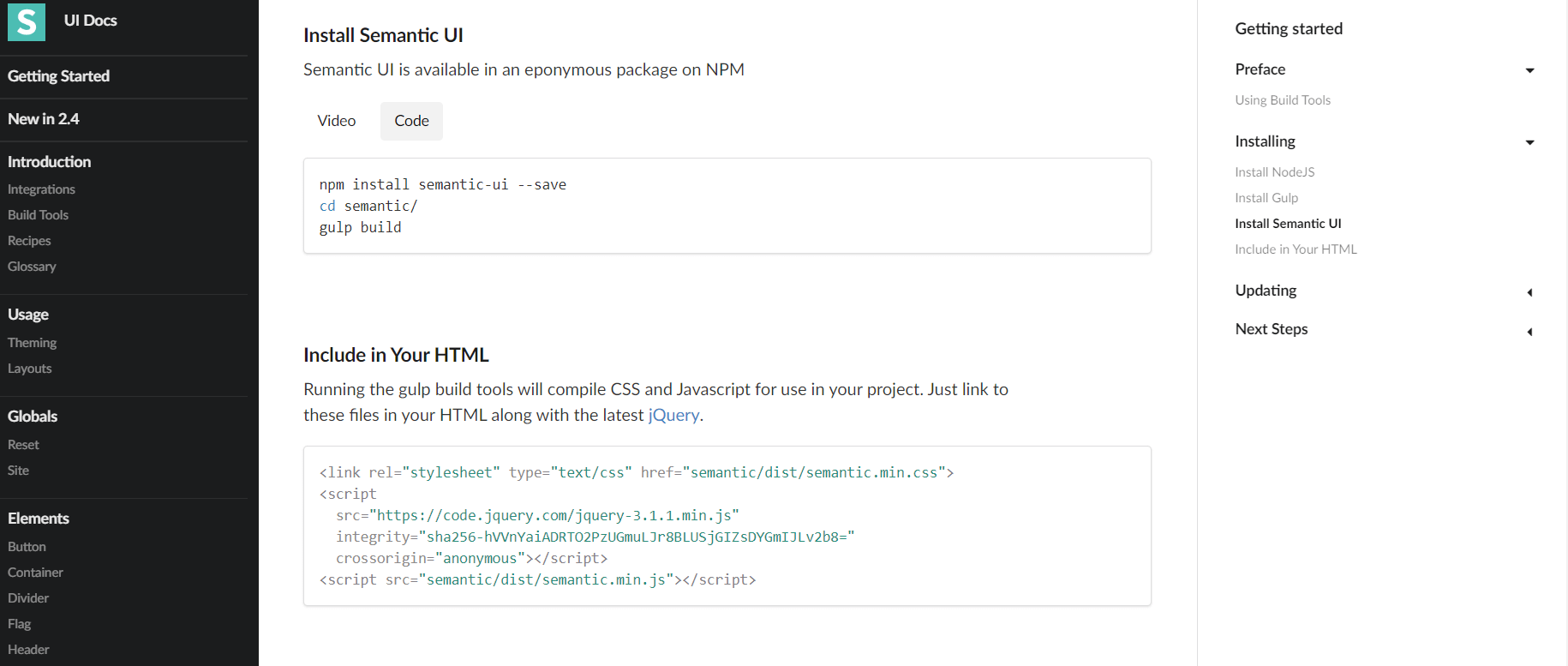
 Код для установки фреймворка Semantic UI с помощью NPM. Источник
Код для установки фреймворка Semantic UI с помощью NPM. Источник
Semantic UI считается альтернативой знаменитому Bootstrap. Хороший фреймворк для более комплексных веб-интерфейсов, особенно если при этом используется конкретный фреймворк для бэкенда.
Установка: можно скачать файлы на JavaScript и CSS с сайта, а можно найти нужную версию на GitHub — например, с Angular и React. Чтобы фреймворк работал, нужно установить Node.js и Gulp. Менеджер пакетов NPM обновляет фреймворк до последней версии сразу в проекте.
UI Kit
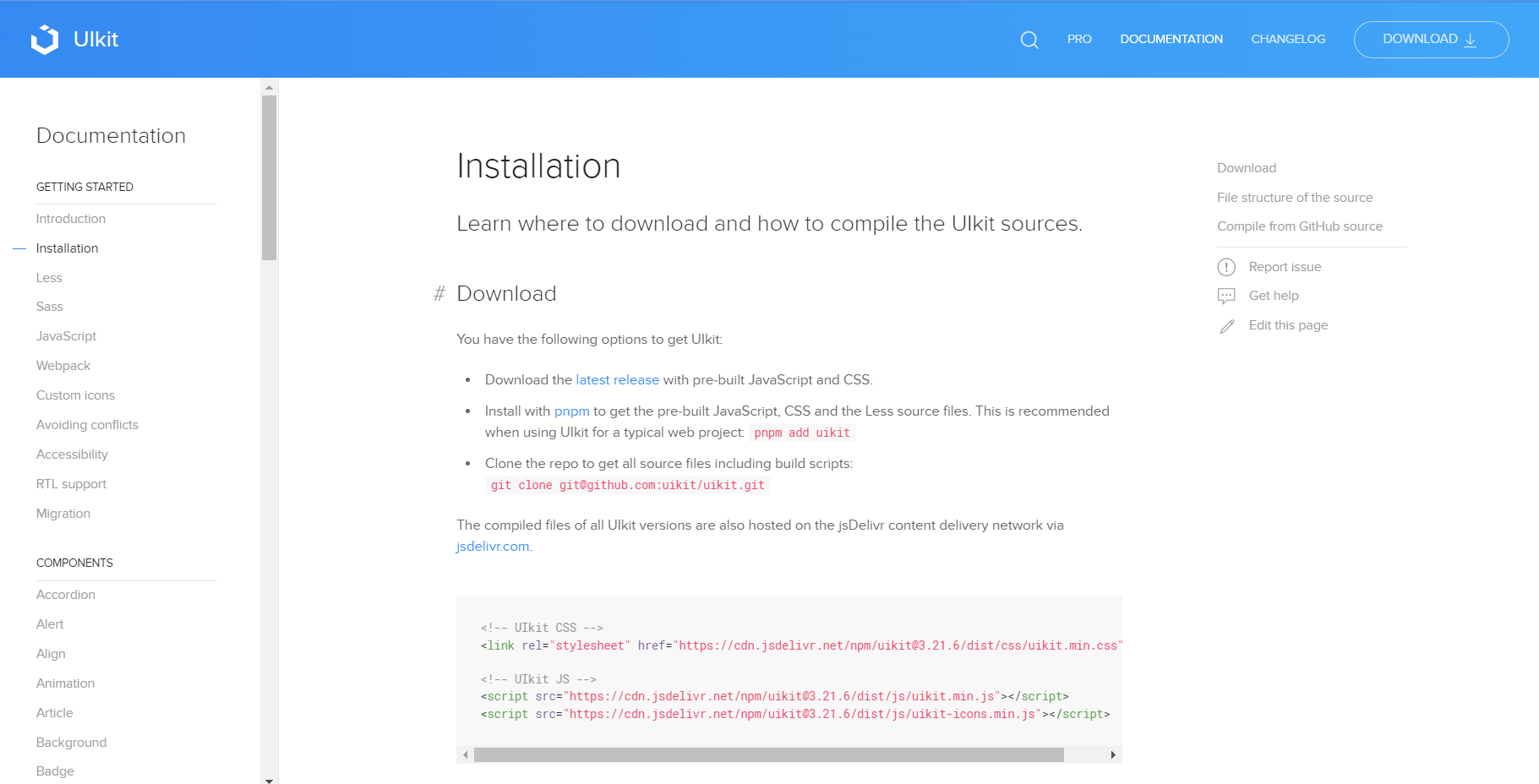
 Установка фреймворка UI Kit. Источник
Установка фреймворка UI Kit. Источник
Название этого фреймворка, UI Kit, сразу отсылает к веб-дизайну. Этот фронтенд-фреймворк упрощает создание веб-интерфейсов огромным разнообразием уже готовых частей кода для размещения фильтров, плейсхолдеров, навигации и разделителей на веб-странице. Все это делает рабочий процесс более удобным для разработчиков и дизайнеров.
Установка: в zip-файле на сайте есть CSS и JavaScript. Есть разметка HTML и отдельный гайд, как использовать менеджер пакетов PNPM и технологию CDN.
Milligram
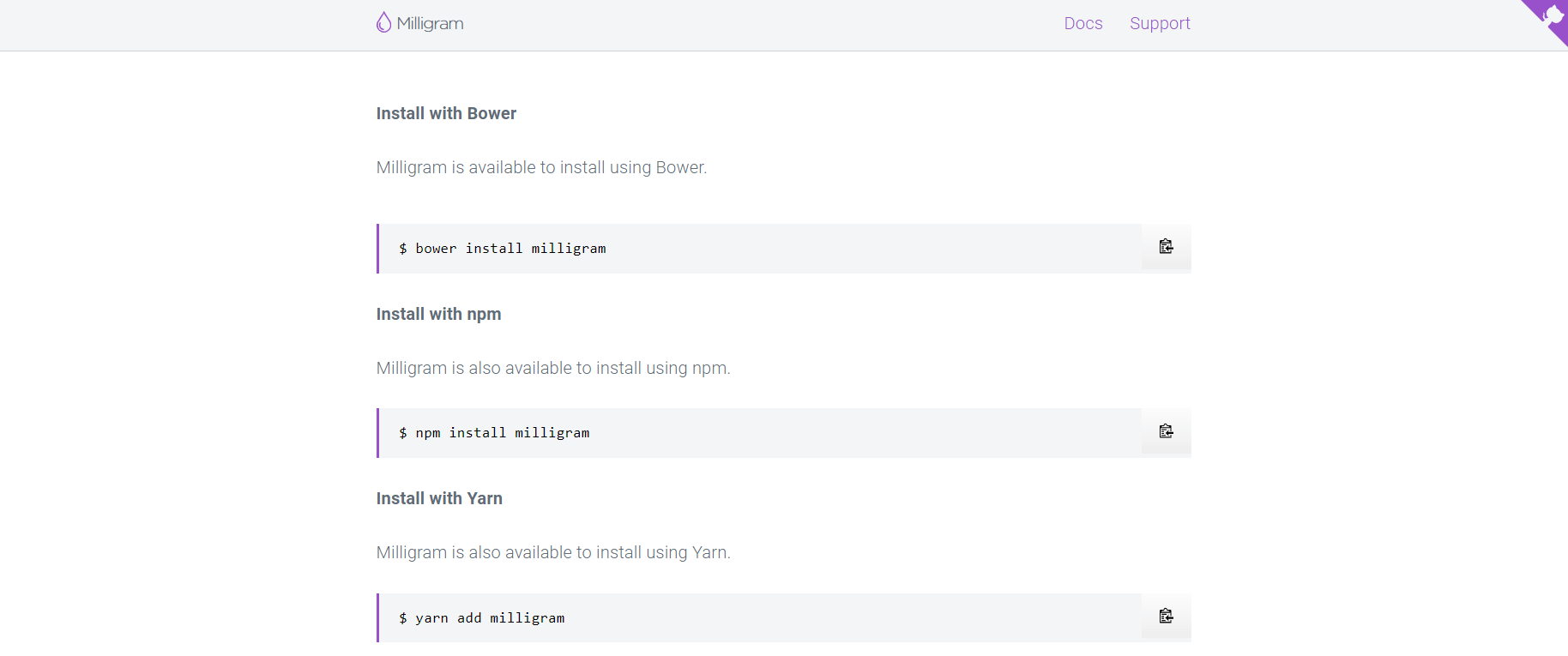
 Установка фреймворка Milligram через менеджеры пакетов. Источник
Установка фреймворка Milligram через менеджеры пакетов. Источник
Очень минималистичный CSS-фреймворк. Zip-файл весит всего 2 Кб. В этом фреймворке есть минимальное количество стилей для создания веб-страницы. В нем легко разобраться и сразу же внедрить в код.
Установка: загрузка zip-файлов, менеджеры пакетов Bower, NPM и Yarn. Технологии CDN, CLI. Лучше использовать последние версии браузеров, хотя фреймворк поддерживает и более старые.
Tailwind CSS
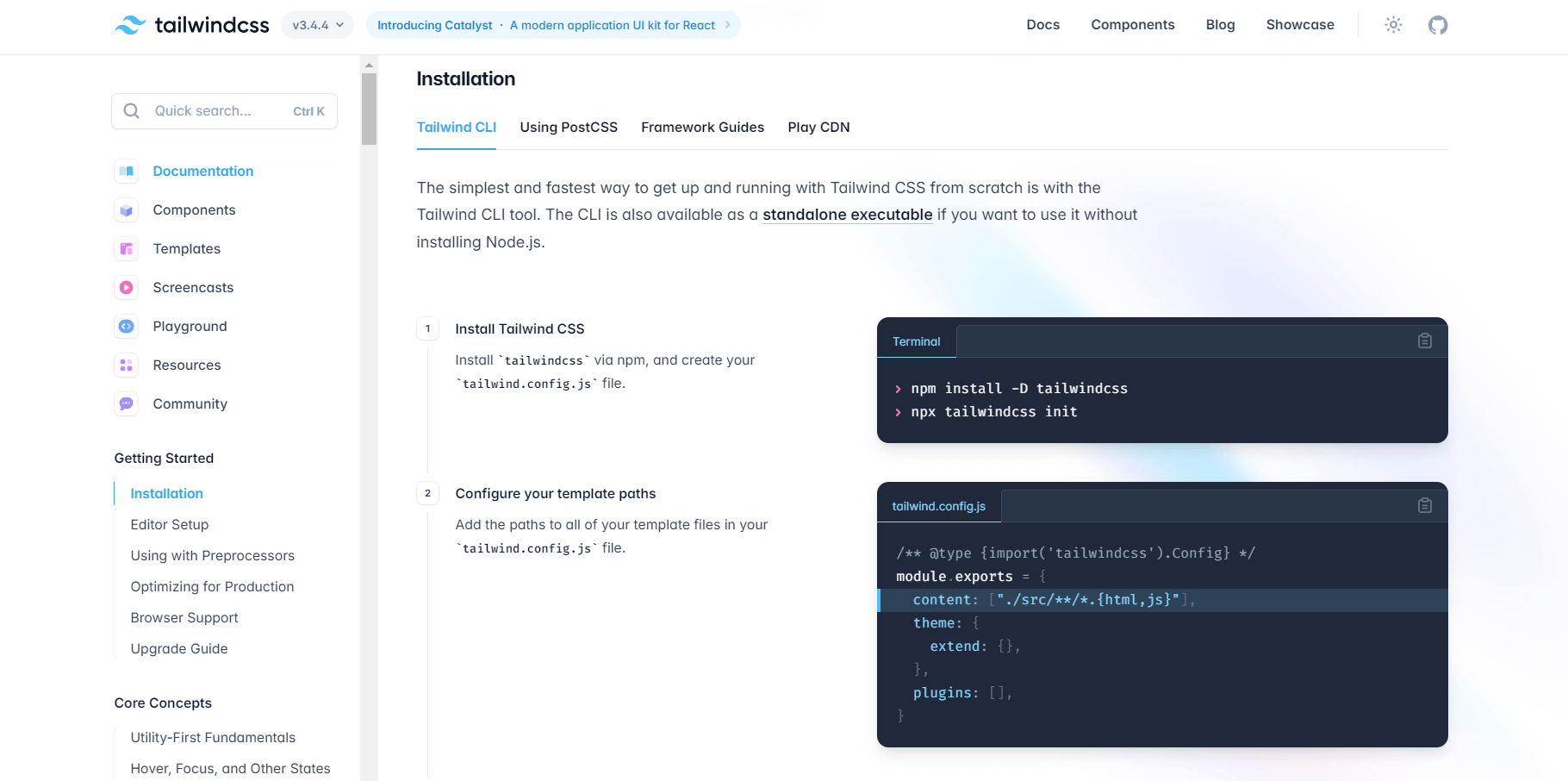
 Способы установки фреймворка Tailwind CSS. Источник
Способы установки фреймворка Tailwind CSS. Источник
Еще один простой фреймворк для создания лаконичного и удобного интерфейса. Tailwind простой в использовании, можно быстро создать веб-страницу без потерь в функциональности. Если захотите посмотреть, как развивался фреймворк, на сайте есть более старые версии.
Установка: технология CLI вместе с Node.js, а еще CDN. Фреймворк можно установить как плагин PostCSS, чтобы интегрировать его в другие инструменты: Webpack, Rollup, Vite и Parcel. Такие интеграции дают возможность собрать несколько файлов разработки в один. Подробнее про Webpack можно почитать здесь.
Tachyons.CSS
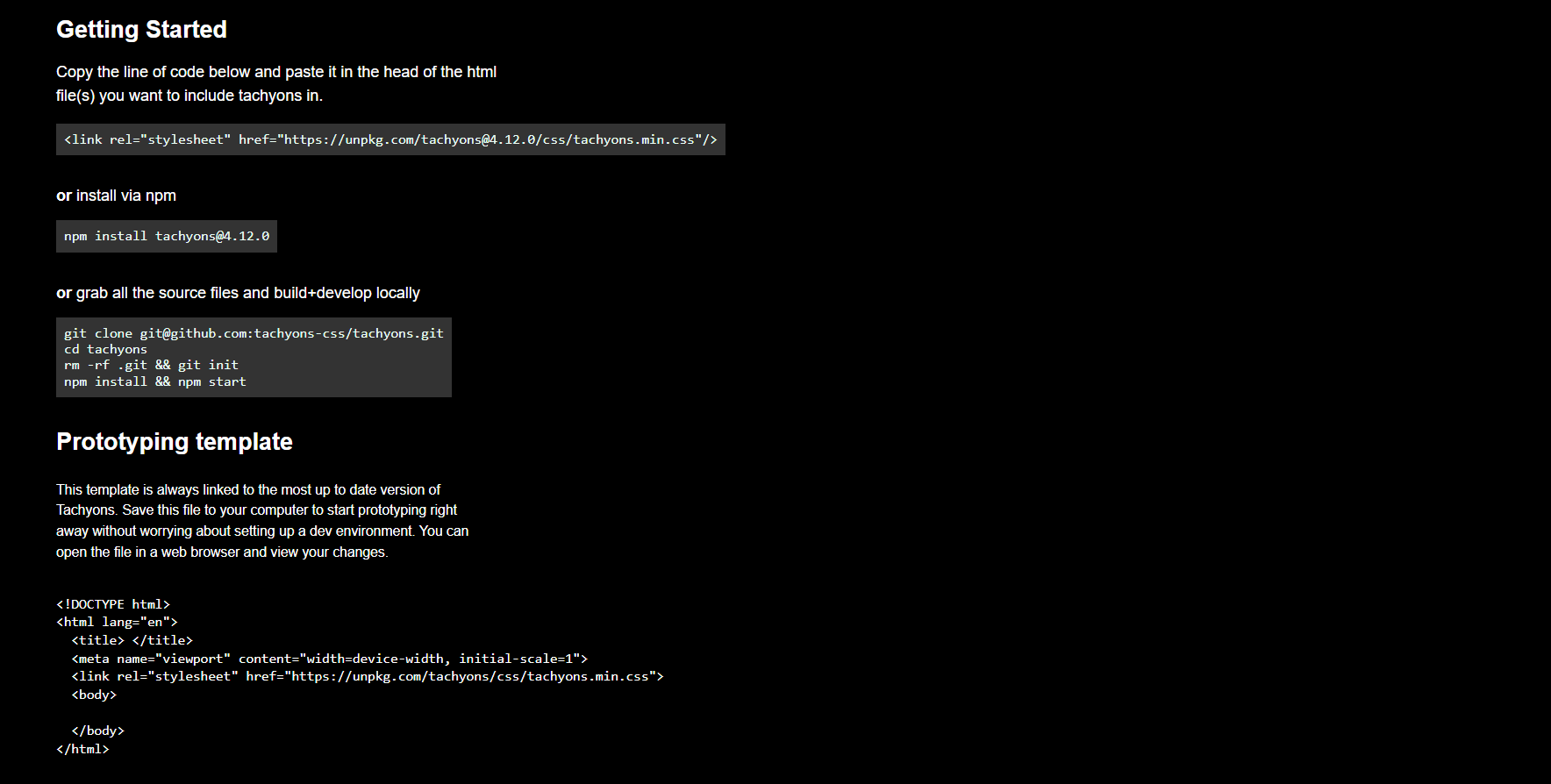
 Начало работы с CSS-фреймворком Tachyons. Источник
Начало работы с CSS-фреймворком Tachyons. Источник
Основные принципы этого фреймворка — доступность, читаемость, отзывчивость и многоразовое использование. Отзывчивость фреймворка обеспечивает адаптивность дизайна. Документация фреймворка доступна всем и может быть использована в любых проектах. Каркас Tachyons нацелен на синтаксис CSS: можно написать свойства языка с нуля.
 Примеры компонентов фреймворка Tachyons.CSS. Источник
Примеры компонентов фреймворка Tachyons.CSS. Источник
Установка: шаблон для вставки в HTML, NPM, загрузка локальных файлов на ваше устройство.
Главное о фреймворках в веб-дизайне
- Если хотите сделать визуал интереснее, используйте фреймворки с более широким диапазоном функций или компоненты CSS уже на базе полноценных фронтенд-фреймворков: Angular Material UI.
- Веб-страницы — веб-дизайн плюс верстка. Оба этих компонента влияют на то, как работает страница: удобно ли ей пользоваться, выполняет ли сайт те действия, которые нужны пользователю. Поэтому важно создавать функциональный интерфейс.
- Фреймворки в веб-дизайне помогают верстать веб-сайты: они упрощают написание кода.
- Большинство фреймворков общедоступны и имеют открытый код, который можно найти на сайте определенного фреймворка или на площадке GitHub.
- Установить и использовать фреймворк в работе несложно: к каждому «каркасу» прилагается документация о каждом шаге для разработчика. У наиболее популярных фреймворков есть много вариантов установки для большего охвата разработчиков, которые привыкли к определенным инструментам.
- Есть такие фреймворки, которые сжаты до минимальных размеров. Такие лучше использовать для простых по наполнению, но функциональных веб-страниц.
веб-дизайнер
веб-дизайнер
Научитесь на практике создавать эффектные и удобные сайты с 3D-графикой и анимацией. Программа разработана совместно с международным digital-агентством Cuberto. Перенимайте опыт тех, кто делал дизайн для Яндекс, Билайн, McDonald’s, Cisco, Raiffeisen Bank International. Курс английского для дизайнеров в подарок
научиться