Почему важно использовать правильные размеры картинок
- Скорость загрузки. Неподходящие или слишком большие картинки сильно влияют на скорость загрузки страницы, особенно на мобильных устройствах с медленным интернетом. В то время как правильно оптимизированные изображения уменьшают время загрузки и повышают общую производительность веб-сайта.
- Пользовательский опыт. Если загрузка страницы происходит быстро, то у пользователей остается приятное впечатление после взаимодействия с профилем. Если изображение плохо загружается или занимает слишком много места на экране, то это может вызвать раздражение у человека и повлиять на общую оценку пользования.
- SEO-оптимизация. Поисковые системы, например, Google учитывают скорость загрузки страницы при ранжировании в результатах поиска. Быстрая загрузка изображений помогает повысить SEO-показатели сайта, что повысит его видимость и привлечет больше посетителей.
Размеры картинок для основных социальных сетей
«ВКонтакте»
Оформление профиля:
- Миниатюра аватара — 200 x 200 пикселей. Так картинка отображается достаточно качественно. Этот размер также соответствует круглому формату аватара, используемому во «ВКонтакте».
- Обложка сообщества для полной версии сайта — 1590 x 400 пикселей. Это оптимальный размер для изображения на широком экране, например, ноутбука или компьютера.
- Обложка сообщества для мобильной версии сайта — 1080 x 234 пикселей. Лучше не использовать одну и ту же картинку для обложки десктопной и мобильной версии сайта из-за ограничений экрана во второй.
- Карточка товара — 1000 × 1000 пикселей, обложка для подборки — 1280 × 720 пикселей. Выбирайте изображение без мелких деталей, делая выбор в сторону товара на однотонном фоне.
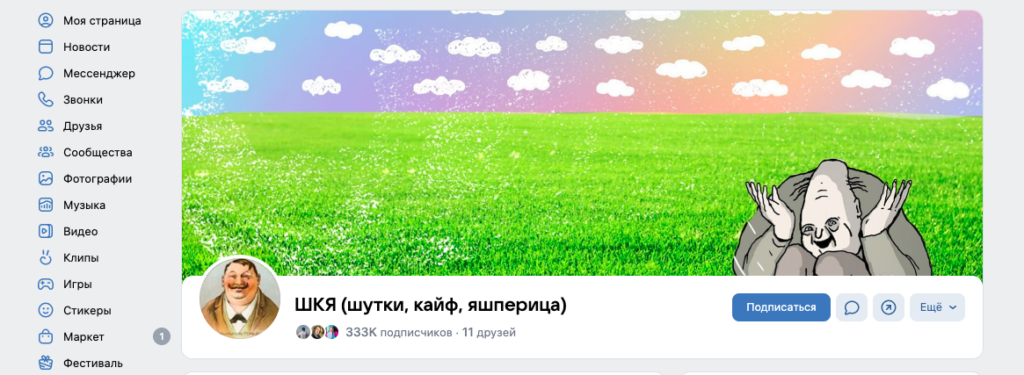
 Обложка в десктопной версии сообщества ШКЯ и миниатюра аватара
Обложка в десктопной версии сообщества ШКЯ и миниатюра аватара
Оформление контента:
- Квадратное изображение для публикации— 400 x 400 пикселей. Такое изображение хорошо будет выглядеть в ленте новостей. Прямоугольная фотография должна быть с соотношением сторон 3:2.
- Обложка для статьи — 1590 x 400 пикселей. Этот размер подходит как для мобильной, так и для полной версии сайта. Выбирайте нейтральный фон или картинку без большого количества деталей, так как «ВКонтакте» автоматически добавляет поверх название статьи и имя автора.
- Обложка сниппета для внешней ссылки или рекламы — 537 x 240 пикселей. Сайт автоматически подгружает картинку с внешней ссылки, но если она вам не нравится, то можно выбрать свою.
- История — 1080 x 1920 пикселей. Важно помнить, что не стоит размещать информацию слишком высоко или низко, так как эти пространства уходят под технические моменты: окно для ответа, «шторка» на некоторых моделях телефонов.
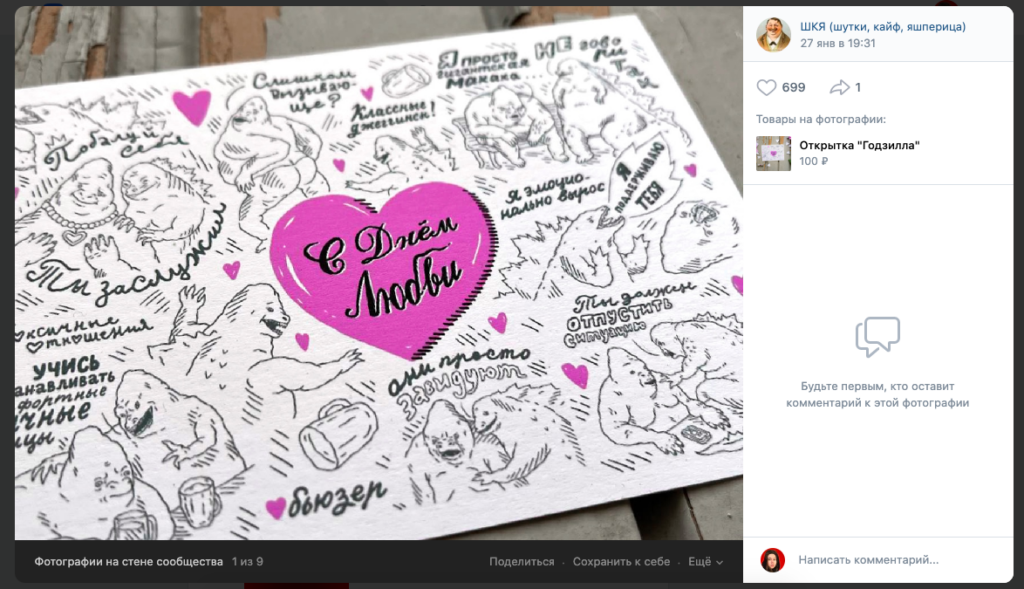
 Прямоугольное изображение в ленте сообщества ШКЯ
Прямоугольное изображение в ленте сообщества ШКЯ
Читайте также:
Что такое диджитал-дизайн?
«Одноклассники»
- Аватар группы или личного профиля — от 200 x 200 до 500 x 500 пикселей. Аватары отображаются в круглом формате, поэтому некоторые области изображения могут быть обрезаны.
- Размер обложки — 1180 x 400 пикселей. Из-за технических особенностей публикации лучше размещать информацию посередине и сверху, остальные части могут быть неудобны для чтения.
 Обложка сообщества Екатеринбургского музея изобразительных искусств
Обложка сообщества Екатеринбургского музея изобразительных искусств
- Пост — от 1200 x 630 до 1500 x 1000 пикселей. Здесь ограничений нет, можно выбрать любое подходящее по размерам изображение.
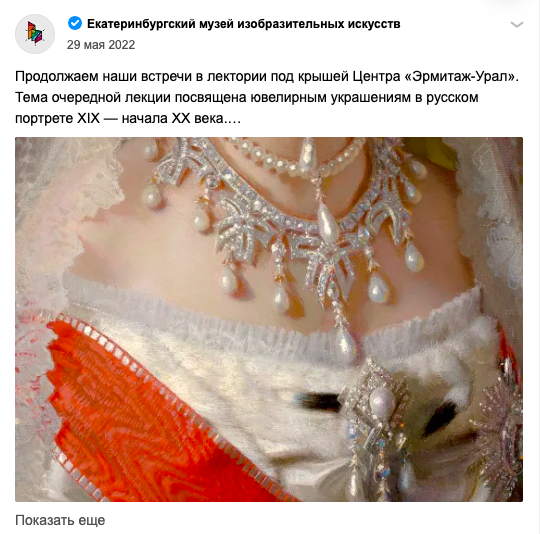
 Пост в сообществе Екатеринбургского музея изобразительных искусств
Пост в сообществе Екатеринбургского музея изобразительных искусств
Facebook*
- Аватар — от 180 x 180 до 360 x 360 пикселей. Требования к фото такие же, как и к аватарам в других соцсетях — никакой важной информации по углам.
- Обложка личной страницы — 820 x 312 пикселей. Такой размер подходит для отображения как на мобильных, так и на десктопных устройствах, если важная информация находится в центре изображения.
- Обложка сообщества — 1640 x 859 пикселей. Также подходит для отображения на всех устройствах. Можно выбрать размер больше, но важно соблюдать пропорции.
- Картинка к посту с внешней ссылки — от 1200 x 630 до 1800 x 945 пикселей. Если автоматически загруженное изображение не подходит, то соцсеть позволяет заменить его на свое.
- Прямоугольная картинка для ленты — от 1200 x 630 до 1800 x 945 пикселей. К ним особых требований нет. Используйте то, что хочется.
- Сторис — 1080 x 1920 пикселей. Стандартный выбор для такого формата в соцсетях.
Instagram*
- Аватар — от 110 x 110 до 180 x 180 пикселей. Фотография будет отображаться в круглом виде, поэтому важно учесть, что некоторые области изображения могут быть обрезаны.
- Истории — 1080 x 1920 пикселей. Не рекомендуется помещать важную информацию сверху или снизу картинки.
- Пост — 1080 x 1080 пикселей. Несмотря на то что Instagram* поддерживает различные размеры изображений в постах, рекомендуемый размер остается прежним. Он обеспечивает хорошую видимость и качество изображения на большинстве устройств.
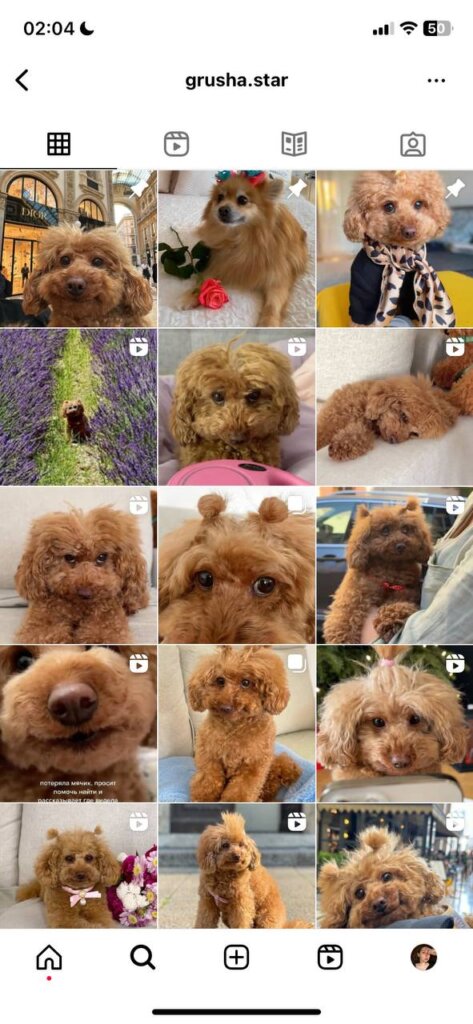
 Аккаунт собачки Груши
Аккаунт собачки Груши
бесплатный проект
бесплатный проект

Дизайн-волна — ваше экспресс-погружение в дизайн-профессии. Участвуйте в эфире с экспертами, выполните несложные практические задания и получите подарки.
зарегистрироваться
Twitter (X)
- Аватар — от 200 x 200 до 400 x 400 пикселей.
- Обложка профиля — 1500 x 500 пикселей.
 Обложка аккаунта Илона Маска и миниатюра аватара
Обложка аккаунта Илона Маска и миниатюра аватара
- Изображения в ленте — от 1200 x 675 до 4096 x 4096 пикселей. Twitter автоматически масштабирует и обрезает изображения для отображения в таймлайне. Использование высокого разрешения позволяет более четко отобразить изображение при просмотре в полном размере.
В соцсети рекомендуется соотношение сторон 16:9. Также это наиболее распространенное соотношение в твитах.
LinkedIn
- Аватар — 400 x 400 пикселей.
- Картинка для поста в ленте — 1080 x 1920 пикселей.
- Изображение для внешних ссылок — 1200 x 627 пикселей.
- Обложка профиля — 1584 x 396 пикселей. Если вы решите загрузить изображение меньше, то будьте готовы к тому, что оно растянется.
Pinterest
- Аватар — 165 х 165 пикселей.
- Картинка для пина— от 800 х 1200 до 1000 х 1500 пикселей. Однако это единственная соцсеть, в которой размер не так критичен. В ленте неподходящий размер будет обрезан, но при нажатии откроется полноценно изображение.
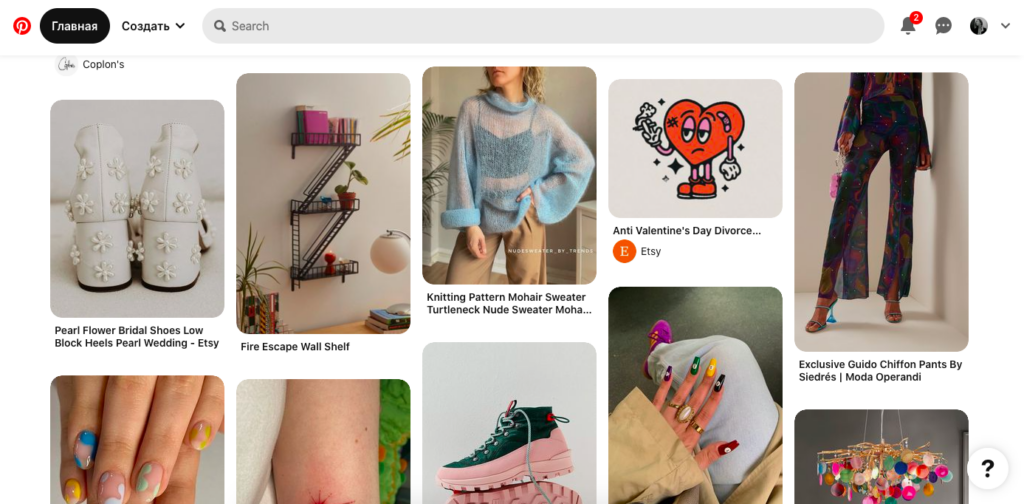
 Лента Pinterest. Все изображения подстраиваются под один формат
Лента Pinterest. Все изображения подстраиваются под один формат
- Обложка — 800 х 450 пикселей.
YouTube
- Аватар — 800 x 800 пикселей.
- Превью — 1280 х 720 пикселей. Здесь важно следить не только за размером, но и за весом файла. Площадка не позволит загрузить изображение тяжелее 2 МБ.
- Обложка канала— 2560 x 1440 пикселей. Видеохостинг принимает файлы не тяжелее 6 МБ.
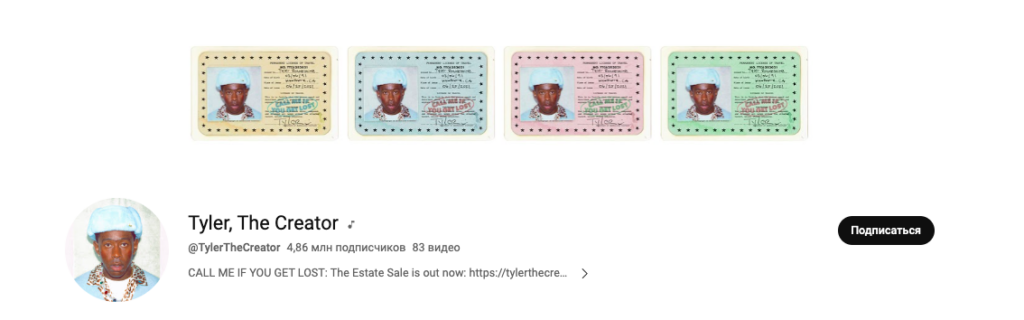
 Обложка и аватар на канале рэпера Tyler, The Creator
Обложка и аватар на канале рэпера Tyler, The Creator
Threads*
- Аватар — 128 х 128 пикселей.
- Изображение в ленте — от 800 пикселей по ширине. Точные размеры в соцсети не оговорены, но минимальным размером для комфортного отображения станет этот формат. Однако есть ограничения по весу файла — площадка не позволит загрузить картинку весом более 25 МБ.
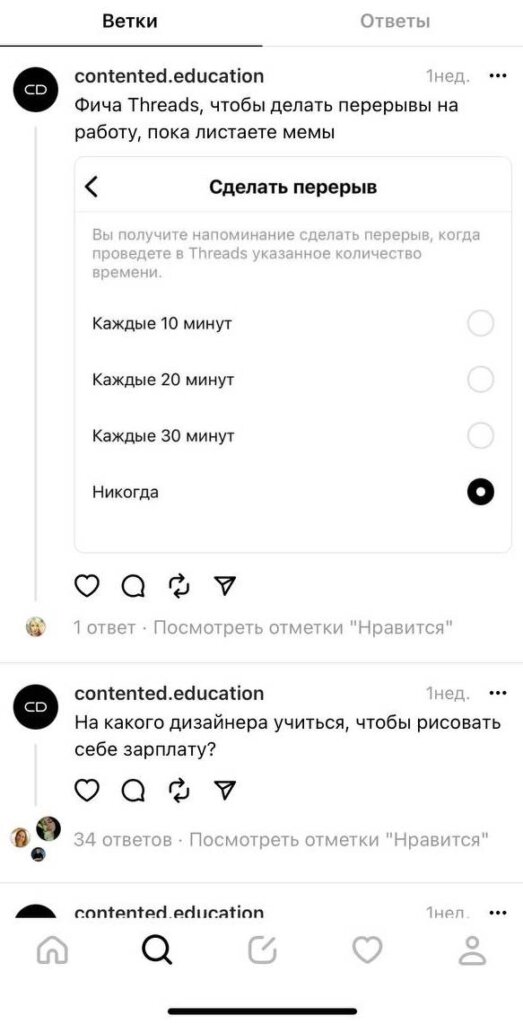
 Аккаунт Contented в Threads*
Аккаунт Contented в Threads*
Инструменты для изменения размеров картинок
Canva
В Canva широкий спектр функций для редактирования и изменения размеров картинок. Вы можете выбрать из предварительно заданных размеров для различных социальных медиа-платформ, включая Facebook*, Instagram*, LinkedIn и другие. На сервисе также есть множество шаблонов и инструментов для создания качественных изображений.
Читайте также:
6 альтернатив Canva для российских дизайнеров
Pixlr
Бесплатный онлайн-редактор изображений, который позволяет вам изменять размеры, вырезать детали изображения, настраивать цвета, удалять фон и многое другое. У сервиса интуитивно понятный интерфейс.
Fotor
Внутри редактора интуитивный интерфейс и множество инструментов для изменения размера, обрезки, поворота, резкости и цветовой коррекции изображений. Fotor также предлагает шаблоны для создания коллажей, дизайна карточек и других графических проектов.
Adobe Photoshop
Один из самых мощных и популярных графических редакторов. Photoshop позволяет точно настроить размеры, разрешение, пропорции и другие параметры изображения. Внутри также есть множеством инструментов для редактирования цветов, тонов, фильтров и других эффектов.
Pixelmator
Графический редактор для Mac. Программа включает коррекцию цветов, ретушь, наложение эффектов, обрезку, удаление фона и другие функции. Эта программа также поддерживает работу с форматами RAW, что позволяет фотографам обрабатывать исходные снимки с высокой детализацией.
Как сделать изображение привлекательным
Выделите главный объект. Используйте композиционные приемы, чтобы главный объект картинки был ясно виден и привлекал внимание пользователя. Используйте техники кадрирования, обрезки и расположения объекта на переднем плане, чтобы создать сильный фокус и удержать взгляд пользователя.
Играйте с цветами и контрастом. Выберите яркие и насыщенные цвета, чтобы создать привлекательное визуальное впечатление. Однако будьте аккуратны.
Используйте эмоциональную связь. Картинки, которые вызывают эмоции у пользователей, более привлекательны и запоминающиеся. Попытайтесь передать определенное настроение или эмоцию через выбранный объект, цветовую палитру или композицию. Если идей нет, то добавьте котиков, собачек или капибар.
Рекомендации по оптимизации изображений
Самое главное для качественного изображения — выбор правильного формата. Используйте тот, который лучше подходит для вашего случая. JPEG используется для фотографий, PNG — для изображений с прозрачностью, а GIF — для анимаций.
Как говорилось выше, выбирайте правильные размеры. Это важно для быстрой загрузки и правильного отображения на сайте. Важно именно сжимать изображения, чтобы уменьшить их размер без значительной потери качества.
Последнее — не бойтесь обрезать и кадрировать. Отрежьте ненужные части изображений, чтобы сосредоточиться на главном объекте. Это поможет уменьшить размер файла и улучшит композицию.
*принадлежит компании Meta, запрещенной в РФ
Всё о дизайне за 2 часа
Всё о дизайне за 2 часа
Бесплатный практикум + гайд "300 полезных ресурсов для дизайнера" после регистрации
Участвую