Нужно ли следовать трендам
Веб-дизайн — молодое направление, в котором важна актуальность. Развитие сферы идет волнообразно, и если сначала дизайнеры создавали перегруженные деталями сайты, потом перешли к минимализму, то сейчас мы проживаем эпоху смелых решений в интерфейсах. Поэтому есть вероятность, что в скором будущем дизайн вернется к минимализму.
Чтобы понять, какие тренды сейчас актуальны и уместны, нужно несколько лет практического опыта и обучений. Также можно отслеживать основные тенденции в моде, фотографии, социальных сетях, потому что именно там зарождаются новые веяния.
Как использовать тренды
У дизайнеров бывает так, что в погоне за красотой или трендом они забывают об истинной цели проекта и не учитывают целевую аудиторию, которая будет им пользоваться. Например, для обычной консервативной строительной компании не подойдет яркий, креативный и смелый дизайн, так как его аудитория — мужчины 45+: они не оценят такой креатив и уйдут с сайта. А вот минимализм в дизайне и правильная структура заставят их изучить материалы.
Также стоит разграничивать кратко- и долгосрочные тренды. Например, Barbiecore
в 2024 году вряд ли понравится аудитории, а вот минимализм с добавлением других трендов будет актуален.
профессия веб-дизайнер
6 месяцев
профессия веб-дизайнер
Научитесь с нуля создавать уникальные сайты с эффектным дизайном и продуманным UX

Минимализм
Тренд на минимализм сохраняется уже несколько лет и вряд ли уйдет в ближайшее время. Однако в конце 2023 года к нему добавились элементы, вдохновленные девяностыми и двухтясячными.
Особенности: акцент на стилистике 90-х и 2000-х
Где применять: любая ниша
Перспективы: останется в трендах надолго, так как является базой для создания сайтов
 Сайт дизайн-студии в минимализме. Источник
Сайт дизайн-студии в минимализме. Источник
Микроанимация
Микроанимация заметна при пролистывании сайта — каждый анимированный элемент начинает действие или вступает во взаимодействие с другими частями сайта. Задействованы могут быть как базовые элементы, так и те, что важны для инфраструктуры ресурса: может быть анимирована иконка, меню-бургер или форма обратной связи.
Особенности: привлекает и задерживает внимание зрителя, помогает создать эффект живого сайта
Где применять: коммерческие сайты, где нужен небольшой акцент
Перспективы: проявит себя как в коммерческой среде, так и в креативной
 Главная страница с микроанимацией. Источник
Главная страница с микроанимацией. Источник
Читайте также:
веб-дизайн отлично подходит для аккуратных людей, внимательных к деталям, которым по душе развитие
Креативный копирайтинг
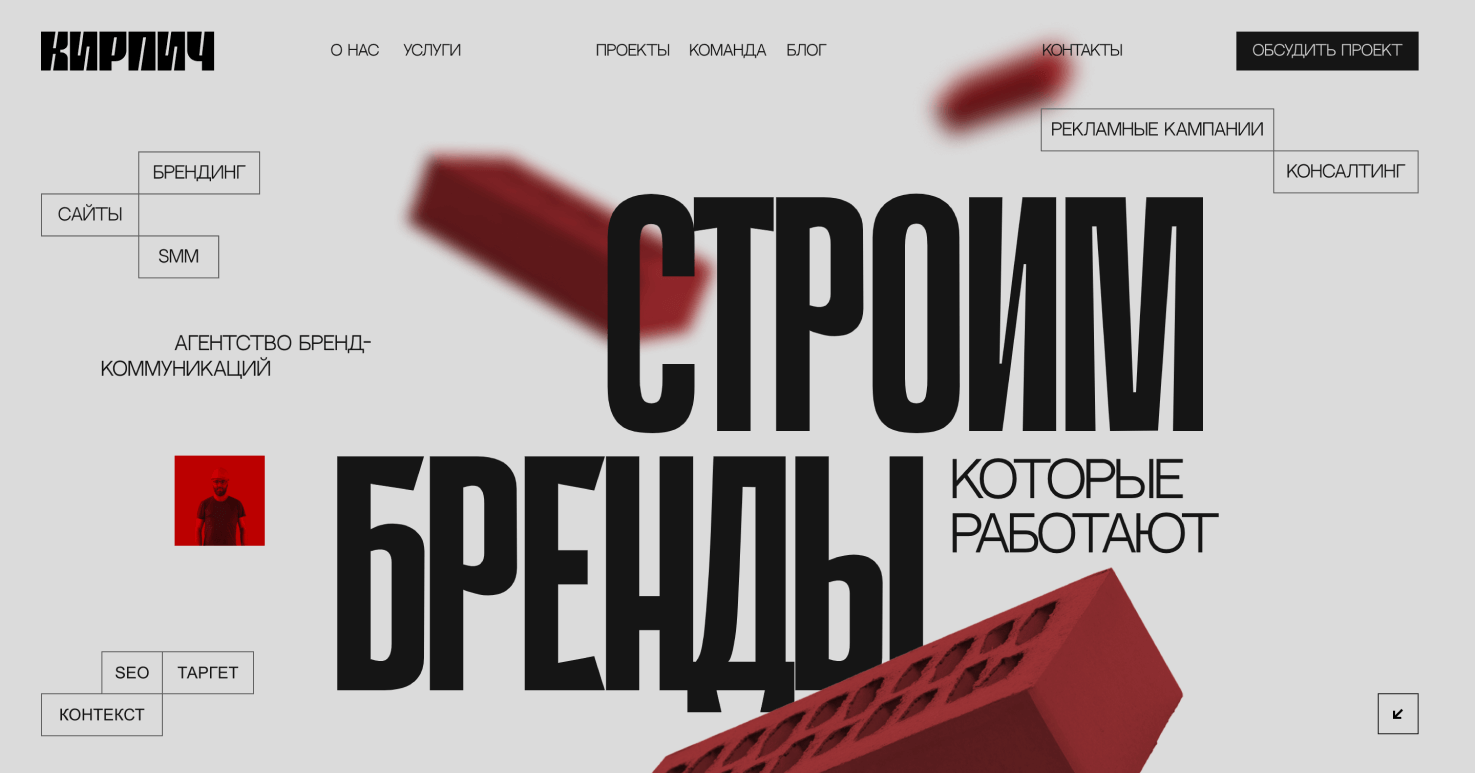
Идея сайта закладывается с помощью текста, а дизайн ее дополнительно иллюстрирует. Получается передача смысла через визуальную метафору: например, агентство бренд-коммуникаций «Кирпич» со слоганом «Строим бренды, которые работают». Смысл заложен не только в слоган, но и в визуал: выбран толстый шрифт, который по форме напоминает кирпич.
Особенности: дизайн дополняет смыслы, а не создает их
Где применять: в любой нише
Перспективы: будет популярен в коммерческих нишах
 Креативный копирайтинг от агентства «Кирпич». Источник
Креативный копирайтинг от агентства «Кирпич». Источник
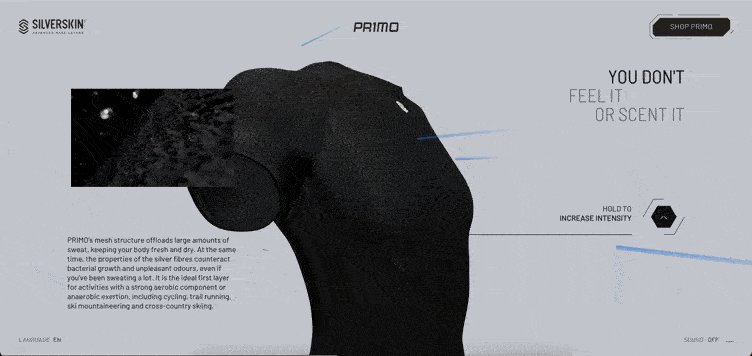
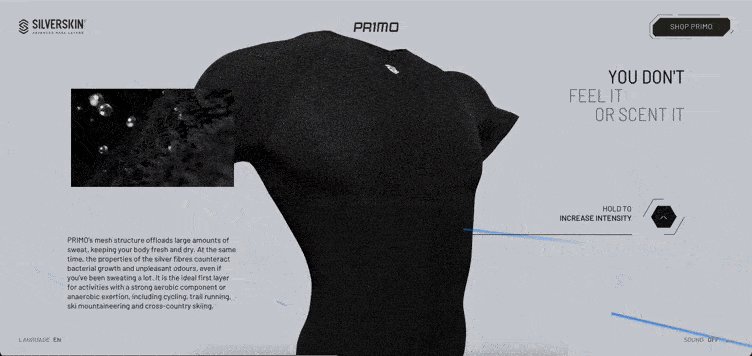
3D-объекты
Особенно популярны такие дизайны стали в 2023 году, хотя на рынке появились еще в 2020-м. Волна популярности сохранится и в 2024-м. Однако у такого дизайна есть ограничение: создавать их достаточно тяжело, так как нужно владеть специальными программами для 3D или же иметь такого человека в команде.
Особенности: долгий процесс создания 3D-элементов
Где применять: сайты с продвижением одного конкретного товара или услуги, промосайты, творческие ниши, где нужно проиллюстрировать товар
Перспективы: тренд продолжит развиваться и усложняться в будущие годы — например, в виде объемных сайтов с дополненной реальностью
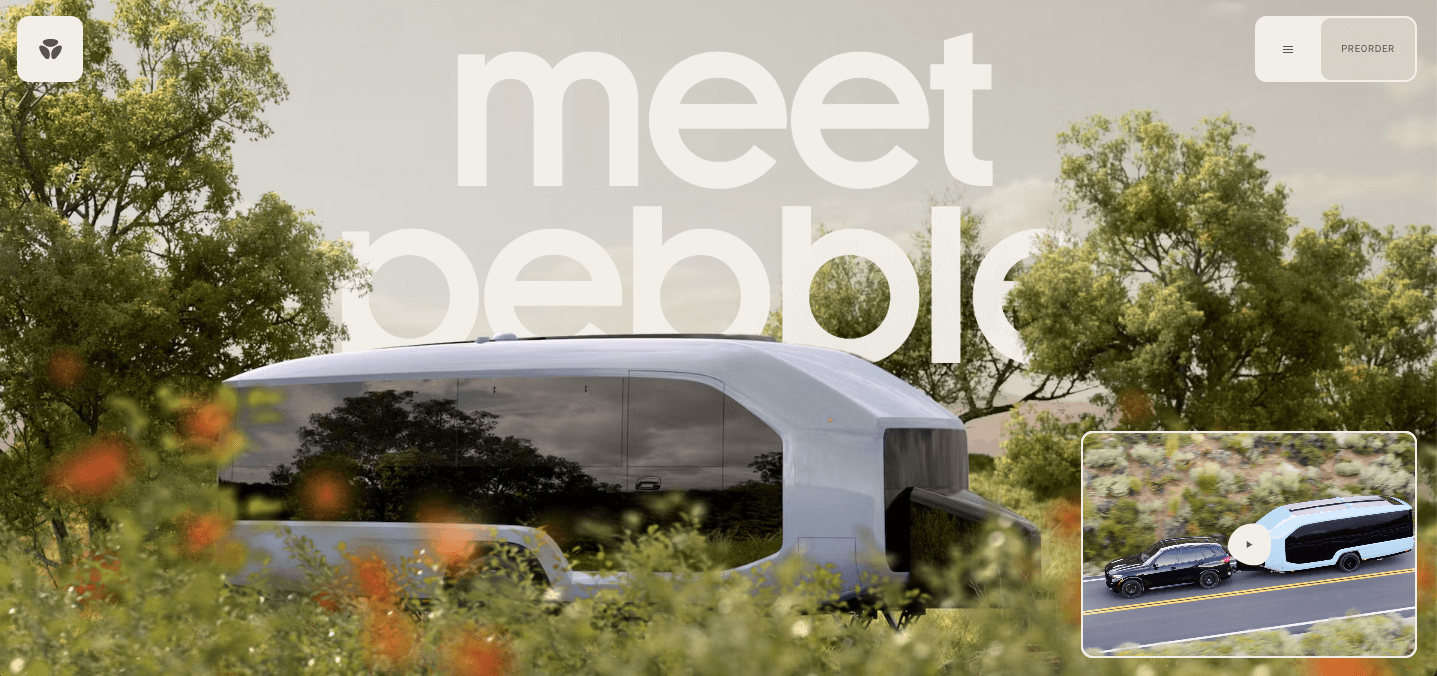
 Демонстрация одежды. Источник
Демонстрация одежды. Источник
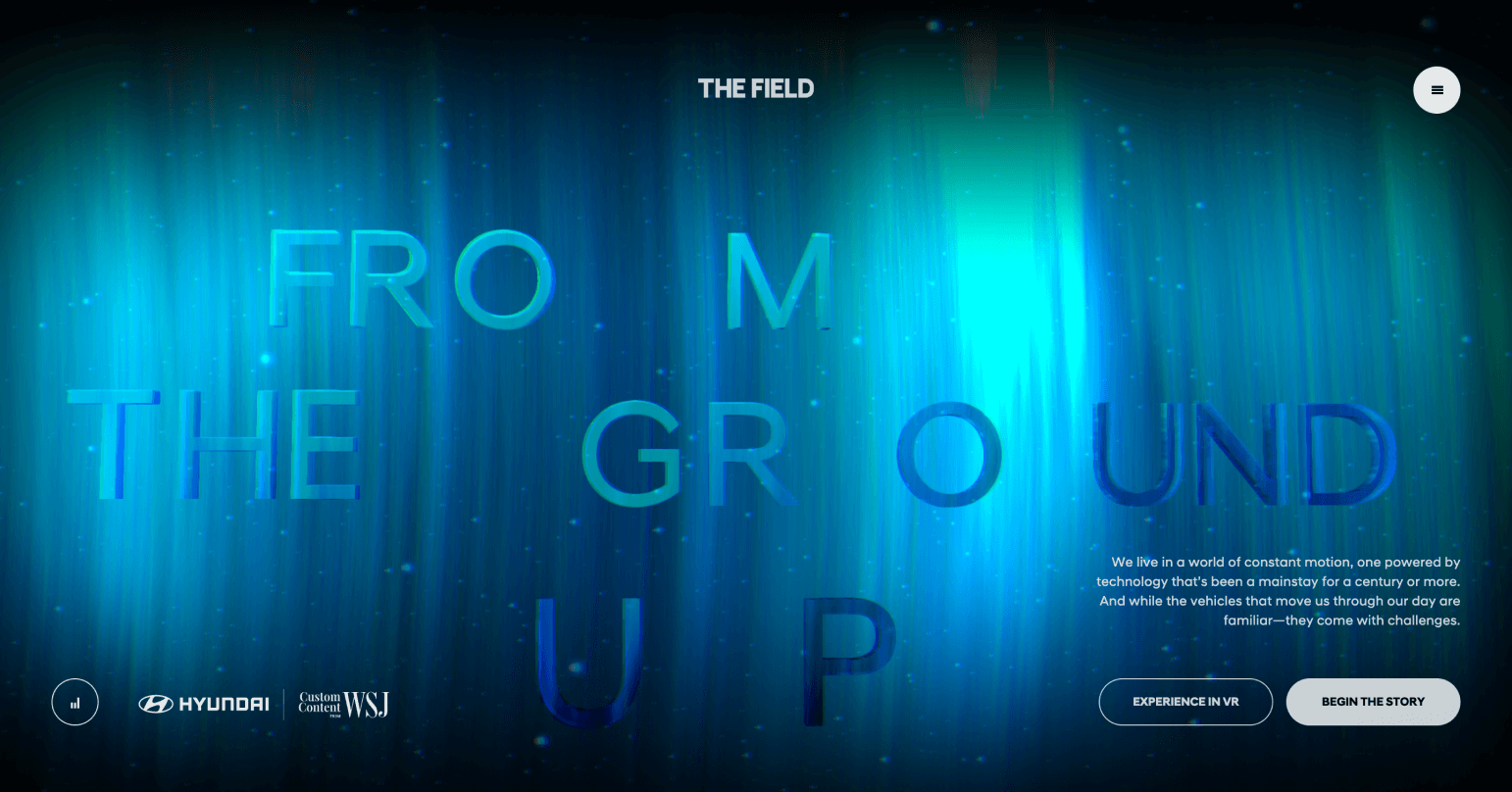
Крупная типографика
Чаще всего такой дизайн включает массивные формы, крупные шрифты, на которых и строится вся композиция сайта. Обычно такой стиль сочетают с минимализмом: за основу берут базовые цвета и макеты, а шрифты или фотографии выбирают крупные.
Особенности: акцентный крупный шрифт
Где применять: любая сфера деятельности, кроме официальных порталов
Перспективы: сочетание с минимализмом сделает тренд более применимым для коммерческих проектов
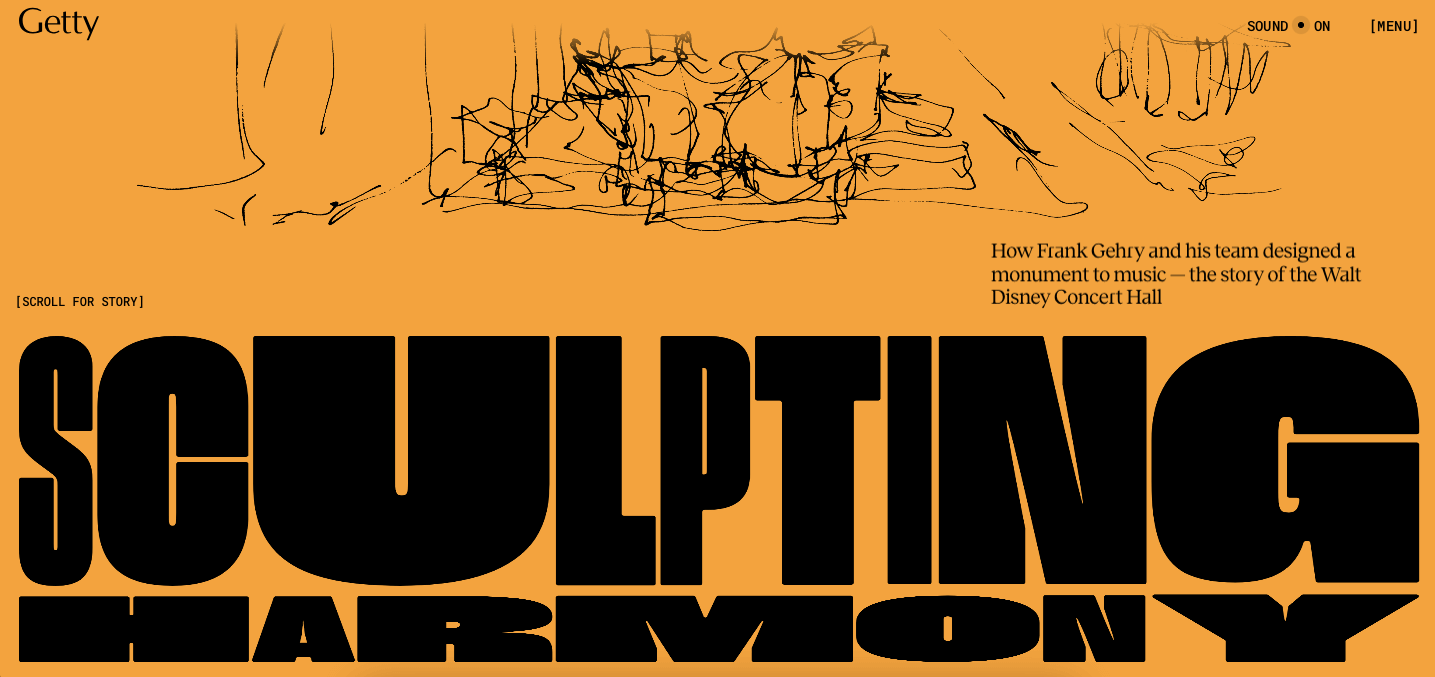
 Использование крупной типографики. Источник
Использование крупной типографики. Источник
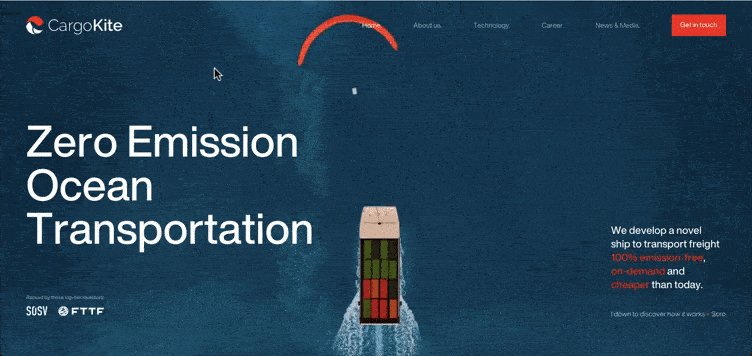
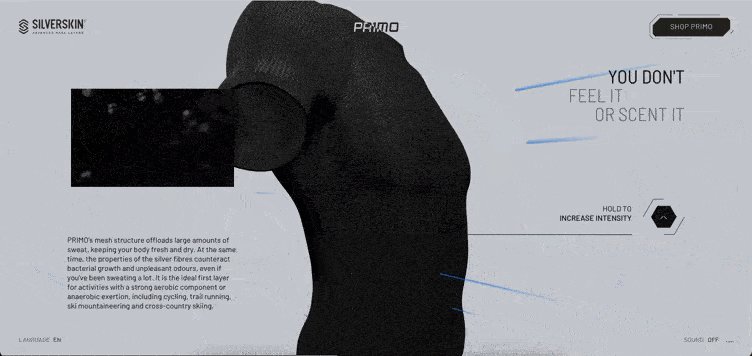
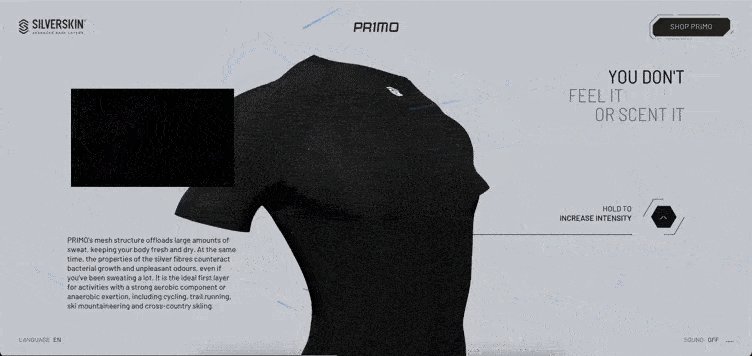
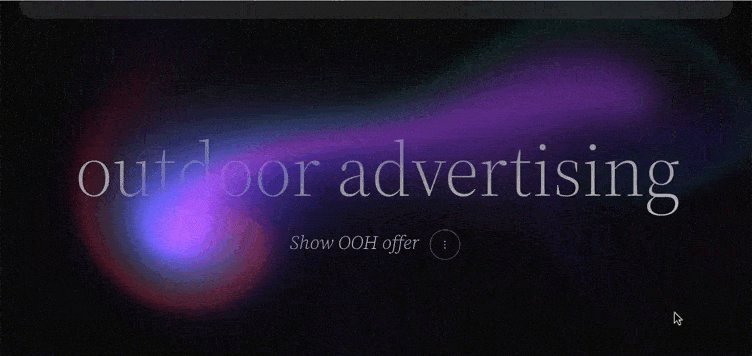
Голосовое или видеосопровождение
Формат подходит для проектов, где нужно создать wow-эффект и повысить вовлеченность. Формат подходит для рекламных или творческих проектов, но может быть опасен, так как не все готовы услышать звук при открытии сайта.
Особенности: чаще всего сопровождение работает один раз — при открытии
Где применять: рекламные и творческие проекты, коммерческие проекты, сайты модных домов
Перспективы: сайты перейдут в дополненную реальность
 Сайт с использованием голосового сопровождения. Источник
Сайт с использованием голосового сопровождения. Источник
веб-дизайнер
профессия| 6 месяцев
веб-дизайнер

Получите популярную профессию с нуля и начните карьеру в студии, IT-компании или на фрилансе. Создайте 6 проектов во время обучения и разработайте дизайн сайта по реальному брифу от клиента
научиться
Сложные цветовые схемы
Тренд возник как отсылка к стилистике 90-х и 2000-х, а именно — цветовым схемам. Для этого применяются необычные сочетания цветов, например фиолетовый шрифт на розовом или зеленом фоне. А также большое сочетание цветов в рамках одного сайта.
Особенности: яркость деталей
Где применять: креативные проекты, сайты городских пространств, креативных кластеров
Перспективы: краткосрочный тренд
 Сочетание ярких цветов. Источник
Сочетание ярких цветов. Источник
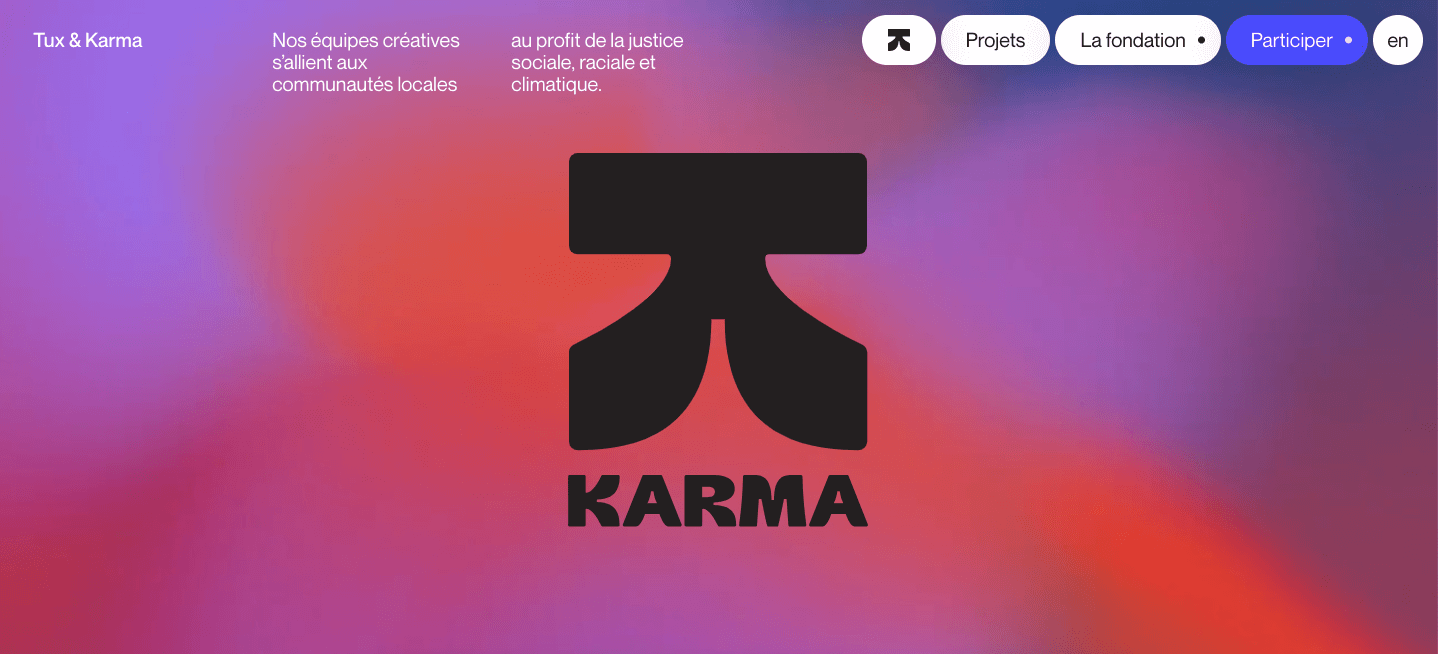
Сложные градиенты
Градиенты давно есть в дизайне, но сейчас обрели новую волну популярности. В 2024 году чаще всего будут использоваться градиенты со сложной формой, анимацией, параллаксом. Цвет фона также становятся сложным: сочетание розового, красного и фиолетового.
Особенности: извивающаяся форма, сложные цветовые схемы
Где применять: любая сфера деятельности
Перспективы: долгосрочный тренд, который будет изменять цветовую гамму и формы
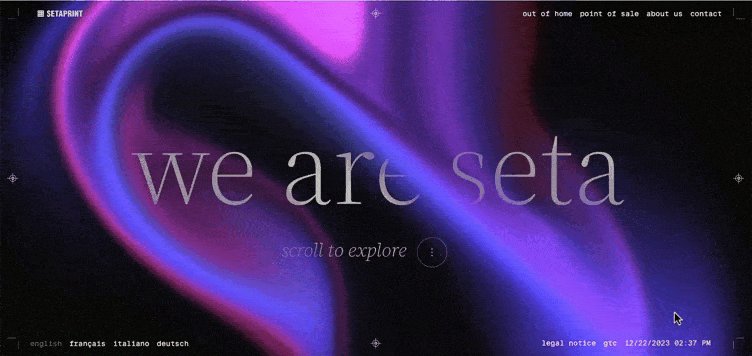
 Сайт со сложными градиентами. Источник
Сайт со сложными градиентами. Источник
Читайте также:
как сделать градиент в Figma
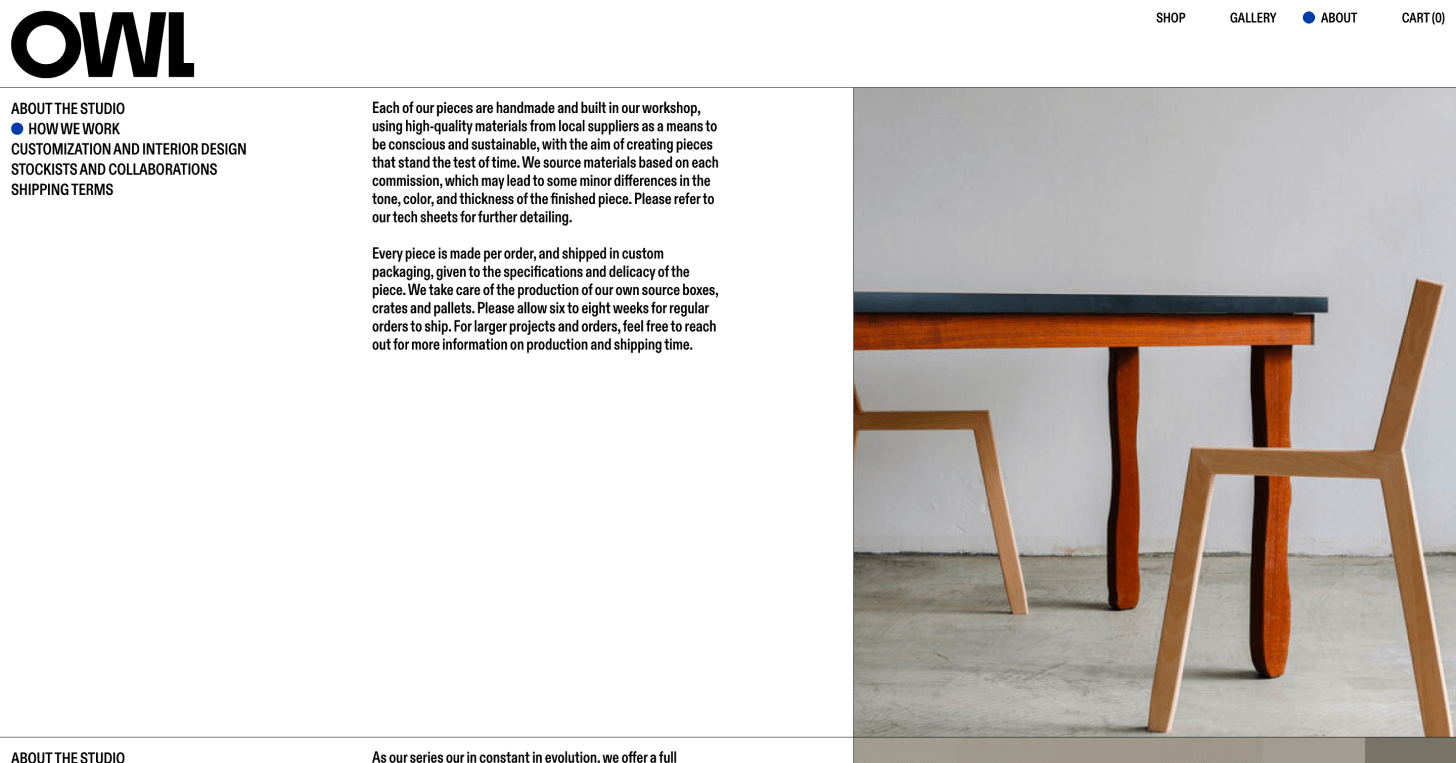
Плашки
Глобальный тренд, который помогает создать глубину и объем сайта. Такой эффект достигается за счет многослойности: фон, блоки, кнопки, надписи и другие элементы.
Особенности: сложная форма плашек
Где применять: любая ниша
Перспективы: русский тренд, в зарубежных источниках не так популярен, останется надолго
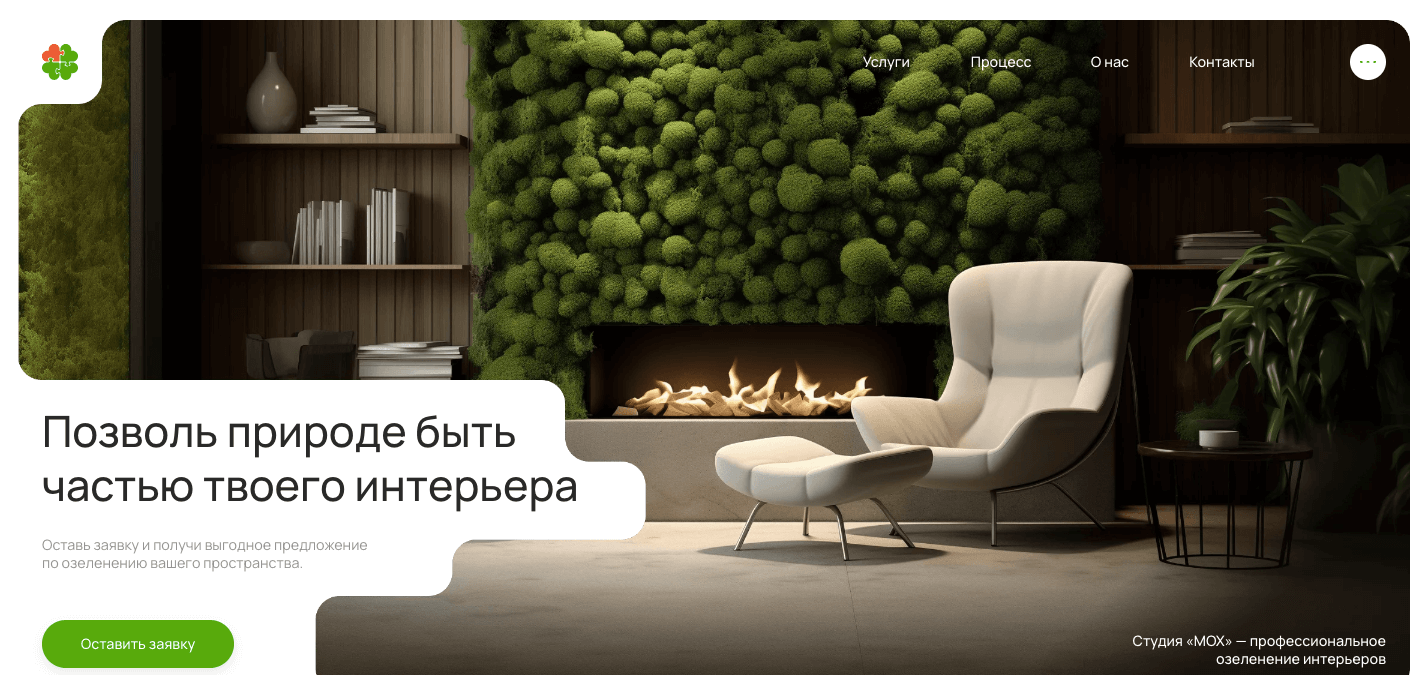
 Студия дизайна интерьеров. Источник
Студия дизайна интерьеров. Источник
Динамичные сайты
Сайты, которые могут изменять свою структуру и содержание в реальном времени в зависимости от действий пользователей, внешних событий или внутренних процессов. Такой дизайн позволяет пользователям взаимодействовать с контентом, рассматривать дизайн помещения или здания.
Особенности: динамика с помощью вовлечения, многогранность, завлечение зрителя
Где применять: обзор зданий, помещений, 3D-проекты
Перспективы: долгосрочный тренд, который поможет повысить вовлеченность
 Сайт, реагирующий на движения мышью. Источник
Сайт, реагирующий на движения мышью. Источник
Брутализм и необрутализм
Крупность дизайна, провокационность, яркость и кислотность или же нарочитая монохромность, намеренные ошибки в сетке или иерархии сайта — основные признаки этого тренда. В таком дизайне можно увеличивать шрифты, вставлять фотографии,«делать грубо». Брутализм почти никогда не встречается в коммерции в чистом виде, поэтому появился необрутализм, который уже подходит для этих целей — основой становится минимализм с крупными элементами.
Особенности: нарушение стандартных правил дизайна
Где применять: модные дома, творческие и креативные проекты
Перспективы: необрутализм будет развиваться дальше, брутализм в чистом виде останется только в креативных проектах
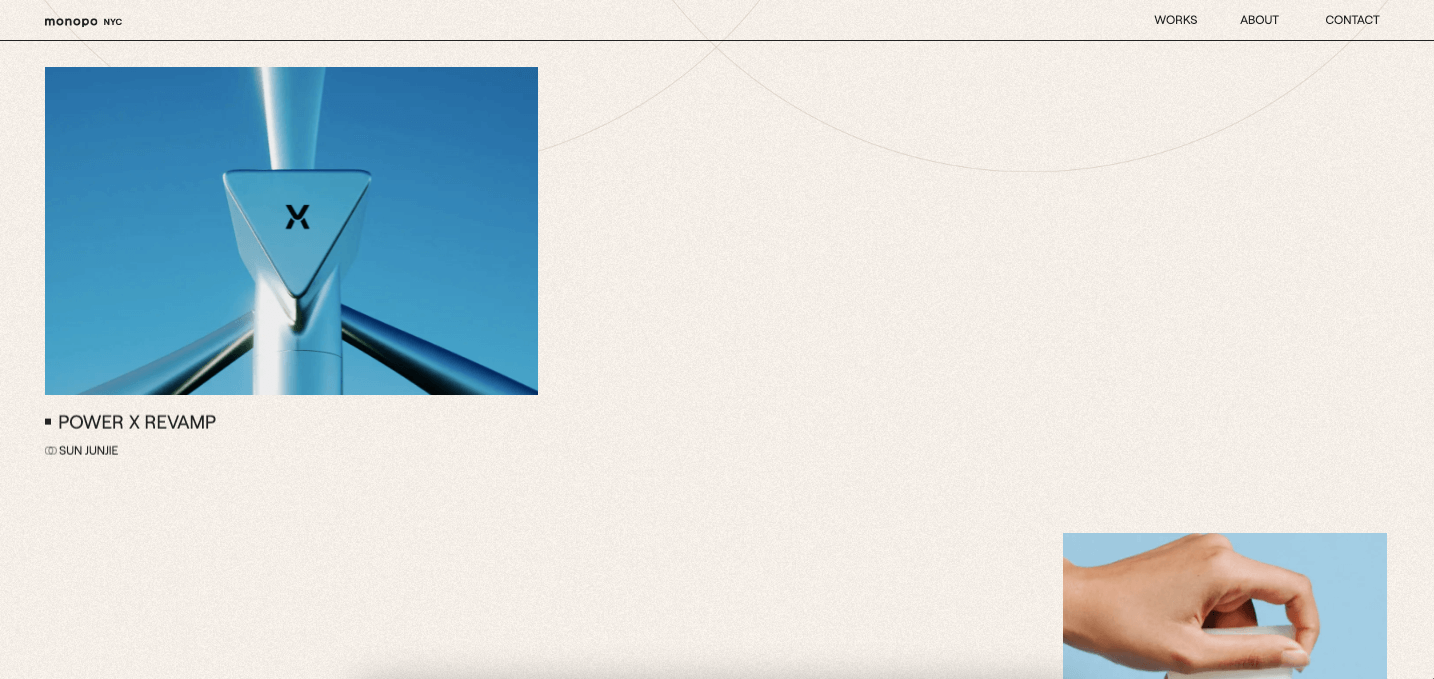
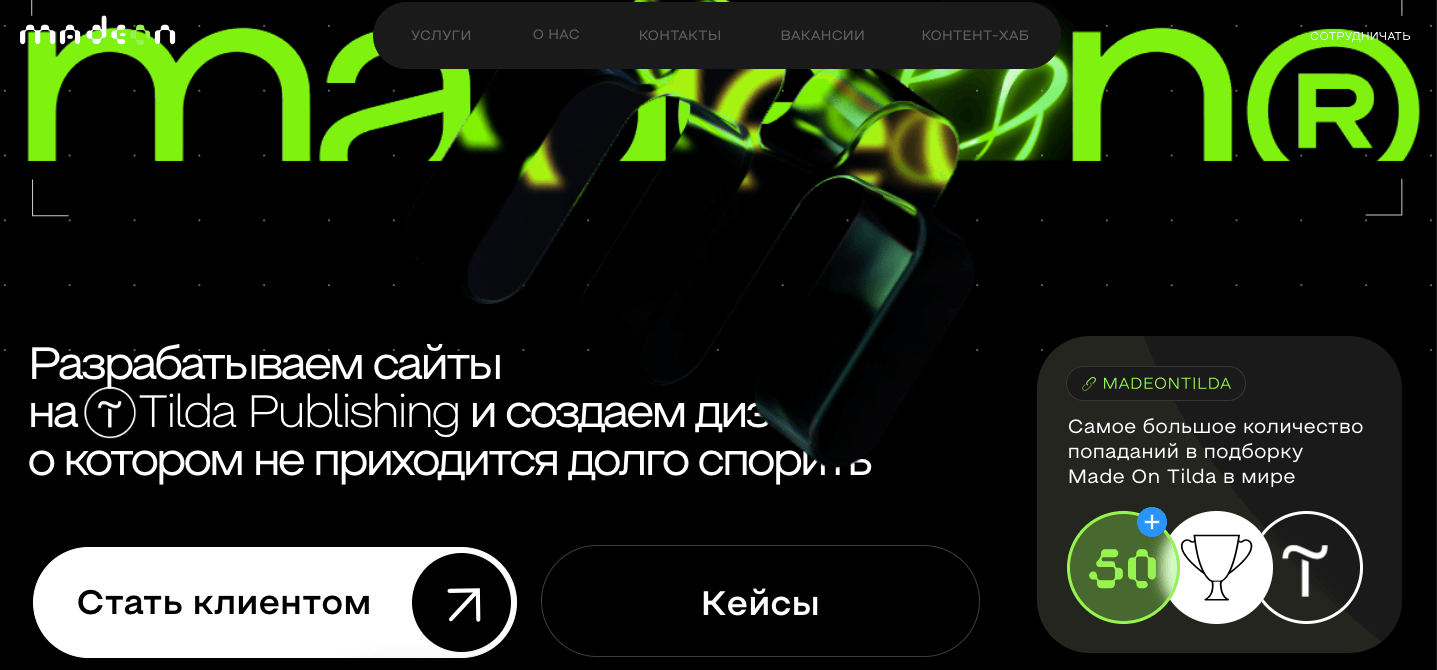
 Сайт студии дизайна в стиле необрутализм. Источник
Сайт студии дизайна в стиле необрутализм. Источник
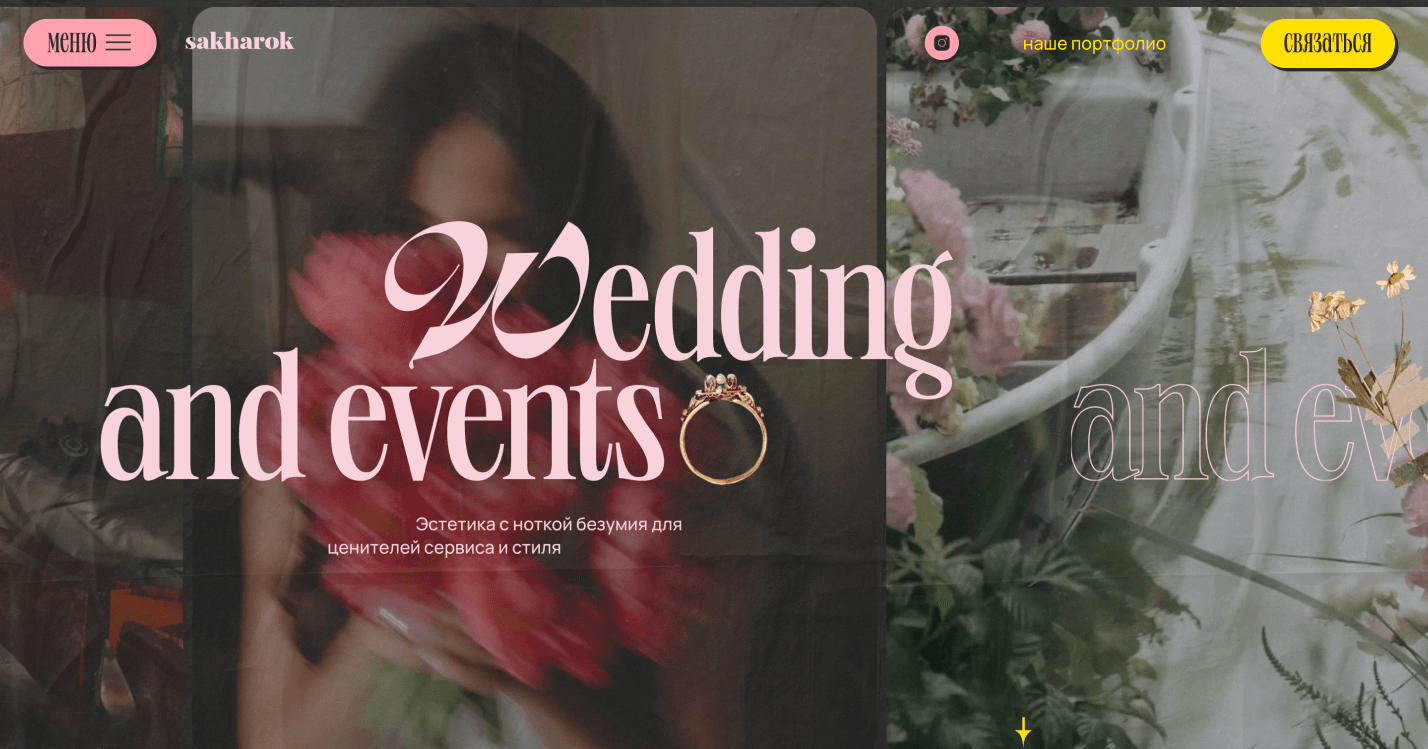
Креативные прелоадеры
Прелоадер — окно с анимацией, которое появляется во время загрузки сайта. В 2022 году начал зарождаться тренд на то, что в прелоадер закладываются шутливые смыслы, которые выражены через текст или же через визуал. Также это может быть интересная анимация, после которой через две секунды открывается основной сайт.
Особенности: фразы на прелоадере отсылают к креативному маркетингу
Где применять: любая сфера
Перспективы: долгосрочный тренд
 Сайт организатора свадеб и мероприятий. Источник
Сайт организатора свадеб и мероприятий. Источник
Текстуры
Использование текстур, объемов, наложений пришло к нам из 2022 года, в 2023 году усилилось, а в 2024 году, возможно, будет пик этого тренда.
Особенности: многослойность, использование объемов и текстур из реального мира
Где применять: в любой нише, с осторожностью в консервативных
Перспективы: кратковременный тренд
 Сайт семейной винодельни. Источник
Сайт семейной винодельни. Источник
Сочетание нескольких гарнитур
Тренд сейчас на пике, а самыми популярными сочетаниями являются гротеск и антиква или же рукописный и антиква. Тренд создает журнальную стилистику, что помогает придать дизайну статусность и серьезность.
Особенности: помогает передать глубину, объем и перспективу, придать утонченный характер
Где применять: элитные проекты, портфолио, сайты фотографов
Перспективы: тренд позволяет увеличить время на сайте, так как завлекает зрителя эстетикой
 Использование нескольких гарнитур. Источник
Использование нескольких гарнитур. Источник
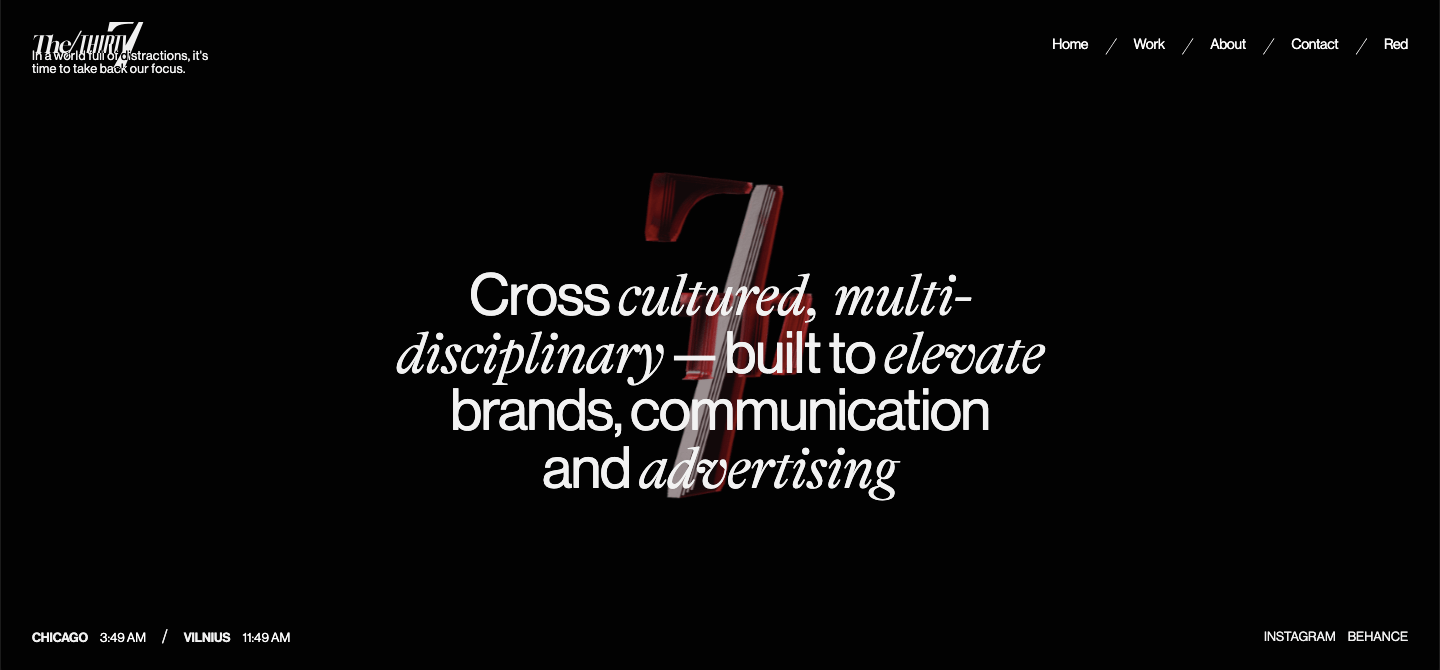
Сжатые шрифты
Тренд с отсылкой к брутализму и эстетике 90-х. Суть сжатых шрифтов в том, что они привлекают внимание и держат зрителя в напряжении, так как прочитать с первой секунды такой текст тяжело. Чаще всего или используют специальные узкие шрифты, или заужают привычные с помощью редакторов.
Особенности: привлекает внимание, задерживает взгляд, включает воображение
Где применять: креативные проекты, коммерческие сайты
Перспективы: вероятно, тренд уйдет после 2024 года
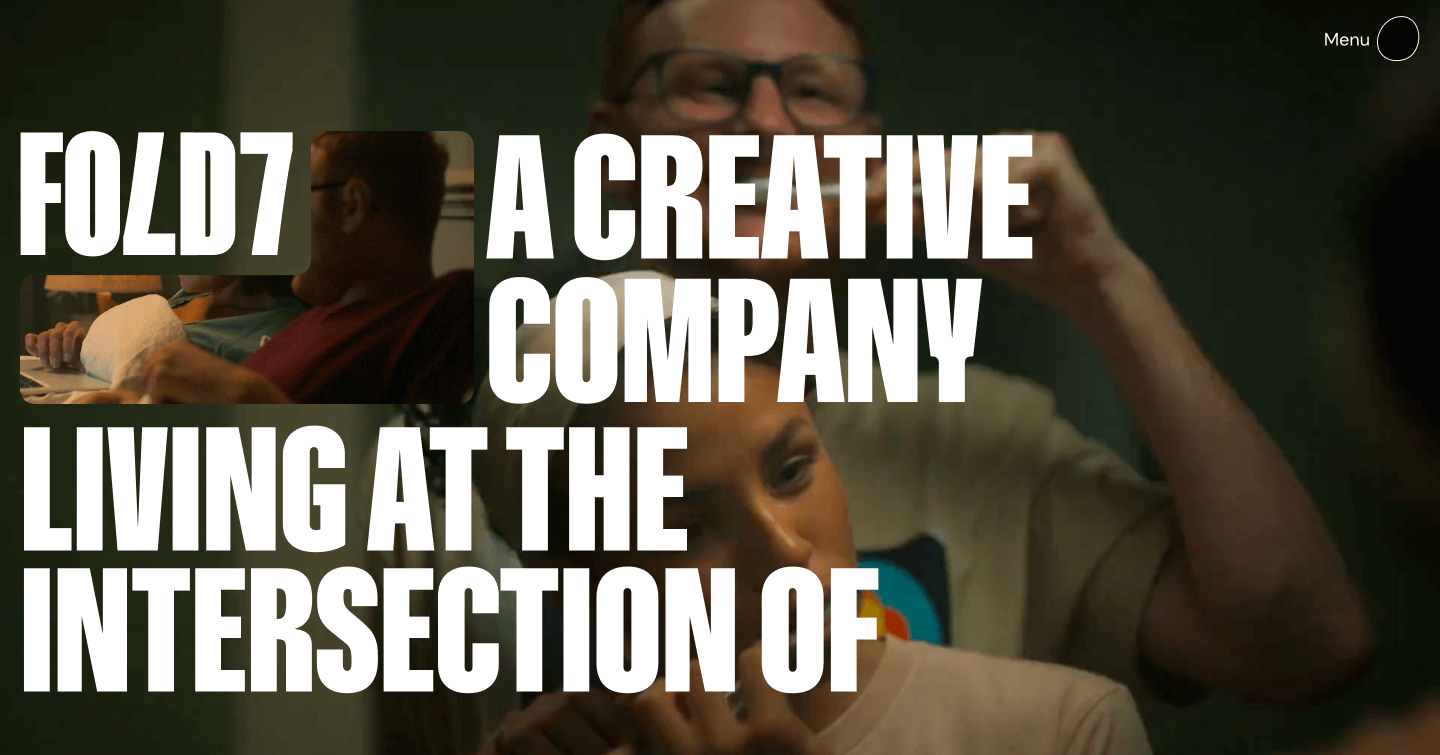
 Использование сжатых шрифтов на главном экране. Источник
Использование сжатых шрифтов на главном экране. Источник
Читайте также:
как распознать шрифт с картинки: способы и онлайн-сервисы
Большие кнопки и атипичное расположение элементов
В 2024 году будут набирать популярность огромные кнопки, возможно, со странной формой, нестандартное расположение привычных элементов, например меню снизу и горизонтальный скролл сайта.
Особенности: акцентность, нетипичное расположение, размер или форма привычных элементов
Где применять: креативные и современные ниши
Перспективы: краткосрочный тренд, в 2024–2025 году наберет обороты, потом, вероятно, угаснет
 Использование больших кнопок на главном экране. Источник
Использование больших кнопок на главном экране. Источник
Коллажирование
Использование коллажей в сайтах, которые придают объем и необычность проекту. Текстурные фоны, часто взятые из реального мира, на которые накладываются вырезанные картинки, фотографии, различные элементы — это все делает сайт похожим на настоящий реальный мир. Тренд позволяет создать визуальный сторителлинг с вовлечением зрителя, но подойдет это для креативных ниш, концептуальных брендов, некоммерческих проектов.
Особенности: использование множества элементов, анимации, текстур, вырезанных фото
Где применять: некоммерческие проекты, продвинутая целевая аудитория
Перспективы: тренд сохранится в 2024–2025 году
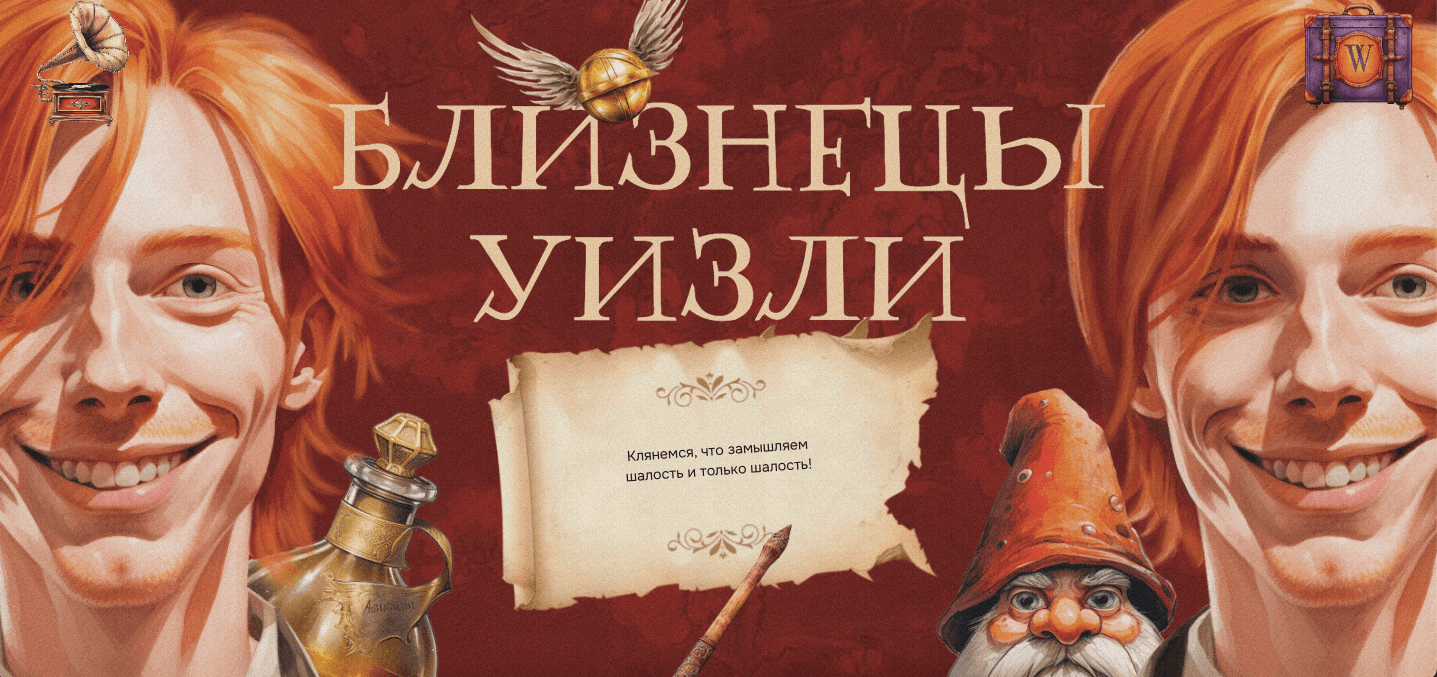
 Сайт про близнецов Уизли в стилистике коллажирования. Источник
Сайт про близнецов Уизли в стилистике коллажирования. Источник
Глубина, объем и перспектива
Глобальный тренд, появившийся в 2023 году. Дизайн предполагает многослойность для создания глубины, а также анимацию. Такой же эффект используется на заставке iPhone — если предмет с картинки попадает на часы, то система автоматически создаст слой, перекрывающий время.
Особенности: использование минимум трех слоев для создания глубины
Где применять: обучающие проекты, сайты с услугами, портфолио, дизайнерские проекты
Перспективы: долгосрочный тренд
 Использование нескольких слоев для создания объема. Источник
Использование нескольких слоев для создания объема. Источник
Кинетическая типографика
В таком дизайне особое внимание уделяется шрифту: он динамичный, становится резиновым. анимированным, изогнутым, может менять свои формы и размеры при наведении мышкой либо же по скроллу сайта.
Особенности: акцент на дизайне текста, использование ярких текстовых анимированных вставок
Где применять: креативные проекты
Перспективы: краткосрочный тренд, но в 2024 году будет уместен
 Использование активных шрифтов. Источник
Использование активных шрифтов. Источник
веб-дизайнер
веб-дизайнер
Научитесь на практике создавать эффектные и удобные сайты с 3D-графикой и анимацией. Программа разработана совместно с международным digital-агентством Cuberto. Перенимайте опыт тех, кто делал дизайн для Яндекс, Билайн, McDonald’s, Cisco, Raiffeisen Bank International. Курс английского для дизайнеров в подарок
научиться