Почему нужно соблюдать цветовую гамму
Правильная комбинация вызывает положительные эмоции и образует единый ансамбль, приятный для восприятия. Грамотный выбор цвета при разработке дизайн-проекта способен напрямую повлиять на внимание и эмоциональный фон человека. Маркетологи, гейм-дизайнеры, режиссеры и мультипликаторы давно используют игру оттенков в своей работе. Например, более яркие цвета активизируют внимание, поэтому они часто служат для акцентов на самых важных деталях, а приглушенные оттенки способны успокоить и создать ощущение безопасности.
 Приглушенная цветовая гамма сцены из мультфильма «Мой сосед Тоторо». Источник
Приглушенная цветовая гамма сцены из мультфильма «Мой сосед Тоторо». Источник
Кратко о теории цвета
Теория цвета включает в себя все знания о данном предмете. Ее изучение позволит грамотно подбирать оттенки без лишних временных затрат, чтобы они создавали притягательное и стильное сочетание. Помните, что смешение красного и желтого дает оранжевый, а синего и желтого – зеленый? Значит, вы уже знакомы с основами смешения цветов – одной из важнейших частей цветовой теории.
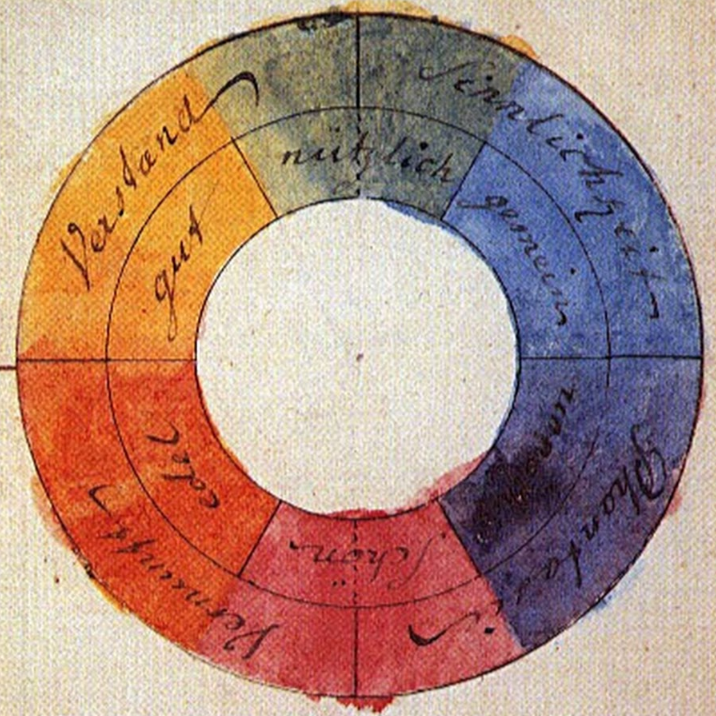
 Иллюстрация из книги «К теории цвета» Иоганна Вольфганга фон Гете, 1810 г. Источник
Иллюстрация из книги «К теории цвета» Иоганна Вольфганга фон Гете, 1810 г. Источник
Цветоведение помогает проанализировать восприятие оттенков с точки зрения физики, психологии и физиологии. Его активно применяют дизайнеры, чтобы максимально усилить психологическое воздействие своих работ на зрителя и пользователя. Например, считается, что красный в сочетании с желтым вызывает аппетит, поэтому цвета часто используют в оформлении рекламных материалов для ресторанов.
 Пример рекламы сервиса доставки готовой еды от дизайнера Artem Lyapunov. Источник
Пример рекламы сервиса доставки готовой еды от дизайнера Artem Lyapunov. Источник
Колористика помогает познакомиться с основными характеристиками цвета, в том числе цветовыми группами, механизмом воздействия гаммы цветов на восприятие пространственных объектов, а также со средствами и способами организации архитектурных сред. Колористика помогает во множестве сфер: при производстве красок, тканей, отделочных материалов, мебели, в полиграфическом производстве и многих других. Например, парикмахеры активно используют колористику в процессе подготовки смесей для окрашивания волос: они учитывают исходный оттенок и рассчитывают пропорции красителя с одним или несколькими пигментами так, чтобы клиент смог получить желаемый оттенок. Без знания основ колористики невозможно окрасить волосы с натуральным рыжим пигментом в холодный блонд с пепельным отливом или избавиться от желтого оттенка на осветленных локонах.
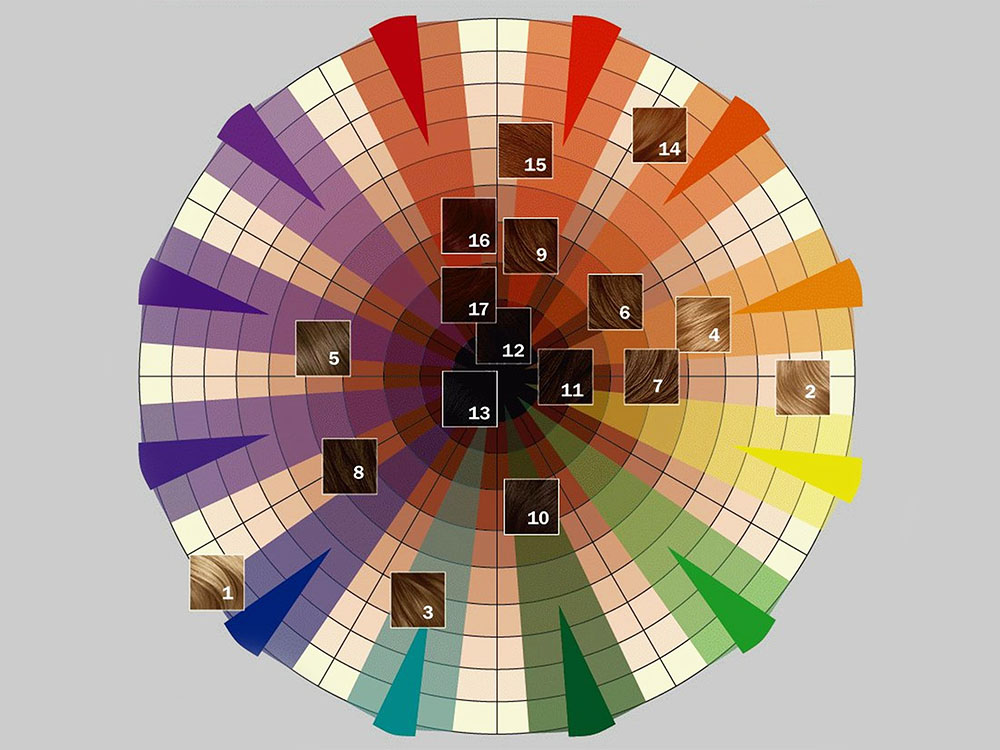
 Колористическая цветовая схема для смешивания промышленных красителей для волос. Источник
Колористическая цветовая схема для смешивания промышленных красителей для волос. Источник
Но, безусловно, основная область применения колористики – это иллюстрация и все сферы дизайна.
Главные характеристики цветов
Каждый оттенок цветового спектра имеет свои характеристики.
- Тон (hue) означает положение цвета в спектре.
- Светлота (brightness) – это степень отличия данного цвета от черного и белого.
- Насыщенность (saturation) – большая или меньшая степень выраженности в цвете его цветотона.
Современное ПО для графического дизайна применяет именно эти параметры для кодирования оттенков, которые используются в проекте.
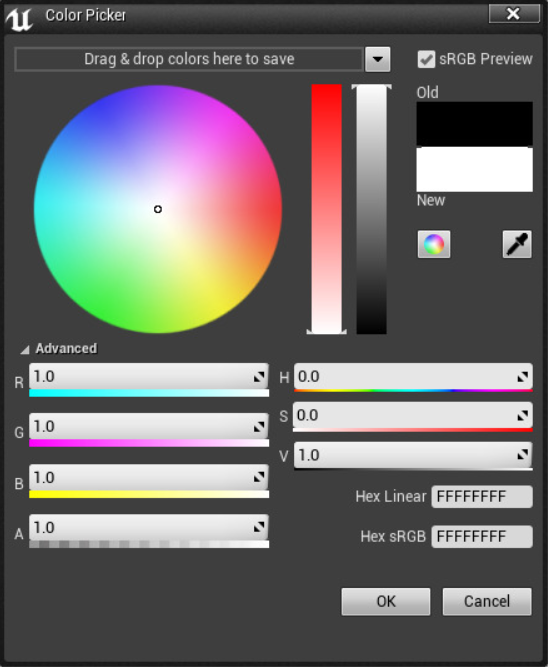
 Пример палитры цветов с настройками тона, насыщенности и яркости (правый столбец) в редакторе Unreal Engine 5. Источник
Пример палитры цветов с настройками тона, насыщенности и яркости (правый столбец) в редакторе Unreal Engine 5. Источник
бесплатный проект
бесплатный проект

Дизайн-волна — ваше экспресс-погружение в дизайн-профессии. Участвуйте в эфире с экспертами, выполните несложные практические задания и получите подарки.
зарегистрироваться
Круг Иттена и сочетания цветов
Цветовой круг – 12-цветовая схема от швейцарского художника Иоханнеса Иттена. Первичными (то есть главными) цветами в нем являются желтый, красный и синий. На круге они обычно составляют центральный треугольник. В результате их смешения можно получить вторичные – фиолетовый, зеленый и оранжевый. Эти цвета прилегают к треугольнику на схеме Иттена. Третичные цвета можно получить, смешивая вторичные и первичные. Эти оттенки располагаются на внешнем кольце схемы.
 Цветовой круг Иттена
Цветовой круг Иттена
Круг Иттена – инструмент, который позволяет создавать миллионы цветовых сочетаний. Вот самые популярные из них.
Комплементарное – два оттенка, расположенных на противоположных сторонах круга.
 Схема комплементарных сочетаний
Схема комплементарных сочетаний
 Пример комплиментарного сочетания от дизайнера Anna Ryzhkova. Источник
Пример комплиментарного сочетания от дизайнера Anna Ryzhkova. Источник
Классическая триада – три оттенка, находящиеся на вершинах вписанного в круг равностороннего треугольника.
 Пример триады на схеме
Пример триады на схеме
 Пример классической триады от дизайнера Марии Цынкуш. Источник
Пример классической триады от дизайнера Марии Цынкуш. Источник
Вариант классической триады – контрастная. В качестве одного из цветов берутся два дополнительных, расположенных по соседству.
 Пример контрастной триады в дизайн-проекте от Belokoz Natalia. Источник
Пример контрастной триады в дизайн-проекте от Belokoz Natalia. Источник
Тетрада – четыре оттенка, находящиеся на углах вписанного в круг квадрата. Яркая и контрастная схема.
 Пример тетрады на схеме
Пример тетрады на схеме
 Пример использования приглушенной тетрады от дизайнера Diana Ladesova. Источник
Пример использования приглушенной тетрады от дизайнера Diana Ladesova. Источник
Таблица сочетания цветов
Круг Иттена – отличный инструмент для дизайнеров и художников, которые могут подбирать оттенки для своих проектов, опираясь на собственные знания. Если же необходимо представить проект заказчику на утверждение, и он не имеет времени и желания пользоваться круговыми схемами, то можно воспользоваться цветовыми таблицами.
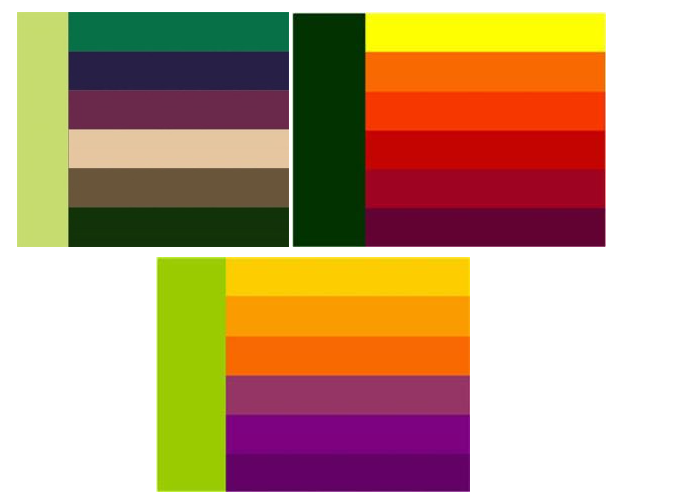
 Пример таблиц сочетаний зеленого цвета. Источник
Пример таблиц сочетаний зеленого цвета. Источник
Они наглядно демонстрируют сочетания оттенков и позволяют подобрать цвета для чего угодно: сайта, одежды, мебели, рекламного баннера и т.д. Вертикальная полоса обозначает основной цвет, который можно использовать в качестве фона, а горизонтальные – акцентные оттенки, которые рекомендуется использовать для комбинирования.
 Дизайн-проект интерьера от Andrey Lazutkin. Представим в виде таблицы: вертикальной линией будет серая, а горизонтальными – желтая, бежевая, черная, белая, бордовая, зеленая. Источник
Дизайн-проект интерьера от Andrey Lazutkin. Представим в виде таблицы: вертикальной линией будет серая, а горизонтальными – желтая, бежевая, черная, белая, бордовая, зеленая. Источник
Выбор цветовой гаммы для сайта
Правильно подобранная цветовая гамма поможет человеку задержаться на сайте и даже оформить заказ. Крупные агентства поручают разработку цветовых схем маркетологам. Если же заказчик не предоставил макеты и обозначил пожелания только по одному-двум цветам, то настроить гамму разработчику придется самостоятельно. Для этого можно воспользоваться сайтами онлайн-подбора цветов, например, сервисом генерации цветовых схем Colory.
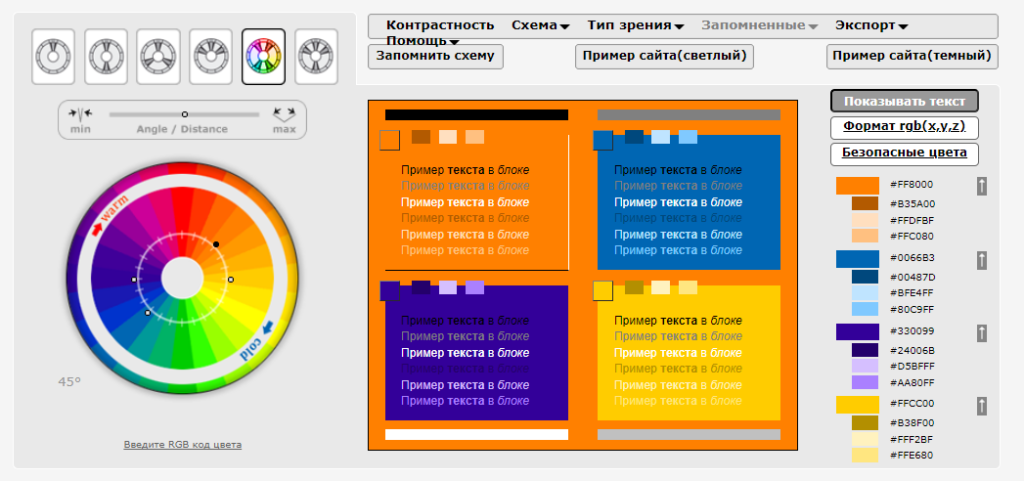
 Скриншот работы сервиса Colory. Источник
Скриншот работы сервиса Colory. Источник
Сначала нужно будет выбрать основной цвет, затем указать количество дополнительных оттенков. Используя настройки сервиса и знания по теории цвета, дизайнер сможет самостоятельно подобрать приятную цветовую гамму для сайта.
Всё о дизайне за 2 часа
Всё о дизайне за 2 часа
Бесплатный практикум + гайд "300 полезных ресурсов для дизайнера" после регистрации
Участвую