Подборки плагинов для текста в Figma
Плагинами называют инструменты, которые расширяют возможности работы в программе. В Figma большинство плагинов работают на английском языке, исключая те, что созданы российскими разработчиками.
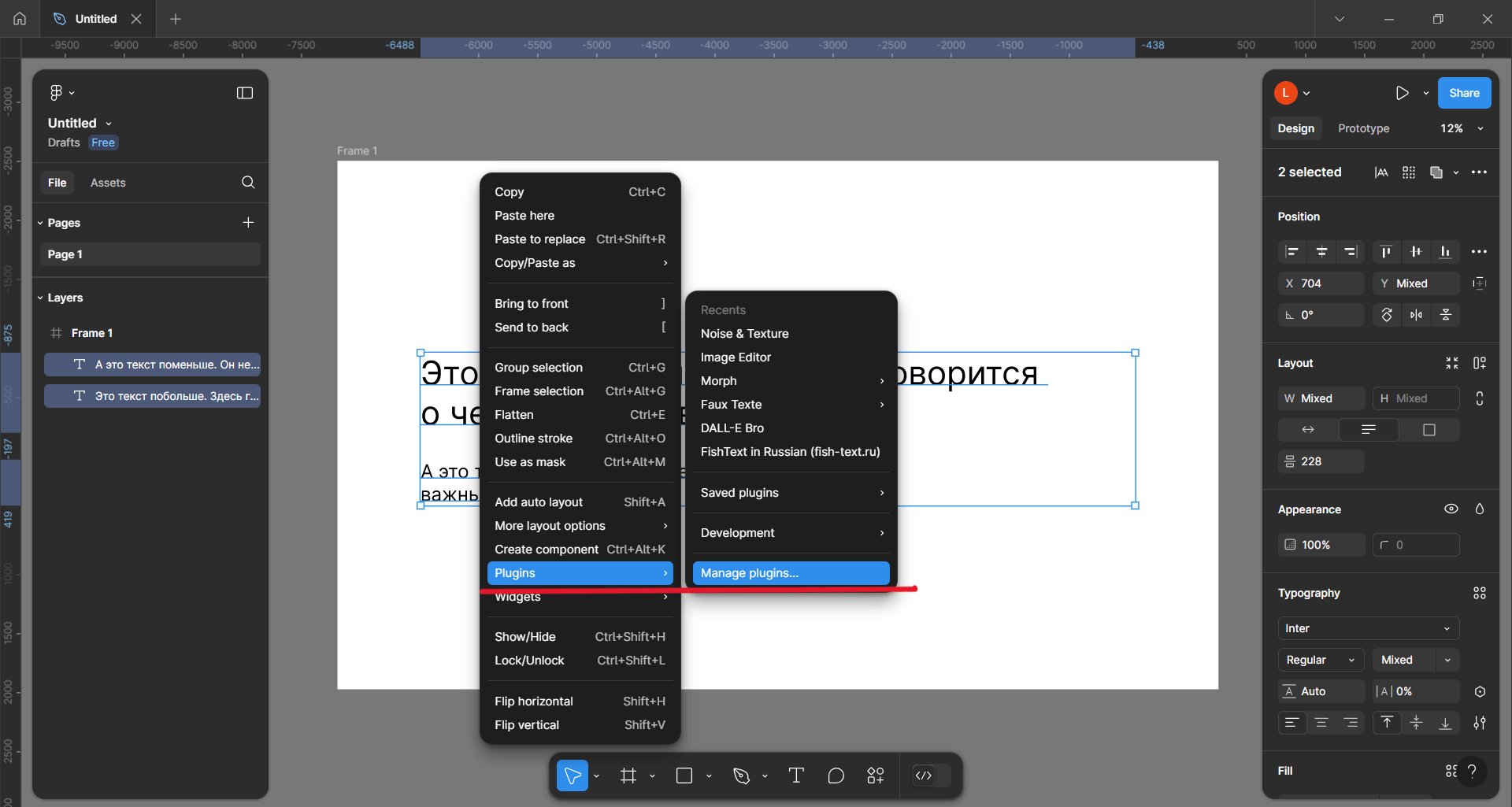
Всю библиотеку доступных плагинов можно найти как на сайте Figma, так и прямо во время работы в программе. Нужно кликнуть на рабочее пространство или нужный объект и нажать правую кнопку мыши — Plugins. В этом окне отображаются недавно использованные плагины, а для поиска новых нужно выбрать пункт Manage Plugins.
 Как найти плагины в Figma
Как найти плагины в Figma
Плагины для подбора шрифтов и шрифтовых пар
Шрифтовые пары — это два шрифта, которые используют, чтобы оформить тексты на одном пространстве. Подбор шрифтовых пар зависит от задачи проекта и должен учитывать контраст и общие черты между шрифтами. С помощью плагинов будет получено то, от чего можно отталкиваться при выборе типографики.
Accidently Great Font Pairings
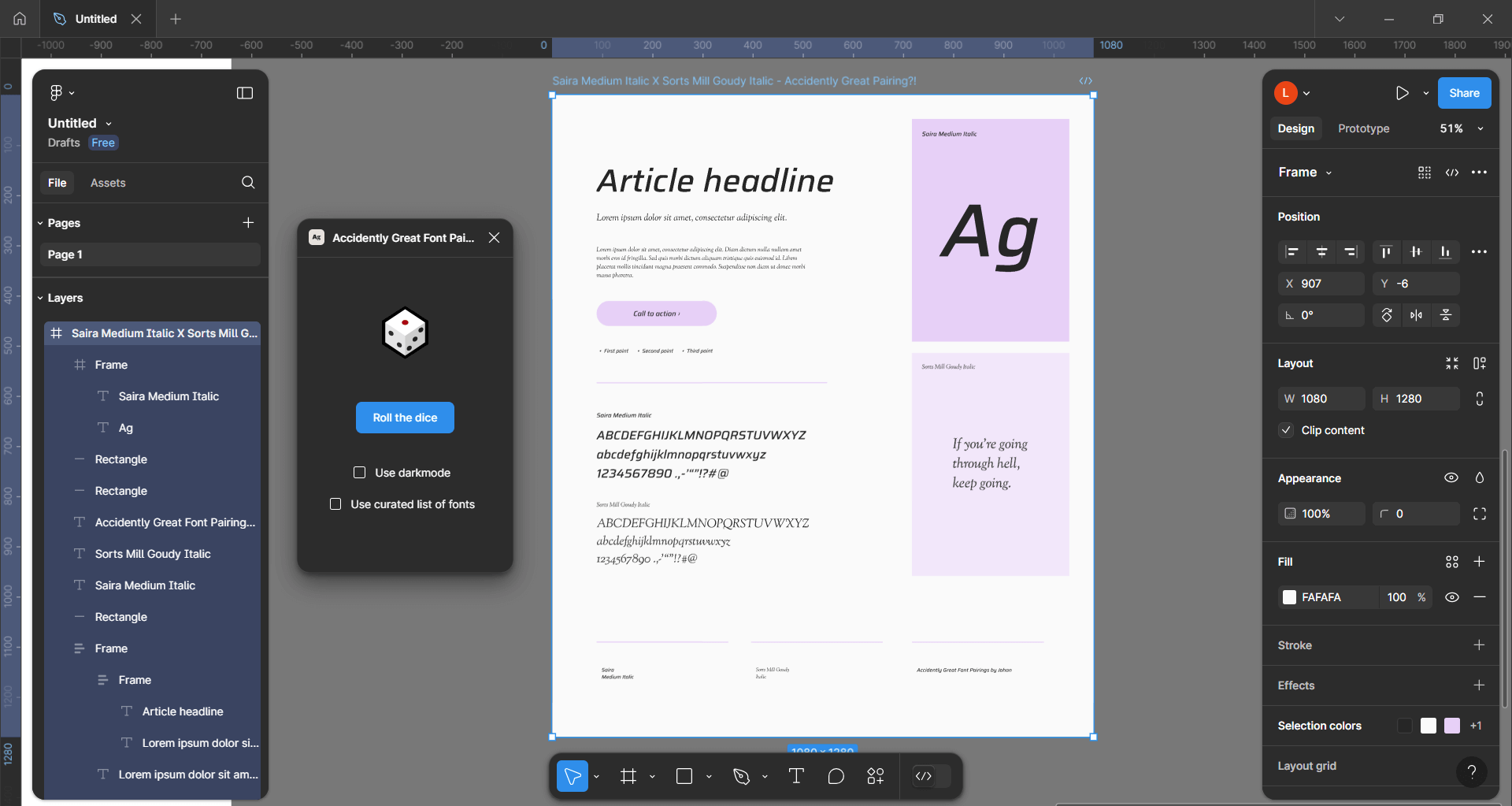
Плагин Accidently Great Font Pairings создает целый отдельный фрейм с полученной шрифтовой парой. У шрифтов можно сразу посмотреть весь алфавит и поддержку спецсимволов. Плагин подберет даже оттенки, которые можно применить в дизайне с указанными шрифтами.
Собирать подборки можно из всех имеющихся шрифтов или из списка шрифтов Google Fonts, которые выбрали авторы, — галочка Curated list of fonts. Плагин работает на английском языке, так что не все подобранные им шрифты могут поддерживать кириллицу.
 Плагин для подбора шрифтов Accidentally Great Font Pairings в Figma
Плагин для подбора шрифтов Accidentally Great Font Pairings в Figma
Fontpair
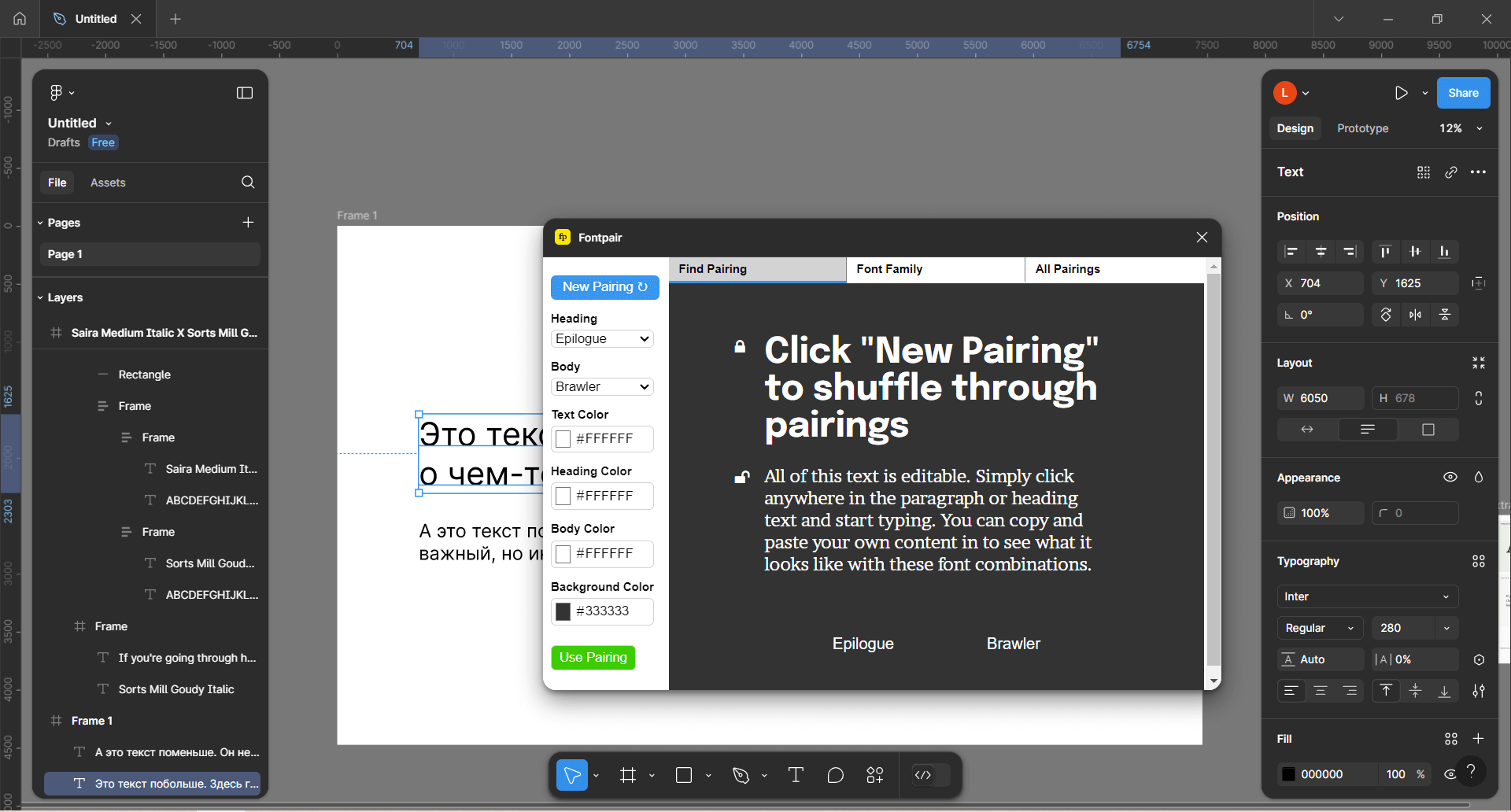
Еще один плагин с подбором шрифтовых пар на базе Google Fonts. Сами шрифты отображаются в окне плагина вместе с текстом-примером, который можно редактировать. Это удобно, если нужно заранее проверить, как тот или иной шрифт будет смотреться с определенным текстом или, например, поддерживает ли шрифт кириллицу.
В окне плагина можно найти вкладки о шрифтовых семьях и уже существующие пары шрифтов в алфавитном порядке. Плагин не применяет шрифты к элементам текста на рабочем пространстве.
 Плагин Fontpair для подбора шрифтов в Figma
Плагин Fontpair для подбора шрифтов в Figma
Плагины для проверки орфографии
Проверка орфографии в тексте помогает обнаружить и исправить ошибки. Конечно, есть много сервисов для проверки текста, но с помощью этих плагинов можно проверить правописание прямо в проекте Figma.
SBOL Typograph
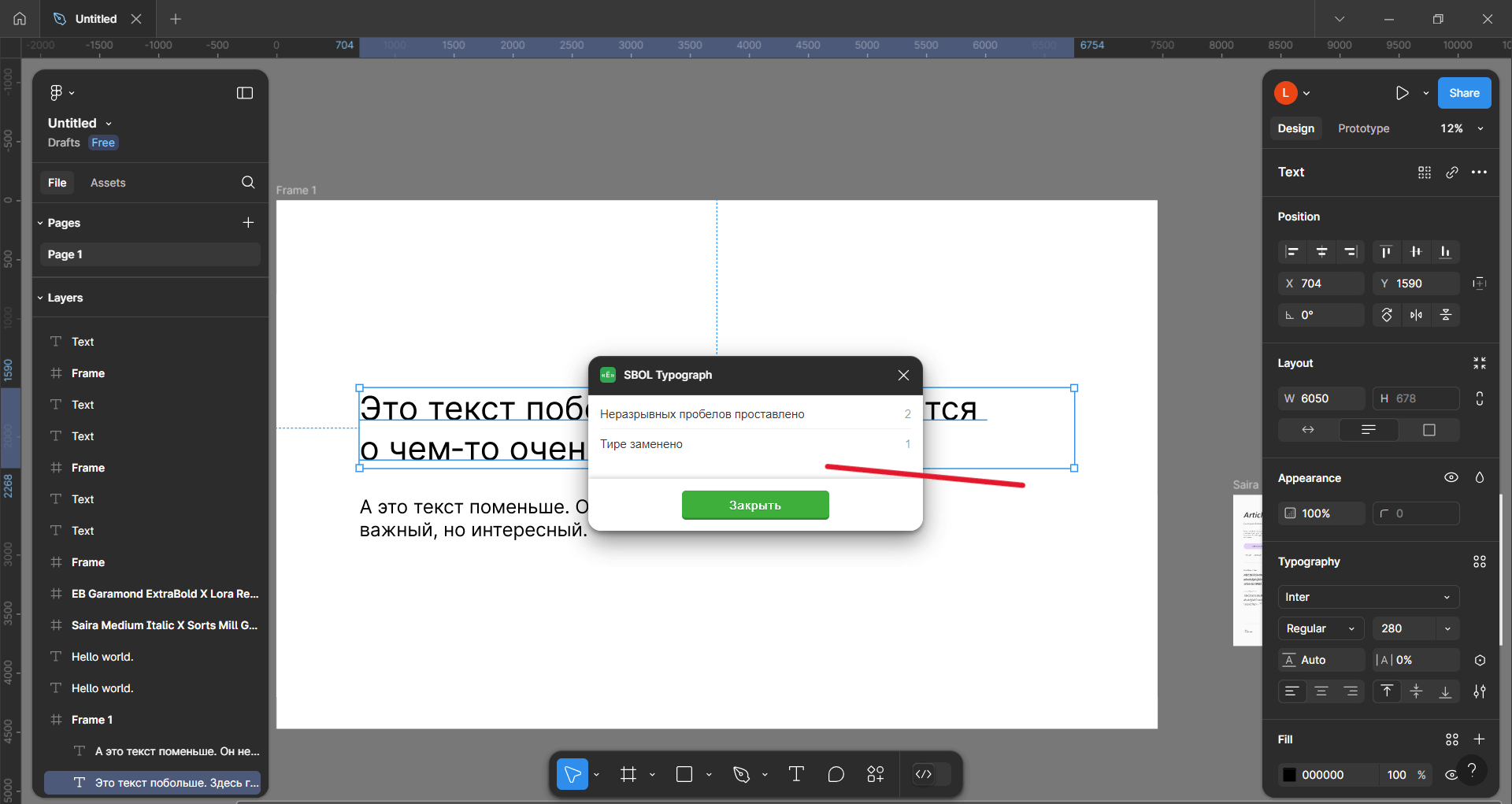
В плагине SBOL Typograph есть практически все нужные инструменты для проверки правописания: замена буквы «е» на «ё», замена кавычек, проверка на орфографию, неразрывные пробелы и переносы.
Выделите нужный абзац или строку и запустите плагин. Потом появится окно с подробным отчетом правок, которые применил плагин. SBOL Typograph работает только с кириллицей.
 Отчет после использования плагина SBOL Typograph на текстовом элементе
Отчет после использования плагина SBOL Typograph на текстовом элементе
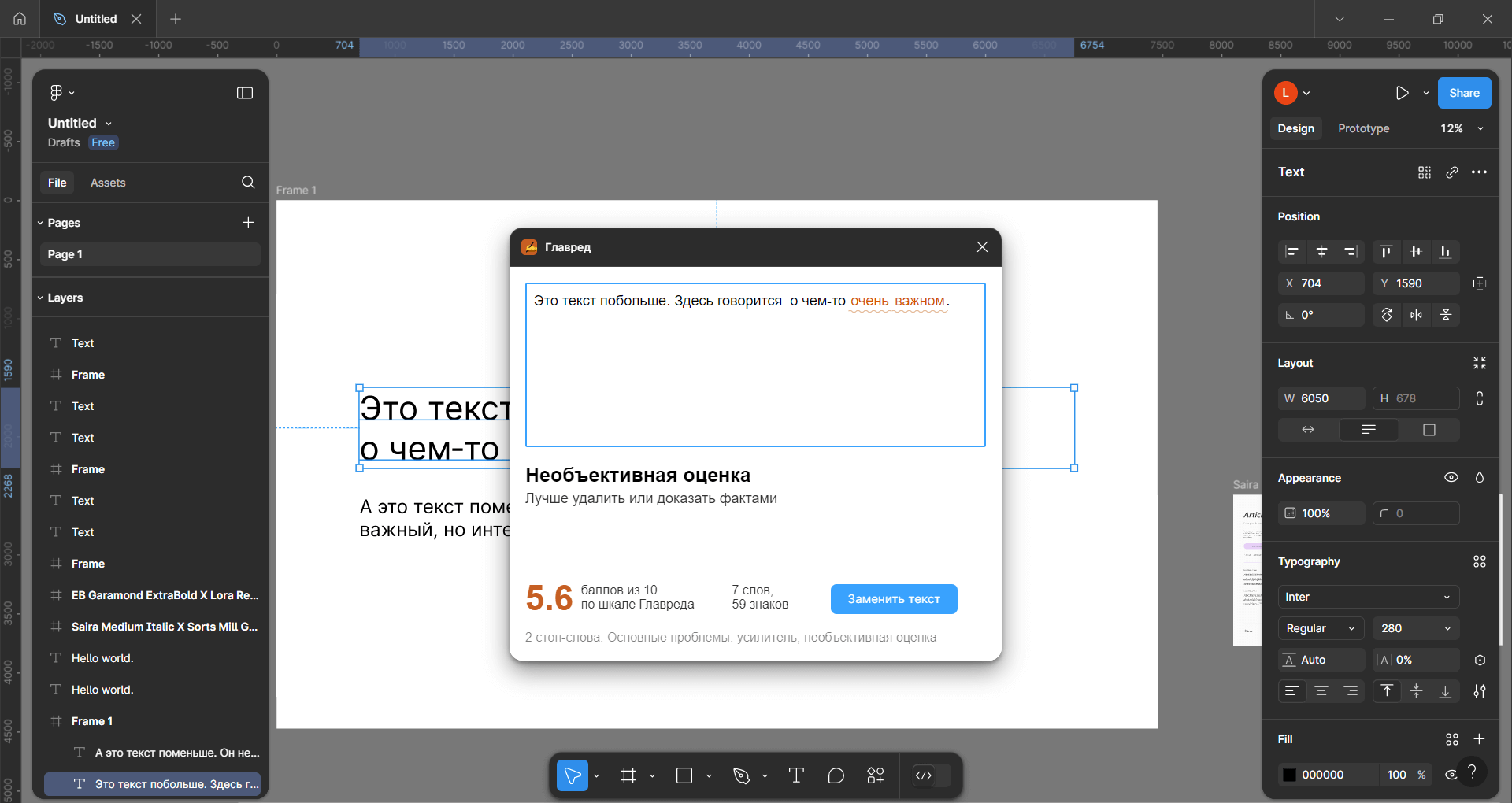
Главред
Плагин «Главред» поможет сделать ваш текст более простым, лаконичным и понятным для чтения. При этом у текста остается официальный стиль. Для работы плагина нужно немного времени, особенно если абзац объемный.
Редактировать ошибки можно прямо в окне плагина, а потом нажать на «Заменить текст» — и изменения автоматически применятся к проекту.
 Проверка текста с помощью плагина «Главред» в Figma
Проверка текста с помощью плагина «Главред» в Figma
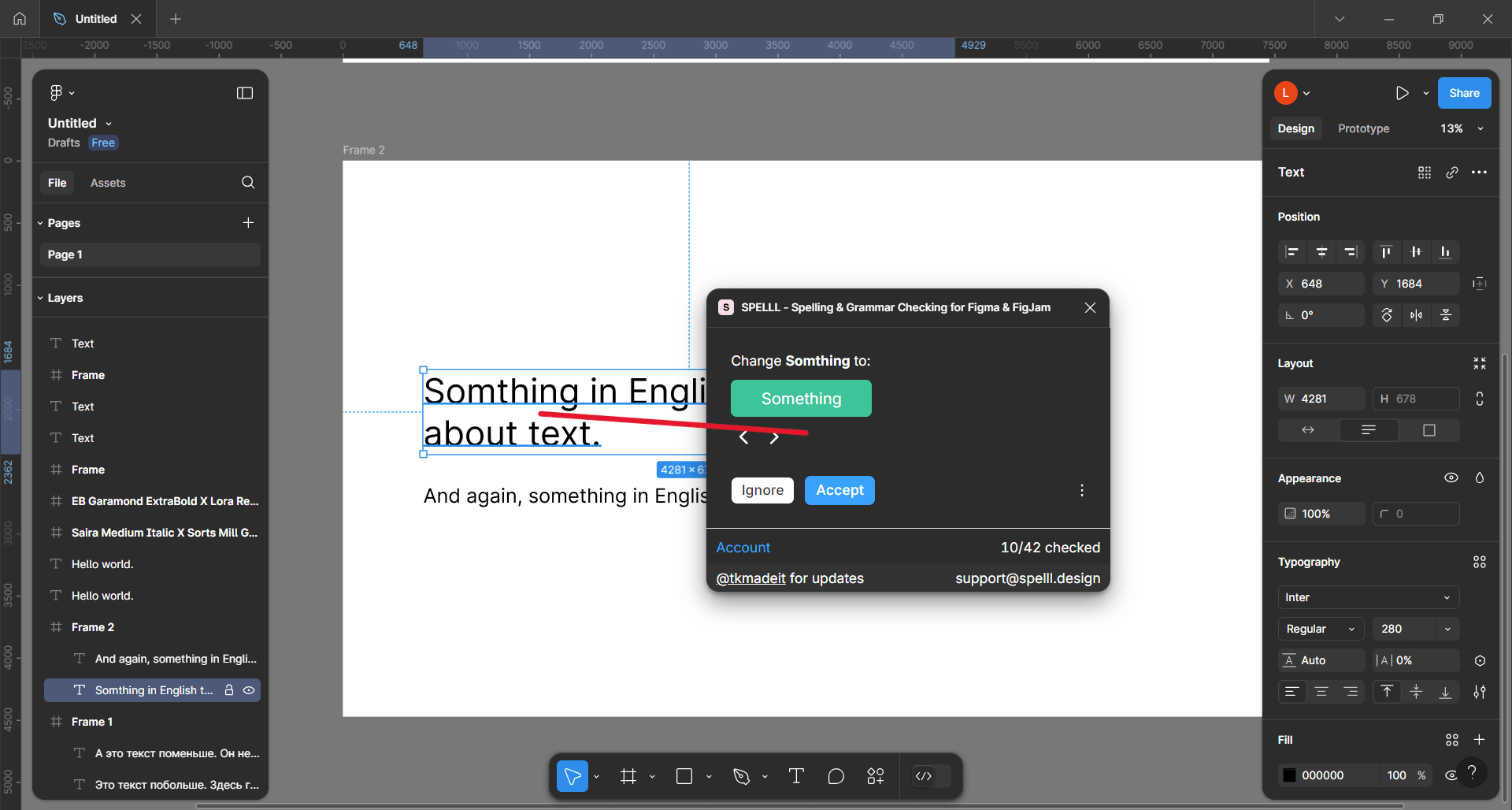
Spelll
Этот плагин подходит для проверки орфографии английского языка. Чтобы его использовать, нужно указать почту и получить бесплатный код активации плагина.
Spelll проверит весь текст на странице проекта и выделит ошибки. После использования плагина один раз его кнопка будет отображаться в правом меню — это очень удобно для повторной проверки текстовых элементов, если она понадобится.
 Работа плагина для проверки текста Spelll
Работа плагина для проверки текста Spelll
Плагины для постановки текста по фигуре
Фигурным текстом в дизайне пользуются, чтобы создавать короткие надписи с разными эффектами и преобразованиями, расположить текст вдоль кривых линий, применять интерактивные векторные эффекты и художественное оформление. Вот несколько плагинов, которые решают подобные задачи.
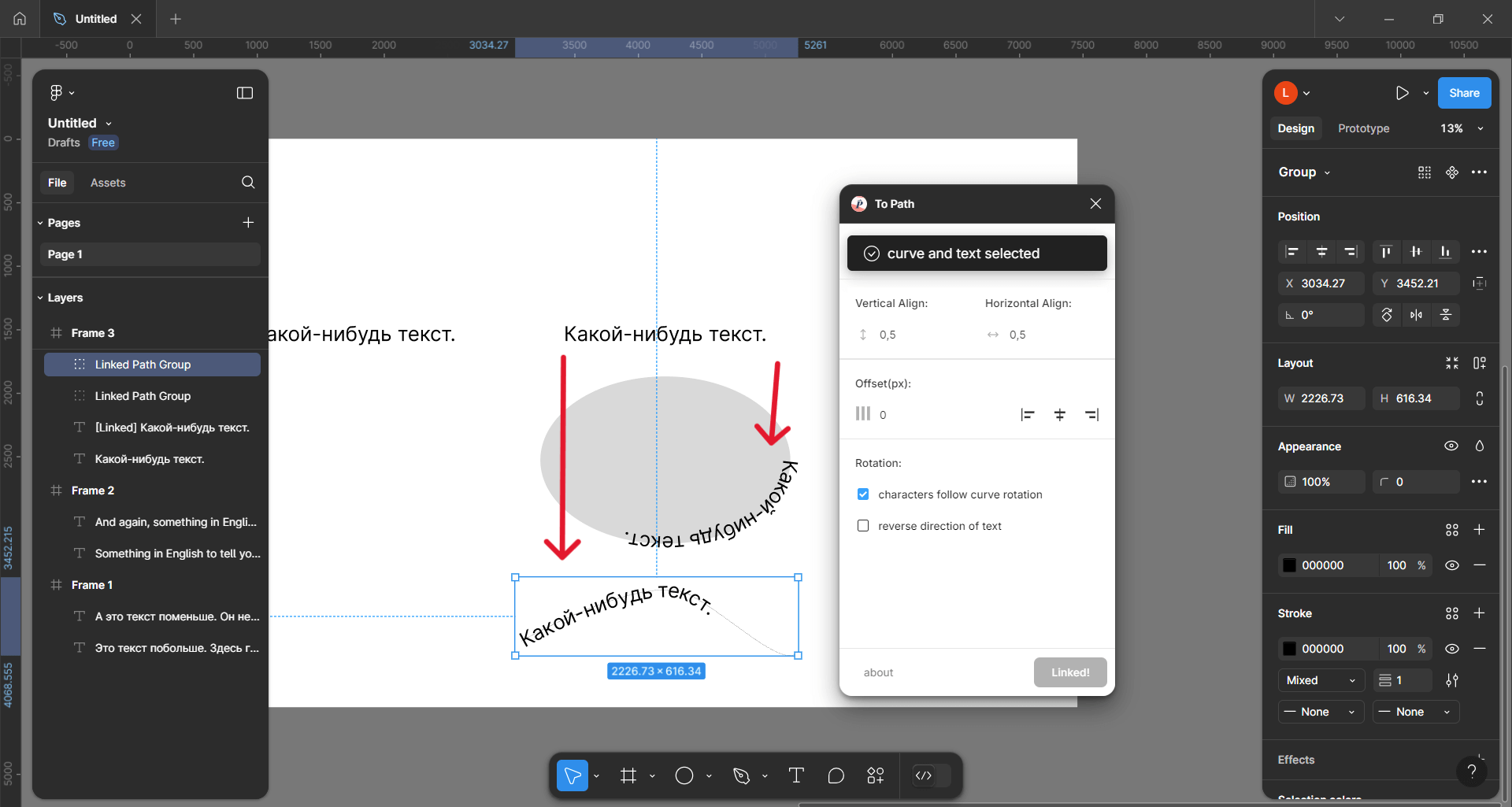
To Path
Плагин To Path расположит нужный элемент текста по краю фигуры или по кривой линии. Для работы плагина нужно выделить два объекта: сам текст и его направление. В настройках можно выставить выравнивание по вертикали и горизонтали, отзеркаливание текста и выключку по краям и посередине.
 Постановка текста по фигуре и кривой линии с помощью плагина To Path
Постановка текста по фигуре и кривой линии с помощью плагина To Path
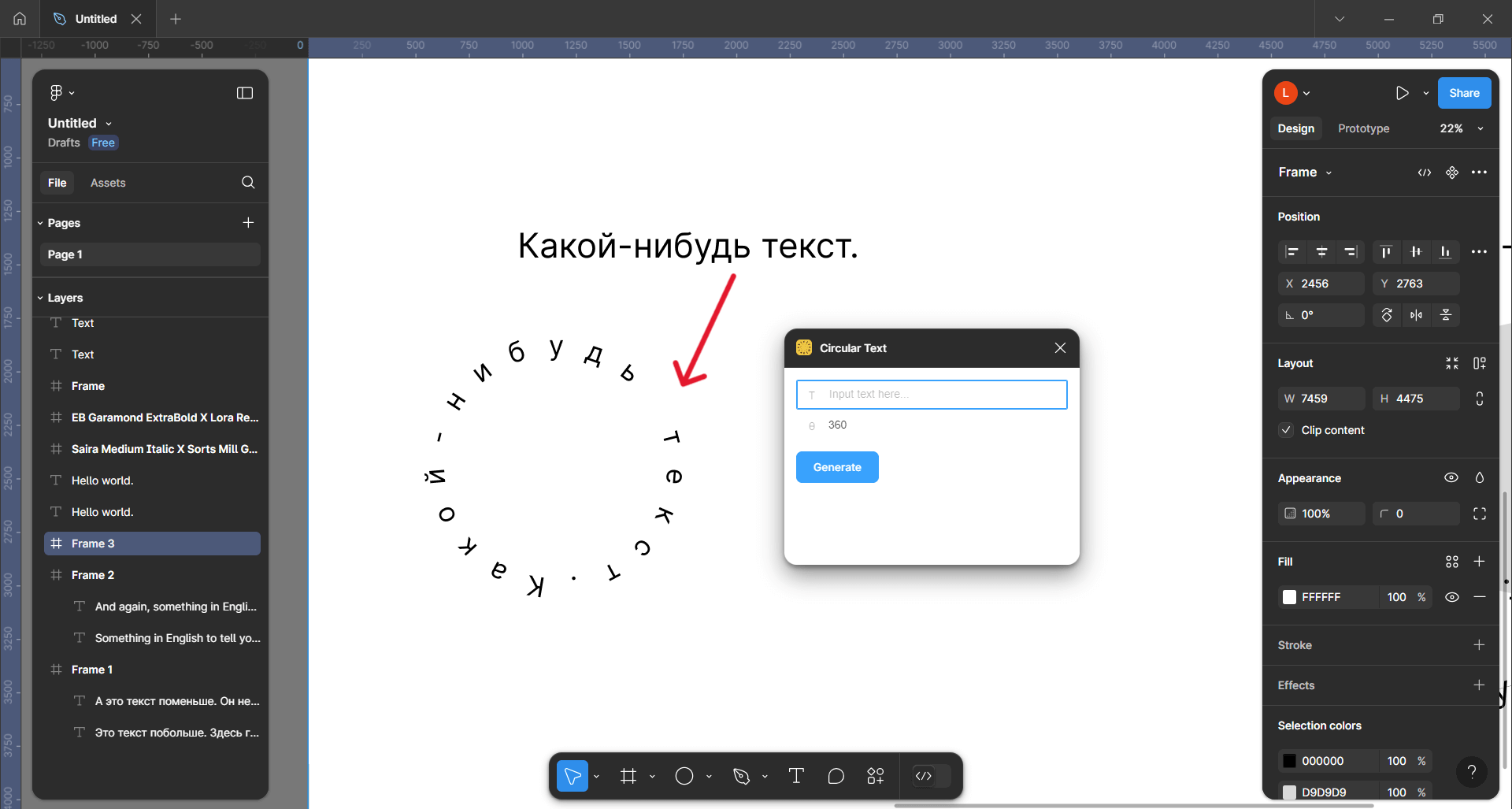
Circular Text
Этот плагин конкретно выставляет текст по кругу. При этом сам текст нужно вписать в окно плагина. Потом можно выбрать угол того, как текст заворачивается, и нажать кнопку для генерации нового элемента.
Сам круговой текст редактируется как обычно в правом меню: можно менять шрифт, размер, начертание. В панели слоев такой креатив будет отображаться отдельными буквами, для удобства лучше сразу объединить их в группу или фрейм.
 Закругление текста в Figma через плагин Circular Text
Закругление текста в Figma через плагин Circular Text
Type Tool
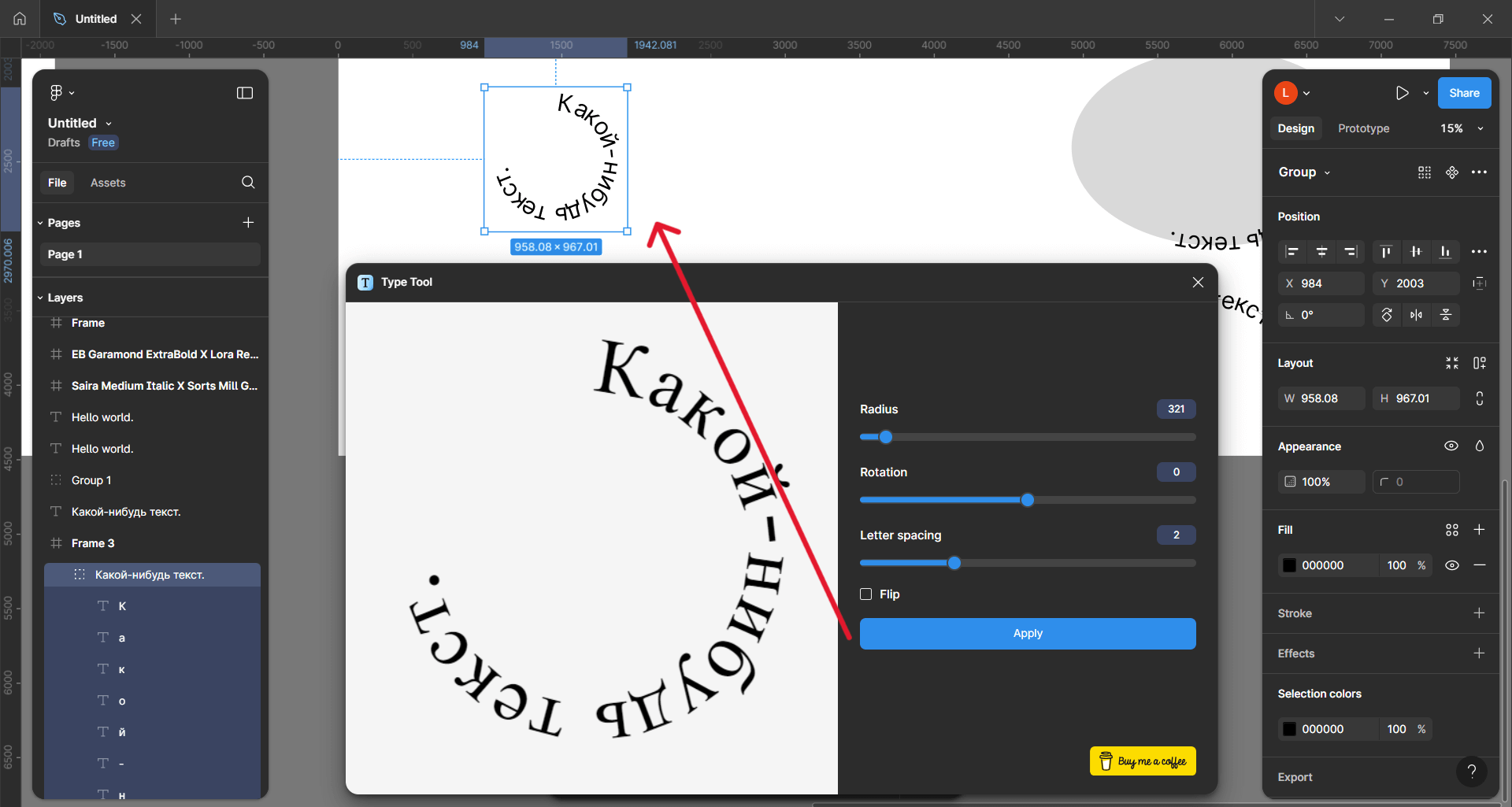
Type Tool тоже делает текст круглым, как предыдущий плагин, но здесь параметров для изменения становится больше. В этом плагине вы можете выбрать радиус, степень поворота и расстояние между буквами.
графический дизайнер с нуля до про
профессия| 18 месяцев
графический дизайнер с нуля до про

Пройдите обучение на новой платформе и соберите более 40 работ в портфолио. Две специализации, дополнительные модули по 3D, лендингам, After Effects, типографике
научиться
Еще один плюс Type Tool — он автоматически создает новую группу с буквами созданного текстового элемента. Все настройки текста можно менять, но для этого нужно выделить внутренние текстовые слои новой группы.
 Еще один плагин для закругления текста в Figma, Type Tool
Еще один плагин для закругления текста в Figma, Type Tool
Плагины для удобной стилизации текста
Стили текста в дизайне помогают визуально выделить заголовки и подзаголовки, сориентировать читателя в структуре материала. Следующие плагины помогут разобраться в стилях текста и применить их к проекту еще быстрее.
Font Master
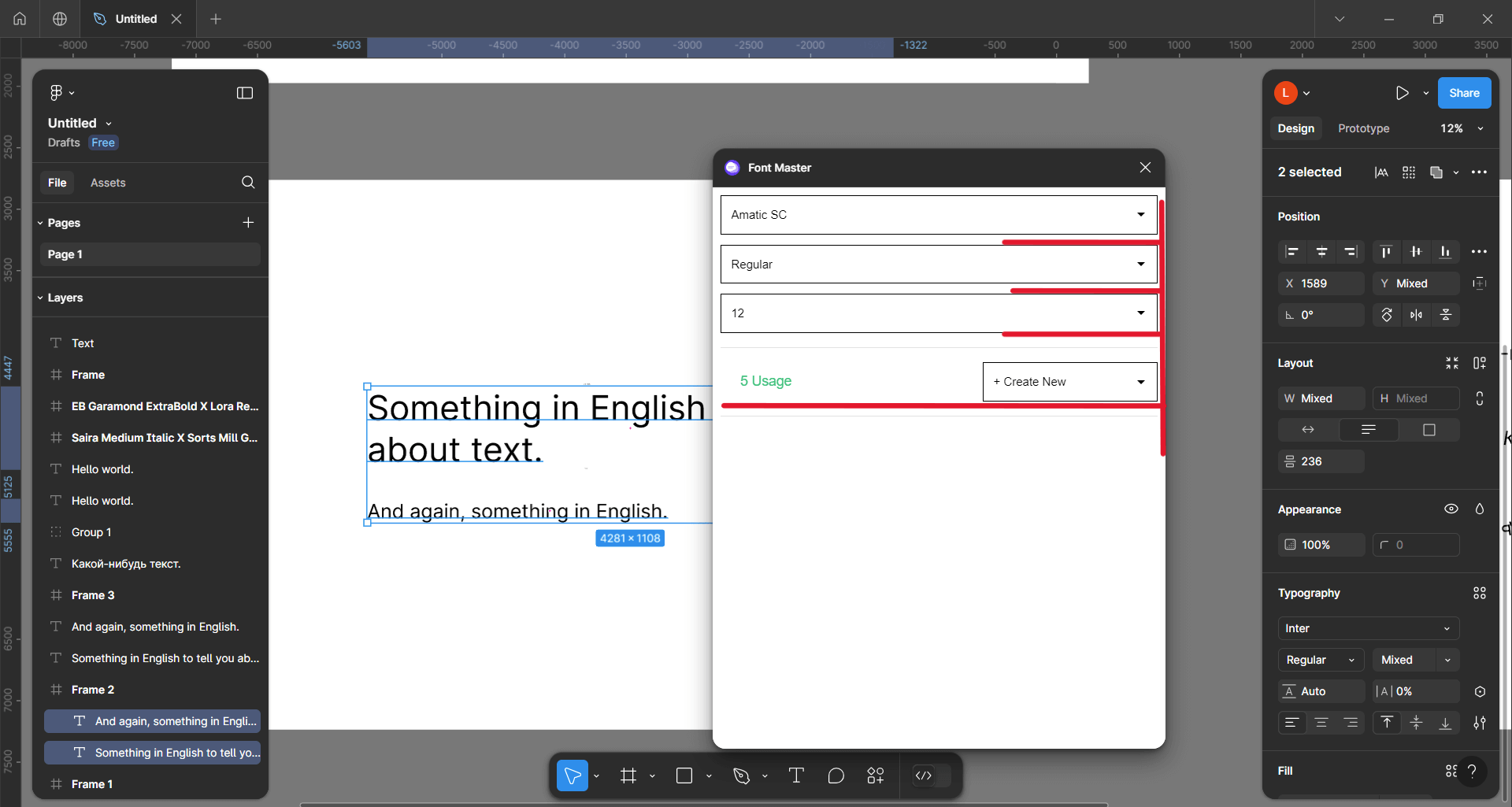
Font Master создает единую организацию всех использованных стилей для шрифтов по всему вашему проекту в Figma. При выборе одного шрифта из выпадающего списка появляются указатели его начертания и размера.
С помощью этого плагина легко отслеживать стилизацию больших объемов текста, а еще корректировать стили сразу нескольких элементов.
 Организация всех стилей в одном окне с помощью плагина Font Master
Организация всех стилей в одном окне с помощью плагина Font Master
Typescale
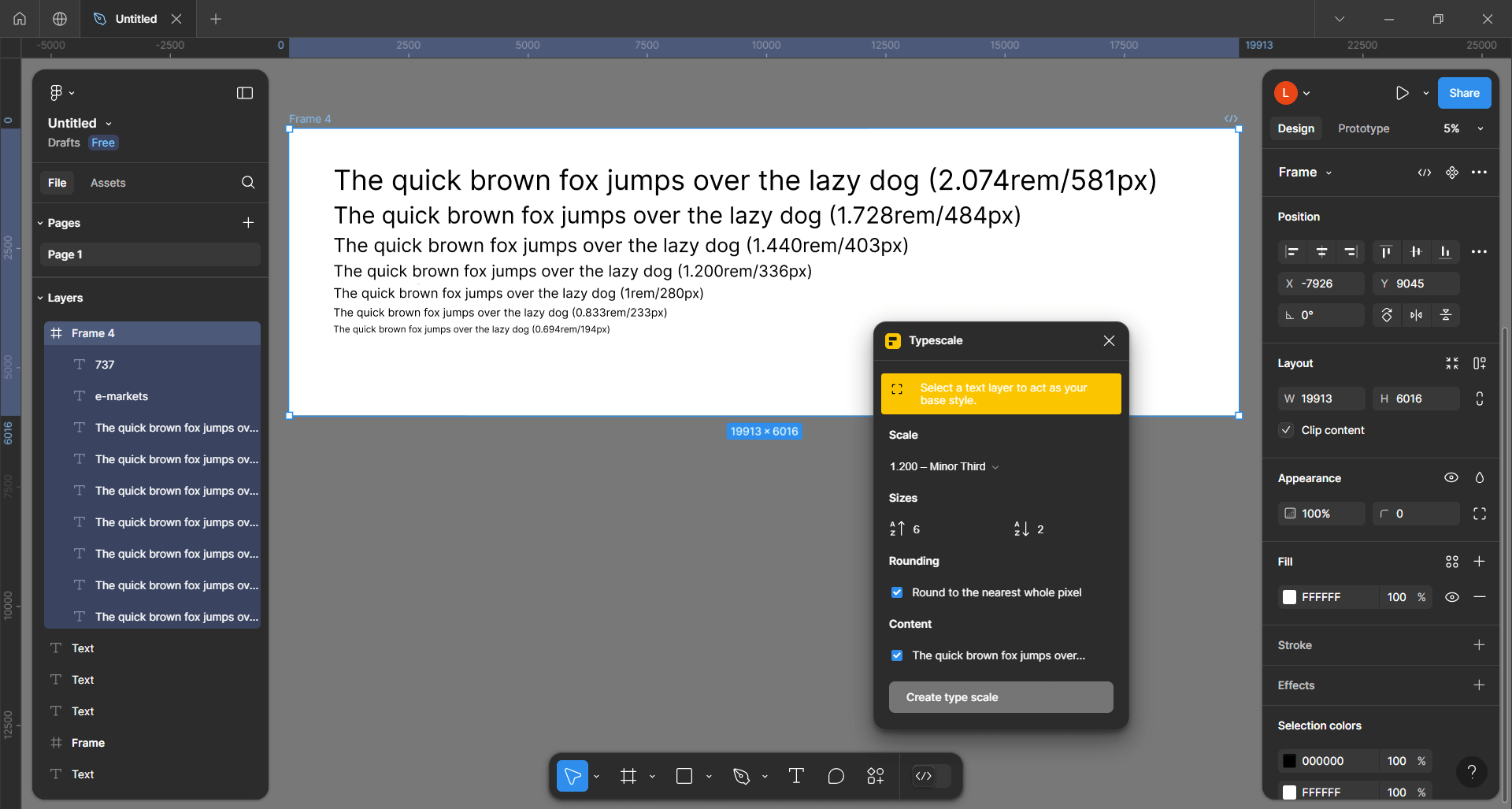
Плагин Typescale распишет целую шкалу текста на базе одного выбранного элемента — предложения или абзаца. В плагин входит несколько настроек, например округление пикселей до целых чисел и использование знаменитой фразы «The quick brown fox jumps over the lazy dog» для просмотра символов алфавита.
Такая шкала может понадобиться, чтобы подобрать более пропорциональный размер текста для заголовков, подзаголовков, абзацев и кнопок.
 Создание модульной шкалы на базе одного текстового слоя в Typescale
Создание модульной шкалы на базе одного текстового слоя в Typescale
Perfecter
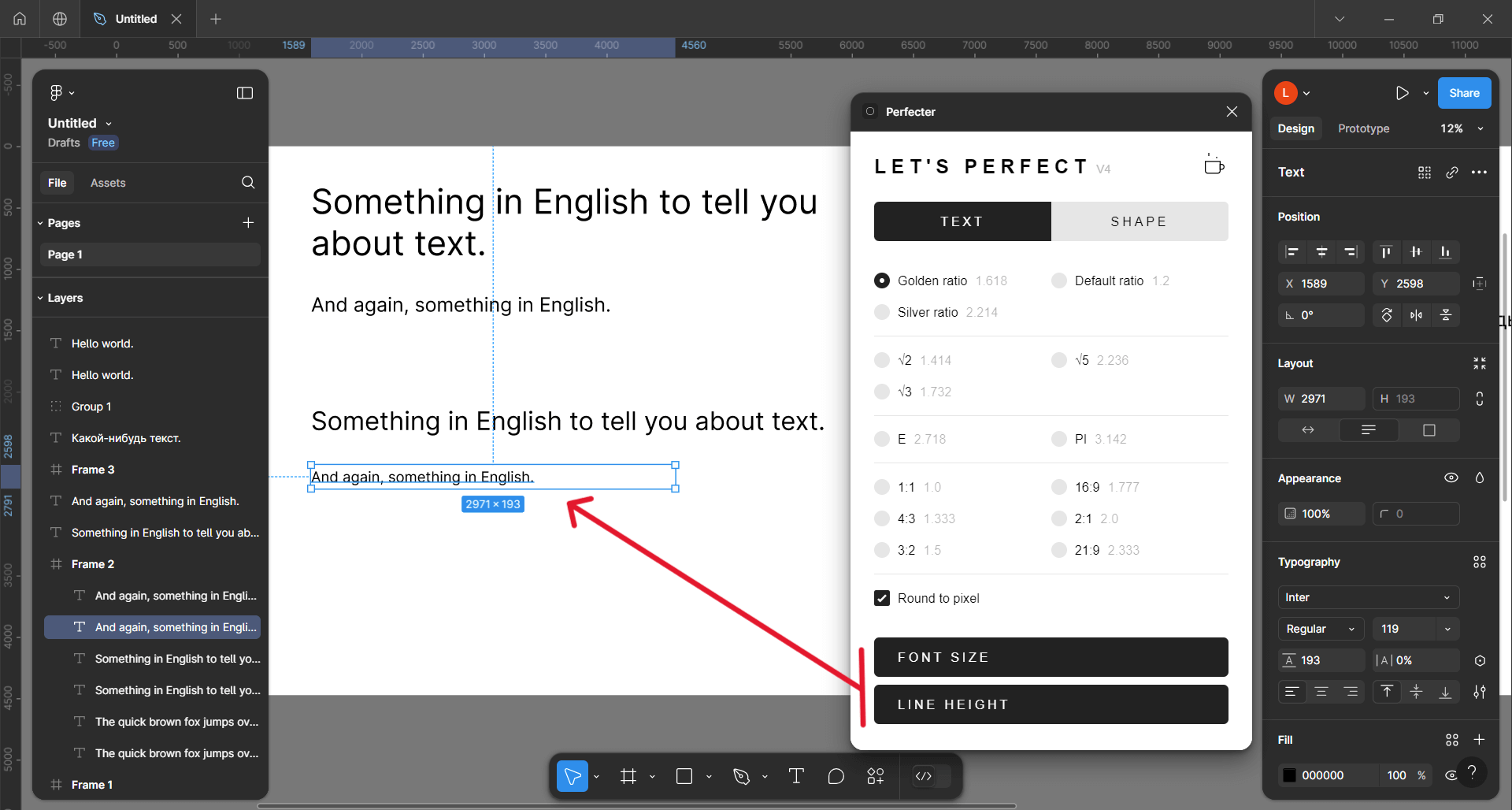
Плагин Perfecter может рассчитать идеальные по некоторым пунктам параметры для текста. Работает он с текстом и фигурами. В окне настроек можно выбрать правило золотого сечения, математические формулы и соотношения. Рассчитывает значения плагин относительно двух параметров: размера шрифта и межстрочного расстояния.
Для работы нужно выбрать один текстовый слой и указать желаемые настройки. В примере мы изменили верхние слои текста с помощью плагина, а результат можно увидеть в нижних строках текста.
 Использование плагина Perfecter для улучшения параметров текстовых элементов
Использование плагина Perfecter для улучшения параметров текстовых элементов
Другие полезные плагины для работы с текстом
Есть много помощников в Figma для текста. Вот еще несколько интересных и полезных плагинов для самых разных потребностей при создании дизайна.
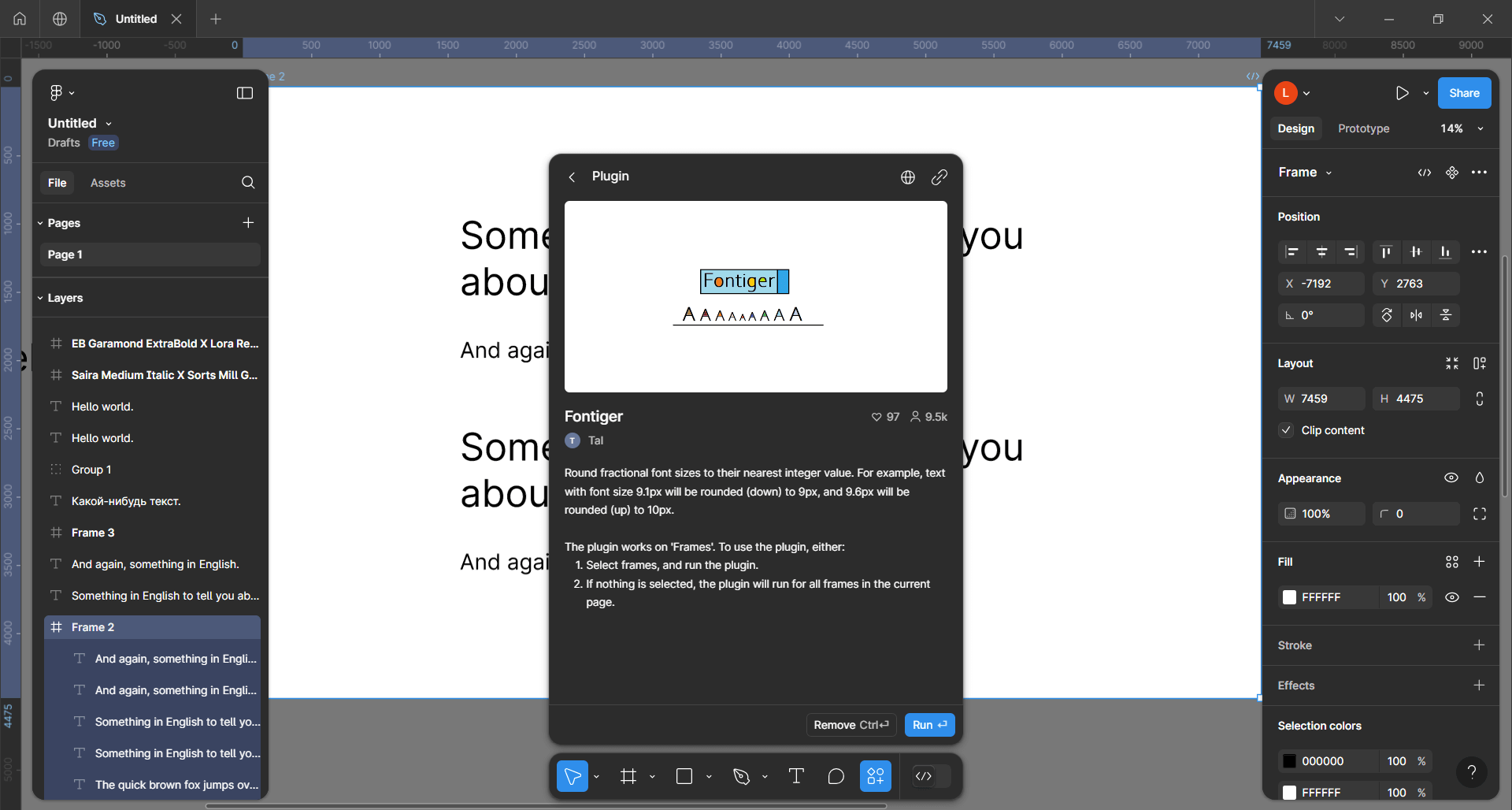
Fontiger
Плагин Fontiger отвечает за округление дробных размеров шрифтов до ближайших целых чисел. Плагин работает на фреймах: нужно выделить фрейм, и, если среди размеров шрифтов есть нецелые значения, плагин самостоятельно их исправит.
Такой плагин точно пригодится при дизайне сайтов и лендингов, ведь там много мелких текстовых деталей и проверять все размеры шрифтов вручную будет тяжело.
 Округление дробных значений в шрифтах через плагин Fontiger
Округление дробных значений в шрифтах через плагин Fontiger
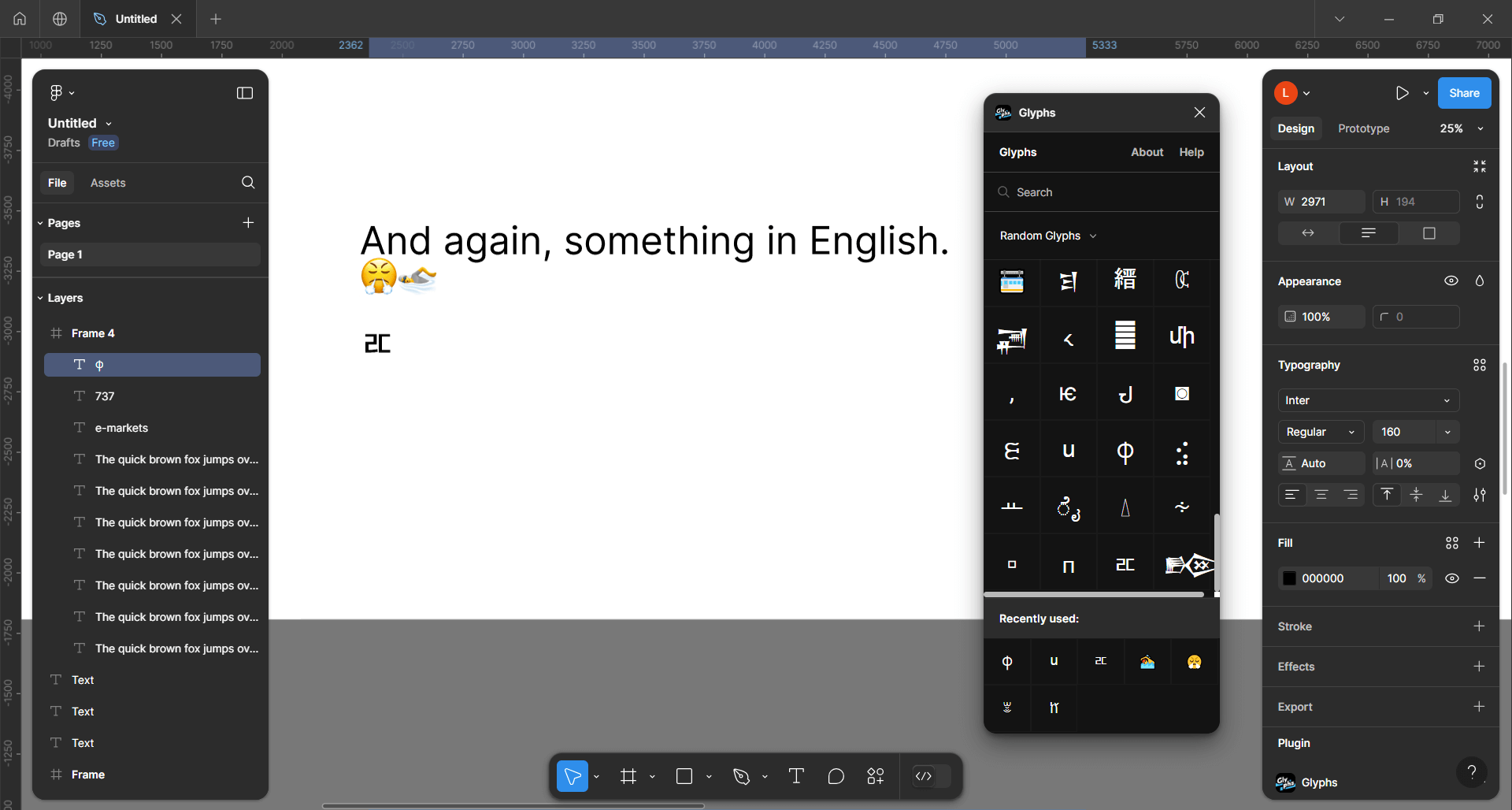
Glyphs
Glyphs придет на помощь, когда в проекте нужно использовать специальные символы, эмодзи и другую инфографику. В плагине можно найти огромное количество самых разных прописей.
Читайте также:
Auto Layout: как новичку полюбить один из самых сложных параметров Figma
Небольшое примечание: если выбранный символ почему-то не отображается, то, скорее всего, он не прописан в самом шрифте, который вы используете на данный момент. В таком случае попробуйте поменять шрифт.
 Вставка специальных символов с помощью плагина для текста Glyph
Вставка специальных символов с помощью плагина для текста Glyph
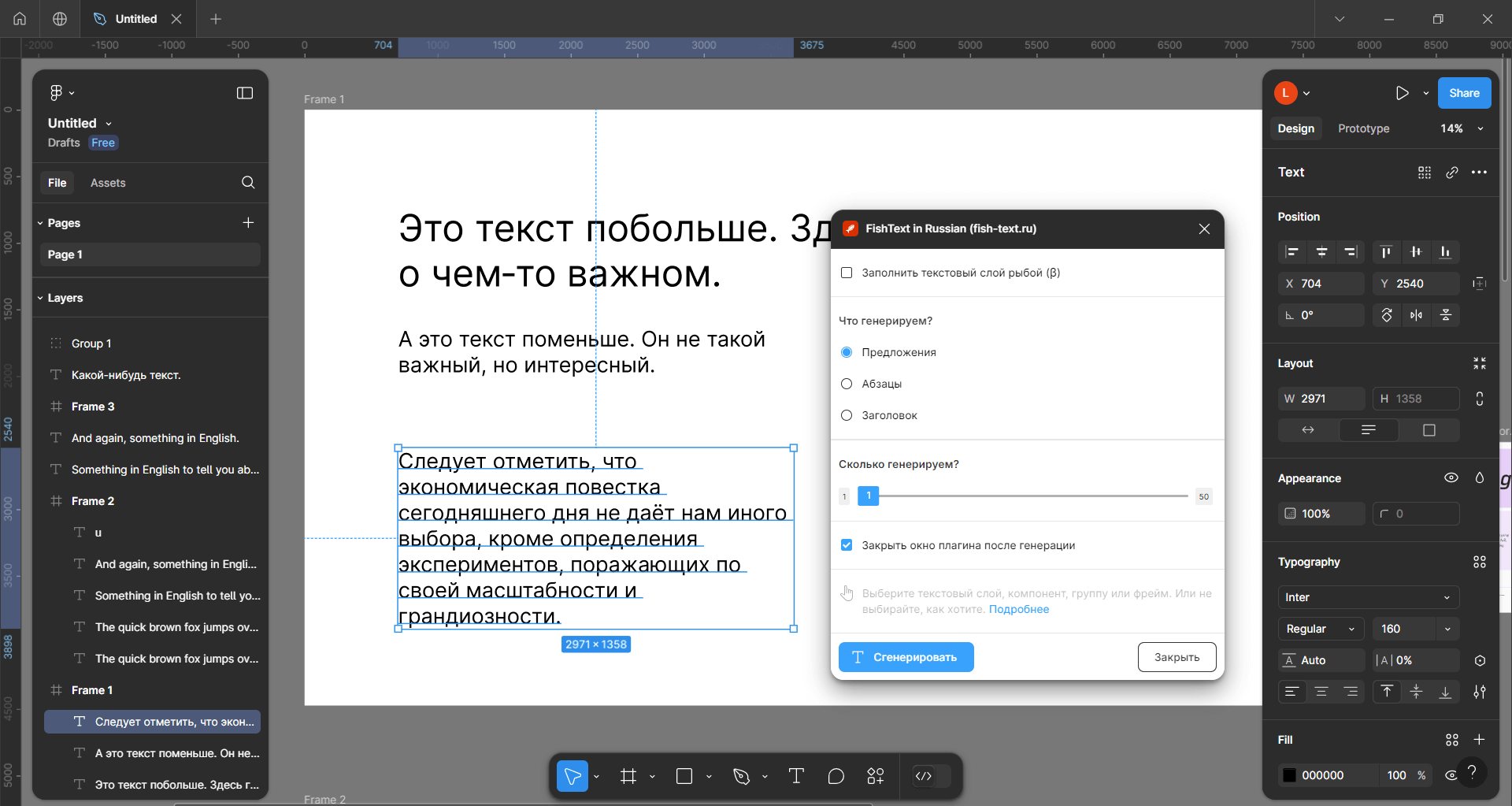
Fish Text in Russian
Плагин Fish Text in Russian говорит сам за себя. Он отвечает за генерацию случайного текста и «рыбы» на русском языке. При выборе функции генерации текста получится связный по смыслу абзац, а вот при генерации «рыбы» текст получится настолько случайным, что даже может закончиться на союзе или половине предложения.
Плагин с «рыбой» поможет вам оценить шрифты на всем проекте, не используя для этого реальный текст. Бывает так, что текст еще не готов, а дизайн уже нужно оценить или сдать заказчику. Тогда генерация прямо в Figma — отличный вариант!
 Генерация случайного текста на русском языке с Fish Text in Russian
Генерация случайного текста на русском языке с Fish Text in Russian
Главное о плагинах для работы с текстом в Figma
- Плагины в Figma — это дополнительные инструменты, которые расширяют функции программы. Они помогают дизайнерам оформлять макеты, подбирать интересные объекты, изображения и цветовые сочетания. Плагины работают путем подключения их внутри самой программы Figma.
- Плагины для текста решают конкретные задачи: они могут проверять орфографию, закруглять текст, генерировать случайные предложения и многое другое.
- Подборка шрифтовых пар — неотъемлемая часть дизайна, и с ней могут помочь плагины Accidently Great Font Pairings и Fontpair.
- Плагины SBOL Typograph, «Главред» и Spelll помогут проверить правописание и исправить стилистические ошибки.
- Плагины To Path, Circular и Text Type Tool изогнут буквы и предложения так, как задумал дизайнер.
- Для еще более удобной стилизации больших объемов текста вы можете использовать Font Master, Typescale и Perfecter.
Как узнать, что делает конкретный плагин для текста или других объектов? У каждого плагина, который вы открываете, указаны его основные функции и инструкция по применению. А также такие инструкции, описание плагинов и последние его обновления можно найти на сайте Figma в разделе Plugins в верхнем меню.
Все плагины для текста бесплатные? Все плагины из подборки действительно бесплатные и без подписки, но так работает не везде. Бесплатные и платные плагины есть для текста и других функций в программе. Нужна ли оплата и сколько длится бесплатный период работы плагина — можно узнать на сайте Figma или на сайте самого плагина, если такой есть.
Мне что-то не нравится в плагине / у меня возникли проблемы с его работой. Что делать? При открытии плагина в Figma авторы обычно оставляют свои контакты для предложений и вопросов рядом с описанием. Иногда в окнах самого плагина можно найти кнопочку Help. В любом случае, у каждого плагина можно найти контакт или страницу, куда можно обратиться с пожеланием или вопросом.
Обязательно ли использовать плагины в работе? Нет, использовать плагины в работе с текстом или объектами совсем не обязательно. Но они могут помочь упростить и ускорить работу над проектом, так что попробовать их точно стоит.
бесплатный мини-курс графический дизайнер с нуля
бесплатный мини-курс графический дизайнер с нуля
Пройдите тест и откройте доступ к урокам. Познакомьтесь за 3 дня с Illustrator и Photoshop, узнайте, что такое айдентика, создайте концепт бренд-дизайна и получите кейс для Behance. Бессрочный доступ к записям и комьюнити в Telegram и 4 полезных материала в подарок
Научиться