Что такое шрифтовые пары
Шрифтовая пара — комбинация шрифтов, которые гармонично сочетаются друг с другом и используются вместе на сайте, в приложении, в постере или в другом дизайн-проекте.
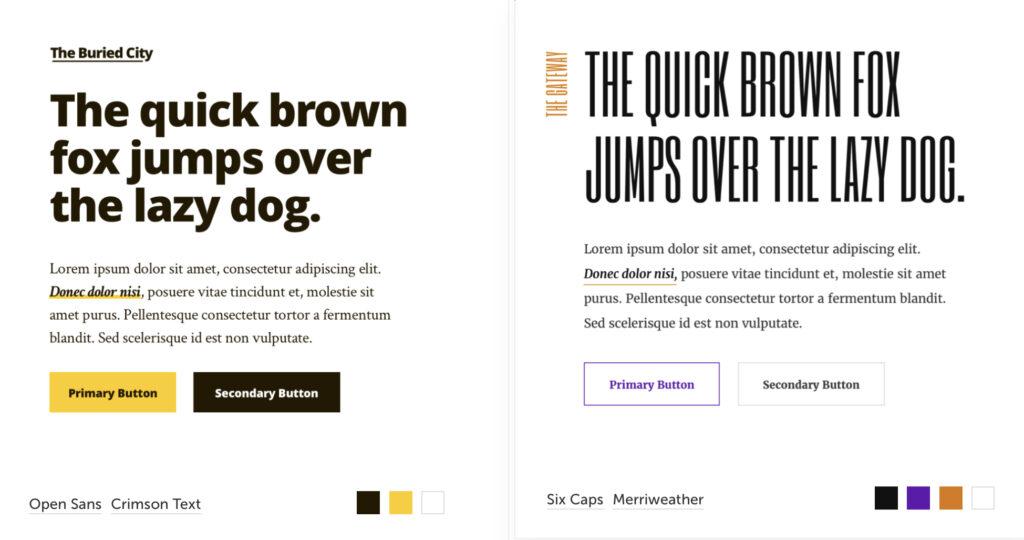
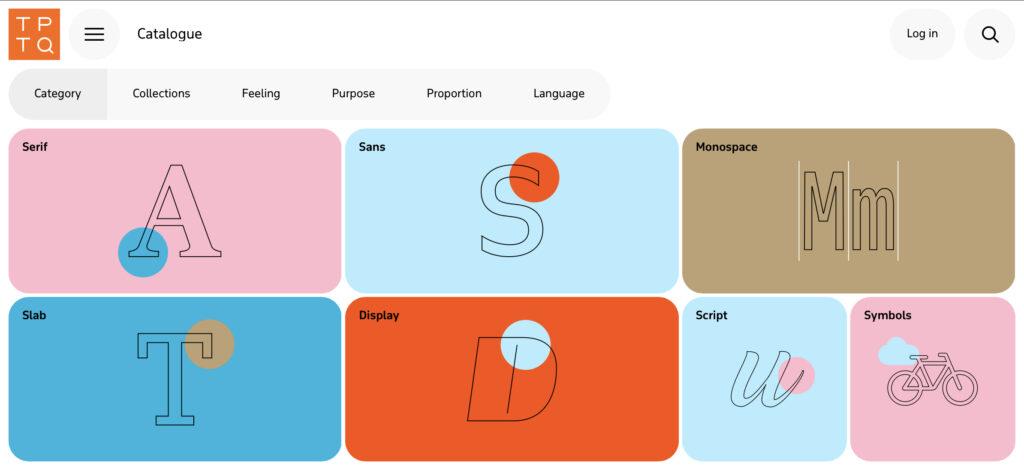
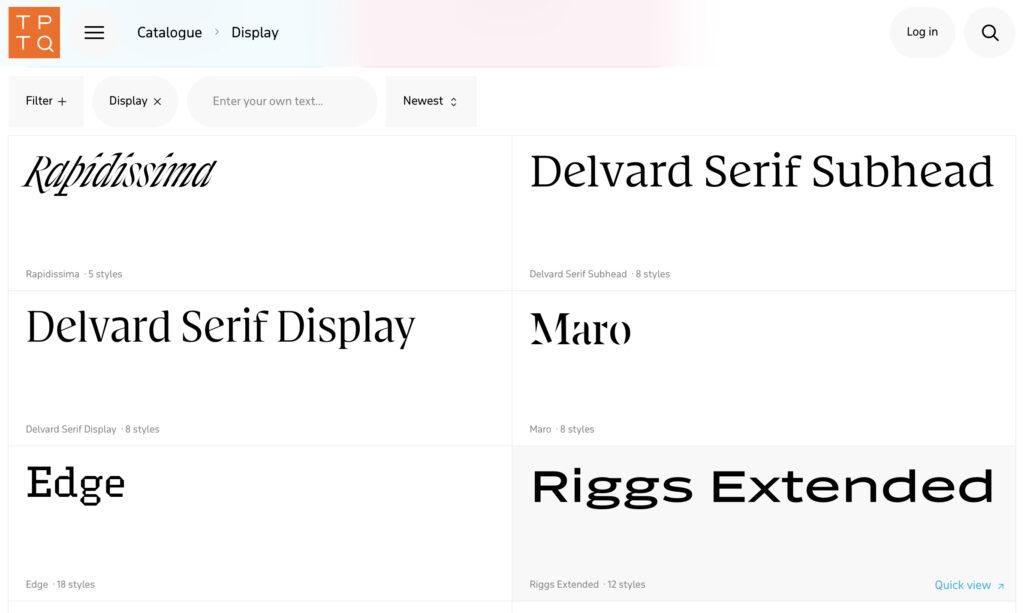
 Примеры шрифтовых пар. Источник
Примеры шрифтовых пар. Источник
Сочетания играют важную роль при создании дизайна:
- Формируют единый стиль оформления текста. Удачно подобранные варианты со временем будут ассоциироваться с тем или иным брендом.
- Помогают ориентироваться на странице. Когда все заголовки написаны одним шрифтом, а текст — другим, пользователям легче ориентироваться в тексте.
- Расставляют акценты. Использование нескольких разных шрифтов помогает выделить ключевые слова или фразы в тексте. Это помогает управлять вниманием пользователя.
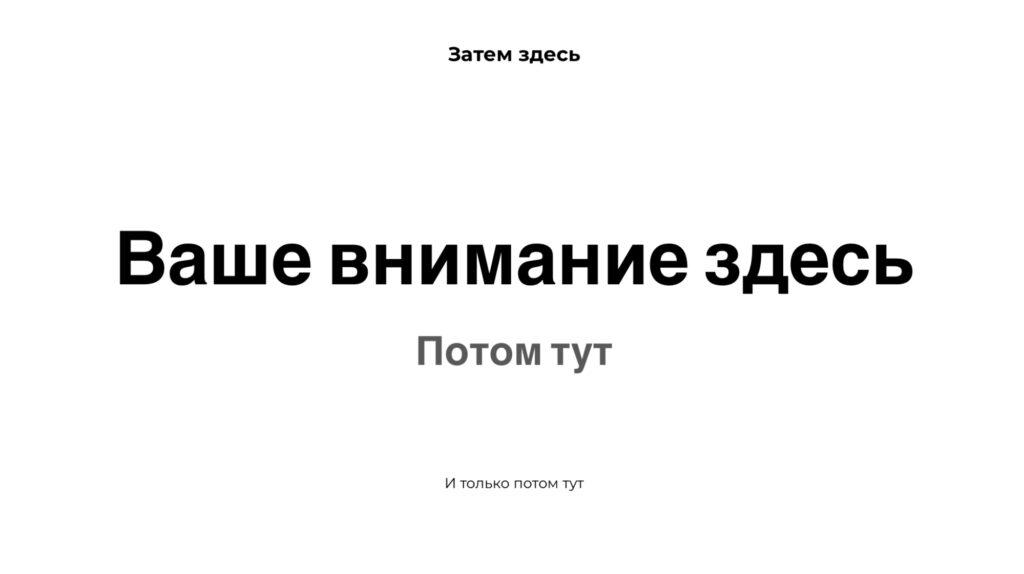
 Пример того, как шрифты управляют вниманием
Пример того, как шрифты управляют вниманием
Основные правила комбинирования шрифтов
В веб-дизайне неудачная комбинация шрифтов может негативно повлиять на юзабилити сайта и оттолкнуть посетителей. Поэтому стоит придерживаться нескольких правил:
- Учитывайте назначение текста. Для заголовков можно использовать декоративный шрифт, но для основного текста лучше выбрать хорошо читаемый.
- Используйте разные размеры для заголовков и основного текста. Это поможет выделить важные элементы страницы и будет служить в навигации.
- Сочетайте по насыщенности и толщине. Тонкий шрифт хорошо смотрится рядом с таким же тонким, жирный — с жирным. Хотя иногда это правило можно нарушать — в зависимости от задачи.
- Используйте разные цвета для разных элементов страницы. Это важно, чтобы сделать ее более привлекательной и динамичной визуально.
- Помните о читабельности текста. Важно подбирать размер шрифта и межстрочный интервал таким образом, чтобы текст был легко читаем при любом размере экрана.
- Сочетайте не более 2-3 вариантов на одном сайте. Такой прием поможет избежать путаницы и позволит пользователю не уставать от сайта.
Читайте также:
Как установить шрифт в Photoshop
Рекомендации по шрифтам для разных проектов
В первую очередь стоит ориентироваться на цели проекта и общий дизайн сайта. Но есть несколько общих рекомендаций о том, как подобрать шрифты:
Шрифты для медицины
Для медицинского сайта лучше выбрать шрифты без засечек, с четкими линиями, которые хорошо читаются. Такие варианты помогут создать ощущение надежности и профессионализма:
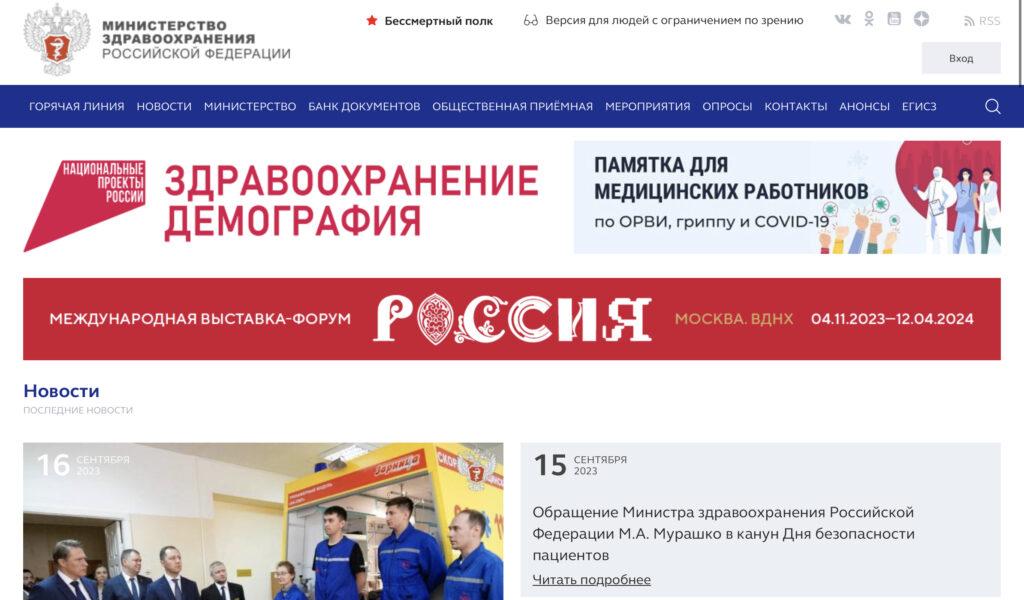
 Сайт Минздрава. Источник
Сайт Минздрава. Источник
Шрифты для E-commerce
Для интернет-магазина подойдут более изящные и стильные написания, которые привлекут внимание:
- Playfair Display.
- Prata, Montserrat.
- Open Sans Regular.
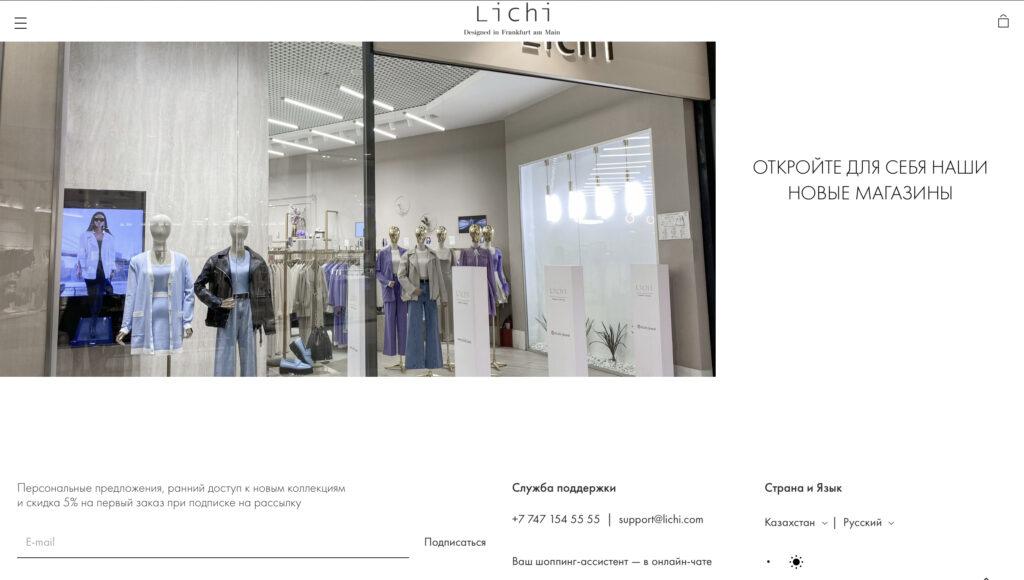
 Шрифты в интернет-магазине Lichi. Источник
Шрифты в интернет-магазине Lichi. Источник
Шрифты для образовательных проектов
Для образовательного сайта лучше использовать классические и формальные шрифты, которые не будут отвлекать от контента:
- Times New Roman.
- Georgia.
- Arial.
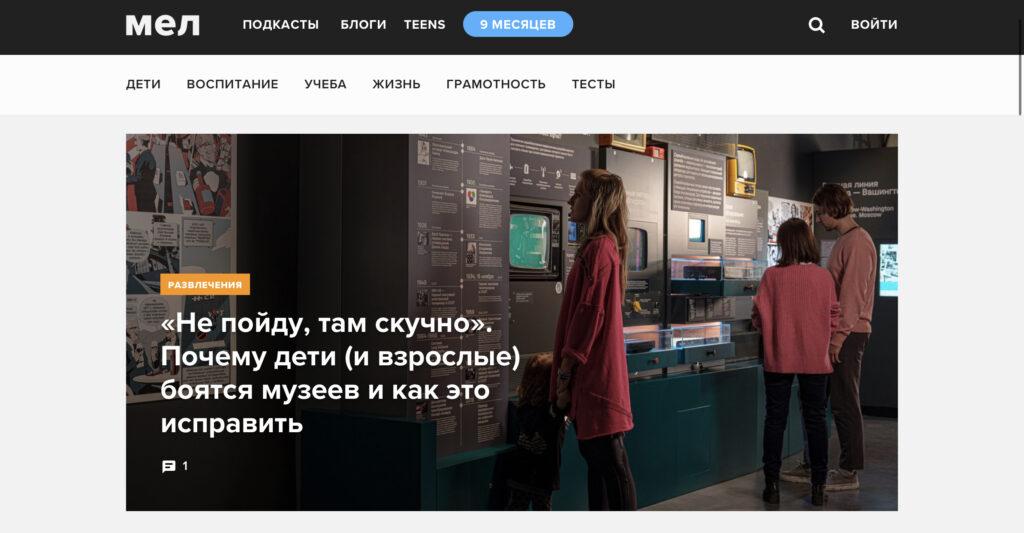
 Шрифты на сайте «Мела». Источник
Шрифты на сайте «Мела». Источник
Шрифты для развлекательных и информационных сайтов
Для развлекательных сайтов можно выбирать творческие и необычные шрифты. Подойдут варианты без засечек, чтобы добавить немного легкости в дизайн:
- Futura Bold.
- Roboto.
- Raleway.
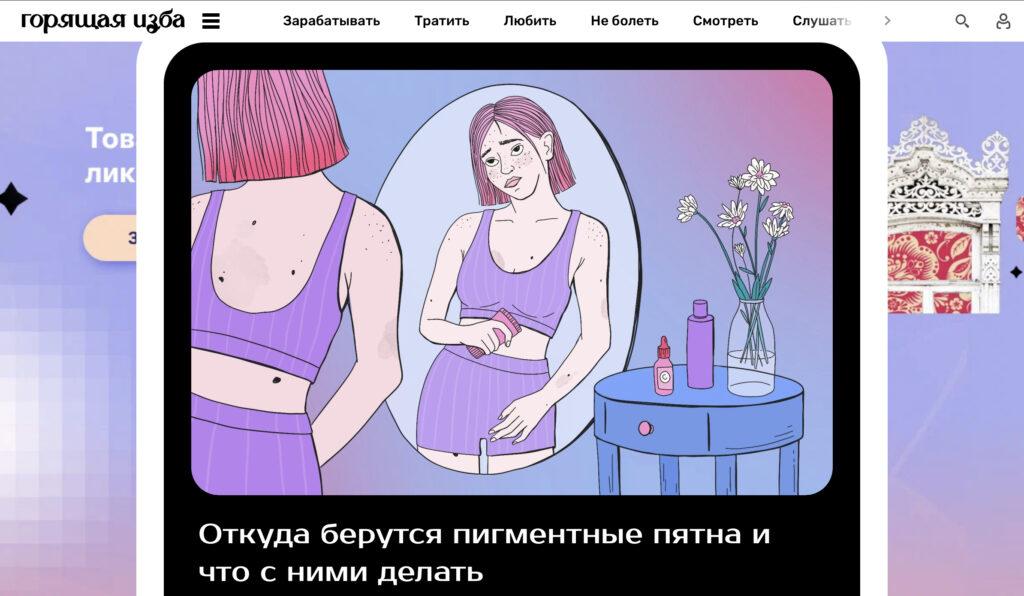
 Шрифты на сайте «Горящая изба». Источник
Шрифты на сайте «Горящая изба». Источник
Лучшие комбинации шрифтов
Lato + Open Sans
Они контрастны по начертанию, но гармонируют по стилю.

Arial + Georgia
Оба имеют современный и аккуратный вид, что делает их хорошей парой для создания документов.

Times New Roman + Cambria
Классический вид этих двух шрифтов хорошо сочетается друг с другом.

Open Sans + Roboto
Эти два шрифта без засечек обеспечивают отличный баланс между современностью и классикой.

Lato + Merriweather
Передают мягкое и «комфортное» ощущение.

Playfair Display (Bold) + Montserrat
Они подходят для создания контраста между тонким и жирным шрифтом, что может быть полезным при создании логотипов или брендинга.

Примеры неудачных комбинаций шрифтов
В неудачных сочетаниях шрифты либо слишком похожи, либо относятся двум слишком разным, неподходящим друг-другу стилям.
Times New Roman + Arial
Слишком похожие шрифты без ярких отличий, не привлекают внимание и выглядят скучно.

Verdana + Georgia
Тут сами по себе шрифты довольно похожие, но у них разные начертания — выглядит и скучно, и дисгармонично.

Russo One + Roboto
Сильно отличаются по начертанию и «весу», передают ощущение дисгармонии.

Times New Roman + Comic Sans
Times New Roman — строгий и формальный, Comic Sans — игривый и яркий.

Сервисы для подбора шрифтовых пар
Эти инструменты помогут быстро и качественно подобрать гармоничную шрифтовую пару для вашего проекта. В них можно выбрать стиль, настроить параметры и сразу увидеть пример текста с разными вариантами сочетаний.
Язык: английский
Стоимость: бесплатно
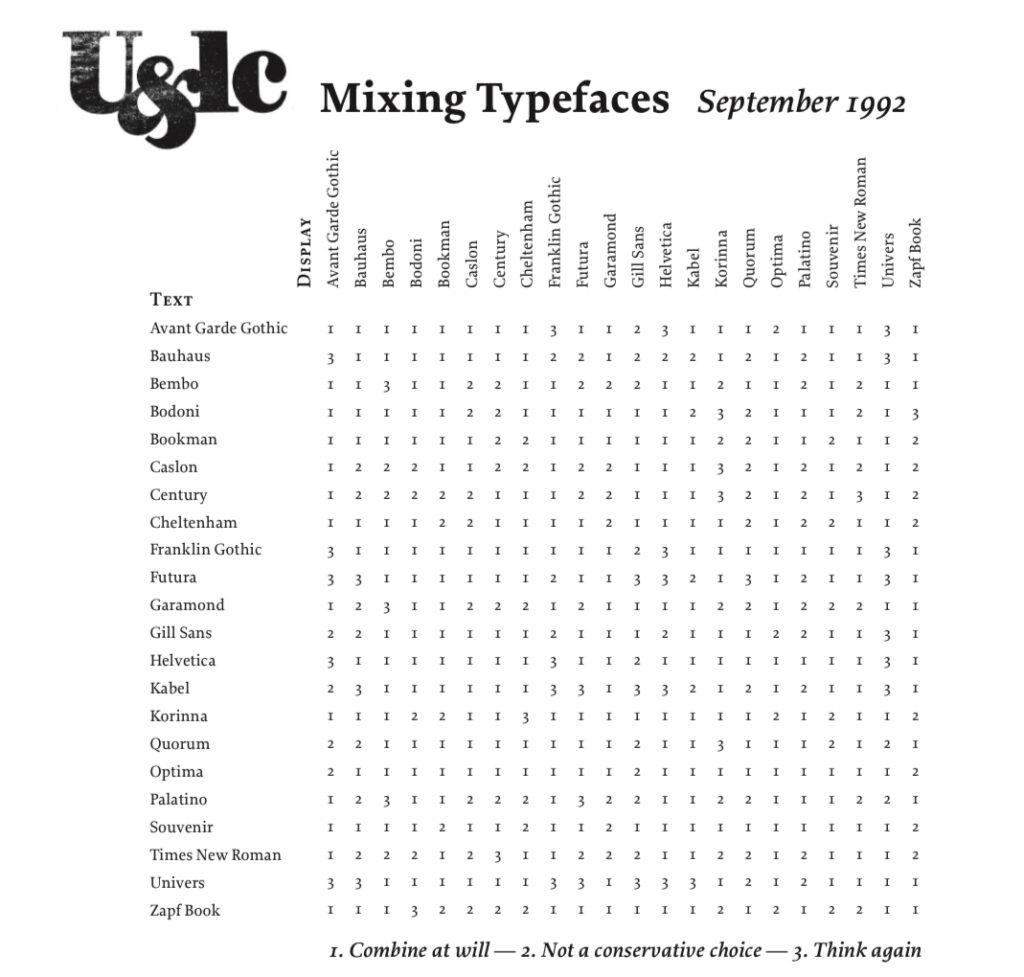
Принцип работы: самый простой для работы вариант в подборке — по вертикали в нем представлены шрифты для текста, а по горизонтали — для заголовков или других крупных элементов:
 Таблица Mixing Typefaces
Таблица Mixing Typefaces
Сочетаемость показана цифрами на их пересечении:
1 — можно легко сочетать;
2 — это довольно необычное сочетание, но возможное;
3 — лучше не сочетать.
Язык: английский
Стоимость: бесплатно
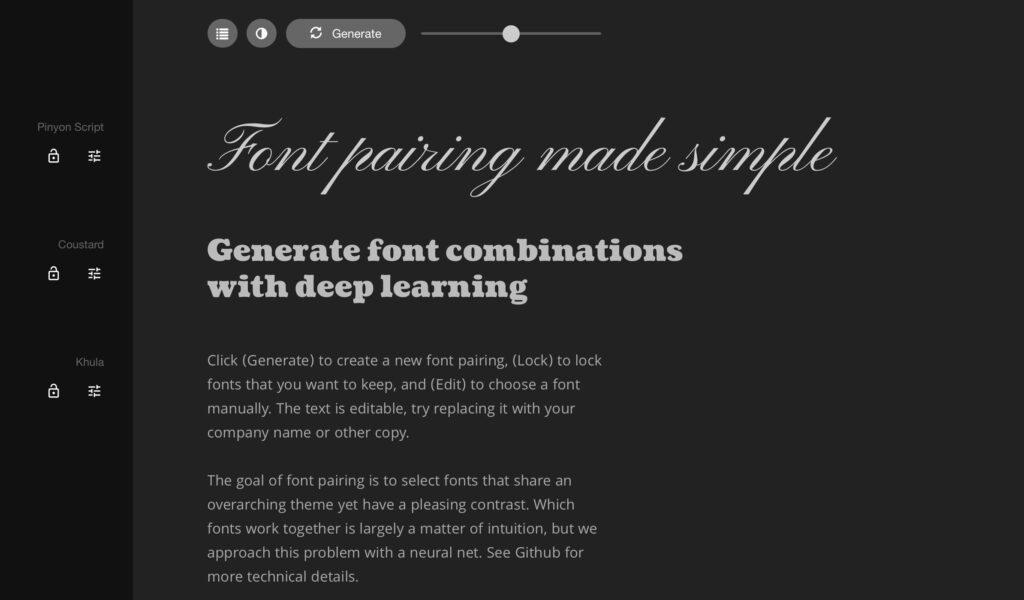
Принцип работы: сервис для подбора шрифтов на основе искусственного интеллекта. Подбирает сразу три варианта: для заголовка, подзаголовка и основного текста. Чтобы сгенерировать, нужно нажать «Generate» — и сервис выдаст итог:
 Сервис Fontjoy
Сервис Fontjoy
Чтобы управлять контрастностью шрифтов, нужно двигать ползунок вверху интерфейса. Влево — отличающиеся шрифты, вправо — похожие. Чтобы сохранить тот или иной шрифт, нужно нажать на иконку замочка рядом с ним.
графический дизайнер с нуля до про
профессия| 20 месяцев
графический дизайнер с нуля до про

Станьте дизайнером, который нужен в маркетинге, PR, IT. Дадим не только знания, но и реальный опыт в профессии
научиться
Язык: английский
Стоимость: бесплатно
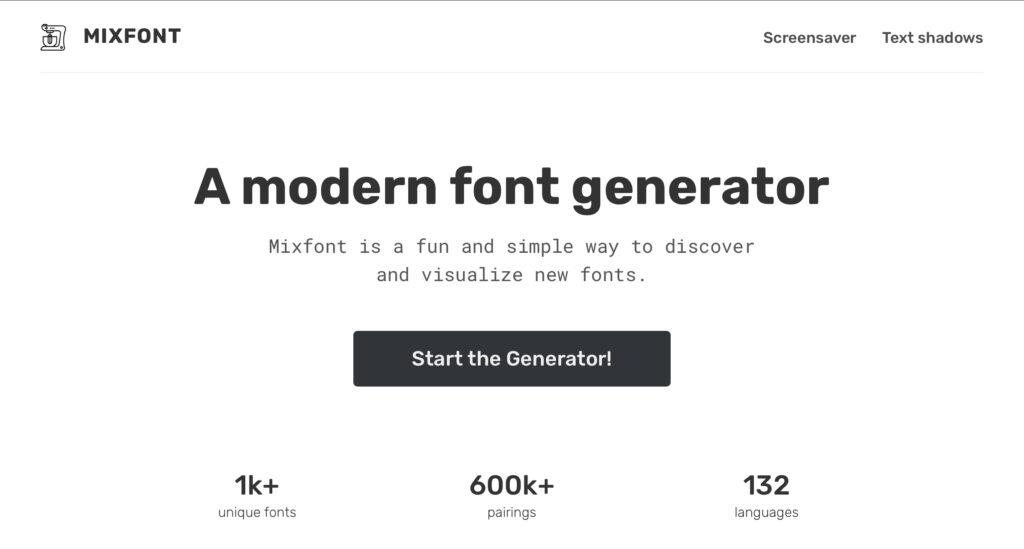
Принцип работы: более простой генератор и чтобы начать работу, нужно нажать «Start the Generator!»:
 Сервис Mixfont
Сервис Mixfont
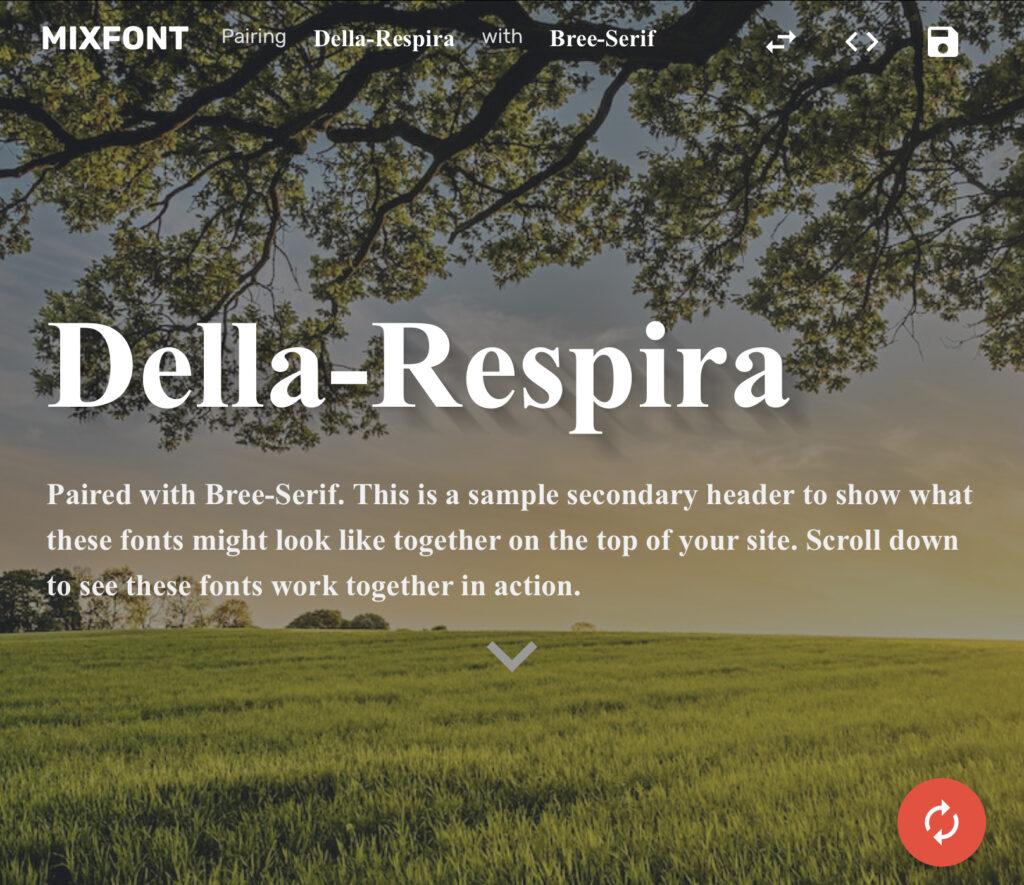
Сервис выдаст сочетания и, если они не нравятся, то нужно нажать на красную кнопку обновления:
 Шрифтовая пара Mixfont
Шрифтовая пара Mixfont
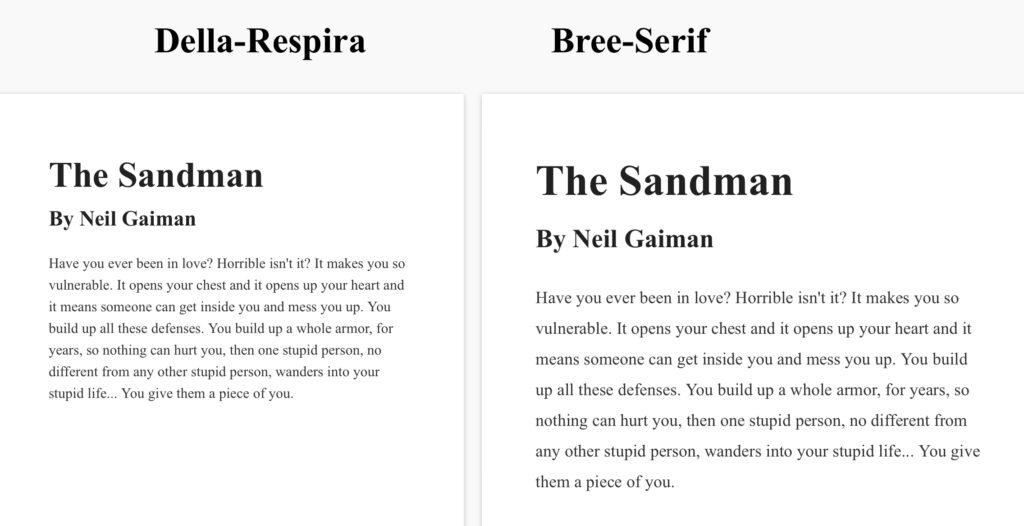
Изначально сервис показывает, как шрифты будут выглядеть в верхней части страницы. Чтобы посмотреть другие элементы в этом оформлении, нужно прокрутить ниже:
 Шрифтовая пара Mixfont
Шрифтовая пара Mixfont
Язык: английский
Стоимость: бесплатно, но авторские шрифты — платно
Принцип работы: библиотека шрифтовых пар от дизайнера Дэниэла Эдена. Чтобы посмотреть, как выглядит пара, нужно на нее нажать. Около каждого шрифта есть ссылка, где его можно скачать или купить.
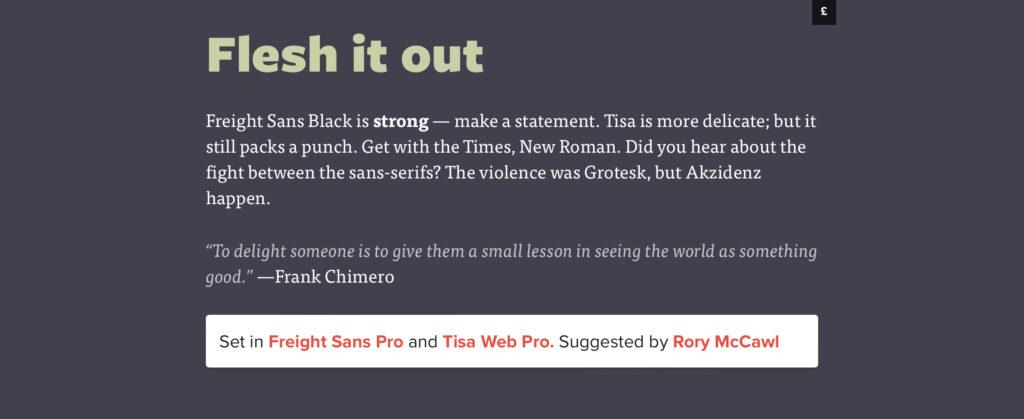
 Сервис JustMyType
Сервис JustMyType
Есть платные шрифты, они отмечены значком евро:
 Платные шрифты в JustMyType
Платные шрифты в JustMyType
Язык: английский
Стоимость: бесплатно
Принцип работы: работает так же, как предыдущий сервис, но есть возможность конкретизировать поиск по парам. Это подойдет в тех ситуациях, когда вы выбрали один шрифт и хотите подобрать к нему второй.
К каждой паре указаны оттенки, показано как цвет будет выглядеть в заголовке, читаемом тексте, сноске и на кнопках:
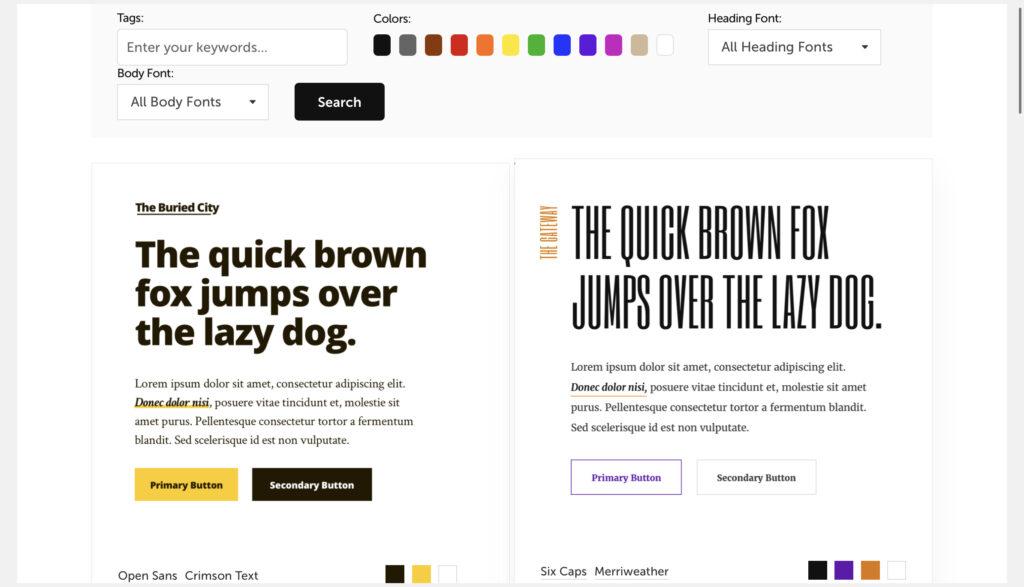
 Сервис Typespiration
Сервис Typespiration
Язык: английский
Стоимость: бесплатно
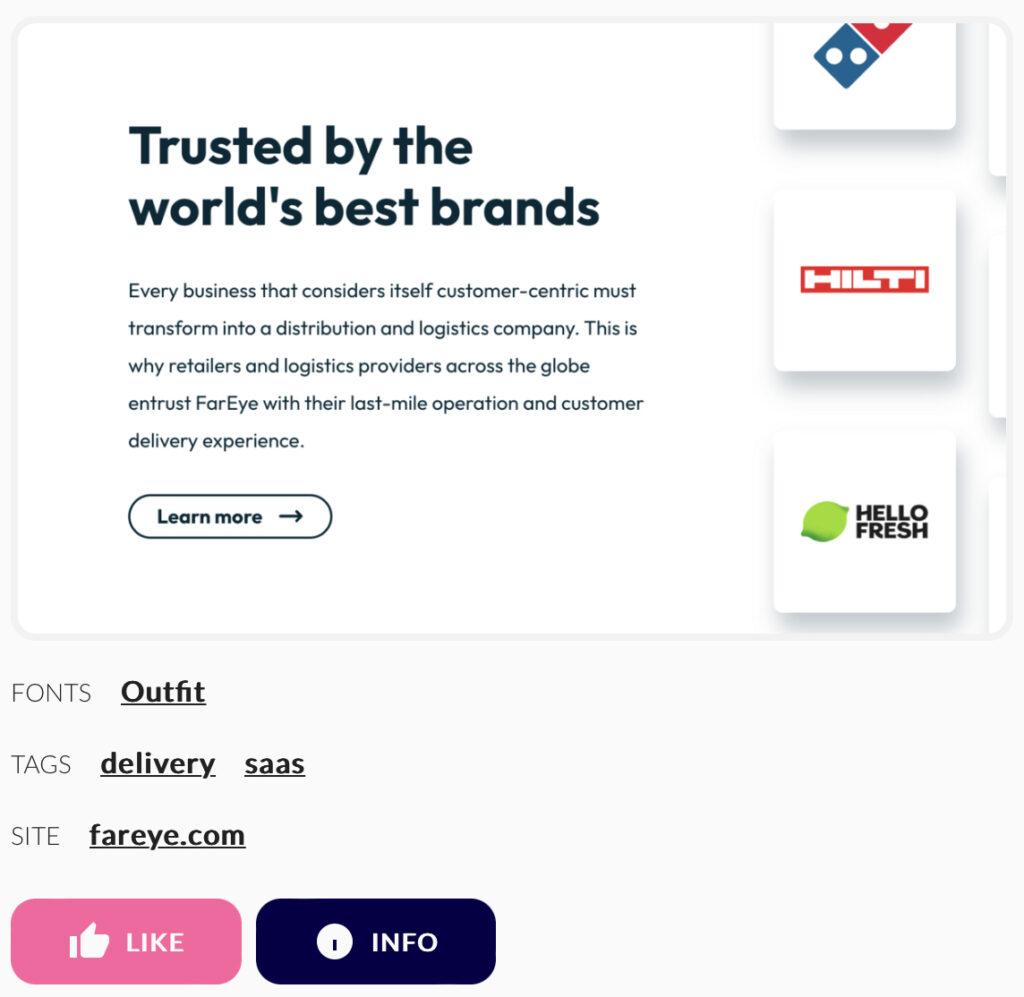
Принцип работы: библиотека с дизайнерскими парами шрифтов. При нажатии на каждую есть информация, где можно купить или скачать каждый:
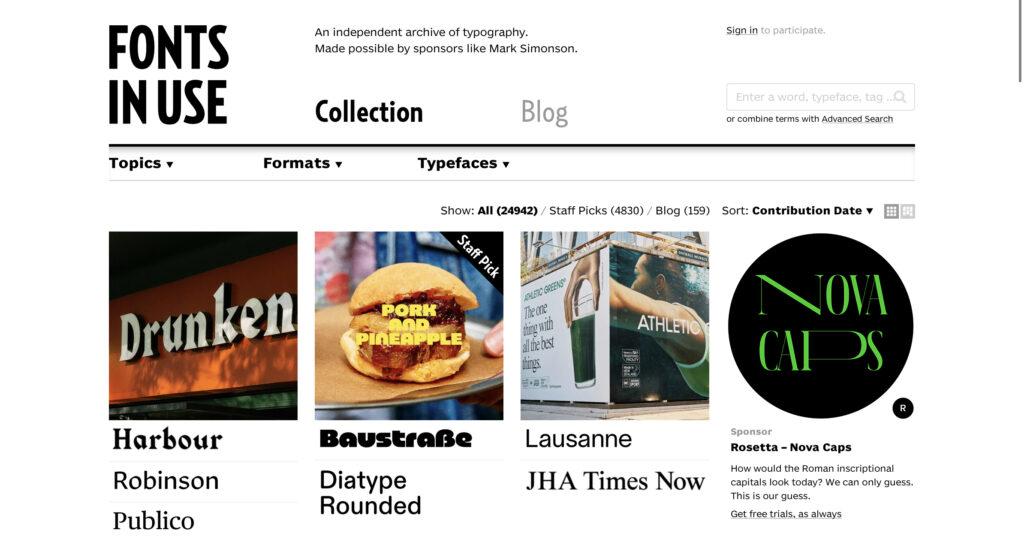
 Сервис Fonts in Use
Сервис Fonts in Use
Язык: русский
Стоимость: бесплатно, но нужна учетная запись Adobe ID и Creative Cloud
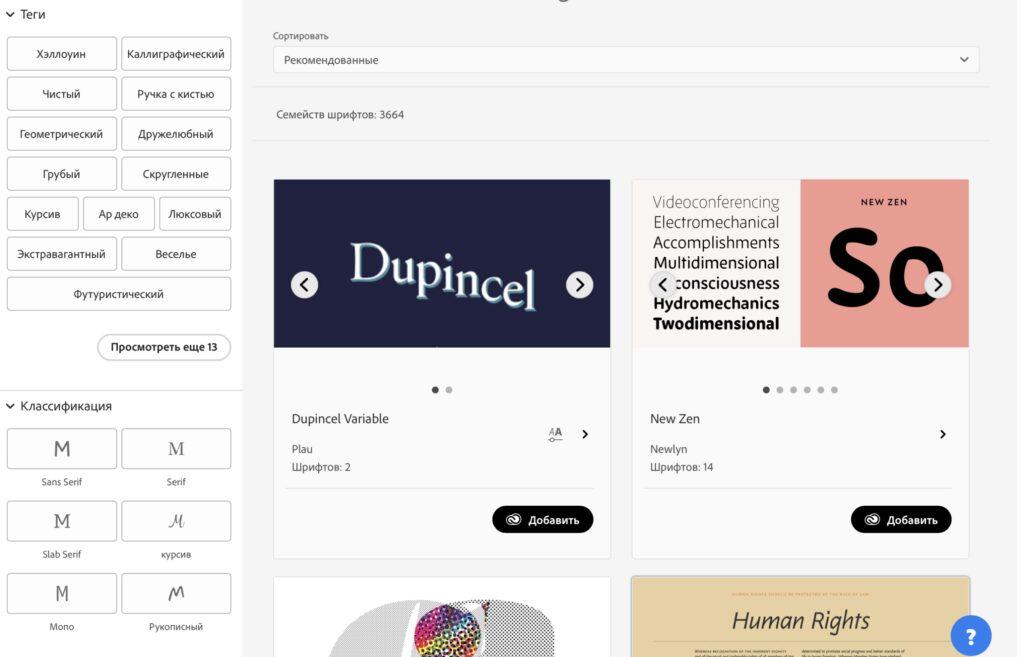
Принцип работы: библиотека шрифтов от Adobe. Можно брать варианты из подборок или искать по библиотеке, а затем добавлять к себе в Creative Cloud.
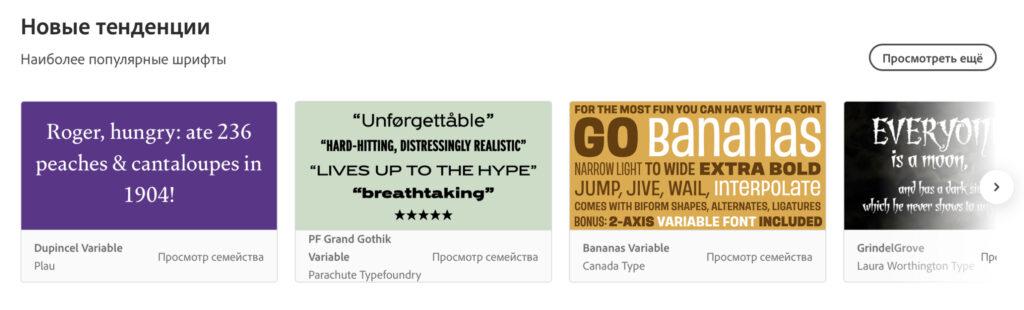
 Сервис Adobe Fonts
Сервис Adobe Fonts
По библиотеке нужно искать с помощью фильтров — указать язык шрифта, количество шрифтов в семействе, стиль и другие характеристики:
 Поиск в Adobe Fonts
Поиск в Adobe Fonts
Читайте также:
Как работать с Adobe Illustrator
Язык: английский
Стоимость: бесплатно
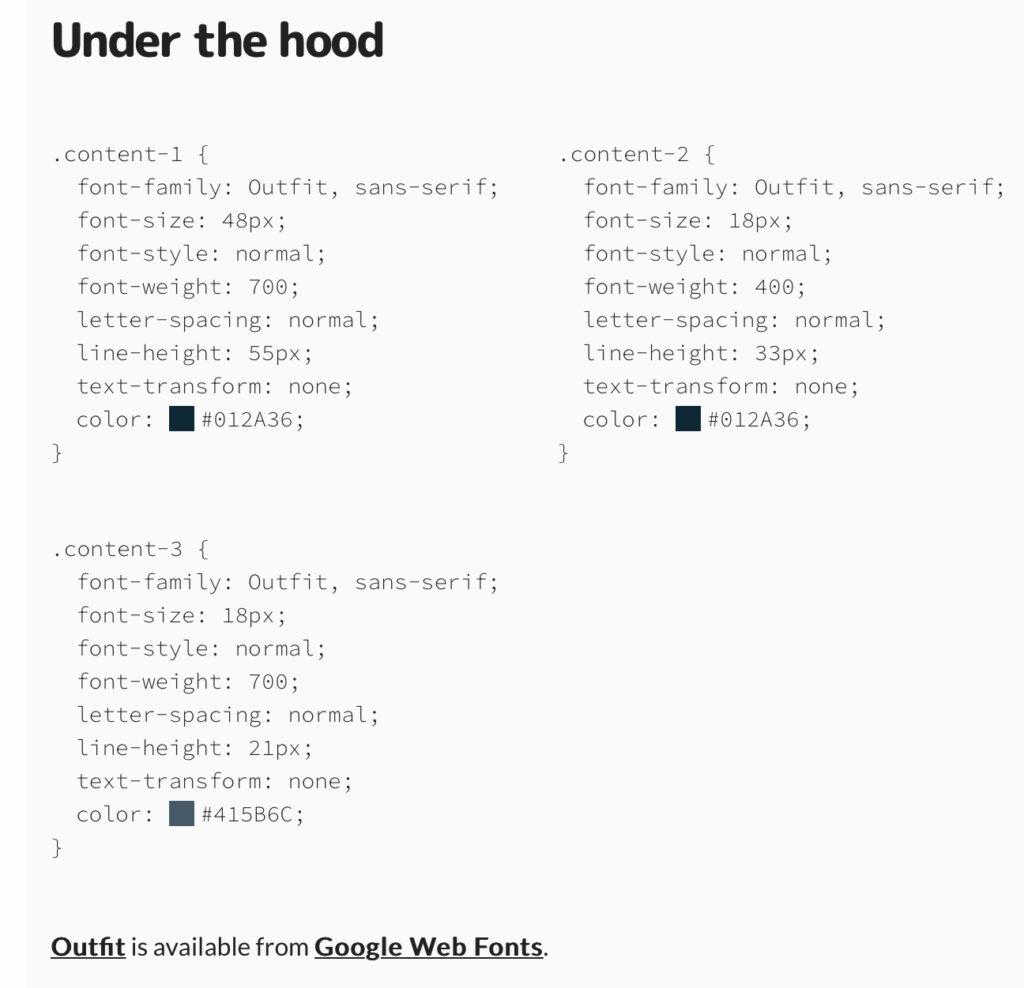
Принцип работы: бесплатная обновляемая библиотека шрифтов. У каждой пары есть информация о шрифте:
 Сервис Typ.io
Сервис Typ.io
В информации есть код для встраивания шрифта к себе на сайт:
 Информация о шрифте в Typ.io
Информация о шрифте в Typ.io
Язык: английский
Стоимость: бесплатно, есть лукбуки по подбору шрифтов за 40 долларов
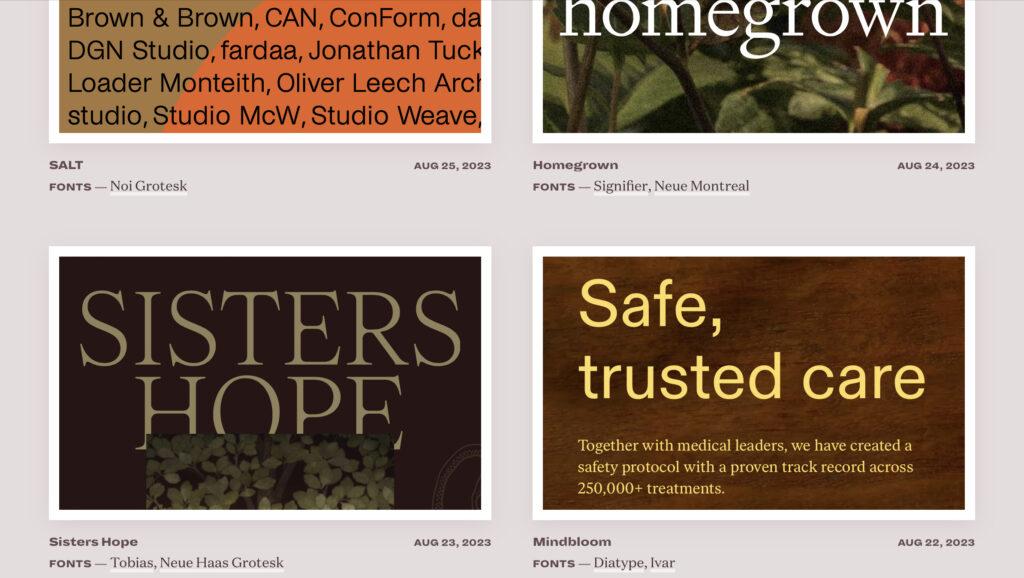
Принцип работы: библиотека шрифтов в разных стилях. На сайте есть изображения, которые сразу же помогают понять, как текст будет выглядеть в дизайне:
 Сервис Typewolf
Сервис Typewolf
Язык: английский
Стоимость: бесплатно
Принцип работы: библиотека шрифтов. Сервис позволяет ввести свой текст и посмотреть, как будет выглядеть с ним та или иная пара:
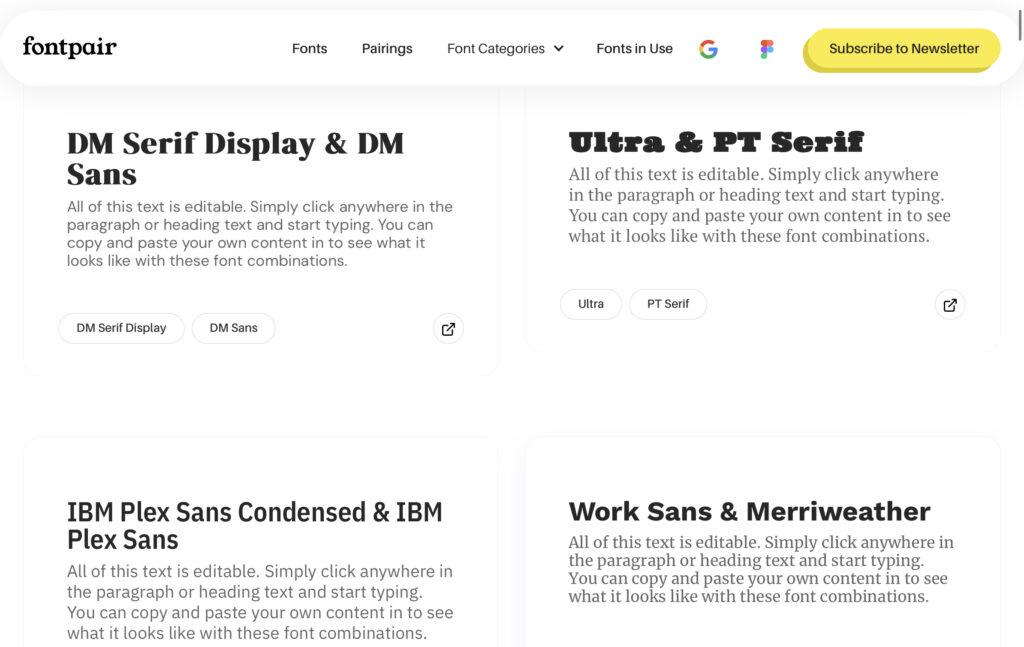
 Сервис Fontpair
Сервис Fontpair
Язык: английский
Стоимость: бесплатно
Принцип работы: большая энциклопедия по работе со шрифтами. Представлено огромное количество шрифтов, которые можно тестировать: вводить свой текст, смотреть, как шрифт выглядит в виде жирного или курсива, в разном размере.
Сочетания шрифтов или пар здесь нет. Зато можно найти шрифты, которые вы подобрали в предыдущих сервисах, и скачать или установить их в код сайта.
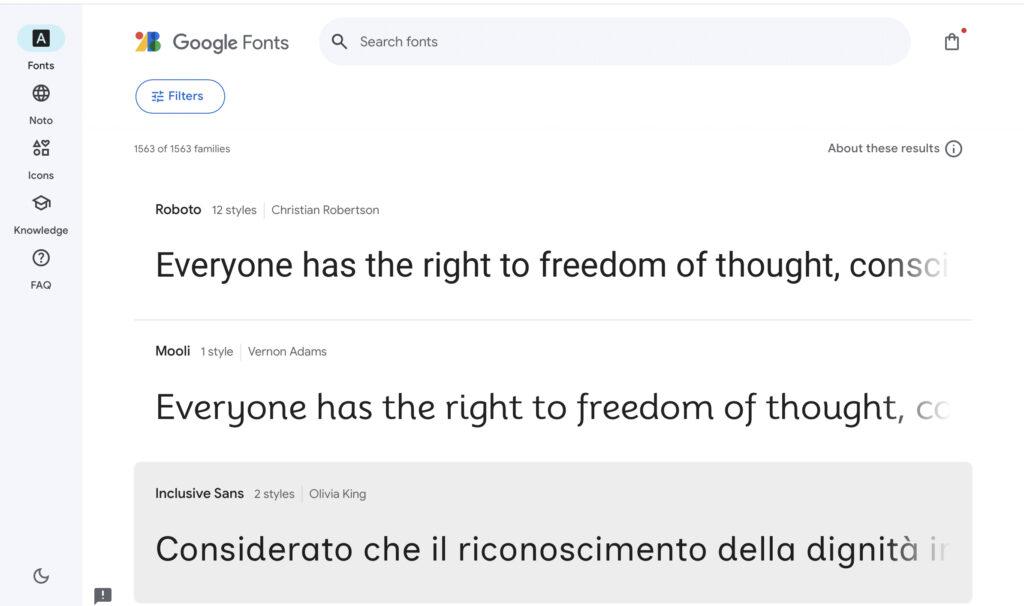
 Шрифты в Google Fonts
Шрифты в Google Fonts
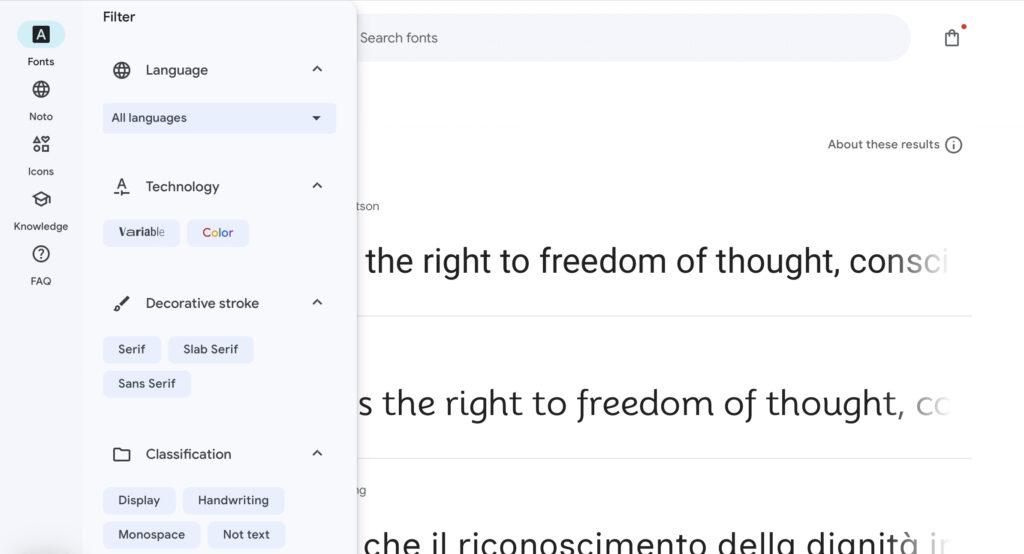
С помощью фильтров можно настроить поиск — указать цвета, с засечками или без, на каком языке работает.
 Фильтры в Google Fonts
Фильтры в Google Fonts
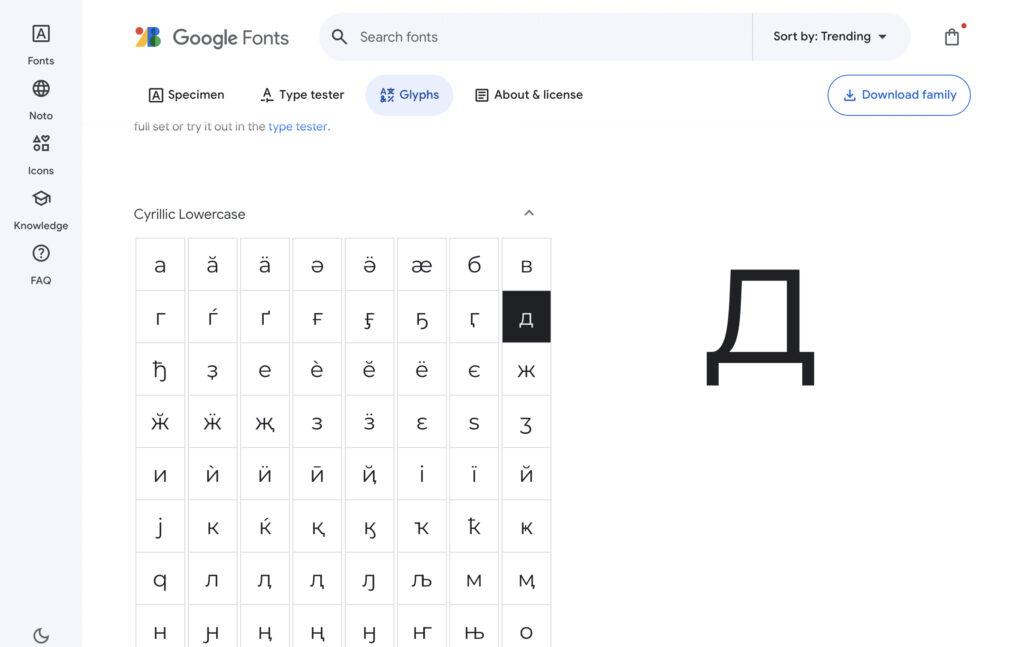
Можно посмотреть на конкретные символы:
 Символы в Google Fonts
Символы в Google Fonts
Язык: английский
Стоимость: бесплатно
Принцип работы: работает так же, как Google Fonts. В самом начале можно выбрать стиль шрифта — рукописный, моноширинный, с засечками или без, для текста или заголовка:
 Сервис Typotheque
Сервис Typotheque
Сервис выдаст семьи шрифтов. В каждом блоке несколько шрифтов, есть возможность посмотреть как они выглядят на разных элементах сайта.
 Шрифты в Typotheque
Шрифты в Typotheque
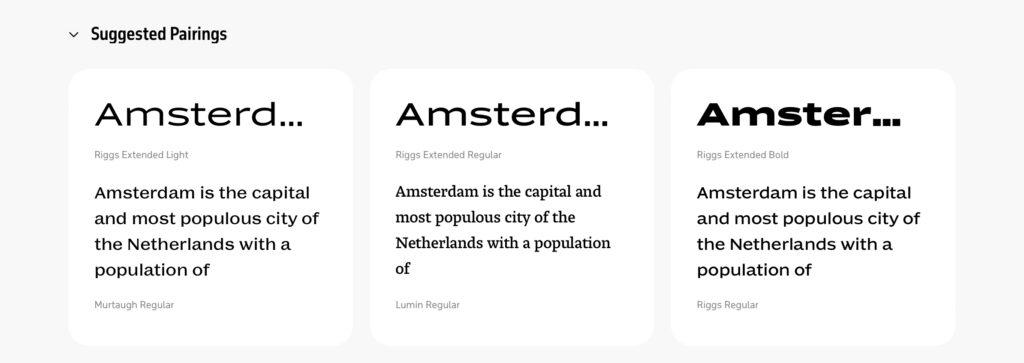
Если прокрутить страницу вниз, можно увидеть, с какими шрифтами стоит комбинировать выбранный:
 Сочетания шрифтов в Typotheque
Сочетания шрифтов в Typotheque
Язык: русский
Стоимость: бесплатно
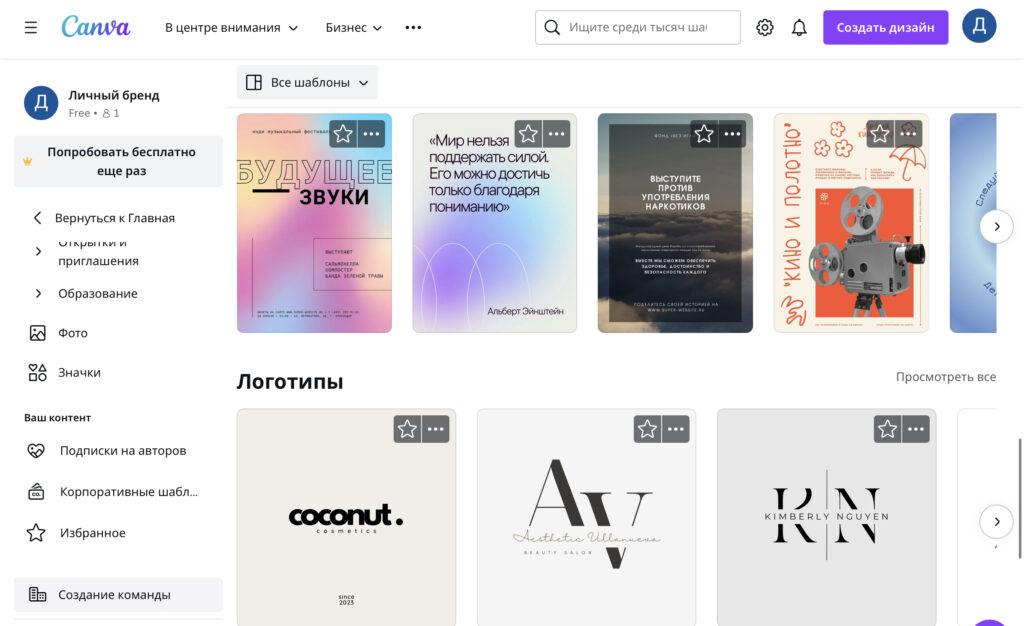
Принцип работы: это не сервис подбора шрифтов, а графический редактор. Подойдет в случаях, когда нужно сделать какой-то дизайн — картинку для соцсетей, логотип, плакат. Просто выберите шаблон — шрифты на них уже подобраны в гармоничные пары.
 Шаблоны в Canva
Шаблоны в Canva
Читайте также:
6 аналогов Canva для российских дизайнеров
Как узнать, какие шрифты на сайте
Если вам понравилось оформление на каком-то сайте, то можно узнать, какие шрифты использовались. Есть несколько способов это сделать.
Инструменты разработчика
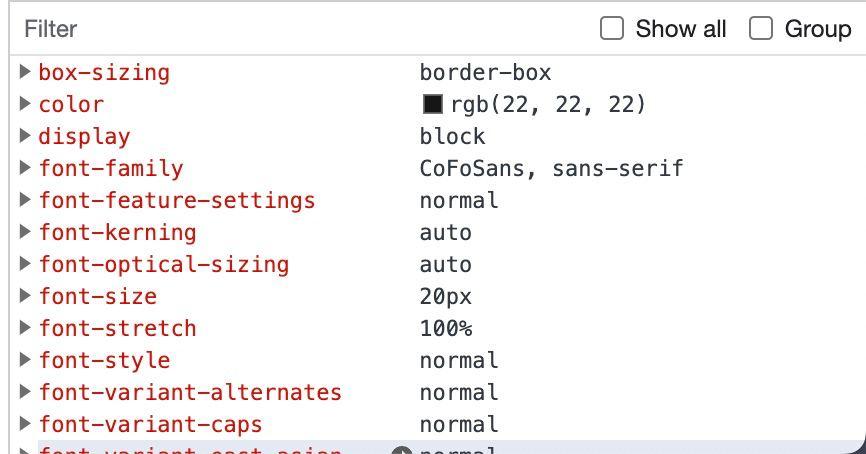
Чтобы вызвать инструменты разработчика в браузере, нажмите Ctrl + Shift + I (на Windows) или Option + Command + I (на macOS).
Затем выберите элемент на странице и посмотрите свойство font-family в стилях CSS. Это покажет шрифт, используемый для элемента.
 Исходный код страницы с информацией о CSS
Исходный код страницы с информацией о CSS
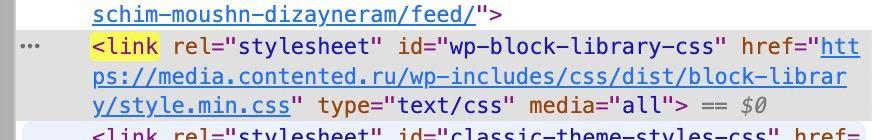
Еще можно найти ссылки на подключение сторонних шрифтов — обычно они находятся в теге <link> в <head>. Их там может и не быть, но если есть, можно пройти по ссылке и увидеть используемый шрифт.
 Исходный код страницы с информацией о теге <link/>
Исходный код страницы с информацией о теге <link/>
Онлайн-сервисы для определения шрифтов
На сервис WhatTheFont можно загрузить скриншот с текстом, а сервис определит шрифт. Также можно использовать ссылку на сайт.
 Сервис WhatTheFont
Сервис WhatTheFont
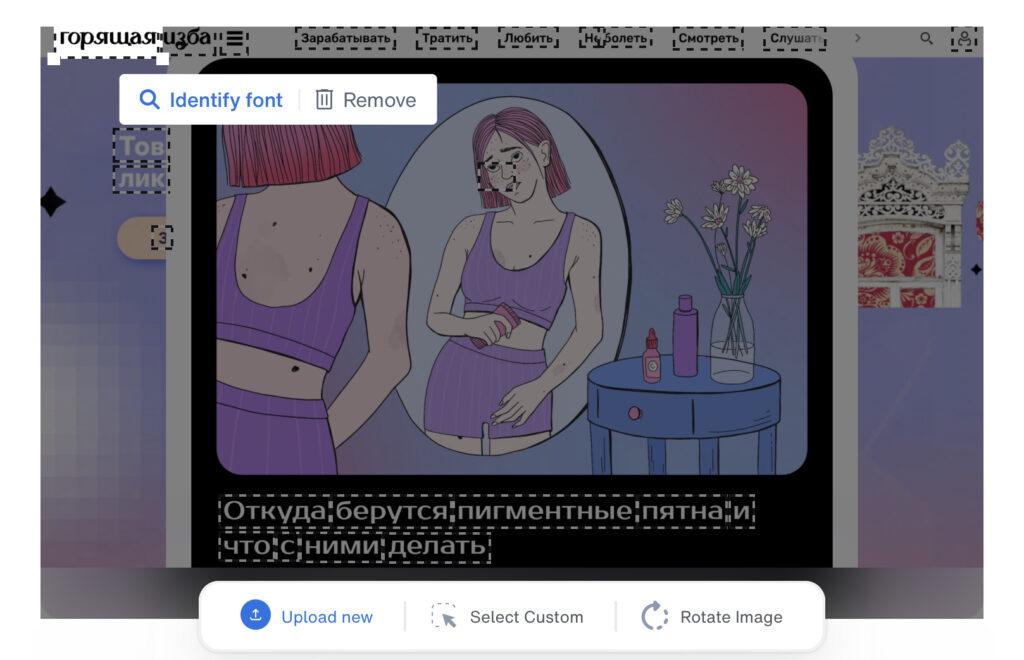
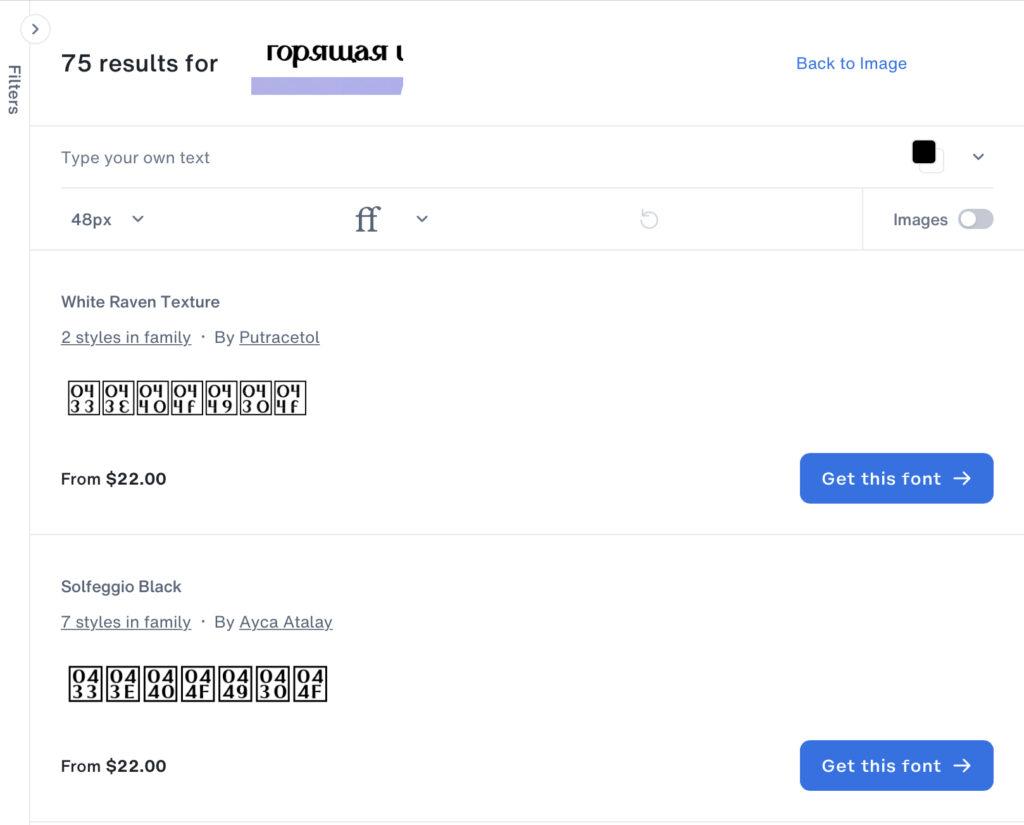
Затем сервис определит все куски текста на странице. Выберите тот, шрифт которого нужно определить и нажмите «Identify font»:
 Работа WhatTheFont
Работа WhatTheFont
Сервис покажет результаты — шрифты, которые наиболее похожи на нужный вам, — и варианты, где его можно скачать или купить.
 Результаты в WhatTheFont
Результаты в WhatTheFont
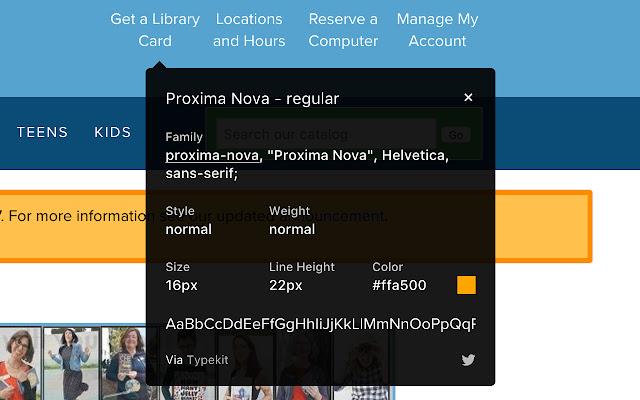
Еще можно установить расширение для браузера, которое показывает используемые шрифты на сайтах, например WhatFont в Chrome. Его нужно установить в свой браузер, и оно автоматически будет показывать информацию о шрифте, когда над ним зависает курсор:
 Работа расширения WhatFont. Источник
Работа расширения WhatFont. Источник
Где бесплатно скачать шрифты
Есть множество сайтов, где можно официально и бесплатно скачать шрифты:
- Google Fonts — крупнейшая коллекция бесплатных шрифтов, предоставляемая Google. Сайт предлагает широкий выбор различных стилей шрифтов, которые можно использовать в веб-проектах.
- Adobe Fonts — платформа Adobe, предлагающая широкий выбор шрифтов от известных дизайнеров. Шрифты доступны для подписчиков Creative Cloud, но есть и бесплатные варианты.
- Font Squirrel — сайт, где можно найти как бесплатные, так и лицензионные шрифты. Font Squirrel предлагает широкий выбор стилей и категорий, включая шрифты для коммерческого использования.
профессия графический дизайнер с нуля до про
профессия графический дизайнер с нуля до про
Маркетинг, PR, IT — мы не знаем, какую сферу вы выберете, когда станете графическим дизайнером. Но знаем, что вы сможете им стать, получив реальный опыт. Тот, который оценят работодатели
Научиться