Что и как можно анимировать
В Zero Block можно сделать анимацию любого элемента лендинга:
Также можно анимировать базовые фигуры, которые служат декором, плашки или формы.
Заголовок и текстовый блок
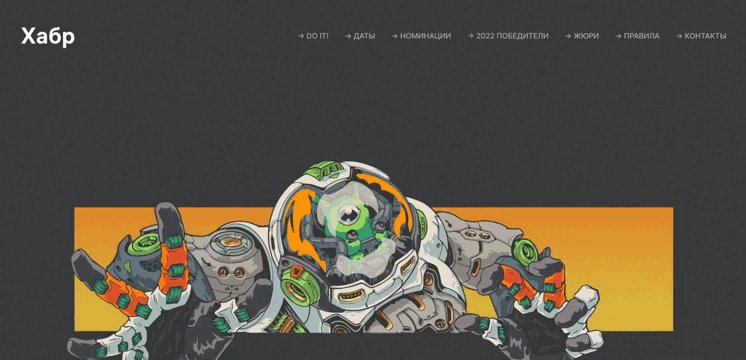
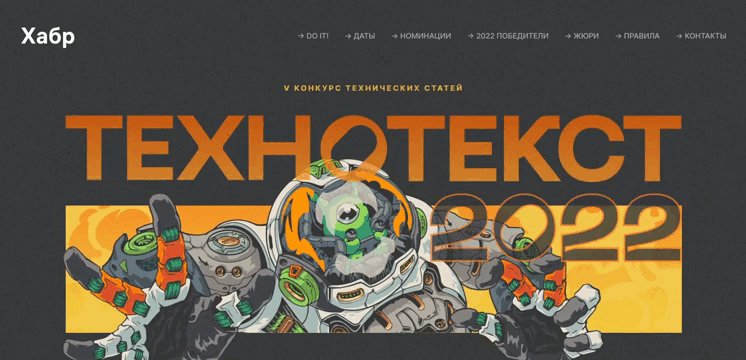
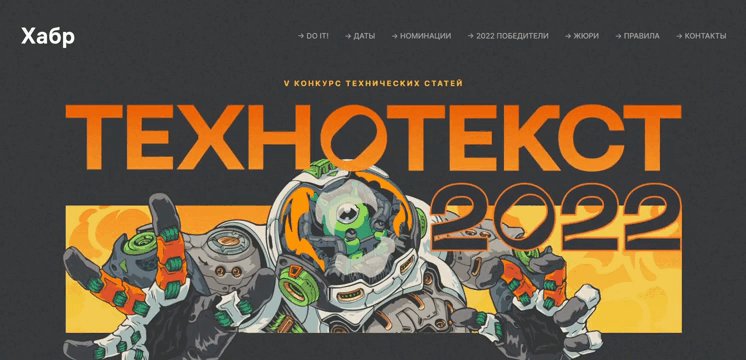
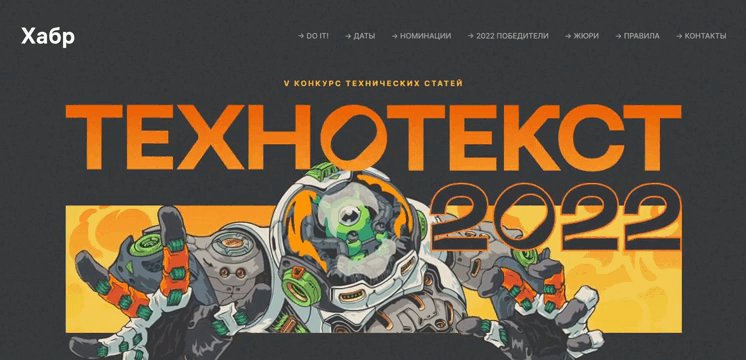
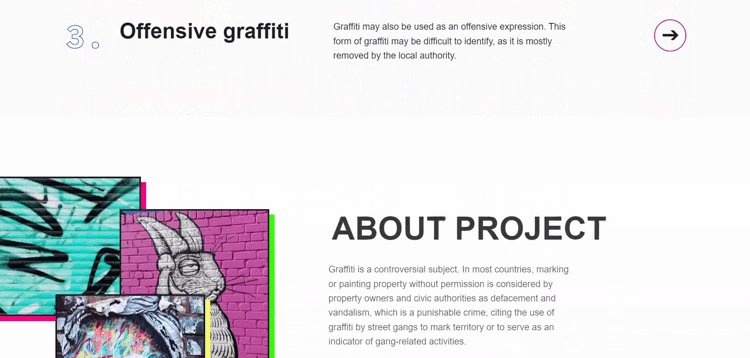
Пример простой анимации заголовка в Tilda — это появление текста сверху, снизу или сбоку. В этом случае объект появляется чуть дальше того места, где должен располагаться, и плавно движется в определенную сторону:
 Появление заголовка снизу на лендинге конкурса «Технотекст 2022». Источник
Появление заголовка снизу на лендинге конкурса «Технотекст 2022». Источник
Анимация текста строится по тому же принципу. То есть блок с текстом тоже может появляться сверху, снизу или сбоку.
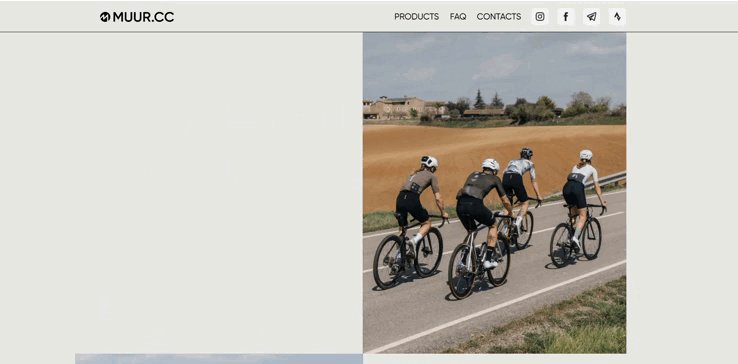
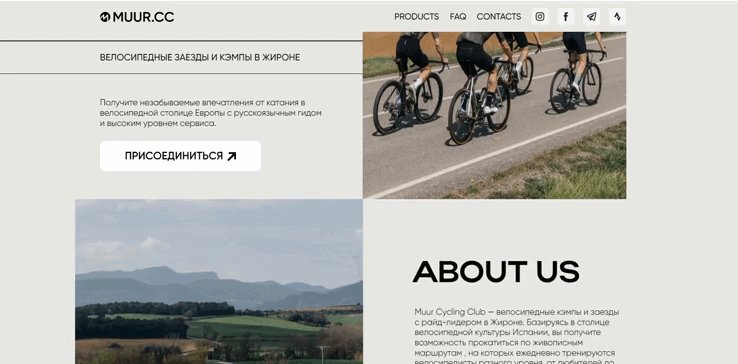
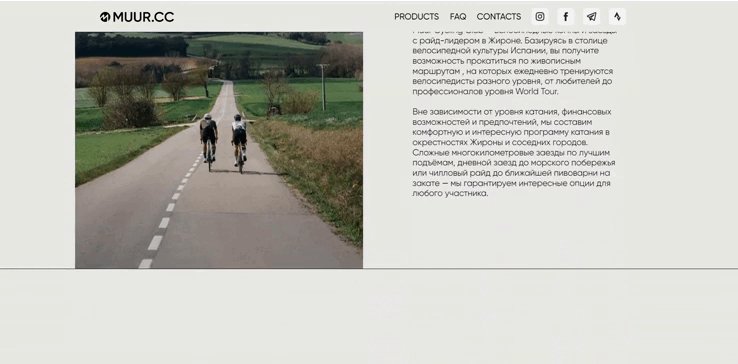
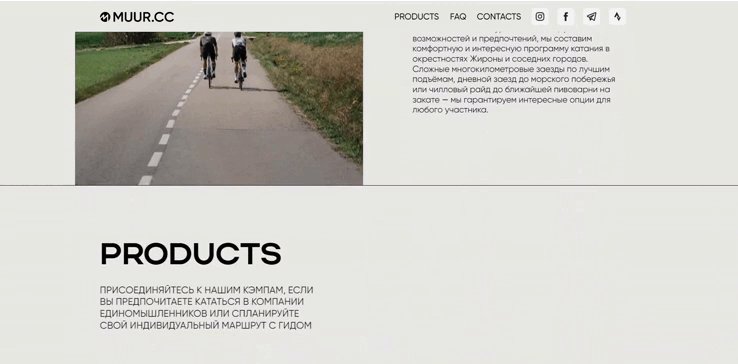
 Анимация текста на лендинге Muur Cycling Club. Источник
Анимация текста на лендинге Muur Cycling Club. Источник
Кнопки и плашки с текстом
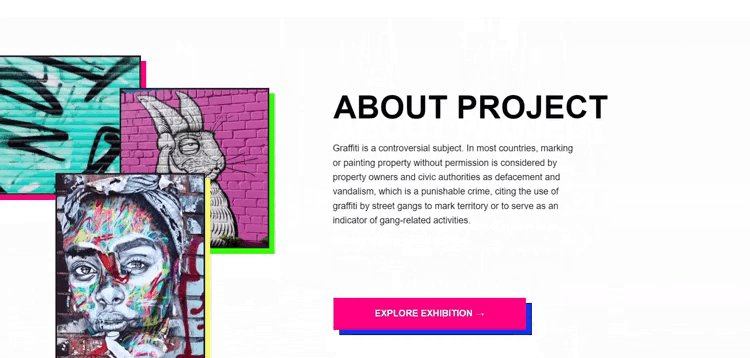
Для кнопок в базовой анимации Tilda лучше всего подходит zoom-анимация, когда объект изначально меньше своего стандартного размера, а при появлении он увеличивается. Такой же эффект можно применять к цветным плашкам с небольшим количеством текста, которые по форме напоминают кнопки:
 Анимация плашек с текстом на лендинге «Точка кипения». Источник
Анимация плашек с текстом на лендинге «Точка кипения». Источник
Иллюстрации
Картинки и базовые геометрические фигуры также могут медленно наплывать с разных сторон или появляться с увеличением:
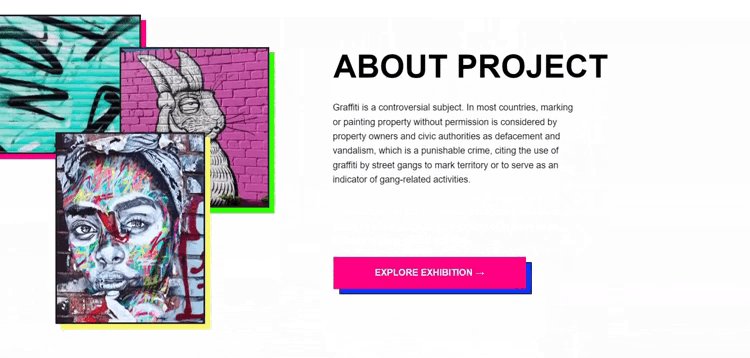
 Появление иллюстраций на лендинге Step by Step. Источник
Появление иллюстраций на лендинге Step by Step. Источник
профессия веб-дизайнер
6 месяцев
профессия веб-дизайнер
Научитесь с нуля создавать уникальные сайты с эффектным дизайном и продуманным UX

Настройки базовой анимации в Zero Block
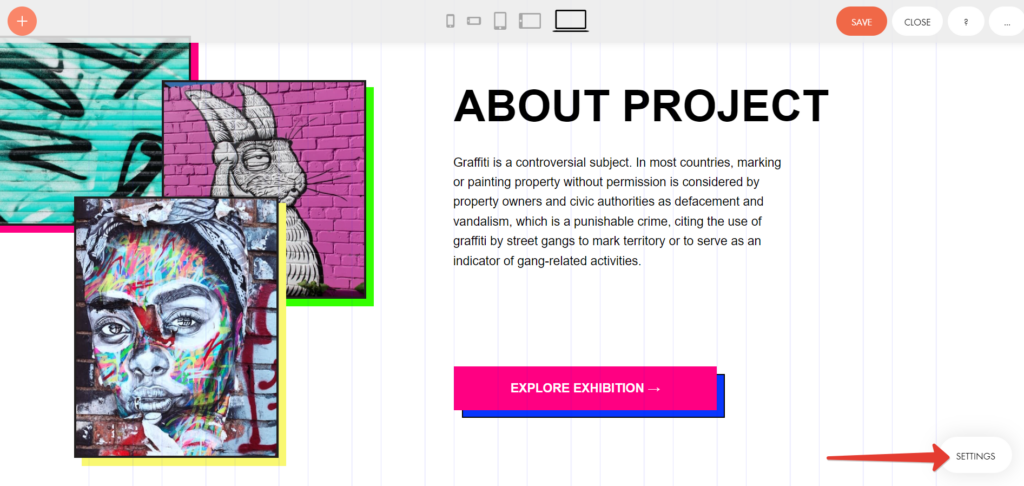
Настройки анимации Zero Block находятся на панели SETTINGS в правой части экрана:

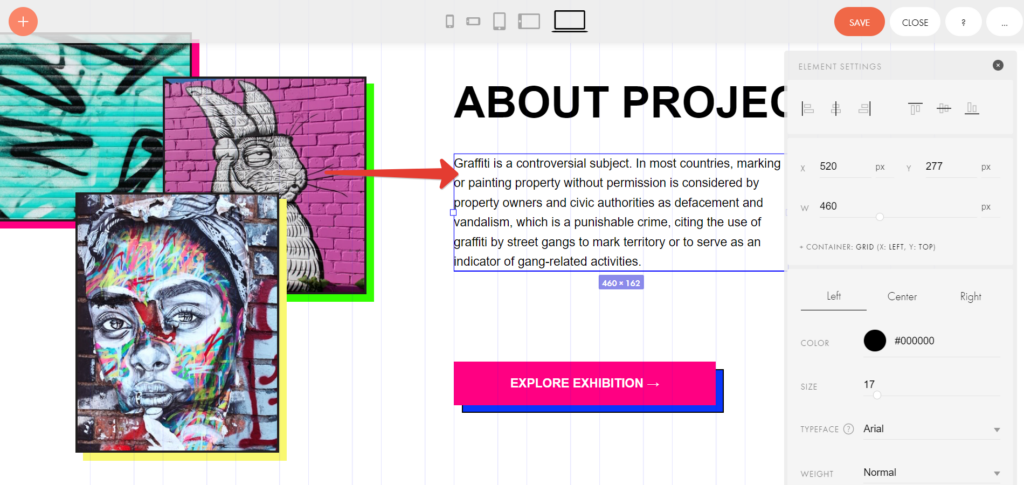
Этот тип анимации можно применить к любому элементу. Например, можно выбрать фрейм с текстом и использовать один из базовых эффектов:
- Fade In Right — появление слева направо.
- Fade In Left — появление справа налево.
- Fade In Up — появление снизу вверх.
- Fade In Down — появление сверху вниз.
- Zoom In — появление с увеличением.

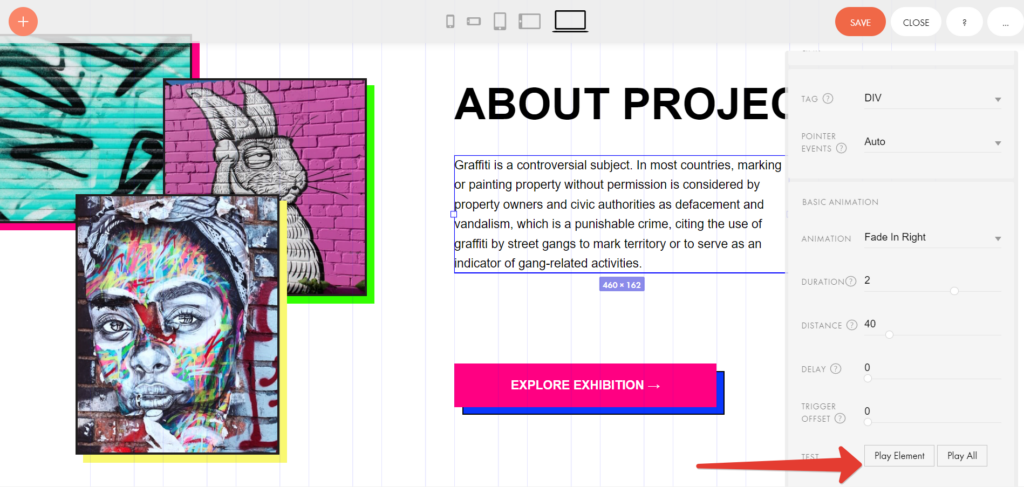
Чтобы текст на лендинге появлялся слева направо, в Zero Block нужно кликнуть на сам текстовый фрейм, перейти в панель настроек и выбрать раздел BASIC ANIMATION:

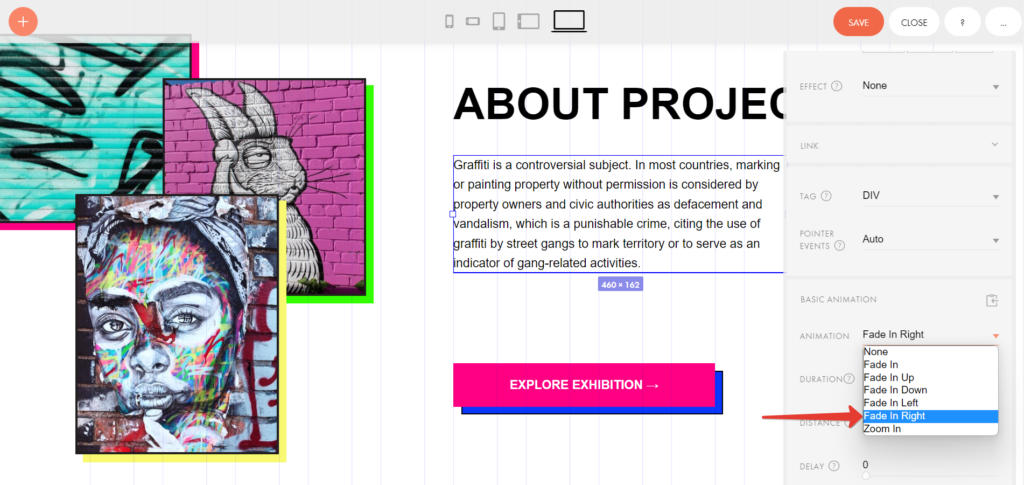
И в строке ANIMATION выбираем Fade In Right:

веб-дизайнер
профессия| 6 месяцев
веб-дизайнер

Получите популярную профессию с нуля и начните карьеру в студии, IT-компании или на фрилансе. Создайте 6 проектов во время обучения и разработайте дизайн сайта по реальному брифу от клиента
научиться
Проверить, как будет выглядеть анимация, можно с помощью кнопки Play Element в этом же разделе BASIC ANIMATION:

После этого в режиме Предпросмотр можно проверить, как анимация выглядит на самом лендинге:

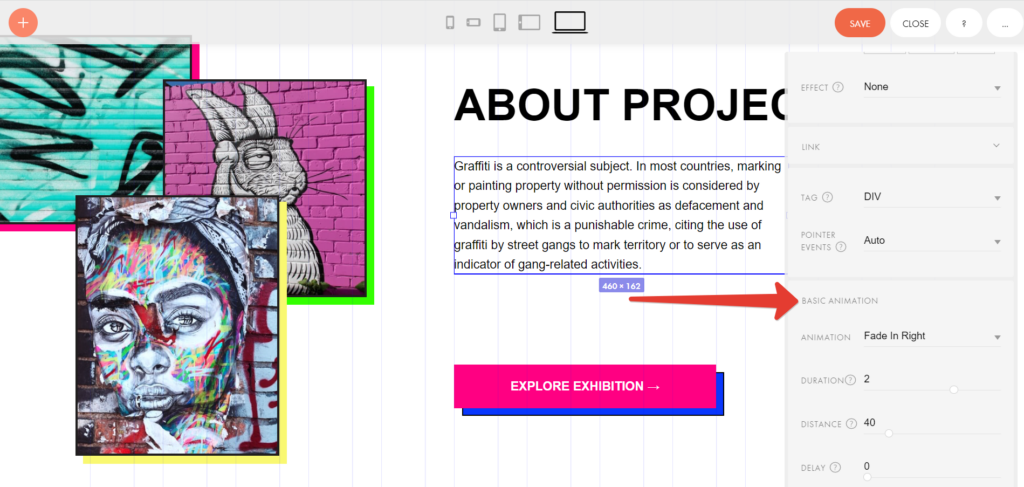
В разделе BASIC ANIMATION также есть настройки:
- DURATION (Продолжительность) — это длительность анимации в секундах. Элемент может появиться за секунду, а может плавно появляться в течение 5-10 секунд.
- DISTANCE (Дистанция) — это расстояние в пикселях, на котором начнет появляться элемент, пока не встанет на место. Например, если текст двигается слева направо, он должен появиться на 10, 40 или 100 пикселей раньше.
- DELAY (Задержка) — это промежуток времени, через который начнет воспроизводиться анимация. Можно ее запустить сразу или через несколько секунд. Эта настройка будет полезна, если на экране есть нескрлько элементов, которые должны появиться по очереди. Тогда у первого можно сделать настройку DELAY равную нулю, у второго элемента — 2 секунды, а у третьего — 4 секунды.
- TRIGGER OFFSET (Изменение триггера) — это отступ от нижнего края экрана, при котором начнется воспроизведение анимации. Например, если выставить 0, то анимация начнется сразу, как элемент появится на экране целиком, а если выставить 200 или 300 пикселей, то анимация начнется примерно в середине экрана.
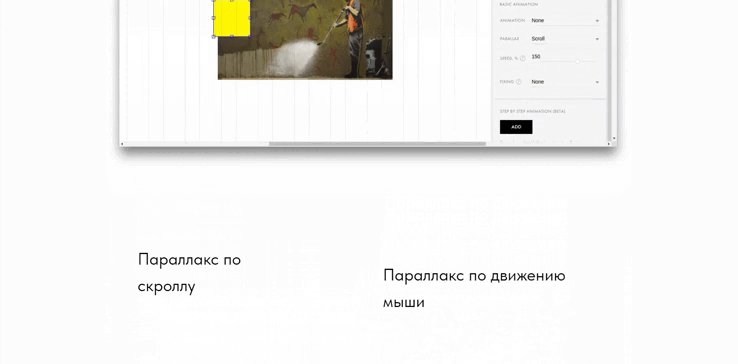
Еще в базовой анимации есть настройка PARALLAX, то есть изменение положения объекта. PARALLAX отвечает за поведение объекта уже после его появления на экране.
Из списка можно выбрать два варианта поведения:
- Scroll — это движение вверх-вниз.
- Mouse — движение, связанное с движением мыши.
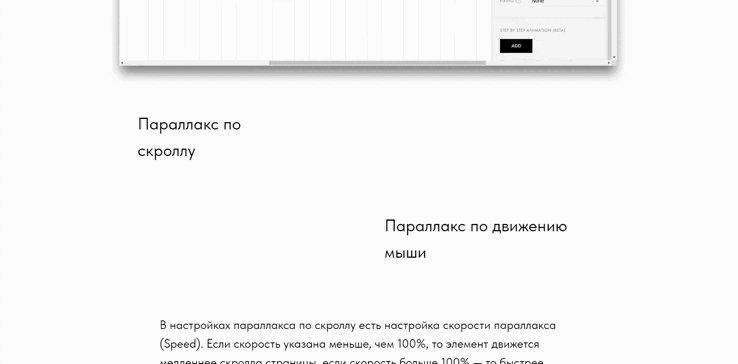
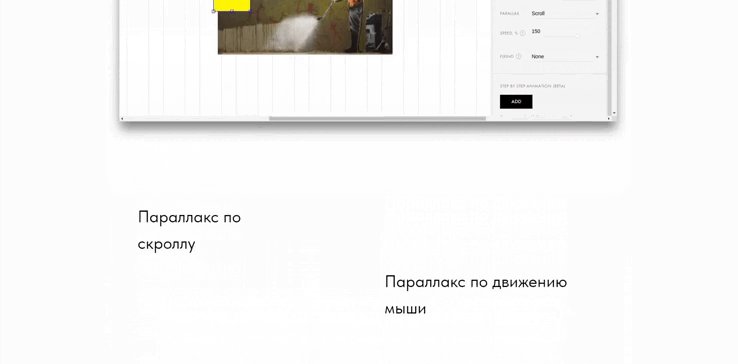
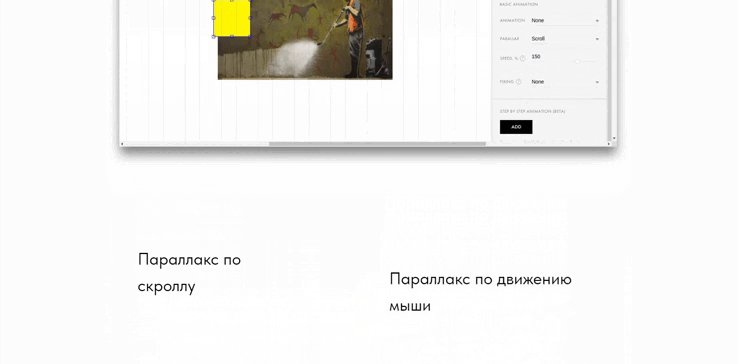
 Пример настроек PARALLAX на обучающем лендинге Tilda. Источник
Пример настроек PARALLAX на обучающем лендинге Tilda. Источник
Для начала этих базовых настроек будет достаточно, чтобы делать лендинги, а для более сложных эффектов уже стоит использовать пошаговую анимацию, но это большая тема, которую стоит разбирать отдельно.
Читайте также:
как сделать лендинг на Tilda
Можно ли сделать лендинг только с базовой анимацией
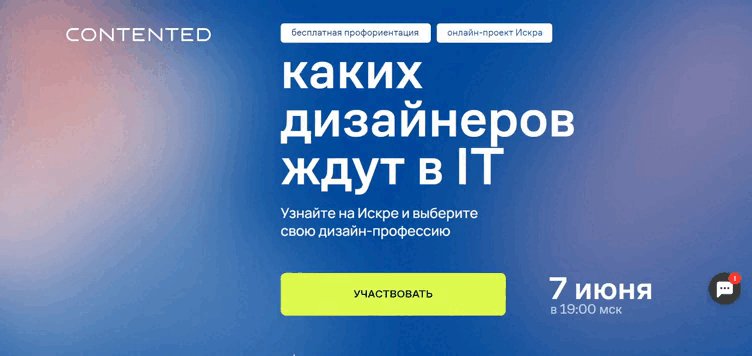
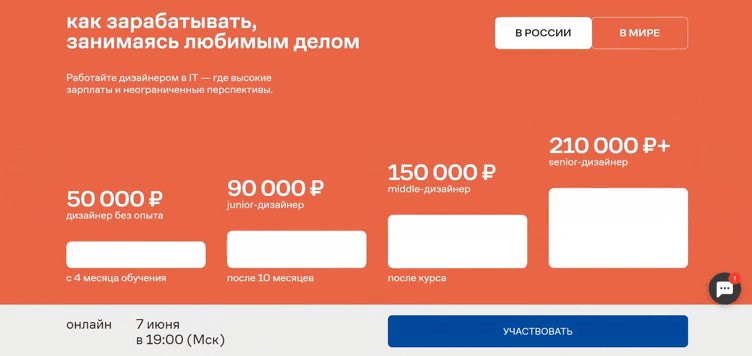
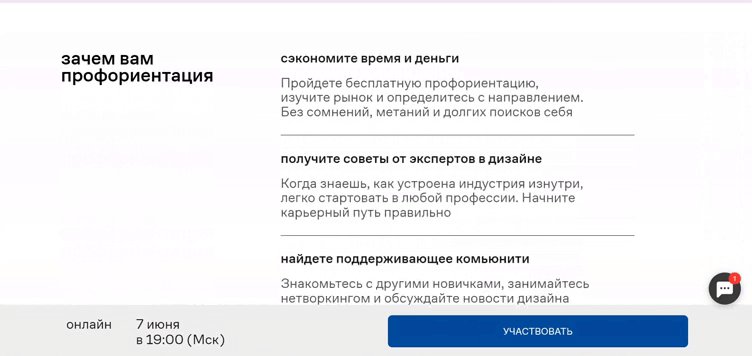
Профессионалы используют в дизайне базовую анимацию или обходятся вообще без нее. Например, наш лендинг Искры создан без использования анимации:
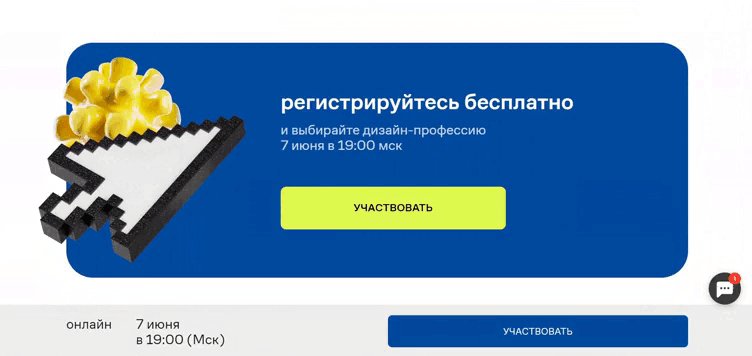
 Лендинг бесплатного профориентационного проекта «Искра». Источник
Лендинг бесплатного профориентационного проекта «Искра». Источник
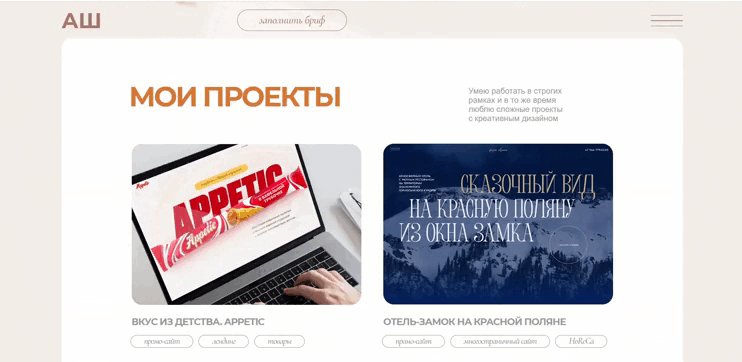
Другие дизайнеры тоже не всегда прибегают к сложным эффектам и собирают портфолио, используя базовую анимацию:
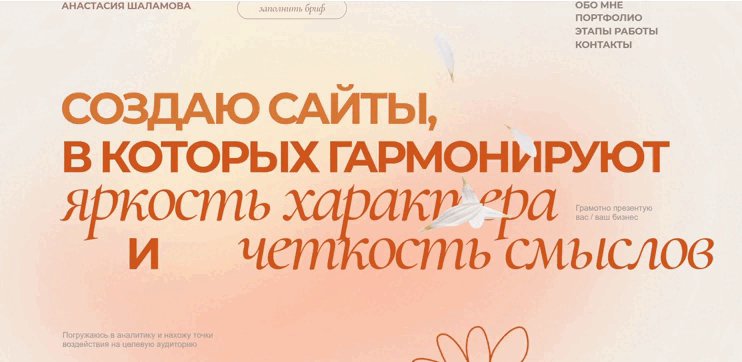
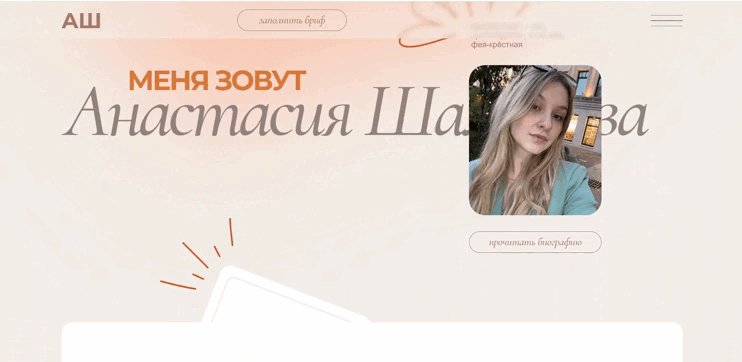
 Лендинг-портфолио. Источник
Лендинг-портфолио. Источник
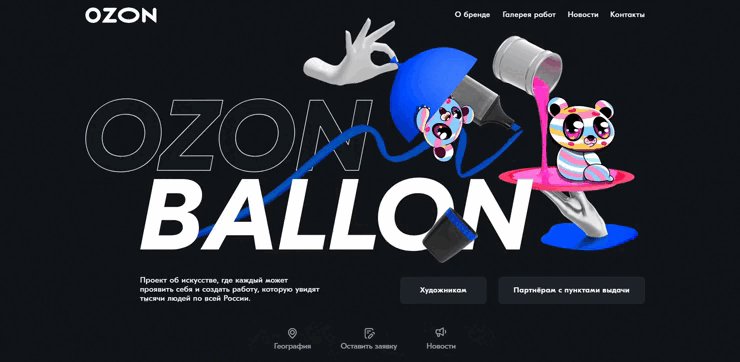
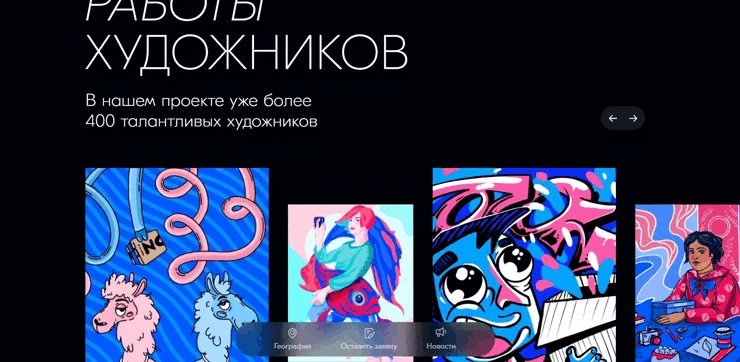
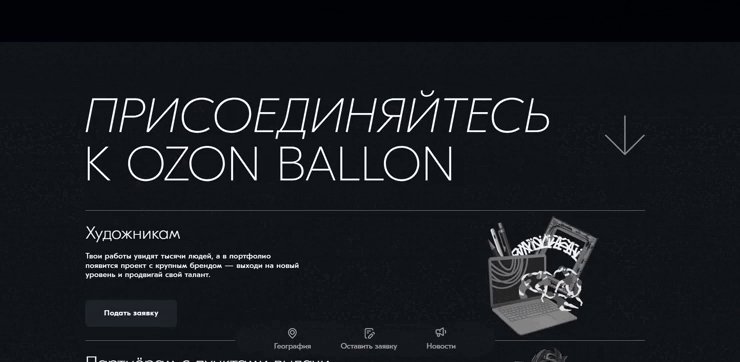
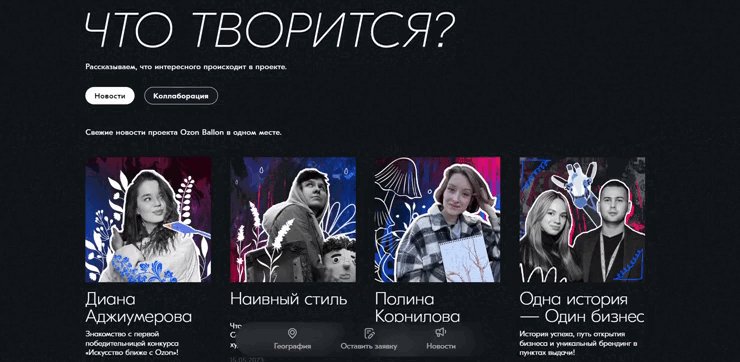
Даже такие крупные компании, как Ozon, используют минимум анимации, чтобы не отвлекать пользователей от сути:
 Лендинг проекта Ozon Ballon. Источник
Лендинг проекта Ozon Ballon. Источник
веб-дизайнер
веб-дизайнер
Научитесь на практике создавать эффектные и удобные сайты с 3D-графикой и анимацией. Программа разработана совместно с международным digital-агентством Cuberto. Перенимайте опыт тех, кто делал дизайн для Яндекс, Билайн, McDonald’s, Cisco, Raiffeisen Bank International. Курс английского для дизайнеров в подарок
научиться