Для чего нужны иконки
Иконки — небольшие картинки с точным, конкретным образом. Они должны быть понятными и выразительными, с яркими образами. Поэтому иконки:
- Привлекают внимание. С помощью символов можно расставить акценты и обратить внимание пользователя на нужный элемент.
- Упрощают навигацию. Визуально проще заметить ярлык с нужным значением, например, шестеренку в обозначении вкладки настройки, чем искать это слово в большом количестве текста.
- Структурируют контент. Пользователям становится проще ориентироваться в структуре, если каждый этап или раздел имеет свое обозначение.
профессия UX/UI-дизайнер с нуля до про
14 месяцев
профессия UX/UI-дизайнер с нуля до про
Научитесь создавать понятные и узнаваемые интерфейсы, которые сделают жизнь тысяч людей проще и удобнее

Какие бывают стили иконок
Минимализм
Чаще всего для этого стиля используются только линии, с помощью которых и создается образ предмета. Здесь обычно нет детализации и заливки иконки.
 Минималистичные иконки. Источник
Минималистичные иконки. Источник
Flat design (плоский дизайн)
Иконки в этом стиле не имеют теней, бликов, объемов. Они состоят из линий, простых форм, минималистичны. Цветовые решения чаще всего однотонные.
 Плоские иконки. Источник
Плоские иконки. Источник
3D
Эти иконки, наоборот, объемные. У них есть свет, тени, перспектива. Они похожи на реальные предметы, но при этом могут быть и карикатурными.
 3D-иконки. Источник
3D-иконки. Источник
Скевоморфизм
Иконки с максимально реалистичным изображением объектов без искажения форм или перспективы. Для передачи всех деталей используются тени, текстуры, тени и блики.
 Реалистичные иконки. Источник
Реалистичные иконки. Источник
Неоморфизм
Этот стиль сочетает объемы и реалистичность скевоморфизма с приемами плоского дизайна.
 Иконки в стиле неоморфизм. Источник
Иконки в стиле неоморфизм. Источник
Стилизация под рисовку от руки
Их тоже создают в программах, просто с помощью инструментов, имитирующих настоящие карандаши, ручки или перья. Если такая иконка выглядит немного небрежно, то это посчитают особенностью стиля, а не ошибкой.
 Иконки, стилизованные под рисовку от руки. Источник
Иконки, стилизованные под рисовку от руки. Источник
8 бесплатных библиотек для скачивания иконок

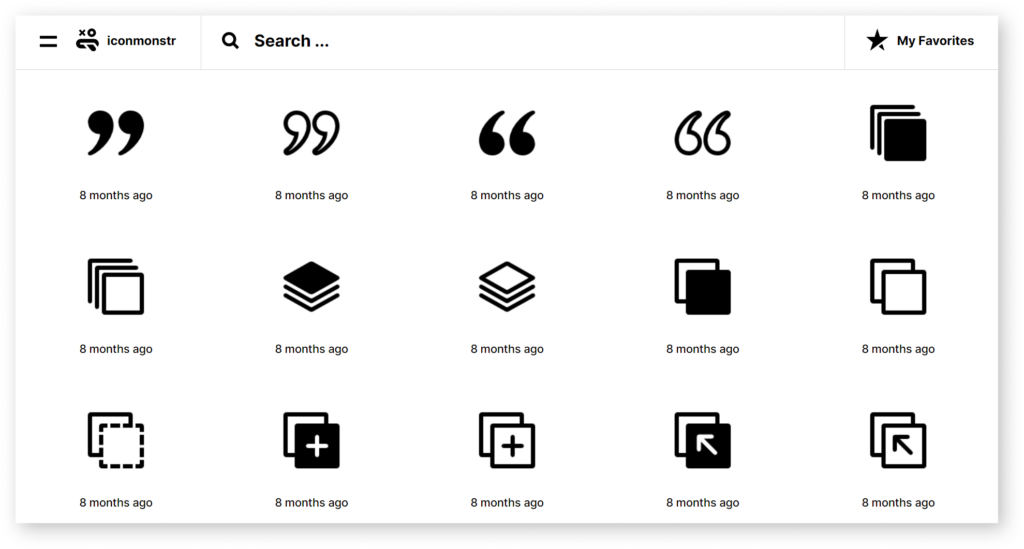
Язык: английский.
Стоимость: бесплатно.
Особенности: одна из самых больших бесплатных библиотек, в которой хранится около 11 миллионов иконок во всех стилях: минимализм, плоский дизайн и 3D, черно-белые и цветные. Чтобы найти что-то конкретное, нужно воспользоваться поиском.

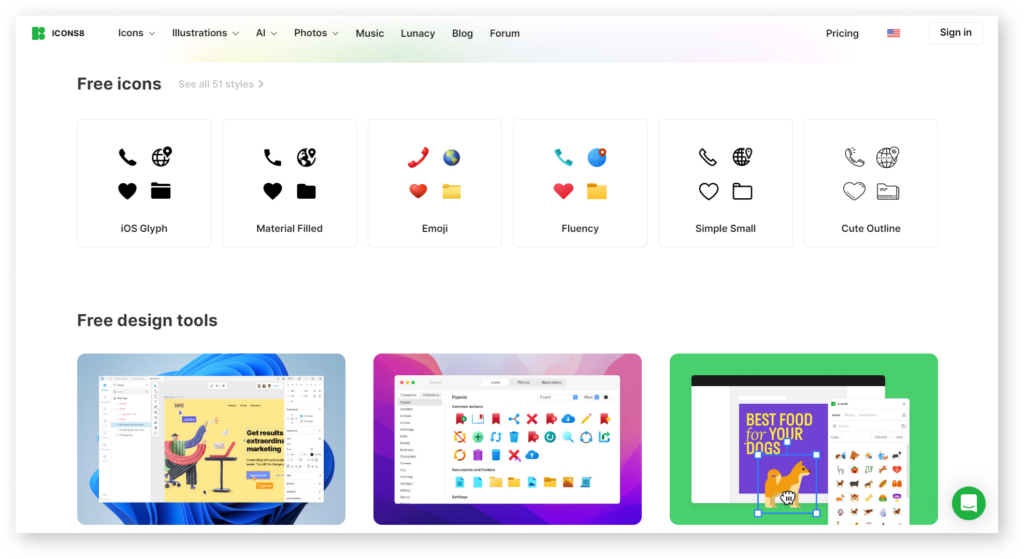
Язык: английский.
Стоимость: бесплатно.
Особенности: на площадке более 2,7 миллионов бесплатных иконок. Найти нужный вам стиль можно через поиск или просто листая страницы. Кроме иконок на стоке есть бесплатные фото, видео, шрифты и 3D-модели.

Язык: русский.
Стоимость: бесплатно. Иконки можно использовать и в коммерческих, и в некоммерческих проектах, но обязательно нужно указывать источник.
Особенности: бесплатная библиотека из 700 векторных иконок, разделенных на 50 тем. Если открыть меню в правом верхнем углу, можно выбрать выбрать конкретную тему, и сервис покажет наборы значков, которые ей соответствуют.

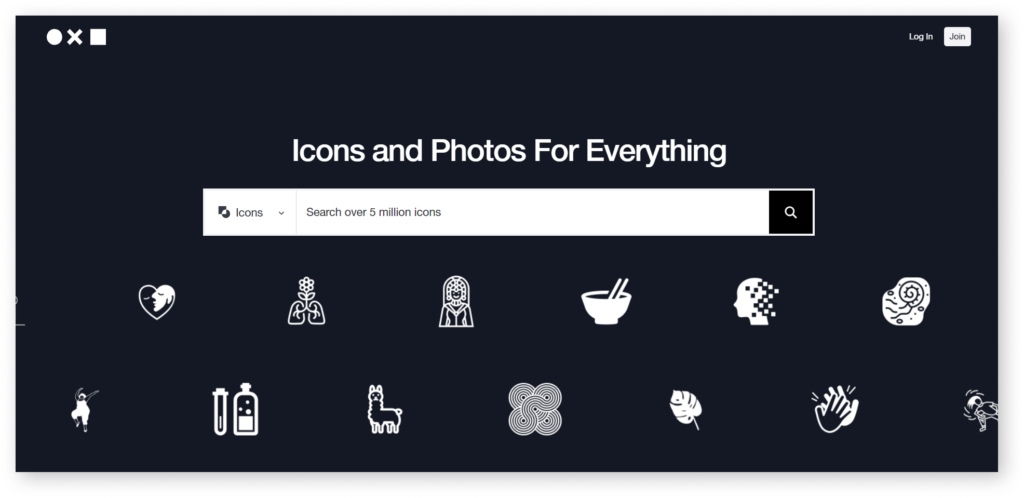
Язык: английский.
Стоимость: иконки можно скачивать бесплатно, а за $3 в месяц можно отключить рекламу на сайте и редактировать изображения.
Особенности: большая коллекция векторной иконографики от независимых дизайнеров. Около 5 миллионов иконок на разные темы.

Язык: английский.
Стоимость: бесплатно.
Особенности: более 4 тыс. бесплатных иконок разных стилей — всего более 300 коллекций. Можно скачать их в формате SVG и PNG или сразу встроить на сайт в качестве фавикона.

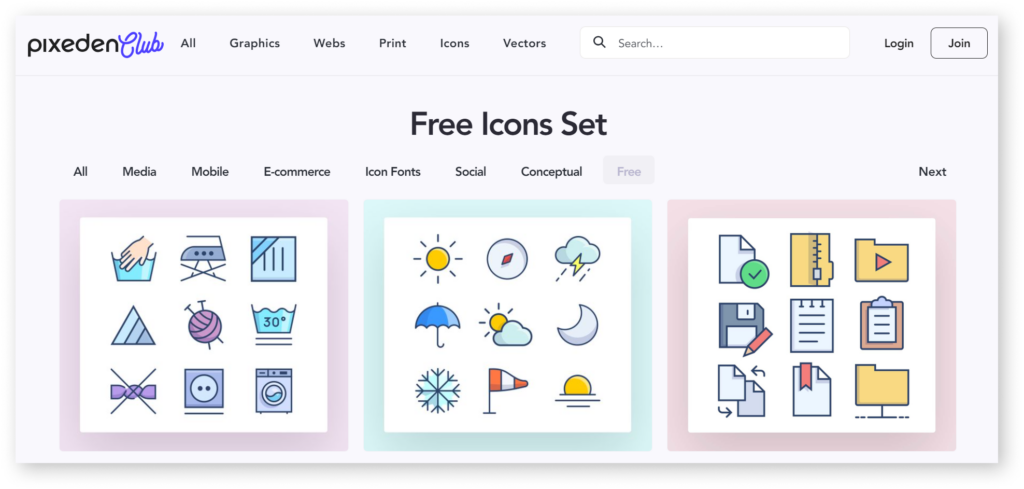
Язык: английский.
Стоимость: бесплатно.
Особенности: на сайте есть бесплатные сеты иконок для разных проектов, например, для интернет-магазинов, соцсетей, приложений, сайтов и медиа. Кроме иконок на Pixeden есть фоны, мокапы, логотипы и шаблоны для веб-верстки.

Язык: английский.
Стоимость: в бесплатной версии доступны определенные наборы иконок, все наборы сервиса в хорошем качестве доступны за $15 в месяц.
Особенности: иконки можно скачивать только наборами. При этом вы сразу увидите, какие наборы платные, какие нет, так как у бесплатных в правом нижнем углу есть пометка «Free SVG».

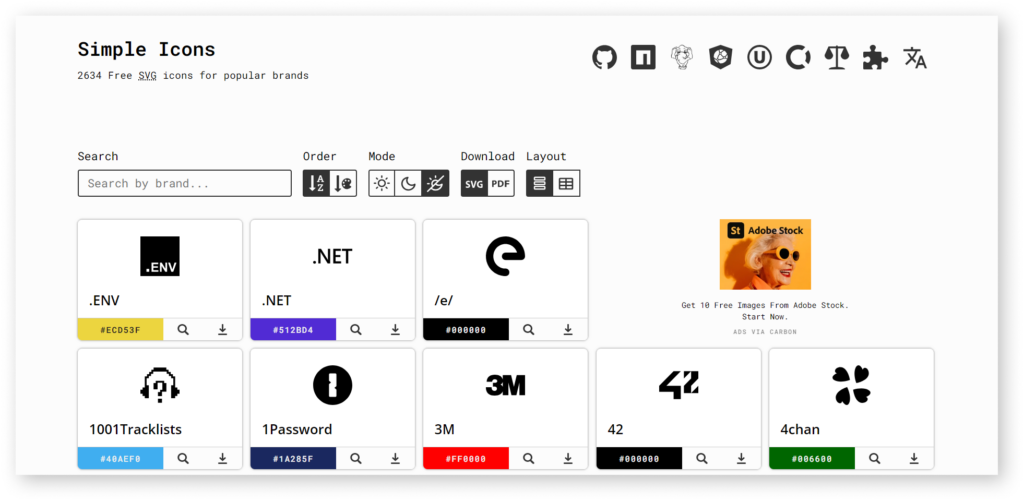
Язык: английский.
Стоимость: бесплатно.
Особенности: библиотека содержит 2,6 тыс. иконок с логотипами известных брендов и программ. Их можно сортировать по алфавиту или по цветам и скачивать в форматах SVG и PNG.
UX/UI-дизайнер с нуля до про
профессия| 14 месяцев
UX/UI-дизайнер с нуля до про

Получите более 200 часов практики, 12 работ в портфолио и настоящий опыт работы дизайнером. Программа c международным digital-агентством Cuberto
научиться
7 бесплатных сервисов для генерации иконок

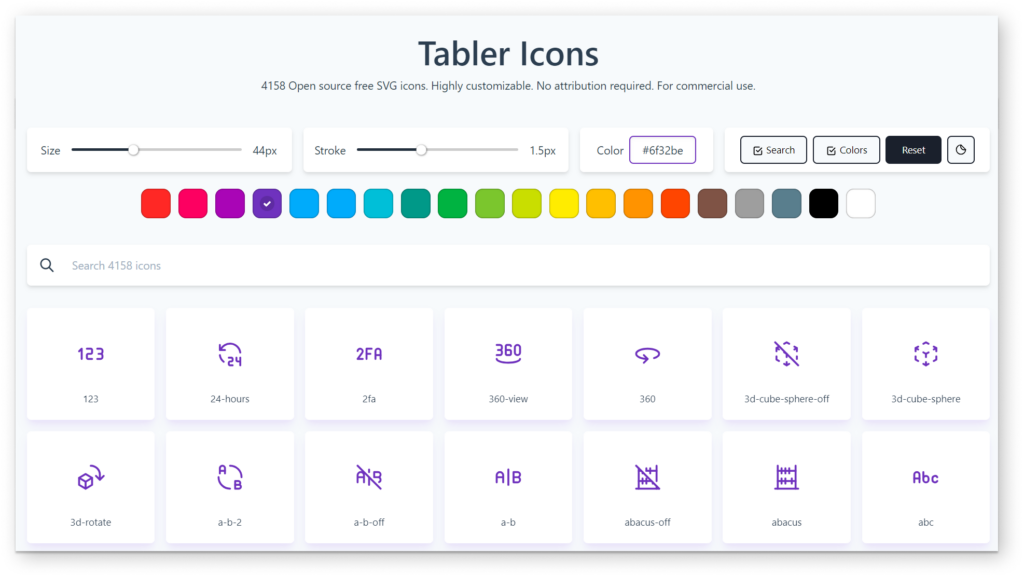
Язык: английский.
Стоимость: бесплатно.
Особенности: ресурс содержит больше 4 тыс. иконок, которые можно кастомизировать, например, менять их размер, толщину линий и цвет. Цвета можно выбрать из базовой палитры на главном экране или задать собственный цвет в специальном окошке с помощью цветового кода.

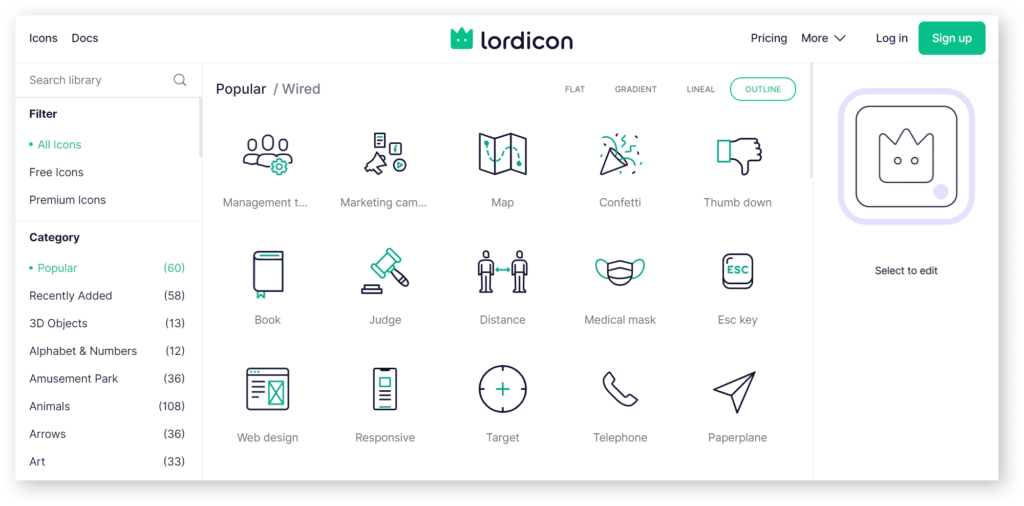
Язык: английский.
Стоимость: есть бесплатный сет из 1,5 тыс. иконок, для использования остальных нужен премиум-аккаунт стоимостью $16.
Особенности: библиотека с анимированными иконками в разных стилях. В каталоге представлены плоские иконки, контурные иконки в черном цвете и с градиентом, иконки с заливкой в черно-белом и цветном вариантах. Их тоже можно кастомизировать: менять толщину линий и цвет элементов.

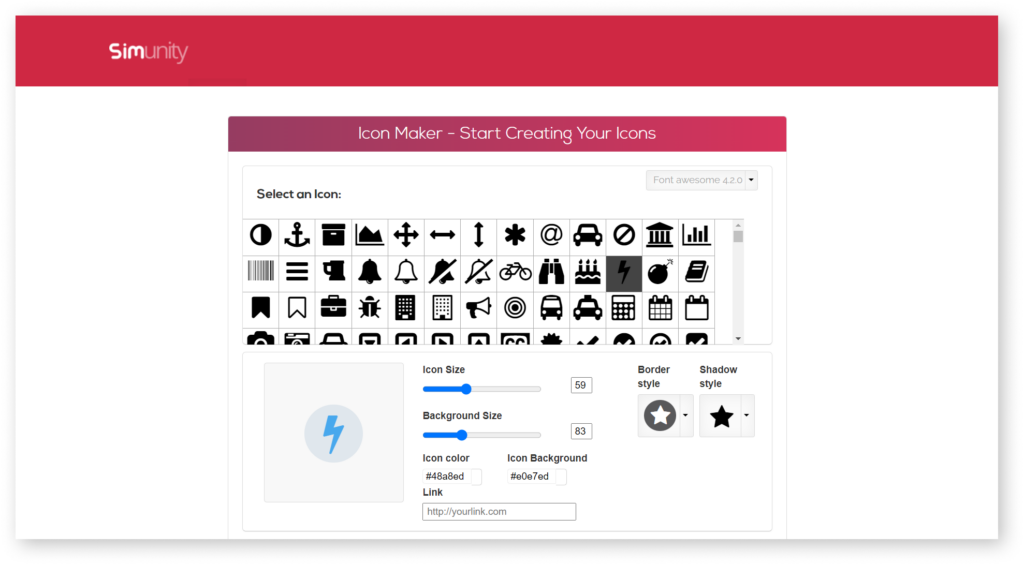
Язык: русский.
Стоимость: бесплатно доступно создание 2 наборов из 5 иконок, полная подписка стоит $5.
Особенности: в этом сервисе можно создать свою иконку, выбрать ее форму, фон, тени, цвет контуров и градиент.

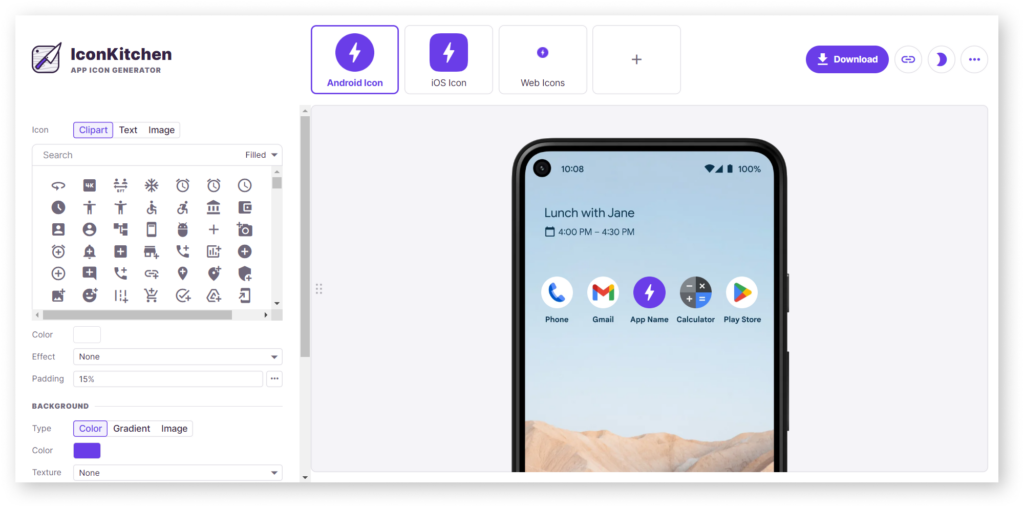
Язык: английский.
Стоимость: бесплатно.
Особенности: онлайн-генератор иконок для приложений для Android, iOS и веб-сайтов. Можно создавать три вида иконок: на основе текста, клипарта или картинки. Для работы не нужна регистрация. Вы создаете иконку и сразу же можете оценить результат.
Сервис прост в работе: настройки простые, результат работы сразу виден, а при нажатии на кнопку «Download» сразу скачиваются все варианты созданной иконки — для устройств Apple, устройств на Android и разных вариантов отображений в вебе.

Язык: английский.
Стоимость: бесплатно.
Особенности: чтобы создать иконку, нужно выбрать изображение, размер, цвет линий, цвет фона и сгенерировать на основе этого код, который можно будет вставить на сайт.

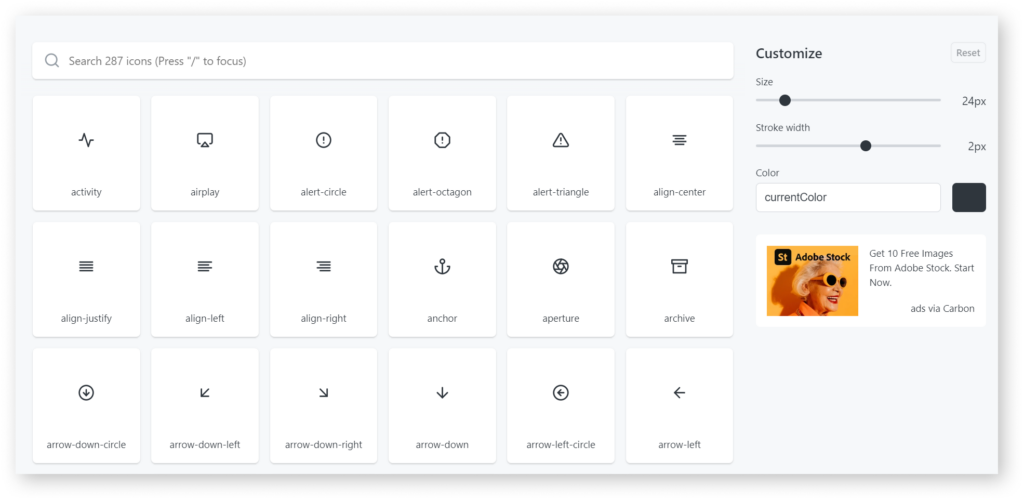
Язык: английский.
Стоимость: бесплатно.
Особенности: сервис содержит 287 иконок. Можно настроить их размер, толщину линий и цвет.

Язык: английский.
Стоимость: бесплатно.
Особенности: приложение для создания иконок для Android прямо на телефоне или планшете. В интерфейсе можно менять цвет, размер и форму иконок. Приложение доступно в Google Play Store, также его можно скачать в качестве APK-файла с официального сайта.
Как создать иконку самостоятельно
Перед тем, как рисовать иконки самостоятельно, лучше посмотреть несколько инструкций на YouTube, чтобы усвоить базовые правила:
Инструкция по созданию иконок от автора jammed
Вот несколько основных советов по работе с иконками:
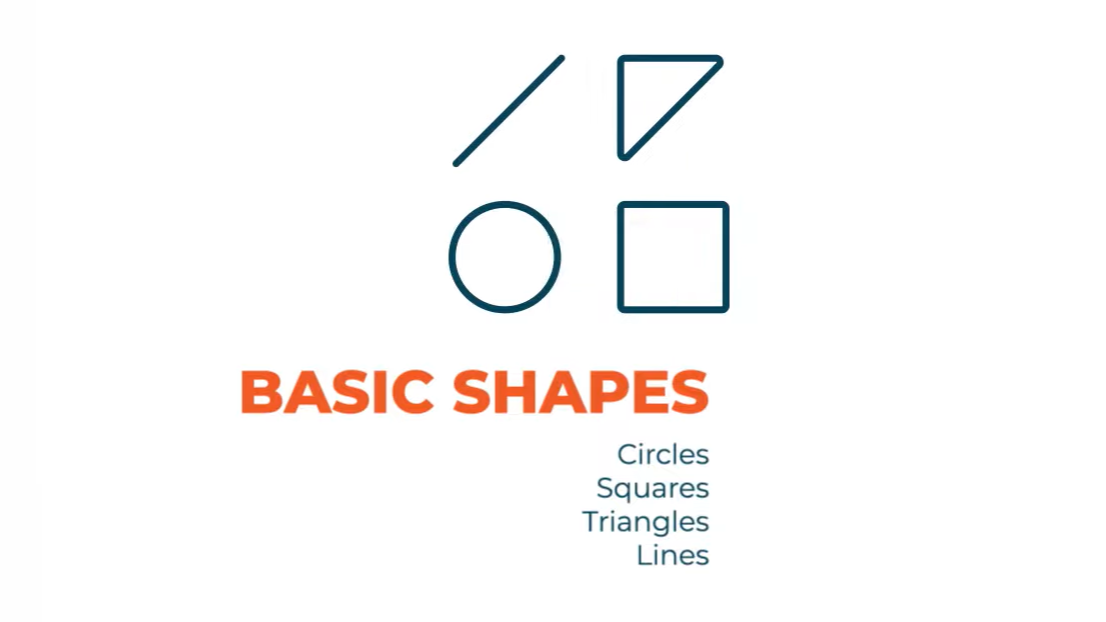
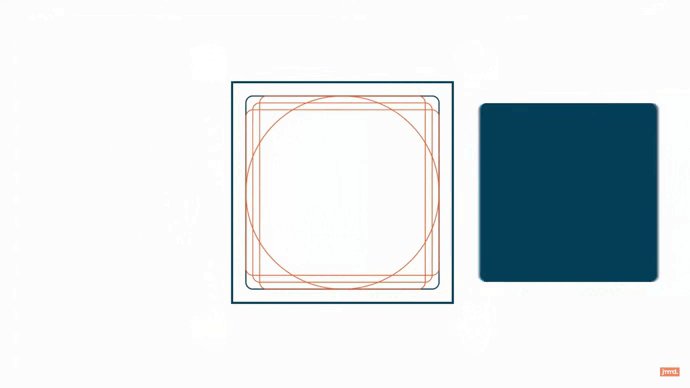
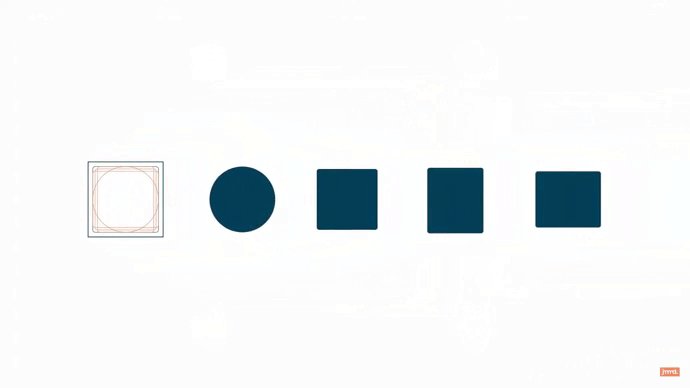
- Используйте базовые формы:
круг, квадрат, треугольник и прямую линию.

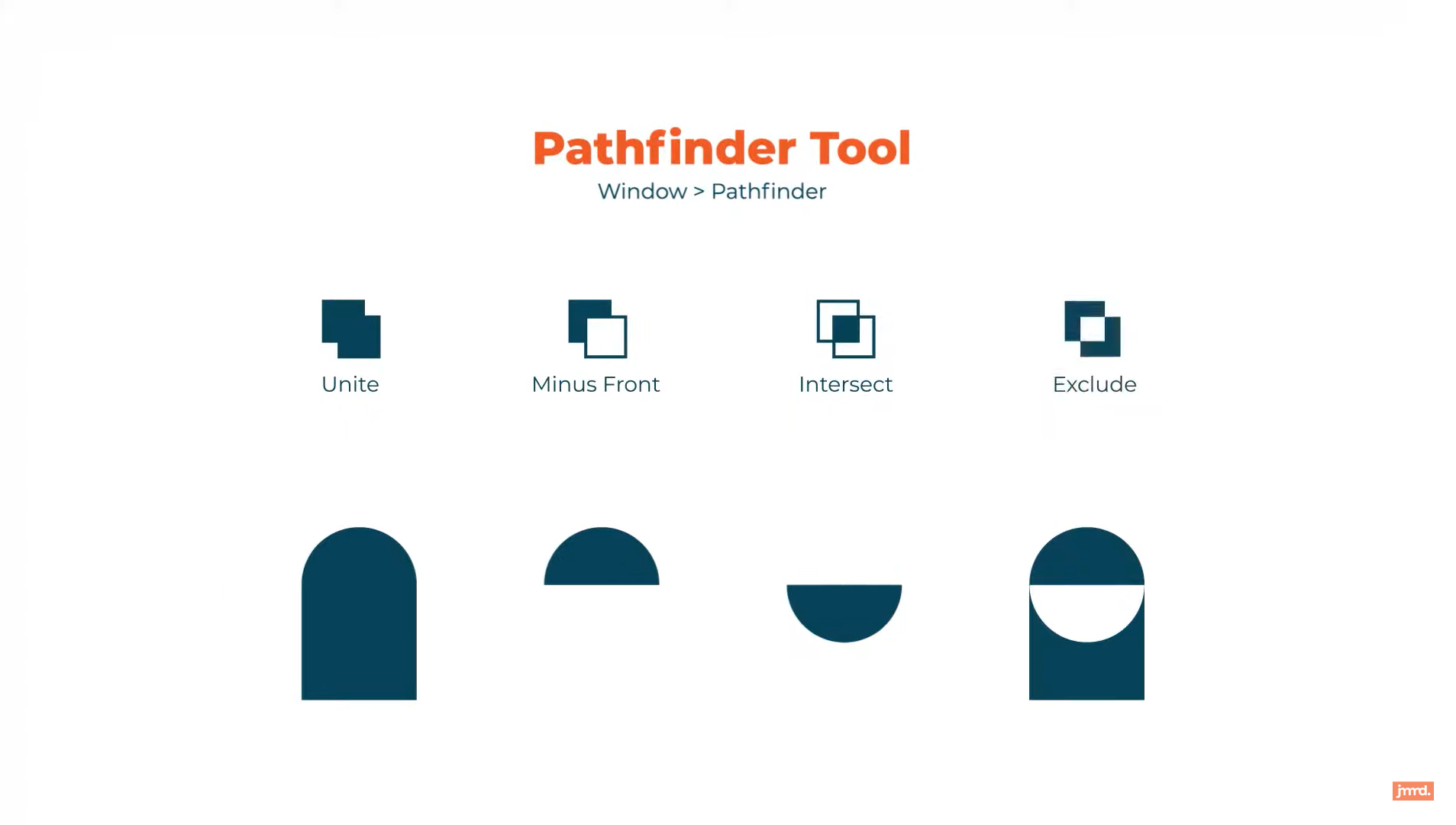
- Выбирайте подходящий способ наложения:
объединение двух форм в одну, обрезка одной фигуры по контуру другой или обрезка на пересечении двух фигур.

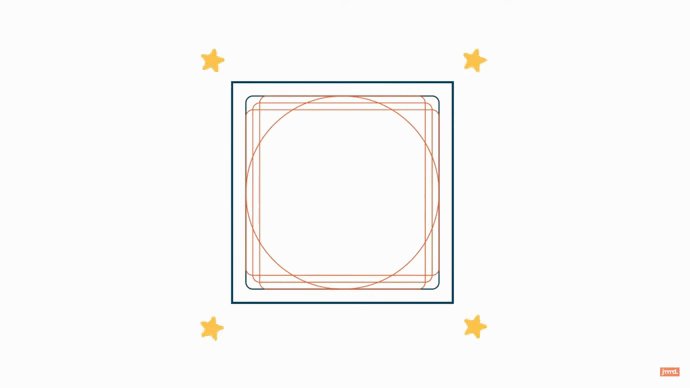
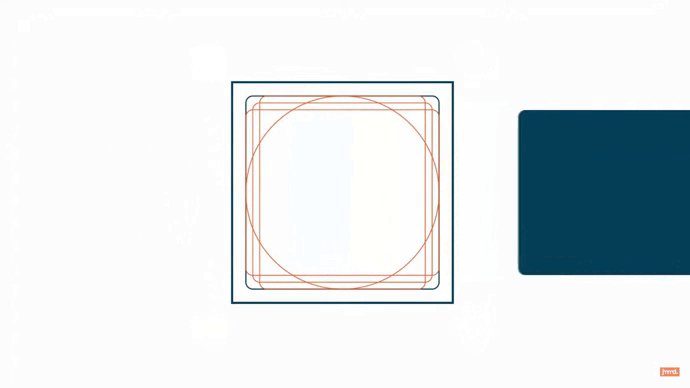
- Вписывайте иконки в шаблонные линии-границы.
Когда вы настраиваете размер по пикселям, то есть шанс сделать некоторые объекты тяжелыми и непропорциональными. Линии-границы помогут сбалансировать иконки разной формы.

- Для передачи файлов используйте SVG-формат.
Он позволяет изменять размер иконок без потери качества. Для этого перейдите в меню «Файл — Экспорт — Экспортировать как» (Alt+Shift+Ctrl+W). Выберите «Настройки файла» и SVG из списка.
Сделать иконку из картинки
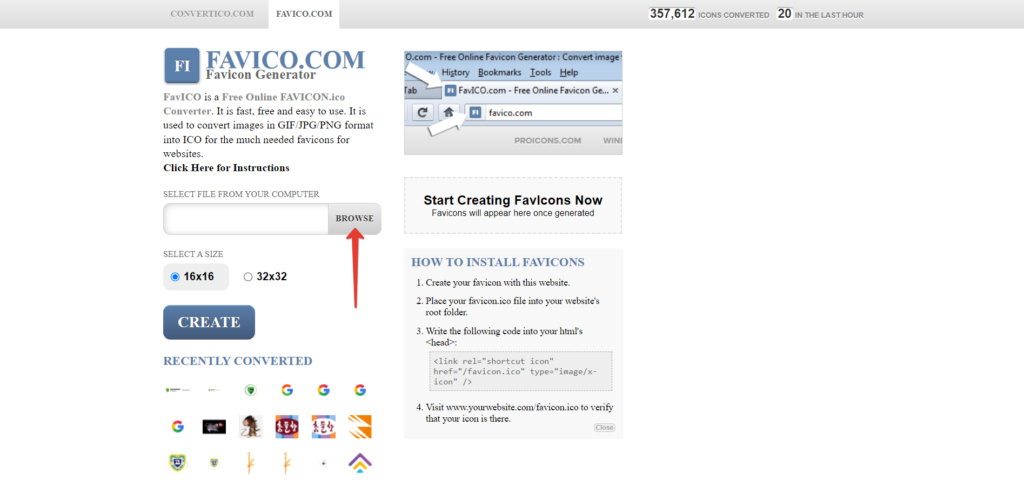
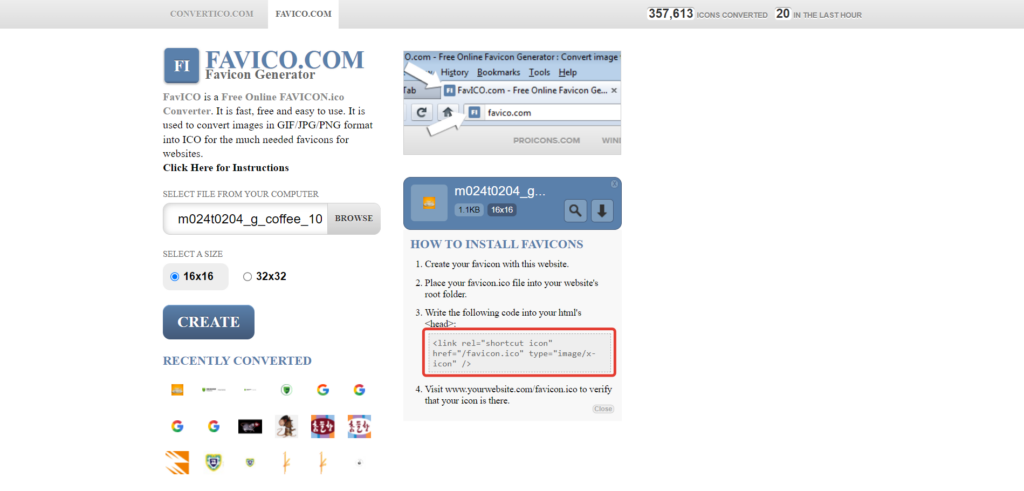
Существуют онлайн-сервисы, которые конвертируют обычные картинки в иконки. Один из таких сервисов — FAVICON. С его помощью можно сделать фавикон для своего сайта из любой фотографии.
Для генерации иконки нужно загрузить картинку размером меньше 500 Кб, нажав кнопку Browse:

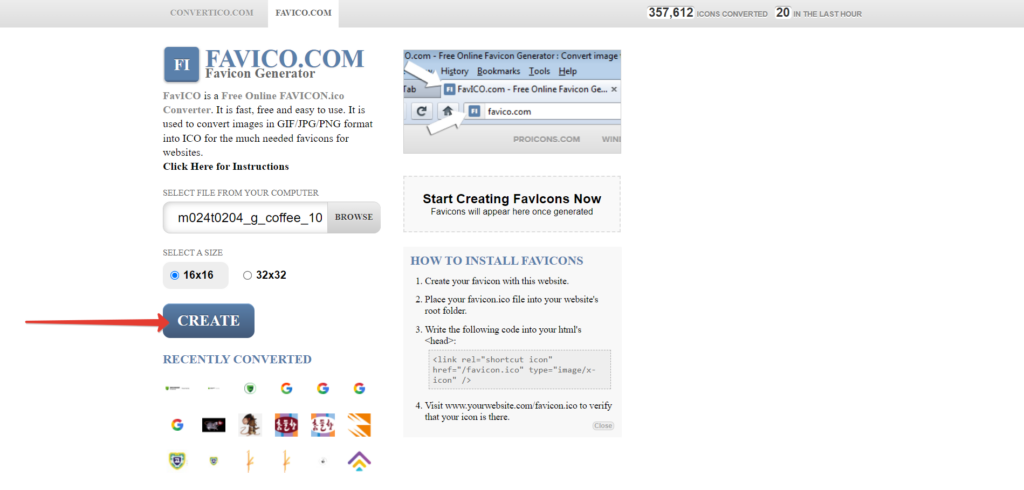
Затем выбрать разрешение будущей иконки: 16×16 или 32×32 и нажать Create:

Иконка получается маленькой, но так и должно быть. Ее можно скачать на устройство в формате .ico либо установить на свой сайт в качестве фавикона. Для этого нужно скопировать готовый код:

Где и для чего используются иконки
В приложениях
Иконки нужны для приложений под iOS, Android, Windows, macOS, Linux. Они отображаются на рабочем столе, в меню, на кнопках, в магазинах приложений.
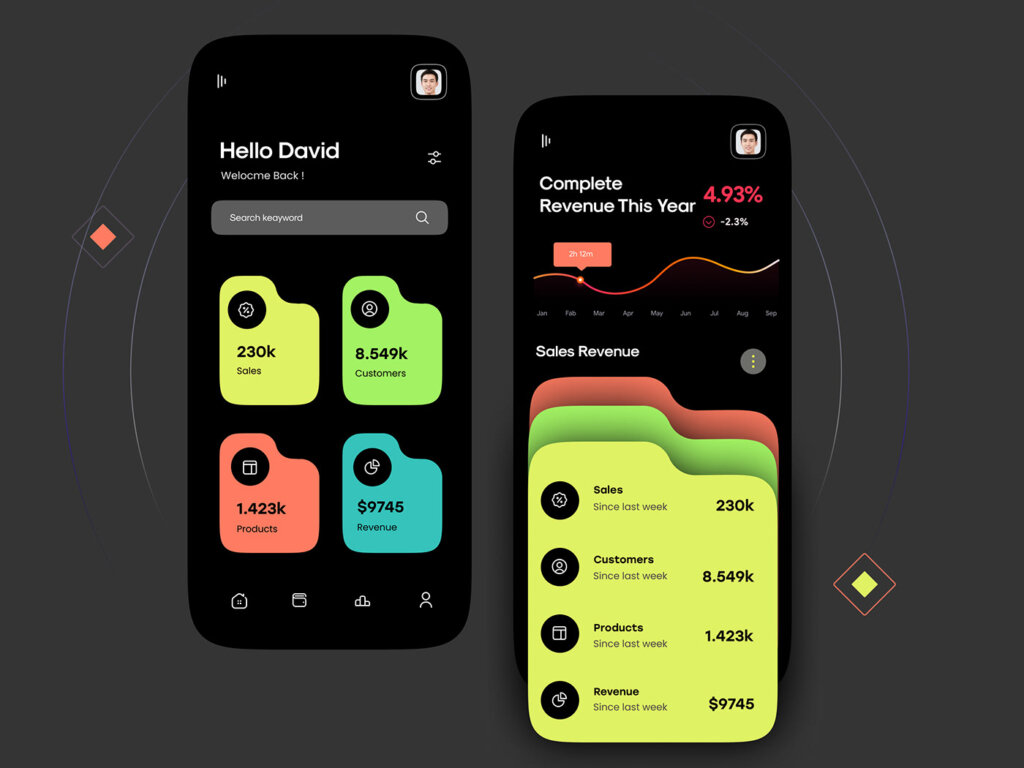
 Иконки в интерфейсе банковского приложения. Источник
Иконки в интерфейсе банковского приложения. Источник
На сайте
Небольшие иконки нужны для навигационных элементов сайта, а также для того, чтобы не писать текстом то, что можно показать. Самые популярные иконки на сайтах — это значки «Корзина», «Избранное», «Фильтр» и «Меню».
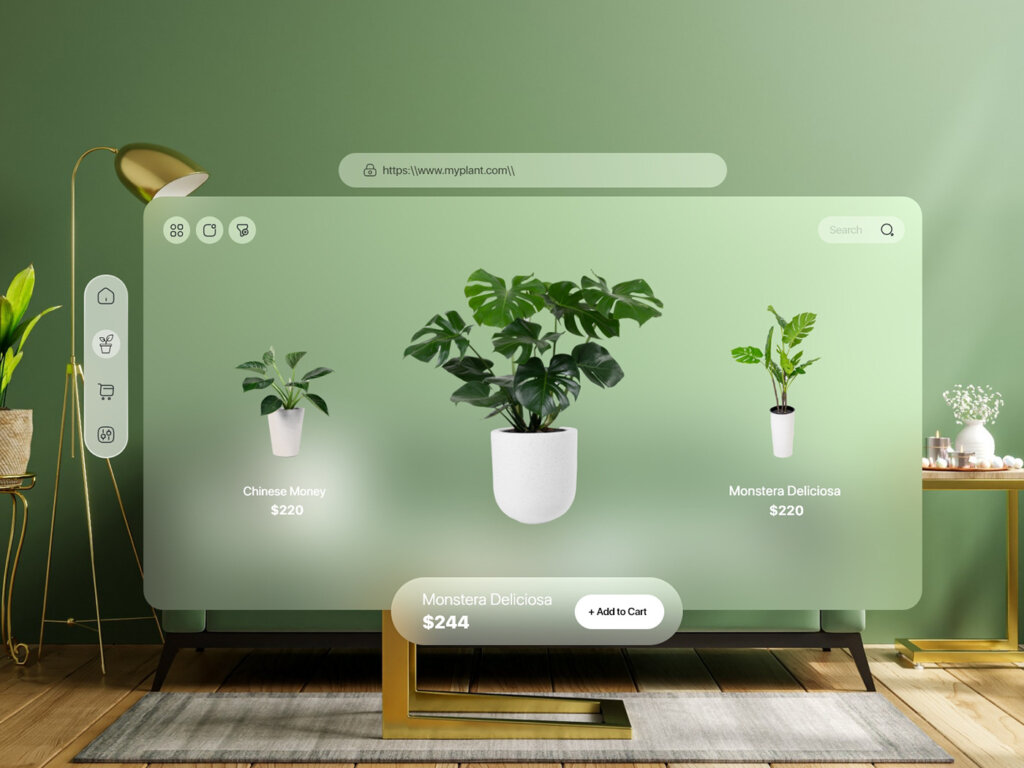
 Пример использования иконок в интерфейсе интернет-магазина. Источник
Пример использования иконок в интерфейсе интернет-магазина. Источник
Еще иконки используются для создания фавикона сайта — маленькой картинки, которая отображается во вкладке браузера.
В презентациях
В презентациях иконки выступают в роли визуальных акцентов. Это полезно и тогда, когда вы отправляете презентацию для просмотра, и тогда, когда она сопровождает вашу речь.
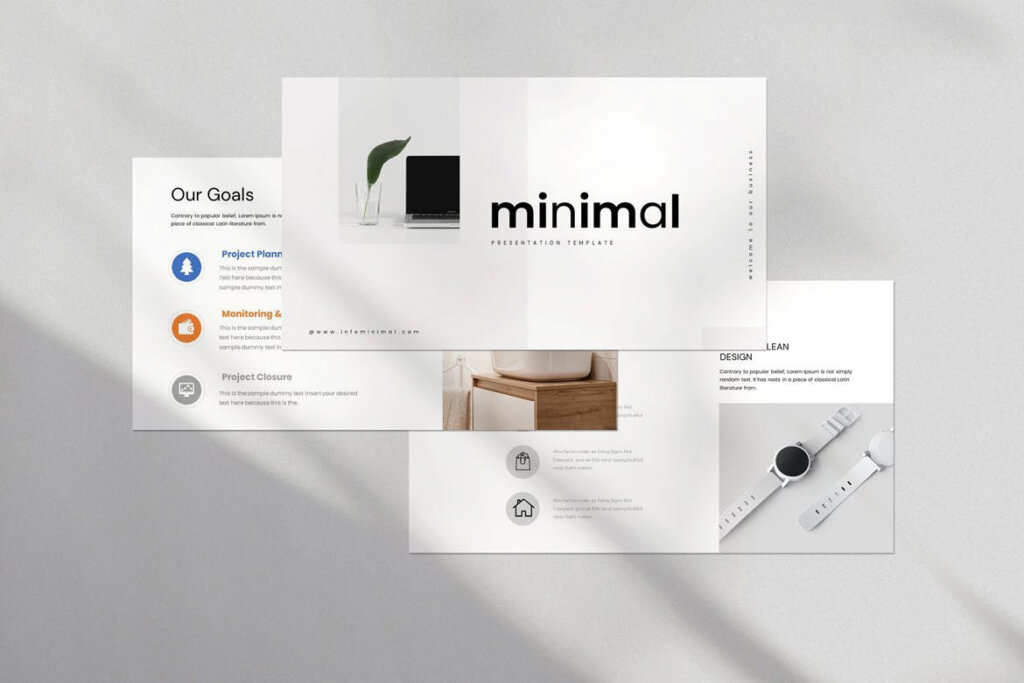
 Использование иконок для маркировки на слайдах. Источник
Использование иконок для маркировки на слайдах. Источник
В инфографике
Здесь иконки визуализируют данные, структурируют контент, привлекают внимание и создают акценты. Информация, изображенная схематично, в виде текста может занимать не одну страницу. А благодаря иконкам ее можно подать проще и доступнее.
 Иконки в инструкции по созданию торта. Источник
Иконки в инструкции по созданию торта. Источник
В текстах
Здесь иконки могут заменять скучные перечисления, нумерацию, помогают выделить важные моменты и в целом упростить читателю изучение материала. Также иконки помогают в навигации по материалу. Человек быстрее заметит картинку или иконку и перейдет туда, куда ему нужно.
профессия UX/UI-дизайнер с нуля до про
профессия UX/UI-дизайнер с нуля до про
Изучите 8 инструментов UX/UI-дизайнера и используйте полученные знания на практике. Реализуйте креативные идеи на стажировке в Ozon, REDKEDS или Spans. Выпускники с лучшими результатами смогут попасть в резерв кандидатов для найма. Курс английского для дизайнеров в подарок
Научиться