Градиент в разных областях
Термин градиент встречается отнюдь не только в сфере дизайна. Однако везде он имеет неуловимо общий оттенок значения. Сейчас объясним.
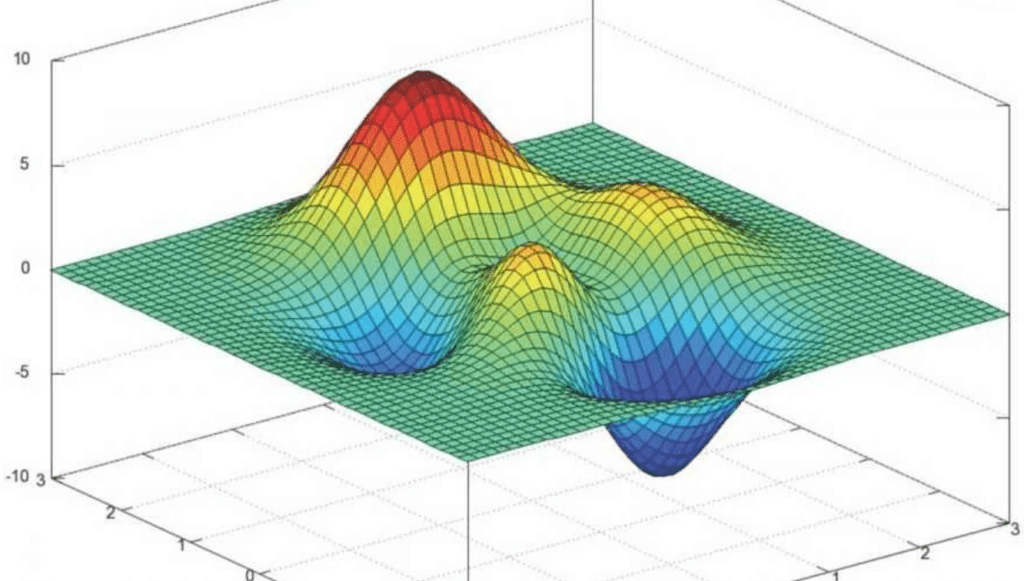
В математике градиент — это вектор, который показывает, в каком направлении и как быстро меняется значение некоторой функции, которая зависит от координат в пространстве. Например, если взять температуру воздуха в комнате, то градиент температуры будет указывать, куда нужно идти, чтобы найти самое теплое место, и насколько сильно температура повышается.
 Иллюстрация того, что такое градиент в математике: он будет указывать на местоположение красного пика, так как функция достигает экстремума в данной точке. Источник
Иллюстрация того, что такое градиент в математике: он будет указывать на местоположение красного пика, так как функция достигает экстремума в данной точке. Источник
Градиент в физике — это мера изменения физической величины (например, давления, плотности, электрического потенциала и пр.) в пространстве или времени. К примеру, если взять давление газа в сосуде, то градиент давления будет определять силу и направление действия газа на стенки сосуда.
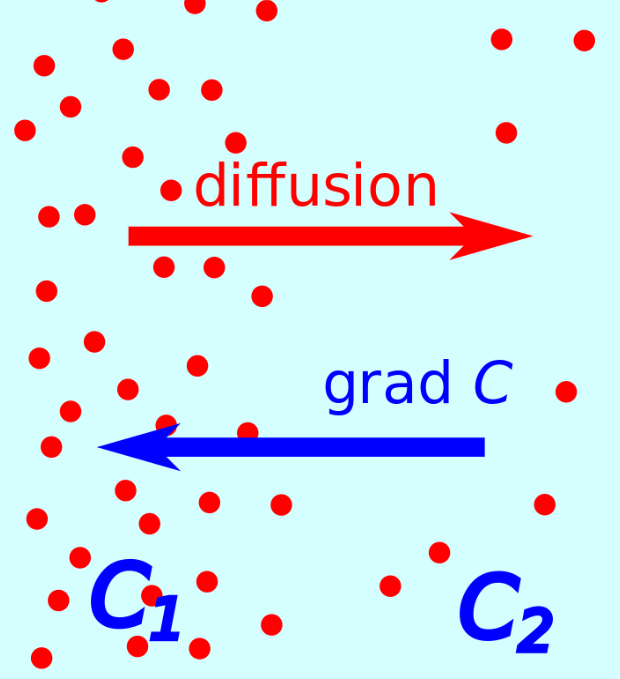
В химии градиент — это разность концентраций какого-либо вещества между двумя областями. Возьмем для примера раствор соли в воде. Градиент концентрации соли будет определять скорость и направление изменения концентрации соли из менее концентрированной области в более концентрированную.
 Наглядная иллюстрация градиента в химии. С2 — меньшая концентрация, С1 — большая. Источник
Наглядная иллюстрация градиента в химии. С2 — меньшая концентрация, С1 — большая. Источник
Градиент в биологии — это закономерное изменение морфологических или функциональных свойств организма или его частей вдоль одной из осей тела или органа.
Замечаете сходство определений? Везде градиент обозначает какое-то изменение по направлению от одной точки к другой. Именно так обстоят дела и в дизайне. Кстати, вернемся к этой сфере.
Роль градиентов в дизайне
Здесь градиент — это плавные цветовые переходы. В них могут использоваться самые разные цвета и даже «прозрачный», то есть отсутствие какого-либо цвета.

 Градиенты очень широко применяются практически во всех сферах дизайна. На скриншоте работы Panta Brands и Ibrahim Amjad. Источник
Градиенты очень широко применяются практически во всех сферах дизайна. На скриншоте работы Panta Brands и Ibrahim Amjad. Источник
Вот главные функции, которые выполняют градиенты.
- Создание объема и реализма. Цветовые переходы могут имитировать свет и тень, создавая ощущение трехмерности и глубины. Например, при изображении сферы, куба или цилиндра. Это помогает создать иллюзию пространства и формы, а также придать дизайну больше реалистичности и детализации.

 Примеры градиентных фонов от Josephzo Edwardsaf, в которых создана иллюзия объема. Источник
Примеры градиентных фонов от Josephzo Edwardsaf, в которых создана иллюзия объема. Источник
- Улучшение читаемости и контраста. Градиенты могут помогать выделить текст или какие-то другие важные дизайн-элементы на общем фоне, увеличивая контраст. Градиенты могут также затемнять или осветлять фон под текстом, делая надпись более четкой и видимой. Это помогает улучшить восприятие информации.
- Привлечение внимания к отдельным элементам. За счет яркости и насыщенности градиенты способны привлекать взгляд зрителей к определенным блокам дизайна, таким как заголовки, кнопки, иконки и др. Также их часто применяют для создания фона или рамки, которые подчеркивают важность или активность элемента.

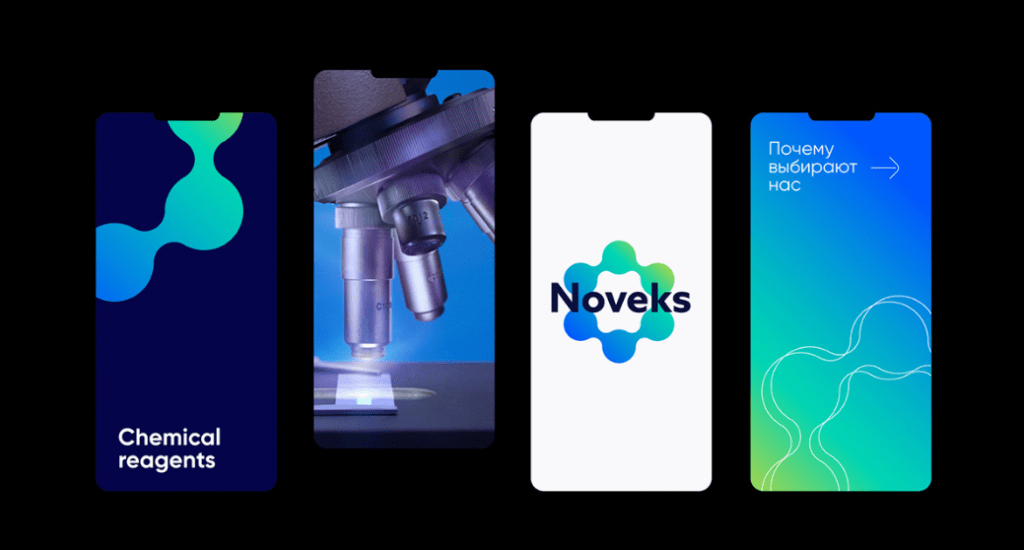
 Пример использования градиентов для акцентов в брендинге компании Noveks. Работа дизайн-бюро «ГОРОЖАНЕ» и Андрея Лазуткина. Источник
Пример использования градиентов для акцентов в брендинге компании Noveks. Работа дизайн-бюро «ГОРОЖАНЕ» и Андрея Лазуткина. Источник
- Передача смысла и эмоций. Градиенты могут нести в себе символическое значение, ассоциируясь с определенными понятиями, идеями и чувствами. Например, сочетание ярко-оранжевого, синего и фиолетового цветов часто используются для передачи атмосферы заката, а нежные бело-голубые градиенты вызывают ассоциации с ясным небом.

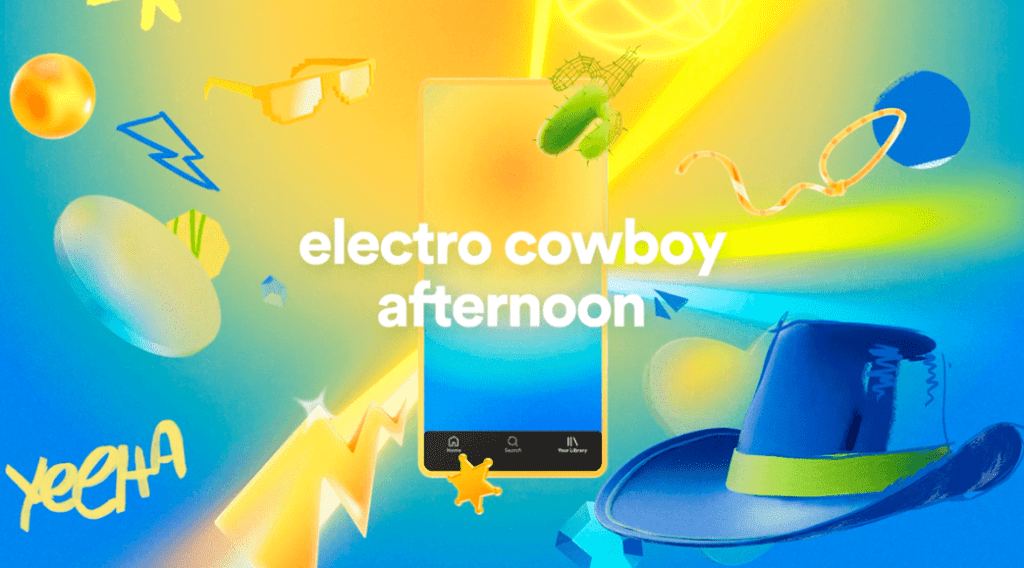
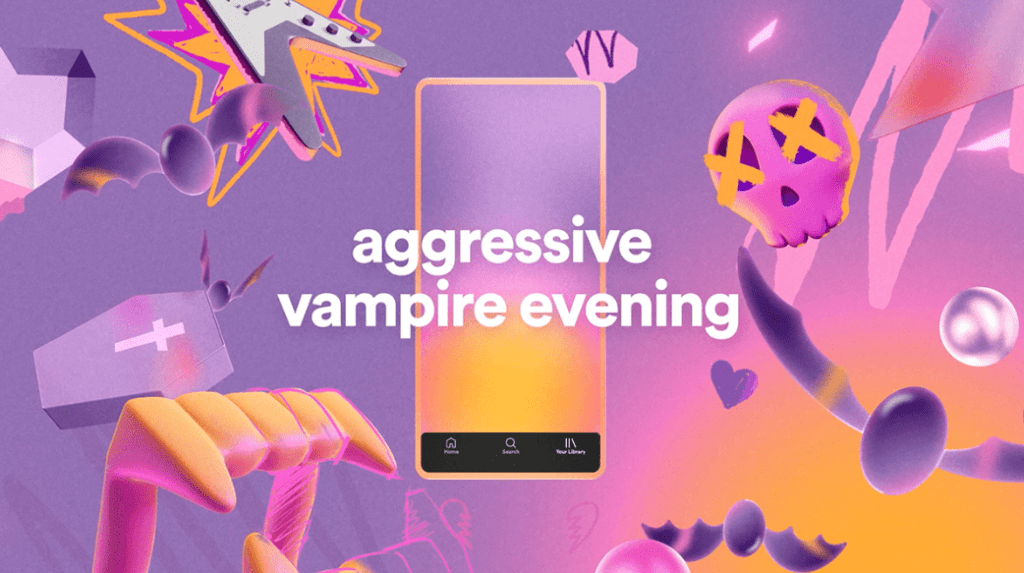
 Две работы, в которых градиенты помогают создавать ассоциации с ковбойской и вампирской/магической тематиками. Источник
Две работы, в которых градиенты помогают создавать ассоциации с ковбойской и вампирской/магической тематиками. Источник
Градиенты могут также передавать настроение или эмоцию дизайна, например радость, легкость, печаль или страсть.
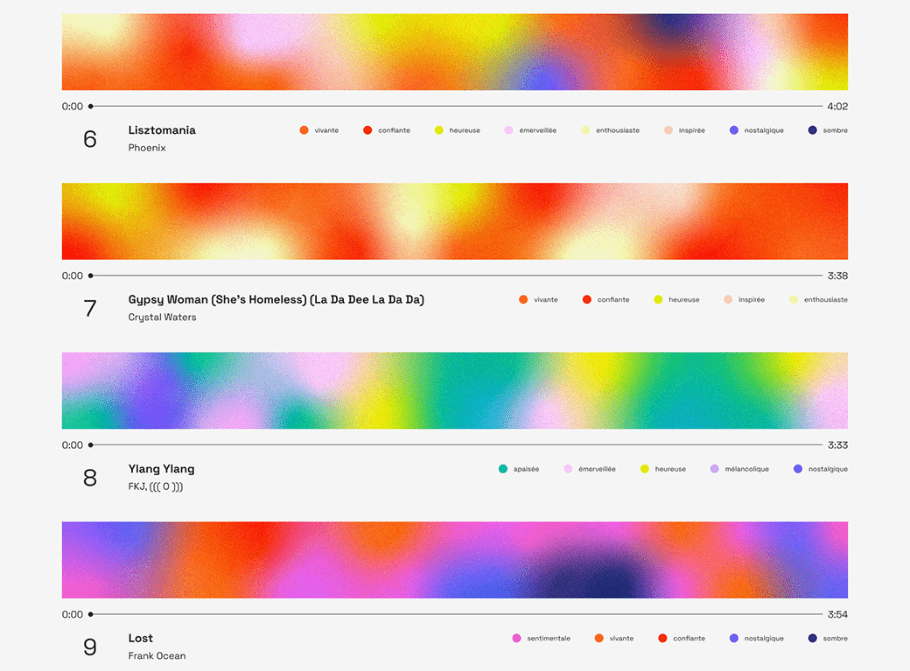
 Пример дизайна упаковки для разных видов чая, в котором цветовые переходы передают названия композиций и оттенки вкуса. Автор — Studio Angello Torres. Источник
Пример дизайна упаковки для разных видов чая, в котором цветовые переходы передают названия композиций и оттенки вкуса. Автор — Studio Angello Torres. Источник
- Создание декоративных эффектов. Наконец, градиент — это просто красиво! В переливах цвета есть что-то магическое, потому что один цвет растворяется в другом, а вместе они создают неповторимые блики и переливы. Именно поэтому иллюстраторы часто используют такие цветовые решения в своих работах.
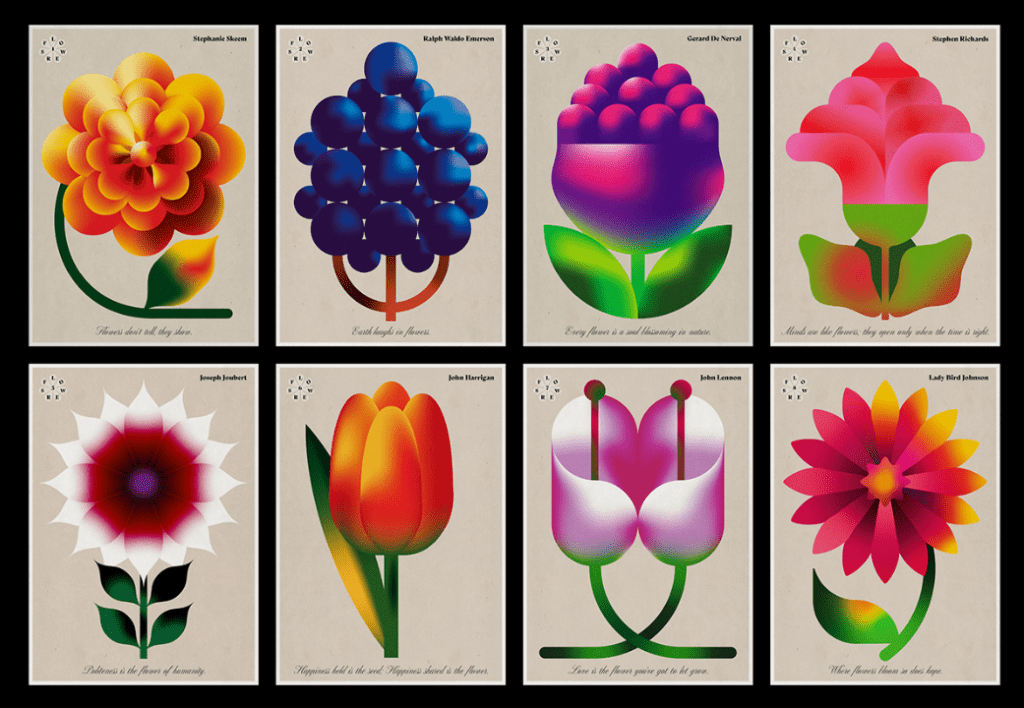
 Примеры иллюстраций с эффектными градиентами от Mario Carpe. Источник
Примеры иллюстраций с эффектными градиентами от Mario Carpe. Источник
Дизайнеры используют градиенты буквально везде! Вот несколько сфер, где цветовые переходы встречаются особенно часто.
Сайты и приложения
Градиенты способны улучшать визуальное восприятие сайтов и приложений, добавляя им объем, контраст и настроение. Цветовые переходы могут быть применены к фону, тексту, кнопкам, иконкам и другим элементам интерфейса.

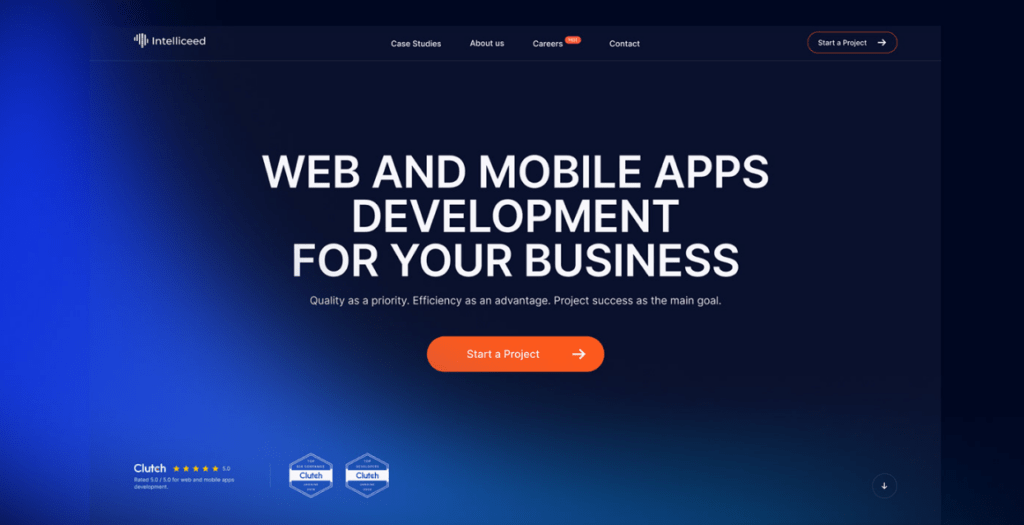
 Сайт и иконки для него со сдержанным синим градиентом от Viktoriia Kubai. История
Сайт и иконки для него со сдержанным синим градиентом от Viktoriia Kubai. История
Логотипы и брендинг
Пожалуй, ни один современный логотип не обходится без градиента. Он помогает воплощать позитивные ассоциации с продуктом и доносить его идею.
Постеры и обложки
Градиентные элементы очень часто можно увидеть на красивых уличных постерах, обложках для книг, журналов, музыкальных альбомов и в других изданиях. Перетекания цветов привлекают внимание, создают атмосферу, подчеркивают тему или стиль продукта.
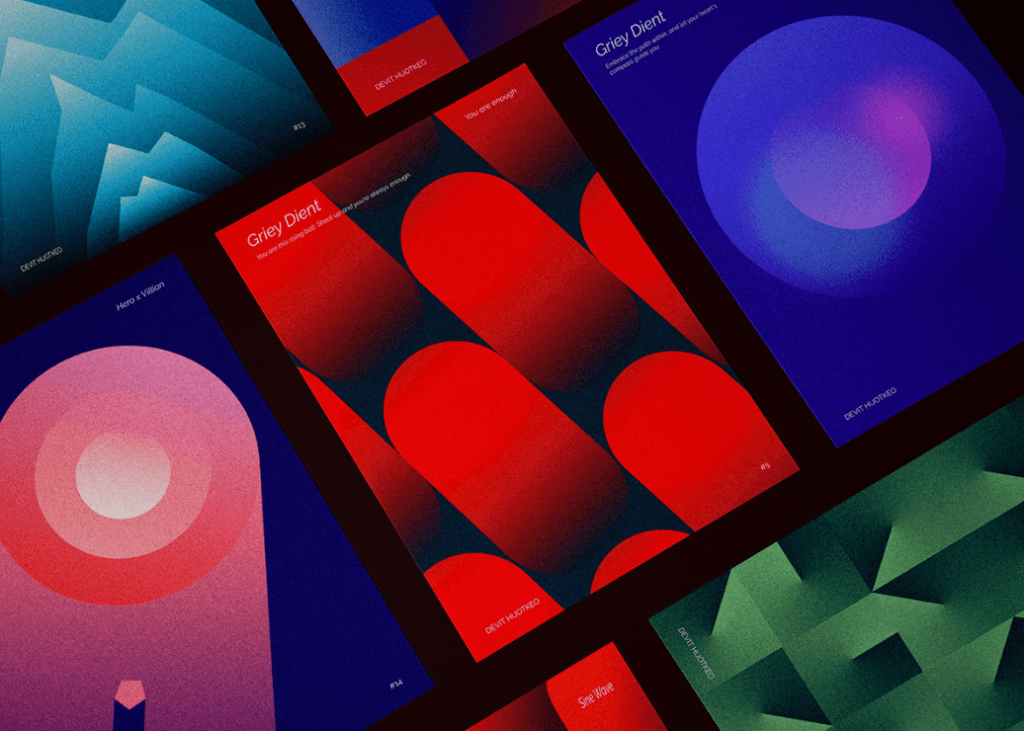
 Эффектные интерьерные постеры от Devit Huotkeo. Источник
Эффектные интерьерные постеры от Devit Huotkeo. Источник
Иллюстрации
За счет способности имитировать свет и тень, создавать ощущение трехмерности, а также благодаря яркости и выразительности градиенты часто используют в иллюстрациях.
Виды градиентов
В зависимости от того, как расположены ключевые точки цветов в градиенте, различают следующие его виды.
Линейный (Linear) — такой, в котором цвета расположены по одной линии, но с разных сторон. Такими градиентами очень удобно заливать прямоугольные фигуры и области. Его можно размещать в любом направлении: из стороны в сторону, наискосок, сверху вниз и т.д.
Круговой, радиальный (Radial) — тот, в котором оттенок или интенсивность меняются от краев круга к центру. Он больше подходит для округлых фигур.
Angular (угловой, конусный) — это градиент, в котором цвета расположены по кругу вокруг центральной точки. Этот градиент создает эффект объема или вращения виртуальной «лопасти» — места стыка цветов.
Ромбовидный, алмазный (Diamond) — такой, в котором цвета расположены по диагоналям ромба. Этот тип градиента создает эффект симметрии или перспективы.
 Так выглядят перечисленные типы градиентов в Figma
Так выглядят перечисленные типы градиентов в Figma
Отраженный — градиент, в котором цвета повторяются зеркально относительно центральной линии. Этот прием ассоциируется с симметрией и балансом.
Сетчатый — решение, в котором цвета распределены по сетке из множества точек или узлов. Такой градиент часто применяется для большой площади: фонов сайтов, баннеров и т.д.
В зависимости от плавности смены цветов различают следующие типы градиента.
Мягкий — это плавный, без резких контрастов и стыков, переход цветов друг в друга. Этот градиент создает эффект гармонии и спокойствия.
Жесткий — это градиент, в котором цвета переходят друг в друга резко и/или с высоким контрастом. Этот градиент создает эффект динамики или даже агрессии.
 Примеры жестких градиентов от Ninon Riviere. Источник
Примеры жестких градиентов от Ninon Riviere. Источник
В зависимости от гармоничности и чистоты цветовых сочетаний различают два вида градиентов.
Чистый — это такой, в котором цвета хорошо сочетаются друг с другом и создают гармоничный и естественный эффект. Такой эффект получают в результате правильного подбора цветов и высокого качества печати (если работа печатается на бумаге, ткани).

 Пример чистого градиента из работы Pol Solà. Источник
Пример чистого градиента из работы Pol Solà. Источник
Грязный — это градиент, в котором цвета либо не сочетаются друг с другом, либо создают некрасивый темный оттенок в зоне перехода одного в другой. Такой эффект может получиться от некорректного подбора цветов, неправильной допечатной подготовки макета (например, при выборе некорректной цветовой схемы) или низкого качества печати.

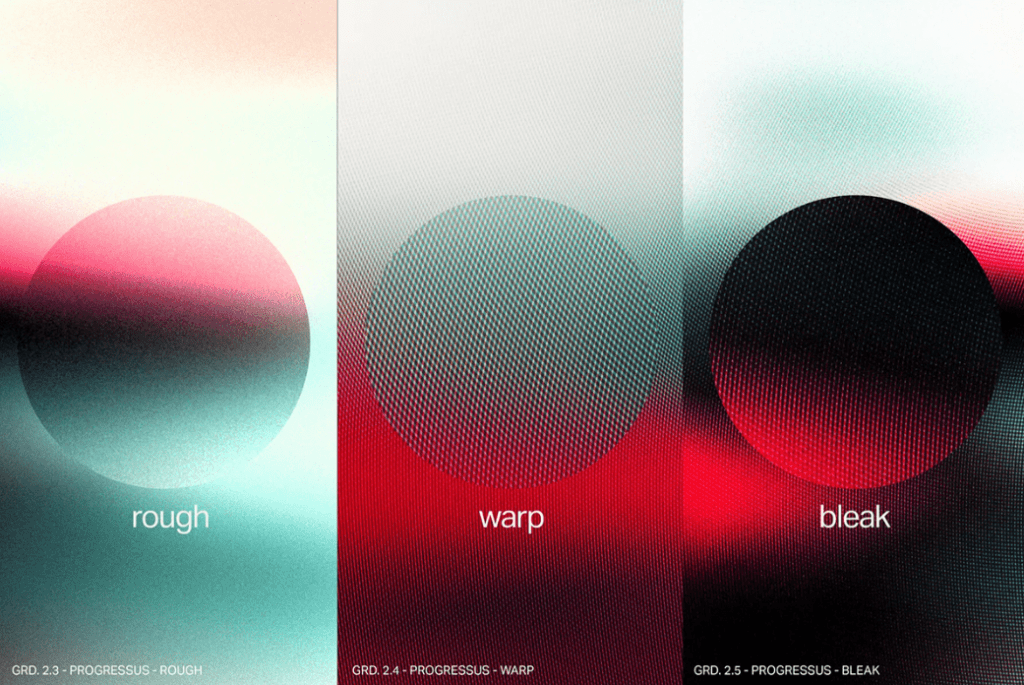
 Но иногда грязные градиенты используют и нарочно, вполне осознавая, что они могут создавать ощущение неряшливости и мрачности. Эта работа как раз из таких. Дополнительный гранж-эффект передает наложенная сверху текстура. Источник
Но иногда грязные градиенты используют и нарочно, вполне осознавая, что они могут создавать ощущение неряшливости и мрачности. Эта работа как раз из таких. Дополнительный гранж-эффект передает наложенная сверху текстура. Источник
бесплатный проект
бесплатный проект

Дизайн-волна — ваше экспресс-погружение в дизайн-профессии. Участвуйте в эфире с экспертами, выполните несложные практические задания и получите подарки.
зарегистрироваться
Как смягчить жесткий градиент?
Такая банальная вещь, как недостаточно плавный переход между двумя цветами, может серьезно ухудшить впечатление от всего дизайна. К сожалению, новички нередко допускают эту ошибку — создают слишком жесткие градиенты с резкой сменой одного цвета другим.
Вот несколько способов, как можно буквально за пару минут исправить ситуацию.Если ситуацию вызвал неправильный подбор цветов (например, они изначально слишком темные, слишком насыщенные и контрастные по отношению друг к другу), то можно попробовать изменить их на более схожие или гармоничные. Для этого можно использовать цветовой круг или специальные сервисы для подбора цветовых схем, такие как Webgradients или uiGradients. Для наиболее гармоничных сочетаний лучше всего выбирать цвета, которые близки друг к другу на цветовом круге или имеют одинаковую насыщенность и яркость.
 Примеры готовых цветов из uiGradients
Примеры готовых цветов из uiGradients
Если жесткий градиент образовался из-за неправильной настройки параметров в графическом редакторе, то можно попробовать один из следующих ходов.
- Поменять тип градиента. Протестируйте и сравните линейный, радиальный, угловой и другие виды. У них разные предустановленные настройки, поэтому, возможно, вы получите нужный эффект сразу же.
- Поменять направление и длину линии градиента. Если линию вытащить за пределы вашей раскрашенной фигуры, то цвета «растянутся», а переход может стать более плавным.
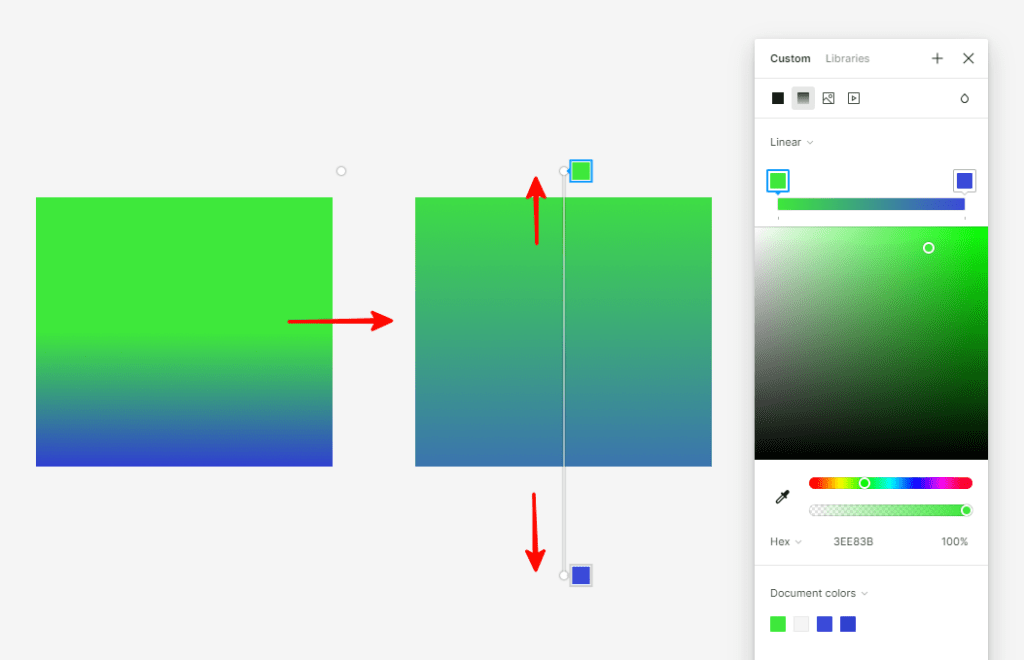
 Так выглядят манипуляции с линией градиента и в Figma
Так выглядят манипуляции с линией градиента и в Figma
- Добавить дополнительные точки цвета между крайними значениями. В них можно использовать промежуточные цвета между теми, которые выбрали вы. Это сделает перетекание цветов более плавным и незаметным, а также может придать вашему градиенту новые, свежие оттенки.
 Добавление третьей, промежуточной, точки делает градиент более мягким
Добавление третьей, промежуточной, точки делает градиент более мягким
Как сделать градиент в Adobe Photoshop
Вот простая пошаговая схема, как добавить градиент на любой объект в графическом редакторе Adobe Photoshop.
- Откройте Photoshop и создайте новый документ или откройте существующий файл, к которому вы хотите добавить градиент.
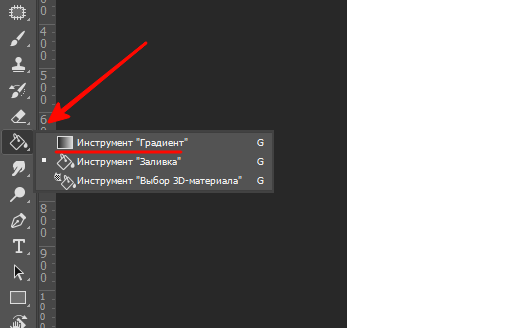
- Выберите инструмент «Градиент» на панели инструментов слева. Если он не виден, нажмите правой клавишей мыши на инструмент «Заливка» и выберите «Градиент» из выпадающего меню.
 Инструмент «Градиент»
Инструмент «Градиент»
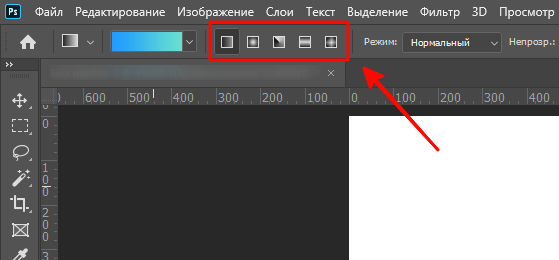
- На панели параметров сверху выберите тип градиента из списка: линейный, радиальный, угловой, зеркальный или ромбовидный. Перед окончательным выбором можно протестировать их и понять, какой вам больше подходит.
 Типы градиентов
Типы градиентов
- Чтобы выбрать или создать цвета градиента, нажмите на поле с образцом градиента на панели параметров. Откроется окно «Редактор градиентов».
 Выбор цветов
Выбор цветов
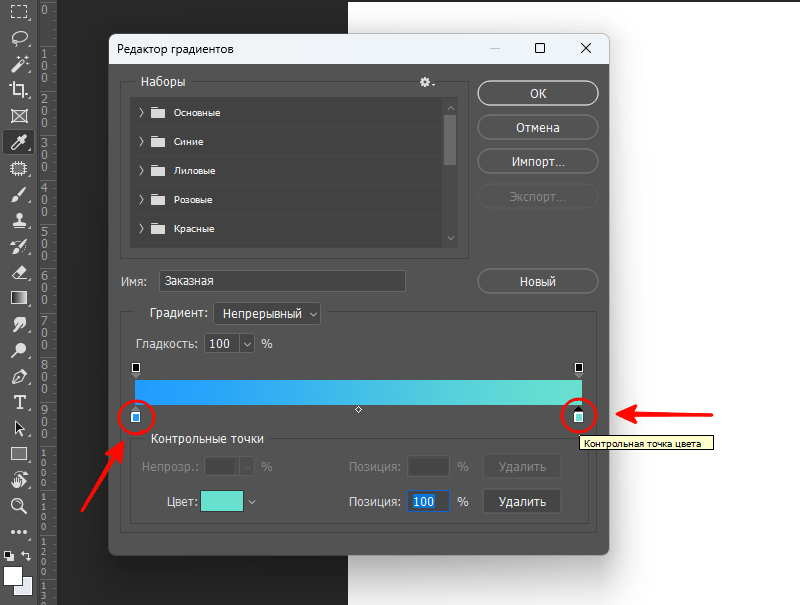
- В этом окне выберите один из предустановленных градиентов или создайте собственный. Для этого щелкните по контрольным точкам под линией градиента и выберите цвет для каждой точки. Чтобы добавить новую точку, просто кликните по линии. Чтобы удалить точку, перетащите ее за пределы линии.
- Чтобы сохранить свой градиент, нажмите на кнопку «Новый» в правом нижнем углу окна. Ваш градиент появится в списке под названием «Пользовательские». Закройте окно «Редактор градиентов», нажав на кнопку «ОК».
- Чтобы применить градиент к фону или объекту, выделите нужную область или слой и перетащите мышью по холсту от начальной до конечной точки градиента. Вы можете менять направление и длину линии, чтобы получить разные эффекты.
Все довольно просто, не правда ли? Созданные таким образом собственные градиенты в дальнейшем можно использовать на любых объектах в Photoshop.
Плагины для работы с градиентами в Figma
В Figma можно работать с градиентами не только вручную. Для этой программы есть много плагинов — дополнительных модулей, которые упрощают работу и расширяют базовый функционал графического редактора. Вот несколько популярных плагинов для работы с градиентами.
- Mesh Gradient — генерирует градиентное изображение с помощью лежащей в основе двухмерной сетки. Вы можете контролировать форму, размер и цвет каждой ячейки сетки, а также менять режим наложения и прозрачность градиента. Плагин имеет простой и интуитивный интерфейс, который позволяет быстро создавать красивые сложные градиенты.
- uiGradients — плагин, открывающий вам доступ к более 350 готовым градиентам, которые можно добавить к фреймам, группам и текстам в один клик. Вы можете выбирать градиенты по категориям, таким как Warm, Cool, Pastel и т.д., или генерировать случайные градиенты. Плагин также позволяет редактировать цвета и направление градиента, а также сохранять свои любимые градиенты в избранное.
- Easing Gradients — это плагин, который создает сложные градиенты на основе построения кривой. Вы можете настраивать ее форму, количество цветов и их распределение в градиенте. Плагин имеет продвинутый интерфейс, который показывает визуально, как меняется градиент в зависимости от параметров кривой. Плагин также поддерживает разные типы градиентов, такие как линейный, радиальный и угловой.
Как сделать градиент в CSS
CSS — это язык описания элементов веб-страниц. На нем в том числе описывают, какие цвета должны быть у элементов и как они меняются при взаимодействии. Градиенты в CSS задаются с помощью специальных функций, которые принимают разные параметры.
Вот основные из них:
- тип градиента — линейный (linear-gradient), радиальный (radial-gradient), конический (conic-gradient) или повторяющийся (repeating-linear-gradient, repeating-radial-gradient, repeating-conic-gradient);
- направление градиента — можно указать угол поворота (например, 45deg), ключевое слово (to right, to left) или координаты центра (например, at 50% 50%);
- цвета градиента — допустимо применять любые параметры цветов, поддерживаемые CSS, например наименованные цвета, шестнадцатеричные значения, RGB и HSL-коды, переменные;
- точки остановки цвета — можно указать положение каждого цвета в градиенте с помощью процентов (25%, 50% и т.д.) или длины (10px). Если не указать точки остановки, то цвета будут распределены равномерно по градиенту.
Чтобы сделать градиент в CSS с нуля для различных элементов, нужно выполнить следующие операции.
Для кнопки
Для создания градиента на кнопке нужно использовать свойство background-image и функцию с типом градиента. Так, чтобы сделать кнопку с линейным градиентом от зеленого к синему цвету, можно написать такой код:
.button {
background-image: linear-gradient(green, blue);
}
Для текста
Чтобы добавить цветовой переход к тексту, можно использовать свойство background-clip и функцию с типом градиента. Вот пример кода, помогающего сделать текст с градиентом от красного к желтому цвету:
.text {
background-image: linear-gradient(red, yellow);
background-clip: text;
color: transparent;
}
Для картинки
Для наложения красивого цветового перехода поверх изображения можно использовать свойство mix-blend-mode и функцию linear-gradient. Например, чтобы сделать картинку с градиентом от черного к белому цвету, можно написать такой код:
.image {
position: relative;
}
.image::after {
content: "";
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
background-image: linear-gradient(black, white);
mix-blend-mode: multiply;
}
Сайты — генераторы градиентов
Если вам не хочется конструировать градиент самостоятельно, а стандартные варианты в графических редакторах вам не подходят, воспользуйтесь одним из следующих сайтов. На них есть как готовые цветовые сочетания, так и простые функционалы настройки градиентов.
Здесь вы найдете более 180 готовых градиентов разных цветов и стилей. Вы можете просматривать их в виде коллекции или в виде слайдера. Вы можете также скачать градиенты в формате PNG или CSS. Этот сайт удобен, потому что он предлагает много вариантов, которые можно легко использовать и адаптировать.
 Интерфейс сайта WebGradients
Интерфейс сайта WebGradients
Этот ресурс позволяет создавать собственные градиенты или выбирать из библиотеки более 300 сочетаний, созданных другими пользователями. Здесь легко менять направление, цвета и прозрачность градиента, а также копировать его код CSS или SVG. Вы можете настраивать градиенты по своему вкусу и делиться ими с другими.
Это сайт, на котором можно редактировать и создавать градиенты с помощью CSS. Пользователь может добавлять, удалять и перемещать цветовые точки на линии градиента, а также менять направление, форму и повторение градиента, получая готовый код.
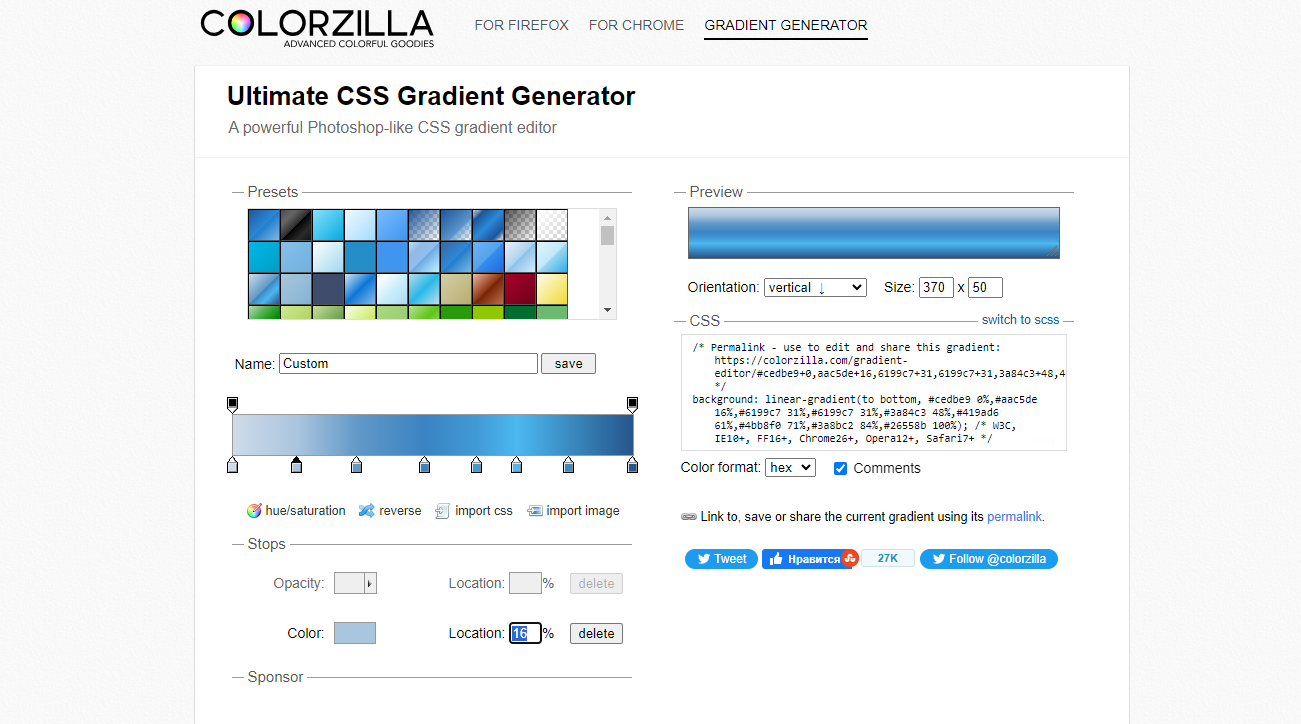
 Интерфейс Colorzilla Gradient Editor
Интерфейс Colorzilla Gradient Editor
Это многофункциональный инструмент для дизайнеров, на котором легко не только создавать и скачивать градиенты, но и подбирать цвета по фотографиям, генерировать свои палитры, проверять контрастность и читаемость текста. Присутствуют опции сохранения своих работ в личном кабинете и шеринга.
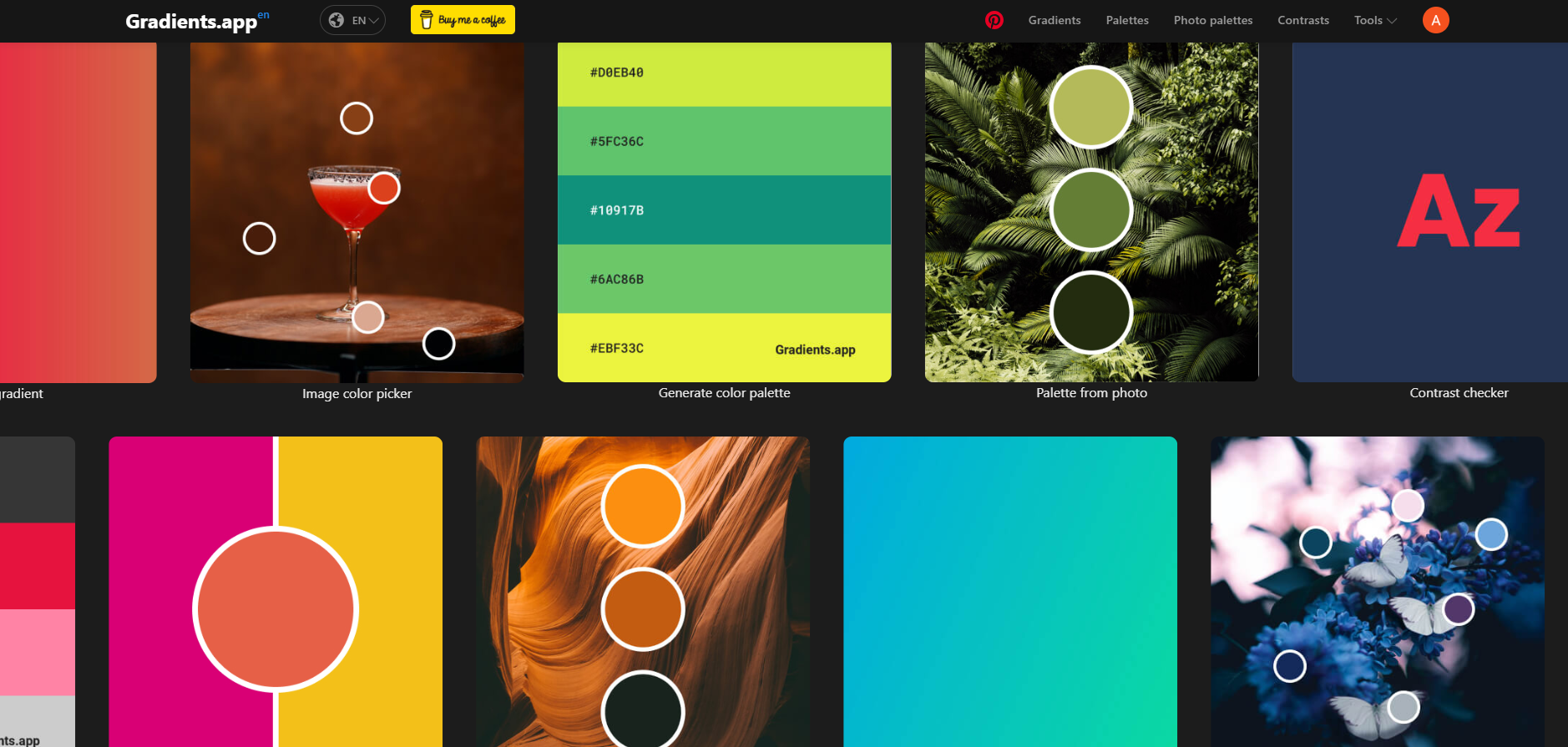
 Интерфейс Gradients.app
Интерфейс Gradients.app
Этосайт, на котором вы можете создавать анимированные градиенты с помощью CSS. Вы можете выбрать тип анимации (линейная, радиальная, угловая или ромбовидная), скорость, цвета и угол. Есть примеры анимированных градиентов, доступна функция копирования кода CSS. Ресурс дает возможность создавать динамичные и эффектные градиенты без использования JavaScript.
 Интерфейс сайта CSS Gradient Animator
Интерфейс сайта CSS Gradient Animator
Подготовка градиентов к печати
Если ваш дизайн предназначен для последующей печати, то перед отправкой макета в типографию необходимо выполнить следующие операции в графическом редакторе, чтобы градиент был передан корректно.
- Перевести макет в цветовое пространство CMYK, так как большинство типографий используют этот стандарт для печати. Это поможет избежать потери или искажения цветов. Для этого в «Фотошопе» нужно выбрать команду «Изображение» → «Режим» → «CMYK».
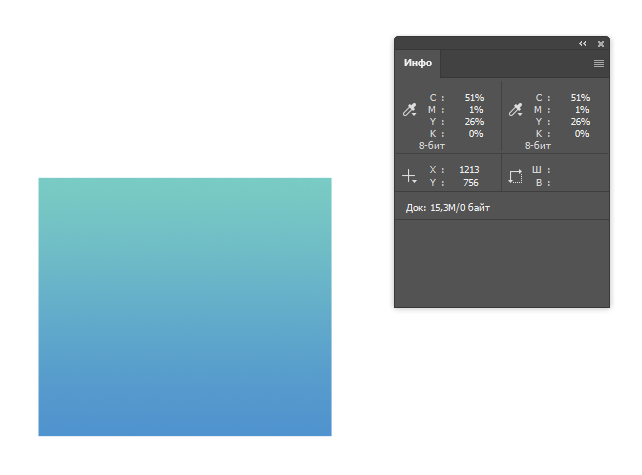
- Проверить, что все цвета градиента находятся в пределах цветового охвата CMYK, то есть не превышают 300% суммарной плотности краски. Это поможет избежать перенасыщения цвета и плохой сушки краски на бумаге. Для этого нужно использовать палитру «Инфо» в Photoshop или Illustrator и навести курсор на цветовые точки градиента.
 Окно «Инфо» в «Фотошопе»
Окно «Инфо» в «Фотошопе»
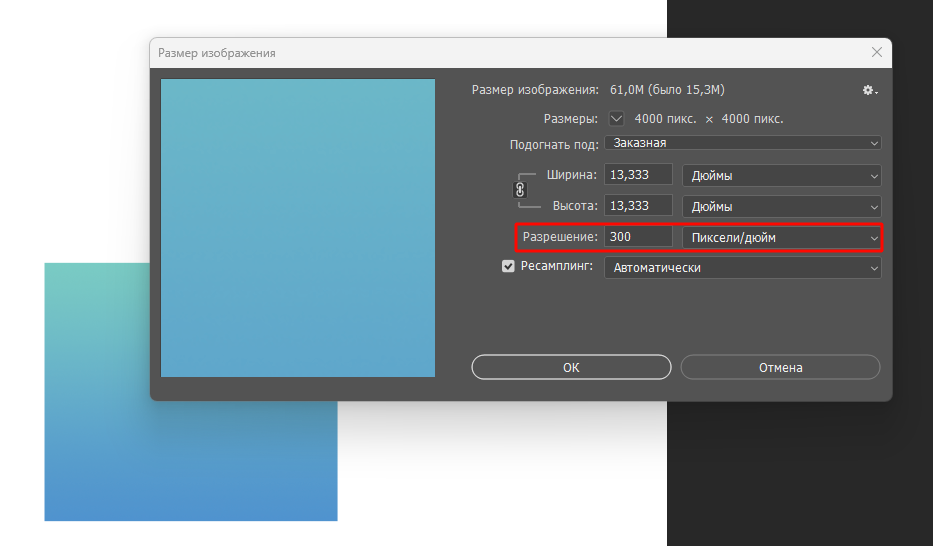
- Убедиться, что все градиенты имеют достаточное разрешение для печати, то есть не менее 300 dpi. Это поможет избежать появления ступенчатости или полос на градиентах на готовых изделиях. Для этого нужно выбрать команду «Изображение» → «Размер изображения» в «Фотошопе» или «Иллюстраторе».
 Окно «Размер изображения» в Photoshop
Окно «Размер изображения» в Photoshop
- Сохранить макет в подходящем формате для печати, например PDF, EPS или TIFF. Это поможет сохранить качество и цветопередачу градиентов при печати. Для этого в графических редакторах Adobe нужно нажать на «Файл» → «Сохранить как» и выбрать нужный формат.
Всё о дизайне за 2 часа
Всё о дизайне за 2 часа
Бесплатный практикум + гайд "300 полезных ресурсов для дизайнера" после регистрации
Участвую