Зачем нужны плагины
Плагины для Figma — это дополнительные инструменты и функции, которые расширяют возможности сервиса. Они используются для упрощения рабочего процесса дизайнера и добавления новых функций, которых изначально нет в Figma.
Такие дополнения позволяют увеличить производительность работы за счет автоматизации рутинных задач. Освобождение от монотонных задач позволяет сосредоточиться на более интересных проектах, улучшая качество работы и позволяя проявить большую креативность.
Плагины для редактирования изображений
Стоимость: бесплатно
Язык: английский
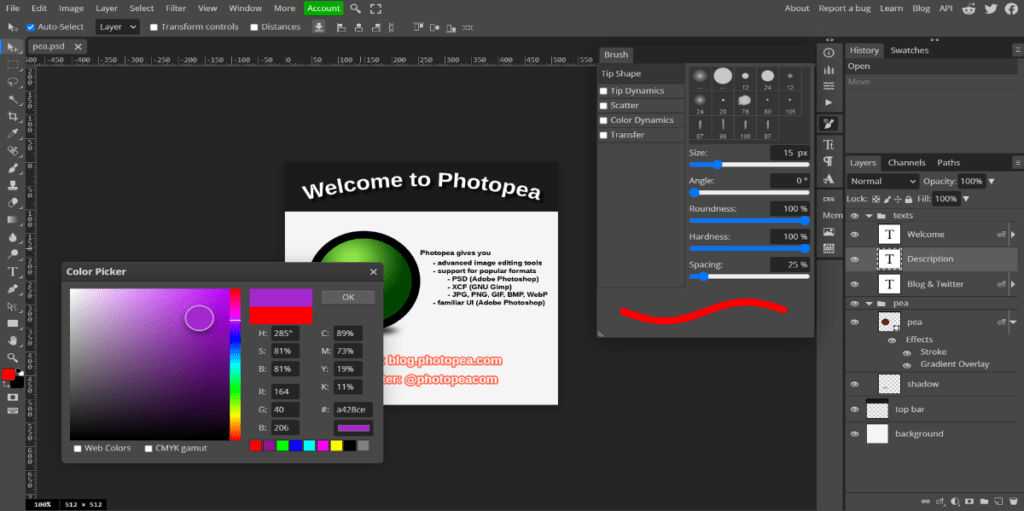
Принцип работы: плагин позволяет дизайнерам применять фильтры и эффекты к изображениям, делать коррекцию цвета, масштабировать, обрезать и работать с другими инструментами.
 Плагин Photopea. Источник
Плагин Photopea. Источник
Стоимость: бесплатно
Язык: английский
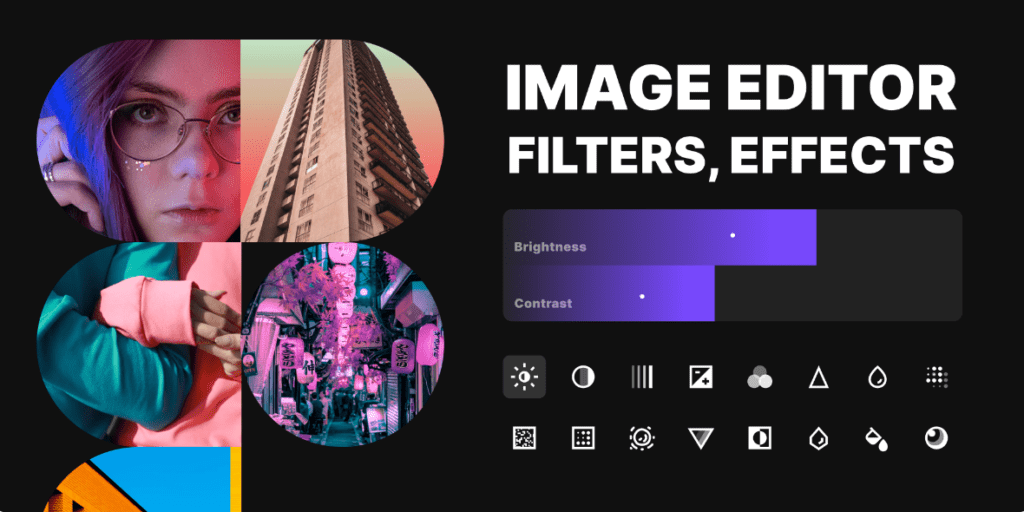
Принцип работы: плагин дает возможность редактировать изображения с помощью коррекции цветовых настроек и применения фильтров, а также позволяет сохранять и импортировать пользовательские настройки.
 Плагин Image Editor. Источник
Плагин Image Editor. Источник
Стоимость: бесплатно
Язык: английский
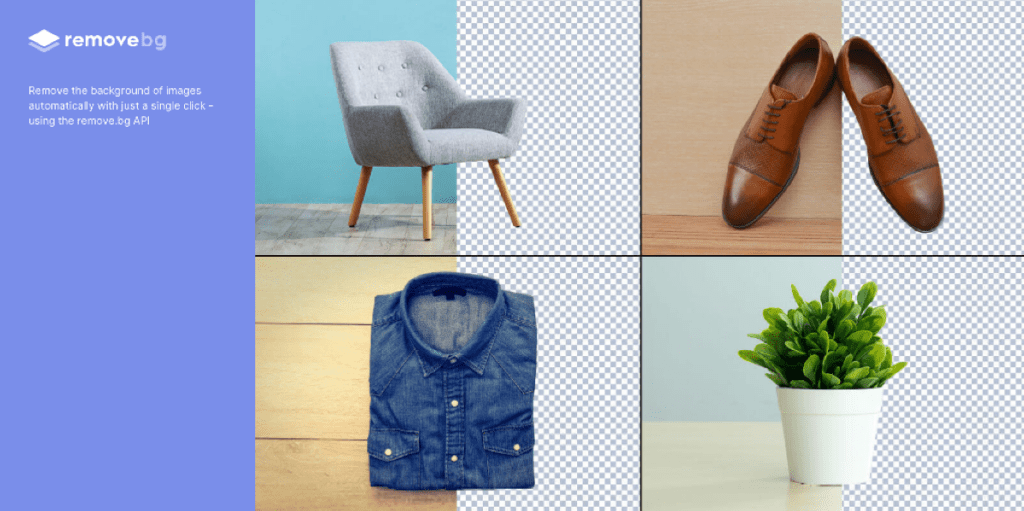
Принцип работы: предоставляет возможность автоматически удалять фон с изображений, делая его прозрачным. Инструмент будет полезен для тех, кто занимается созданием логотипов, коллажированием или же работает с графическими элементами.
 Плагин Remove BG. Источник
Плагин Remove BG. Источник
Стоимость: бесплатно
Язык: английский
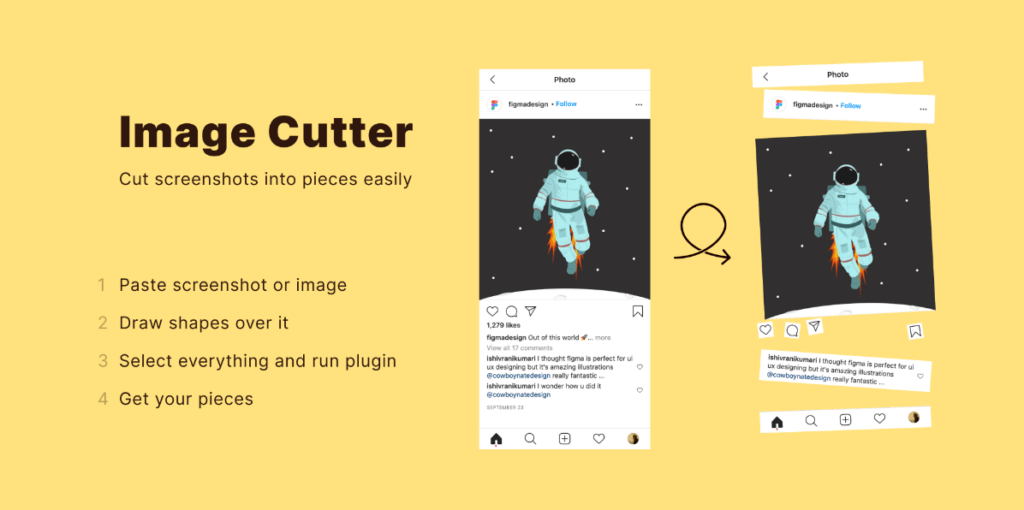
Принцип работы: предназначен для удобного и быстрого вырезания изображений. Плагин дает возможность масштабировать изображение без значительной потери качества.
 Плагин Image Cutter. Источник
Плагин Image Cutter. Источник
Стоимость: бесплатно
Язык: английский
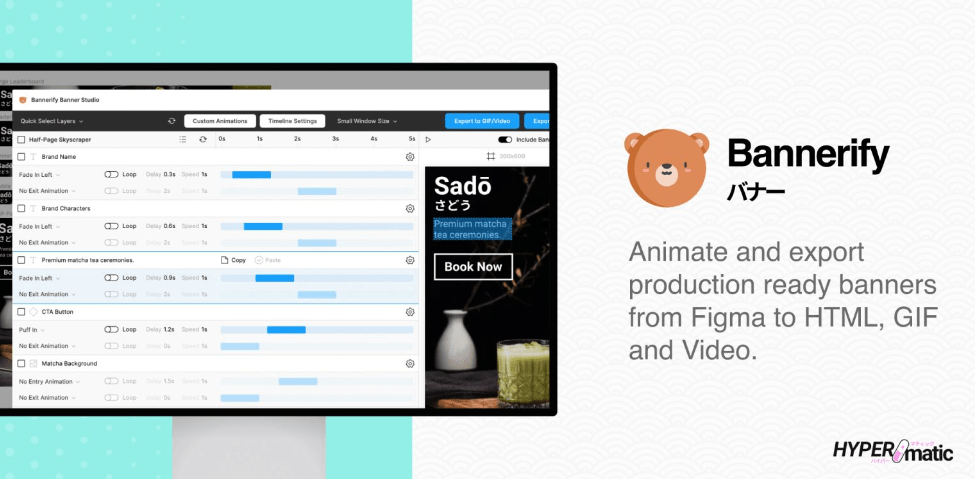
Принцип работы: расширение помогает создавать и редактировать баннеры и рекламные материалы. С его помощью дизайнеры могут добавлять текст, изображения и другие элементы на заранее созданные баннеры. Также есть возможность анимирования и экспорта готовых баннеры из Figma в HTML, GIF и видео.
 Плагин Bannerify Banner Studio. Источник
Плагин Bannerify Banner Studio. Источник
Стоимость: бесплатно
Язык: английский
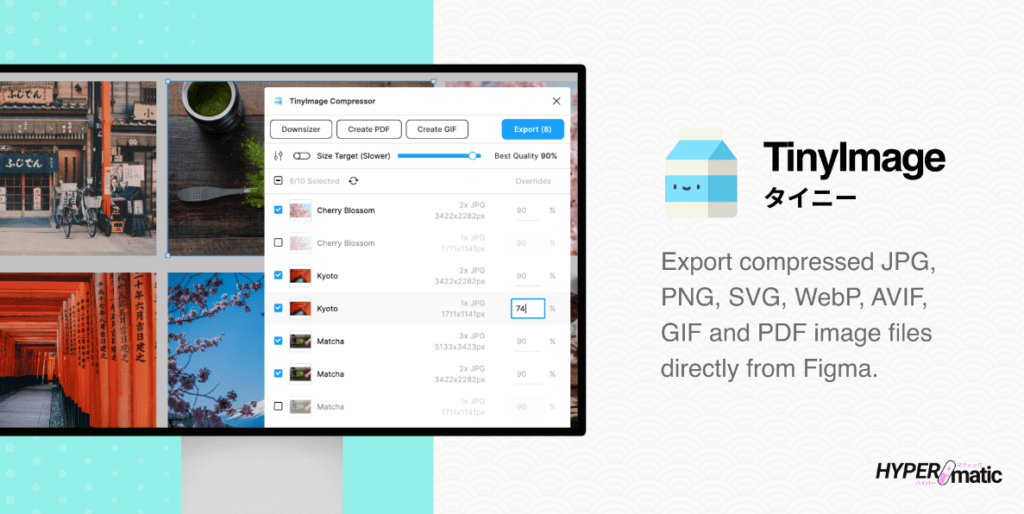
Принцип работы: плагин позволяет без потери качества сжать картинку, что в свою очередь сильно влияет на скорость загрузки страницы.
 Плагин TinyImage Compressor. Источник
Плагин TinyImage Compressor. Источник
Стоимость: бесплатно
Язык: английский
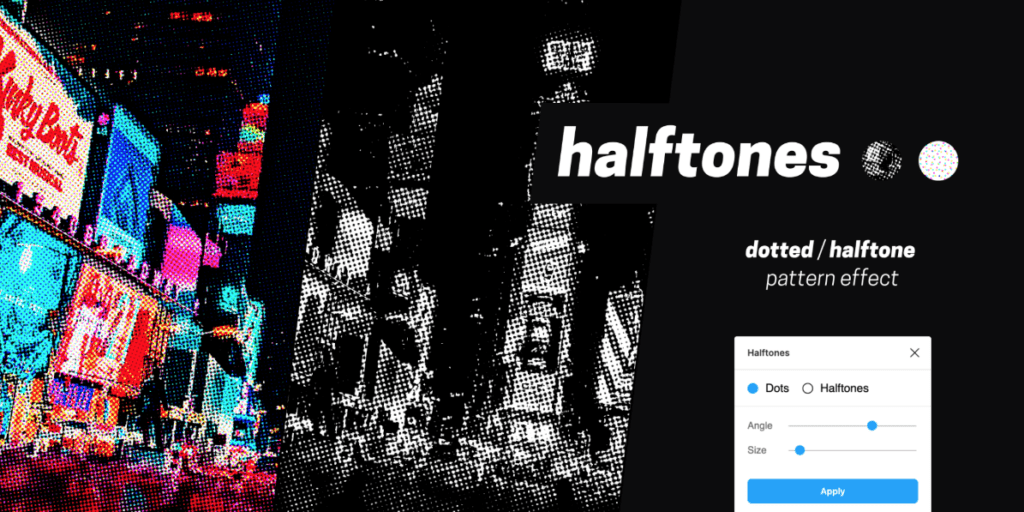
Принцип работы: инструмент для создания эффекта полутонов в дизайне. Позволяет добавлять текстуры и структуру, делая изображение более художественными и интересными.
 Плагин Halftones. Источник
Плагин Halftones. Источник
Стоимость: бесплатно
Язык: английский
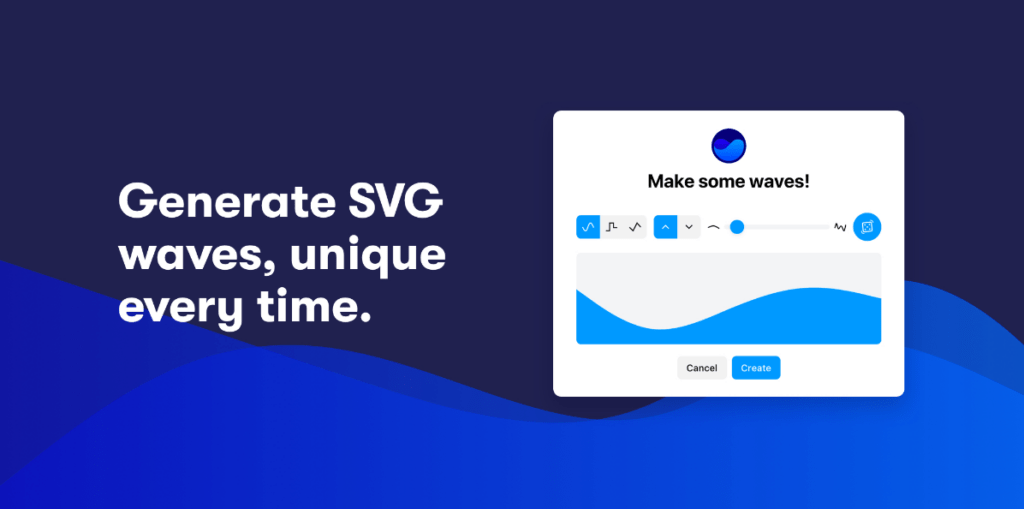
Принцип работы: Get Waves позволяет настраивать волновые и криволинейные формы, которые могут быть использованы в дизайне. Дизайнеру не придется вручную выстраивать линии, достаточно будет выбрать предложенный вариант или видоизменить его с помощью ползунков.
 Плагин Get Waves. Источник
Плагин Get Waves. Источник
Стоимость: бесплатно
Язык: английский
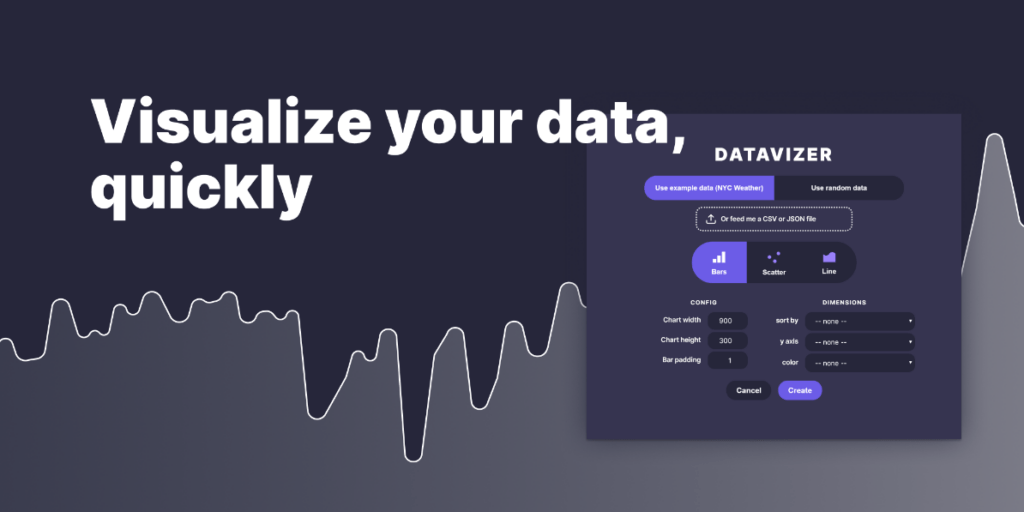
Принцип работы: здесь можно создать графики, диаграммы и таблицы без сторонних приложений. Принцип работы простой: достаточно загрузить числовые данные и выбрать, как они будут визуализированы.
 Плагин Datavizer. Источник
Плагин Datavizer. Источник
Стоимость: бесплатно
Язык: английский
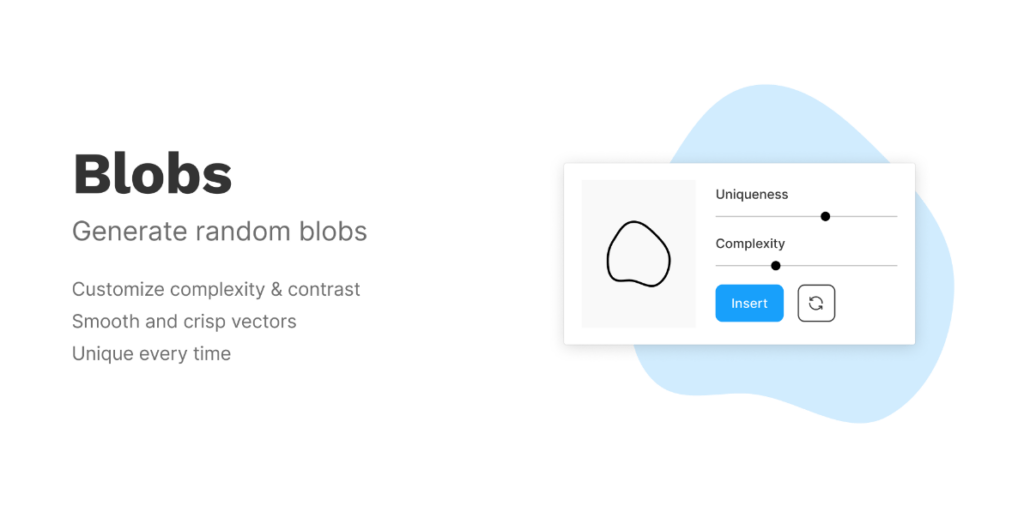
Принцип работы: дополнение дает инструменты для создания абстрактных и органических форм, известных как «блобы». С его помощью вы можете легко генерировать уникальные формы, которые могут использоваться в дизайне для создания необычных и креативных композиций.
 Плагин Blobs. Источник
Плагин Blobs. Источник
Стоимость: бесплатно
Язык: английский
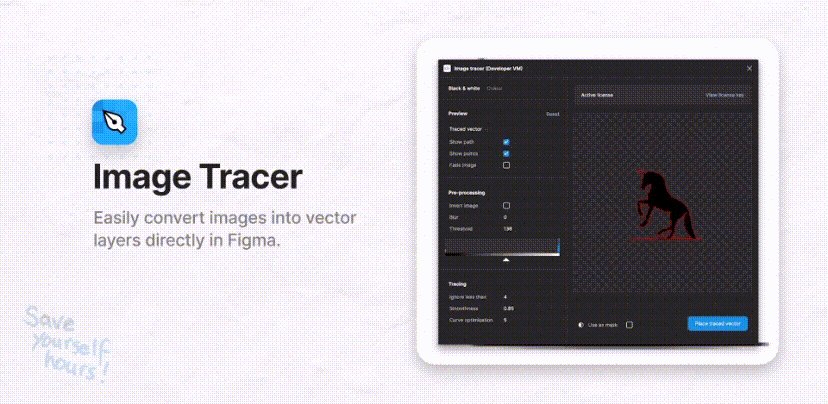
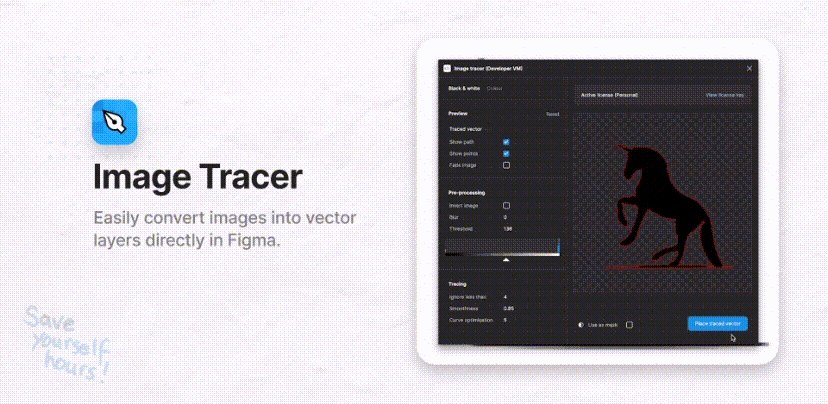
Принцип работы: обеспечивает быструю возможность преобразования растровых изображений в векторные. Хотя не каждое изображение пригодно для такой конвертации, этот плагин вполне успешно справляется с иконками и логотипами.
 Плагин Image Tracer. Источник
Плагин Image Tracer. Источник
Стоимость: бесплатно
Язык: английский
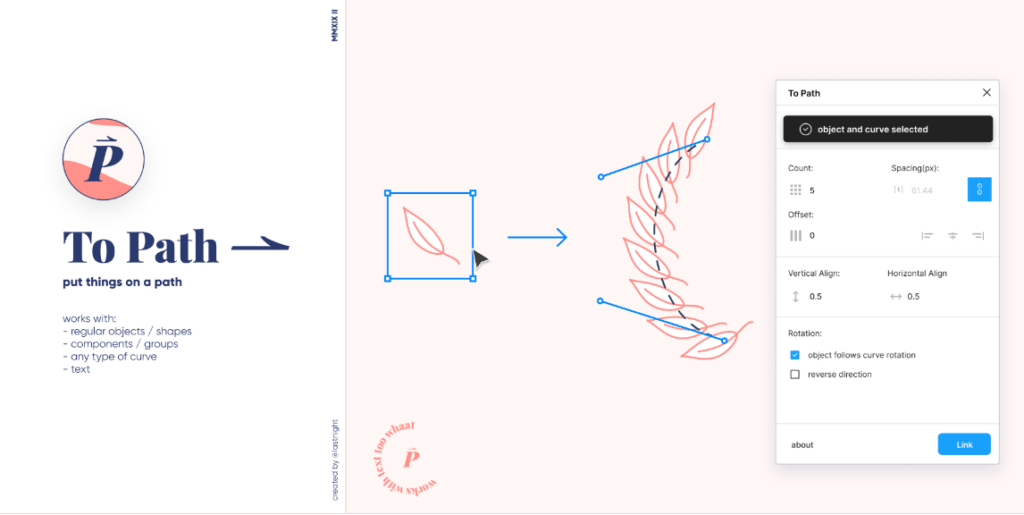
Принцип работы: дает возможность преобразовать выделенные векторные объекты в пути (path), что позволяет дизайнерам более точно и гибко управлять формами и кривыми.
 Плагин To Path. Источник
Плагин To Path. Источник
Стоимость: бесплатно
Язык: английский
Принцип работы: любой написанный HTML-код можно загрузить в HTML to design и получить макет или интерфейс. Дополнение облегчает процесс перевода кода в визуальный формат и помогает дизайнерам и разработчикам легче сотрудничать при создании веб-проектов.
 Плагин HTML to design. Источник
Плагин HTML to design. Источник
графический дизайнер с нуля до про
профессия| 18 месяцев
графический дизайнер с нуля до про

Пройдите обучение на новой платформе и соберите более 40 работ в портфолио. Две специализации, дополнительные модули по 3D, лендингам, After Effects, типографике
научиться
Плагины для визуализации контента и текста
Стоимость: бесплатно
Язык: английский
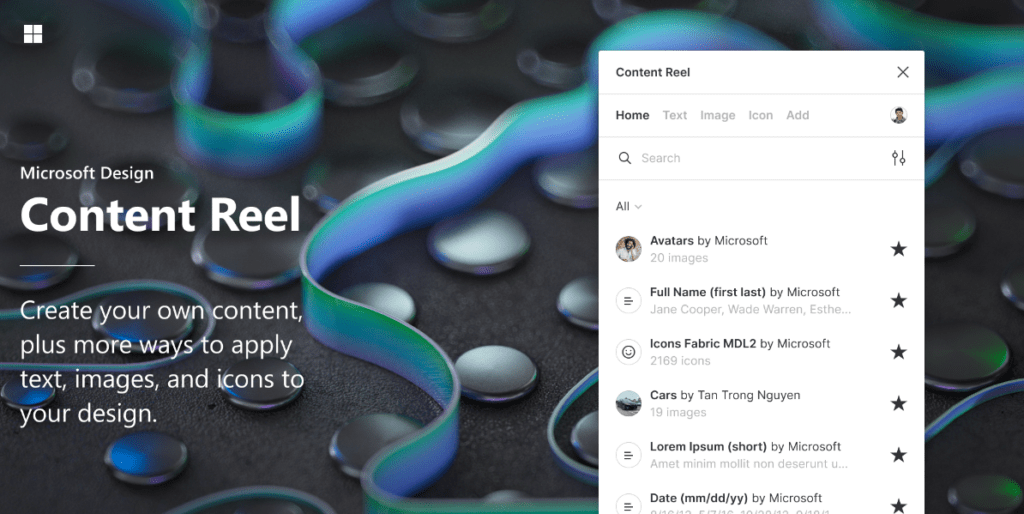
Принцип работы: предоставляет доступ к обширной библиотеке изображений и текстов. Плагин позволяет создать контент для макетов на сайте, в базовой версии есть: имена, номера телефонов, адреса США, числа, адреса электронной почты, URL-адреса, компании, имена пользователей и страны и аватарки.
 Плагин Content Reel. Источник
Плагин Content Reel. Источник
Стоимость: бесплатно
Язык: английский
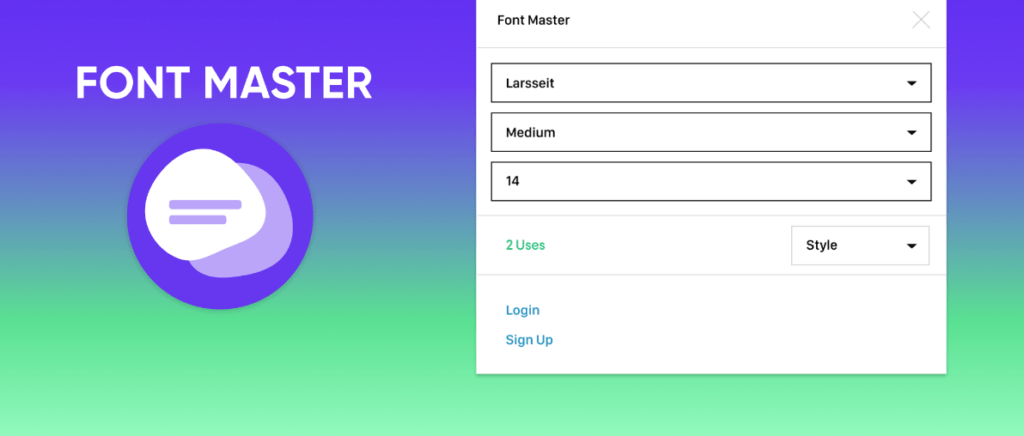
Принцип работы: плагин сканирует ваш проект и показывает все стили шрифтов и их использование.Тексты можно согласовать и распределить по стилям.
 Плагин Font Master. Источник
Плагин Font Master. Источник
Стоимость: бесплатно
Язык: русский
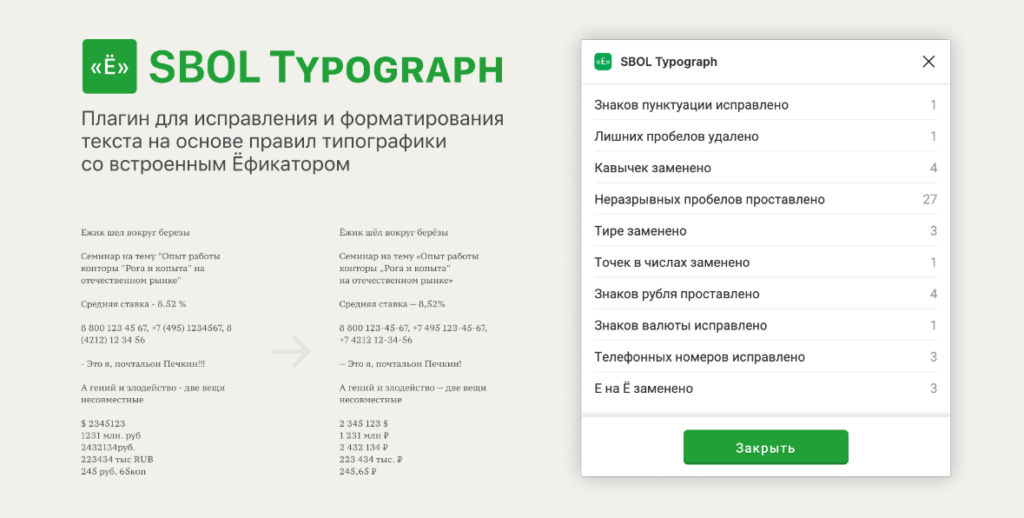
Принцип работы: с его помощью можно применять правила типографики к тексту, устанавливая правильные отступы, интервалы и шрифты.
 Плагин SBOL Typograph. Источник
Плагин SBOL Typograph. Источник
Стоимость: бесплатно
Язык: английский
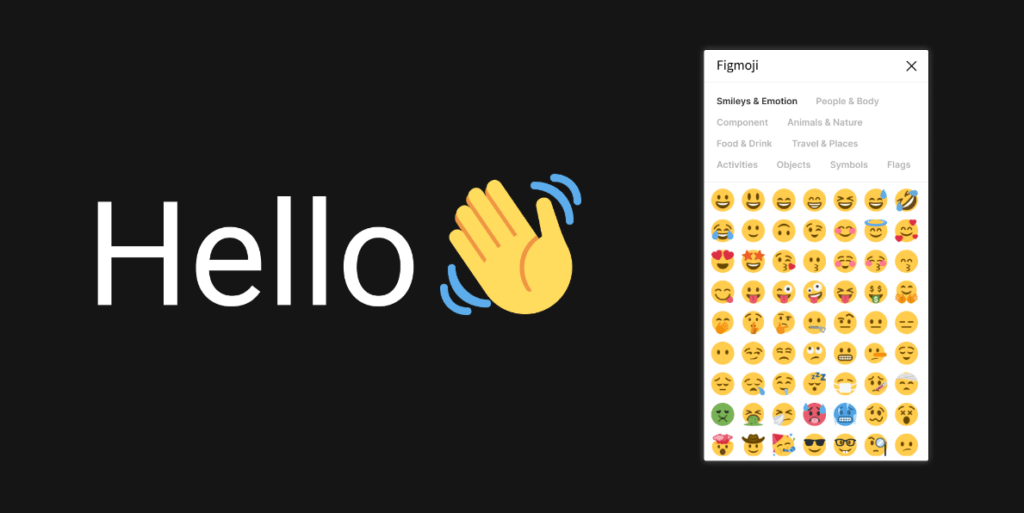
Принцип работы: библиотека эмодзи, которая позволяет дизайнерам добавлять символы в макеты. Иконки адаптивны и не изменят внешний вид при переносе в другой формат.
 Плагин Figmoji. Источник
Плагин Figmoji. Источник
Стоимость: бесплатно
Язык: английский
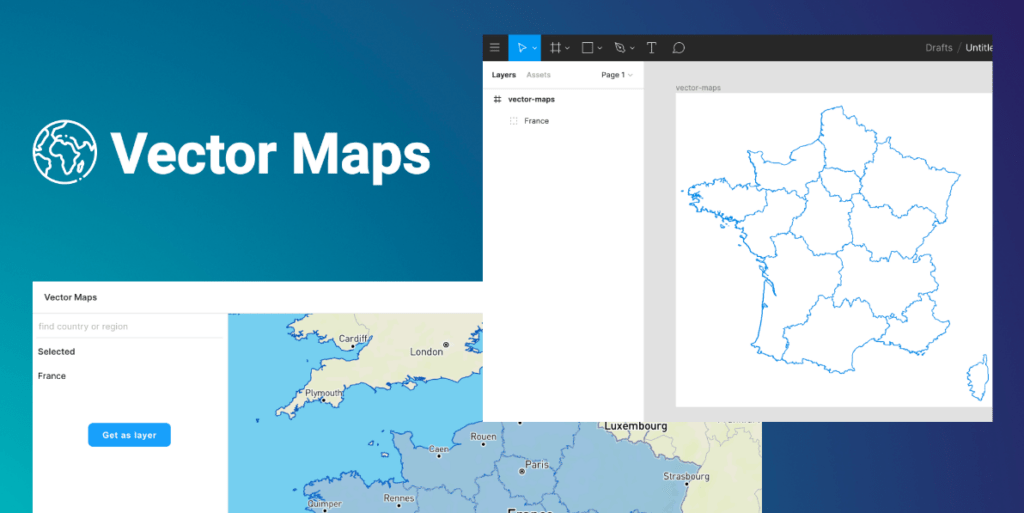
Принцип работы: библиотека векторных карт и географических элементов. Есть все страны мира, база обновляется часто.
 Плагин Vector Maps. Источник
Плагин Vector Maps. Источник
Стоимость: бесплатно
Язык: английский
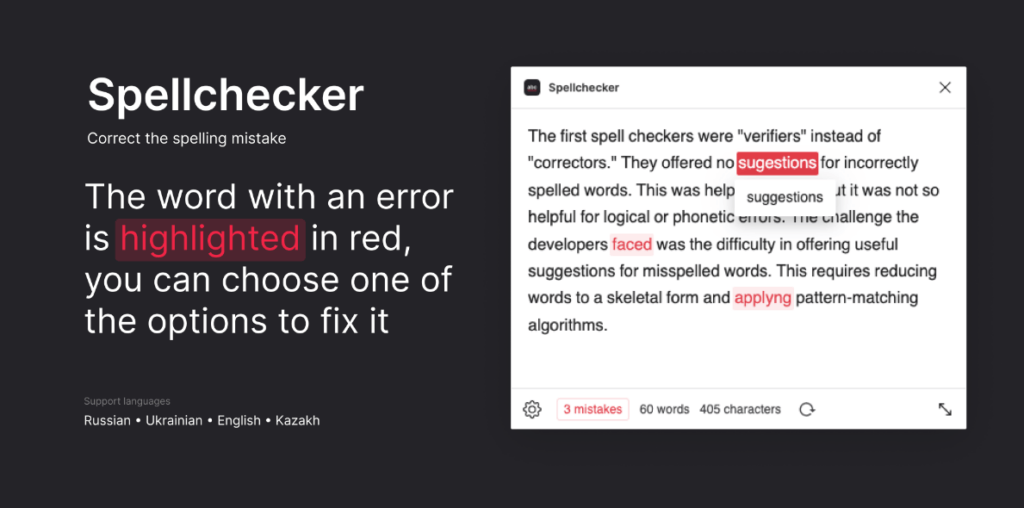
Принцип работы: предоставляет проверку правописания и исправление ошибок написания прямо в Figma. Spellchecker хорошо подойдет, если вы работаете на зарубежный рынок.
 Плагин Spellchecker. Источник
Плагин Spellchecker. Источник
Стоимость: бесплатно
Язык: английский
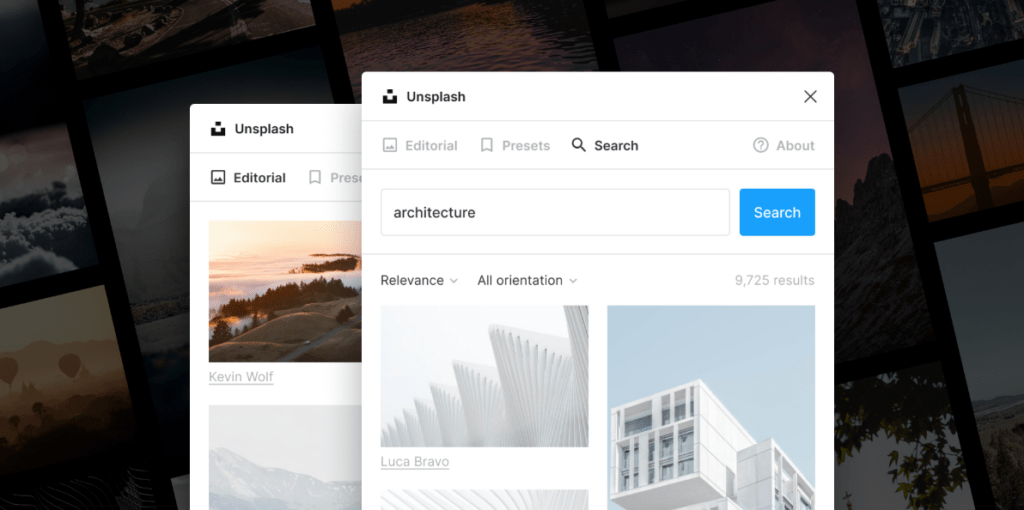
Принцип работы: предоставляет доступ к обширной библиотеке бесплатных высококачественных фотографий, которые могут быть использованы для создания иллюстраций и дизайна.
 Плагин Unsplash. Источник
Плагин Unsplash. Источник
Плагины для анимации и 3D
Стоимость: бесплатно
Язык: английский
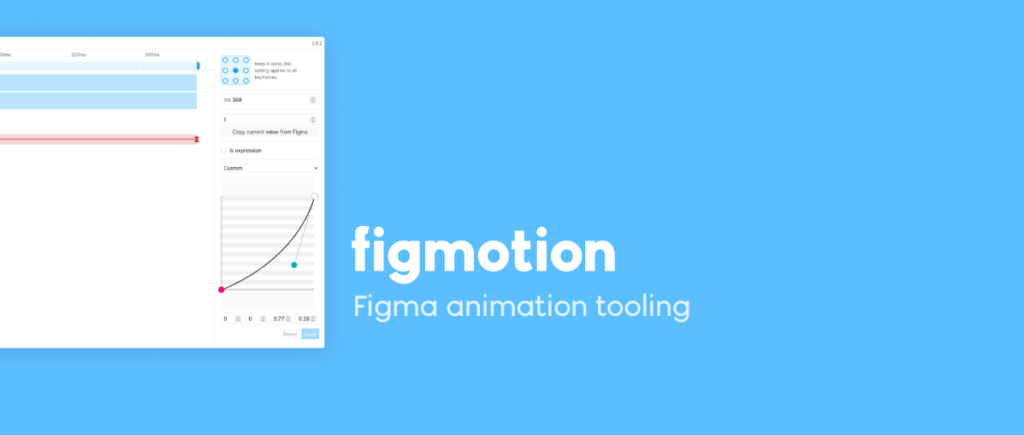
Принцип работы: есть возможность создания интерактивных анимаций и прототипов внутри Figma. Плагин позволяет получить тот же эффект, что и в Principle или After Effects.
 Плагин Figmotion. Источник
Плагин Figmotion. Источник
Стоимость: бесплатно
Язык: английский
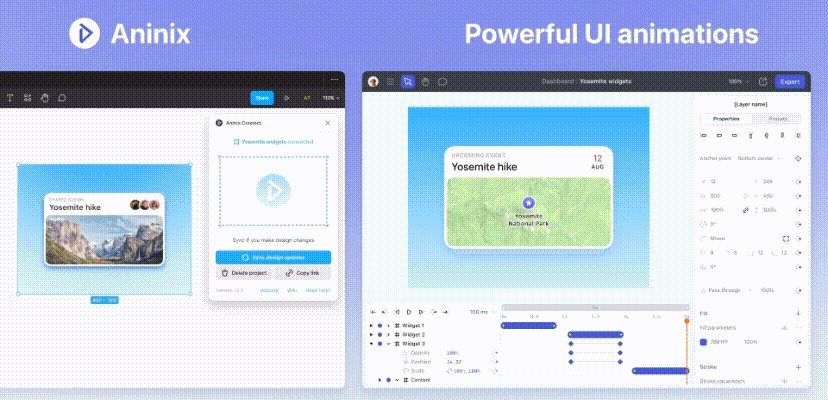
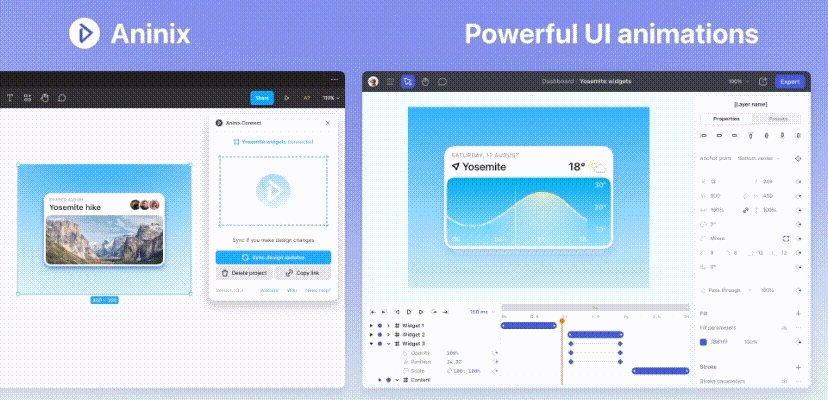
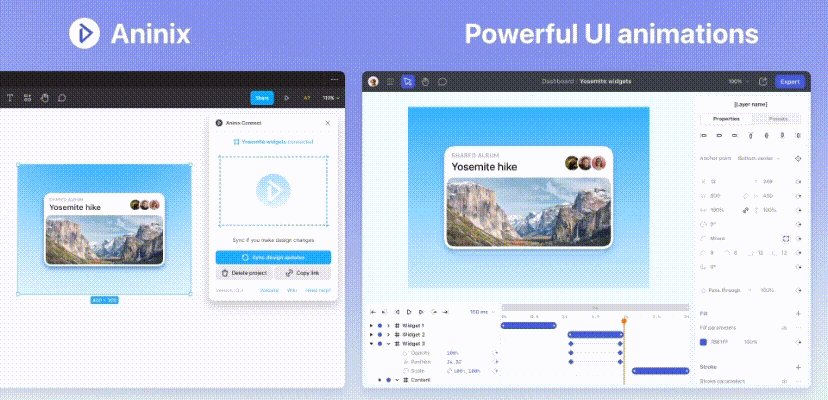
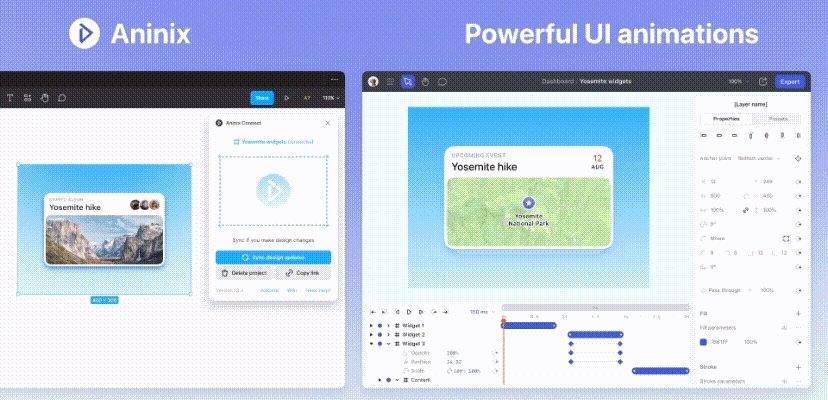
Принцип работы: цель Aninix — сделать легче интеграцию анимаций пользовательского интерфейса в продукт разработчиков. Плагин также содержит большую библиотеку анимационных пресетов ручной работы.
 Плагин Aninix. Источник
Плагин Aninix. Источник
Стоимость: бесплатно
Язык: английский
Принцип работы: это инструмент для создания плавных анимаций и переходов между элементами в макетах интерфейса.
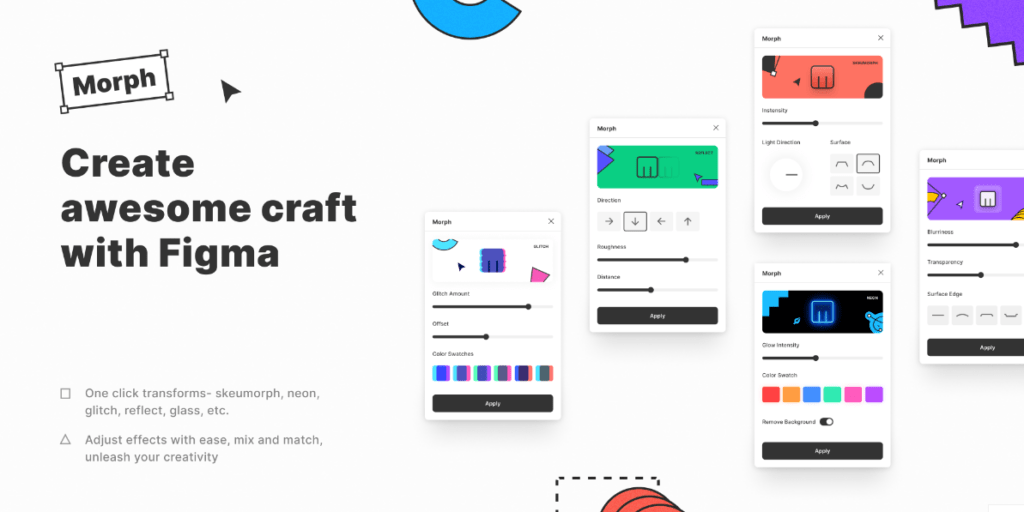
 Плагин Morph. Источник
Плагин Morph. Источник
Стоимость: бесплатно
Язык: английский
Принцип работы: eezin позволяет создавать более гладкие и красивые анимации в прототипах. Все это влияет на пользовательское восприятие: если время отклика будет слишком быстрым или, наоборот, медленным, то впечатление будет испорчено.
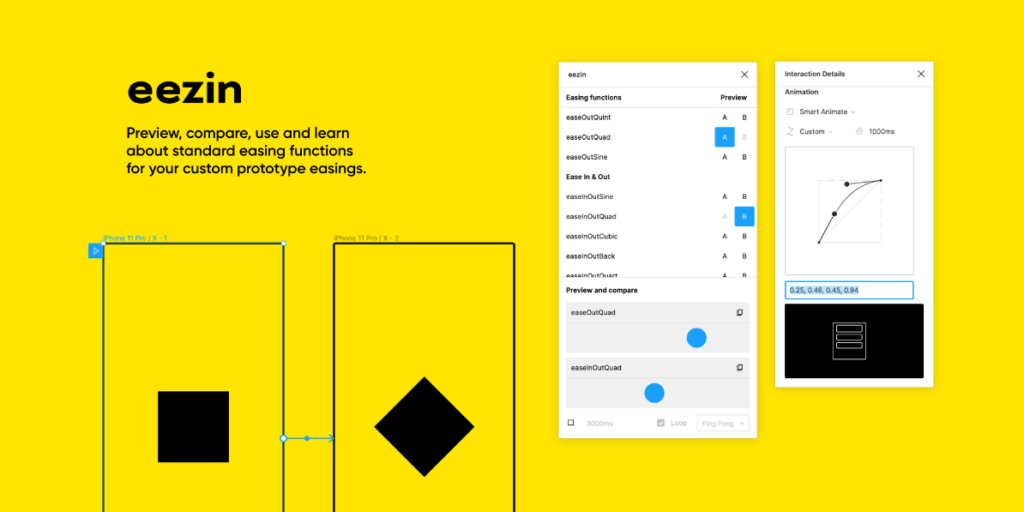
 Плагин Eezin. Источник
Плагин Eezin. Источник
Стоимость: бесплатно
Язык: английский
Принцип работы: дает возможность добавлять переходы, анимации и интерактивные элементы в макеты, чтобы продемонстрировать функциональность и взаимодействие внутри приложения или веб-сайта.
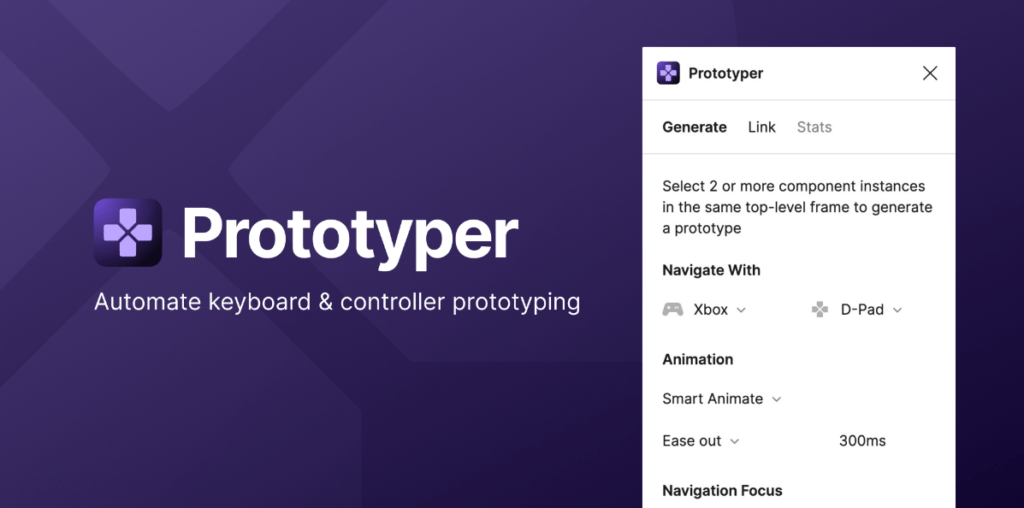
 Плагин Prototyper. Источник
Плагин Prototyper. Источник
Стоимость: бесплатно
Язык: английский
Принцип работы: предоставляет инструменты для создания и редактирования элементов с трехмерной перспективой в макетах и иллюстрациях. Perspective Toolkit улучшает визуальные эффекты и глубину дизайна, что полезно при создании трехмерных композиций и иллюстраций.
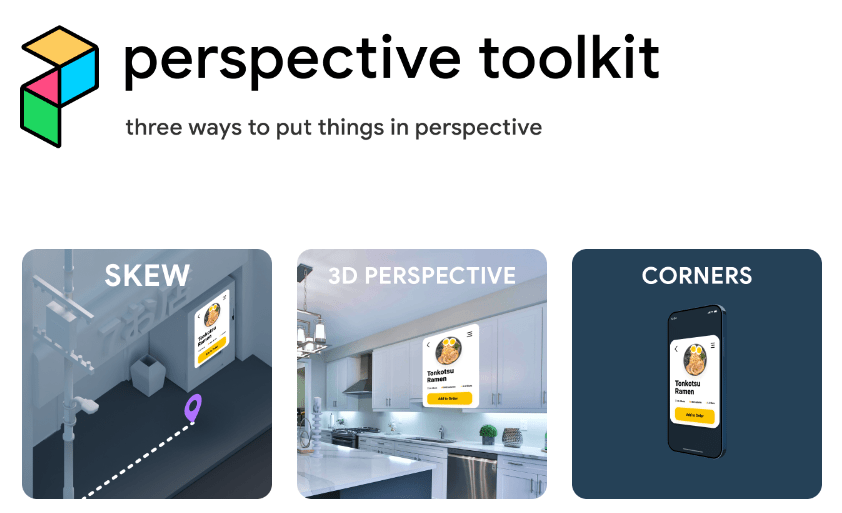
 Плагин Perspective Toolkit. Источник
Плагин Perspective Toolkit. Источник
Стоимость: бесплатно
Язык: английский
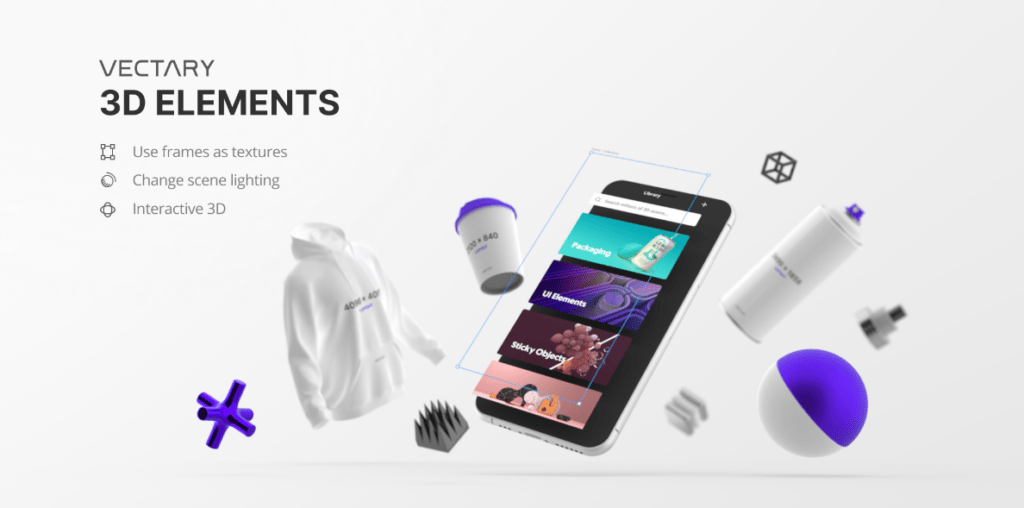
Принцип работы: библиотека трехмерных элементов и моделей. Позволяет дополнить дизайн предметами не прибегая к самостоятельному созданию их в Blender.
 Плагин Vectary 3D Elements. Источник
Плагин Vectary 3D Elements. Источник
Плагины для прототипирования и мокапов
Стоимость: бесплатно
Язык: английский
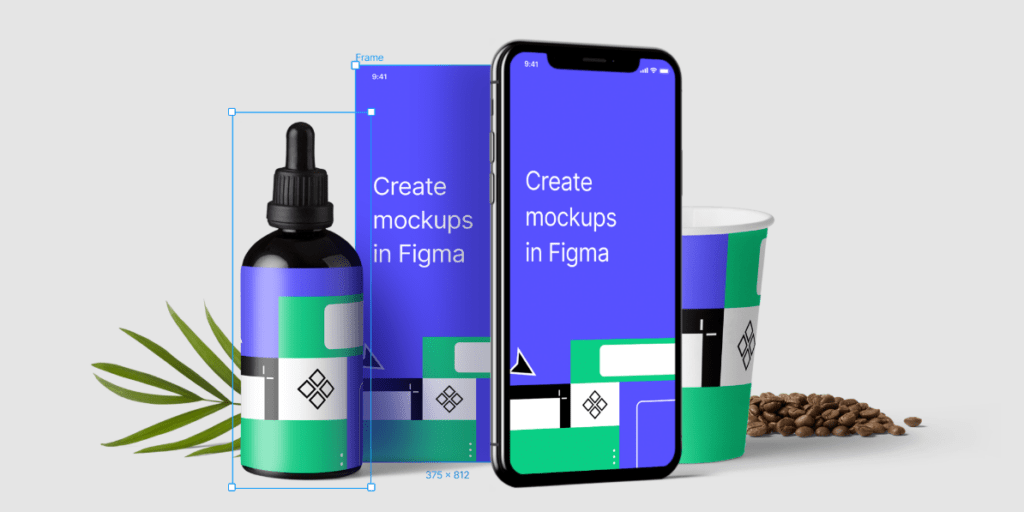
Принцип работы: помогает дизайнерам быстро создавать макеты для визуализации своих идей. Mockup предоставляет инструменты для компоновки элементов интерфейса и прототипирования.
 Плагин Mockup. Источник
Плагин Mockup. Источник
Стоимость: бесплатно
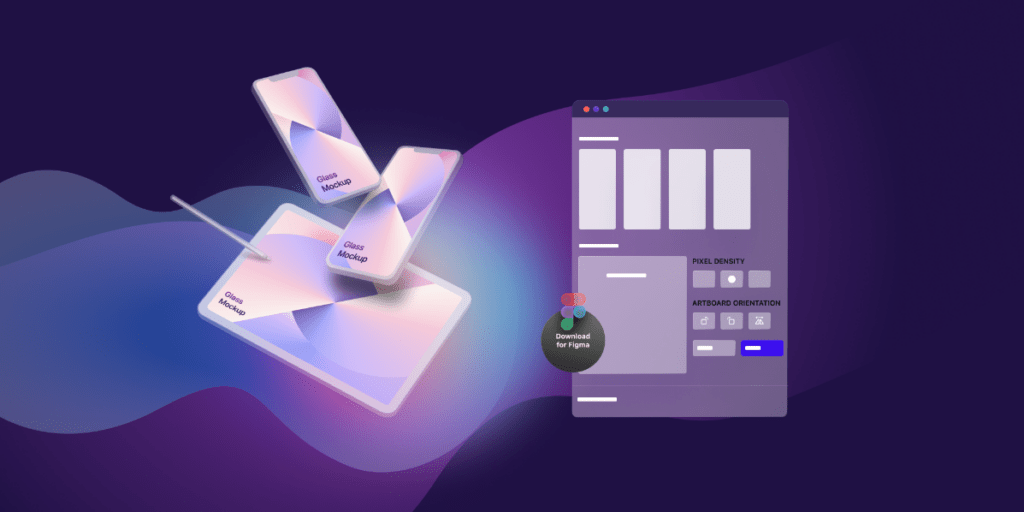
Язык: английский
Принцип работы: дает доступ к библиотеке макетов и мокапов с разными ракурсами. Позволяет быстро примерить дизайн на реалистичном макете, например, на телефоне или ноутбуке.
 Плагин Angle Mockups. Источник
Плагин Angle Mockups. Источник
Стоимость: бесплатно
Язык: английский
Принцип работы: в библиотеке находится несколько тысяч мокапов разных форм и размеров. Помогает примерить дизайн не только в диджитал-пространстве, но и на обычных вещах: упаковках или стаканах.
 Плагин Artboard Studio Mockups. Источник
Плагин Artboard Studio Mockups. Источник
Как установить плагины в Figma
Способ 1. Установка из рабочего проекта
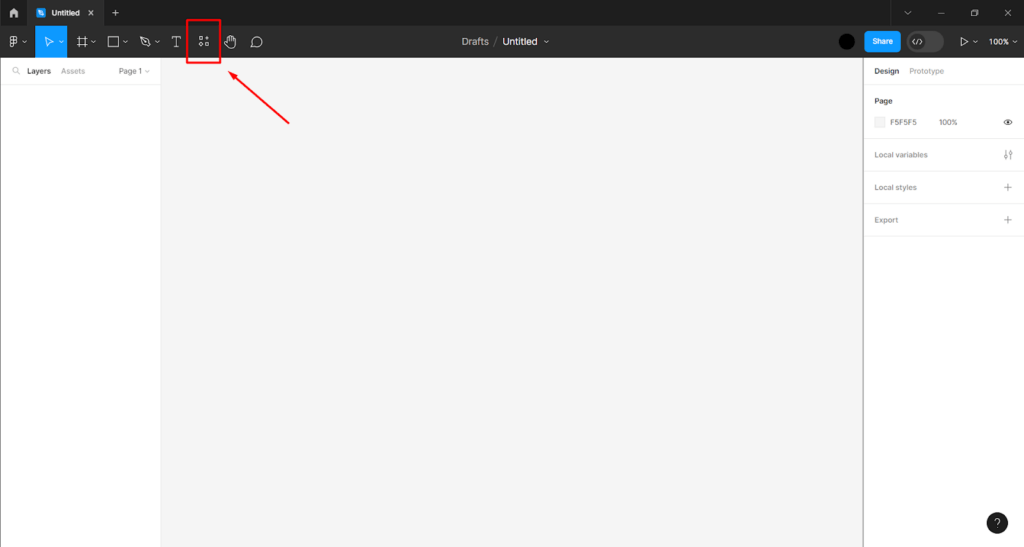
- Чтобы добавить плагин из рабочей области, кликните на значок «Ресурсы» в верхнем меню или нажмите комбинацию горячих клавиш Shift+I.
 Рабочее пространство Figma
Рабочее пространство Figma
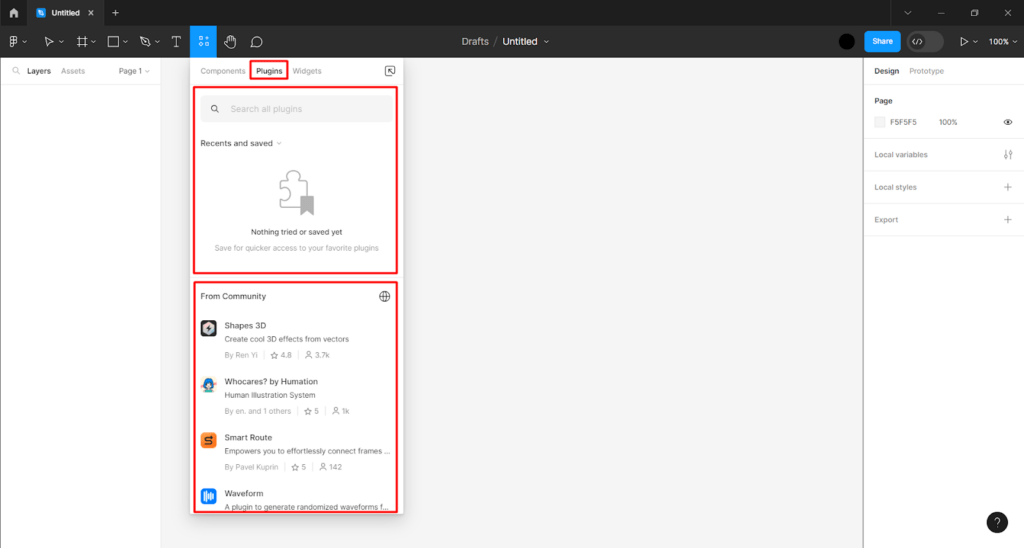
- Выберите вкладку «Plugins». Поисковая панель плагинов разделена на две области. В верхней части поиск и сохраненные запросы, в нижней — плагины из списка «From Community».
 Вкладка с поиском плагинов
Вкладка с поиском плагинов
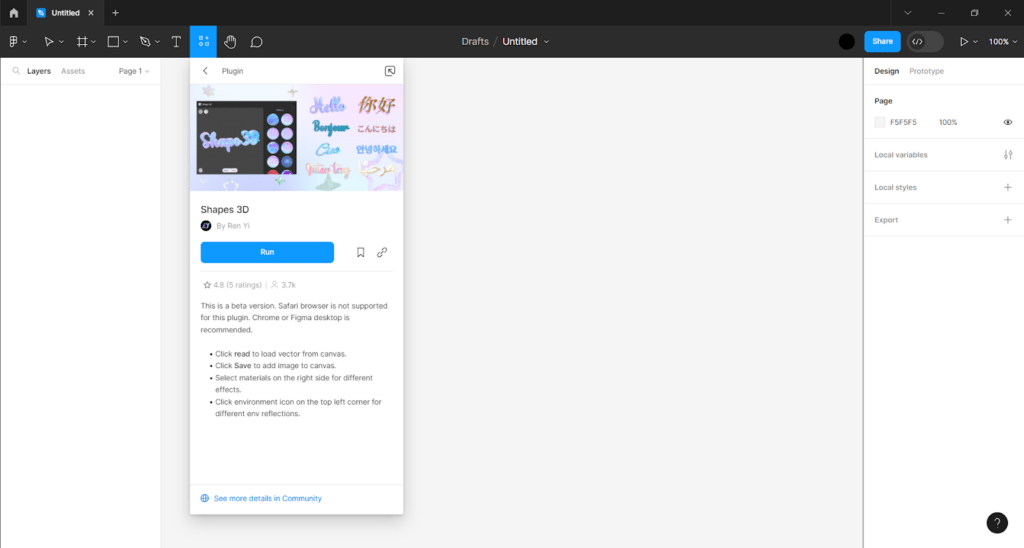
- Нажмите на название модуля, чтобы перейти на вкладку с его описанием. Далее нажмите на кнопку «Run». Плагин тут же запустится на рабочем пространстве.
 Окно плагина для установки
Окно плагина для установки
Способ 2. Установка через Explore Community
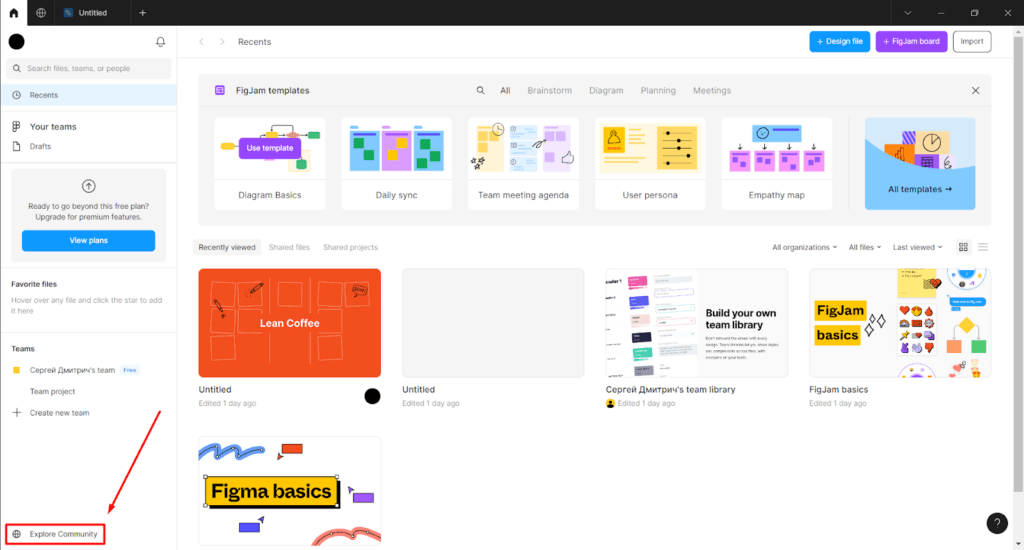
- Откройте главную страницу и нажмите на «Explore Community» в нижнем левом углу.
 Главная страница Figma
Главная страница Figma
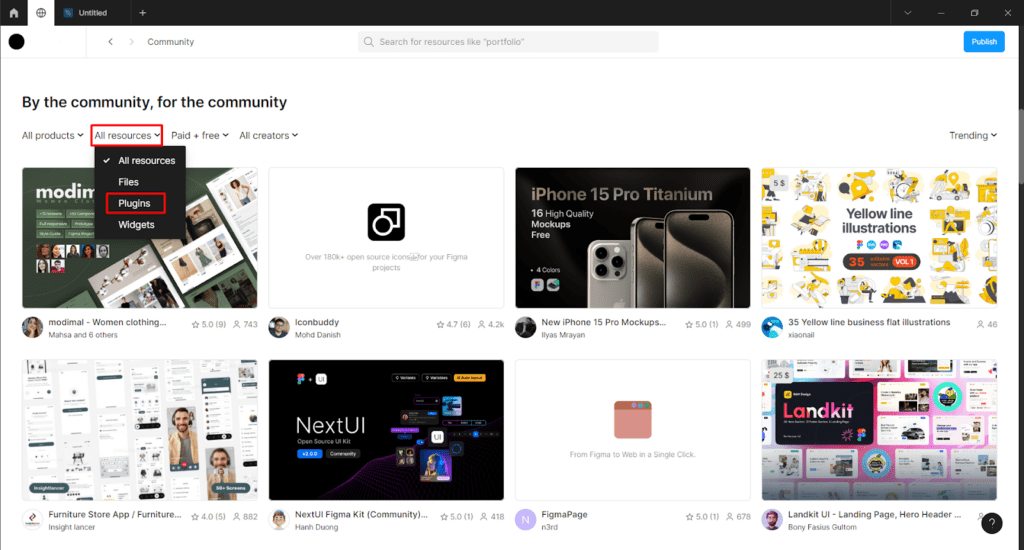
- Промотайте страницу вниз до раздела «By the Community, for the community», нажмите на фильтр «All resources» и выберите значение «Plugins». Программа покажет все плагины, которые доступны для установки.
 Фильтр All resources
Фильтр All resources
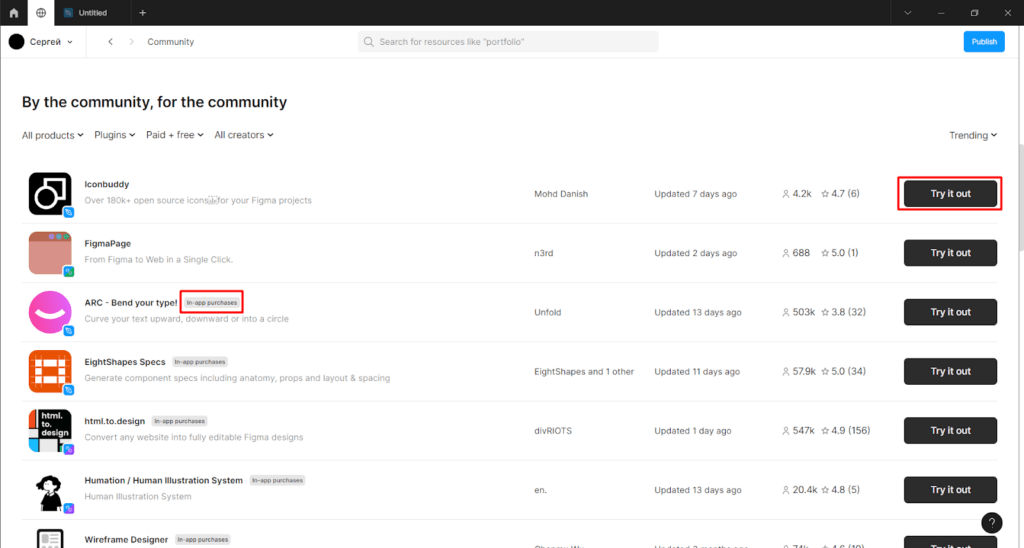
- Вы можете отсортировать их по популярности (Trending) или дате добавления (Recent). Если рядом с плагином есть значение «in—app purchases», то придется платить за его пользование или оформлять подписку.
 Примеры плагинов
Примеры плагинов
бесплатный мини-курс графический дизайнер с нуля
бесплатный мини-курс графический дизайнер с нуля
Пройдите тест и откройте доступ к урокам. Познакомьтесь за 3 дня с Illustrator и Photoshop, узнайте, что такое айдентика, создайте концепт бренд-дизайна и получите кейс для Behance. Бессрочный доступ к записям и комьюнити в Telegram и 4 полезных материала в подарок
Научиться