Вайрфрейм
Слово «wireframe» переводится с английского, как «каркас». В UX/UI-дизайне и веб-дизайне этим термином обозначают черновой вариант приложения или сайта.
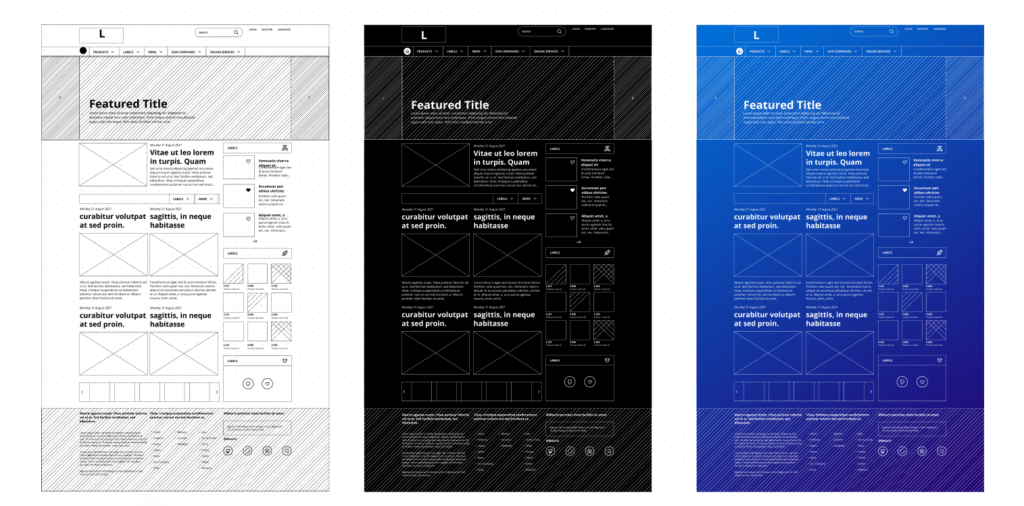
Вайрфрейм помогает схематично визуализировать расположение различных элементов на экране, например, текстовых блоков, изображений и кнопок. Вместо фотографий и изображений на этом этапе обычно используют заглушки, а вместо готового реального текста — шаблонный текст Lorem Ipsum.
 Варианты вайрфрейма веб-сайта. Источник
Варианты вайрфрейма веб-сайта. Источник
профессия веб-дизайнер
6 месяцев
профессия веб-дизайнер
Научитесь с нуля создавать уникальные сайты с эффектным дизайном и продуманным UX

Прототип
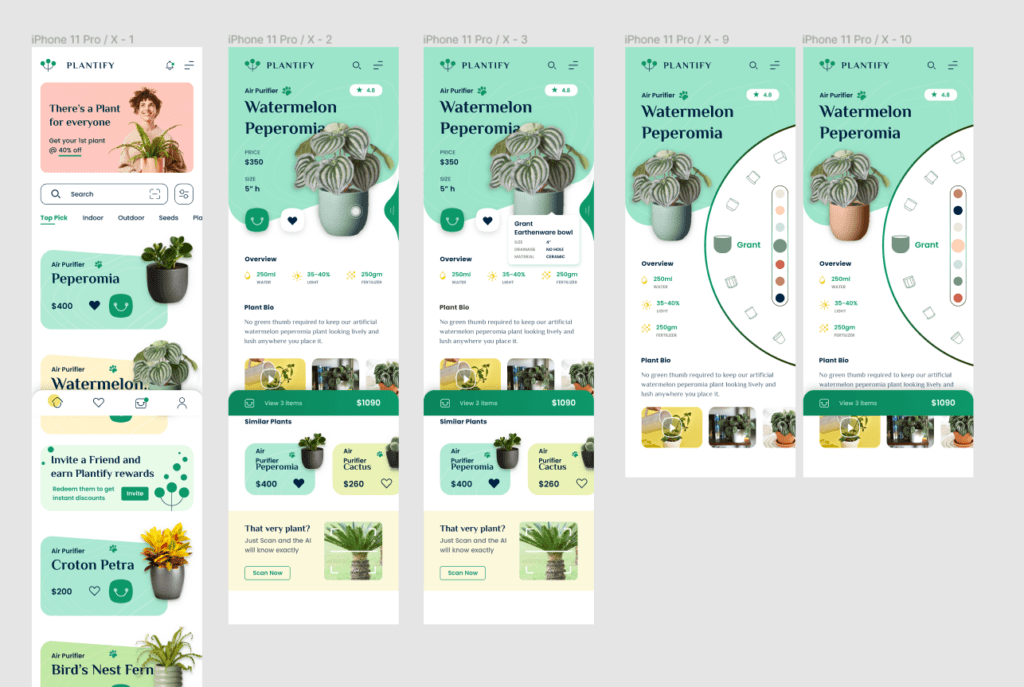
Прототип является более полноценной версией сайта или приложения. Как правило, их делают кликабельными, чтобы проверить функциональность и варианты взаимодействия пользователей с продуктом. В отличие от вайрфрейма, прототип уже может включать в себя детали дизайна, такие как цвета, шрифты и графические элементы.
 Прототип приложения по электронной коммерции. Источник
Прототип приложения по электронной коммерции. Источник
Онбординг
Иногда при первом запуске мобильного приложения или сайта на экране появляются небольшие подсказки со стрелочками и анимацией. Это и есть онбординг — процесс знакомства пользователя с новым продуктом или приложением.
Само слово переводится с английского как «адаптация» и главная цель онбординга заключается в том, чтобы процесс обучения и привлечения пользователя к продукту более понятным и удобным.
Тултип
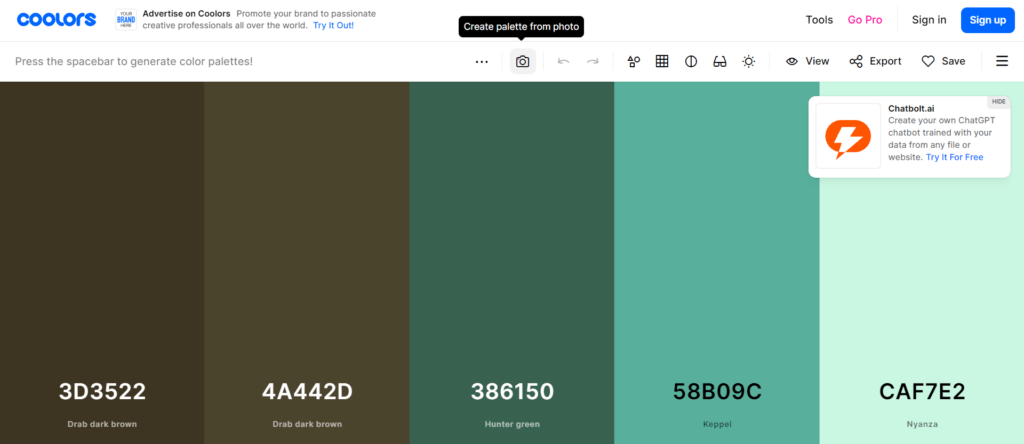
Тултип — это небольшое всплывающее окно или подсказка, которая появляется при наведении курсора на определенный элемент интерфейса, например, кнопку или ссылку. Кстати, тултип может являться частью онбординга. Обычно в нем содержится краткая информация о функции сайта или действии, которое выполняется при клике на конкретный элемент.
 Тултип на сайте Coolors. Источник
Тултип на сайте Coolors. Источник
Бургер
Это иконка меню, которая часто используется в приложениях и мобильных адаптациях сайта. Она так называется, потому что обозначается тремя горизонтальными полосками, расположенными друг над другом, и визуально похожа на бургер.
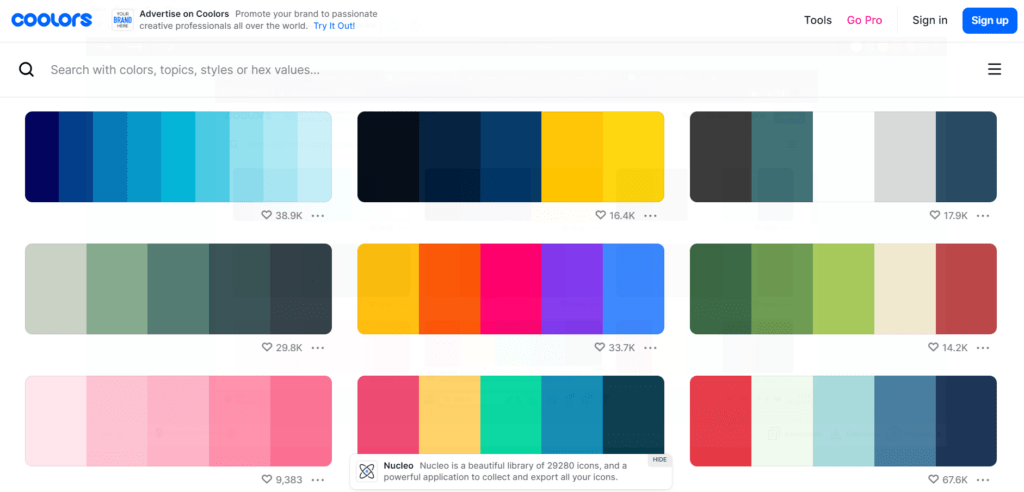
Когда пользователь нажимает на иконку бургера, обычно появляется всплывающее меню или боковая панель с дополнительными опциями или ссылками. Использование такой иконки позволяет сохранить простоту и минимализм интерфейса, освободив пространство на экране для других элементов.
 Пример бургера на сайте Coolors. Источник
Пример бургера на сайте Coolors. Источник
веб-дизайнер
профессия| 6 месяцев
веб-дизайнер

Получите популярную профессию с нуля и начните карьеру в студии, IT-компании или на фрилансе. Создайте 6 проектов во время обучения и разработайте дизайн сайта по реальному брифу от клиента
научиться
Мокап
Мокапы — это шаблоны продуктов, например, полиграфии, футболок, упаковки. Веб-дизайнеры используют в основном мокапы в виде определенного гаджета, на экране которого можно разместить скриншот интерфейса. Это позволяет дизайнерам и заказчикам получить представление о том, как будет выглядеть и работать конечный продукт на разных устройствах.
 Варианты мокапов разных устройств. Источник
Варианты мокапов разных устройств. Источник
Мудборд
Мудборд — это набор визуальных образов. на которые можно ориентироваться при создании интерфейса. Чаще всего мудборд делают в виде коллажа из различных картинок, не связанных с интерфейсом. Это то, что максимально передает настроение или вайб, который должен поймать человек, когда он заходит на сайт или в приложение. То есть мудборд больше нужен эмоциональной связи с пользователем.
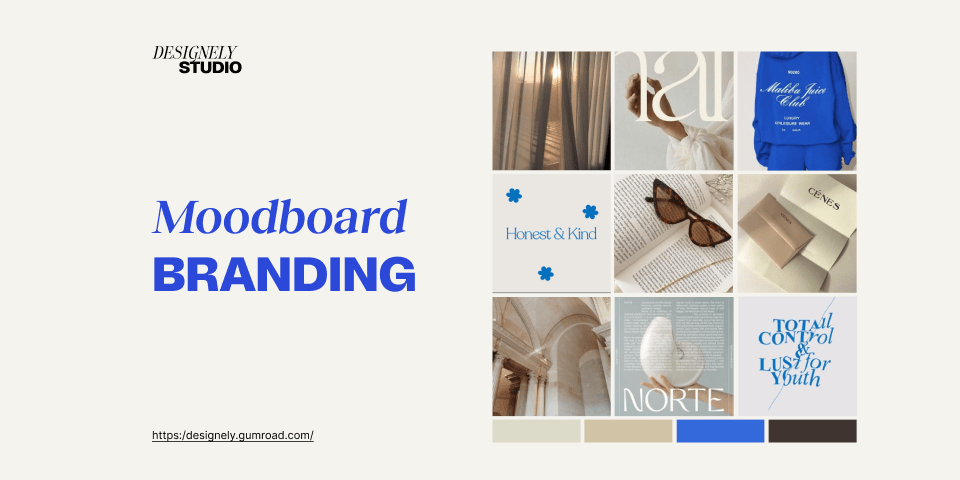
 Пример мудборда для брендинга. Источник
Пример мудборда для брендинга. Источник
Референс
Референсы это конкретные примеры чужих интерфейсов, из которых вы можете позаимствовать конкретные приемы. Например, вам может понравится оформление меню или карточек. Референсы важны для начинающих дизайнеров даже больше чем мудборд, потому что это уже готовый пример интерфейса, который можно копировать или адаптировать под свои задачи.
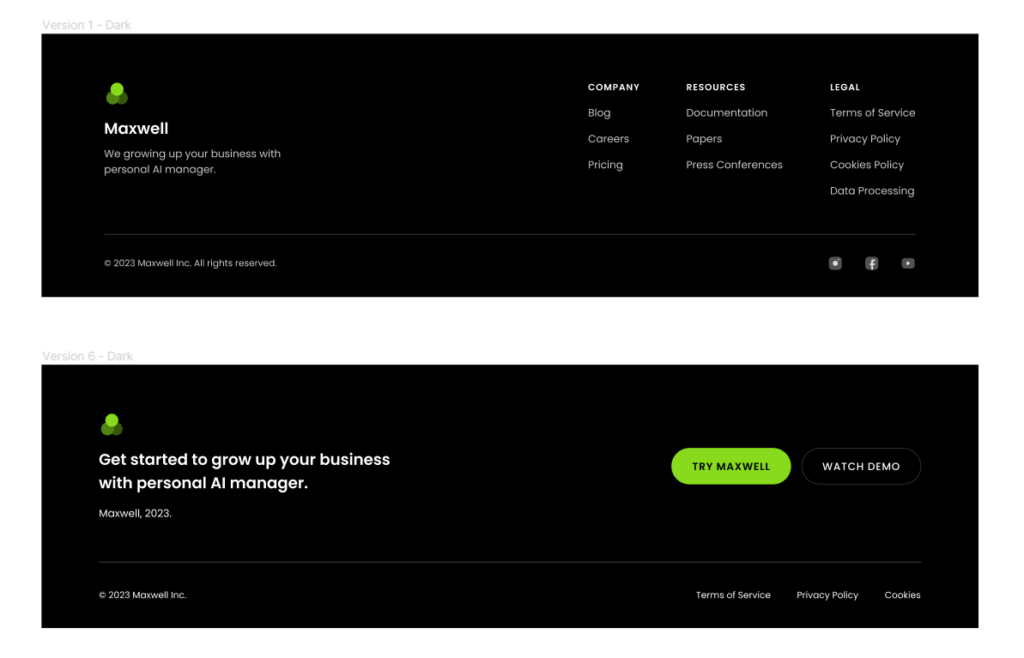
 Референсы верстки нижней части сайта. Источник
Референсы верстки нижней части сайта. Источник
Таббар
Таббар (Tab Bar) это нижнее меню в приложении приложения. Он представляет собой горизонтальную полоску или панель, содержащую несколько иконок. Обычно таббар используется для предоставления быстрого доступа к разделам и функциям приложения, например, он может содержать вкладки:
- Личный кабинет
- Домашняя страница
- Каталог
- Корзина
- Чат
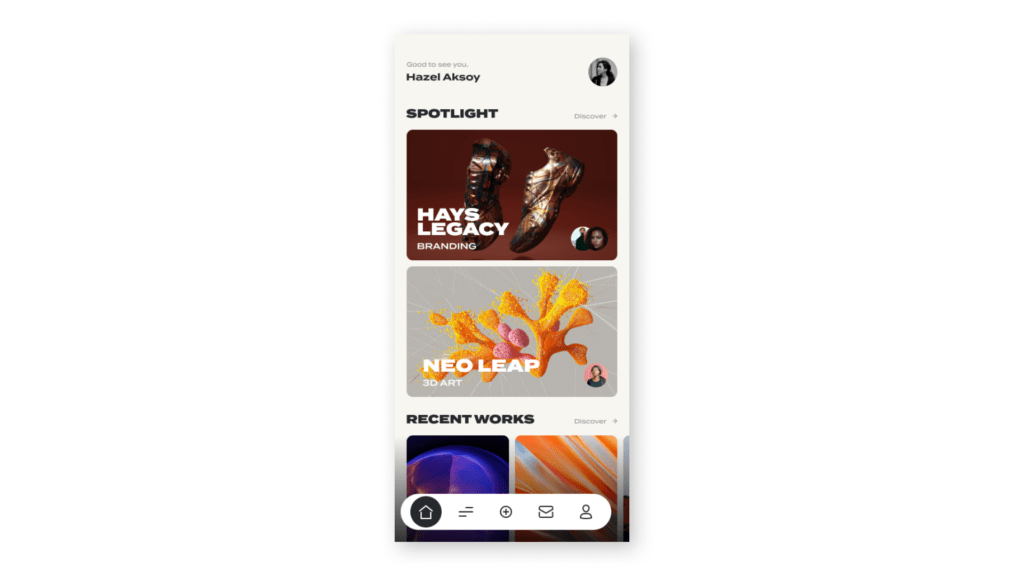
 Вариант таббара. Источник
Вариант таббара. Источник
Ховер
Ховер (Hover) это обозначение любой анимации, которая воспроизводится при наведении курсора. Элемент может изменять внешний вид, цвет, размер или отображать дополнительную информацию. Ховер используется для создания интерактивности и обратной связи с пользователем, позволяя ему видеть, что элемент является активным или содержит дополнительные функции.
Как использовать термины в работе с клиентами
При работе с клиентами важно учитывать, что не все могут быть знакомы с техническими терминами и понятиями. Кто-то понимает всё очень хорошо, а кто-то не поймет вас совсем.
Большинство клиентов знают слова «мудборд» и «референс», как минимум потому что они часто используются в разных областях. Например, если кто-то делал дома ремонт, то наверняка составлял мудборд с вариантами дизайна. Также с этим словом хорошо знакомы пользователи Pinterest.
С другими терминами могут возникнуть проблемы, и важно понимать, насколько клиент подкован в вопросе. Работая в дизайне, привыкаешь использовать все эти слова не задумываясь, а потом одергиваешь себя. Мне помогает опыт работы со студентами, так как многое приходится объяснять на пальцах. При общении с клиентами можно делать то же самое. Если вы назвали какой-то термин, просто сразу же объясните его простыми словами.
веб-дизайнер
веб-дизайнер
Научитесь на практике создавать эффектные и удобные сайты с 3D-графикой и анимацией. Программа разработана совместно с международным digital-агентством Cuberto. Перенимайте опыт тех, кто делал дизайн для Яндекс, Билайн, McDonald’s, Cisco, Raiffeisen Bank International. Курс английского для дизайнеров в подарок
научиться