Функции вайрфреймов
Вайрфреймы в дизайне помогают решить сразу несколько важных задач:
- определить структуру и иерархию информации на экранах или страницах приложения/сайта;
- выстроить логику перехода и навигацию между экранами или страницами;
- проработать расположение и взаимодействие элементов интерфейса;
- проверить и протестировать концепцию и функциональность IT-продукта на ранних этапах разработки, когда контента еще нет;
- получить обратную связь от заказчика, коллег или пользователей;
- упростить и ускорить процесс дизайна и разработки.
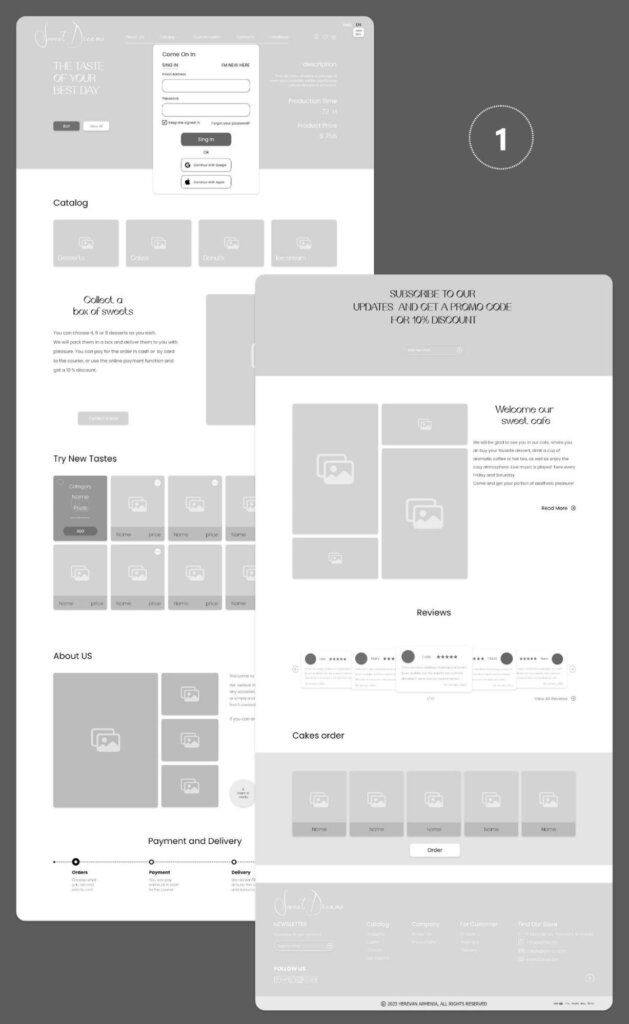
 Фрагмент вайрфрейма сайта кафе. Автор – Sveta Abramyan. Источник
Фрагмент вайрфрейма сайта кафе. Автор – Sveta Abramyan. Источник
Вайрфрейм и прототип – сходства и различия
Эти два понятия часто путают и подменяют одно другим. Давайте рассмотрим, чем они отличаются и почему важно их различать, если вы дизайнер или собираетесь им стать.
Вайрфрейм – это очень общий, схематичный и верхнеуровневый набросок структуры и содержания будущего проекта. Он только примерно показывает основные группы контента и структуру информации. Вайрфреймы обычно создаются на начальном этапе разработки для определения концепции и логики проекта.
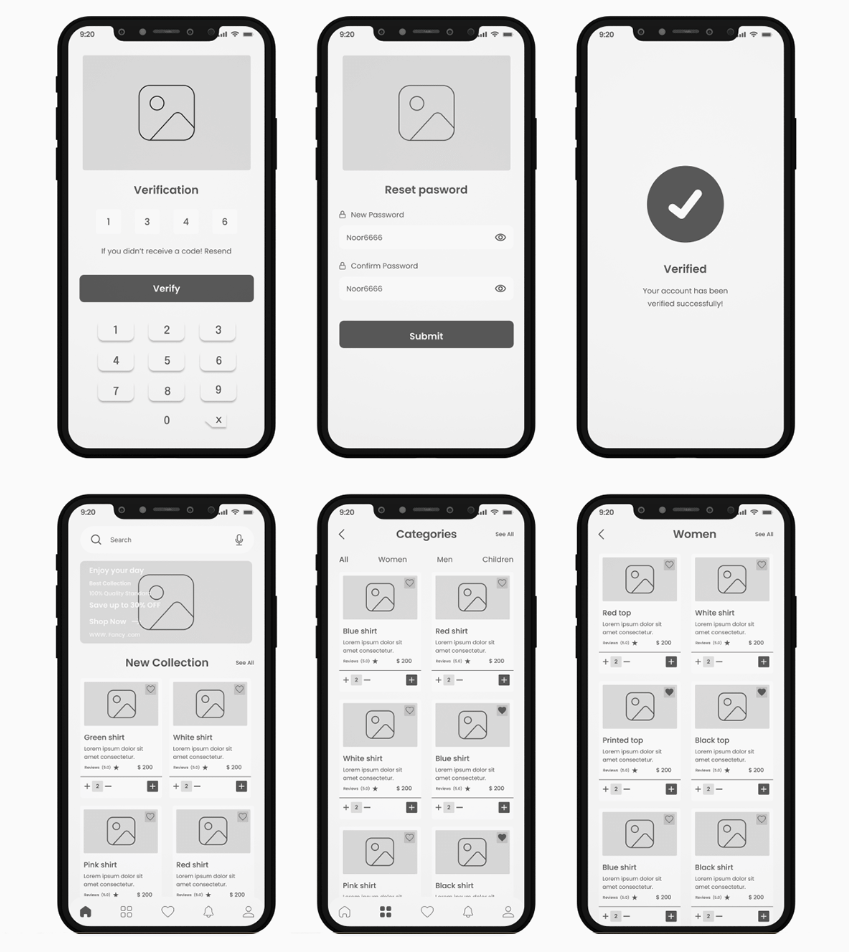
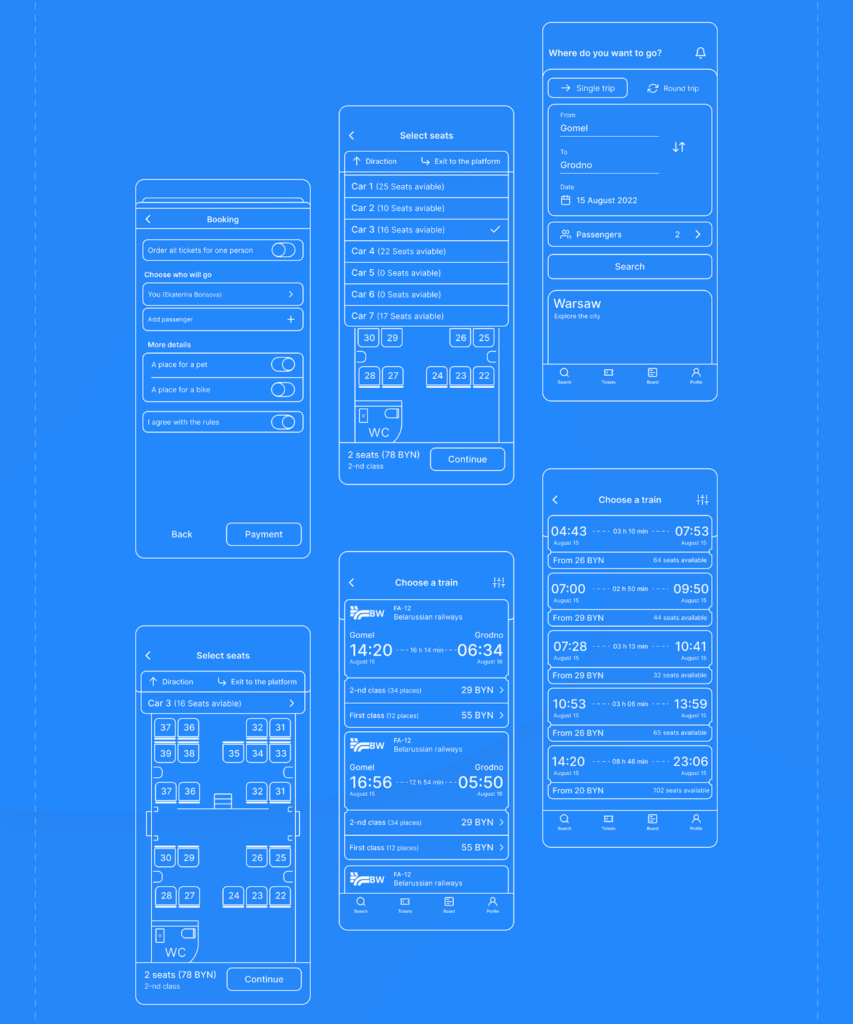
 Пример вайрфрейма мобильного приложения. Автор – Alima Noor. Источник
Пример вайрфрейма мобильного приложения. Автор – Alima Noor. Источник
Прототип – это подробный макет, часто интерактивный, который имитирует функционал и поведение будущего проекта и максимально близок к нему по внешнему виду и наполнению (текстами, графикой, анимациями и пр.). Прототип намного более детализирован и реалистичен, чем вайрфрейм. Он разрабатывается на позднем этапе для тестирования и демонстрации проекта заказчику.
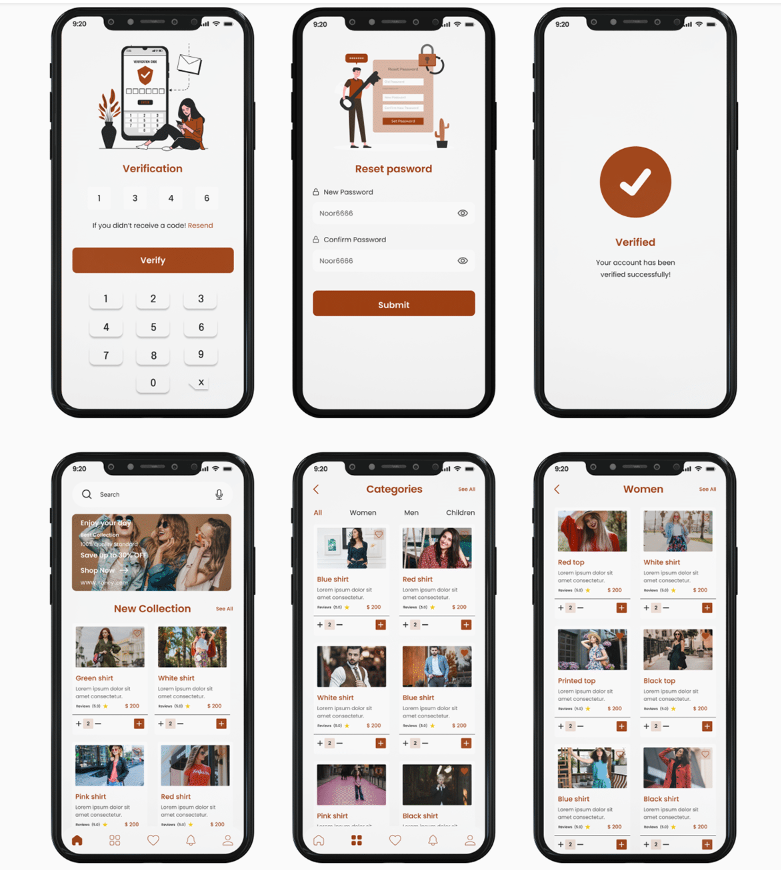
 Пример дизайна того же приложения, на основе которого можно создать интерактивный прототип. Источник
Пример дизайна того же приложения, на основе которого можно создать интерактивный прототип. Источник
Читайте также:
Что такое прототип сайта и как создать его самостоятельно?
Этапы разработки вайрфрейма
В общем виде весь процесс создания вайрфреймов можно разделить на 4 шага.
- Сбор и анализ информации. На этом этапе объединяют все вводные данные: цели и задачи проекта, требования и пожелания заказчика, референсы, конкуренты, описание целевой аудитории и др.
- Выбор рабочего инструмента. Для создания вайрфреймов можно использовать бумагу и ручку, специальные программы или онлайн-сервисы. Подробнее о них мы поговорим в статье ниже.
- Создание майндмэпа. Mindmap – это диаграмма, отражающая логику приложения или сайта. На этом этапе прорабатываются пользовательские сценарии и навигация, а также определяются основные разделы.
 Пример майндмэпа для финансового приложения. Источник
Пример майндмэпа для финансового приложения. Источник
- Подготовка вайрфрейма. Дизайнер создает простые схемы экранов с минимальным количеством деталей. На этом этапе обычно используются один цвет и его оттенки, а вместо текста и изображений – заглушки.
Низкодетализированный вайрфрейм становится основой для других этапов работы – подготовки дизайн-макета и интерактивного прототипа.
UX/UI-дизайнер с нуля до ПРО
профессия
UX/UI-дизайнер с нуля до ПРО
Делайте мир удобнее. Создавайте продуманные интерфейсы сайтов и приложений без навыков программирования. IT-компании ждут вас.
научиться
Главные правила создания вайрфреймов
Структура и функциональность первичны, детали оформления вторичны. Вайрфреймы должны быть простыми и четкими, без изображений, текста, цвета и других элементов, которые могут отвлекать от основной цели.
Учет целей проекта и потребностей пользователей. Вайрфреймы должны отражать то, что пользователи хотят и могут делать в приложении. Пожелания и видение дизайнера и заказчика вторичны. Их можно учитывать, но, если они идут вразрез с потребностями пользователей, от них стоит отказаться. Именно поэтому перед подготовкой вайрфрейма часто применяют пользовательские сценарии, майндмэпы и другие инструменты для анализа поведения и ожиданий пользователей.
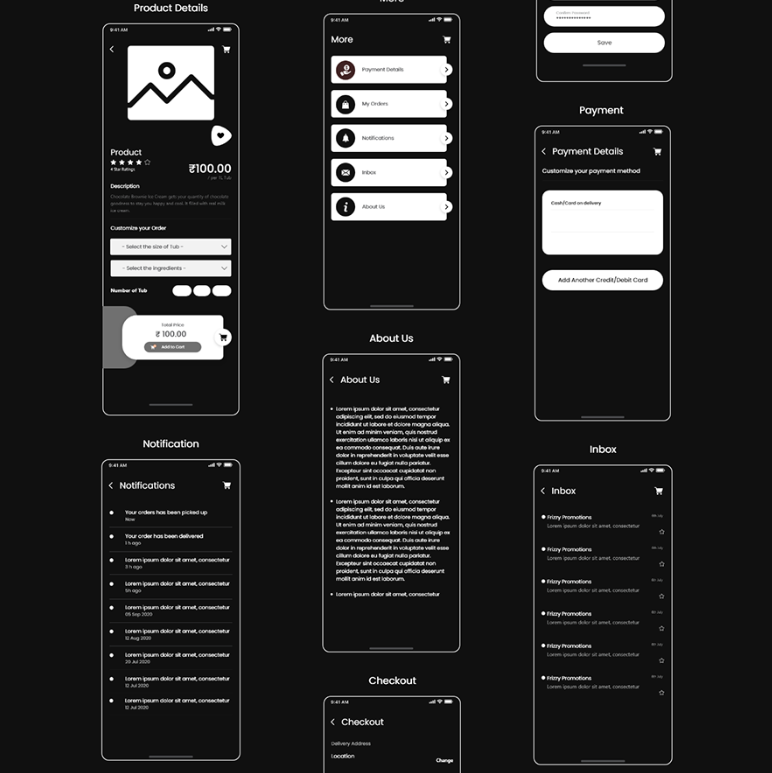
 Автор этого вайрфрейма Atul Charde решил инвертировать палитру. Это хорошее решение, если цветовая схема продукта будет темной. Источник
Автор этого вайрфрейма Atul Charde решил инвертировать палитру. Это хорошее решение, если цветовая схема продукта будет темной. Источник
Единообразие и последовательность. Вайрфреймы разных страниц, экранов и элементов должны быть согласованы между собой и соответствовать общему стилю и концепции приложения. Единообразие и последовательность в вайрфреймах могут проявляться в использовании следующих одинаковых элементов на разных экранах или страницах:
- блоков интерфейса – кнопок, полей ввода, иконок и др.;
- правил расположения элементов – отступов, выравнивания, сеток и т.д.;
- способов навигации – меню, хлебных крошек, табов и др.;
- типов информации – заголовков, подзаголовков, текста, ссылок и т.д.
Гибкость и адаптивность. Вайрфреймы должны учитывать разные размеры и разрешения экранов, на которых будет отображаться приложение, сайт или сервис. Для этого можно использовать отзывчивый дизайн, который позволяет адаптировать вайрфреймы под разные устройства. При этом помните, что экраны на мобильных устройствах значительно меньше, чем на десктопах, поэтому здесь совсем другие правила UI и UX.
 Вайрфреймы могут быть и такими. Несмотря на использование цвета, изображение остается схематичным. Источник
Вайрфреймы могут быть и такими. Несмотря на использование цвета, изображение остается схематичным. Источник
Тестирование и обратная связь. Вайрфреймы должны быть проверены на соответствие требованиям проекта, логике и удобству использования. Для этого работу показывают заказчику, коллегам или потенциальным пользователям и получают от них отзывы и предложения по улучшению.
Программы для создания вайрфреймов
Вот несколько популярных программ для вайрфрейминга.
Balsamiq – простой и интуитивный инструмент для создания низкодетализированных вайрфреймов на десктопе или в облаке. Позволяет использовать drag-and-drop, большую библиотеку элементов и шаблонов, экспорт и импорт файлов.
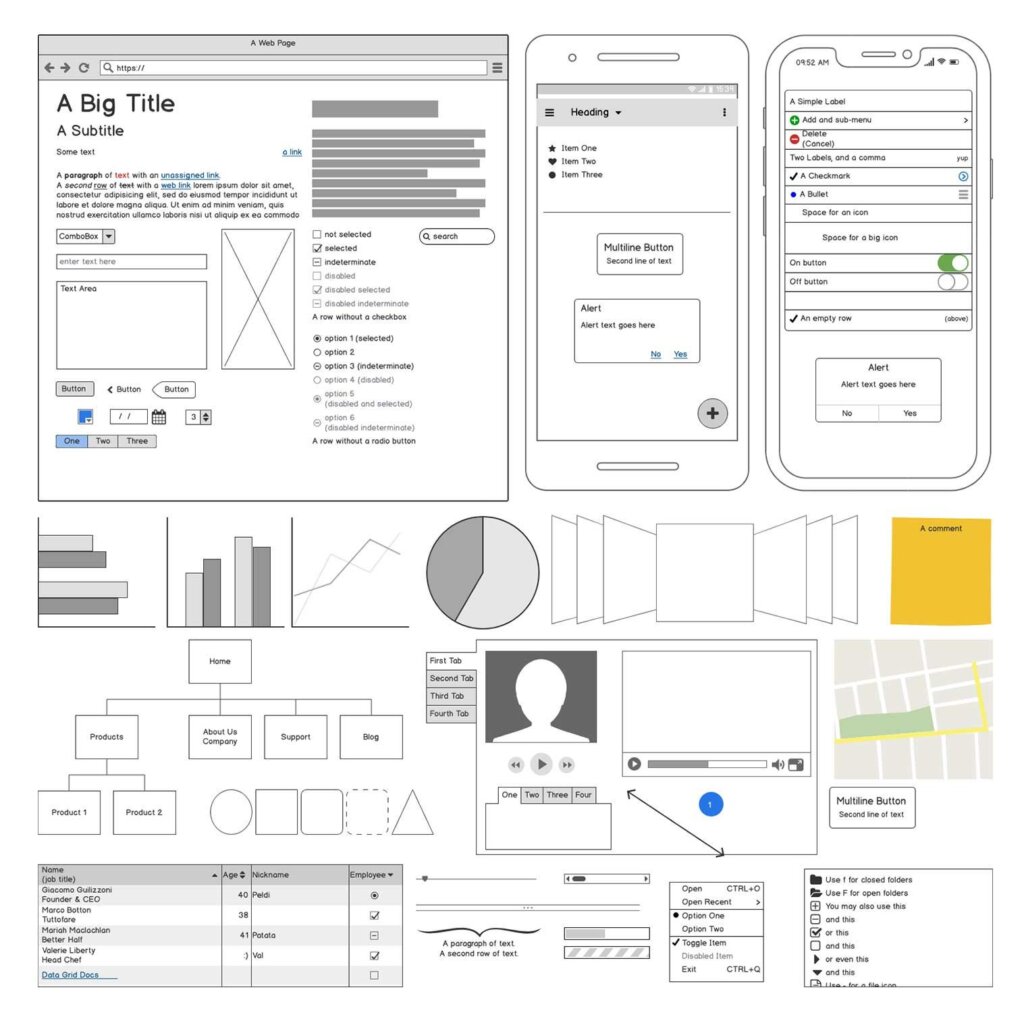
 Примеры простых вайрфреймов, сделанных в «Бальзамик». Источник
Примеры простых вайрфреймов, сделанных в «Бальзамик». Источник
Wireframe.cc – минималистичный онлайн-инструмент для создания вайрфреймов в браузере. Дает возможность применять разные цвета для разных типов элементов, экспортировать вайрфреймы в PNG или PDF, делиться ссылками на свои проекты.
Figma — универсальная платформа для создания интерактивных вайрфреймов, дизайн-макетов и прототипов в браузере или десктопе. Поддерживает совместную работу, облачное хранение, командные библиотеки компонентов и множество интеграций.
Miro – виртуальная доска для совместного вайрфрейминга в браузере. Позволяет использовать стикеры, интеллект-карты, встроенную библиотеку вайрфреймов и другие инструменты для анализа и тестирования идей.
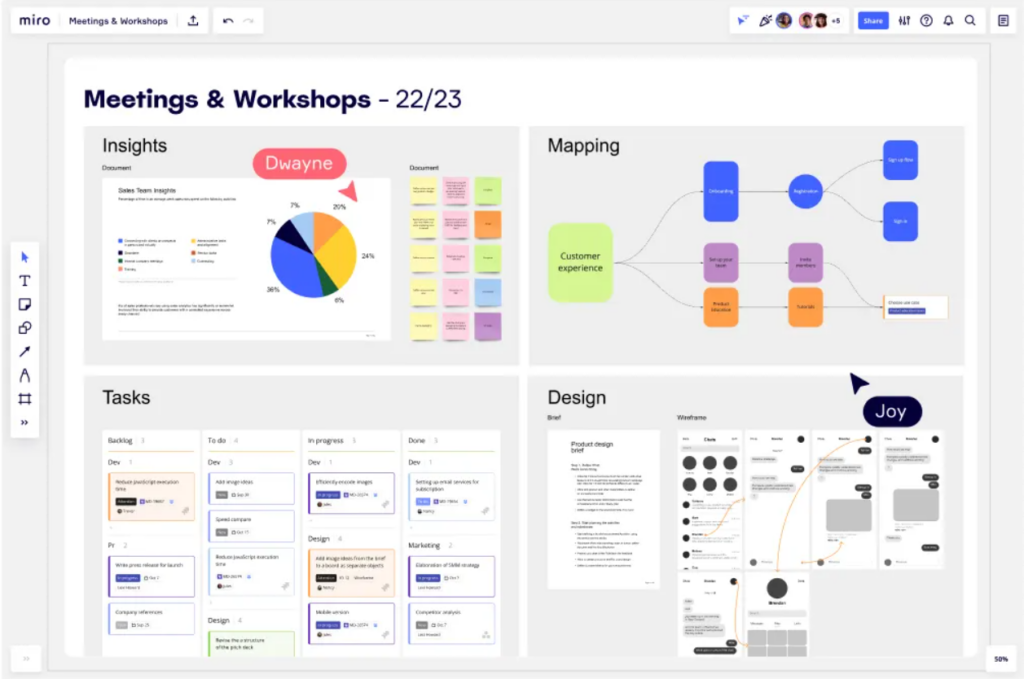
 Примеры задач, которые можно выполнять в Miro. Источник
Примеры задач, которые можно выполнять в Miro. Источник
Adobe XD – универсальный дизайн-инструмент для создания вайрфреймов и прототипов на десктопе или мобильных устройствах. Поддерживает анимацию, голосовое управление, кооперативный режим и другие функции.
Sketch – мощный дизайн-инструмент для создания вайрфреймов и прототипов на MacOS. Позволяет использовать векторную графику, сетки, стили, символы, плагины и другие функции.
InVision – платформа для создания и тестирования вайрфреймов и прототипов. Позволяет синхронизировать свои проекты с Sketch или Photoshop, добавлять анимацию и переходы, получать обратную связь и комментарии от других пользователей. Имеет бесплатный и платные тарифы.
Конечно, это далеко не все сервисы. Вы можете найти и другие в интернете и воспользоваться ими для работы. При выборе нужно обратить внимание на следующие факторы:
- ваш уровень навыков и опыта. Рекомендуем сначала воспользоваться бесплатной пробной версией, если таковая имеется, чтобы оценить, насколько понятна и удобна будет для вас программа;
- ваш бюджет и потребности проекта. Оцените, сколько вы готовы платить за сервис. Некоторые имеют бесплатные тарифы, ограниченные по функционалу. Другие довольно дороги, но предлагают больше возможностей;
- ваша платформа и формат работы. Одни сервисы работают только в браузере, другие – только на ПК, а третьи – и там, и там. Определите удобный для вас формат до покупки ПО.
Преимущества и недостатки вайрфреймов
Вот несколько безусловных достоинств вайрфреймов как дизайнерского инструмента:
- они помогают определить структуру и логику проекта на раннем этапе;
- они позволяют получить фидбек от заказчика и команды;
- они упрощают дизайн и помогают сфокусироваться на структуре и функционале;
- они экономят время и ресурсы дизайнеров и всей команды проекта.
Но у вайрфреймов есть и ряд недостатков, которые тоже следует держать в уме:
- они могут быть слишком абстрактными и не отражать реальный внешний вид и ощущения от проекта. Поэтому они не могут заменить дизайн-макет и, тем более, финальный прототип;
- они могут быть недостаточно интерактивными и не показывать все возможные сценарии использования;
- они могут замедлить процесс разработки, если требуют частых изменений и корректировок;
- они могут быть излишними, если проект простой или уже имеет четкую концепцию и структуру.
Исходя из этих факторов, следует применять вайрфреймы только на конкретных этапах для решения конкретных задач, не злоупотребляя ими и не пытаясь сделать их слишком конкретными и наполненными контентом.
профессия UX/UI-дизайнер с нуля до про
профессия UX/UI-дизайнер с нуля до про
Создавайте продуманные интерфейсы сайтов и приложений без навыков программирования. Погрузим в дизайн-среду с первого модуля и дадим опыт, который реально пригодится в работе
Научиться