Проект без конкурентов

Елена Куликова
36 лет
В рамках хакатона нашей команде нужно было создать приложение для сервиса коллабораций W2W Match. Целевая аудитория проекта — женщины 23–40 лет, которые занимаются бизнесом и интересуются современным маркетингом. С помощью приложения W2W Match они могут находить другие бренды и делать совместные проекты — некая смесь Tindera и Instagram*.
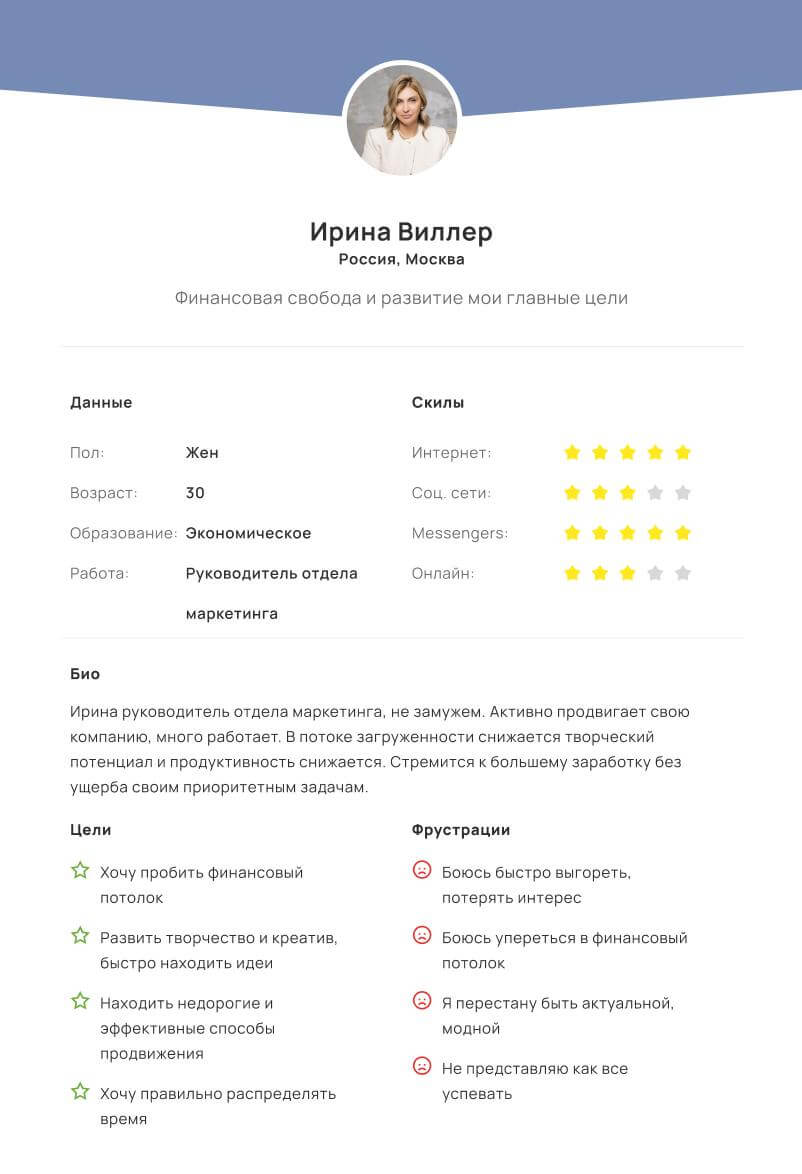
 Портрет целевой аудитории проекта W2W Match
Портрет целевой аудитории проекта W2W Match
У W2W Match практически нет прямых конкурентов, поэтому в качестве примеров использовали похожие сервисы, которые понравились заказчику. Например, AB.Money или Tinder, потому что суть приложения такая же: подбираем партнера, но не для отношений, а для бизнеса.

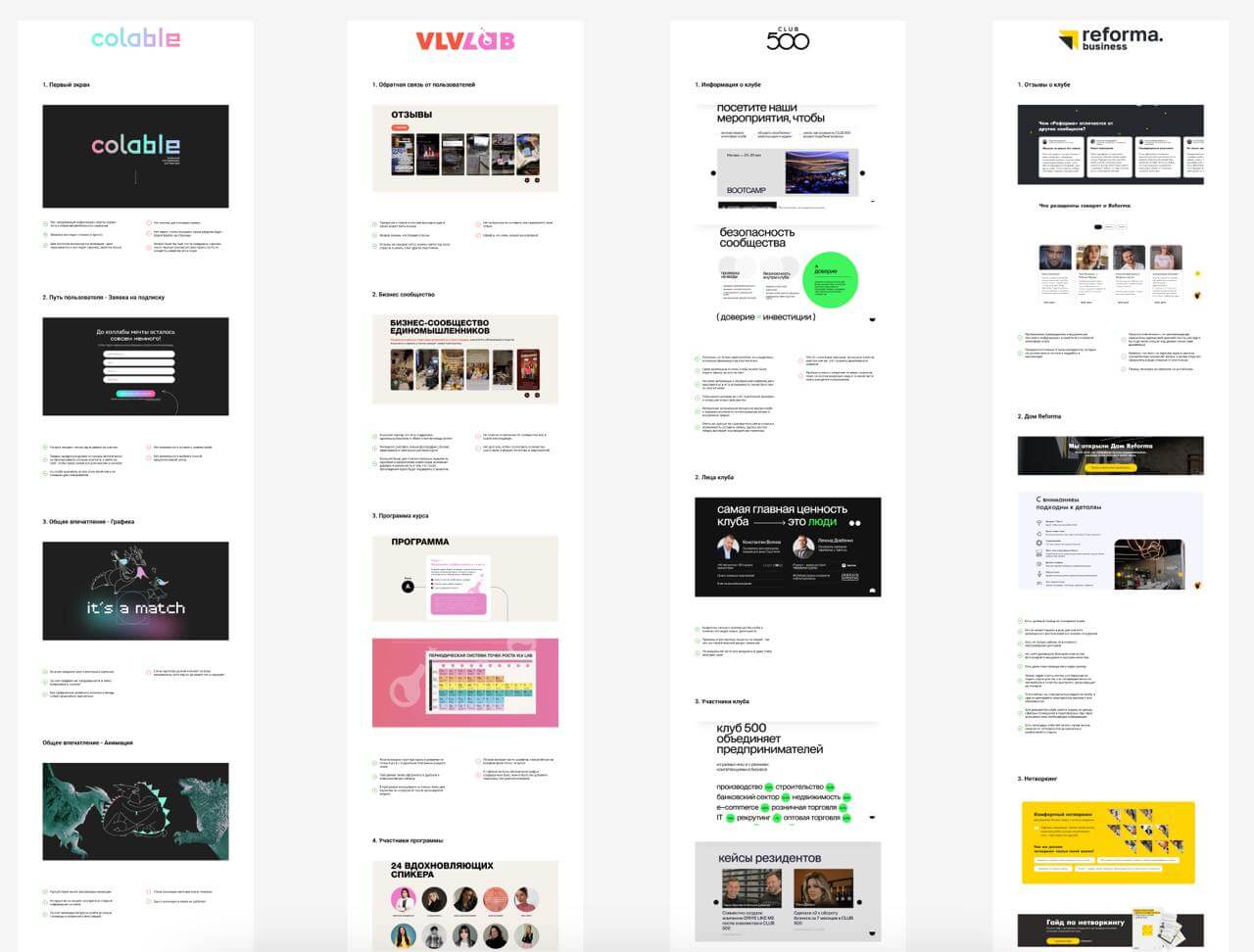
 Первый этап работы — анализ конкурентов и подбор референсов
Первый этап работы — анализ конкурентов и подбор референсов
профессия UX/UI-дизайнер с нуля до про
14 месяцев
профессия UX/UI-дизайнер с нуля до про
Научитесь создавать понятные и узнаваемые интерфейсы, которые сделают жизнь тысяч людей проще и удобнее

Предложили клиенту свои идеи
В рамках хакатона разработали страницы для основных функций приложения:
- главный экран;
- подбор партнеров;
- лента с карточками бренда;
- личный кабинет;
- чаты;
- анкета и форма регистрации;
- тарифные планы.
Эти страницы закрывают до 70% функций приложения. Еще клиент хотел, чтобы пользователи оставались в приложении как можно дольше и не переходили в другие мессенджеры. Поэтому мы предложили внедрить дополнительные функции — запрет на написание номера телефона в личных сообщениях. Если кто-то попытается его отправить, всплывает подсказка о невозможности отправить номер и предложение продолжить переписку в приложении. Это увеличивает вероятность коллаборации, ведь на бизнес-тарифе организатор помогает пользователям построить конструктивный диалог.

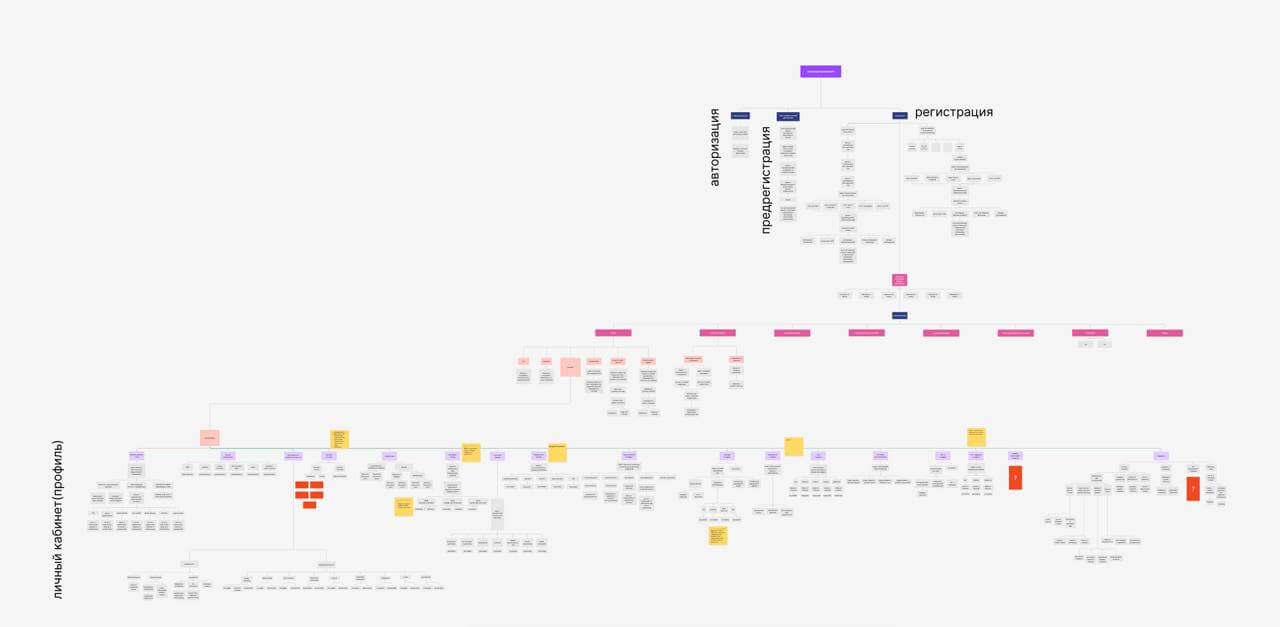
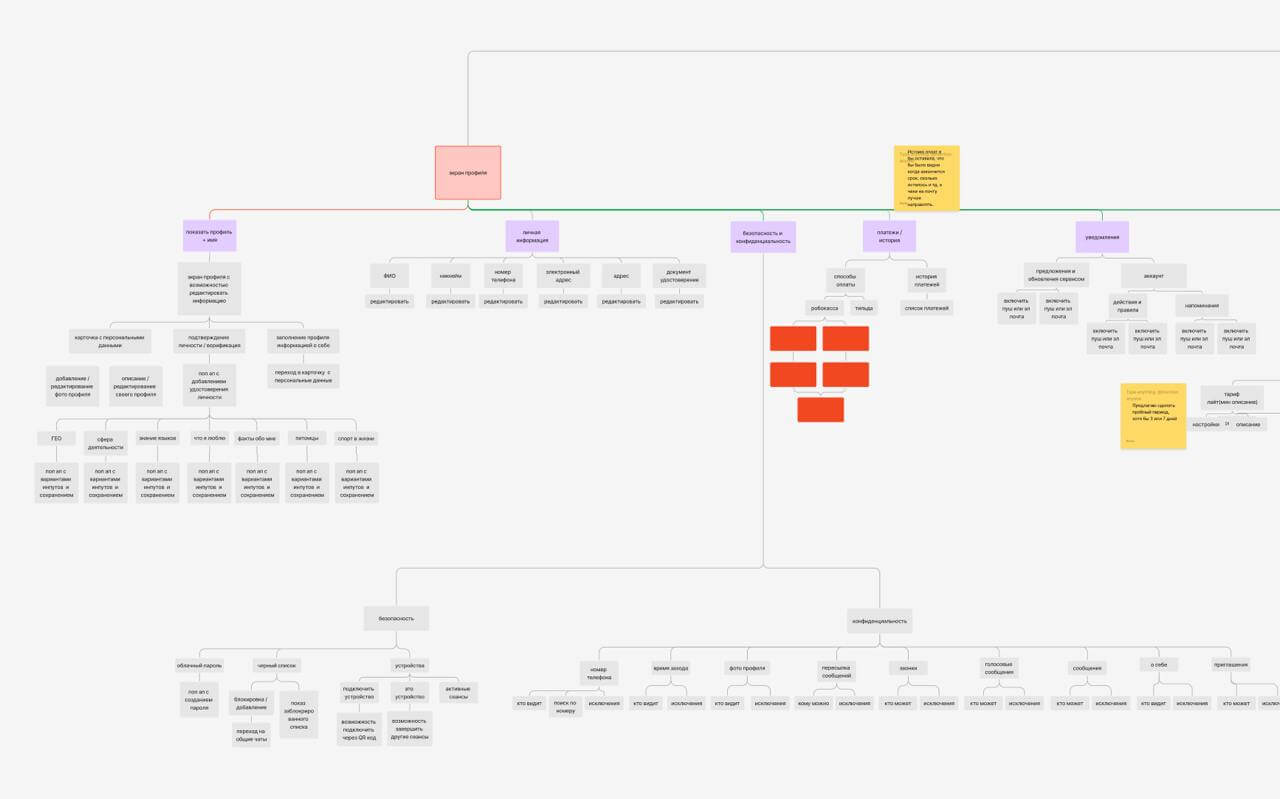
 Карта приложения, которая отображает основные функции
Карта приложения, которая отображает основные функции
UX/UI-дизайнер с нуля до про
профессия| 14 месяцев
UX/UI-дизайнер с нуля до про

Получите более 200 часов практики, 12 работ в портфолио и настоящий опыт работы дизайнером. Программа c международным digital-агентством Cuberto
научиться
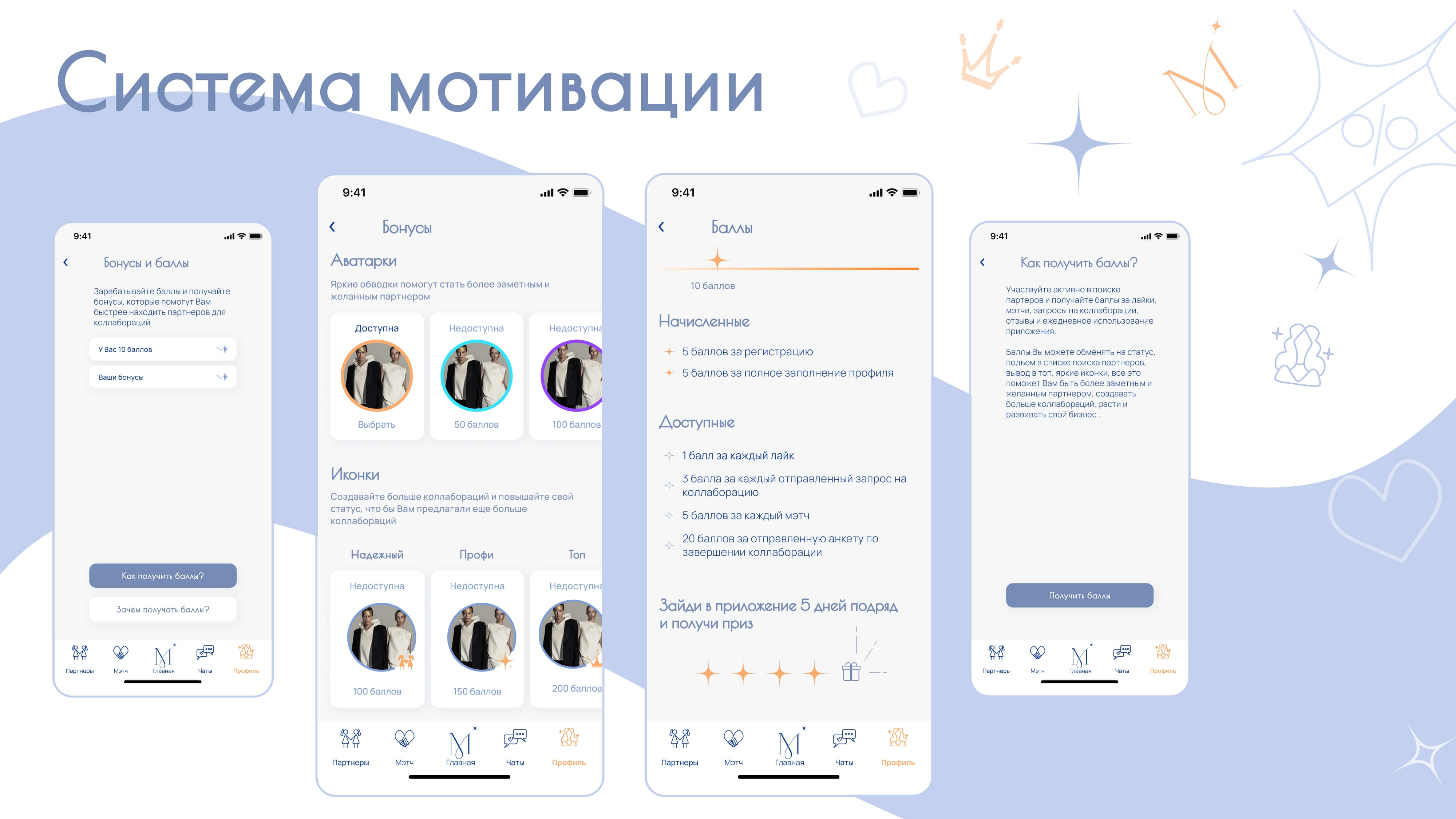
Еще предложили добавить геймификацию в виде бонусной системы. Пользователь может получать баллы за то, что полностью заполнил свой профиль, поставил лайк партнеру, создал коллаборацию. А потом менять эти баллы на бонусы, например яркую аватарку, которая выделит его на фоне конкурентов. Это тоже увеличивает шансы на сотрудничество и повышает лояльность пользователей.
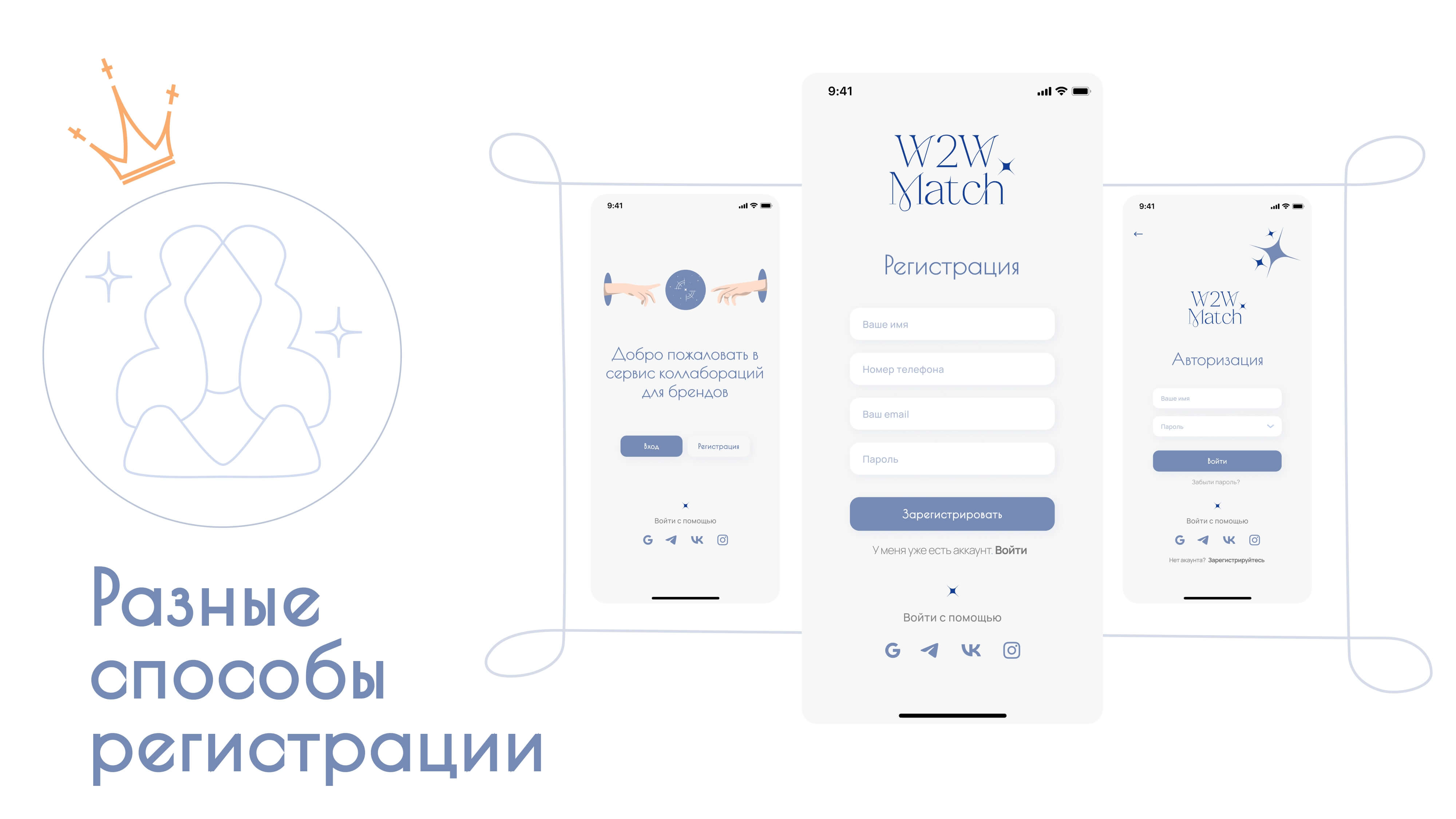
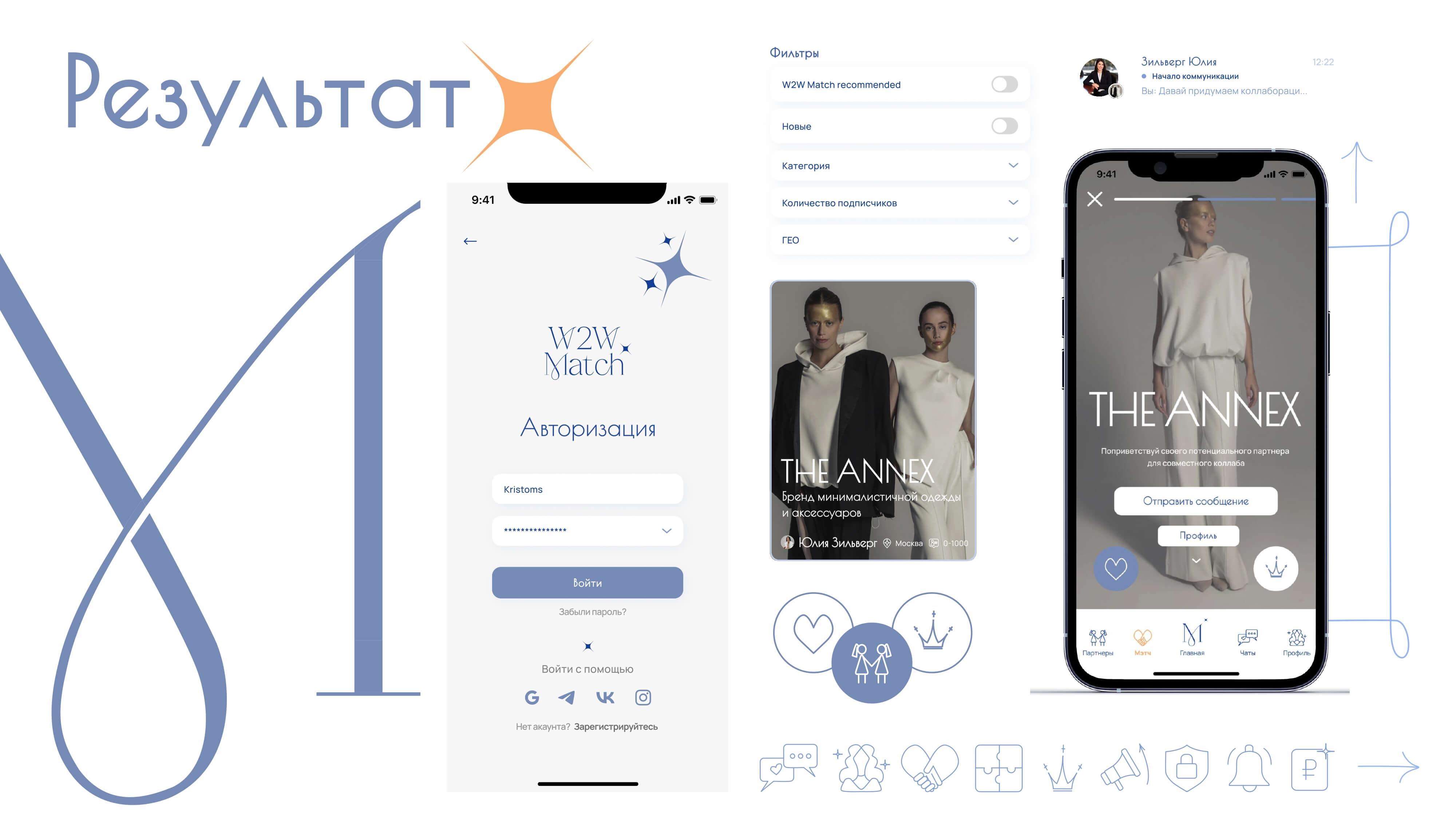
 Экран регистрации в приложении
Экран регистрации в приложении
 Бонусная система, которую предложили студенты
Бонусная система, которую предложили студенты
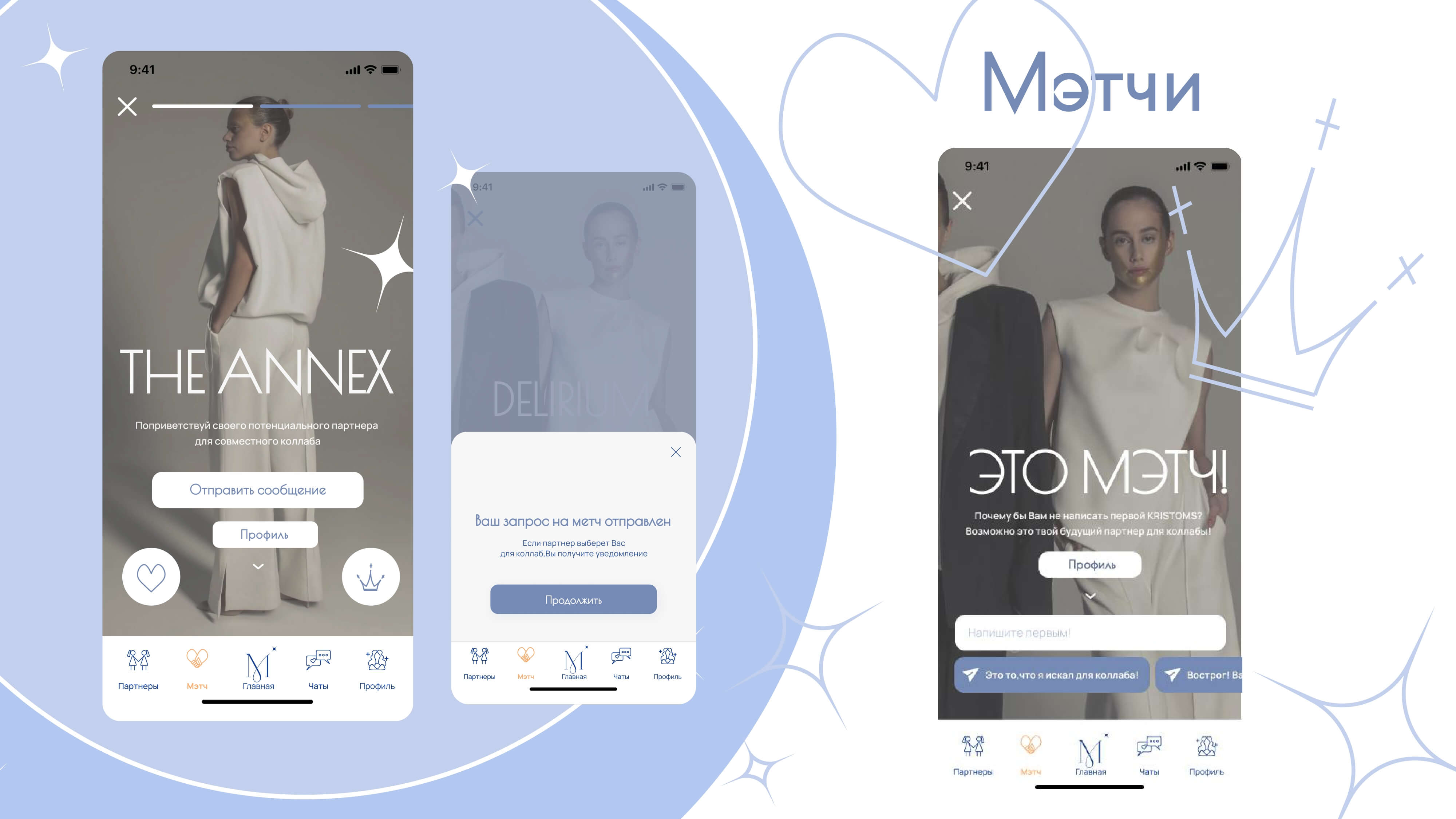
Я разрабатывал систему мэтча для проекта W2W Match. Сейчас это просто кнопка лайка — бренды могут лайкать друг друга, и если лайки совпали, то происходит мэтч. После этого для них создается отдельный чат, где они придумывают, как будут сотрудничать.
В будущем хотим реализовать подбор партнеров на основе тегов и ценностей брендов. Включим их в анкету, чтобы создать систему рекомендаций — сервис будет выдавать их автоматически.
Алексей Макаров, fullstack-разработчик на Python
 Чтобы произошел мэтч, нужно лайкнуть другой бренд
Чтобы произошел мэтч, нужно лайкнуть другой бренд
 В приложении можно найти партнеров для сотрудничества и коллабораций
В приложении можно найти партнеров для сотрудничества и коллабораций
Рискнули поменять цвет
Большая часть пользователей W2W Match — женщины, поэтому в проекте очень важна визуальная составляющая.
У сервиса уже есть свой сайт и фирменный стиль. Однако наш заказчик Елизавета сказала, что не против рассмотреть новые цвета и шрифты, если они будут не сильно отличаться от исходника. Мы с UX/UI-дизайнерами Аней и Катей решили рискнуть и выбрали пастельный небесно-голубой — он отлично подходит к изящной и утонченной графике. Оказалось, что это любимый оттенок заказчика — цвет закатного неба.
Читайте также:
Резюме дизайнера под микроскопом: на что обращает внимание HR
Чтобы сделать приложение удобным, использовали простые шрифты, которые не напрягают зрение, — Manrope и Poiret One для заголовков. Акцентный шрифт взяли в исходном виде с сайта заказчика. А основные функции, к которым пользователь будет обращаться чаще всего, — лента партнеров, просмотр мэтчей, главная страница, чаты и личный профиль — вынесли в тапбар и обозначили яркими иконками. В личную карточку предпринимателей добавили графики и диаграммы, чтобы цифры воспринимались легко и наглядно.
Пока работали с дизайном, ребята из разработки параллельно делали свою работу.
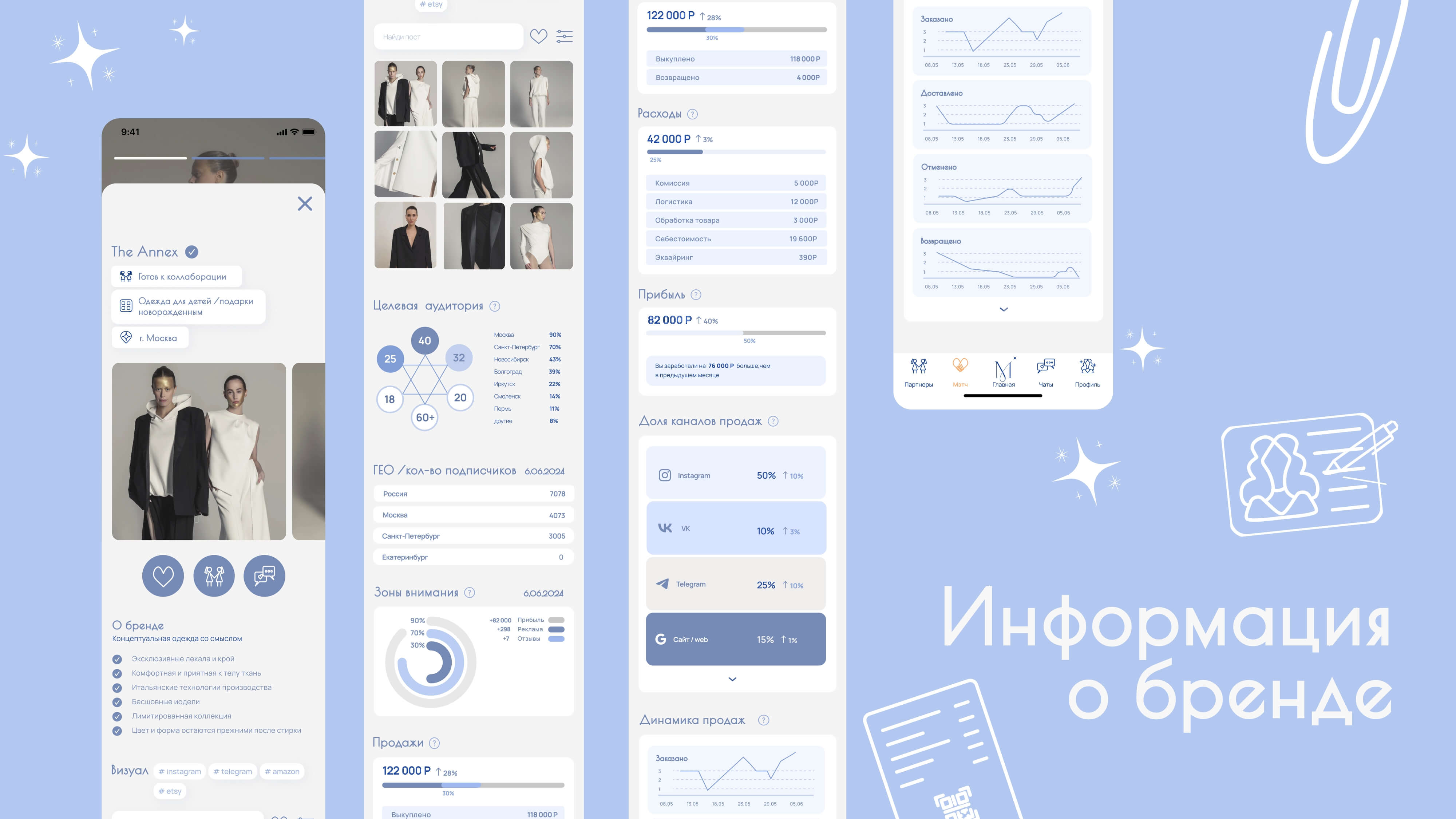
 В карточку бренда для удобства добавили инфографику
В карточку бренда для удобства добавили инфографику
Чтобы начать работу над проектом, бэкенд-разработчикам не нужен готовый дизайн, максимум — user flow. Это описание того, как конкретно пользователь будет идти по приложению, какие кнопки нажимать и что должно происходить после этого.
Но в самом начале нужно подготовить под проект базу данных, продумать, какие в ней должны быть таблицы, с какими полями, и потом реализовать это в коде. После этого можно приступать к логике приложений.
Алексей Макаров, fullstack-разработчик на Python
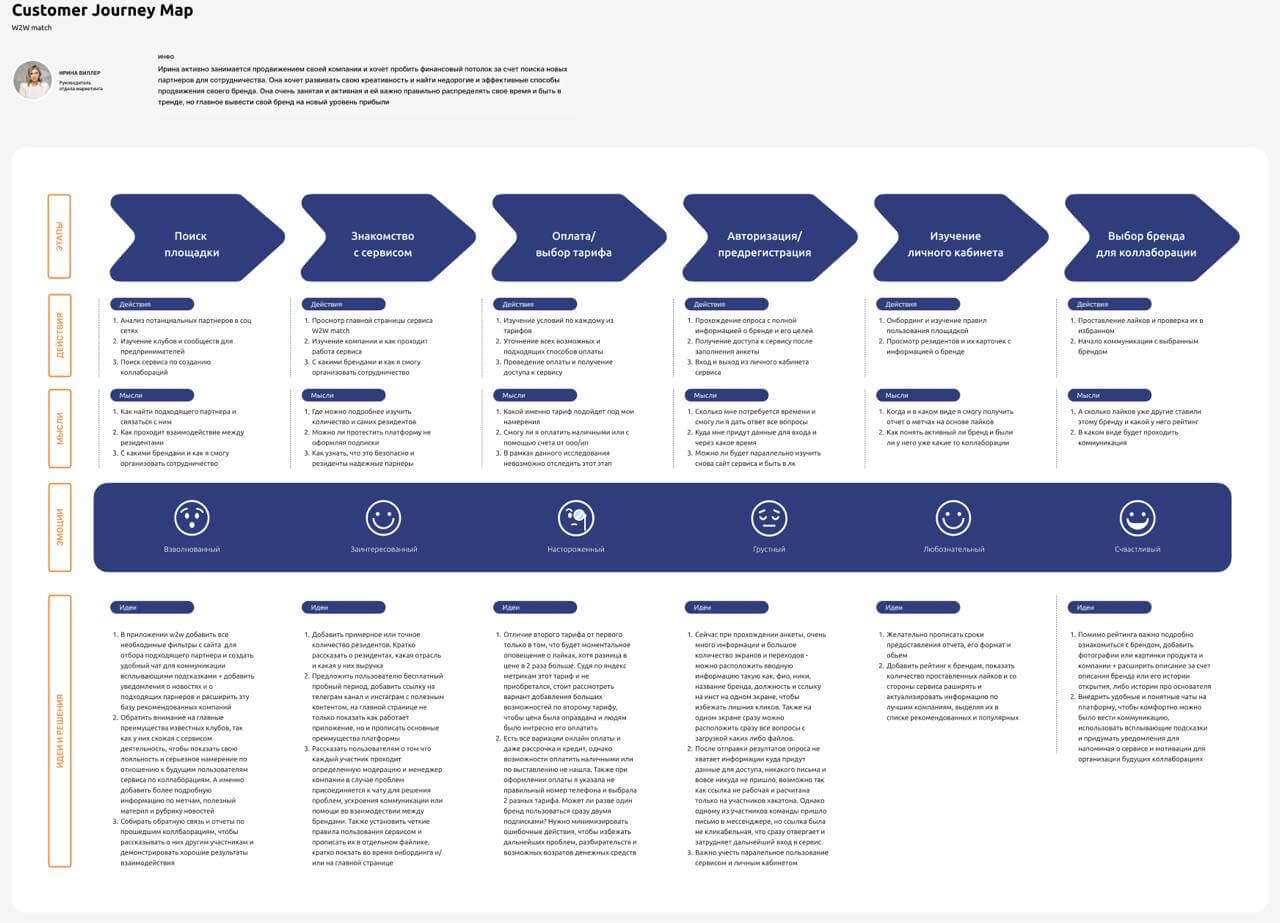
 Путь пользователя в приложении
Путь пользователя в приложении
Я была графическим дизайнером и делала иллюстрации для проекта, в частности сет иконок. В основном пользовалась программой Adobe Illustrator. Иконки полностью уникальные и разработаны специально для приложения W2W Match. В работе я ориентировалась на сайт заказчика и старалась сделать рисунки похожими, чтобы не нарушать фирменный стиль бренда.
Елена Завершинская, графический дизайнер
 Иконки для приложения W2W Match
Иконки для приложения W2W Match
Нашу команду позвали на стажировку
Проект для W2W Match параллельно делали три команды, но в итоге выиграла наша. Заказчик Елизавета сразу отметила, что мы попали в ее ожидание цвета, шрифта и графики. Еще ей понравились дополнительные функции, которые мы предложили, — блокировка отправки номера телефона и бонусная система.
Сейчас практически полным составом наша группа перешла на стажировку в W2W Match. За три недели хакатона мы сделали все основные функции, а сейчас будем делать дополнительные:
- Установка цели коллаборации — как трекинг привычек, позволит отслеживать достижения и видеть результат.
- Образовательная платформа внутри приложения — здесь будут собраны различные лекции, статьи и книги для пользователей.
- Функция оплаты — чтобы можно было выбирать и менять тариф.
Планируем, что уже в октябре-ноябре закончим проект полностью. Сейчас собираем приложение на iOS, но потом также сделаем версию для Android.
С самого начала у нашей команды был козырь — это ее состав. У заказчика был запрос на приложения для Android и iOS, а у нас ребята, которые могут это реализовать. Некоторые команды делали просто мобильную версию сайта. Думаю, все достойно справились с поставленной задачей в рамках своих возможностей.
Павел Стасюк, специалист по кибербезопасности, тимлид команды
Для меня партнерство с хакатоном — это тоже своего рода коллаборация. Именно такой тип взаимодействия лег в основу моего бизнеса, и я очень разделяю философию сотрудничества.
Что касается работы ребят — понравилась презентация проекта. Она была четкой, понятной, без воды. Главный минус — на финале была презентация и нельзя было “потыкать” продукт. Но по Figma визуально все было интуитивно понятно.
Очень понравились идеи со статусами для резидентов в виде цветных аватарок и иконок, а еще — инфографика внутри карточек брендов. Верю, что команда сможет развернуть приложение на iOS и Android до конца осени. Очень благодарна организаторам и студентам за такое включенное, живое общение и профессиональную работу!
Елизавета Слезкина, CEO сервиса для коллабораций женских брендов W2W Match
Произошел мэтч с заказчиком
Участвовать в хакатоне было очень интересно. Осознание, что это реальный проект, очень вдохновляет и дает энергию для реализации.
Еще понравилось взаимодействовать с заказчиком — Лиза всегда была на связи и давала всю нужную информацию. Знаю, что иногда у дизайнеров бывают трудности при взаимодействии с клиентом, но у нас произошел полный мэтч. Когда я сажусь работать над проектом, то представляю, как пользователь будет скачивать приложение, пользоваться им — это мотивирует делать все качественно, интересно и удобно.
Можно сказать, что мы сами — будущие пользователи сервиса. Когда приложение будет готово, сможем зарегистрироваться и продавать свои дизайнерские услуги
Очень понравилось участвовать в хакатоне и видеть, как ребята выполняют задачу с энтузиазмом и горящими глазами. Одно дело — изучать что-то в теории, и совсем другое — работать над реальными задачами.
Все участники были заинтересованы в результате: изучали новое, общались друг с другом. Это отлично расширяет кругозор, открывает новые возможности и дает полезные контакты для будущей карьеры.
Павел Стасюк, специалист по кибербезопасности, тимлид команды
* Принадлежит компании Meta, деятельность которой признана экстремистской в России.
профессия UX/UI-дизайнер с нуля до про
профессия UX/UI-дизайнер с нуля до про
Изучите 8 инструментов UX/UI-дизайнера и используйте полученные знания на практике. Реализуйте креативные идеи на стажировке в Ozon, REDKEDS или Spans. Выпускники с лучшими результатами смогут попасть в резерв кандидатов для найма. Курс английского для дизайнеров в подарок
Научиться