Как цвета влияют на восприятие
С помощью цвета легче всего делать акценты в рамках макета и выделить ключевой объект. Например, кнопка призыва к действию (CTA) должна быть яркой.
Цвет часто используется для узнаваемости бренда. От выбора фирменных оттенков зависит, как товар будут воспринимать: как премиальный, нишевый или бюджетный.
Цвет и его оттенки мощно воздействуют на восприятие. С их помощью можно очень эффективно управлять общим настроением макета. Конечно, важен и контекст, но есть некоторые психологические закономерности.
 Таблица цветов и вызывающих ими настроений с логотипами известных брендов
Таблица цветов и вызывающих ими настроений с логотипами известных брендов
Читайте также:
кто такой графический дизайнер и чем он занимается?
Есть цвета, которые стимулируют и те, которые успокаивают. Например, холодная палитра создает атмосферу серьезности и некоторой отчужденности. Теплые цвета воспринимаются более дружелюбно и открыто.
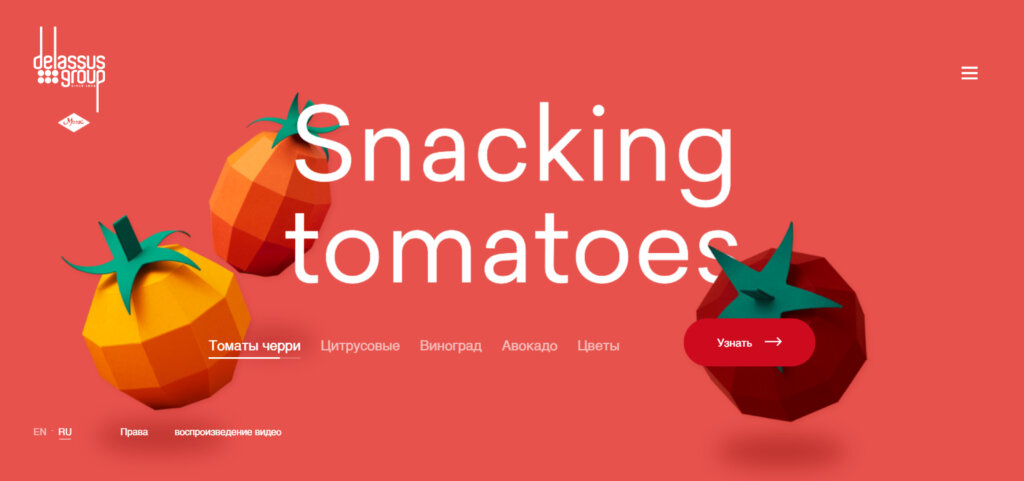
 Сайт марокканского поставщика фруктов и цветов Delassus оформлен в теплых, ярких и аппетитных тонах. Источник
Сайт марокканского поставщика фруктов и цветов Delassus оформлен в теплых, ярких и аппетитных тонах. Источник
Однако это также не нужно воспринимать слишком буквально и однозначно. Во-первых, многое зависит от оттенков и сочетаний. Например, плавные линии и забавные иллюстрации могут смягчить холодную цветовую гамму, уравновесить ее.
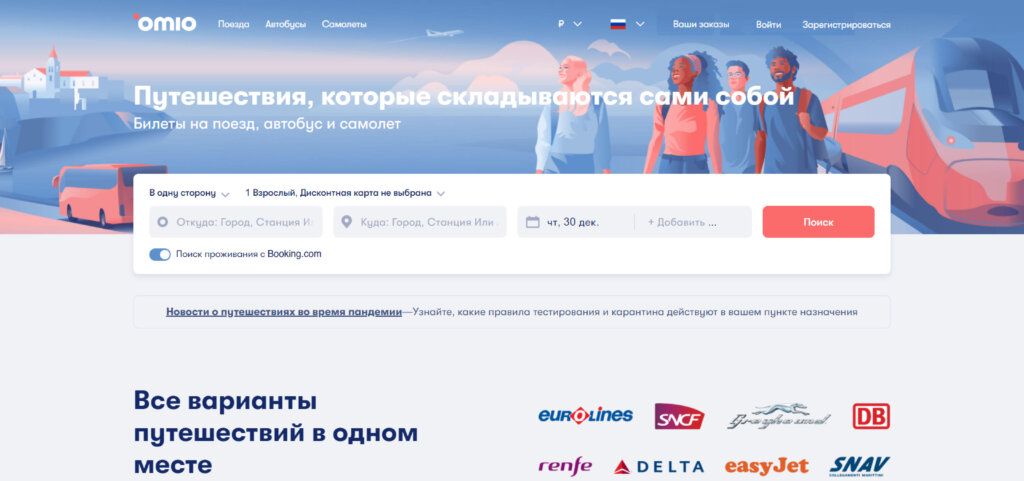
 Дружелюбный характер сайта Omio сочетает в себе общую холодную цветовую гамму с теплыми акцентами, забавными иллюстрациями и мягкими линиями. Источник
Дружелюбный характер сайта Omio сочетает в себе общую холодную цветовую гамму с теплыми акцентами, забавными иллюстрациями и мягкими линиями. Источник
 Яркие цвета создают открытый образ австралийской организации Rouser и одновременно привлекают внимание к проблеме изменения климата. Источник
Яркие цвета создают открытый образ австралийской организации Rouser и одновременно привлекают внимание к проблеме изменения климата. Источник
Какой вы дизайнер?
5 минут
Какой вы дизайнер?
Пройдите тест и узнайте, какая дизайн-профессия подойдет именно вам

Что такое цветовая схема и круг Иттена?
Цветовой круг — основное понятие базовой теории цвета. Это цветовой спектр, который используют для подбора цветовых сочетаний и схем. Он состоит из трех основных цветов — красного, желтого и синего, а также их производных. Красный, желтый и синий — это цвета базового уровня. Дальше идут их смешения: оранжевый, фиолетовый и зеленый. Затем — цвета третьего уровня, которые получаются путем смешения цветов второго уровня.
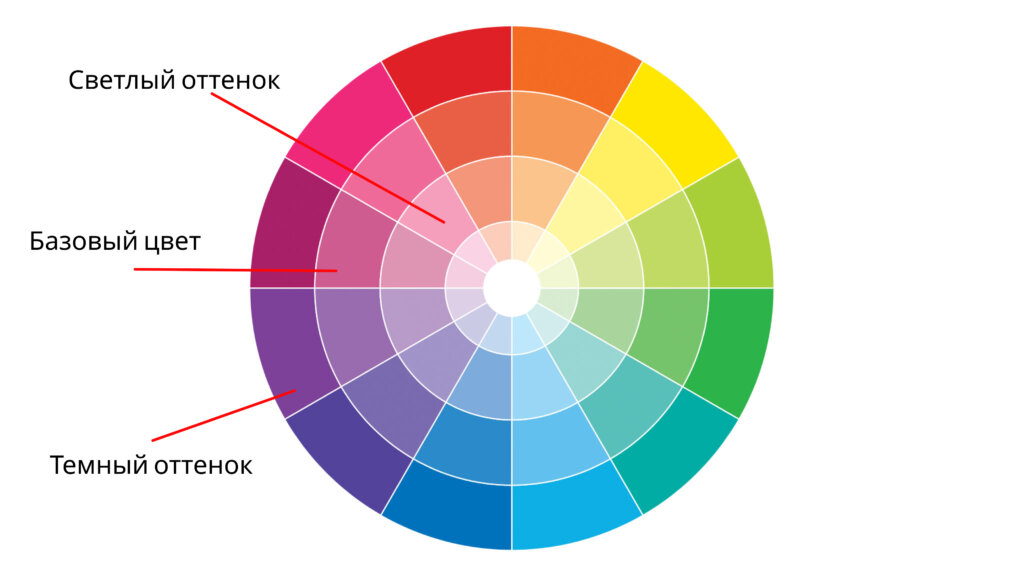
 Цветовой круг, позволяющий сочетать цвета.
Цветовой круг, позволяющий сочетать цвета.
Оттенки одного цвета (или тона) варьируются в диапазоне от совсем светлых до совсем темных. При этом черный и белый технически не являются отдельными цветами и не включены в цветовой круг.
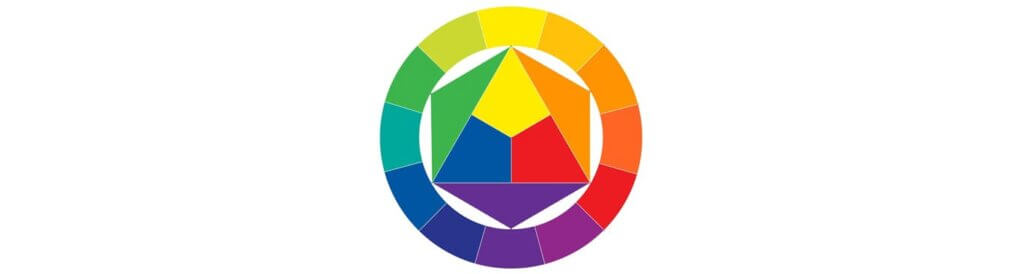
Есть разные модели цветового круга, в том числе круг Иоханнеса Иттена, швейцарского художника и автора популярной книги на тему цвета «Искусство цвета». С помощью круга можно подбирать цветовые сочетания, ориентируясь на цветовые схемы. Рассмотрим пять основных.
 Цветовой круг по Иоханнесу Иттену. Источник
Цветовой круг по Иоханнесу Иттену. Источник
В таблице приведены популярные цветовые схемы, которые могут помочь создать гармоничный и привлекательный дизайн:
| Цветовая схема | Описание | Примеры цветов (Hex) |
|---|
| Аналоговая | Использует соседние цвета на цветовом круге | #FFC300, #FF5733, #FFC300 |
| Триадная | Использует цвета, находящиеся на равном удалении друг от друга | #FF5733, #33FF57, #5733FF |
| Комплементарная | Использует цвета, которые расположены напротив друг друга | #FF5733, #33B5FF, #333FFF |
| Монохроматическая | Использует оттенки одного цвета | #336699, #6699CC, #99CCFF |
| Тетрадная | Использует четыре цвета, состоящих из двух пар комплементарных цветов | #FF5733, #33FF57, #5733FF, #B533FF |
| Смежно-комплементарная | Использует комплементарный цвет и соседние оттенки | #FF5733, #FF8533, #33FF5C, #33FFA5 |
Таблица цветовых схем для сочетаний цветовЭто лишь некоторые из популярных цветовых схем. Вам следует экспериментировать и находить комбинации цветов, которые лучше всего соответствуют конкретному проекту и его целям. Кроме того, убедитесь, что выбранные цвета хорошо сочетаются и обеспечивают достаточную контрастность для улучшения читаемости и доступности вашего веб-сайта.
Монохромная цветовая схема
Эта модель подразумевает использование одного цвета, его более темных или более светлых оттенков. При этом иногда дизайн может быть условно монохромным. В таком случае используется преимущественно один цвет, но некоторые детали могут выбиваться из общей схемы.
Сайт креативной студии Les Animals. Источник
Сайт французского бренда Les Partisanes. Источник
Монохромная желтая цветовая схема. Источник
Аналоговая цветовая схема
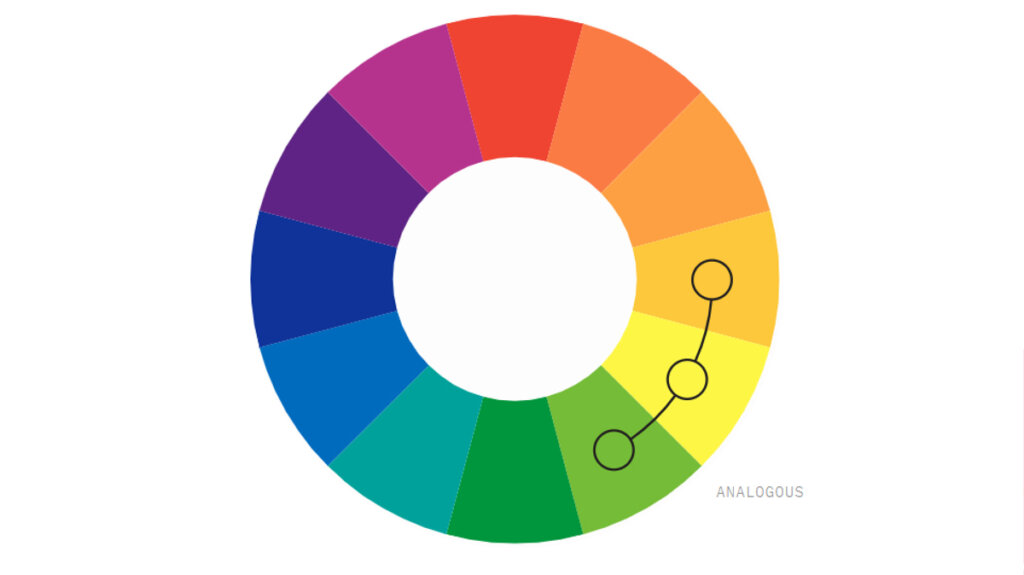
В аналоговой цветовой схеме используют цвета, которые находятся рядом друг с другом на цветовом круге. Также иногда используется расширенная аналоговая схема, в которую можно включать цвета, расположенные на круге через один. Важно, что при этом сохраняется общая идея — сочетание похожих, близких, переходящих друг в друга тонов.
 Аналоговая цветовая схема. Источник
Аналоговая цветовая схема. Источник
Например, это может быть дизайн в сине-фиолетовых или в желто-зеленых тонах или градиент из любых близких цветов.
Сайт Jamhot для креативного сотрудничества. Источник
Сайт креативного агентства five/four. Анимированный логотип. Источник
Аналоговая цветовая схема. Источник
Узнайте свой путь в дизайне
Узнайте свой путь в дизайне

Пройдите короткий тест и откройте профессию, которая подходит именно вам. В подарок — доступ к 20+ бесплатным гайдам и интенсивам для старта
узнать
Комплементарная цветовая схема
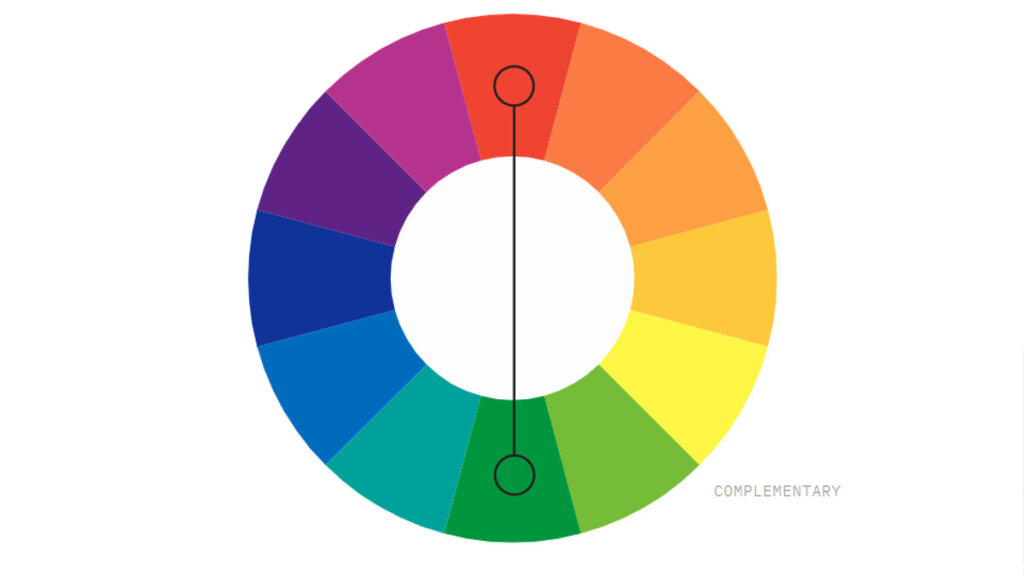
Комплементарные цвета — это цвета, противоположные друг другу на цветовом круге. Это самая сильная и эффектная цветовая схема, потому что она наиболее контрастная. Она хорошо запоминается.
 Комплементарная цветовая схема. Источник
Комплементарная цветовая схема. Источник
Один из классических вариантов использования комплементарной схемы — сочетание голубого и оранжевого цветов. Он очень широко распространен, поэтому, работая с таким сочетанием, можно подобрать необычные оттенки, чтобы дизайн выделялся и был оригинальным.
Сайт канадской пекарни и пиццерии Lamanna’s. Источник
На сайте компании jetBlue используется синий цвет в сочетании с оранжевыми акцентами. Источник
Классическое сочетание голубого и оранжевого на сайте Aviasales. Источник
Комплементарная цветовая схема в красно-зеленых оттенках. Источник
Классическая триада
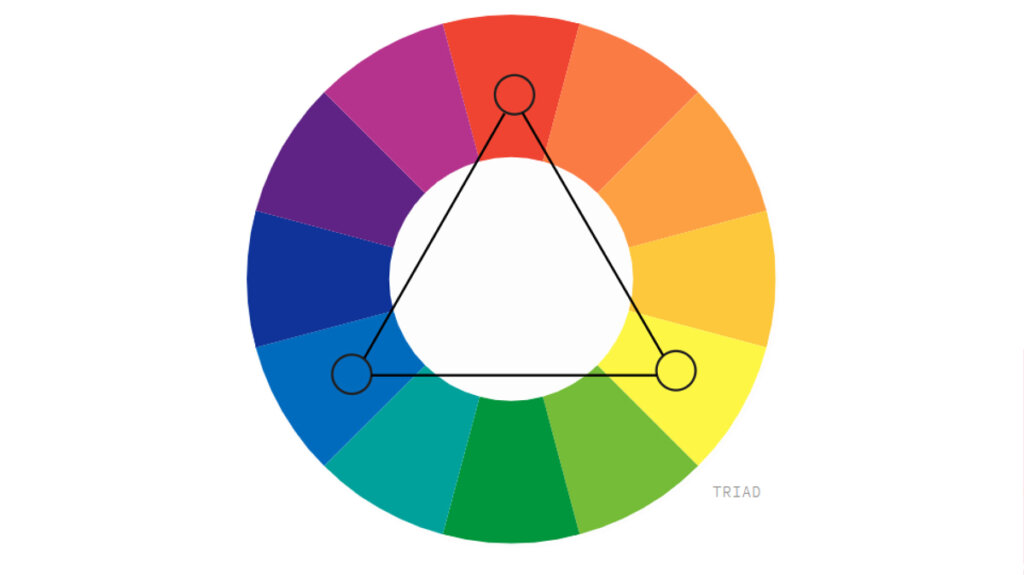
Классическая триада — это треугольник, который состоит из цветов, расположенных максимально далеко друг от друга на цветовом круге. Например, базовые цвета круга — красный, желтый и синий — это один из вариантов классической триады.
 Классическая триада. Источник
Классическая триада. Источник
Сайт дизайнера Lorenzo Verzini. Источник
Вариант расширенной классической триады в пастельных оттенках.Источник
Вариант использования классической триады на сайте дизайн-студии Redo. Источник
Контрастная триада, включающая базовые цвета — синий, красный и желтый. Источник
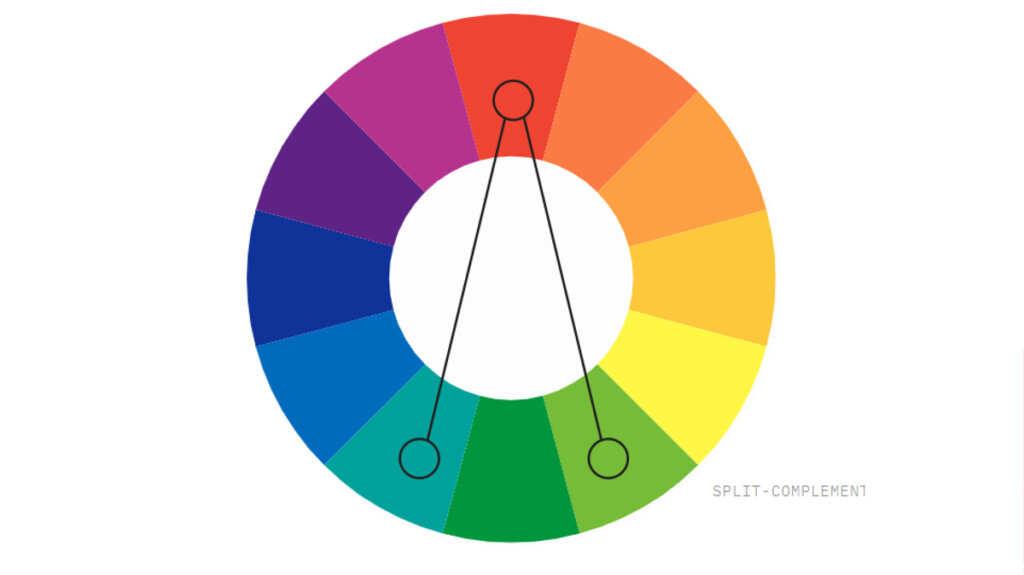
Контрастная триада
Эту схему также называют сплит-комплементарной, потому что она по сути похожа на комплементарную и включает контрастные цвета. Нужно выбрать один цвет, найти его противоположность и взять два цвета, расположенные рядом с ним на цветовом круге.
 Контрастная триада. Источник
Контрастная триада. Источник
Варианты использования сплит-комплементарной цветовой схемы. Источник
Сайт французского бренда Les Partisanes. Источник
Монохромная желтая цветовая схема. Источник
Инструменты для подбора цвета
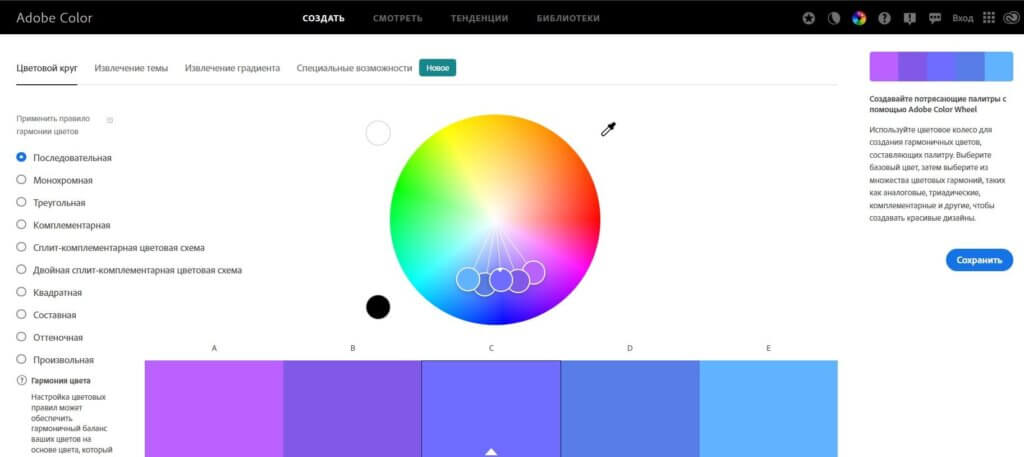
Для подбора цветовых сочетаний существует множество инструментов, например Adobe Color. Они дают возможность подбирать варианты в разнообразных оттенках с помощью цветовых схем. В некоторых инструментах, в том числе в Colorsupplyyy, также приводится примеры того, как эта схема будет работать в дизайне.
 Сервис для подбора и сочетаний цветов Adobe Color
Сервис для подбора и сочетаний цветов Adobe Color
Читайте также:
Программы для графического дизайна
При этом важно помнить, что теория цвета и цветовые схемы созданы для того, чтобы помогать в выборе удачных и наиболее эффективных сочетаний, а не ограничивать дизайнера, художника или фотографа. Поэтому главное — это не точное следование выбранной схеме, а работающий дизайн. От схем можно отступать, расширять и дополнять их, если это соответствует вашим целям и задачам. Например, в аналоговой модели можно брать не три цвета, а два или через один.