Что такое адаптивный веб-дизайн
Страница с адаптивным дизайном выглядит по-разному на компьютере, планшете и смартфоне. Каждая версия учитывает особенности устройства.
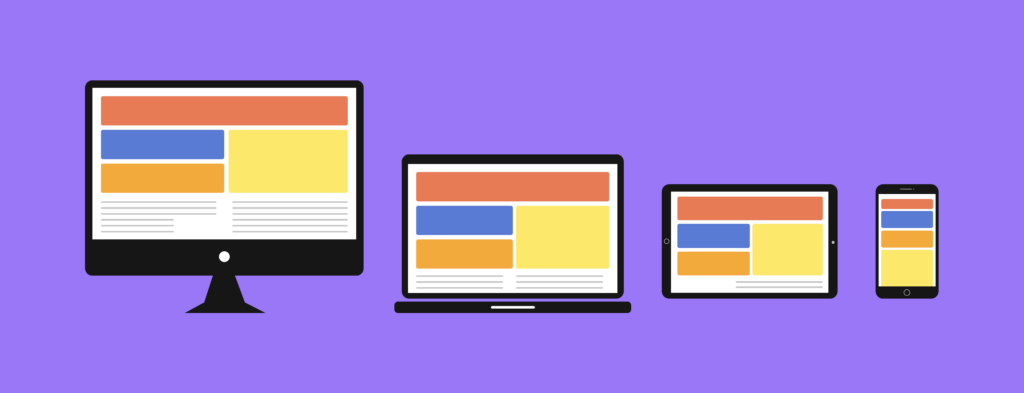
 Пример адаптивного дизайна
Пример адаптивного дизайна
Дизайнер создает несколько версий страницы, обычно от двух до шести. Во время верстки фронтенд-разработчик или верстальщик с помощью HTML и CSS задает для каждой версии условия отображения: разрешение, ширину экрана, вертикальную или горизонтальную ориентацию. Процесс называется адаптивной версткой. При загрузке определяются параметры устройства пользователя. Страница отображается в зависимости от них.
профессия веб-дизайнер
6 месяцев
профессия веб-дизайнер
Научитесь с нуля создавать уникальные сайты с эффектным дизайном и продуманным UX

Для чего нужен адаптивный дизайн
- Для корректной работы сайта на любых устройствах вне зависимости от разрешения или размера.
- Для сохранения функциональности при переходе от одной версии к другой.
- Для улучшения поведенческих факторов.
- Для охвата и мобильного, и десктопного трафика.
Адаптивный дизайн, респонсив и мобильная версия сайта: в чем разница
Существуют два других способа адаптации страниц под разные типы экранов: респонсивный дизайн и мобильная версия сайта.
- Мобильная версия. Это версия сайта для смартфонов и планшетов. Это не та же страница с другим дизайном, а отдельно разработанный ресурс. Десктопная и мобильная версии могут кардинально различаться внешне и функционально, иметь разные адреса (например, начинаться с буквы m). Такой подход сложнее и дороже создания адаптивного дизайна, поэтому его используют крупные компании, которые могут поддерживать работу и продвижение двух сайтов вместо одного.
Читайте также:
Чем отличается веб-дизайнер от графического дизайнера?
- Респонсивный дизайн. Также называется отзывчивым. Это более простой способ адаптировать сайт. Для всех разрешений используется один и тот же макет, но элементы сжимаются или растягиваются под каждый экран. Сами элементы (страницы) остаются одинаковыми по ширине, но меняются поля по бокам. Респонсивный дизайн проще адаптивного, дешевле и быстрее в создании, но у него есть два серьезных минуса.
- Растянутые и сжатые версии макетов могут выглядеть неэстетично. Иногда теряется часть информации, ухудшается юзабилити.
- Страницы медленнее грузятся.
Что входит в адаптивный дизайн
- Макет для мобильных устройств. Мобильный трафик превышает десктопный практически для всех видов сайтов. Поэтому в вебе популярен принцип Mobile First: дизайн для смартфонов делают в первую очередь. Это нужно еще и потому, что расширить и увеличить макет без потери функциональности проще, чем сжать. Лучше сначала разместить элементы на маленькой странице, а потом — на больших экранах.
- Крупные блоки размещаются друг под другом. Поэтому их можно одновременно сделать удобными для нажатия и компактными для грамотного размещения.
- Страница продумывается с учетом активного скроллинга. Учитываются особенности нажатия пальцем. Например, отметить чекбокс в виде слайдера с телефона проще, чем в виде галочки. А крупные кнопки легче нажимать.
- Мобильных макетов может быть несколько.
- Макет для десктопов. Дизайн для десктопов не всегда нужен, поэтому его создают последним — принцип Desktop Last.
- Экран десктопа — большой, с горизонтальной ориентацией. Размеры могут различаться в зависимости от устройства.
- Контент группируется ближе к центру.
- Блоки размещаются друг под другом или рядом — зависит от того, как будет легче воспринимать информацию.
- Все самое важное размещается на первом экране.
- Макеты для промежуточных вариантов. Планшеты, мобильные устройства и ПК бывают разными. Промежуточные варианты могут захватывать нестандартные большие или, наоборот, маленькие экраны, мониторы с высоким разрешением до 4K, очень узкие или широкие модели. Большое количество макетов используют редко. Разработка дизайна под каждое устройство — ресурсоемкая задача.
веб-дизайнер
профессия| 6 месяцев
веб-дизайнер

Получите популярную профессию с нуля и начните карьеру в студии, IT-компании или на фрилансе. Создайте 6 проектов во время обучения и разработайте дизайн сайта по реальному брифу от клиента
научиться
Преимущества адаптивного дизайна
- Соотношение цены и качества
Адаптивный дизайн доступнее, чем создание и поддержка мобильной версии сайта. При этом он эстетичный, быстрый и гибкий.
- Удобство для пользователя
Адаптивный дизайн соответствует всем потребностям пользователя. Это большой шаг в сторону повышения юзабилити. Если страница адаптирована под мобильные устройства, выше трафик и лучше поведенческие факторы.
- Функциональность
Все версии страницы сохраняют одинаковую функциональность. Это одна и та же разметка, код — различается только стилизация. Адаптив позволяет создавать страницы любой сложности.
- Универсальность
Адаптивный дизайн может иметь как небольшой лендинг, так и крупный интернет-магазин.
- Влияние на поисковую выдачу
Принцип Mobile First появился не просто так. Так как мобильный трафик растет и уже превысил десктопный, Google и Яндекс считают важным фактором ранжирования адаптацию под мобильные устройства. Это касается и дизайна, и скорости работы. Сайту с адаптивным дизайном поисковой робот присвоит более высокий рейтинг, чем такому же сайту, но без адаптива.
Недостатки адаптивного дизайна
- Сложность разработки
Подход предполагает создание нескольких вариантов дизайна. Это сложнее и дольше, чем подготовить один макет, как в случае с респонсивом.
- Внимание к деталям
Дизайнер должен учитывать поведение пользователей при просмотре мобильных или десктопных страниц, то, как распределяется их внимание, что хотят видеть в первую очередь.
- Неуниверсальность решения
Невозможно создать макеты под все существующие на рынке экраны. Поэтому дизайн приходится тщательно тестировать и незначительно изменять под разные разрешения.
веб-дизайнер
веб-дизайнер
Научитесь на практике создавать эффектные и удобные сайты с 3D-графикой и анимацией. Программа разработана совместно с международным digital-агентством Cuberto. Перенимайте опыт тех, кто делал дизайн для Яндекс, Билайн, McDonald’s, Cisco, Raiffeisen Bank International. Курс английского для дизайнеров в подарок
научиться