Что такое прототип и вайрфрейм и зачем они нужны
Прототип — это предварительная версия сайта, которая используется для тестирования и оценки его дизайна и функциональности до полноценной выкладки в интернете. Как правило, это представление конечного продукта с низкой точностью, то есть он может не иметь всех функций или элементов дизайна готового сайта. Прототипы являются важной частью процесса проектирования, поскольку они позволяют дизайнерам и разработчикам тестировать и совершенствовать пользовательский опыт, прежде чем инвестировать время и ресурсы в конечный продукт. Чтобы создать прототип сайта, дизайнеры обычно начинают с набросков своих идей на бумаге или с помощью вайрфрейма.
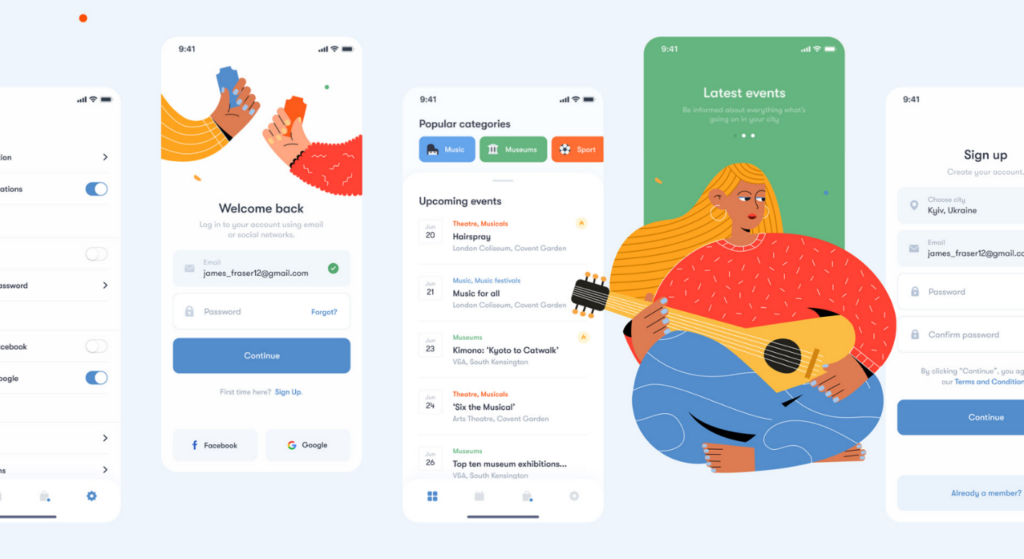
 Прототип мобильного приложения для покупки билетов на мероприятия от Alina Kuzmentsova. Источник
Прототип мобильного приложения для покупки билетов на мероприятия от Alina Kuzmentsova. Источник
Вайрфрейм (Wireframe) — это инструмент проектирования сайтов и приложений, который предполагает создание простых черно-белых эскизов страниц. Это позволяет дизайнерам сосредоточиться на структуре и функциональности будущего продукта, не увязая в визуальных деталях.После подготовки эскизных схем дизайнеры приступают к созданию цифрового прототипа. Это можно сделать с помощью различных инструментов, таких как Adobe XD, InVision, Figma или Axure RP. Эти инструменты позволяют дизайнерам создавать интерактивные прототипы, которые можно тестировать и дорабатывать.
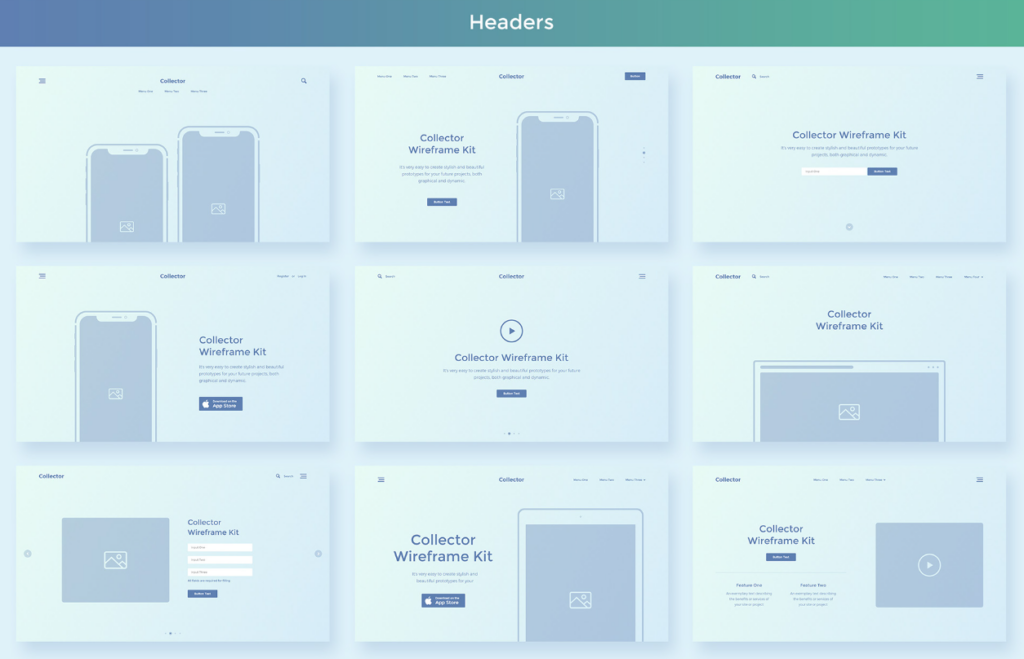
 Примеры вайрфреймов для первого экрана и шапки сайта из коллекции готовых шаблонов Stanislav Kerimov. Источник
Примеры вайрфреймов для первого экрана и шапки сайта из коллекции готовых шаблонов Stanislav Kerimov. Источник
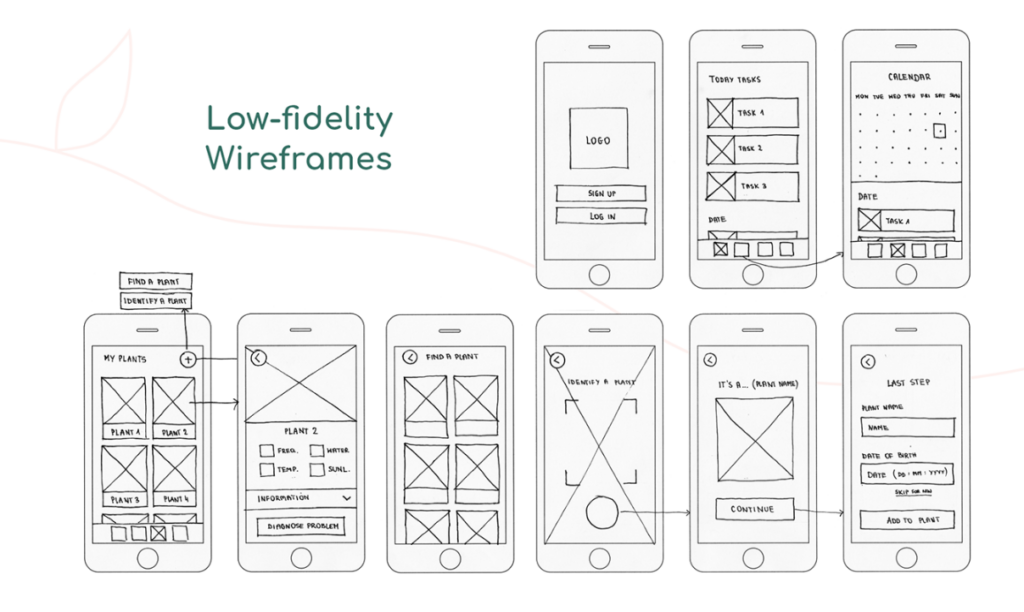
Вайрфреймы могут иметь разную степень детализации, оставаясь при этом эскизами, а не готовым дизайном. Многие специалисты все еще выполняют вайрфреймы по старинке — от руки. Обычно такие продукты отличаются схематичностью и низкой степенью детализации. Неровные границы элементов, не совсем точное расположение, сокращенные надписи — нормальное явление для таких прототипов.
 Пример вайрфреймов низкой точности для приложения по уходу за растениями от дизайнера Ada Lemka. Источник
Пример вайрфреймов низкой точности для приложения по уходу за растениями от дизайнера Ada Lemka. Источник
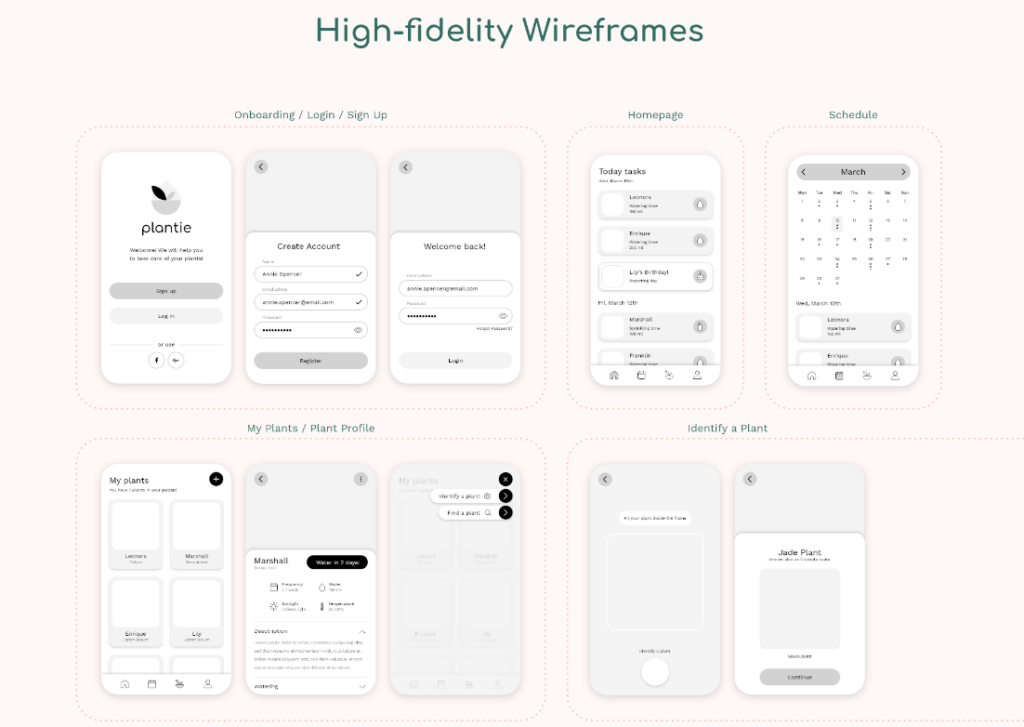
Следующим шагом после составления ручного эскиза может быть подготовка более детализированного вайрфрейма в графических редакторах. Иногда для дизайнера это первый и единственный шаг, потому что он вовсе не использует ручную работу для ускорения процесса.
 Пример вайрфреймов высокой точности для того же приложения по уходу за растениями. Источник
Пример вайрфреймов высокой точности для того же приложения по уходу за растениями. Источник
Чтобы создать эффективный прототип веб-сайта, важно сосредоточиться на удобстве пользования. Это означает создание прототипа, в котором легко ориентироваться и который обеспечивает беспроблемный и приятный опыт для пользователя. Также важно учитывать общие цели и задачи сайта и убедиться, что прототип соответствует им.
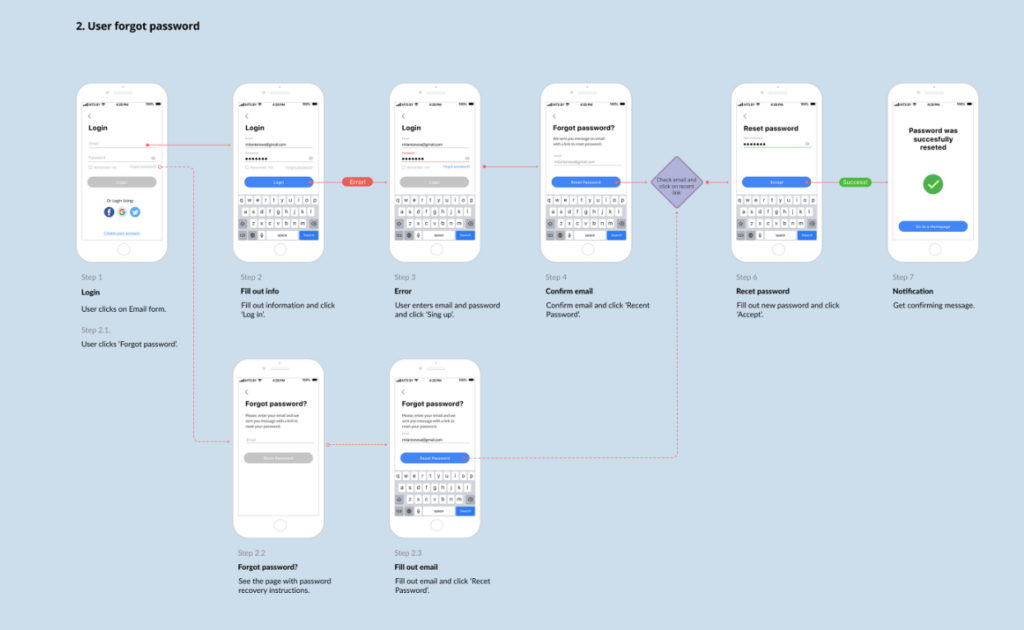
 Логика восстановления забытого пароля пользователя, воплощенная в вайрфреймах. Автор Oksana Begun. Источник
Логика восстановления забытого пароля пользователя, воплощенная в вайрфреймах. Автор Oksana Begun. Источник
После того как прототип завершен, его следует протестировать группой пользователей. Это можно сделать с помощью пользовательского тестирования, когда юзеров просят выполнить определенные задачи на прототипе, затем собирают и анализируют их отзывы. Затем в прототип вносятся улучшения. Это позволяет сделать окончательный вариант веб-сайта эффективным и удобным для пользователей.
Кому и чем будет полезен Axure RP
Axure RP — это мощный инструмент для создания интерактивных прототипов и вайрфреймов, который помогает дизайнерам донести свои идеи до заказчика и команды и получить обратную связь на ранних стадиях работы. Сервис также можно использовать для создания подробных спецификаций, которые помогут разработчикам создать конечный продукт — сайт, веб-сервис или приложение.
Одной из ключевых особенностей Axure RP является возможность создания динамического контента и условной логики, что позволяет дизайнерам рисовать прототипы, имитирующие поведение реального веб-сайта или приложения. Например, здесь можно реализовать функционал выпадающего меню, анимацию смены экранов, состояния наведения и другие интерактивные элементы. Дизайнеры также могут использовать встроенные в программу инструменты аннотирования для добавления заметок и комментариев, что может быть полезно для совместной работы с другими членами команды и обмена обратной связью с клиентами.
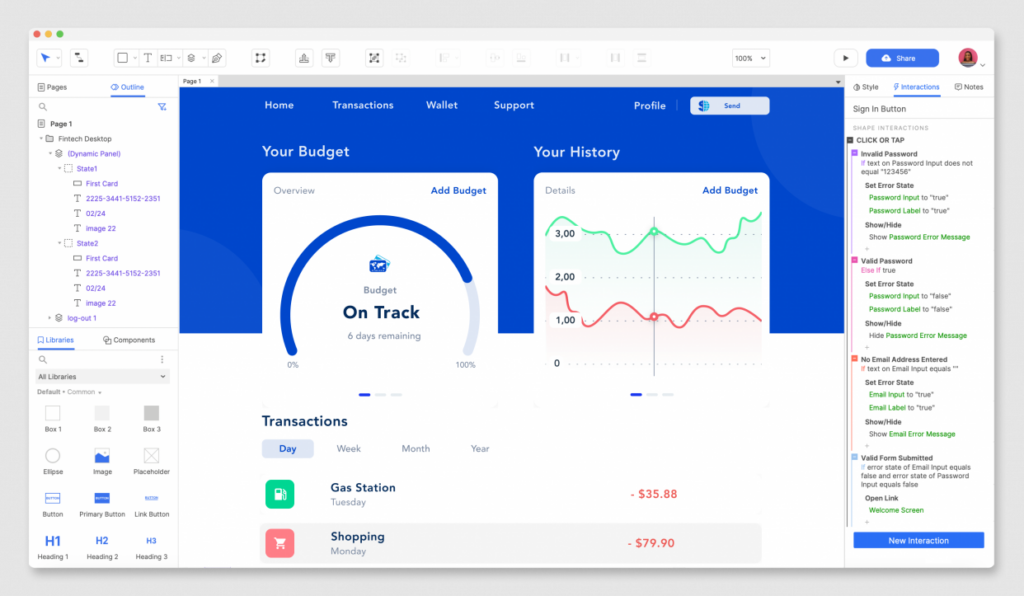
 Пример детализированного прототипа в интерфейсе Axure RP. Источник
Пример детализированного прототипа в интерфейсе Axure RP. Источник
В дополнение к своим основным возможностям по созданию вайрфреймов и прототипов Axure RP предлагает ряд других функций, которые могут быть полезны для UX-дизайнеров. Например, программа включает встроенную библиотеку общих элементов пользовательского интерфейса, таких как кнопки и поля форм, которые можно использовать для создания единого дизайна.
Axure RP также включает ряд инструментов для совместной работы и обмена информацией с другими членами команды, а также с клиентами и заинтересованными сторонами. Например, вы можете использовать встроенные в программу функции контроля версий для отслеживания изменений и сотрудничества с другими дизайнерами, а также использовать функции совместного доступа для публикации ваших прототипов в интернете, где их могут протестировать и рассмотреть.
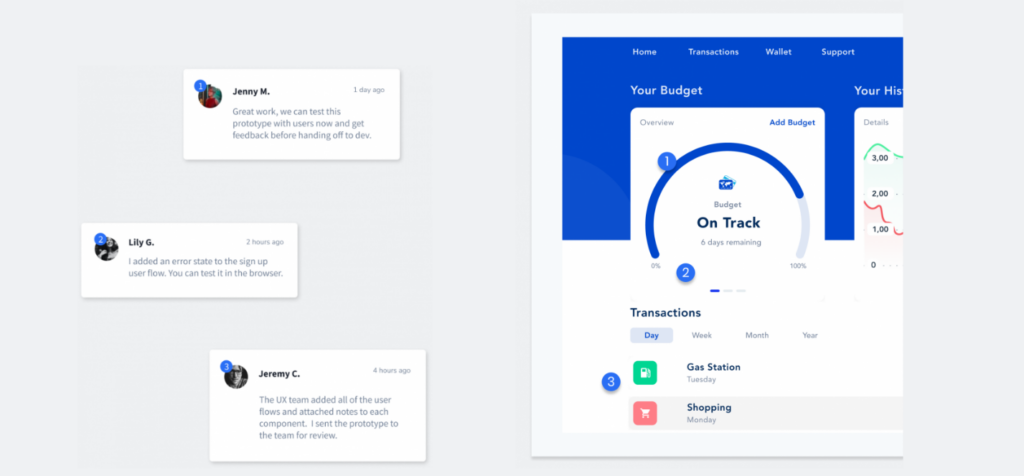
 Презентация того, как работают примечания команды к прототипу в Axure RP. Источник
Презентация того, как работают примечания команды к прототипу в Axure RP. Источник
Основные возможности Axure RP
Вот ключевые особенности, которые позволяют пользователям быстро и легко создавать профессиональные проекты.
- Удобная среда, включающая библиотеку виджетов, дерево страниц и панель свойств для простой настройки дизайна под потребности конкретного специалиста.
- Множество сочетаний клавиш, которые помогают пользователям сэкономить время и улучшить рабочий процесс.
- Автоматическое сохранение резервных копий дизайнов, что позволяет пользователям легко восстанавливаться после любых случайных изменений или потери данных.
- Возможность создавать и просматривать интерактивные прототипы в веб-браузере, а также делиться ими с другими пользователями через ссылку для совместного использования или экспорта в HTML-файлы.
- Возможность легко организовывать и располагать виджеты в области дизайна с помощью дерева виджетов, инструментов выравнивания и распределения.
- Встроенные библиотеки виджетов и возможность создавать собственные виджеты или импортировать их из других источников.
- Возможность создания групп виджетов для работы с несколькими виджетами как с единым целым.
- Широкий выбор вариантов оформления виджетов, включая шрифты, цвета и границы.
- Сетка, направляющие и привязка для точного выравнивания и позиционирования виджетов.
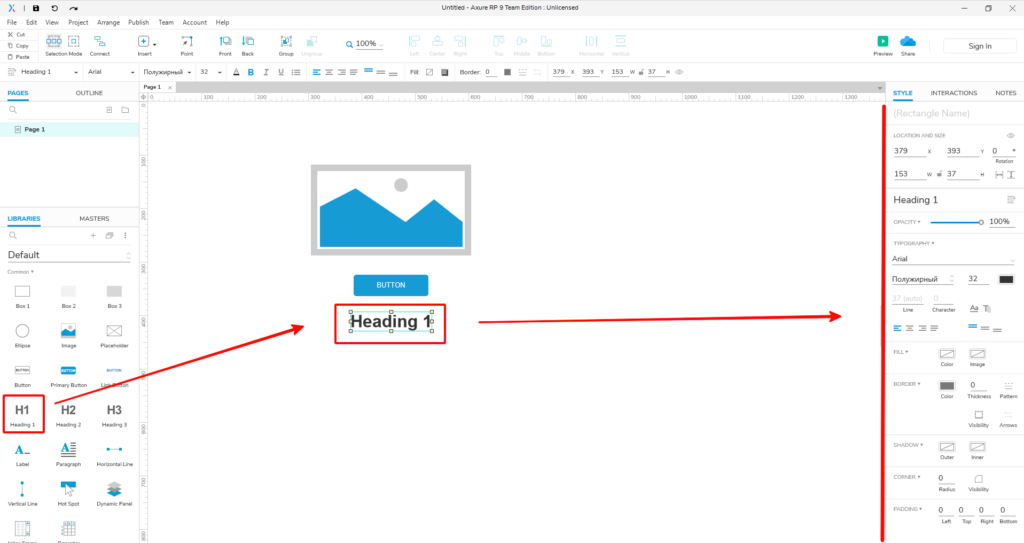
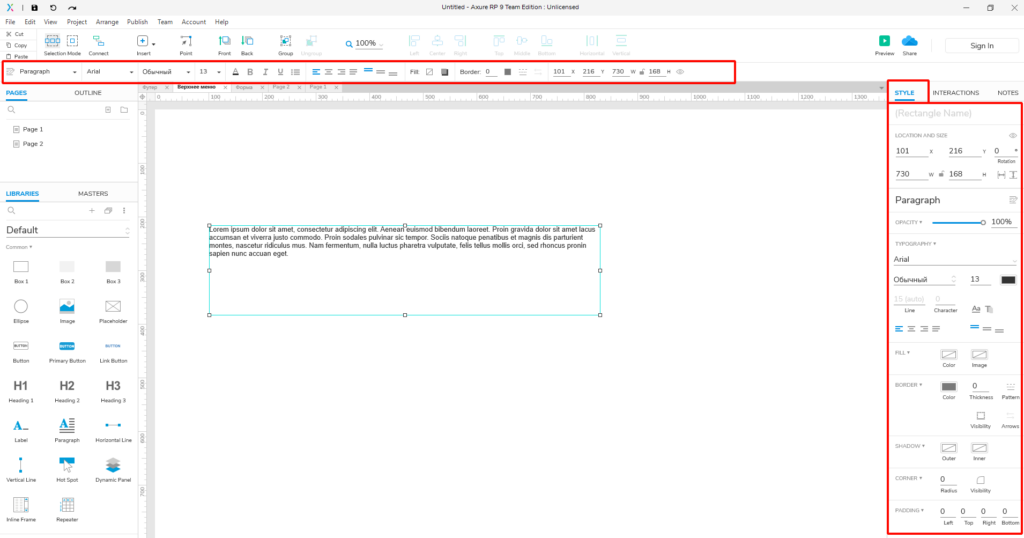
 Настройки текста в виджете «Заголовок H1», среди которых не только шрифт и размер текста, но и заливка, обводка, тень, точное местоположение и др.
Настройки текста в виджете «Заголовок H1», среди которых не только шрифт и размер текста, но и заливка, обводка, тень, точное местоположение и др.
- Возможность создавать несколько страниц в рамках одного проекта и легко переключаться между ними с помощью вкладок.
- Возможность настраивать внешний вид отдельных страниц, включая цвет фона, размер страницы и шрифт по умолчанию.
- События, случаи и действия для создания интерактивного дизайна и анимации.
- Список общих событий и действий, а также возможность создавать собственные события и действия с помощью JavaScript или других языков программирования.
- Текстовые ссылки для перехода между страницами или запуска других действий с настраиваемым внешним видом.
- Эффекты стиля (тени, градиенты, закругленные углы и др.) для придания визуального интереса дизайну.
- Возможность добавления анимации в дизайн, например переходов и эффектов наведения.
- Адаптивные представления для создания отзывчивых мобильных дизайнов, которые автоматически подстраиваются под различные размеры и ориентацию экрана.
- Возможность создавать проекты и делиться ими с другими пользователями в виде HTML-файлов или ссылок, доступных для обмена.
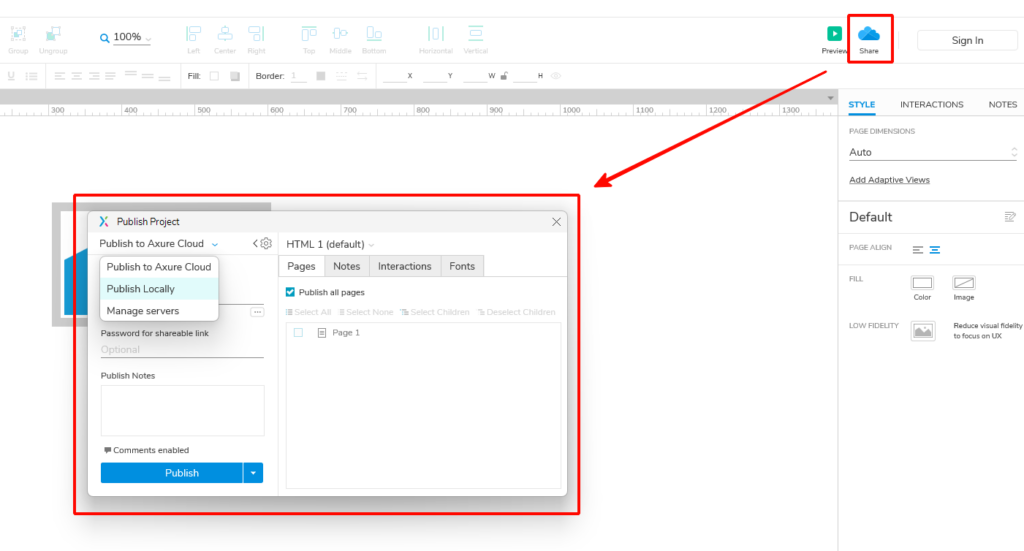
 Параметры функции «Поделиться» (Share) в Axure RP 9
Параметры функции «Поделиться» (Share) в Axure RP 9
- Функции для совместной работы над проектами в команде, включая совместное использование дизайна в режиме реального времени и отслеживание истории проекта.
- Серия видеоуроков, которая помогает новичкам начать работу с программой.
Обзор главных инструментов Axure RP
Рассмотрим некоторые из основных инструментов Axure RP, которые важны для работы.
Базовые виджеты. Это строительные блоки любого прототипа Axure RP. Они включают кнопки, фигуры и текст, которые можно использовать для создания макета и структуры прототипа. Например, виджет кнопки можно использовать для создания не только кнопки, но и активной ссылки, на которую пользователи могут нажать, а виджет формы можно применить для создания прямоугольника, который можно использовать в качестве контейнера для других элементов.
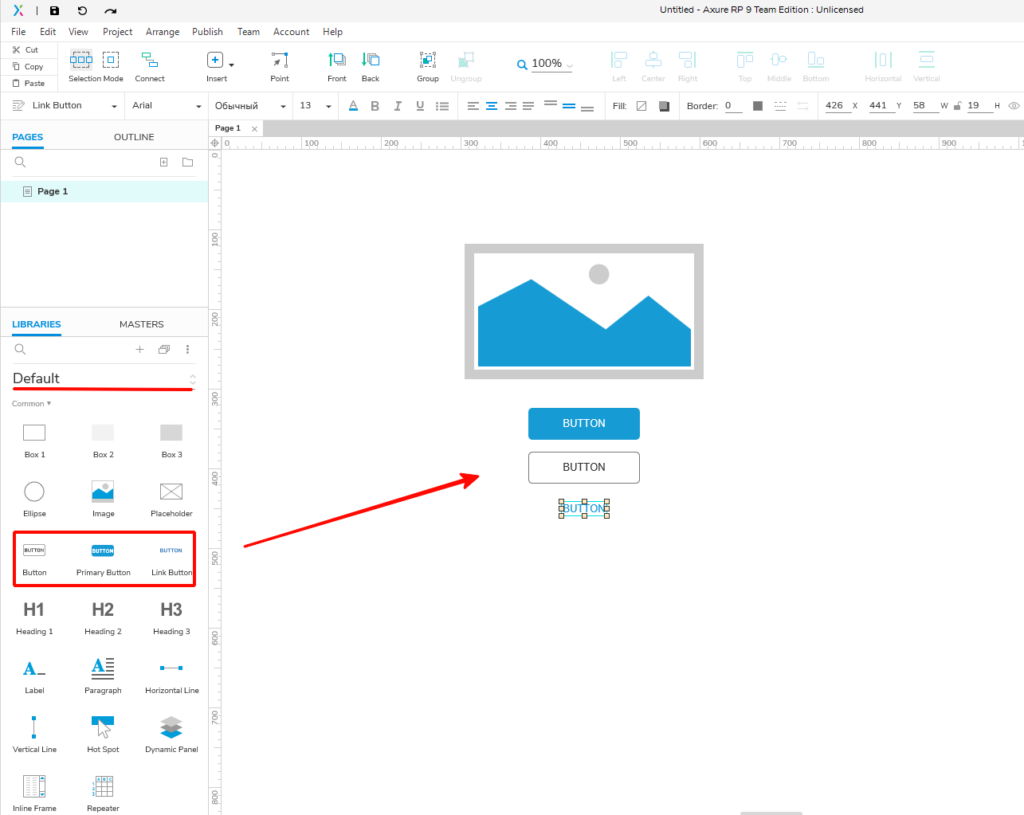
 Базовые виджеты по умолчанию находятся в панели слева снизу
Базовые виджеты по умолчанию находятся в панели слева снизу
Image («Изображение»). Этот инструмент позволяет дизайнерам добавлять картинки к своим прототипам. Изображения могут быть статичными или динамичными. Самое очевидное применение виджета — создание красивого фона для блока и добавление фотографий, иллюстрирующих то, о чем говорится на странице. Еще «Изображения» могут использоваться для создания реалистичных прототипов. Например, в прототип можно добавить изображение формы входа в систему, позволяющее пользователям вводить имя пользователя и пароль.
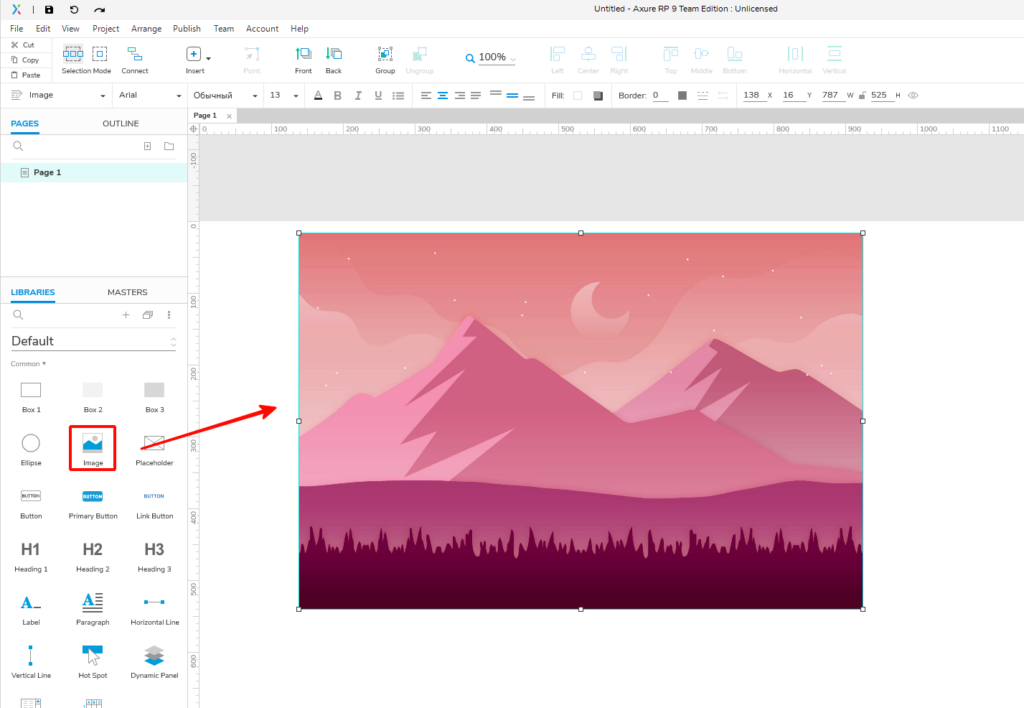
 Инструмент «Изображение» позволяет добавлять на прототип практически любые картинки, настраивая их размер
Инструмент «Изображение» позволяет добавлять на прототип практически любые картинки, настраивая их размер
Hot spots («Горячие зоны»). Это невидимые области на прототипе, на которые пользователи могут нажать. Их можно использовать для создания интерактивных элементов, таких как кнопки или ссылки, без использования видимого виджета. Например, горячая зона может быть размещена над изображением продукта, позволяя пользователям нажать на продукт для просмотра дополнительной информации.
Lines («Линии») и Arrows («Стрелки»). Этот инструмент позволяет дизайнерам добавлять элементы для обозначения взаимосвязей между различными блоками, например последовательности действий пользователя. Так, стрелку можно использовать, чтобы показать поток действий пользователя при перемещении по ряду экранов.
Dynamic panel («Динамическая панель»). Это виджет-контейнер, который может содержать несколько состояний, что позволяет дизайнерам создавать сложные интерактивные прототипы. Каждое состояние динамической панели может включать различные виджеты, с помощью чего можно настраивать анимацию или переходы между экранами или состояниями. Например, динамическая панель может быть использована для создания слайдера с несколькими изображениями, позволяя пользователям пролистывать картинки влево и вправо.
Inline frame («Встраиваемая рамка»). Это виджеты, которые позволяют дизайнерам вставлять в прототипы контент из внешних источников, например веб-сайты или видео. Это может быть полезно при создании прототипов, которые в точности повторяют конечный продукт, поскольку содержимое встроенной рамки будет автоматически обновляться при обновлении внешнего источника.
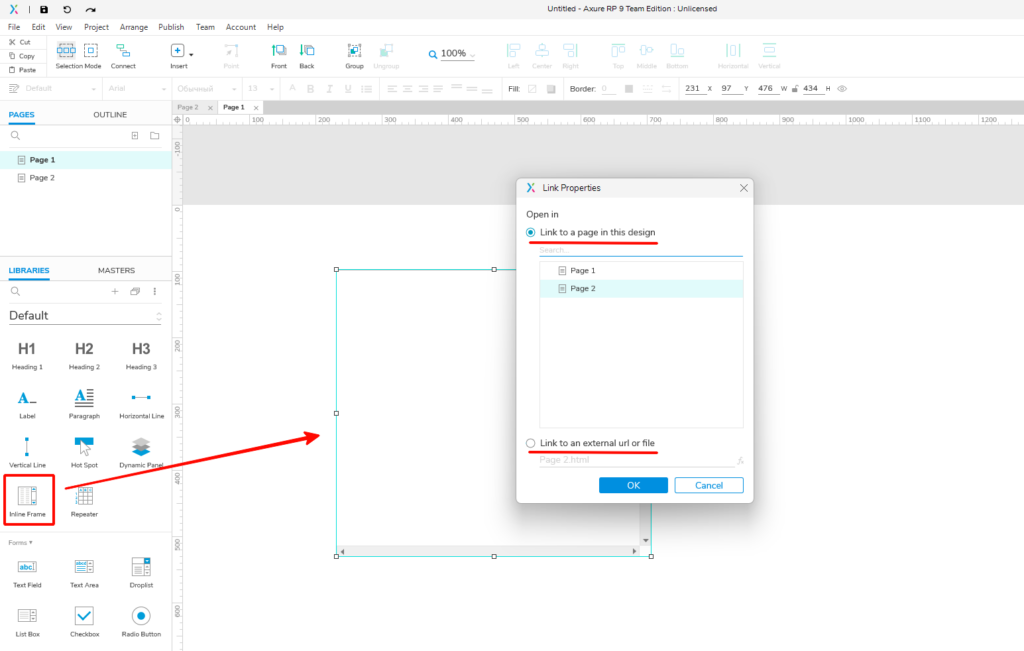
 Inline frame позволяет добавить на прототип страницу из этого же проекта или стороннюю HTML-страницу
Inline frame позволяет добавить на прототип страницу из этого же проекта или стороннюю HTML-страницу
Text field («Текстовое поле») и Text area («Текстовая область»). Они позволяют дизайнерам добавлять поля ввода в прототипы. Эти инструменты можно использовать для создания форм, таких как формы входа или регистрации, а также для того, чтобы пользователи могли вводить комментарии или отзывы.
Droplist («Выпадающие списки»). Это выпадающие ссылки, которые позволяют пользователям выбирать из нескольких вариантов. Их можно использовать для создания меню, фильтров или других элементов, позволяющих пользователям выбирать из списка вариантов. Например, выпадающий список может быть использован для того, чтобы юзеры могли выбрать предпочтительный язык или валюту.
List box («Поля со списками»). Это виджеты, которые позволяют дизайнерам создавать списки элементов, например пункты меню или перечень товаров. Их можно использовать для конструирования навигационных меню или для отображения списка товаров в интернет-магазине. Например, поле со списком можно использовать для создания меню категорий в интернет-магазине.
Checkbox и Radio button (Кнопки-галочки). Их можно использовать для создания списков опций, из которых пользователи могут выбирать, например функции сервиса или предпочтения среди товаров. Виджет Radio button похож на чекбокс, но рассчитан на выбор только одного варианта из списка. Его можно использовать для создания групп опций, которые являются взаимоисключающими, например списка способов оплаты или доставки.
UX/UI-дизайнер с нуля до ПРО
профессия
UX/UI-дизайнер с нуля до ПРО
Делайте мир удобнее. Создавайте продуманные интерфейсы сайтов и приложений без навыков программирования. IT-компании ждут вас.
научиться
Tree («Дерево»). Это иерархические виджеты, которые позволяют дизайнерам создавать вложенные списки элементов. Их можно применять для навигационных меню с несколькими уровнями или для отображения списка товаров, упорядоченных по категориям.
Table («Таблица»). Этот виджет позволяет дизайнерам отображать данные в формате сетки. Таблица может использоваться, например, для создания списков товаров, заказов или учетных записей пользователей и может включать опции сортировки и фильтрации. Особенно эта функция полезна при создании систем управления информацией, например личных кабинетов пользователей.
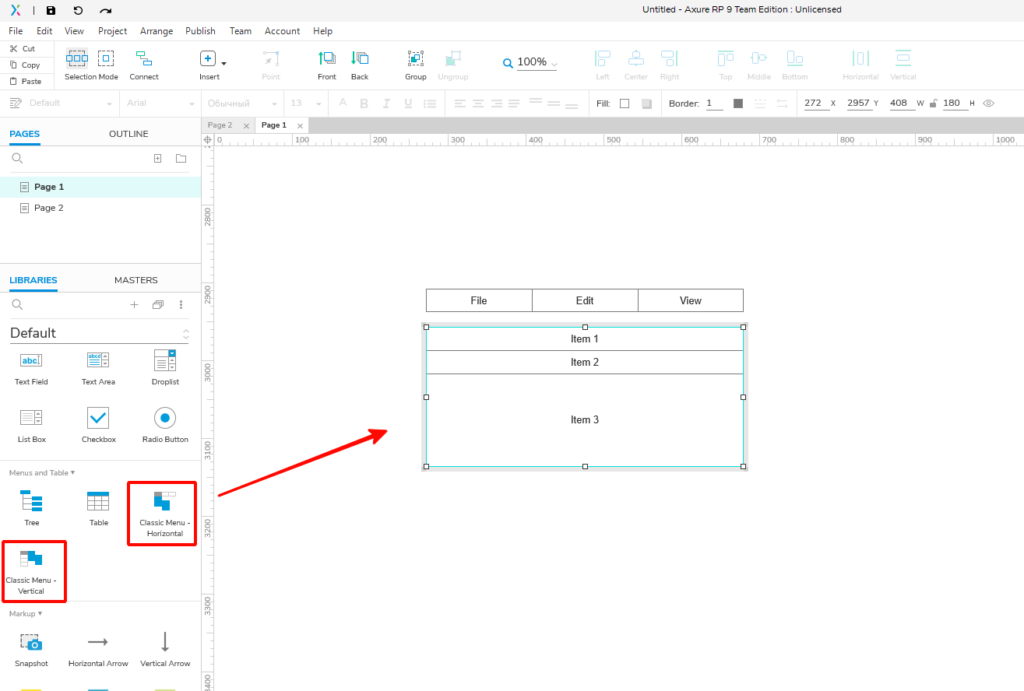
Classic menu horizontal и Classic menu vertical (Классические горизонтальное и вертикальное меню). Их можно использовать для создания навигационных меню или для предоставления дополнительных опций или действий для определенного элемента. Например, классическое меню можно использовать для создания главной навигационной панели в верхней части прототипа или для создания контекстного меню, которое появляется, когда пользователь нажимает правой кнопкой мыши на элемент.
 Общий вид горизонтального и вертикального меню в интерфейсе программы Axure RP 9
Общий вид горизонтального и вертикального меню в интерфейсе программы Axure RP 9
Snapshot («Скриншот»). Это снимки прототипа, которые можно сохранить и поделиться ими с другими. Они могут использоваться для документирования процесса проектирования и разработки или для обмена информацией с заинтересованными сторонами. Например, снимок можно делать в конце каждой итерации, чтобы показать изменения и улучшения, внесенные в прототип.
Как работать с прототипами в Axure RP
Чтобы создать прототип в Axure RP, нужно сначала создать новый проект и добавить в него страницы. Для этого можно воспользоваться меню «Страница» на верхней панели инструментов и выбрать «Добавить страницу» или «Добавить мастер», чтобы создать новую страницу или мастер-страницу соответственно.
После добавления страницы в проект можно начать добавлять на нее элементы, перетаскивая их из библиотек виджетов в левой части интерфейса. Также можно использовать меню «Добавить» в верхней панели инструментов для вставки предварительно определенных элементов, таких как формы, меню и другие.
Для создания вайрфрейма можно использовать тот же процесс, что и выше, но с той разницей, что следует сосредоточиться на создании базового макета страниц и не беспокоиться о стилизации или других визуальных элементах. Можно использовать режим Wireframe на верхней панели инструментов, чтобы переключиться в полутоновое представление, которое поможет вам сосредоточиться на структуре ваших страниц.
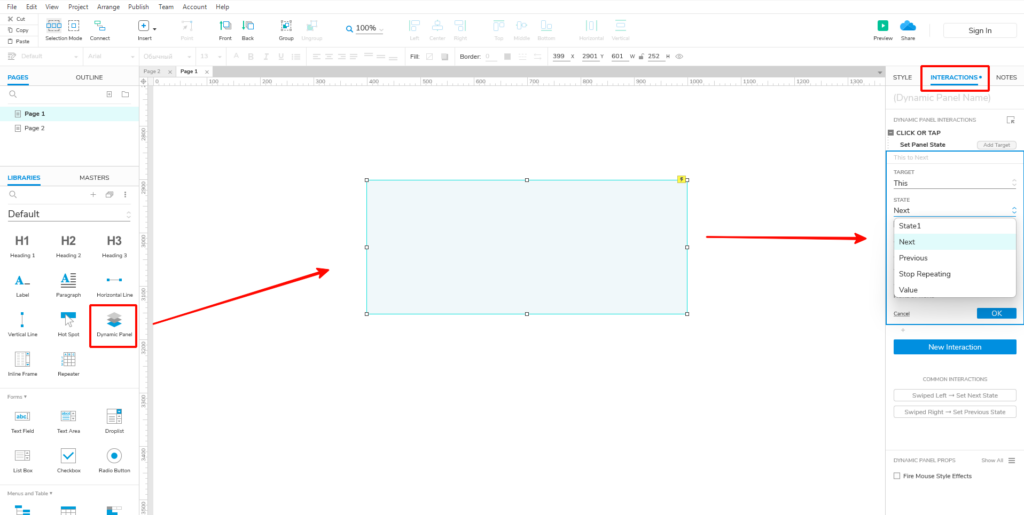
Чтобы сделать свой прототип интерактивным, можно использовать виджет Axure RP «Динамическая панель» для создания слайд-шоу и другого динамического контента. Вы также можете использовать панель Interactions в правой части интерфейса для добавления взаимодействий к вашим виджетам, таких как эффекты наведения, действия при нажатии и т.д.
 Инструмент «Динамическая панель» и окно настройки взаимодействий
Инструмент «Динамическая панель» и окно настройки взаимодействий
Для предварительного просмотра прототипа можно воспользоваться кнопкой «Превью» на верхней панели инструментов, чтобы открыть новое окно, в котором можно увидеть, как будут выглядеть и взаимодействовать ваши страницы в реальном времени. Вы также можете использовать кнопку «Опубликовать» для создания HTML-файлов, которыми можно поделиться с другими пользователями для тестирования и получения отзывов.
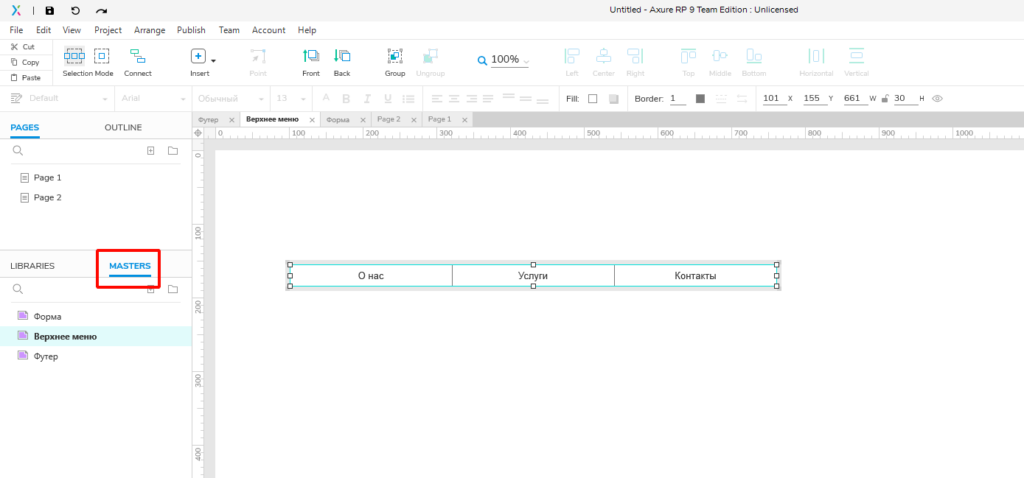
При работе с Axure RP следует помнить, что вы можете использовать функцию «Мастера» (Masters) для создания многократно используемых компонентов, которые можно применять на нескольких страницах вашего проекта. «Мастера» похожи на шаблоны, которые вы можете настраивать и затем вставлять в свои страницы по мере необходимости. Это может сэкономить много времени и усилий, особенно при работе над большими проектами.
 Функция Masters, в которой можно задать бесконечное количество готовых «мастеров» для многократного применения в проекте
Функция Masters, в которой можно задать бесконечное количество готовых «мастеров» для многократного применения в проекте
Еще одна полезная функция Axure RP — панель «Аннотации», которая позволяет добавлять заметки и пояснения к страницам и виджетам. Это может быть полезно для донесения ваших дизайнерских идей до других людей, например членов команды или заинтересованных сторон. Вы также можете использовать аннотации для создания документа с техническими характеристиками, в котором подробно описаны функциональность и поведение вашего прототипа.
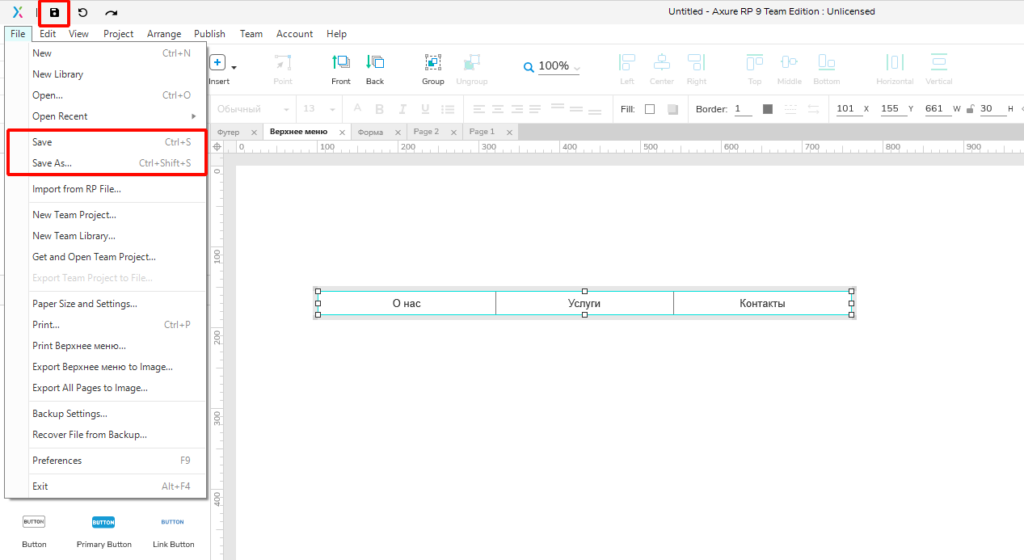
Не забывайте регулярно сохранять свою работу. Вы можете использовать меню «Файл» для сохранения проекта или кнопку «Сохранить» на верхней панели инструментов, чтобы сохранить текущий прогресс.
 Кнопки сохранения в Axure RP
Кнопки сохранения в Axure RP
Чтобы ваши прототипы выглядели более профессиональными, вы можете использовать панель «Стили» в правой части интерфейса для добавления пользовательских шрифтов, цветов и других визуальных стилей к вашим элементам. Вы также можете использовать меню «Формат» на верхней панели инструментов, чтобы применить выравнивание, интервал и другие параметры форматирования к вашим виджетам.
 Меню «Формат» и «Стили» в Axure RP
Меню «Формат» и «Стили» в Axure RP
Еще один способ повысить удобство использования прототипов — добавить «Взаимодействия» к виджетам. Они позволяют указать, что должно произойти, когда пользователь взаимодействует с виджетом, например нажимает на кнопку или наводит курсор на изображение. Вы можете использовать панель Interactions для создания взаимодействий или меню «Взаимодействия» на верхней панели инструментов для быстрого применения общих взаимодействий к вашим виджетам.
Если вы хотите создать более сложные взаимодействия, вы можете использовать встроенные в Axure RP функции «Переменные» и «Условия». Переменные позволяют хранить и манипулировать данными в прототипе, например пользовательским вводом или текущим состоянием виджета. Условия позволяют создавать разветвленные пути в прототипе на основе значений переменных.
Наконец, не бойтесь экспериментировать и пробовать новые идеи в Axure RP. В программе есть множество полезных функций, о которых вы поначалу можете и не подозревать, и лучший способ научиться — это погрузиться и начать их использовать. Вы всегда можете отменить свои изменения или начать сначала, если допустили ошибку.
Принципы и методы эффективного прототипирования в Axure RP
Создание прототипов является важной частью процесса проектирования любого программного продукта. Соблюдение ряда базовых принципов и методов прототипирования позволит создать качественный проект в Axure RP. Вот некоторые из этих принципов.
- Определение цели и задач. Прежде чем приступить к созданию прототипа, важно иметь четкое представление о том, для чего он предназначен. Это может быть тестирование определенного пользовательского пути, сбор отзывов о дизайне или демонстрация концепции заинтересованным сторонам. Наличие четкой цели поможет направить дизайн прототипа и обеспечить его эффективность.
- Использование вайрфреймов. Вайрфрейминг — это полезный инструмент для определения структуры и макета дизайна. В Axure RP дизайнеры могут использовать вкладку Wireframe на панели виджетов для создания основных форм и линий и применять их для создания скелета дизайна. Это может помочь дизайнерам быстро доработать макет и обеспечить его организованность и простоту использования.
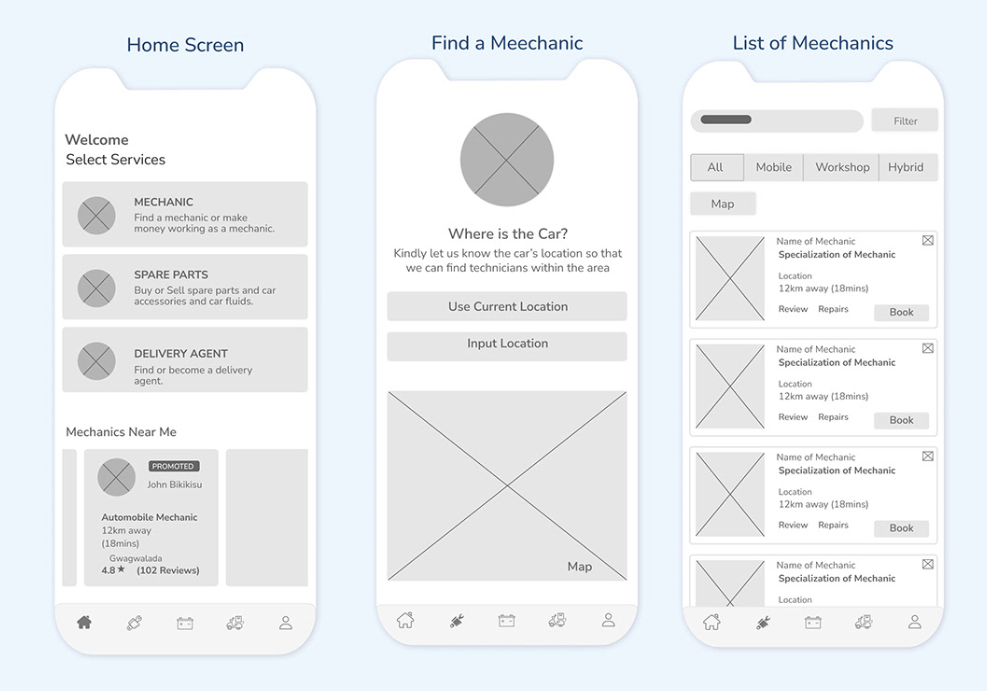
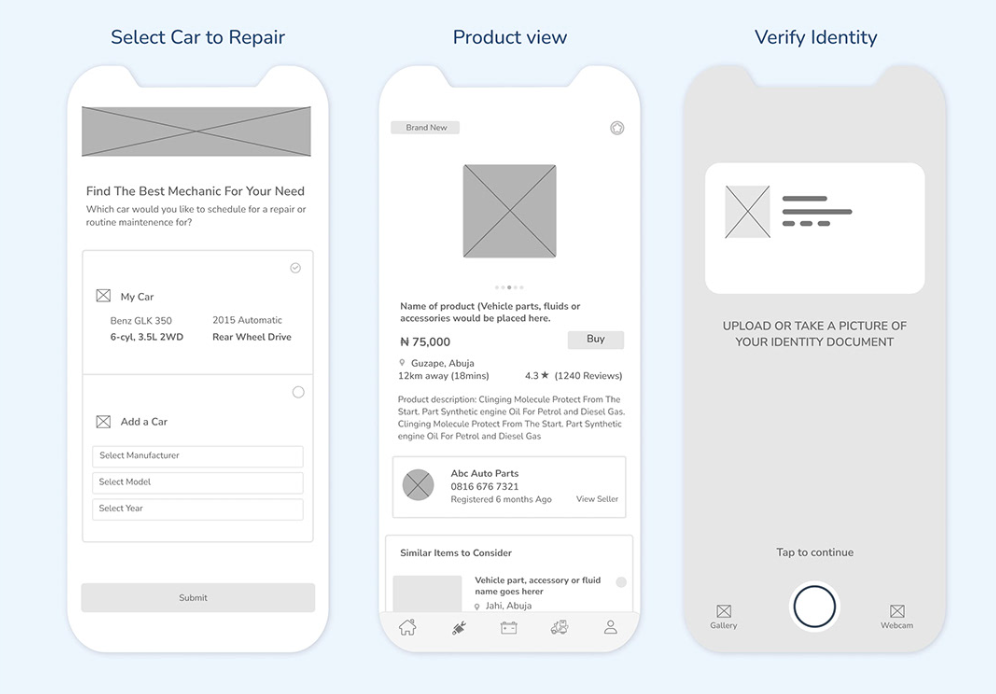
 Вайрфрейм мобильного приложения от Faizan Karim. Источник
Вайрфрейм мобильного приложения от Faizan Karim. Источник
- Использование динамических панелей. В Axure RP дизайнеры могут использовать динамические панели для создания таких элементов, как интерфейсы с вкладками, карусели и др. Это поможет создать более реалистичный и увлекательный прототип и позволит дизайнерам проверить, как пользователи будут взаимодействовать с дизайном.
- Использование виджетов и взаимодействий. Помимо основных элементов вайрфрейма, Axure RP предоставляет ряд готовых виджетов и взаимодействий, которые можно использовать для добавления функциональности в прототип. Дизайнеры могут применить их для создания таких элементов, как кнопки, поля формы и выпадающие меню, а также использовать встроенные взаимодействия для определения поведения этих элементов. Это поможет создать более реалистичный и функциональный прототип.
- Использование аннотаций. Если ваш проект предполагает совместную работу с другими специалистами, применяйте панель «Аннотации» для добавления заметок и комментариев к определенным элементам на странице. Это поможет собрать отзывы и выявить области, требующие улучшения.
Следуя этим рекомендациям, дизайнеры могут создавать прототипы, которые будут четкими, организованными и функциональными и помогут улучшить общий дизайн веб-сайта или приложения.

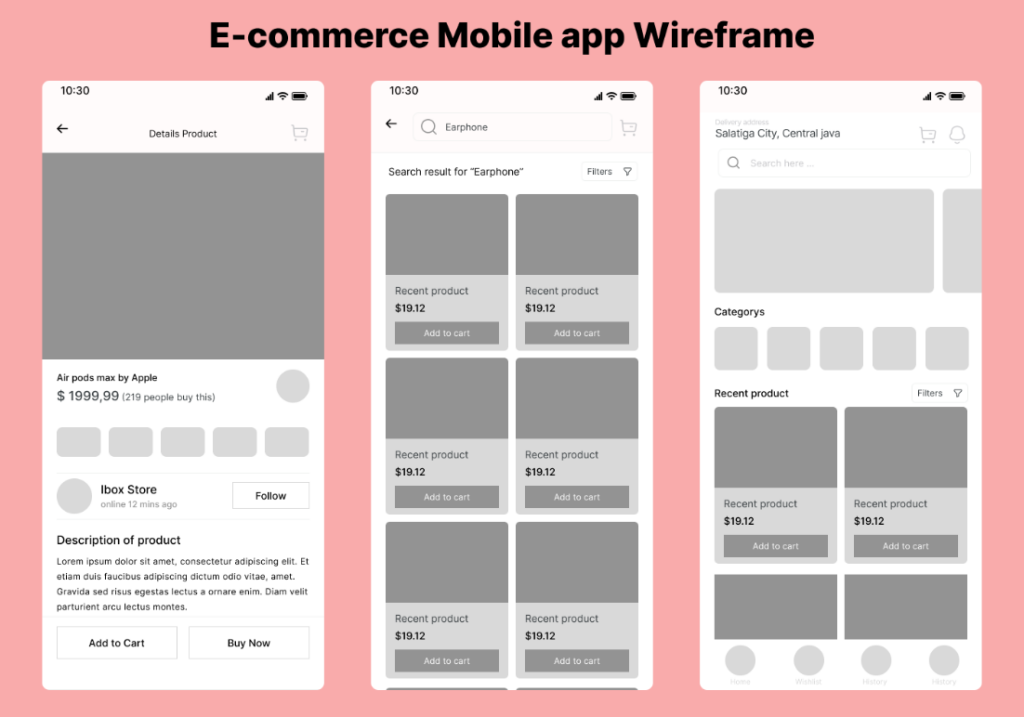
 Примеры прототипов мобильного приложения от The Wej. Источник
Примеры прототипов мобильного приложения от The Wej. Источник
Как работать с виджетами в Axure RP
Чтобы использовать виджеты в Axure RP, дизайнеры могут перетащить виджет с панели инструментов на холст. Затем можно изменить размер виджета, переместить его или повернуть по необходимости. Некоторые виджеты, такие как кнопки и текстовые поля, можно редактировать прямо на холсте, дважды щелкнув по ним и введя нужный текст или другое содержимое.
Организация виджетов. Чтобы виджеты были упорядочены и ими было легко управлять, дизайнеры могут использовать панель «Слои» для группировки связанных между собой виджетов. Это позволяет скрывать, показывать или перемещать несколько виджетов одновременно, что облегчает работу с большими и сложными прототипами.
Группы виджетов. Помимо организации виджетов с помощью панели «Слои», дизайнеры могут создавать группы виджетов. Они рассматриваются как один виджет, что позволяет перемещать, изменять размер или вращать группу в целом. Это может быть полезно для создания сложных, многократно используемых компонентов, таких как навигационные меню или списки товаров.
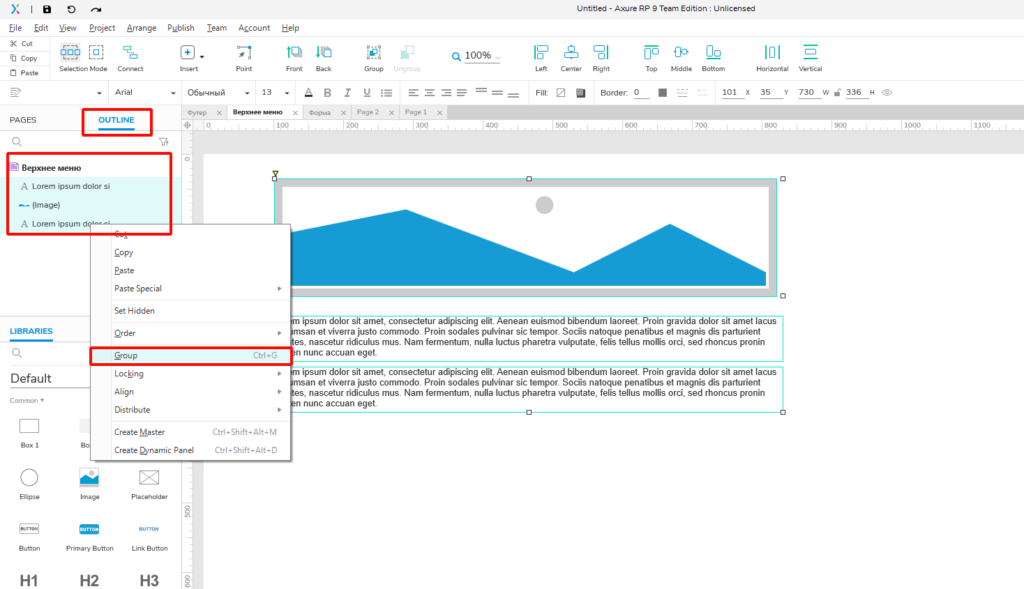
 Функция группировки виджетов на панели слоев в Axure RP 9. Сгруппировать элементы можно с помощью сочетания клавиш Ctrl + G, как и во многих других графических редакторах
Функция группировки виджетов на панели слоев в Axure RP 9. Сгруппировать элементы можно с помощью сочетания клавиш Ctrl + G, как и во многих других графических редакторах
Стилизация виджетов. Axure RP включает ряд опций стилизации, которые можно использовать для настройки внешнего вида виджетов. Эти параметры включают цвета, шрифты, границы и фоны. Доступ к ним можно получить, выбрав виджет и воспользовавшись вкладкой «Стиль» на панели свойств. Например, виджету кнопки можно задать цвет фона и шрифт в соответствии с дизайном прототипа.
Библиотеки виджетов. Это коллекции пользовательских виджетов, которые можно повторно использовать в нескольких прототипах. Они могут быть созданы пользователем или импортированы из других источников и могут включать широкий спектр пользовательских виджетов, таких как кнопки, формы и навигационные меню. Использование библиотек виджетов позволяет сэкономить время и обеспечить согласованность различных прототипов.
Сетка, направляющие и привязка. Axure RP включает сетку и направляющие, которые можно использовать для точного выравнивания и позиционирования виджетов. Сетку можно включать и выключать по мере необходимости, а расстояние между линиями сетки и их цвет можно настраивать. Направляющие также могут быть добавлены на холст, чтобы помочь выровнять виджеты по определенным местам или расстояниям. Кроме того, функция привязки автоматически выравнивает виджеты по сетке или направляющим, что облегчает создание точных и чистых прототипов.
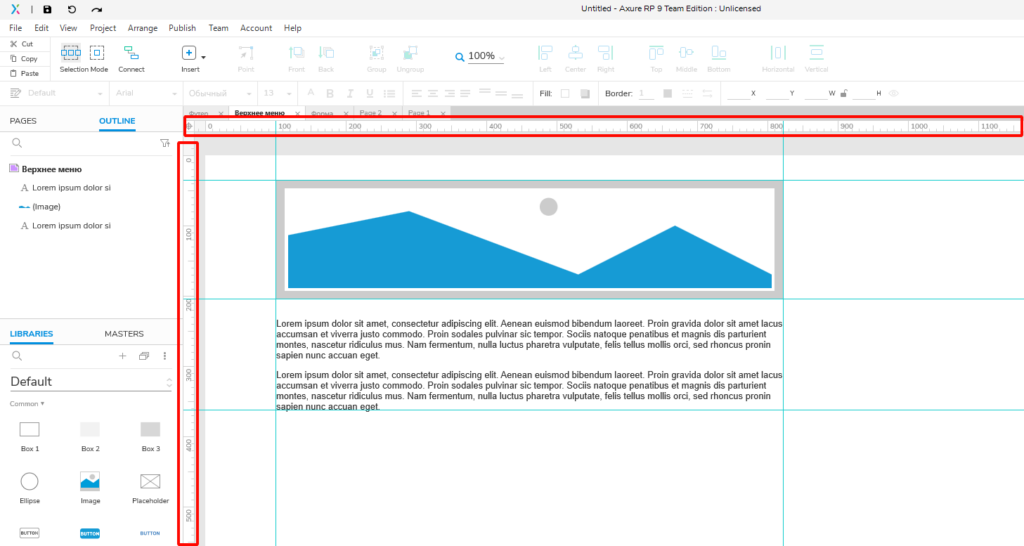
 Включенные направляющие в Axure RP 9. Как и в Adobe Photoshop, их можно просто вытащить из линеек, расположенных слева и вверху
Включенные направляющие в Axure RP 9. Как и в Adobe Photoshop, их можно просто вытащить из линеек, расположенных слева и вверху
Как работать со страницами в Axure RP
Прототипы Axure RP организованы в так называемые страницы. Pages — это инструмент, который позволяет отобразить структуру будущего сайта или приложения, то есть расположить все блоки будущего проекта по иерархии и дать им названия. Например, если это сайт, то страницами могут быть «Главная», «Каталог», «Карточка товара», «Доставка и оплата» и пр.
Управление страницами. Каждая страница, открытая на холсте, представлена не только названием в структуре проекта слева, но и вкладкой над холстом. Щелкните вкладку страницы, чтобы переключиться на нее. Можно изменить порядок вкладок страниц, перетащив их, или закрыть ненужные вкладки, чтобы работать было еще удобнее. Чтобы создать новую страницу, нажмите значок «Добавить страницу» в правом верхнем углу панели «Страницы» или щелкните правой кнопкой мыши и используйте подменю «Добавить». Чтобы изменить порядок, отступ и абзац страниц в панели «Страницы», перетащите название вверх, вниз, вправо или влево. Также можно использовать клавиши со стрелками на клавиатуре, удерживая CTRL (Windows) или CMD (Mac). Для удобной работы с большим количеством страниц можно собрать их в Folders («Папки»). Создать этот элемент можно с помощью значка «Добавить папку» в правом верхнем углу панели «Страницы». Будьте осторожны с удалением папок: вместе с ними будут удалены и содержащиеся в них страницы.
Оформление страниц. Вы можете редактировать размеры страницы, задать цвет и непрозрачность фона. Кроме того, в Axure RP 10 на фон страницы можно установить изображение. В этой же версии вы можете настроить и сохранить стили страниц — многократно используемые, управляемые наборы свойств. Вы можете применить один стиль к нескольким страницам, чтобы унифицировать их оформление. Если вы измените одно из свойств, выбранных в стиле страницы, это изменение будет применено ко всем страницам, использующим этот стиль.

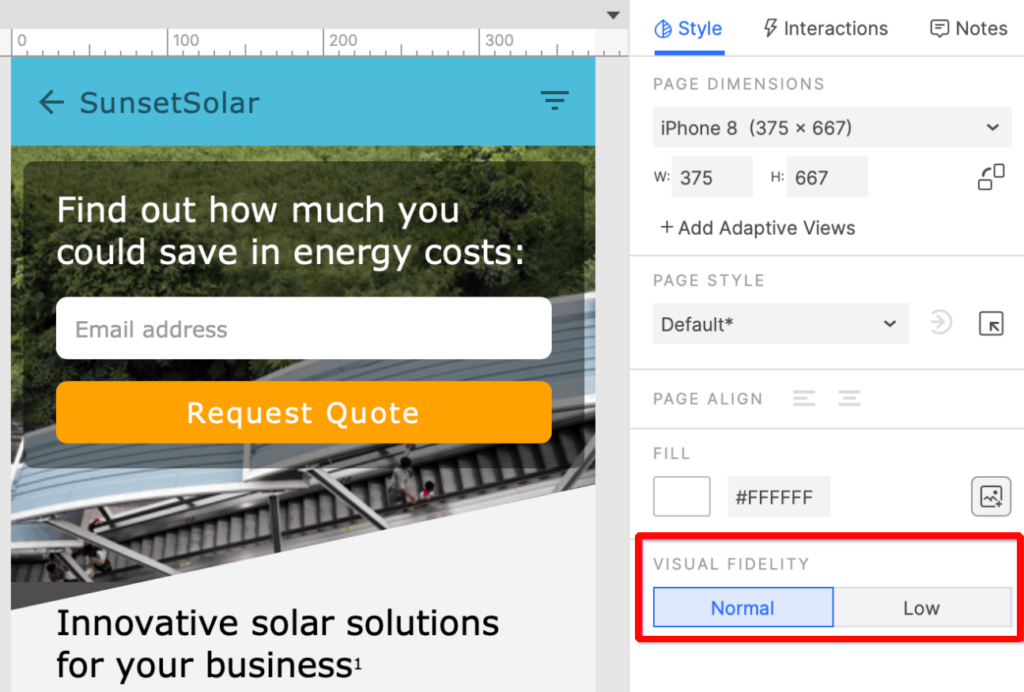
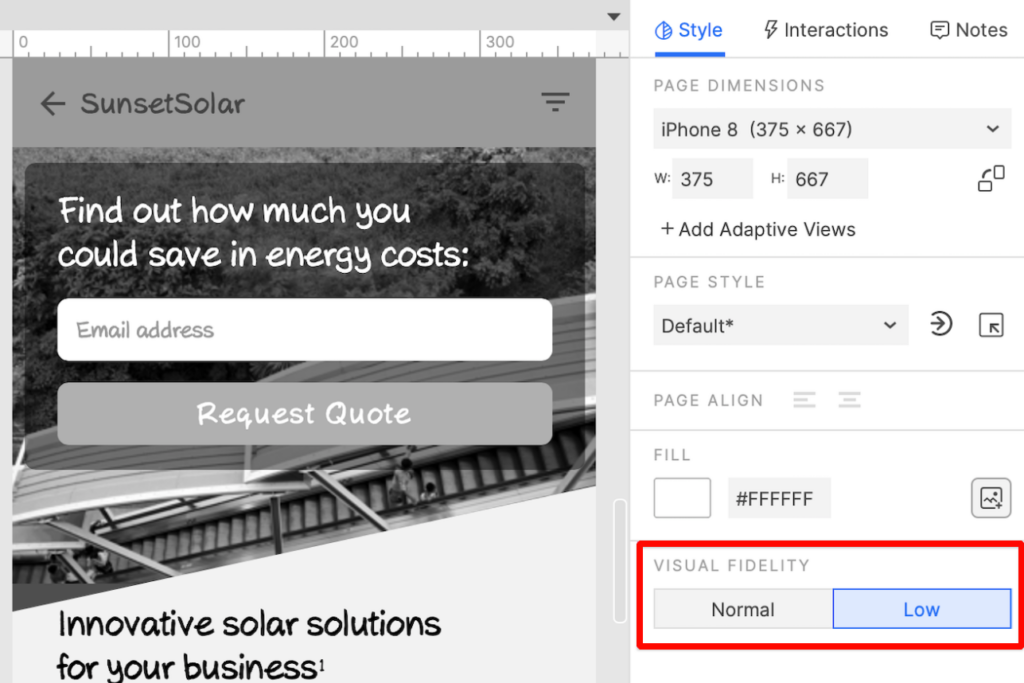
 Настройка визуальной точности изображения на фоне в Axure RP 10. Normal — стандартная точность, при которой картинка цветная. Low — сниженная точность, при которой картинка становится черно-белой и дизайнер может не отвлекаться на дизайн, а сосредоточиться на UX. Источник
Настройка визуальной точности изображения на фоне в Axure RP 10. Normal — стандартная точность, при которой картинка цветная. Low — сниженная точность, при которой картинка становится черно-белой и дизайнер может не отвлекаться на дизайн, а сосредоточиться на UX. Источник
Как научиться работать в Axure RP и узнать больше о программе
Самый быстрый способ освоить сервис — это начать в нем работать и параллельно изучать его возможности с помощью дополнительных ресурсов. Скачивать программу мы рекомендуем только на официальном сайте. При использовании других непроверенных источников ваш компьютер не будет застрахован от вирусов.
Вот несколько дополнительных ресурсов, которые вы можете использовать, чтобы узнать больше о Axure RP и улучшить свои навыки.
- На сайте Axure RP в разделе Learn & Support («Обучение и поддержка») есть много информации, включая готовые уроки, учебники, видео и документацию, которые помогут вам начать работу с программой. Материалы на английском, но вы можете воспользоваться онлайн-переводчиком, а также ориентироваться на наглядные картинки.
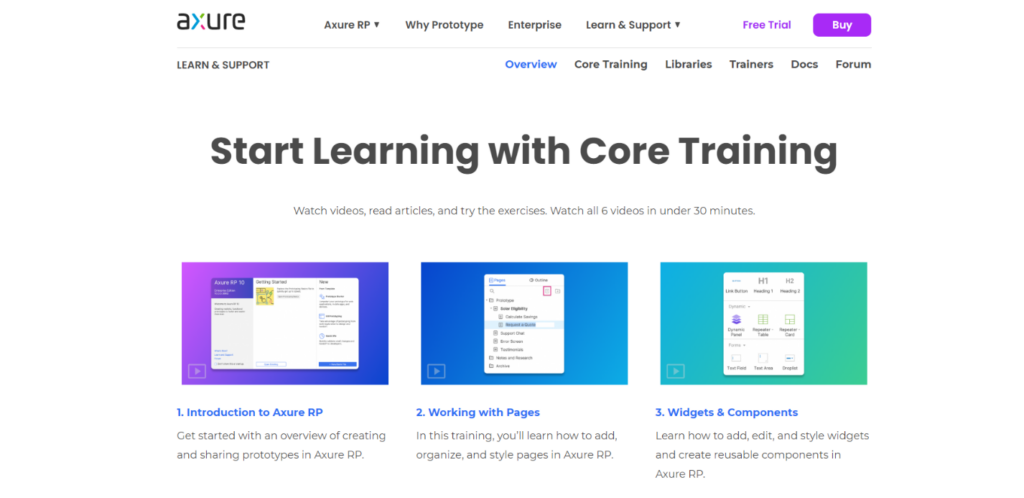
 Первые три урока в разделе «Обучение и поддержка»: представление программы, работа со страницами, работа с виджетами и компонентами.
Первые три урока в разделе «Обучение и поддержка»: представление программы, работа со страницами, работа с виджетами и компонентами.
- «Форум» сообщества Axure RP — это место, где можно задавать вопросы, делиться советами и рекомендациями, а также учиться у других пользователей. Общение здесь ведется также на английском языке.
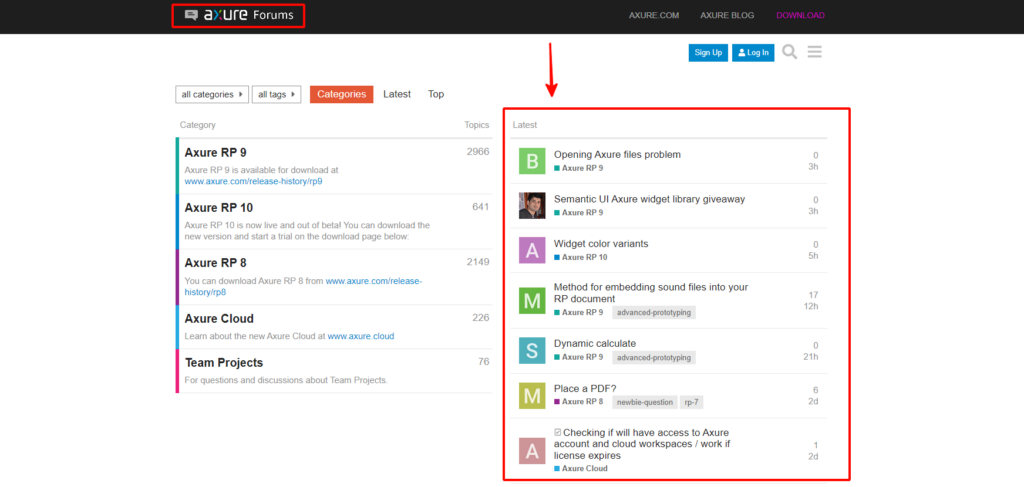
 Главная страница «Форума», на которой отображаются категории и теги для быстрого поиска нужной темы, а также последние обсуждения (выделены справа)
Главная страница «Форума», на которой отображаются категории и теги для быстрого поиска нужной темы, а также последние обсуждения (выделены справа)
- Также существует множество книг и онлайн-курсов, которые могут научить вас пользоваться Axure RP и другими программами для вайрфрейминга и прототипирования.
профессия UX/UI-дизайнер с нуля до про
профессия UX/UI-дизайнер с нуля до про
Создавайте продуманные интерфейсы сайтов и приложений без навыков программирования. Погрузим в дизайн-среду с первого модуля и дадим опыт, который реально пригодится в работе
Научиться