Что такое UX-дизайн
UX-дизайн появился в начале 1990-х годов. Его автор — психолог и проектировщик команды Apple Дональд Норман. В своей книге «Дизайн привычных вещей» он впервые использовал понятие user experience и описал концепцию по улучшению пользовательского опыта.
 Впервые понятие UX встречается в книге Дональда Нормана. Источник
Впервые понятие UX встречается в книге Дональда Нормана. Источник
Сегодня под user experience принято понимать удобство интерфейса. От того, насколько он будет понятным и логичным, зависит, как быстро пользователь сможет решить свою задачу и какое впечатление у него останется о продукте.
Чем занимается UX-дизайнер:
- исследует ЦА — изучает потребности и проблемы пользователей, чтобы сделать для них удобный продукт;
- создает user flow — это пользовательский сценарий, который показывает, как посетители будут перемещаться по интерфейсу;
- создает прототип — макет сайта или приложения, который показывает расположение главных элементов и функций: кнопок, блоков, текстовых полей и т. д.;
- тестирует интерфейс и дорабатывает его по обратной связи от пользователей.
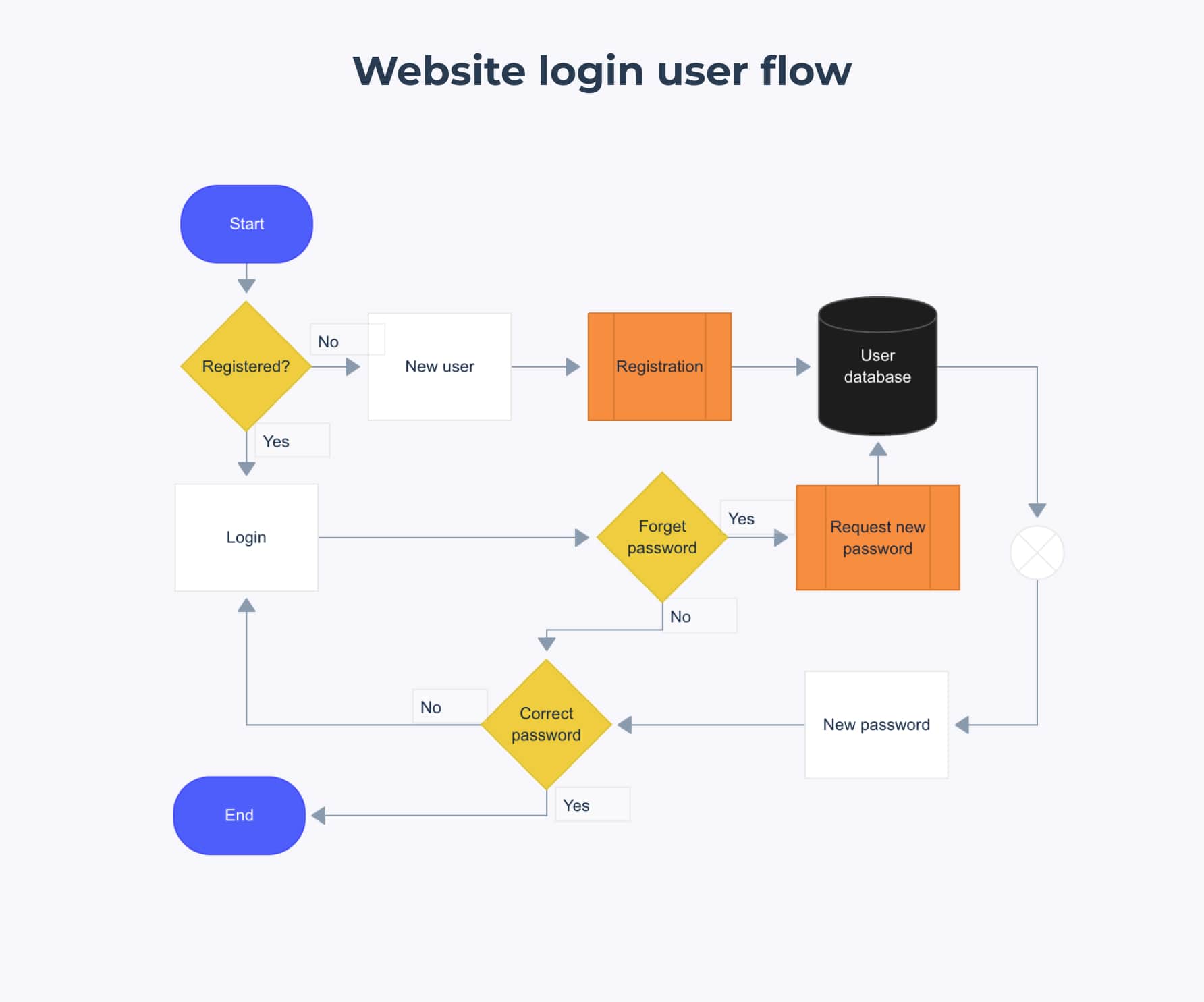
 User flow процесса регистрации. Источник
User flow процесса регистрации. Источник
UX-дизайн применяется во всех продуктах, как цифровых, так и физических. Потому что так или иначе мы работаем с пользовательским опытом.
Для физических продуктов важен не только сам товар, но и процесс покупки: как выглядит магазин, чем он пахнет, какая там играет музыка, каким образом с клиентом взаимодействует продавец — все это тонкие детали, которые влияют на впечатление. Бывает, что ничего не купили в магазине, но все равно хочется туда вернуться. Чтобы создать эту магию , важно разбираться в психологии и потребностях клиента.
Даша Пивоварова, эксперт Эйч, карьерный коуч, продуктовый дизайнер
Читайте также:
Как получить базовые навыки по UX/UI
Принципы UX-дизайна
Каким должен быть хороший UX-дизайн:
- доступный и инклюзивный: учитывает особенности поведения или физические ограничения;
- наглядный и интуитивный: дает понять клиенту, что произойдет после нажатия кнопки;
- последовательный и логичный: учитывает привычные для пользователя шаги (например, выбор товара, оформление доставки, оплата);
- заботливый: предусматривает возможные ошибки, спроектирован таким образом, чтобы их избежать.
Лучший дизайн — тот, который мы не замечаем. В идеале пользователь должен получать эмоции, которые были задуманы производителем, а не оценивать визуальную эстетику. Если мы знаем потребности и боли клиента, то можем создать продукт, который сделает жизнь счастливее, удобнее и полноценнее.
Даша Пивоварова, эксперт Эйч, карьерный коуч, продуктовый дизайнер
Что такое UI-дизайн
UI ― это пользовательский интерфейс (user interface). Он отвечает за внешний стиль и характер интерфейса: кнопки, текстовые поля, таблицы, формы, с помощью которых люди взаимодействуют с продуктом.
Цель UI-дизайнера — создать привлекательный и понятный визуал. Для этого он:
- разрабатывает визуальный стиль — выбирает цветовую палитру и шрифты;
- создает графические элементы интерфейса — иконки, иллюстрации, дополнительную визуальную графику;
- работает над характером — продумывает эффекты, например анимацию, и особенность форм (грубые углы или мягкие закругленные);
- работает с композицией, типографикой и контрастом.
Эти составляющие входят в UI-кит — готовый набор решений для дизайна бренда.
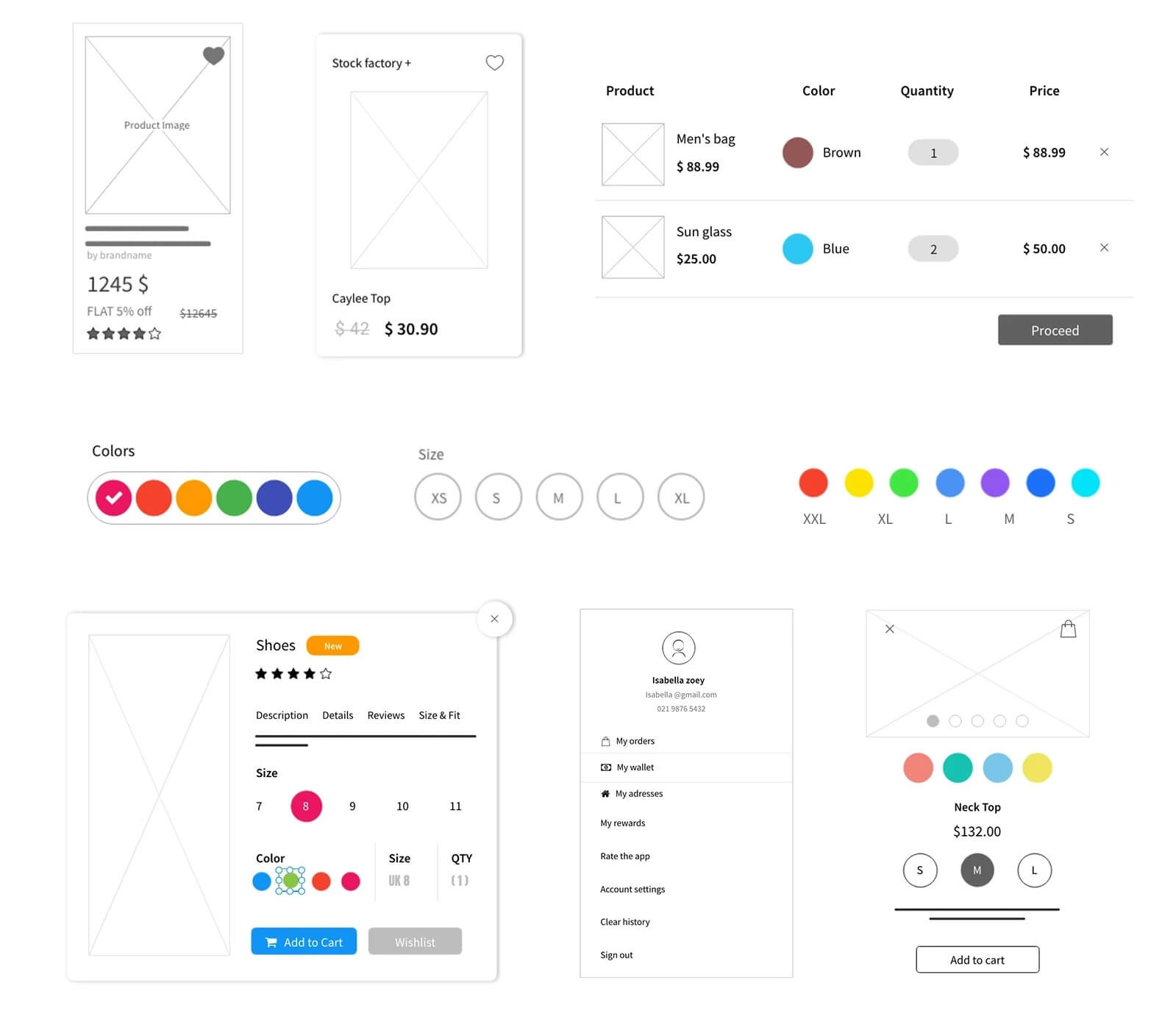
 Пример UI-kit для онлайн-магазина. Источник
Пример UI-kit для онлайн-магазина. Источник
UI-кит — это базовый набор визуальных элементов интерфейса, который позволяет сохранять единство и консистентность продукта. Он включает типографику, цветовую палитру, кнопки и поля ввода, основные стилевые приемы. Это удобный инструмент для взаимодействия дизайнера и разработчика, который отражает все состояния и поведение интерфейса. UI-kit актуален в работе над многостраничными веб-сайтами.
Крупные сервисы, например Яндекс, Авито и маркетплейсы, используют дизайн-систему, как артефакт эволюции UI-кита. В ее основе лежит атомарный дизайн: когда проектирование интерфейса начинается с базовых атомов, которые “вырастают” в более крупные молекулы, такие как карточки, фильтры, поля ввода и формы. Так удобнее поддерживать единый стиль продукта и вносить изменения.
Даша Пивоварова, эксперт Эйч, карьерный коуч, продуктовый дизайнер
Принципы UI-дизайна
Главные принципы хорошего UI-дизайна — это:
- консистентность: важно, чтобы каждый элемент интерфейса сохранял свой внешний вид и характер на всех экранах сайта или приложения;
- цветовая гармония: все оттенки должны сочетаться друг с другом и помогать в использовании продукта;
- простота и минимализм: в интерфейсе не должно быть лишних элементов, которые отвлекают пользователя от главных функций;
- визуальная иерархия: важные элементы должны быть выделены на фоне других;
- читаемость: шрифты должны восприниматься легко и не напрягать зрение;
- доступность: интерфейс желательно адаптировать для пользователей с особыми потребностями.
Бывает, что UI-дизайн обесценивают по сравнению с UX, но он очень важен с точки зрения психологии восприятия. Это работа с формами, контрастами, композицией. Многие пользователи сразу откажутся от сервиса, если он будет визуально непривлекательным.
UI очень важен для первого впечатления. Часто мы принимаем решения, основываясь только на визуальных ощущениях, а уже потом оцениваем логику продукта. Еще хороший UI оставляет приятное послевкусие и делает продукт запоминающимся.
Даша Пивоварова, эксперт Эйч, карьерный коуч, продуктовый дизайнер
UX/UI-дизайнер с нуля до ПРО
профессия
UX/UI-дизайнер с нуля до ПРО
Делайте мир удобнее. Создавайте продуманные интерфейсы сайтов и приложений без навыков программирования. IT-компании ждут вас.
научиться
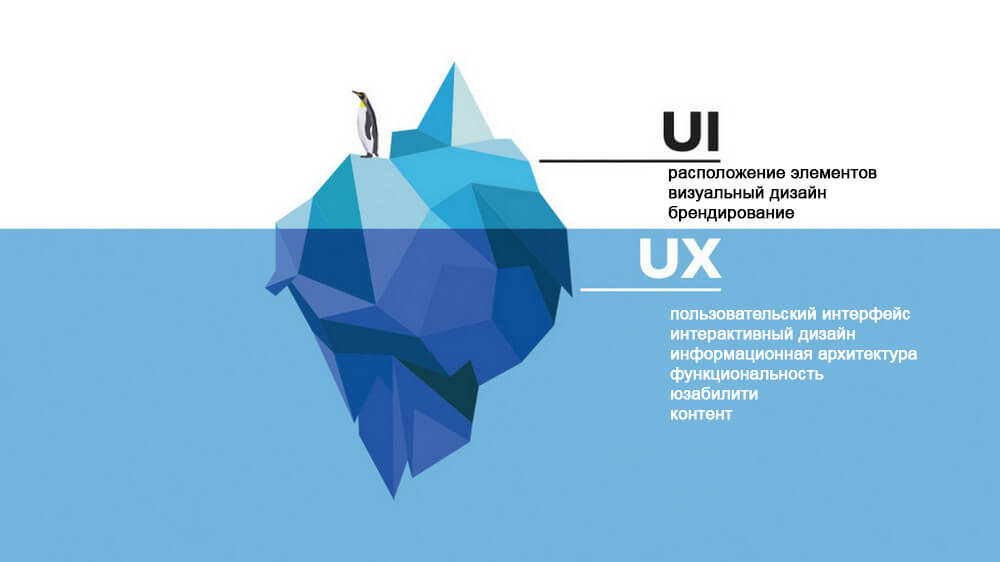
Различия между UX и UI
В современном дизайне UX и UI часто идут вместе. Однако это два разных направления: UX отвечает за функциональность и архитектуру интерфейса, а UI ― за его внешний вид и визуальную эстетику.
Например, если мы решим создать мобильный планер, то UX-дизайнер распишет функции и user flow приложения, составит прототип, где обозначит расположение основных блоков. А UI-дизайнер будет отвечать за визуальное воплощение. Он подберет цвет, шрифт, нарисует иконки, добавит анимацию и т. д. Таким образом они вместе создают один продукт, но выполняют разные этапы работы.
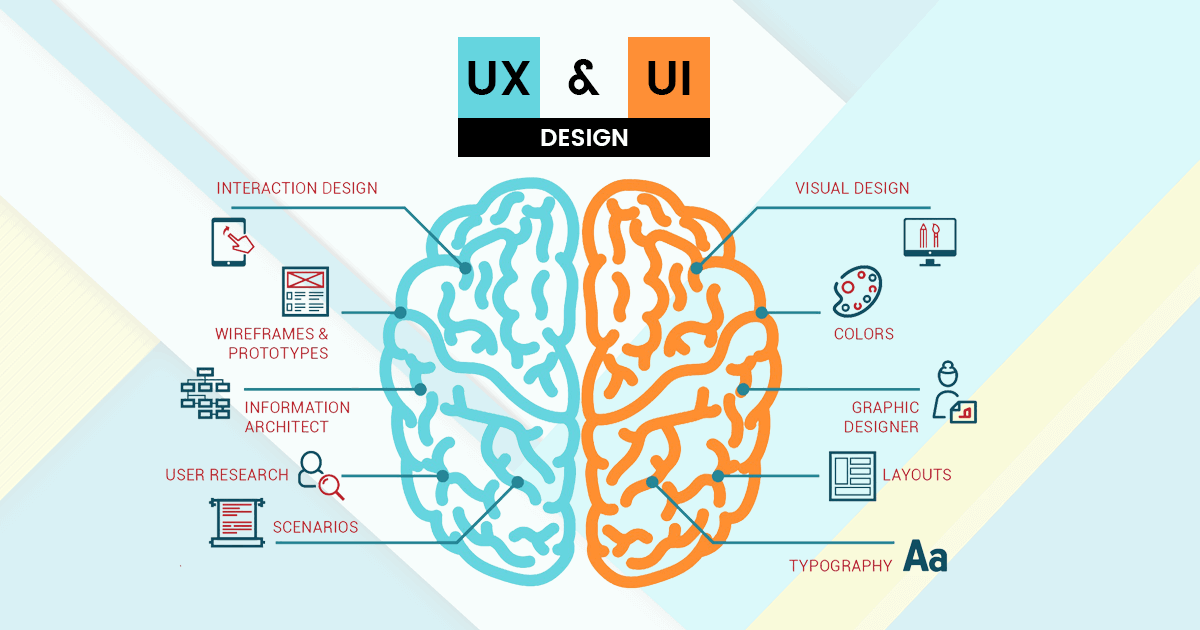
 Разница между UX- и UI-дизайном. Источник
Разница между UX- и UI-дизайном. Источник
Оба этих направления нужны и не имеют смысла друг без друга. Это два разных этапа работы — мы делим проект на составляющие, чтобы было удобнее “съесть этот огромный пирог”. Хотя на практике работа часто бывает нелинейной. Мы можем возвращаться в этот цикл бесконечно, потому что UX и UI дополняют друг друга.
Даша Пивоварова, эксперт Эйч, карьерный коуч, продуктовый дизайнер
Взаимодействие UX и UI: почему это важно
UX и UI имеют общую цель — сделать интерфейс удобным и привлекательным для пользователя. Функциональный, но некрасивый сайт может отпугнуть клиентов, точно так же как и красивый интерфейс с запутанной структурой.
Чтобы продукт понравился пользователю, важно, чтобы UX- и UI-дизайнеры работали вместе. Часто эти функции совмещает один специалист — UX/UI-дизайнер или дизайнер интерфейсов. Он курирует весь процесс разработки от прототипа до тестирования на реальных пользователях.
 UX и UI — это две части одного продукта. Источник
UX и UI — это две части одного продукта. Источник
Разделять UX и UI — как говорить, что эстетика важнее, чем внутренний мир человека. Важно и то, и другое. Если будем работать над чем-то одним, то общий результат будет неудовлетворительным.
Знаю компанию, где роли UX и UI выполняют разные дизайнеры. У них довольно сложный сервис, предоставляющий маркетинговую аналитику, он на 90% состоит из графиков и таблиц. Там очень важны структура и логика, но при этом сохраняется фокус на стиле и современности. Поэтому дизайнеры работают над одной задачей очень близко друг к другу.
Даша Пивоварова, эксперт Эйч, карьерный коуч, продуктовый дизайнер
Главное о UX и UI в дизайне
UX и UI — это современные направления в дизайне. UX-дизайнеры отвечают за функциональность, а UI ― за внешний вид интерфейса. Вместе они позволяют создать удобный и привлекательный продукт, который понравится пользователю.
Часто функции UX и UI совмещает один специалист — дизайнер интерфейсов. Но также эти роли могут выполнять разные дизайнеры и дополнять работу друг друга.
Профессия веб-дизайнер стала актуальна уже давно. Но сейчас, в эпоху цифровизации, изменился паттерн потребления, весь рынок перешел в онлайн. Если раньше было достаточно иметь физическую точку продаж и небольшую визитку в интернете, то сейчас мы покупаем, получаем новые профессии, обретаем знакомства, сидя на диване. Если у компании нет цифрового представления, то, можно сказать, ее не существует для клиентов. Поэтому UI/UX-дизайнеры, которые проектируют пользовательский опыт, сейчас востребованы как никогда.
Даша Пивоварова, эксперт Эйч, карьерный коуч, продуктовый дизайнер
профессия UX/UI-дизайнер с нуля до про
профессия UX/UI-дизайнер с нуля до про
Создавайте продуманные интерфейсы сайтов и приложений без навыков программирования. Погрузим в дизайн-среду с первого модуля и дадим опыт, который реально пригодится в работе
Научиться