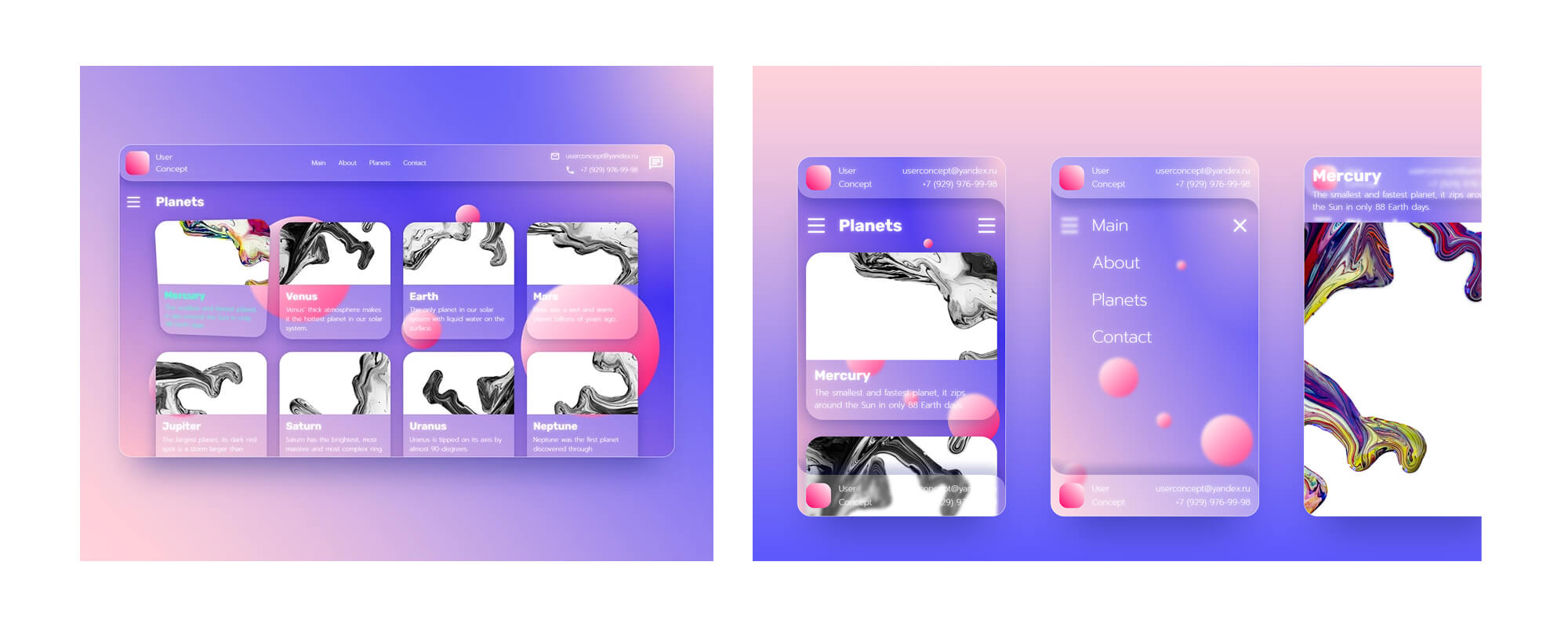
Целью такого дизайнерского инструмента является создание интерфейса, который выглядит как набор стеклянных панелей, парящих в пространстве. Таким образом в дизайн пользовательского интерфейса добавляется ощущение «воздушности».
 Глассморфизм в дизайне сайтов. Источник
Глассморфизм в дизайне сайтов. Источник
Использование этого стиля позволяет дизайнерам добавлять визуальную иерархию в свои работы и создавать фокусы для контента, который им важно подсветить. Также в основе глассморфизма лежит объемность. Используя его, дизайнеры могут сделать объекты большими и значимыми.
Как появился стекломорфизм
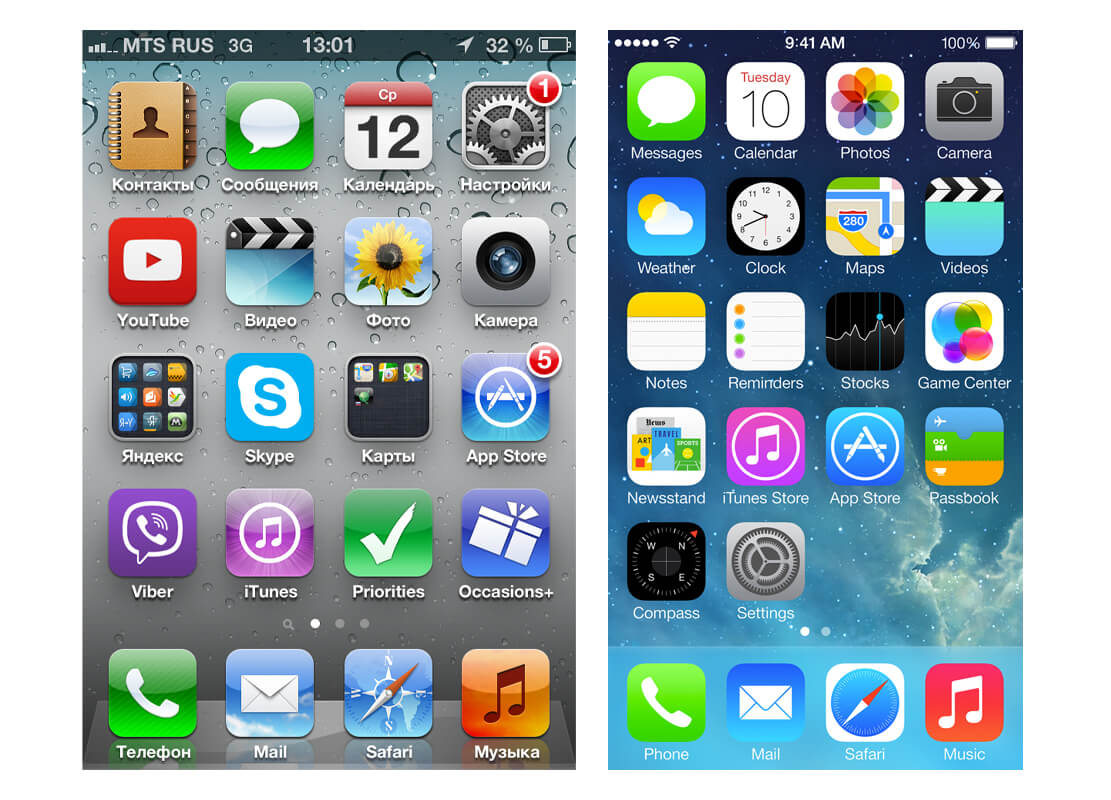
Большой вклад в развитие стекломорфизма в мировом дизайне внесла компания Apple. Именно из интерфейсов операционной системы macOS многие дизайнеры позаимствовали идею «парящих» элементов.
Сама Apple впервые внедрила «прозрачность» в интерфейс мобильной операционной системы iOS 7 в 2013 году. На тот момент пользователи привыкли к скевоморфизму в интерфейсах Apple и не приняли такое резкое обновление. Впоследствии Apple много раз трансформировала свои интерфейсы, придя к глассморфизму в macOS Big Sur в 2021 году. Более современные десктопные версии macOS немного утратили «прозрачность».
 Сравнение интерфейсов iOS 6 (скевоморфизм) и iOS 7 (глассморфизм). Источник
Сравнение интерфейсов iOS 6 (скевоморфизм) и iOS 7 (глассморфизм). Источник
Тем не менее известно, что «яблочная корпорация» создает модные тренды, которые подхватывают другие компании, используя их в дизайнах сайтов, интерфейсов приложений и баннеров. Многие специалисты, работающие с глассморфизмом, считают направление достаточно минималистичным, легким и привлекательным для самых разных задач.
Однако у направления есть и противники, которые утверждают, что это слишком концептуальный стиль, который не подходит для серьезных проектов.
Особенности глассморфизма
Чтобы понять, что перед вами глассморфизм, не нужно иметь специальных знаний в области дизайна. Зная основные отличительные элементы этого направления, можно оценить работу, выделить недостатки и предложить улучшения, которые впишутся в концепцию.
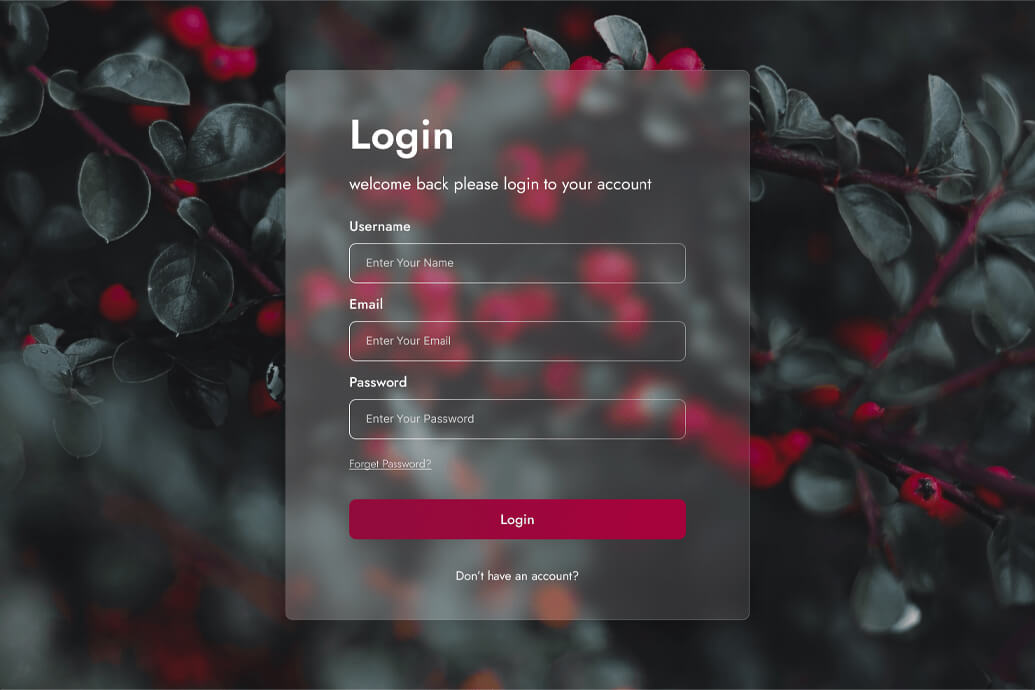
 Пример использования глассморфизма для страницы регистрации. Источник
Пример использования глассморфизма для страницы регистрации. Источник
Вот четыре особенности глассморфизма, которые помогут не перепутать этот эффект в дизайне с другими.
- Прозрачные элементы. Иконки, кнопки, окна и другие элементы пользовательского интерфейса выглядят прозрачными или полупрозрачными, как будто сделаны из матового стекла.
- Тонкие границы. К элементам интерфейса в дизайнах, выполненных с применением эффекта глассморфизма, обычно добавляют тонкие границы. Эти акценты помогают выделить их форму.
- Яркая подложка. Выбор ярких цветов для фона — это простой способ еще больше подчеркнуть «стеклянный» внешний вид элементов интерфейса. Такие цвета на заднем плане контрастируют с полупрозрачными элементами и создают видимое размытие вокруг элементов интерфейса. Светлые цвета также будут работать, но не дадут такой глубины.
- Многослойность объектов. Дизайнерские конструкции, выполненные с применением глассморфизма, многослойны. Как правило, у них полупрозрачная основа на ярком размытом фоне. Этот многослойный стиль придает элементам интерфейса 3D-эффект.
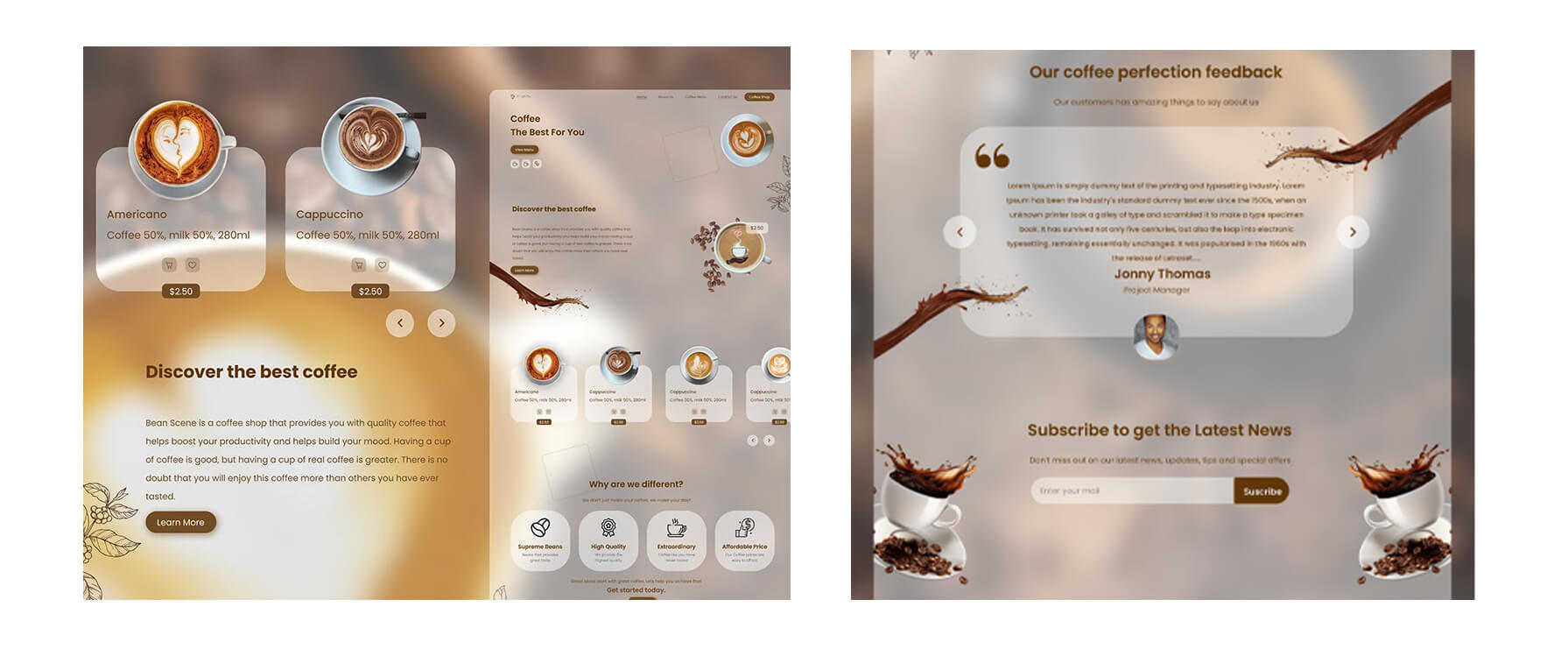
 Использование глассморфизма и реальных объектов в дизайн-макете. Источник
Использование глассморфизма и реальных объектов в дизайн-макете. Источник
Чтобы получить «стеклянную» картинку, вовсе не обязательно использовать все визуальные особенности глассморфизма. Однако каждая из них еще больше проявит этот эффект в вашей работе.
«Матовое стекло» активно используется дизайнерами, чтобы освежить внешний вид интерфейсов. Однако стоит помнить, что использование этого эффекта там, где оно неприменимо, может создать проблемы.
Как сделать эффект матового стекла
Повторить эффект матового стекла можно в Adobe Photoshop, Figma и во многих других графических редакторах. В качестве примера — пошаговая инструкция для реализации этого эффекта в программе Adobe Photoshop.
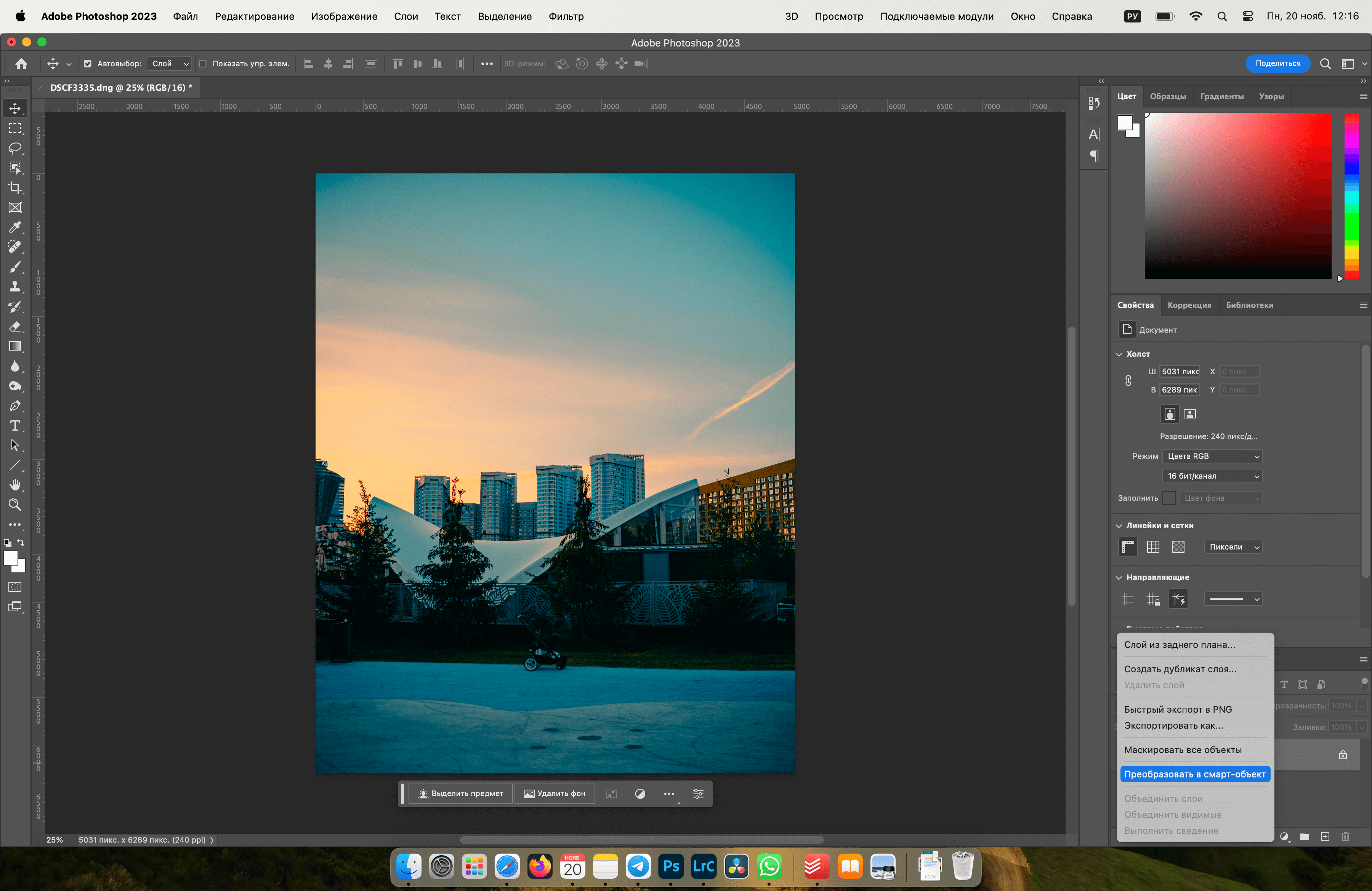
- Преобразуйте изображение в смарт-объект
Откройте изображение, на которое вы хотите добавить эффект матового стекла. Рекомендуется использовать картинку, цвет которой будет отличаться от цвета основного объекта, что позволит усилить эффект стекломорфизма. Преобразуйте слой с изображением в смарт-объект.
- Выберите инструмент «Прямоугольник» и нарисуйте фигуру
Вы можете трансформировать его до получения необходимой формы. Каноничным решением будет прямоугольник с изогнутыми краями.
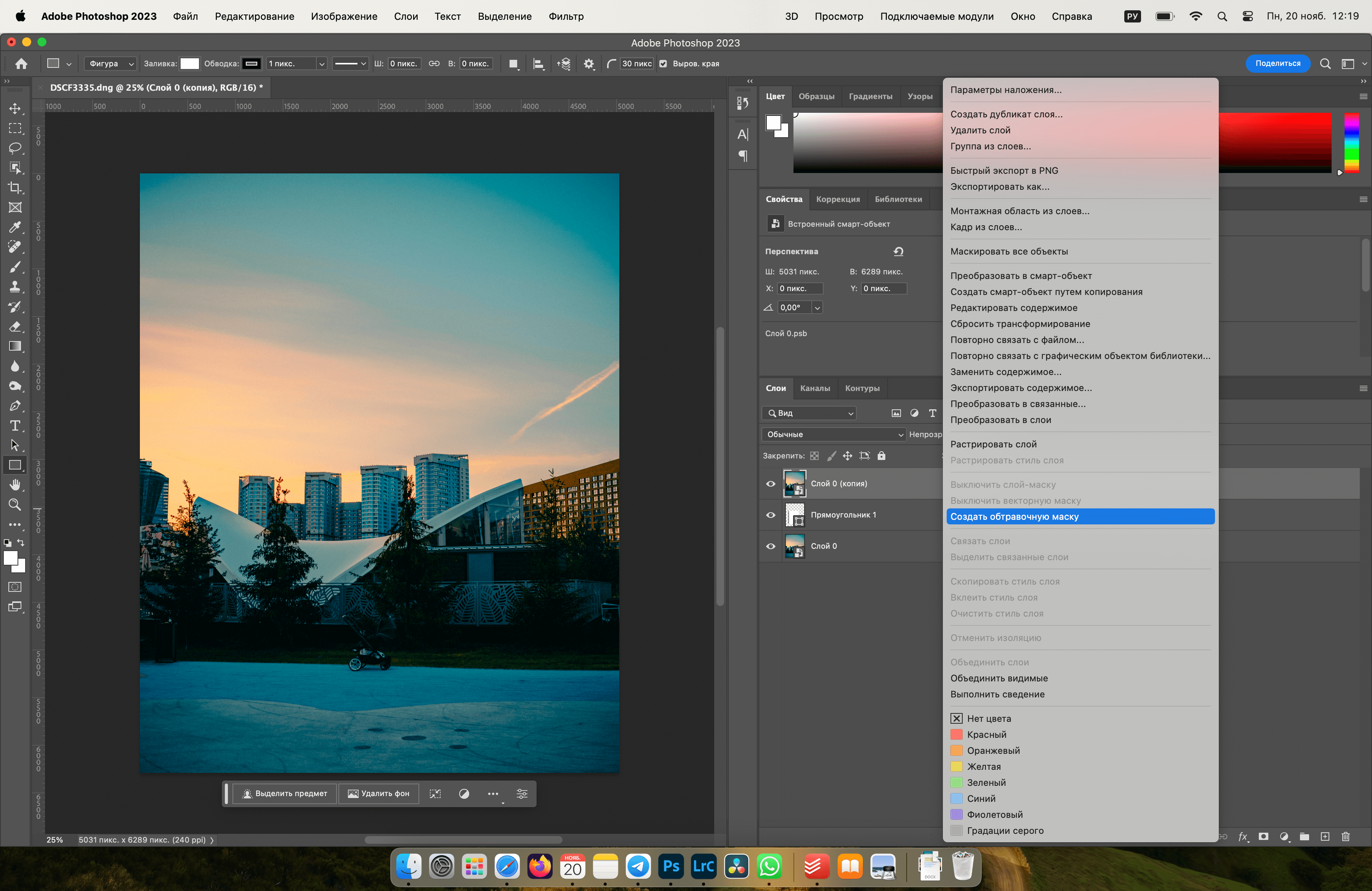
- Выберите слой с фоном и дублируйте его (комбинация клавиш Ctrl+J)
Копию перенесите выше слоя с нарисованным прямоугольником. Далее нажмите правую кнопку мыши и в меню выберите «Создать обтравочную маску».
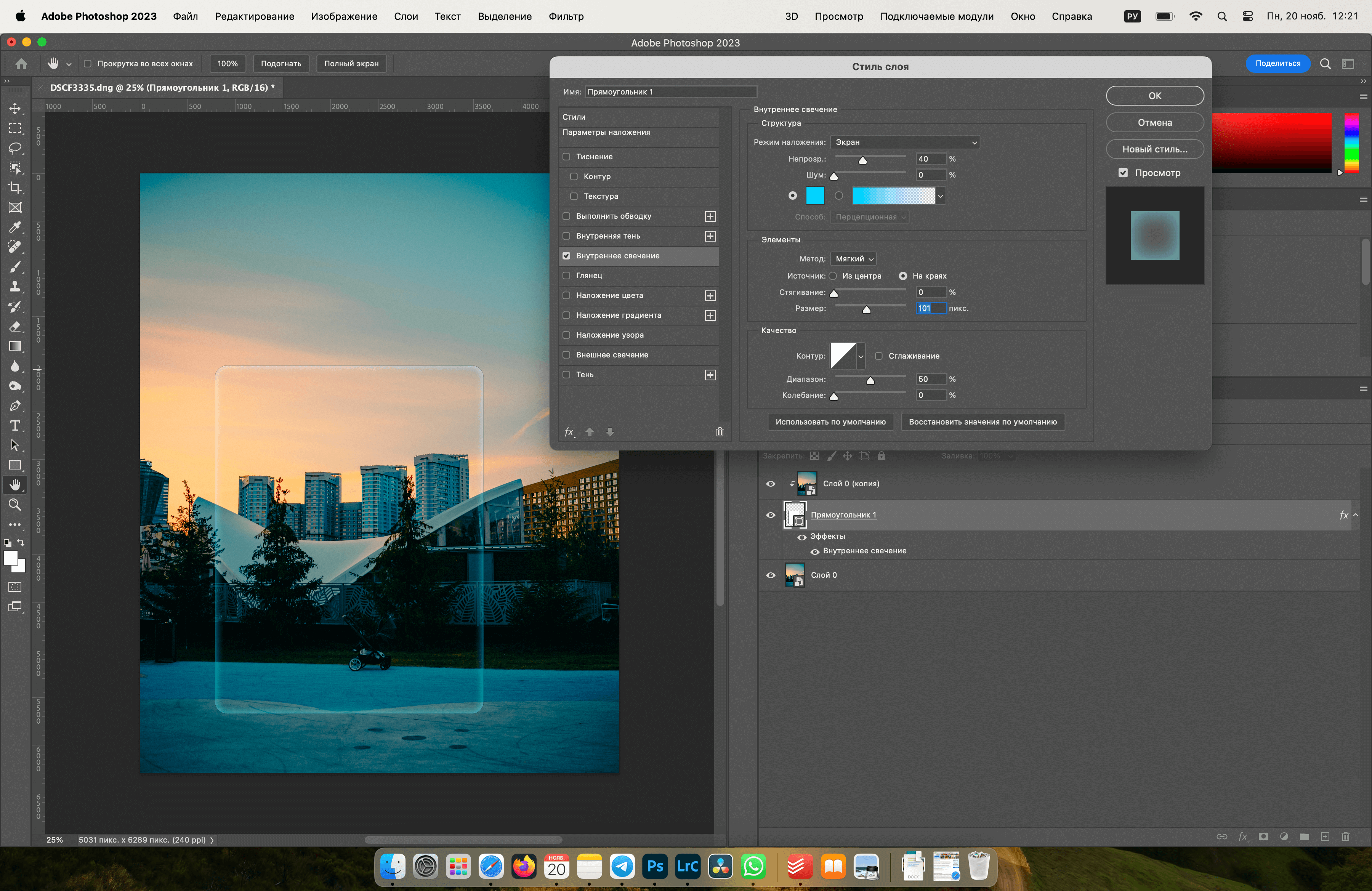
- Используйте инструмент «Внутреннее свечение»
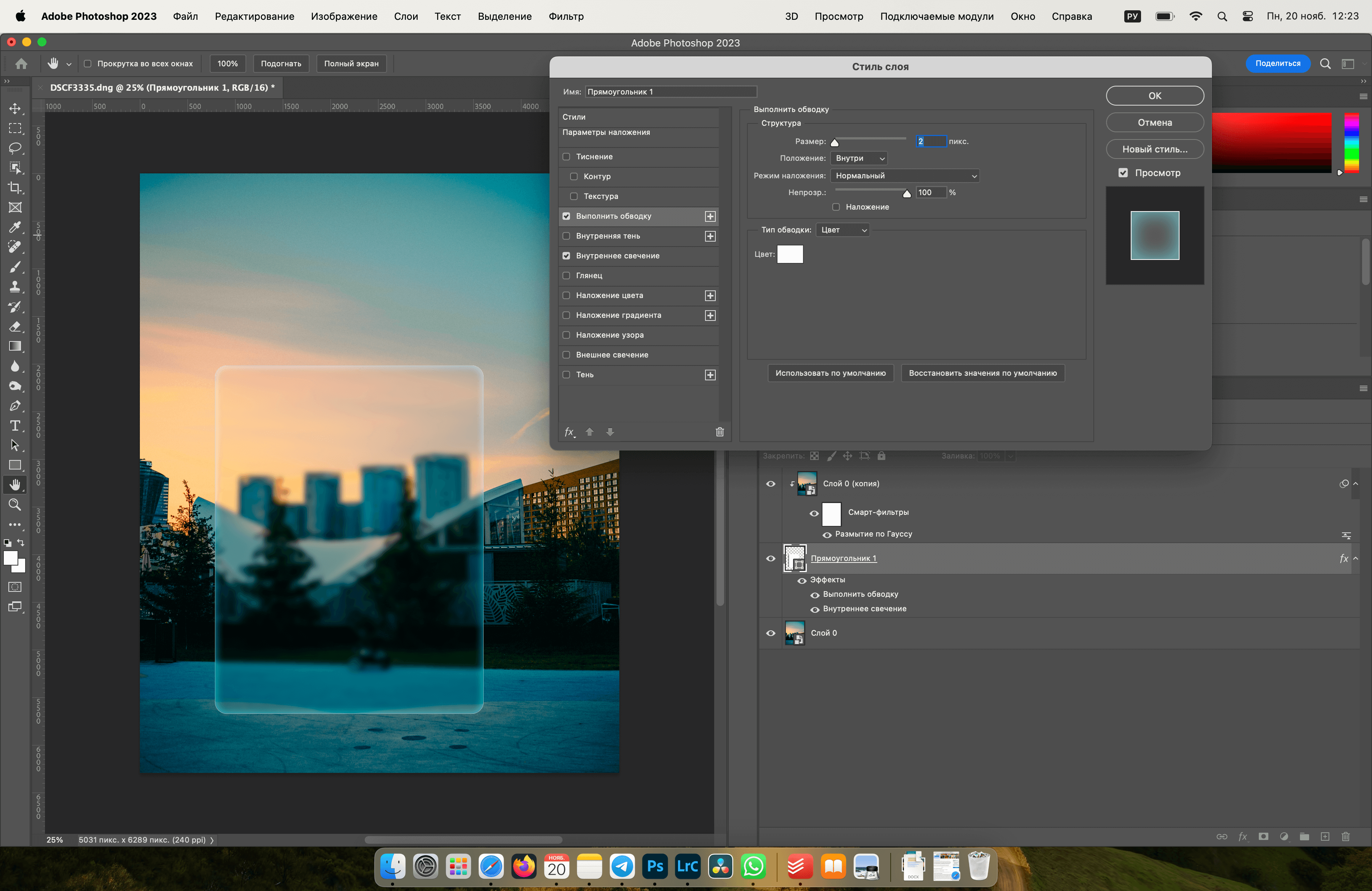
Выполните двойной клик по слою с прямоугольником. На открывшейся панели инструментов поставьте галку «Внутреннее свечение». Остальные настройки должны совпадать с теми, что указаны на скриншоте. Вы также можете регулировать их, смотря за изменениями результата. 
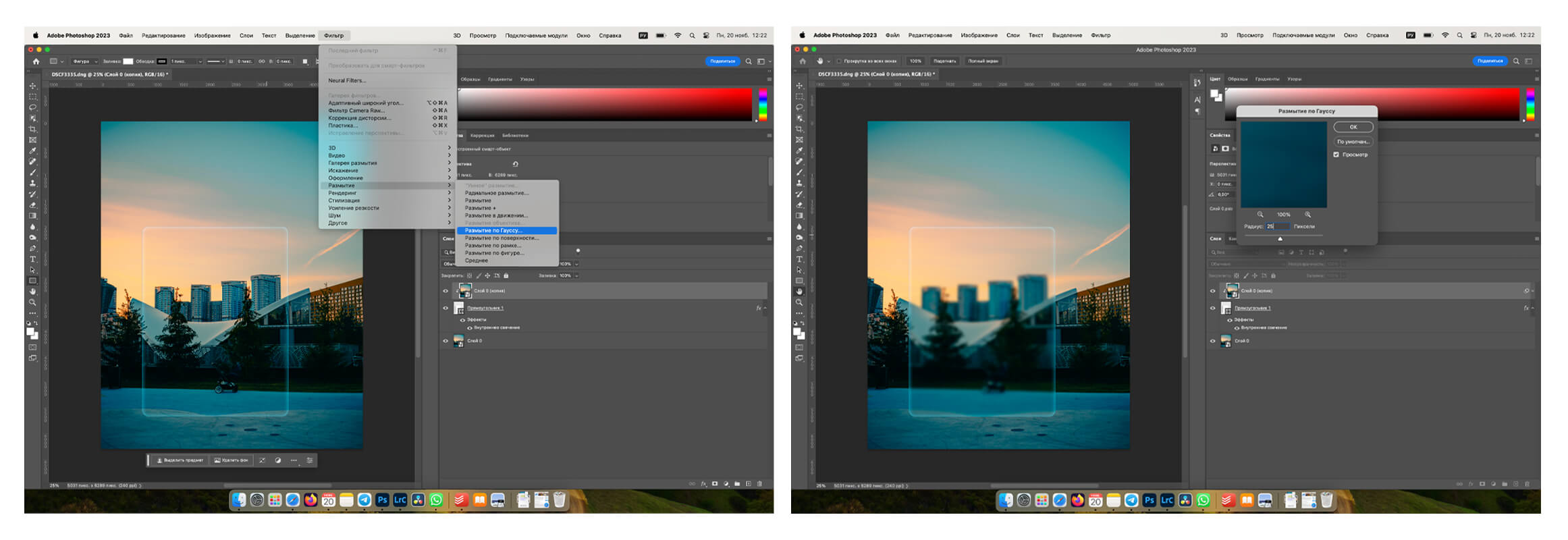
- Создайте размытие
Нажмите на верхний слой (копия фона), перейдите в «Фильтр» — «Размытие» — «Размытие по Гауссу» и выберите подходящие значения размытия.
- Опционально вы можете добавить обводку созданному объекту.

UX/UI-дизайнер с нуля до ПРО
профессия
UX/UI-дизайнер с нуля до ПРО
Делайте мир удобнее. Создавайте продуманные интерфейсы сайтов и приложений без навыков программирования. IT-компании ждут вас.
научиться
Особенности работы с глассморфизмом
Официальных рекомендаций о том, как использовать глассморфизм в работе, не существует. Однако есть некоторые советы, которые могут помочь предотвратить ошибки и улучшить итоговый дизайн. Помните, что эти рекомендации не являются обязательными. Если вы уверены в том, что ваш проект уже и без того гармоничен, то специально вносить в него улучшения не нужно.
Подбор значения прозрачности
Каких-то точных рекомендаций здесь дать нельзя. Все зависит от материалов, с которыми вы работаете. Однако важно помнить, что после наложения эффекта прозрачности подложка (фон) должна просматриваться, но не перетягивать на себя внимание зрителя.
Выбор правильного фона
Выбирая фон для работы, важно основываться на двух факторах.
- Фон при размытии должен быть достаточно сдержанным и не перетягивать на себя внимание за счет ярких пятен или крупных объектов, которые сохранили свои очертания даже после размытия.
- Выбранный фон также должен визуально сочетаться с основным контентом работы. Противоречия между слоями также могут сместить акценты в дизайне не так, как вы планировали.
Добавление обводки
Сама суть глассморфизма — отделение нижнего слоя от верхнего, добавление акцента на основном объекте. Но дополнительно можно добавить контур на главных объектах. Даже тонкая линия и правильно подобранный цвет контура усилят акценты.
Сочетайте стили
Глассморфизм — довольно молодое направление в дизайне, которое все еще активно развивается. Важно понимать, что использовать «эффект стекла» можно не только самостоятельно, но и в паре с другими, более привычными элементами дизайна. К примеру, нет ничего плохого в сочетании 3D-элементов и глассморфизма в одной работе. Но не забывайте про баланс.
Другие тренды в дизайне
Есть и другие приемы в дизайне, которые могут быть не менее полезны в работе.
Еще одна техника — неоморфизм. Многие профессионалы называют его реинкарнацией скевоморфизма. По факту, это сочетание реалистичности и плоскости в одном стиле. Интерфейсы, выполненные в стиле неоморфизма, отличают мягкие тени, закругленность краев и размытость.
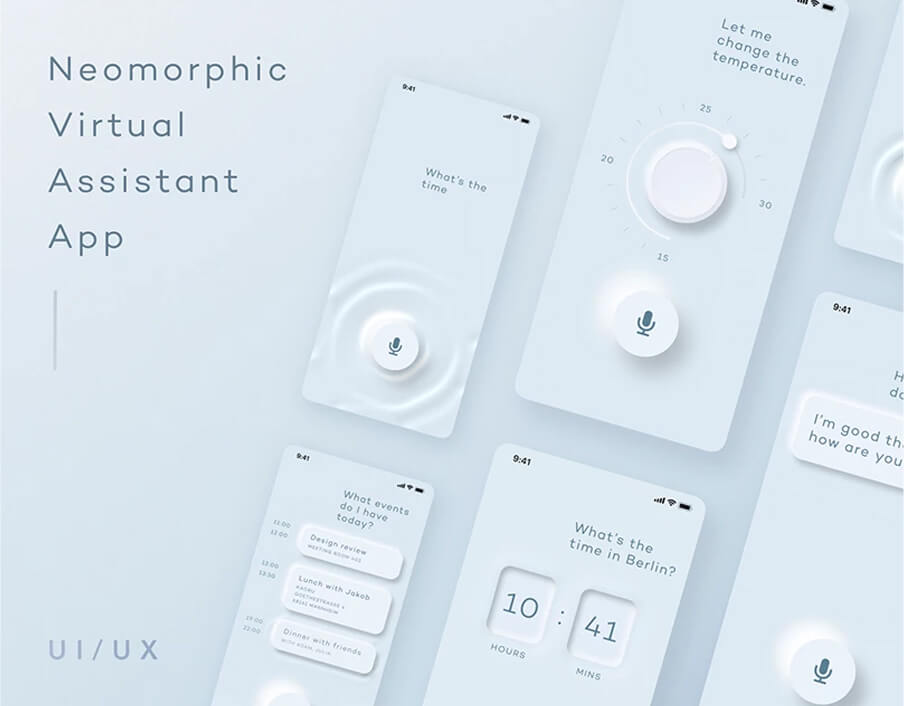
 Пример макета интерфейса с использованием неоморфизма. Источник
Пример макета интерфейса с использованием неоморфизма. Источник
Следом идет сквирклморфизм. «Сквиркл» — это производное от слов Circle (круг) и Square (квадрат). В переводе получается «круглый квадрат». Яркий пример сквирклморфизма — иконки операционной системы iOS. И нет, это не квадраты со скругленными углами. В отличие от них, тут скашиваются не только углы, но и сами стороны, хоть и совсем чуть-чуть.
 Иконки iOS — яркий пример сквирклморфизма
Иконки iOS — яркий пример сквирклморфизма
В плоском дизайне объекты изображаются без передачи объема. Направление появилось примерно в 2012 году и до сих пор не потеряло своей актуальности. В его основе — схематичность и лаконичность без лишней детализации. Плоский дизайн можно назвать противоположностью скевоморфизма.
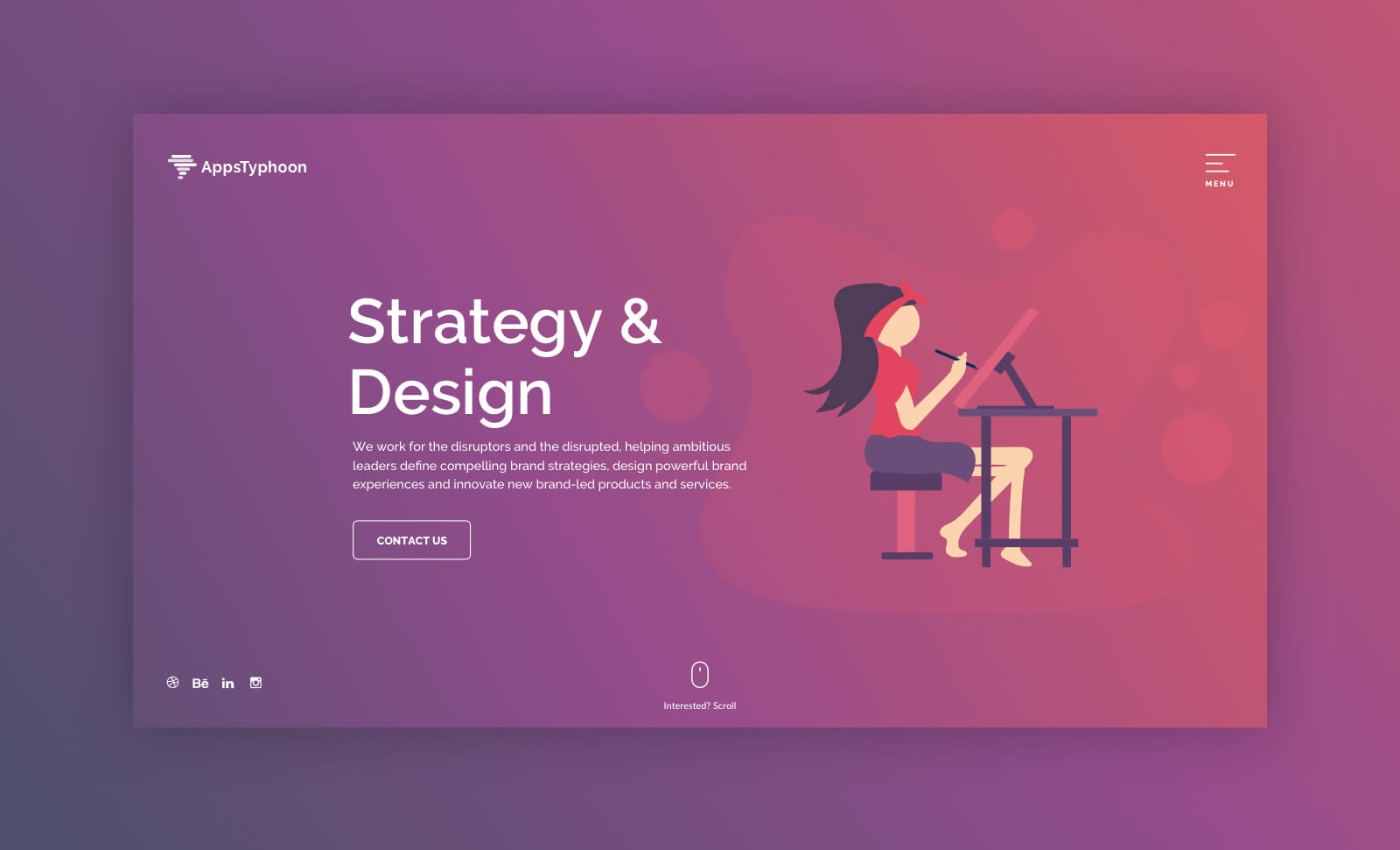
 Плоский дизайн в макете сайта. Источник
Плоский дизайн в макете сайта. Источник
профессия UX/UI-дизайнер с нуля до про
профессия UX/UI-дизайнер с нуля до про
Создавайте продуманные интерфейсы сайтов и приложений без навыков программирования. Погрузим в дизайн-среду с первого модуля и дадим опыт, который реально пригодится в работе
Научиться