Кто и где использует UI Kit
Обычно UI Kit используют UX/UI-дизайнеры при разработке графических интерфейсов. Существуют наборы для сайтов и веб-приложений, десктопных программ, приложений под iOS или Android. Они учитывают особенности платформы, ее стилистику и способ использования. Крупные компании могут разрабатывать собственные наборы в рамках создания корпоративного стиля.
Во время работы дизайнер берет элементы из файла UI Kit, изменяет в соответствии с задачей и использует в макете. Наборы могут использовать команды специалистов при совместной работе над проектом. Дизайнер может создать UI Kit с нуля или скачать готовый вариант.
Файлы обычно имеют форматы популярных графических редакторов: Figma, Adobe Photoshop, Sketch и пр.
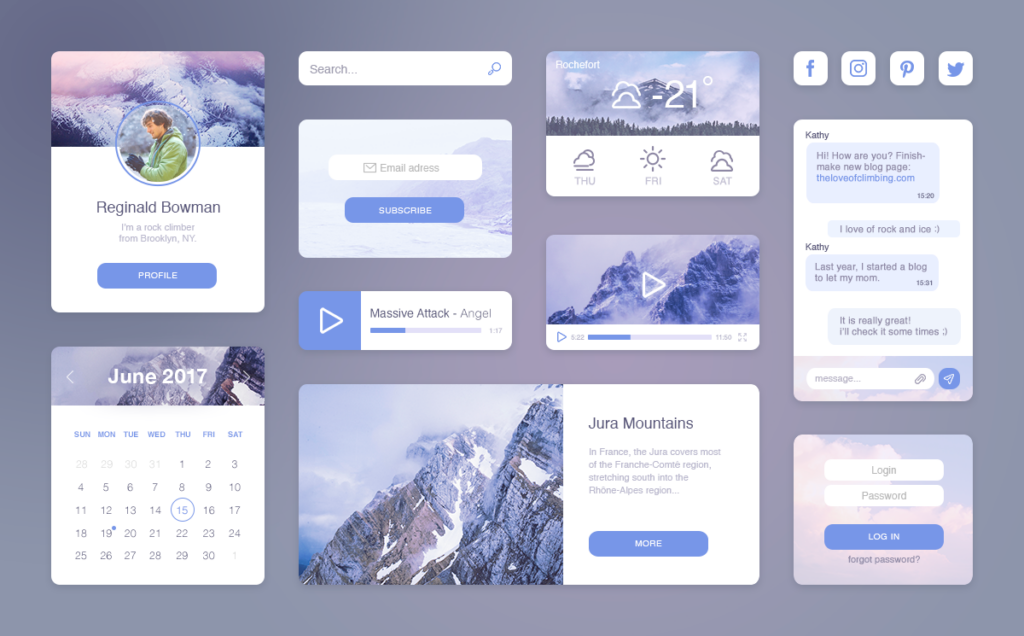
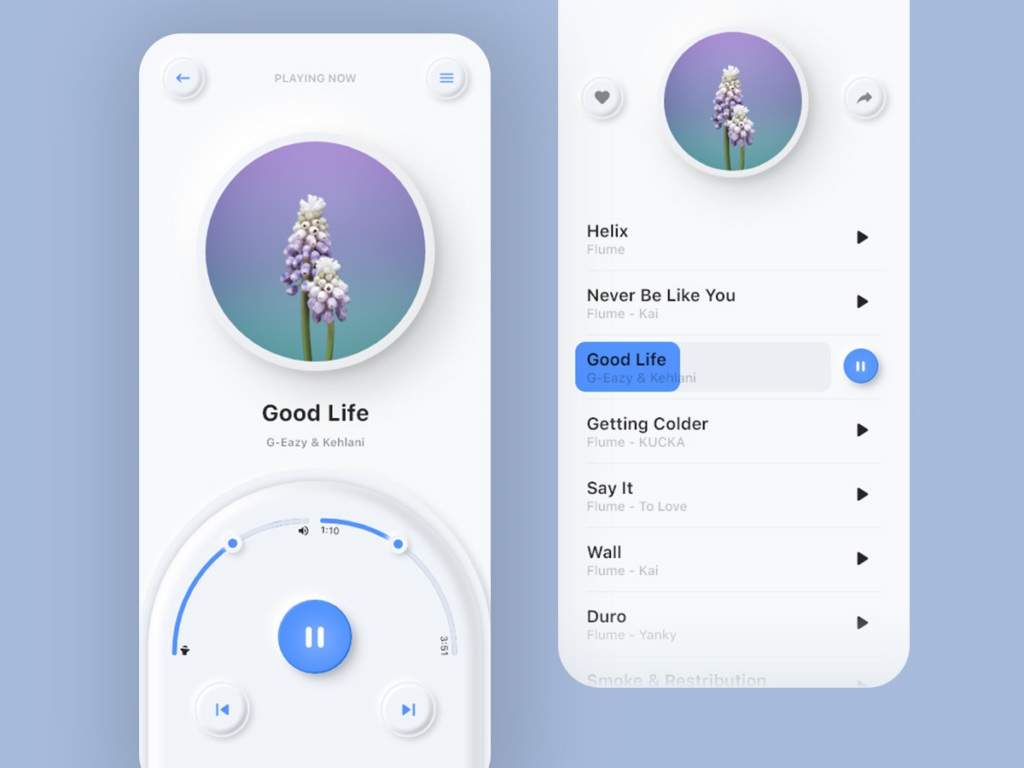
 Travel UI Kit от дизайнера Татьяны Рубцовой. Источник
Travel UI Kit от дизайнера Татьяны Рубцовой. Источник
профессия 3D artist
12 месяцев
профессия 3D artist
Создавайте миры и персонажей для геймдева, рекламы, анимации и медиа

Для чего нужен UI Kit
- Для унификации. UI Kit позволяет создать интерфейс в едином стиле. Все компоненты выглядят одинаково.
Читайте также:
10 стоп-слов, которые никогда не должен произносить дизайнер интерфейсов
- Для структурирования. С помощью UI Kit все элементы интерфейса находятся в одном месте. Дизайнер и программист всегда будут знать, где взять нужный цвет, кнопку или оформление для ссылки.
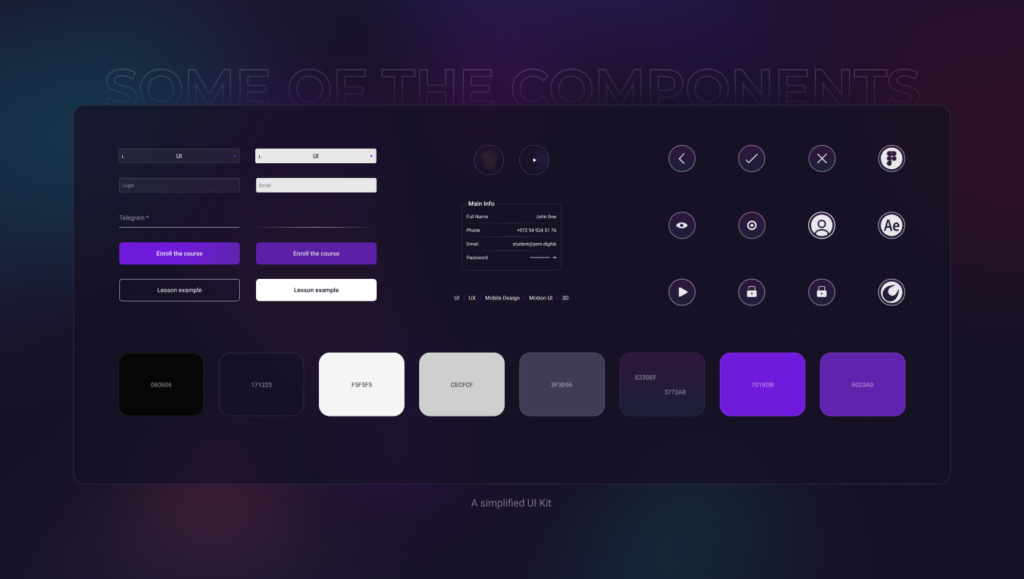
 UI Kit для онлайн-школы от дизайнера Тони Емельянова. Источник
UI Kit для онлайн-школы от дизайнера Тони Емельянова. Источник
- Для юзабилити. UI Kit способствует правильной логике переключения между элементами и работы с сайтом. Компоненты продуманы так, чтобы пользователь не сталкивался с нелогичным поведением интерфейса. Они интуитивно понятны и адаптированы под платформу, для которой создается дизайн.
- Для согласованности. Существует понятие дизайн-системы. Это общая экосистема проекта, в которой собраны все дизайнерские решения. UI Kit — один из ее ключевых компонентов. Он позволяет команде работать согласованно. Все регламентируется готовыми наборами.
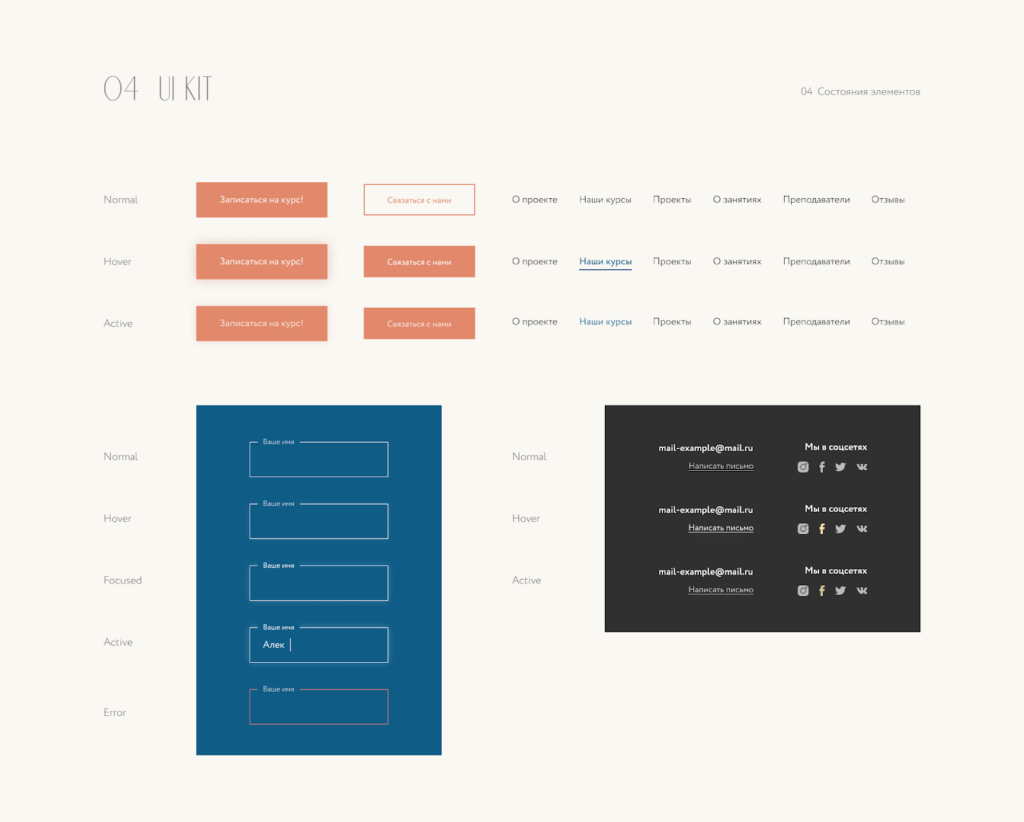
 UI Kit для лендинга курсов по художественной истории от дизайнера Александры Евграфовой. Источник
UI Kit для лендинга курсов по художественной истории от дизайнера Александры Евграфовой. Источник
- Для ускорения и упрощения работы. Если при создании интерфейса необходим компонент, его не нужно создавать с нуля или копировать из другого места в макете.
- Для облегчения работы в команде. UI Kits особенно важны, когда над проектом работают несколько дизайнеров, разработчиков. Любой специалист из команды сможет самостоятельно найти и выгрузить из файла требуемый элемент.
Чем UI Kits отличаются от гайдлайнов и дизайн-систем
- UI/UX guideline, или гайдлайн — это документ, который содержит основные концепции дизайна. В нем указаны требования к интерфейсу, размещению компонентов, правила взаимодействия и сочетания элементов, акценты, которые нужно расставить. Это подробное текстовое руководство, которое помогает решить, каким будет интерфейс, а не набор элементов, в отличие от UI Kit. Гайдлайны часто связаны с соответствующими им наборами.
- Дизайн-система — это набор компонентов, правил, указаний и инструментов, которые повышают качество и скорость разработки новых продуктов и обеспечивают эффективную поддержку существующих. В нее входят и UI Kits, и гайдлайны, и шаблоны проектирования страниц. Как правило, подобные дизайн-системы применяются только в больших компаниях.
Какие элементы входят в UI Kit
UI Kit — основа компонентного дизайна. Так называется подход, при котором дизайнер сначала создает отдельные элементы, а потом собирает из них интерфейс.
- Цвета и шрифты. Добавление в набор основных цветов, которые используются в дизайне, помогает сделать интерфейс гармоничнее. Элементы не будут смотреться чужеродно.
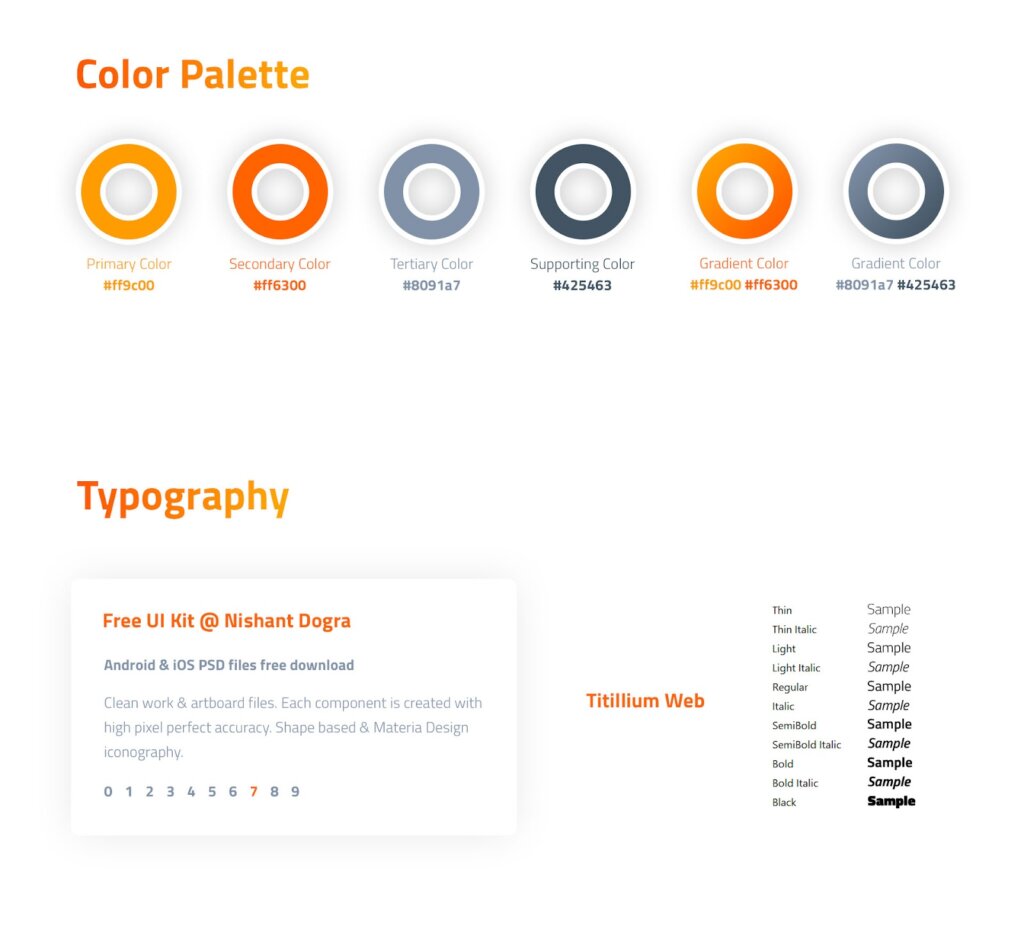
 Цвета в UI Kit. Источник
Цвета в UI Kit. Источник
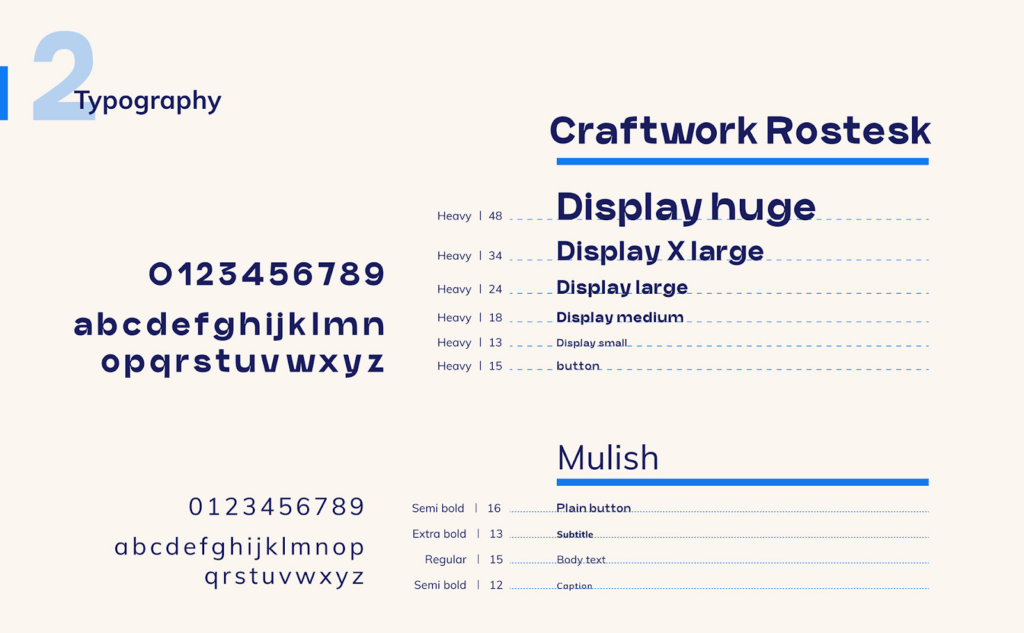
Шрифты добавляются по той же причине, что и цвета.
 Шрифты в UI Kit. Источник
Шрифты в UI Kit. Источник
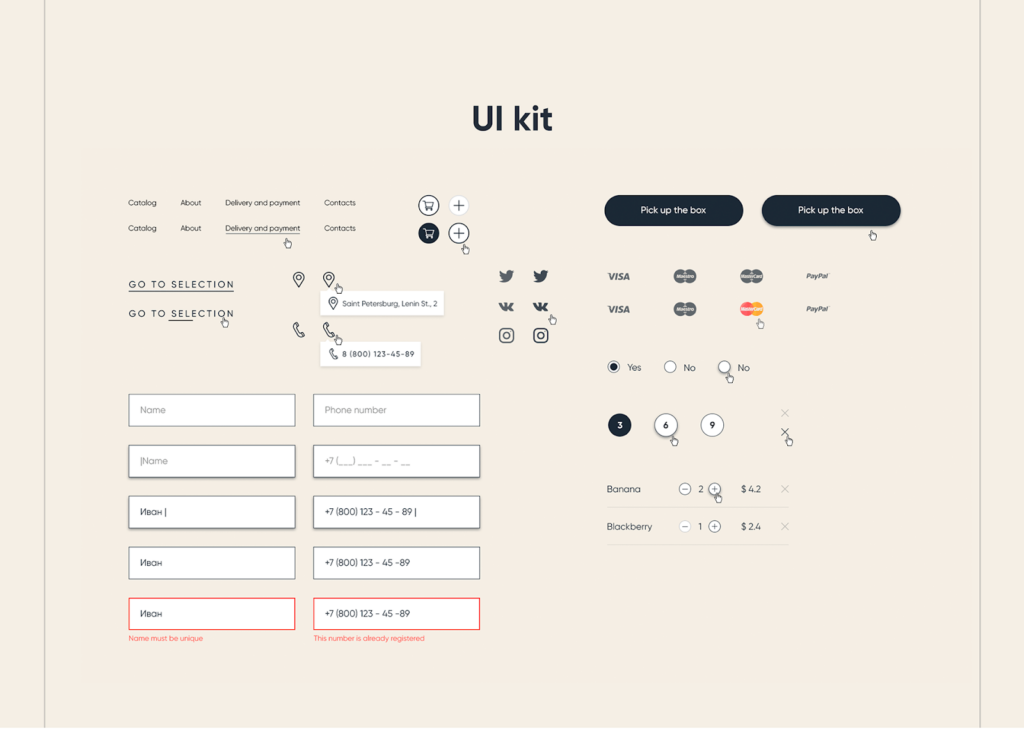
- Поля для ввода. Например, это поле для поиска или авторизации. Обычно поля — компоненты форм, но в наборе их могут размещать и отдельно. У текстовых полей может быть до семи-восьми вариантов отображения: обычный, при наведении и нажатии, в момент ввода, после ввода, при ошибке и другие.
 Поля для ввода в UI Kit. Источник
Поля для ввода в UI Kit. Источник
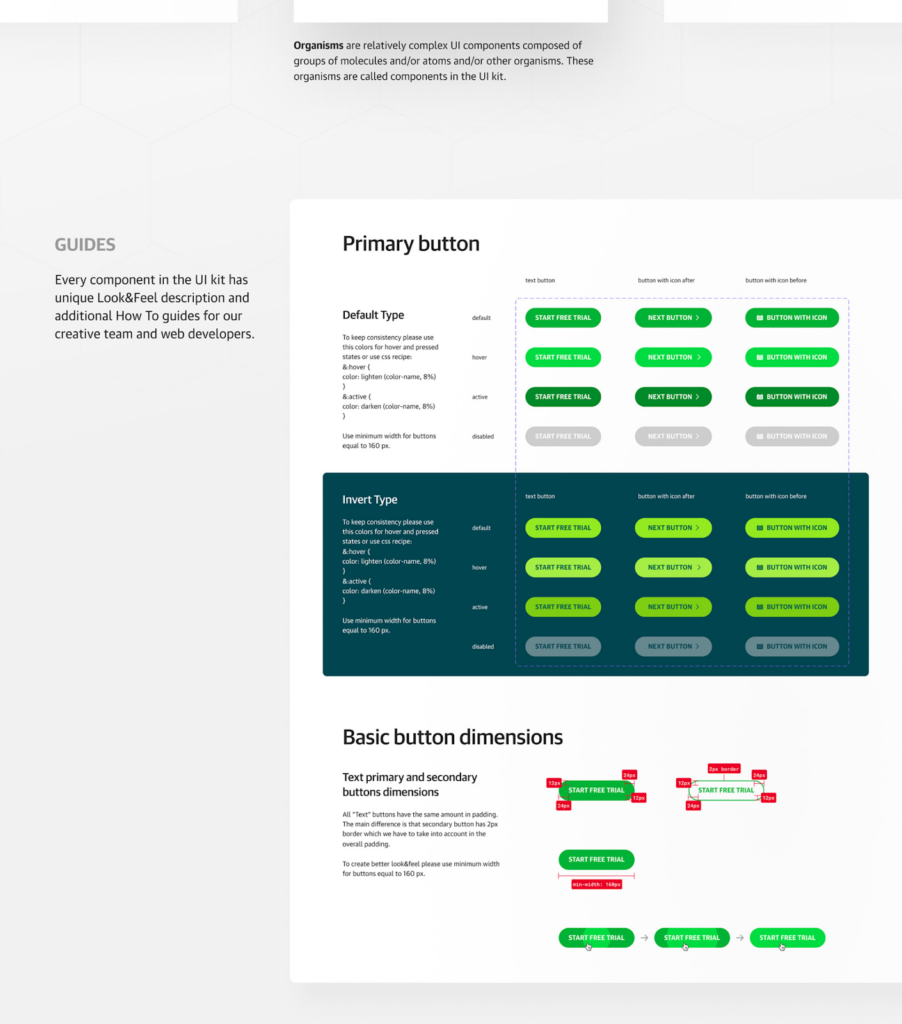
- Кнопки и ссылки. Обычно каждая кнопка представлена в наборе минимум в трех вариантах. Они показывают, как элемент выглядит в обычное время, в момент наведения или нажатия и в ситуациях, когда он неактивен — то есть когда кнопку нельзя нажать.
Читайте также:
Кнопки в интерфейсах: 7 базовых правил
 Кнопки в UI Kit есть всегда. Это один из основных элементов. Источник
Кнопки в UI Kit есть всегда. Это один из основных элементов. Источник
Ссылки могут отображаться не только текстом. К ним добавляются стрелки и другие графические элементы.
3D artist
профессия| 12 месяцев
3D artist

Научитесь работать с Fusion 360, ZBrush, Blender, Substance Painter, Maya, Cinema 4D и получите 8 сильных работ в портфолио. Практика на брифах от известных компаний и хакатоны с реальными заказчиками
научиться
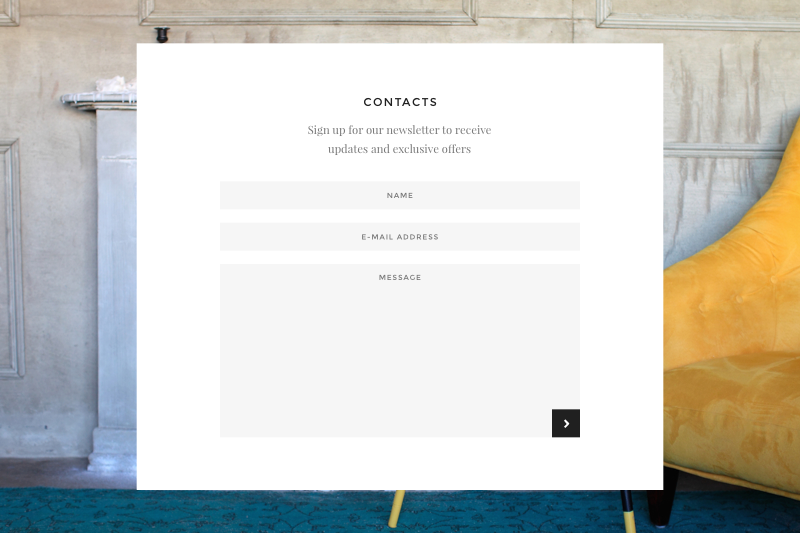
- Формы. Например, форма регистрации или комментирования, подписки на рассылку или обратной связи. Удобство заполнения и дизайн влияют на конверсию.
 Пример формы. Источник
Пример формы. Источник
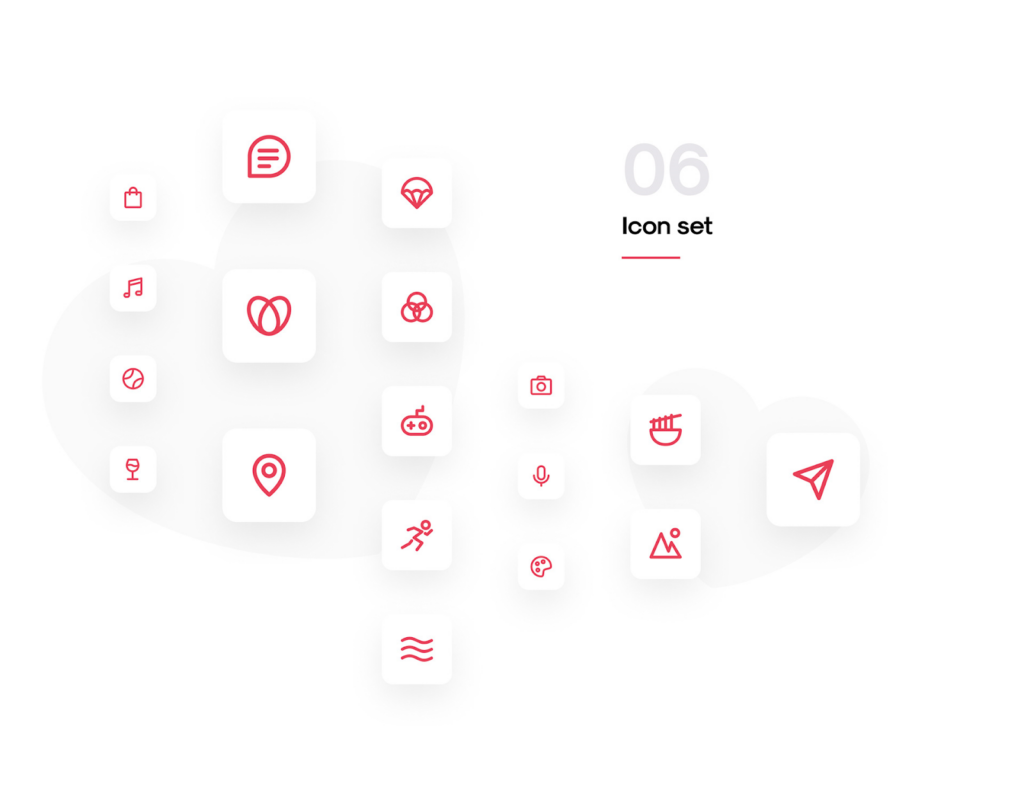
- Иконки. Графические элементы необходимы для создания управляющих и информационных компонентов. Например, кликабельное изображение «Корзины» в интернет-магазинах либо яркий кружок, который говорит о новых уведомлениях.
 Иконки в UI Kit. Источник
Иконки в UI Kit. Источник
В большом UI Kit может быть отдельный набор иконок для разных целей.
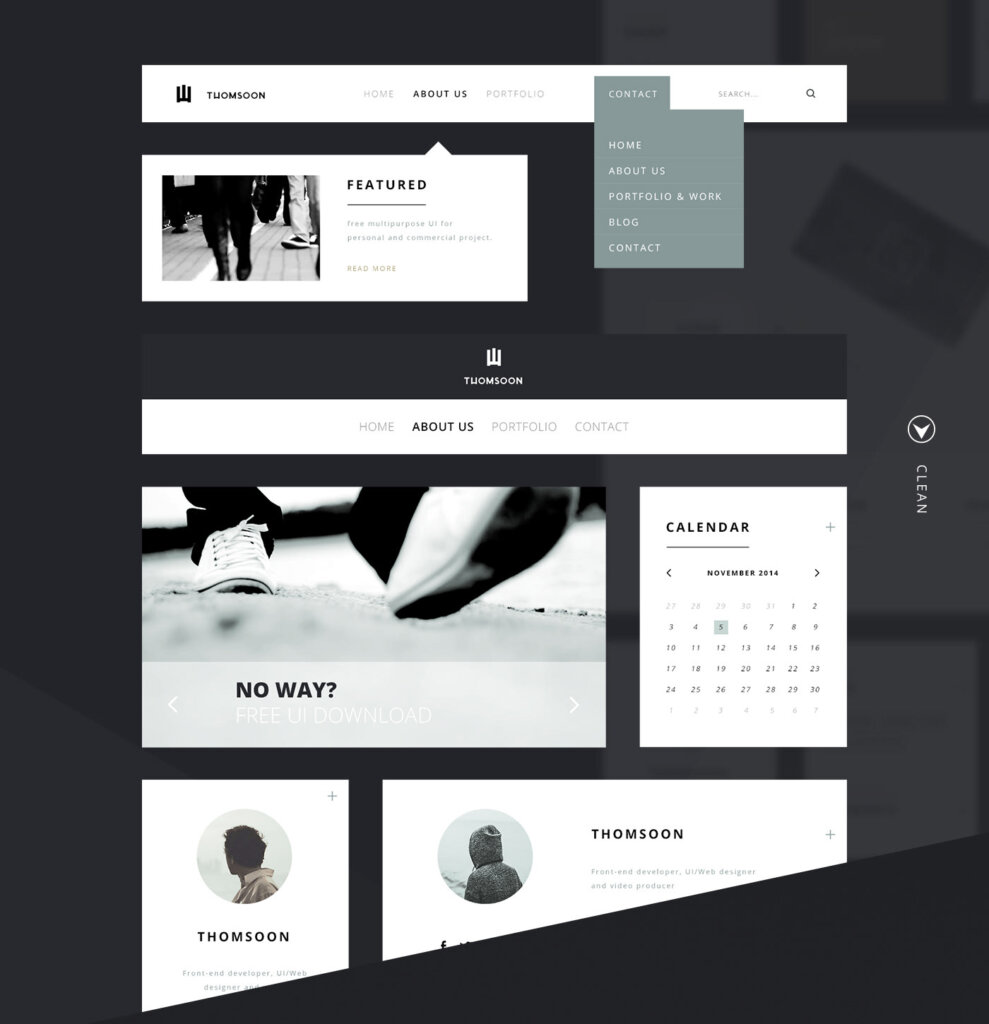
- Элементы навигации, хедеры и футеры. Содержат типовые элементы либо выглядят шаблонно. Например, футеры содержат список контактов и вспомогательный блок навигации.
 Хедер и другие элементы страниц в UI Kit. Источник
Хедер и другие элементы страниц в UI Kit. Источник
Выпадающие меню, всплывающие окна, поле поиска и другие компоненты обычно шаблонные и простые. В UI Kit включают набор элементов навигации для мобильных и десктопных версий. Это верхние и боковые панели, сэндвич-панели и прочие компоненты.
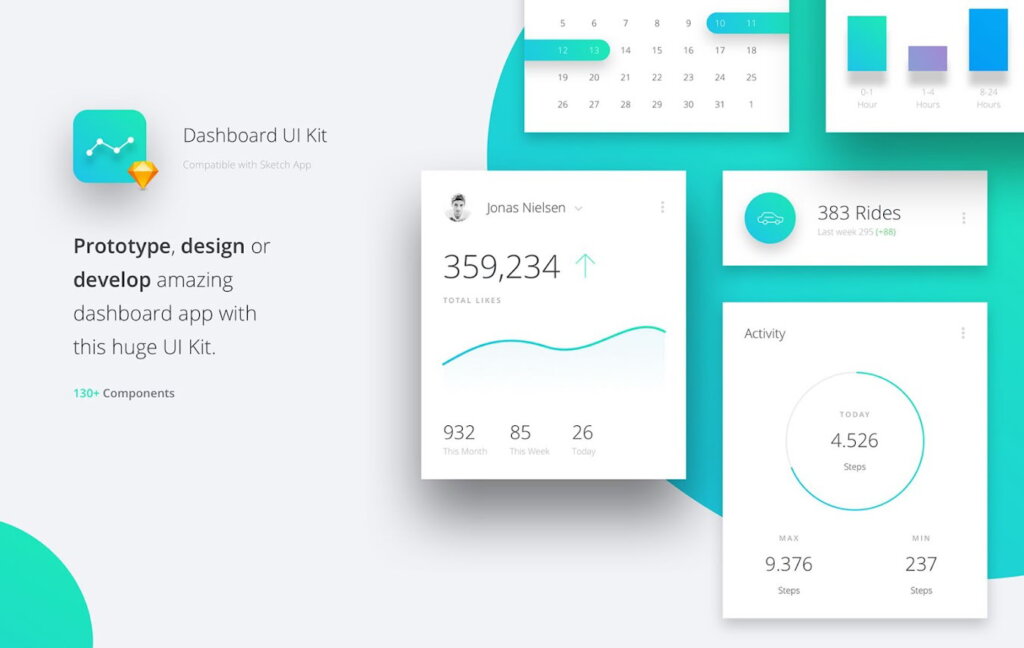
- Виджеты. Это интерактивные блоки, которые отображают часто обновляемую информацию. Например, погоду, курс валют и пр. Простые виджеты могут быть в наборах, особенно в тематических — созданных специально для определенной сферы. Например, в личном кабинете обучающего или развивающего сервиса может быть виджет с прогрессом, взятый из UI Kit для EdTech.
 Виджеты в UI Kit. Источник
Виджеты в UI Kit. Источник
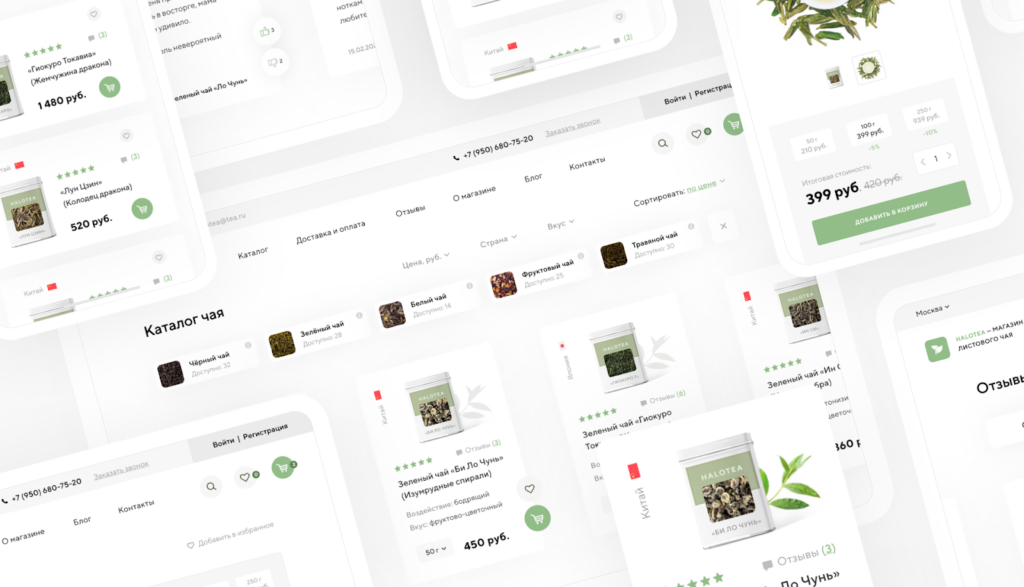
- Элементы для e-commerce. Это элементы каталогов, карточек товаров, фильтры, блоки с популярными или просмотренными товарами и пр.
 Элементы для e-commerce. Источник
Элементы для e-commerce. Источник
- Другие графические элементы. Это поп-апы, инфографика, диаграммы и другие шаблонные графические компоненты.
 Пример разных графических элементов. Источник
Пример разных графических элементов. Источник
Где можно взять UI Kit
Скачать готовый
Для работы с небольшим сайтом можно скачать наборы, созданные другими дизайнерами. Большинство китов — платные. Также существуют бесплатные варианты, но их используют очень часто.
UI Kit для iOS/Android
UI Kit для Android
UI Kit для сайтов
UI Kit для веб-приложений
Также можно воспользоваться площадками Creative Market, Freebiesbug и другими.
Часто UI Kits создают большие компании. Киты адаптированы под конкретные задачи: разработку под iOS в фирменном стиле Apple, создание сайтов в определенных тематиках и так далее. Они доступны на официальных сайтах.
Создать самостоятельно
Дизайнер может самостоятельно создать несколько десятков элементов в едином стиле, учесть их юзабилити и взаимодействие. Специалисты самостоятельно разрабатывают UI Kit, если:
- это их собственный уникальный проект;
- собираются продать UI Kit как отдельный продукт;
- работают в компаниях, имеющих корпоративный стиль.
3D artist
3D artist
Получите востребованную профессию 3D-дизайнера. Обучение на геймифицированной платформе. Дипломный проект и 4 кейса от реальных заказчиков, стажировка TDS Virtual Production и поддержка карьерного центра. Курс английского для дизайнеров и курс по дизайн-инструменту на выбор в подарок
научиться