Обсудим основные аспекты векторной графики, ее отличия от растровой графики, а также популярные программы и форматы для работы с ней. Вы также узнаете о преимуществах и недостатках векторной графики и о том, где она находит свое применение:
Отличие векторной графики от растровой
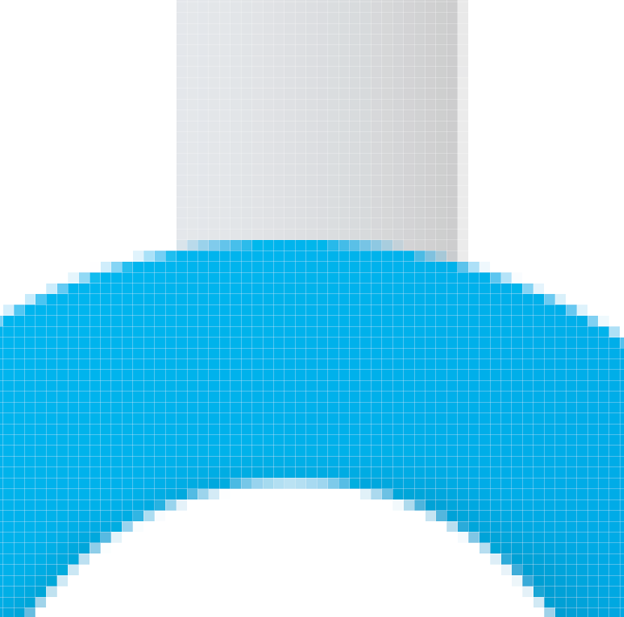
Большинство картинок, которые мы видим в интернете, — растровые. Они состоят из множества точек (или квадратов) — пикселей. Это хорошо заметно, если максимально приблизить изображение. Чем больше точек, тем больше деталей различимо на картинке.
 Пример растрового изображения
Пример растрового изображения
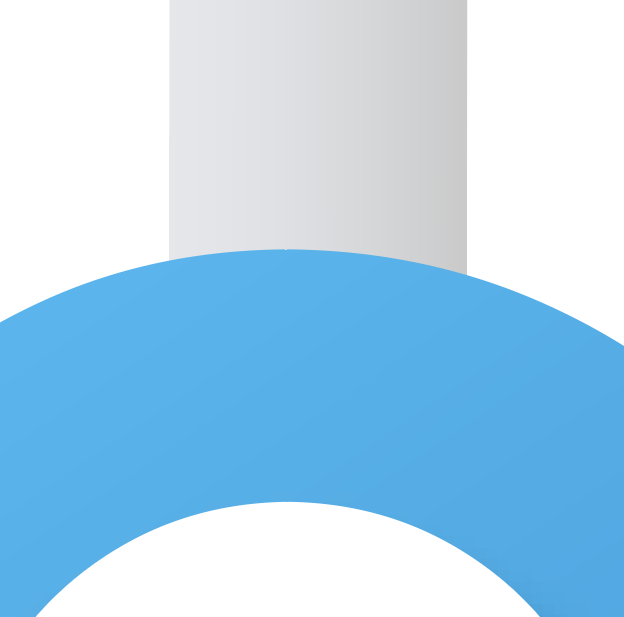
 Пример векторного изображения
Пример векторного изображения
Основные параметры растровой графики — это разрешение и глубина цвета.
Именно эти данные вы увидите в описании любой картинки на вашем компьютере, если щелкнете по ней правой кнопкой мыши.
Если разрешение составляет 1080х1080, это значит, что и в ширину, и в длину картинка имеет 1080 пикселей. Глубина цвета отвечает за то, какое максимальное количество цветов может содержать изображение. Например, глубина цвета 24 бита предполагает максимум 16,8 млн оттенков.
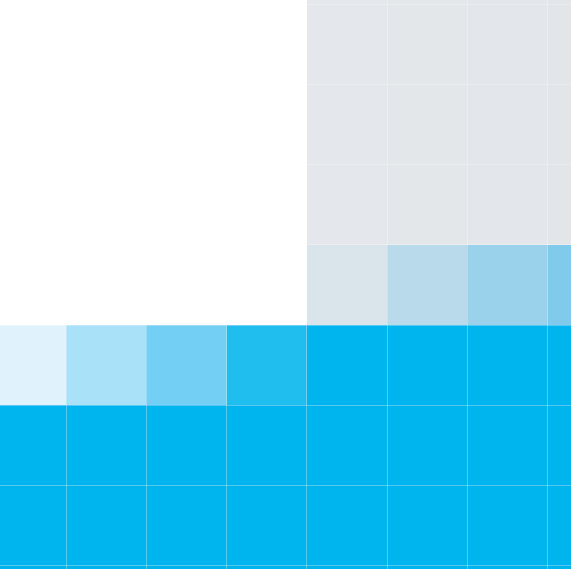
Задача компьютера при отображении растровой графики — показать требуемое количество пикселей с нужным цветом. При увеличении растровой картинки заметно различие в оттенках пикселей:
 Различие оттенков пикселей
Различие оттенков пикселей
Точки выбраны для представления изображений потому, что в прошлом именно так было дешевле и проще осуществлять печать, а при взгляде на расстоянии они сливались в единую композицию.
В векторной графике пикселей нет. Картинка здесь — это не сетка, а простые геометрические фигуры (круги, квадраты, многоугольники, линии), которые имеют координаты, радиус, цвет, прозрачность и др.
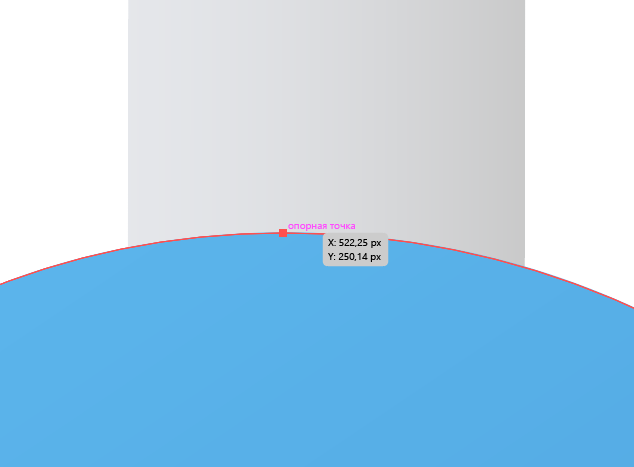
 Координаты опорной точки на векторном изображении
Координаты опорной точки на векторном изображении
Принцип работы векторной графики похож на то, как в школе чертят графики функций: проставляют точки в системе координат и затем соединяют их, получая кривую. Векторный объект представляет собой такой же график. Только его построил не человек, а компьютер. Человек редактирует фигуру через наглядный интерфейс.
В векторной графике компьютер запоминает не количество и цвета точек, а математические функции, определяющие, как идут линии на рисунке. Это позволяет увеличивать изображение, и оно останется идеально четким.
Программы для работы с векторной графикой
Популярными и авторитетными являются следующие.
- Adobe Illustrator. Пользуется большой популярностью у иллюстраторов и графических дизайнеров. Программа регулярно обновляется и обзаводится новыми «фишками», такими как 3D-эффекты и возможность наложения на объекты реалистичных текстур.
- Corel Draw. Программа, которая применяется чаще всего в полиграфии для создания и печати афиш, визиток, листовок, баннеров. В Corel Draw можно открыть файлы изображений, созданные в ПО от Adobe, тогда как в Adobe Illustrator не получится открыть формат Corel Draw без программ-конвертеров.
- Sketch. Популярное за рубежом приложение, которое позволяет создавать не только векторные объекты, но и прототипы и дизайн-макеты сайтов и приложений.
- Figma. Графический кросс-платформенный онлайн-редактор, который позволяет пользователям работать вместе в режиме реального времени.
Также использовать векторную графику можно во многих приложениях, например Adobe InDesign, Affinity Designer, Flash Player, Adobe After Effects и др.
Некоторые программы для digital-рисования позволяют создавать векторные рисунки и даже комбинировать векторные и растровые слои на одной иллюстрации. Например, такая возможность есть в Paint Tool SAI 2. Художники часто используют ее, чтобы создавать ровные и четкие контуры или однородные заливки.
Читайте также:
Программы для графического дизайна
бесплатный проект
бесплатный проект

Дизайн-волна — ваше экспресс-погружение в дизайн-профессии. Участвуйте в эфире с экспертами, выполните несложные практические задания и получите подарки.
зарегистрироваться
Наиболее распространенными векторными форматами являются:
- EPS — создавался для ранних версий Adobe Illustrator на языке PostScript, но активно используется по сей день и поддерживается большинством графических редакторов;
- AI — файлы проектов из Adobe Illustrator, часто открываются только в этой программе;
- SVG — популярный формат для веб-изображений, так как написан на языке XML-разметки и может редактироваться прямо на сайте;
- SWF — формат для Flash Player, программы для создания флеш-анимации.
Преимущества векторной графики
- Масштабирование, растягивание, перемещение без ухудшения качества изображений.
- Небольшой размер простых иллюстраций, упрощающий хранение и отправку файлов заказчикам.
- Универсальность применения: на сайте, в креативах для контекстной и таргетированной рекламы, в полиграфии, в том числе и на больших уличных баннерах.
Недостатки векторной графики
- Большой размер файла с высокой детализацией графики и, как следствие, повышенные требования к производительности компьютера.
- Ограниченность в использовании эффектов: теней, градиентов, свечения и пр.
- Сложность создания детализированных фотореалистичных изображений.
- Трудности в совместимости форматов с приложениями из-за конкуренции фирм-производителей.
Где используется векторная графика
Вектор применяется там, где требуется высокая четкость изображений при увеличении:
- в полиграфическом производстве;
- при создании логотипов и других элементов брендинга;
- при составлении чертежей и схем;
- в веб-дизайне для создания отдельных элементов (например инфографики и иконок);
- при создании анимации.
Всё о дизайне за 2 часа
Всё о дизайне за 2 часа
Бесплатный практикум + гайд "300 полезных ресурсов для дизайнера" после регистрации
Участвую