Зачем нужна векторизация изображений
Одной из основных целей векторизации растровой графики является улучшение качества изображения. При преобразовании пиксельной картинки в векторную полученное изображение будет иметь более плавные линии и четкие контуры. Вектор не зависит от разрешения, то есть его можно будет увеличивать или уменьшать без потери качества. Это может быть особенно полезно для логотипов и других графических элементов, которые необходимо воспроизводить в разных размерах. Например, печатать и на визитках, и на сумках, и на постерах, и на билбордах.
 Пример векторизации растрового (пиксельного) логотипа, качество которого было низким. Источник
Пример векторизации растрового (пиксельного) логотипа, качество которого было низким. Источник
Векторизация растровой графики также помогает адаптировать изображения для печати. Обычно типографии просят клиентов предоставлять оригинал-макеты с расширениями .eps, .cdr, .ai, .psd, .tiff или .pdf. Первые три из них являются векторными. Файлы в растровых форматах jpg, gif и png для широкоформатной печати вовсе не принимаются, так как их нельзя растянуть без потери качества и четкости. Векторные изображения не зависят от разрешения.
 Пример дизайна упаковки с помощью векторных иллюстраций. Источник
Пример дизайна упаковки с помощью векторных иллюстраций. Источник
Векторизация растровой графики помогает адаптировать изображения для интернета. Например, дизайнеру не придется думать, в каком разрешении скачать иконку или логотип, чтобы разместить на сайте, и подойдет ли это разрешение для конкретной области на странице. Векторные иконки можно растянуть или сжать до любого размера, и во всех случаях они останутся четкими. Кроме того, веб-разработчики могут редактировать SVG-иконки и логотипы прямо в коде страницы. Например, поменять оттенок для одноцветной иконки.
 Пример коллекции векторных иконок. Источник
Пример коллекции векторных иконок. Источник
Наконец, векторизация растровой графики может использоваться для создания художественных эффектов. Для векторной графики характерны «плоские» цвета и минимум плавных переходов. Поэтому с помощью нее можно создавать графичные, мозаичные портреты, пейзажи, рекламу в стилистике поп-арт и другие необычные дизайны.

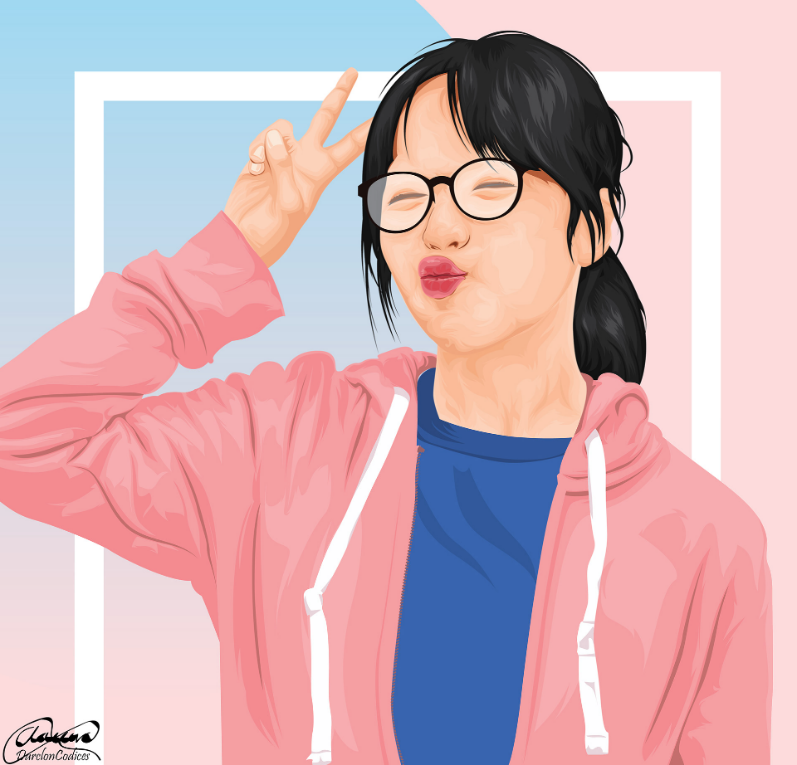
 Примеры художественного использования векторной графики. Получившиеся портреты не отличаются высокой реалистичностью, но в целом узнаваемы и имеют интересный эффект плоского мультипликационного кадра. Автор — Alden Ansley Cua. Источник
Примеры художественного использования векторной графики. Получившиеся портреты не отличаются высокой реалистичностью, но в целом узнаваемы и имеют интересный эффект плоского мультипликационного кадра. Автор — Alden Ansley Cua. Источник
Различия векторной и растровой графики
Рассказывая о том, какие задачи решает векторизация, мы, конечно, не можем не коснуться принципиальных различий векторной и растровой графики. Они отличаются не просто качеством, расширениями файлов или областями использования. Различия лежат глубоко — в самом принципе создания и структуре изображений. Сейчас поясним подробнее.
Растровое изображение — это картинка, состоящая из сетки пикселей. Каждый пиксель — это маленький квадратик, которому присвоено определенное значение цвета, что в совокупности формирует общее изображение. Разрешение растрового изображения определяется количеством пикселей в сетке, которое обычно задается как ширина, помноженная на высоту (например, 800 x 600 пикселей). У растровой картинки также есть такой параметр, как глубина цвета. Это количество битов, используемых для представления каждого пикселя, что определяет количество возможных цветов в изображении. Большая глубина цвета означает большее количество возможных цветов и большую точность цветопередачи, но также означает больший размер файла.
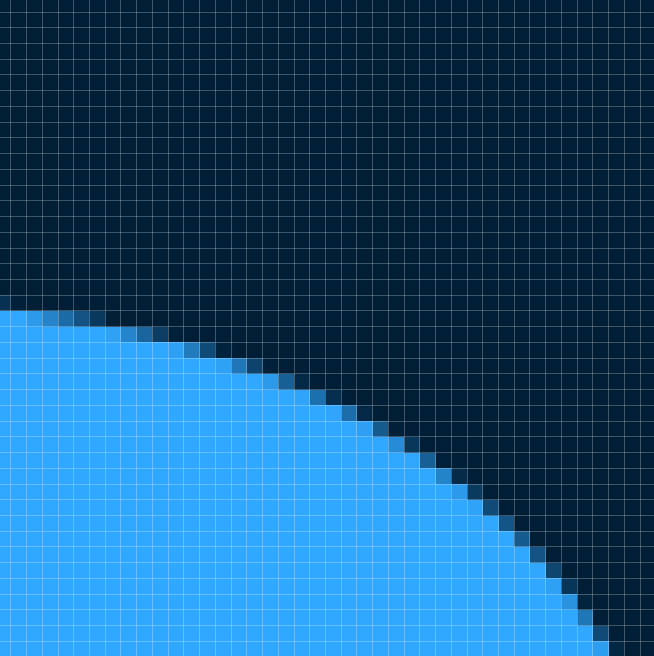
 Пиксели при сильном увеличении растрового изображения
Пиксели при сильном увеличении растрового изображения
Векторное изображение — это картинка, состоящая не из пикселей, а из геометрических фигур, которые нарисованы с помощью математических уравнений. Это похоже на то, как в школе мы рисовали графики функций, получая плавные «горки» на оси координат. В векторной графике нет сетки пикселей, поэтому у нее нет и разрешения. То есть ее можно масштабировать до любого размера без потери качества. Одни из основных параметров векторного изображения — это размер, цвета заливки и обводки. Размеры обычно задаются в таких единицах, как дюймы или миллиметры, а цвета заливки и обводки могут быть определены с использованием широкого спектра цветовых моделей, включая RGB, CMYK и Pantone. Кроме того, векторные изображения могут включать градиенты, узоры, шум и другие визуальные элементы.
 Если перевести ту же картинку в вектор и масштабировать, вы никогда не увидите пиксели
Если перевести ту же картинку в вектор и масштабировать, вы никогда не увидите пиксели
Таким образом, переводя растр в вектор, вы меняете не только четкость или цвета картинки. Вы полностью изменяете внутреннюю структуру, принцип отрисовки и свойства изображения.
Как перевести растр в вектор: основные способы
Ниже мы собрали 5 способов, как перевести растровое изображение в векторное. Какой способ выбрать — зависит от того, сколько у вас свободного времени, установлены ли у вас указанные программы, умеете ли вы ими пользоваться и какое качество векторизации вам необходимо.
Способ 1. Ручная перерисовка
Это самый сложный и долгий способ. Он применяется в тех случаях, когда работа так или иначе связана с творчеством. Например, дизайнеры иконок и логотипов часто сначала набрасывают изображения от руки на бумаге, затем загружают фотографию или отсканированную страницу в графический редактор и создают новые контуры поверх. В Adobe Illustrator рисовать фигуры в векторе можно с помощью «Пера», «Кривизны», «Кисти», «Карандаша» или набора готовых фигур, среди которых прямоугольник, эллипс, многоугольник, звезда и линия. Отрисовывать вектор от руки можно двумя основными способами.
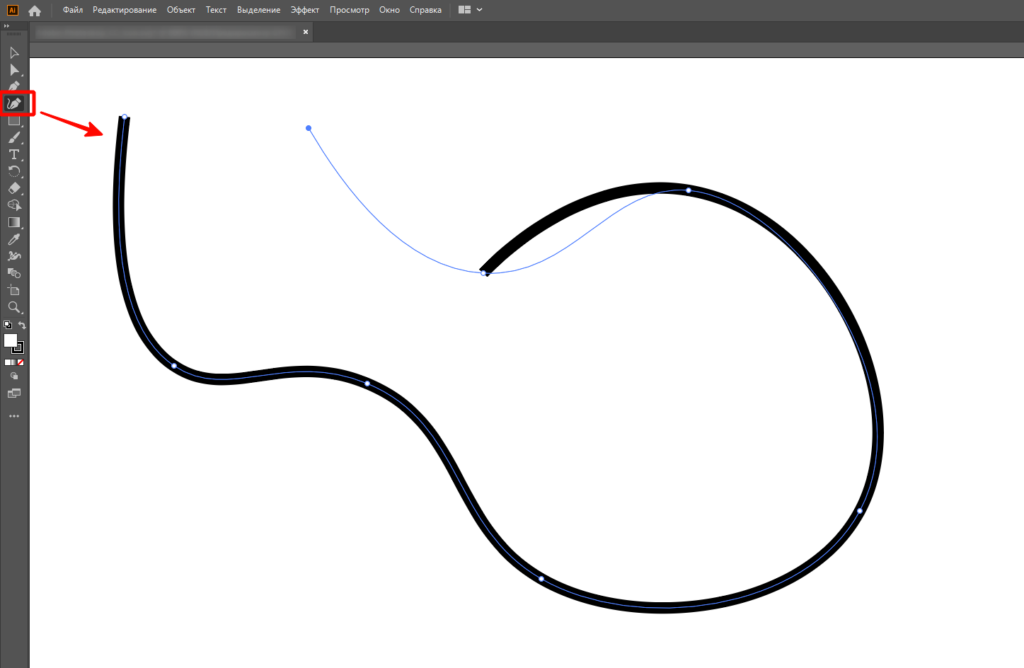
- Сначала создаем «пустые» контуры, а потом добавляем заливки. Способ подойдет, если вы еще не определились с цветами будущего изображения или если на рисунке слишком много сложных, изогнутых деталей, которые трудно изобразить с помощью базовых фигур.
 Инструмент «Кривизна» в Adobe Illustrator, который позволяет сразу рисовать изогнутый контур объекта
Инструмент «Кривизна» в Adobe Illustrator, который позволяет сразу рисовать изогнутый контур объекта
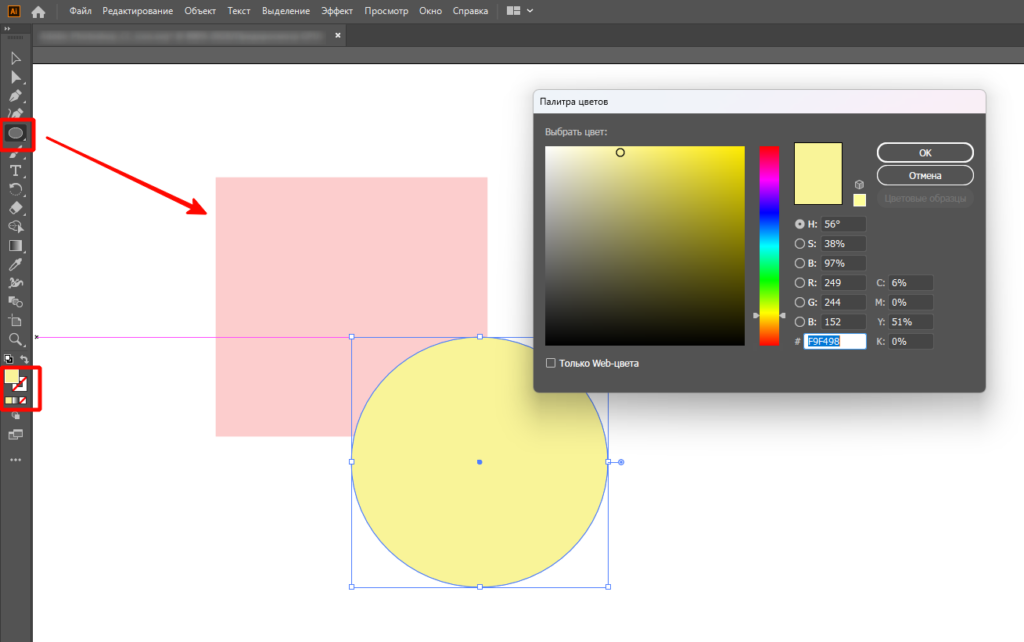
- Сразу рисуем с помощью залитых фигур. Такой способ подойдет, если вы уже примерно представляете цвета будущей векторной картинки или если изображение можно быстро составить из готовых простых фигур.
 Рисование с помощью цветных примитивов в Adobe Illustrator. Получившиеся фигуры можно объединять, вырезать друг из друга, редактировать по цвету, форме, прозрачности, размеру и вносить множество других изменений для получения целостной композиции
Рисование с помощью цветных примитивов в Adobe Illustrator. Получившиеся фигуры можно объединять, вырезать друг из друга, редактировать по цвету, форме, прозрачности, размеру и вносить множество других изменений для получения целостной композиции
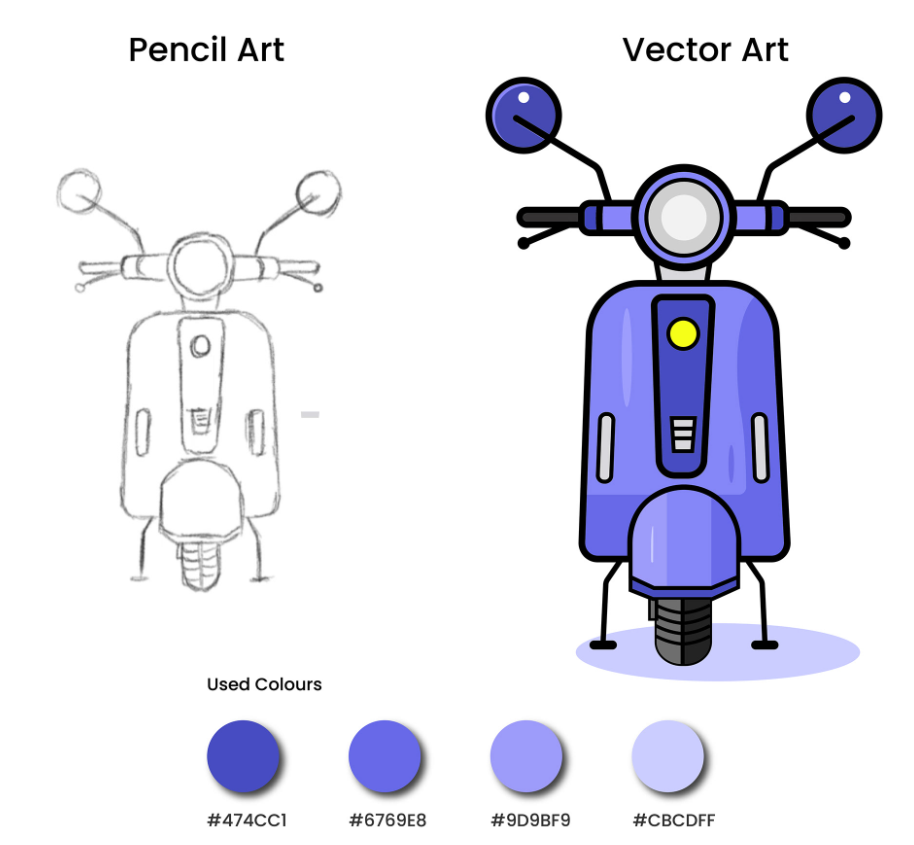
В конце исходник-подложку просто удаляют, а получившееся изображение-контур дорабатывают: раскрашивают, меняют толщину линий, добавляют элементы и т.д.
 Пример векторной иконки, созданной на основе карандашного наброска. Источник
Пример векторной иконки, созданной на основе карандашного наброска. Источник
графический дизайнер с нуля до про
профессия| 20 месяцев
графический дизайнер с нуля до про

Станьте дизайнером, который нужен в маркетинге, PR, IT. Дадим не только знания, но и реальный опыт в профессии
научиться
Способ 2. Перевод растра в вектор в Adobe Photoshop
Несмотря на то что Photoshop — это редактор преимущественно растровой графики (например, профессиональных фотографий), у него есть несколько функций и для работы с вектором. Так, например, в нем можно открывать некоторые векторные форматы для использования в дизайн-макетах. Однако сейчас мы рассмотрим функционал «Фотошопа», который иногда применяют для создания векторных иконок, логотипов и надписей. Важный момент: в качестве исходника нужно будет взять изображение с небольшим количеством цветов и четкими границами между ними. Для примера рассмотрим иконку в формате PNG.
Открываем иконку в программе и действуем следующим образом.
- Используя инструмент «Волшебная палочка», выделяем черные границы объекта.
- Кликаем правой кнопкой мыши на выделенном фрагменте и выбираем «Образовать рабочий контур».
- Далее переходим в окно «Контуры». Если у вас оно не отображается, то его нужно будет включить через «Окно» > «Контуры». В этом окне у вас появится новый объект под названием «Рабочий контур». При необходимости его можно переименовать.
 Создание рабочего контура
Создание рабочего контура
- Кликаем на нем правой кнопкой мыши и выбираем «Выполнить заливку контура», чтобы наша иконка приобрела четкие очертания.
- При необходимости можем подправить границы контура, перемещая узловые точки на рабочей области.
- Переходим в меню «Слои» > «Новый слой-заливка», выбираем цвет заливки будущего конечного файла. После этого ваш залитый контур появится уже не только в окне «Контуры», но и непосредственно на панели слоев.
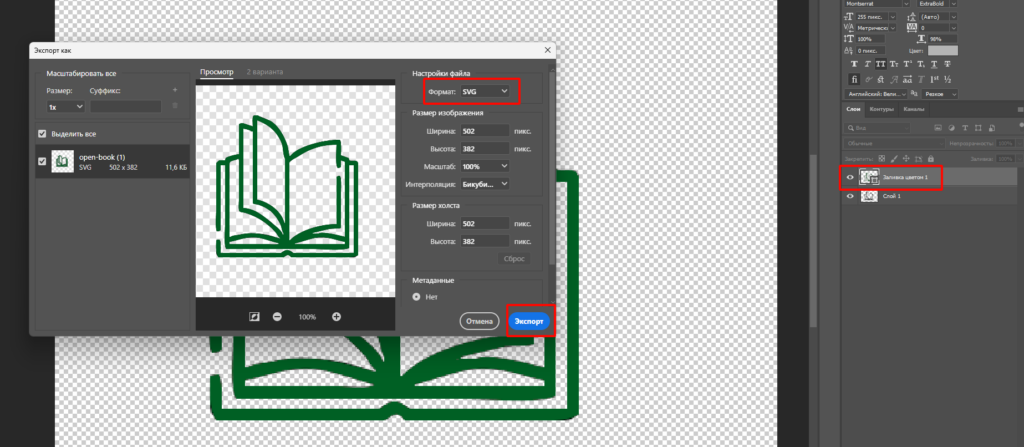
- Теперь файл можно выгрузить в векторном формате. Нажимаем «Файл» > «Экспортировать» > «Экспортировать как», выбираем формат SVG и сохраняем иконку на компьютер. Готово! Вы получили векторную иконку, которую при необходимости можно доработать или скорректировать в любом редакторе векторной графики.
 Окно экспорта файла в Adobe Photoshop
Окно экспорта файла в Adobe Photoshop
Способ 3. Трассировка в Adobe Illustrator
Здесь есть удобная функция автоматической трассировки, поэтому процесс проще, чем в «Фотошопе».
- Откройте Adobe Illustrator и импортируйте растровое изображение, перейдя в меню «Файл» > «Открыть» и выбрав файл изображения.
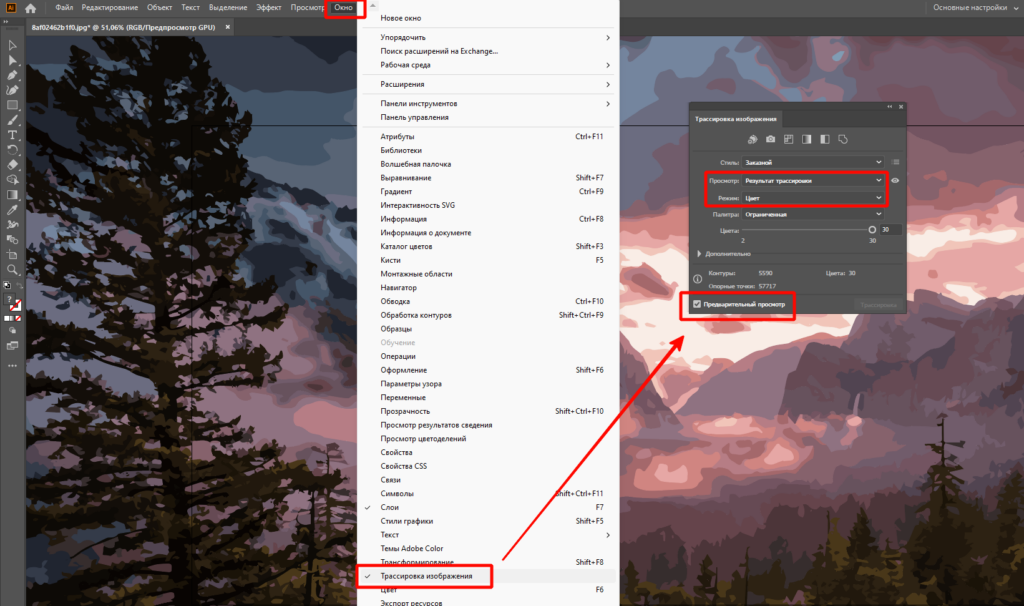
- Чтобы настроить параметры векторизации, нажмите «Окно» > «Трассировка изображения». В рабочей области появится новое окно с несколькими полями. Чтобы сразу просмотреть результат будущей трассировки в цветном исполнении, выберите в этом окне «Просмотр — Результат трассировки» и «Режим — Цвет».
 Настройки в окне «Трассировка изображения», которые позволят посмотреть цветной результат
Настройки в окне «Трассировка изображения», которые позволят посмотреть цветной результат
- После того как параметры вас устроят, перейдите в верхнее меню и выберите «Объект» > «Трассировка изображения».
- Сохраните векторное изображение в нужном формате, перейдя в меню «Файл» > «Сохранить как» и выбрав соответствующий формат файла, например EPS, AI или SVG.
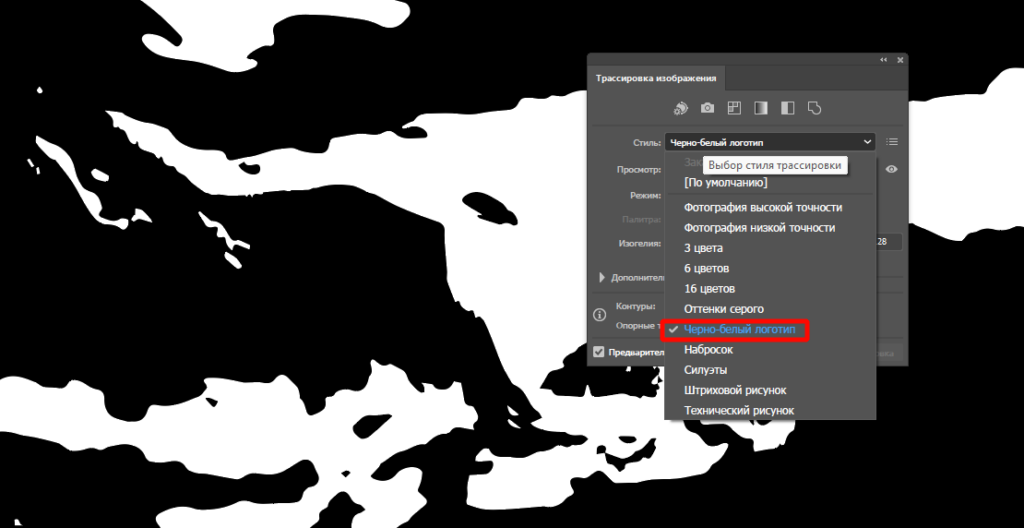
В Adobe Illustrator вы можете выполнять векторизацию не только в цвете, но и в черно-белом варианте, а также в формате не заполненных цветом контуров. Это может быть полезным при работе с простыми картинками, такими как логотипы или иконки. Полученные контуры можно затем подправить или раскрасить в соответствии с художественным замыслом. Изменить настройки итога векторизации можно в том же окне «Трассировка изображения» в поле «Стиль».
 Предпросмотр итога векторизации в черно-белом формате
Предпросмотр итога векторизации в черно-белом формате
Способ 4. Трассировка в CorelDRAW
Здесь процесс трассировки немного отличается от «Иллюстратора», но тоже несложный.
- Откройте CorelDRAW и импортируйте в программу растровое изображение, которое вы хотите трассировать, перейдя в меню «Файл» > «Импорт».
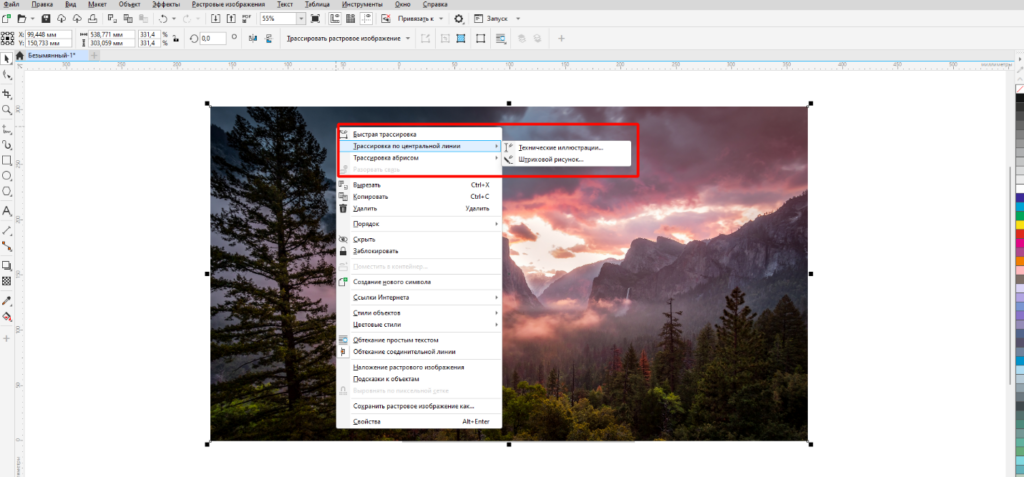
- Выбрав растровое изображение, щелкните на нем правой кнопкой мыши. Сверху в появившемся меню вы увидите варианты «Быстрая трассировка», «Трассировка по центральной линии» и «Трассировка абрисом».
 Варианты трассировки в интерфейсе CorelDRAW
Варианты трассировки в интерфейсе CorelDRAW
Первый способ работает автоматически. Спустя пару секунд ожидания вы получите векторизованный цветной рисунок. «.
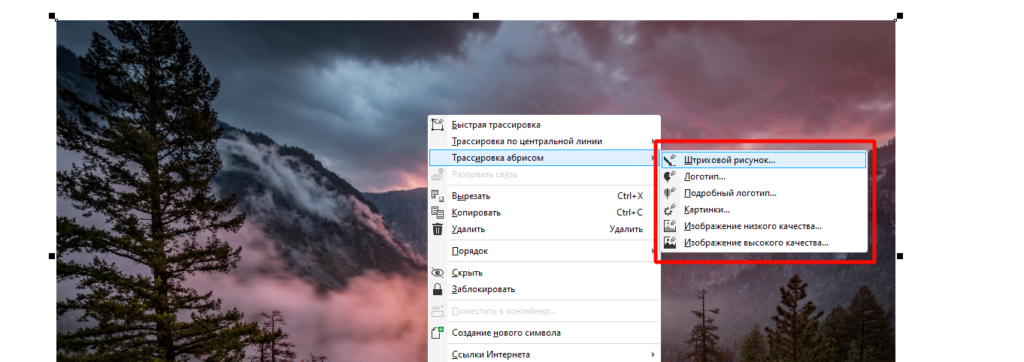
«Трассировка абрисом» включает больше разновидностей объектов, которые можно векторизовать. Ее можно применять для создания логотипов, иконок, штриховых рисунков и иных картинок и иллюстраций. А выбрав вариант «Изображения высокого качества», можно трассировать даже детализированные фото с промежуточной настройкой итогового результата (детализации, степени сглаживания углов, цветов и других параметров).
 Виды объектов, которые можно векторизовать с помощью «Трассировки абрисом»
Виды объектов, которые можно векторизовать с помощью «Трассировки абрисом»
- После того как вы будете удовлетворены трассировкой, выберите трассированное изображение и перейдите в меню «Объект» > «Преобразовать в кривую», чтобы перевести трассированное изображение в векторный формат.
- Сохраните получившееся векторное изображение в нужном формате, перейдя в меню «Файл» > «Экспорт» и выбрав соответствующий формат файла, например EPS, AI или SVG.
В целом, CorelDRAW представляет собой простой и мощный инструмент для трассировки растровых изображений в векторный формат с рядом опций для точной настройки результатов.
Способ 5. Трассировка в онлайн-сервисах
Если у вас нет возможности использовать перечисленные выше программы, можно выполнить трассировку онлайн, без установки ПО на компьютер. Вот несколько популярных сервисов, в которых можно это сделать.
Vector Magic. Этот онлайн-сервис предлагает несколько режимов трассировки, включая полностью автоматический режим и режим, управляемый пользователем, поддерживает несколько форматов и отличается высокой точностью.
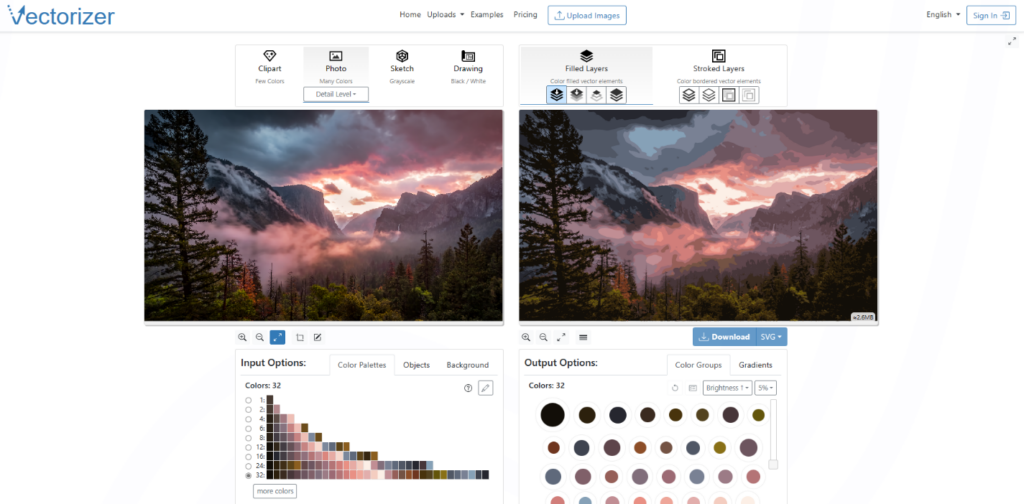
Vectorizer. Этот сервис известен своей простотой и доступностью. Он предлагает автоматический и ручной режимы трассировки с возможностью регулировки выходных параметров и настройки конечного результата. Он поддерживает широкий спектр входных и выходных форматов и имеет удобный интерфейс.
 Пример исходного фото в растре и конечного в векторе из сервиса Vectorizer
Пример исходного фото в растре и конечного в векторе из сервиса Vectorizer
Fconvert.ru. Это универсальный сервис-конвертер, который позволяет переводить одни графические форматы в другие за считаные секунды. Чтобы векторизовать растровую картинку, нужно выбрать конвертер «Трассировка» в главном меню.
Online-converting.ru. Здесь также есть отдельный инструмент для автоматической трассировки — перевода растра в цветной вектор. Перед стартом нужно выбрать выходной формат файла, например SVG, задать желаемое разрешение, количество цветов и еще несколько параметров отрисовки.
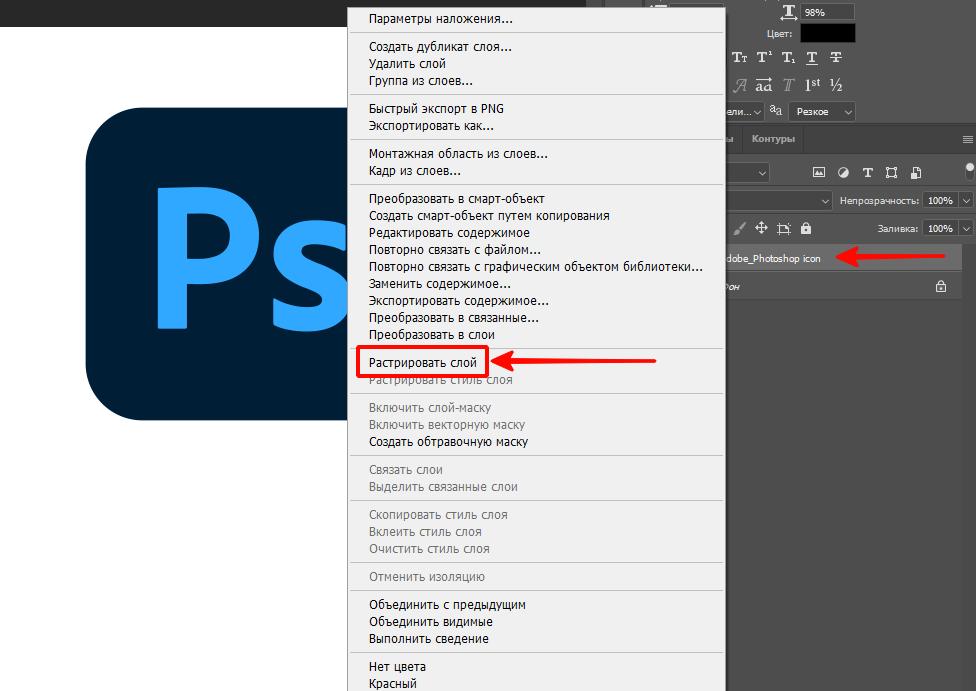
У многих из вас наверняка возник вопрос: «Наверное, выполнять обратную операцию, то есть переводить вектор в растр, тоже сложно?» Нет, это гораздо проще. Например, в Adobe Photoshop сделать это можно в один клик! Открываете векторную картинку, переходите в панель слоев, кликаете на названии картинки правой кнопкой мыши и выбираете «Растрировать слой». Готово — ваше изображение стало пиксельным, то есть растровым.
 Перевод изображения из вектора в растр в Adobe Photoshop
Перевод изображения из вектора в растр в Adobe Photoshop
профессия графический дизайнер с нуля до про
профессия графический дизайнер с нуля до про
Маркетинг, PR, IT — мы не знаем, какую сферу вы выберете, когда станете графическим дизайнером. Но знаем, что вы сможете им стать, получив реальный опыт. Тот, который оценят работодатели
Научиться