О юзабилити простыми словами
Юзабилити — это степень того, насколько легко, быстро и приятно человеку взаимодействовать с продуктом: сайтом, приложением или, например, банкоматом. С английского usability переводится как «удобство пользования». Удобный сайт позволяет пользователю решить задачу без лишних размышлений и кликов.
Если юзер открывает приложение для заказа такси и сразу понимает, куда нажать, чтобы вбить адрес и вызвать машину, — юзабилити на высоте. А когда пять минут ищет кнопку вызова и в итоге заказывает такси в соседнем городе — пора срочно пересматривать дизайн.
Для меня удобный интерфейс — тот, который позволяет решить задачу без нервов. У современного пользователя нет времени буксовать на пути к цели — слишком много альтернатив вокруг. Интерфейс должен помогать за счет привычных паттернов и логичной структуры. Тогда и возвращаться захочется, и жить станет немного легче.
Саша Жамсаранова, веб-дизайнер ENDY
Юзабилити vs UX: в чем разница
Эти понятия часто путают, но между ними есть важное различие.
UX — это весь опыт взаимодействия с продуктом: от эмоций и удобства до того, готов ли человек дальше им пользоваться и рекомендовать другим. Сюда можно отнести впечатления, контекст использования, сервис и общее отношение к бренду.
Юзабилити — часть UX, которая отвечает за то, насколько человеку удобно, понятно и просто пользоваться интерфейсом.
Если сравнить с походом в ресторан, то UX включает всю атмосферу: интерьер, музыку, запах еды, приветливость официанта, цены, вкус блюд, воспоминания. А юзабилити — это насколько удобно сидеть, понятно ли меню, не выскальзывает ли вилка из рук, быстро ли обслуживают.
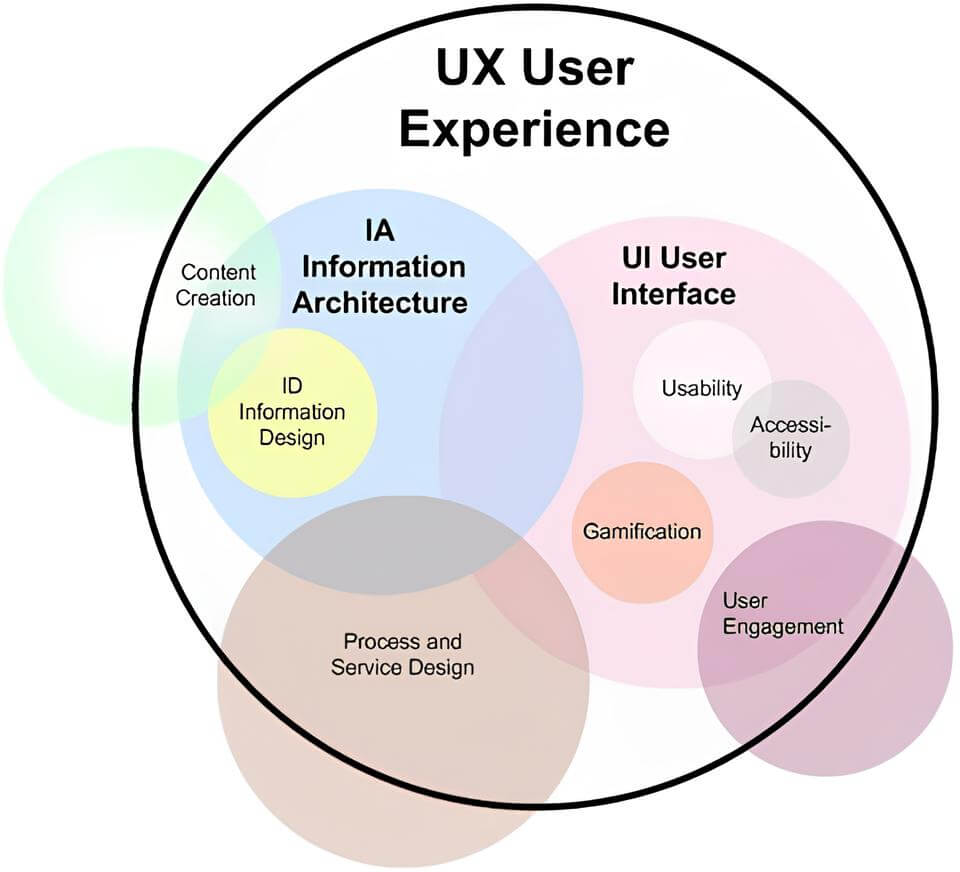
 Юзабилити — часть UI-дизайна, которая отвечает за удобство интерфейса вместе с доступностью, геймификацией и вовлеченностью пользователей
Юзабилити — часть UI-дизайна, которая отвечает за удобство интерфейса вместе с доступностью, геймификацией и вовлеченностью пользователей
Юзабилити интерфейса проявляется в каждой детали: как расположены кнопки, как быстро загружаются страницы. Достаточно пары минут, чтобы понять: либо все работает идеально, либо постоянно возникают вопросы.
Почему юзабилити важно для бизнеса
Плохой интерфейс не просто раздражает пользователя, а несет прямые убытки для компании. Если клиент не может найти кнопку «Оформить заказ» или бросает корзину из-за непонятной формы доставки — бизнес теряет деньги.
Сейчас требования к юзабилити меняются с невероятной скоростью: хочется проще, быстрее, надежнее. Современный пользователь очень избалован: если раньше люди могли потратить 10 минут на то, чтобы разобраться с интерфейсом, то сейчас у вас есть буквально секунды, чтобы показать ценность продукта. Это не только вызов для дизайнеров, но и огромная возможность — кто делает действительно удобно, тот выигрывает.
Саша Жамсаранова, веб-дизайнер ENDY
Неудобный интерфейс негативно сказывается на метриках: падает конверсия, растет процент отказов, снижается удовлетворенность. Это подтверждают и цифры: согласно исследованию Forrester Research, хорошо спроектированный пользовательский интерфейс может повысить конверсию на 200%, улучшенный UX-дизайн — на 400%. А по данным Baymard Institute, средний уровень отказа от корзины равен 70%, и многие из этих отказов связаны с проблемами юзабилити.
Чтобы не терять клиентов на пустом месте, стоит заранее проверить, насколько продукт понятен, и убрать все, что мешает пользователю достигать цели. Удобный сайт — не прикольный бонус, а конкурентное преимущество. Особенно в мире, где у пользователя всегда есть альтернатива — в одном клике.
Когда клиент приходит с запросом на редизайн, мы всегда сначала проводим аудит текущего сайта и собираем метрики. Ведь обычно проблема не только в визуале — нужно решать конкретные вопросы: почему маленькая конверсия, где пользователи отваливаются, что не работает. На основе реальных данных находим точки, где люди тормозят, и строим гипотезы. Без этого работать над проектом просто нет смысла.
Саша Жамсаранова, веб-дизайнер ENDY
профессия UX/UI-дизайнер с нуля до про
14 месяцев
профессия UX/UI-дизайнер с нуля до про
Научитесь создавать понятные и узнаваемые интерфейсы, которые сделают жизнь тысяч людей проще и удобнее

Как проверить удобство сайта: 7 простых критериев
Когда пользователь заходит на сайт, он хочет выполнить свою задачу: заказать товар, записаться на консультацию, найти нужную информацию. Если что-то мешает — человек уходит. Чтобы этого не происходило, сайт должен быть удобным.
Оценить удобство сайта помогает международный стандарт ISO 9241-110. Он описывает 7 принципов хорошего интерфейса, которые применимы к любому цифровому продукту: от лендинга до мобильного приложения. В России действует аналогичный ГОСТ Р ИСО 9241-110-2016 — он полностью соответствует международному стандарту.
Ниже — те самые принципы юзабилити с примерами, как они работают на практике.
1. Ведет к цели без лишних шагов. Сервис помогает быстро сделать то, за чем пришел человек: если хочет купить, он должен сразу понять, как это сделать, если хочет найти информацию — должен быстро ее получить.
✅ Пользователь маркетплейса тратит минимум времени, чтобы решить свою задачу — купить определенный товар.
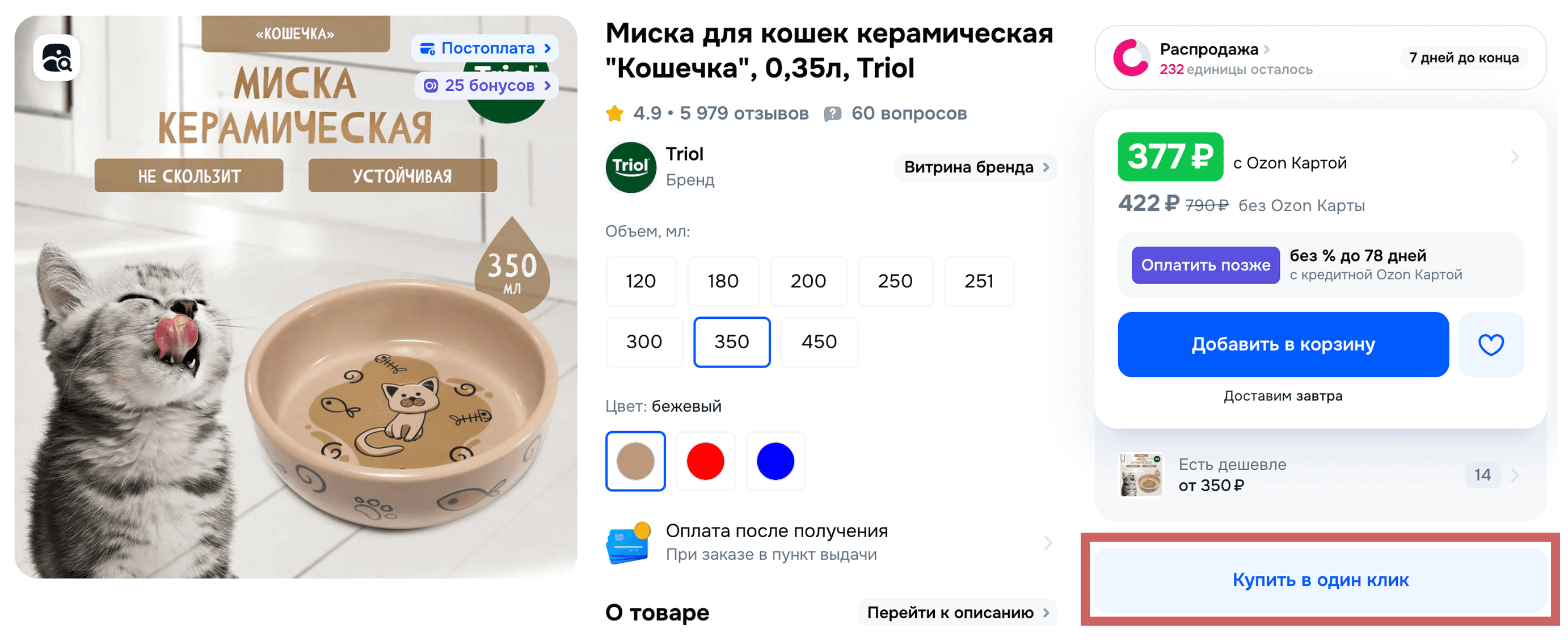
 Кнопка «Купить в один клик» на Ozon помогает оформить заказ в пару касаний
Кнопка «Купить в один клик» на Ozon помогает оформить заказ в пару касаний
✅ На главном экране «Сбер Онлайн» есть иконка QR-кода: один тап по ней, сканируешь код — и платеж или перевод готов.
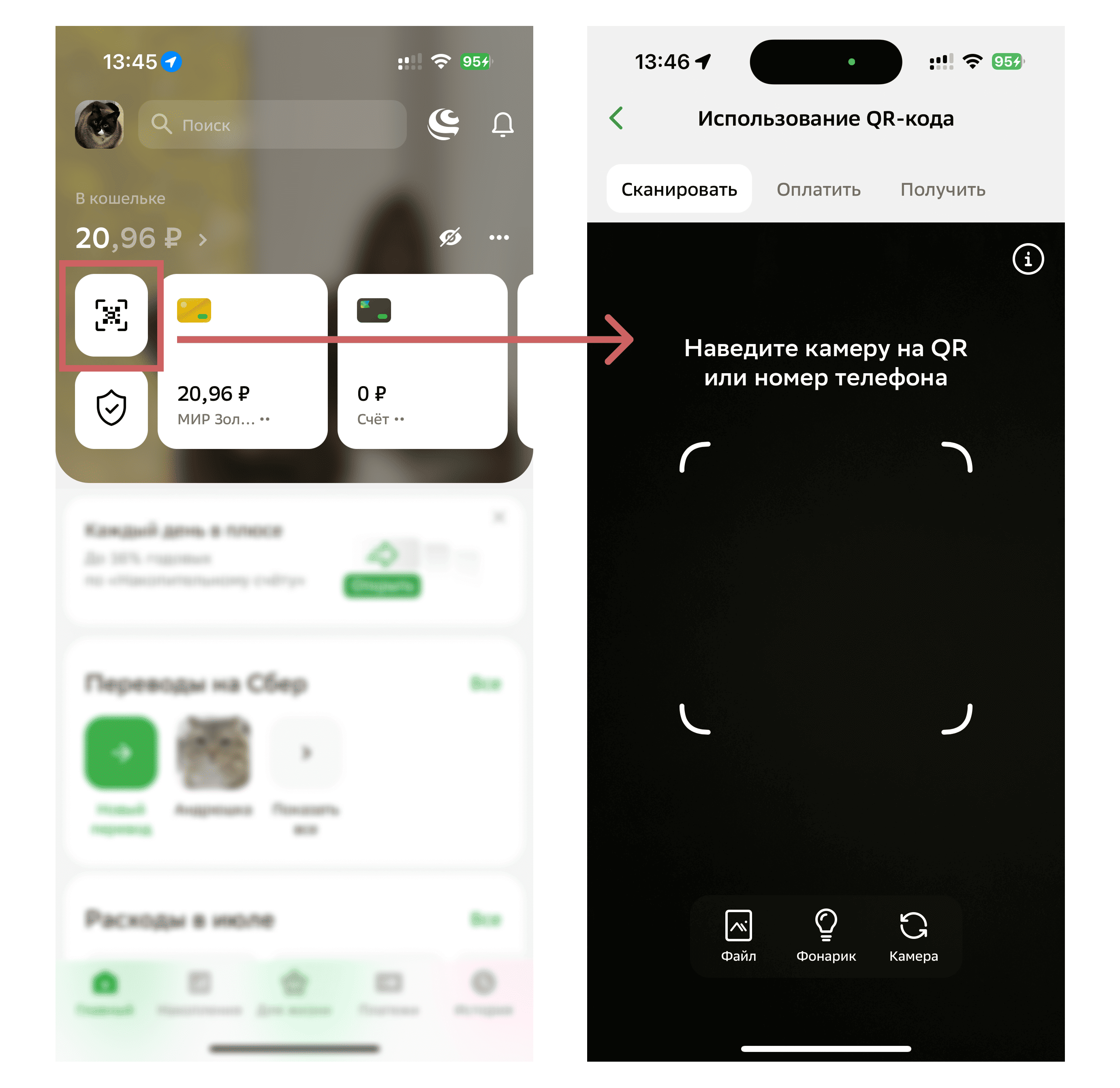
 Когда основные функции доступны сразу с главного экрана, пользователь может решить свою задачу минимумом действий и получить максимум результата
Когда основные функции доступны сразу с главного экрана, пользователь может решить свою задачу минимумом действий и получить максимум результата
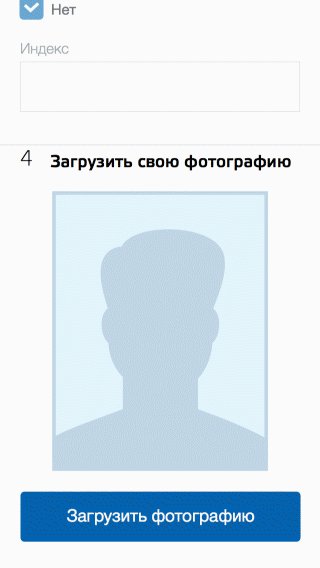
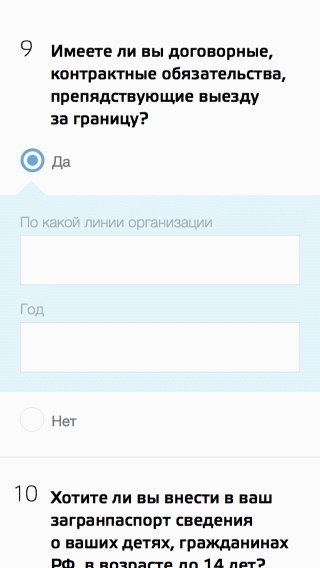
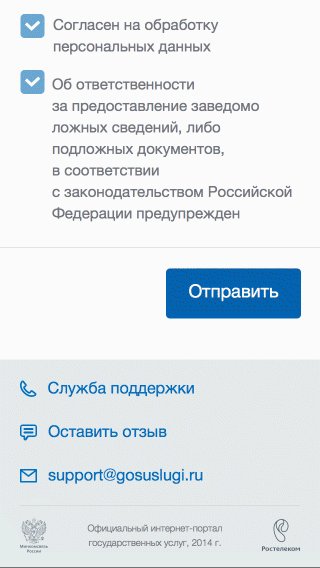
❌ Чтобы оформить загранпаспорт, приходится пройти целый квест: найти нужный раздел в запутанном меню, заполнить длинную форму с кучей полей, разобраться в сложных требованиях к фотографии.
 Сейчас на Госуслугах можно за пару кликов записаться к врачу или оплатить штрафы. Но в первых версиях сайта была сложная навигация и лишние шаги даже для простых действий — многих это отпугивало. Источник: habr.com
Сейчас на Госуслугах можно за пару кликов записаться к врачу или оплатить штрафы. Но в первых версиях сайта была сложная навигация и лишние шаги даже для простых действий — многих это отпугивало. Источник: habr.com
2. Все понятно с первого взгляда. Интерфейс должен быть предсказуемым и логичным, чтобы юзер сразу понимал, где находится, что происходит и что можно сделать дальше. Для этого важны заголовки, навигация, структура.
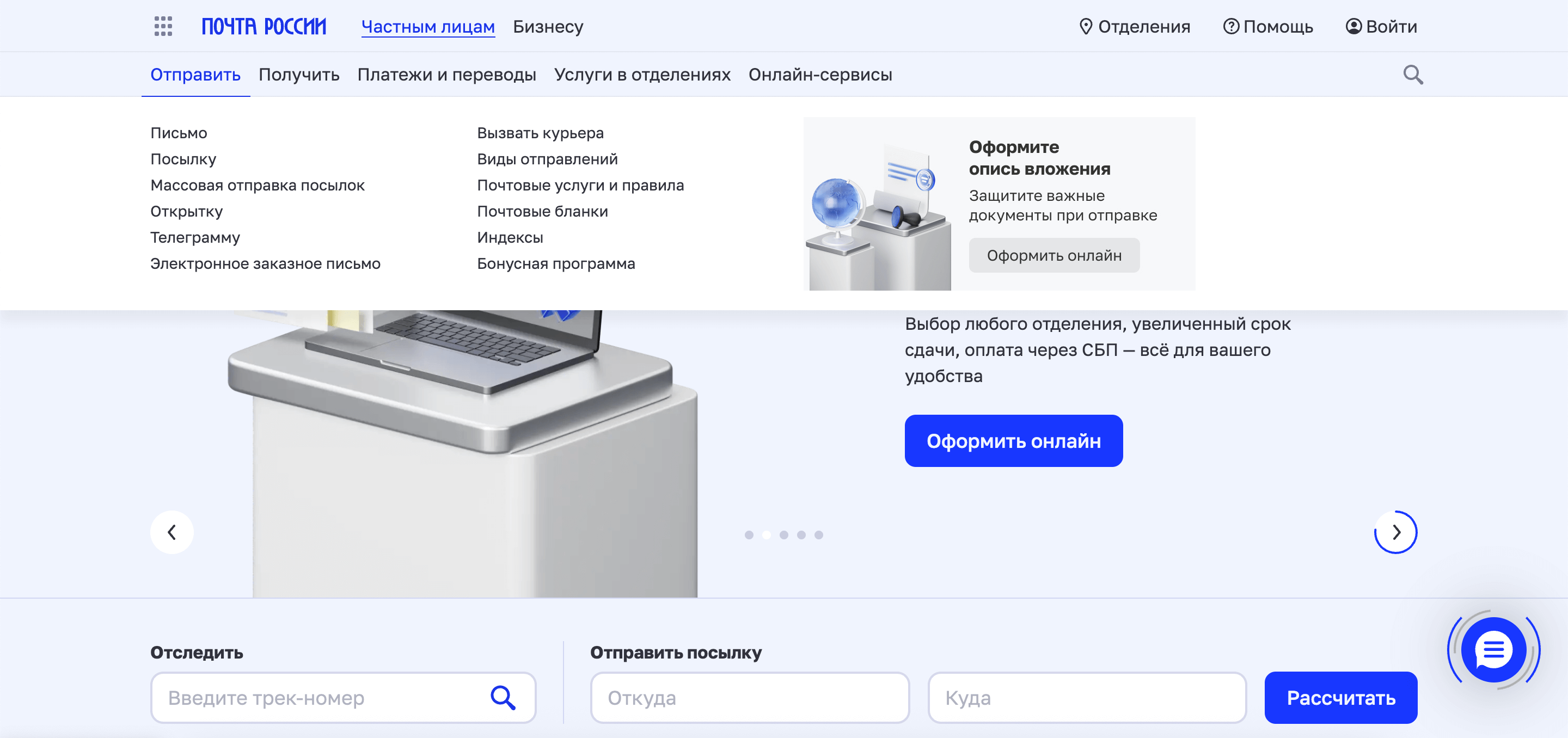
✅ Новый сайт Почты России сразу отвечает на вопрос «Что я могу здесь сделать?».
 На главной четыре основных действия: отслеживание, оформление посылки, расчет доставки и поиск отделения — без лишнего шума. В меню — логичные разделы по типам задач. Каждый блок подписан, поэтому сразу ясно, что где искать
На главной четыре основных действия: отслеживание, оформление посылки, расчет доставки и поиск отделения — без лишнего шума. В меню — логичные разделы по типам задач. Каждый блок подписан, поэтому сразу ясно, что где искать
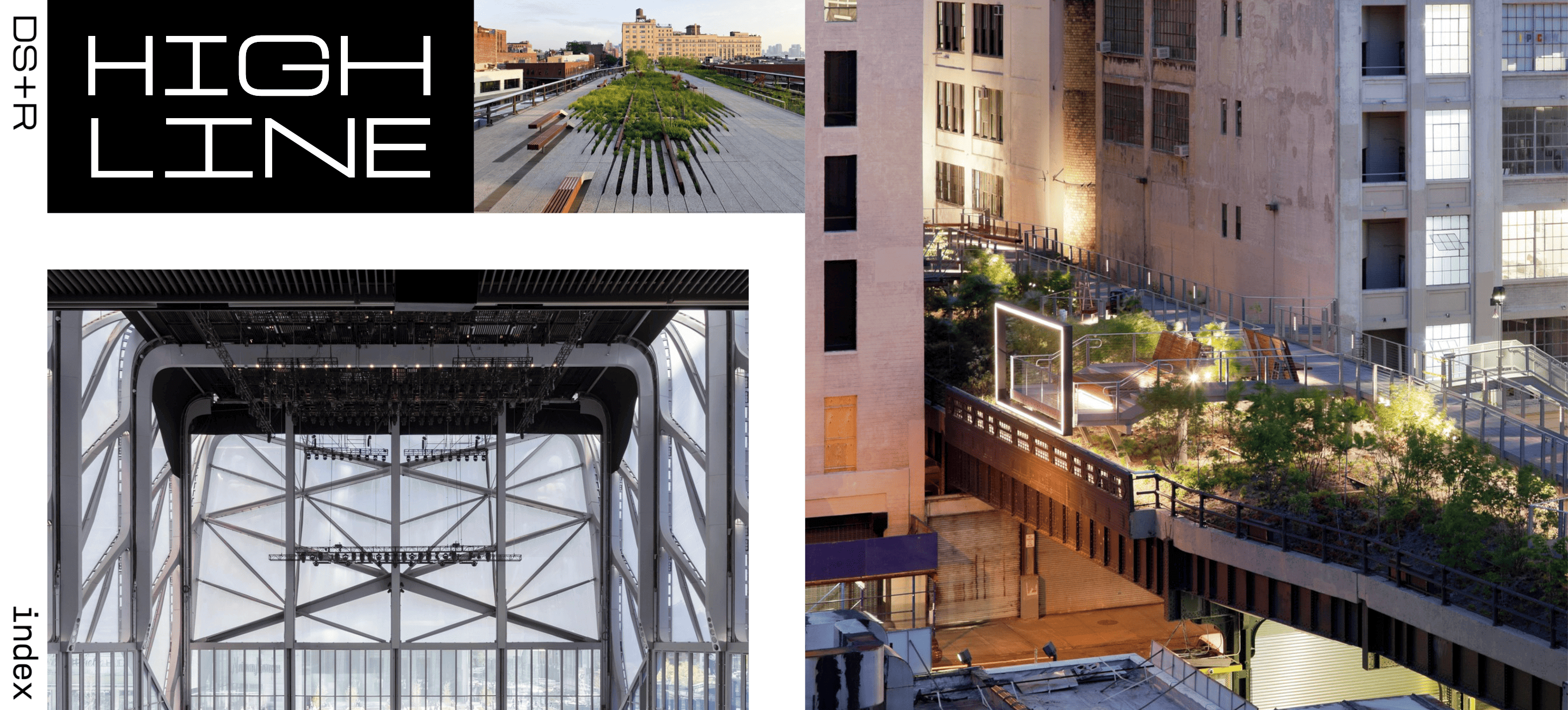
❌ На сайте архитектурного бюро нет заголовков, меню и визуальной иерархии. Непонятно, на каком разделе сайта находитесь, как перейти к другим проектам, как вернуться назад.
 Навигация-загадка, где пользователь должен угадать, что скрывается за каждым изображением и как вообще перемещаться по сайту. Может, и стильно, но неудобно — приходится методом тыка искать нужную информацию
Навигация-загадка, где пользователь должен угадать, что скрывается за каждым изображением и как вообще перемещаться по сайту. Может, и стильно, но неудобно — приходится методом тыка искать нужную информацию
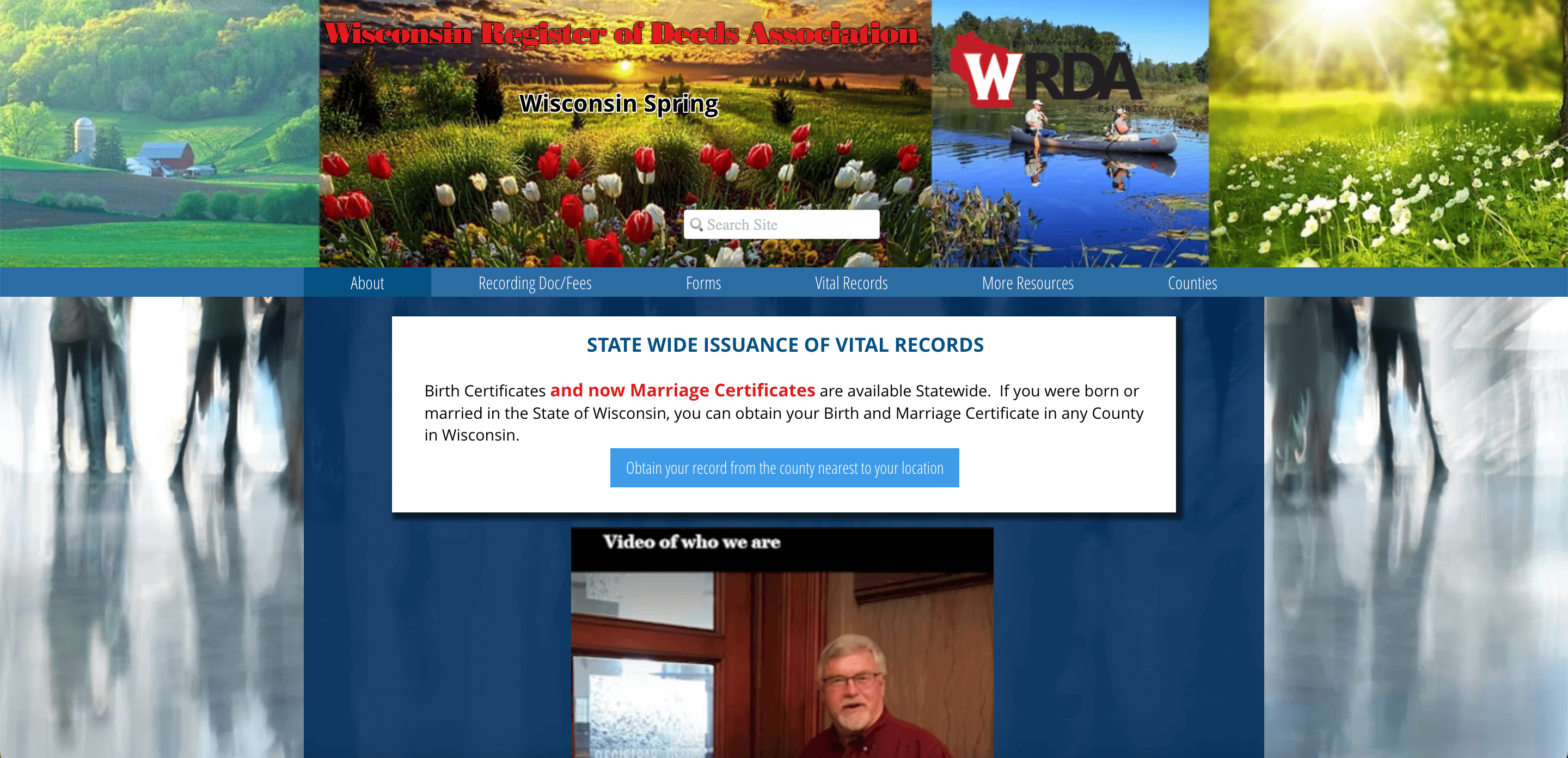
❌ Сайт Ассоциации регистраторов Висконсина, где фотографии штата важнее, чем удобство пользователей.
 Пейзажи занимают половину экрана, а информация о госуслугах теряется на фоне. Непонятно, где искать нужные документы, куда кликнуть, чтобы получить справку. Визуальный шум мешает сосредоточиться на главном
Пейзажи занимают половину экрана, а информация о госуслугах теряется на фоне. Непонятно, где искать нужные документы, куда кликнуть, чтобы получить справку. Визуальный шум мешает сосредоточиться на главном
3. Предсказуем и не вызывает удивления. Когда интерфейс ведет себя привычно, пользователю легче ориентироваться и не приходится гадать, что скрывается за иконками или куда ведет кнопка. Если человек вынужден пробовать, значит, интерфейс неудачный.
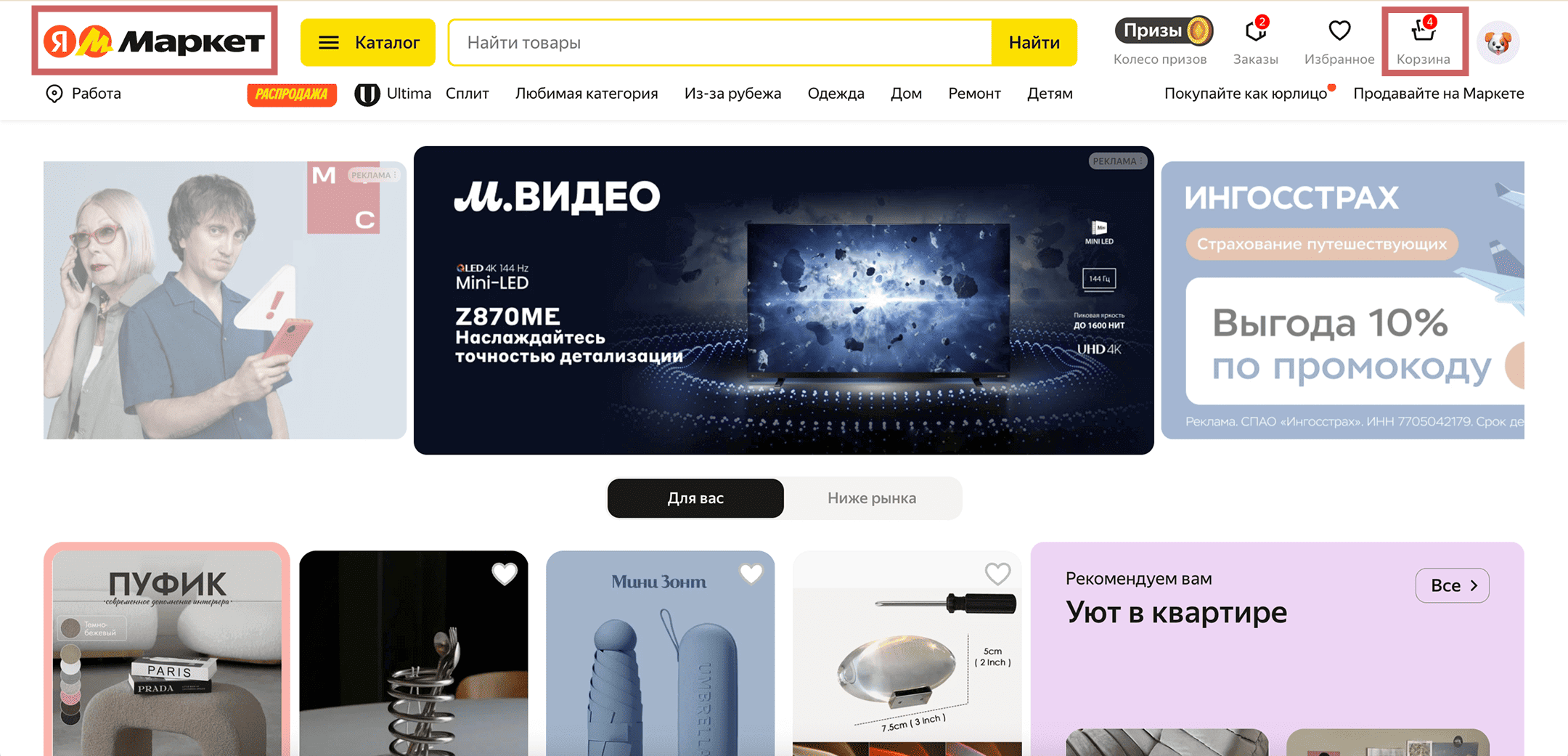
✅ На Яндекс Маркете каждый элемент стоит на своем привычном месте.
 Логотип расположен слева и ведет на главную, корзина находится справа и показывает, сколько там товаров. Даже если человек впервые на сайте, он интуитивно понимает, где что искать
Логотип расположен слева и ведет на главную, корзина находится справа и показывает, сколько там товаров. Даже если человек впервые на сайте, он интуитивно понимает, где что искать
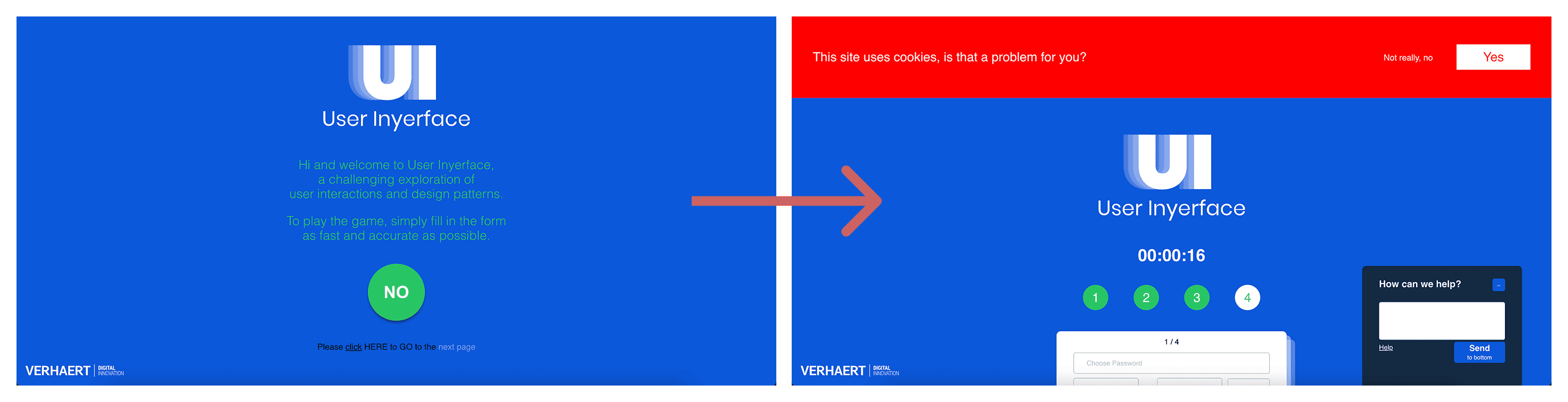
❌ Сайт User Inyerface создан специально как антипаттерн: все элементы ведут против ожиданий пользователя и нарушают привычную логику взаимодействия. Это образцовый пример того, как не нужно делать интерфейсы. Он показывает, к чему приводят нарушения всех принципов юзабилити сразу.
 На первом экране вместо кнопки «Начать» или «Далее» — огромная зеленая кнопка «NO», а настоящая ссылка для перехода спрятана в мелком тексте внизу. На втором экране — куча отвлекающих элементов: всплывающее окно с чатом, уведомление о кукис с запутанными вариантами ответов, таймер, который создает ненужное давление. Юзер теряется и не понимает, что делать дальше
На первом экране вместо кнопки «Начать» или «Далее» — огромная зеленая кнопка «NO», а настоящая ссылка для перехода спрятана в мелком тексте внизу. На втором экране — куча отвлекающих элементов: всплывающее окно с чатом, уведомление о кукис с запутанными вариантами ответов, таймер, который создает ненужное давление. Юзер теряется и не понимает, что делать дальше
4. Легко разобраться, даже впервые. Новый пользователь должен быстро освоиться, а опытный — быстро находить новые функции. Когда логика интерфейса понятна с первого взгляда, это сокращает время на поиск и повышает лояльность к продукту.
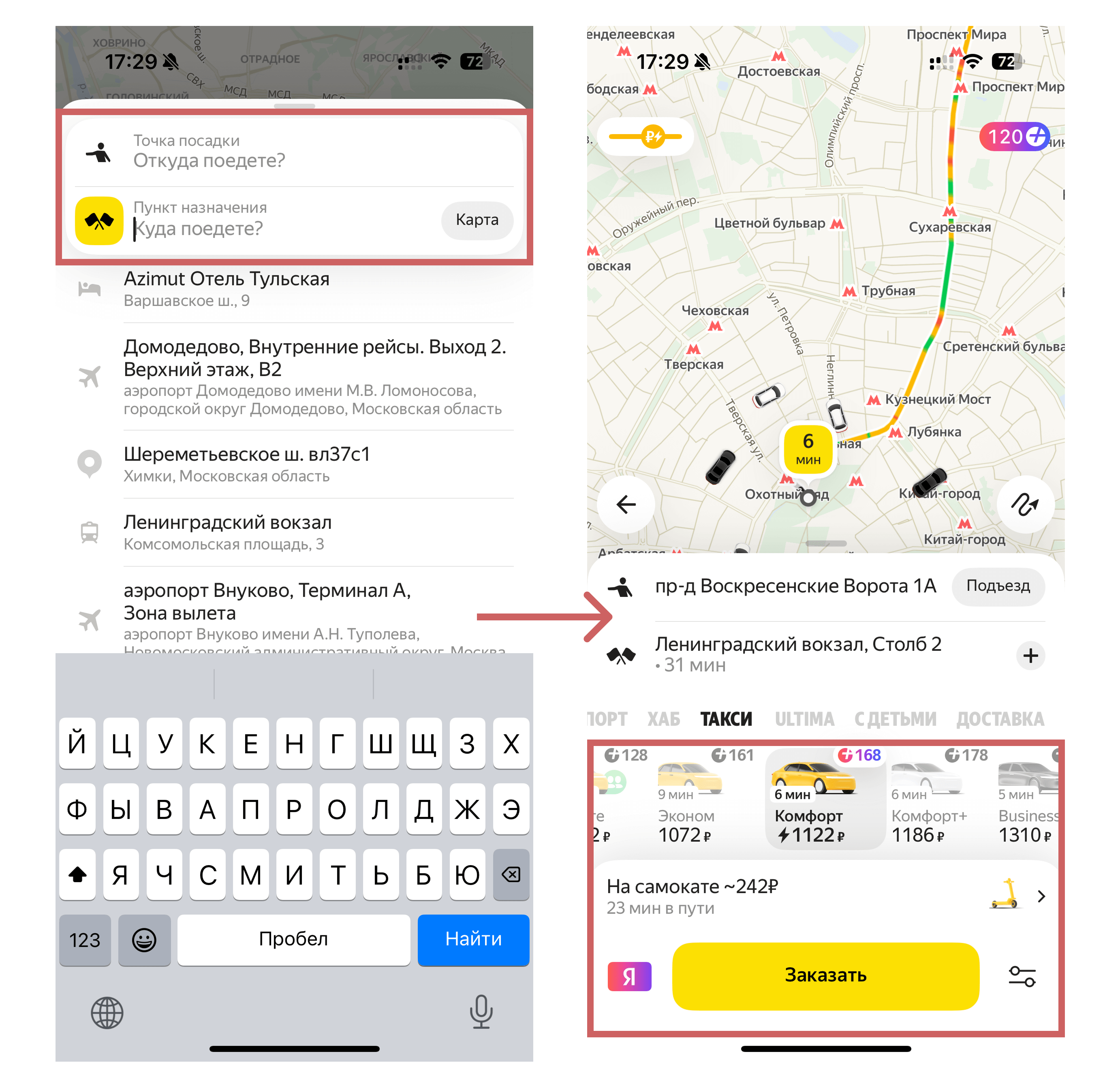
✅ Вызвать такси в Яндекс Go можно в пару кликов: ввести адрес, выбрать тариф, заказать машину. Все понятно с первого взгляда, никаких лишних экранов.
 Даже если человек пользуется приложением впервые, последовательность действий интуитивно понятна: сказал, куда ехать, узнал цену, согласился или решил еще подождать — все как в реальной жизни
Даже если человек пользуется приложением впервые, последовательность действий интуитивно понятна: сказал, куда ехать, узнал цену, согласился или решил еще подождать — все как в реальной жизни
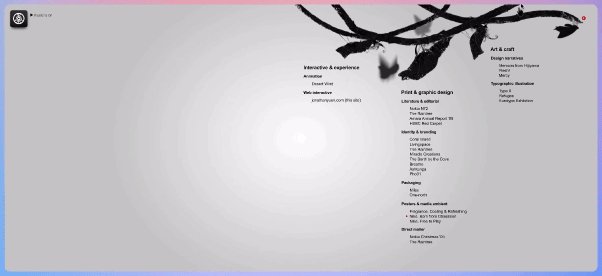
❌ Дизайнерское портфолио в стиле арт-хаус ориентировано на вау-эффект, а не на навигацию.
 Текста почти нет, кнопки спрятаны за hover-эффектами. Все держится на визуальных метафорах, которые неочевидны для обычного пользователя. Чтобы понять, что делать и куда нажимать, нужно много раз кликнуть в пустоту — или просто сдаться
Текста почти нет, кнопки спрятаны за hover-эффектами. Все держится на визуальных метафорах, которые неочевидны для обычного пользователя. Чтобы понять, что делать и куда нажимать, нужно много раз кликнуть в пустоту — или просто сдаться
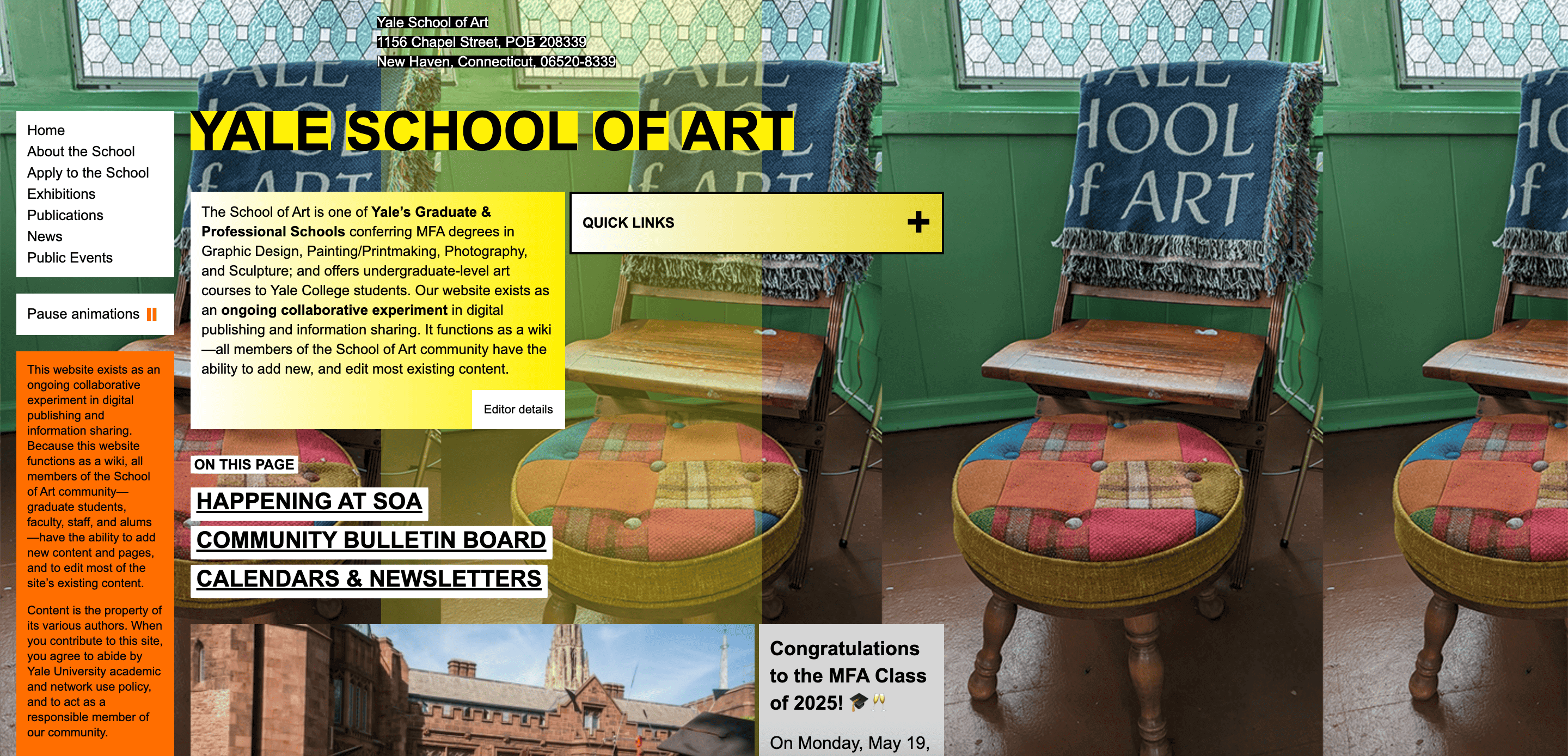
❌ Сайт школы искусств превращает навигацию в квест.
 Хаотичная верстка, много разных шрифтов, перегруженное меню без логической структуры. Новый посетитель не понимает, как найти информацию о поступлении, расписании или преподавателях. Вместо интуитивной навигации приходится методом проб и ошибок изучать, что где находится
Хаотичная верстка, много разных шрифтов, перегруженное меню без логической структуры. Новый посетитель не понимает, как найти информацию о поступлении, расписании или преподавателях. Вместо интуитивной навигации приходится методом проб и ошибок изучать, что где находится
Перегруженные интерфейсы — классика жанра. Когда у пользователя разбегаются глаза и непонятно, куда смотреть и нажимать, это прямая дорога к нулевой конверсии. Поэтому я всегда уделяю особое внимание структуре и упрощаю там, где не нужно усложнять.
Саша Жамсаранова, веб-дизайнер ENDY
5. Можно все исправить и вернуть как было. Важно, чтобы человек чувствовал контроль: мог отменять действия, изменять решение, возвращаться назад. Когда система не дает исправить критические ошибки, пользователь ощущает себя в ловушке и теряет доверие к сервису.
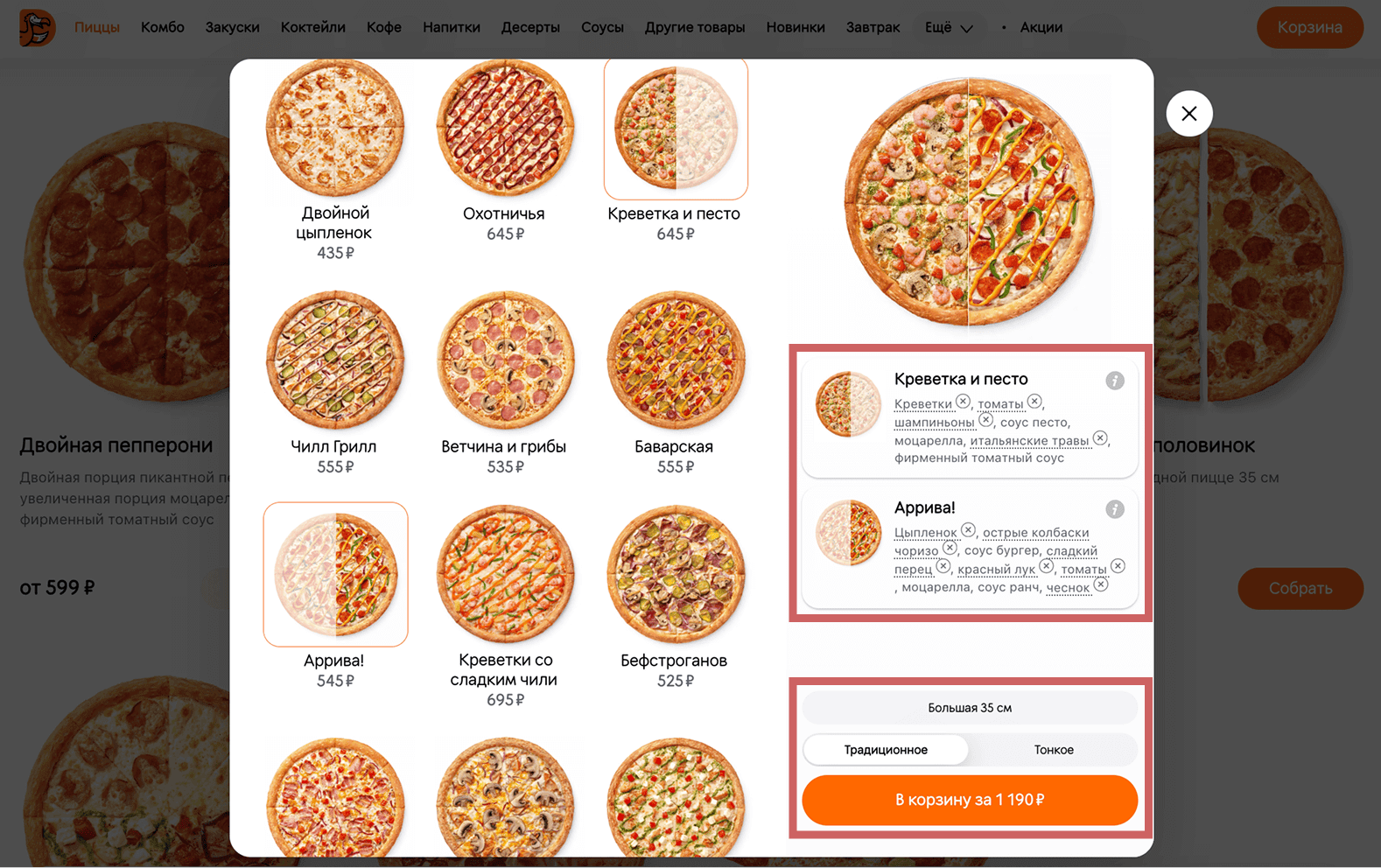
✅ Конструктор пиццы на сайте «Додо» дает полный контроль над заказом.
 Можно добавить или убрать практически любой ингредиент, изменить размер и тесто, очистить всю корзину одной кнопкой или вернуться к базовому рецепту. Все мгновенно пересчитывается, есть визуальный контроль над составом. Даже если пицца уже в корзине, можно вернуться и изменить рецепт или просто удалить позицию — никаких необратимых действий
Можно добавить или убрать практически любой ингредиент, изменить размер и тесто, очистить всю корзину одной кнопкой или вернуться к базовому рецепту. Все мгновенно пересчитывается, есть визуальный контроль над составом. Даже если пицца уже в корзине, можно вернуться и изменить рецепт или просто удалить позицию — никаких необратимых действий
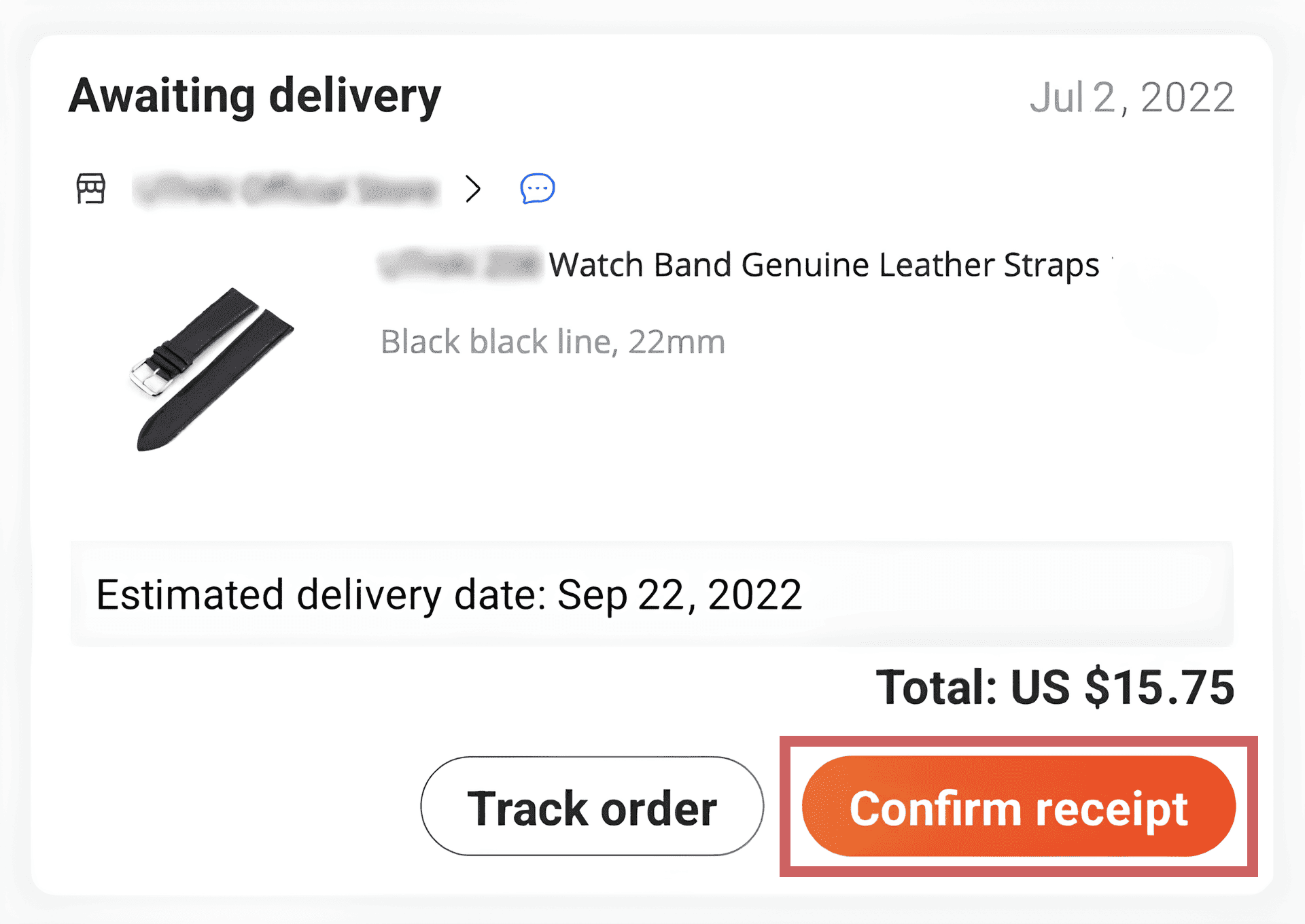
❌ В одной из старых версий AliExpress можно было случайно подтвердить, что товар получен, а отменить это действие было нельзя.
 Нажал на Confirm receipt и все, спор закрыт, деньги ушли продавцу — даже если товар бракованный или вообще не доставлен. Приходилось писать в поддержку и доказывать, что это была ошибка. Такую проблему решила бы простая кнопка «Отменить» или хотя бы предупреждение о последствиях
Нажал на Confirm receipt и все, спор закрыт, деньги ушли продавцу — даже если товар бракованный или вообще не доставлен. Приходилось писать в поддержку и доказывать, что это была ошибка. Такую проблему решила бы простая кнопка «Отменить» или хотя бы предупреждение о последствиях
UX/UI-дизайнер с нуля до про
профессия| 14 месяцев
UX/UI-дизайнер с нуля до про

Получите более 200 часов практики, 12 работ в портфолио и настоящий опыт работы дизайнером. Программа c международным digital-агентством Cuberto
научиться
6. Помогает справиться с ошибками без стресса. Ошибки — нормальная часть взаимодействия с сайтом. Важно, чтобы система подсказывала, если что-то пошло не так, и помогала все исправить, а не заставляла начинать заново.
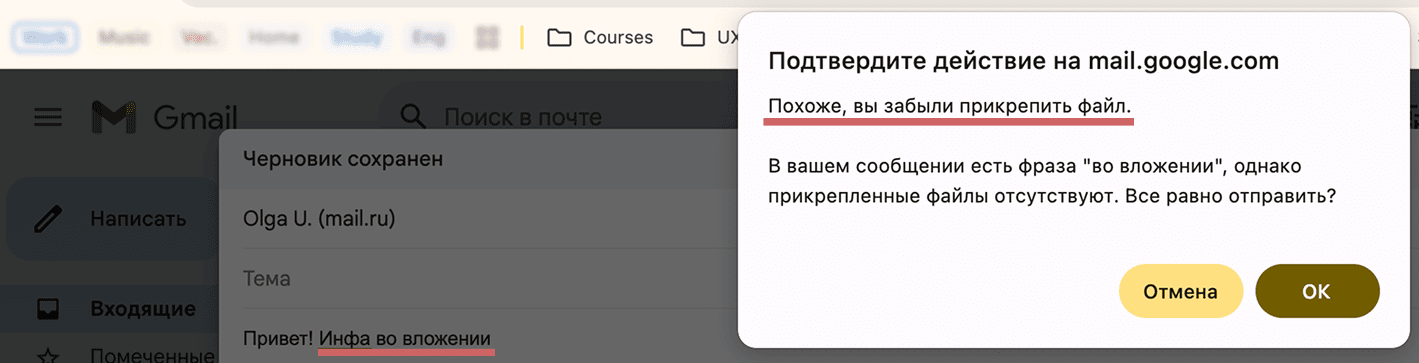
✅ Gmail заботится о пользователе и предупреждает о возможных ошибках.
 Забыли прикрепить файл к письму, хотя планировали это сделать, — появится окно с вопросом «Отправить без вложения?». Если случайно нажали «Отправить», есть кнопка «Отменить отправку» в течение нескольких секунд. Начали писать письмо и закрыли вкладку — Gmail автоматически сохранит черновик
Забыли прикрепить файл к письму, хотя планировали это сделать, — появится окно с вопросом «Отправить без вложения?». Если случайно нажали «Отправить», есть кнопка «Отменить отправку» в течение нескольких секунд. Начали писать письмо и закрыли вкладку — Gmail автоматически сохранит черновик
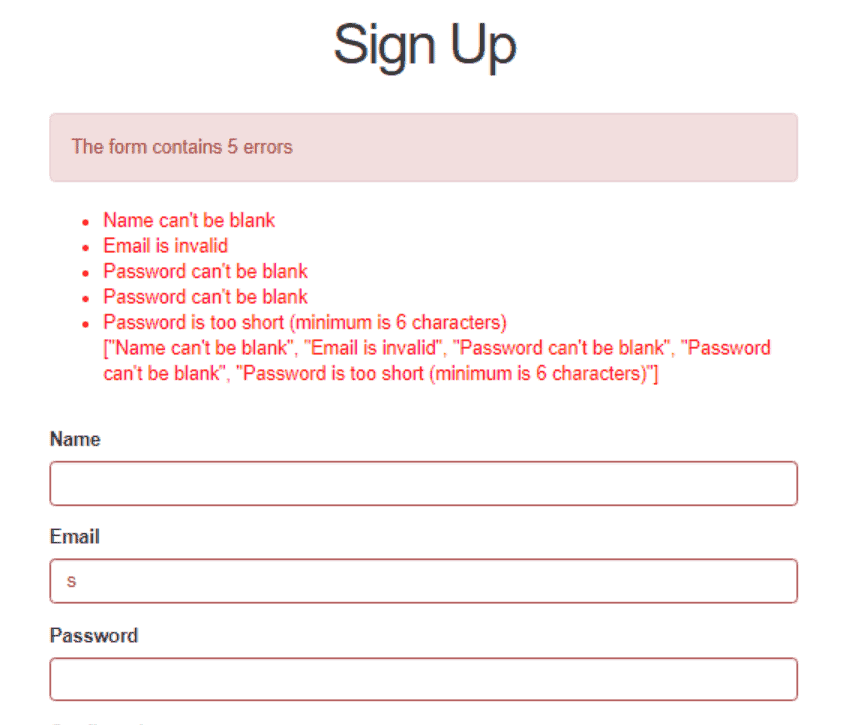
❌ Форма регистрации сбрасывает все данные при любой ошибке.
 Заполнил форму, но где-то ошибся — поля очищаются, и приходится все вводить заново, даже если часть данных была верной. А сообщения об ошибке дублируются и выглядят как технический код — сложно понять, что не так. Вместо помощи пользователь получает стену красного текста и пустую форму
Заполнил форму, но где-то ошибся — поля очищаются, и приходится все вводить заново, даже если часть данных была верной. А сообщения об ошибке дублируются и выглядят как технический код — сложно понять, что не так. Вместо помощи пользователь получает стену красного текста и пустую форму
7. Учитывает разные потребности. Универсальных пользователей не бывает: кто-то любит темную тему, кто-то — крупный шрифт, кто-то сидит с телефона, а кто-то — с ноутбука. Хороший сайт позволяет хотя бы немного подстроить интерфейс под себя без сложных настроек.
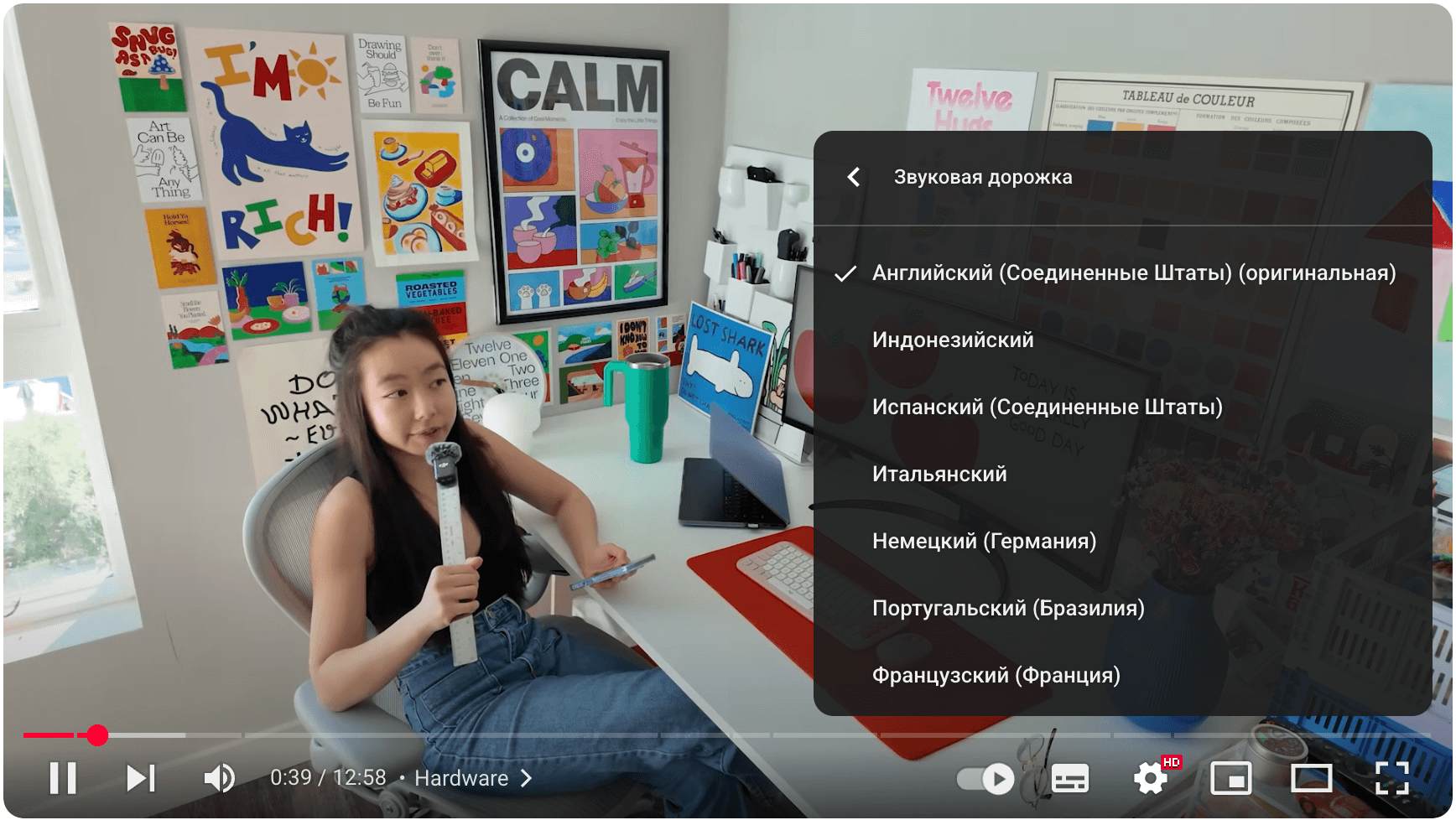
✅ YouTube дает каждому смотреть видео как удобно.
 Можно включить темную тему для просмотра вечером, увеличить скорость воспроизведения, включить субтитры или автоперевод на нужном языке, изменить качество под скорость интернета. Все в пару кликов, и настройки запоминаются
Можно включить темную тему для просмотра вечером, увеличить скорость воспроизведения, включить субтитры или автоперевод на нужном языке, изменить качество под скорость интернета. Все в пару кликов, и настройки запоминаются
❌ Сайт с фиксированным мелким шрифтом и только светлой темой.
 Шрифт нельзя увеличить, на мобильном все мелко и неудобно, темной темы нет, версии для слабовидящих — тоже. Пожилым людям, людям с нарушениями зрения или тем, кто работает вечером, пользоваться таким сайтом сложно
Шрифт нельзя увеличить, на мобильном все мелко и неудобно, темной темы нет, версии для слабовидящих — тоже. Пожилым людям, людям с нарушениями зрения или тем, кто работает вечером, пользоваться таким сайтом сложно
Эти семь принципов можно использовать как чек-лист, чтобы оценить собственный сайт, протестировать прототип, подготовиться к редизайну или понять, что не так с интерфейсом конкурента.
Для вдохновения я бы порекомендовала изучить интерфейсы проверенных сервисов: Notion, Ламода, ВкусВилл, S7. Это настоящие палочки-выручалочки, которые помогают пользователю решать задачи быстро и без головной боли.
Хороший показатель качества юзабилити — когда люди выбирают продукт снова и снова, даже если появляются новые альтернативы. Значит, он действительно решает их проблемы лучше остальных.
Саша Жамсаранова, веб-дизайнер ENDY
Как понять, что с юзабилити что-то не так
Иногда проблемы с интерфейсом видны невооруженным глазом: пользователи жалуются, метрики падают, команда разработки нервно постукивает ногами. Все это сигналы того, что удобство пользователя под угрозой. А иногда все кажется нормальным, но что-то все равно не так. Вот четыре красных флага, которые сигналят, что пора разбираться с юзабилити:
1. Пользователи часто задают одни и те же вопросы в поддержку: «А где тут…?» Если служба поддержки получает много однотипных вопросов о том, как найти функцию или выполнить действие, значит, навигацию надо доработать.
2. Высокий процент отказов на ключевых этапах, например добавили в корзину, но не оформили заказ. Когда пользователи массово покидают сайт на определенном этапе, особенно после того, как уже заинтересовались продуктом, стоит искать проблему именно здесь.
3. Люди путаются в навигации, кликают не туда, уходят слишком быстро. Короткие сессии и высокий показатель отказов говорят о том, что пользователи не понимают, как пользоваться сайтом.
4. Самим немного стыдно объяснять, «где у нас спрятана кнопка возврата товара». Когда для простых действий приходится давать сложные инструкции коллегам, друзьям или клиентам — дизайн стоит пересмотреть.
Если в интерфейсе проявляются такие симптомы — это не просто баги, а звоночки, что юзабилити требует внимания. Лучше не ждать, пока пользователи начнут уходить, — проблему проще решить на раннем этапе. А значит, пора открыть Figma, собрать команду и разобраться, где именно начинает буксовать опыт.
UX/UI-дизайнер
с нуля до про
профессия | 16 месяцев
UX/UI-дизайнер
с нуля до про

Станьте дизайнером, которого ждут в IT-индустрии. Создавайте интерфейсы приложений и сайтов, обучаясь на проектах от реальных заказчиков
научиться
Подробно про юзабилити-тестирование
Когда интерфейс готов, возникает вопрос: а удобен ли он на самом деле? Чтобы не гадать на картах Таро и не опираться на субъективные ощущения, есть надежный способ это проверить — провести юзабилити-тест.
Что это такое
Юзабилити-тест — способ проверить, насколько удобно людям пользоваться вашим продуктом. Суть простая: даете пользователям типовые задачи и наблюдаете, как они их выполняют. Допустим, вы сделали новую форму регистрации. Вместо гипотез и предположений са́дите за компьютер пять человек из целевой аудитории и просите зарегистрироваться. Смотрите, где они застревают, что их смущает, сколько времени тратят. Получается объективная картина: что работает, а что нужно исправить.
Когда проводить
Важно не только что тестировать, но и когда. От этапа, на котором вы запускаете юзабилити-тест, зависит глубина инсайтов и стоимость возможных правок. Вот ключевые моменты, когда тест особенно уместен:
- На этапе прототипирования — чтобы выявить концептуальные проблемы до разработки.
- Перед запуском продукта — для финальной проверки ключевых сценариев.
- После редизайна — чтобы убедиться, что изменения действительно улучшили UX.
- Регулярно в процессе развития — как часть итеративного подхода к улучшению продукта.
Чем раньше вы начнете тестировать, тем меньше рискуете потратить время и ресурсы впустую. А если делать это регулярно, продукт будет расти вместе с пользователями — без догадок и вслепую.
Что можно тестировать
Юзабилити-тестирование работает для большинства цифровых и даже физических продуктов:
- сайты и мобильные приложения;
- интерактивные прототипы в Figma или других инструментах;
- реальные устройства: банкоматы, платежные терминалы, умные чайники.
Суть проста: если продуктом будут пользоваться люди, его можно и нужно тестировать. Главное — четко знать целевую аудиторию и понимать, какие проблемы он помогает решить.
Почему субъективное мнение — не замена тестам
Часто команды полагаются на внутренние обсуждения: «Мне кажется, здесь все понятно» или «Коллегам нравится этот дизайн». Но есть принципиальная разница между мнением разработчиков и поведением реальных юзеров.
Создатели продукта знают его логику изнутри, понимают каждую деталь и не могут объективно оценить опыт новичка. Пользователи же видят интерфейс впервые, у них другие ожидания и привычки. Например, может быть так, что команда считает иконку корзины интуитивно понятной, но юзеры принимают ее за кнопку избранного. Тогда вместо покупок люди добавляют товары в несуществующий список желаний и не могут найти способ оплатить заказ.
Читайте также:
Как сделать сайт-портфолио для UX/UI-дизайнера
Виды юзабилити-тестирования
Есть несколько подходов к тестированию, каждый со своими преимуществами и областями применения.
Модераторное и немодераторное
Модераторное тестирование — это когда исследователь наблюдает за процессом, помогает и задает вопросы. Обычно проходит онлайн, например в Zoom, или лично.
| ➕ | ➖ |
| Можно получить развернутые комментарии, понять мотивы действий пользователя | Когда за участником наблюдают, он может вести себя неестественно |
Немодераторное тестирование проводят без исследователя: участник самостоятельно выполняет задания, а его действия записывают.
| ➕ | ➖ |
| Можно тестировать больше участников, пользователи ведут себя более естественно | Нельзя переспросить, если пользователь что-то делает не так |
Качественное и количественное
Качественные тесты — это когда изучают поведение небольшого количества участников, обычно 5–8 человек, чтобы понять, как они взаимодействуют с интерфейсом и почему.
| ➕ | ➖ |
| Дают глубоко понять проблемы и мотивы пользователей, помогают найти неочевидные инсайты | Результаты показывают поведение конкретных людей и могут не отражать мнение всех пользователей |
Количественные тесты проводят с большим числом участников, обычно от 20, чтобы получить статистически значимые данные и измерить конкретные показатели: время выполнения задач, процент ошибок, уровень удовлетворенности.
| ➕ | ➖ |
| Дают точные цифры и статистику, результаты можно масштабировать на всю аудиторию | Дольше, дороже и не показывает, в чем истинная причина проблем |
Формативное и суммативное
Формативное — это когда тестируют во время создания продукта. Нашли проблему — сразу исправили и идете дальше. Такой тест еще называют первичным.
| ➕ | ➖ |
| Ошибки дешево исправить: поменять в макете проще, чем переписывать код | Иногда приходится тестировать несколько раз, поэтому разработка идет медленнее |
Суммативное — это проверка готового продукта. Смотрят, что получилось, и сравнивают с целями или конкурентами. Этот вид тестирования называют итоговым.
| ➕ | ➖ |
| Показывает реальную картину: удобен ли продукт, достигли ли цели | Поздно что-то менять — продукт уже запущен, исправления дорогие |
Как провести юзабилити-тест
Чтобы получить от теста максимум пользы, важно не только знать зачем его проводить, но и как. Ниже — пошаговый план, который поможет организовать процесс без лишней суеты и получить осмысленные результаты.
Пошаговая инструкция
Шаг 1. Определить цели тестирования. Сформулируйте конкретный вопрос вместо общих фраз:
❌ Удобен ли наш сайт?
✅ Могут ли пользователи за 3 минуты найти и заказать пиццу?
Еще примеры хороших целей:
- понятно ли, как зарегистрироваться в приложении;
- легко ли найти цены на услуги;
- какие элементы главной страницы замечают в первую очередь.
Шаг 2. Составить реалистичные задачи. Они должны имитировать то, что люди действительно делают в жизни:
❌ Нажмите кнопку «Каталог» в верхнем меню
✅ Найдите раздел с товарами
Еще примеры хороших задач:
- купите беспроводные наушники до 5000 ₽;
- переведите 1000 рублей другу;
- запишитесь к стоматологу на следующую неделю;
- оплатите штраф ГИБДД.
Шаг 3. Найти подходящих участников. Для качественного исследования достаточно 5–7 человек. Это должны быть люди из вашей целевой аудитории. Если продукт для всей России, берите участников из разных регионов, а не только из Москвы.
Где искать
- Соцсети и тематические каналы в мессенджерах.
- База клиентов — только с разрешения руководителя.
- Знакомые, которые подходят под ЦА.
- Студенческие сообщества.
Чтобы повысить мотивацию, можно предложить участникам подарочный сертификат, скидку на продукт или просто деньги за потраченное время.
Шаг 4. Подготовиться к тесту. Для онлайн-тестирования понадобится:
- платформа для видеосвязи с функцией записи экрана (Zoom, Google Meet);
- стабильно работающий прототип или готовый продукт;
- сценарий с задачами и вопросами;
- резервный план на случай технических сбоев.
Шаг 5. Проведите тестирование. Важно наблюдать, как люди взаимодействуют с интерфейсом, но при этом не вмешиваться в процесс. Поэтому:
- не подсказывайте — даже если участник явно застрял, дайте ему возможность самому найти решение или честно сказать, что не понимает;
- просите думать вслух — комментарии участника помогают понять его логику и ожидания. Можно использовать такие фразы: «Расскажите, что вы сейчас думаете», «Что вы ожидаете увидеть после этого действия?», «Как бы вы описали свои ощущения?»;
- фиксируйте все — записывайте не только действия, но и эмоциональные реакции, паузы, попытки.
Шаг 6. Проанализируйте результаты. Сырые записи тестов нужно превратить в структурированные выводы. Создайте простую систему, которая поможет увидеть закономерности. Например, можно создать табличку, где участники идут по строкам, а задачи — по столбцам. В ячейках отмечайте успех или провал, время выполнения и ключевые наблюдения.
 Пример такой таблицы
Пример такой таблицы
На что обращать внимание:
- паттерны поведения — что повторяется у нескольких участников;
- точки фрустрации — где люди останавливаются, ругаются или сдаются;
- неожиданные пути — как пользователи решают задачи по-своему, не так, как вы планировали;
- эмоциональные реакции — радость, удивление, раздражение.
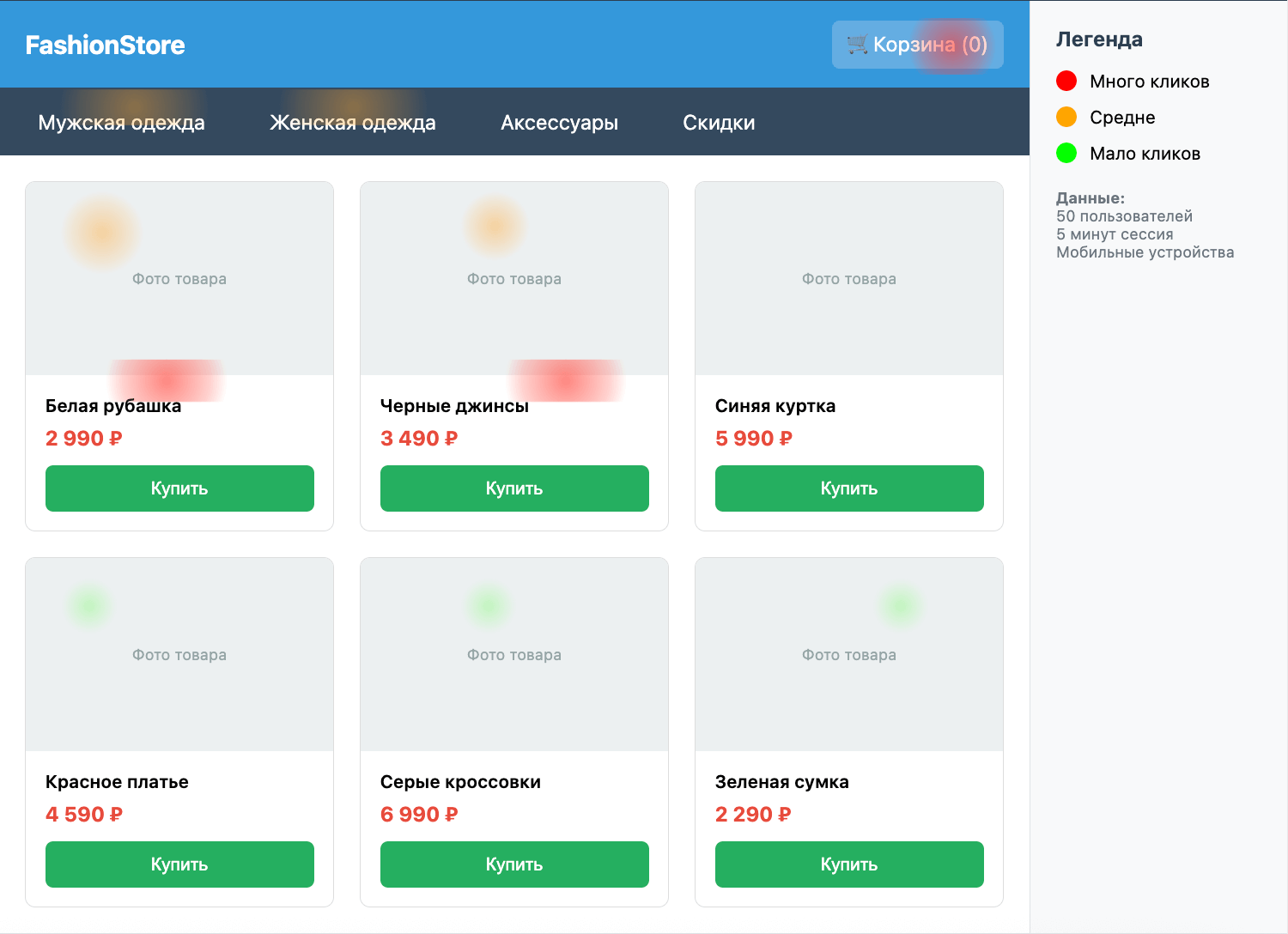
Для визуализации можно использовать тепловые карты кликов — они покажут, куда пользователи нажимают чаще всего, а где игнорируют важные элементы. Это поможет понять, какие элементы интерфейса работают хорошо, а какие нужно доработать. Например, тепловые карты можно смотреть в Яндекс Метрике.
 Здесь тепловая карта показывает, что юзеры активно взаимодействуют с корзиной и первыми товарами, но почти не замечают товары внизу страницы
Здесь тепловая карта показывает, что юзеры активно взаимодействуют с корзиной и первыми товарами, но почти не замечают товары внизу страницы
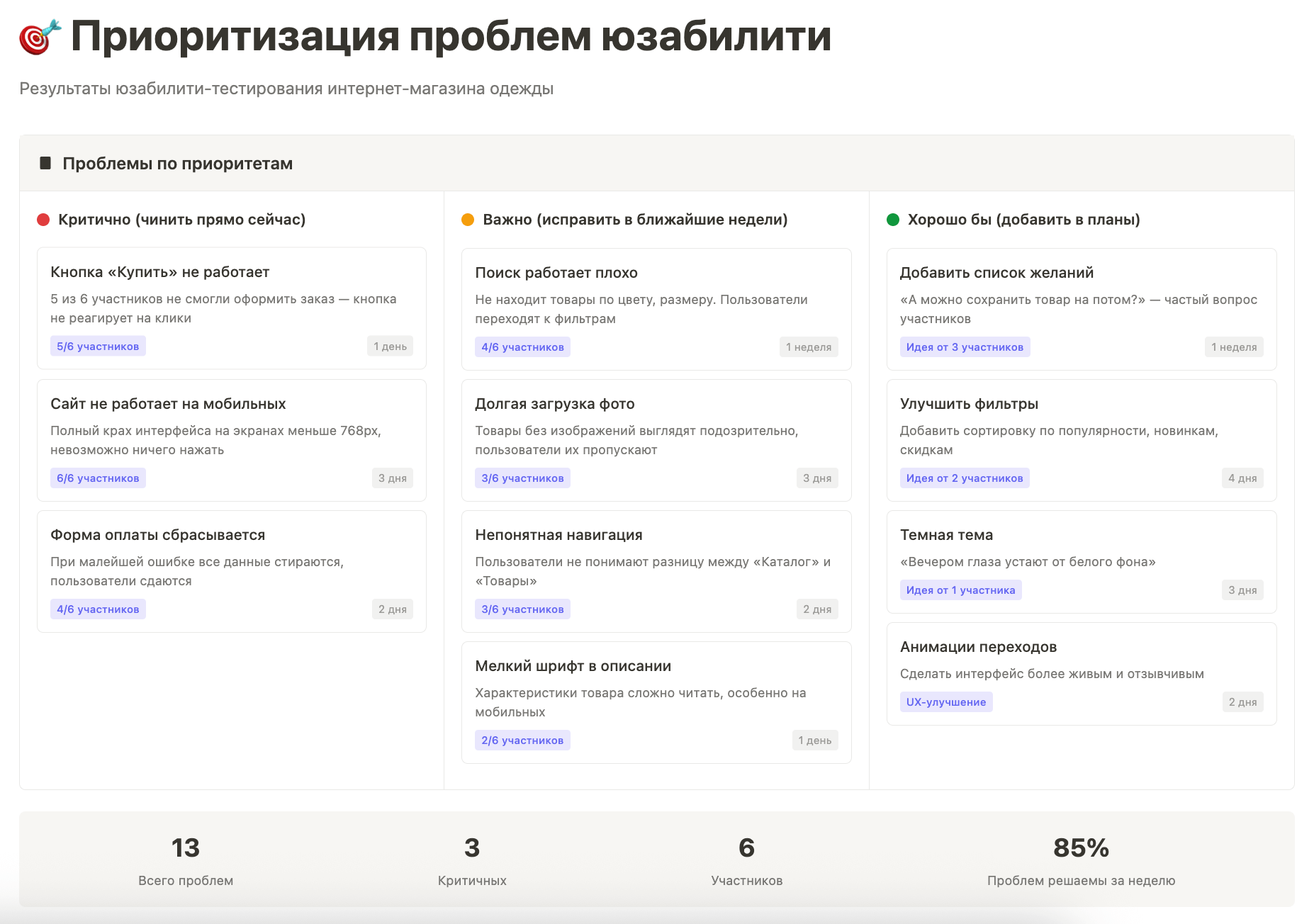
Шаг 7. Сформулируйте выводы и расставьте приоритеты
Разделите найденные проблемы на три группы:
- критичные — когда пользователи не могут завершить ключевые сценарии или сталкиваются с серьезными ошибками интерфейса;
- важные — пользователи выполняют свои задачи, но с трудом и лишними действиями, часто ошибаются;
- хорошо бы — сюда можно отнести мелкие неудобства и идеи улучшений от участников.
 Один из вариантов, как можно зафиксировать результаты тестирования в Yonote
Один из вариантов, как можно зафиксировать результаты тестирования в Yonote
Если нет бюджета и команды
Ценные инсайты можно получить даже минимальными ресурсами, без UX-исследователей и профессиональных инструментов.
- Выберите 5 человек — лучше, если они не работали над продуктом и похожи на вашу целевую аудиторию.
- Дайте им простые задачи, например купить футболку, оформить возврат, найти ближайший пункт самовывоза.
- Наблюдайте и записывайте: где зависают? что говорят? какие эмоции? Все это важно и поможет понять реальные проблемы пользователей.
- Не подсказывайте, даже если очень хочется, — иначе тест не покажет реальную картину.
Даже пять участников могут выявить до 80% проблем в интерфейсе — это правило давно известно в UX-среде.
Грамотно оформленный отчет — половина успеха. Хорошая структура поможет команде быстро понять проблемы и расставить приоритеты исправлений. Причем используйте больше конкретных данных и меньше общих слов: цифры и факты убеждают лучше предположений.
1. Краткое резюме.
- Что тестировали и с какой целью, например: «Тестировали процесс покупки в мобильном приложении, чтобы выявить барьеры для конверсии».
- Количество участников и их характеристики: «6 человек 25–35 лет, из УрФО, Новосибирска, Калининграда и Московской области. Покупают онлайн не реже раза в месяц».
- Главные выводы в паре предложений: «83% участников не смогли завершить покупку из-за неработающих кнопок. Нужно срочно исправить баги».
2. Методология.
- Как проводилось исследование, например: «Модераторное тестирование в Zoom, 45 минут на участника, запись экрана и звука».
- Какие задачи выполняли участники: «Найти белую рубашку до 3000 ₽, добавить в корзину, оформить заказ с доставкой».
- Ограничения исследования: «Тестировали только мобильные устройства, десктопную версию — нет».
3. Ключевые находки.
- Основные проблемы с примерами: «Кнопка “Купить” не работает на 50% товаров — участники нажимали, но ничего не происходило».
- Статистика выполнения задач: «Только 1 из 6 участников смог завершить покупку, среднее время попыток — 8 минут».
- Яркие цитаты пользователей: «”Я уже 10 минут пытаюсь купить рубашку, но ничего не работает” — Анна, 28 лет».
4. Рекомендации с приоритизацией.
- Конкретные изменения: «Исправить JavaScript для кнопки “Добавить в корзину” на всех товарах».
- Обоснование каждого предложения: «5 из 6 участников не смогли добавить товар именно из-за этой проблемы».
- Ожидаемый эффект: «Рост конверсии с 17 до 70–80%».
Хорошо оформленный отчет делает результаты теста полезными не только для дизайнеров, но и для всей команды: разработчиков, менеджеров, аналитиков. Он помогает быстрее принимать решения и сразу переходить к улучшениям. Чем понятнее и структурированнее вы подадите данные, тем выше шанс, что по ним действительно что-то изменят.
Частые ошибки в юзабилити-тестировании
Даже профи иногда промахиваются. Вот топ ошибок, которые могут испортить тесты.
- Слишком маленькая выборка. Тестирование с 1–2 участниками дает искаженную картину. Нужно минимум 5 человек — тогда проявляются устойчивые паттерны поведения.
- Нереалистичные задачи. Не стоит придумывать искусственные сценарии — тестируйте то, что люди действительно делают с вашим продуктом.
- Тестирование только с «удобными» участниками. Коллеги и друзья не отражают поведение реальной аудитории — у них другой уровень знаний и лояльности.
- Игнорирование результатов. Провести тестирование, но не внедрить изменения — потратить время впустую. Разберите ошибки, пропишите правки и закрепите их за конкретными людьми.
- Фокус на мнениях вместо поведения. Наблюдайте за действиями, а не слушайте, что говорят: люди часто говорят одно, а делают другое.
Ошибки бывают у всех, даже у опытных дизайнеров, и это нормально. Главное — учиться на промахах и двигаться дальше. Может, звучит банально, но это правда так.
Саша Жамсаранова, веб-дизайнер ENDY
Инструменты для юзабилити-тестирования
Правильные инструменты юзабилити-тестирования помогают провести его качественно и без лишних затрат.
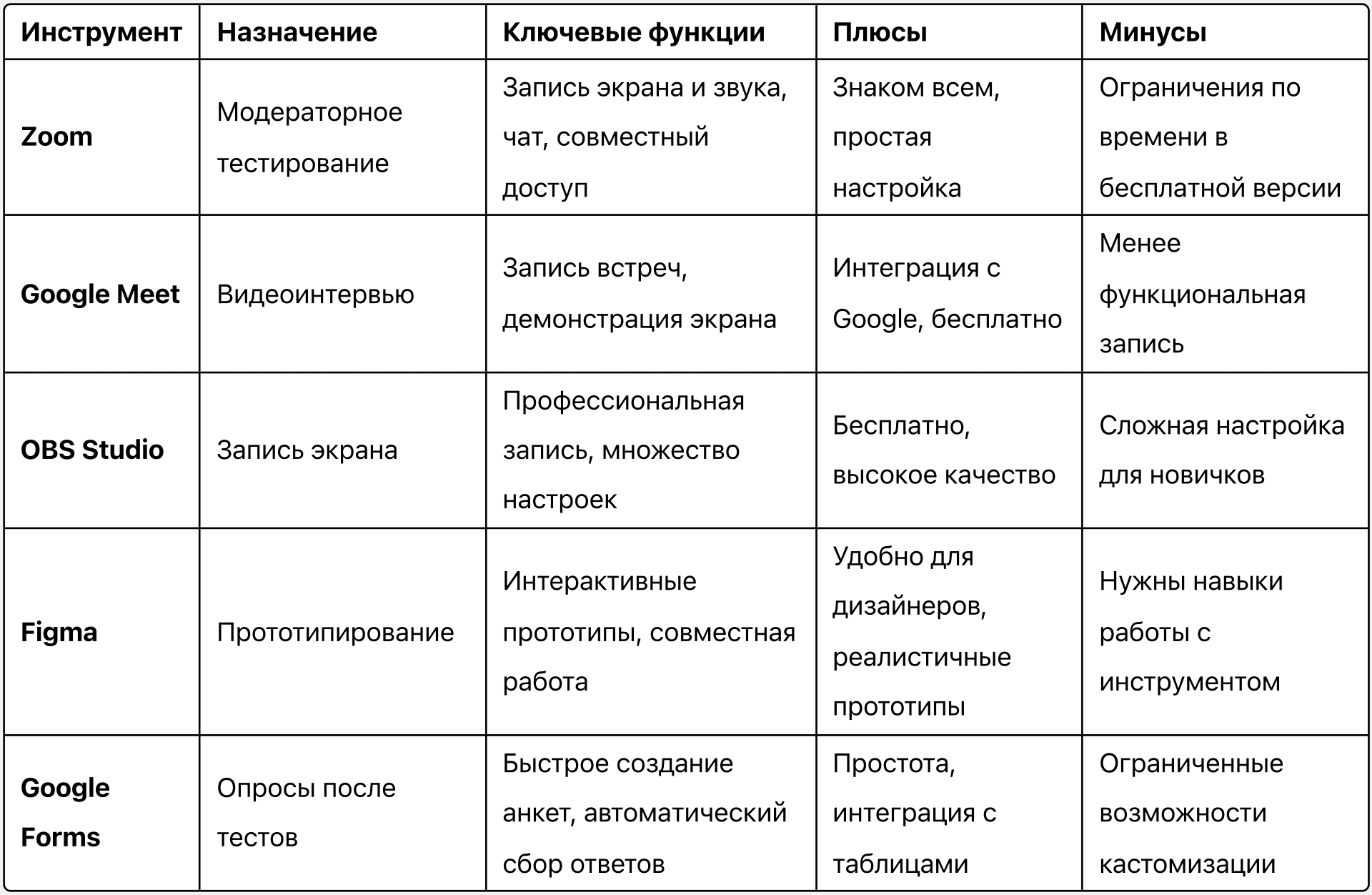
Бесплатные решения
Для старта хватит простых и доступных сервисов — они закрывают базовые задачи по тестированию.
 Даже с этими инструментами можно получить ценные инсайты о юзабилити. Главное — правильно организовать процесс тестирования
Даже с этими инструментами можно получить ценные инсайты о юзабилити. Главное — правильно организовать процесс тестирования
Специализированные платформы
Если бюджет позволяет, можно пользоваться специальными инструментами — с ними проще проводить тесты и есть больше возможностей для анализа.
- Maze — можно тестировать прототипы, автоматически собирать метрики, смотреть тепловые карты кликов.
- UserTesting — большая база участников, профессиональные инструменты анализа.
- Lookback — продвинутые возможности для модераторных тестов, есть совместные сессии.
- Hotjar — можно проводить опросы, смотреть тепловые карты кликов, записи сессий реальных пользователей.
- Usertest.io — можно найти участников из России, провести тестирование на русском языке, есть русскоязычная поддержка.
Перед запуском сайта и после него я всегда прохожусь по чек-листу: проверяю адаптивные версии, сжимаю изображения, даю потестить коллегам и друзьям. Для аналитики удобно использовать Яндекс Вебвизор, а чтобы проверить производительность, — Google PageSpeed Insights. Если замечаю, что пользователи где-то путаются или не могут найти нужное, сразу исправляю и снова тестирую.
Саша Жамсаранова, веб-дизайнер ENDY
Как улучшить юзабилити: советы начинающим дизайнерам
Даже самый красивый интерфейс может быть неудобным. Чтобы не терять пользователей из-за мелочей, стоит регулярно проверять продукт на удобство и вносить небольшие, но важные правки. Вот несколько простых советов, с которых можно начать.
- Проходите путь пользователя сами. Идеально — через день-два после того, как сделали макет. Это поможет забыть, «что где», и взглянуть на интерфейс свежим взглядом.
- Собирайте фидбэк. Даже один комментарий в духе «А что, так можно было?» может навести на большую проблему.
- Не бойтесь упростить. Удобнее — не значит примитивнее. Сложность оправдана только тогда, когда она действительно помогает пользователям решать их задачи.
- Смотрите, как делают другие. Анализируйте интерфейсы сервисов, которыми пользуетесь каждый день: маркетплейсы, доставку еды, онлайн-банки. Отмечайте, что у них удобно, что работает так себе, а что раздражает.
- Проверяйте на бабушке. Или на друге, который далек от IT. Если он справился без подсказок — вы на правильном пути.
Все эти советы — не про глобальные переделки, а про внимание к деталям. Они помогут сформировать привычку смотреть на интерфейс глазами пользователя и находить точки роста в каждом проекте.
Когда только учишься — повторяй. Прямо бери и перерисовывай экраны знакомых сайтов и приложений, ищи типичные паттерны. Это помогает развивать насмотренность и лучше понимать юзабилити в дизайне. А если случилось так, что сайт красивый, но неудобный, — не нужно расстраиваться. Такое бывает в начале карьеры, когда увлекаешься визуалом и забываешь про пользователя. Но это до первых тестов — они быстро спускают с небес на землю.
Саша Жамсаранова, веб-дизайнер ENDY
Главное о том, как проводить юзабилити-тест
- Юзабилити — удобство использования сайта. Это степень того, насколько легко, быстро и приятно человеку взаимодействовать с продуктом. Если пользователь может решить задачу без лишних кликов и размышлений — с юзабилити все в порядке.
- UX и юзабилити — не одно и то же. UX включает весь опыт взаимодействия с продуктом: от первой рекламы до покупки. А юзабилити — одна из ключевых его частей, которая отвечает за удобство использования.
- Юзабилити-тестирование — не роскошь для крупных компаний, а обязательная часть продуктовой работы. Даже простое тестирование с пятью участниками даст ценные инсайты о проблемах интерфейса.
- Чем раньше начнете тестировать, тем дешевле обойдутся исправления. Гораздо проще поправить прототип в Figma, чем переделывать готовый сайт.
- Удобство для пользователя равно силе продукта. В мире, где у каждого есть десятки альтернатив, выигрывает тот, кто делает взаимодействие максимально простым и приятным.
- Начните с малого — посадите за ваш интерфейс друга, который видит его впервые. Попросите выполнить простую задачу и внимательно наблюдайте. Даже этот элементарный тест покажет, где пользователи спотыкаются.
- Правильно расставляйте приоритеты найденных проблем. Разделяйте их на критичные, чтобы исправить немедленно, важные, чтобы пофиксить в ближайшие недели, и желательные, которые надо запланировать на будущее. Не все проблемы одинаково влияют на успех продукта.
- В отчетах используйте конкретные данные вместо общих фраз. Цифры убеждают лучше предположений.
- Юзабилити — проявление заботы о пользователе. Хороший интерфейс говорит: «Я ценю твое время и хочу, чтобы тебе было просто и понятно». Это не просто кнопки и отступы, а уважение к человеку.
профессия UX/UI-дизайнер с нуля до про
профессия UX/UI-дизайнер с нуля до про
Изучите 8 инструментов UX/UI-дизайнера и используйте полученные знания на практике. Реализуйте креативные идеи на стажировке в Ozon, REDKEDS или Spans. Выпускники с лучшими результатами смогут попасть в резерв кандидатов для найма. Курс английского для дизайнеров в подарок
Научиться