Зачем UX/UI-дизайнеру сайт-портфолио
Сайт-портфолио для UX/UI-дизайнера показывает, насколько хорошо дизайнер владеет навыками и техниками дизайна. А еще демонстрирует реальные проекты и результаты работы. Сайт-портфолио нужен, чтобы привлечь клиентов, работодателей и создать положительное впечатление о дизайнере и его проектах.
Сайты-портфолио бывают в виде:
- Статичной лендинг-страницы. Пример: Daniel Sun.
- Интерактивной игры. Когда дизайнер рассказывает о себе и проводит пользователя через игровую механику. Сложный вариант, который требует навыков разработки на WebGL. Пример: Bruno Simon.
- Многостраничного сайта. Внутри много страниц с контентом. Пример: Aaron Poe.
- Доски с проектами. Пример: Oğuz Yağız Kara.
- Операционной системы. Пример: Daniel Coyula.
Выберите тот вид сайта-портфолио, который сможете сделать, — все зависит от ваших навыков в дизайне и разработке.
Как создать сайт-портфолио для UX/UI-дизайнера
Сначала продумайте структуру, а потом содержание. Ниже рассказываем, из каких смысловых частей состоит портфолио и какую информацию нужно указать.
Обозначьте четкое позиционирование
Ваше портфолио будут смотреть дизайнеры, рекрутеры и менеджеры. Им нужно быстро составить о вас мнение, чтобы понять, смотреть портфолио дальше или нет. Поэтому на первой странице добавьте информацию о себе:
- Специализацию. Напишите вовлекающий заголовок, например: «Старший продуктовый дизайнер с опытом работы с мобильными приложениями и сайтами больше пяти лет».
- Проблемы компании, которые успешно решаете. Например: «Помогу сделать сильный дизайн-бренд и повысить узнаваемость в дизайн-комьюнити». Расскажите о ваших сильных профессиональных сторонах.
- Рабочие ценности. Вспомните о ценностях, которыми руководствуетесь в работе. Как вариант, это могут быть моментальные ответы, когда отвечаете на сообщения буквально в течение 20–30 секунд. Или используете дизайн-мышление — исследуете предметную область и решаете задачи с пониманием проблем пользователей. Принципы расскажут о вас как о профессионале.
- Опыт работы. Расскажите, в каких компаниях/проектах работали и на каких позициях. Если работали в известных корпорациях, то, скорее всего, на вас обратят внимание в первую очередь.
- Местоположение. Добавьте место проживания. Для некоторых компаний и заказчиков важно, чтобы вы приходили в офис. А еще налоговое законодательство везде разное, поэтому работодателю или заказчику нужно понимать, как решать этот вопрос в будущем.
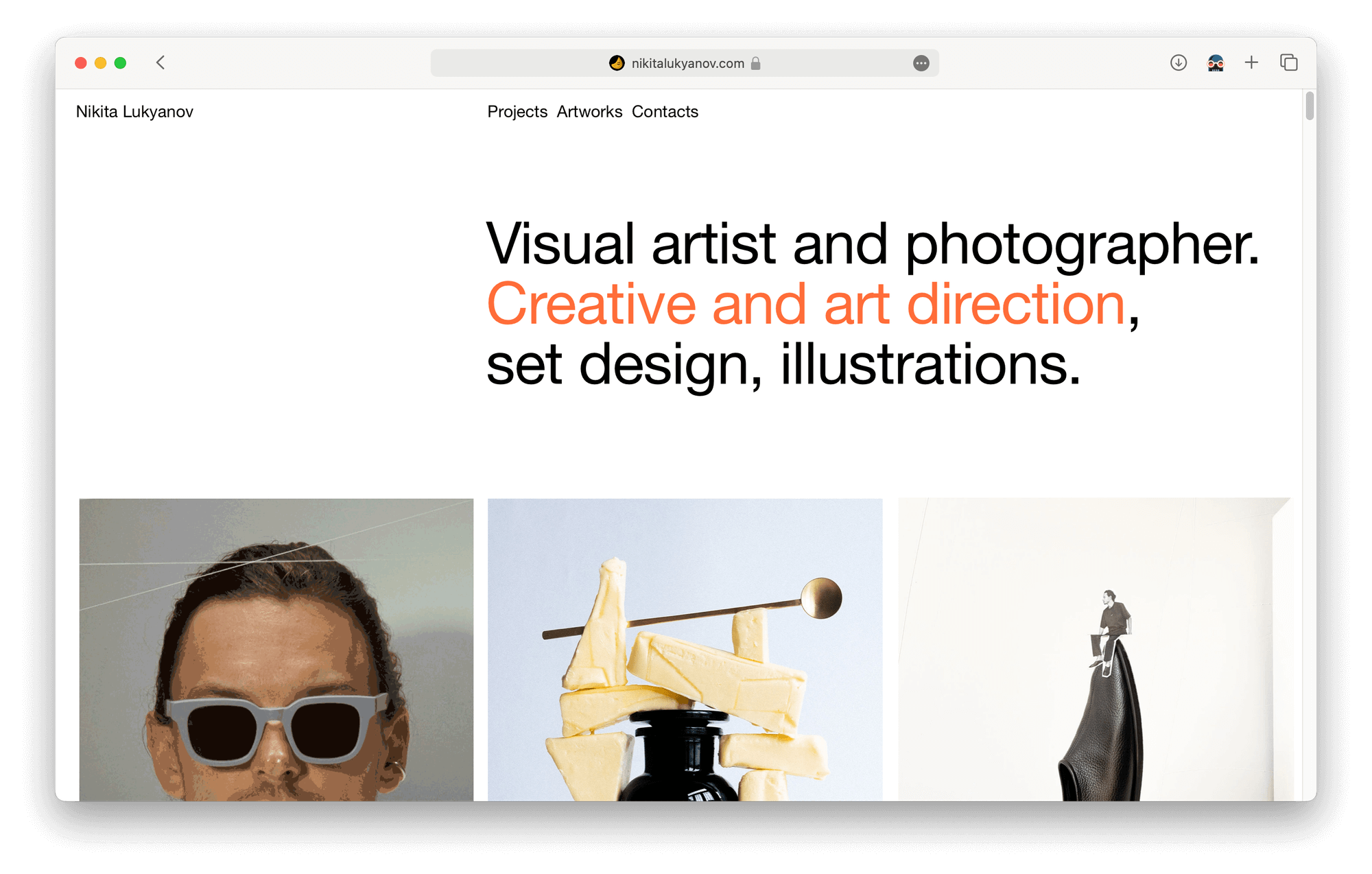
 Nikita Lukyanov. Обратите внимание на позиционирование автора в заголовке его сайта. Источник
Nikita Lukyanov. Обратите внимание на позиционирование автора в заголовке его сайта. Источник
Упростите навигацию
Создайте лаконичный и понятный интерфейс. Избегайте излишней сложности в навигации. Портфолио должно легко сканироваться, а информация — быстро находиться. Разделите работы на категории: описание себя, проекты, достижения, опыт работы и контакты. Не добавляйте анимацию дольше трех секунд — она может раздражать пользователей.
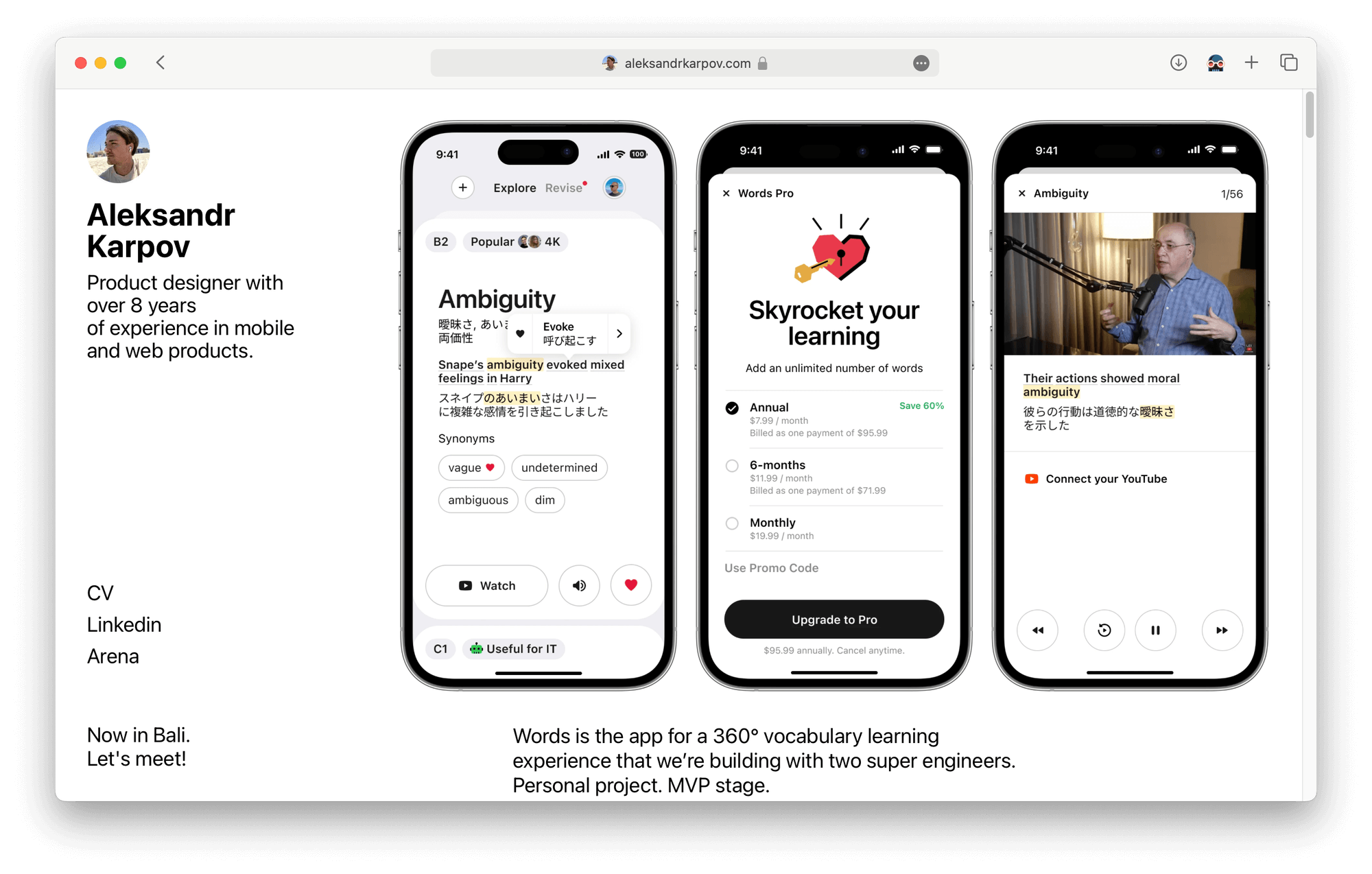
 Aleksandr Karpov. Автор использует одностраничный сайт, в котором легко ориентироваться. Источник
Aleksandr Karpov. Автор использует одностраничный сайт, в котором легко ориентироваться. Источник
Проработайте кейсы
Описывайте каждый проект в портфолио максимально подробно:
- Обозначьте задачи или проблемы. Расскажите, почему занимались этим кейсом. Добавьте метрики. Описание задачи может звучать так: «Создать мобильное приложение для заказа и оплаты блюд в ресторанах, которое снизит расходы на заработную плату для официантов».
- Перечислите подходы к решению задачи. Расскажите, с чего начали разрабатывать дизайн. Например, провели исследование или прочитали конкретную книгу по теме. А может, несколько. Поделитесь, с какими трудностями столкнулись во время разработки дизайн-концепции: были ли у вас референсы для проекта или конкуренты.
- Назовите инструменты, которые использовали. Например, Figma, Jitter, Principle, After Effects или FigJam для исследований. У вас может быть свой набор.
- Продемонстрируйте результаты. Раскройте вопросы: решил ли ваш дизайн поставленную задачу? Получилось ли повлиять на метрики? Как работу восприняли пользователи? Например, напишите: «Мы запустили мобильное приложение, которое позволяет гостям ресторанов заказывать блюда и оплачивать счета в приложении, минуя официантов. Благодаря нашему решению ресторан N экономит 150 000 рублей ежемесячно за счет оптимизации расходов на персонал. Наша команда уже продала это решение на сумму 3 000 000 рублей».
Покажите процесс работы над проектом. Это так же важно, как и конечный продукт.
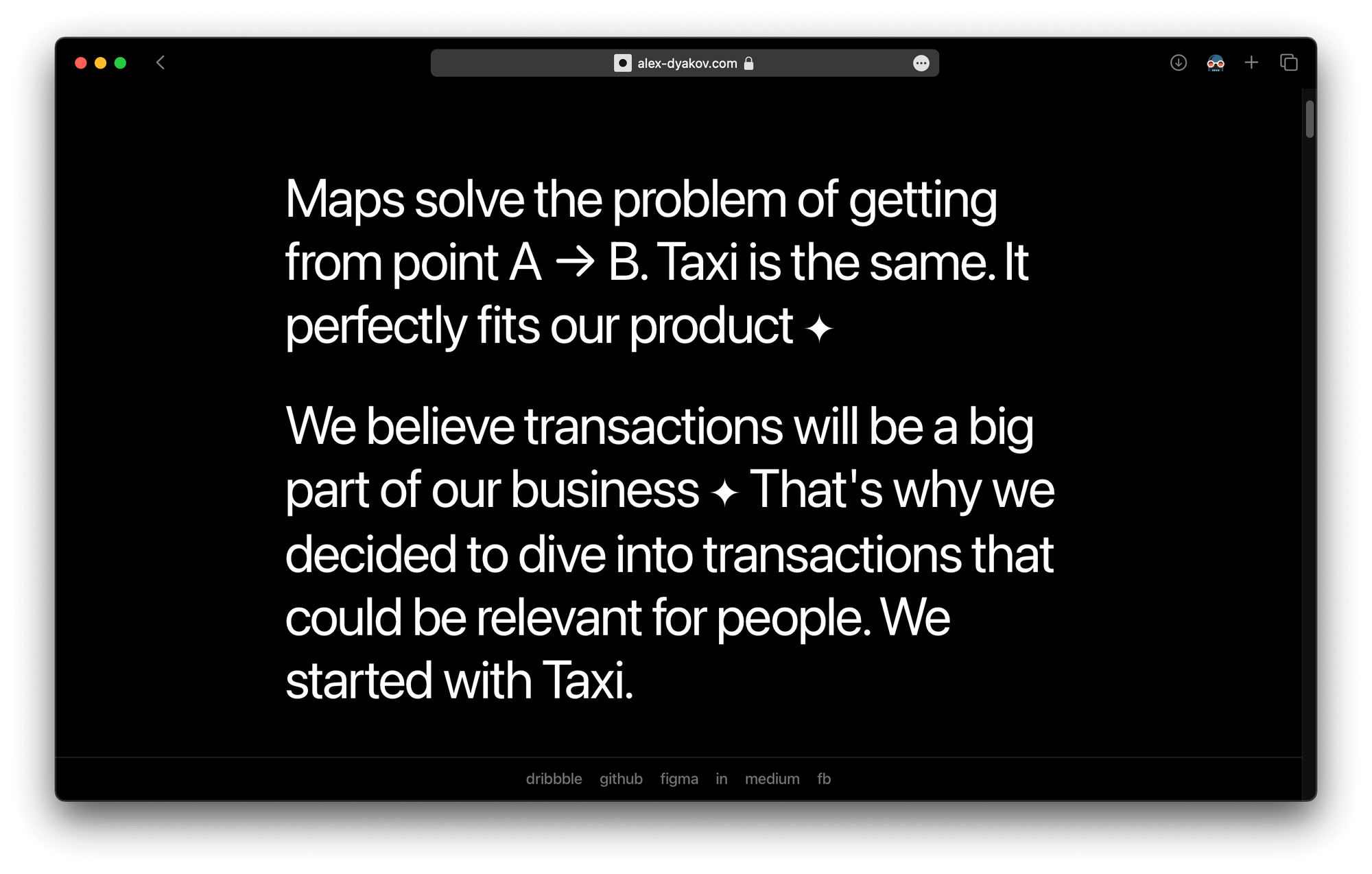
 Alex Dyakov. Обратите внимание на детальное описание кейса Yandex Taxi. При этом анимации и схемы удерживают внимание пользователя. Источник
Alex Dyakov. Обратите внимание на детальное описание кейса Yandex Taxi. При этом анимации и схемы удерживают внимание пользователя. Источник
Сформируйте личный бренд
Сайт-портфолио — способ выделиться и выразить себя. Используйте стиль оформления, который будет ассоциироваться именно с вами. Тут я говорю не только о броском и ярком дизайне. Можно сделать портфолио минималистичным и даже монохромным. Главное — найти стиль. Посмотрите на пример сайта-портфолио: здесь Илья использует монохромный дизайн и профессиональную фотографию.
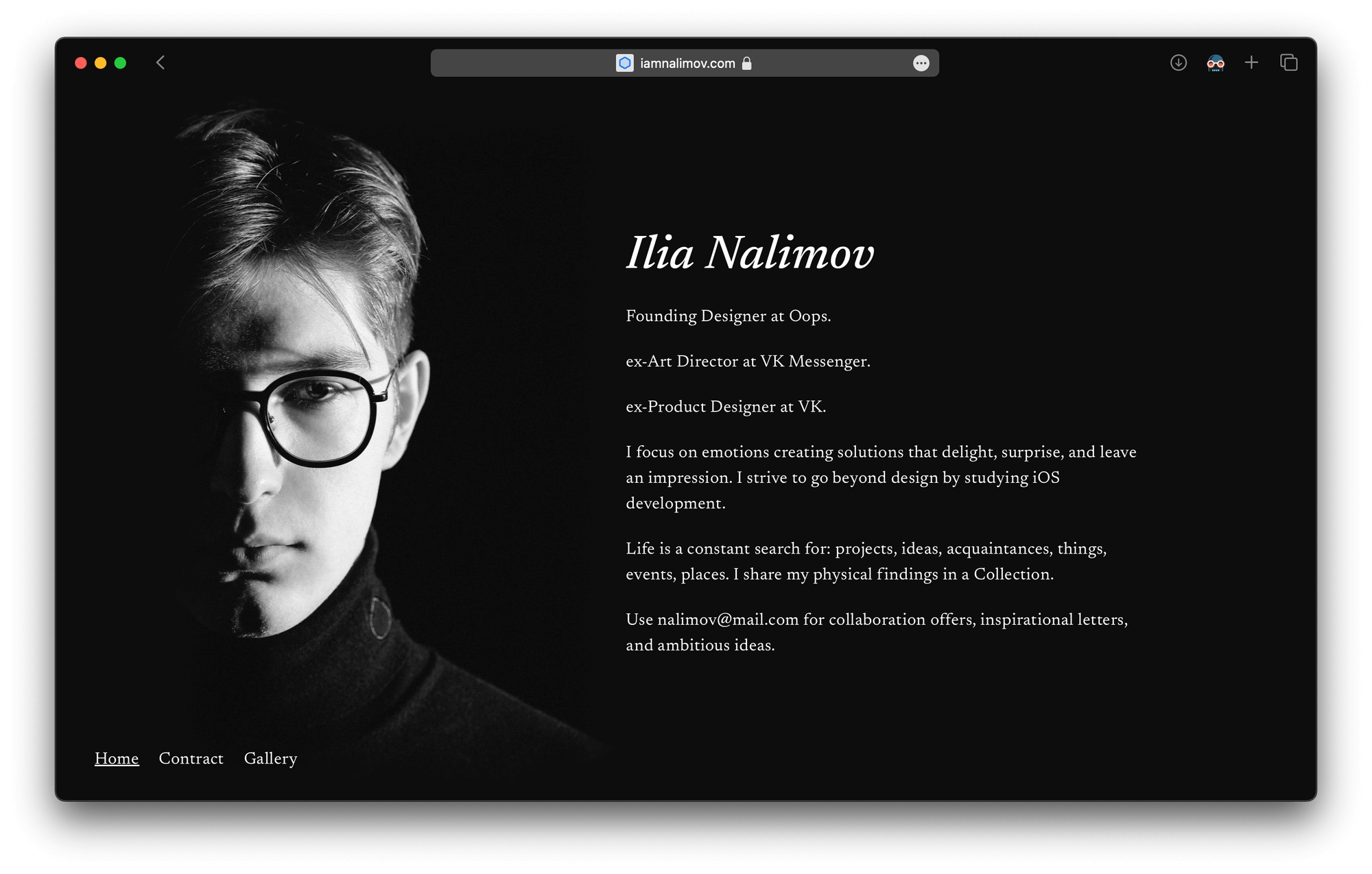
 Ilia Nalimov. Портрет автора и монохромный дизайн отлично дополняют его личный бренд. Источник
Ilia Nalimov. Портрет автора и монохромный дизайн отлично дополняют его личный бренд. Источник
Поработайте над содержанием. Определите, в каком стиле хотите рассказать о себе: серьезно или неформально. От этого зависит, какие формулировки будете использовать в тексте.
Если хотите написать формальным языком, вот пример: «Дизайнер с опытом более пяти лет в графическом, веб-дизайне, иллюстрации. Работаю в Photoshop, Figma, Adobe Illustrator. Слежу за тенденциями в дизайне».
Если хотите использовать неформальный язык, можете написать так: «Привет! Я дизайнер со стажем пять лет. Люблю воплощать идеи в жизнь через красочные и креативные концепции. Я экспериментирую с цветами и формами и не боюсь нового».
UX/UI-дизайнер с нуля до ПРО
профессия
UX/UI-дизайнер с нуля до ПРО
Делайте мир удобнее. Создавайте продуманные интерфейсы сайтов и приложений без навыков программирования. IT-компании ждут вас.
научиться
Добавьте отзывы и рекомендации
Попросите прошлых или текущих заказчиков написать отзывы о вашей работе. Отзывы от предыдущих клиентов или работодателей повышают доверие аудитории. Так нарабатывается профессиональная репутация. К отзывам добавьте фотографии, логотипы, имена тех, кто поделился рекомендациями, их социальные сети, если можно. Периодически обновляйте отзывы.
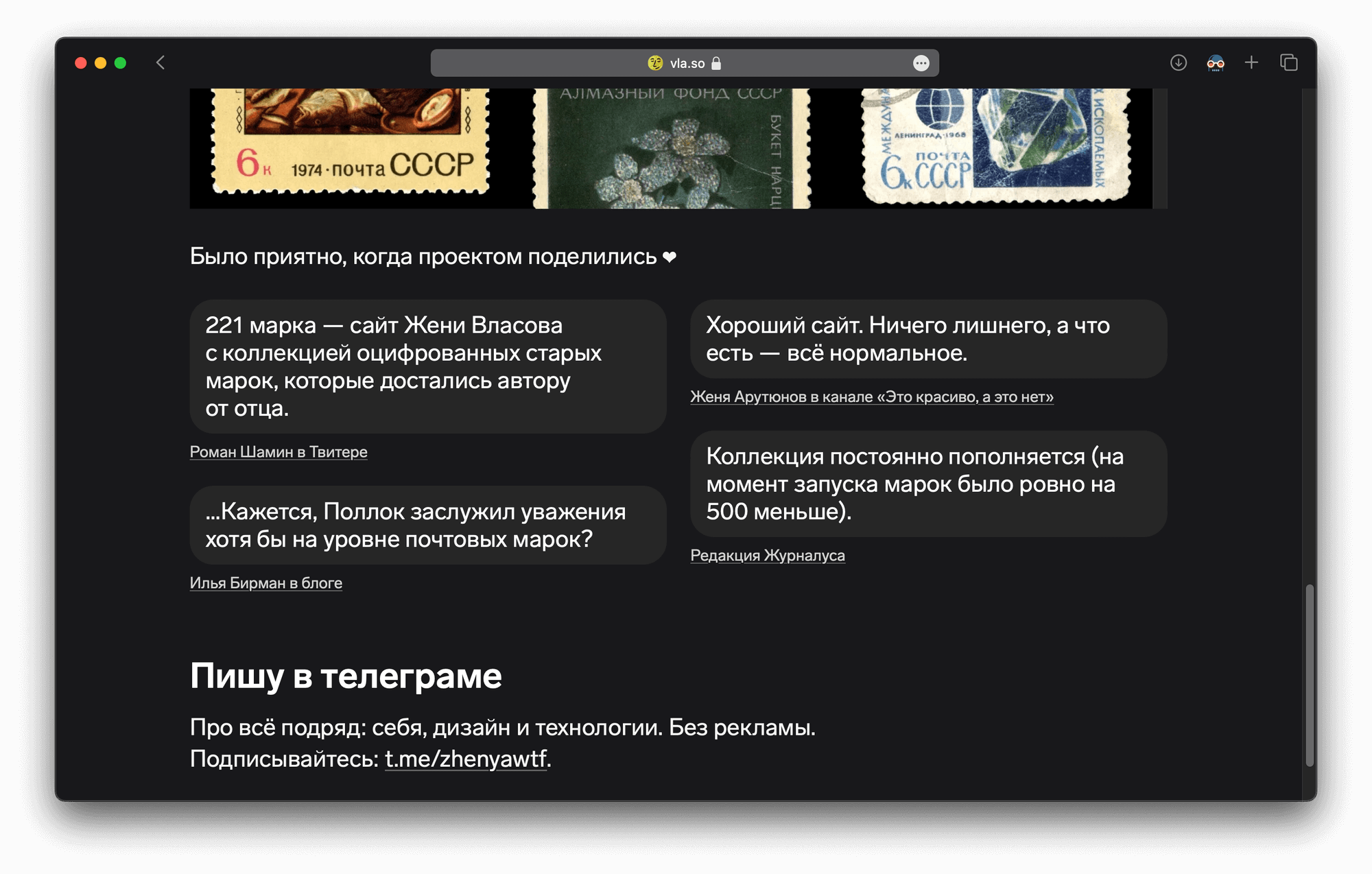
 Женя Власов. К проекту «Марки» Женя добавил отзывы: такой ход сразу повышает уровень экспертизы и доверия. Источник
Женя Власов. К проекту «Марки» Женя добавил отзывы: такой ход сразу повышает уровень экспертизы и доверия. Источник
Добавьте контактную информацию
Не забудьте четко указать, как с вами связаться. Проверьте, что ссылки работают и открываются. Предоставьте несколько способов связи:
- электронная почта;
- телефон;
- мессенджеры и социальные сети ВКонтакте, Telegram, Facebook*;
- дизайнерские площадки Behance и Dribbble;
- LinkedIn или Хабр Карьера.
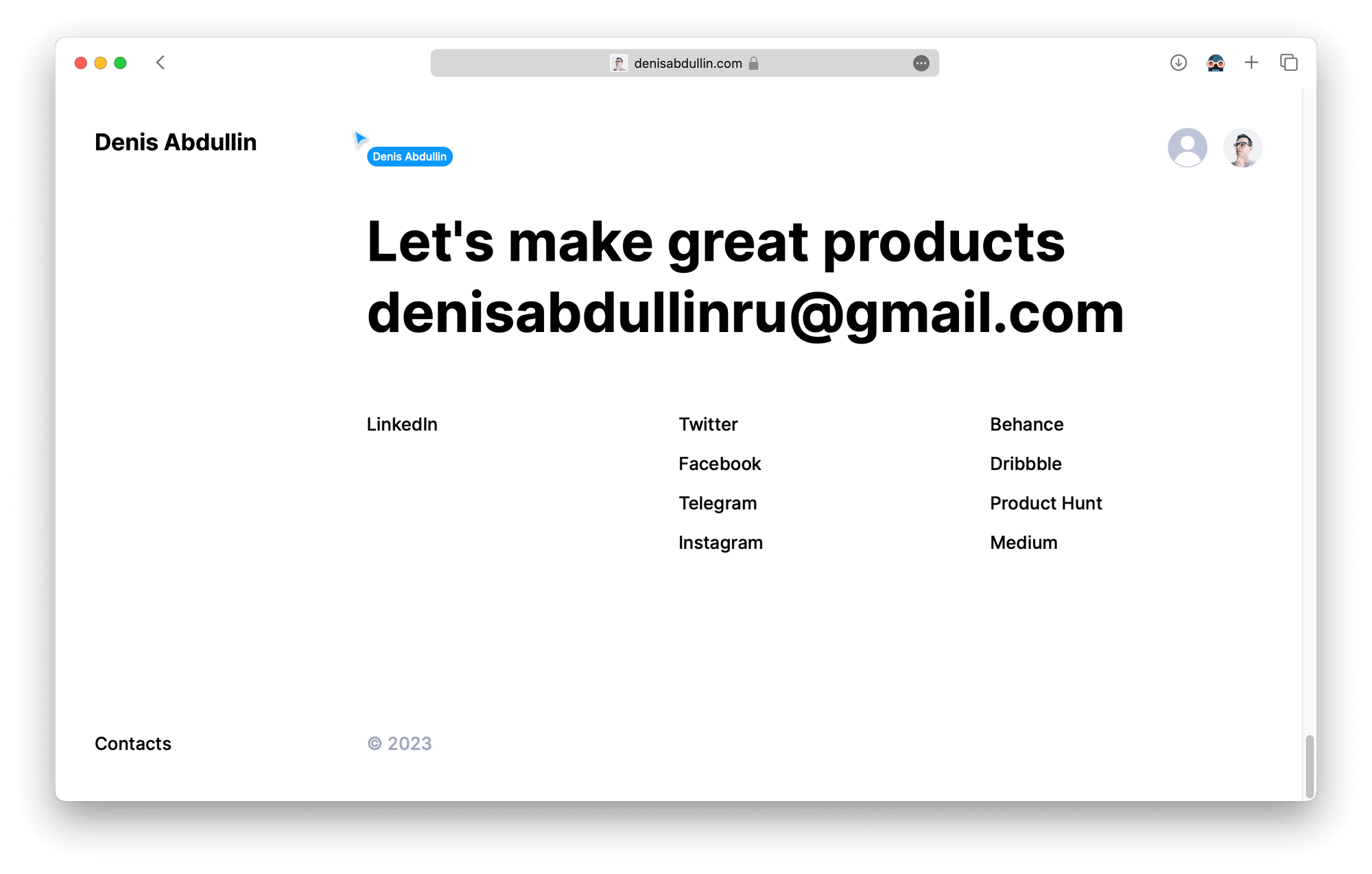
 Denis Abdullin. В нижней части сайта Денис предоставляет разные контактные данные. Источник
Denis Abdullin. В нижней части сайта Денис предоставляет разные контактные данные. Источник
Сделайте адаптивный дизайн
Сайт-портфолио должен корректно отображаться на всех устройствах и платформах. Адаптивный дизайн улучшит пользовательский опыт и повлияет на позиционирование сайта в поисковых системах. Без адаптивной мобильной версии сайт теряет аудиторию, а также увеличивается процент отказов. Поисковые системы Яндекс и Google учитывают количество отказов: чем их больше, тем ниже опускается ресурс в выдаче.
Читайте также:
Как сделать редизайн продукта на примере Ozon
С 2018 года Google внедрил правило Mobile-first index для ранжирования сайтов. Это значит, что поисковик в первую очередь анализирует содержимое, оптимизированное для мобильных устройств. Теперь ранжирование десктопных версий сайтов зависит от их мобильной версии, но контент все равно должен быть одинаковым на обеих платформах. Это означает, что приоритет отдается адаптивной версии.
Перед публикацией сайта проверьте, как сайт адаптируется под разные размеры. Рекомендую использовать плагин Mobile Simulator — Responsive Testing Tool.
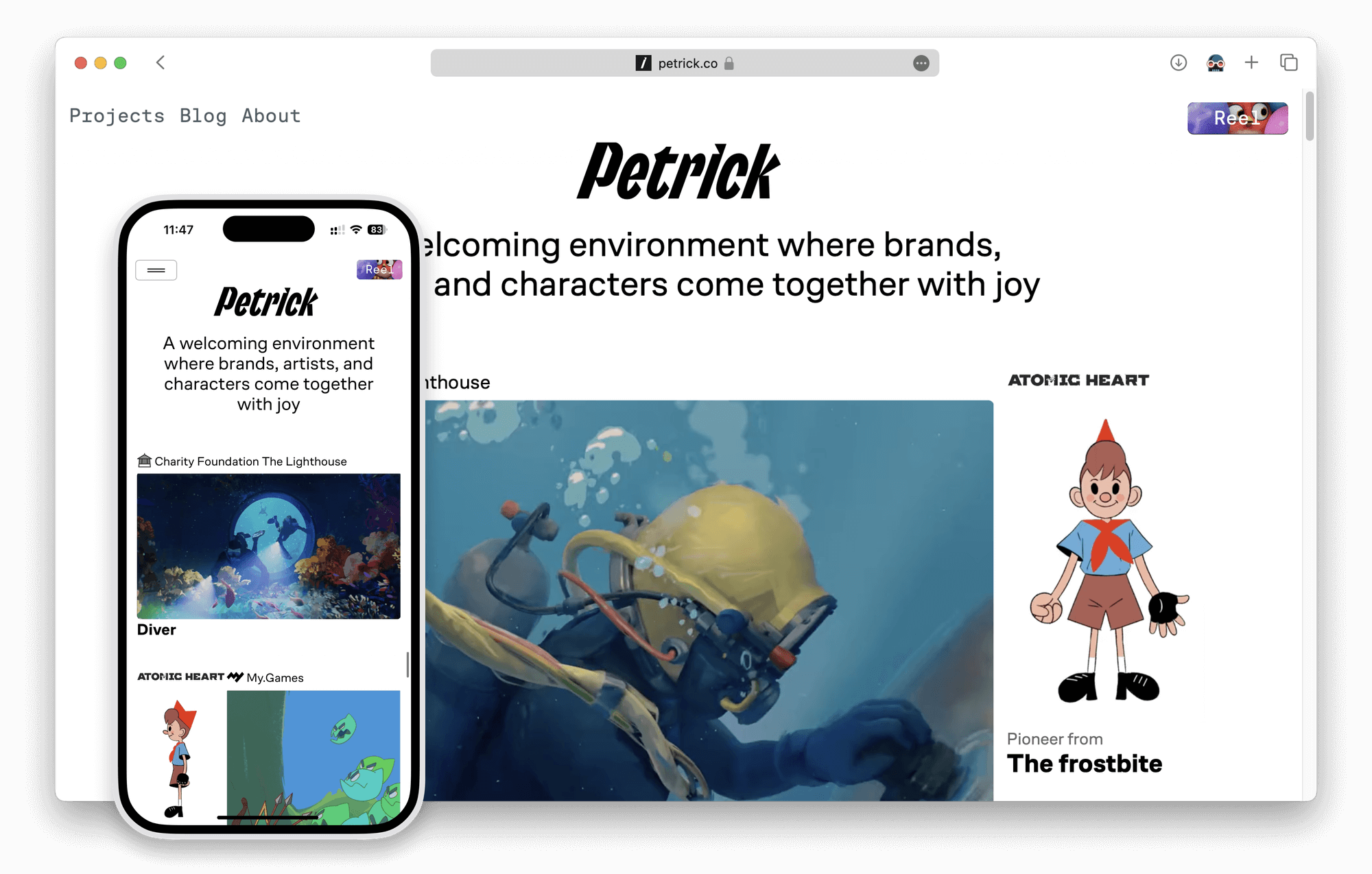
 Petrick. Сайт адаптирован под мобильные и веб-устройства. Источник
Petrick. Сайт адаптирован под мобильные и веб-устройства. Источник
Создайте шоурил
Шоурил — не такой популярный прием в портфолио дизайнеров, как, например, статичный показ работ. Но при этом шоурил — действенный и яркий способ рассказать обо всех проектах за 20–60 секунд.
Посмотрите на потрясающую работу Дениса Гимаева, где он показывает проекты, над которыми работал в 2023 году. Шоурил — инструмент для сайта-портфолио, который раскроет и покажет ваши работы по-новому.
Обновляйте контент
Регулярно обновляйте портфолио: добавляйте новые проекты и удаляйте старые. Так будет понятно, как вы развиваетесь. А еще периодически обновляйте информацию о себе, достижениях и квалификации.
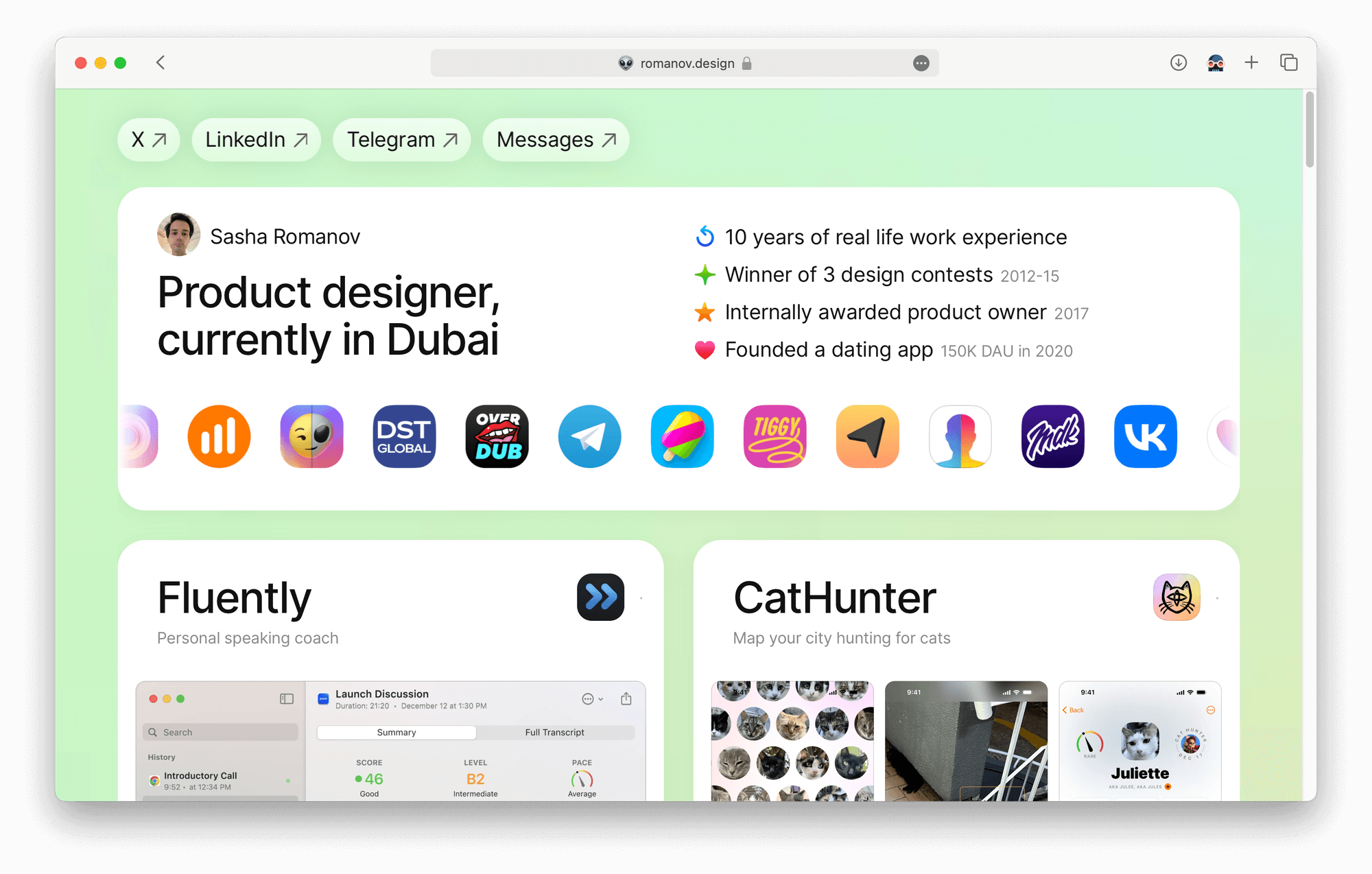
 Sasha Romanov. Саша периодически обновляет портфолио. Источник
Sasha Romanov. Саша периодически обновляет портфолио. Источник
Развивайте персональный блог или пишите статьи
Добавьте раздел с блогом или статьями по вашей специализации на сайт-портфолио — это усилит ваш авторитет как эксперта. Делитесь знаниями, исследованиями или разборами своих готовых работ.
Персональный блог поможет построить профессиональное сообщество вокруг вашего портфолио и привлечь дополнительное внимание к работам. Русскоязычные дизайнеры создают Telegram-каналы и набирают аудиторию вокруг заметок и рассуждений — вы можете сделать то же самое.
 Векк. У Вени отличный авторский канал в Telegram о дизайне и работе в корпорации. Источник
Векк. У Вени отличный авторский канал в Telegram о дизайне и работе в корпорации. Источник
Показывайте только лучшие работы
Не перегружайте портфолио большим количеством проектов. Лучше выбрать 5–10 самых сильных работ, которые демонстрируют, насколько разнообразны ваши навыки и опыт. Качество важнее количества, когда речь идет о первом впечатлении.
 Thingers. Ребята рассказывают о 9 лучших проектах. Советую изучить проекты подробнее. Источник
Thingers. Ребята рассказывают о 9 лучших проектах. Советую изучить проекты подробнее. Источник
Используйте аналитику
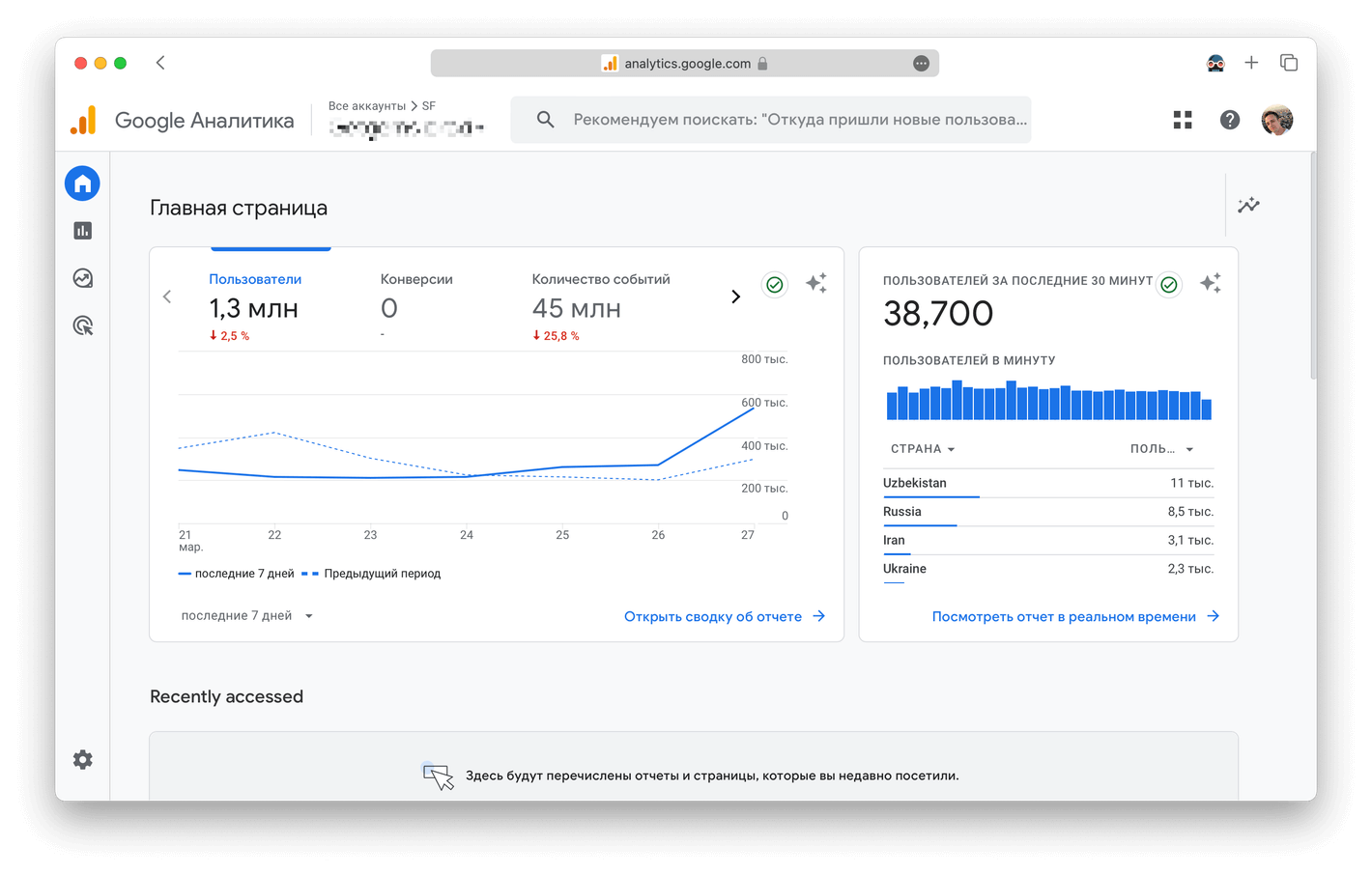
Установите систему аналитики, и она поможет понять, как посетители взаимодействуют с вашим сайтом. Я рекомендую использовать Google Analytics: сможете понять, сколько пользователей заходит на сайт, откуда они приходят и какие страницы посещают. Аналитическая система сложная, но дает качественные и полные данные.
Информация из систем аналитики поможет оптимизировать содержание и структуру сайта, улучшить пользовательский опыт и повысить эффективность портфолио.
 Как работает Google Analytics в одном из моих проектов
Как работает Google Analytics в одном из моих проектов
Главное о том, как создать портфолио UX/UI-дизайнеру
Чтобы создать сайт-портфолио для UX/UI-дизайнера, нужно потратить силы, время и внимание. От портфолио зависит первое впечатление о вас как о профессионале, поэтому важно отнестись к нему серьезно.
Следуйте рекомендациям из статьи и попробуйте создать собственное сайт-портфолио:
- Расскажите о том, кто вы. Обозначьте позиционирование.
- Упростите навигацию. Не используйте сложный UX.
- Подробно опишите кейсы. Раскройте их цели и мотивации.
- Сформируйте личный бренд. Создайте уникальный UI и поработайте над контентом.
- Покажите отзывы и рекомендации. Добавьте лучшие.
- Приложите контактные данные. Проверьте, что все ссылки работают.
- Создайте адаптивный дизайн. Не теряйте пользователей из-за того, что дизайн не адаптирован под мобильные устройства.
- Создайте шоурил. Покажите ваши лучшие работы в видео длиною до 60 секунд.
- Обновляйте контент. Продемонстрируйте ваш профессиональный рост.
- Развивайте персональный блог и статьи. Это поможет выделить сайт-портфолио в IT-сообществе.
- Покажите до 10 лучших работ в портфолио.
- Используйте аналитику. Например, Google Analytics.
*Meta Platforms Inc. признана экстремистской организацией на территории РФ.
профессия UX/UI-дизайнер с нуля до про
профессия UX/UI-дизайнер с нуля до про
Создавайте продуманные интерфейсы сайтов и приложений без навыков программирования. Погрузим в дизайн-среду с первого модуля и дадим опыт, который реально пригодится в работе
Научиться