Почему юзабилити так важно
Пользователю нужно быстро найти определенную информацию или товар. Если он не сможет, например, отыскать сведения про условия доставки или если форма заказа покажется ему слишком сложной, он покинет сайт, а компания потеряет потенциального покупателя.
Юзабилити — это в первую очередь эргономика и функциональность: удобно расположенные кнопки нужной величины, комфортная разметка страницы, важная информация в нужных зонах и т.д. Дизайн в данном случае играет не самую важную роль.
 Пример сайта с плохим юзабилити. Классический пример того, каким НЕ должен быть интерфейс. Источник
Пример сайта с плохим юзабилити. Классический пример того, каким НЕ должен быть интерфейс. Источник
Вспомним привычные интерфейсы графических редакторов. Дизайнер во время работы должен быть сосредоточен на построении и обработке модели или сцены. Ему важно, чтобы все инструменты были под рукой, легко находились и быстро загружались. С продуманным юзабилити достаточно нажать одну кнопку или сочетание клавиш прямо с главного экрана.
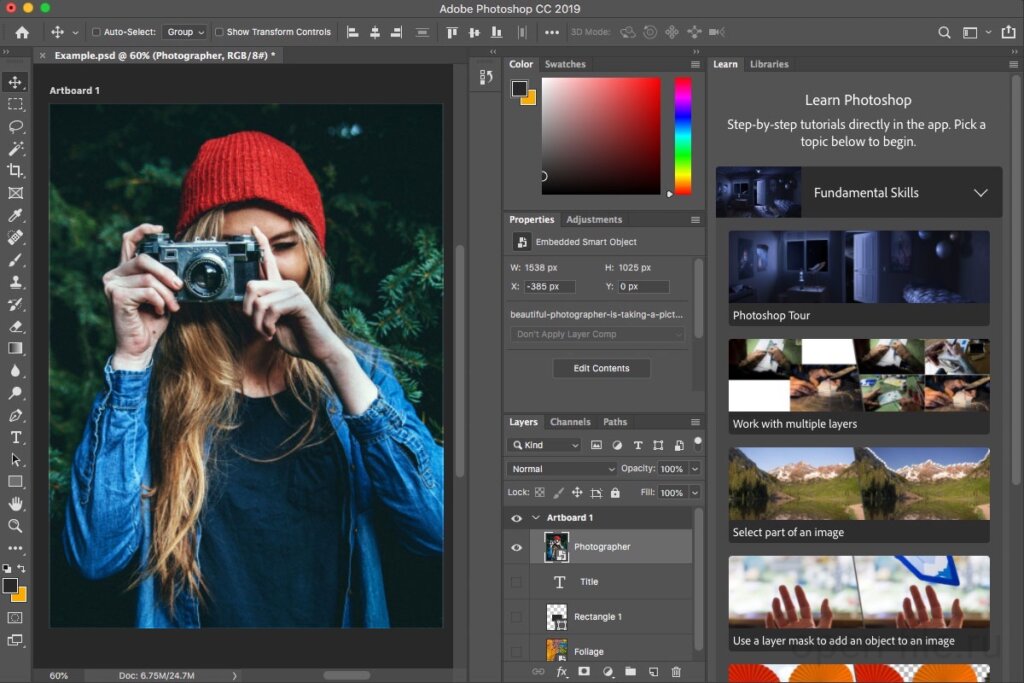
 Скриншот программы Adobe Photoshop: все важные инструменты расположены на главном экране. Источник
Скриншот программы Adobe Photoshop: все важные инструменты расположены на главном экране. Источник
Юзабилити важно по нескольким причинам:
- пользователю важно решить свою задачу быстро и с минимальными усилиями;
- пользователю не нужно отвлекаться на длительное изучение интерфейса ПО или сайта;
- пользователю необходимо дать интерфейс, с которым можно будет легко работать в различных условиях.
Удобный в использовании продукт станет популярным и в итоге сможет принести своим создателям хорошую прибыль именно за счет «дружелюбия» к человеку.
Принципы юзабилити
Один из лидеров рынка по повышению удобства UI (user interface — пользовательские интерфейсы) — компания Nielsen Norman Group — сформировала ряд принципов, на которые стоит опираться разработчикам, дизайнерам и маркетологам. Если вы хотите, чтобы пользователь не покинул страницу сайта и не ушел к конкурентам, помните про следующие качества хорошего UI.
- Низкий порог входа. Насколько человеку комфортно использовать новый сайт или программный продукт сразу после его открытия? Если пользователь может уверенно ориентироваться в интерфейсе с самого начала использования ПО – то UI хорош.
- Высокая эффективность. Как быстро новый пользователь сможет приступить к выполнению своей задачи после первичного знакомства с интерфейсом? С продуманным юзабилити он сможет начать воплощать свои идеи если не в эти же пару минут, то в этот же день.
- Хорошая запоминаемость. Допустим, пользователь какое-то время работал с другими программами и забыл интерфейс вашего продукта. Качественное юзабилити не даст ему потратить много времени на то, чтобы вспомнить, как пользоваться теми или иными функциями.
- Низкая вероятность ошибки. Сколько неверных действий совершает пользователь в попытках решить свою задачу? Если интерфейс продуман хорошо, то количество можно свести к минимуму. В идеальных условиях этих ошибок можно избежать.
- Удовлетворенность. Помните про эмоциональную составляющую: человеку должно быть не только комфортно использовать программный продукт или сайт, но и приятно. Да, дизайн — это не главное в данном случае. Однако про сочетание оттенков и форм все же стоит подумать.
 Плохой пример выбора цветов и количества деталей. Вероятно, данный сайт — это шутка, хотя на нем можно совершить заказ. Источник
Плохой пример выбора цветов и количества деталей. Вероятно, данный сайт — это шутка, хотя на нем можно совершить заказ. Источник
В чем измеряется юзабилити
Существует стандарт ISO 9241-210. Он определяет единицу измерения удобства сайта. При формировании данного параметра анализируются временные затраты пользователя на поиск нужной ему информации и достижение цели. Чем параметр ниже, тем меньше времени пользователю потребовалось на поиски. Следовательно, тем лучше удобство пользования ресурсом. Большие значения говорят о том, что над интерфейсом необходимо еще поработать.
Тестирование юзабилити
Юзабилити-тестирование — стандартная процедура, которую нужно проводить перед запуском любого сайта или приложения. Она помогает сразу обнаружить проблемные места и нефункциональные элементы, которые затем можно будет оперативно устранить или переделать. Для тестирования необходимо собрать фокус-группу — несколько человек, представляющих целевую аудиторию проекта. Если работы по улучшению сайта или ПО проводятся на регулярной основе, то и тестирование юзабилити следует проводить после внедрения каждого нового изменения.
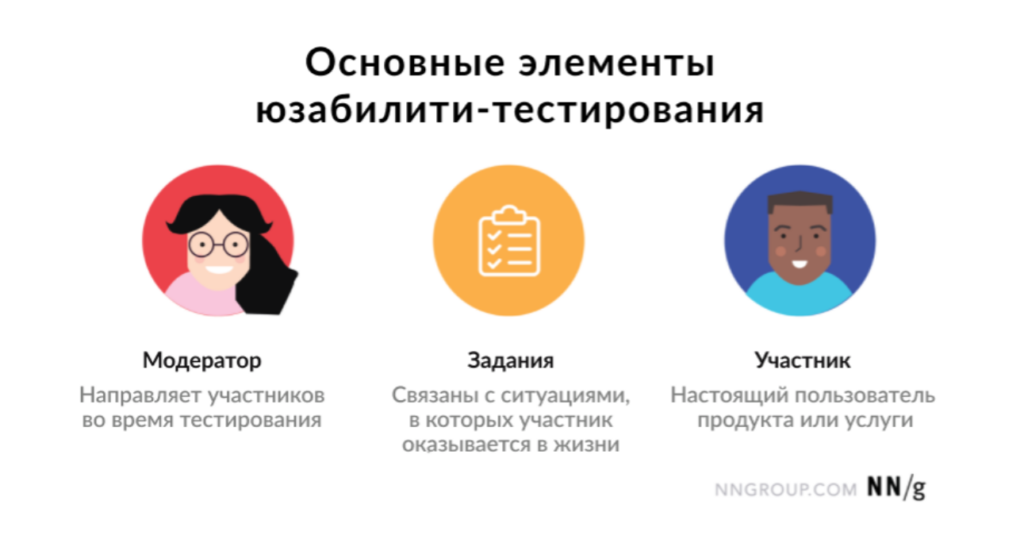
 В тестировании всегда есть участник и задание. Присутствие модератора вариативно. Источник
В тестировании всегда есть участник и задание. Присутствие модератора вариативно. Источник
Конечный результат тестирования — сведения о временном промежутке, необходимом пользователю для выполнения того или иного действия (вспоминайте, что мы писали выше про стандарт). Дополнительно разработчики получат информацию о местах, которые провоцируют отказ или значительно замедляют пользователя.
Существует несколько вариантов тестирования юзабилити:
- модерируемое. Пользователь изучает интерфейс в присутствии модератора, который дает различные задачи. Специалист может как отвечать на вопросы пользователя, так и задавать свои или же вообще не вступать в контакт;
- немодерируемое. Пользователь изучает интерфейс в одиночку. За сбор и анализ данных отвечает особый сервис. Он же и выдает задания, которые необходимо выполнить;
- количественное. Группе пользователей раздают одинаковые задания и отводят определенное время на их выполнение. Исследование позволяет получить данные о проценте респондентов, которые справились с заданиями без проблем, имели трудности в процессе выполнения или не справились вовсе;
- качественное. Исследование проводится в формате интервью: пользователи должны дать развернутые ответы на вопросы после взаимодействия с тестируемым интерфейсом. По итогам разработчики получают конкретную информацию о проблемах.
бесплатный проект
бесплатный проект

Дизайн-волна — ваше экспресс-погружение в дизайн-профессии. Участвуйте в эфире с экспертами, выполните несложные практические задания и получите подарки.
зарегистрироваться
Как улучшить юзабилити сайта
Шапка. Контрастная панель в верхней части сайта должна быть не декоративной, а информативной. Добавьте туда название компании, контактную информацию, ссылку на форму обратного звонка. Информация должна быть у пользователя на виду, поэтому шапку лучше закрепить (чтобы во время прокрутки страницы она не исчезала), а важные элементы выделить контрастными рамками или цветными кнопками.
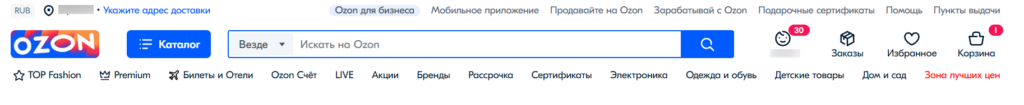
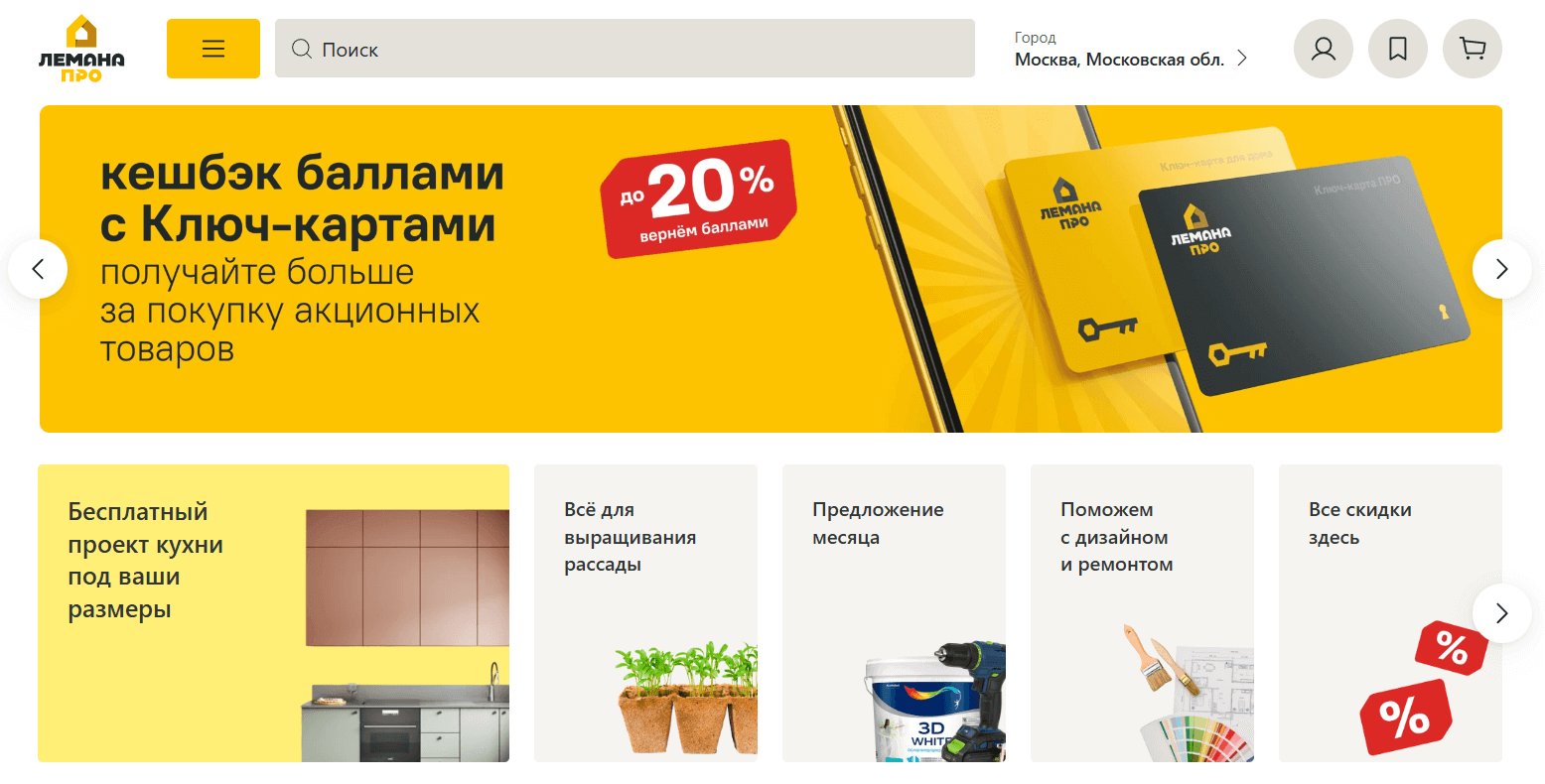
 Пример информативной шапки — сайт Ozon. Источник
Пример информативной шапки — сайт Ozon. Источник
Главная страница. Здесь необходимо рассказать о предложении компании сжато, но при этом увлекательно. Как это сделать? Использовать контрастные баннеры с выгодными предложениями. Сделать короткий, но емкий блок с преимуществами. Дополнительно стоит разместить ссылки на основные разделы сайта — подобрать несколько ярких образов для каждого, сделать небольшое описание и сопроводить этот элемент ссылкой или кнопкой «Подробнее».
 Пример оформления главной страницы с баннером и ссылками на основные разделы сайта. Источник
Пример оформления главной страницы с баннером и ссылками на основные разделы сайта. Источник
Элементы навигации. Пользователю важно быстро найти определенный раздел, фильтр или форму. Улучшить юзабилити и повысить лояльность посетителя можно, используя простые и понятные формулировки и ожидаемые решения. В вертикальном меню стоит разместить перечень разделов сайта, а в горизонтальном — ссылки на различные категории товаров и услуг.
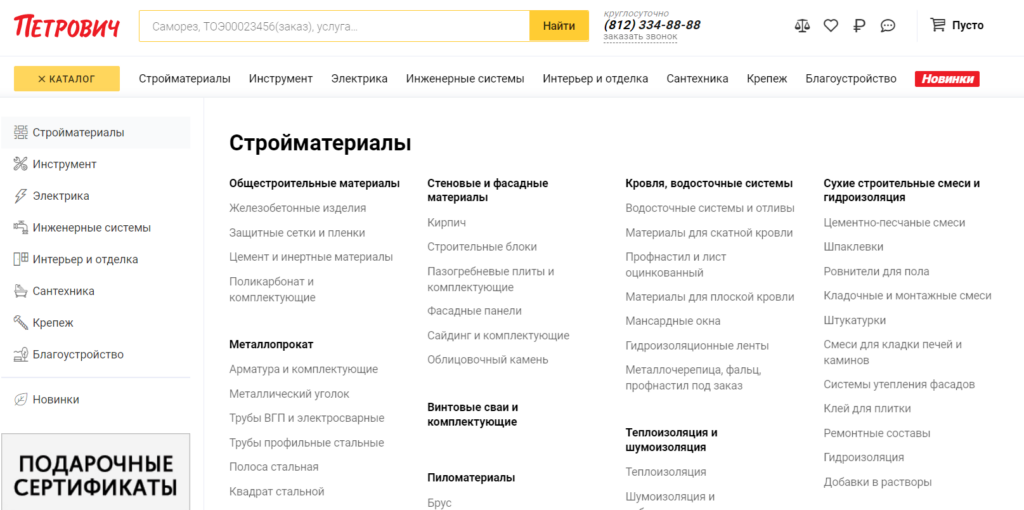
 Пример сочетания вертикального и горизонтального меню. Источник
Пример сочетания вертикального и горизонтального меню. Источник
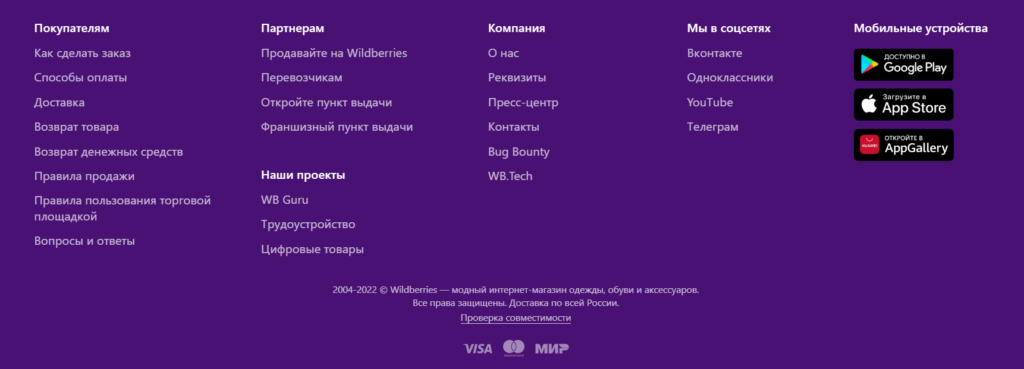
Не забывайте про «подвал»: в футере тоже можно оставить массу полезной информации. Продублируйте в нем контактные данные, ссылки на основные разделы, сделайте блок с перечнем информационных и сервисных страниц. Кнопка «Наверх» поможет вернуться в начало страницы после продолжительного скроллинга. Это быстро и удобно — пользователю не придется вручную перемещать бегунок.
 Пример оформления футера. Источник
Пример оформления футера. Источник
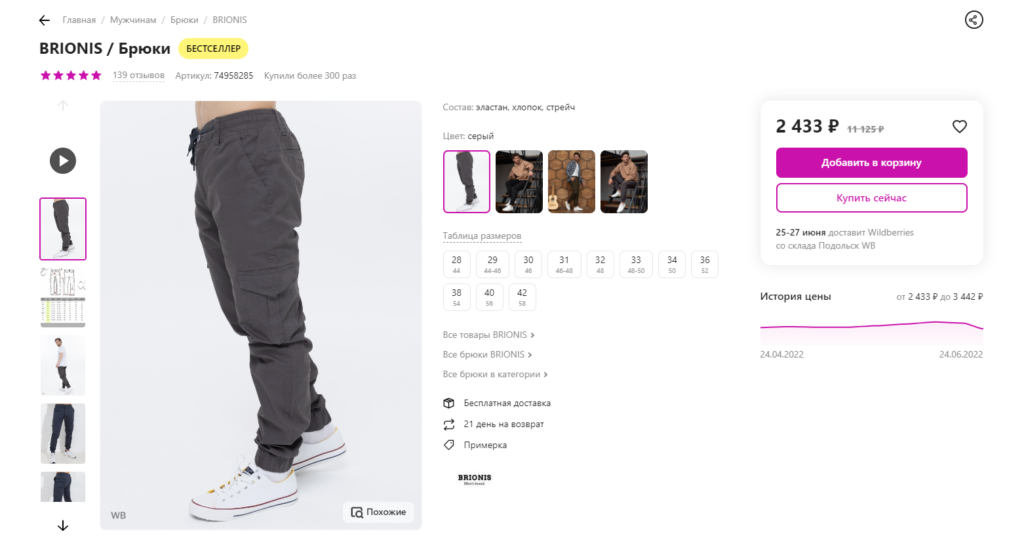
Страницы товаров и услуг. Общая каталожная страница поможет пользователю бегло просмотреть весь ассортимент. Чтобы переходить в карточку товара из каталога было удобнее, кликабельным лучше сделать не наименование товара, а весь блок. Хорошее юзабилити подразумевает наличие детализированных фото, цен, размеров, кнопок заказа на первом экране. Также здесь часто размещают информацию о доставке, оплате, возврате и наличии в конкретных магазинах. В самой товарной карточке слева стоит разместить изображение товара, справа — его название, цену, краткое описание, возможные варианты (мощность, размерный ряд, цвета и т.д.).
 Пример оформления первого экрана карточки одежды. Источник
Пример оформления первого экрана карточки одежды. Источник
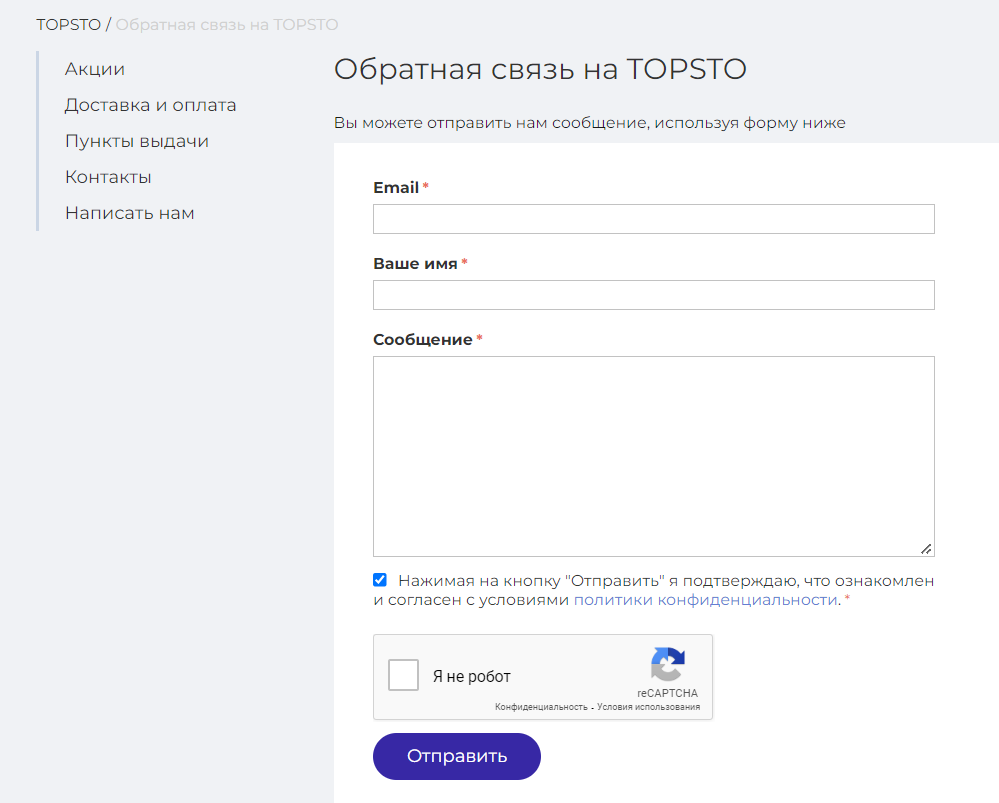
Форма заказа и обратной связи. Удобная для оформления заказа форма содержит минимум обязательных полей. Идеальный вариант — только контактные данные для связи с пользователем. Не нужно просить потенциального клиента оставить почтовый и электронный адрес, город проживания, полное имя и любые другие данные, которые не имеют значения в коммуникации. Ему надоест все это заполнять, и он покинет сайт. По этой же причине откажитесь, по возможности, от сложной буквенно-числовой капчи. На странице «Корзины» оптимально будет визуализировать все товары: иногда просто списка недостаточно. Рядом с изображением пропишите наименование товара, его цену и характеристики. Добавьте функционал изменения количества товара и пересчета итоговой стоимости покупки.
 Пример удобной формы обратной связи. Только нужные поля, простая капча, заметная кнопка отправки. Источник
Пример удобной формы обратной связи. Только нужные поля, простая капча, заметная кнопка отправки. Источник
Скорость загрузки страниц. Можно сколько угодно работать над удобством интерфейса, но если сайт «тяжелый» и загружается медленно, пользователь не станет ждать и уйдет к конкурентам. Чтобы этого не случилось, выберите страницы, которые приносят больше всего трафика, протестируйте скорость их загрузки, а затем проведите ряд доработок.
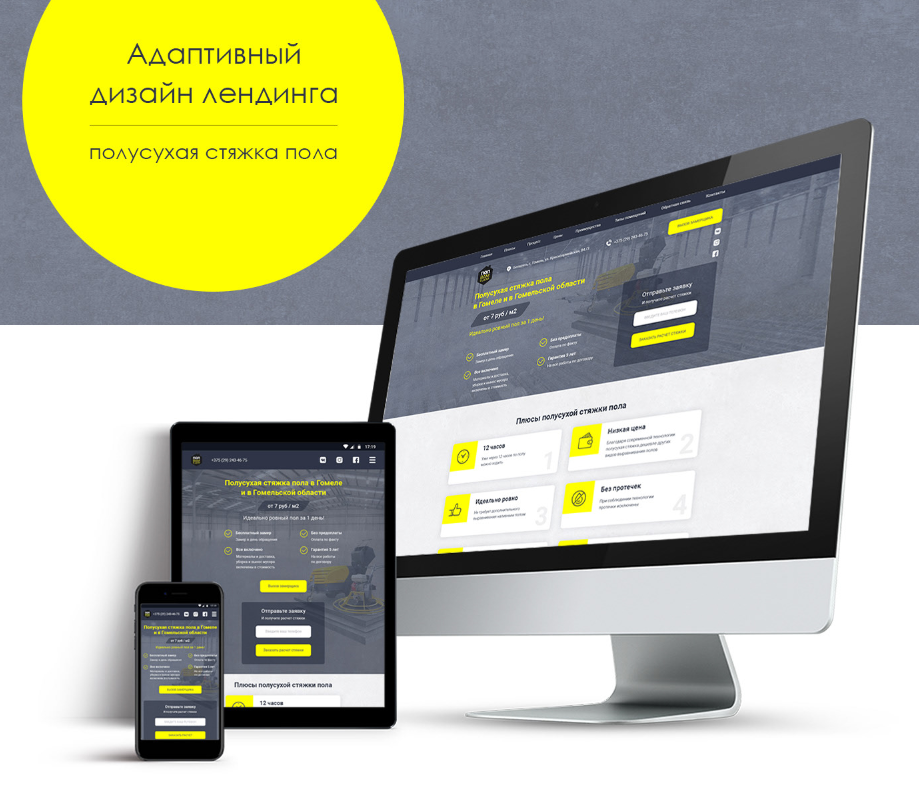
Адаптивная версия сайта. Помните о том, что доля мобильного трафика увеличивается с каждым днем. Для корректного отображения страниц сайта стоит создать адаптивную верстку. В таком случае сайт будет загружаться быстро и корректно, подстраиваясь под параметры дисплеев различных устройств.
 Пример верстки под различные устройства от Zhanna Kovrigo. Источник
Пример верстки под различные устройства от Zhanna Kovrigo. Источник
Всё о дизайне за 2 часа
Всё о дизайне за 2 часа
Бесплатный практикум + гайд "300 полезных ресурсов для дизайнера" после регистрации
Участвую