Что такое адаптивный дизайн
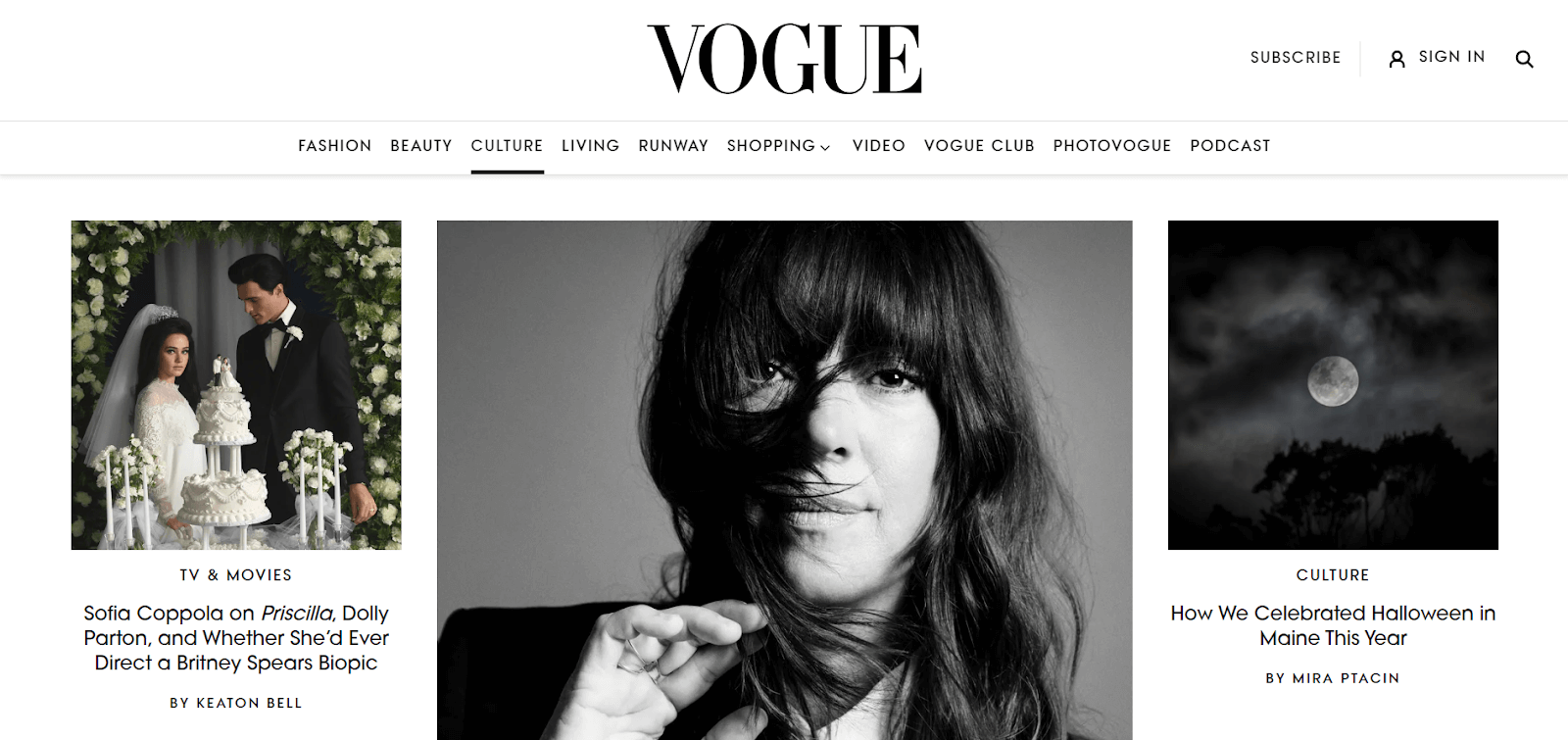
Адаптивные макеты позволяют подстраивать сайт под размер экрана. Например, новостные порталы и онлайн-журналы адаптируют под мобильные устройства, чтобы пользователи могли читать статьи в удобном вертикальном формате. В полной версии сайта лента новостей будет по центру. Справа и слева от нее могут быть баннеры и спецпроекты, а сверху — меню с тематическими разделами:
 Десктопная версия журнала Vogue. Источник
Десктопная версия журнала Vogue. Источник
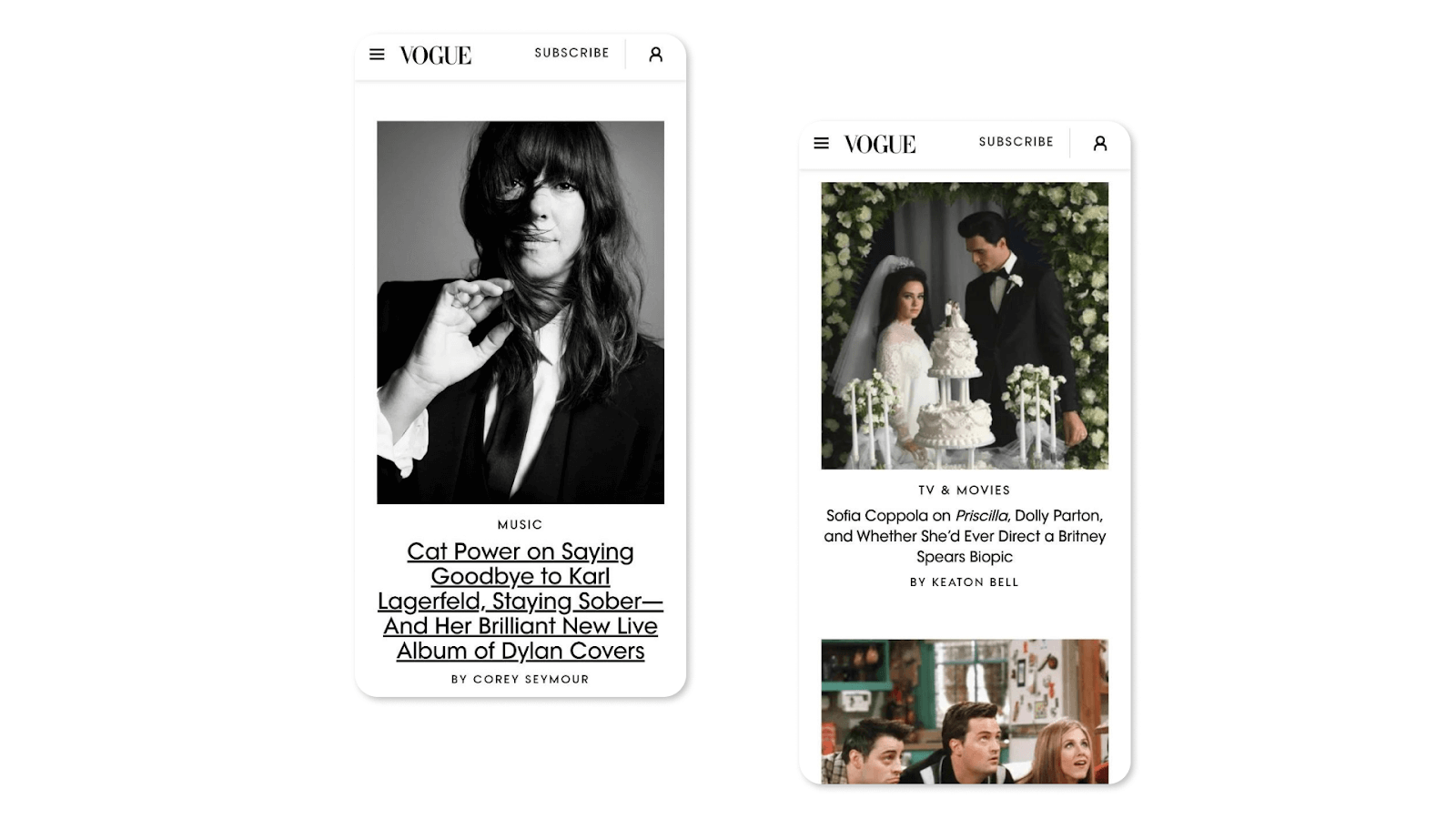
На мобильных устройствах будет одна колонка текста, а остальные опции будут спрятаны в бургер-меню — специальной иконке в виде нескольких полосок, которая находится в верхнем левом или верхнем правом углу экрана:
 Мобильная версия Vogue. Источник
Мобильная версия Vogue. Источник
Читайте также:
10 терминов, которые будут полезны начинающему веб-дизайнеру
профессия веб-дизайнер
6 месяцев
профессия веб-дизайнер
Научитесь с нуля создавать уникальные сайты с эффектным дизайном и продуманным UX

С чего начать работу над адаптивным дизайном сайта
Давайте представим, что у нас есть задача — разработать дизайн сайта для ресторана. Перед тем, как открыть Figma и собирать макет, нужно проанализировать саму задачу и заказчика, чтобы понять, с чего начинать работу.
Определить цели и аудиторию
В целевую аудиторию ресторанов обычно попадают местные и жители, и туристы, которые могут посещать сайт с разных устройств. Но туристы, скорее всего, будут использовать телефон для поиска информации. Значит, для определенной группы людей точно нужно будет актуален мобильный дизайн.
Дальше нужно понять, какие функции прорабатывать в первую очередь. Для этого дизайнеры составляют User Flow — схемы, по которым пользователь будет перемещаться по экранам сайта, чтобы получить нужный им результат. На сайт ресторана клиенты заходят, чтобы:
- ознакомиться с меню;
- получить информацию о ценах и акциях;
- посмотреть фото, увидеть, как выглядит интерьер и подача блюд;
- найти номер телефона или забронировать стол онлайн.
Провести анализ конкурентов
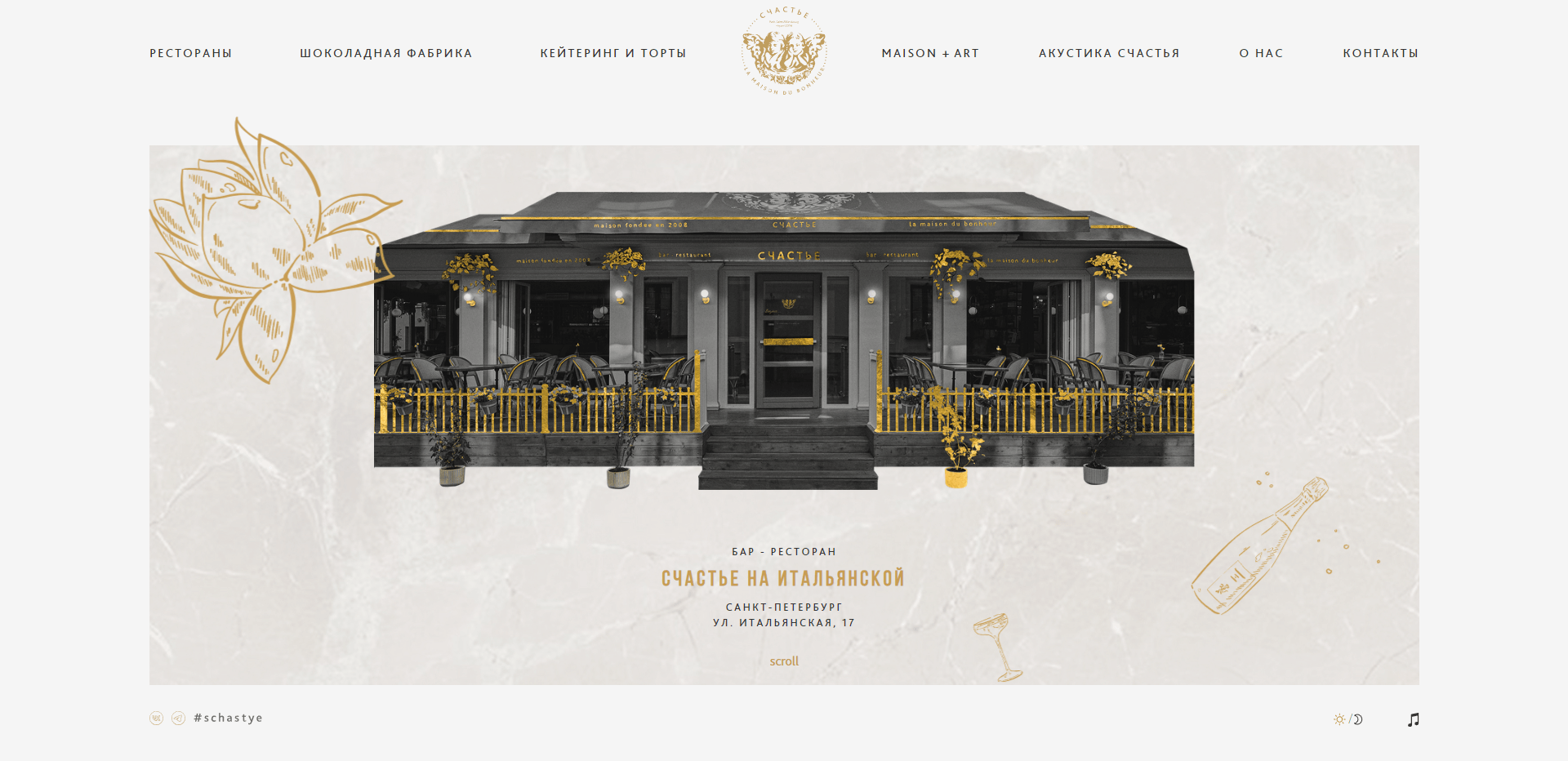
Дальше нужно изучить сайты других ресторанов. В особенности — те, которые уже имеют адаптивные варианты, позволяют легко просматривать меню и бронировать столики и в десктопной версии, и с помощью мобильных устройств.
 Десктопная версия сайта ресторана «Счастье»
Десктопная версия сайта ресторана «Счастье»
 Мобильная версия сайта ресторана «Счастье». Источник
Мобильная версия сайта ресторана «Счастье». Источник
На сайтах конкурентов можно найти интересные решения и взять их в качестве референсов, чтобы адаптировать под свои задачи.
Составить техническое задание
Четкий бриф поможет понять, как клиент видит результат работы. В нем важно прописать:
- Требования к оформлению. Сюда входят стили, цвета, примеры шрифтов. Лучше всего прикрепить к заданию несколько референсов, которые максимально похожи на то, как должен выглядеть будущий сайт.
- Структуру сайта. До начала работы, проясните, какой сайт нужен клиенту — одностраничный или многостраничный. Во втором варианте нужно расписать наполнение страниц. Возможно, в ходе работы над ТЗ клиент сам поймет, что можно обойтись одностраничным лендингом.
- Сценарии использования. Важно прописать, с какой целью клиенты будут заходить на сайт и как будут получать желаемое: смотреть фото, просматривать или скачивать меню, оставлять заявку на бронирование через форму или звонить по телефону.
Чем отличается дизайн мобильной и десктопной версии сайта
Размер и ориентация экрана
Мобильная версия. Размер экрана современного телефона составляет примерно 1920 × 1080 пикселей. Есть экраны меньшего размера, например 1280×720 или 640 × 1136, но большинство устройств все-таки имеет более высокое разрешение. Качество изображения на мобильных устройствах сейчас почти не отличается от мониторов, но их отличительная особенность — вертикальный формат отображения контента.
Десктоп. Мониторы компьютеров и ноутбуков тоже бывают разных форматов, но самые распространенные из них — это:
- 2560 × 1440
- 1920 × 1080
- 1280 × 1024
Самые важные характеристики десктопных версий сайтов — это горизонтальная ориентация контента и диагональ экрана, которая будет гораздо больше, чем у мобильных устройств.
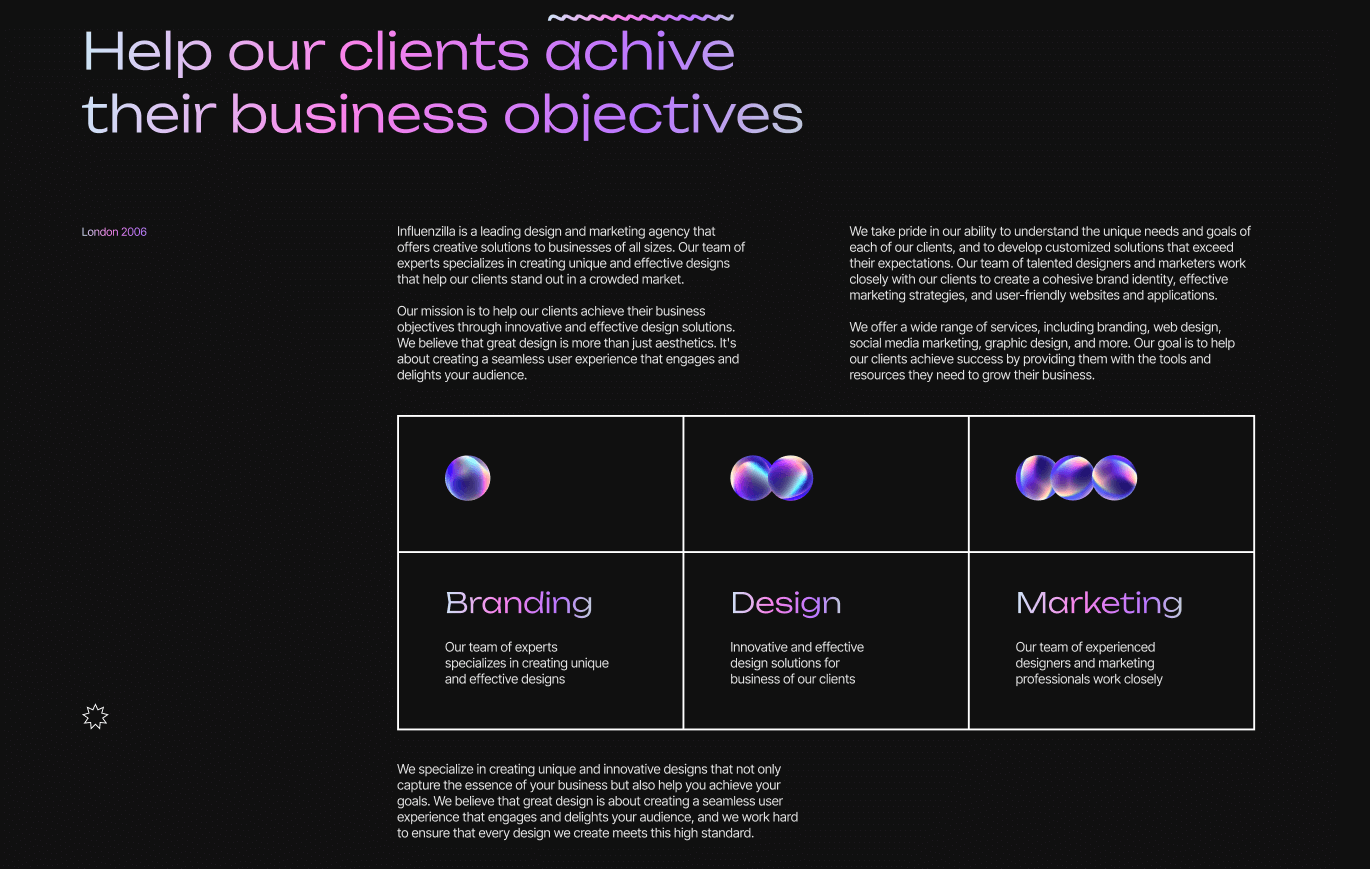
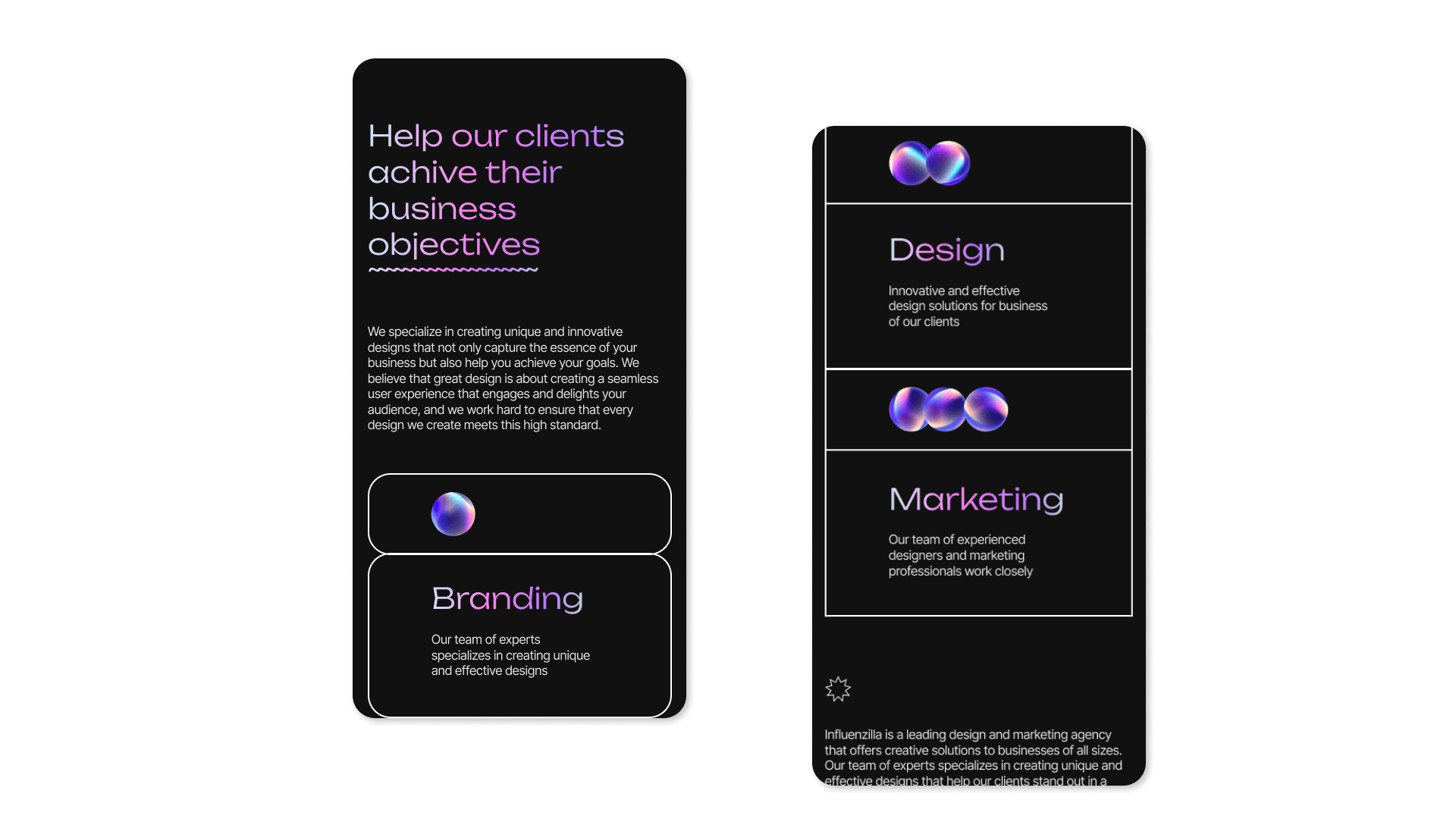
Как это влияет на внешний вид сайта. Если на сайте маркетингового агентства нужно разместить инструменты, которые помогают продвигать бренд, то в мобильной версии они будут представлены в виде списка, а в десктопной версии — оформлены в виде трех колонок для легкости навигации.
 Десктопная версия сайта
Десктопная версия сайта
 Мобильная версия сайта. Источник
Мобильная версия сайта. Источник
веб-дизайнер
профессия| 6 месяцев
веб-дизайнер

Получите популярную профессию с нуля и начните карьеру в студии, IT-компании или на фрилансе. Создайте 6 проектов во время обучения и разработайте дизайн сайта по реальному брифу от клиента
научиться
Управление устройствами
Мобильная версия. Для мобильных устройств характерно сенсорное управление и использование жестов, таких как касание и свайп.
Десктоп. Для управления компьютером обычно используют мышь и клавиатуру.
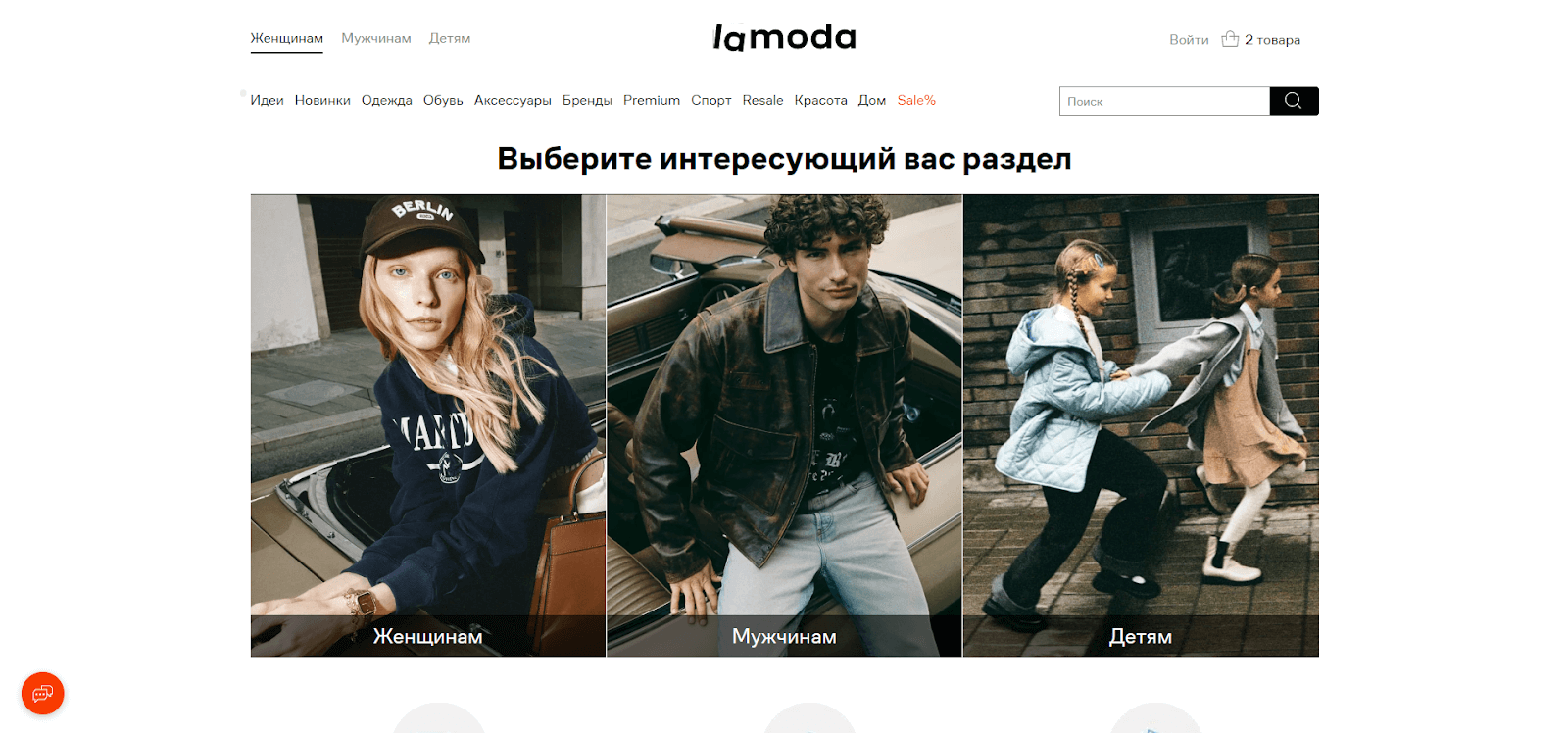
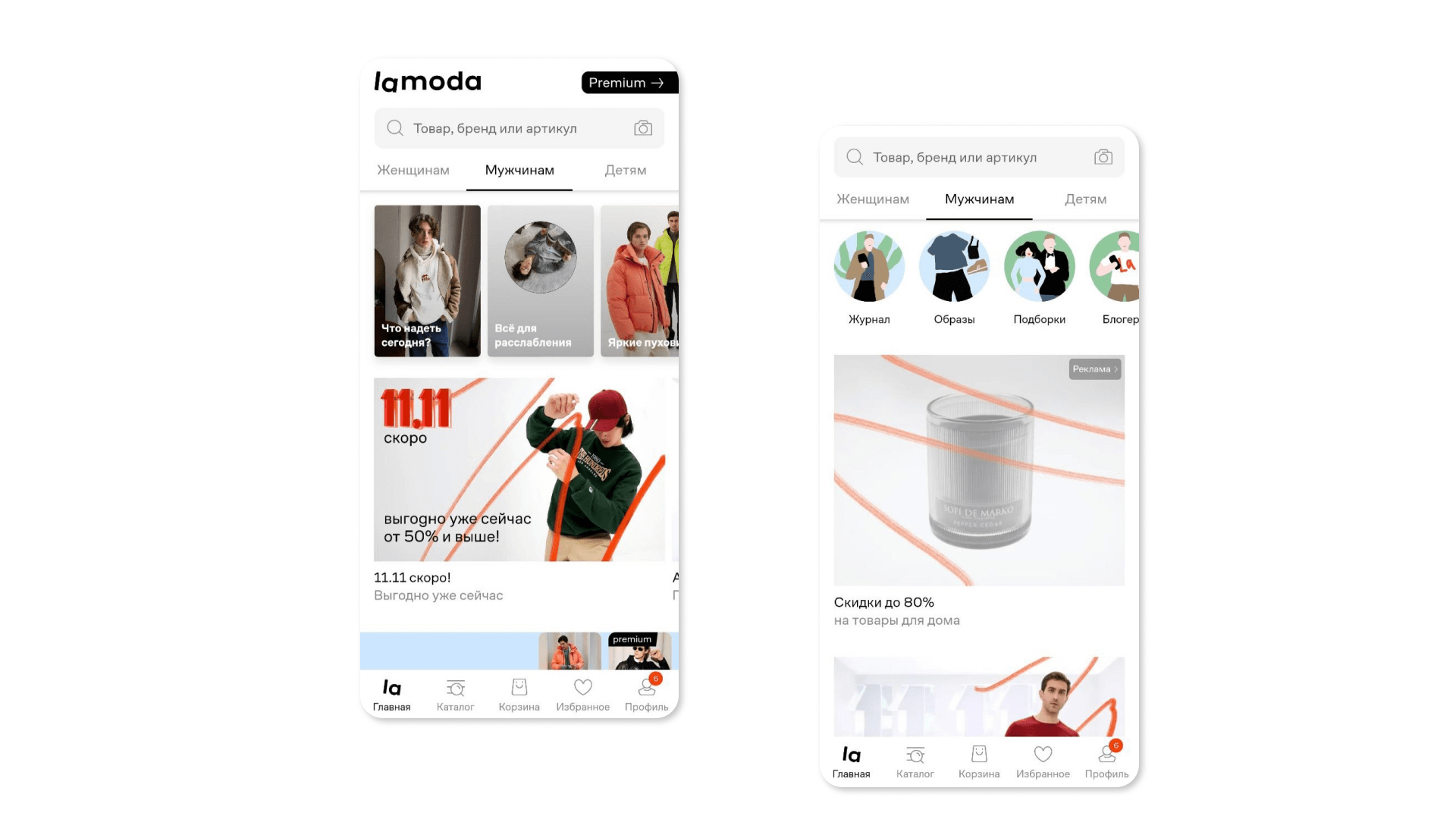
Как это влияет на внешний вид сайта. В мобильной версии интернет-магазина все важные элементы навигации и корзина будут находиться в нижней части экрана очень плотно друг к другу, чтобы до них было удобно дотянуться большим пальцем. В полной версии корзина обычно расположена в правом верхнем углу экрана, так как дотянуться до нее курсором не так сложно.
 Десктопная версия интернет-магазина Lamoda. Источник
Десктопная версия интернет-магазина Lamoda. Источник
 Мобильная версия интернет-магазина Lamoda. Источник
Мобильная версия интернет-магазина Lamoda. Источник
Скорость соединения
Мобильная версия. Мобильные устройства могут иметь медленное интернет-соединение, поэтому страницы сайта должны быть максимально оптимизированы и быстро загружаться.
Десктоп. Компьютеры и ноутбуки часто имеют более быстрое соединение, но страницы тоже стоит оптимизировать, так как пользователь может не дождаться полной загрузки страницы и уйти на другой сайт.
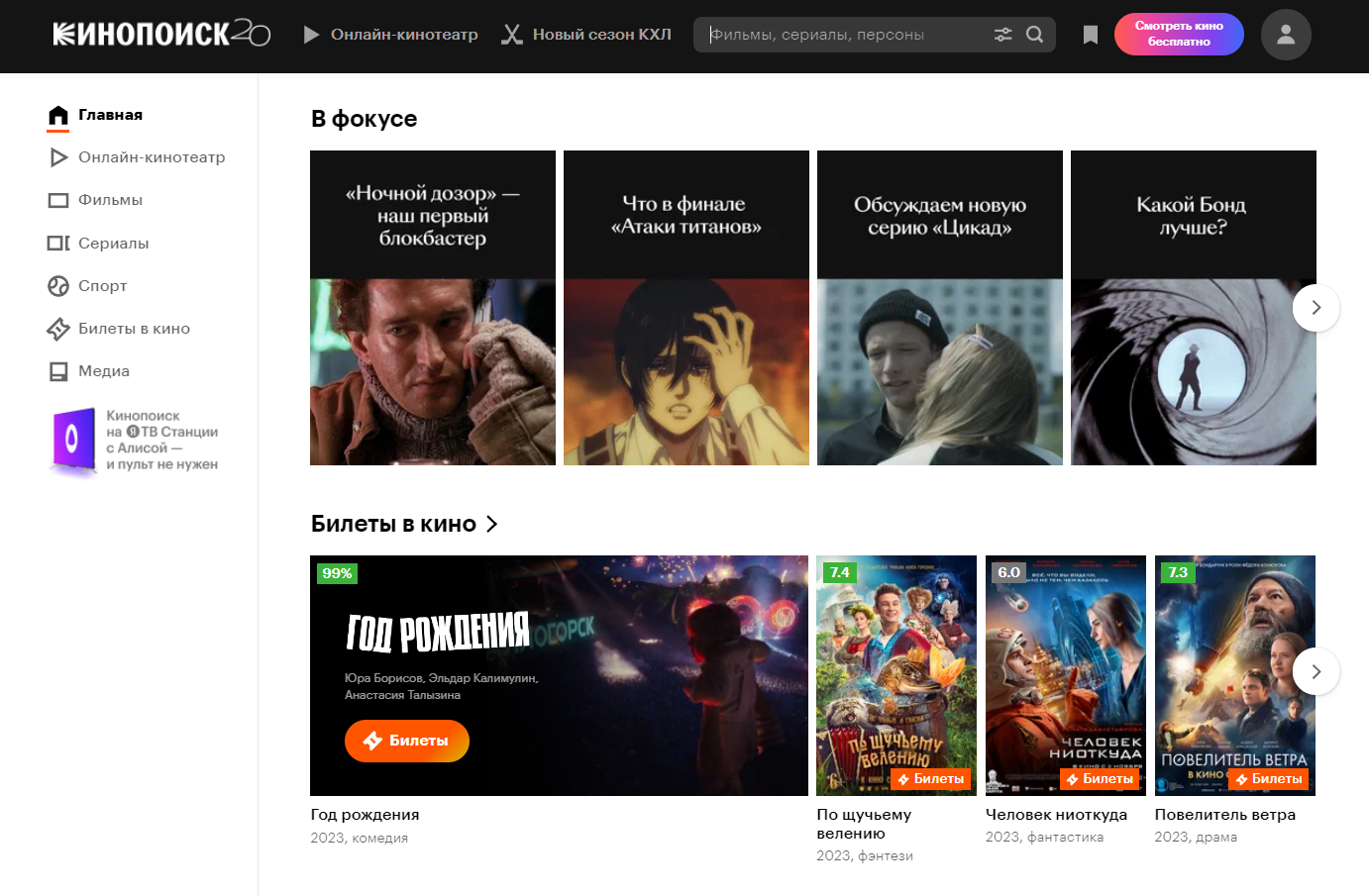
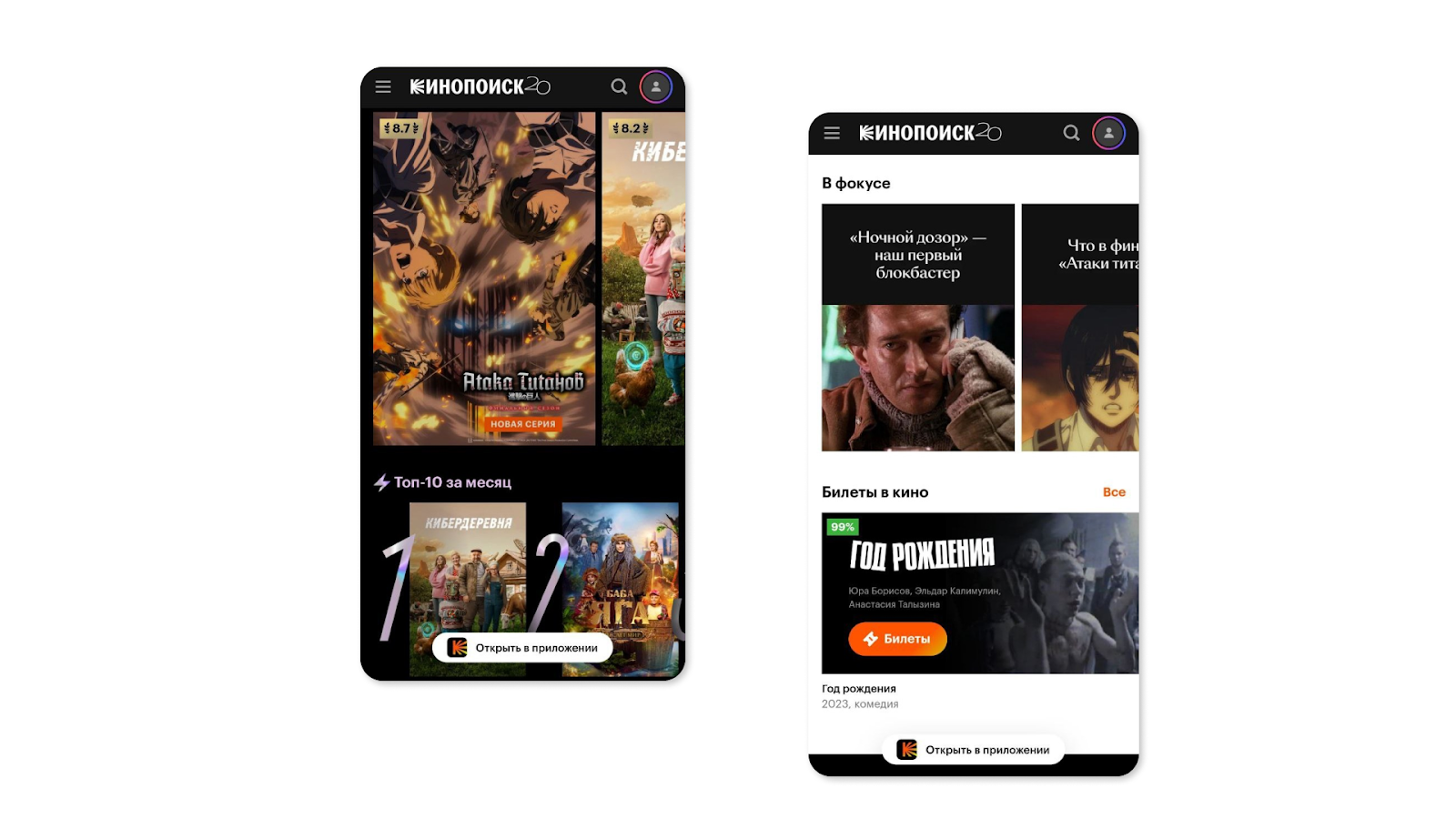
Как это влияет на внешний вид сайта. Изображения в мобильной версии сайта могут быть сжаты для более быстрой загрузки и не иметь анимации. Например, в десктопной версии «Кинопоиска» карточки фильмов анимированы, но в мобильной версии сайта картинки будут меньшего размера и без анимации.
 Десктопная версия онлайн-кинотеатра «Кинопоиск». Источник
Десктопная версия онлайн-кинотеатра «Кинопоиск». Источник
 Мобильная версия онлайн-кинотеатра «Кинопоиск». Источник
Мобильная версия онлайн-кинотеатра «Кинопоиск». Источник
Какую версию разрабатывать первой: мобильную или десктопную
В некоторых проектах десктопная версия будет важнее, поэтому стоит сконцентрироваться на ней. Такой метод разработки называют Desktop First. Плюс такого подхода в том, что в десктопе можно продумать и реализовать богатый функционал — больше контента, больше эффектов и переходов.
Альтернатива этому подходу — Mobile First, то есть начало разработки с мобильной версии. Этот способ дает возможность быстрее запустить сайт и начать привлекать аудиторию, а затем постепенно добавлять функции и улучшать дизайн в десктопной версии.
Например, аудитория блогов посещает сайт с разных устройств. Поэтому можно начать разработку с десктопной версии, особенно, если у вас есть большое количество текстового контента, который аудитория чаще читает с монитора. Затем вы можете адаптировать сайт для мобильных устройств и привлечь новую аудиторию, которая чаще читает на ходу.
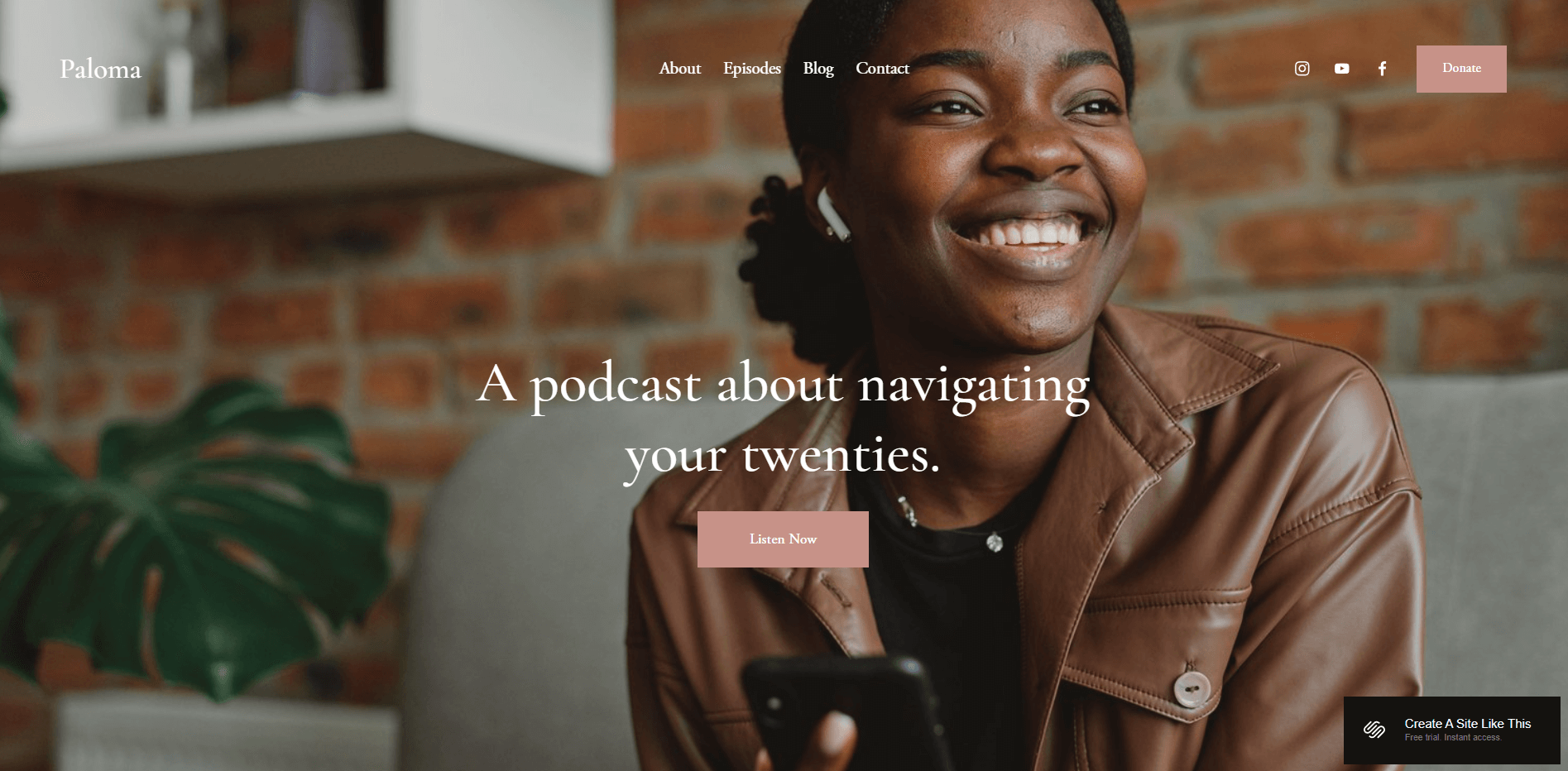
 Десктопная версия блога. Источник
Десктопная версия блога. Источник
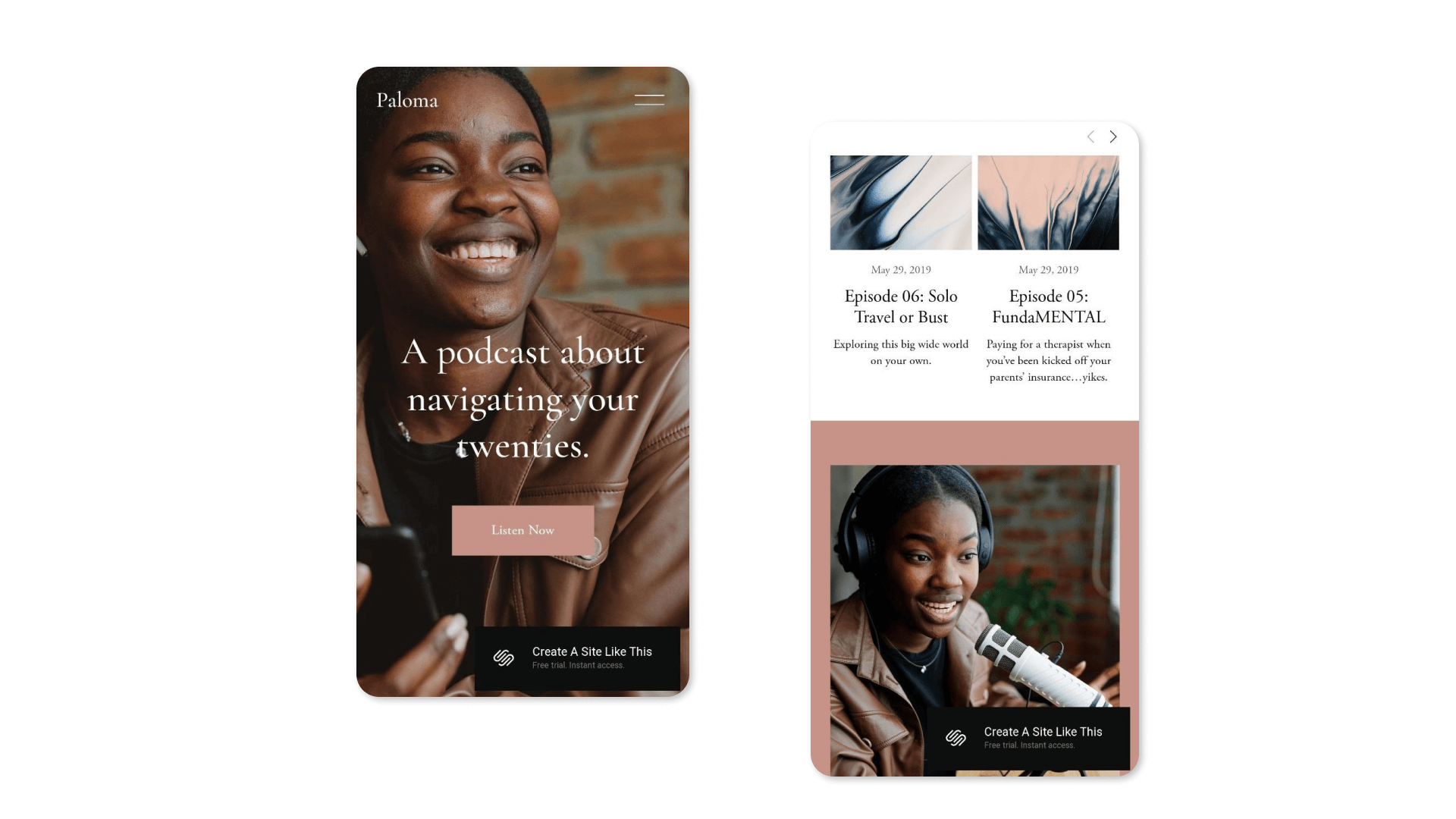
Начать с мобильной версии будет правильно, если на начальном этапе для вас важно сделать контент доступным для пользователей, посещающих ваш сайт с мобильных устройств.
 Мобильная версия блога. Источник
Мобильная версия блога. Источник
Интернет-магазин
Если начать разработку сайта с десктопной версии, получится лучше продумать функционал магазина и представить ассортимент. Потом будет проще адаптировать его для мобильных устройств.
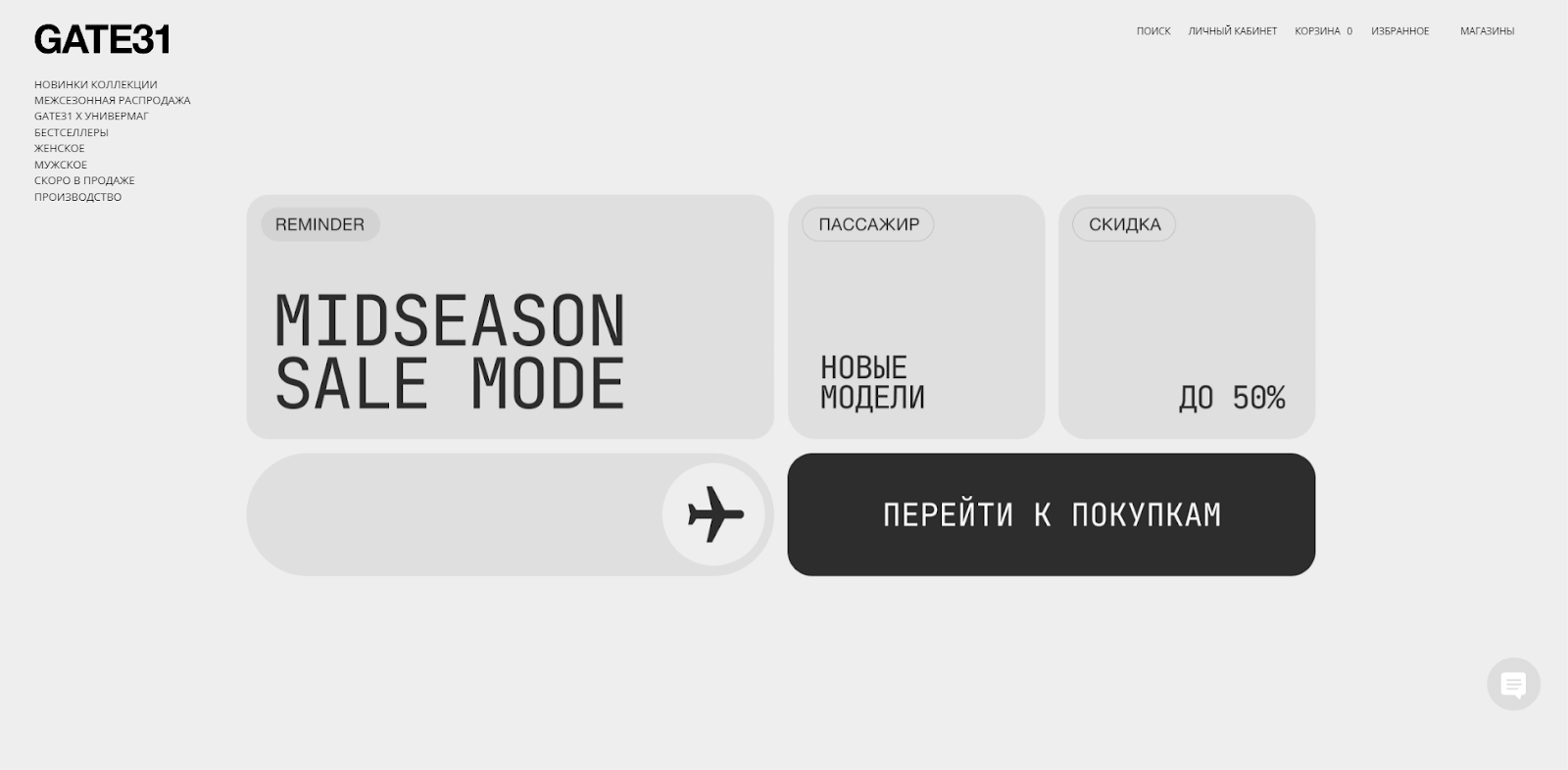
 Десктопная версия интернет-магазина GATE31. Источник
Десктопная версия интернет-магазина GATE31. Источник
Начать разработку интернет-магазина с мобильной версии будет сложнее. Но если в первую очередь важна доступность сайта для клиента, то можно попробовать этот вариант.
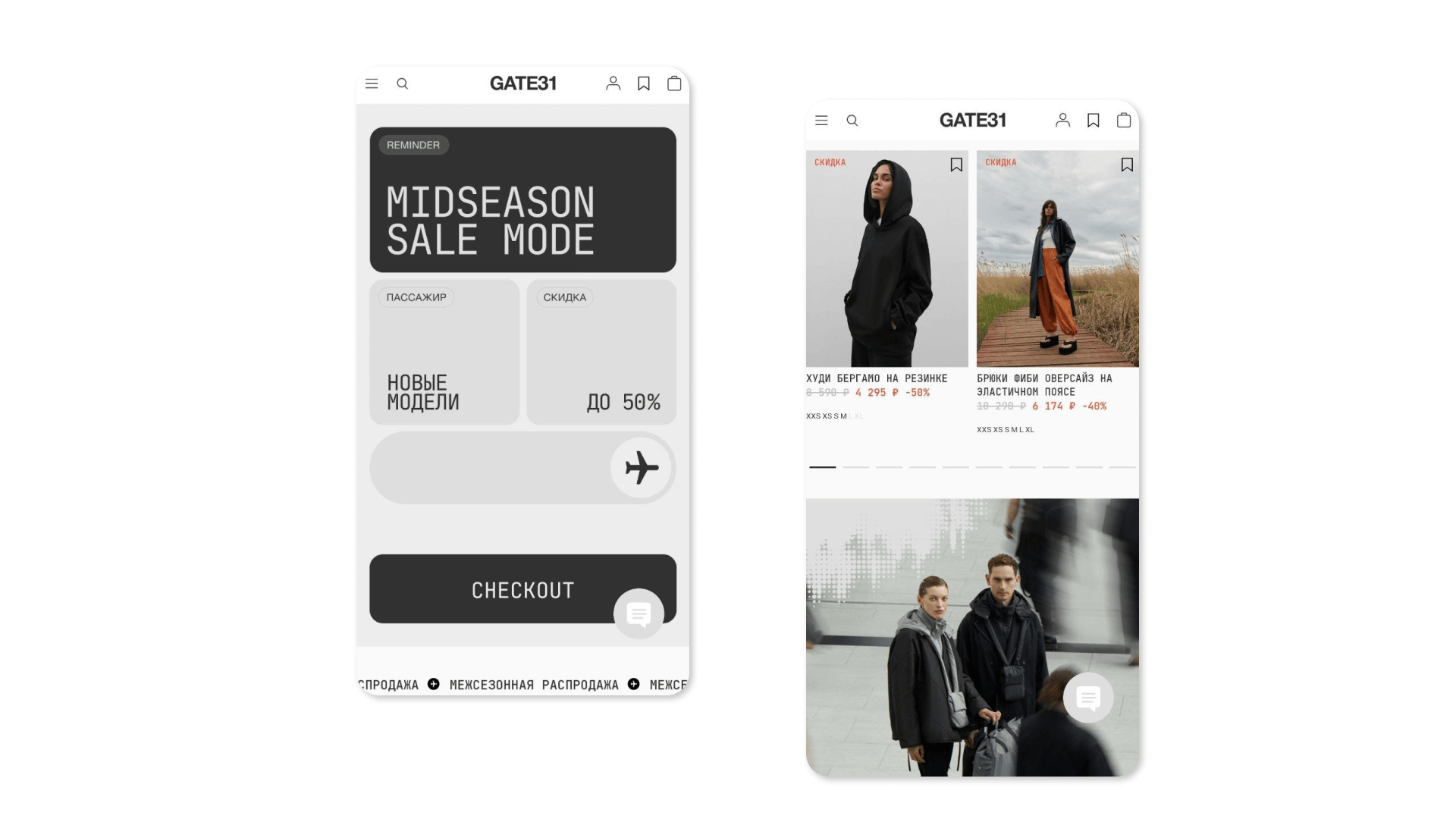
 Мобильная версия интернет-магазина GATE31. Источник
Мобильная версия интернет-магазина GATE31. Источник
Оптимизация мобильной версии
Для оптимизации контента из мобильной версии лучше убрать все, что касается интерактивности: вращение 3D-элементов, анимации, автоматически меняющуюся карусель. Некоторые элементы нужно будет видоизменить, чтобы с ними было проще взаимодействовать с телефона:
- Изображения и медиа. Большие изображения или видео перезагрузить и заменить на более легкие версии.
- Меню и навигация. Вместо выпадающего сверху меню использовать бургер-меню для экономии места на экране.
- Формы обратной связи. Использовать маленькие упрощенные окошки для ввода данных.
- Таблицы и графики. Сложные элементы упростить и представить в виде списков для лучшей читаемости.
- Кнопки и элементы управления. Увеличить некоторые элементы, чтобы на них было удобно нажимать на сенсорном экране.
Не забудьте проверить удобство навигации и минимизировать количество необходимых кликов для доступа к важным разделам сайта. Этого можно добиться, если:
- создать выпадающий список меню и обеспечить быстрый доступ к ключевым разделам на главной странице
- добавить элементы управления, которые легко понять и использовать на сенсорных экранах мобильных телефонов.
В мобильной версии сайта может поместиться не весь контент. Его можно упростить или сократить, но только без ущерба для смысла. Важно, чтобы пользователи мобильной и десктопной версии получили доступ к одинаковой информации и функциональности сайта.
Читайте также:
что такое прототип сайта и как создать его самостоятельно
Как протестировать адаптивы
- Открыть сайт на разных моделях смартфонов (iOS и Android) с разными размерами экранов и разрешениями. Для десктопных версий сайт нужно проверить на разных мониторах.
- Проверить работу анимаций и дополнительных эффектов.
- Проверить контрастность и читаемость текста, поскольку некоторые цветовые схемы могут сделать контент менее видимым.
Хорошие примеры адаптивной верстки

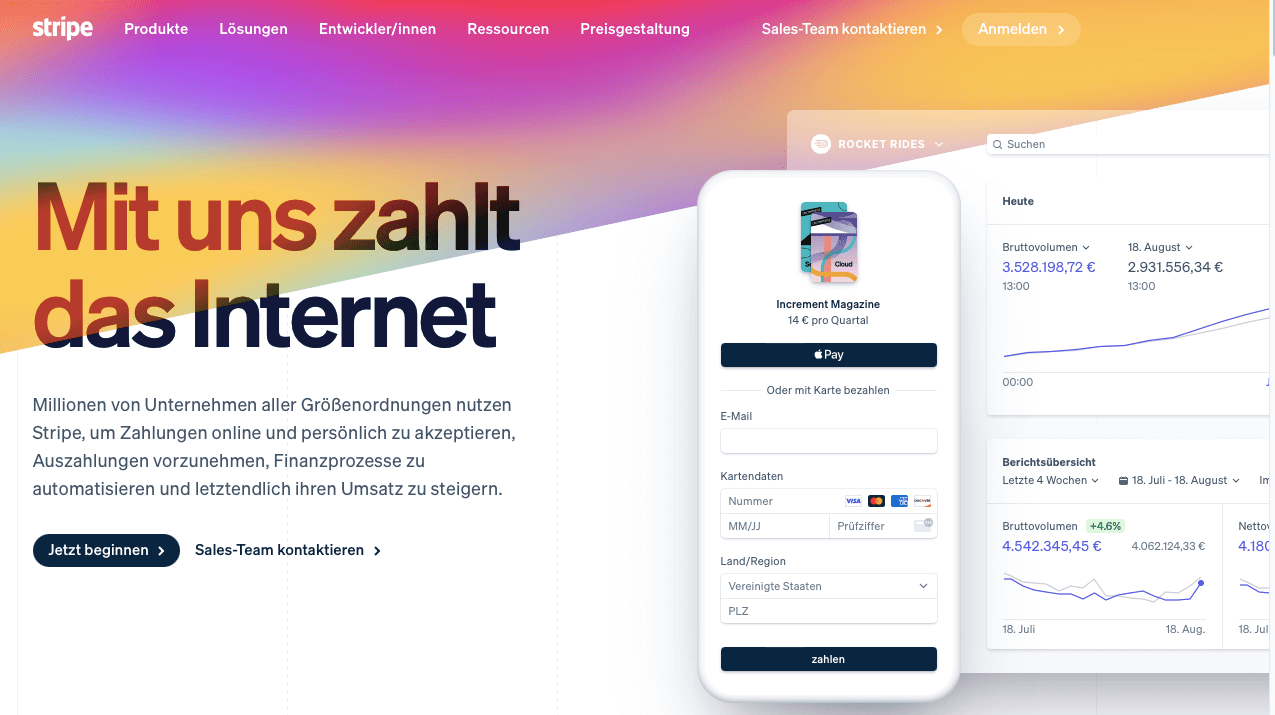
Сайт платежного провайдера, который предоставляет услуги для онлайн-платежей. Хороший пример адаптивного дизайна с одинаково удобным доступом и управлением финансовыми операциями как на компьютерах, так и на мобильных устройствах.

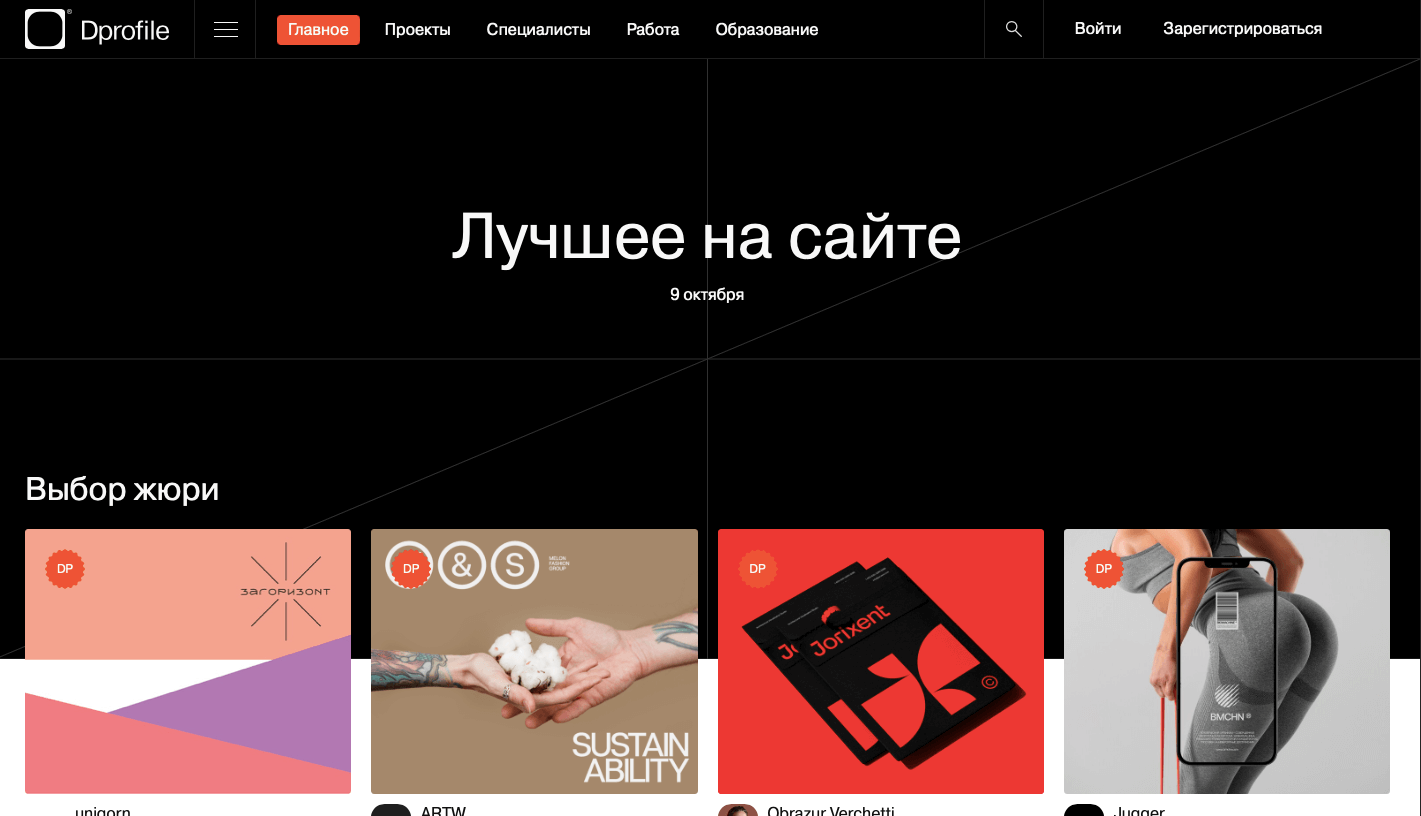
Российский сайт, посвященный дизайну и креативу. Версии содержат одну и ту же информацию, просто блоки расположены по-разному. ПК-версия имеет широкий макет и более сложную организацию контента, чтобы использовать пространство на больших экранах как можно эффективнее. В мобильной версии выбрано вертикальное расположение блоков, а меню оформлено в виде выпадающего списка, что обеспечивает удобную навигацию на устройствах с маленькими экранами.

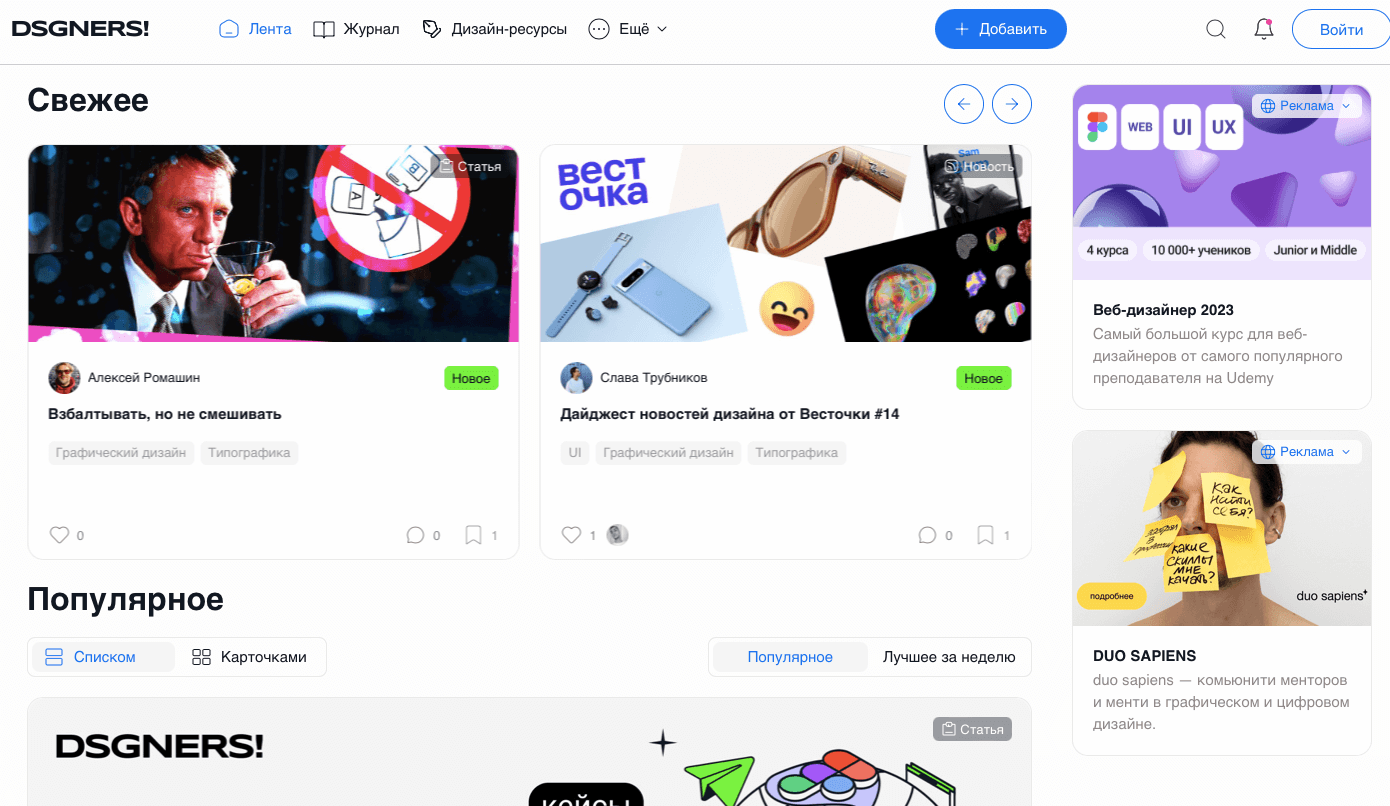
Русскоязычный ресурс о дизайне и веб-разработке. Сайт хорошо оптимизирован для мобильных устройств, что обеспечивает удобное чтение статей и просмотр контента. В мобильной версии блоки реорганизованы так, чтобы улучшить читаемость и удобство на маленьких экранах. Также используется выпадающий список для меню, который экономит место и делает сайт удобным, понятным и читабельным.
веб-дизайнер
веб-дизайнер
Научитесь на практике создавать эффектные и удобные сайты с 3D-графикой и анимацией. Программа разработана совместно с международным digital-агентством Cuberto. Перенимайте опыт тех, кто делал дизайн для Яндекс, Билайн, McDonald’s, Cisco, Raiffeisen Bank International. Курс английского для дизайнеров в подарок
научиться