Как появляются тренды
Никто не может точно предугадать, какие именно тренды взлетят в следующем году. Логичнее говорить о том, какие из них прошли проверку временем и актуальны на рынке сейчас. К тому же, тренды не выбирает конкретный дизайнер или автор статьи. Это просто популярные стили или визуальные эффекты, которые соответствуют трем критериям:
- Массовость. Тренд не может существовать без людей, которые его поддерживают.
- Практичность. Его легко можно повторить, что обеспечивает «вирусность».
- Визуальная привлекательность. Это должно нравиться людям.
Например, минимализм — массовый, красивый и в то же время очень простой для дизайнера. Это три пункта из трех.
 Минимализм — один из трендов последних 10 лет. Источник
Минимализм — один из трендов последних 10 лет. Источник
Какие тренды были актуальны в 2022 году
В прошлом году мы в основном развивали тенденции прошлых лет:
- Типографика. Заигрывание со шрифтами, работа с формой и версткой.
- 3D. Этот тренд находится в топе уже больше 3 лет. И с каждым годом работы становятся все интереснее, а процесс создания все легче.
- Минимализм. Он актуален уже больше 10 лет.
 Пример использования типографики. Источник
Пример использования типографики. Источник
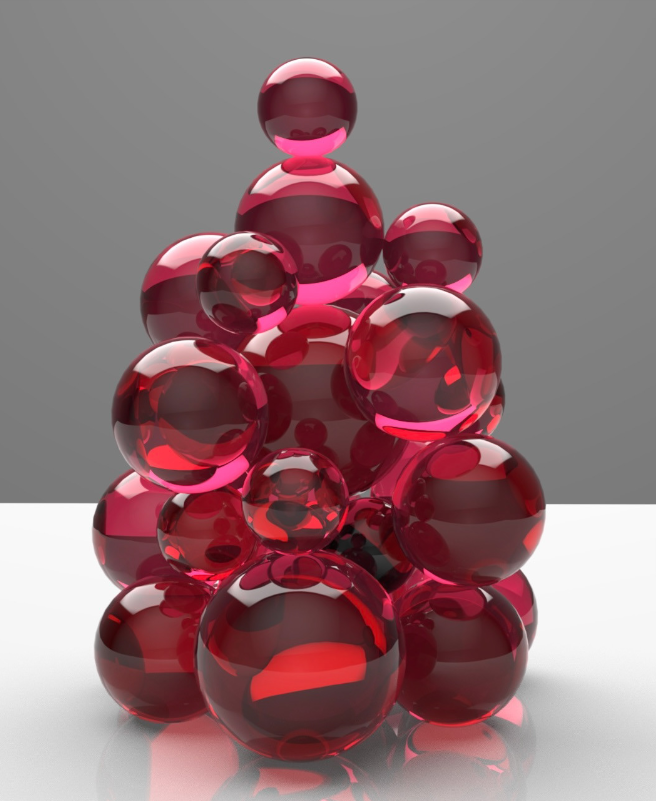
 Пример использования 3D-графики . Источник
Пример использования 3D-графики . Источник
Из новых направлений можно выделить нейросети. Есть много сервисов, которые генерируют для дизайнеров изображения или пишут тексты.
Самые популярные нейросети:
- Dalle-2. Создает картинку по короткой фразе или предложению, позволяет редактировать изображения — менять цвет или дорисовывать.
- Stable Diffusion. Тоже генерирует картинки по текстовому запросу. Позволяет создать произведение искусства за несколько секунд.
- Midjourney. Создает картинку по текстовому запросу, которую затем можно будет улучшить при помощи встроенных инструментов.
- ChatGPT. Чат-бот, который может вести диалог, искать ошибки в коде, писать тексты и сочинять стихи.
- Балабоба. Может продолжать текст на любую тему, сохраняя логику и заданный стиль.
 Картинка, которую сгенерировала нейросеть Stable Diffusion. Источник
Картинка, которую сгенерировала нейросеть Stable Diffusion. Источник
Не хотелось бы, что в конечном счете нейросети полностью заменили человека. Думаю, надо брать прогресс в свои руки и использовать его себе во благо. Тогда ты точно не устареешь.
Читайте также:
Почему нейросети не смогут заменить дизайнеров?
Нужно ли следовать трендам
Не вижу ничего плохого в том, чтобы делать трендовые работы и использовать их в своем портфолио. Каждый год, когда Pantone анонсирует новый цвет года, площадки Behance и Dribbble тут же заполняются проектами с этим цветом.
 Viva Margenta (яркий карминово-красный) — цвет 2023 года по версии Pantone. Источник
Viva Margenta (яркий карминово-красный) — цвет 2023 года по версии Pantone. Источник
Тренды — это классная возможность:
- набить руку и попрактиковаться;
- начать работать быстрее;
- пополнить аккаунт новыми классными работами.
Главное помнить, что тренды очень быстро теряют актуальность и привлекательность. Через два года заказчик может зайти в ваш профиль на Behance и увидеть там безнадежно устаревшие работы. Поэтому обязательно отслеживайте актуальность портфолио.
Есть случаи, когда использовать тренды мы не можем по объективным причинам. Например, если ты пришел в проект, у которого уже есть свой сформированный бренд, стиль и правила.
 Брендинг Delivery Club — фирменные яркие цвета, шрифт и скругленные формы. Источник
Брендинг Delivery Club — фирменные яркие цвета, шрифт и скругленные формы. Источник
Также на практике могут возникнуть ограничения по времени, бюджету и разработке. Например, ты можешь придумать крутой интерфейс, но у компании не будет технической возможности его реализовать.
бесплатный проект
бесплатный проект

Дизайн-волна — ваше экспресс-погружение в дизайн-профессии. Участвуйте в эфире с экспертами, выполните несложные практические задания и получите подарки.
зарегистрироваться
Как создать классный дизайн, не используя тренды?
Если вы хотите создать что-то новое, я бы посоветовал ориентироваться на базовые правила дизайна. Например:
- Правило внутреннего и внешнего — близкие по смыслу объекты должны располагаться вместе.
 В проекте использовано правило внутреннего и внешнего. Источник
В проекте использовано правило внутреннего и внешнего. Источник
- Правило доминанты — большой или контрастный объект притягивает больше внимания.
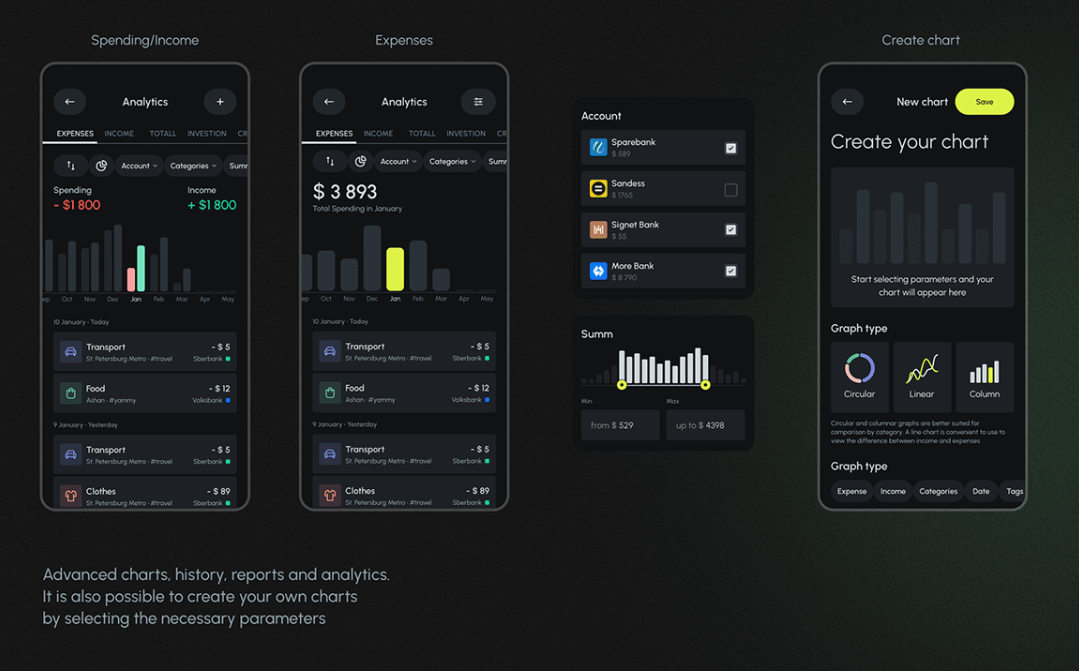
 Проект с доминантой на основе контраста цвета. Источник
Проект с доминантой на основе контраста цвета. Источник
- F-паттерны и Z-паттерны — принципы, по которым пользователи воспринимают информацию.
 F-паттерн восприятия информации. Источник
F-паттерн восприятия информации. Источник
- Якорные точки — самые заметные объекты на странице.
 В проекте использованы якорные точки. Источник
В проекте использованы якорные точки. Источник
Базовые правила помогут сделать интерфейс удобным. Порой это даже важнее, чем внешняя красота.
На моей практике был случай, когда мы сделали очень нестандартный интерфейс для мобильного приложения. Там было много спорных решений. Например, отсутствовали отступы, а элементы были с разными радиусами скругления (более острые и более округлые края). Но при этом результат смотрелся хорошо и получил много восторженных отзывов.
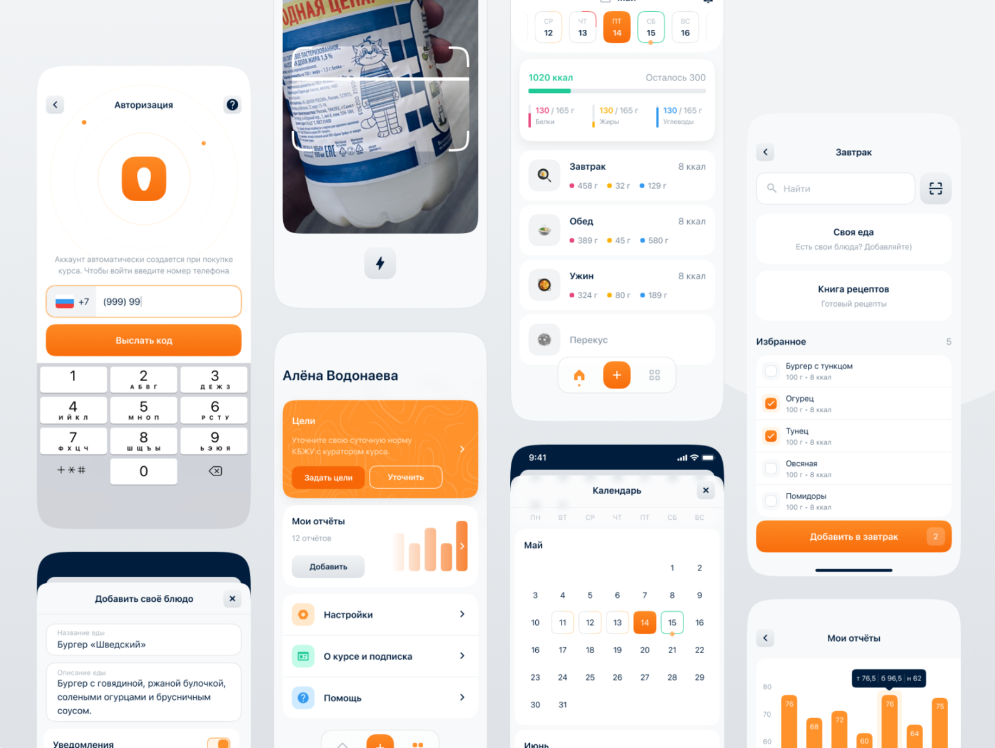
 В приложении использовались элементы с разными радиусами скругления. Источник
В приложении использовались элементы с разными радиусами скругления. Источник
Как крупные бренды создают тренды
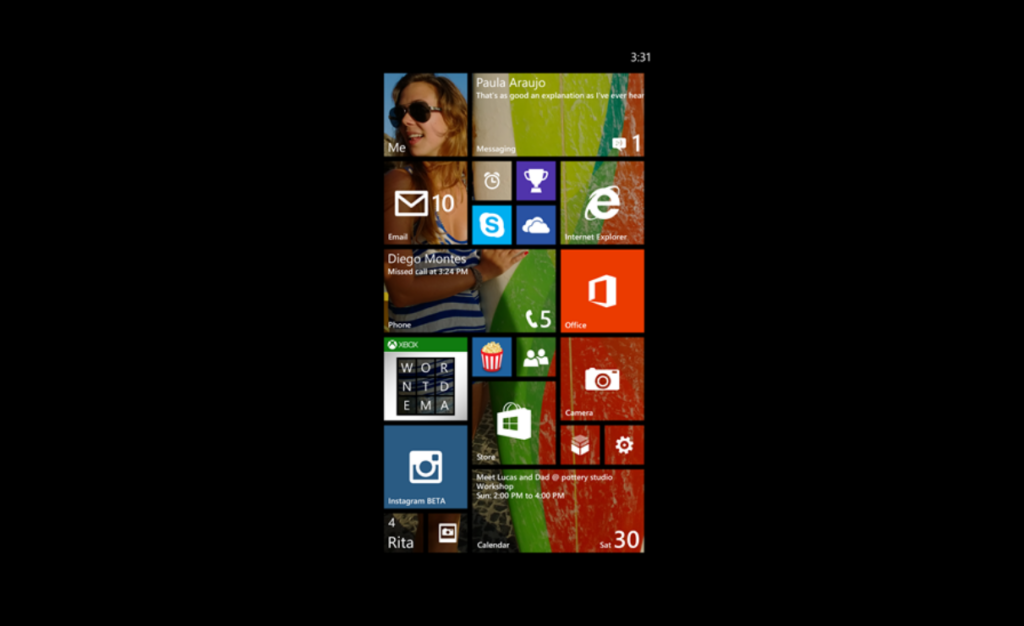
Чем крупнее компания, тем больше у нее шансов повлиять на тренды. Так было, например, с Windows Phone, когда они представили свой первый «плоский» дизайн (его еще называют флэт-дизайном):
 Плоский дизайн Windows Phone. Источник
Плоский дизайн Windows Phone. Источник
На тот момент это была революция. Предыдущие интерфейсы были в стиле скевоморфизма, то есть максимально реалистично старались копировать элементы из реального мира: часы на иконке будильника, календарь или компас.
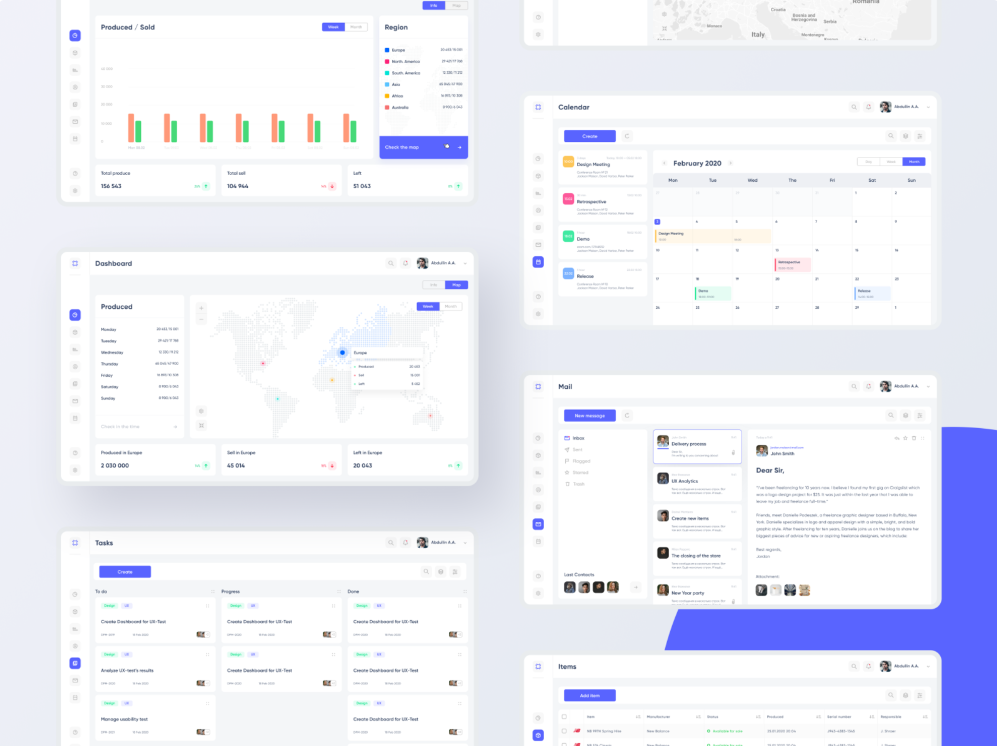
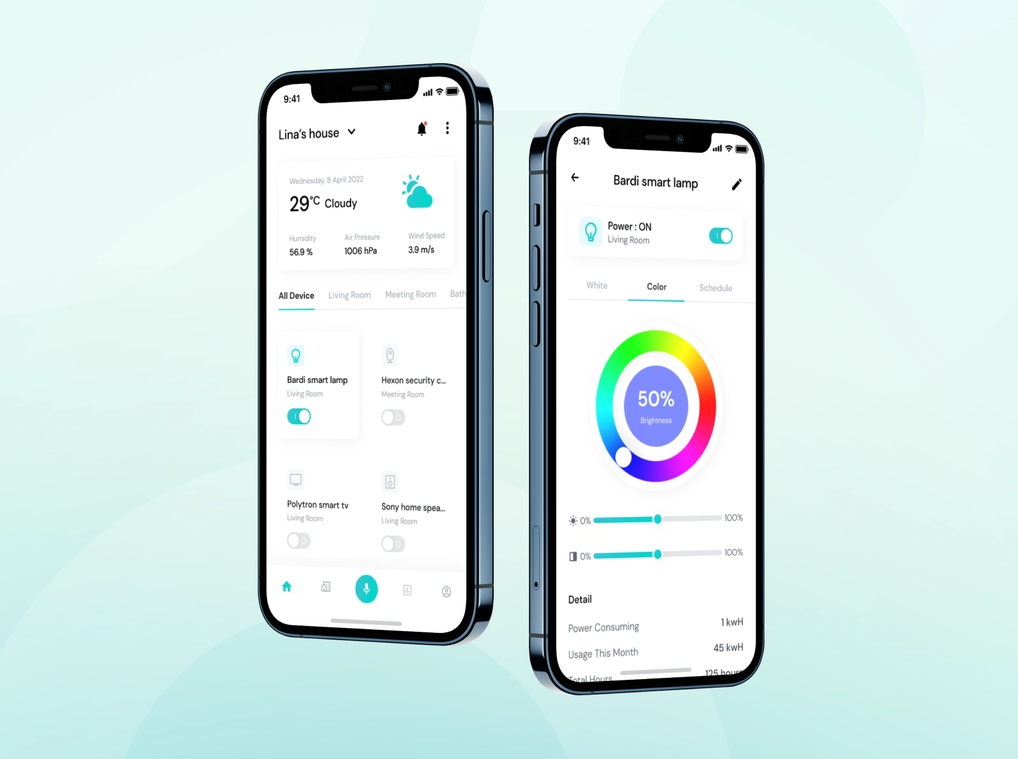
 Сегодня минималистичный «плоский» дизайн используют большинство дизайнеров и разработчиков. Источник
Сегодня минималистичный «плоский» дизайн используют большинство дизайнеров и разработчиков. Источник
Windows была первой крупной компанией, которая решилась на такой шаг. Прошло немного времени и люди привыкли к лаконичному флэт-дизайну. Все, что мы сейчас проектируем — это отголосок того эксперимента. Хотя многие даже не догадываются, откуда пошел тренд на плоский дизайн.
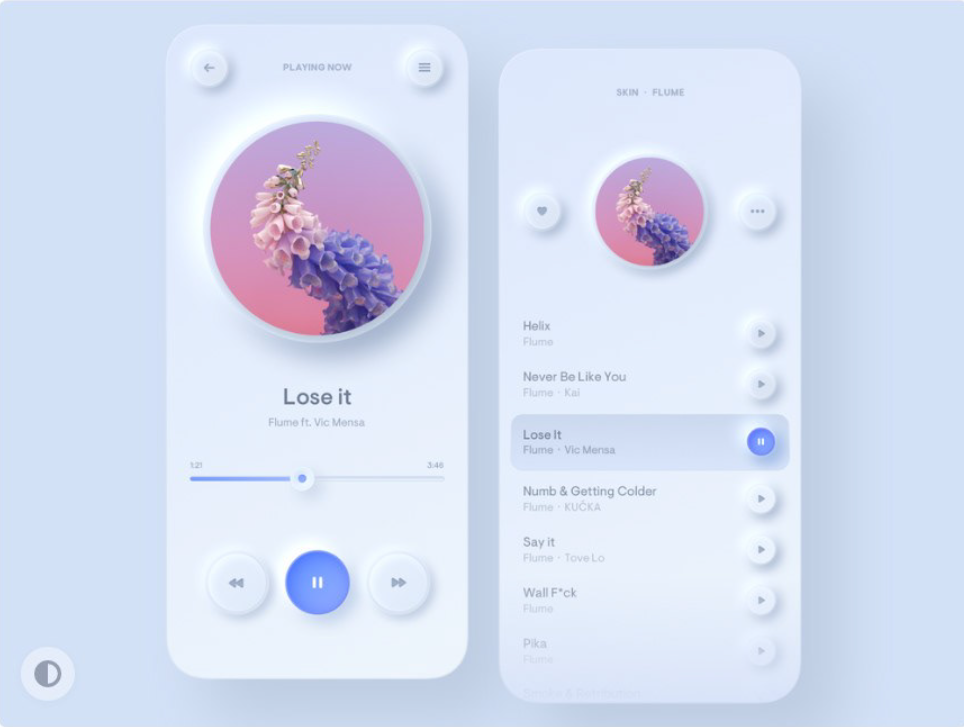
Есть другие кейсы, в которых использование трендов было не таким успешным. Несколько лет назад один из российских провайдеров выпустил сайт и приложение в стиле нейроморфизма, то есть сочетания реализма и плоского дизайна. Но тренд умер буквально за полгода, поэтому дизайнерам и команде разработки пришлось переделывать все с нуля.
 Нейроморфизм — сочетание плоского дизайна и реализма. Источник
Нейроморфизм — сочетание плоского дизайна и реализма. Источник
Как не следовать трендам, а создавать их
Запустить тренд специально не получится. Чаще всего трендом становится удачный эксперимент. Никто не мог угадать, что тот же плоский дизайн так понравится людям.
Если мы говорим об экспериментах, то я вижу несколько путей:
- Взять что-то старое и интегрировать это в настоящее, потому что все новое — это хорошо забытое старое.
- Перемешать несколько трендов и создать новое направление.
- Подумать, как существующий тренд будет развиваться в будущем.
- Просто экспериментировать. Ведь один из сотни вариантов действительно может «выстрелить».
Вопрос трендов всегда был спорным и неоднозначным. Будешь полностью игнорировать — перестанешь развиваться. Начнешь следовать вслепую — потеряешь индивидуальность и устареешь. Думаю, нужно просто соблюдать баланс.
Всё о дизайне за 2 часа
Всё о дизайне за 2 часа
Бесплатный практикум + гайд "300 полезных ресурсов для дизайнера" после регистрации
Участвую