В этой статье мы расскажем как сделать эффект матового стекла в Figma. Он может пригодиться вам при работе с изображениями, иллюстрациями и любыми элементами пользовательского интерфейса.
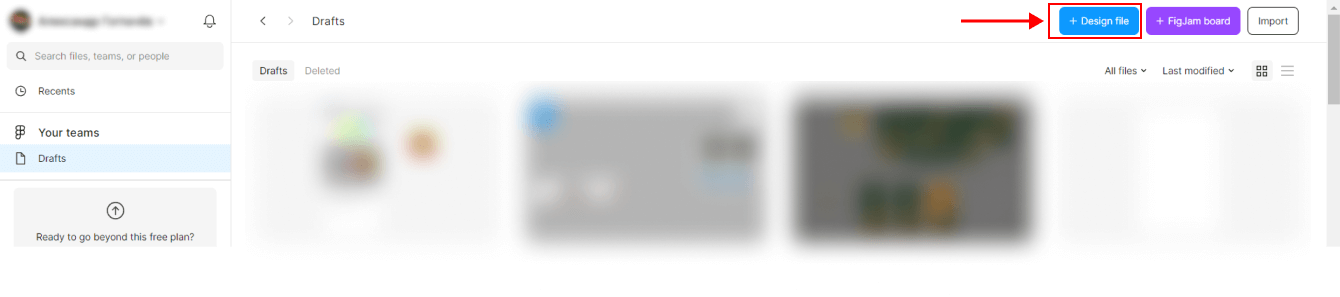
Начнем с создания нового проекта. На главной странице Figma переходим в раздел Drafts и нажимаем на иконку создания файла (+ Design file).

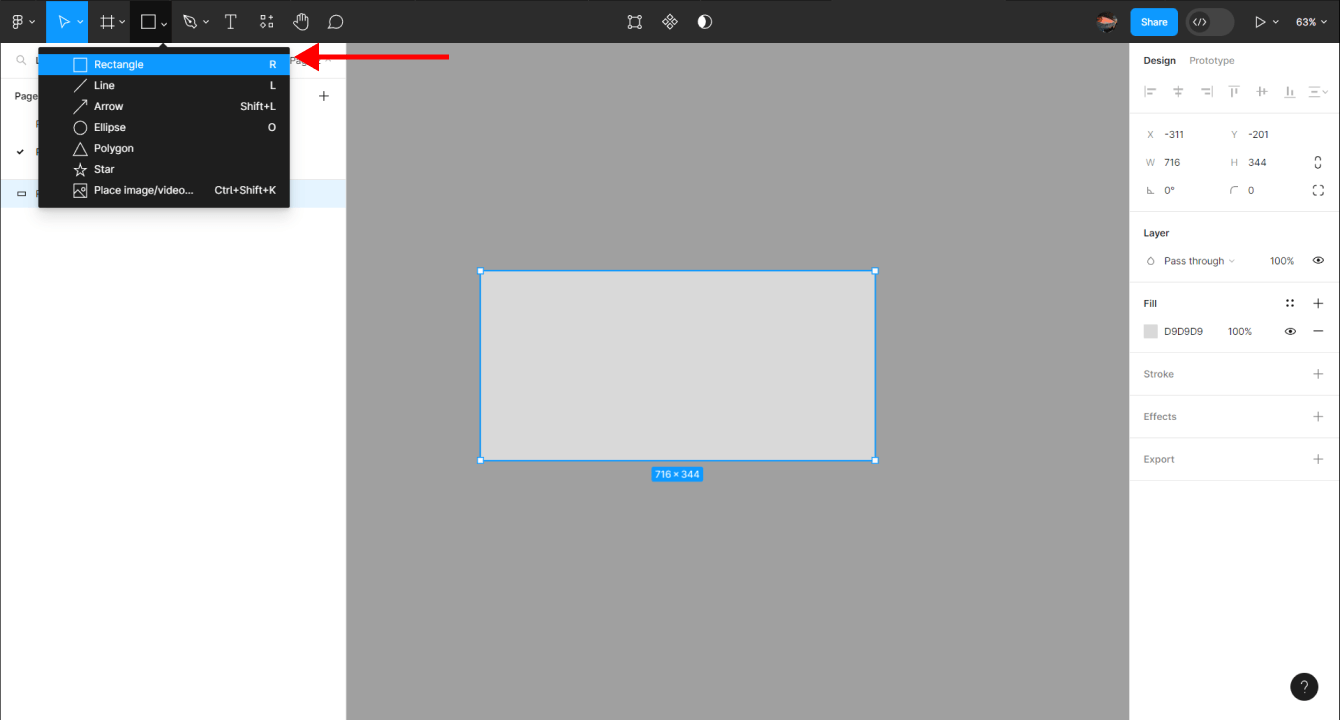
Для примера создадим простую геометрическую фигуру, пусть это будет прямоугольник. Чтобы его нарисовать, используйте инструмент Shape tools → Rectangle.

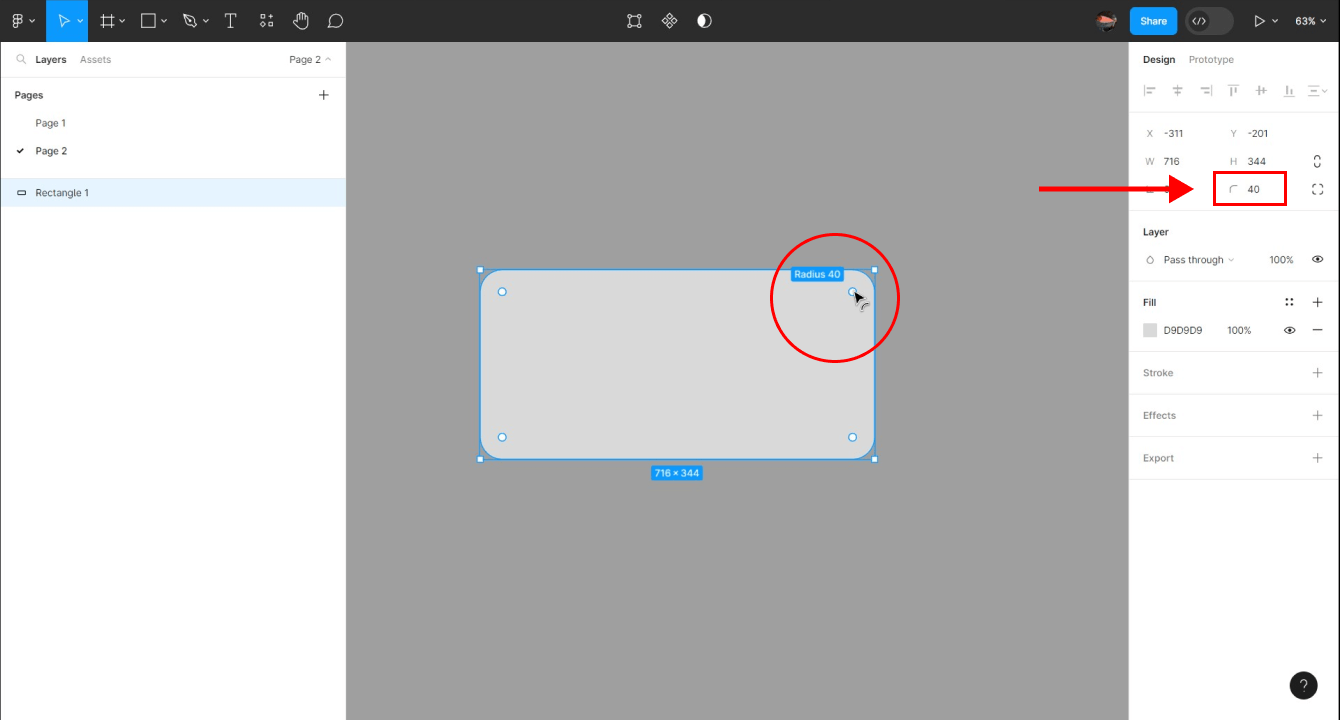
Дальше давайте скруглим углы этого прямоугольника, потянув за один из четырех индикаторов или пропишем вручную значение скругления в правой панели настроек.

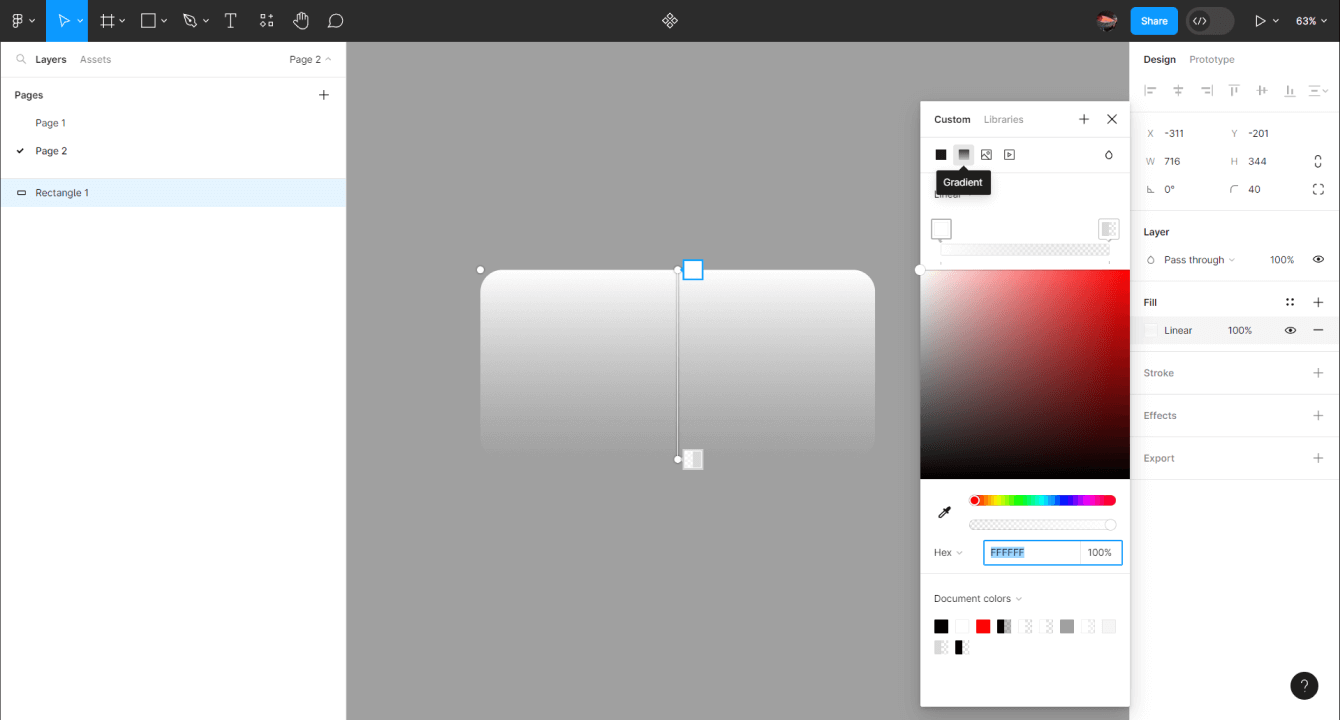
Теперь перейдем в панель настройки цвета Fill, которая находится в той же правой области. В открывшейся палитре цвета нам нужно поменять заливку Solid на Gradient.
Градиент будет линейным (Linear), а цвет заливки просто белым.

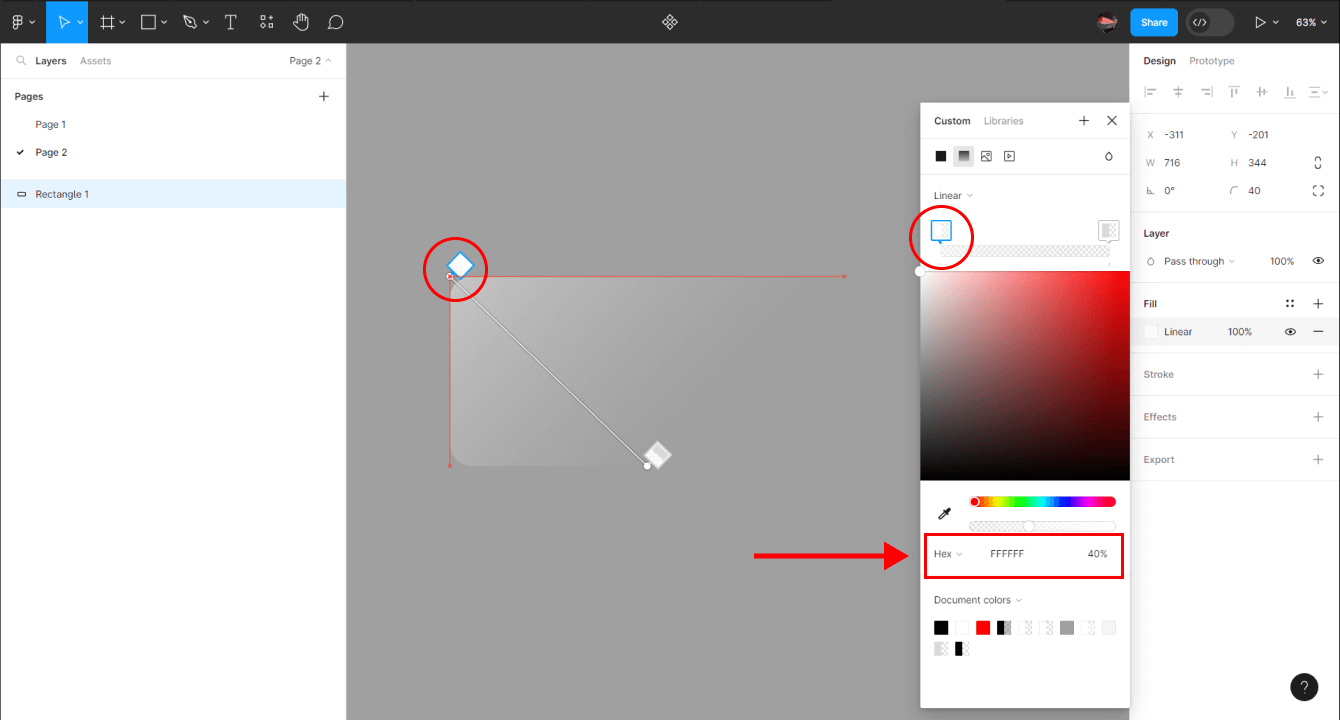
По умолчанию линейный градиент создается с двумя точками. Они отвечают за цвет и направление заливки. Давайте сместим верхнюю точку в левый угол и понизим непрозрачность со 100% до 40%.

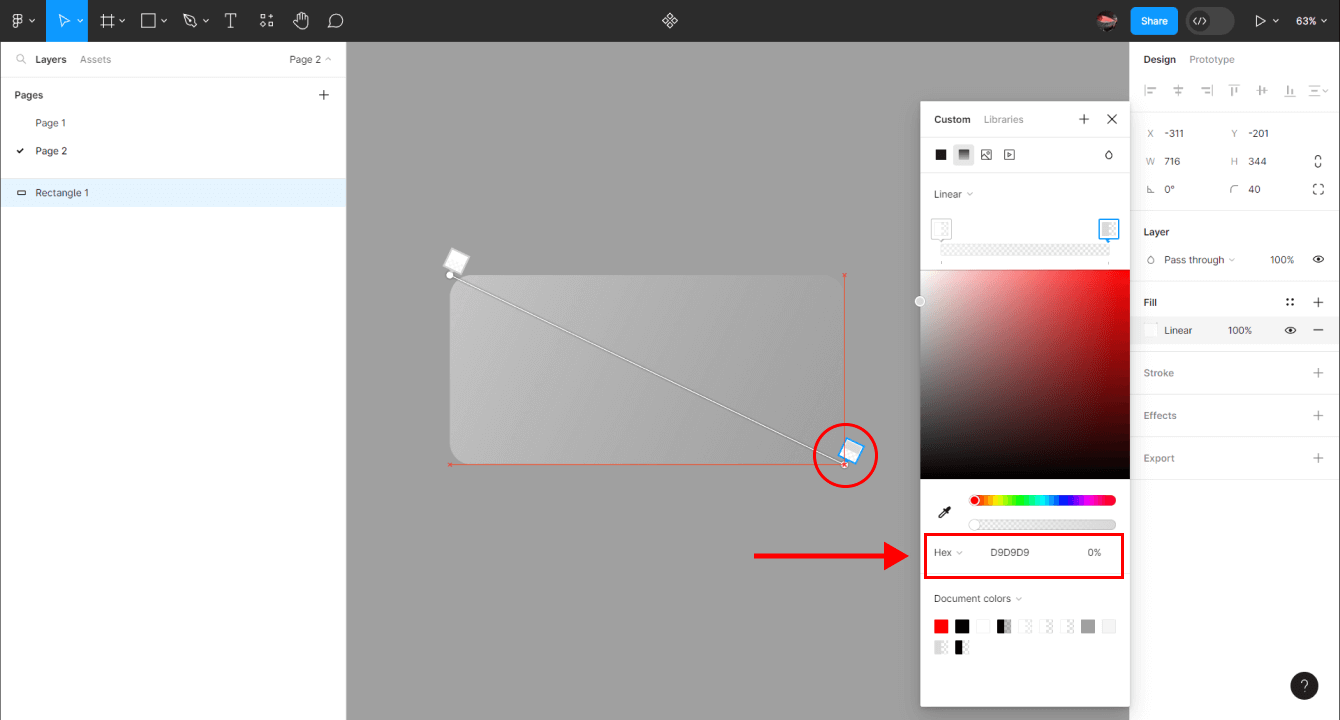
Вторую нижнюю точку смещаем в нижний правый угол, чтобы градиент располагался по диагонали слева направо. Непрозрачность второй точки оставляем на 0%.

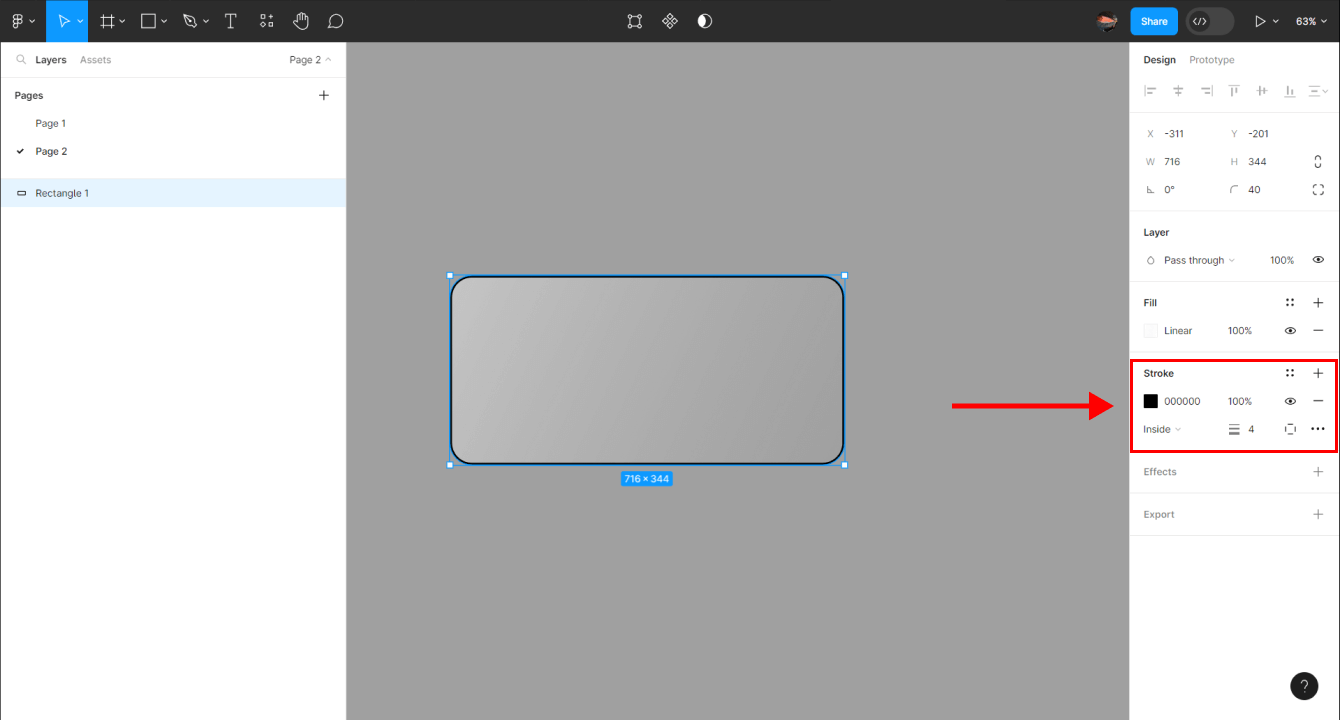
Теперь закроем раздел Fill и добавим обводку для нашего прямоугольника. Для этого нажимаем на «+» в разделе Stroke и выбираем толщину. Для нашего прямоугольника выберем значение 4 px.

веб-дизайнер
профессия | 6 месяцев
веб-дизайнер

У вас будет все, чтобы создавать сайты, на которых хочется задержаться: знания, навыки и реальный опыт. Решайтесь
научиться
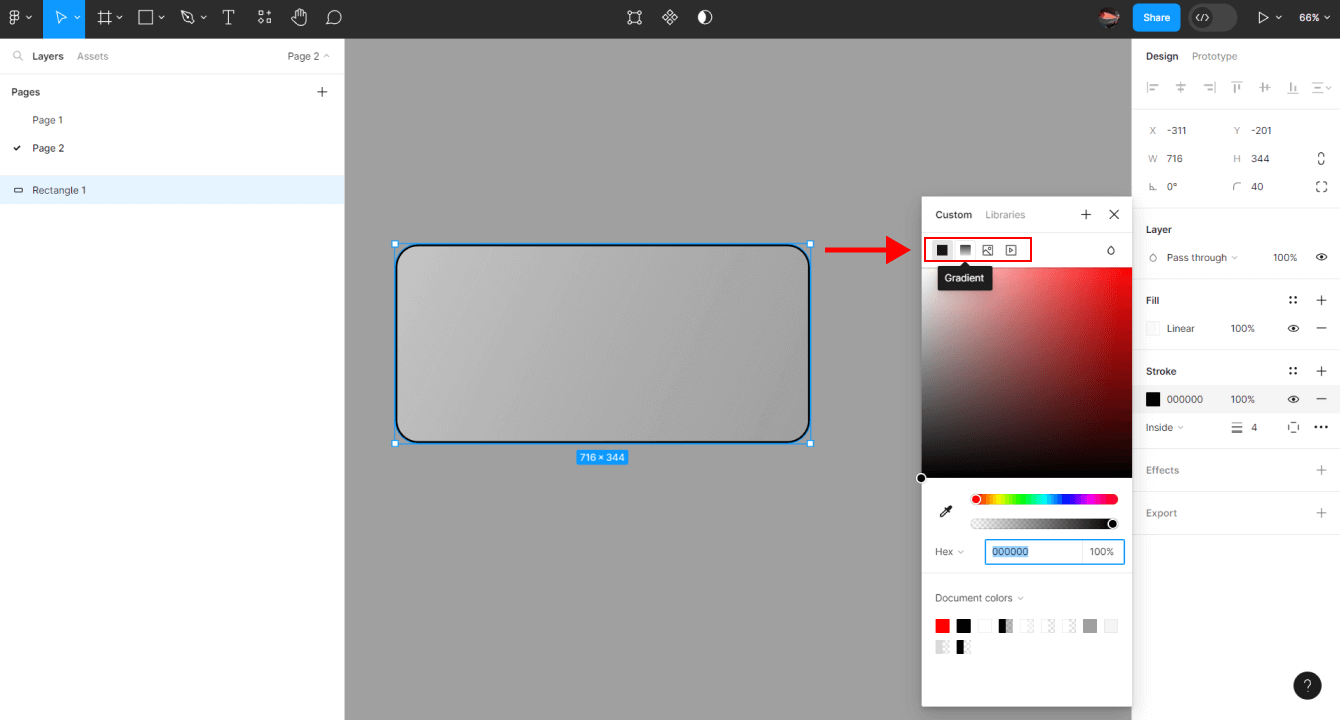
Для обводки также нужно настроить цвет. По этому нажимаем на иконку черного в блоке Stroke и в открывшейся палитре меняем сплошную заливку Solid на Gradient.

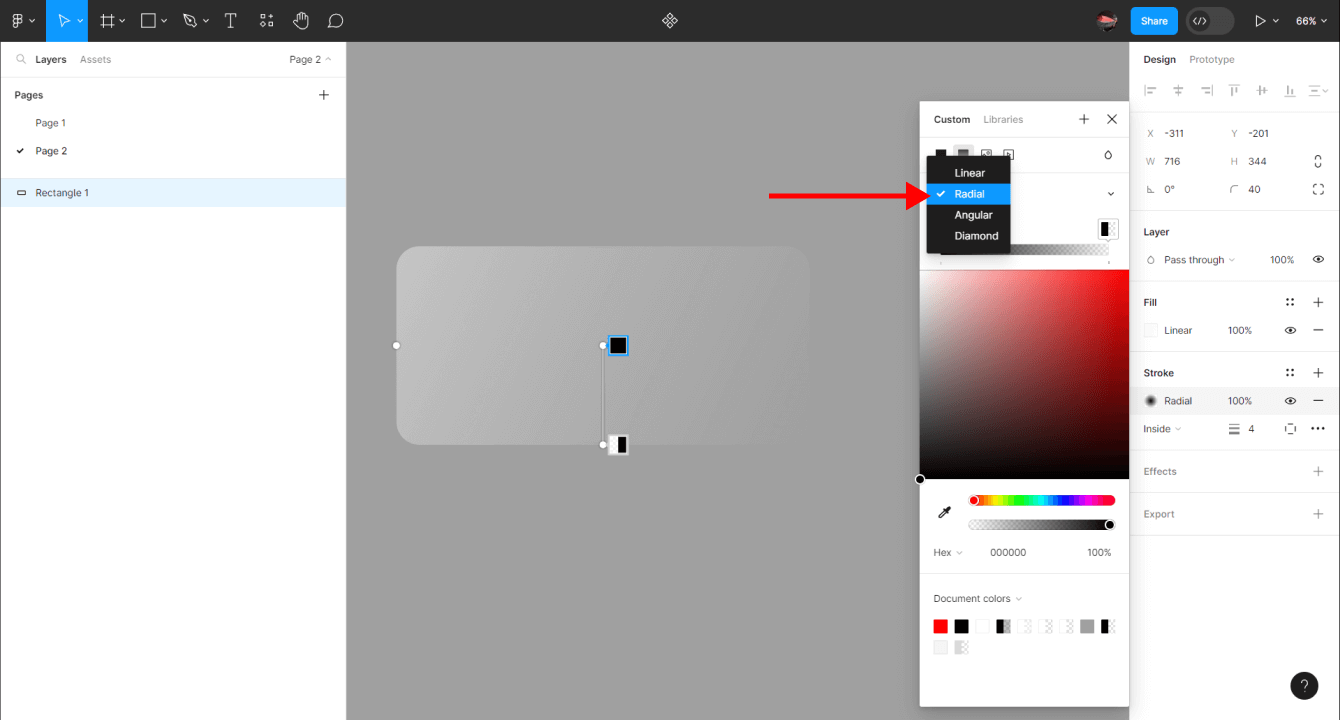
Как мы уже знаем, градиент можно настроить не только линейным. Сейчас мы настроим радиальный градиент для обводки. В выпадающем меню выбираем вариант Radial.

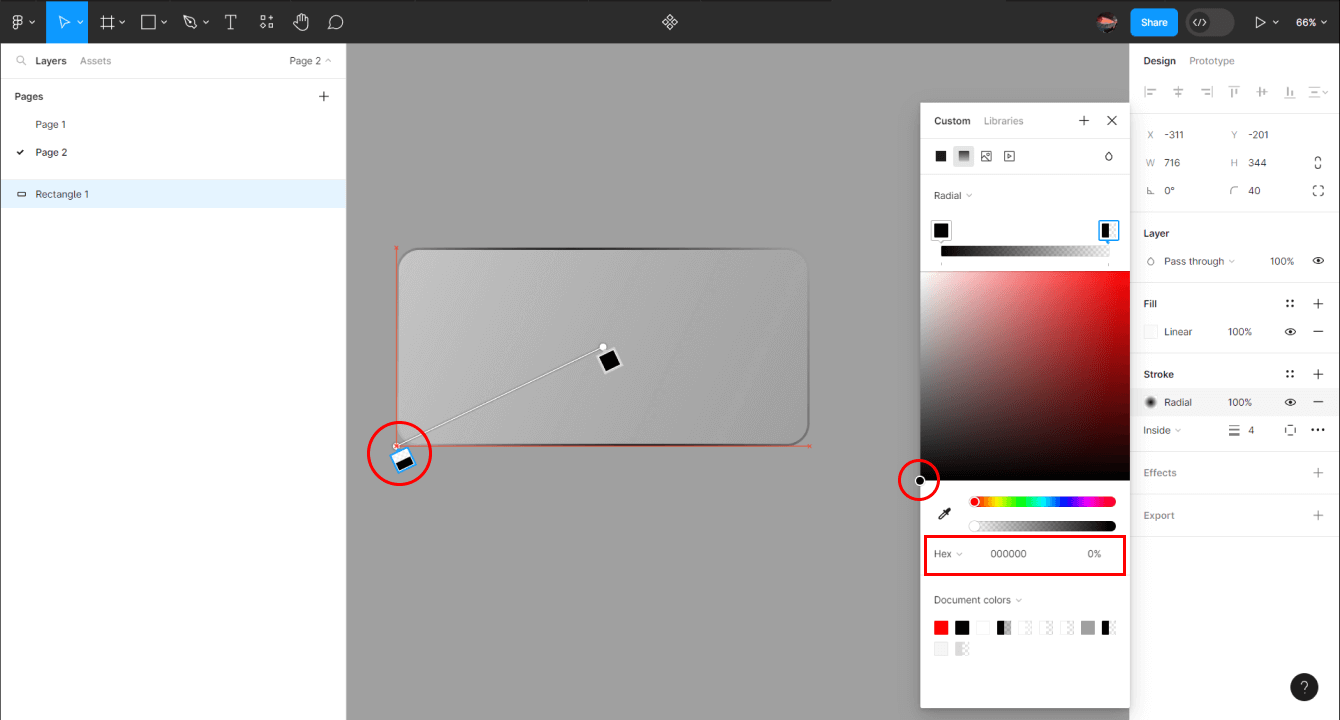
Нижнюю точку градиента переносим в нижний левый угол, а непрозрачность этой точки оставляем 0%. Центральную точку оставляем без изменений и закрываем палитру цвета.

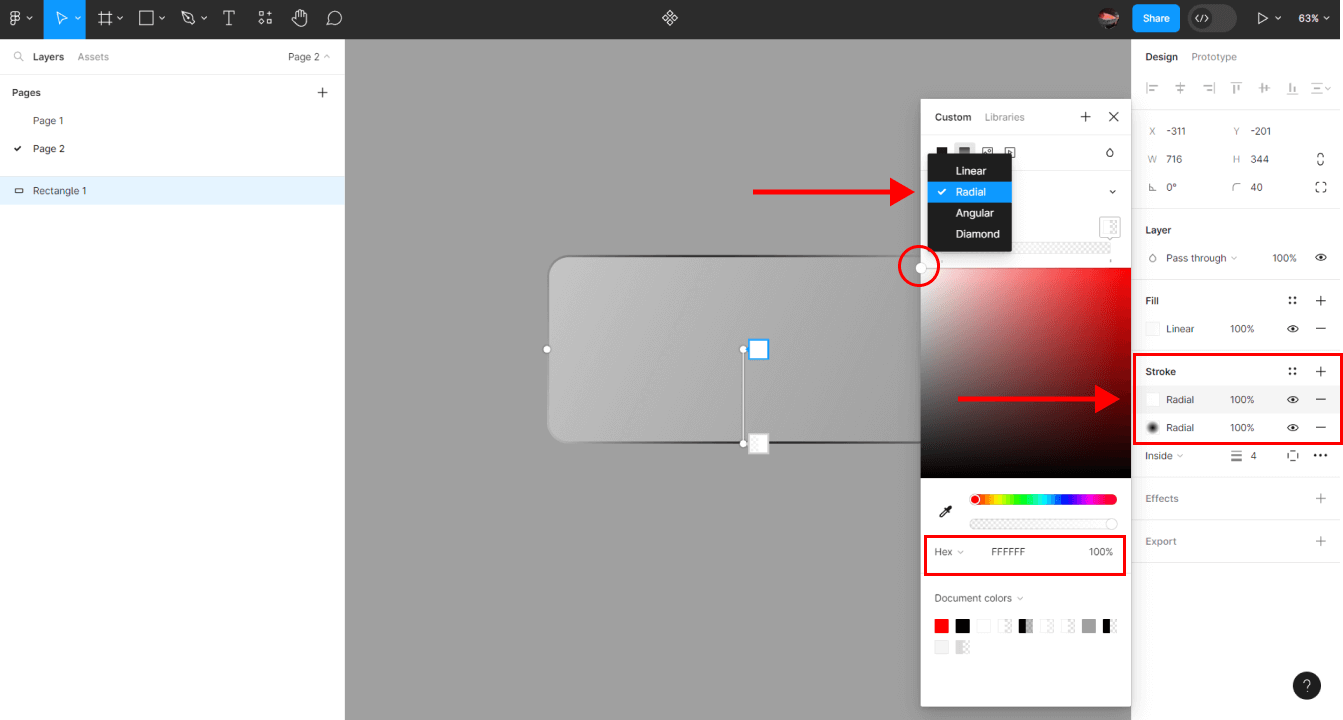
Далее нам потребуется добавить еще одну обводку Stroke: нажимаем на «+», а непрозрачность этой обводки выставляем на 100%. Затем откроем палитру цвета, поменяем сплошную заливку Solid на Radial Gradient, и выберем белый цвет.

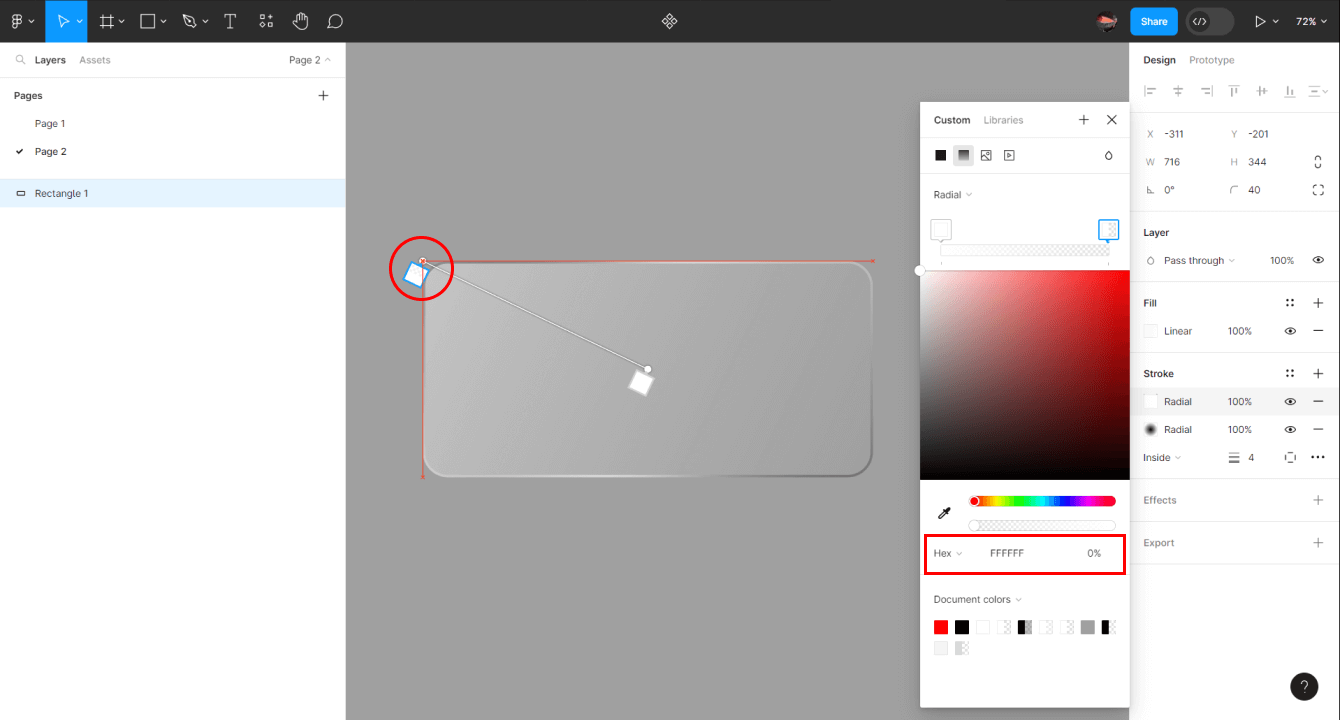
Ранее мы переносили нижнюю точку градиента в нижний левый угол. Теперь эту точку нам нужно сместить в верхний левый угол, так же оставив её непрозрачность на 0%.

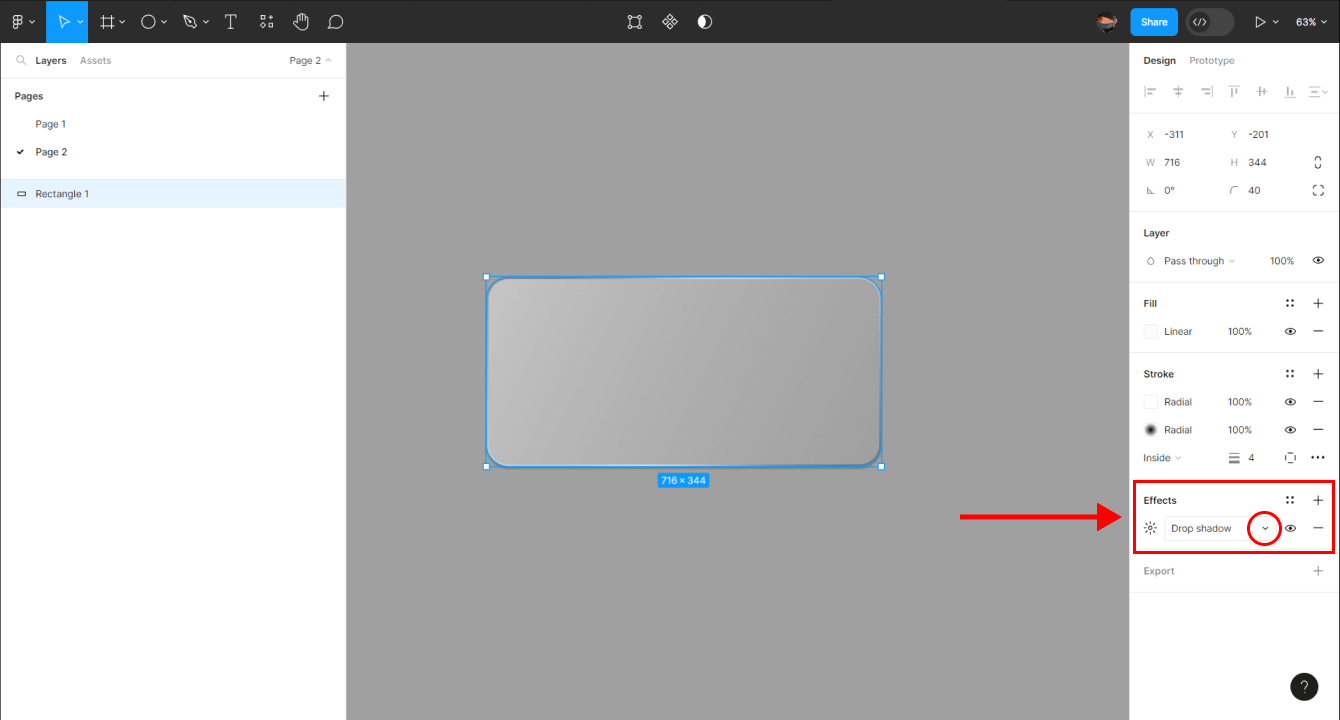
В Figma есть возможность добавлять эффекты для всех слоев. Поэтому давайте добавим для нашего прямоугольника эффект, нажав на «+» во вкладке Effects в правом меню настроек.

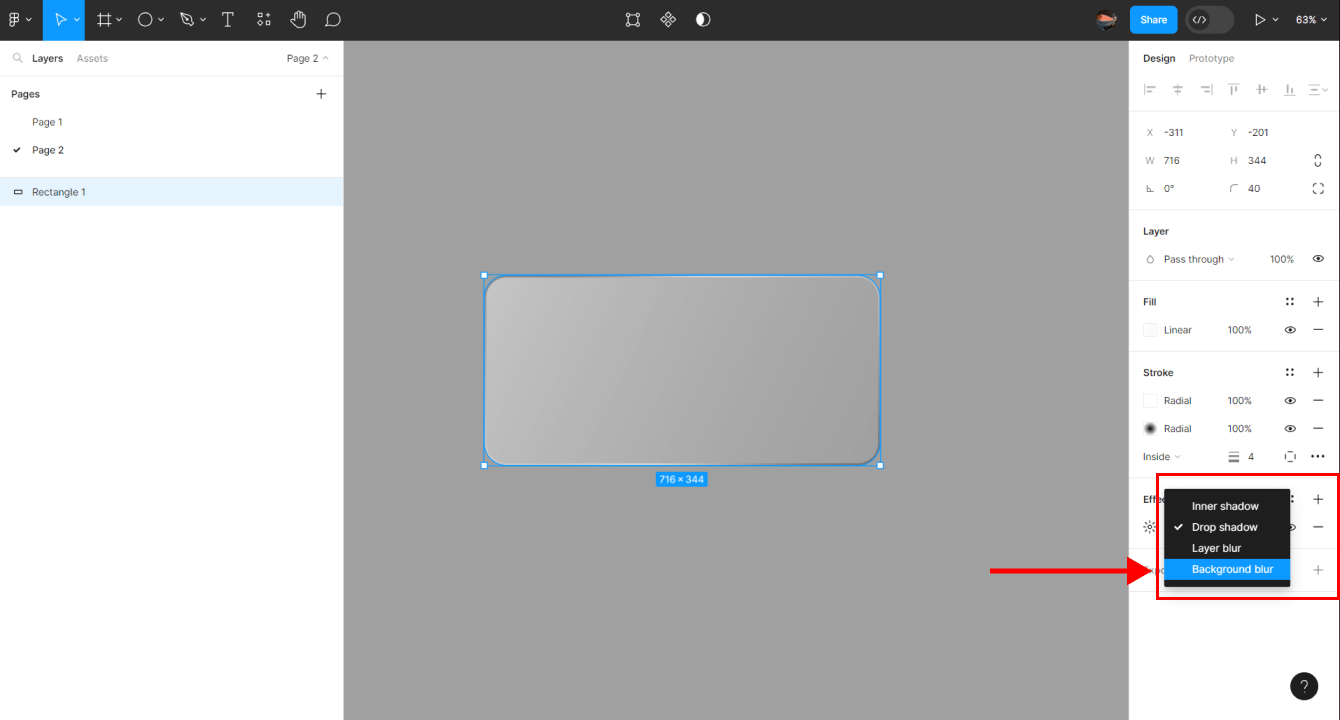
Раскрываем дроп-меню и видим, что в Figma есть четыре варианта эффектов:
- Drop shadow — это внешняя тень;
- Inner Shadow — внутренняя тень;
- Layer blur — размытие объекта;
- Background blur — размытие фона позади объекта.
Нам нужен последний вариант эффекта.

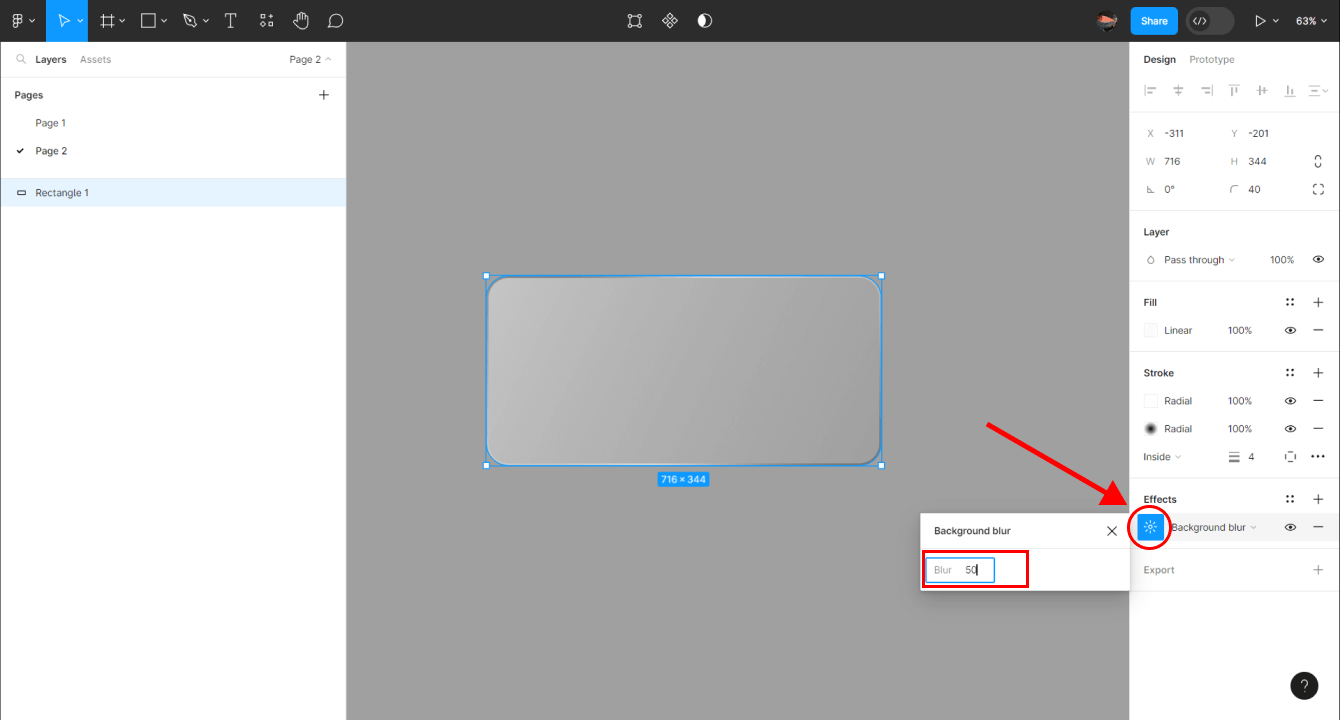
В настройках этого эффекта есть только степень размытия, поэтому давайте нажмем на индикатор настройки эффекта и поставим значение размытия — 50.

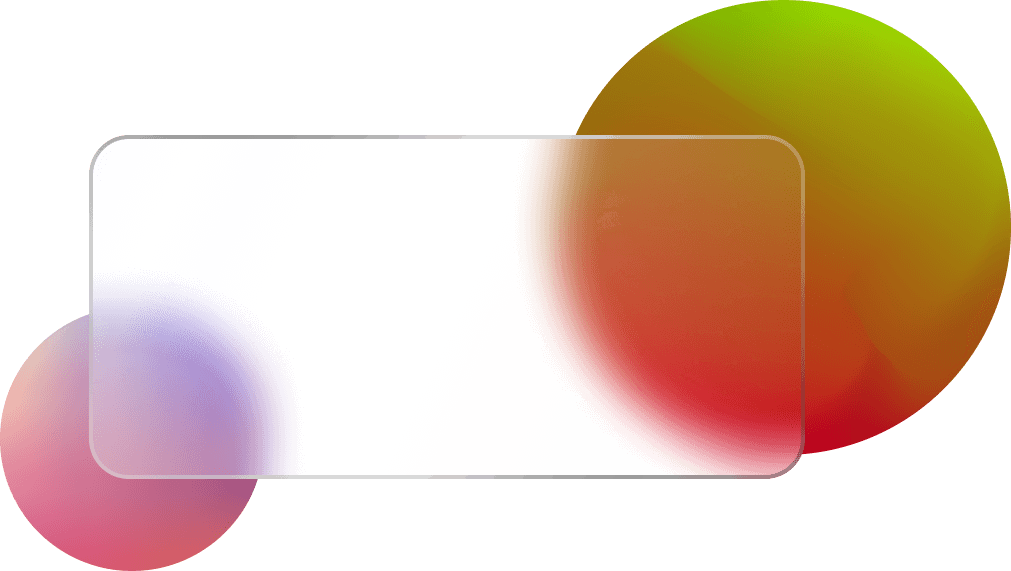
Теперь у нас получился прямоугольник с эффектом матового стекла.
Толщину его обводки можно менять во вкладке Stroke, в зависимости от ваших параметров.

профессия графический дизайнер с нуля до про
профессия графический дизайнер с нуля до про
Маркетинг, PR, IT — мы не знаем, какую сферу вы выберете, когда станете графическим дизайнером. Но знаем, что вы сможете им стать, получив реальный опыт. Тот, который оценят работодатели
Научиться