Что такое дизайн-система и зачем она нужна
Дизайн-система — это единый набор правил, компонентов и рекомендаций для интерфейса. С ней продукт выглядит и работает одинаково на разных экранах, сервисах и операционных системах, а команда не занимается рутинными задачами.
Например, Apple заботится о том, чтобы все их интерфейсы выглядели красиво и работали одинаково удобно и интуитивно. Чтобы этого добиться, они используют дизайн-систему, которая включает:
- Правила проектирования (Human Interface Guidelines, HIG) — основные принципы простоты, удобства и естественного взаимодействия. Например, кнопки должны быть заметными, а жесты — предсказуемыми.
- Шрифты — San Francisco в разных вариациях: SF Pro для iPhone и Mac, SF Compact для Apple Watch, SF Mono для кода. Цветовую систему — адаптивные цвета, которые автоматически меняются при переключении между светлой и темной темой.
- Готовые элементы интерфейса — кнопки, поля ввода, таблицы, карточки и другие компоненты, которые выглядят и работают одинаково во всех приложениях.
- Анимации и жесты — плавные переходы и реалистичная физика (например, инерция прокрутки или натяжение при перетаскивании).
- Сетку и отступы — стандартизированные размеры, чтобы интерфейсы выглядели аккуратно и читались легко на разных экранах.
- Рекомендации для игр — принципы работы с Metal, Game Center и контроллерами, чтобы игры на устройствах Apple были плавными и отзывчивыми.
- Инструменты для AR и VR — ARKit, Vision Pro и Spatial Computing с правилами проектирования трехмерных интерфейсов.
Благодаря этим стандартам приложения на iPhone, iPad, Mac и в очках виртуальной реальности выглядят единообразно, работают стабильно и удобны для пользователя.
 Дизайн-система Apple
Дизайн-система Apple
Какую выгоду получает команда от дизайн-системы:
Предсказуемость и единообразие. Без системы даже в устоявшемся продукте появляются расхождения: кнопки чуть разного цвета, отступы варьируются, размеры шрифтов отличаются. В итоге интерфейс становится хаотичным, а пользователи теряют ощущение целостности продукта.
Дизайн-система задает единые правила оформления. Компоненты выглядят и работают одинаково на всех экранах, а команда не тратит время на исправление несоответствий.
Меньше рутины. Когда каждый элемент создается с нуля, замедляется не только работа дизайнеров и разработчиков, но и QA. Они дольше тестируют продукт, потому что не всегда понятно, как должен выглядеть элемент или целый экран.
Система решает эту проблему: если элемент повторяется, его делают универсальным. Дизайнеры берут готовые компоненты, разработчики переиспользуют код, тестировщики проверяют интерфейсы по четким спецификациям. Результат — меньше правок, быстрее релизы, стабильнее качество.
Гибкость и масштабируемость. Когда бизнесу нужно быстро выпускать новые функции, дизайн-система дает команде инструменты для роста без потери качества. Новый экран собирается из готовых компонентов, а не создается с нуля. Изменения в системе автоматически обновляют весь продукт, а не требуют точечных правок.
Это не только ускоряет разработку, но и делает поддержку проще: новый дизайнер или разработчик легко разбирается в логике системы и подключается к работе без лишних вопросов.
Эта статья для дизайнеров, разработчиков и продуктовых команд, которые хотят систематизировать работу и тратить больше времени на развитие продукта, а не рутину. Дальше расскажем, с чего начать разработку, какие нужны компоненты, что включить в документацию и как поддерживать дизайн-систему.
профессия UX/UI-дизайнер с нуля до про
14 месяцев
профессия UX/UI-дизайнер с нуля до про
Научитесь создавать понятные и узнаваемые интерфейсы, которые сделают жизнь тысяч людей проще и удобнее

Определяем цели и аудиторию
Дизайн-система нужна не только дизайнерам, но и всей продуктовой команде:
- Дизайнеры создают макеты, поэтому им важно, чтобы все элементы были под рукой, а интерфейсы выглядели единообразно.
- Разработчики превращают макеты в код, поэтому им нужна документация, где все компоненты четко описаны.
- Контент-менеджеры не основная аудитория дизайн-системы, но им тоже важно понимать, как правильно оформлять тексты, изображения и другие элементы. Для них можно подготовить гайды по типографике, размерам иллюстраций и правилам размещения контента.
Читайте также:
Как сделать адаптивный макет: пошаговое руководство для веб-дизайнеров
Если продукт уже есть, анализируем существующий дизайн и процессы
Аудит текущего дизайна похож на уборку в шкафу: сначала вытаскивают все вещи, затем сортируют и решают, что оставить, а что выбросить. Так и дизайнер сначала общается с командой и собирает фактуру: какие экраны есть, какие сущности наиболее важны, какие сценарии требуют особого внимания. Затем решает, как все это систематизировать.
Например, если в продукте много форм регистрации, онбордингов или видеоплееров, это определяет, какие компоненты станут ключевыми. Также на этом этапе важно учесть не только цвета, но и типографику, иконки и общий визуальный стиль — они передают характер бренда. Иногда приходится взаимодействовать с бренд-командой, а если айдентика не сформирована, дизайн-система может стать ее основой. Когда информация собрана, дизайнер видит весь продукт целиком.
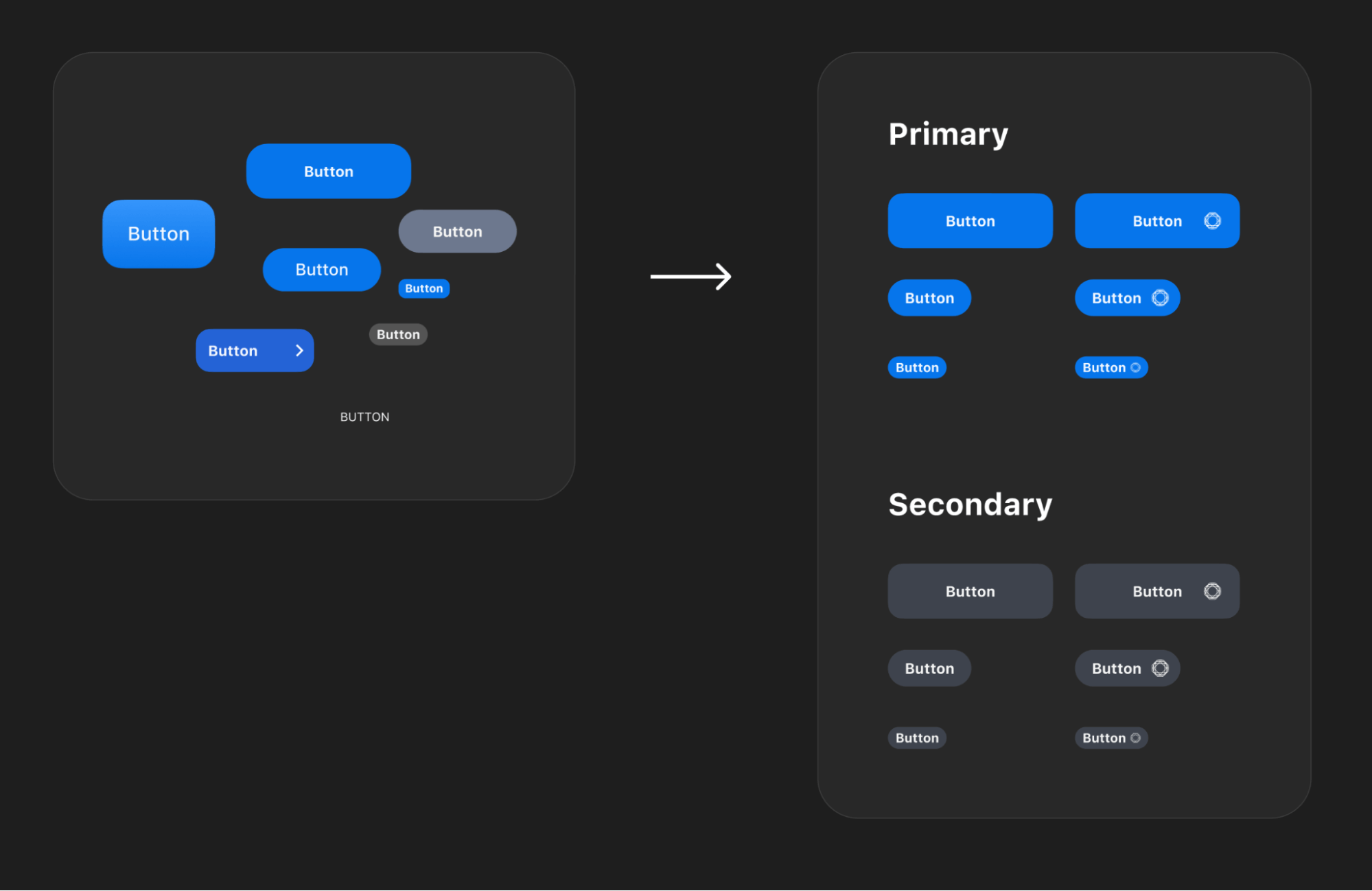
 Так выглядит подготовка к аудиту дизайна: дизайнер собирает все элементы на одном экране
Так выглядит подготовка к аудиту дизайна: дизайнер собирает все элементы на одном экране
Делимся чек-листом аудита дизайна:
1. Соберите все UI-элементы. Создайте в Figma файл с экранами продукта, вынесите ключевые элементы (кнопки, формы, карточки, иконки, заголовки) в отдельные фреймы.
2. Найдите несоответствия. Например, иконки могут отличаться по стилю или размеру, а в цветовой палитре — встречаться лишние оттенки.
3. Определите приоритет исправлений. Например, ошибка часто встречается и ухудшает UX или это некритично для интерфейса.
4. Предложите, как решить проблемы. Например, если в интерфейсе встречается 15 вариантов заголовков и 20 разных кнопок, их нужно унифицировать. Близкие элементы, вроде кнопок с высотой 40 и 42 пикселя, сводятся к одному стандарту.
Ниже — пример результата аудита:
| Что проверяем | Вопросы | Ошибки | Приоритет | Как исправить |
| Цвета | Сколько уникальных оттенков серого? | В UI используется 10+ оттенков серого без каких-либо обоснований и принципов | 🔥 Высокий | Составить палитру из 3–6 стилей серого и удалить дубликаты |
| Контраст | Проходят ли цвета проверку WCAG? | Белый текст на светло-зеленой кнопке не читается | 🚨 Критичный | Проверить в WCAG-чекере и заменить цвет на более контрастный |
| Типографика | Все ли заголовки соответствуют системе? | H1 встречается в 5 размерах и с разными отступами | ⚠️ Средний | Определить 2–3 стандартных размера и привести заголовки к единой системе |
| Кнопки | Есть ли дублирующиеся стили? | 16 разных видов кнопок без какой-либо системности — что использовать? | 🔥 Высокий | Оставить 4 ключевых стиля, остальные удалить или объединить |
| Формы | Консистентны ли ячейки, поля ввода и т. д.? | В одних формах скругление 8px, в других — 4px | ⚠️ Средний | Определить стандартный радиус и привести все формы к нему |
| Иконки | Все ли иконки соответствуют одному стилю? | Часть иконок отличаются друг от друга без оснований | ⚠️ Средний | Выбрать один стиль (заливные или контурные) и заменить несоответствующие иконки |
| Модульная сетка | Везде ли кратные отступы? | Где-то 3px, где-то 11.3px | 🔥 Высокий | Принять сетку на 8px и исправить все несоответствия |
| Интерактивные элементы | Достаточен ли размер кликабельной области? | Зоны тапа меньше 44px | 🚨 Критичный | Увеличить минимальный размер интерактивных элементов до 44px |
Не нужно сразу переделывать весь продукт. Новые элементы можно внедрять постепенно — начать с новых фич, а к старым вернуться позже. Главное — понять задачу и объяснить, зачем это бизнесу. Чтобы сформулировать ответ, нужно поговорить с командой, узнать их проблемы и ожидания. Только после этого стоит переходить к деталям и этапам внедрения.
Никита Карпинский, lead product designer в Prequel
Прежде чем углубляться в детали, важно представить, как дизайн будет выглядеть на реальных экранах интерфейса. Эта концепция называется «Полярная звезда» (North Star). Дизайнер задает базовые принципы, которые определяют общий стиль и структуру интерфейса, используя контекст, а не представления.
| Принцип | В чем суть | Как действовать |
| Цвета — базовый элемент дизайн-системы | Цвета должны быть стандартизированы, иначе в коде появится хаос: один и тот же синий может иметь 5 разных hex-кодов. В идеале достаточно 5–15 базовых цветов, которые адаптируются в зависимости от контекста. | Определите брендовые цвета (основной, акцентные).
Разработайте системные цвета (успех, ошибка, предупреждение).
Задайте нейтральные оттенки (серые, цвета фона). |
| Шрифты определяют тон интерфейса | Если их много и они используются хаотично, интерфейс теряет целостность, сложнее конструировать иерархию. | Определите основной шрифт для всего интерфейса.
Задайте фиксированный набор заголовков: H1, H2, H3, — а также стили для основного и вспомогательного текста.
Создайте компоненты текстовых блоков (например, «заголовок + подзаголовок + основной текст»), чтобы дизайнеры не придумывали стили каждый раз заново. |
| Иконки и графика — важная часть визуального языка продукта | Иконки должны быть в одном стиле (скругления, толщина контура, размерности).
Дополнительно можно зафиксировать иллюстрации, если они есть в продукте. Чаще их рисует иллюстратор, но дизайнеру важно понимать, как адаптировать иконки в небольшие графические элементы. | Определите, какие иконки будут использоваться (контурные, заливные, монохромные).
Задайте базовый размер контейнера (например, 16, 24, 32px).
Соберите библиотеку иллюстраций, если они используются в интерфейсе. |
| Сетка и отступы — структурируем пространство | Чтобы интерфейс выглядел аккуратным, нужно заранее определить правила отступов. Без этого на одних экранах один и тот же элемент может быть с отступом 10px, а на других 12 — интерфейс начнет «прыгать» и терять устойчивость. | Фиксируем:Базовые отступы должны быть кратны 4 (8px, 16px и т. д.), чтобы не было хаотичных расстояний.
Модульную сетку (например, 12-колоночную) для удобства адаптации.
Единые радиусы скруглений для кнопок, карточек и полей ввода. |
| Кнопки и их состояния — ключевые интерактивные элементы. | Интерфейс не статичен: кнопка может меняться при наведении, нажатии или блокировке. Если не прописать эти состояния, разработчики сделают их на свое усмотрение, и дизайн потеряет целостность. | Продумать разные состояние кнопки:— Default (обычная)— Hover (при наведении)— Pressed (в момент нажатия)— Disabled (неактивная) |
После того как основные принципы зафиксированы, можно переходить к сборке библиотеки компонентов.
Не менее важно учитывать доступность и контрастность — это основа хорошего интерфейса. Не просто рисовать элементы в вакууме, а проверять, как они ведут себя в той или иной ситуации: читается ли текст на нестандартных фонах, как выглядит кнопка с длинным текстом и т. д.
Чтобы интерфейс не выглядел перегруженным, достаточно базовой палитры: оттенки серого, белый, черный, брендовые цвета, цвета предупреждений (красный, зеленый и т. д.) В 99% случаев этого хватает. Красота в простоте. Визуальная эстетика же достигается типографикой и иконками, иллюстрациями, фото-видеоконтентом, анимациями интерфейса.
Никита Карпинский, lead product designer в Prequel
Выбираем инструменты
Дизайнеру нужны инструменты для трех этапов: анализа, разработки и документирования. Разберем, какие сервисы помогают на каждом.
Для анализа пригодятся:
- Contrast Checker — проверяет контраст текста и кнопок, чтобы интерфейс был доступным.
- Типографические калькуляторы (Type Scale, Golden Ratio Typography) — помогают подобрать гармоничные размеры шрифтов.
- Сайты-референсы (Mobbin, UI Patterns) — собирают примеры интерфейсов, на которые можно ориентироваться.
 Проверка контрастности в Contrast Checker
Проверка контрастности в Contrast Checker
Главный инструмент на этапе разработки — Figma. Она позволяет хранить все компоненты в одном месте, тестировать их и делиться с командой. Например, можно хранить основные компоненты в главном файле, а для экспериментов завести песочницу (Sandbox).
Где хранить документацию — зависит от компании. Например, Notion подходит для небольших команд, а крупные компании используют Confluence и часто в связке с таск-трекером Jira.
Создаем библиотеку компонентов
Компоненты — это повторяющиеся элементы интерфейса: кнопки, поля ввода, карточки товаров. Если их не стандартизировать, дизайнеры будут каждый раз рисовать их заново, стили начнут отличаться, а разработчикам придется писать лишний код. Но если нет уверенности, что компонент будут использовать, не стоит его создавать.
Библиотека компонентов решает сразу три задачи:
— Упрощает дизайн — элементы единообразны, макеты чище.
— Ускоряет разработку — не нужно изобретать кнопки и формы каждый раз.
— Делает интерфейс консистентным и предсказуемым — пользователи видят знакомые элементы и эффективнее с ними взаимодействуют.
Компоненты делятся на базовые и дополнительные.
| Базовые | Дополнительные |
Кнопки (основное действие, второстепенное, опасное, неактивное)
Текстовые поля (обычное, заполненное, с ошибкой, неактивное)
Чекбоксы и радиокнопки (выбор одного или нескольких вариантов)Карточки (контейнеры с информацией, например, карточка товара) | Модальные окна (всплывающие сообщения)
Табы и аккордеоны (разворачивающиеся блоки с информацией)
Тултипы (подсказки при наведении) |
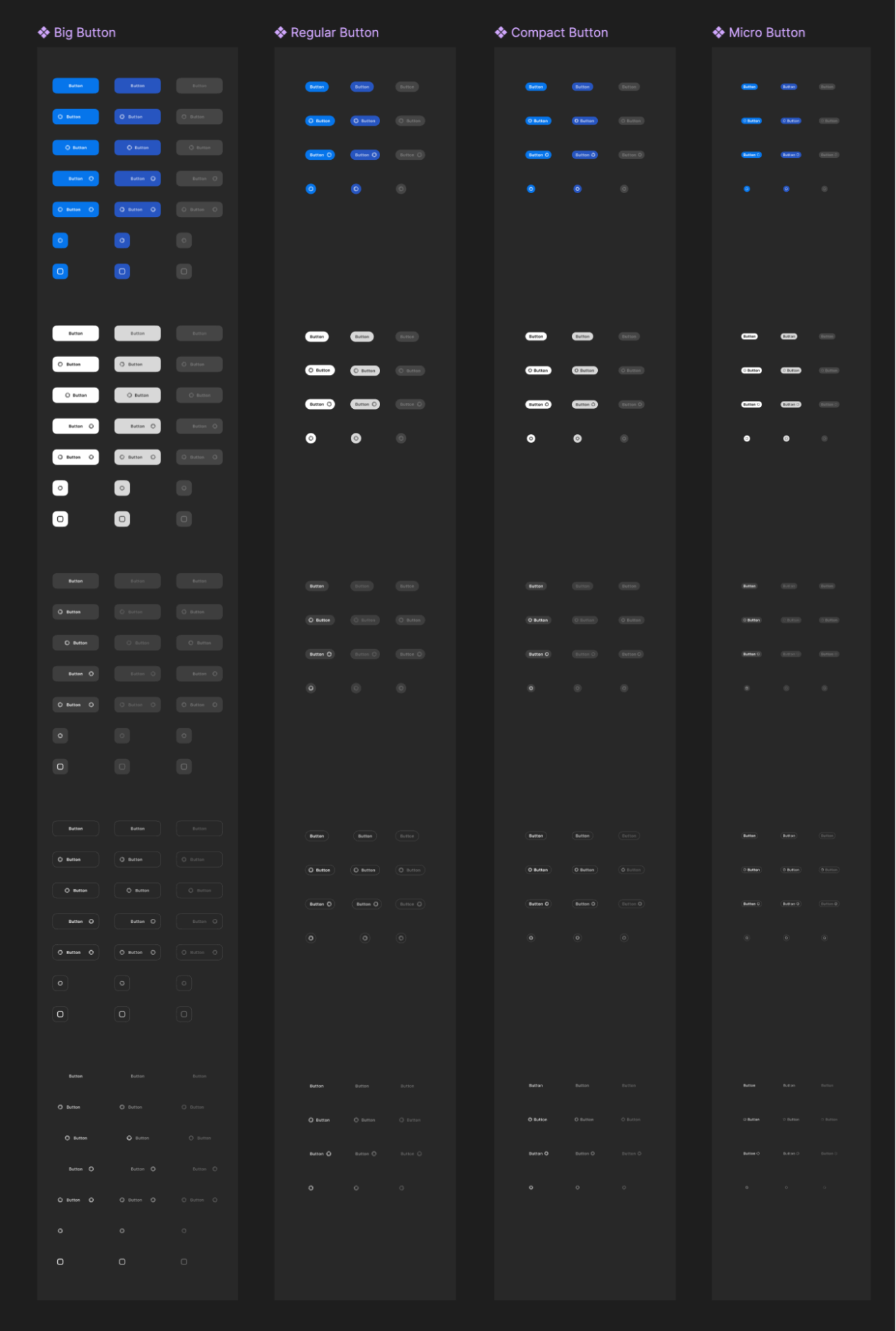
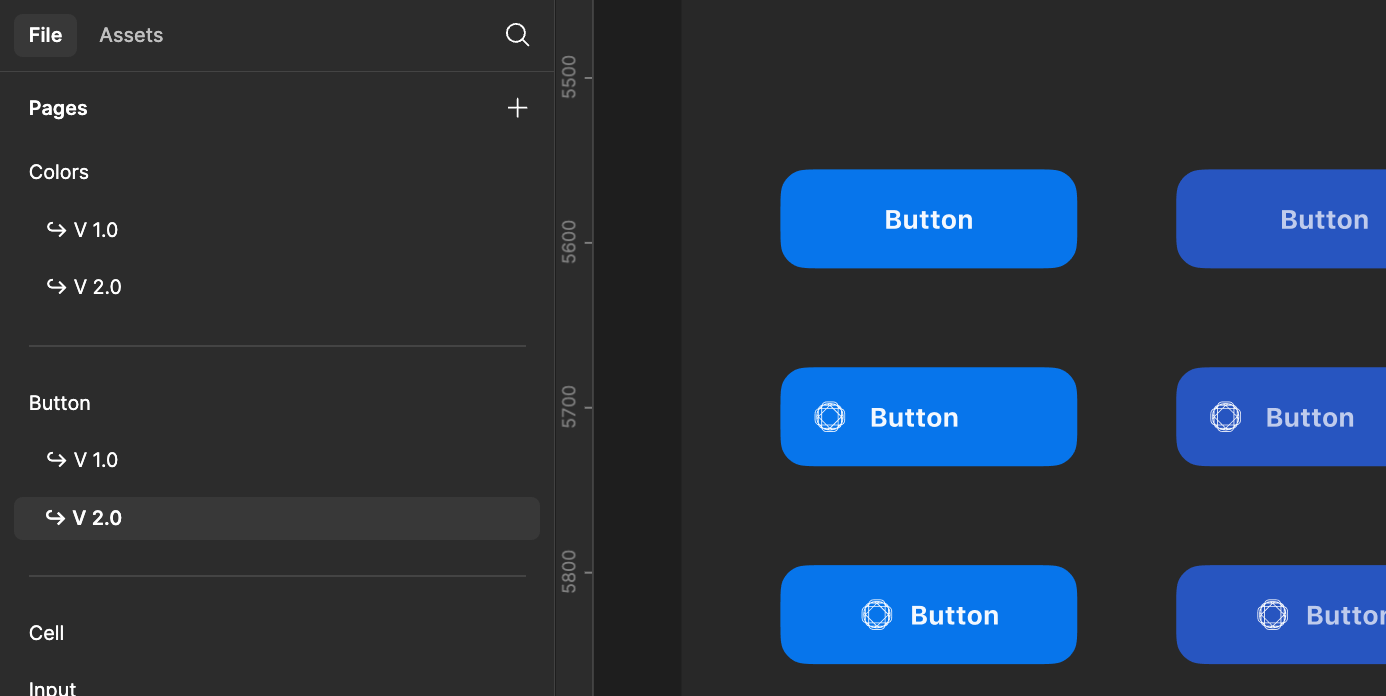
 Библиотека компонентов на примере кнопки и ее состояний
Библиотека компонентов на примере кнопки и ее состояний
Три совета по компонентам:
- Не стремитесь делать компонент из любого элемента интерфейса. Новички часто создают отдельный компонент для элемента, который используется только в одном месте. В результате система превращается в хаос. Перед созданием компонента спросите себя: «Этот элемент действительно нужен в нескольких местах? Он поможет ускорить работу?» Если нет — включать его в систему не имеет смысла.
- Компоненты полезно проверять в контексте. Допустим, вы разработали поле ввода, добавили его в дизайн-систему, а потом выяснилось, что в некоторых формах текст ошибки увеличивает высоту поля, нарушая общий ритм интерфейса. Чтобы избежать подобных проблем, тестируйте компоненты в разных сценариях перед тем, как включить их в систему. Это позволит учесть все состояния элемента и избежать переработки в будущем.
- Избегайте избыточной вложенности компонентов. Создание сложных, многослойных компонентов может привести к проблемам при изменениях. Например, если в систему добавить всю шапку сайта как один компонент, любое изменение, даже незначительное, потребует его полной переработки. В таких случаях лучше разбить элемент на более мелкие части — это обеспечит гибкость и упростит поддержку.
UX/UI-дизайнер с нуля до про
профессия| 14 месяцев
UX/UI-дизайнер с нуля до про

Получите более 200 часов практики, 12 работ в портфолио и настоящий опыт работы дизайнером. Программа c международным digital-агентством Cuberto
научиться
Разрабатываем UI-кит и правила его использования
UI-кит — это набор готовых компонентов с комментариями, как их использовать.
Чтобы им было удобно пользоваться, UI-кит нужно разделить на модули: кнопки отдельно, формы отдельно, типографика отдельно.
📂 Design System
├── 🎨 Colors (Основные, фоны, состояния)
├── 🔤 Typography (Заголовки, текстовые стили)
├── 🔘 Buttons (Primary, Secondary, Ghost)
├── 🏗️ Forms (Input, Select, Checkbox, Radio)
├── 📑 Navigation (Tabs, Pagination, Breadcrumbs)
├── 📢 Feedback (Toasts, Modals, Tooltips)
Правила использования компонентов можно прописать в Figma или в документации.
Что отметить:
- Как добавлять новые компоненты
- Какие стили можно менять, а какие нельзя
- Как вносить изменения, чтобы не сломать систему
Пример правила: Не меняйте размер кнопок вручную. Используйте готовые размеры: Small (32px), Medium (40px), Large (48px). Если нужен новый размер, согласуйте его с командой.
 UI-kit от Google для разработки Android-интерфейсов
UI-kit от Google для разработки Android-интерфейсов
Настраиваем систему обновлений и версионности
Для этого вводят версионность: малые правки (например, цвета) фиксируют как v1.1, крупные обновления (новые компоненты) — v2.0.
Все изменения записывают в changelog, например: «Добавлен компонент Alert», «Обновлен стиль кнопок», «Удален Tag old».
Перед выпуском версии дизайнеры согласовывают правки с разработчиками. Обновления сначала тестируют в «песочнице», затем вносят в основную библиотеку и документацию. После этого команда получает уведомление о новой версии.
Версионность фиксируют в нескольких местах:
- В UI-ките в Figma — добавляют номер версии прямо в файл.
- В системе контроля версий Git — используют теги или коммиты, чтобы отслеживать изменения.
- В документации — записывают, что изменилось и как это повлияет на разработку.
Если вносят крупные изменения — делают новый файл со всеми элементами.
 Как фиксировать версии в Figma
Как фиксировать версии в Figma
Документируем правила и гайды
Чтобы дизайн-система была полезной не только дизайнерам, но и разработчикам, нужна четкая и понятная документация. Она помогает избежать хаоса, сокращает время обсуждения и ускоряет внедрение новых компонентов.
Обычно документация делится на две части:
- Для дизайнеров — содержит визуальные принципы, описания компонентов и рекомендации по использованию.
- Для разработчиков — включает технические спецификации, правила имплементации и примеры кода. Лучше, если эту документацию напишут сами разработчики. Дизайнеры же могут подготовить презентацию, провести созвон, отправить ссылки — объяснить, почему дизайн-система важна и как ее использовать.
Чтобы обе команды понимали контекст, в каждую из частей нужно добавить ссылку на соседнюю.
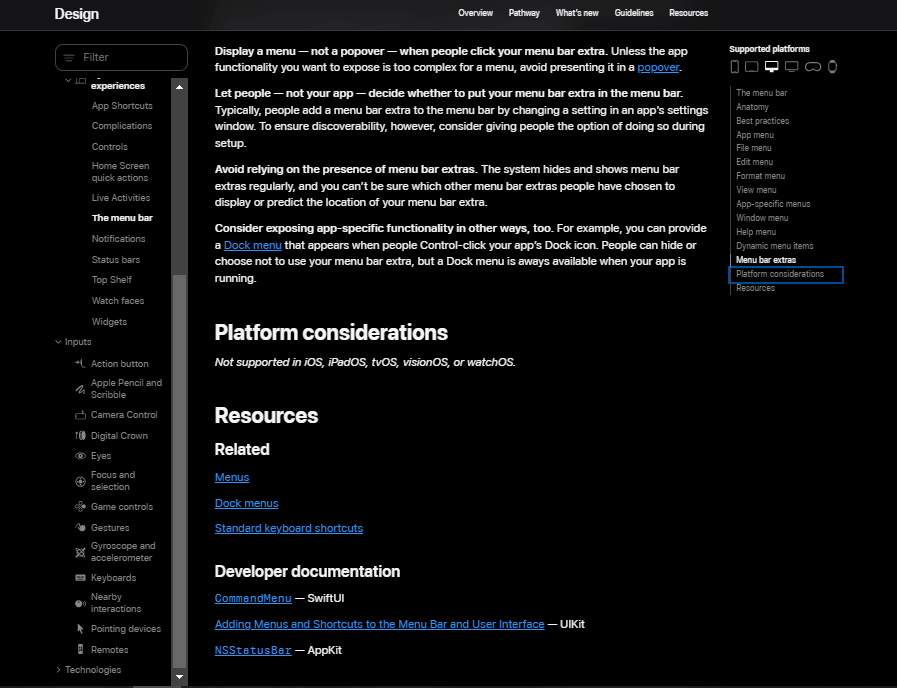
 В документации Apple есть ссылка на раздел для разработчиков
В документации Apple есть ссылка на раздел для разработчиков
Рекомендую документировать поведение компонентов. Например, для кнопки нужно прописать все состояния — pressed, hovered, disabled — и сделать это в чистом фрейме в Figma. Лучше зафиксировать описание в документации, в идеале — Confluence или Notion, но можно обойтись и Figma, используя новый инструмент Annotations. Обязательно нужно презентовать работу разработчикам, чтобы учесть все технические нюансы и платформенные различия. У них, скорее всего, будут комментарии и вопросы, о которых дизайнер мог не знать.
Никита Карпинский, lead product designer в Prequel
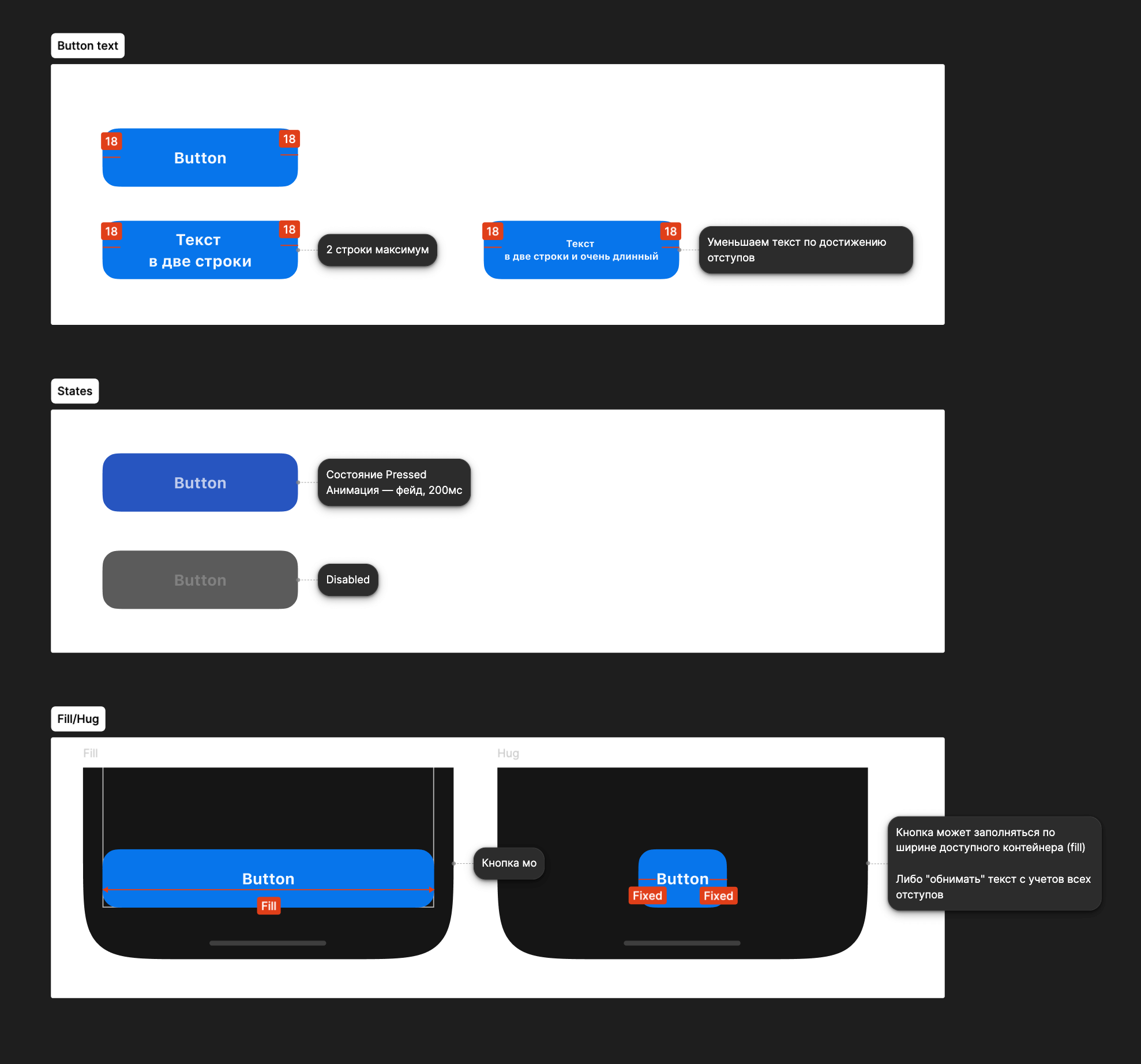
 Как документировать состояния кнопок в Figma
Как документировать состояния кнопок в Figma
Внедрение и тестирование
Дизайн-системой не всегда начинают пользоваться сразу. Причина — в привычке работать по-старому. Разработчикам кажется, что дизайн-система усложнит работу, а внедрение займет много времени. Дизайнерам — что их ограничивают.
Как помочь дизайн-системе заслужить доверие команды:
- Объяснить, зачем это нужно. Покажите примеры: без системы правки занимают часы, с системой — минуты. Расскажите, что, если сразу заложить логику в компоненты, в будущем правки займут секунды.
- Постепенно внедрять. Начинать с новых функций продукта, постепенно интегрируя систему. Позже можно автоматизировать миграцию, предложив разработчикам скрипты для замены старых значений. Со временем команда увидит удобство и сама начнет использовать систему.
- Регулярно общаться и собирать обратную связь. Дизайн-систему невозможно завершить, работа над ней — это процесс. Обсуждайте с командой фичи и следите, как применяется система. Если что-то неудобно, доработайте систему, а не заставляйте всех подстраиваться.
Не нужно сразу обновлять все старые дизайны — достаточно использовать новые компоненты в новых макетах. Однажды я поменял элемент, и он автоматически обновился везде, но это сломало старые дизайны, на которые еще ориентировались. Потратил несколько часов, чтобы все вернуть. Теперь понимаю: лучше фиксировать изменения в отдельном файле, четко обозначать, что поменялось, и согласовывать с разработчиками, чтобы они знали, что и где обновить.
Никита Карпинский, lead product designer в Prequel
Поддержка и масштабирование
В разработке есть понятие технического долга, а у дизайнеров — дизайн-долга. Это значит, что в бэклоге накопились плохо проработанные компоненты или интерфейсы, которые не соответствуют дизайн-системе. Если таких элементов слишком много, это повод обновить дизайн-систему. Даже в небольших продуктах нужно выделять хотя бы 5–10% времени на анализ бэклога: обсуждать задачи с дизайнерами и разработчиками, а затем актуализировать компоненты.
Если не отдавать дизайн-долг, масштабировать дизайн-систему будет невозможно. Чем сложнее будет продукт, тем больше времени дизайнеры и разработчики будут тратить на борьбу с несогласованными компонентами.
Главное о том, как создать дизайн-систему
- Дизайн-система помогает избежать хаоса. Когда у каждого элемента есть четкие правила использования, интерфейс будет выглядеть единообразно, даже если проект масштабируется.
- Чтобы дизайн-система «работала», ее нужно поддерживать и обновлять. Даже если компания не затеяла ребрендинг, важно следить за актуальностью компонентов, чтобы не копить дизайн-долг.
- Прежде чем разрабатывать сложные компоненты, нужно четко прописать основы: цвета, типографику, кнопки и их состояния, иконки, а также отступы и размеры.
- Внедрение дизайн-системы требует времени и обучения команды. Для успешного внедрения важно не только разработать систему, но и научить команду работать с ней, объяснив, как правильно использовать компоненты и обновления, чтобы избежать сопротивления и путаницы.
Дизайн-система не панацея. Она должна помогать, а не мешать. Важно уметь балансировать между переиспользованием и здравым смыслом: всегда стоит спрашивать себя, можно ли отойти от системы и действительно ли это оправдано, или лучше использовать то, что есть, без потерь для продукта.
Никита Карпинский, lead product designer в Prequel
профессия UX/UI-дизайнер с нуля до про
профессия UX/UI-дизайнер с нуля до про
Изучите 8 инструментов UX/UI-дизайнера и используйте полученные знания на практике. Реализуйте креативные идеи на стажировке в Ozon, REDKEDS или Spans. Выпускники с лучшими результатами смогут попасть в резерв кандидатов для найма. Курс английского для дизайнеров в подарок
Научиться