О Figma
Figma — графическая программа для веб-дизайна, разработки интерфейсов и графических продуктов. С ее помощью можно создавать и редактировать креативные проекты в режиме реального времени.
В программе можно формировать разные фигуры, линии, добавлять цвет, текст и изображения. В в Figma есть специальные линейки, направляющие линии и разные сетки, чтобы упорядочивать объекты.
Линейки в Figma
Линейками в Figma называют небольшие панели с измерением в пикселях. Они отображаются на рабочей области, сверху и слева. С помощью линеек дизайнерам легко визуально создавать объекты под определенный размер, например печатные постеры или экраны устройств.
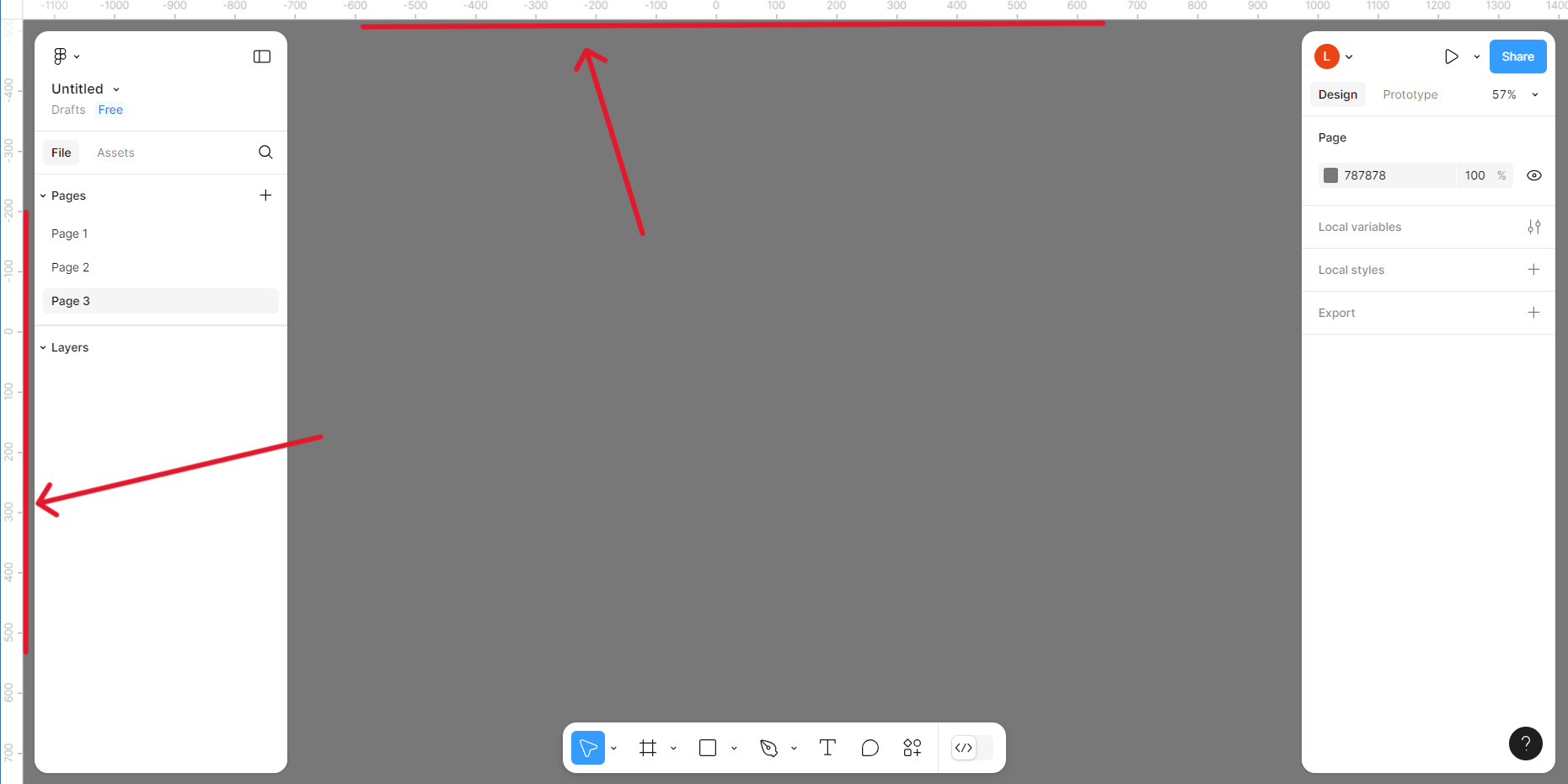
 Где находятся линейки на рабочем пространстве Figma
Где находятся линейки на рабочем пространстве Figma
Линейки в программе можно включить и выключить с помощью горячих клавиш Shift + R. Вручную отображение линеек включают через логотип Figma в левом верхнем углу — View — Rulers. Если напротив Rulers стоит галочка, то линейки отображены и готовы к использованию.
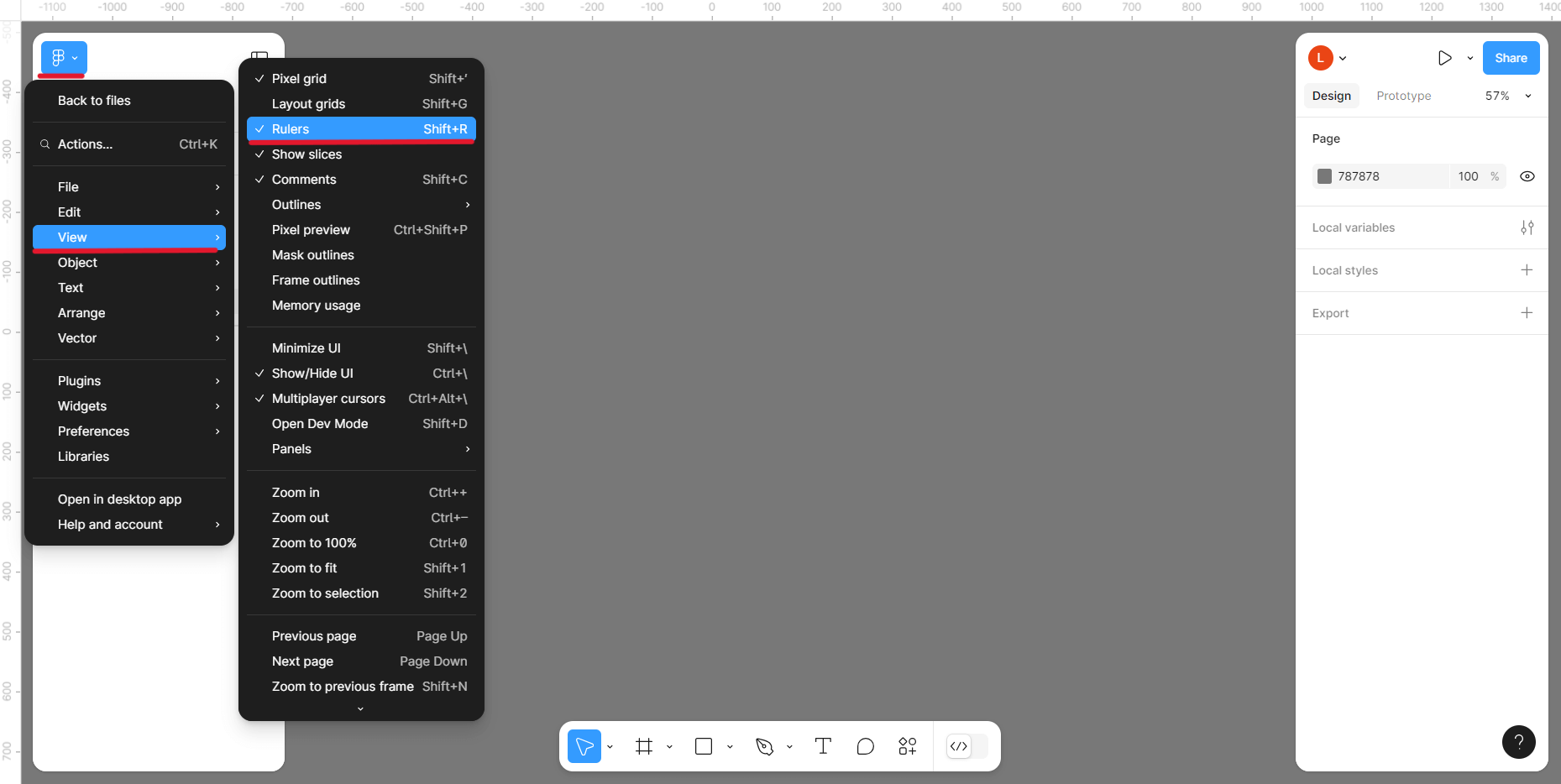
 Как включить и отключить линейки через меню в Figma
Как включить и отключить линейки через меню в Figma
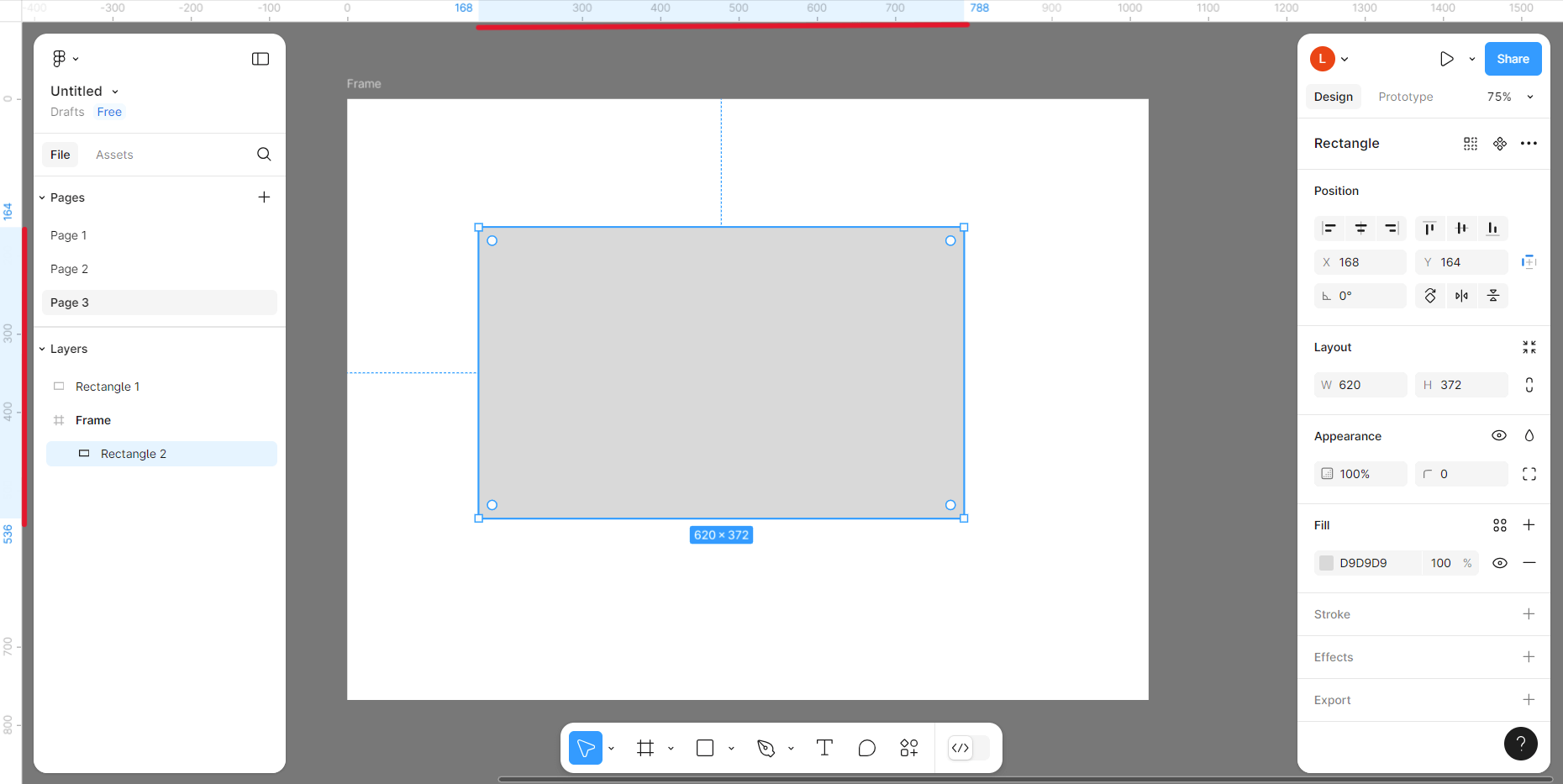
С помощью линеек в Figma дизайнерам проще создавать и выравнивать объекты на холсте. Например, нужен прямоугольник шириной 620 пикселей — теперь мы можем сразу создать такую ширину, не меняя размер в правой панели. При создании объекта на линейках значения пикселей выделены синим и голубым цветом.
 Создание элементов с помощью линеек в Figma
Создание элементов с помощью линеек в Figma
Направляющие в Figma
Из самих линеек можно «вытаскивать» отдельные линии. Такие линии красного цвета дизайнеры называют направляющими или силовыми.
Чтобы создать направляющие, наведите курсор на линейку. Когда появится двусторонняя стрелка, зажмите кнопку мыши и проведите курсор в противоположную от линейки сторону. Направляющая готова.
 Добавление направляющих на фрейм в Figma
Добавление направляющих на фрейм в Figma
Линии можно перемещать по всему пространству с помощью курсора или стрелок на клавиатуре. Если нужно передвинуть линию сразу на 10 пикселей, зажмите клавишу Shift. Чтобы удалить силовую линию, кликните на нее и нажмите клавишу Delete. А при нажатии клавиш Shift + R вместе с линейками будут скрыты и все направляющие.
Читайте также:
6 ошибок в дизайне упаковки, которых нужно избегать
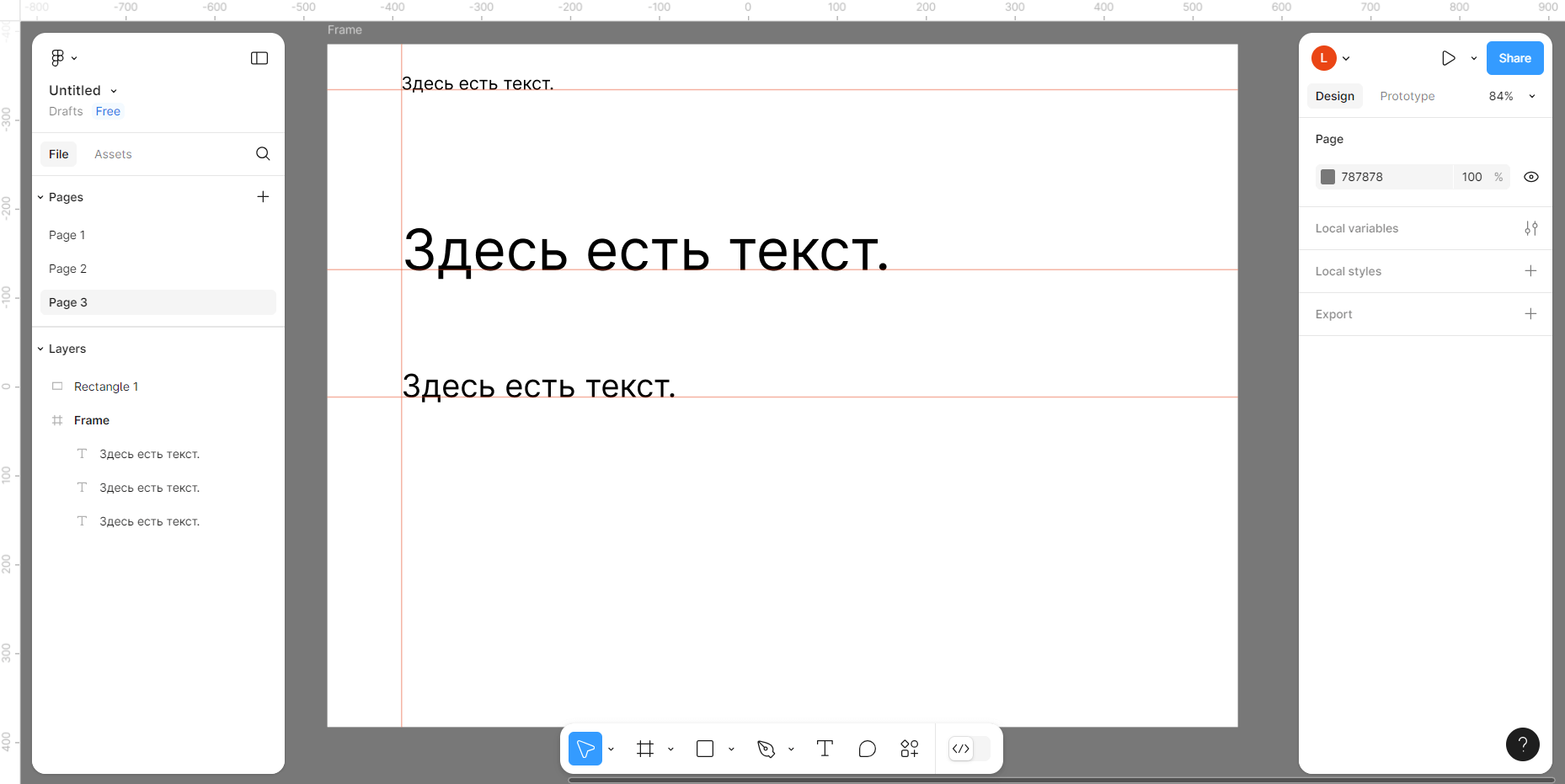
В работе специалисты используют направляющие как базовые линии текста и ориентиры для выравнивания элементов. Базовая линия помогает расположить текстовые элементы на холсте и создать из них логическую систему. Направляющие в качестве ориентиров применяют при небольшом количестве объектов в работе с низкой детализацией.
 Использование направляющих в проекте в Figma
Использование направляющих в проекте в Figma
графический дизайнер с нуля до про
профессия| 20 месяцев
графический дизайнер с нуля до про

Станьте дизайнером, который нужен в маркетинге, PR, IT. Дадим не только знания, но и реальный опыт в профессии
научиться
Сетки в Figma
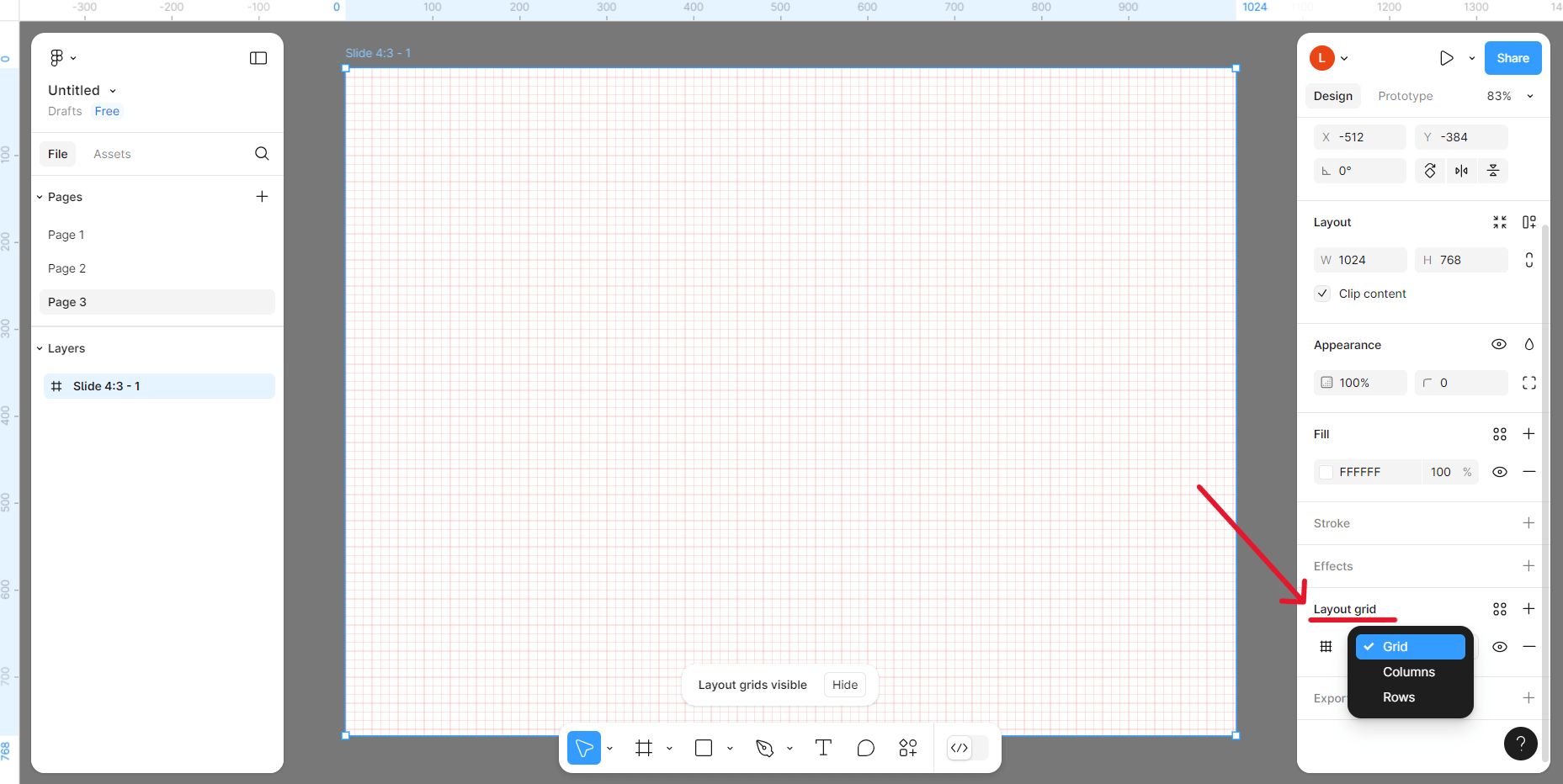
Создавать модульные сетки в Figma нужно в правой панели в пункте Layout Grid. У сеток есть три шаблона: Grid, Columns, Rows — то есть готовая сетка, колонки и ряды. По умолчанию программа ставит сетку Grid с размером в 10 пикселей и красным цветом с прозрачностью 10%.
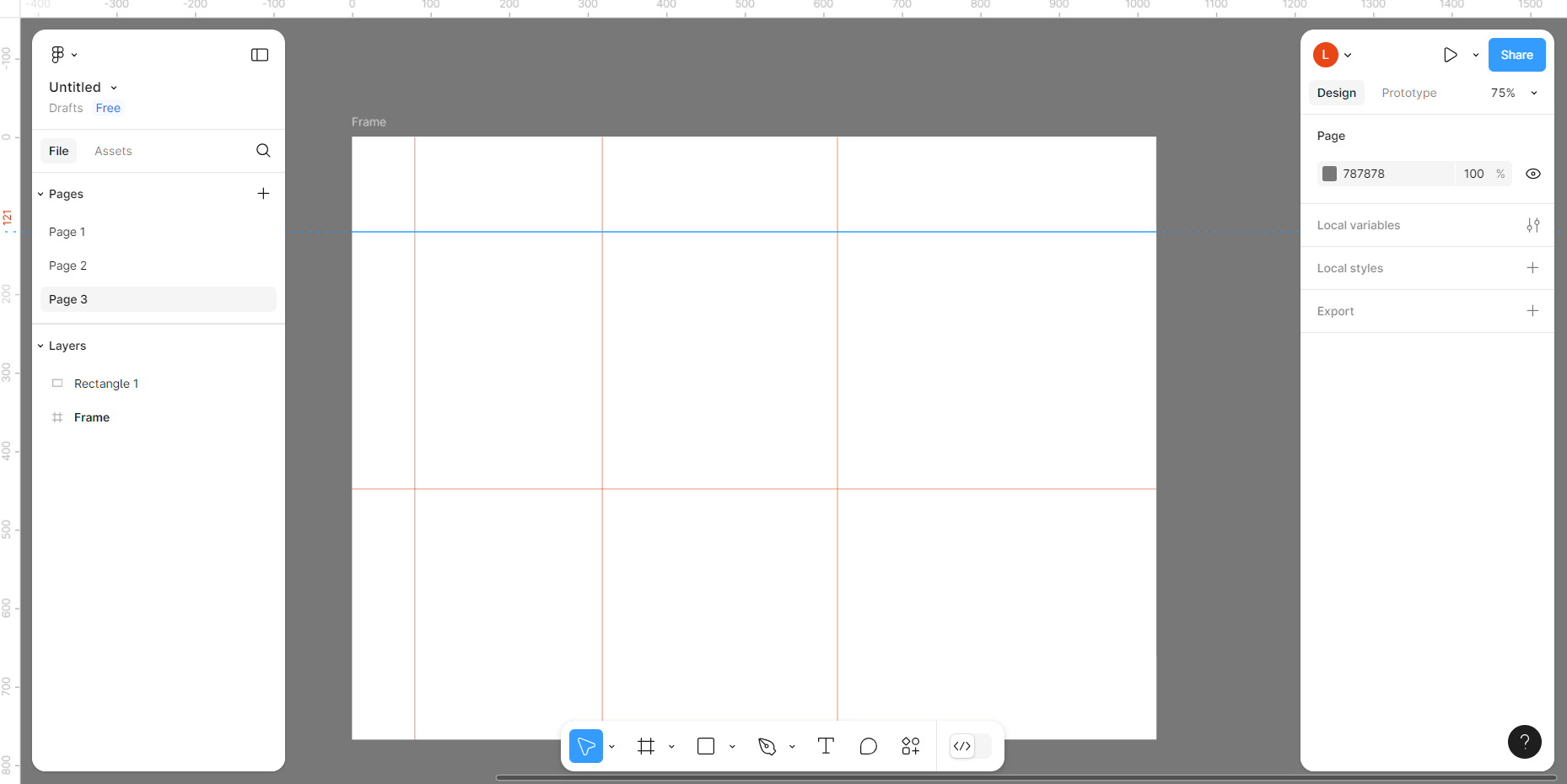
 Создание модульной сетки в Figma
Создание модульной сетки в Figma
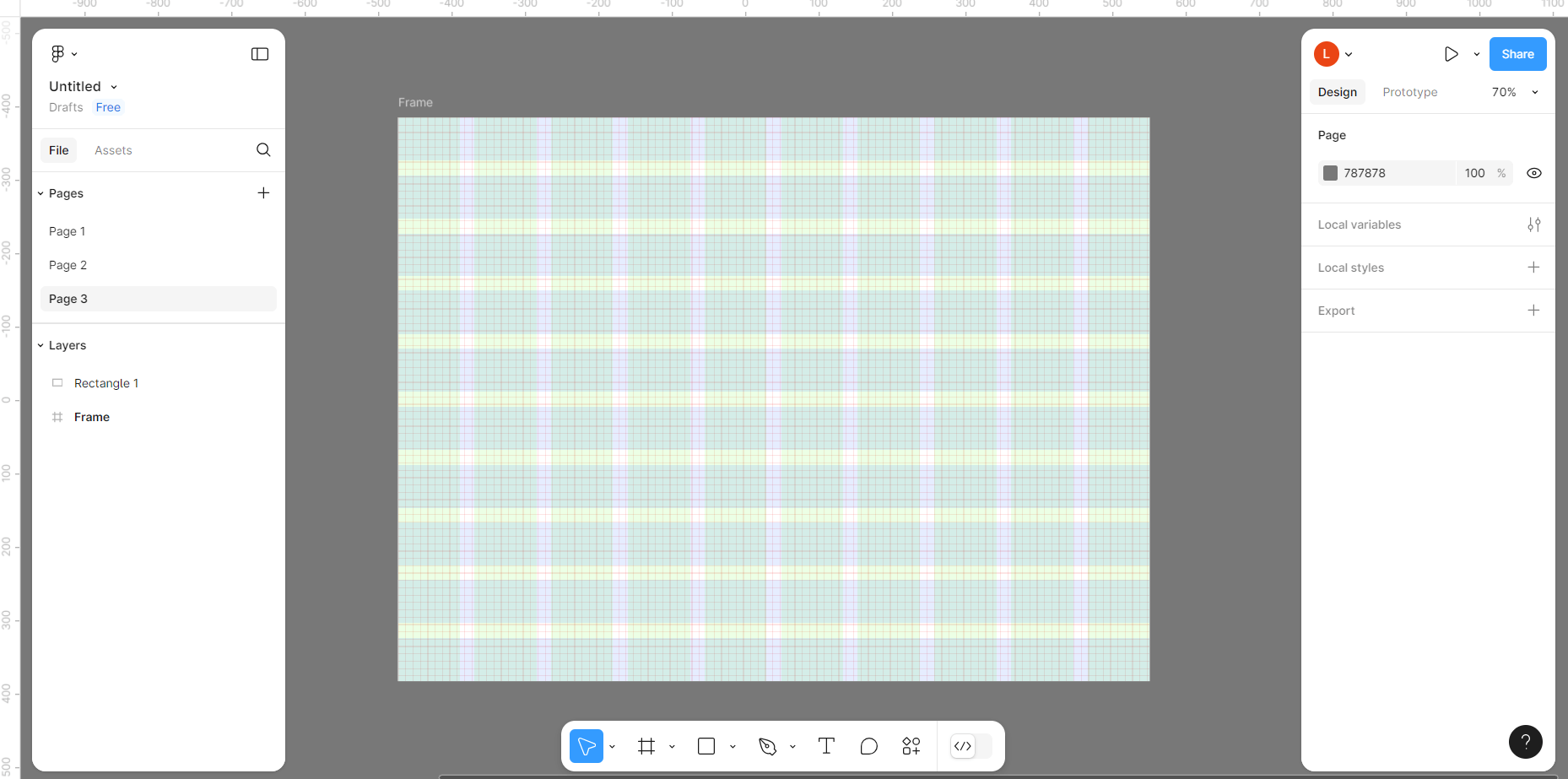
Все эти настройки можно поменять, нажав на значок рядом с названием типа сетки. Изменить можно тип сетки, размеры, количество рядов и колонок, а еще цвет и процент его прозрачности. На фрейм можно накладывать несколько сеток сразу. Такой прием можно использовать, например, если на сайте много объектов и высокая степень детализации.
 Создание нескольких сеток на одном фрейме в Figma
Создание нескольких сеток на одном фрейме в Figma
Сетки можно скрыть, а можно и совсем удалить. Чтобы скрыть сетку временно, нужно нажать на глазик рядом с ней. Если сетка больше не нужна, то удалить ее можно с помощью нажатия на минус.
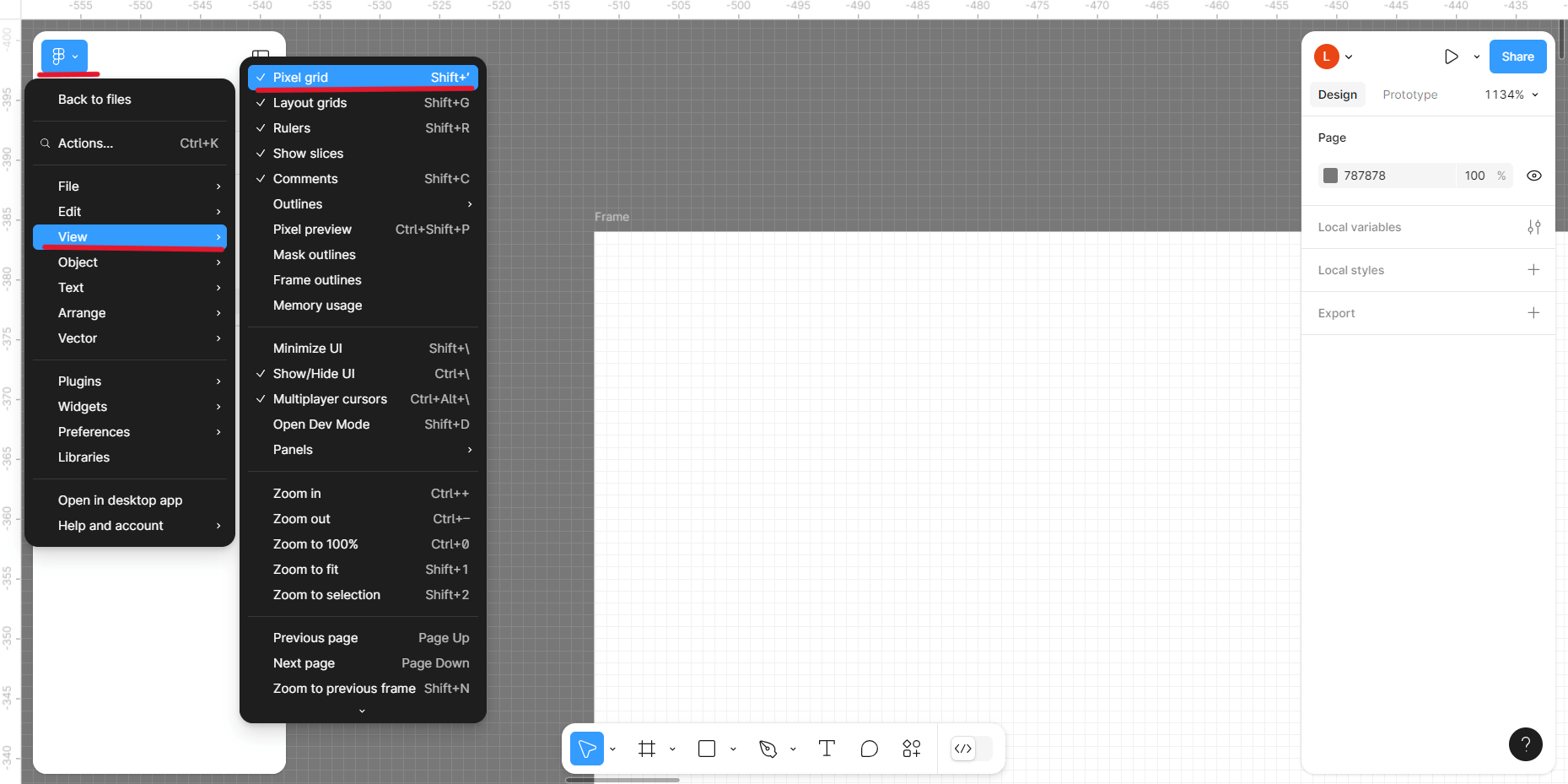
На всю рабочую область в Figma можно поставить пиксельную сетку — Pixel Grid. Она отображается на всю рабочую область в программе, как и линейки. Такая сетка очень мелкая, она подойдет для выравнивания очень маленьких элементов – например, наклеек или небольших кнопок. Пользуются такой сеткой редко, так как в ней нельзя поменять настройки.
 Отображение пиксельной сетки в Figma
Отображение пиксельной сетки в Figma
В дизайне модульные сетки помогают авторам ставить однотипные элементы по конкретной системе. Дизайнеры задействуют сетки в создании сайтов, промоматериалов, постеров и даже упаковок. Одна из самых популярных сеток — колончатая из 10 или 12 колонок, а еще совмещенная сетка из колонок и рядов.
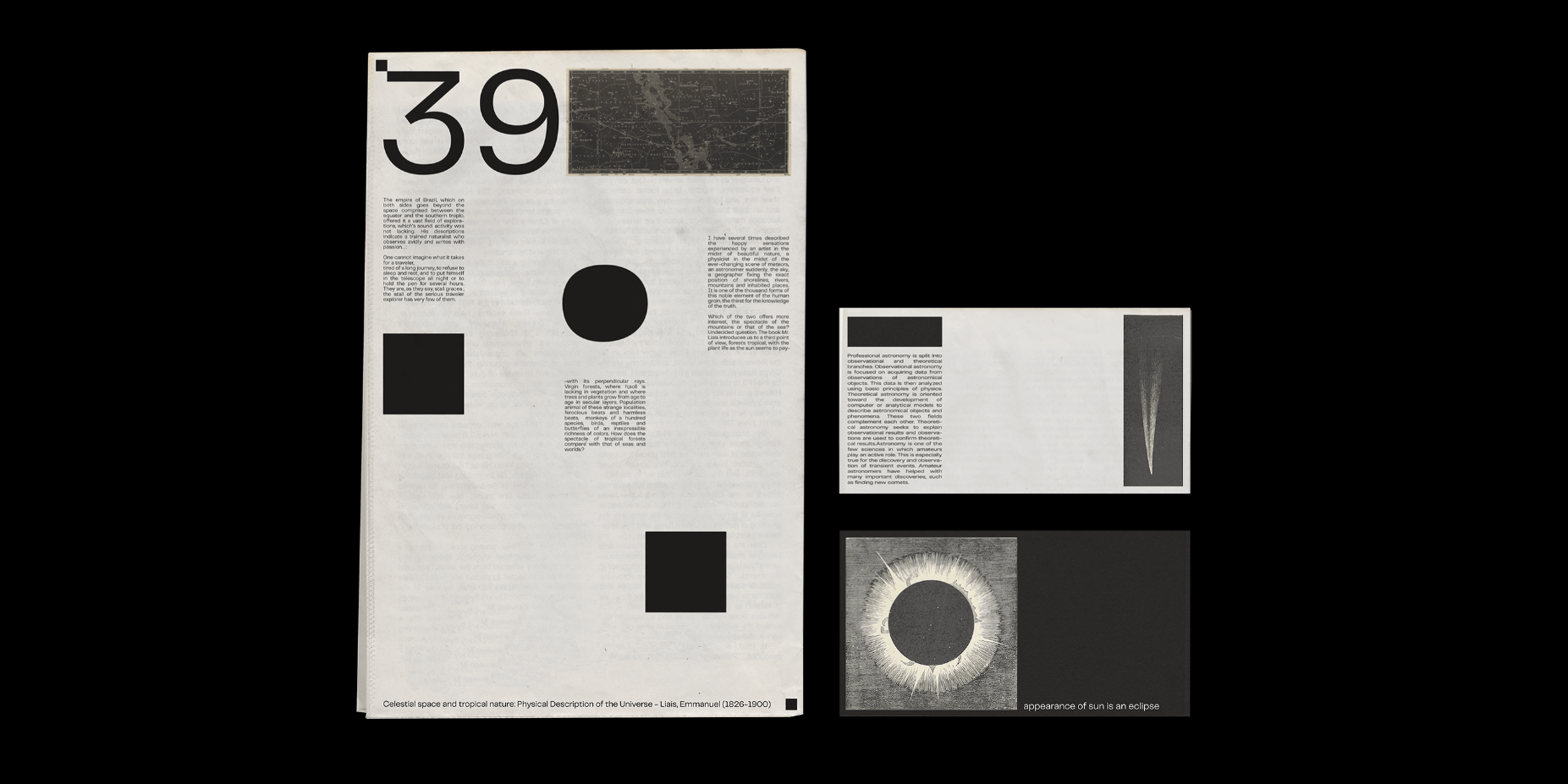
Модульные сетки в работе используют дизайнеры журналов и публикаций. В проекте ниже видно, что большинство элементов стоят по единым линиям и определенной ширине, и таким образом автор выстраивает полноценную дизайн-систему. Здесь дизайнер, скорее всего, использовал колончатую модульную сетку или систему из колонок и рядов.
 Пример дизайна с системой модульных сеток. Источник
Пример дизайна с системой модульных сеток. Источник
Главное о линейках, сетках и направляющих в Figma
- Figma — графическая программа, в которой дизайнеры разных направлений создают постеры, креативы, веб-сайты и интерфейсы. В программе есть много необходимых инструментов, в том числе линейки, направляющие и модульные сетки.
- Линейки в Figma встроены в рабочую область и отображаются сверху и слева. Включить и отключить их отображение можно сочетанием горячих клавиш Shift + R. Линейки дизайнеры используют в качестве ориентиров по размеру при создании объекта, а также для выравнивания элементов в проекте.
- Направляющие линии нужно «вытянуть» из линеек. Такие отдельные линии можно перемещать на любое место рабочего пространства. С помощью направляющих или, как их еще называют, силовых линий можно строить базовые линии текста и выравнивать однотипные объекты в небольшом количестве.
- Модульные сетки дизайнеры считают одним из основных инструментов при создании сложного дизайна и интересной композиции. В Figma для таких сеток есть отдельный инструмент, который называется Layout Grid. В программе сетки применяют к фреймам. Сетки можно накладывать друг на друга, а также менять их настройки. В дизайне модульные сетки используют чаще всего для создания веб-страниц, интерфейсов, лендингов и баннеров.
Как понять, когда нужно использовать направляющие, линейки и сетки? В работе можно комбинировать все инструменты в зависимости от задач, которые нужно выполнить. При создании веб-сайта с кнопками, изображениями и абзацами текстов лучше использовать сетку. Если нужно только подровнять два-три объекта на небольшом постере, можно применить только направляющие или линейки. Для интеграции подобных инструментов в работу нет четких правил. Так, например, можно создавать модульные сетки в простом дизайне, а в высокой детализации строить множество направляющих.
Направляющие или сетки перестали отображаться и слетели. Что делать? Первым делом нужно перезагрузить устройство или программу. Весь прогресс сохранится в программе автоматически. Перезагрузка поможет, если вы долгое время работали над одним проектом без перерывов. Если сетка или силовая линия слетела полностью, ее всегда можно сделать заново, главное — запомнить ее параметры. Объекты, которые вы уже выровняли, будут на своем месте, даже если сами сетки или линии пропадут.
Будут ли отображаться линейки и сетки при экспорте дизайна? Нет, все направляющие и сетки остаются только в программе. Они не будут отображаться на холсте после экспорта файла.
профессия графический дизайнер с нуля до про
профессия графический дизайнер с нуля до про
Маркетинг, PR, IT — мы не знаем, какую сферу вы выберете, когда станете графическим дизайнером. Но знаем, что вы сможете им стать, получив реальный опыт. Тот, который оценят работодатели
Научиться