Зачем нужна векторизация
Растровым изображением может быть, например, фотография в формате .png или .jpg. Такая картинка не масштабируется без потери качества и ее сложно редактировать. Векторное изображение, наоборот, масштабируется и не теряет пиксели, а еще его можно редактировать любым инструментом.
С помощью векторизации создают изображения, которые можно масштабировать без потери качества. Это особенно важно для дизайна логотипов, иллюстраций, шрифтов и других визуальных элементов. А еще векторные изображения удобно печатать в большом формате, потому что они не теряют четкости при увеличении. Векторизируют еще отсканированные изображения или фотографии. Так их удобно редактировать и дальше использовать в векторных программах.
В статье разбираем пример векторизации изображения, которое сгенерировали с помощью нейросети Dall-E 3. Как ей пользоваться, рассказывали в статье «Dall-E 3 — что это за нейросеть и как пользоваться».
 Промпт: «Нарисуй розовый тюльпан на белом фоне, стиль векторной иллюстрации»
Промпт: «Нарисуй розовый тюльпан на белом фоне, стиль векторной иллюстрации»
Шаг 1: откройте Adobe Illustrator
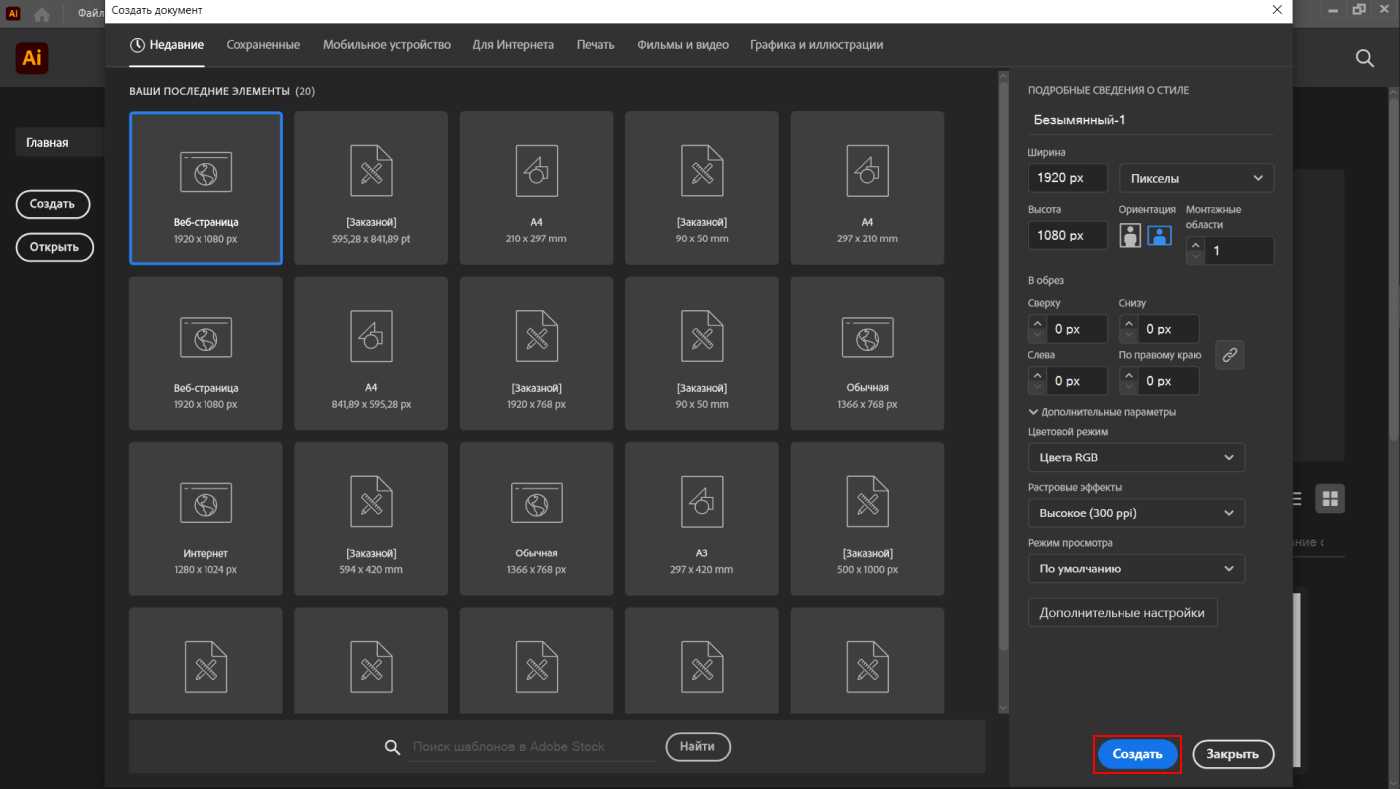
Откройте Adobe Illustrator и создайте новый документ.
 Открываем Adobe Illustrator и создаем новый документ
Открываем Adobe Illustrator и создаем новый документ
Шаг 2: импортируйте растровое изображение
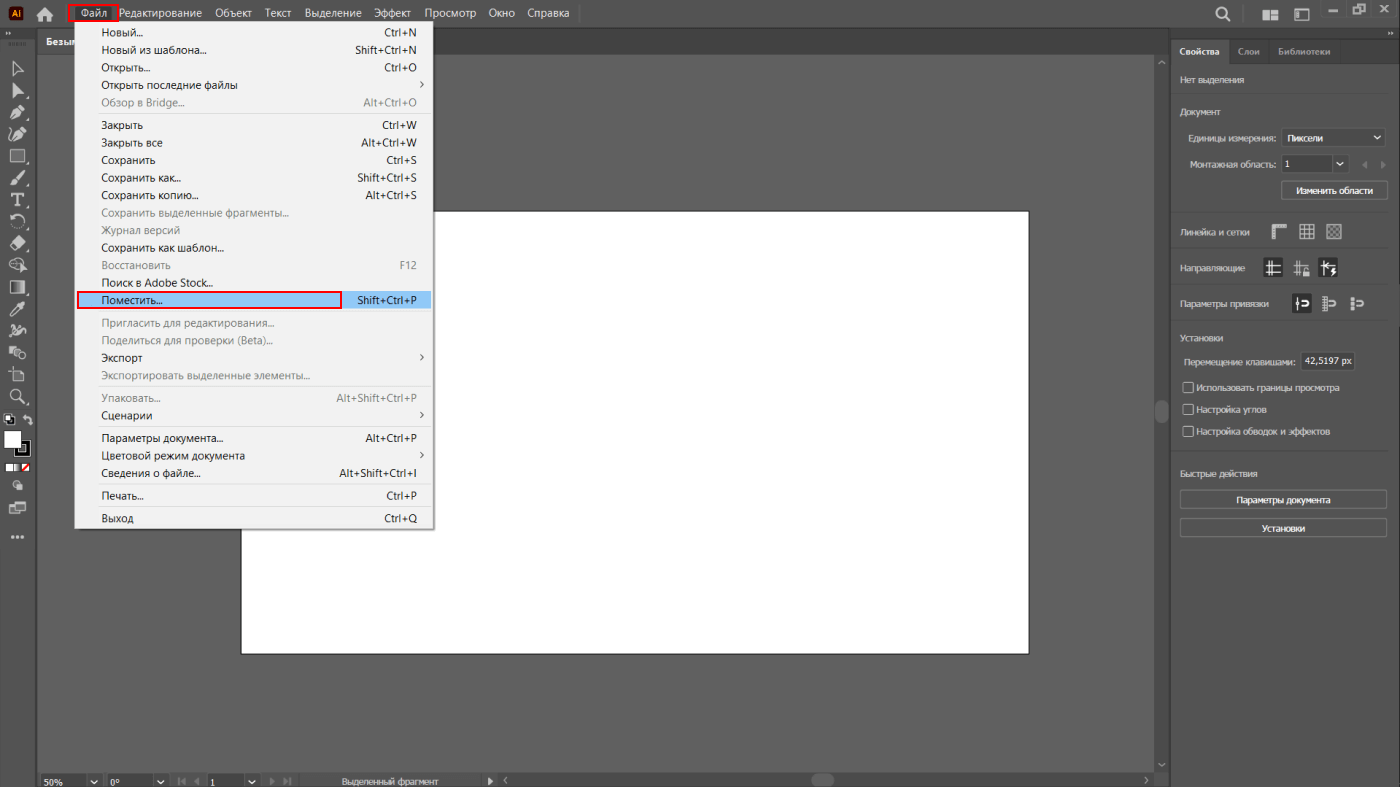
Импортируйте изображение, которое хотите векторизовать, в Adobe Illustrator. Выберите File — «Файл» > Place — «Поместить». Или просто перетащите изображение на рабочую область.
 Вставляем изображение, с которым будем дальше работать
Вставляем изображение, с которым будем дальше работать
Шаг 3: откройте панель трассировки
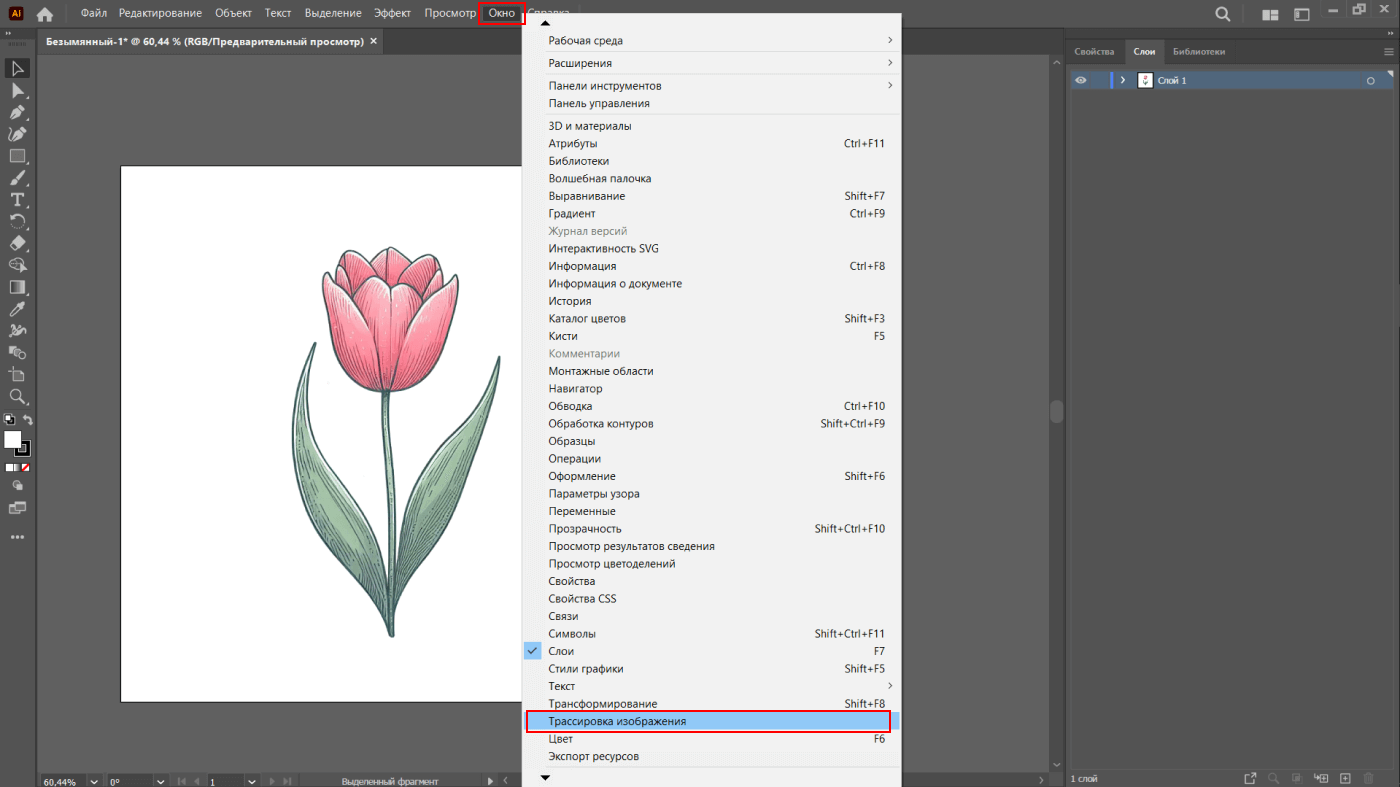
Выберите Window — «Окно» > Image Trace — «Трассировка изображения».
 Открываем панель трассировки с редактируемыми параметрами
Открываем панель трассировки с редактируемыми параметрами
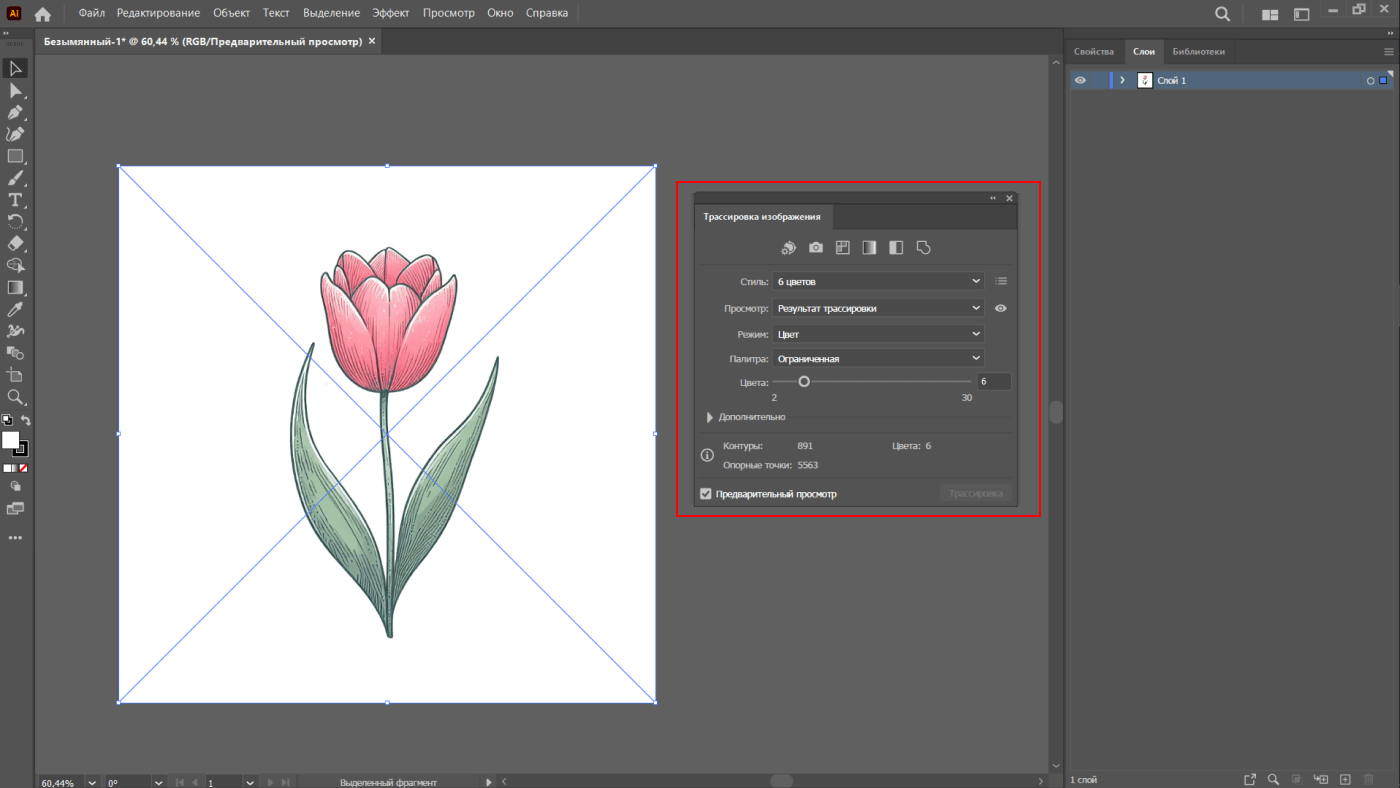
Шаг 4: подберите параметры и сделайте трассировку
Выделите изображение и выберите более подходящие параметры трассировки для него. Например, мы выбрали «Стиль: 6 цветов» и «Режим: цвет». С этими параметрами можно смело экспериментировать, чтобы добиться желаемого результата.
Если выбрать больше цветов в параметре «Цвета», то иллюстрация будет более глубокой по цветам, но увеличится количество контуров и опорных точек — а это сделает иллюстрацию более сложной. В результате с ней будет труднее работать при редактировании или внесении правок.
 Выбираем более подходящие параметры трассировки для изображения
Выбираем более подходящие параметры трассировки для изображения
графический дизайнер с нуля до про
профессия| 18 месяцев
графический дизайнер с нуля до про

Пройдите обучение на новой платформе и соберите более 40 работ в портфолио. Две специализации, дополнительные модули по 3D, лендингам, After Effects, типографике
научиться
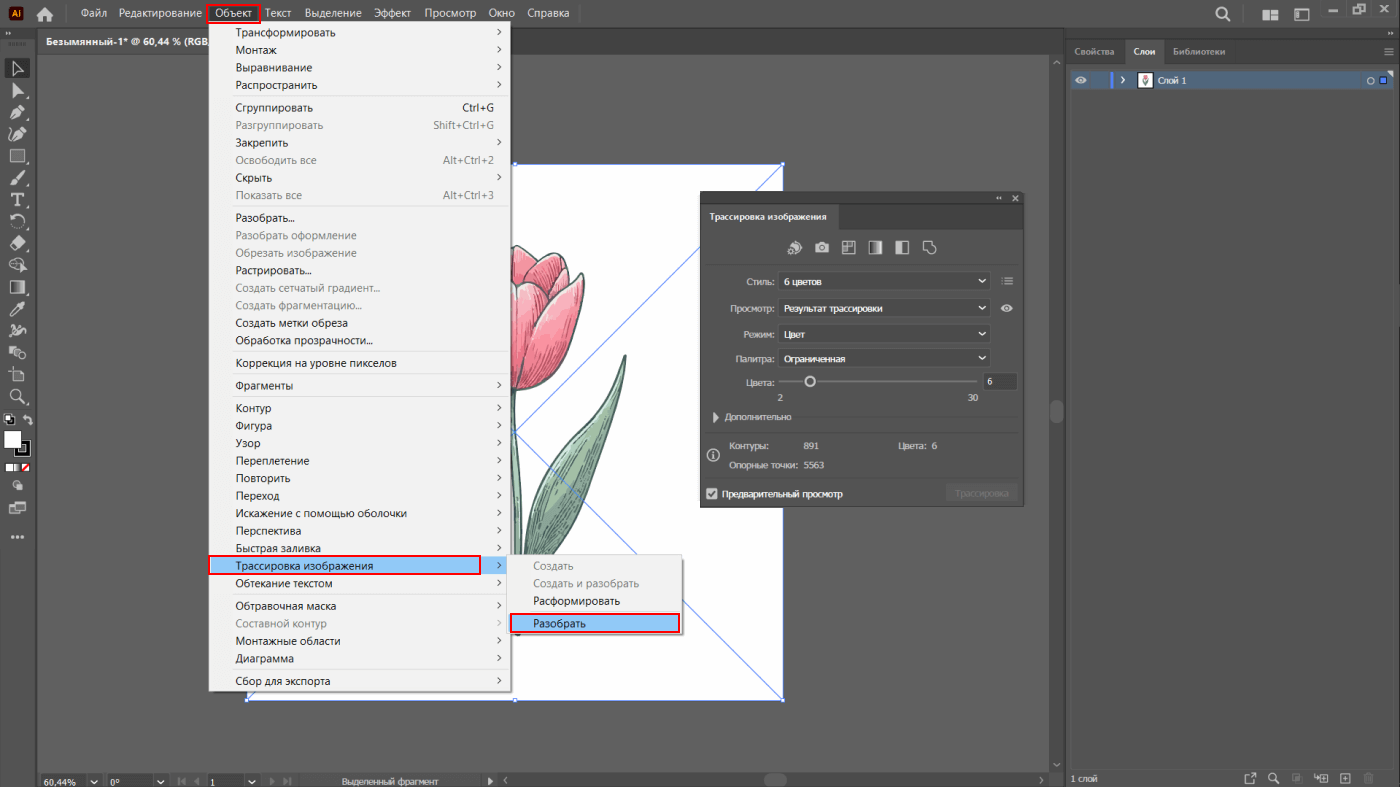
Шаг 5: разделите на слои — Expand
Выберите Object — «Объект» > Image Trace — «Трассировка изображения» > Expand — «Разобрать».
 Разбираем получившийся слой на множество векторов, которые он содержал
Разбираем получившийся слой на множество векторов, которые он содержал
После трассировки изображение превратится в векторный объект, который нужно разобрать на слои, чтобы с ними можно было взаимодействовать.
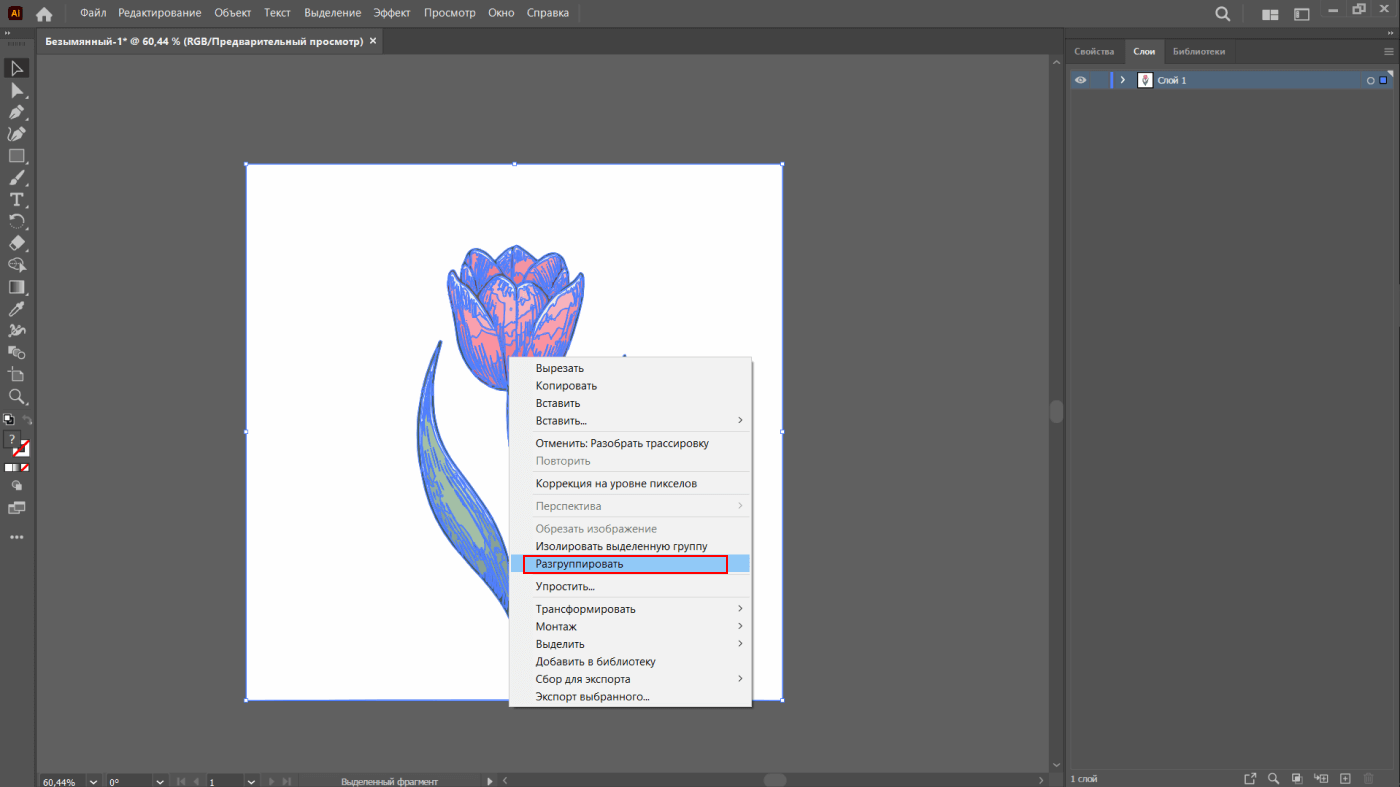
Шаг 6: упростите контуры
Дальше редактируете получившиеся контуры, сглаживаете их и устраняете неровности.
Для этого нажимаете правой кнопкой мыши по образовавшейся группе и выбираете Ungroup — «Разгруппировать».
 Разгруппировываем векторные слои, чтобы появилась возможность с ними взаимодействовать, не проваливаясь в группу
Разгруппировываем векторные слои, чтобы появилась возможность с ними взаимодействовать, не проваливаясь в группу
Читайте также:
Как работать в Adobe Illustrator с инструментом Pen Tool
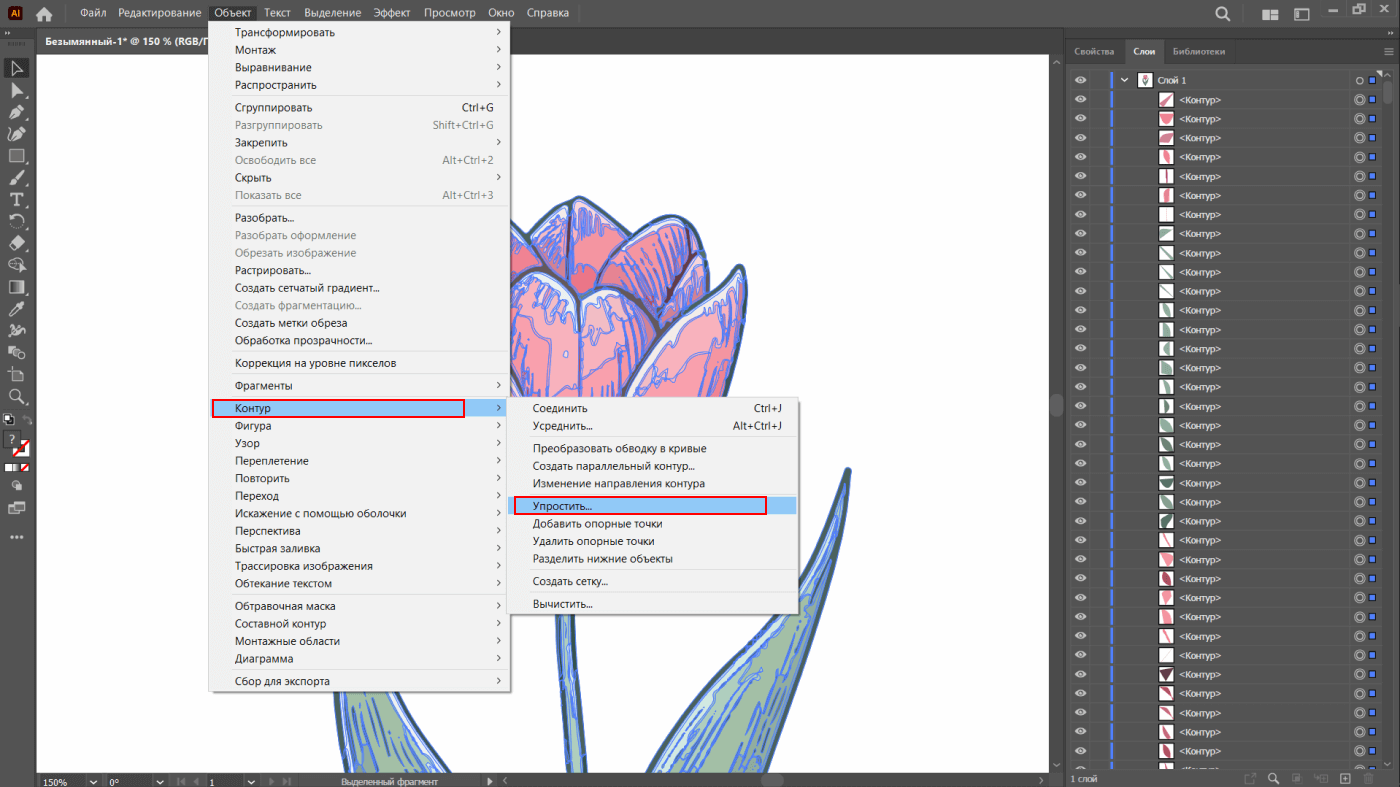
После этого нужно более детально рассмотреть получившиеся контуры и сгладить их.
Выберите Object — «Объект» > Path — «Контур» > Simplify — «Упростить».
 Открываем панель упрощения контуров, чтобы сгладить неровности и улучшить структуру
Открываем панель упрощения контуров, чтобы сгладить неровности и улучшить структуру
В панели упрощения контуров появится ползунок, двигая который, можно увеличивать или уменьшать общее количество кривых, что позволит более детально проработать контур иллюстрации.
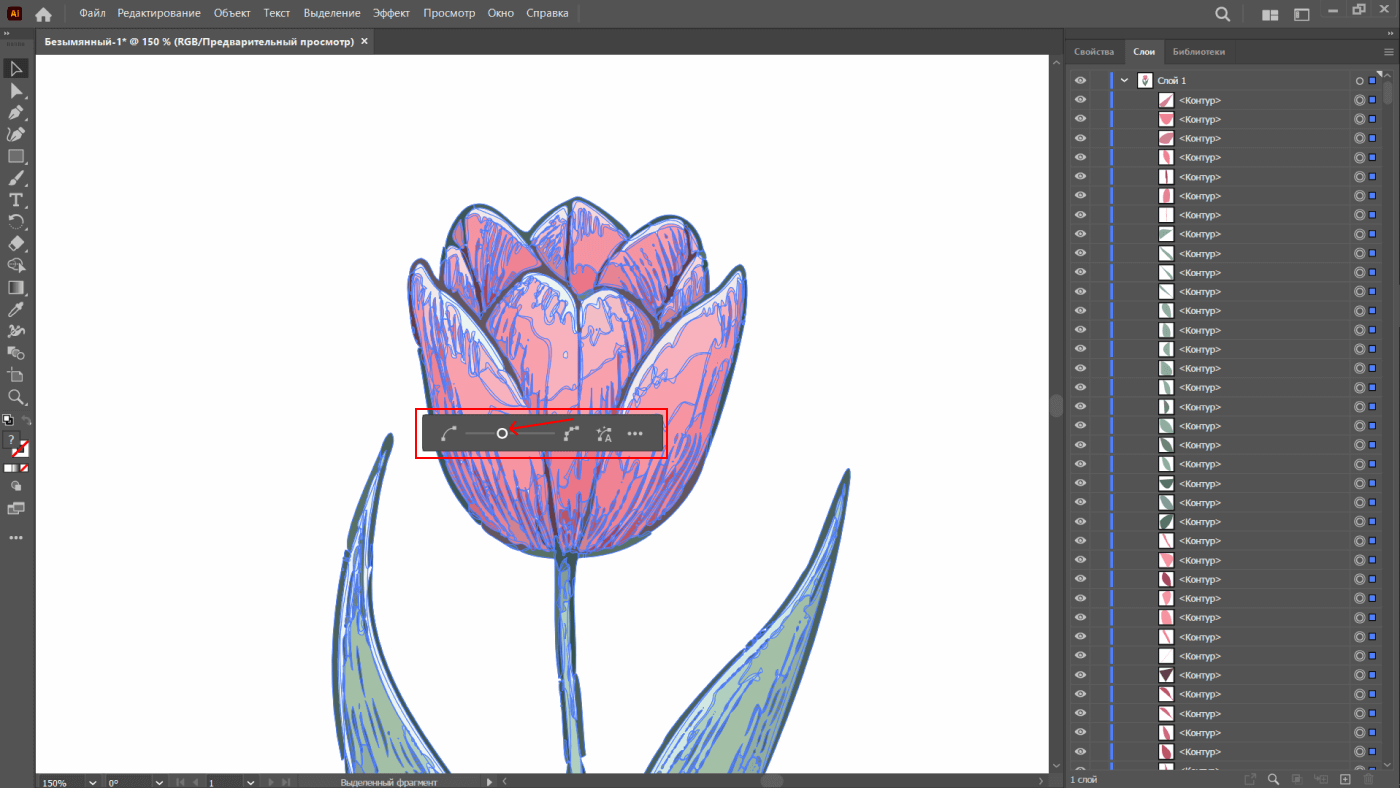
 Детально прорабатываем контур цветка
Детально прорабатываем контур цветка
Сдвигаем ползунок параметра сглаживания влево, чтобы итоговое количество кривых было меньше. С этим параметром тоже можно экспериментировать: нужно учитывать, какого эффекта вы хотите добиться.
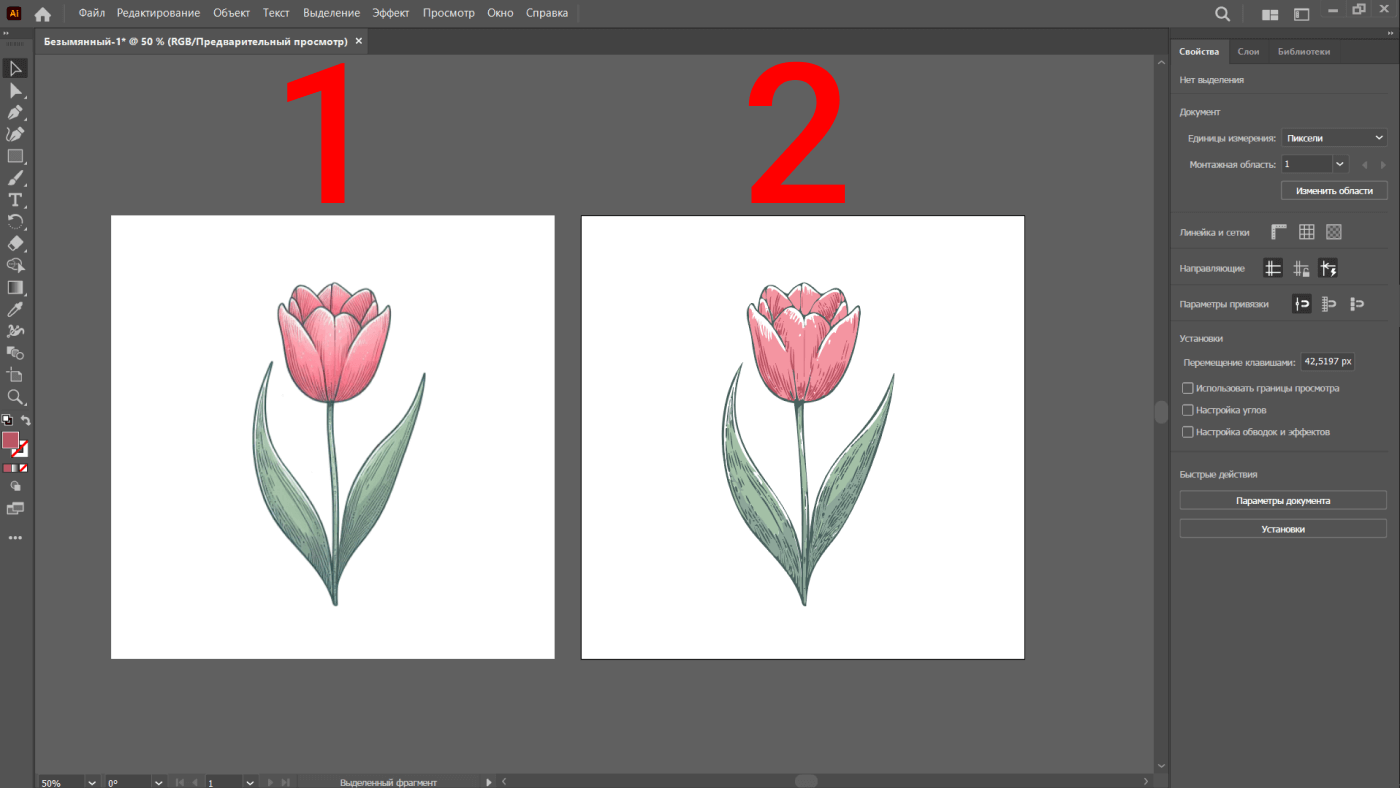
Вот результат перевода растрового изображения в векторное. Когда меняем параметры трассировки, изображение становится больше похожим на оригинал.
 Первое изображение — растровое, второе — векторное
Первое изображение — растровое, второе — векторное
Главное о том, как перевести растровое изображение в векторное
Чтобы сделать растровое изображение векторным, нужно проделать четыре простых шага:
- Открыть панель трассировки — Window — «Окно» > Image Trace — «Трассировка изображения».
- Подобрать параметры трассировки, выбрав стиль, режим и количество цветов.
- Разделить получившийся векторный объект на слои: Object — «Объект» > Image Trace — «Трассировка изображения» > Expand — «Разобрать».
- Упростить контуры: Object — «Объект» > Path — «Контур» > Simplify — «Упростить».
бесплатный мини-курс графический дизайнер с нуля
бесплатный мини-курс графический дизайнер с нуля
Пройдите тест и откройте доступ к урокам. Познакомьтесь за 3 дня с Illustrator и Photoshop, узнайте, что такое айдентика, создайте концепт бренд-дизайна и получите кейс для Behance. Бессрочный доступ к записям и комьюнити в Telegram и 4 полезных материала в подарок
Научиться