Как создать рабочую область
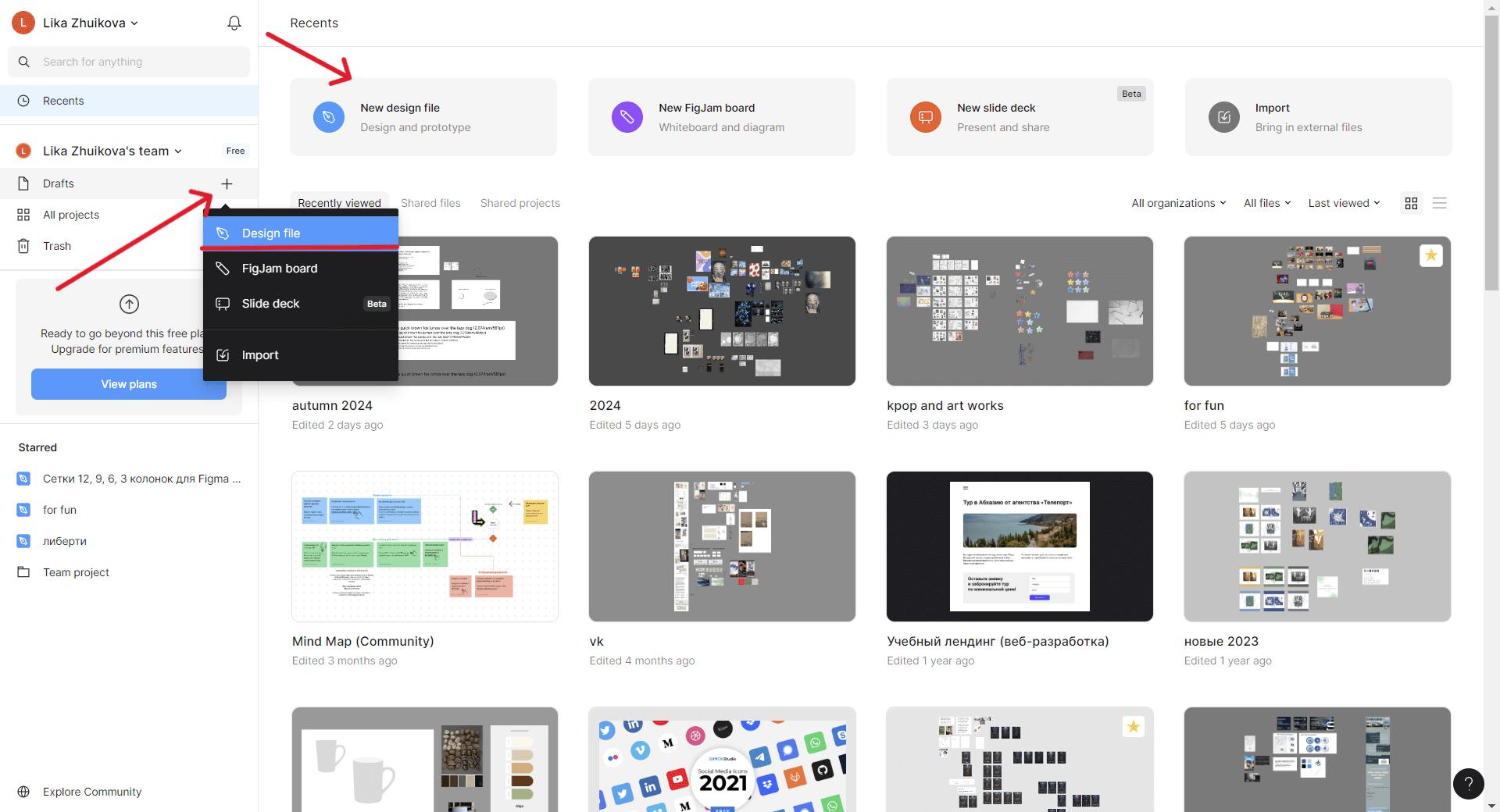
Для работы с картинками нужно создать новую рабочую область. Это можно сделать на главной странице, нажав на значок «+» или кнопку Design file:

Дальше в работе нужно будет использовать разные сочетания клавиш, например:
— Ctrl+С — скопировать;
— Ctrl+V — вставить.
Здесь важно помнить, что клавиша Ctrl используется на компьютерах с системой Windows, а на macOS вместо нее будет использоваться клавиша Cmd.
Как добавить изображение в Figma
Первый способ
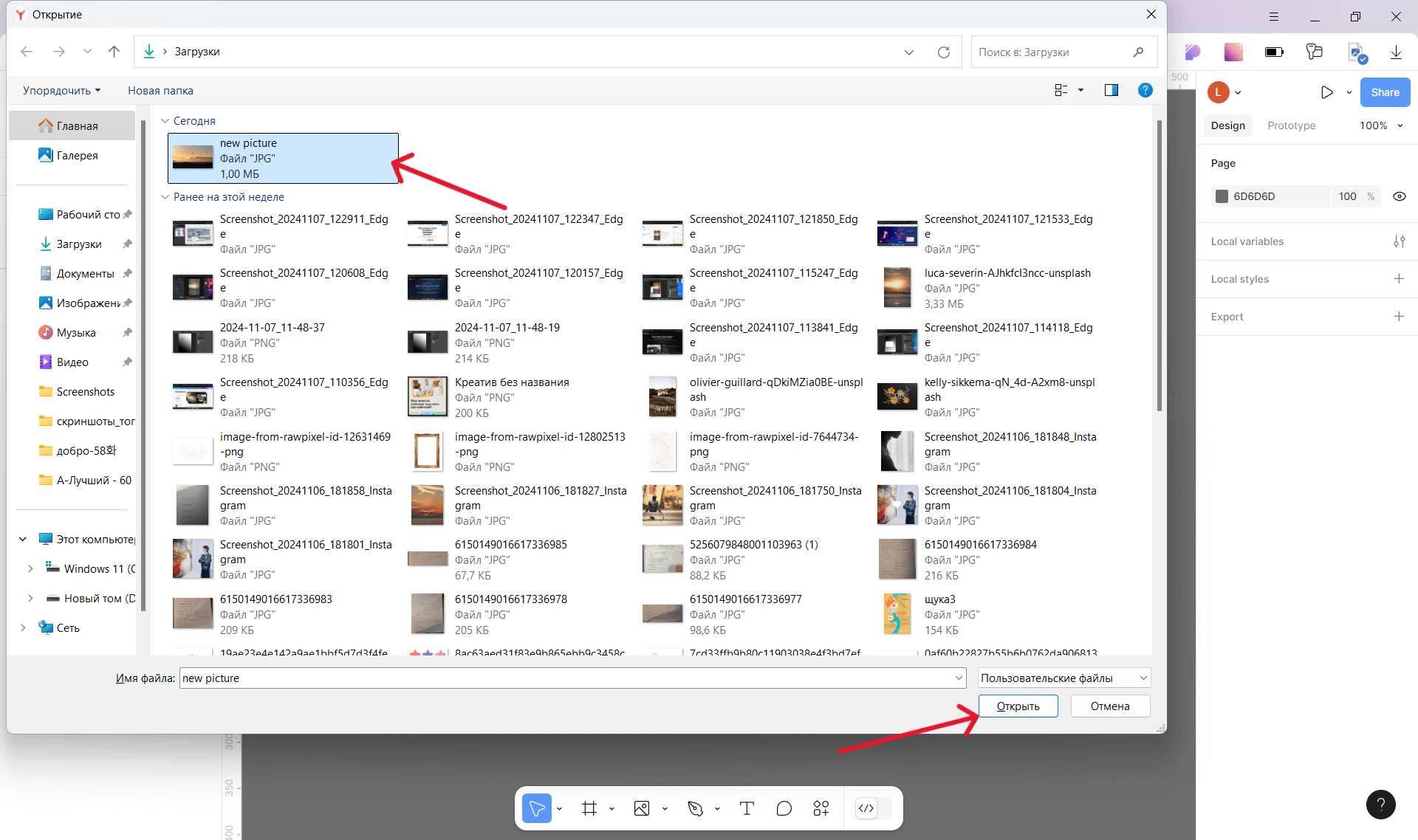
Используйте сочетание клавиш Shift+Ctrl+K в открытой рабочей области. В появившемся окне найдите нужное изображение и нажмите кнопку «Открыть»:

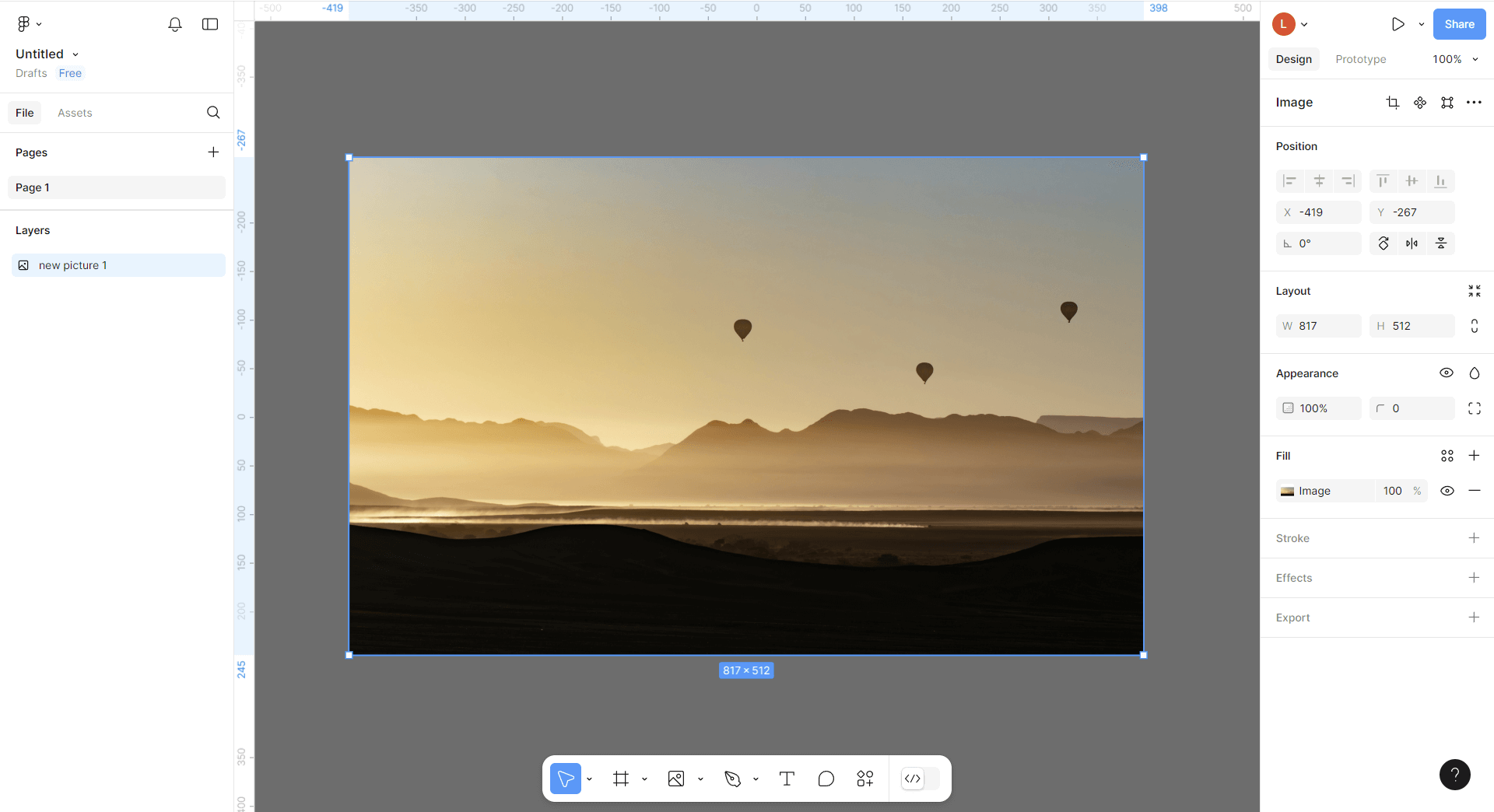
Теперь выбранное изображение появится в рабочей области:

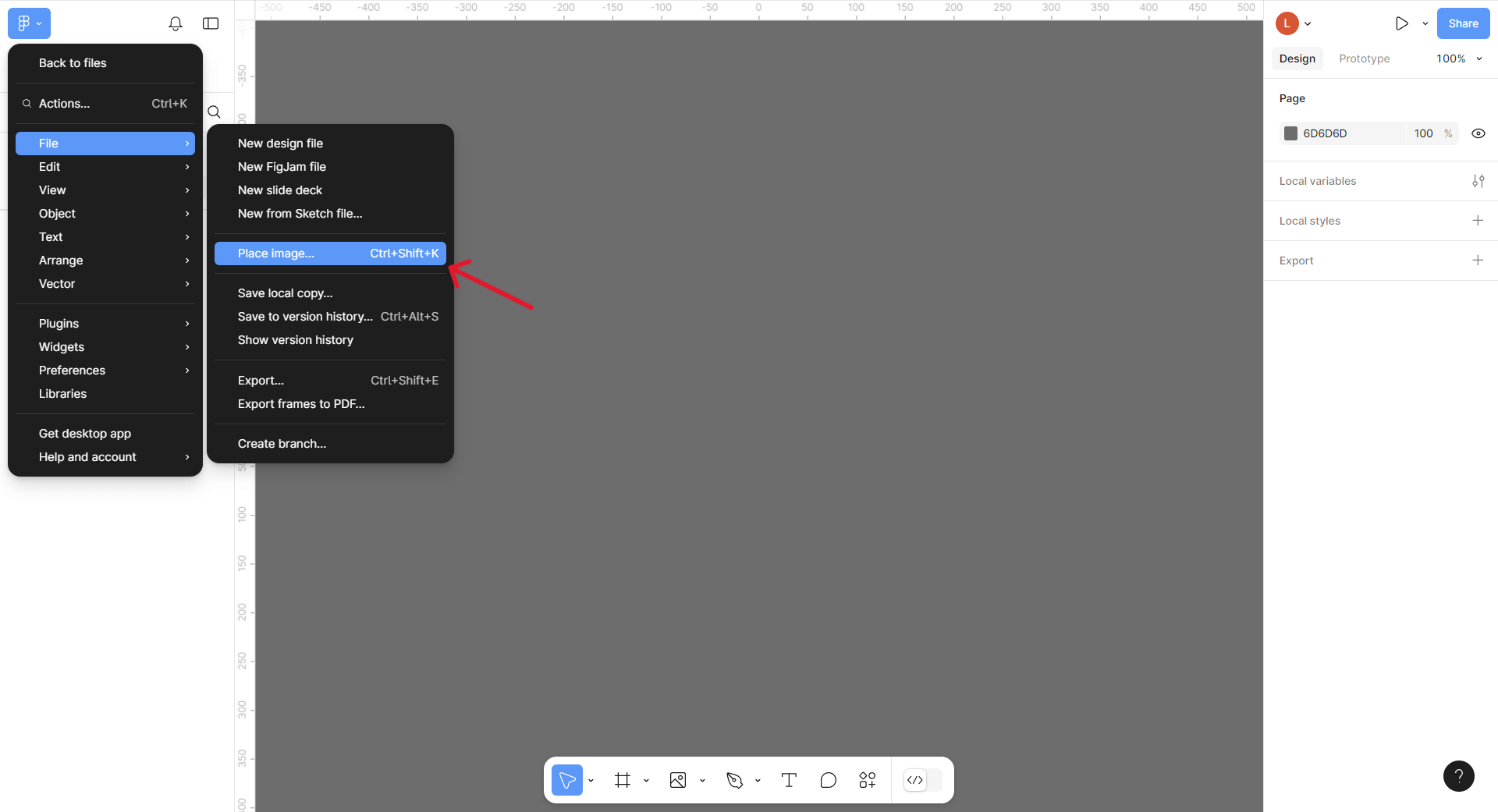
Также можно открыть картинку через верхнее меню, но сочетанием клавиш получается быстрее. Через меню это можно сделать так:

Научитесь еще лучше работать в Figma — регистрируйтесь на двухдневном практическом интенсиве «профессия графический дизайнер» и освойте самый популярный графический редактор для командной работы.
Второй способ
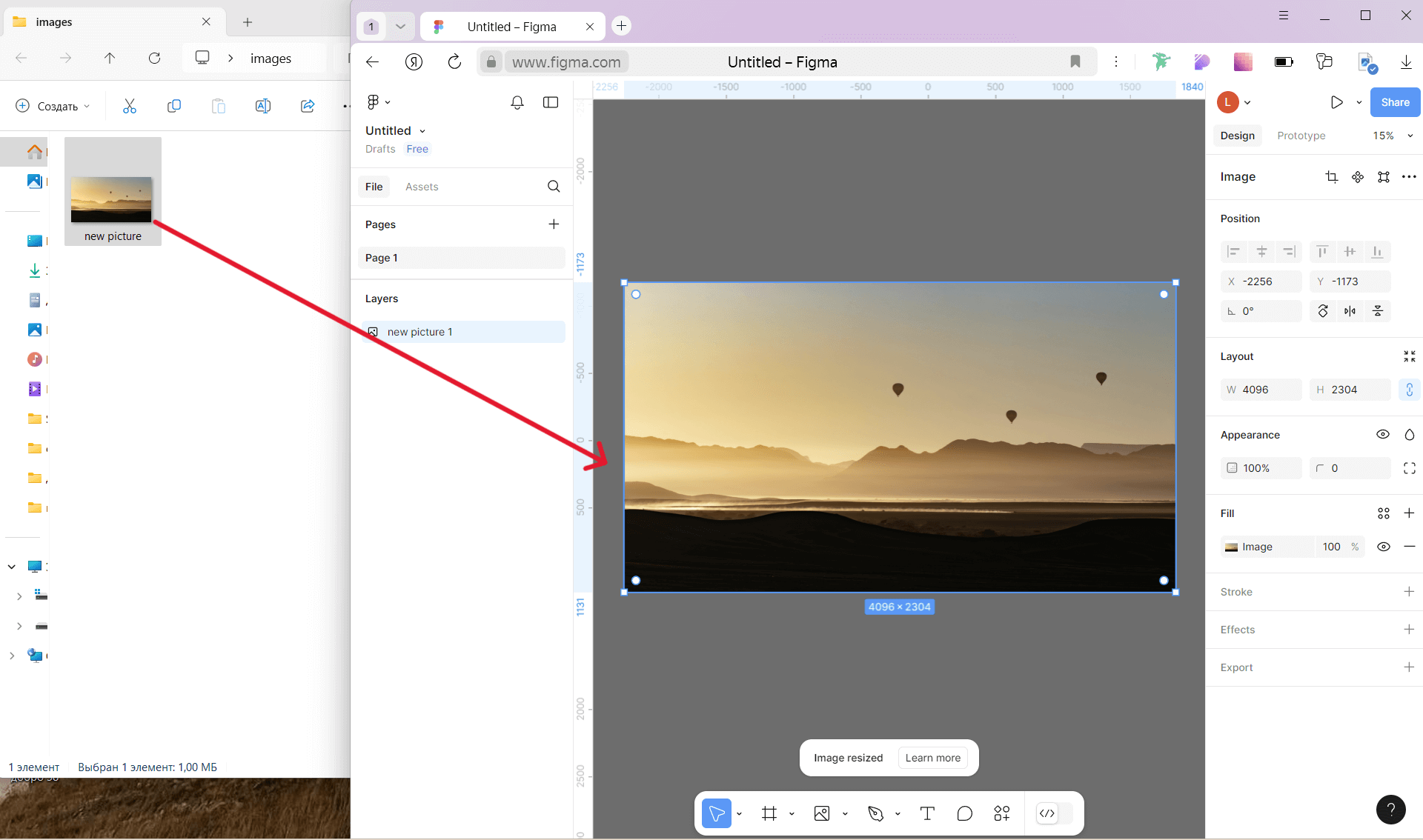
Открываем папку с нужной картинкой, зажимаем ее левой клавишей мыши и перетаскиваем в рабочую область в Figma:

Этим способом картинка вставляется в исходном размере. Чтобы его изменить, нужно будет использовать настройки.
Третий способ
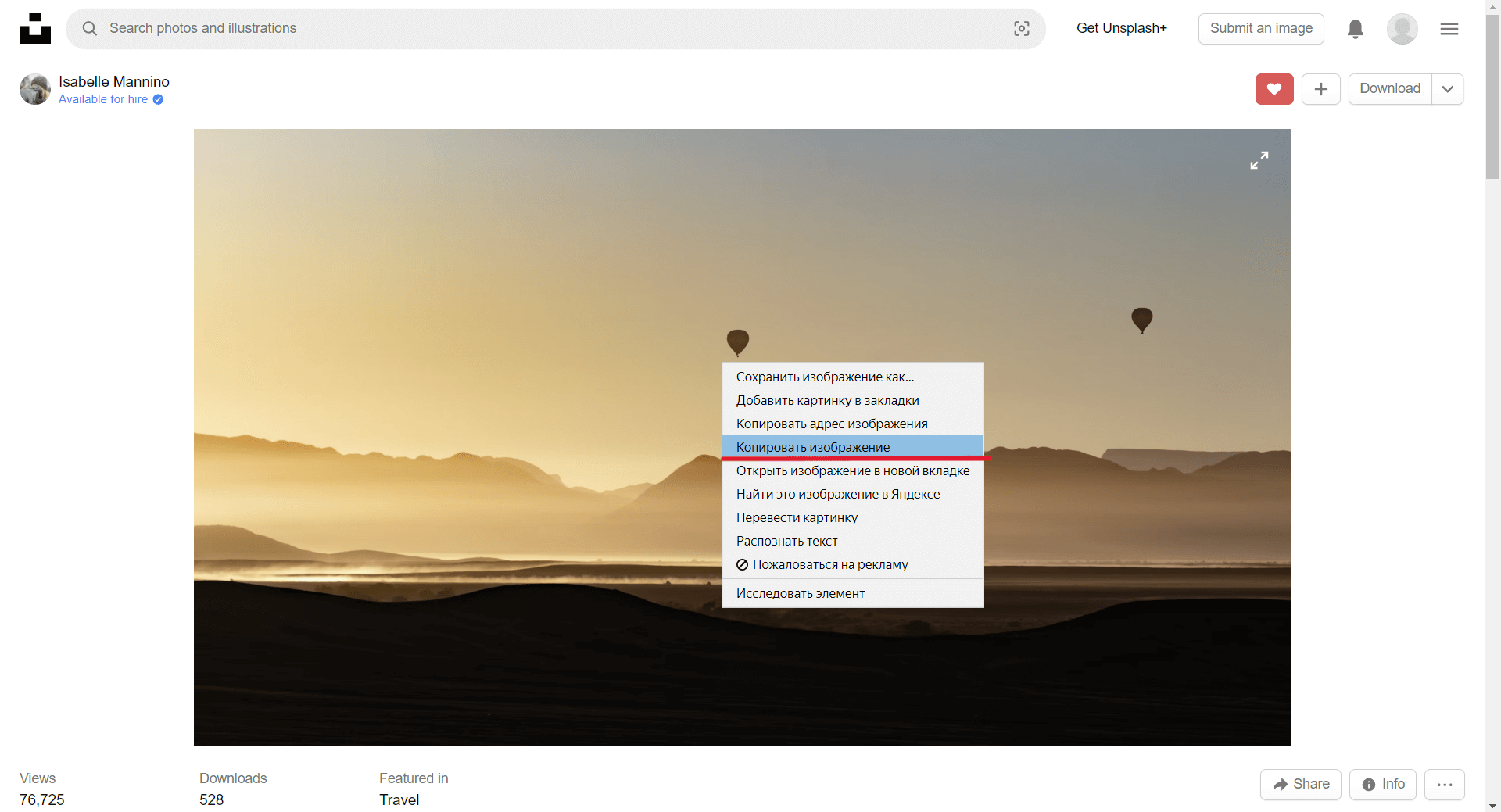
Этот способ полезен, если нужно скопировать изображение из интернета прямо в Figma. Выбираем картинку и нажимаем на нее правой кнопкой мыши. В появившемся меню жмем «Скопировать изображение»:

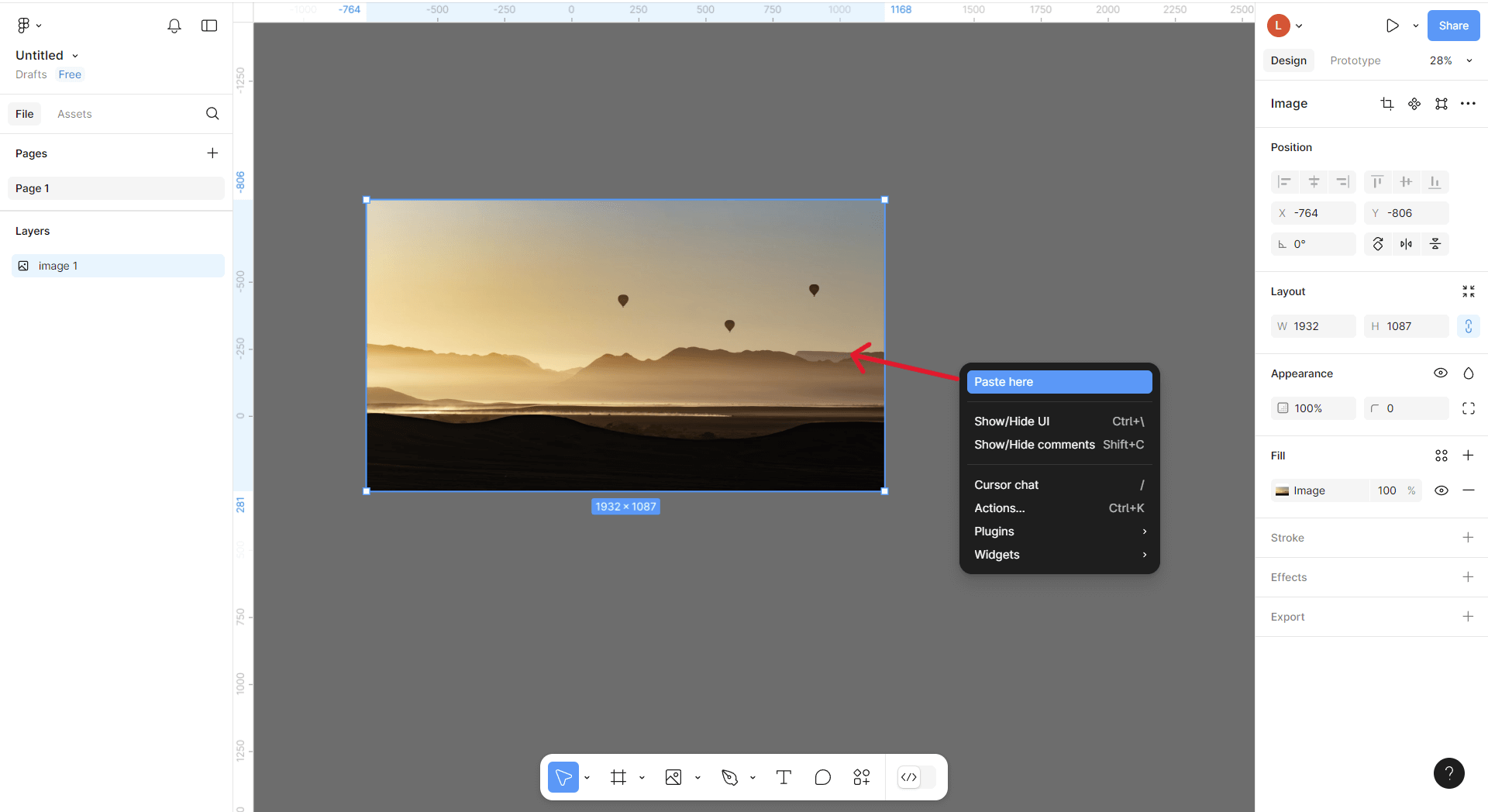
Возвращаемся в рабочую область Figma и вставляем картинку с помощью опции Paste here (Вставить) или сочетания Ctrl+V:

Четвертый способ
Его можно использовать, если нужно вставить изображение в необычную форму. Для этого:
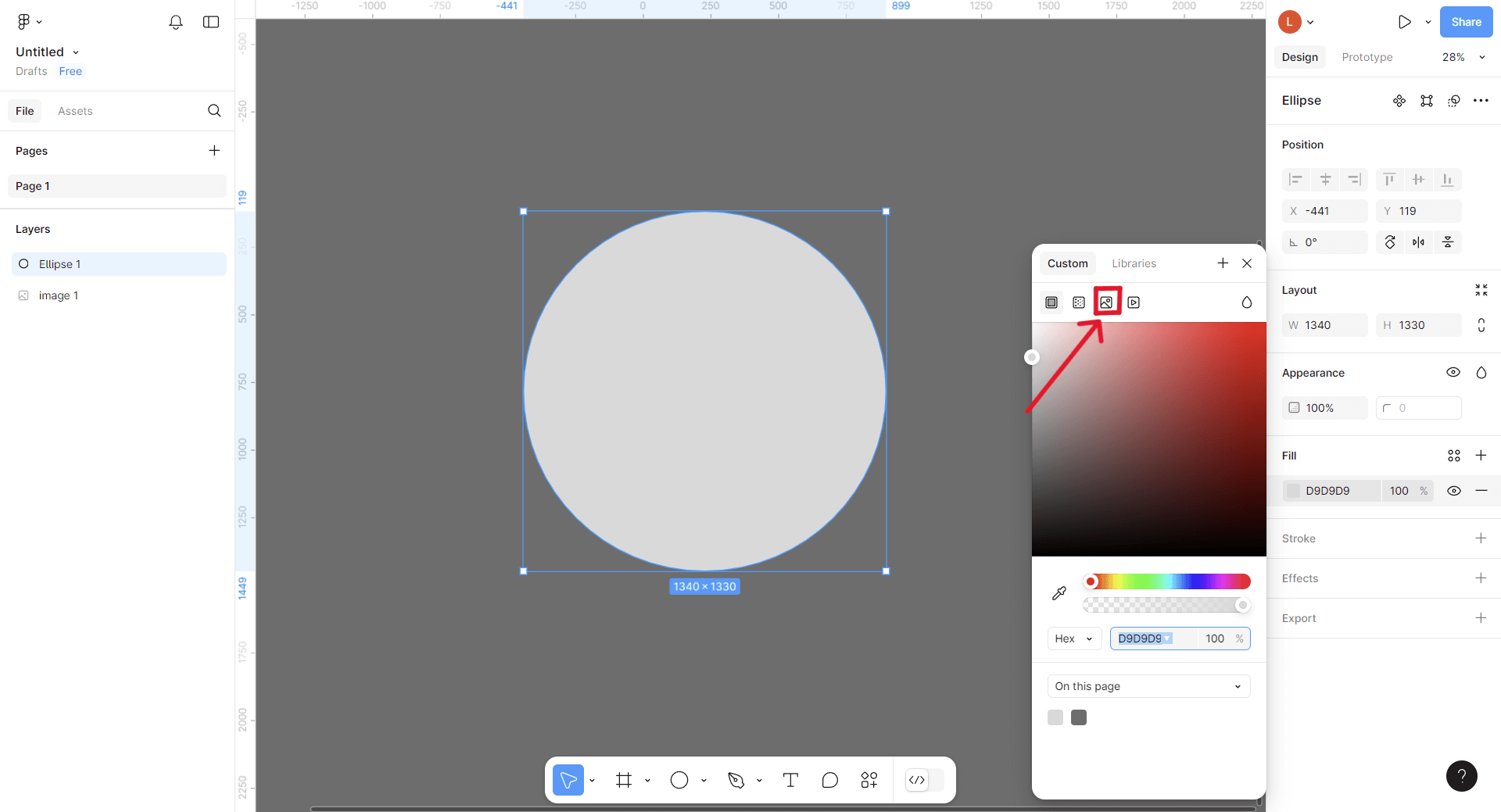
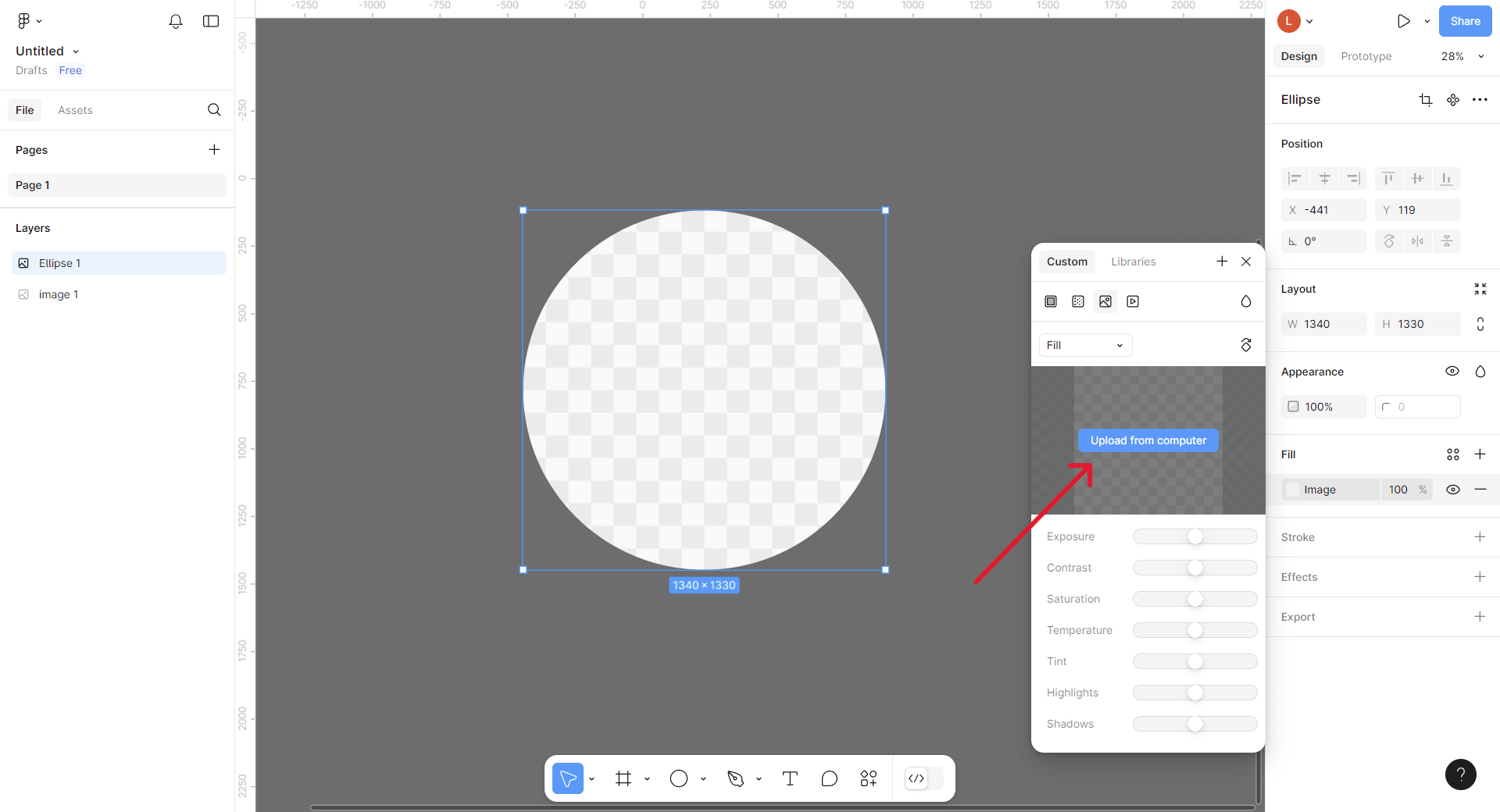
- Выделяем объект, в который нужно вставить картинку.
- Справа в меню Fill (Заливка) открываем окно с редактированием цвета
- В нем нажимаем на иконку Image (Изображение).

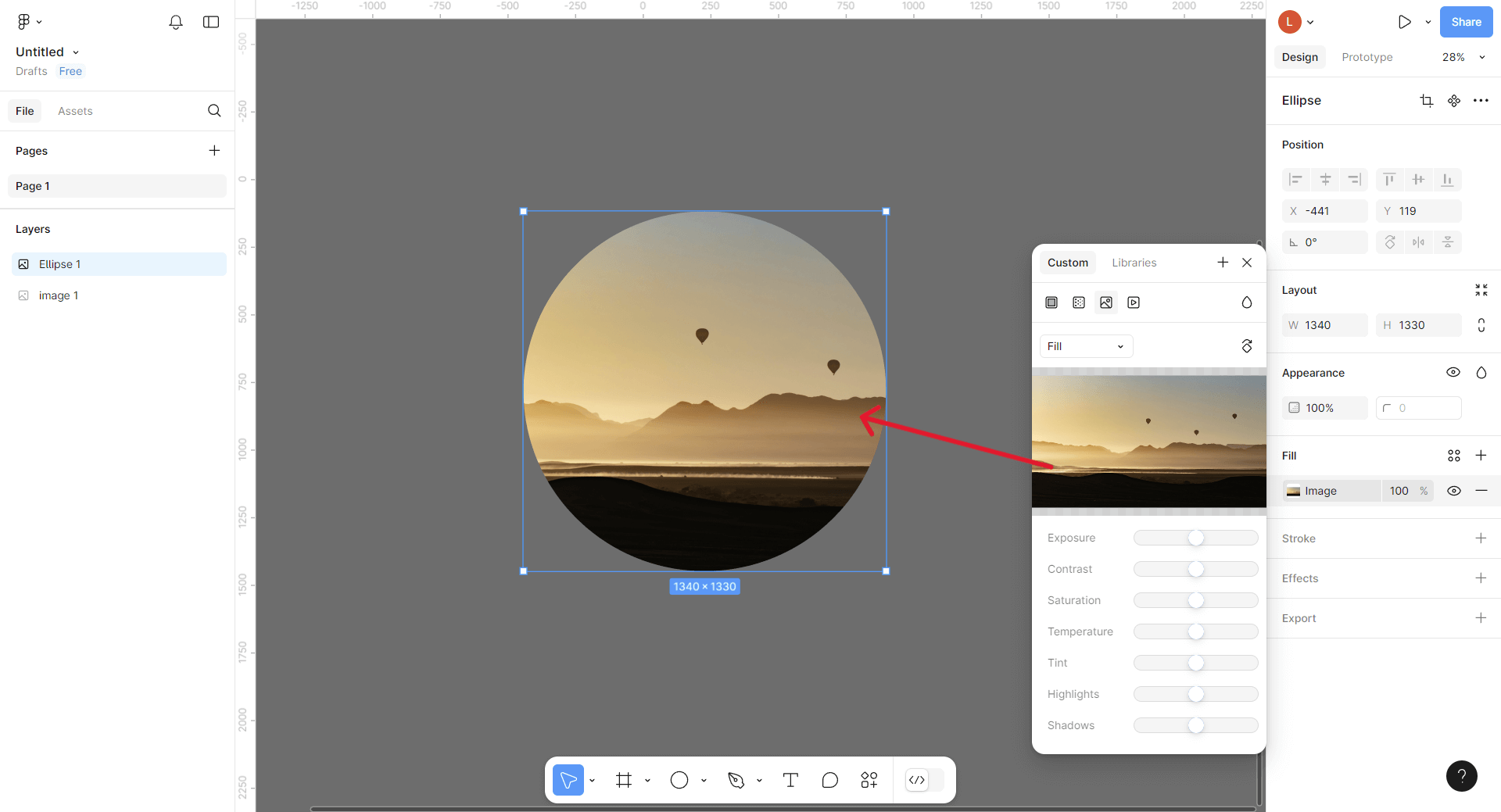
В настройках появится кнопка Choose Image (Изменить изображение), нажав на которую можно будет поместить изображение внутрь фигуры.


Как повернуть изображение
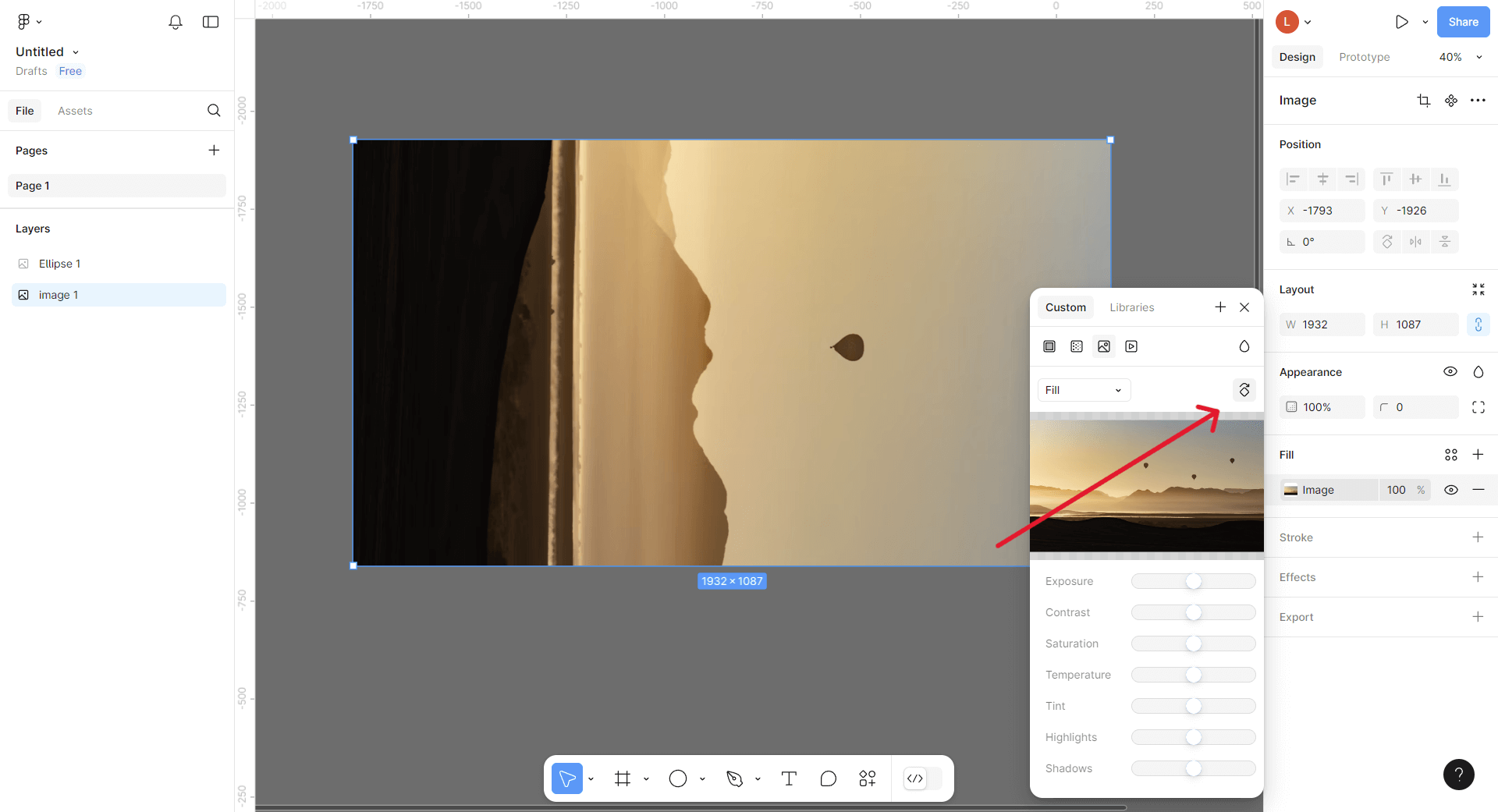
Если положение картинки в рабочем пространстве вам не подходит, и ее нужно повернуть на 180 градусов, выделите картинку курсором и слева в блоке Fill нажмите на иконку Rotate 90º (Вращать) до тех пор, пока картинка не повернется так, как вам нужно:

Как масштабировать или обрезать изображение
В настройках есть четыре способа масштабирования изображений:
- Fill (Заполнить)
- Fit (Подогнать)
- Crop (Обрезать)
- Tile (Плитка)
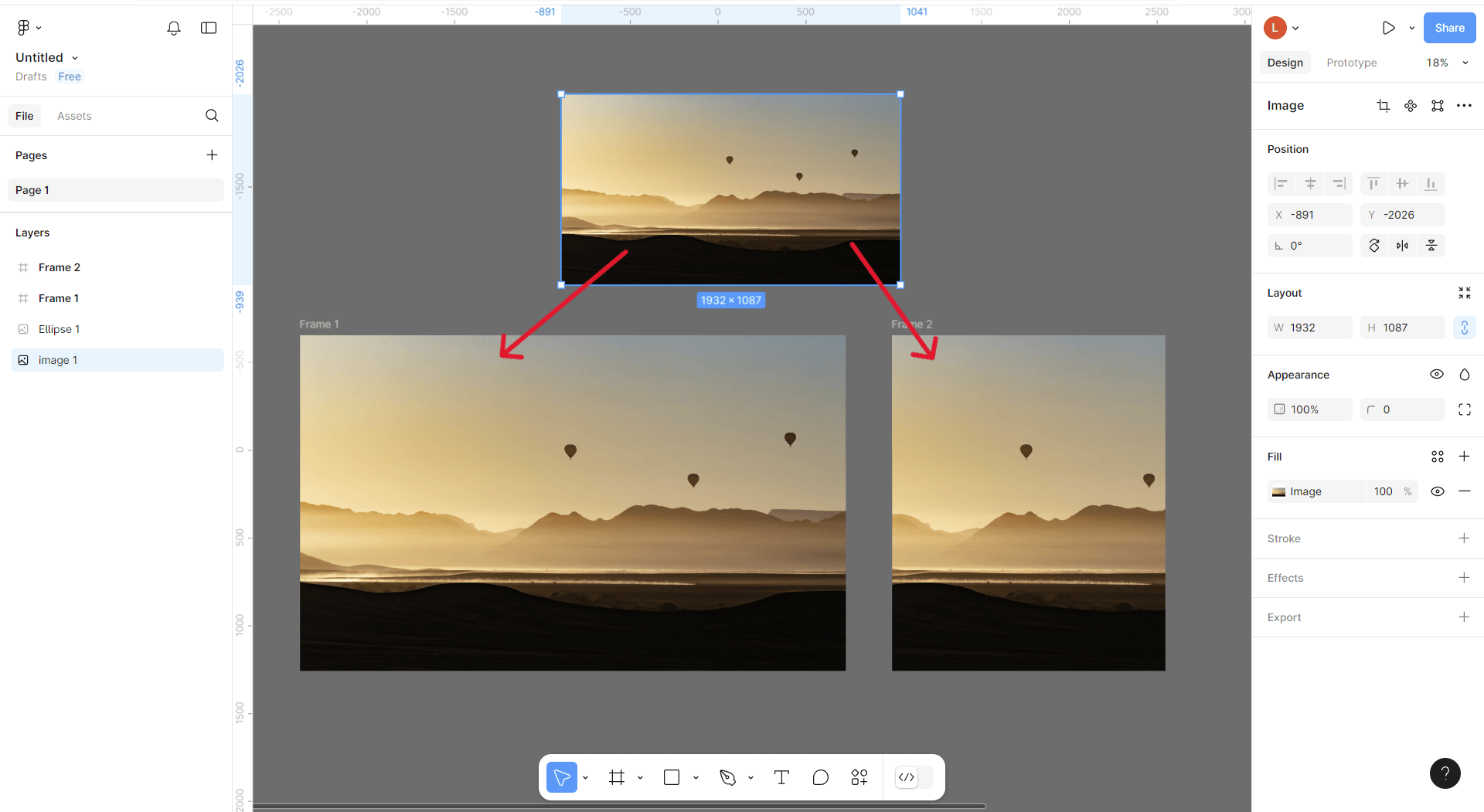
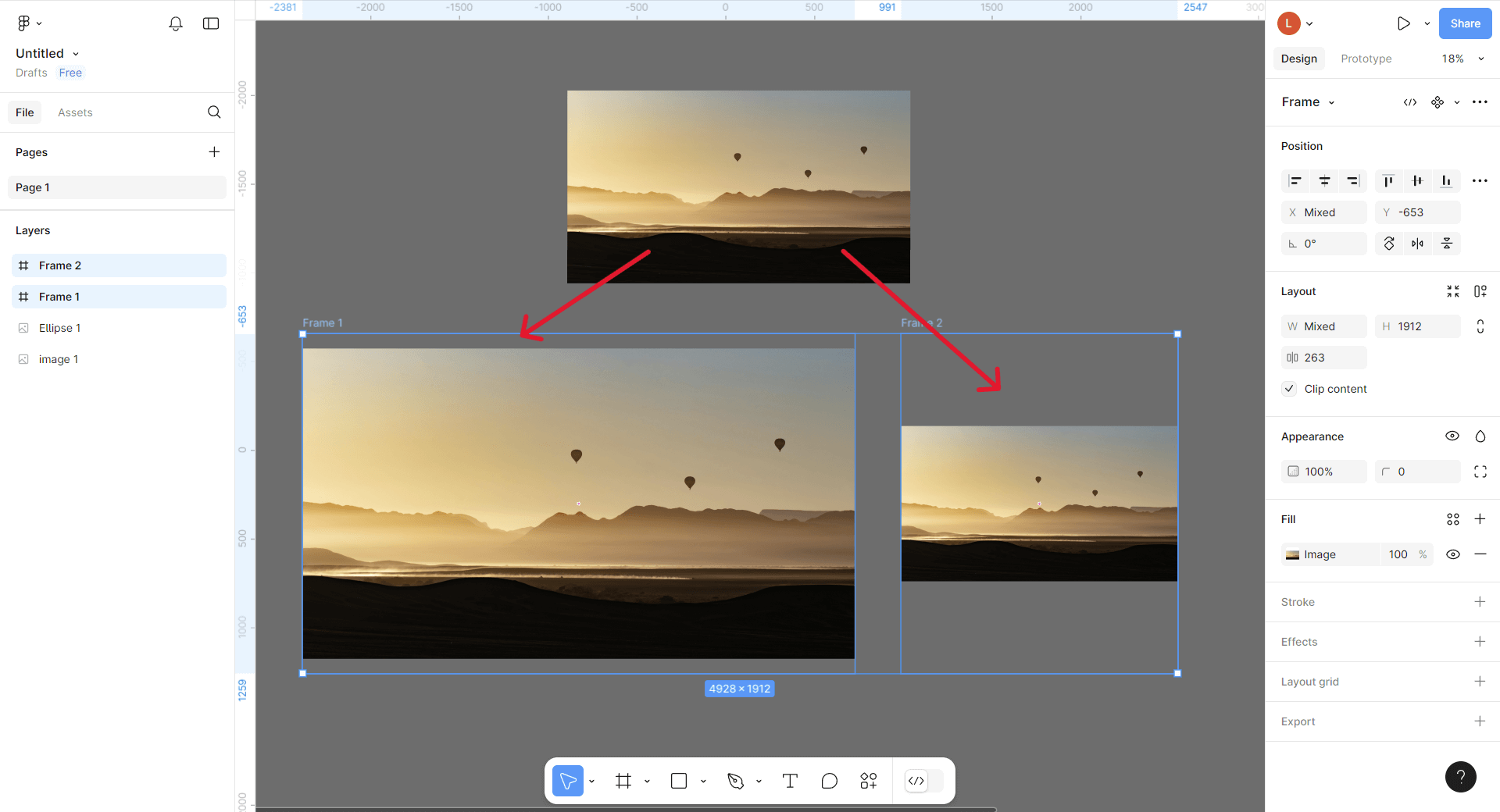
Если в настройках картинки выбрана опция Fill, то можно потянуть за любой край фрейма (прямоугольника, и картинка будет автоматически подстраиваться под него:

Если в выпавшем меню выбрать Fit (Подогнать), то картинка будет подстраиваться по высоте, чтобы ее было видно во фрейме целиком:

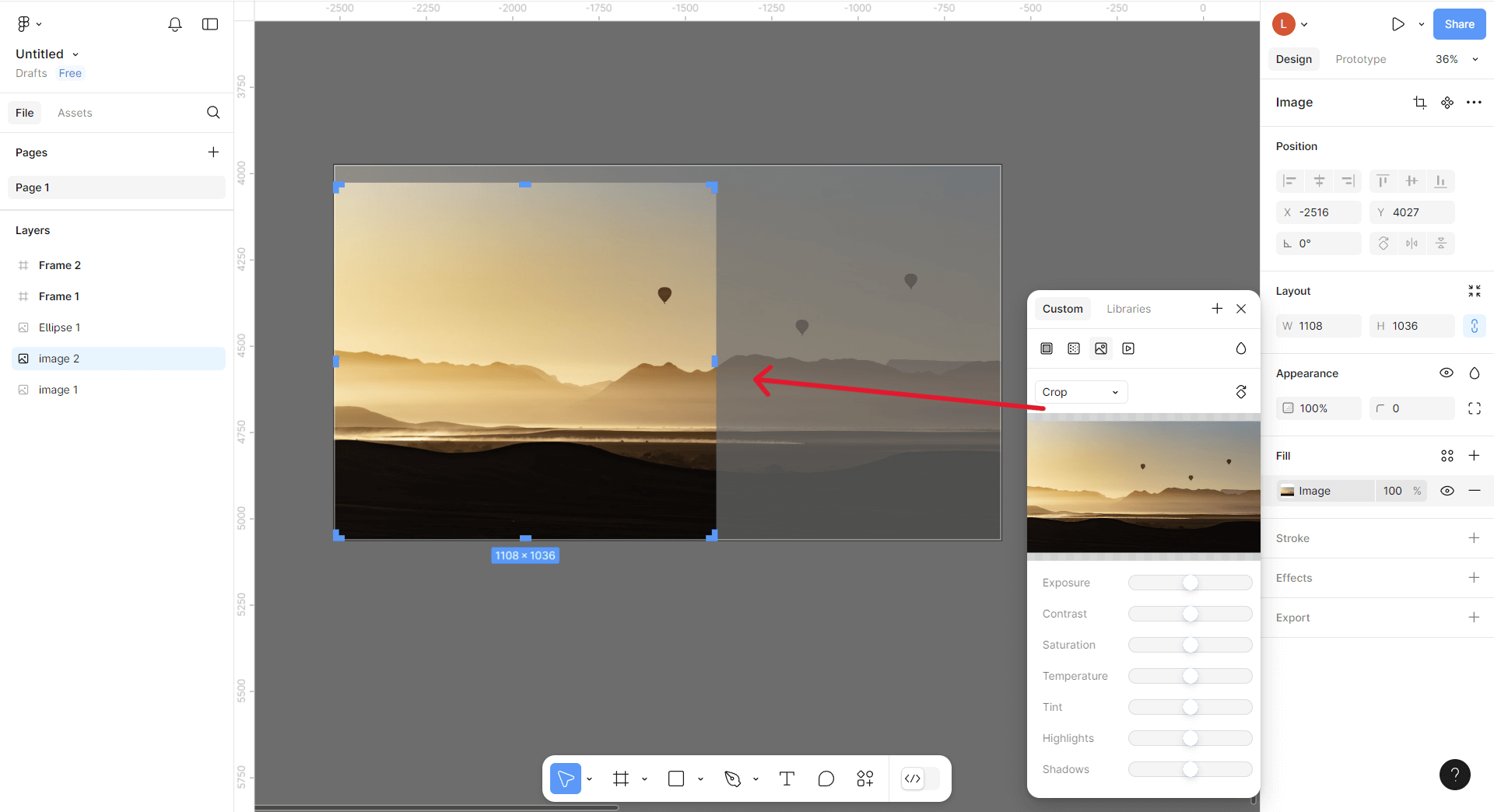
Если в выпавшем меню выбрать Crop (Обрезать), то картинку можно кадрировать — обрезать изображение и зафиксировать любую его часть:

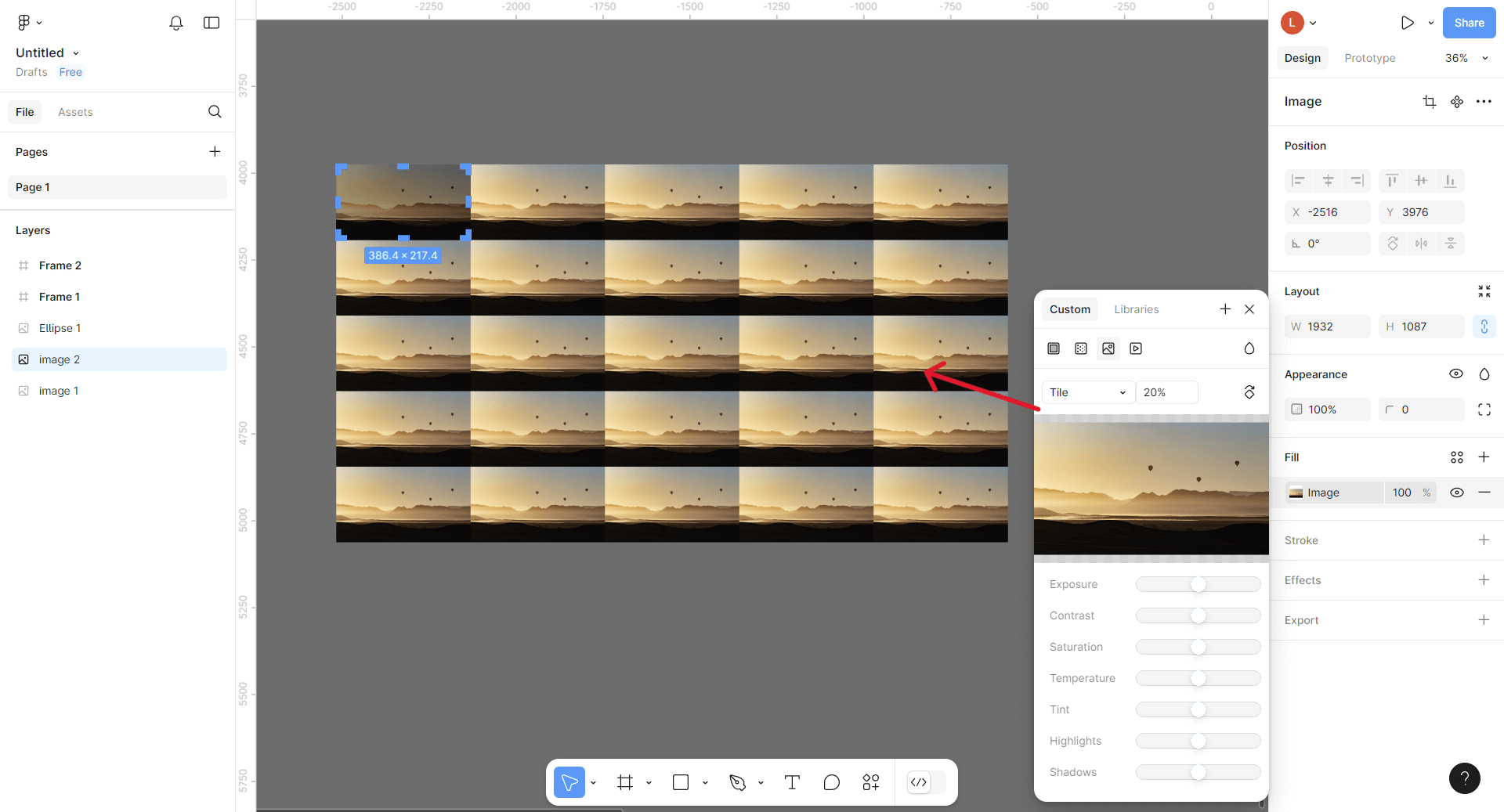
Если выбрать Tile (Плитка), то можно заполнить миниатюрами картинки весь прямоугольник:

графический дизайнер с нуля до про
профессия | 20 месяцев
графический дизайнер с нуля до про

Станьте дизайнером, который нужен в маркетинге, PR, IT. Дадим не только знания, но и реальный опыт в профессии
научиться
Как поменять яркость и контрастность изображений
В Figma меньше инструментов для работы с яркостью и контрастностью, чем в Photoshop, но несколько инструментов есть. Выделите нужное изображение в рабочей области, откройте вкладку Fill в меню справа и нажмите на квадратик с изображением.
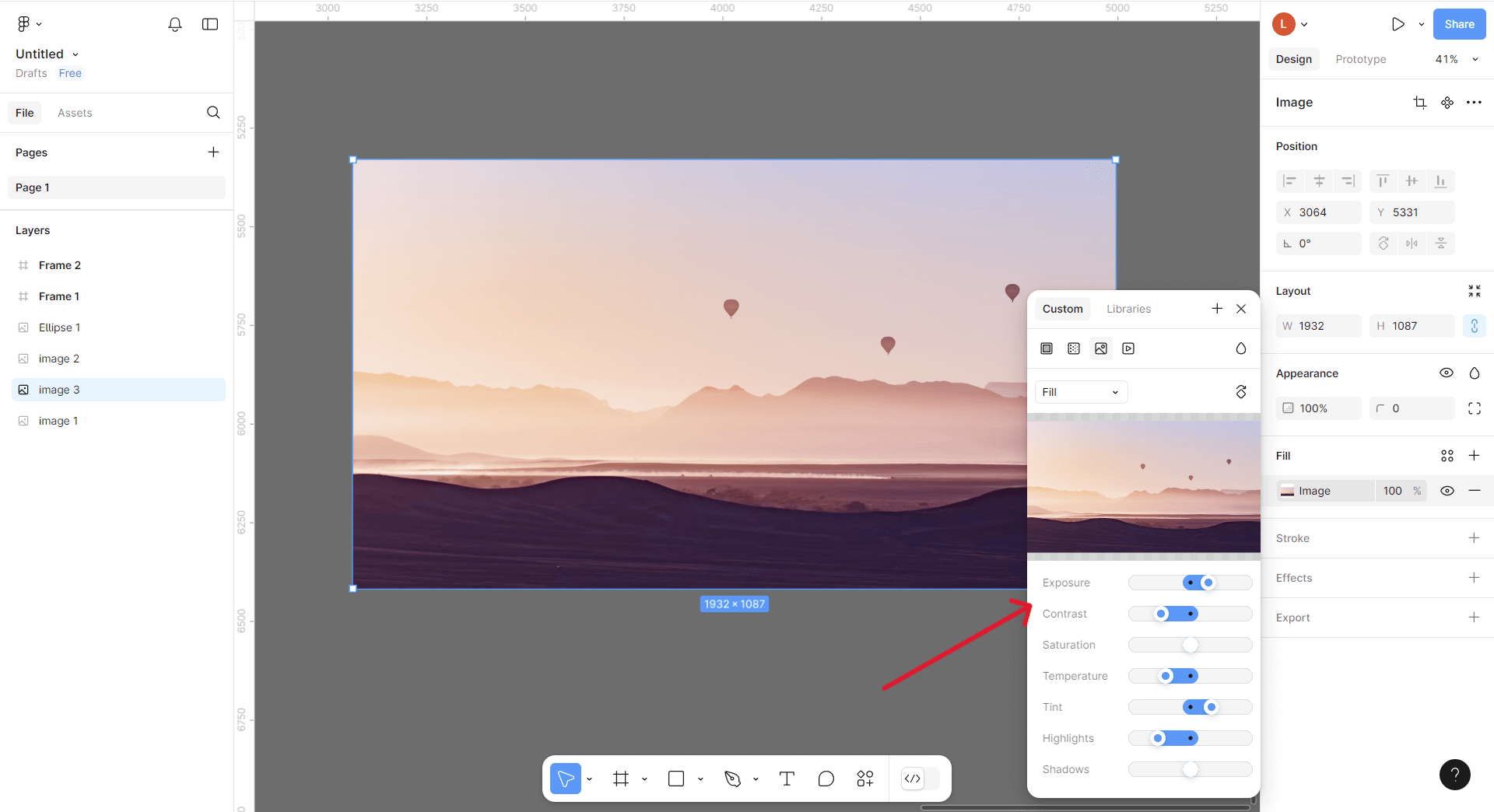
В выпавшем окне появятся ползунки с настройками экспозиции, контрастности, температуры и других эффектов. Если за них потянуть, то можно получить разные результаты:

В Figma есть несколько категорий настроек:
- Exposure (Экспозиция)
- Contrast (Контраст)
- Saturation (Насыщенность)
- Temperature (Температура)
- Tint (Оттенок)
- Highlights (Интенсивность света)
- Shadows (Интенсивность тени)
Читайте также:
как сделать визитку в Figma
Как добавить текст на изображение
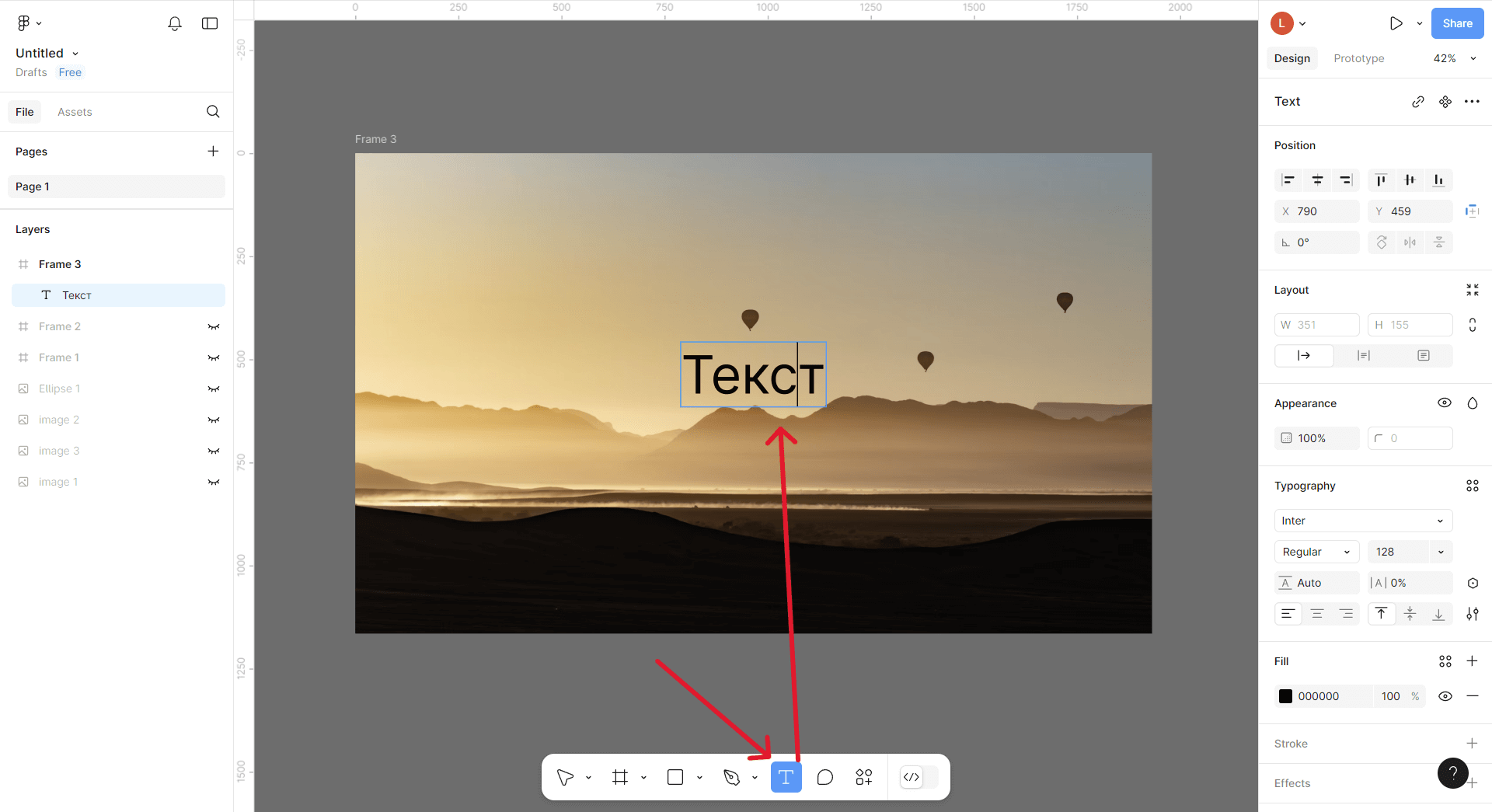
Мы вставили картинку, выбрали ее ориентацию, теперь можно добавить текст. Нажмите на иконку «Т» (Text) в верхнем меню или используйте горячую клавишу Т:

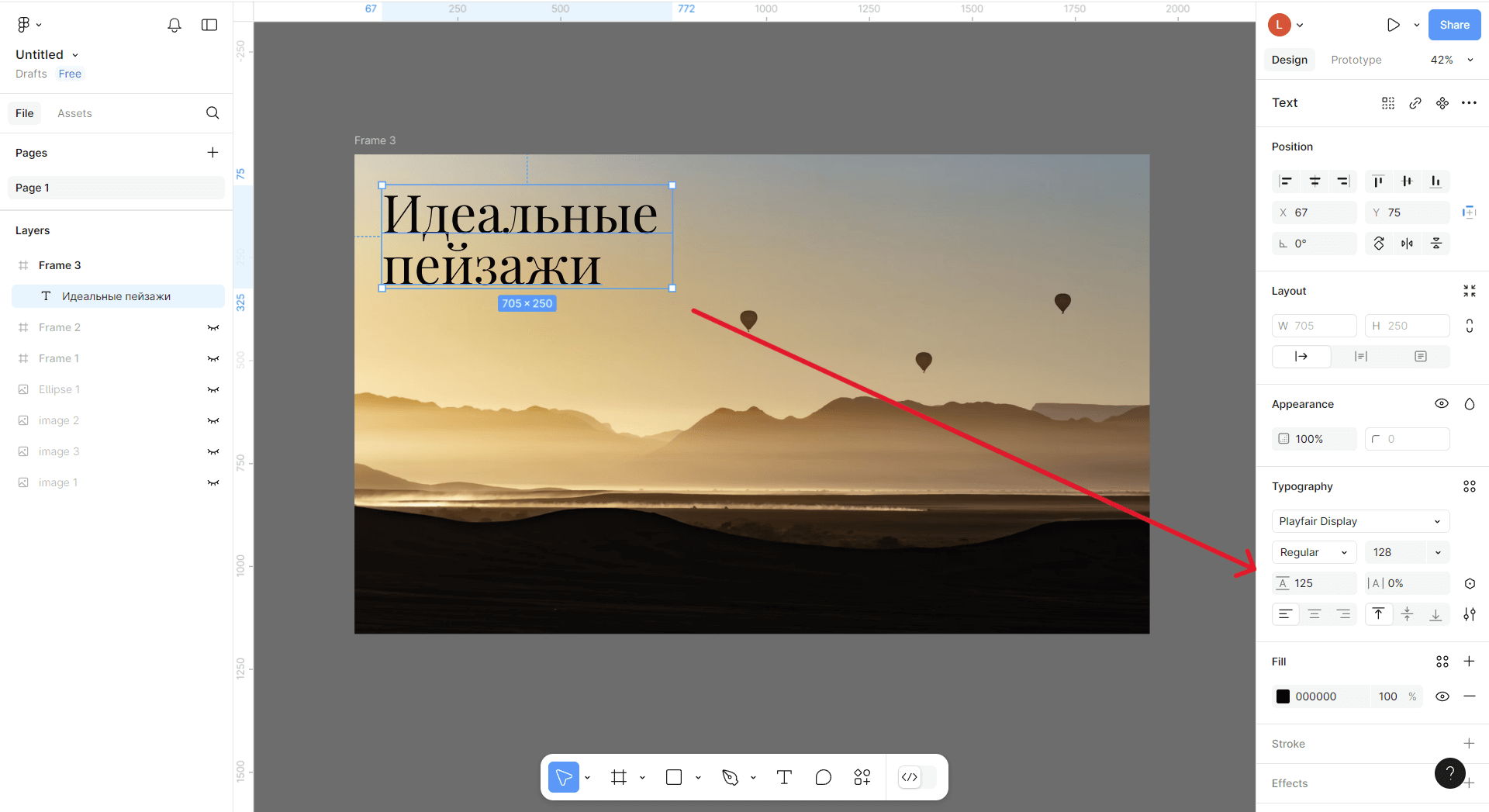
В появившемся поле можно написать текст, а в блоке справа отредактировать его и выбрать:
- шрифт;
- размер текста;
- тип выравнивания (по правому краю, по левому краю или по середине);
- интервал между символами и строками.

Как работать со слоями
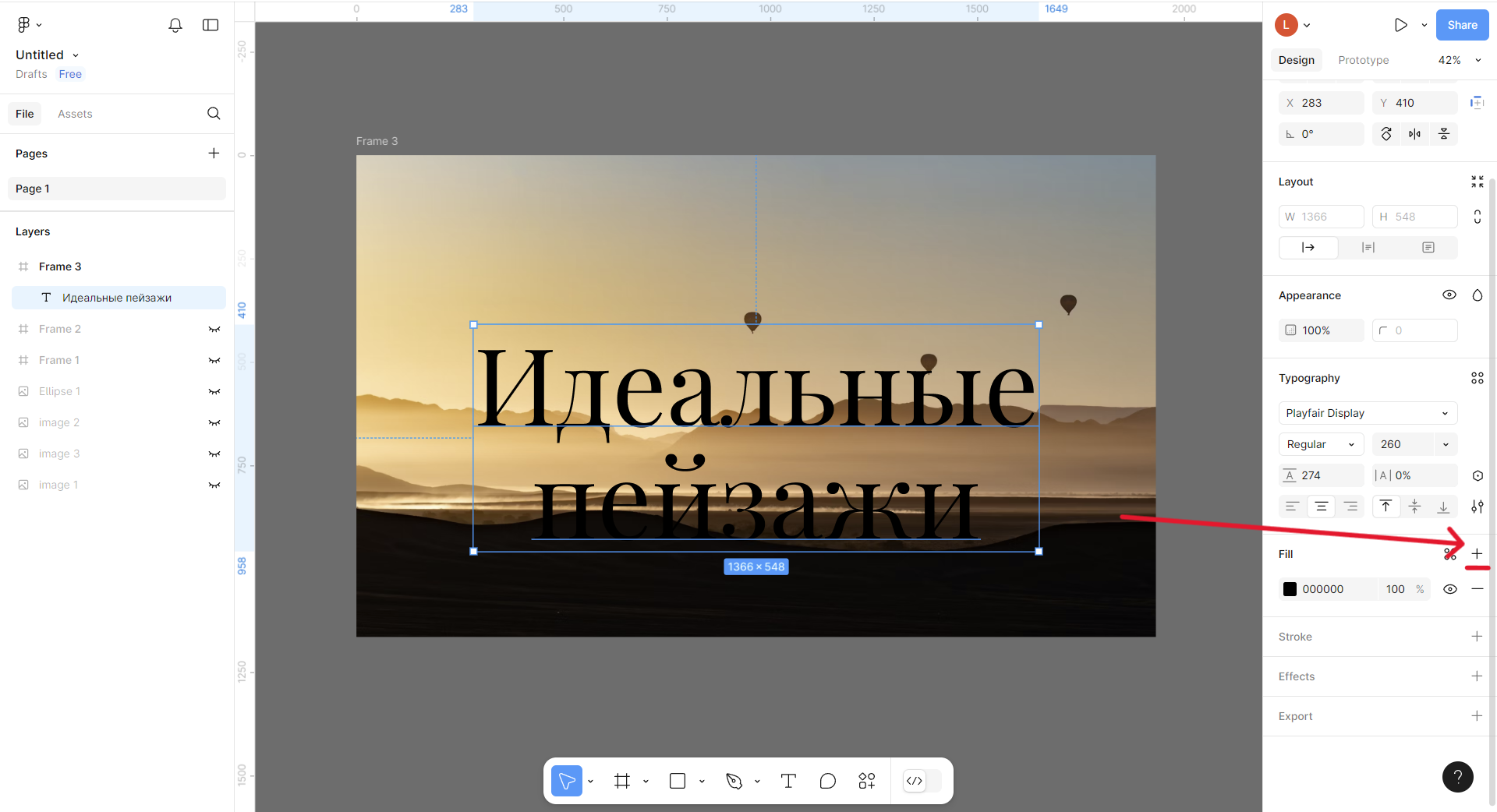
Если текст не видно на макете, то можно создать дополнительный слой. Для этого в блоке Fill нужно нажать на «+»:

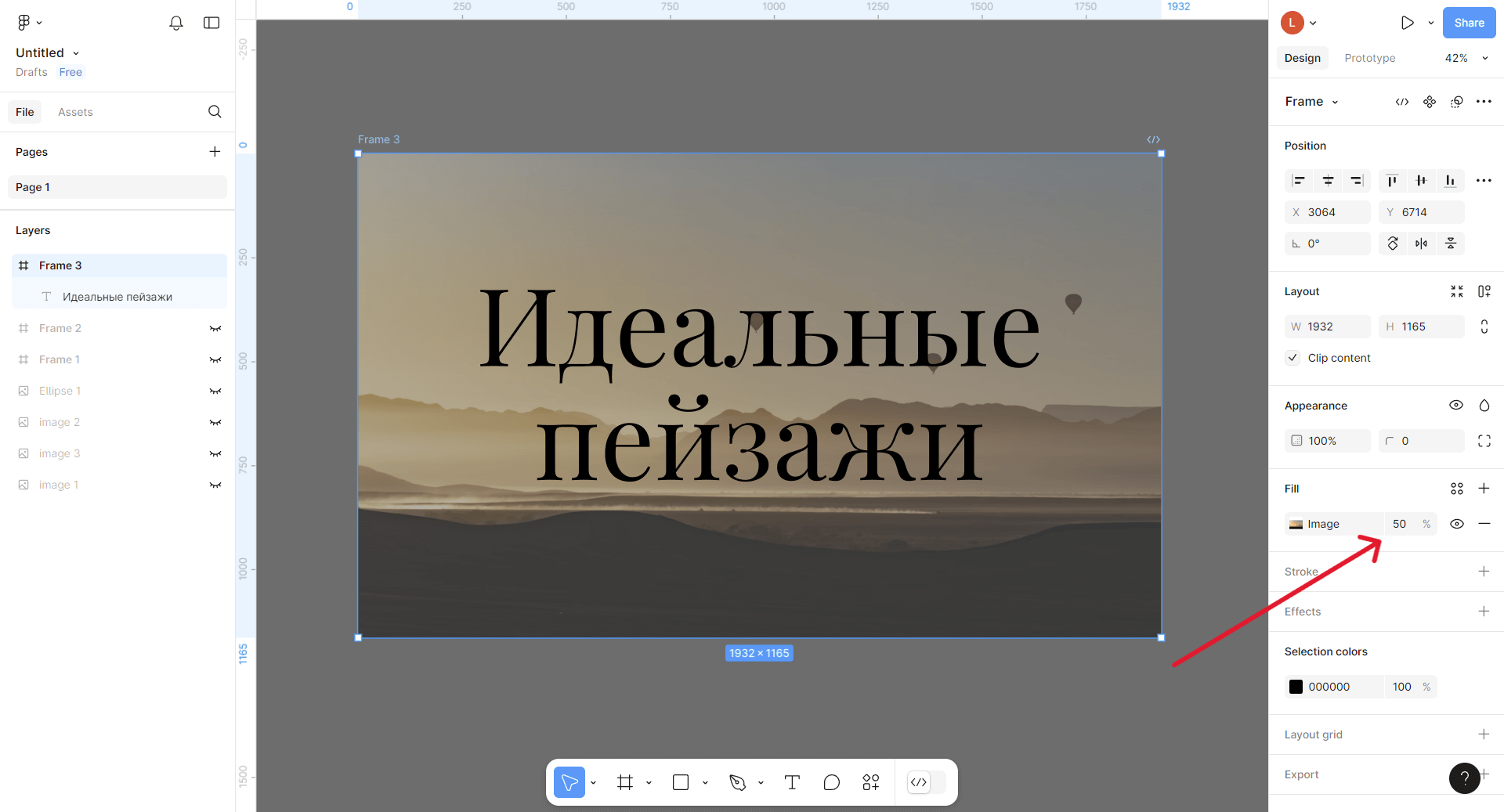
По умолчанию он появится в формате Solid (Заливка), но его можно поменять на Gradient (Градиент) или даже другую картинку. Проще всего будет сделать заливку одним цветом.
Если на нашем макете выбрать черную заливку с прозрачностью 50%, то мы получим хорошо видимый текст и просматриваемую картинку.

Слоев на изображении может быть сколько угодно, можно менять их порядок, стиль, цвет и прозрачность.
Как добавить рамку к изображению
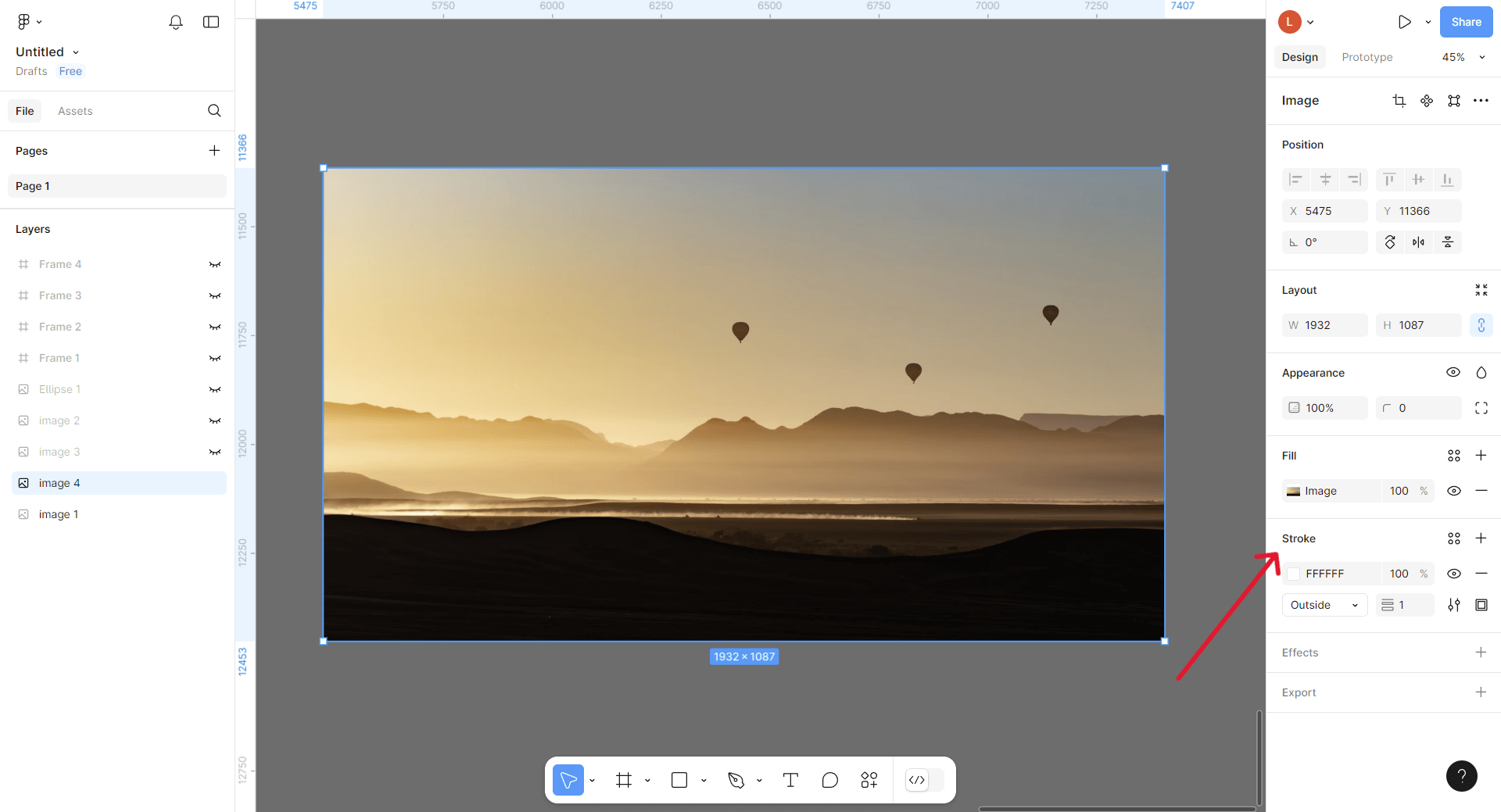
Для добавления рамки нужно кликнуть на изображение и в блоке слева найти компонент Stroke (Черта). Дальше нажимаем на значок «+», и появится рамка, созданная по умолчанию:

В этом же блоке можно редактировать рамку: менять ее толщину, цвет, прозрачность и расположение:

Рамки работают, как слои — их тоже можно накладывать друг на друга.
Как добавить эффекты
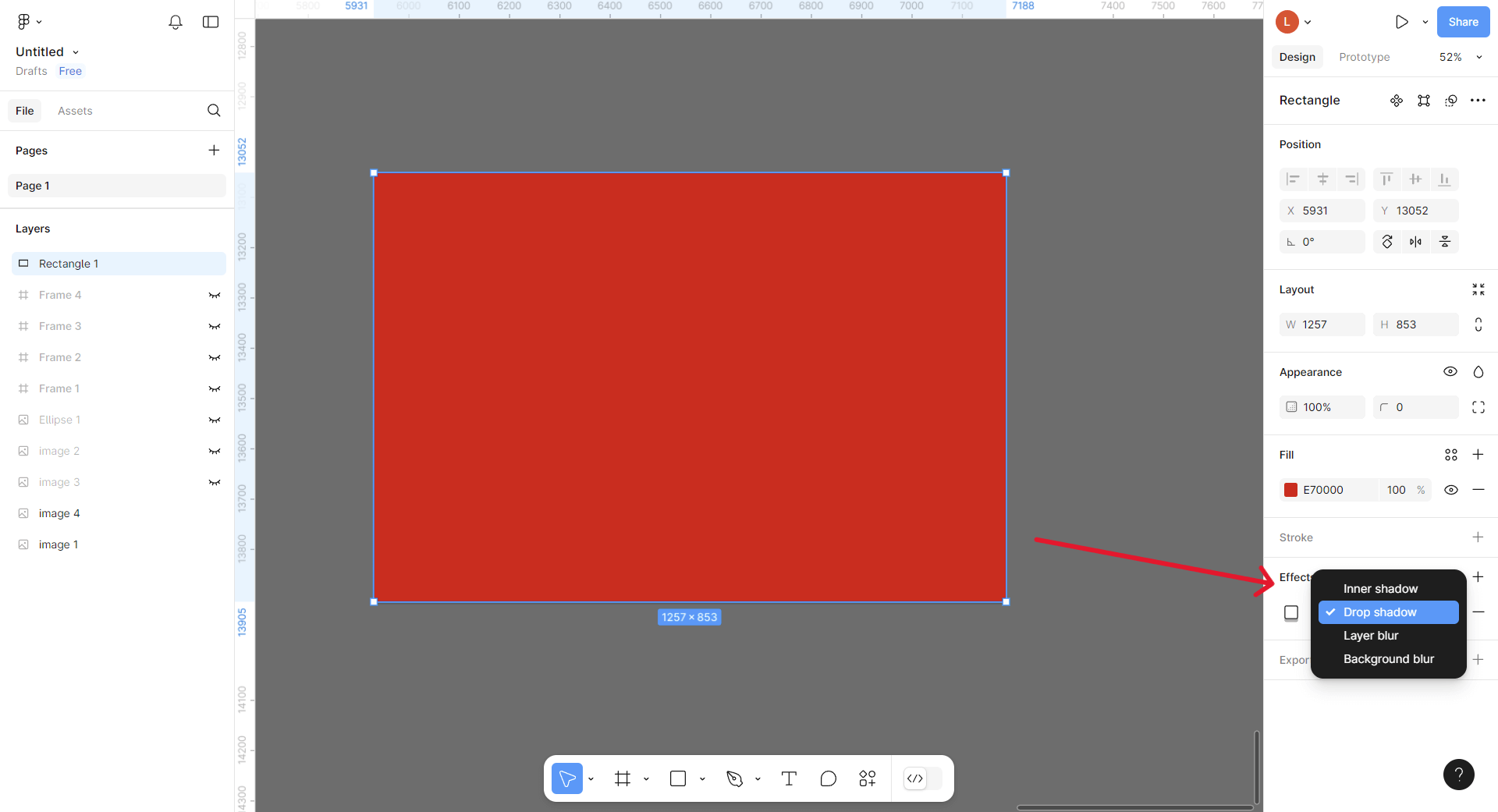
Для примера возьмем красный прямоугольник. Выделим его в рабочей области и во вкладке Effects (Эффекты) в блоке справа нажмем на «+», чтобы открылись настройки эффектов:

В Figma есть несколько базовых эффектов:
- Drop shadow (Падающая тень)
- Inner shadow (Внутренняя тень)
- Layer blur (Размытие объекта)
- Background blur (Размытие фона)
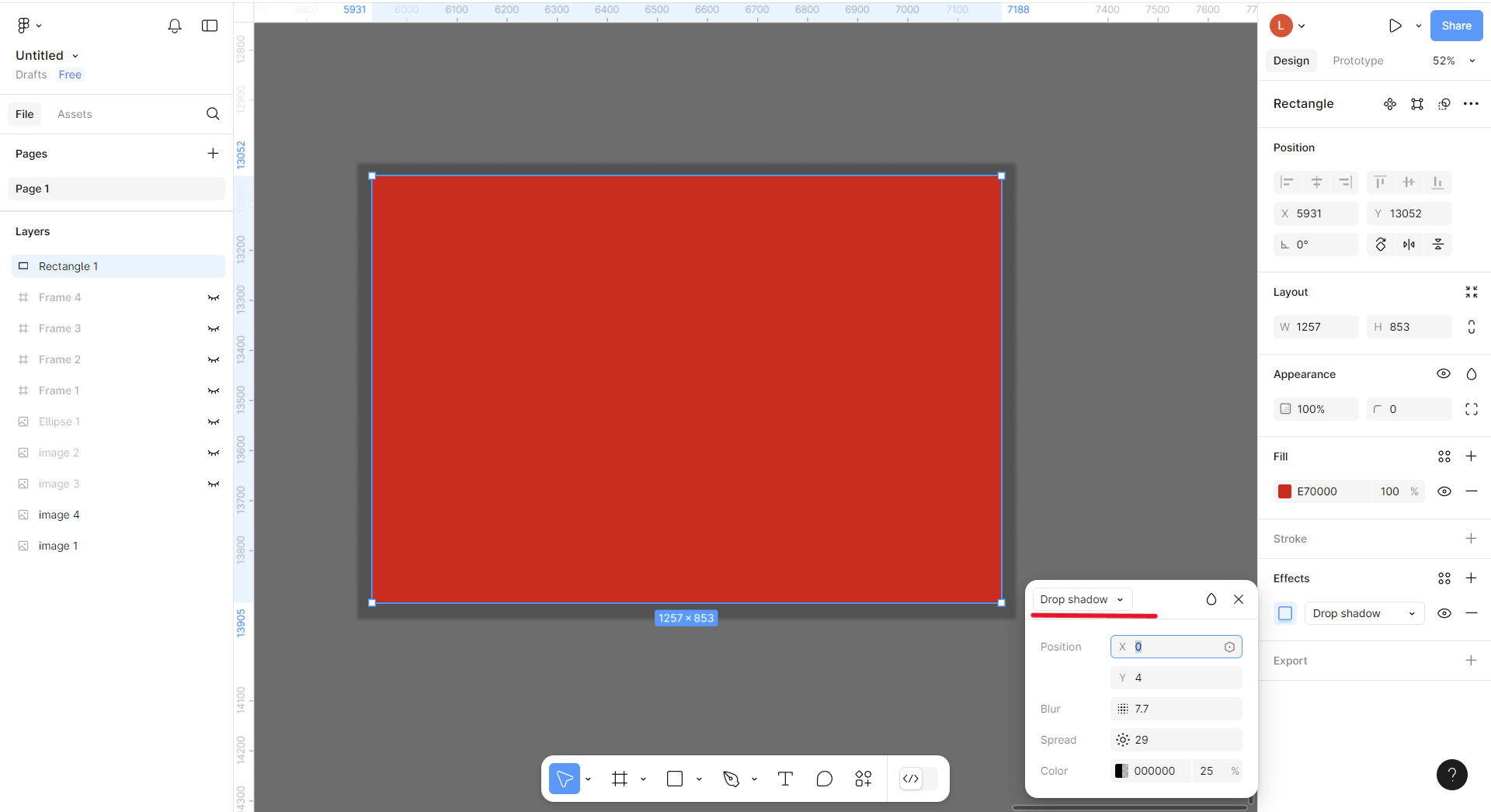
Эффект Drop shadow обозначается иконкой с солнышком. При нажатии на нее откроются настройки: отступы, размытие, цвет тени и ее прозрачность. Можно двигать ползунки и смотреть, как это работает:

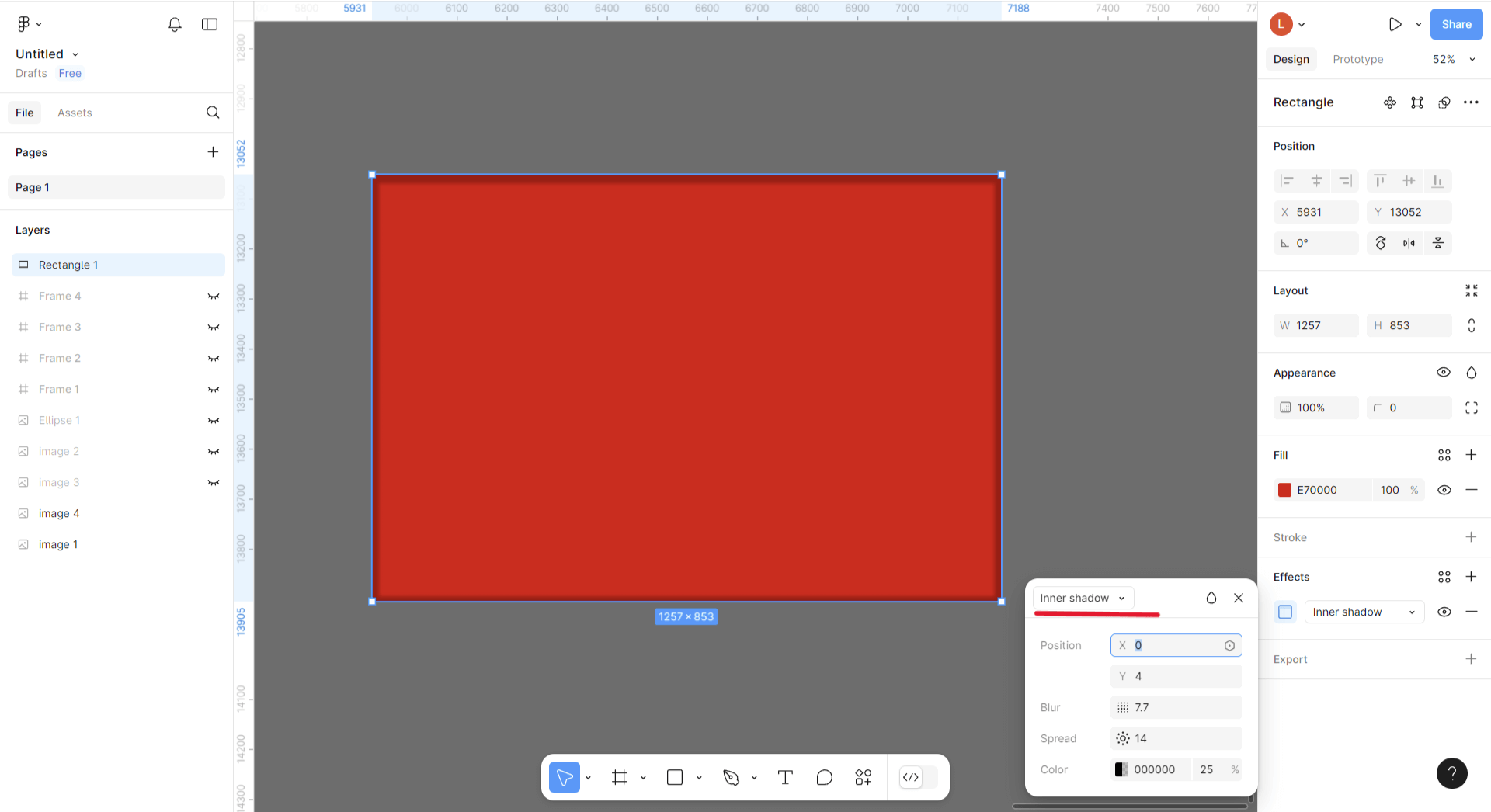
Следующий эффект — Inner shadow или внутренняя тень. Его настройки похожи на Drop shadow, только тень будет падать не на фон за объектом, а внутрь объекта. Так будет создаваться ощущение, что объект находится на заднем плане:

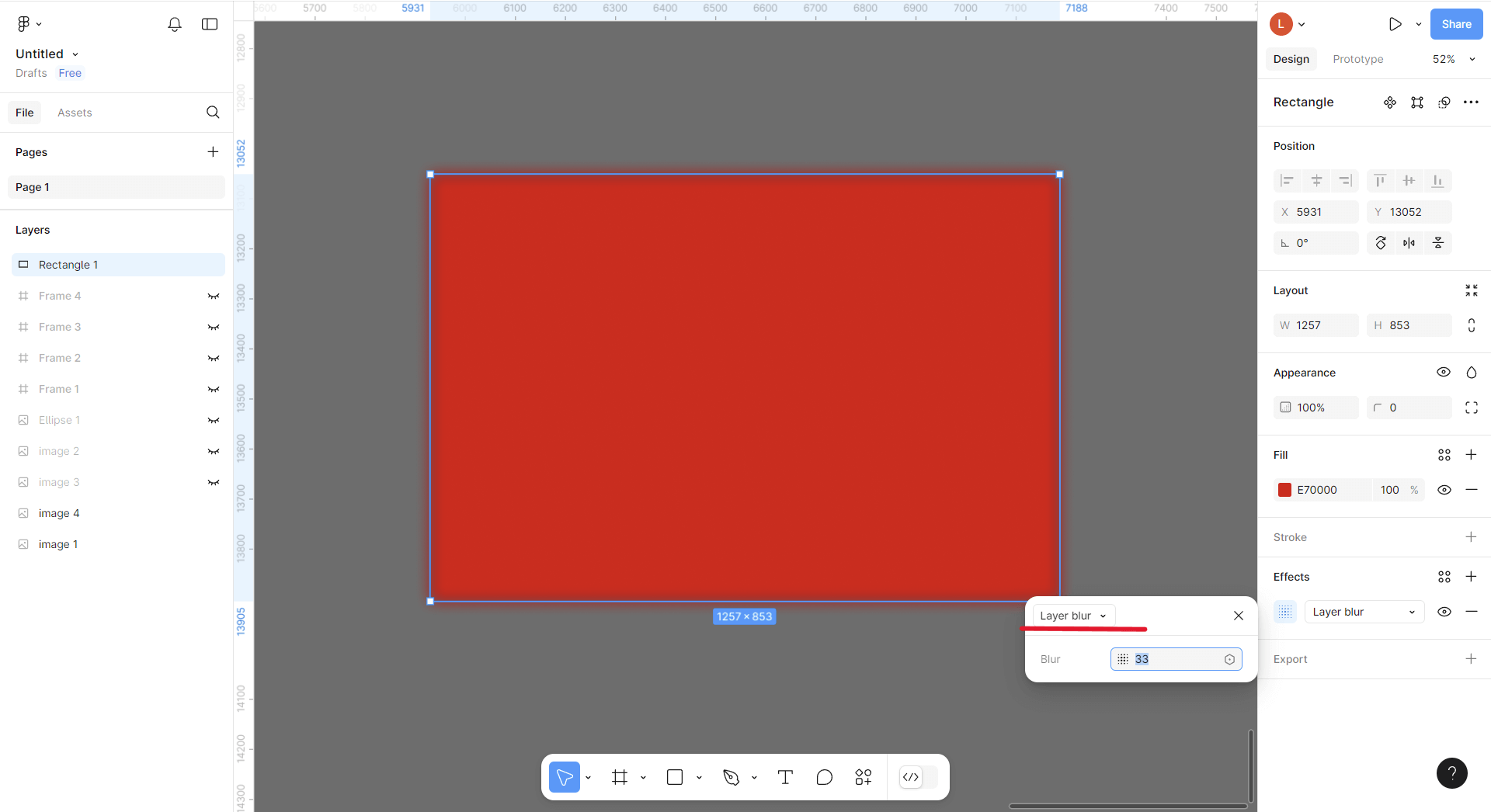
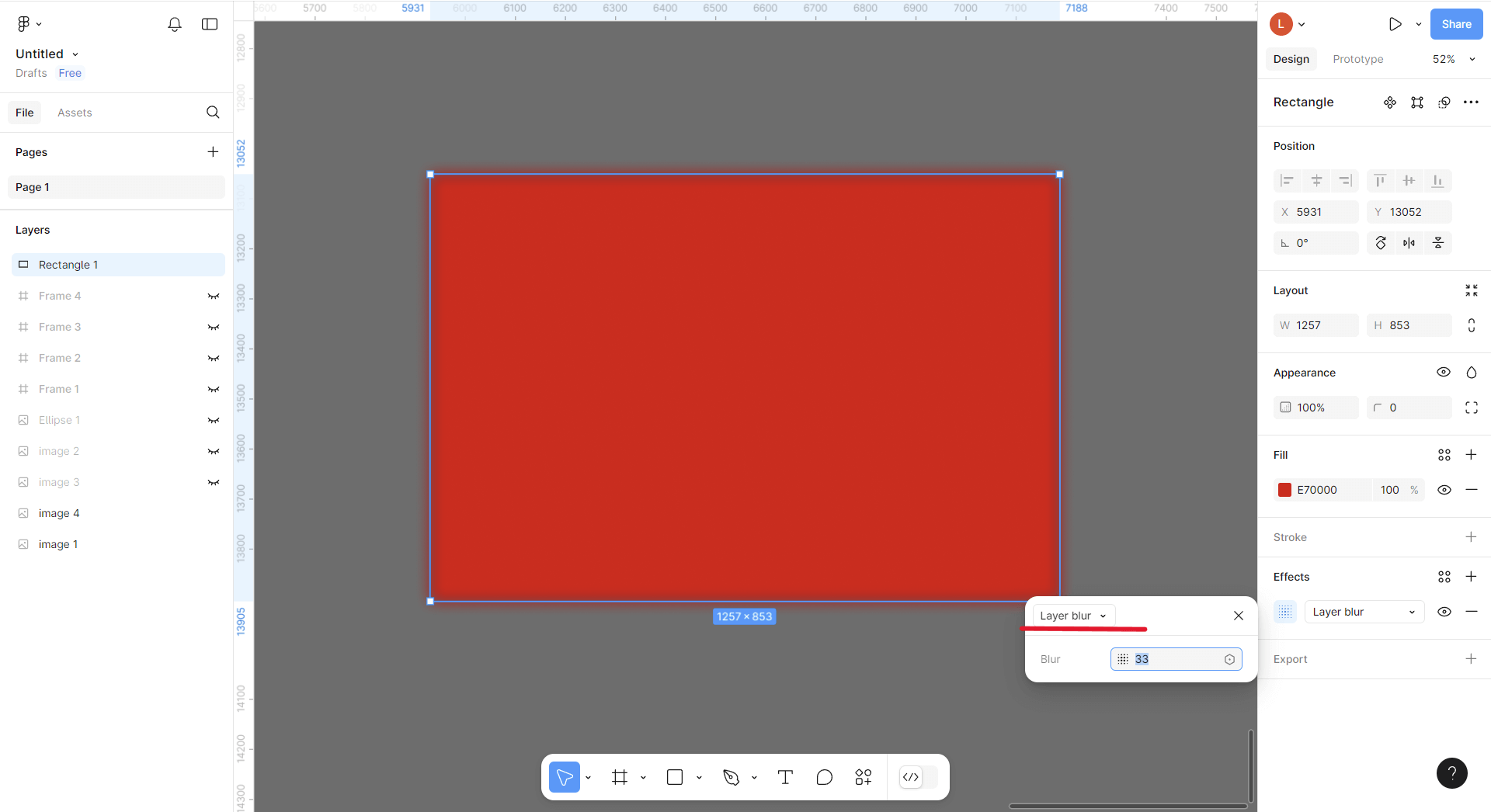
Layer blur размывает весь объект. Степень размытия можно настроить, выбрав значение от 0 до 100 в панели настроек:

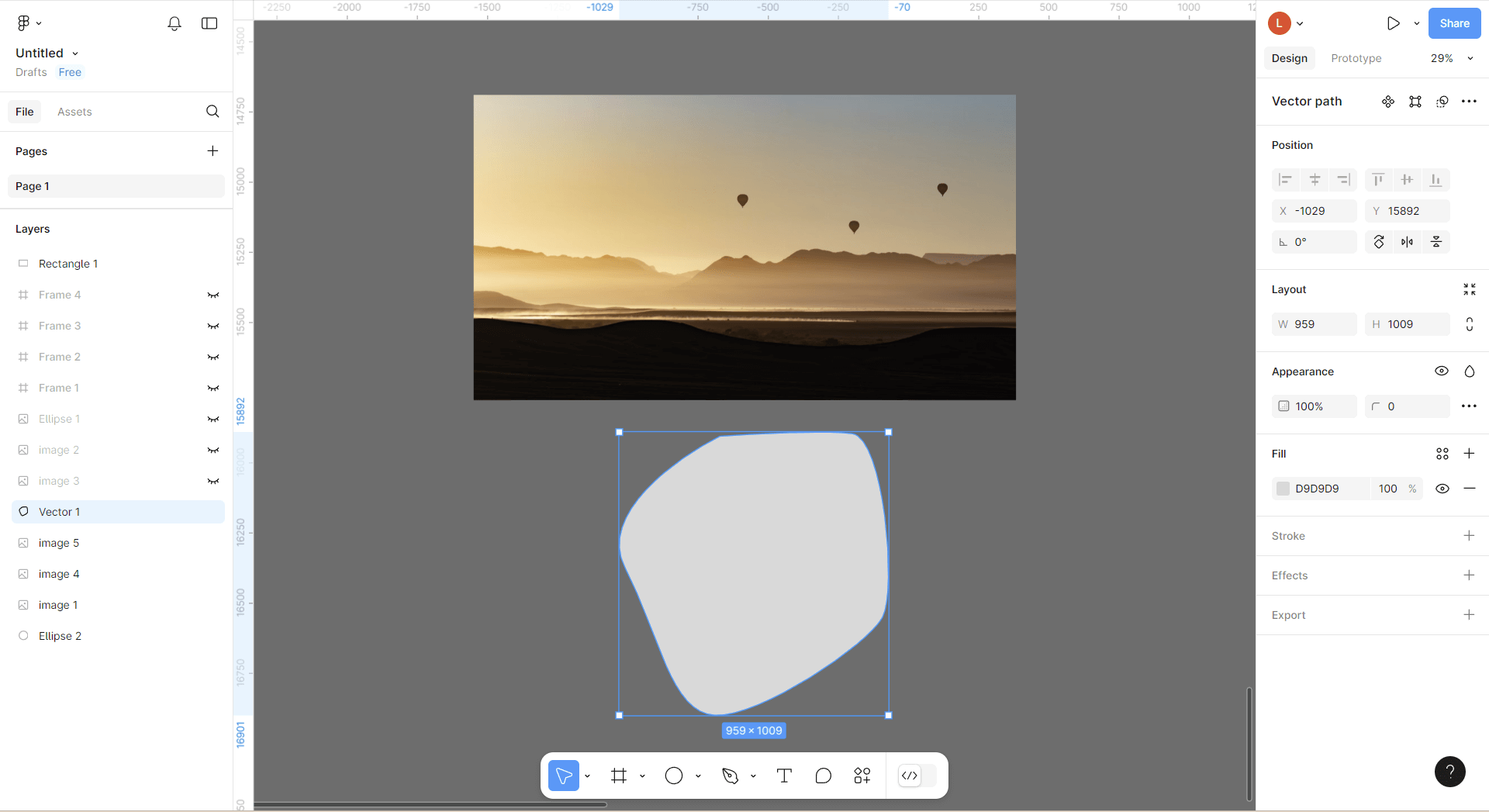
Чтобы увидеть эффект Background blur, нужно сделать прямоугольник немного прозрачным, например, на 50%. А вторым слоем под прямоугольником расположить другой объект, например, круг. Внутри прямоугольника будут размываться все объекты, находящиеся на нижних слоях. Так создается эффект матового стекла:

Читайте также:
как сделать эффект неона в Figma
Если изображению нужно придать необычную форму, которая будет сложнее, чем квадрат или круг, то такую фигуру можно нарисовать от руки или загрузить, как второе изображение:

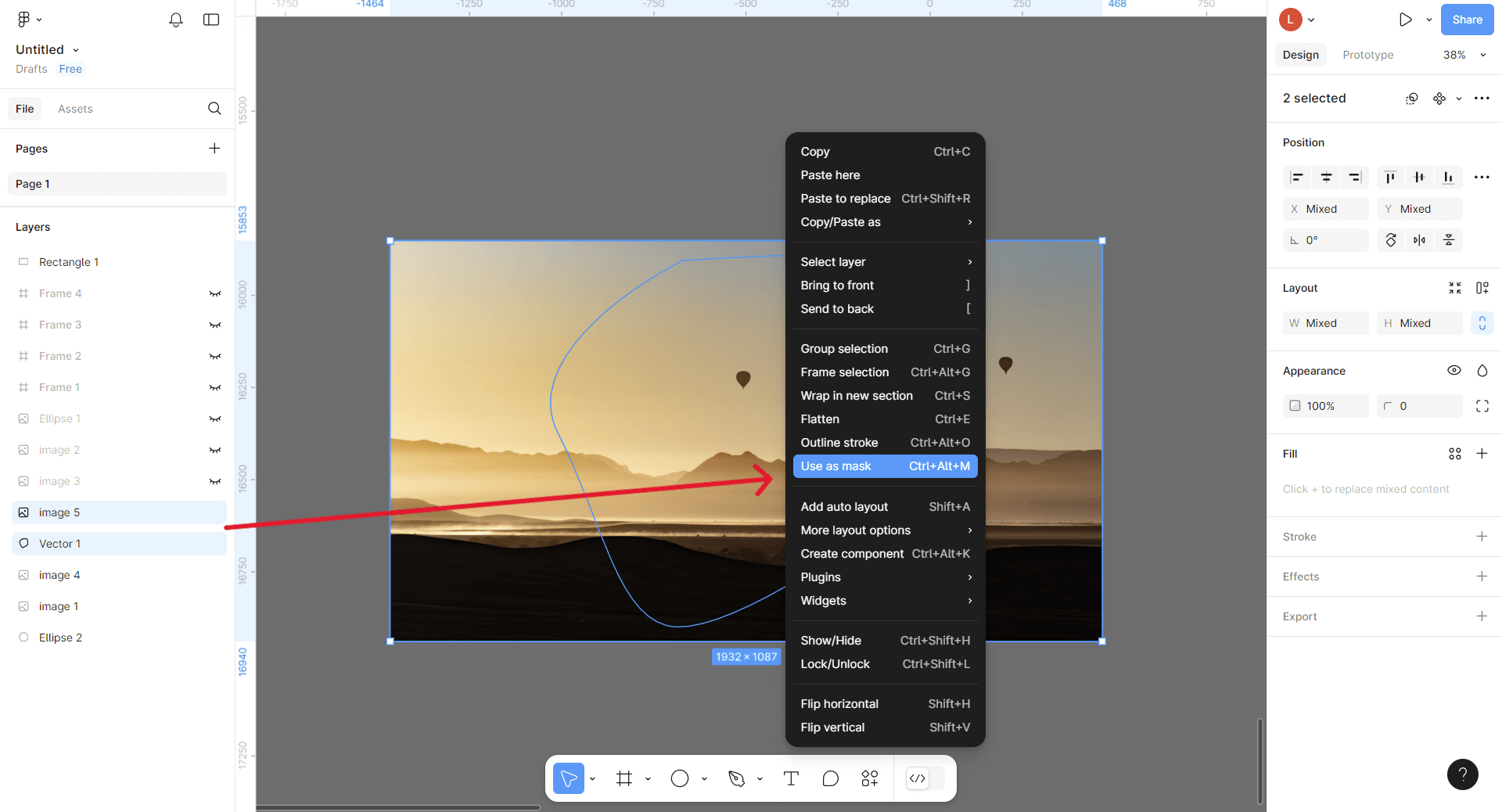
Например, можно взять фото и наложить его на фигуру. Важно, чтобы фотография, которую вы хотите обрезать, была именно сверху. Затем нужно зажать Ctrl, выдеить оба объекта и сверху на панели нажать на иконку маски:

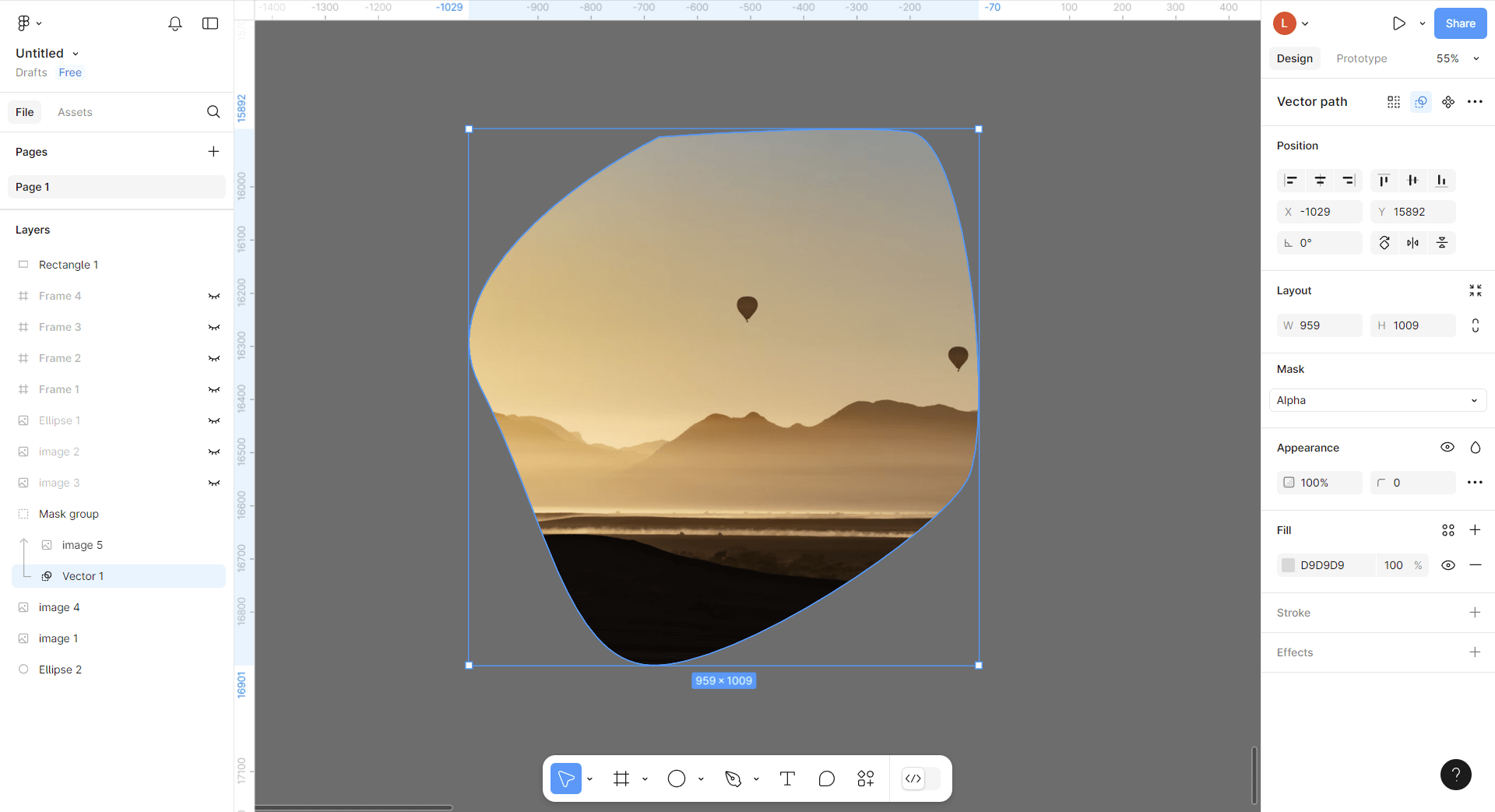
Если кадр встал внутри фигуры не так, как нужно, можно выделить фотографию на панели слоев и сдвинуть в нужное положение.

Удаляем фон
Самый простой способ удаления фона — с помощью плагина Remove BG. Скачать его можно на сайте Figma Community, а потом зарегистрироваться на странице remove.bg.
На сайте нужно получить ключ: нажать на иконку своего аккаунта справа вверху → My account → API Keys → + New API Keys → Create API Keys и скопировать его.
Идем в Figma: сверху слева нажимаем на Main menu → Plugins → Find more plugins → в поиске ищем Remove BG → Set API Key → вставляем скопированный ключ.
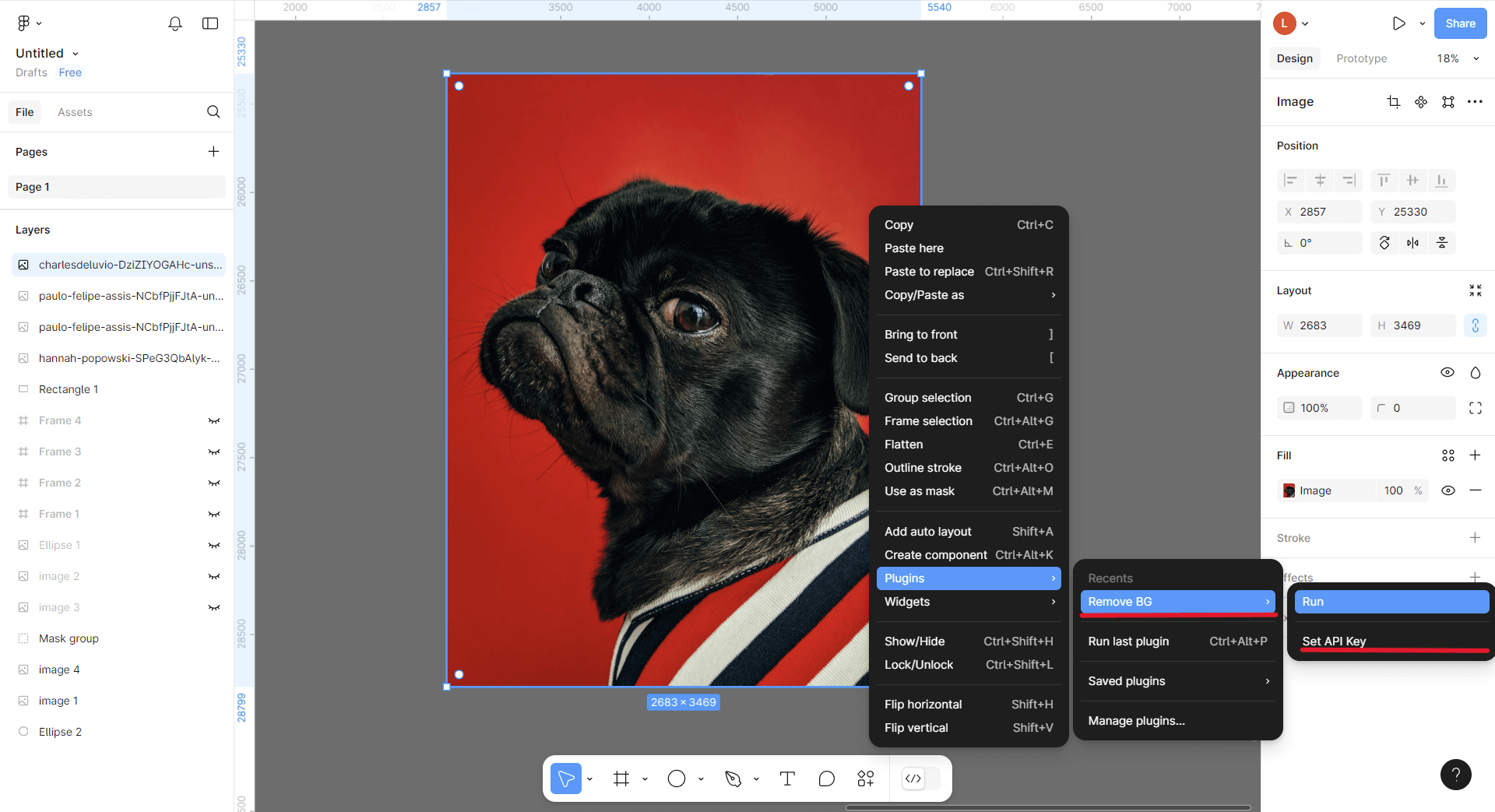
На холст вставляем изображение, в котором нужно удалить фон, выделяем его и правой кнопкой мыши открываем меню. Ищем нужный нам плагин и жмем Run (Действовать):

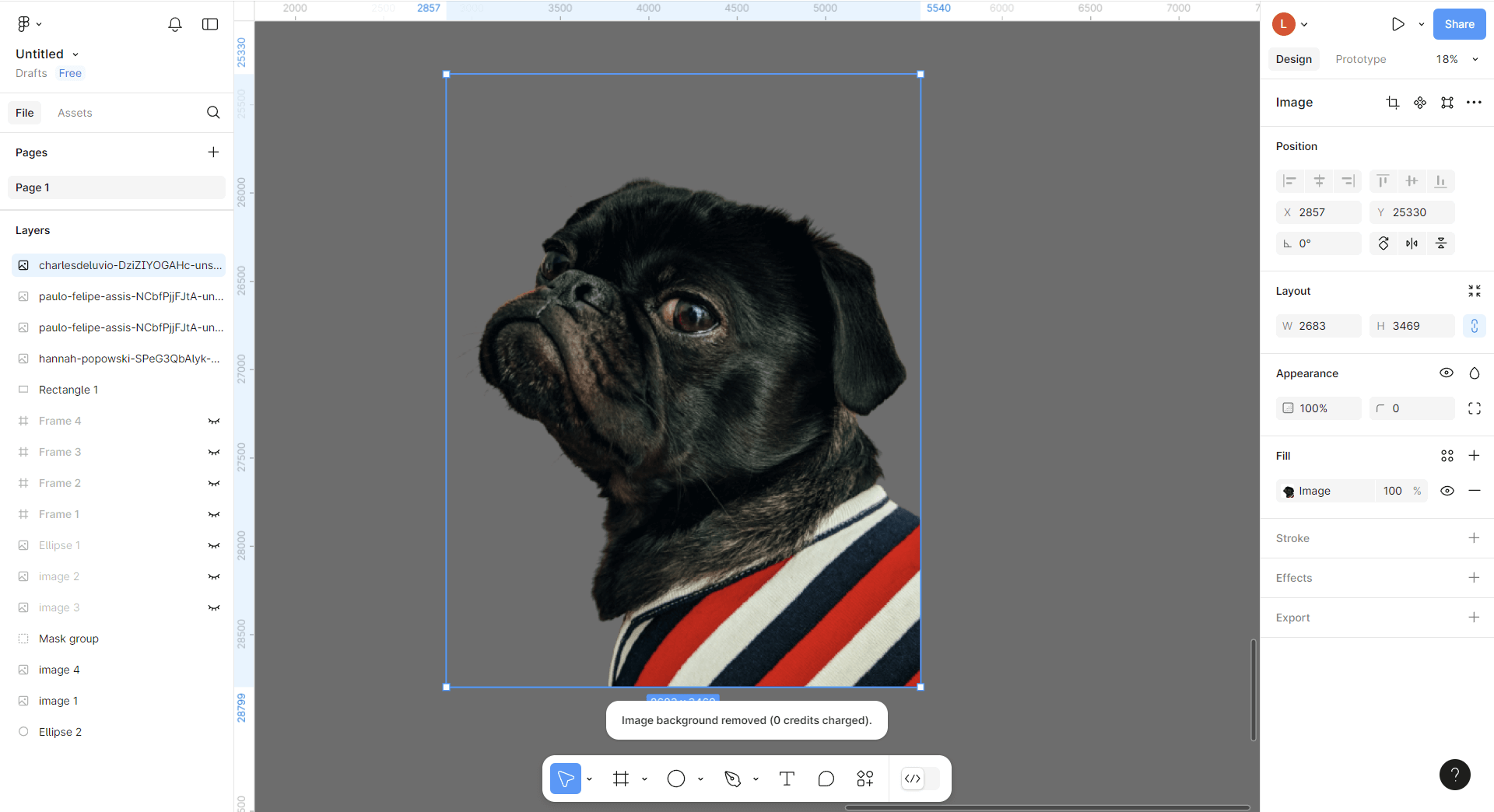
Немного ждем и получаем мопса без фона:

профессия графический дизайнер с нуля до про
профессия графический дизайнер с нуля до про
Маркетинг, PR, IT — мы не знаем, какую сферу вы выберете, когда станете графическим дизайнером. Но знаем, что вы сможете им стать, получив реальный опыт. Тот, который оценят работодатели
Научиться