О клиенте и задаче
МИЭЛЬ оказывает полный спектр риелторских услуг: от купли-продажи жилой недвижимости до аренды коммерческих помещений.
У компании более 50 офисов в Москве и есть филиалы в регионах. МИЭЛЬ регулярно расширяет штат и нанимает новых сотрудников. Основная нагрузка по найму кандидатов ложится на администраторов и руководителей офисов.
Администратор управляет процессом найма во всех офисах компании: раздает квоты по количеству кандидатов, а также распределяет соискателей по филиалам. А руководитель офиса уже отбирает резюме и точечно приглашает людей на собеседование. Компания хотела снизить нагрузку на сотрудников и разработать сервис, который упростил бы процесс отбора кандидатов.
Погрузились в нюансы работы агентства и продумали user flow
Всего в команду вошли 22 человека: UX/UI-дизайнеры, моушн-дизайнеры, тестировщики, аналитики, специалисты по кибербезопасности, Android-, iOS-, fullstack- и frontend-разработчики. Несмотря на большое число участников, все работали сообща и дошли до релиза.
На старте команде надо было разобраться в особенностях работы руководителя и администратора и для каждого продумать свой пользовательский путь.
Читайте также:
Как разработать удобный интерфейс: рекомендации для дизайнеров
Как выглядит путь администратора
Администратор авторизуется в приложении и создает карточку кандидата. Он добавляет туда ключевую информацию о соискателе: опыт работы, образование и другие данные.
Администратор может просмотреть список всех соискателей и отфильтровать их по характеристикам. Также администратор может оценить статистику по кандидатам. Например, понять, сколько кандидатов и в каких офисах прошли стажировку, а сколько — получили отказ.
Как выглядит путь руководителя
Руководитель не может создавать карточки кандидатов. Он может только просматривать резюме соискателей и приглашать кандидатов в офис.

Анна Андреева
Город:
Санкт-Петербург
Образование:
высшее экономическое
Место работы:
OOO Savin–piar
Курс в Contented:
«Графический дизайнер с нуля до ПРО»
Я сразу настраивала команду на совместную плодотворную работу, старалась показать, что каждый голос важен. Может быть, поэтому нам удалось так сплоченно всем вместе проработать задачу и уже на первом брейншторме создать user flow приложения.
Анна Андреева, курс «Графический дизайнер с нуля до ПРО»

Мария Пабст
Город:
Москва
Образование:
преподаватель английского языка
Место работы:
фриланс
Курс в Contented:
«Графический дизайнер с нуля до ПРО»
На старте нам нужно было тщательно продумать все роли, чтобы пользователям было удобно. Например, у руководителя меньше возможностей. Для него сервис — это просто витрина кандидатов, куда он заходит, чтобы пригласить стажеров в офис.
У администратора обязанностей больше. Он контролирует все офисы и распределяет всех кандидатов. Это значит, что структура приложения для администратора должна была быть более разветвленная и сложная.
Мария Пабст, UX/UI-дизайнер, курс «Графический дизайнер с нуля до ПРО»
Придумали интерфейс в фирменных цветах бренда
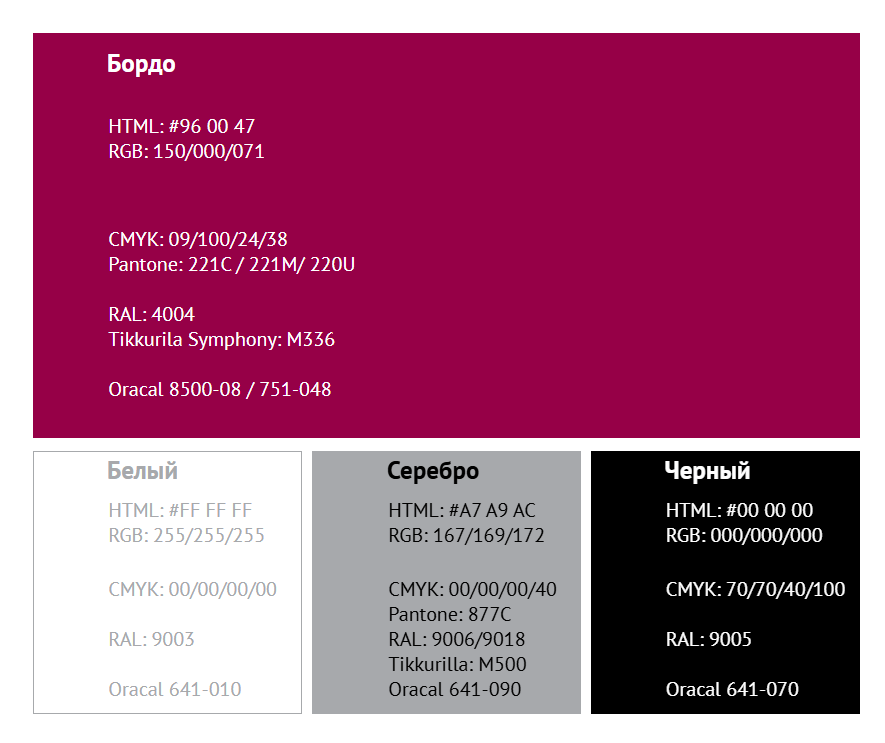
Компания предоставила брендбук, на который команда опиралась при создании интерфейса. Дизайнеры спроектировали интерфейс в фирменных цветах бренда: бордовом, белом, сером и черном.
 Ключевые цвета фирменного стиля МИЭЛЬ. Источник
Ключевые цвета фирменного стиля МИЭЛЬ. Источник
Чтобы упростить навигацию и оживить визуал, к разделам отрисовали подходящие иллюстрации.
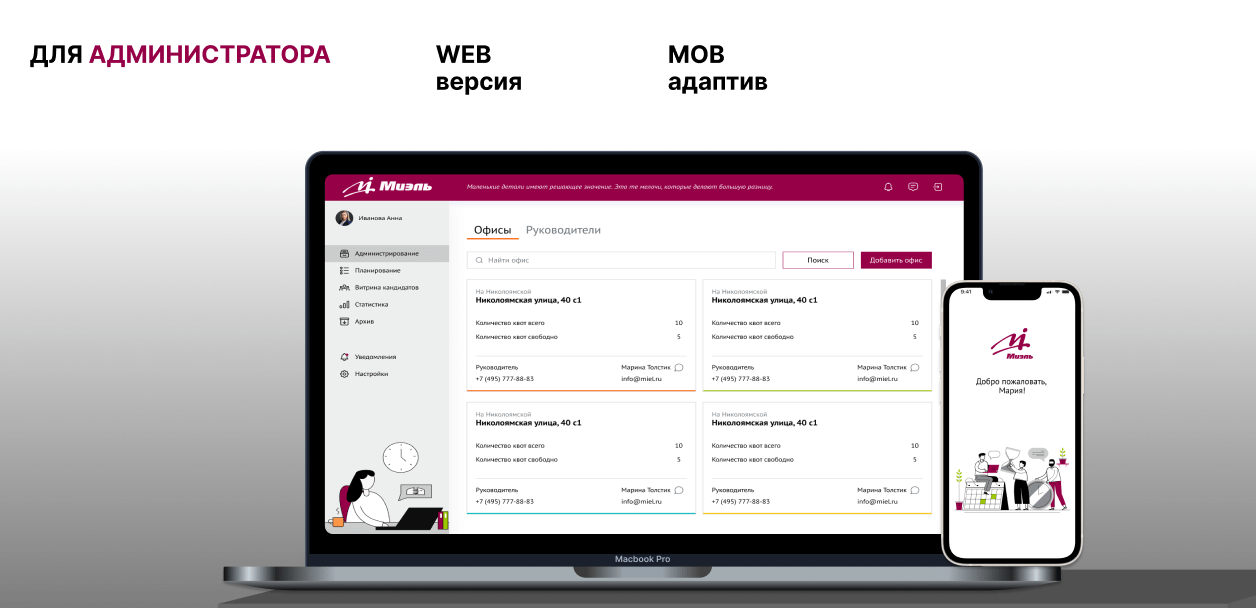
 Интерфейс веб-приложения для администратора
Интерфейс веб-приложения для администратора
Дизайнеры учли, что администратор и руководитель много времени будут проводить перед экраном. Чтобы снизить нагрузку на глаза, ключевым цветом выбрали серый и его оттенки, а яркие цвета оставили для акцентов и иллюстраций.
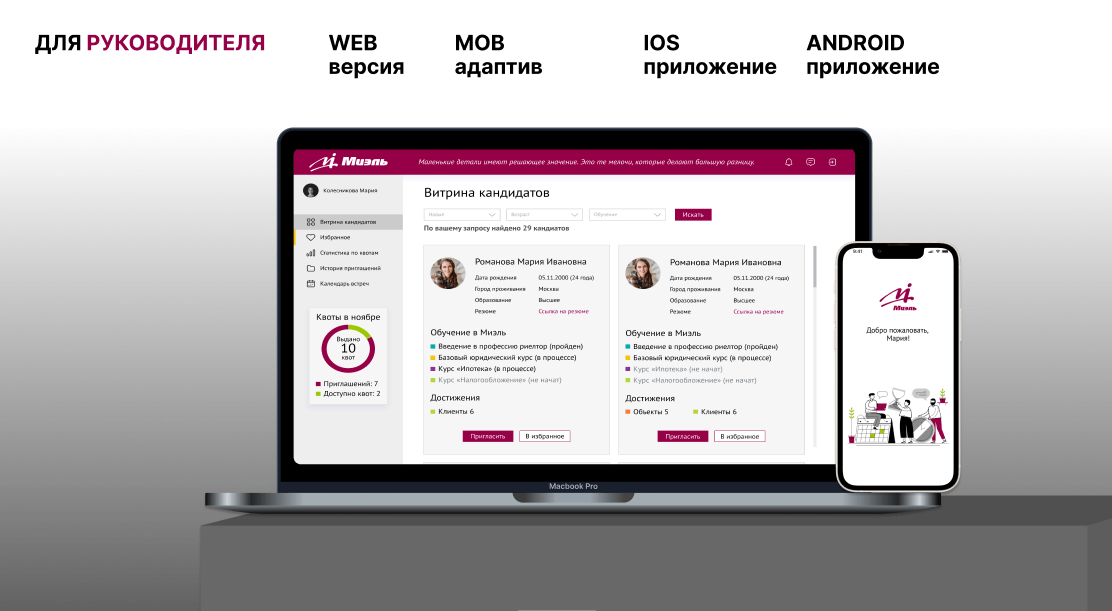
 Интерфейс веб-приложения для руководителя
Интерфейс веб-приложения для руководителя
При создании интерфейса мы использовали оттенки серого с минимальным вкраплением ярких акцентов, чтобы человек, который работает с приложением каждый день, не уставал.
Мария Пабст, UX/UI-дизайнер, курс «Графический дизайнер с нуля до ПРО»

Мария Исакова
Город:
Санкт-Петербург
Курс в Contented:
«Профессия UX/UI-дизайнер с нуля до ПРО»
В приоритет мы поставили простоту использования и отсутствие визуального шума. Разрабатывая дизайн, мы опирались на предоставленный заказчиком брендбук, но при этом добавили милые картинки. Мне кажется, они оживили интерфейс и сделали его не таким строгим.
Мария Исакова, UX/UI-дизайнер, курс «Профессия UX/UI-дизайнер»
За 3 недели разработали веб- и мобильные приложения
В сжатые сроки дизайнеры отрисовали интерфейсы, а разработчики написали код и раскатили приложение в продакшен.
Изначально перед командой стояла задача разработать только веб-приложение. Но студенты решили пойти дальше. Они провели исследование и выяснили, что большинство администраторов работают со стационарных компьютеров в офисе. А вот руководители часто находятся «в полях». Поэтому для них команда разработала мобильные приложения на iOS и Android.
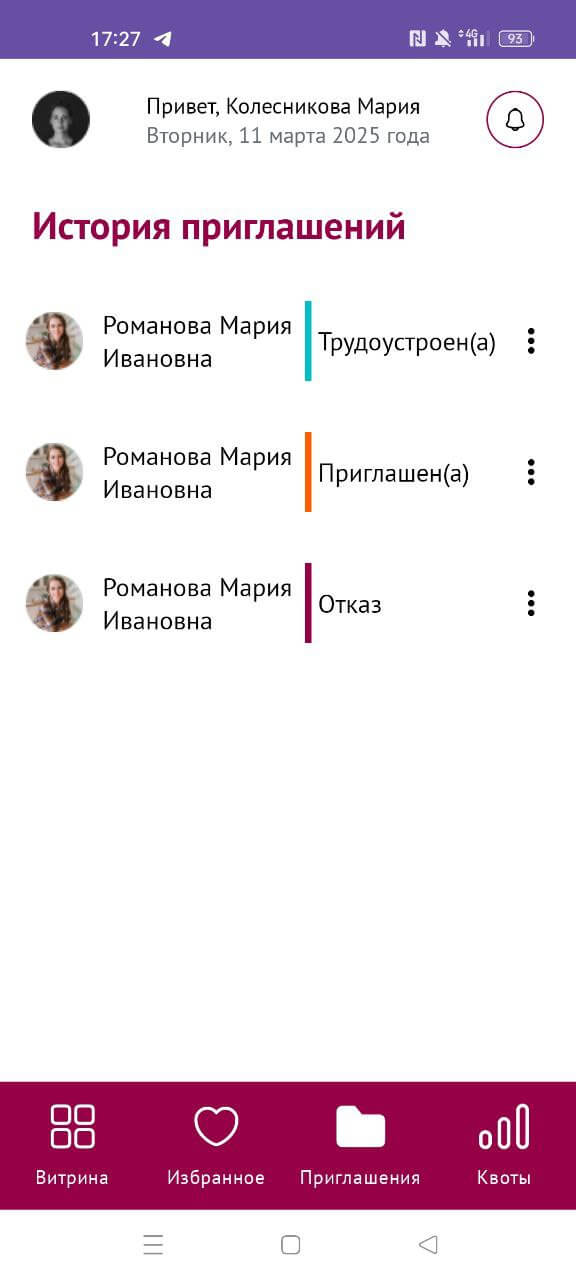
 Интерфейс мобильного приложения на Android
Интерфейс мобильного приложения на Android
В команде были iOS- и Android-разработчики, в итоге получилось несколько продуктов. Мы сделали веб-версии администратора и мобильные приложения для босса, чтобы он мог решать задачи, даже если находится не в офисе.
Мария Исакова, UX/UI-дизайнер, курс «Профессия UX/UI-дизайнер»
Презентовали проект, разыграв разные роли
Студенты креативно подошли к самому процессу презентации. Они показали работу сервиса с точки зрения разных пользователей: как администратора, так и руководителя. В процессе сделали акцент на полезных функциях для каждой категории сотрудников.
Заказчик высоко оценил проект. В МИЭЛЬ отметили конструктивный подход к каждой детали, удобный интерфейс и мобильное приложение. Сервис доделают, интегрируют с базами данных компании и запустят в работу.
В будущем студенты предложили добавить в приложение новую функциональность. Например, чтобы облегчить планирование, можно предусмотреть To-Do List для администратора. А чтобы упростить коммуникацию — разработать внутренний чат между администратором и руководителем.
Задача от заказчика была очень интересной, а опыт участия — позитивным. У нас собралась замечательная команда.
Мария Пабст, UX/UI-дизайнер, курс «Графический дизайнер с нуля до ПРО»
Впечатления очень положительные. В первую очередь мне понравился наш коллектив. С кем-то я уже пересекалась на предыдущих хакатонах, с кем-то встретилась впервые. Было очень комфортно работать. Ребята меня многому научили.
Мария Исакова, UX/UI-дизайнер, курс «Профессия UX/UI-дизайнер»
Это не первый мой хакатон, но мне очень понравилось работать в команде. Было интересно применить свои знания в разработке на реальном проекте. Команда была приятная. Даже если и возникали споры между членами команды, тимлид Анна всегда старалась их разрешить, чтобы всем было комфортно.
Иван Фомин, курс «Fullstack-разработчик»
бесплатный мини-курс графический дизайнер с нуля
бесплатный мини-курс графический дизайнер с нуля
Пройдите тест и откройте доступ к урокам. Познакомьтесь за 3 дня с Illustrator и Photoshop, узнайте, что такое айдентика, создайте концепт бренд-дизайна и получите кейс для Behance. Бессрочный доступ к записям и комьюнити в Telegram и 4 полезных материала в подарок
Научиться