Для чего нужен прототип
Прототип мобильного приложения. Источник
Дизайн-концепция мобильного приложения. Источник
Прототипы помогают креативным командам решить несколько задач:
Создать архитектуру мобильного приложения, чтобы разобраться с механикой работы элементов и оценить объем задания.
- Дизайнер и арт-директор понимают, над какими UX- и UI-задачами работать.
- Разработчики оценивают продукт с точки зрения технической реализации.
- Стейкхолдеры в целом оценивают продукт с точки зрения рынка.
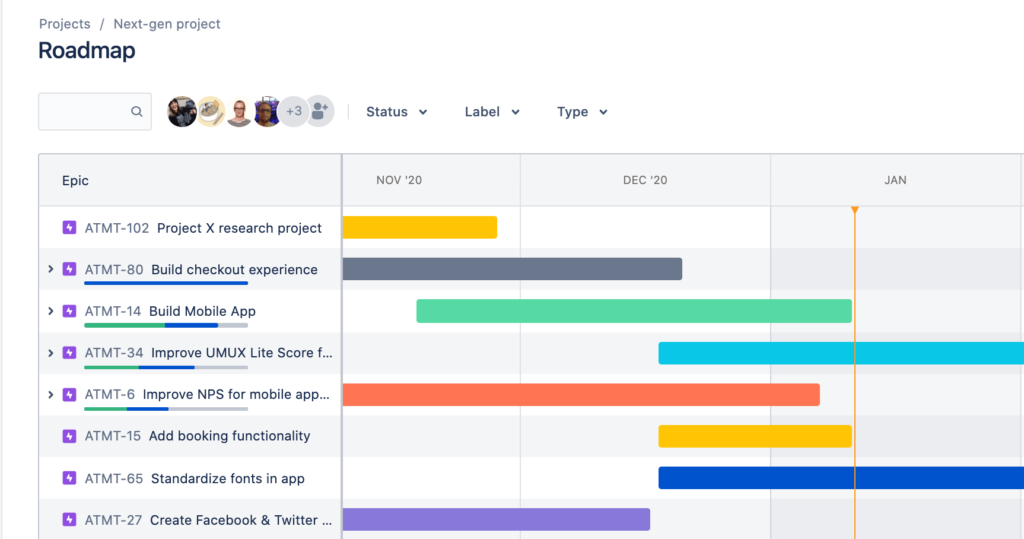
Составить roadmap (дорожную карту) продукта, то есть визуализацию плана работы на временной линии. Весь дальнейший процесс работы опирается на созданный прототип, и основные задачи команды тоже распределяются на этой стадии.
Читайте также:
Кто такой UX/UI-дизайнер?
 Пример roadmap проекта в Jira. Источник
Пример roadmap проекта в Jira. Источник
Согласовать цели и задачи с заказчиком, чтобы утвердить объем работы и застраховать команду от неожиданных требований. Прототип становится частью ТЗ, и если заказчик просит добавить в приложение новый функционал, который не был утвержден, то обсуждается дополнительная оплата работы.
Создание прототипа состоит из трех основных этапов, на каждом из которых прорабатывается определенный аспект:
- Нулевой прототип — это эскиз, в котором быстро фиксируются идеи.
- Базовый прототип — это проработка основных механик работы приложения.
- Маркетинговый прототип — версия приложения с готовым дизайном.
Посмотрим, что происходит на каждом этапе.
Начало работы и эскиз
На этой стадии формируется идея, которую UX-дизайнер оформляет самостоятельно или вместе с командой. Эскиз нужен, чтобы перенести концепцию приложения из головы на бумагу и выделить важные этапы работы:
- Прописать логику взаимодействия пользователя с интерфейсом. С логикой дизайнеру обычно помогают UX-исследователь и продакт-менеджер. Они прописывают маршруты пользователей, то есть последовательность элементов, с которыми люди взаимодействуют, и экранов, на которые они переходят. Такие маршруты называют Customer Journey Map (CJM), и дизайнеру важно уметь с ними работать.
- Выбрать подходящие решения и механики взаимодействия. Для этого можно почитать дайджесты с трендами в сфере UX/UI, посмотреть уже существующие аналоги приложений, выписать идеи и UX-решения, которые могут быть удачными для нового проекта.
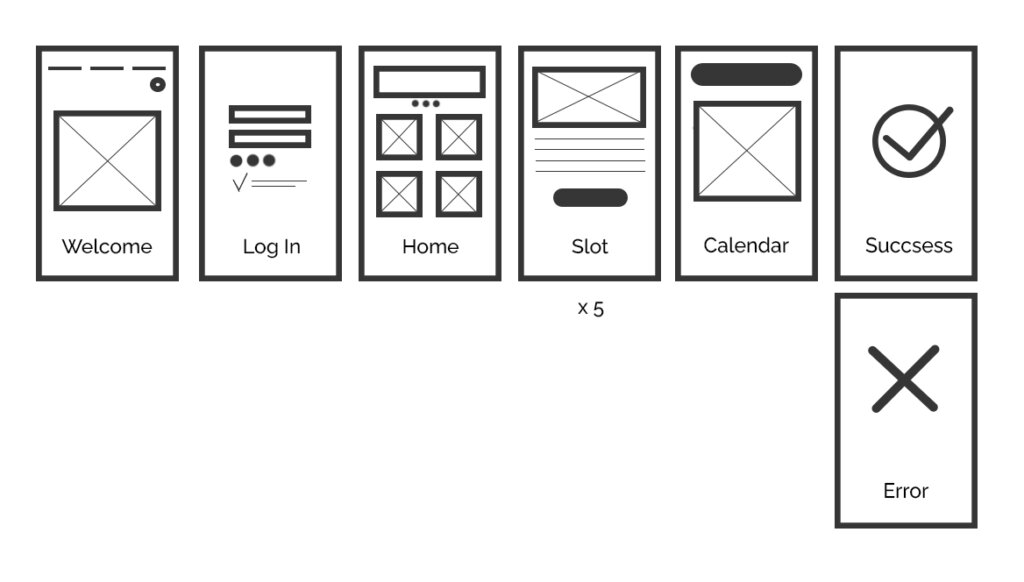
- Рассчитать примерное количество экранов. Например, в стандартном приложении для записи на услуги основными экранами будут welcome-экран со спецпредложениями, экран регистрации, главная страница, карточки услуг, календарь для выбора удобной даты, а также экран для подтверждения успешной регистрации и экран ошибки:

Для создания эскизов UX-дизайнеру даже не обязательно уметь рисовать от руки. Ему важнее понимать, как ведет себя пользователь, что для него будет удобно, а что нет. Эскизы можно рисовать от руки или даже в Paint; гораздо важнее делать понятные для себя и для остальной команды пометки. Или можно найти специальные скетчпады для UX/UI-дизайнеров:
 SketchPad для эскизов мобильных приложений. Источник
SketchPad для эскизов мобильных приложений. Источник
UX/UI-дизайнер с нуля до ПРО
профессия
UX/UI-дизайнер с нуля до ПРО
Делайте мир удобнее. Создавайте продуманные интерфейсы сайтов и приложений без навыков программирования. IT-компании ждут вас.
научиться
Базовый прототип
Когда есть CJM и черновик экранов, можно переносить элементы в базовый прототип. Это самый важный этап, на котором прорабатываются все детали взаимодействия с пользователем. В нем может не быть дизайна, иллюстраций или иконок, но обязательно должны быть функционально важные элементы: кнопки, элементы навигации, всплывающие окна и формы регистрации. В отличие от эскиза, в базовом прототипе прорисовываются все экраны, и собирать такой прототип желательно в каком-нибудь инструменте:
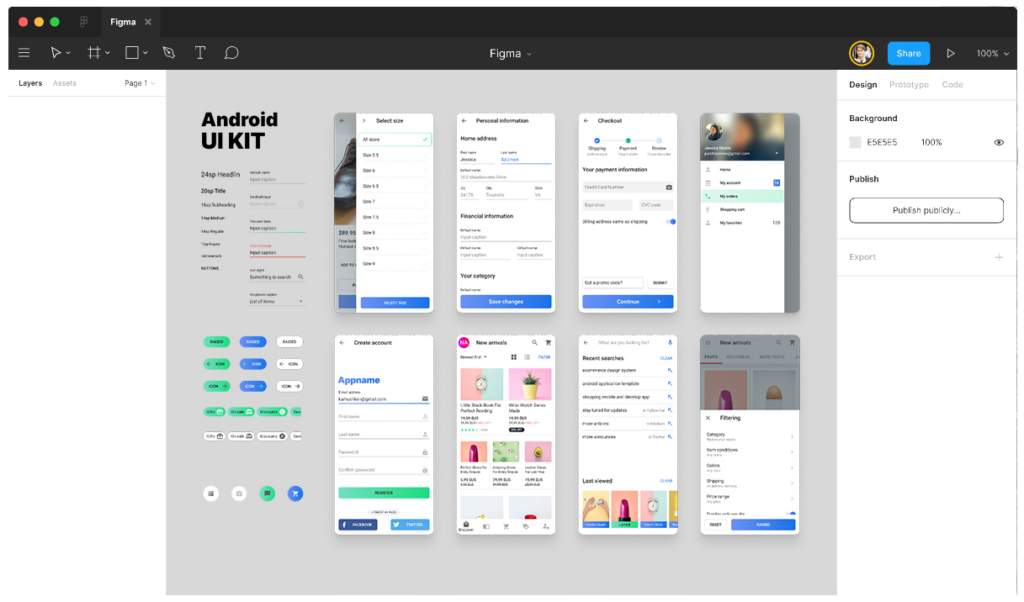
Figma — это бесплатная онлайн-платформа, в которой можно создавать дизайн-проекты интерфейсов и прототипы, организовать совместную работу с командой в режиме реального времени и оставлять комментарии друг для друга прямо в макете. У Figma есть веб-версия, поэтому открывать проект и вносить в него комментарии могут в том числе заказчики, у которых не установлено десктопное приложение.
 Рабочее пространство Figma
Рабочее пространство Figma
Adobe XD — это инструмент из пакета Adobe для создания интерфейсов веб-сайтов, приложений и других ресурсов. Его главное конкурентное преимущество — облачная интеграция с другими приложениями Creative Cloud: можно рисовать иллюстрации в Illustrator, создавать анимации в After Effects и редактировать фото в Photoshop.
 Рабочее пространство Adobe XD. Источник
Рабочее пространство Adobe XD. Источник
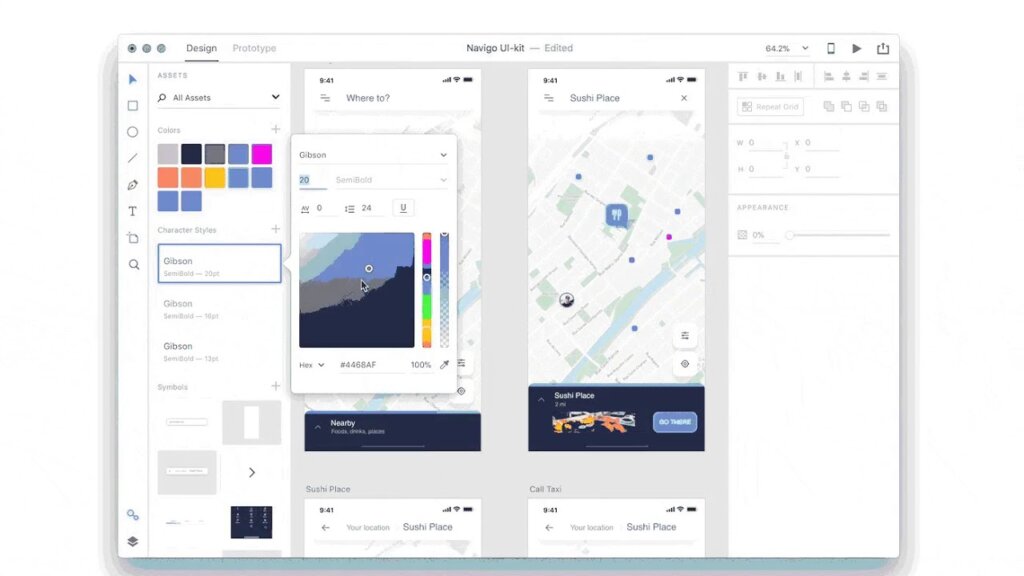
Sketch — это графический редактор для macOS, он не отстает по функциональности от Figma или Adobe XD, а дизайнеры отдают ему предпочтение за удобство использования. Но в отличие от других инструментов, он несовместим с другими оперативными системами, поэтому коллегам на Windows и Linux для совместной работы потребуются программы Avocode или Zeplin, которые позволят открывать файлы Sketch.
 Рабочее пространство Sketch. Источник
Рабочее пространство Sketch. Источник
Мобильные приложения должны решать проблему пользователя точно и оперативно, а для этого ему необходимо почти интуитивно ориентироваться в том, что и как работает. Поэтому Apple и Google, разработчики основных операционных систем для мобильных устройств, создали гайдлайны для разработчиков и UX/UI-дизайнеров, то есть набор рекомендаций и принципов разработки, которые помогают сделать приложения более единообразными.
Сориентироваться в правилах прототипирования мобильных приложений новичкам поможет Figma Community, где можно вбить в поисковой строке запрос prototype app и найти большое количество шаблонов разного уровня проработки:
 Базовый прототип приложения. Источник
Базовый прототип приложения. Источник
Работу лучше выстраивать в несколько этапов:
- Шаг 1. Сначала реализовать основной флоу (flow) — то есть главный маршрут пользователя, то действие, ради которого он открывает приложение: пройти урок, купить товар, заказать услугу.
- Шаг 2. Дальше можно добавлять сопутствующие экраны: блок «О нас», «Афиша» и другие возможности, которые дополняют приложение.
- Шаг 3. После создания экранов и размещения элементов управления создаются связи между элементами и переходы между экранами.
Базовый прототип может не соответствовать дизайн-концепции готового продукта, в нем делается упор на функциональность, поэтому вместо контента используются заглушки вместо иллюстраций, шаблонные тексты и заголовки Lorem Ipsum, чтобы показать шрифты, не имея реального текста.
Добавляем детали
Дизайн-концепция формируется заранее, еще на этапе исследования аудитории.
Дизайнер создает визуал, который должен решить две задачи:
- Поможет пользователю наиболее эффективно использовать приложение.
- Задаст нужную эстетику и вызовет эмоциональный отклик.
В базовый прототип интегрируется реальный контент: тексты, иллюстрации, иконки и так далее. На этой стадии проверяются выбранные дизайн-решения и то, работают ли они на заданные цели. Например, достаточно ли понятно графика иллюстрирует необходимые действия и вызывает ли она нужные эмоции.
Признаком хорошего тона в современном UX/UI-дизайне является максимально детальная проработка прототипа, то есть в нем прорисованы все элементы и не должно быть заглушек. В том числе можно:
- добавить анимацию: загрузка контента, переходы между экранами, всплывающие окна;
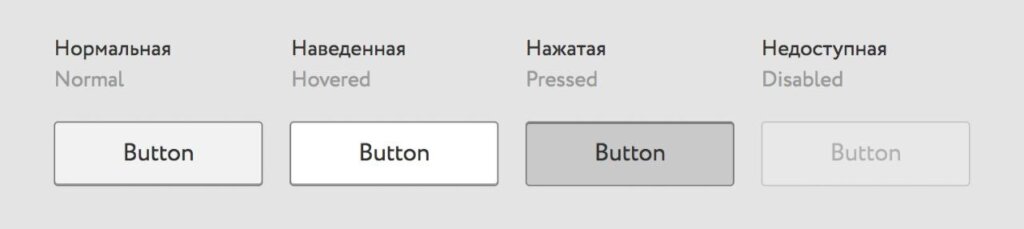
- указать все состояния элементов: как будет выглядеть иконка после добавления элемента в избранное или кнопка после нажатия;

Читайте также:
Кнопки в интерфейсах: 7 базовых правил
- показать путь пользователя: как работают жесты, кнопки навигации и так далее.
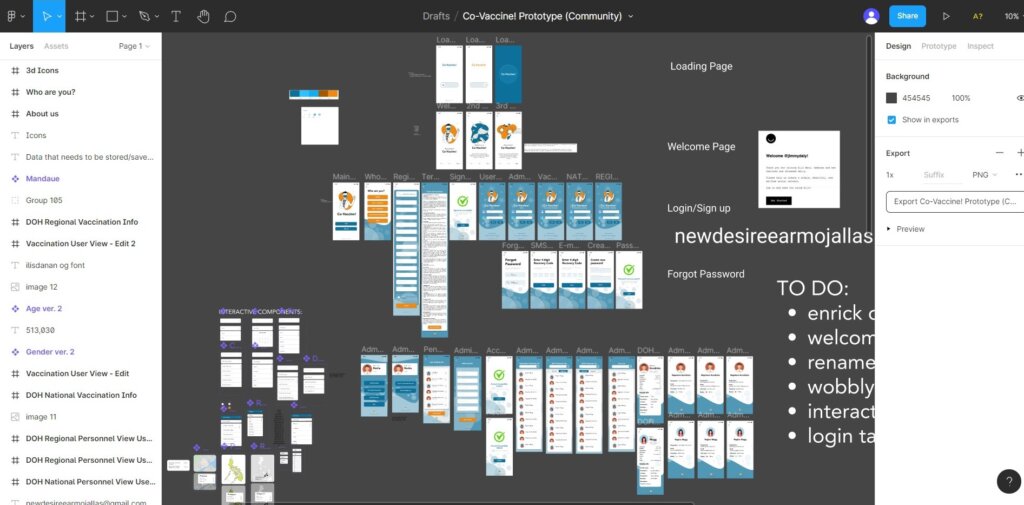
 Полноценный прототип в Figma. Источник
Полноценный прототип в Figma. Источник
В итоге получится примерно такой прототип, в котором продуманы все пользовательские сценарии от регистрации и восстановления пароля до выбора локации и анкетирования. Его уже можно передавать разработчикам, и на практике у них почти не возникает вопросов по механике работы приложения, если прототип детально проработан. Также на нем можно проводить исследования с реальными пользователями и собирать отзывы.
профессия UX/UI-дизайнер с нуля до про
профессия UX/UI-дизайнер с нуля до про
Создавайте продуманные интерфейсы сайтов и приложений без навыков программирования. Погрузим в дизайн-среду с первого модуля и дадим опыт, который реально пригодится в работе
Научиться