UX/UI-дизайнер — это один специалист или несколько?
UX (User Experience) и UI (User Interface) — это связанные между собой дисциплины. Они обе являются частью большого направления — дизайна цифровых продуктов, то есть приложений, сайтов и сервисов.
UX/UI-дизайнером обычно называют универсального специалиста, который одновременно может:
- разрабатывать внешний вид интерфейса, то есть работать в сфере UI;
- работать над удобством интерфейса и пользовательским опытом, то есть в сфере UX.
Чаще всего обе задачи выполняет один и тот же дизайнер, но в некоторых командах четко разделяют этих специалистов. Давайте разберемся, в чем разница между UX- и UI-дизайном.
Кто такой UX-дизайнер
UX-дизайнер — это дизайнер пользовательского опыта. В первую очередь он работает над тем, какие ощущения возникнут у пользователя от продукта или услуги. Для этого он исследует потребности аудитории и особенности поведения.
 Исследование путей пользователя на сайте. Источник
Исследование путей пользователя на сайте. Источник
Что делает UX-дизайнер:
- Проводит исследование рынка, интервью и опросы пользователей.
- Создает портреты пользователей и выделяет их потребности.
- Разрабатывает варианты взаимодействия с интерфейсами или User Flow (путь пользователя).
- Разрабатывает и тестирует прототипы.
- Проводит тестирование готового продукта и исправляет ошибки вместе с разработчиками.
Кто такой UI-дизайнер
UI-дизайнер — это дизайнер пользовательского интерфейса. Он занимается всем, что касается внешнего вида приложения, делает его эстетичным и приятным в использовании.
В первую очередь UI-специалист работает с визуальными элементами: иконками, иллюстрациями, текстом, кнопками. Но для него, как и для UX-дизайнера, важен комфорт пользователя, простота и доступность интерфейса.
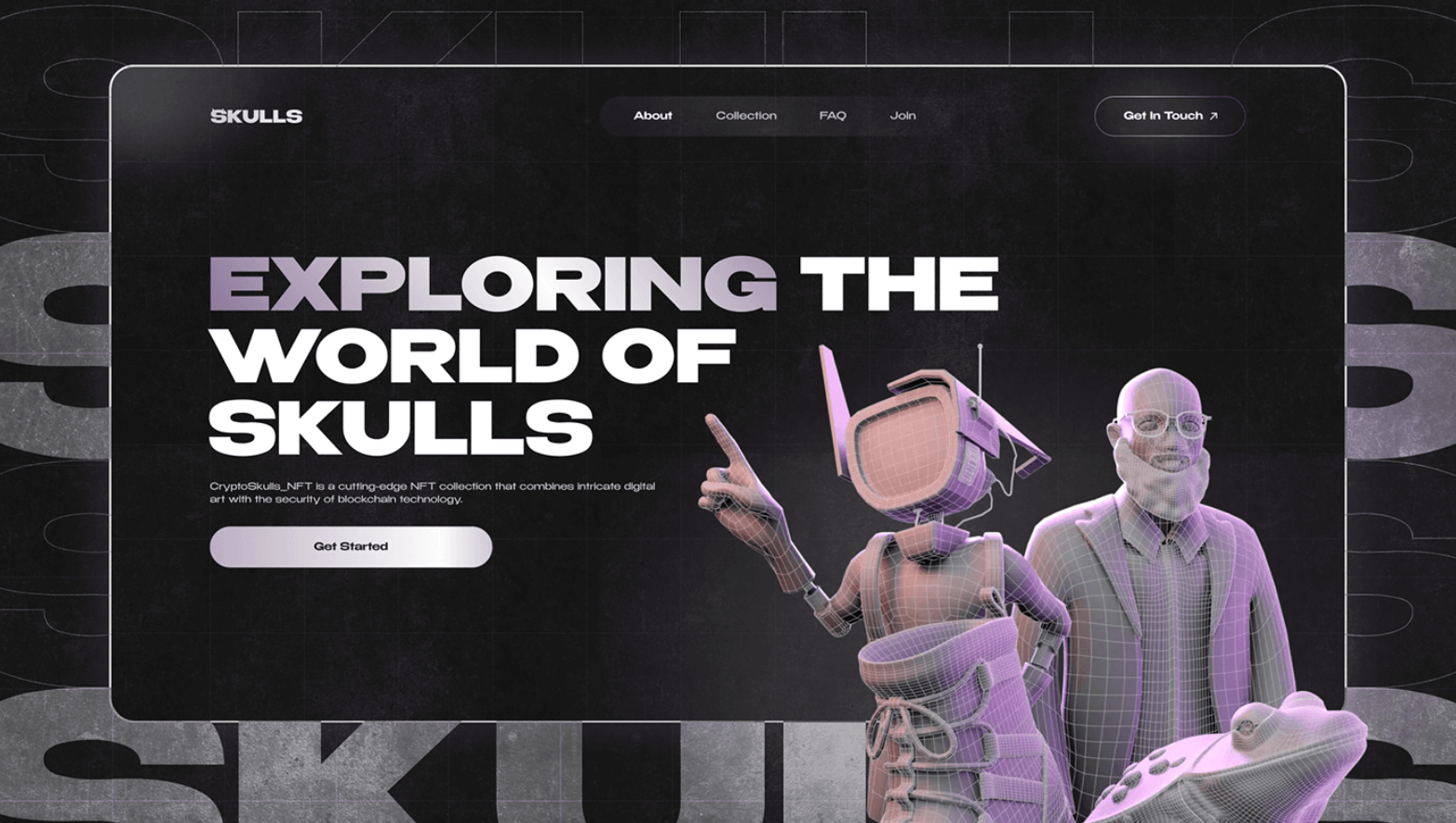
 Пример яркого UI-дизайна с использованием 3D-графики. Источник
Пример яркого UI-дизайна с использованием 3D-графики. Источник
Что делает UI-дизайнер:
- Подбирает или отрисовывает визуальные элементы пользовательского интерфейса
- Подбирает цветовые схемы и типографику.
- Разрабатывает макеты и прототипы интерфейсов.
- Обеспечивает визуальное единообразие всего продукта.
- Сотрудничает с UX-дизайнерами для реализации визуально привлекательного и удобного интерфейса.
Сейчас в тренде универсальные специалисты, поэтому дальше мы будем рассматривать профессию UX/UI-дизайнера, которая сочетает в себе оба направления. Навыки, инструменты и рабочие процессы, которые мы разберем, будут касаться одновременно UX- и UI-дизайна.
Чем занимается UX/UI-дизайнер
При первом знакомстве с профессией может показаться, что UX/UI-дизайнер отрисовывает макеты приложений в Figma, но на самом деле продуктов, в которых нужен качественный интерфейс, гораздо больше. Вот, чем занимается дизайнер интерфейсов на самом деле.
Работает не только приложениями, но и с сайтами
Эти проекты занимают большую часть рынка UX/UI-дизайна. Каждому новому бизнесу в какой-то момент понадобится приложение или сайт.
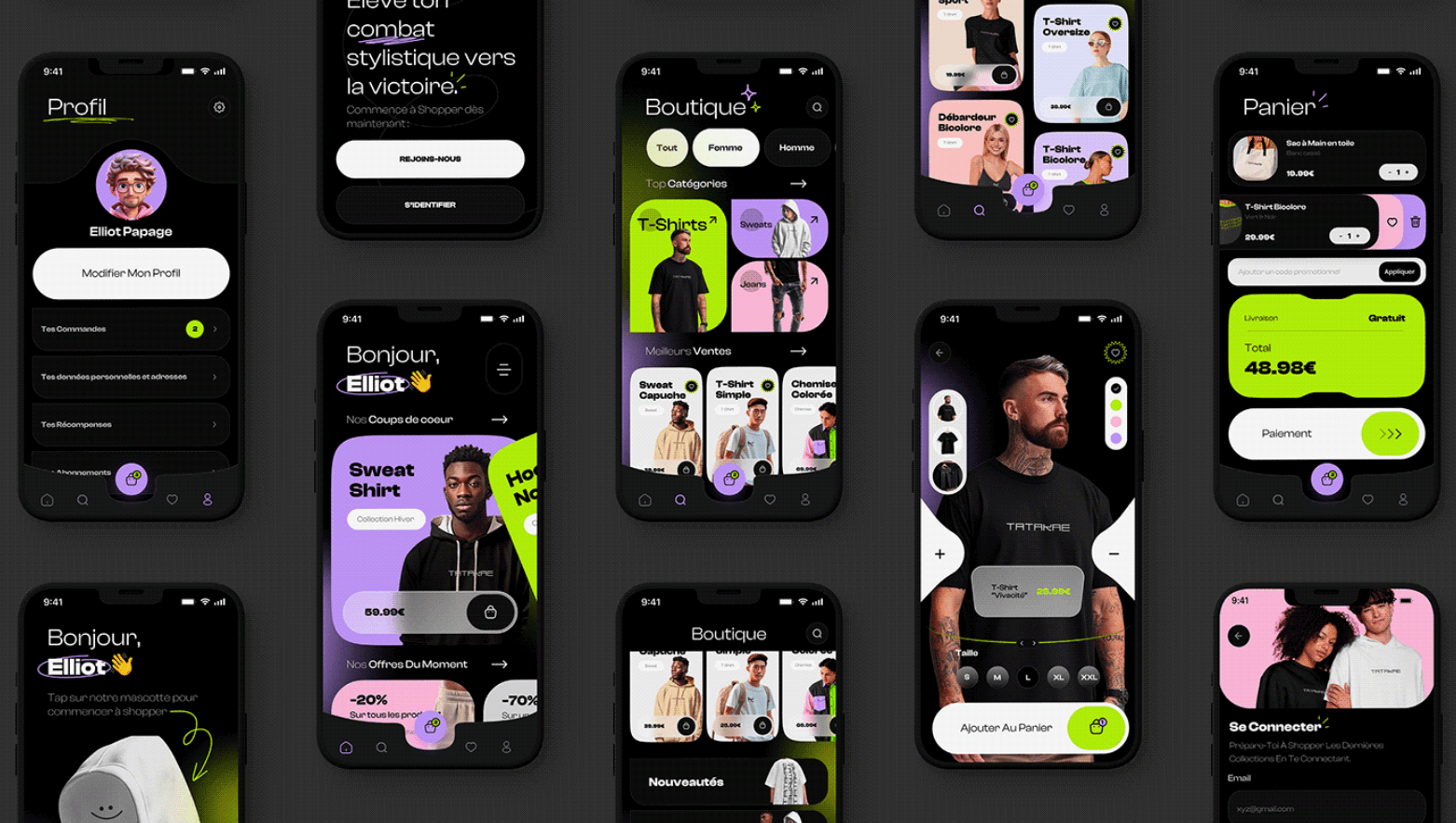
 Макет мобильного приложения. Источник
Макет мобильного приложения. Источник
Чаще всего UX/UI-дизайнеры ассоциируются с разработкой приложений, но они также могут разрабатывать сайты и лендинги. Правда, эти задачи приходится делить с веб-дизайнерами и графическими дизайнерами, которые тоже часто берутся за такие заказы.
 Главная страница лендинга. Источник
Главная страница лендинга. Источник
Создает интерфейсы для экосистем
В экосистему может входить несколько сервисов, например, банк, мобильный оператор, служба доставки, вызов таки и онлайн-кинотеатр. Самые известные экосистемы для российских пользователей — это сервисы Яндекса, Сбера или МТС.
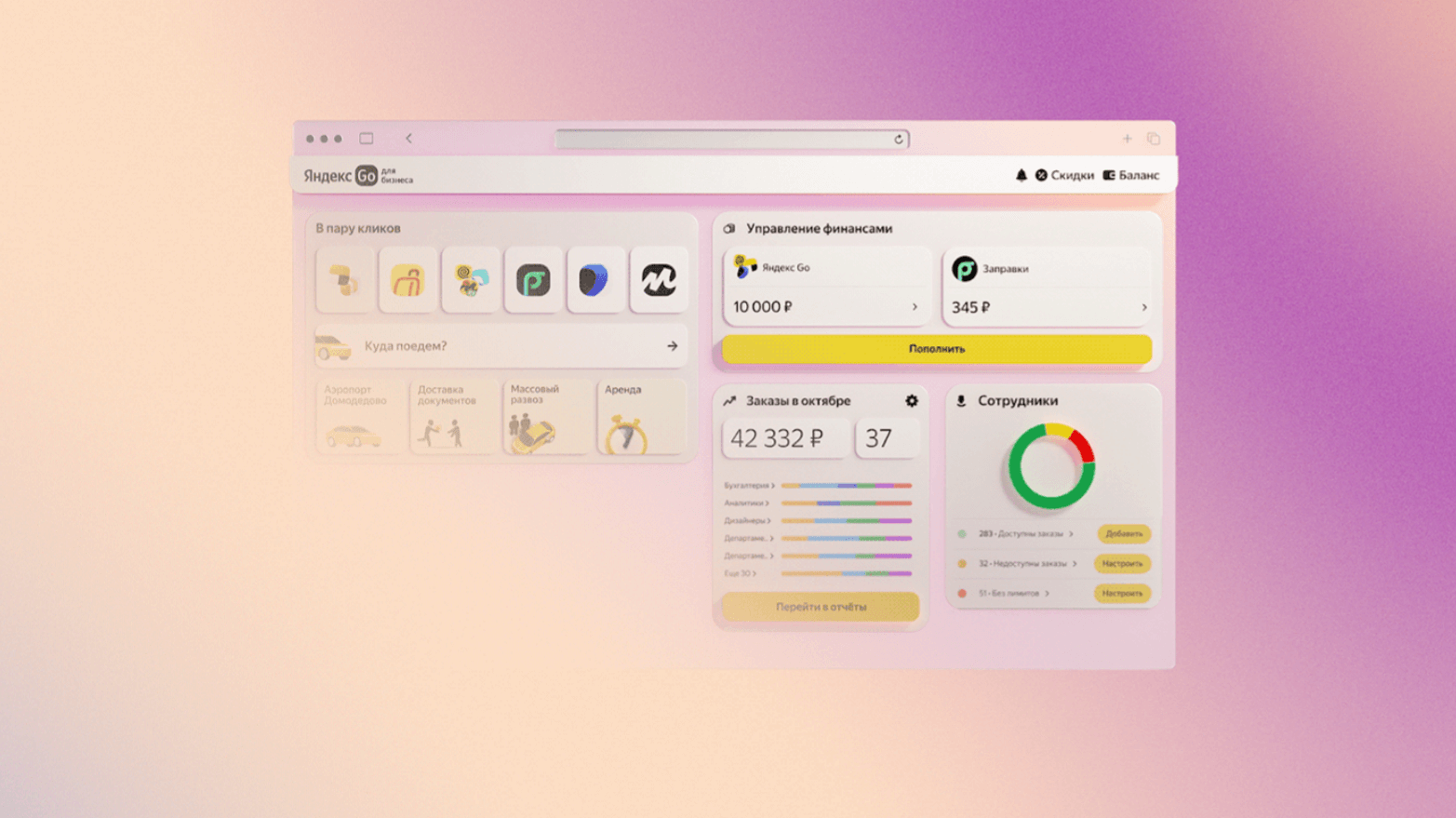
 Кейс экосистемы Яндекс Go для бизнеса. Источник
Кейс экосистемы Яндекс Go для бизнеса. Источник
UX/UI-дизайнер занимается разработкой каждого сервиса по отдельности и их интеграцией. Важно, чтобы пользователю было удобно переключаться между разными продуктами и использовать их на разных устройствах.
Проектирует интерфейсы самих устройств
Интерфейсы есть не только в мобильных телефонах и ноутбуках, но также в банкоматах, платежных терминалах и даже холодильниках. UX/UI-дизайнеры работают с банковскими терминалами, медицинскими устройствами и технологиями умного дома.
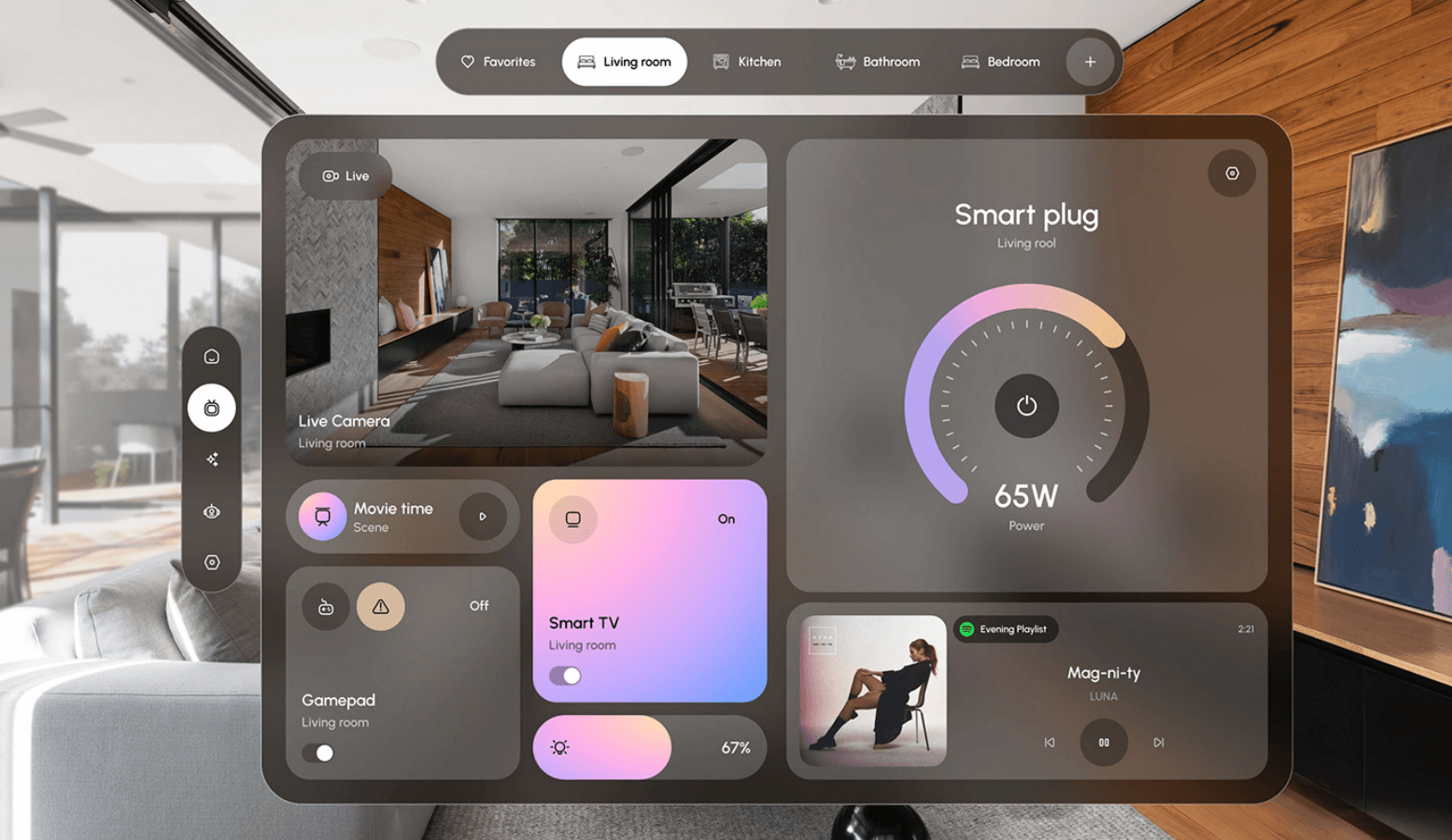
 Интерфейс для управления умным домом. Источник
Интерфейс для управления умным домом. Источник
Проектирует интерфейсы программ
Для инструментов Figma, Photoshop или Tilda, которыми дизайнеры пользуются каждый день, в свое время тоже кто-то разработал интерфейсы. Поэтому UX/UI-дизайнеры могут заниматься поддержкой и добавлением новых фич в уже существующие программы или с нуля разрабатывать интерфейс для новых.
 Интерфейс Adobe Illustrator. Источник
Интерфейс Adobe Illustrator. Источник
Читайте также:
Бросить работу на заводе и стать UX/UI-дизайнером. История студента Никиты Чистило
Что нужно знать UX/UI-дизайнеру
Устройство интерфейсов и тренды в UX/UI-дизайне
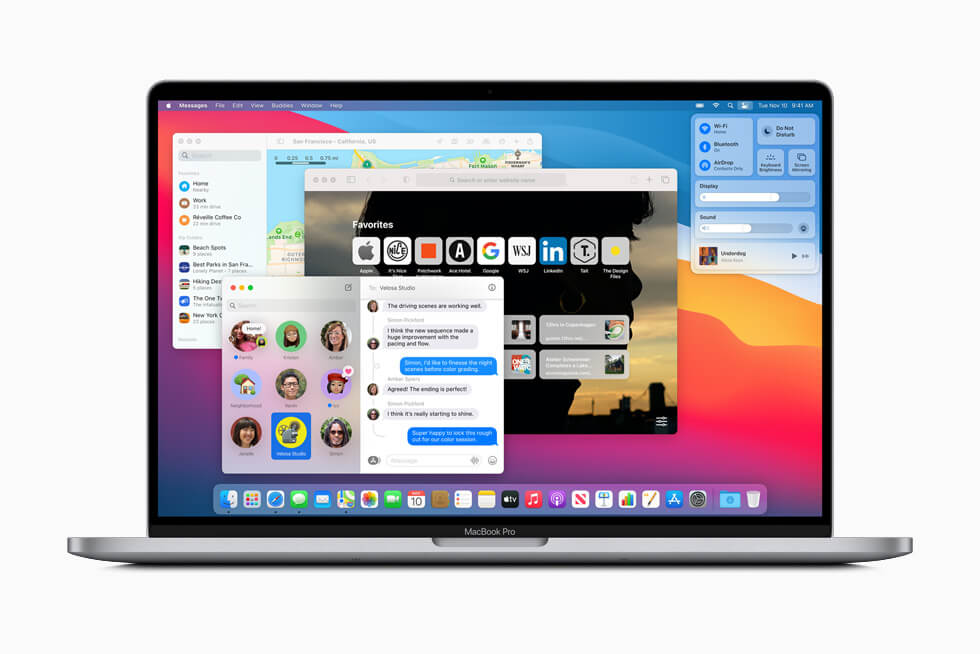
Дизайн интерфейсов ориентируется на пользователя, поэтому дизайнеру важно следить за тем, что сейчас популярно. Приемы, которые часто повторяются, формируют у людей паттерны поведения, например, пользователи Windows автоматически тянут курсор вправо, чтобы закрыть окно на ноутбуке, а пользователи MacOS — влево.
 Интерфейс MacOS. Источник
Интерфейс MacOS. Источник
Понимание принципов адаптивного дизайна
Мобильный и десктопный интерфейсы строятся по разным принципам. Дело не только в разных разрешениях экрана, но и в том, что в горизонтальном и вертикальном формате разное количество пространства для элементов. Важную роль также играют привычки пользователей.
На экране ноутбука в интернет-магазине пользователь будет искать корзину в правом верхнем углу экрана, а в мобильной версии — в нижнем баре, рядом с иконкой профиля и главного экрана.
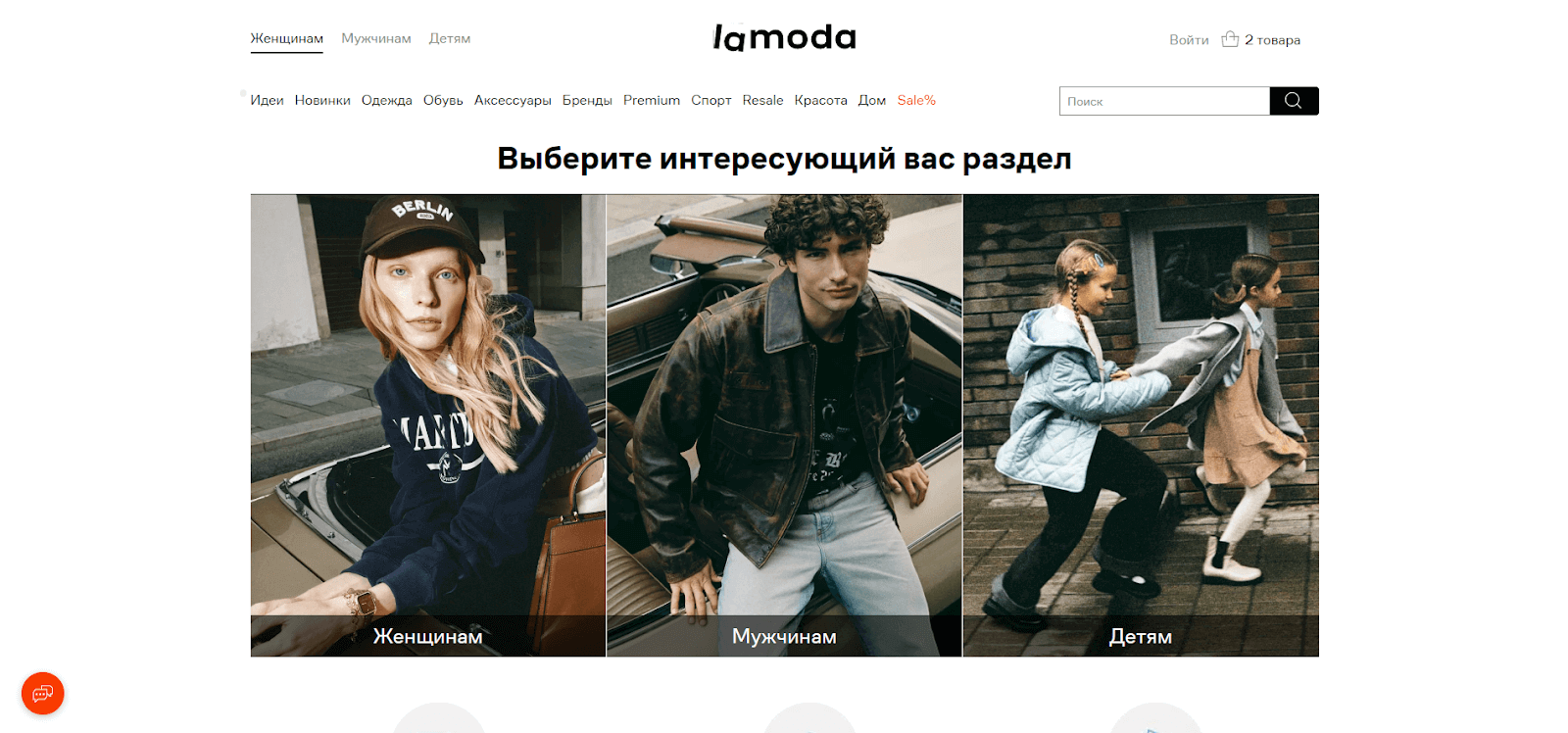
 Десктопная версия интернет-магазина Lamoda. Источник
Десктопная версия интернет-магазина Lamoda. Источник
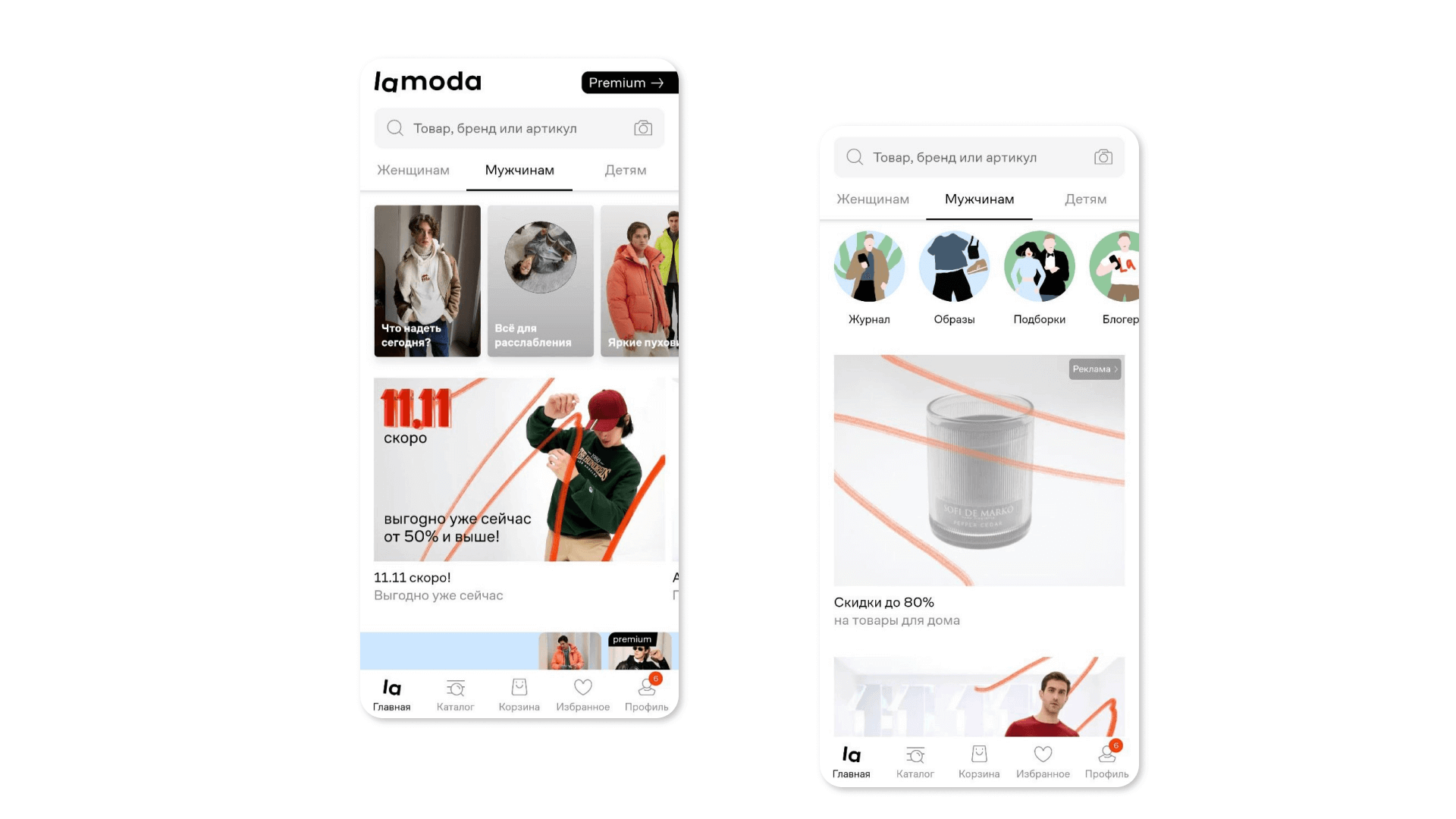
 Мобильная версия интернет-магазина Lamoda. Источник
Мобильная версия интернет-магазина Lamoda. Источник
Основы графического дизайна
Сюда входит работа с дизайн-инструментами, цветом, композицией и типографикой. Все это важно для оформления экранов, соблюдения пропорций и управления вниманием пользователя. Например, важно не просто находить удачные цветовые сочетания, но и понимать, как с помощью цвета сделать акцент на нужном элементе.
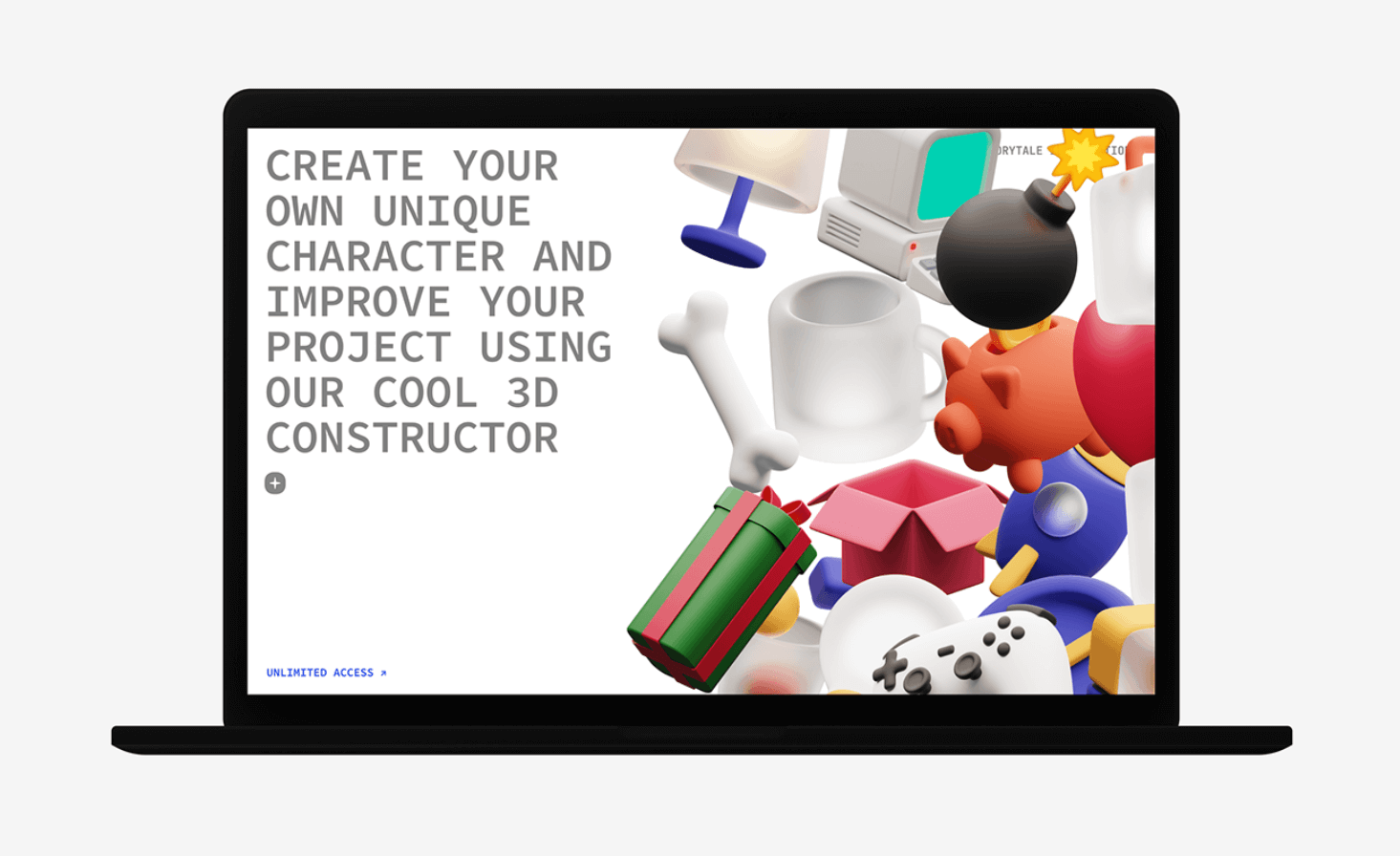
 Создание эстетичной и минималистичной обложки лендинга с помощью градиента. Источник
Создание эстетичной и минималистичной обложки лендинга с помощью градиента. Источник
Основы анимации
В интерфейсах много динамичных элементов и эффектов:
- кнопки;
- иконки;
- переходы между экранами;
- иллюстрации;
- заголовки.
Поэтому UX/UI-дизайнеру важно научиться работать с анимацией, чтобы реализовать ее в прототипе и упростить коммуникацию с отделом разработки. Таким образом переходы и эффекты можно будет показать наглядно, а не описывать.
Анимация в кейсе мобильного приложения. Источник
Базовые знания HTML и CSS
Понимание основ веб- и мобильной разработки упростит взаимодействие в команде. Лучше всего, чтобы это работало в обе стороны, когда разработчики понимают важность дизайн-элементов и не просят их убрать, а дизайнеры понимают технические ограничения, и не добавляют в макет то, что не получится реализовать.
В каких программах работает UX/UI-дизайнер
Figma
 Интерфейс Figma. Источник
Интерфейс Figma. Источник
Один из самых популярных инструментов для создания прототипов интерфейсов и разработки макетов. Имеет широкий набор инструментов и возможностей для работы с векторной графикой, анимацией и адаптивностью макетов.
Sketch
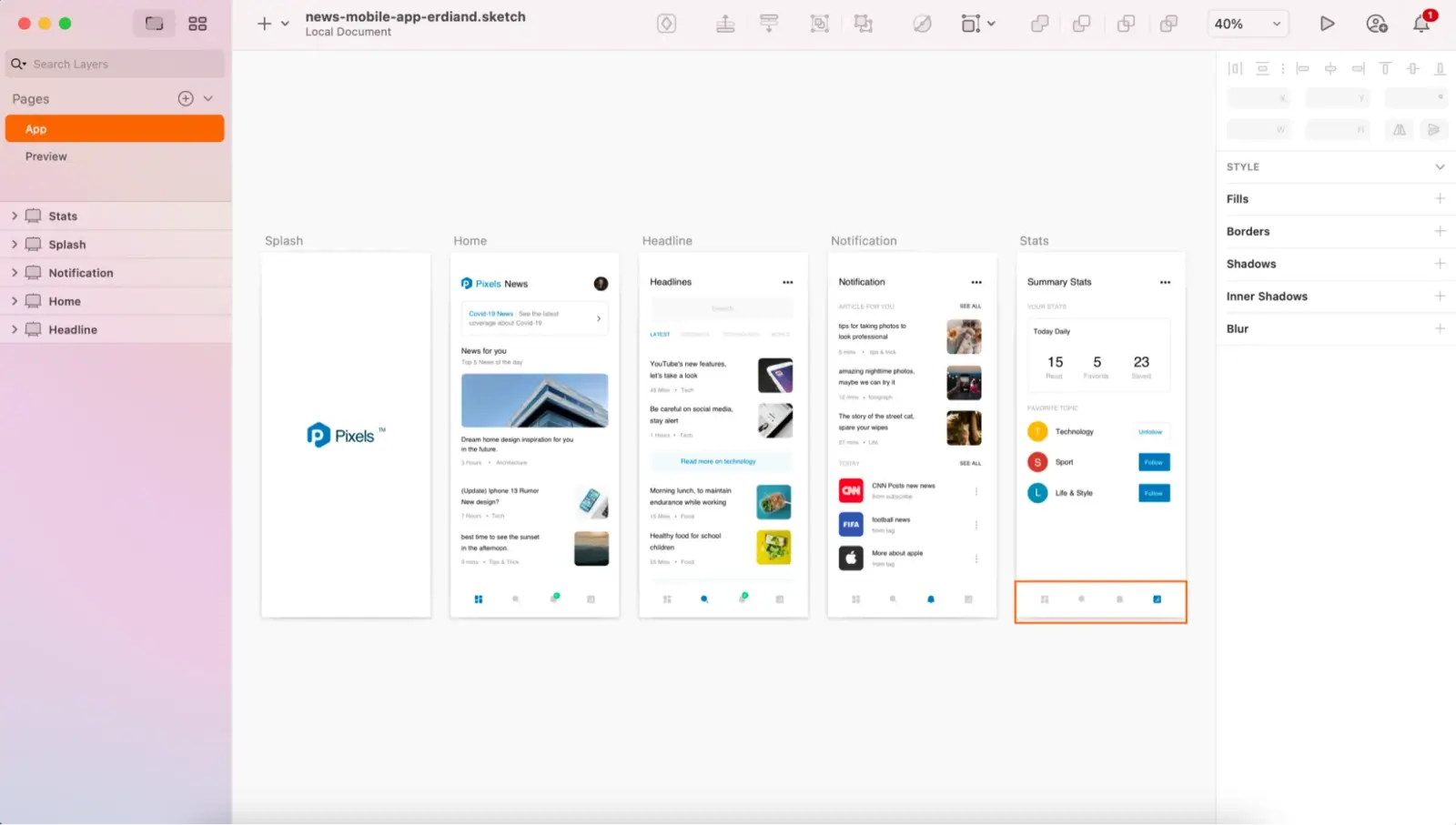
 Интерфейс Sketch. Источник
Интерфейс Sketch. Источник
Еще одна популярная программа для создания векторных иллюстраций и прототипов. Имеет интуитивно понятный интерфейс и множество функций для работы с макетами, таких как создание слоев, направляющих и эффектов.
Adobe XD
 Интерфейс Adobe XD
Интерфейс Adobe XD
Программа для проектирования интерфейсов с акцентом на удобство и производительность. Имеет широкий спектр инструментов для создания интерактивных прототипов, анимации и тестирования.
InVision Studio
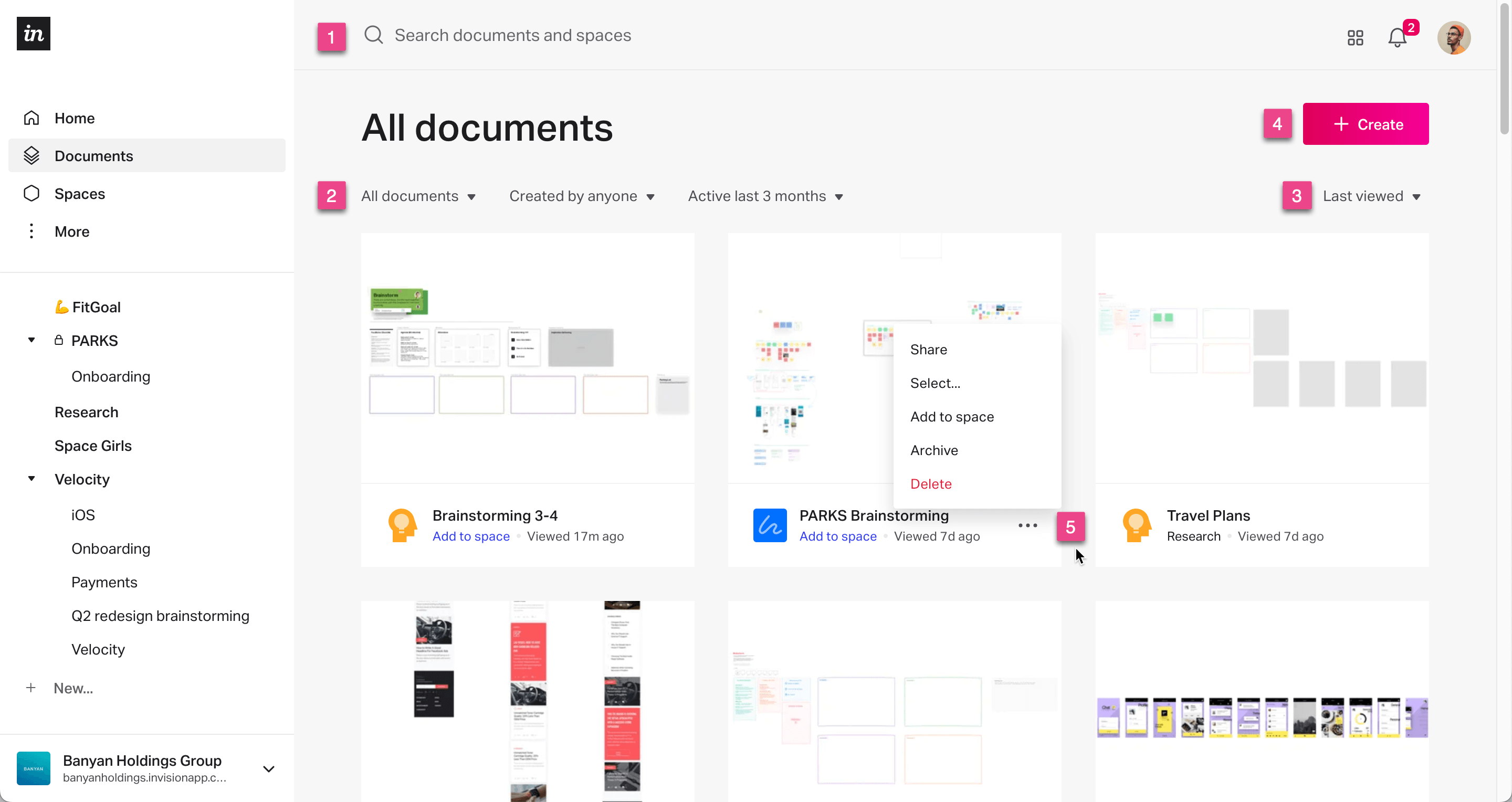
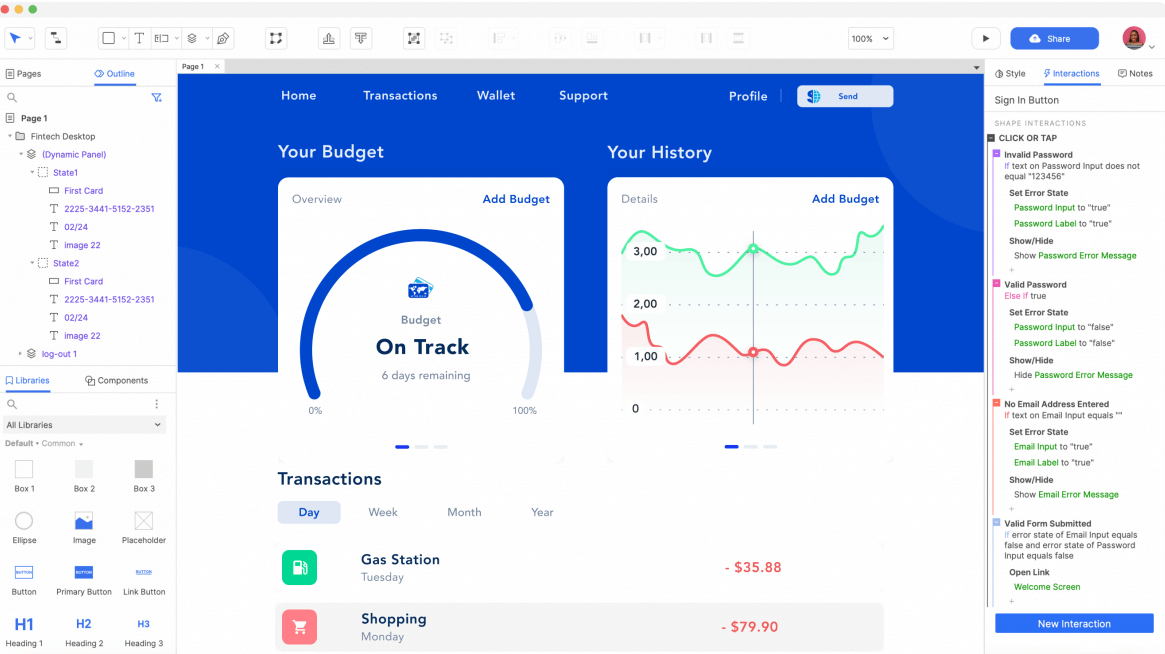
 Интерфейс InVision Studio. Источник
Интерфейс InVision Studio. Источник
Онлайн-платформа для совместной работы над проектами, где можно создавать прототипы, макеты, обсуждать проекты с коллегами и получать обратную связь.
Axure RP
 Интерфейс Axure RP. Источник
Интерфейс Axure RP. Источник
Инструмент для создания прототипов со встроенным функционалом для тестирования и анализа пользовательского опыта.
Обязанности UX/UI-дизайнера: как разрабатывают интерфейсы
В самом начале работы над продуктом появляется идея, затем прорабатывается путь пользователя (User Flow), появляется эскиз, дизайн-концепция и компоненты UI, а потом создается прототип. Давайте разберем каждый этап по порядку и выясним, чем на каждом этапе занимаются UX/UI-дизайнеры.
Исследуют поведение пользователей и их предпочтения
Задача UX/UI-дизайнера — понять, как мыслят и чего хотят пользователи. Это помогает разрабатывать решения, которые будут не только эстетически приятными для людей, но и удобными. С помощью интерфейса дизайнер помогает пользователю получить желаемый результат, а бизнесу — делать качественные сервисы.
Например, при разработке приложения доставки важно понять, как пользователю удобно указывать адрес — через строку ввода или точной на карте. Удобная регистрация упростит оформление первого заказа и увеличит число клиентов сервиса. Чтобы понять, что нужно пользователю, дизайнеры проводят исследования, опросы и интервью.
Продумывают User Flow
У интерфейса может быть много сценариев. Например, один человек будет открывать онлайн-карты, чтобы проложить маршрут из дома до нового ресторана, а другой зайдет в это же приложение, чтобы сравнить несколько заведений и почитать отзывы. У каждого из них будет свой путь внутри приложения от клика по иконке до получения желаемого результата.
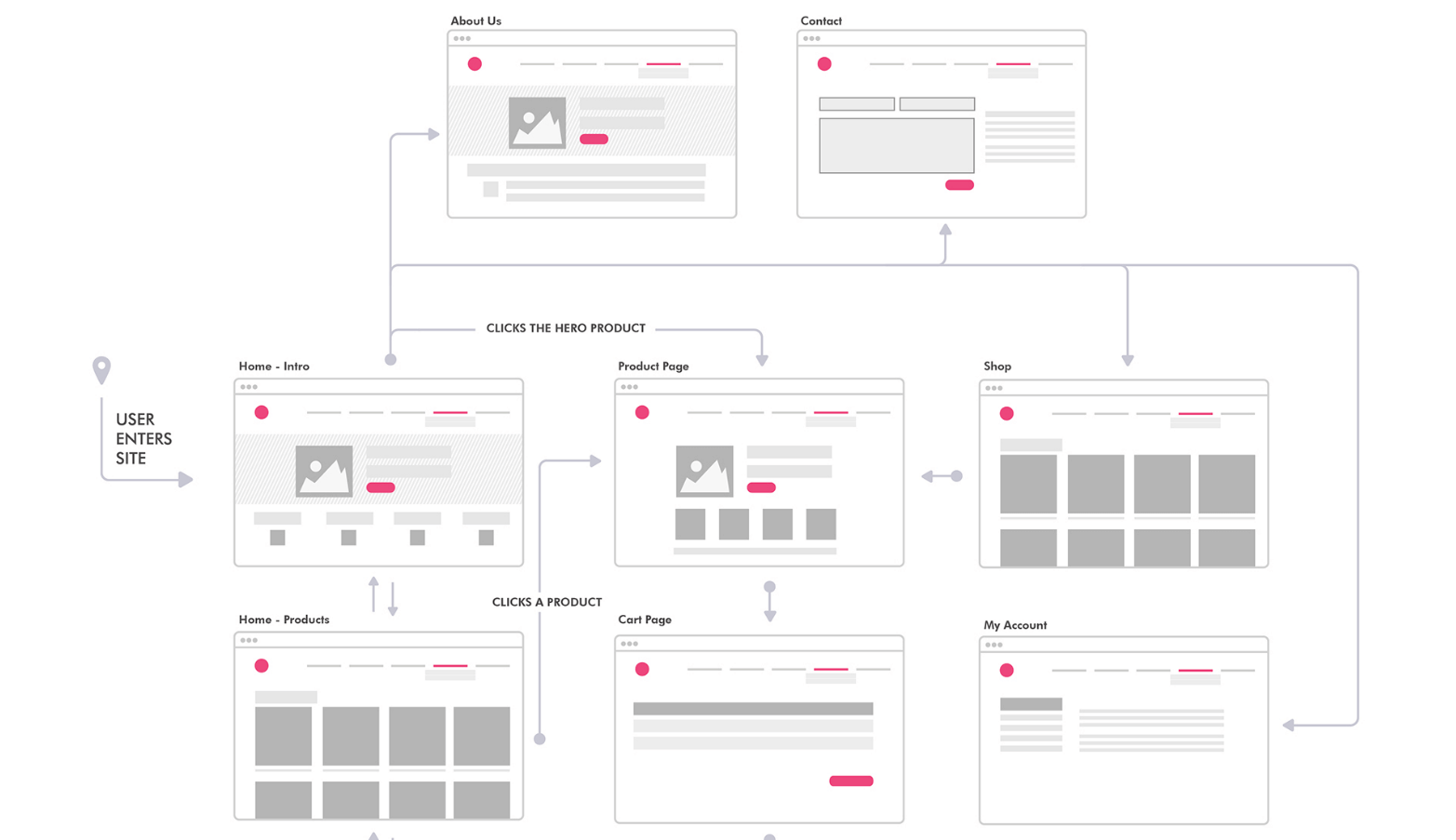
Путь пользователя можно описать словами, блок-схемой или детализированными картинками в прототипе. Например, так выглядит User Flow пользователя, который хочет вызывать такси:
- На мобильном телефоне он находит иконку приложения и нажимает на нее.
- Вводит адрес того места, куда собирается поехать.
- Ждет информацию о назначенной машине.
- Отслеживает путь водителя по карте или закрывает приложение, пока не появится уведомление о том, что машина подъехала
- Выходит на улицу, садится в такси. В этот момент он не взаимодействует с приложением.
- Когда пользователь доехал до нужного места, с него снимается оплата, он видит push-уведомление об этом.
- Потом он может поставить оценку водителю (а может не поставить).
- В итоге пользователь закрывает приложение до следующего случая, когда ему понадобится такси.
User Flow также можно визуализировать:
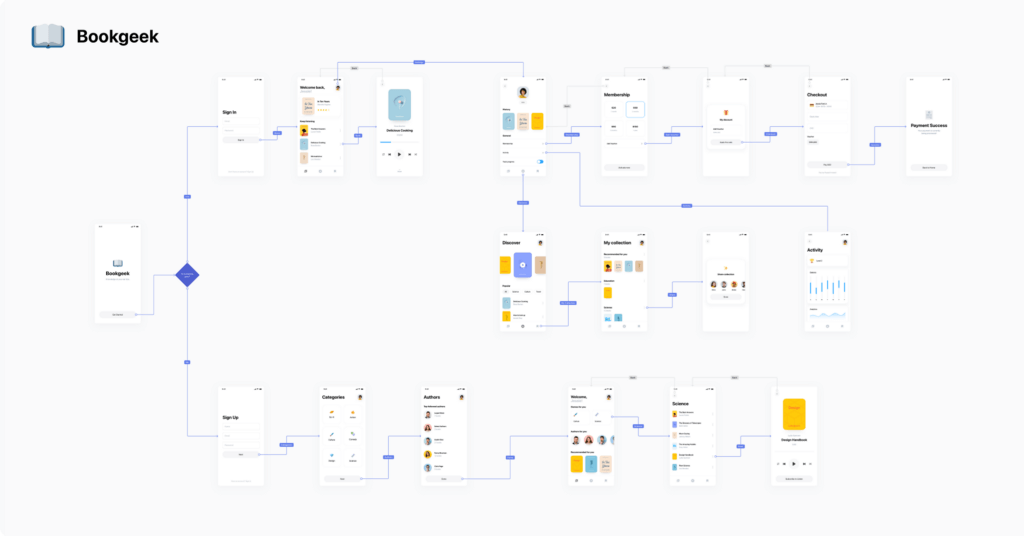
 Визуализация User Flow для приложения Bookgeek. Источник
Визуализация User Flow для приложения Bookgeek. Источник
Собирают черновой вариант интерфейса из вайрфреймов
Wireframe — это эскиз, каркас сайта или приложения или одной их страницы. Обычно его собирают из серых квадратиков, которые называют gray boxes. В этом варианте блоки показаны схематично, но уже понятно, как будут расположены элементы.
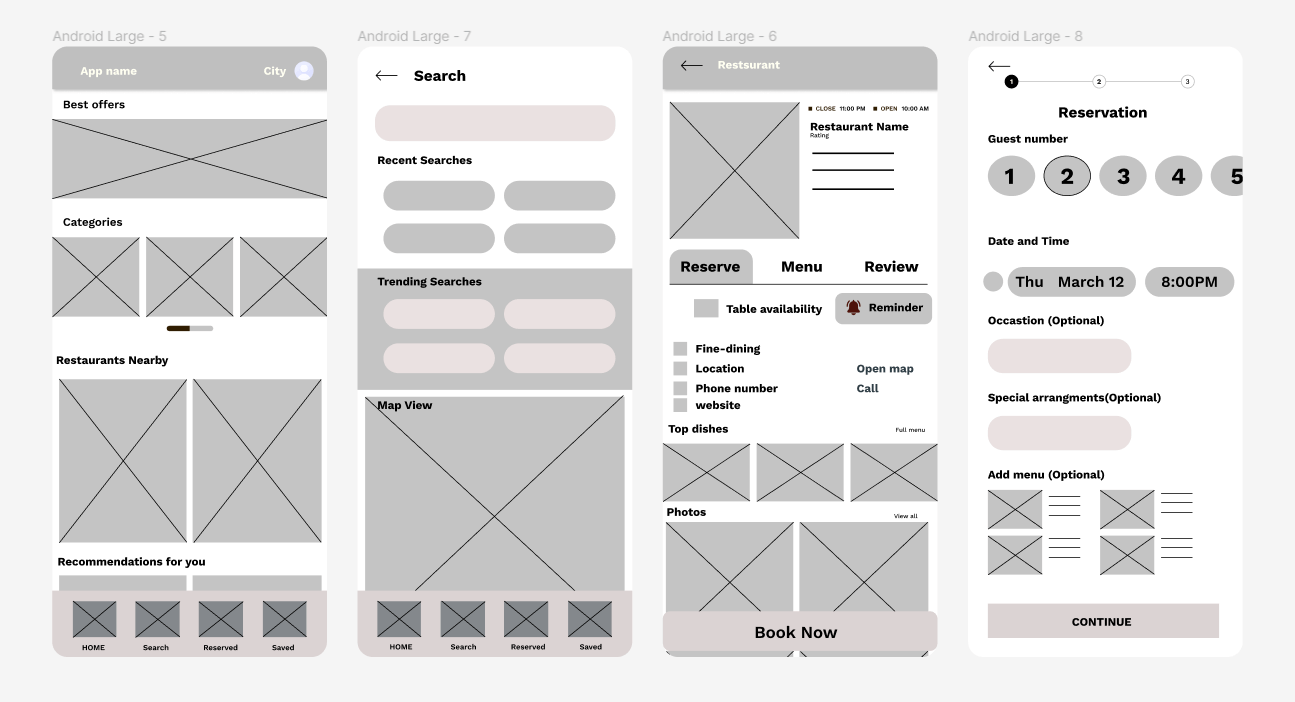
 Пример чернового прототипа. Источник
Пример чернового прототипа. Источник
Прорабатывают визуал
После эскиза начинается разработка дизайн-концепции. Для нее нужно создать мудборды, подобрать референсы, цветовую гамму и шрифты.
- Если сайт маленький, достаточно будет сделать UI Kit — набор готовых элементов для дизайна интерфейса: шрифтов, иконок, форм и других элементов сайта или приложения.
- Если сайт большой, для него нужна дизайн-система. Она создается в отдельном пространстве в Figma и раскатывается на весь продукт — так все изменения, которые в ней есть, применяются ко всему продукту.

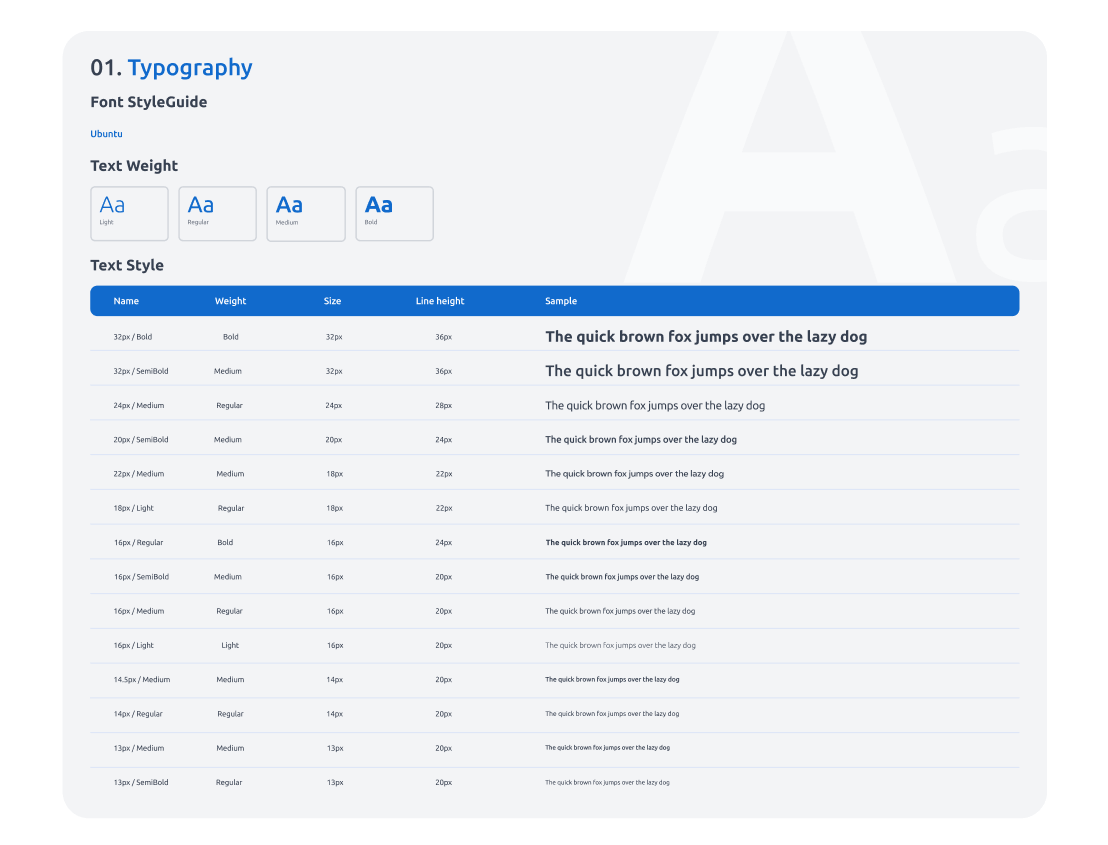
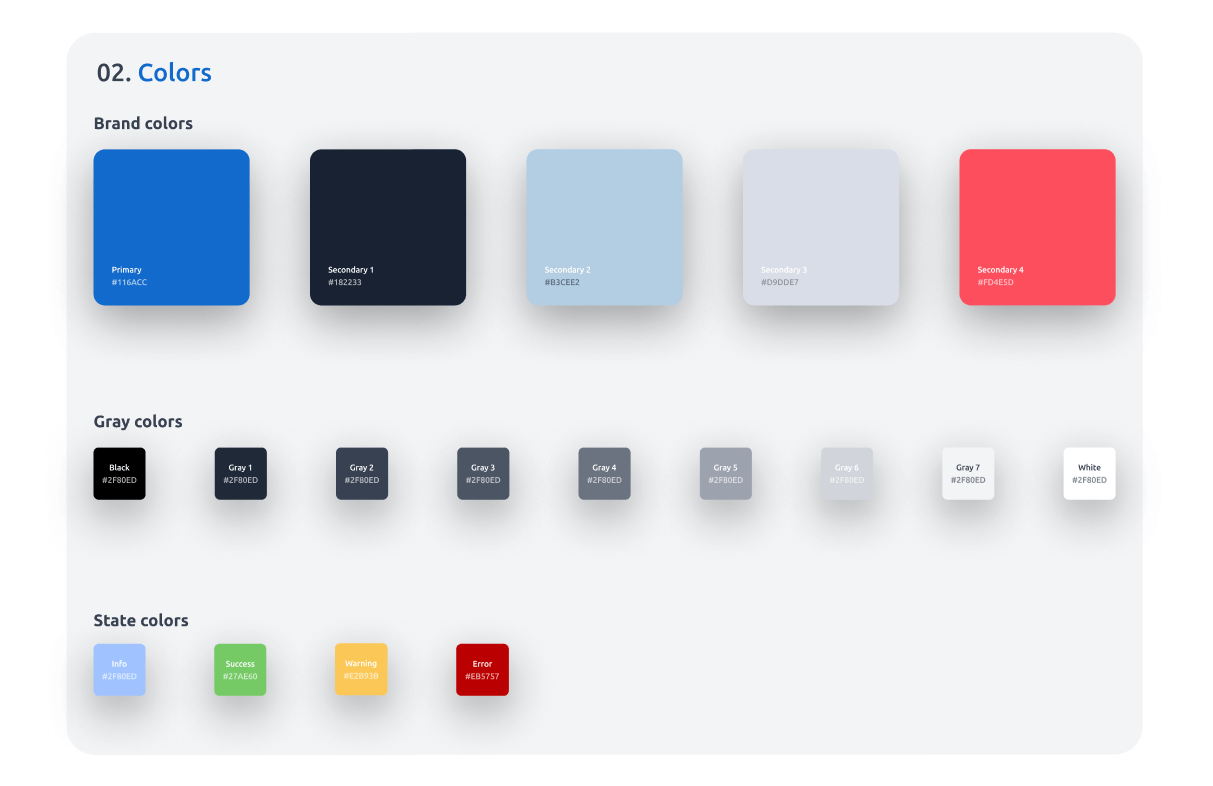
 Типографика и палитра в UI Kit. Источник
Типографика и палитра в UI Kit. Источник
Работы с типографикой в мобильном приложении немного, потому что есть конкретные шрифты, которые зашиты в операционную систему:
- для сервисов на Android используют Roboto;
- для iOS используется шрифт San Francisco.
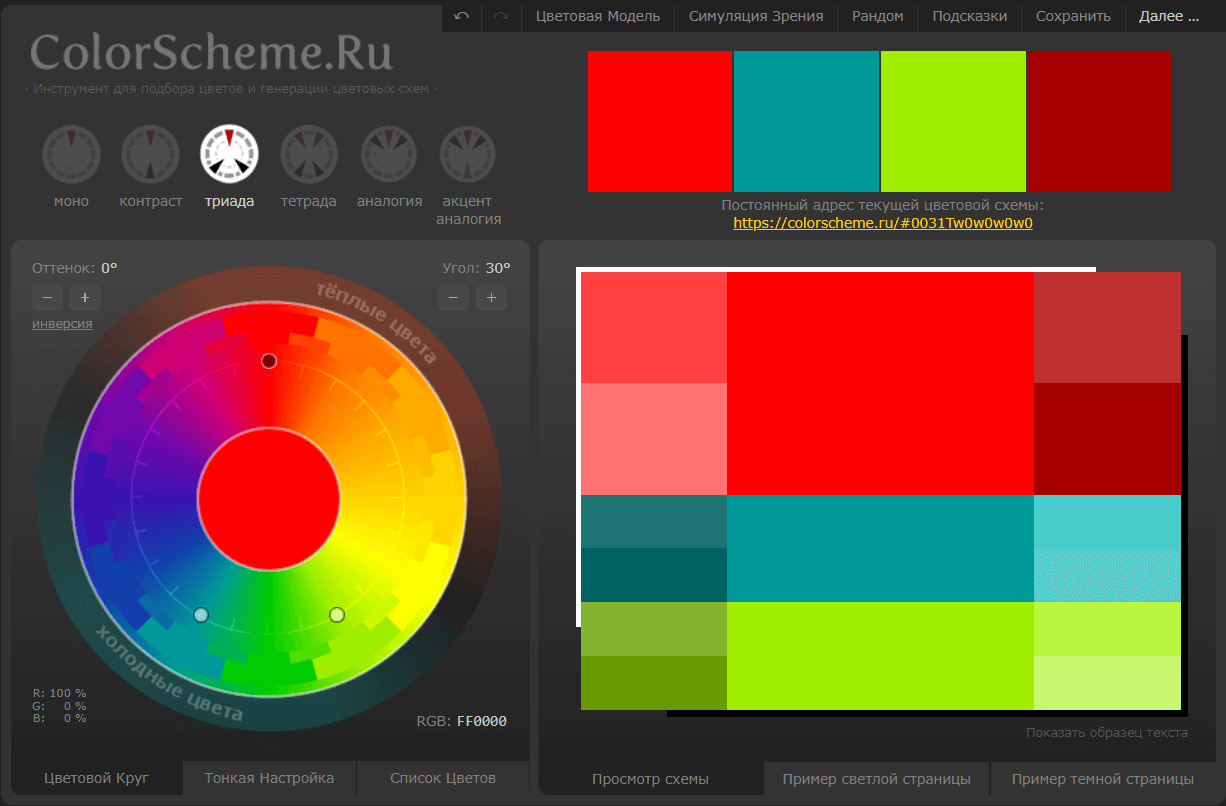
С цветовой палитрой удобнее работать с помощью специальных сервисов, например, ColorScheme или Material Design от Google: с их помощью можно подобрать основной и комплементарный цвета для приложения.
 Цветовая палитра, созданная в ColorScheme
Цветовая палитра, созданная в ColorScheme
Собирают готовый кликабельный прототип
Прототип можно собрать в Figma, InVision Studio, Adobe XD, Sketch. Он выглядит, почти как готовое приложение, если настроить переходы и анимации, то можно будет даже переходить между экранами. Но в отличие от готового продукта, в прототипе интерфейса нет возможности создать личный кабинет, оплатить заказ или получить услугу.
 Прототип приложения в Figma. Источник
Прототип приложения в Figma. Источник
Готовый сервис при этом предлагает полный набор функций, работает без багов и оптимизировано для различных устройств и операционных систем. Но для этого нужно будет передать прототип в разработку, а перед этим — протестировать.
Проводят юзабилити-тестирование
Тестирование проводят перед выпуском продукта на рынок. Обычно для этого приглашают несколько респондентов и просят выполнить в прототипе определенные действия:
- зарегистрироваться;
- открыть определенный раздел;
- пройти урок в обучающем приложении;
- положить в корзину товары.
Во время тестирования дизайнеры собирают обратную связь и выясняют, какие элементы интерфейса вызывают затруднение или мешают пользователям.
Передают прототип в разработку
Все элементы интерфейса нужно подготовить для передачи в отдел разработки:
- уточнить, в каком формате отправлять контент — тексты и изображения;
- переименовать файлы и упорядочить их, чтобы с ними было удобно работать.
Перспективы UX/UI-дизайна в 2025 году
Дизайнеры интерфейсов активно используют ИИ для создания прототипов, например, генерируют изображения и тексты, а также добавляют ИИ-технологии в сами сервисы. У нейросетей, таких, как ChatGPT или Dall-e, тоже есть интерфейсы. Пока они напоминают привычные пользователям чаты, в которых имитируется общение с виртуальным собеседником.
Для работы UX/UI-дизайнеры используют распространенные нейросети и узкоспециализированные. Вот некоторые из них:
- ChatGPT. Может использоваться для генерации текста, создания описаний продуктов и даже для написания кода.
- Stable Diffusion. Может создавать изображения на основе текстовых описаний, что может быть полезно для создания прототипов интерфейсов. Это нейросеть с открытым кодом, так что можно пользоваться ей бесплатно.
- Midjourney. Еще одна нейросеть, которая может создавать изображения из текстовых описаний. Ее можно запускать только через Discord, а стоимость подписки начинается от $8 в месяц.
Читайте также:
Главные тренды UX/UI-дизайна в 2024 году
В Figma тоже добавили нейросеть. Сейчас она автоматизирует некоторые процессы:
- Функция «Создать» теперь предлагает набор шаблонов и текстовое поле для ввода запроса. В этом поле можно прописать, что Figma должна сгенерировать.
- Искусственный интеллект также предлагает функции по умолчанию, например, возможность добавить временную шкалу, количество проектов и стадии проекта.
Кому подойдет профессия UX/UI-дизайнера
В UX/UI-дизайне есть баланс между творчеством и аналитикой. Он включает в себя сразу две профессии, поэтому подойдет разным людям.
- Креативным. Понадобится умение нестандартно мыслить, находить удачные решения и создавать визуально приятные интерфейсы.
- Технически-подкованным. Важно не только владение инструментами дизайна, такими как Sketch, Adobe XD, Figma, но и базовое понимание процессов фронтенд-разработки.
- Людям с аналитическим складом ума. Навыки аналитического и критического мышления пригодятся для проведения исследований и тестирования готовых продуктов.
- Эмпатичным. Понимание потребностей пользователя и готовность погрузиться в его проблемы будет большим плюсом для дизайнера интерфейсов.
Сколько в 2025 году зарабатывают UX/UI-дизайнеры
По результатам исследования Contented и Эйч, в среднем по России UX/UI-дизайнеры зарабатывают 74 000 рублей. В Москве средняя зарплата выше, там дизайнеры зарабатывают 97 000 рублей. Есть разница между зарплатами дизайнеров уровня джуниор, мидл и сеньор:
- Джуниор-дизайнеры без опыта в регионах могут рассчитывать в среднем на 30 000 рублей, а в Москве — на 40 000-45 000 рублей.
- Мидл-дизайнеры в сфере UX/UI зарабатывают 60 000-75 000 рублей в регионах и 90 000-100 000 рублей в Москве.
- На позиции сеньор UX/UI-дизайнеры зарабатывают 100 000-130 000 рублей в регионах и 140 000-150 000 рублей в Москве.
Читайте также:
Сколько зарабатывают дизайнеры разных направлений в России
Как собирать портфолио начинающим UI/UX-дизайнерам
- Участвуйте в конкурсах, хакатонах и геймджемах. Есть много бесплатных активностей, к которым можно присоединиться самостоятельно или с командой. Старайтесь собирать полноценный презентации своих работ. Даже если вы не выиграете, то сможете добавить в портфолио кейс по реальной задаче.
- Соглашайтесь на стажировки — любые, даже бесплатные. За два-три месяца практики у вас появится коммерческий опыт работы в продукте, который вы смело сможете указывать в резюме. Если на стажировке вы хорошо поработаете, то сможете остаться в проекте и постепенно дорасти даже до уровня сеньор.
- Ищите заказы на биржах фриланса. Это возможность набить руку, научиться общению с клиентами и немного заработать. Больших чеков на биржах, как правило, нет, но любой заказ — это реальный коммерческий опыт.