Искусственный интеллект
Главная тенденция в сфере UX/UI — это инструменты проектирования на основе искусственного интеллекта, которые позволяют дизайнерам тратить меньше времени на повторяющиеся операции. Уже сейчас можно использовать в работе несколько таких сервисов.
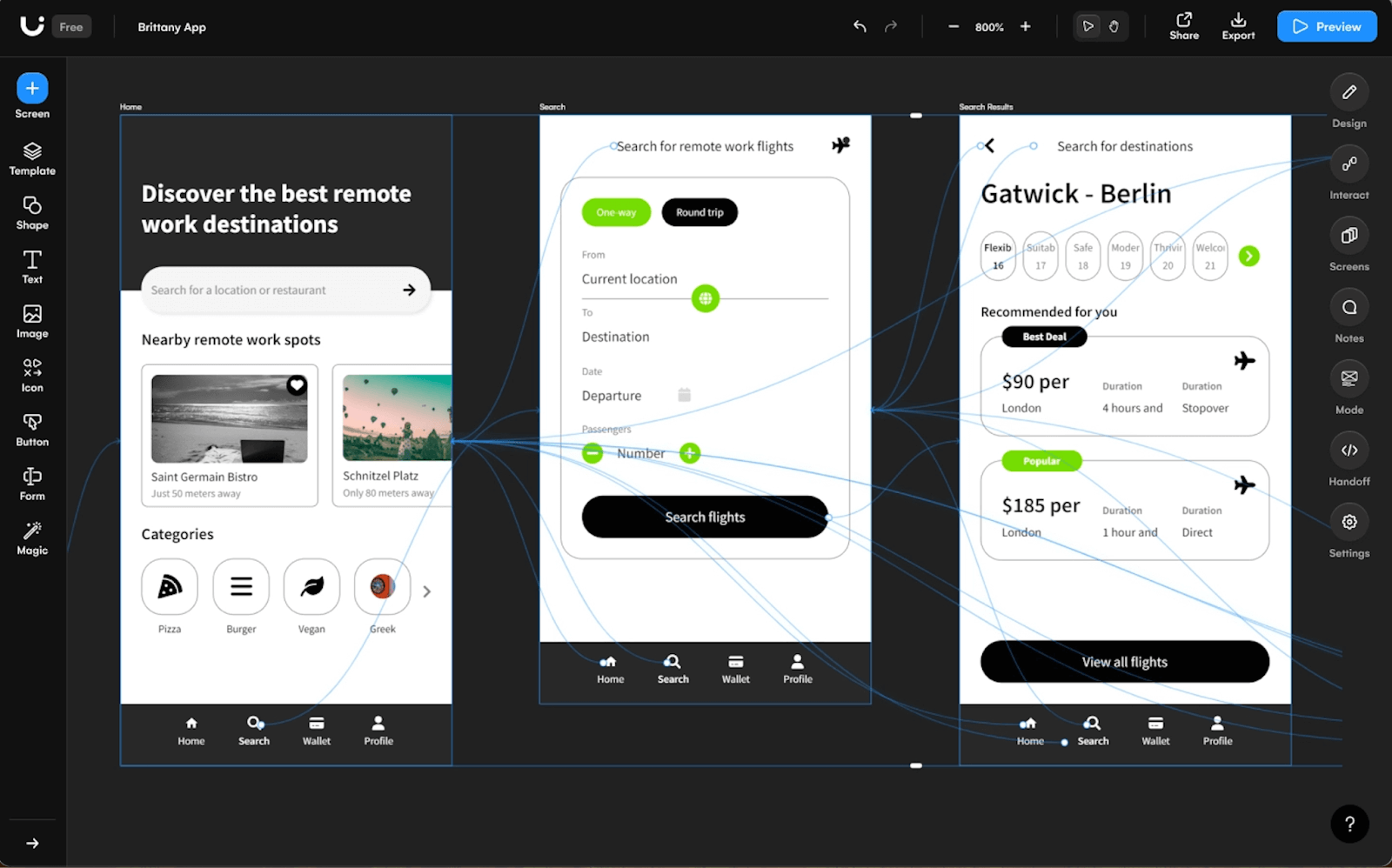
Вы загружаете идеи в интерфейс Uizard, а все остальное делает ИИ. Функция Autodesigner может создать целый прототип, добавить в проект новые экраны, темы и изображения, используя простые текстовые подсказки.
 Интерфейс сервиса Uizard
Интерфейс сервиса Uizard
Текст с описанием прототипа нужно вводить на английском языке. Можно выбрать формат интерфейса — мобильный, десктопный или вариант для планшета. Также можно задать светлую или темную тему и выбрать базовый стиль, например, минимализм, корпоративный стиль, элегантный или современный.
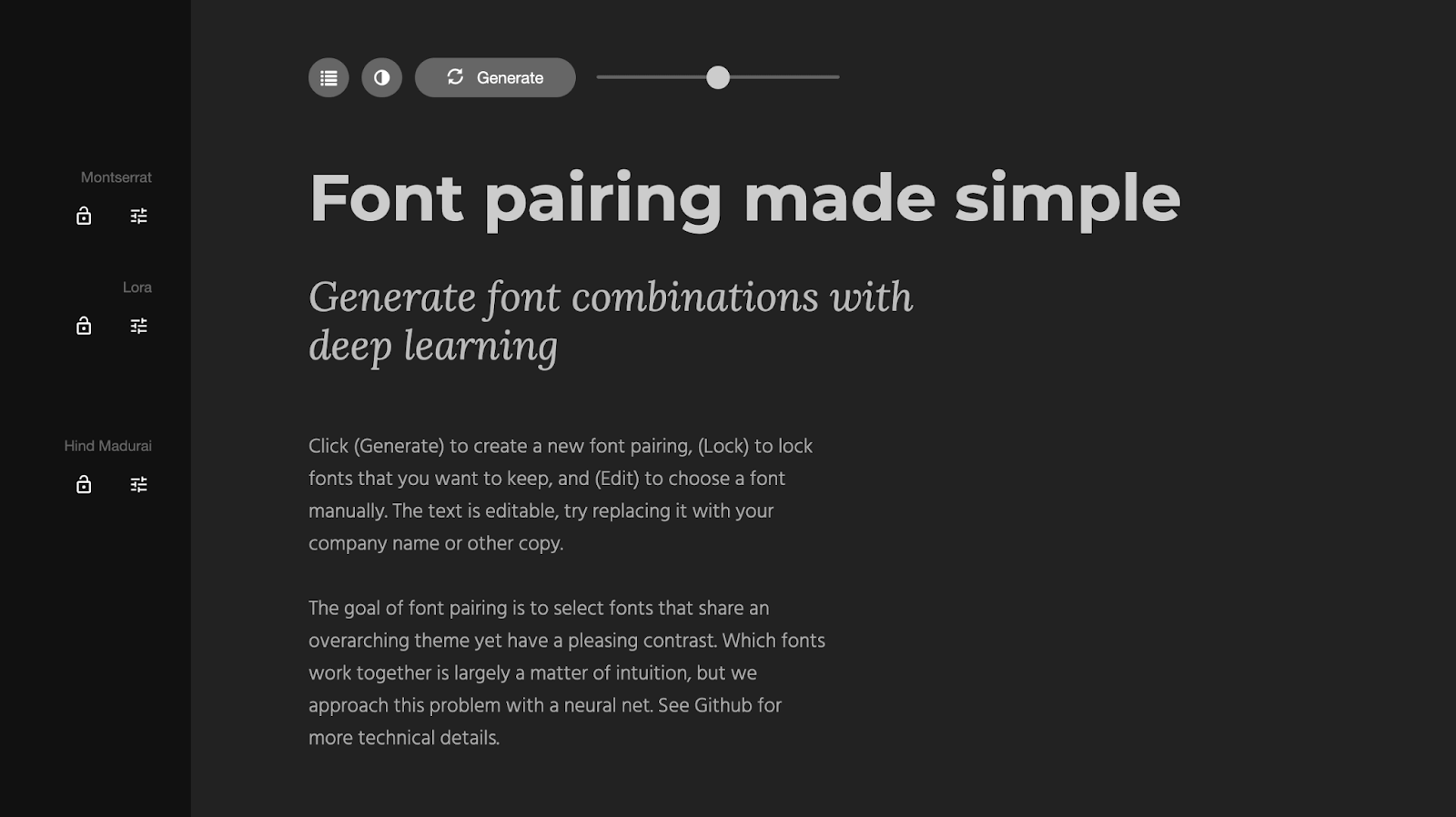
Этот сервис автоматически подбирает идеально сочетающиеся с друг другом шрифтовые тройки — для заголовка, подзаголовка и основного текста. Начинающие дизайнеры могут тратить большое количество времени на самостоятельный поиск шрифтов, потому что для них это сложная задача, но теперь с этим вопросом отлично справляется искусственный интеллект.
 Выбор шрифтов с помощью Fontjoy
Выбор шрифтов с помощью Fontjoy
Читайте также:
сможет ли нейросеть заменить дизайнеров? Отвечает ChatGPT
Гиперперсонализация
Интерфейсы в 2025 году все больше будут ориентироваться на индивидуальность и запросы пользователя. Например, сервис Syte рассматривает клиентов, как личностей с разными предпочтениями, и предлагает им тщательно подобранные товары и контент. Это позволяет брендам и ритейлерам предоставлять уникальный опыт, который различен для каждого покупателя.
Как работает Syte
Интерактивный скроллинг
Суть интерактивного скроллинга в том, что посетители сайта пролистывают экраны и погружаются в атмосферу так, как будто они сами являются персонажами истории. Этот прием делает интерфейс и сам продукт по-настоящему запоминающимся, а интерактивные элементы усиливают ощущение от изображений или текста.
Издание The Pudding использовало в проекте The Sounds of CDMX гул толпы, выкрики торговцев и особые звуки, характерные для Мехико, например, звук тележки точильщика ножей или сборщика мусора. Каждый новый звук появляется при скролле страницы вместе с новым элементом иллюстрации и текстовым описанием. Это помогает погрузить пользователя в атмосферу города, тоньше прочувствовать его культурные особенности и понять специфику каждого бизнеса в городе.
Темная тема
Этот тренд уже используют Apple, YouTube и Google, и теперь он становится стандартом в сфере UX/UI. Темный цветовой режим интерфейса привлекает дизайнеров из-за минималистичного тона, который дает отдохнуть глазам, уставшим от постоянной работы с экраном телефона и компьютера.
Сейчас многие приложения поддерживают переключение между темами, которое привязано ко времени суток: днем на экране светлая тема, а с наступлением сумерек автоматически включается темная.
Например, на компьютерах, планшетах и телефонах Apple можно использовать светлое или темное оформление для меню панели Dock, окон и встроенных приложений Mac. Также можно автоматически настраивать уровень яркости экрана в течение суток:
Переход от светлой темы к темной можно сделать с помощью плагина Appearance в Figma. Он генерирует темную и светлую тему по вашему выбору, работает со стилями внешней библиотеки и локальными стилями.
Градиенты
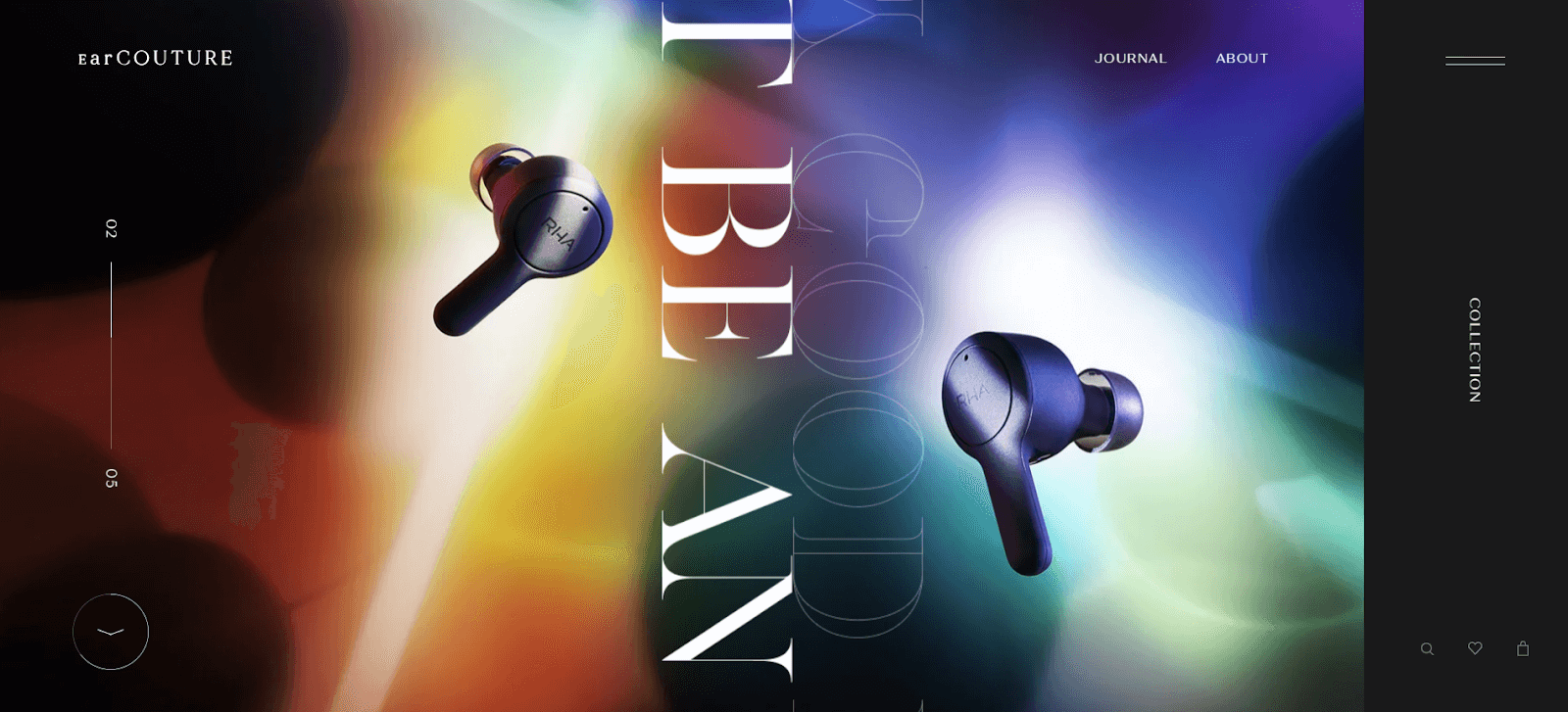
Любимым трендом UX/UI-дизайнеров остается использование градиентов. Они добавляют изюминку оформлению приложений. Например, яркие градиенты можно увидеть на сайте EarCOUTURE. Благодаря их использованию посетители обращают внимание на ключевые области интерфейса. Появление ярких градиентов поощряет взаимодействие — от нажатия на продукт до прокрутки страницы.
 Градиент на главной странице EarCOUTURE
Градиент на главной странице EarCOUTURE
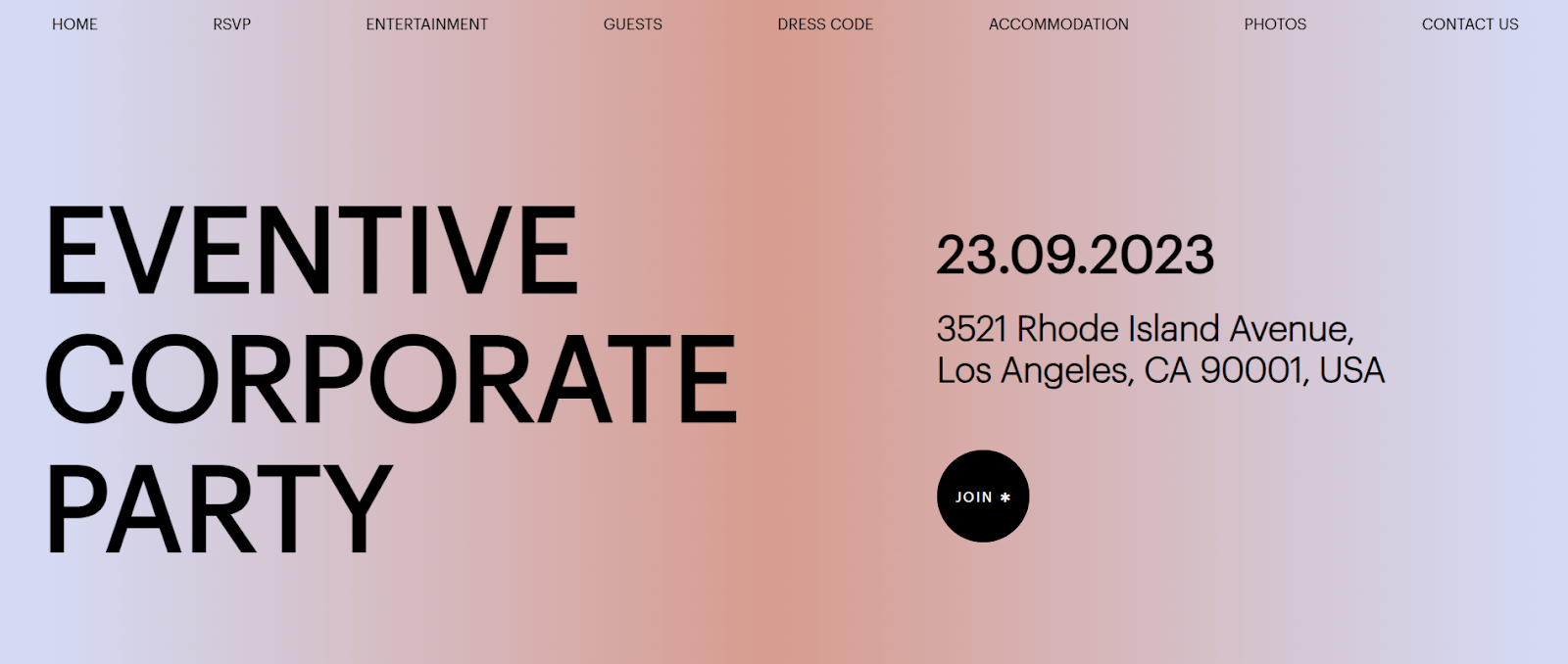
Приглушенный стильный градиент сайта Eventive Corporate Party отлично выделяется на фоне обычных цветных элементов.
 Градиент на главной странице Eventive Corporate Party
Градиент на главной странице Eventive Corporate Party
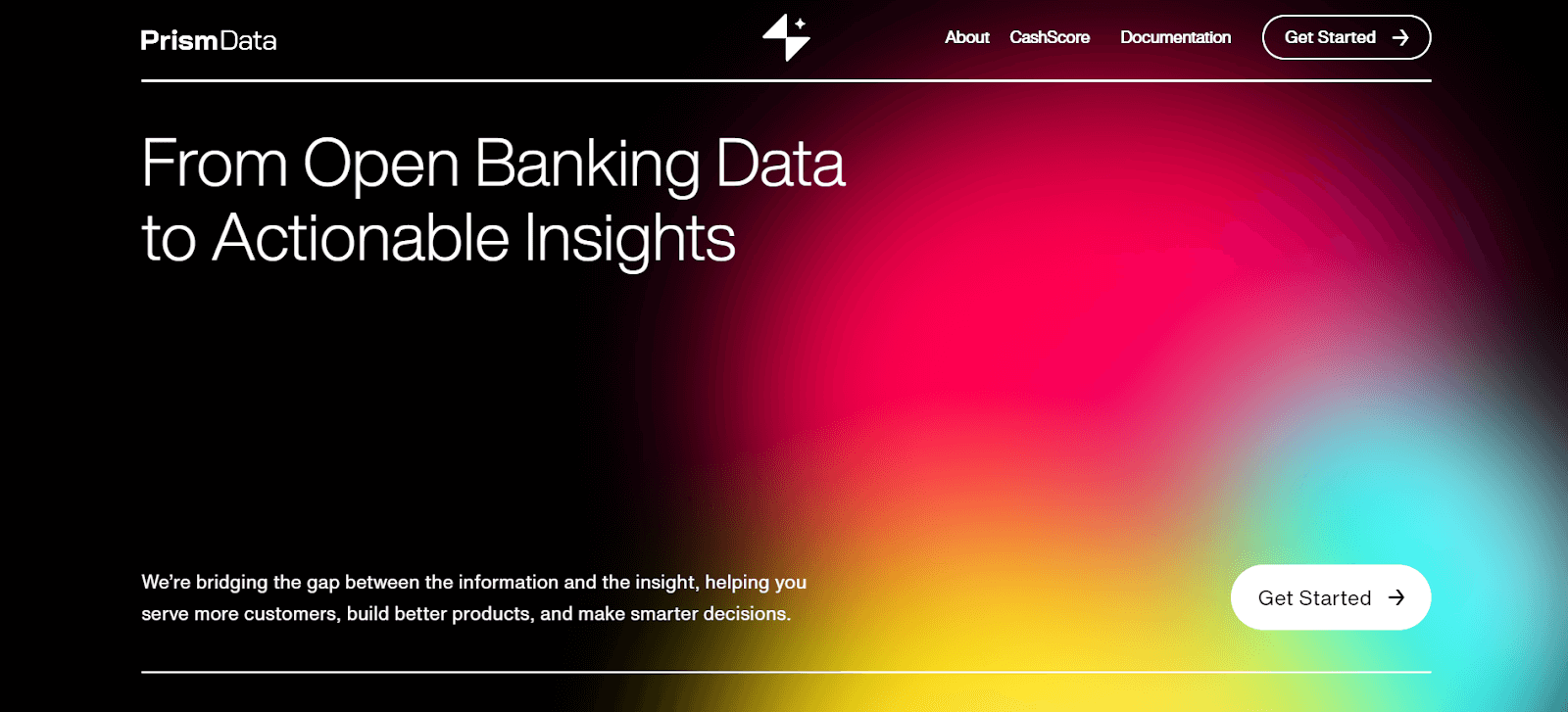
А покупатели Prism Data благодаря градиенту обращают внимание на продукт.
 Градиент на главной странице Prism Data
Градиент на главной странице Prism Data
Читайте также:
как сделать градиент в Figma
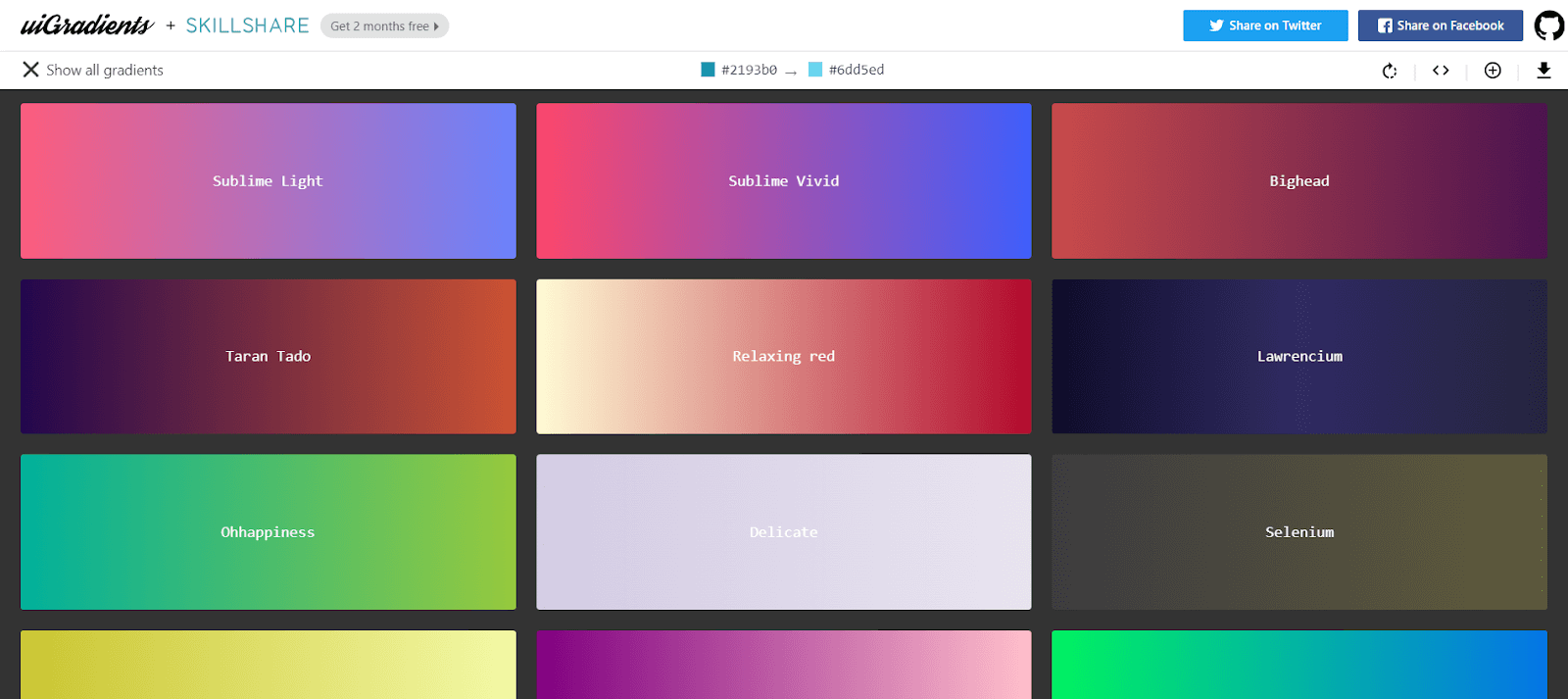
Интересные цветовые сочетания можно найти на сайте uiGradients. Здесь есть однотонные градиенты, сочетания нескольких цветов, и конструктор, в котором можно задать два цвета, а сервис составит из них градиент для вас.
 Примеры градиентов на uiGradients
Примеры градиентов на uiGradients
UX/UI-дизайнер с нуля до ПРО
профессия
UX/UI-дизайнер с нуля до ПРО
Делайте мир удобнее. Создавайте продуманные интерфейсы сайтов и приложений без навыков программирования. IT-компании ждут вас.
научиться
Глассморфизм
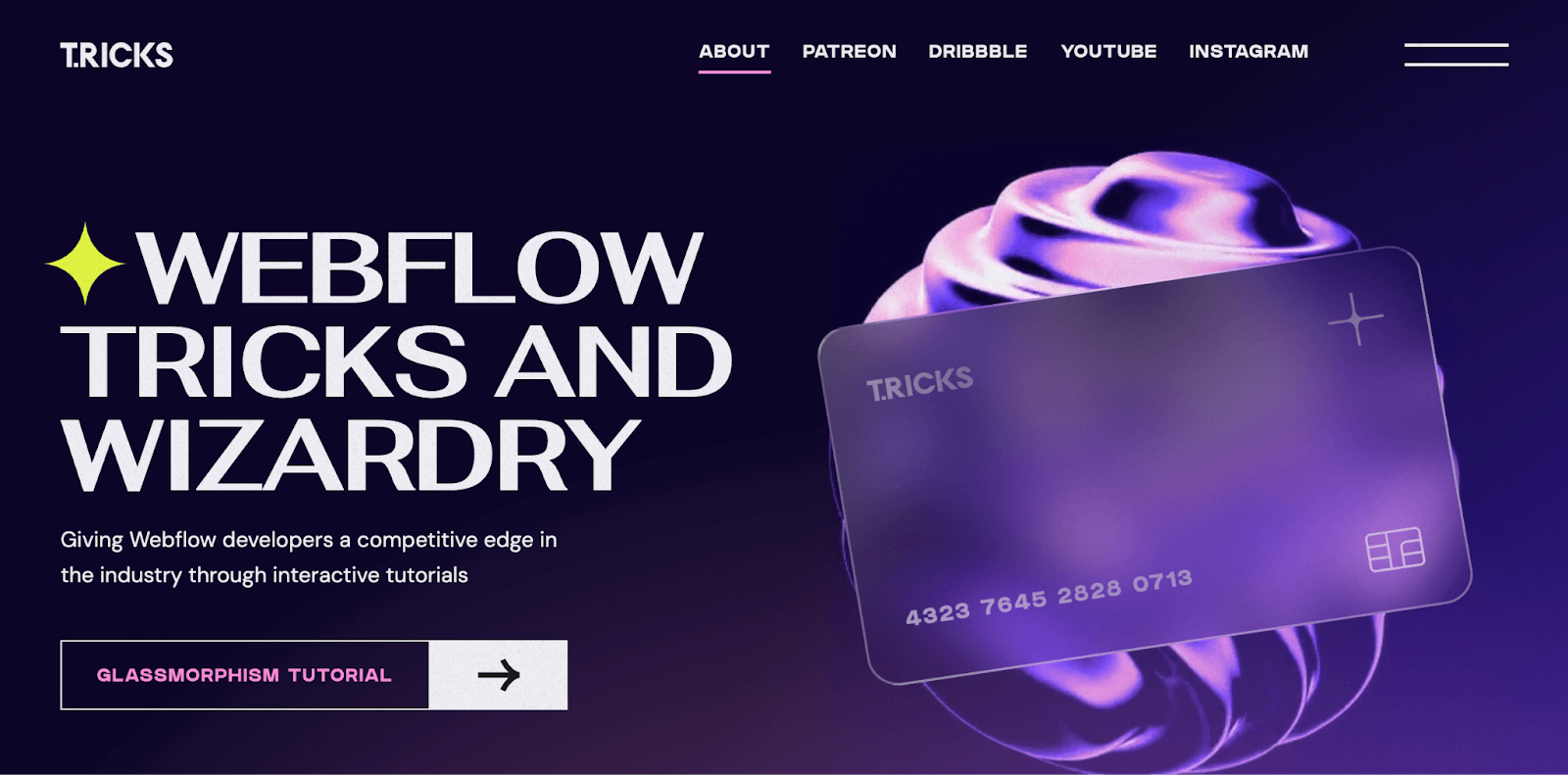
Глассморфизм — это стиль, в котором используются полупрозрачные элементы, имитирующие эффект матового стекла. Он популярен уже в течение нескольких лет, и не теряет актуальности. Часто этот эффект используют для имитации экранов разных устройств или, как на сайте T.RICKS, — для моделей банковских карт:
 Эффект матового стекла на лендинге T.RICKS
Эффект матового стекла на лендинге T.RICKS
Сейчас этот эффект дизайнеры могут создавать с помощью кода на языке разметки CSS, что сделало эту технологию супер популярной. Например, для этого можно использовать сервис Glass CSS.
Крупные шрифты
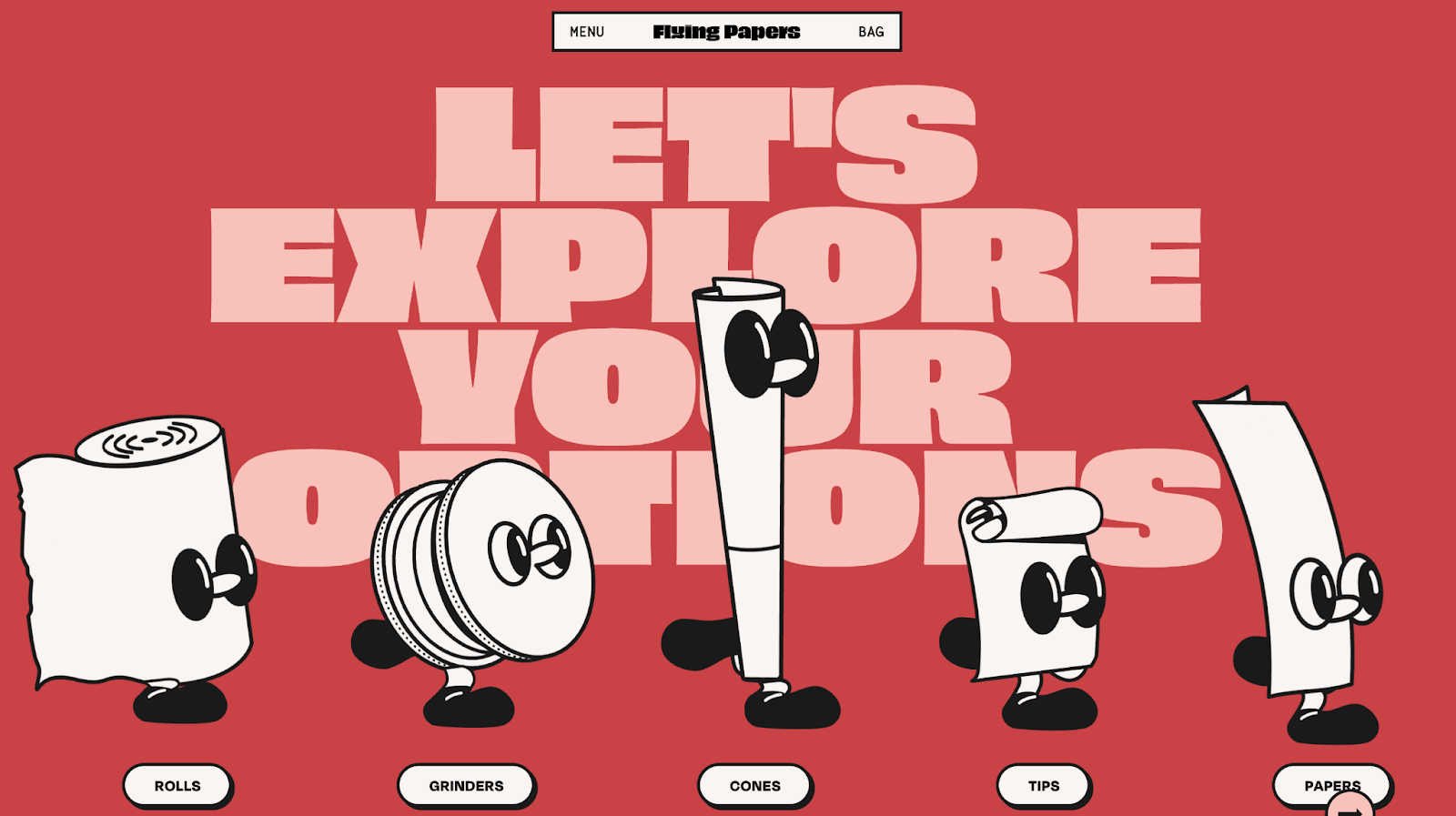
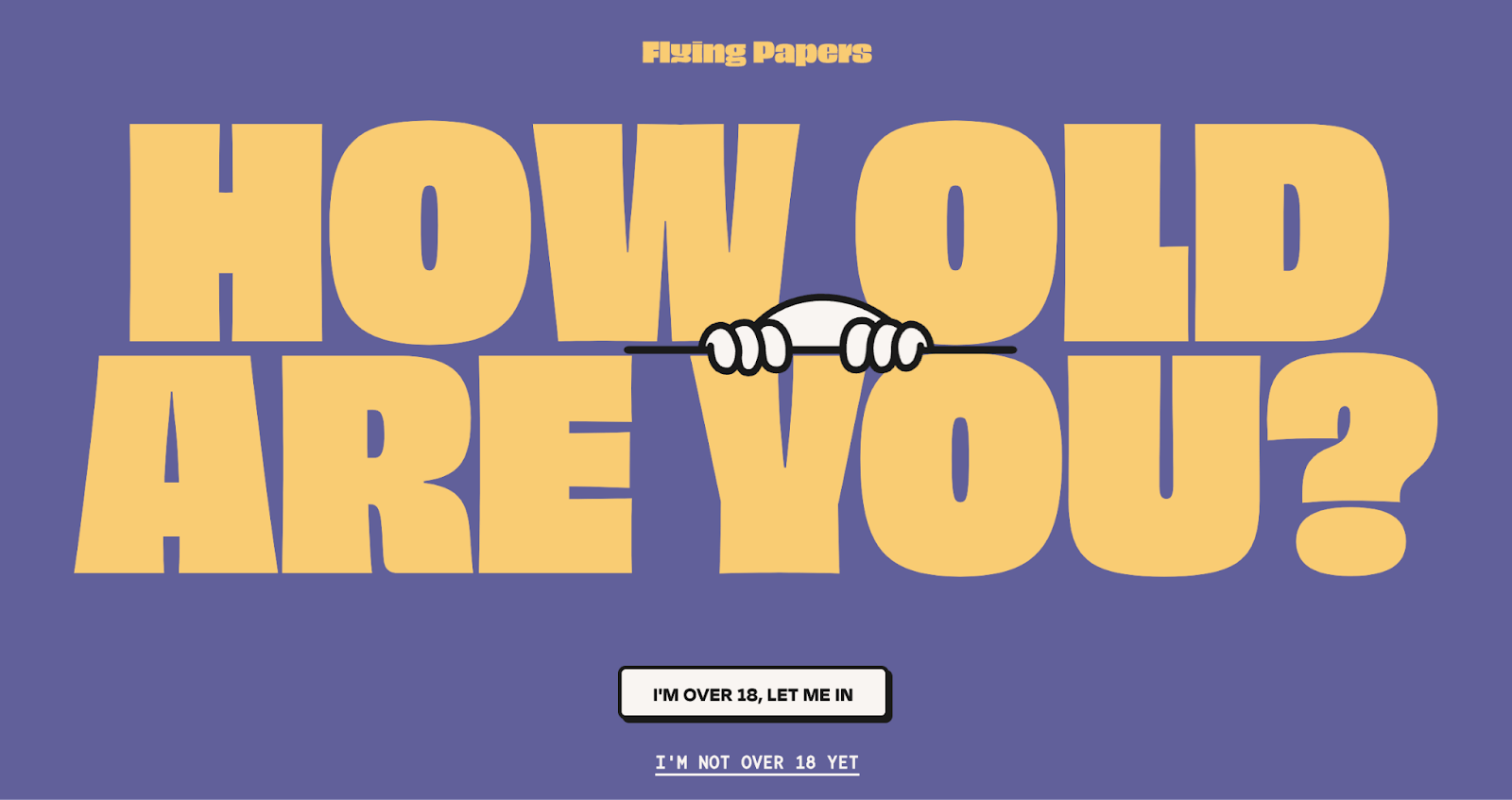
В типографике заметным трендом стали шрифты большого размера и жирного начертания. Дизайнеры интерфейса смешивают стили шрифтов, чтобы подчеркнуть слова или привлечь внимание пользователей. На сайте Flying Papers главными акцентами стали тексты заголовков, набранные брутальным, крупным шрифтом.
 Главная страница Flying Papers
Главная страница Flying Papers
Всплывающий баннер, который уточняет возраст пользователя, заходящего на сайт, тоже обыграна интересно:
 Баннер, уточняющий возраст пользователя
Баннер, уточняющий возраст пользователя
3D элементы
3D-элементы помогают дизайнерам привлечь внимание, добавить глубины и реализма в интерфейс. Например, интересный 3D-эффект используется на сайте корейской компании B&VIIT AI, занимающейся диагностикой глазного яблока с помощью искусственного интеллекта.
Параллельно развиваются три типа искусственной реальности:
- VR — виртуальная;
- AR — дополненная;
- MR — смешанная.
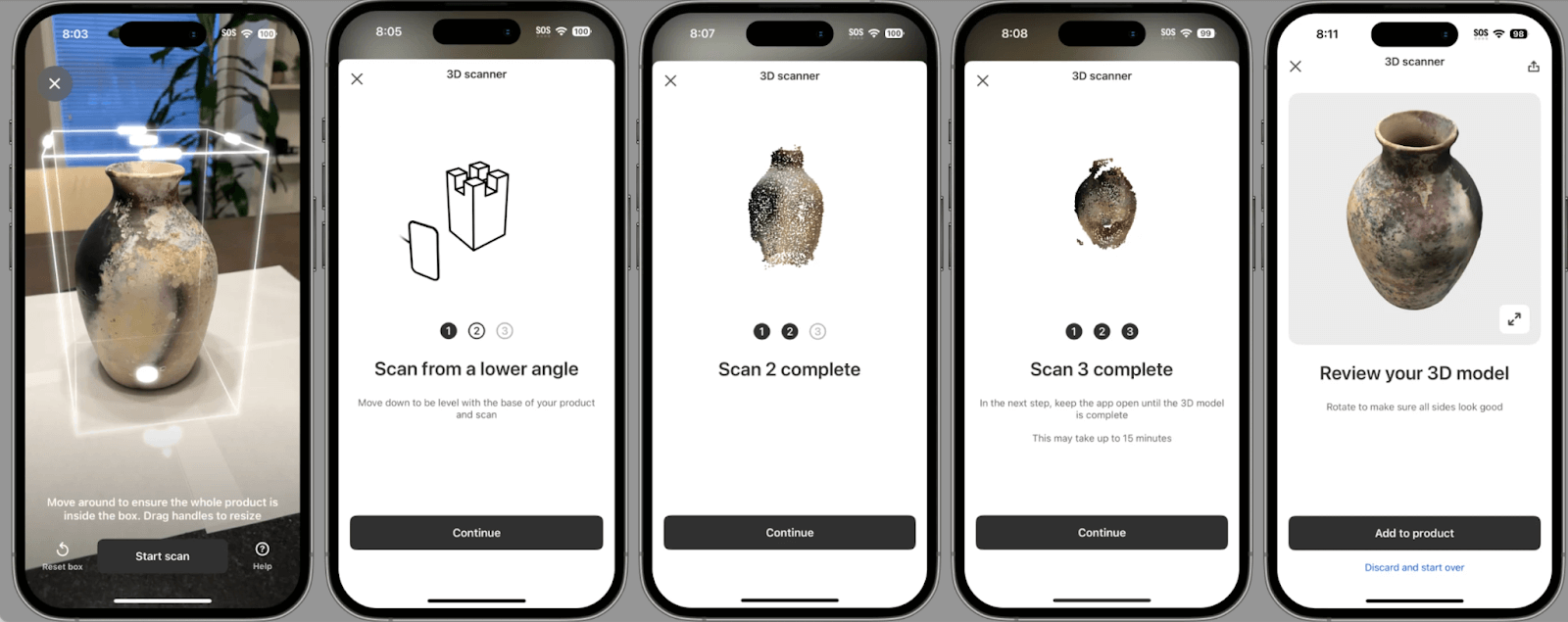
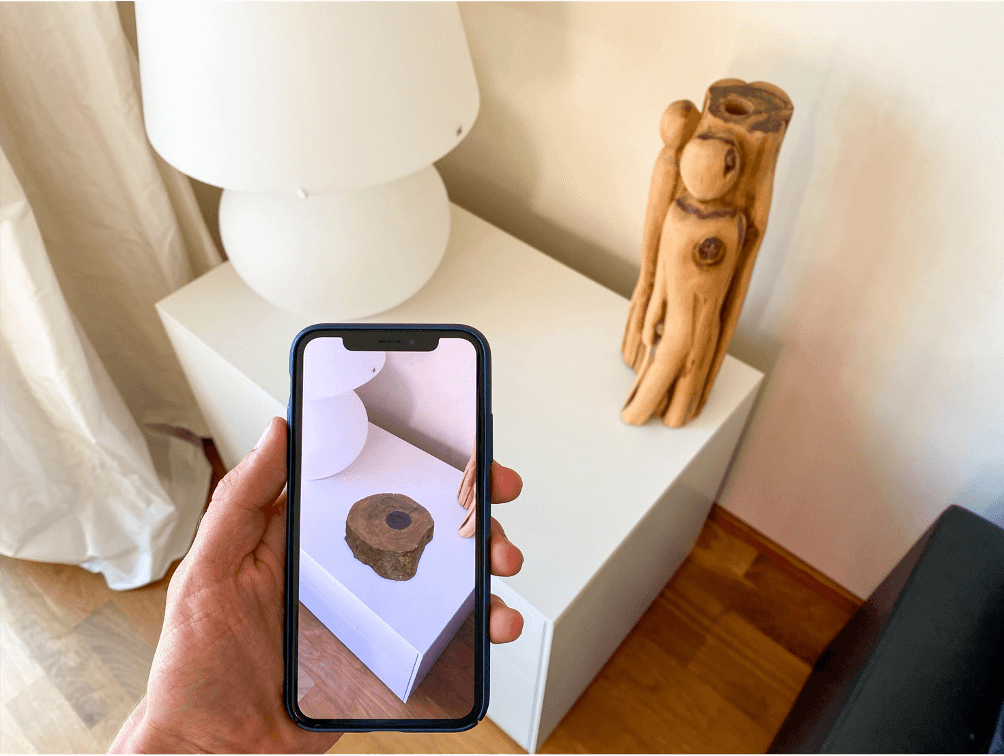
У каждого из них свои особенности. Например, благодаря расширенным возможностям iOS 17, пользователи iPhone могут создавать динамические 3D-объекты в приложении Shopify с помощью обычной мобильной камеры.
 Создание 3D-объекта с помощью камеры iPhone. Источник
Создание 3D-объекта с помощью камеры iPhone. Источник
Смешанная реальность или Mixed Reality (MR) — это вариант гибридного применения технологий. Например, инструмент Naviar SDK от команды разработчиков SberDevices позволяет интегрировать дополненную реальность в любой проект.

Итог: что будет популярно в UX/UI-дизайне в 2025 году
- Главная тенденция в сфере UX/UI — использование инструментов проектирования на основе искусственного интеллекта.
- Интерфейсы в 2025 году будут все больше ориентироваться на индивидуальность и запросы пользователя.
- Интерактивный скроллинг поможет создавать запоминающиеся интерфейсы и погружать пользователя в историю.
- Темная тема становится стандартом в сфере UX/UI. Продвинутые приложения адаптируются под время суток, и темы автоматически меняются со светлой на темную.
- Градиенты остаются популярным трендом UX/UI-дизайнеров, и подбирать удачные сочетания становится легче с помощью специальных сервисов.
- Глассморфизм тоже остается актуальным. Полупрозрачные элементы, имитирующие эффект матового стекла теперь можно интергрировать в проект с помощью CSS-разметки.
- 3D-элементы для проектов можно создавать с помощью мобильных приложений, не осваивая профессиональные программы.
профессия UX/UI-дизайнер с нуля до про
профессия UX/UI-дизайнер с нуля до про
Создавайте продуманные интерфейсы сайтов и приложений без навыков программирования. Погрузим в дизайн-среду с первого модуля и дадим опыт, который реально пригодится в работе
Научиться