Затянутое знакомство с продуктом
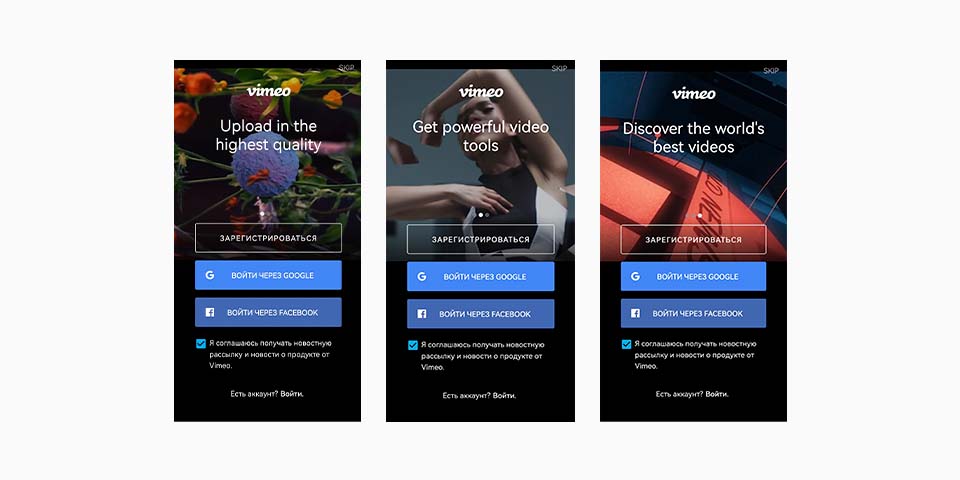
Когда вы устанавливаете новое приложение, то сначала видите несколько экранов с инструкциями: как загрузить фото, посмотреть каталог или добавить что-то в избранное. Эта часть приложения называется «онбординг». Вот так выглядит хороший онбординг в приложении Vimeo, который совместили с регистрацией. Всего 3 экрана с лаконичным и понятным текстом:
 Онбординг Vimeo, приложения для создания и редактирования видеоконтента
Онбординг Vimeo, приложения для создания и редактирования видеоконтента
Проблема в том, что, если онбординг слишком длинный, человек читает первую и вторую страницу, а дальше начинает фрустрировать и нажимает «Пропустить». Тогда он не узнает о возможностях продукта. Иногда онбординг невозможно пропустить, и это ухудшает пользовательский опыт. Человек так и не начинает пользоваться приложением.
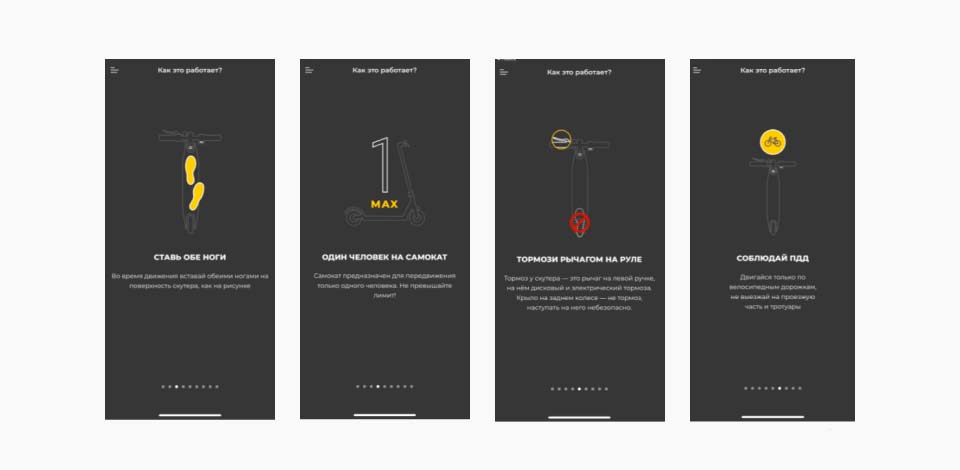
 Пример онбординга Woosh, который занимает 9 экранов
Пример онбординга Woosh, который занимает 9 экранов
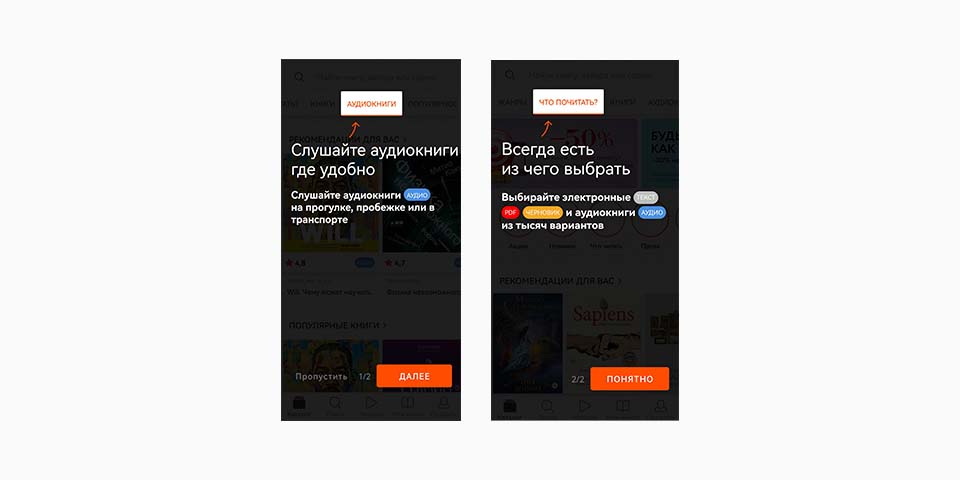
Поэтому нужно делать знакомство с продуктом коротким и информативным. Стандартная продолжительность ― 3 экрана:
 Онбординг «Литрес»: 2 экрана, только важная информация, которую удобно воспринимать
Онбординг «Литрес»: 2 экрана, только важная информация, которую удобно воспринимать
профессия UX/UI-дизайнер с нуля до про
14 месяцев
профессия UX/UI-дизайнер с нуля до про
Научитесь создавать понятные и узнаваемые интерфейсы, которые сделают жизнь тысяч людей проще и удобнее

Использование непривычных для пользователя иконок и других условных обозначений
Особенно это любят делать начинающие дизайнеры, которые не знакомы с гайдлайном — документом с набором правил по использованию цветов, шрифтов, иконок и других элементов. Если мы говорим про мобильные интерфейсы, есть два больших гайдлайна, в которых в числе прочего прописаны требования к иконкам:
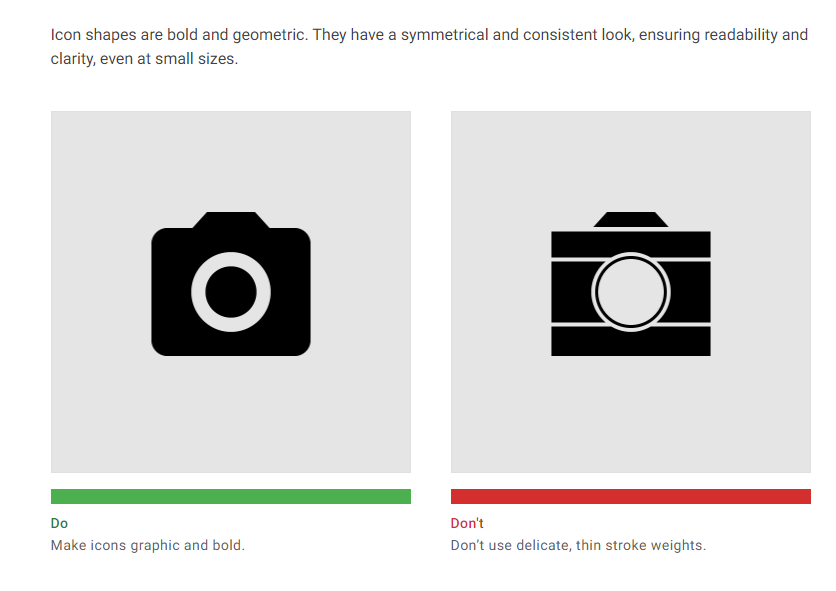
 Иконки должны иметь четкие геометрические формы и быть читаемыми даже при небольших размерах. Источник
Иконки должны иметь четкие геометрические формы и быть читаемыми даже при небольших размерах. Источник
У Google большой набор иконок, которые знакомы всем пользователям Android. А таких людей большинство, потому что, по статистике, доля рынка Android в мире составляет 72%.
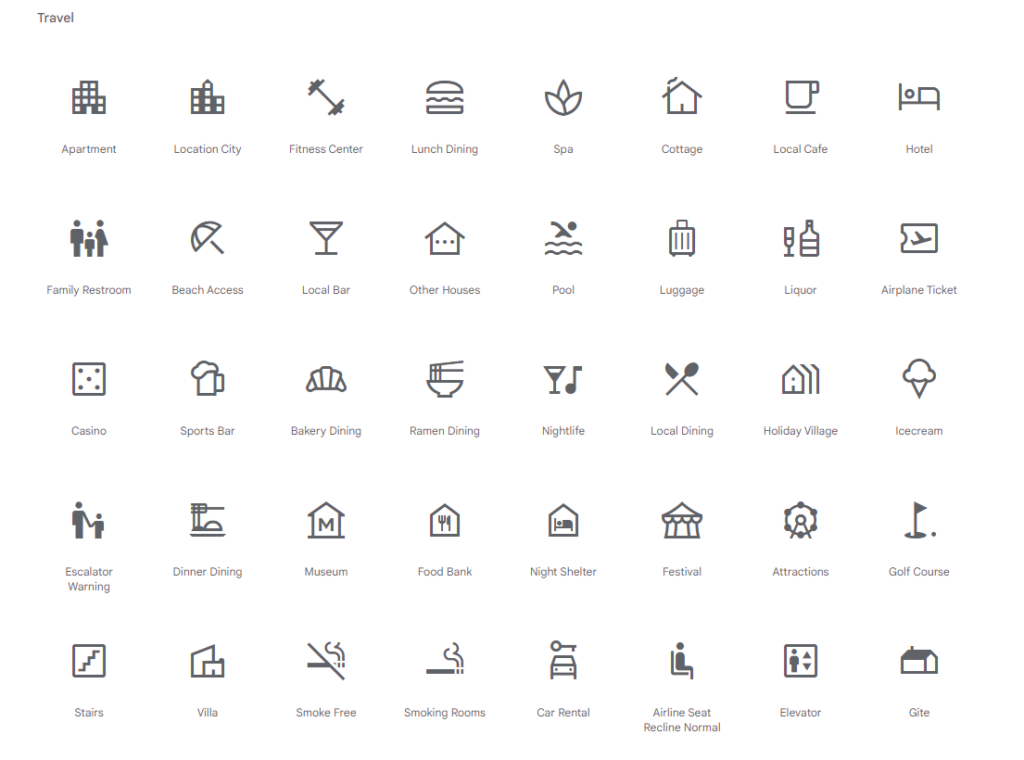
 Специально для дизайнеров собрано более 2500 элементов, знакомых и понятных пользователям. Источник
Специально для дизайнеров собрано более 2500 элементов, знакомых и понятных пользователям. Источник
Например, привычная всем иконка для обозначения ресторанов — это тарелка, вилка, ложка, а для баров — бокал. Но сервис Aviasales использует для этих категорий непривычную иконку — звонок для вызова официанта.
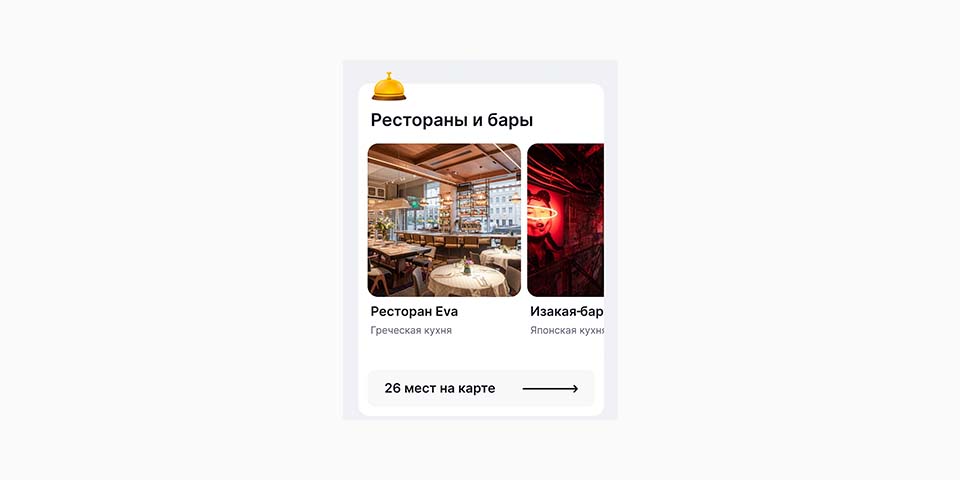
 Иконка для обозначения ресторанов и баров на сайте Aviasales. Источник
Иконка для обозначения ресторанов и баров на сайте Aviasales. Источник
С веб-интерфейсом проще, так как места на экране больше, чем на телефоне. Иконки стали нужны с появлением мобильных устройств, чтобы сэкономить место. По сути, иконка — это метафора, которая служит для условного обозначения. Но в веб-версии можно использовать текстовую навигацию:
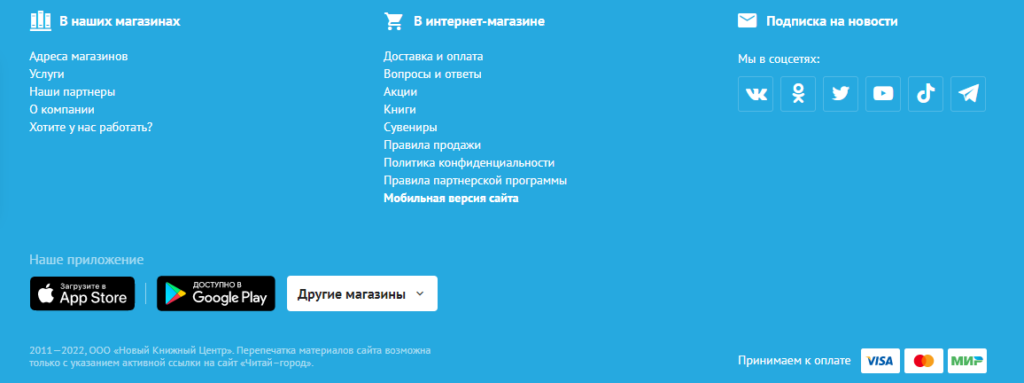
 Текстовая навигация на сайте «Читай-города». Источник
Текстовая навигация на сайте «Читай-города». Источник
У иконок в вебе другие функции: они притягивают внимание пользователя к объекту, например к важному тексту, а иконки в лендингах часто похожи на иллюстрации, и под ними или рядом размещают текст:
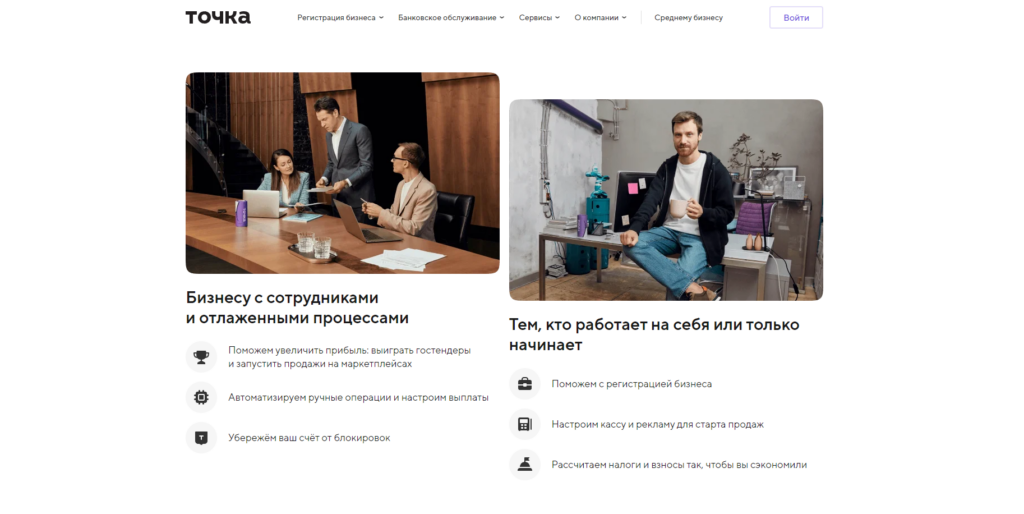
 Иконки на лендинге. Источник
Иконки на лендинге. Источник
Слишком большой объем текста
Это частая проблема, если в компании нет UX-писателя или копирайтера. Ошибка встречается и в мобильных, и в десктопных интерфейсах.
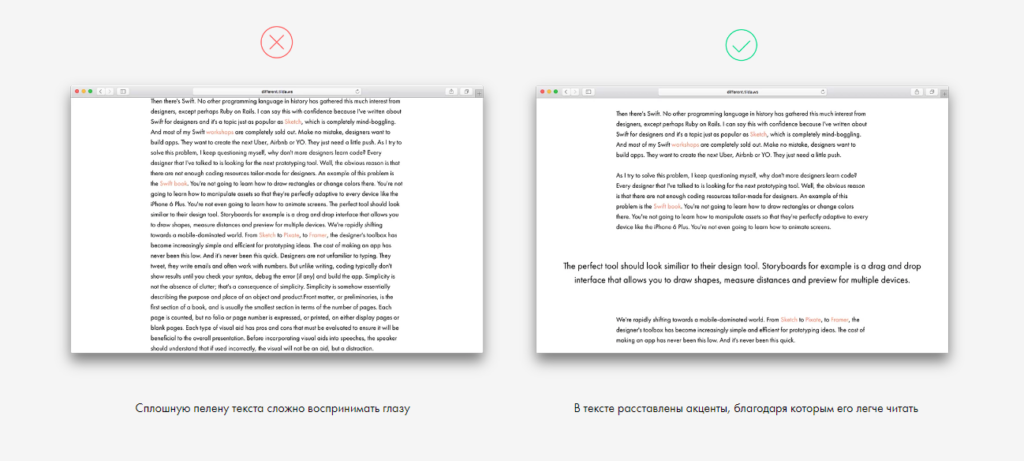
Бывает, что информации слишком много и она плохо сверстана: нет заголовков, подзаголовков и буллитов для маркировки основных пунктов. Такой текст очень тяжело читать, человек отвлекается и не вникает в суть написанного.
 Слева — слишком много плохо сверстанного текста. Источник
Слева — слишком много плохо сверстанного текста. Источник
F-паттерны — это самая распространенная траектория, по которой пользователи просматривают контент. Такие паттерны описывают поведение пользователей: человек читает первую строчку, в середине и дальше вниз пробегается по заглавным буквам, больше ничего не читает. Знание об F-паттерне позволяет создавать дизайн с хорошей визуальной иерархией: так, чтобы люди читали и в нужных местах находили самую важную информацию. Это отличное решение для сайтов, где много текста: блогов с лонгридами, новостных порталов. Поэтому текст обязательно надо красиво верстать и форматировать.
Недостаточное количество текста для понимания
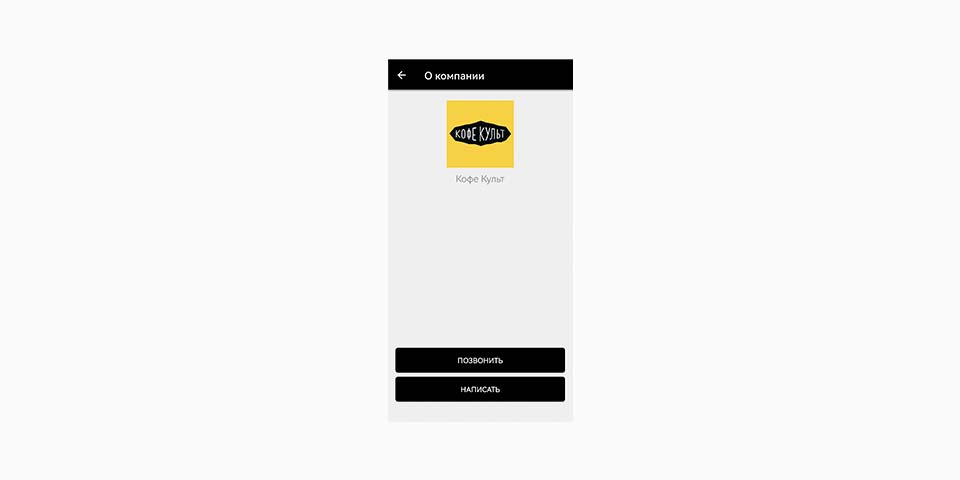
Недостаточное количество текста для понимания — это тоже большая проблема. Например, в приложении сети кофеен «Кофе Культ» на странице «О компании» совершенно нет информации о компании, зато есть кнопки «Позвонить» и «Написать». И несмотря на то что это важные опции, они не соответствуют ожиданиям пользователя: человек собирается прочитать информацию о компании, когда переходит на страницу.
 В приложении «Кофе Культ» на странице «О компании» нет информации о компании
В приложении «Кофе Культ» на странице «О компании» нет информации о компании
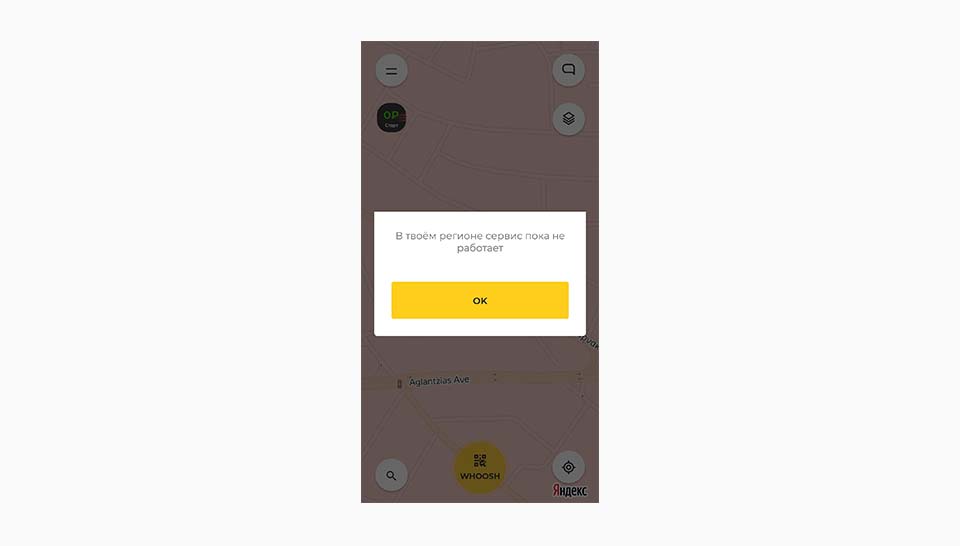
Еще одна неприятная ситуация — неинформативные сообщения об ошибках. Часто бывает так, что на ошибке написано просто «Ошибка такая-то», а затем предлагается нажать «ОК» или крестик. Что пользователю делать с этой информацией — непонятно.
 Вот такую ошибку выдает приложение Woosh
Вот такую ошибку выдает приложение Woosh
Хорошее сообщение об ошибке должно описывать, какая ошибка произошла и что делать дальше.
Проблемы с читаемостью текста
Основные ошибки, которые делают текст нечитаемым, — это:
- большое количество шрифтов и стилей типографики. Правило хорошего тона в мобильных интерфейсах: один шрифт Roboto для Android. А дальше можно менять его начертание: жирность, величину. Для веба допустимо использование 2 шрифтов, больше не нужно;
- слишком крупный и слишком мелкий заголовок. Слишком крупный заголовок — это не проблема. Иногда бывает, что дизайн довольно специфичный и большие крупные заголовки хороши. Они броские, привлекают внимание. Это отлично подходит для некоторых стилей и авторских решений. Мелкие заголовки уже хуже, потому что могут быть похожи на обычный текст и читателю сложно понять, что это заголовок;
- слишком слипшийся текст или большой интерлиньяж. Здесь тоже все зависит от стиля. Иногда получается так, что в дизайне слипшиеся или широкие интервалы между текстом нормально смотрятся, потому что там информация не такая важная и нужна больше для красоты. Конечно, если мы говорим про нормальные тексты, когда их обязательно нужно прочитать, следует поработать над форматированием.
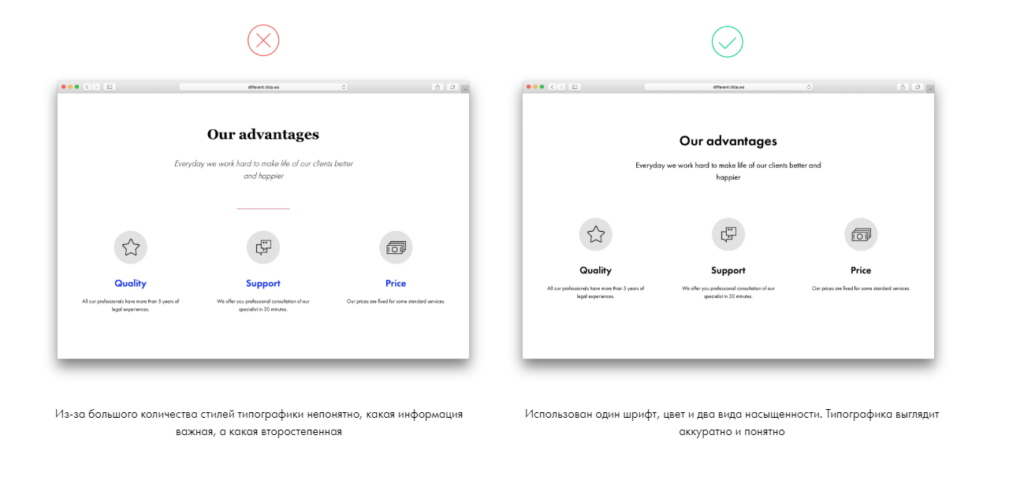
 Из-за множества стилей типографики непонятно, какая информация важнее. Источник
Из-за множества стилей типографики непонятно, какая информация важнее. Источник
Верстка для дизайнера — это такая же база, как композиция и колористика. Но иногда проблема возникает на стадии разработки, когда программист создает страницу по макету дизайнера и по какой-то причине отступает от него. Здесь дизайнер должен проводить авторский надзор и смотреть, что сделал разработчик.
UX/UI-дизайнер с нуля до про
профессия| 14 месяцев
UX/UI-дизайнер с нуля до про

Получите более 200 часов практики, 12 работ в портфолио и настоящий опыт работы дизайнером. Программа c международным digital-агентством Cuberto
научиться
Некорректные тексты кнопок
Иногда тексты на кнопках вводят пользователя в заблуждение, так как при прочтении непонятно, к чему приведет нажатие на кнопку. Некорректны такие сочетания, как
- Отмена — Отменить;
- Нет — Отмена.
ОК — Отменить — это нормальные кнопки: одно действие одобряет, другое отрицает. В английском варианте будет OK — Cancel. Для одобрения или отрицания также можно использовать знакомые и интуитивно понятные пользователям значки на кнопках вместо текста:
 Иконки для подтверждения и отмены в приложении «Литрес»
Иконки для подтверждения и отмены в приложении «Литрес»
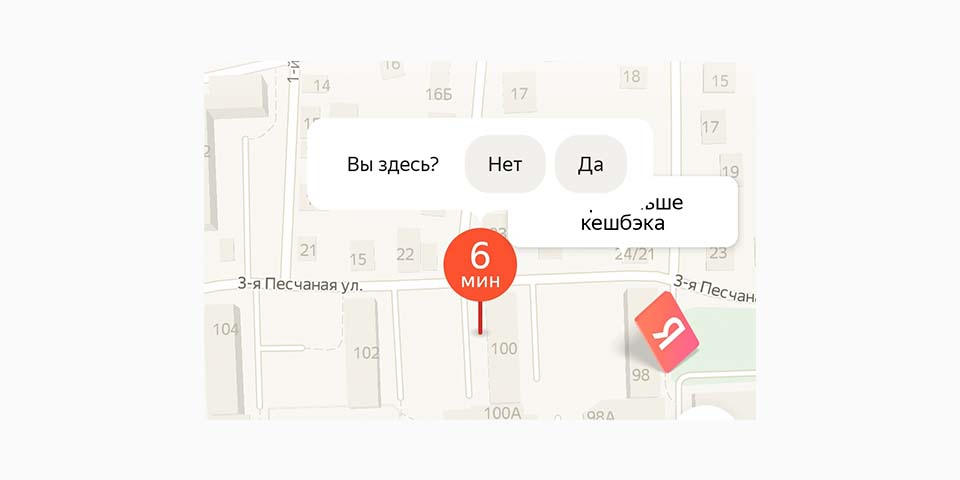
 Кнопки «Нет» и «Да» одинакового серого цвета, это вводит пользователя приложения Яндекс.Go в заблуждение
Кнопки «Нет» и «Да» одинакового серого цвета, это вводит пользователя приложения Яндекс.Go в заблуждение
Маленькие кнопки и другие кликабельные элементы
В мобильном интерфейсе есть понятие «область нажатия». У кнопки она должна быть довольно большая, потому что мы ориентируемся на большой палец среднестатистического человека. Также стоит учитывать, что у мужчин пальцы больше и им сложнее попасть по маленьким иконкам и элементам.
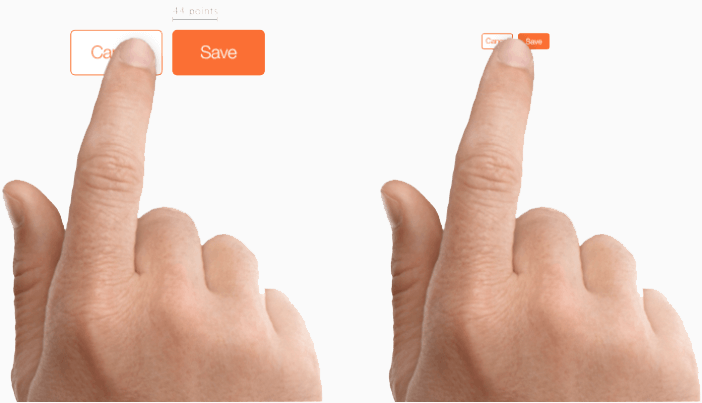
 По маленьким кнопкам, таким как изображено справа, сложнее попасть. Источник
По маленьким кнопкам, таким как изображено справа, сложнее попасть. Источник
Для веба это не так важно, потому что точность попадания курсором выше, чем пальцем, но тоже не стоит делать совсем мелкие элементы, потому что это усложняет восприятие. Пользователь смотрит и не считывает нужную информацию, для него мелкие элементы похожи на визуальный шум.
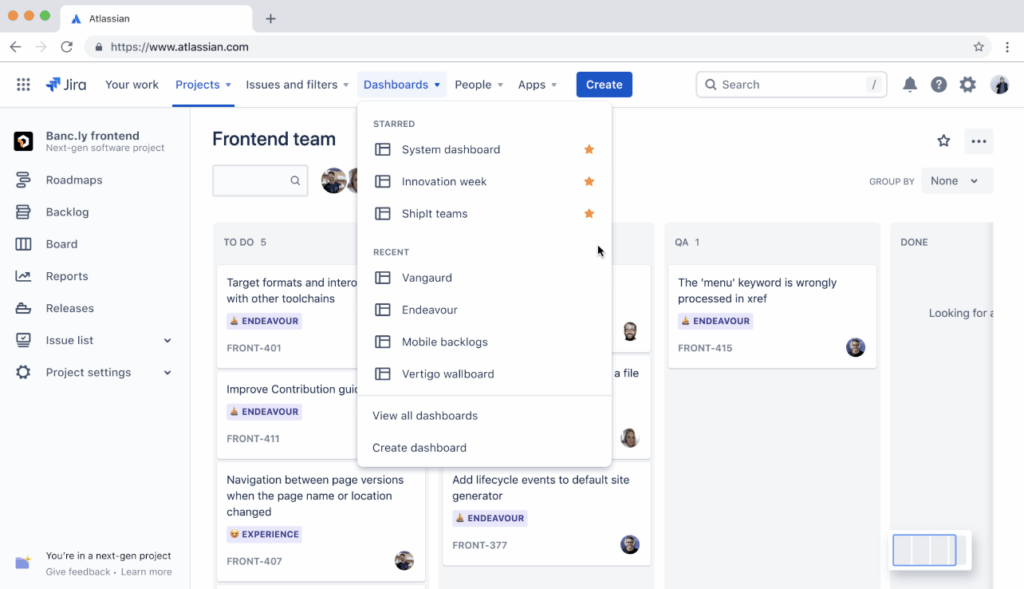
 В интерфейсе сервиса Jira много мелких элементов. Источник
В интерфейсе сервиса Jira много мелких элементов. Источник
Яркие цвета, которые отвлекают внимание
И в мобильных, и в десктопных интерфейсах может быть призыв к действию, его называют Call to Action (CTA). Обычно это кнопка, отвечающая за важное действие, которое поведет человека дальше по пути пользования продуктом.
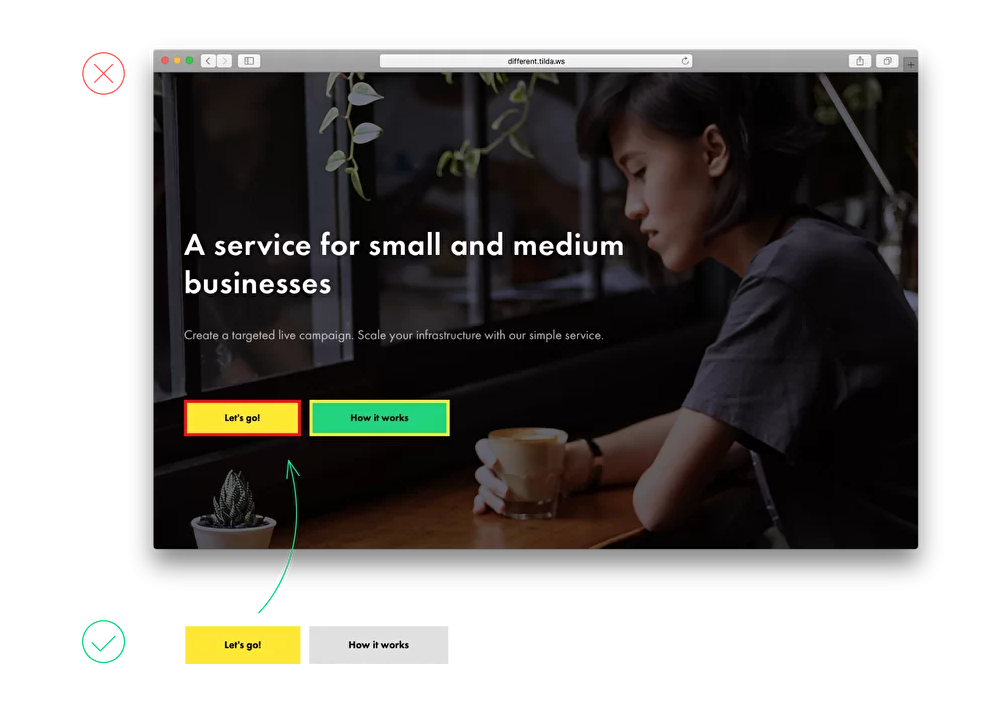
 Кнопка CTA. Пример Tilda Education. Источник
Кнопка CTA. Пример Tilda Education. Источник
Бывает, что на экране 3 или 4 таких ярких кнопки, и какая из них важнее — непонятно. Плюс огромный заголовок, фотография, ссылки — все это запутывает пользователя.
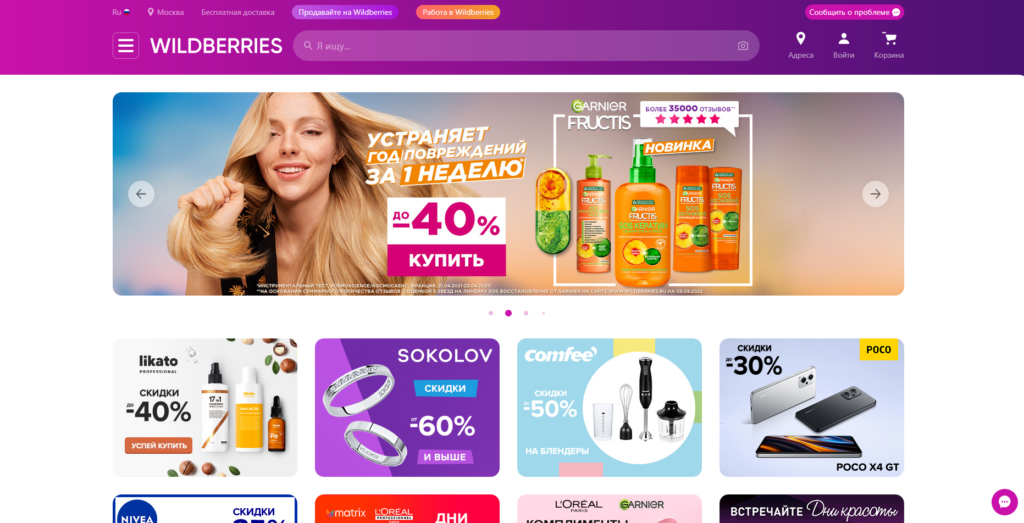
 На сайте Wildberries можно запутаться из-за обилия ярких элементов
На сайте Wildberries можно запутаться из-за обилия ярких элементов
Большое количество кнопок и информации перебивает друг друга и запутывает читателя. Лаконичность влияет на скорость взаимодействия пользователя с интерфейсом. Когда между различными элементами выстроена иерархия, нет противоречий, человеку интуитивно понятно, где и что искать, — все это улучшает пользовательский опыт.
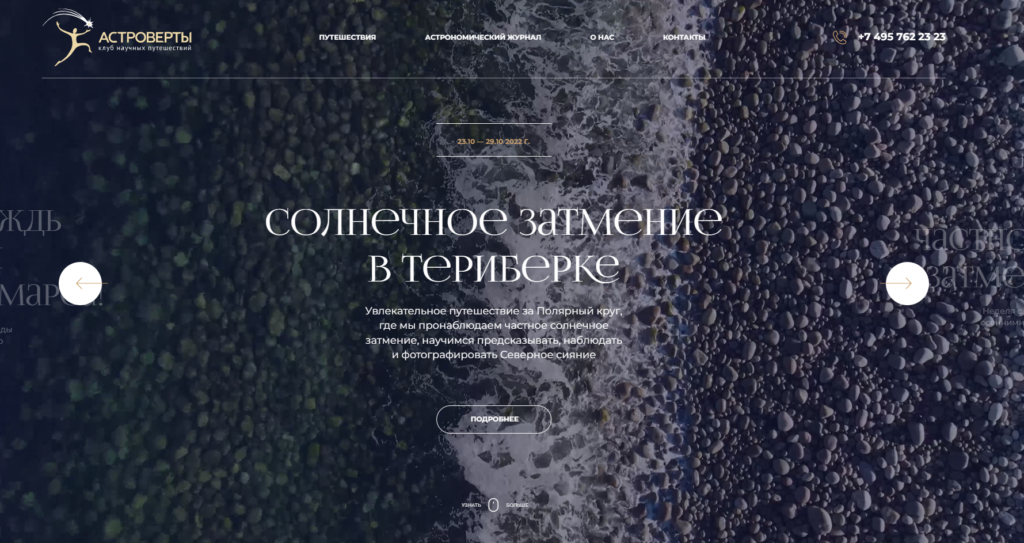
 Лаконичный интерфейс, пользователю понятно, где и какую информацию искать на сайте. Источник
Лаконичный интерфейс, пользователю понятно, где и какую информацию искать на сайте. Источник
Отсутствие контраста
На желтой кнопке не стоит делать текст горчичного цвета. Красная кнопка и розовый текст — тоже неудачное сочетание. При разработке концепции эти сочетания могут хорошо смотреться в высоком разрешении на мониторе у дизайнера, но у пользователя может быть бюджетный Android с плохой цветопередачей, и текст совсем не будет читаться.
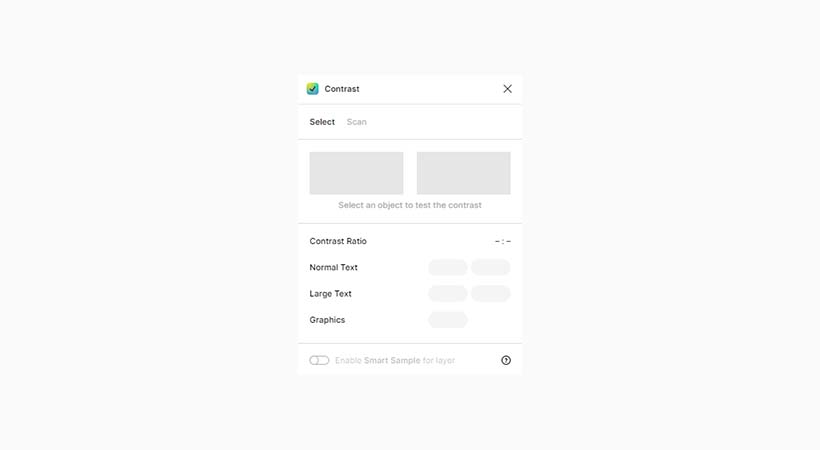
В Figma есть плагин Contrast, который проверяет контрастность цветов во время работы. Нужно выбрать слой, и плагин сравнит его с цветом под выделением, а затем покажет контрастность вместе с пройденными и непройденными уровнями из «Руководства по доступности веб-контента (WCAG)».
 Возможности Figma для проверки контрастности
Возможности Figma для проверки контрастности
Слабая контрастность может пригодиться, например, в иллюстрациях или для фоновых элементов, которые не должны перетягивать внимание. Все остальное должно быть контрастным.
Неинклюзивный интерфейс
Инклюзивный интерфейс — это такой, который учитывает потребности всех людей без исключения.
Например, на сайте отсутствует Alt-текст — текстовое описание картинки. Тогда человек с плохим зрением не сможет включить голосового помощника, который прочитает, что изображено на картинке. Alt-текст нужно прописывать не только для людей с особенностями. Он может пригодиться и в ситуации, когда человек попал в зону плохого соединения с интернетом. И, если не подгрузились картинки, можно прочитать, что изображено.
На мобильных устройствах с этим чуть сложнее, потому что смартфонами слабовидящие люди пользуются по-особенному. Например, если вы делаете банковское приложение, учитывайте, что ими пользуются все: пенсионеры, студенты, люди с плохим зрением и другими особенностями.
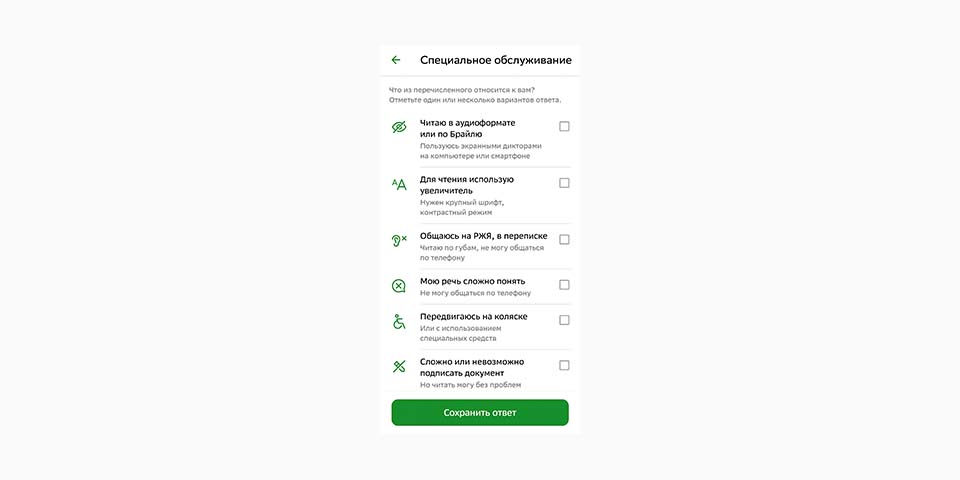
 В приложении Сбербанка можно выбрать опции для специального обслуживания
В приложении Сбербанка можно выбрать опции для специального обслуживания
Приложения крупных разработчиков стараются учитывать это. Например, Яндекс.Go поддерживает работу с программами экранного доступа. Незрячие пользователи могут без посторонней помощи заказать такси не только по телефону, но и с компьютера или мобильного устройства.
профессия UX/UI-дизайнер с нуля до про
профессия UX/UI-дизайнер с нуля до про
Изучите 8 инструментов UX/UI-дизайнера и используйте полученные знания на практике. Реализуйте креативные идеи на стажировке в Ozon, REDKEDS или Spans. Выпускники с лучшими результатами смогут попасть в резерв кандидатов для найма. Курс английского для дизайнеров в подарок
Научиться