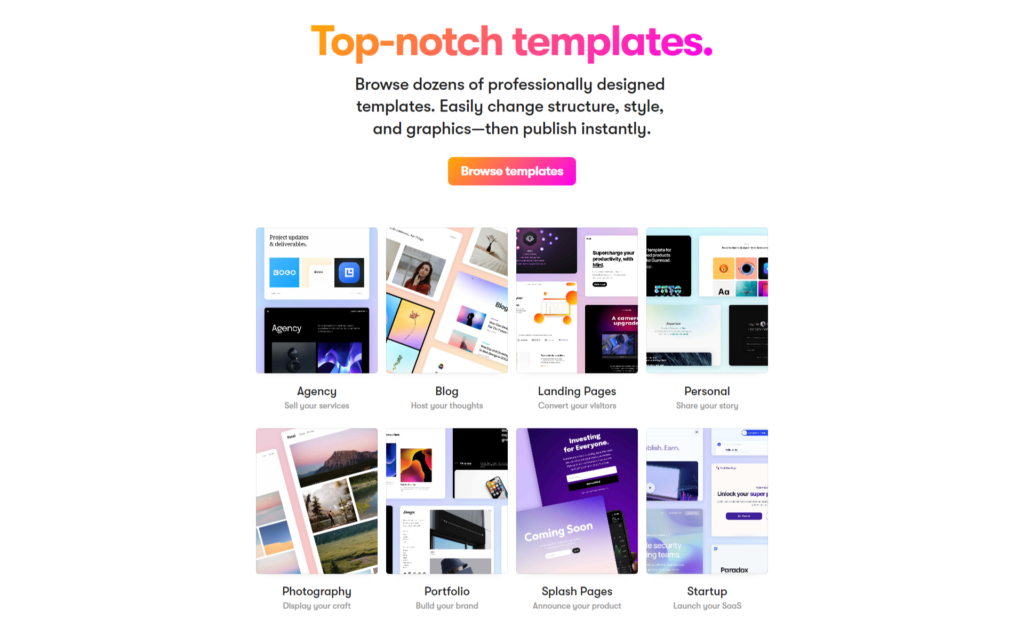
 Примеры готовых шаблонных дизайнов, выполненных во Framer. Источник
Примеры готовых шаблонных дизайнов, выполненных во Framer. Источник
История и ключевая особенность Framer
С этим сервисом все не так просто, как с аналогами, такими как Figma или Sketch. Framer довольно сильно связан с компьютерным кодом. Одна из первых версий сервиса под названием Framer Studio использовалась для прототипирования сразу в коде — на языке CoffeeScript. «Фреймер» был просто JavaScript-библиотекой (то есть коллекцией различных скриптов), графической оболочкой для Framer.js. Приложение было разделено на два режима: в Design Mode рисовали интерфейсы, а в Code Mode писали код.
В обновленной версии под названием Framer X отказались от CoffeeScript, а вместо него добавили React. Здесь стало возможным написать настоящий React-код и, следовательно, создать компоненты и в дизайне, и в коде. Дизайнеру, не знающему кода, гораздо проще и понятнее создавать прототипы в новом Framer, чем в старом.
Таким образом, «Фреймер» объединяет два подхода.
- Создание дизайн-компонентов. Все элементы, отрисованные в Canvas, кроме векторной графики, можно сделать компонентом. А если вложить векторную графику в слой, она также станет компонентом.
- Создание код-компонентов. Это возможно с помощью кнопки Create Component from Code. Она открывает редактор кода c шаблоном компонента, который вы сможете переписать. В итоге во Framer есть раздел Canvas, где компоненты редактируются через UI. Сторонний редактор кода или IDE выполняет все, что относится к коду.
«Фреймер» — универсальный инструмент. С помощью него можно сделать макет, адаптированный под разные форматы, создать реалистичные эффекты анимации и переходов между элементами и потом передать разработчикам макет сразу с кодом для верстки, что сильно упростит для них работу. Прототип, созданный во Framer, по своей функциональности максимально приближен к конечному продукту за счет реалистичных переходов, эффектов и налаженной связи между страницами.
Какой вы дизайнер?
5 минут
Какой вы дизайнер?
Пройдите тест и узнайте, какая дизайн-профессия подойдет именно вам

Функционал Framer
Сервис включает в себя множество функций, необходимых для разработки и запуска в работу сайта или приложения. Вот основные из них:
- разработка простых и сложных прототипов и дизайн-макетов;
- добавление интерактивных элементов: аудио-, видеороликов, ссылок и т.д.;
- возможность одновременного создания макетов сразу для трех устройств: компьютера, смартфона, планшета;
- адаптивная верстка шаблонных блоков;
- добавление практически любых анимированных элементов: кнопок, изображений, окон и пр.;
- дизайн с помощью готовых шаблонов целых страниц и свободный нешаблонный дизайн на Free Canvas (свободных холстах);
- возможность работы с кодом для редактирования элементов и добавления новых функционалов;
- функция предварительного просмотра макета (Preview);
- просмотр макета на различных моделях смартфонов и планшетов в режиме реального времени;
- наличие бесплатной версии с ограниченным функционалом;
- возможность групповой работы над проектом в платных тарифах;
- публикация созданного сайта, чтобы он сразу стал доступным для команды и заказчика в интернете.
Ниже мы более подробно рассмотрим самые важные компоненты и функции программы, а также подробно расскажем о ее интерфейсе, если вы хотите освоить Framer самостоятельно.
Готовые шаблоны Framer
В сервисе есть библиотека готовых бесплатных шаблонов целых сайтов для разных тематик:
- лендинг для услуги;
- новостной и персональный блог;
- рекламное агентство;
- сайт фотографа;
- лендинг для приложения;
- портфолио;
- резюме;
- SaaS-решение и др.
Достаточно открыть нужный шаблон в сервисе и отредактировать его, добавив собственные тексты, надписи на кнопках, фотографии, тарифы, контакты и другую информацию. Usability, шрифты и цветовые решения для таких шаблонных страниц уже заранее хорошо проработаны профессиональными дизайнерами, поэтому созданный сайт можно сразу отдавать на верстку разработчику.
Найти шаблоны можно во вкладке Insert — See Templates. По клику на нужный шаблон он откроется в отдельном окне в формате изменяемой копии сразу для всех устройств: компьютера, планшета, смартфона. Вы сможете приступить к редактированию немедленно, а потом опубликовать свою версию путем нажатия на кнопку Publish.
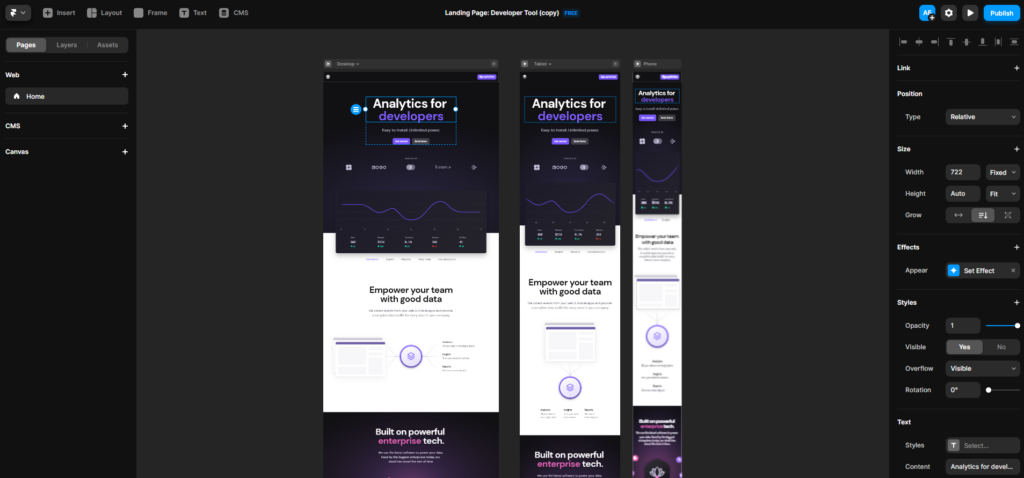
 Один из шаблонных сайтов на тему «Аналитика для разработчиков»
Один из шаблонных сайтов на тему «Аналитика для разработчиков»
Интерактивные компоненты Framer
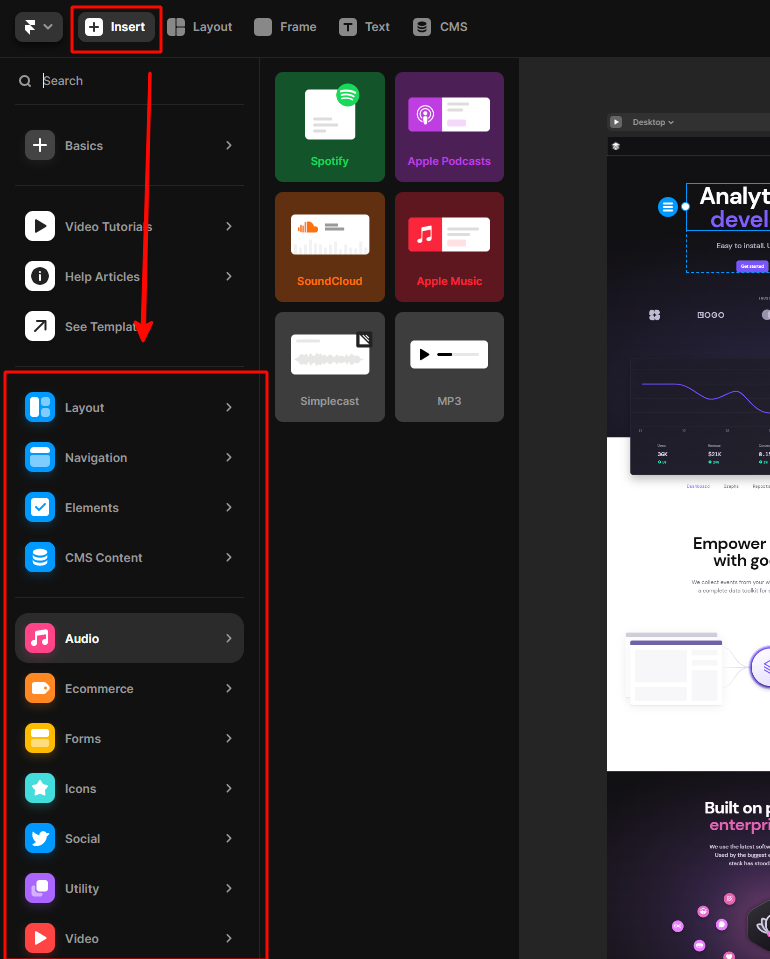
Отличительной чертой «Фреймера» является множество интерактивных инструментов, то есть тех, с которым конечный пользователь может взаимодействовать. Они очень важны в современном дизайне, так как просто показать пользователю какую-либо картинку или текст уже недостаточно. Чтобы вовлечь людей во взаимодействие с сайтом, мотивировать их провести на сайте много времени, применяются интерактивные компоненты: календари, плееры, формы, карты, рейтинги и многое другое. Интерактивные элементы можно найти во вкладке Insert (Вставить) в верхнем левом углу. Кликаем на нее и видим синие и разноцветные иконки.
 Меню интерактивных элементов во вкладке Insert в программе «Фреймер»
Меню интерактивных элементов во вкладке Insert в программе «Фреймер»
Все элементы делятся на две большие группы:
- собственные элементы Framer — все те, которые разработаны для реализации в любом проекте через «Фреймер» и не связаны с какими-либо сторонними компаниями;
- партнерские элементы — виджеты от сторонних сервисов, популярных на рынке.
Во «Фреймере» несколько десятков стандартных интерактивных элементов. Вот лишь некоторые из них:
- нумерация и точки для обозначения пагинации;
- аватары пользователей и группы аватаров;
- меню;
- выпадающие списки и подменю;
- окна всплывающих подсказок;
- окна авторизации, согласия с политикой безопасности сайта, cookie и др.
Теперь разберем меню партнерских элементов. Важно понимать, что программа рассчитана на западный рынок, поэтому здесь вы не встретите виджеты Яндекс.Музыки или ВКонтакте, популярные в России. В сервисе Framer вы найдете европейские и американские сервисы, такие как Apple Music или Twitter.
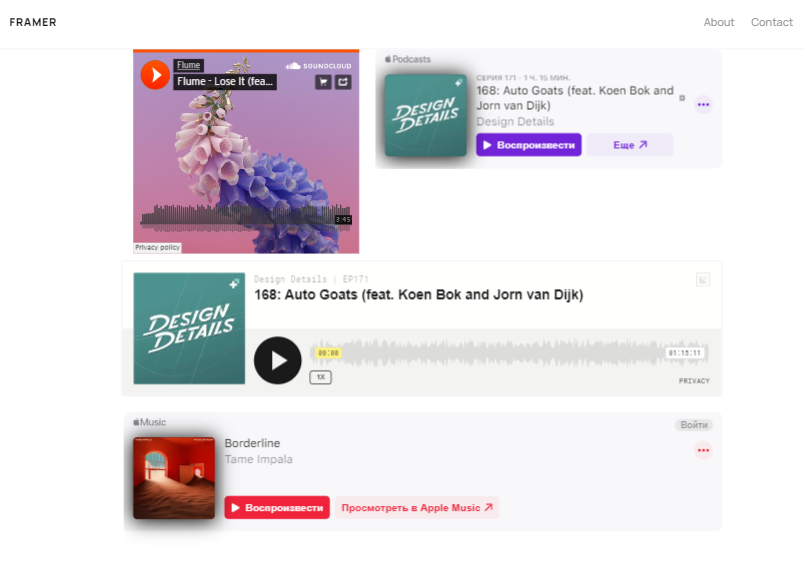
Audio (Аудио). Здесь собраны блоки от таких гигантов стримингового рынка, как Spotify, SoundCloud, Apple Podcasts и др. Кроме того, можно просто добавить блок для воспроизведения MP3. Виджеты этих сервисов гибко настраиваются по ширине и высоте.
 Различные варианты расположения виджетов Audio
Различные варианты расположения виджетов Audio
Электронная торговля (Ecommerce). Это блоки от ведущих зарубежных платформ, которые позволяют покупать товары, бронировать билеты на мероприятия, места в ресторанах и др. Вот некоторые из них: Shopify, Eventbrite, Opentable.
Forms (Формы). Через Framer на сайт сразу при его разработке можно добавить форму стороннего сервиса, упрощающего маркетинговое взаимодействие с пользователями. Например, окно Mailchimp визуально неотличимо от обычного контента сайта, но уже сразу связано с платформой автоматизации продаж Mailchimp, работающей через email-рассылки.
Icons (Иконки). Это интерактивные сервисы для создания собственных иконок/стикеров, а также коллекции готовых иконок: Memoji, Iconoir, Twemoji, Phosphor и др. С помощью них можно найти или разработать практически любую графику малого формата.
Social (Соцсети). Сюда относятся интерактивные Google-карты, виджеты публикаций ряда зарубежных соцсетей, рейтинги Trustpilot и ряд других элементов. Utility (Полезное). Это различные по тематике элементы, которые не вошли в прочие подборки. Например, здесь есть «липкие» плашки, в которых можно написать любой текст, как будто это заметка от руки, или блок Google Optimize, полезный для последующей доработки интерфейса сайта.
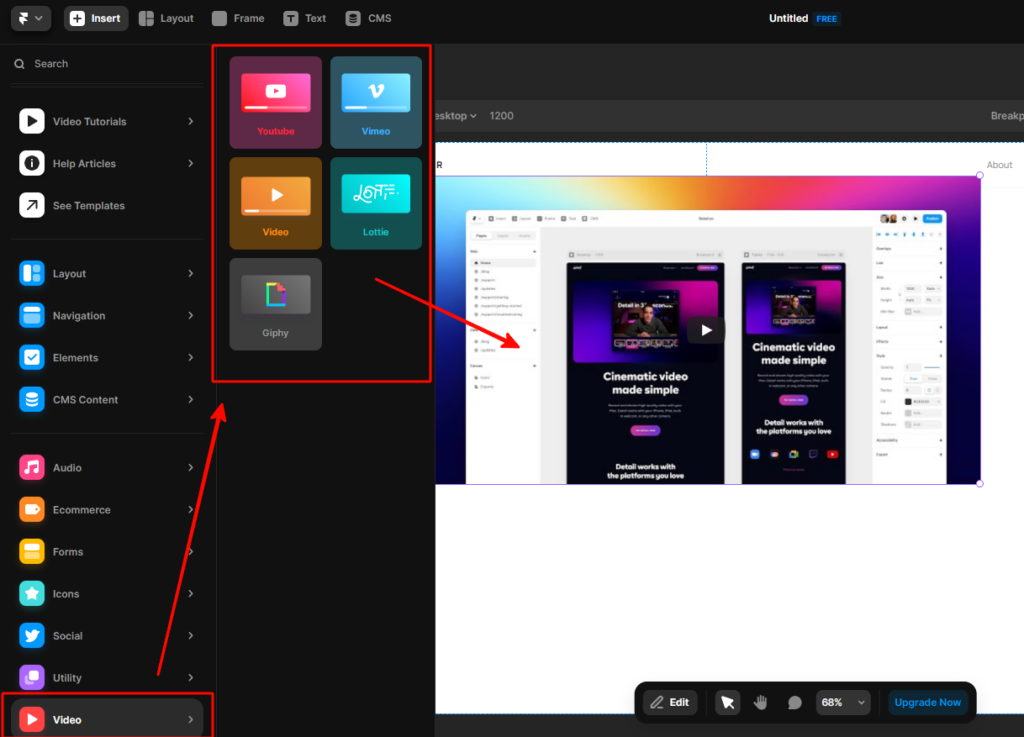
Video (Видео). Все популярные за рубежом сервисы с видеоконтентом: YouTube, Vimeo, Lottie и др.
 Содержание раздела Video и пример добавления YouTube-ролика на макет
Содержание раздела Video и пример добавления YouTube-ролика на макет
Добавить интерактивный элемент на макет очень просто: нужно лишь щелкнуть по нему в меню. Это значительно сокращает время на прототипирование, например, буквально в пару кликов можно сделать макет интерфейса камеры и протестировать ее, подключив настоящую камеру телефона. Такие компоненты выводят создание прототипов на новый уровень!
Все интерактивные инструменты Framer быстро подгружаются. Даже когда вы одновременно работаете с несколькими компонентами в одном файле, например визуализацией и навигацией, рабочий процесс не замедляется.
Узнайте свой путь в дизайне
Узнайте свой путь в дизайне

Пройдите короткий тест и откройте профессию, которая подходит именно вам. В подарок — доступ к 20+ бесплатным гайдам и интенсивам для старта
узнать
Анимация во Framer через Framer Motion
Анимация — это еще одна фича, которой знаменит Framer. Она приводит в движение слои на дизайн-макете. Можно работать с различными свойствами слоя, например, с фоновыми цветами, радиусом рамки, высотой, шириной и другими. Однако чтобы работать с анимацией в программе, нужны базовые знания CSS и HTML. На официальном сайте Framer в разделе Framer Motion можно ознакомиться с подробной документацией и расширенным функционалом приложения.
Во «Фреймере» представлена огромная многофункциональная библиотека production-ready анимаций Framer Motion. Там вы найдете готовые анимации и элементы, позволяющие управлять жестами. С ними динамические эффекты создавать гораздо проще. Framer Motion представлен отдельным пакетом, с помощью которого можно управлять анимацией.
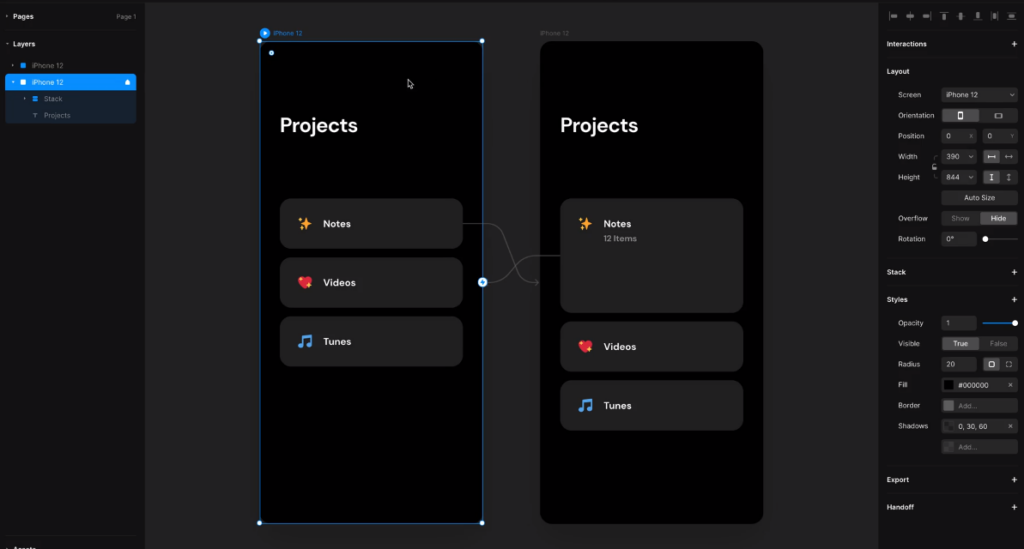
 Пример связки экранов для создания эффекта анимации во Framer. Источник
Пример связки экранов для создания эффекта анимации во Framer. Источник
Универсален Framer Motion еще и потому, что позволяет решить важную задачу дизайна — передать проект разработчикам. Теперь, когда для создания прототипа и разработки используется единая библиотека, вы гарантированно получаете неизменную анимацию.
Framer Motion работает с событиями React и поддерживает различные жесты (наведение, касание, перетаскивание и некоторые другие).
Примечательно, что Framer Motion — это преемник популярной библиотеки Pose. По сравнению с Pose, у Framer Motion упрощенный API, а размер пакета у них примерно одинаковый.
Основные функции Framer Motion:
- Создание простых анимаций. Управляет анимацией гибкий параметр Аnimate. Он предлагает как простые, так и продвинутые варианты использования. Например, Аnimate способен принимать объект значений, который автоматически анимируется с быстрым переходом, если изменяется компонент Motion. Дополнительно этот компонент можно настроить в Popmotion, используя анимации Inertia, Spring и Tween.
- Ключевые фреймы. Любое значение в Аnimate можно установить как массив, с которым определяют ключевые фреймы. Через них Motion анимирует поэтапно.
- Variants. Во Framer Motion доступно управление продвинутой анимацией на React. Достаточно переключить параметр Prop. Если добавить метку варианта к параметру Аnimate, то анимация распространится на все подчиненные элементы.
- Анимации жестов. Motion через обработку событий в React поддерживает распознавание жестов, а также перетаскивания, наведения и касания. С помощью параметра While можно на некоторое время анимировать компоненты Motion на новые позиции при активном жесте.
- Перетаскивание. За счет мощного API Drag вы легко перетащите компонент по осям (одной или сразу обеим), определите границы и заблокируете направления.
- MotionValues. Используется, чтобы отследить скорость и состояние меняющегося значения, при этом запускать рендеринг React не нужно, поскольку это происходит автоматически. Если вам нужен детальный контроль, можно самим сделать MotionValues и настроить связь между ними, используя useSpring и useTransform. Один маленький код позволит создать динамические эффекты в паре с анимацией и жестами.
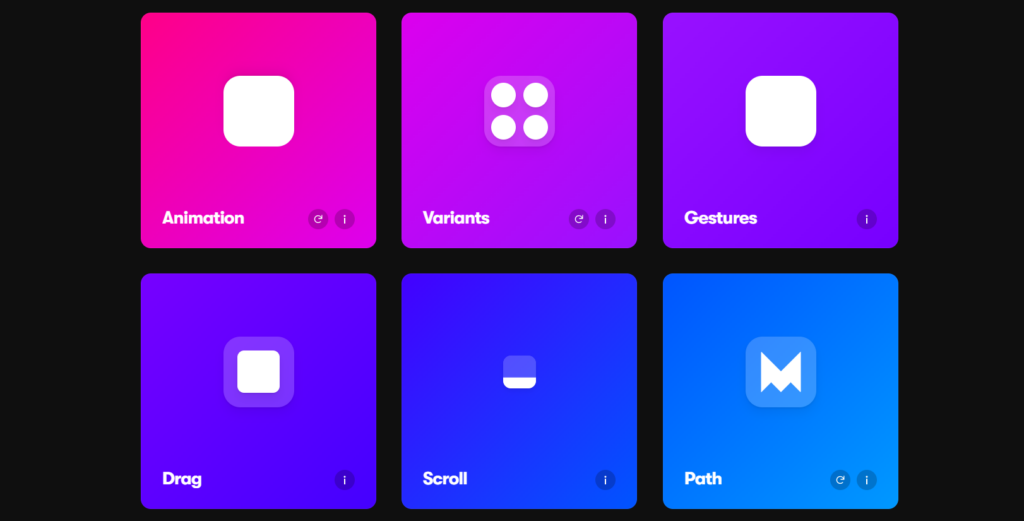
 Популярные варианты анимации элементов во Framer. При клике на элемент открывается его код, который можно скопировать и добавить на сайт. Источник
Популярные варианты анимации элементов во Framer. При клике на элемент открывается его код, который можно скопировать и добавить на сайт. Источник
Интерфейс Framer
Если вы уже работали в других дизайн-приложениях, то интерфейс Framer будет интуитивно понятен. На правой стороне вы увидите настройки отступов, размеров и стилей слоя, на левой — инструменты. Некоторые из них разберем детально.
 Интерфейс Framer: слева инструменты и элементы, справа их параметры
Интерфейс Framer: слева инструменты и элементы, справа их параметры
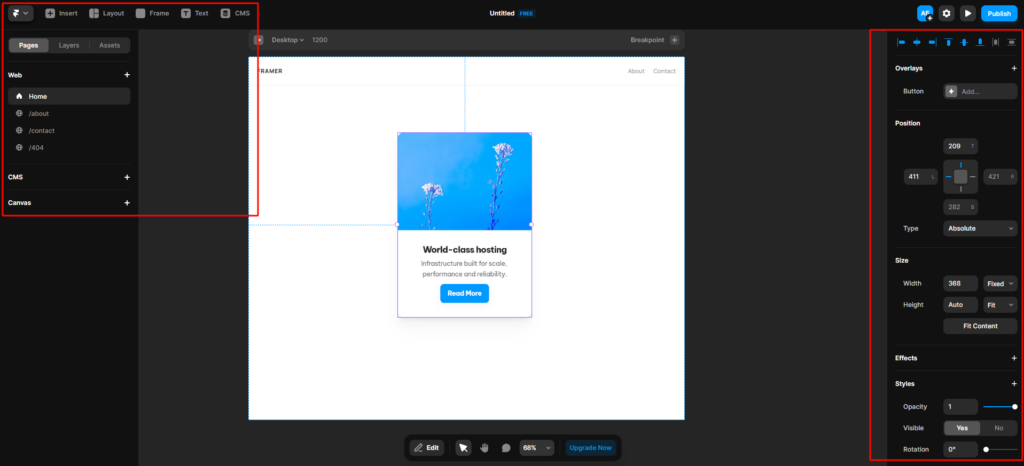
Вкладка Pages (Страницы)
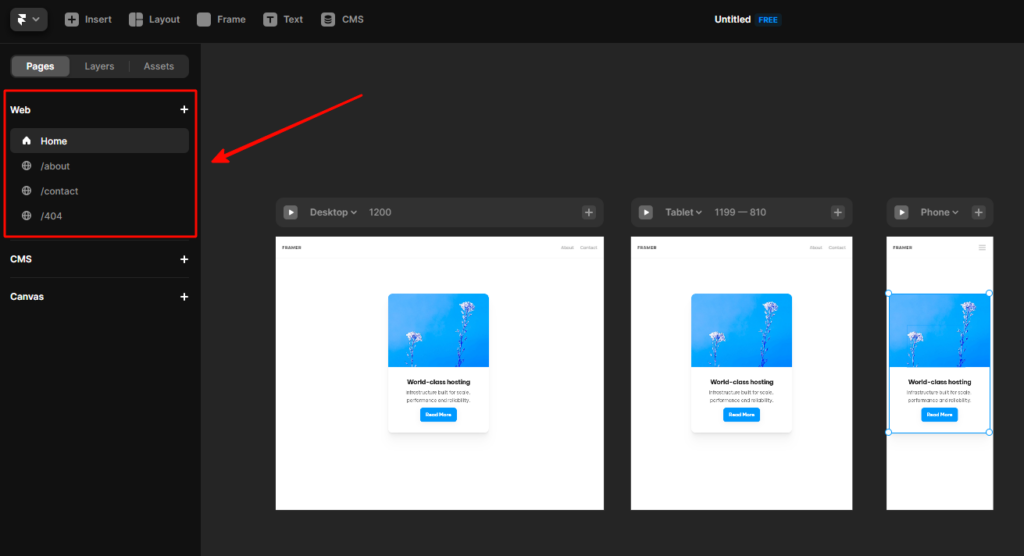
При первом открытии программы слева в блоке Pages – Web вы увидите стандартный набор страниц, которые есть на любом сайте: главная, «О компании», «Контакты» и страница 404 ошибки. Для многих проектов этим стандартным набором можно ограничиться. Например, для сайта-портфолио, сайта-визитки или landing page. По клику на знак плюса можно добавить любую дополнительную страницу, задав ей название.
 Стандартный набор страниц для веб-сайта в интерфейсе Framer
Стандартный набор страниц для веб-сайта в интерфейсе Framer
Во вкладке Pages также есть следующие два блока:
- CMS – предназначен для конструирования CMS для вашего будущего сайта. За полнофункциональную систему придется доплатить отдельно, в бесплатную версию заложена простая реализация, которая может не подойти крупным проектам.
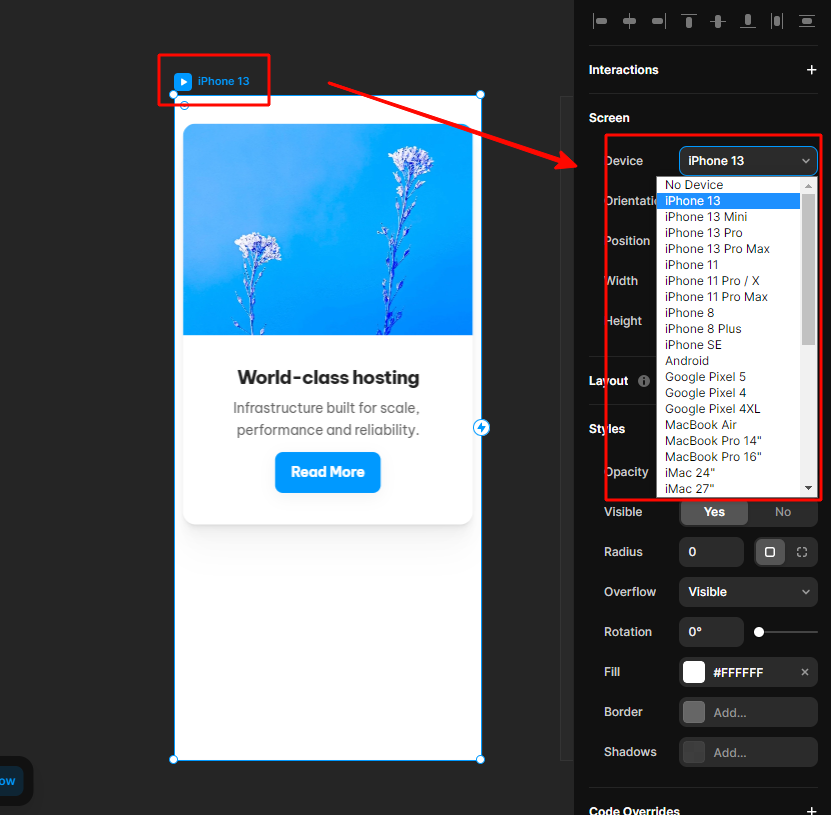
- Canvas (Холсты) – применяются, в основном, для разработки мобильных приложений и анимации для нужного мобильного устройства. Холст представляет собой готовое окно смартфона необходимой модели. Модель можно выбрать в меню параметров справа. Работать с макетом мобильного приложения в Canvas очень удобно, так как можно видеть, как выглядит контент на всех популярных смартфонах, просто переключаясь между ними в выпадающем списке.
 Выбор модели смартфона для Canvas
Выбор модели смартфона для Canvas
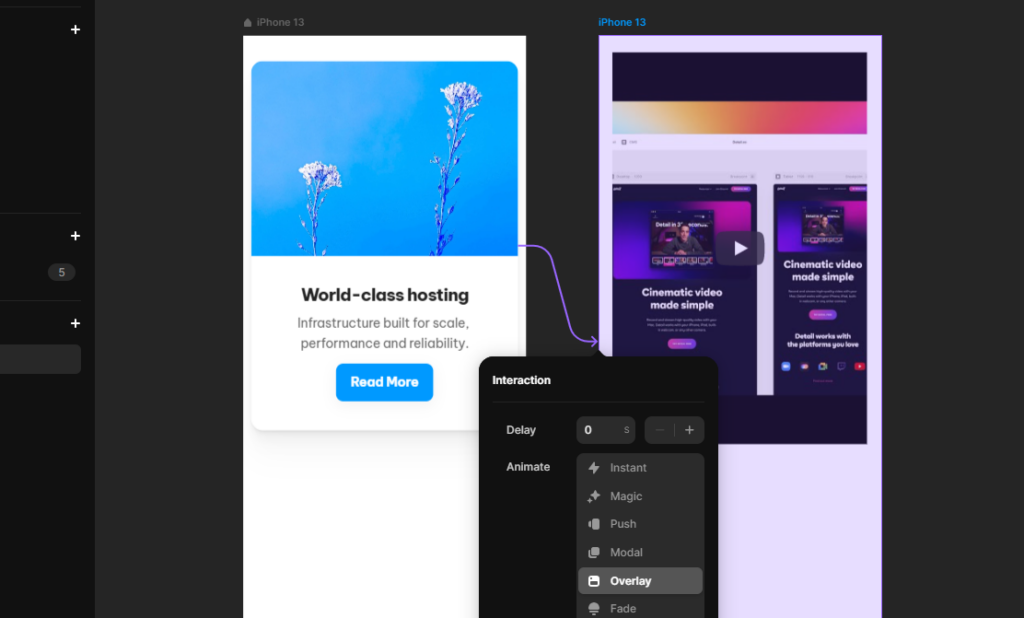
Кроме того, в Canvas удобно создавать интерактивные прототипы. Для этого достаточно связать элементы между собой одним кликом и выбрать режим перехода. Впоследствии просмотре такого интерактивного макета по клику на первый элемент будет открываться второй, с котором тот был связан.

Вкладка Layers (Слои)
Здесь вы найдете последовательность слоев вашего макета, построенную по тому же принципу, что и в популярных программах Adobe Photoshop или Figma. Стоит сказать, что возможностей для работы со слоями во «Фреймере» меньше, чем в указанных выше программах. В частности, отсутствуют режимы наложения. Однако все базовые и самые необходимые функции сохранены: возможность корректировки размера и положения, закрепить, скрыть, дублировать, копировать, вставить и пр. Численные параметры и текст для того или иного слоя можно указать справа.
 Меню для редактирования слоя во Framer
Меню для редактирования слоя во Framer
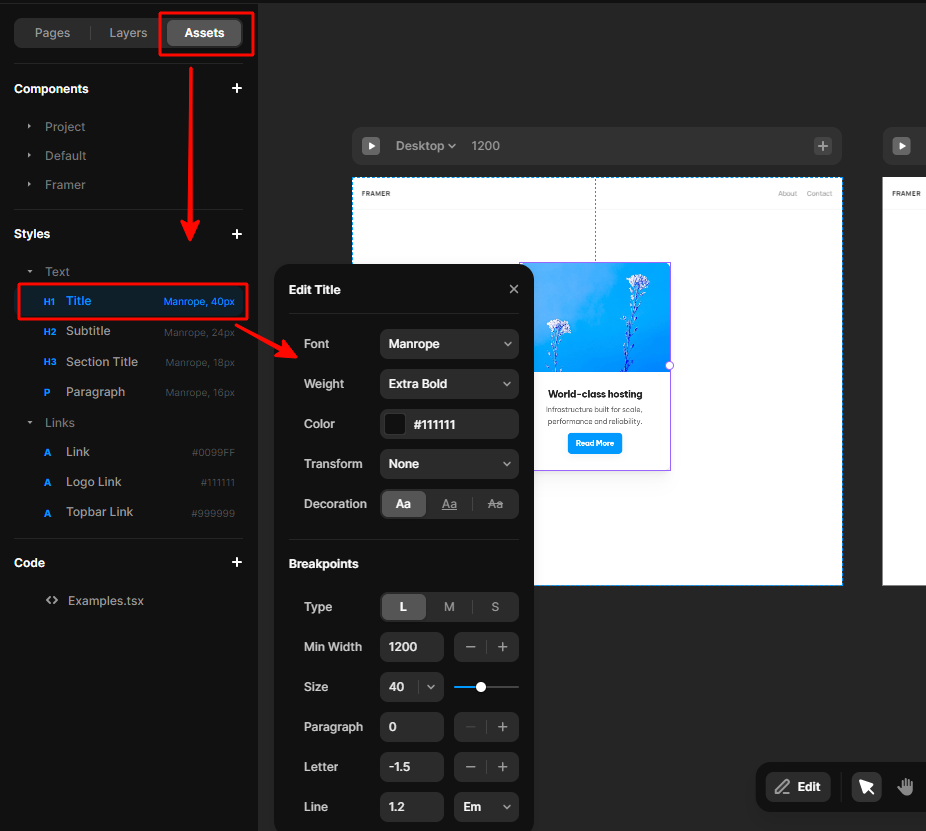
Вкладка Assets (Ресурсы)
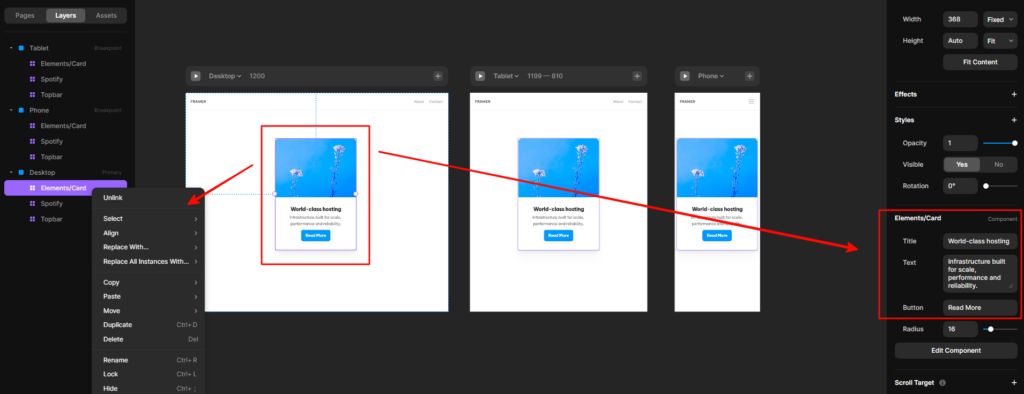
Здесь собраны все частные компоненты, которые использовались в проекте. Например, если в «Слоях» вы просто добавляете готовый блок, не задумываясь о его содержимом, то в «Ресурсах» блок может быть разбит на текст и ссылку. Все эти элементы можно отредактировать более тщательно вручную. К примеру, для текста изменить не только шрифт, но и начертание, высоту, межбуквенный интервал и др. К такому редактированию в проекте можно и не прибегать, ведь все готовые шаблонные элементы созданы профессиональными дизайнерами и хорошо выверены с точки зрения цветов, отступов, сочетаемости шрифтов и других параметров.
 Редактирование элементов во вкладке Assets
Редактирование элементов во вкладке Assets
Для того, чтобы наполнить ваш макет, вам понадобятся элементы из раздела Insert. Выше мы рассказали про самые интересные интерактивные элементы, однако здесь есть и масса других компонентов, необходимых для сайта. Вот они.
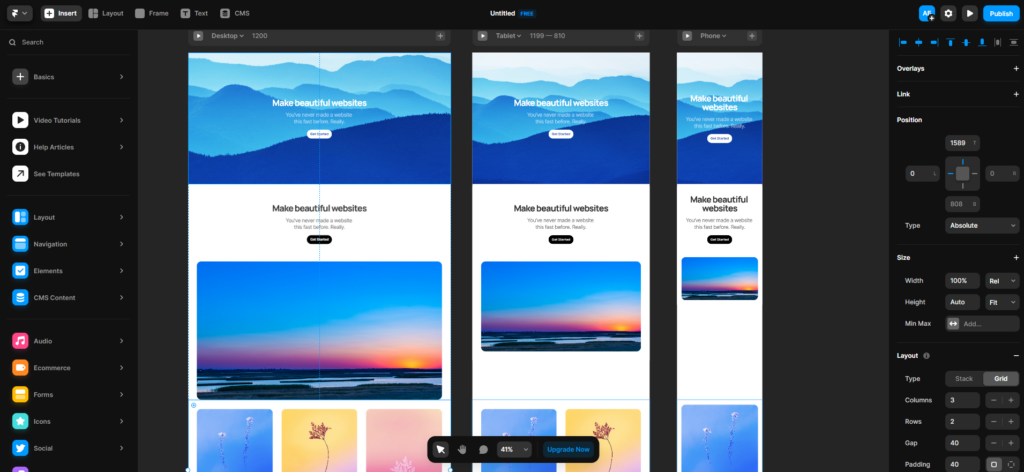
Layout (Макет). Это готовые шаблонные блоки, которые очень просто добавить в дизайн путем перетаскивания. При этом они сразу адаптируются под компьютер, планшет и смартфон. Например, добавив всего 3-4 готовых блока (баннер, слайдер с фото и коротким текстом, преимущества и форму) можно сделать простой и стильный лендинг всего за пару минут.
 Пример простейшего лендинга, выполненного сразу на 3-х устройствах из готовых шаблонных блоков
Пример простейшего лендинга, выполненного сразу на 3-х устройствах из готовых шаблонных блоков
Navigation (Навигация). Это все те элементы, которые отвечают за переход пользователя между страницами и экранами на сайте и в приложении. Здесь его готовые мобильные и десктопные меню, сайдбары, футеры, блоки социальных сетей.
Elements (Элементы). Помимо интерактивных компонентов здесь есть и статичные. Например, карточки с информацией, пункты преимуществ, таблицы, простые формы для сбора лидов, плашки с отзывами, баннерные блоки, блоки всплывающих уведомлений, блоки с текстом и многое другое.
Работа с кодом во Framer
Это самый сложный для непрофессионала аспект работы с программой, однако его можно и вовсе не касаться, если вы дизайнер и ваша задача – создать красивый, но простой макет. Код нужен для того, чтобы реализовать эффекты анимации, а также нестандартные компоненты дизайна сайта.
В текущей версии Framer работа с кодом значительно упрощена по сравнению с версиями сервиса прошлых нескольких лет. Ранее вкладка «Код» была очень громоздкой и детализированной. Она была разделена на 5 частей:
- боковая панель с инструментами для быстрой анимации;
- панель слоев с фрагментами кода, отвечающими за то или иное действие – анимацию, событие или состояние;
- окно редактирования кода с полезной подсветкой синтаксиса, подсказками и отображением ошибок;
- окно предпросмотра реализации кода на макете;
- панель свойств тех событий или блоков, которые редактирует специалист.
Для работы со всем этим дизайнеру просто необходимо было быть немного фронтенд-разработчиком. Однако далеко не все специалисты хотят и могут получать дополнительную специальность. Поэтому в текущей версии Framer работа с кодом была изменена: интерфейс упростился, а необходимость в редактировании кода стала минимальной.
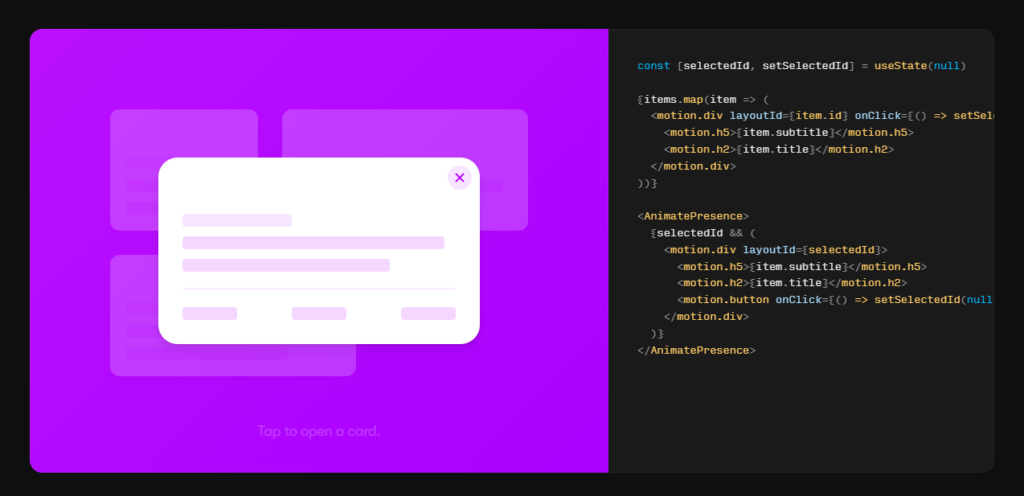
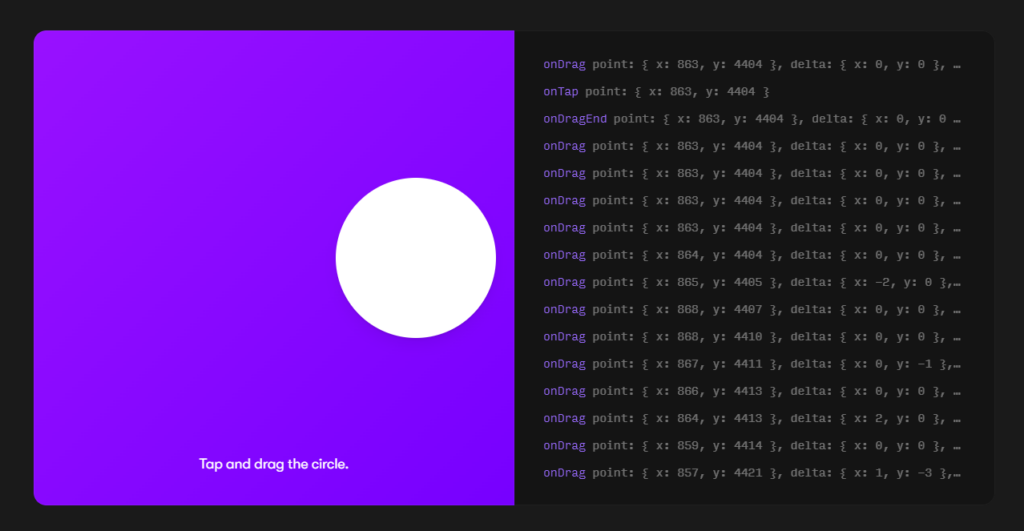
Чтобы открыть файл с кодом, нужно зайти в Assets – Code и с помощью знака плюса добавить новый файл. Откроется окно редактирования кода, в который можно вносить изменения, которые автоматически сохраняются. Нужные для проекта фрагменты кода можно взять из библиотеки Framer Motion.

 Примеры анимации блоков: открытие окна по клику на карточку и параметры объекта при перетаскивании. Источник
Примеры анимации блоков: открытие окна по клику на карточку и параметры объекта при перетаскивании. Источник
Где скачать и сколько стоит Framer
«Фреймер» работает в браузере, поэтому скачивать его на компьютер не нужно. Установку можно выполнить, зайдя на официальный сайт сервиса и нажав на кнопку Start for free. Система попросит вас зарегистрироваться, это быстро и несложно. Большой плюс продукта – наличие бесплатной версии без пробного периода. Вы сможете использовать Framer абсолютно бесплатно и без ограничений по времени для разработки небольших сайтов, например, сайта для своего хобби. Ограничения – до 100 элементов в CMS и до 1000 визитов на сайт в месяц.
Если же вы хотите профессионально создавать коммерческие сайты, нужно будет обновить тарифный план, оплачивая подписку за 15 или 25 долларов в месяц. В платных тарифах больше возможностей в плане приобретения домена, аналитики, размера и функционала CMS, а также разрешен большой объем трафика на сайт.