Монтаж
Знание монтажа необходимо для создания заставок, титров, переходов и склеек между кадрами. Благодаря монтажным приемам удается создавать запоминающиеся видео, которые способны зацепить зрителей.
 Кейс бренда The North Face, в котором объединены CGI-анимация, 2D-эффекты и анимации. Источник
Кейс бренда The North Face, в котором объединены CGI-анимация, 2D-эффекты и анимации. Источник
Какими инструментами нужно владеть:
- Adobe Premiere Pro — многофункциональное ПО, которое помогает монтировать на профессиональном уровне, редактировать видеоматериал, дополнять его эффектами и работать с аудиодорожками.
- Corel VideoStudio Pro — профессиональное ПО для обработки практически любого видео.
- AVS Video Editor — простая для освоения программа, которая подойдет для обработки и монтажа видео, дополнения материала фильтрами, переходами, эффектами.
- Movavi Video Suite — софт для редактирования видеороликов, работы с аудиодорожкой и монтажа.
Классическая анимация
Процесс создания движущихся изображений, отрисованных вручную или на компьютере. Моушн-дизайнер продумывает, как кадр за кадром будет меняться положение объекта.
Какие инструменты стоит освоить:
- Figma — графический редактор для проектирования интерфейсов, отрисовки красивых кнопок, чекбоксов, подготовки прототипов для презентации.
- Marvel — альтернатива Figma, может запускаться из браузера или в дополнение к графическим редакторам. Помогает создавать и настраивать переходы, менять макеты и работать в том числе на смартфоне.
- Principle — инструмент для подготовки интерактивных прототипов и анимации интерфейса, доступен только для macOS. Помогает в детальной настройке сложных переходов между экранами и разными состояниями.
- Adobe Animate — программа, похожая на линейный видеоредактор, но для анимаций.
- Adobe After Effects — редактор для продвинутых экспертов, нужен для создания анимированной графики, обработки видеоклипов, оформления рекламных роликов и заставок.
- Adobe Photoshop — полезен при создании презентаций, микровзаимодействий и движущихся баннеров.
моушн-дизайнер с нуля до ПРО
профессия | 18 месяцев
моушн-дизайнер с нуля до ПРО
Научитесь создавать анимацию, от которой невозможно оторваться
5 200 ₽/мес.
8 667 ₽/мес.
Саунд-дизайн
Создание новых звуков и аудиообразов. Моушн-дизайнеру важно понимать, как работает звуковое наполнение, потому что видео со звуком работает гораздо лучше. Благодаря аудиоэффектам пользователь может погрузиться в видеоролик или инсталляцию, уловить особое настроение и испытать разные эмоции.
Сочетание ASMR-звуков и моушн-дизайна. Источник
Популярные программы для работы с музыкой:
- Cubase — программа для редактирования музыкальных файлов и сведения треков. У нее есть две версии: базовая Cubase Elements для новичков и функциональная Cubase Pro с библиотекой звуков для более продвинутых пользователей.
- ProTools — софт для профессионалов, который используют в студиях звукозаписи и на радио. В нем можно управлять большим числом длинных аудиодорожек.
- Ableton Live — подходит для обработки звуковых эффектов, аранжировок, сведения нескольких звуковых дорожек.
- FL Studio — профессиональная цифровая студия с автоматической генерацией мелодий и диджейским пультом.
- Reaper — более простая программа, которая подходит для записи живого звука и работы с виртуальными музыкальными инструментами.
Режиссура
Процесс постановки фильма или видеоролика, руководство съемочным процессом. Моушн-дизайнеру важно знать основы сценарного искусства, так как хорошая анимационная графика рассказывает зрителю историю. Нужно уметь составлять сюжетную линию, пользоваться приемами драматургии.
Анимационный ролик, в котором 2D-персонаж становится 3D-героем. Короткая история, цельная по сюжету и динамике. Источник
Сторителлинг
Моушн-дизайнерам при создании роликов нужно выступать в качестве сценаристов. Для этого нужно обладать хотя бы минимальными навыками написания текстов. Сторителлинг позволяет взаимодействовать с пользователями на совершенно другом уровне.
Сторителлинг в презентации продукта. В ней есть вступление, обозначение проблемы и переходы для удержания внимания. Источник
Грамотное использование сторителлинга помогает усилить любой видеоматериал:
- установить контакт и затронуть глубинные ценности;
- вызвать эмоции и обращаться к чувствам пользователей;
- удержать внимание, чтобы возникало желание досмотреть до конца.
моушн-дизайнер с нуля до про
профессия| 18 месяцев
моушн-дизайнер с нуля до про

Обучайтесь на практике и теории, понятной новичкам. Начните работать по профессии уже с 3 месяца. Соберите сильное портфолио еще во время обучения
научиться
Колористика
Анимацию часто приходится создавать в цветовой палитре клиента. В то же время бывают ситуации, когда корпоративных цветов недостаточно. При помощи дополнительных оттенков можно обогатить цветовую палитру и передать нужные эмоции, поэтому моушн-дизайнеру обязательно нужно уметь сочетать цвета.
Пример монохромного решения в ролике. Источник
Инструменты для подбора цветовых сочетаний:
- Adobe Color — для подбора вариантов в разнообразных оттенках с помощью цветовых схем.
- Color Supply — еще один инструмент для подбора цветовых схем, с примерами того, как схема будет работать на деле.
 Типографика в анимации логотипа. Источник
Типографика в анимации логотипа. Источник
Типографика
Моушн-дизайнерам важно владеть не просто типографикой, а кинетической типографикой, то есть оформлением текста в движении или созданием анимации из букв. Движущийся текст может быть самостоятельным решением или частью составной анимации, в которой также присутствуют персонажи и фигуры.
Какой софт нужен моушн-дизайнеру для работы:
- Adobe After Effects — одна из популярных программ с широкими возможностями для анимации текста.
- Cinema 4D — программа для работы с трехмерными надписями.
- Figma — содержит инструменты, которые помогают в анимации текста.
- Adobe Photoshop — помогает создавать GIF-файлы с кинетической типографикой.
Классическая 2D-иллюстрация
Создание двумерных изображений, анимации, инфографики, которые нужны для рекламы, разработки игр. 2D-арты нужны даже в трехмерных проектах. Например, в играх 2D-художники могут отрисовывать статичные элементы на фоне, окружение и уровни.
 2D-иллюстрация для видеопроекта. Источник
2D-иллюстрация для видеопроекта. Источник
Какие инструменты нужны:
- Adobe Photoshop обязателен для всех, кто работает с 2D-графикой, помогает создавать концепты с нуля.
- Autodesk SketchBook Pro — программа с простым интерфейсом, подойдет новичкам. Хороша для подготовки эскизов и концепт-артов.
- Corel Painter — подходит для цифровой живописи, имитирует традиционные художественные материалы.
- Krita — простой в освоении инструмент для рисования с интуитивно понятным интерфейсом.
Читайте также:
Кто такой иллюстратор и чем он занимается
3D-графика
Процесс создания более сложных эффектов по сравнению с 2D-графикой, поэтому можно использовать в рекламе, дизайне игр, проектировании и не только. Это графика, которая практически не отличается от реальной жизни.
Пример 3D-графики в коммерческом ролике. Источник
Инструменты, которые стоит освоить:
- Blender 3D подходит для 3D-моделирования, создания анимации, симуляций, работы с текстурами, редактирования видеороликов, скульптинга.
- Autodesk Maya 3D используют для создания 3D-анимации для кино, телевидения, работы со спецэффектами, текстурирования.
- Houdini нужно освоить для процедурного моделирования, разработки моушн-графики, симуляций сред, визуальных эффектов.
- Сinema 4D необходима, чтобы создавать клипы, титры, рекламные ролики и ТВ-заставки.
- 3ds Max подойдет для 3D-моделирования, проработки массивных игровых миров, детализации персонажей, сцен, умеет имитировать физические свойства жидкостей.
- ZBrush подходит для создания детализированных и реалистичных 3D-моделей.
JavaScript
JavaScript — это язык программирования, который разработчики применяют для создания интерактивных веб-страниц. Функции JavaScript позволяют улучшить качество взаимодействия пользователя с сайтом: с легкостью обновлять ленту новостей в соцсетях, удобно отображать анимацию и интерактивные карты.
Это один из самых популярных в мире языков программирования. Моушн-дизайнеру нужно овладеть хотя бы основами, чтобы писать скрипты и автоматизировать работу.
Например:
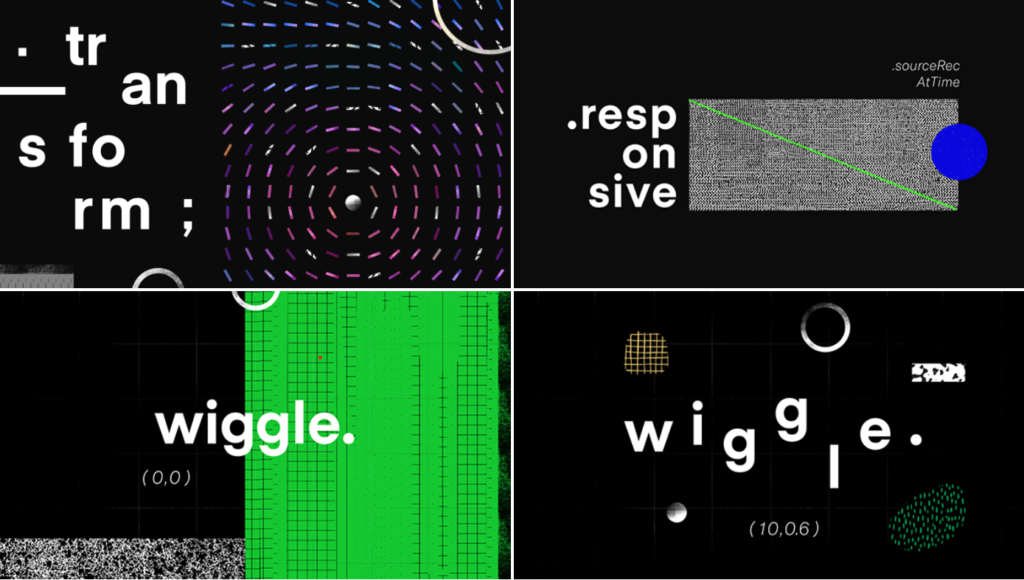
- команда wiggle. зацикливает анимаци;
- команда transform. позволяет масштабировать, поворачивать и перемещать графические объекты.
 Визуализация команд, которые чаще всего используются в моушн-дизайне. Источник
Визуализация команд, которые чаще всего используются в моушн-дизайне. Источник
Какие инструменты пригодятся:
- Grunt — инструмент для автоматизации повторяющихся и трудоемких задач, которые занимают много времени.
- Yeoman — универсальный инструмент для разработки приложений, может использоваться с разными языками программирования (JavaScript, Python и другие).
- WebStorm — подходит для продвинутой разработки веб-приложений на JavaScript. Интегрирован с дополнительными инструментами, такими как тестеры, средства контроля качества кода, сборщики.
- Atom — бесплатный продукт, легко настраиваемый редактор кода, идет с интересными функциями «прямо из коробки»: встроенный менеджер пакетов, интеллектуальное автоматическое завершение кода.
Геймдев
Это процесс создания игры: от разработки идеи и дизайна до выпуска готового продукта на рынок. Для создания игр нужно владеть движками — набором инструментов для работы с физикой, графикой и скриптами.
 Анимация в интерфейсе игры Frozeverse Metaverse. Источник
Анимация в интерфейсе игры Frozeverse Metaverse. Источник
Еще для видеоигр создают обучающие видеоролики, трейлеры, презентации продуктов. Моушн-дизайн помогает в синематике — той части видеоигры, где нужно рассказать пользователям часть сюжета.
Какие движки можно изучить:
- Unity — платформа для разработки в реальном времени.
- Unreal Engine — движок для разработки компьютерных, консольных, мобильных игр.
- CryEngine — полностью коммерческий игровой движок.
профессия моушн-дизайнер с нуля до про
профессия моушн-дизайнер с нуля до про
Научитесь создавать эффектную 2D- и 3D-анимацию и пройдите двухмесячную стажировку в дизайн-агентстве Artman и крупных компаниях. Вы начнете нарабатывать практический опыт с первого месяца обучения, а с третьего — брать первые заказы. Курс английского для дизайнеров в подарок
научиться