 Скевоморфизм используется для разных целей. Например, это изображение гитарной педали с эффектом для приложения. Источник
Скевоморфизм используется для разных целей. Например, это изображение гитарной педали с эффектом для приложения. Источник
Особенности скевоморфизма
Как ясно из определения, скевоморфизм копирует элементы реальных объектов. Однако нередко за основу берется предмет из прошлого, который уже не используется. К такому приему прибегают, чтобы сделать разрабатываемый продукт более простым и понятным для пользователя.
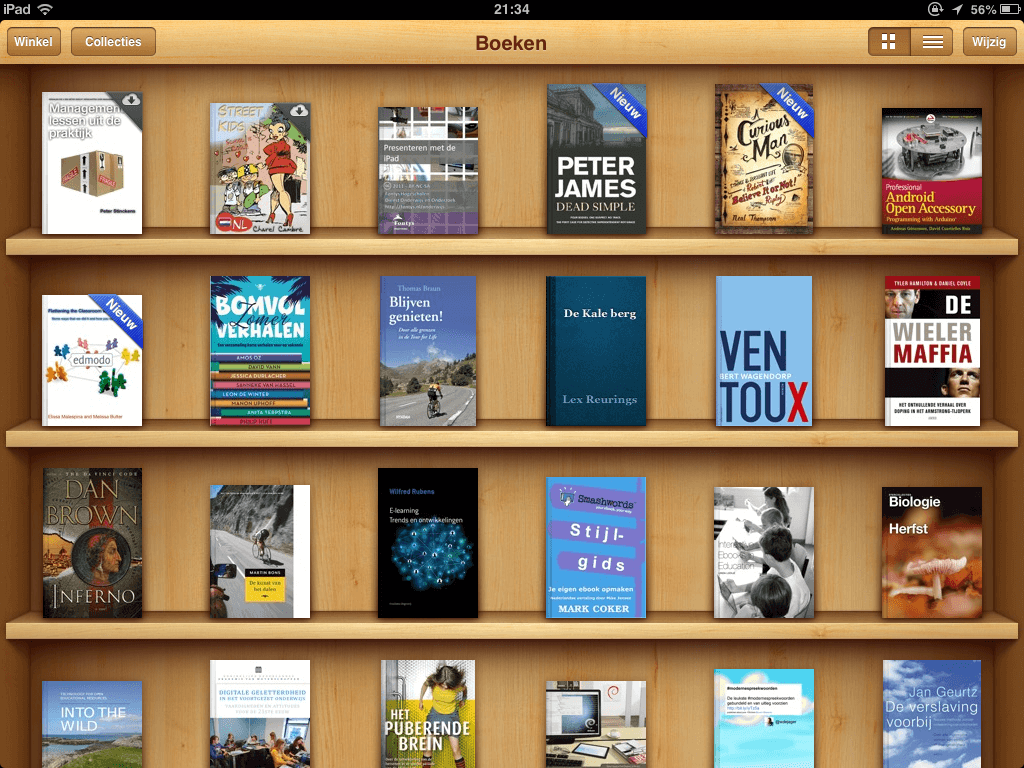
Говоря о пользовательских интерфейсах, важно сказать о еще одной особенности скевоморфизма. Чтобы сделать иконки и другие элементы интерфейса более понятными и приятными для пользователей, дизайнеры копируют текстуры реальных объектов, добавляют тени и блики. Пример такого заимствования — книжная полка в приложении iBooks в мобильной операционной системе iOS (6 поколение и более ранние версии) прошлых поколений.
 Приложение iBooks в старых версиях iOS напоминало настоящую книжную полку. Источник
Приложение iBooks в старых версиях iOS напоминало настоящую книжную полку. Источник
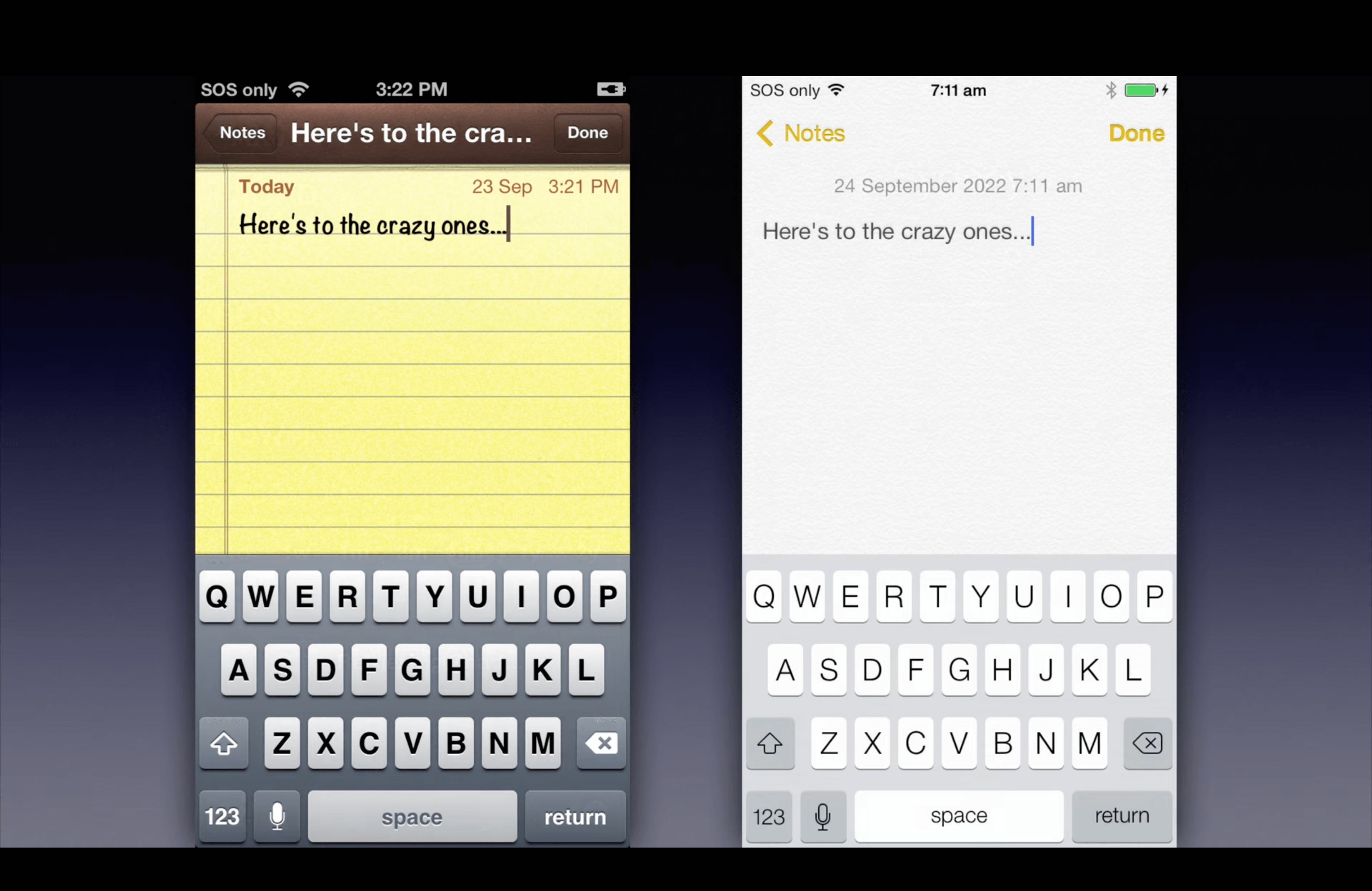
Концептуальное моделирование — это также особенность скевоморфизма. Проследить это также можно, посмотрев на ранние версии iOS. Пример — приложение «Заметки», стилизующее записи под рукописные заметки.
 Приложение «Заметки» в iOS 6 — один из примеров скевоморфизма. Источник
Приложение «Заметки» в iOS 6 — один из примеров скевоморфизма. Источник
Еще один пример заимствования из реальной жизни связан со звуком. Вспомните звук очистки корзины на компьютере. Согласитесь, напоминает скомканную бумагу, которую выкидывают в ведро.
Выделим главные особенности скевоморфизма:
- Реалистичность. Она максимально раскрывается в скевоморфизме. Ведь дизайнерам нужно не просто создать понятный цифровой продукт, который будет похож на реальный объект, но и сделать его максимально удобным в использовании.
- Глубина. Это одно из самых важных свойств скевоморфных интерфейсов. Его суть состоит в том, что даже плоский объект на экране можно изобразить так, чтобы придать ему эффект глубины. Достигнуть этого можно разными способами.
- Тени. Это как раз один из способов создать глубину. Работать с ними можно по-разному: тянуть, искажать, менять по цвету и не только. Правильные тени сделают любой объект максимально похожим на оригинальный прототип. Ведь, как известно, в реальной жизни у всех объектов есть тени.
- Блики. Наравне с тенями это способ создать глубину. Также с помощью бликов можно сделать акценты на отдельных элементах интерфейса: показать активное состояние кнопок или намекнуть пользователю, куда ему нужно нажать далее.
- Текстуры. Использование в цифровом продукте текстур и фактур из реального мира также помогает улучшить пользовательский опыт. Однако следует помнить про баланс и использовать текстуры и другие вышеперечисленные особенности скевоморфизма только там, где они могут помочь.
Сравнение дизайнов интерфейсов iOS 7 и iOS 6
Читайте также:
главные тренды UX/UI-дизайна в 2025 году
профессия UX/UI-дизайнер с нуля до про
14 месяцев
профессия UX/UI-дизайнер с нуля до про
Научитесь создавать понятные и узнаваемые интерфейсы, которые сделают жизнь тысяч людей проще и удобнее

Зачем нужен скевоморфизм
Из особенностей скевоморфизма можно сделать вывод, что задача этого направления в дизайне — создать метафору, которую пользователь сможет безошибочно считать. А цель этого — упростить знакомство с новым устройством или интерфейсом.
Особенно актуально это было, когда компьютеры только начали становиться устройствами, доступными массовому пользователю. 1984 год — компьютер Macintosh 128k, который поставлялся с операционной системой System 1.0. Уже здесь можно увидеть очертания знакомого калькулятора и корзины. В комплекте с компьютером Apple поставляла отдельную дискету с гайдом, как пользоваться этой операционной системой. Все примеры также были максимально наглядными и приближенными к реальной жизни. Первая версия Windows 1.0 вышла годом позднее, в 1985 году, и представляла из себя визуальную надстройку над текстовой операционной системой MS-DOS.
Назвать эти примеры реальным скевоморфизмом, конечно же, еще нельзя. Однако нужно понимать, что технические характеристики мониторов тех лет и возможности компьютеров в целом не позволяли делать что-то более реалистичное. С развитием технологий скевоморфизм становился все более и более явным.
Эволюция интерфейса Windows
Сейчас, когда интерфейс компьютера не является чем-то новым, компании, занимающиеся разработкой программ, приложений и операционных систем, сохраняют в своих разработках понятный дизайн. В некоторых случаях — ради удобства использования, в других — чтобы максимально понятно и логично интегрировать новые функции и другие обновления.
Эволюция интерфейса MacOS
Читайте также:
что важнее в дизайне интерфейсов — эстетика или функциональность?
UX/UI-дизайнер с нуля до про
профессия| 14 месяцев
UX/UI-дизайнер с нуля до про

Получите более 200 часов практики, 12 работ в портфолио и настоящий опыт работы дизайнером. Программа c международным digital-агентством Cuberto
научиться
Плюсы и минусы скевоморфизма
Как и любой инструмент, скевоморфизм нужно правильно и уместно использовать. Не для каждого проекта это направление в дизайне окажется удачным. Чтобы разобраться в вопросе лучше, посмотрим на основные плюсы и минусы скевоморфизма.
Минусы
- Скевоморфизм не очень совместим с инновационными и технологичными продуктами. Во-первых, пользователи акцентируют свое внимание на эстетике дизайна, а функциональность нередко может уходить на второй план. Во-вторых, как было сказано выше, скевоморфизм нередко заимствует элементы не просто реальных, но и устаревших объектов, что также не сочетается с современными разработками.
- Еще один минус скевоморфизма — невозможность изобразить нужный элемент так, чтобы он был похож на свой реальный прототип. Хотя бы из-за того, что на самом деле такого объекта просто нет.
- Использование слишком сложного объекта для метафоры в скевоморфизме. Пользователь может попросту не считать смысл.
- Скевоморфизм очень чувствителен к деталям. Если вы хотите создать максимально приближенный к реальности объект, обратите внимание на освещение, текстуры, детали.
- Скевоморфизм нельзя назвать минималистичным дизайном. Напротив, здесь много мелких деталей и прочих тонкостей, которые создают ту самую реалистичную картинку. Иногда все это может вызывать ощущение нагроможденности, усложняя навигацию по интерфейсу.
Плюсы
- Скевоморфизм помогает улучшить функциональность продукта. Знакомые и привычные пользователю элементы помогут ему быстрее ознакомиться с интерфейсом и привыкнуть к нему.
- Скевоморфизм — отличный способ познакомить пользователя с чем-то новым, ранее ему незнакомым. Помните, очевидный для нас значок корзины на рабочем столе ранее таким не был.
Скевоморфизм: устарел или нет
Однозначно ответить на вопрос не получится. Рассмотрим все за и против. Начнем с того, почему это направление дизайна все-таки устарело.
- Изменение приоритетов при разработке сайтов, приложений и других интерфейсов. Если раньше основными задачами были знакомство и привлечение пользователя, то сейчас куда важнее скорость загрузки и мультизадачность.
- Изменение поколений пользователей. Часть из них сегодня — это люди, которые когда-то знакомились с компьютером благодаря тому самому скевоморфизму. Но сейчас они уже достаточно опытны, чтобы работать без подсказок. Вторая часть пользователей более молодая. Зачастую они сразу способны разобраться в смартфоне или компьютере без подсказок.
Но почему некоторые считают, что скевоморфизм имеет право на жизнь и сегодня? Вот главная причина. Скевоморфизм еще долго будет актуален из-за простых привычек пользователей. Удаляя что-то, пользователь всегда ищет корзину. Складывая файлы вместе, он всегда создает папку. Таких примеров можно подобрать еще много, но вывод уже ясен. Пользователь не захочет менять привычки, а дизайнеры еще долго не захотят менять то, что уже работает.
Есть ли замена скевоморфизму?
Как ни странно, есть. Несмотря на то что скевоморфизм все еще актуален, есть и другие направления, которые его осовременивают.
Плоский дизайн
Также его называют Flat Design. Это направление в дизайне предполагает изображение предметов без передачи объема. В отличие от скевоморфизма, здесь все лаконично, схематично и без излишней детализации. Одним из первых его начали использовать Apple в iOS 7 (первое обновление операционной системы после ухода от скевоморфизма).
Главные особенности:
- изображение всех объектов в двухмерном варианте и в одной плоскости;
- узнаваемые, но упрощенные очертания предметов;
- контрастные цвета;
- быстрая загрузка интерфейса.
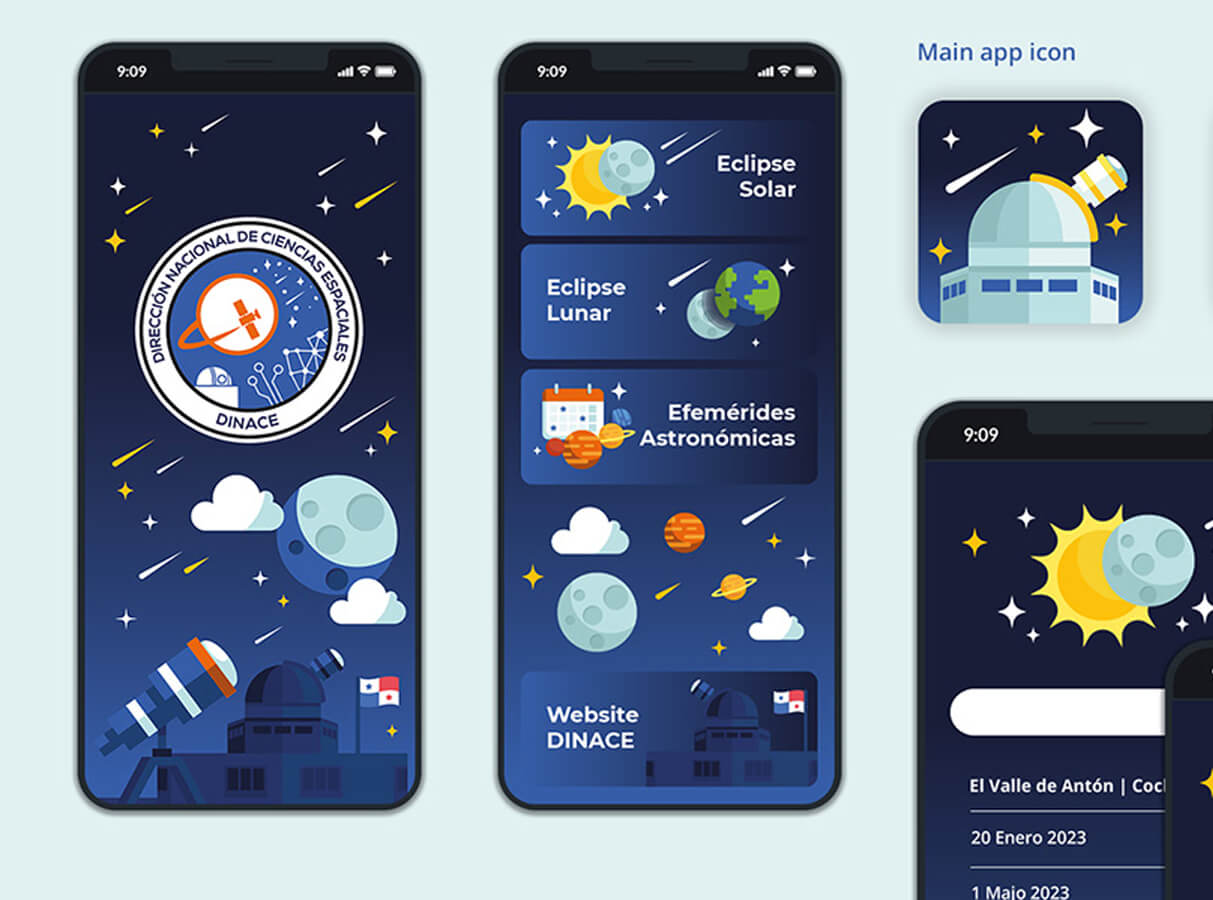
 Пример дизайна мобильного приложения в стиле Flat Design. Источник
Пример дизайна мобильного приложения в стиле Flat Design. Источник
Material Design
Material Design — это фирменный дизайн Google, представленный в 2014 году. Он объединил в себе Flat Design и скевоморфизм, плоскость и реализм.
Главные особенности
- Все элементы представляют из себя слои «цифровой бумаги», которые находятся на разных уровнях и отбрасывают тени.
- Все элементы на слоях (изображения и надписи) близки к полиграфии журналов и плакатов.
- Анимация интерфейсов подсказывает пользователю, как им пользоваться.
- Адаптивный дизайн, который позволяет переосмысливать интерфейс и его содержимое под устройства с разными экранами.
Интерфейс Google в стиле Material design
профессия UX/UI-дизайнер с нуля до про
профессия UX/UI-дизайнер с нуля до про
Изучите 8 инструментов UX/UI-дизайнера и используйте полученные знания на практике. Реализуйте креативные идеи на стажировке в Ozon, REDKEDS или Spans. Выпускники с лучшими результатами смогут попасть в резерв кандидатов для найма. Курс английского для дизайнеров в подарок
Научиться