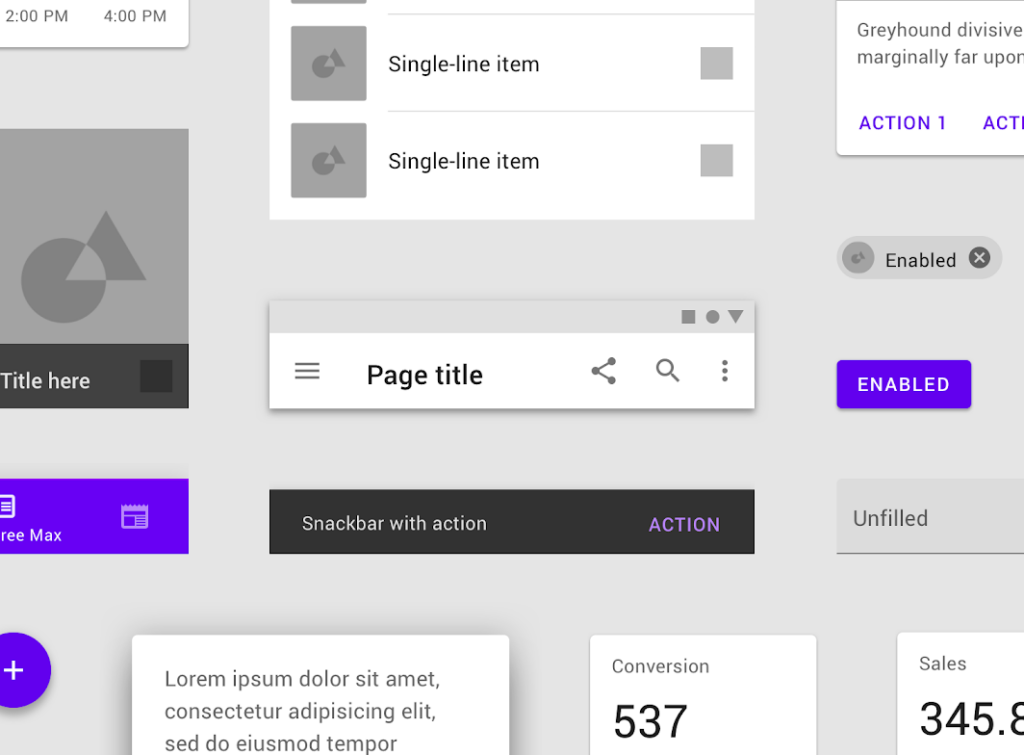
 Примеры компонентов Material Design для дизайна интерфейсов из «Официального руководства»
Примеры компонентов Material Design для дизайна интерфейсов из «Официального руководства»
Краткая история подхода
До 2011 года корпорация Google просто выпускала продукты, не пытаясь создавать единую концепцию интерфейса для различных устройств. Та же почта могла выглядеть совершенно по-разному на смартфонах, обычных мобильниках и десктопных версиях. Один и тот же продукт выглядел по-иному: разные шрифты, оттенки фона, выпадающие списки меню и важные иконки не перекликались между собой.
2011 — год первых изменений. Разработчики постарались привести к общему знаменателю хотя бы часть интерфейса, для чего был создан проект Project Kennedy. Он предназначался для десктопных версий.
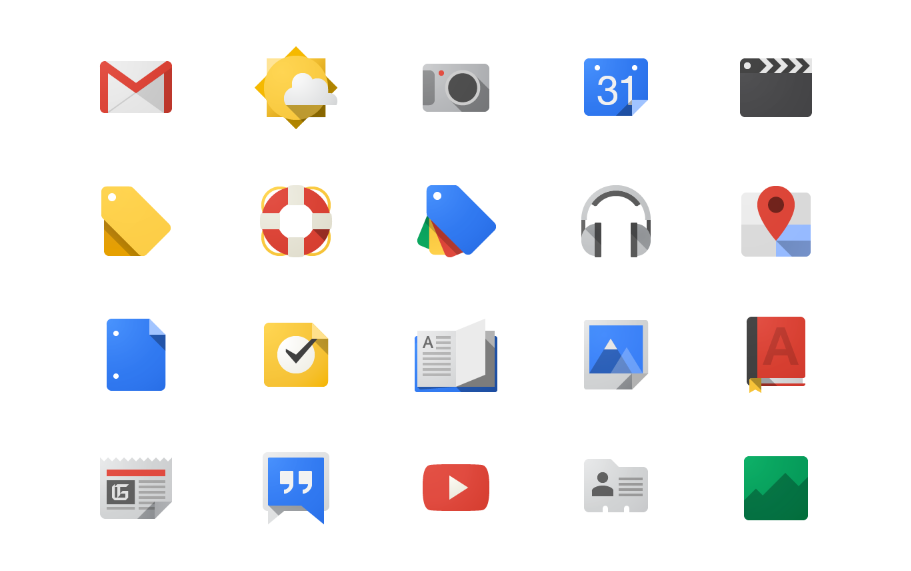
 Логотипы известных сервисов Google в едином стиле в проекте Project Kennedy. Источник
Логотипы известных сервисов Google в едином стиле в проекте Project Kennedy. Источник
Одновременно существовал и проект Holo, который должен был заменить непривлекательный дизайн интерфейсов на системе Android. Визуал стал значительно лучше, но Holo и Kennedy все еще отличались друг от друга. Команде Google это надоело, и парни решили, наконец, собраться вместе и договориться о единой концепции дизайна интерфейсов приложений. В результате в 2014 году на конференции I/O Google представил свою дизайн-систему, которую и назвали Material Design. Она объединила в себе рекомендации для разработчиков и гайдлайны для дизайнеров, которые задают определенные рамки, но при этом не ограничивают в принятии решений.
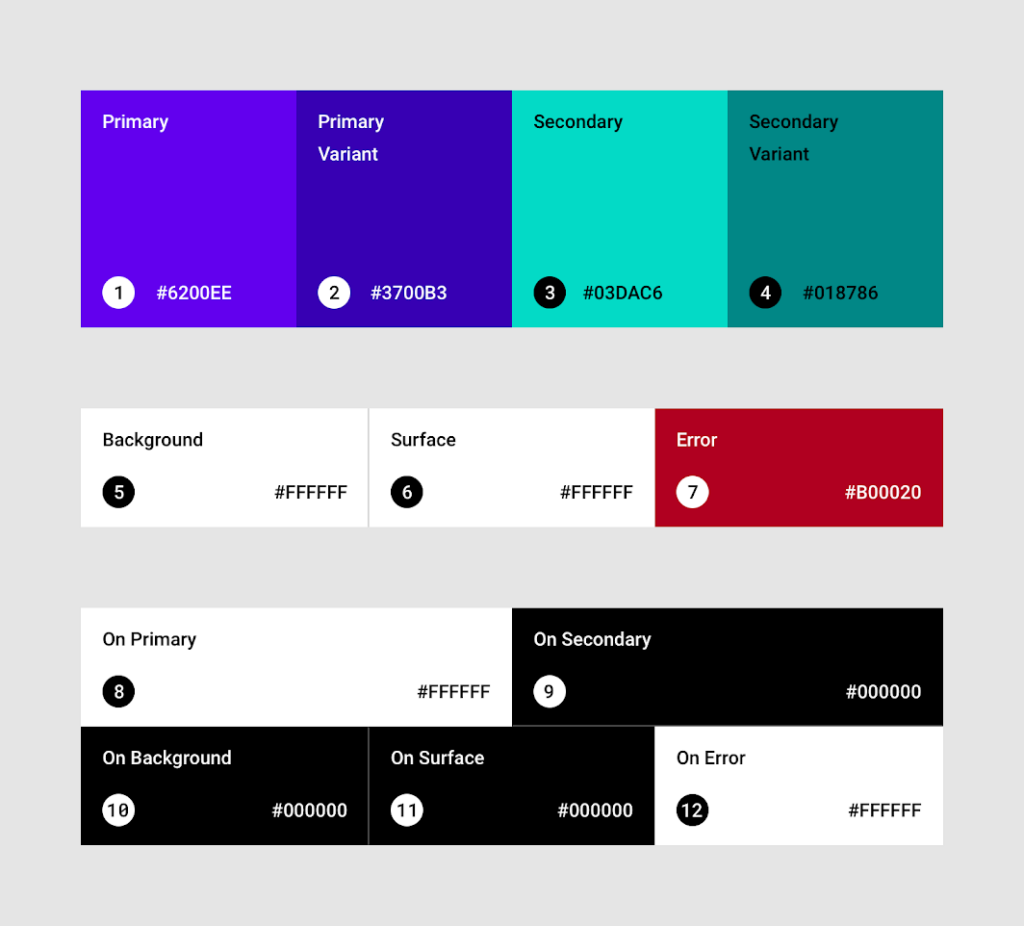
 Пример цветовой системы для приложения, сайта или сервиса из «Официального руководства» по Material Design
Пример цветовой системы для приложения, сайта или сервиса из «Официального руководства» по Material Design
Отличие Material Design от Flat Design
Flat Design — это концепция «плоского» дизайна, при котором все элементы управления (иконки, кнопки, меню) лишены тени и визуального объема. Объекты выглядят нереалистичными, зато ничто не отвлекает пользователя от решения его задачи.
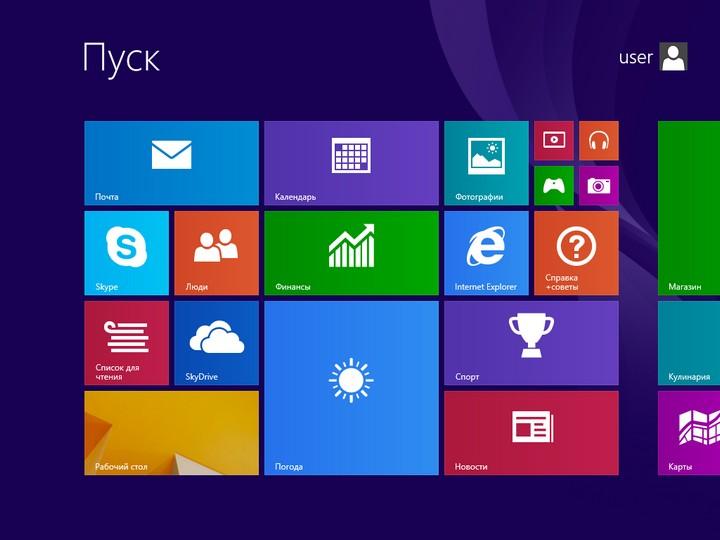
 Главное меню Windows 8 — яркий пример плоского дизайна интерфейсов. Источник
Главное меню Windows 8 — яркий пример плоского дизайна интерфейсов. Источник
Скевоморфизм — концепция, которая конкурировала с плоским дизайном и в основе которой лежит максимальная реалистичность изображений (иконок, кнопок, фоновых рисунков). Графика наглядно демонстрирует объем предметов, их тени и текстуры. Скевоморфизм был популярен на заре использования смартфонов: он привлекал внимание, выглядел эстетично и дорого.
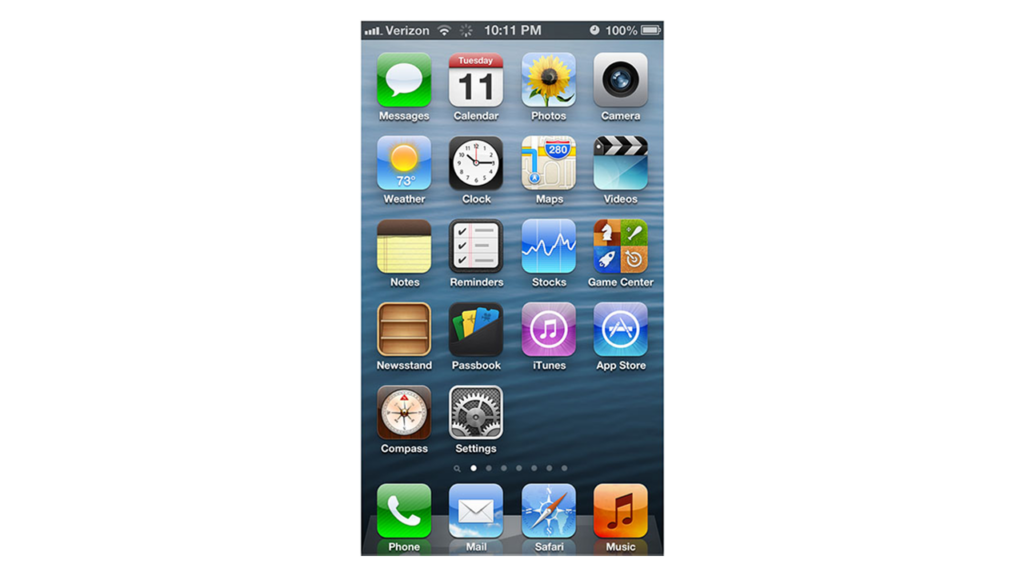
 Пример скевоморфизма — скриншот рабочего стола iPhone с iOS 6. Источник
Пример скевоморфизма — скриншот рабочего стола iPhone с iOS 6. Источник
Material Design — это новый взгляд на упрощение интерфейсов. С одной стороны, все объекты по-прежнему просты и визуально приятны, как и в плоском дизайне, с другой — чуть более реалистичны, но детали в их оформлении не притягивают к себе излишнее внимание.
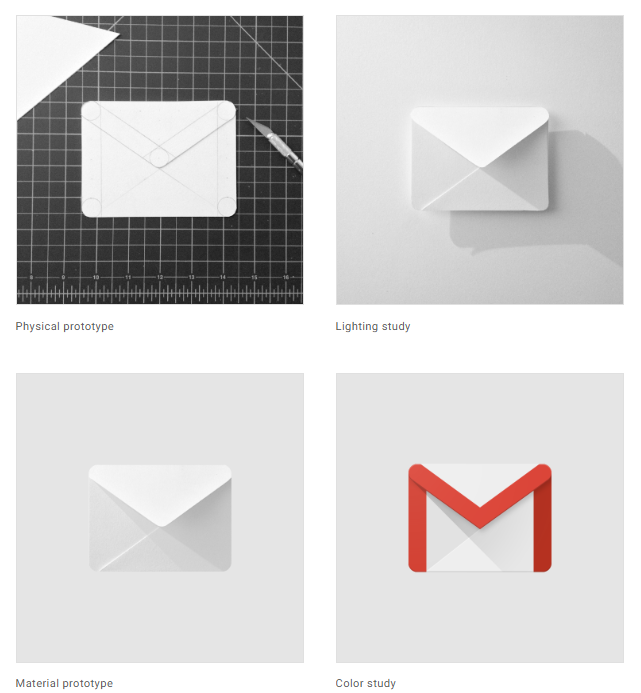
 Пример материального дизайна иконки почтового сервиса. Нет гиперреализма, но сохранены мягкие тени и простые формы. Источник
Пример материального дизайна иконки почтового сервиса. Нет гиперреализма, но сохранены мягкие тени и простые формы. Источник
4 принципа Material Design
- Тактильные поверхности. Каждый элемент интерфейса представляет собой лист цифровой бумаги. Они расположены на разной высоте и имеют тени. Тот лист, который используется в данный момент, ярко подсвечен, чтобы пользователь сразу смог сфокусироваться на важном элементе.
- Полиграфический дизайн. Цифровым листам цифровую печать: все текстовые составляющие и элементы изображения словно напечатаны. Это помогает обозначать иерархию элементов интерфейса.
- Осознанная анимация. Окна и кнопки не появляются просто так из любой части экрана. Каждый элемент должен быть анимирован последовательно, чтобы подсказывать пользователю последовательность его действий.
- Адаптивный дизайн. Все, что перечислено выше, должно одинаковым образом работать на всех устройствах.
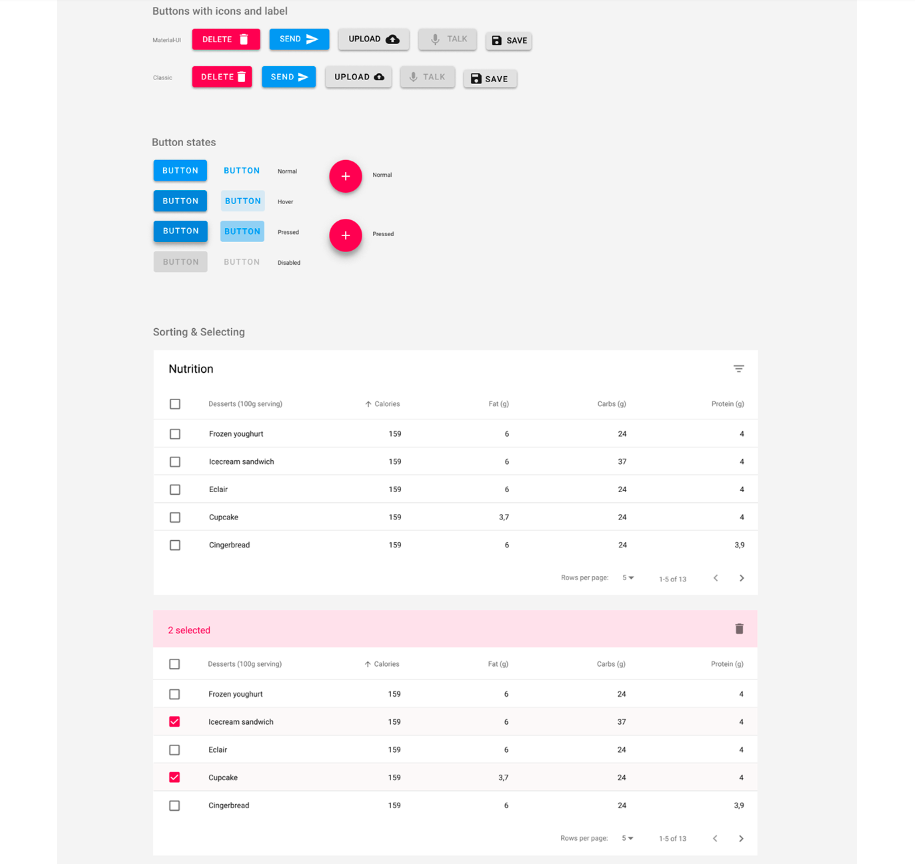
 Пример оформления элементов интерфейса с использованием особенностей Material Design: теней, ярких оттенков, анимации. Работа Nastassia Frost и Rimma Kovalevich. Источник
Пример оформления элементов интерфейса с использованием особенностей Material Design: теней, ярких оттенков, анимации. Работа Nastassia Frost и Rimma Kovalevich. Источник
UX/UI-дизайнер с нуля до ПРО
профессия
UX/UI-дизайнер с нуля до ПРО
Делайте мир удобнее. Создавайте продуманные интерфейсы сайтов и приложений без навыков программирования. IT-компании ждут вас.
научиться
Другие особенности материального дизайна
Глубокие тени. Они способны обозначить структуру различных элементов на странице, которые расположены послойно. В частности, чем выше объект, тем больше его тень. Все так, как в реальности.
Контрастная типографика. Различия в кегле позволяют структурировать контент, выделять в нем важные блоки, разделять заголовки и основной текст. Кроме того, хорошо продуманная типографика позволяет дополнять стилистику бренда и делать его более узнаваемым.
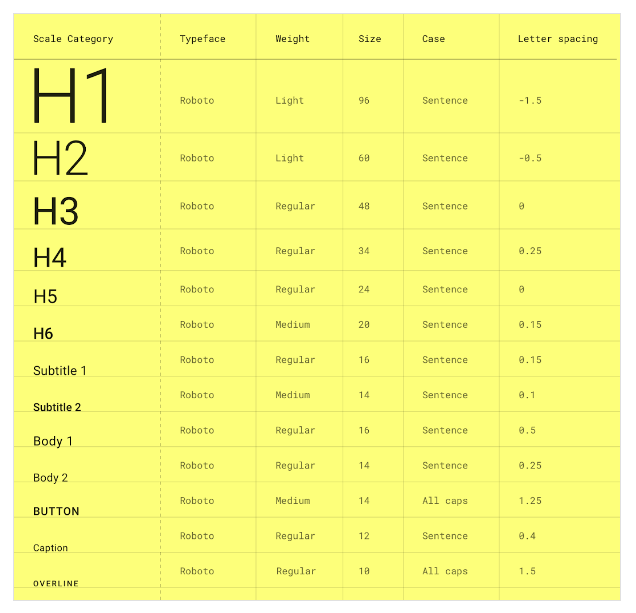
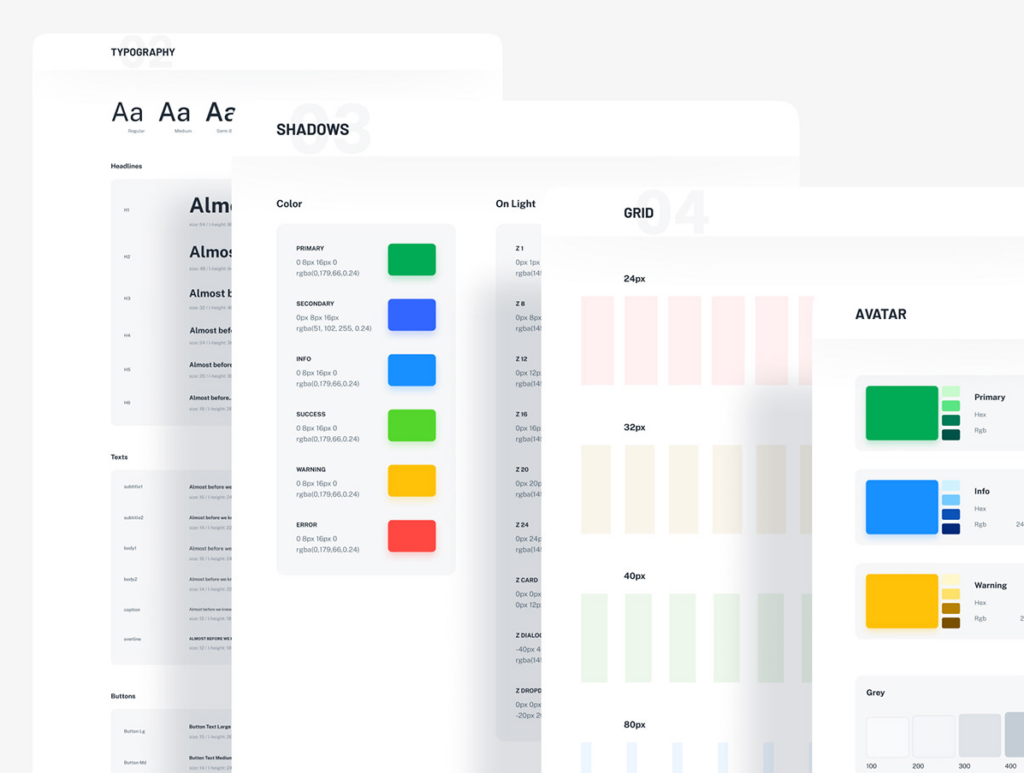
 Фрагмент правил использования шрифтов из «Официального руководства» по Material Design
Фрагмент правил использования шрифтов из «Официального руководства» по Material Design
Модульная сетка. Еще один прием из классической полиграфии. Все детали на макетах расположены с определенными отступами от края экрана и друг от друга. Модульная сетка применяется для структурирования информации.
Яркие оттенки. Цвета в концепции материал-дизайна разделены на две группы. Основные оттенки используются для заливки больших областей: фоновых подложек, шапок сайтов и т.д. Яркие, более насыщенные, применяются для небольших деталей: кнопок, иконок, индикаторов.
Реагирующая анимация. При наведении курсора или касании объект на экране должен реагировать: покачиваться, слегка изменять размер, подсвечиваться снизу или изнутри. Так пользователь поймет, что элемент кликабелен и с ним можно взаимодействовать.
От общего к частному. Чем меньше экран, тем меньше информации следует на нем размещать. На десктопных версиях можно создавать списки, выпадающие меню, полосы прокрутки — глазу есть где разгуляться, и визуал не будет смотреться перегруженным. На мобильных дисплеях места для маневра мало, поэтому в таких случаях стоит ограничиться скромными иконками и возможностью ознакомиться с информацией на отдельном экране.
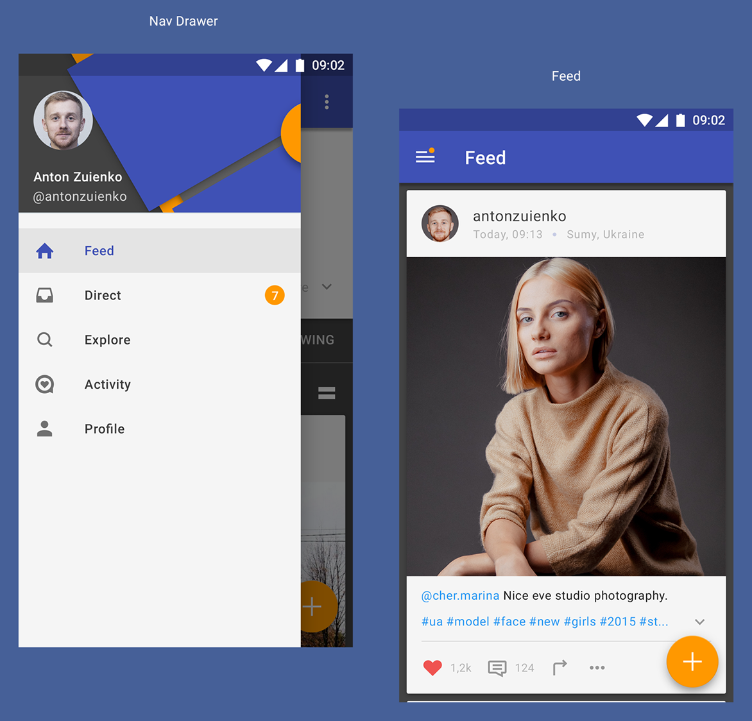
 Пример использования принципов материального дизайна при разработке интерфейса. Заметно затемнение нижнего слоя и подсвечивание пунктов меню. Работа Anton Zuienko. Источник
Пример использования принципов материального дизайна при разработке интерфейса. Заметно затемнение нижнего слоя и подсвечивание пунктов меню. Работа Anton Zuienko. Источник
Польза Material Design
Материальный дизайн позволяет упростить взаимодействие пользователя и интерфейса, сделать его более приятным. Все акцентные элементы становятся более выразительными, а менее важные детали отодвигаются на второй план.
Основным элементом всей системы становится анимация, с помощью которой можно:
- демонстрировать взаимосвязи. Открываем окно и видим подсвеченную форму для заполнения. Вбиваем в нее данные, и кнопка «Далее» становится цветной или просто появляется из небытия. Анимация ведет пользователя от одного действия к другому;
- обращать внимание. Фокус пользователя сосредоточен только на основном действии. Анимация не отвлекает его, а лишь дополняет происходящее на экране;
- демонстрировать особенности. Любой программный продукт имеет свои особенности и стиль, которые можно выразить через анимированные детали интерфейса;
- обучать. Демонстрация шагов, подсвечивание кнопок и форм — пользователю можно заранее показать путь, чтобы он освоился в новом для него интерфейсе.
- вызывать интерес. Анимация не только практична, но и привлекательна. Она вызывает интерес и желание понажимать на все кнопки. Элементарное человеческое «Вау, а что будет, если клацну сюда?».
 Пример использования материального дизайна при разработке элементов интерфейса: один основной и несколько акцентных оттенков в цветовой схеме, шрифты с различным кеглем. Работа Ahmed Jalal. Источник
Пример использования материального дизайна при разработке элементов интерфейса: один основной и несколько акцентных оттенков в цветовой схеме, шрифты с различным кеглем. Работа Ahmed Jalal. Источник
Официальная документация по Material Design
Главный источник сведений по предмету — «Официальное руководство» от Google. Скачать его можно на посвященном материальному дизайну сайте. Руководство содержит не только текстовые рекомендации, но и наглядные иллюстрации, которые демонстрируют основные принципы и помогают дизайнерам в их работе. Более того, для каждого конкретного случая составители подобрали как положительные, так и негативные примеры.
Существуют руководства отдельно для разработчиков приложений на Android. По этой ссылке можно найти не только текстовые описания и требования, но и видеоуроки, что значительно упрощает понимание и позволяет работать в концепции Material Design даже новичкам.
Для тех, кто занимается разработкой на базе Angular.js, существует официальный порт стилей. Там же можно найти видеоуроки (часть из них бесплатная, остальные доступны по подписке).
профессия UX/UI-дизайнер с нуля до про
профессия UX/UI-дизайнер с нуля до про
Создавайте продуманные интерфейсы сайтов и приложений без навыков программирования. Погрузим в дизайн-среду с первого модуля и дадим опыт, который реально пригодится в работе
Научиться