Зачем нужен редизайн
Редизайн влияет и создает новые ценности компании, продукта и пользователя.
Ценность для компании
Через редизайн компания показывает пользователям, что она заботится о них — с помощью интересных и практичных UX-решений, симпатичного UI, внимания к деталям, правильных акцентов. Это повышает лояльность клиентов, а значит, в перспективе увеличивает продажи продукта.
Ценность для продукта
Самое ценное в редизайне продукта, который на рынке давно, — это возможность перепроектировать устоявшиеся фичи так, чтобы они эффективнее расходовали пространство.
Когда фич слишком много, а каждая новая — более важная, все они «перекрикивают» друг друга. Редизайн помогает сбавить градус акцентности, который растет с годами, и убрать лишнюю когнитивную нагрузку с пользователя.
Другая ситуация: когда продукт растет, некоторые фичи остаются без внимания, потому что им не нужна поддержка и на метрики они особо не влияют. Редизайн дает возможность задуматься об их необходимости и провести ухудшающие A/B-тесты — когда проверяют, пострадает ли приложение без каких-либо фич.
Еще редизайн помогает растить показатели «кайфовости» продукта:
— NPS — индекс потребительской лояльности;
— retention — индекс пользователей, которые возвращаются;
— timespent — потраченное на продукт время.
Все эти метрики в перспективе повышают LTV — пожизненную ценность клиента. А это значит, что они приводят к росту выручки.
Ценность для пользователя
Наш мозг не любит изменения. Если привычный способ взаимодействия стал другим, то теперь придется тратить силы, чтобы переучиться. А этого мало кто хочет.
Важно помнить про эту особенность во время редизайна — чтобы ваши действия не застали пользователя врасплох, а аккуратно подвели его к переменам. Если все делать правильно, то пользователи практически не заметят изменений — это признак хорошей работы.
Какой вы дизайнер?
5 минут
Какой вы дизайнер?
Пройдите тест и узнайте, какая дизайн-профессия подойдет именно вам

Какие подходы использовать, когда нужен редизайн
Потребность в редизайне и подходы к нему могут различаться в зависимости от ситуаций. Вот три случая, когда редизайн нужен, и что при этом делают дизайнеры.
Подход №1 — обновить визуал
Если в компании произошел глобальный ребрендинг, его нужно поддержать и в продукте. В этом случае над UX работать не нужно, так как задача — показать новую айдентику. Все изменения затрагивают только визуальную часть: например, логотип, цвета, анимации или формы.
Подход №2 — переосмыслить пользовательский опыт
Если компания решает изменить позиционирование продукта и хочет значительно расширить пользовательский опыт, то нужно сосредоточиться на работе с UX. При этом важно сохранить основу UI, чтобы окружить пользователей привычными элементами, — они подскажут, что именно изменилось, а что добавилось.
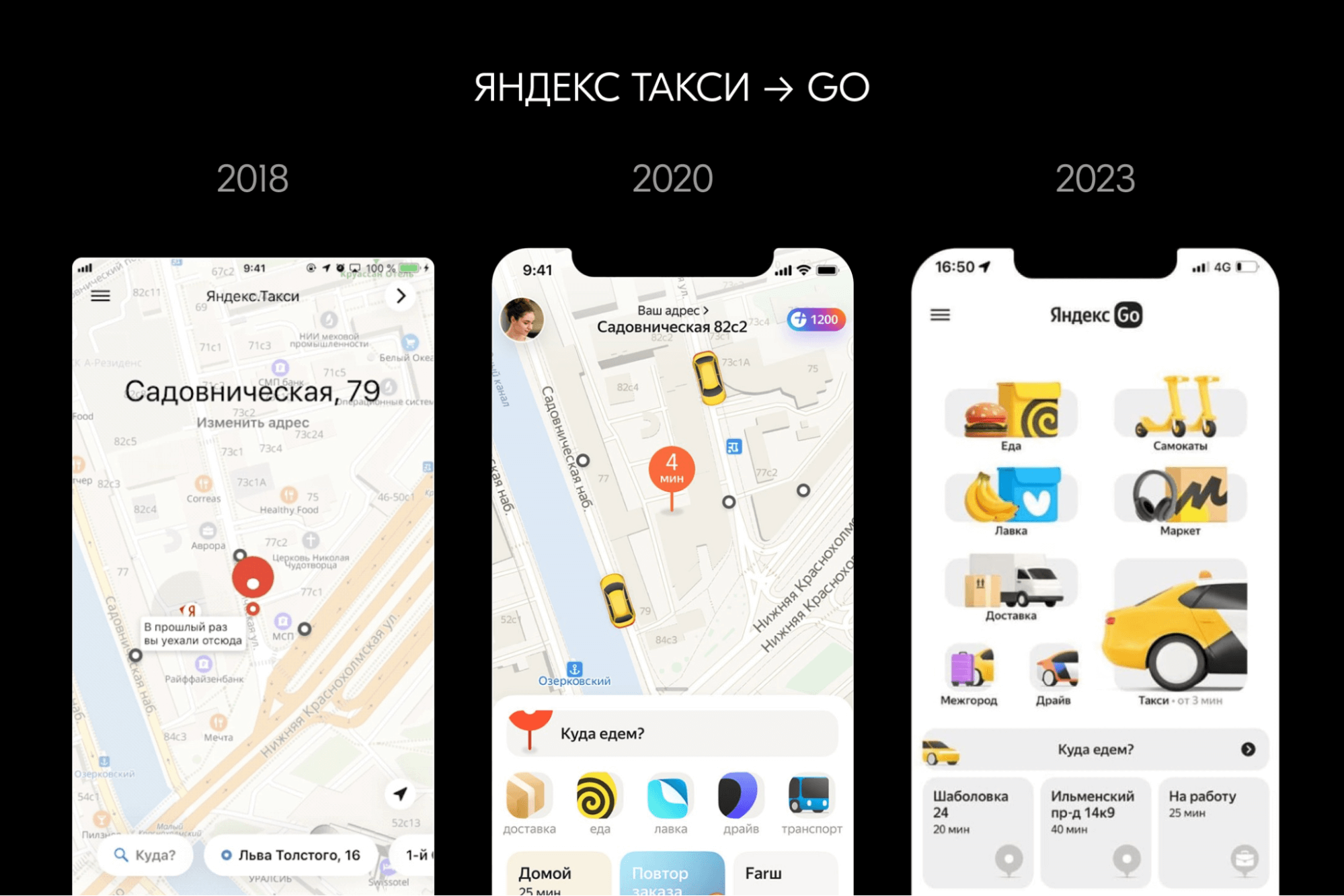
Например, Яндекс.Go раньше был сервисом такси, а теперь это суперапп — большая экосистема из разных приложений. Он объединяет в себе идею доставки всего: людей, продуктов, товаров.
 Как менялось приложение Яндекс.Такси. Источник: материалы Никиты Новоселова
Как менялось приложение Яндекс.Такси. Источник: материалы Никиты Новоселова
Подход №3 — закрыть дизайн-долг
Разделы, которые активно развиваются и обрастают фичами, со временем перегружаются акцентами, элементами и деталями. В какой-то момент в этих разделах становится трудно ориентироваться — всё из-за накопившегося дизайн-долга.
Дизайн-долг — это ситуация, когда дизайнеры принимают решения, которые, хотя и соответствуют текущим требованиям проекта, могут создавать потенциальные проблемы в будущем.
Когда дизайнер проектирует раздел в начале развития продукта, он не знает, какие новые функции будут интегрированы в будущем, когда и в каком порядке. Он исходит из того, что есть сейчас. Даже если есть стремление к масштабированию, продукт не безграничен — рано или поздно он упрется в потолок.
Поэтому регулярно нужно делать шаг назад и смотреть на продукт, к которому пришли. Может быть, то, что было важно в момент запуска, теперь не требует того же внимания и теперь нужно пересобрать интерфейс уже с более полным знанием о потребностях бизнеса.
Дизайн-долг, как и техдолг, постоянно копится, и это нормально. Просто нужно регулярно его закрывать: пересобирать какие-то части продукта, а может и целые разделы.
Все три подхода дизайнеры могут применять одновременно, но только в разных пропорциях. Редко бывают ситуации, когда нужно поменять стилистику и совсем не затронуть пользовательский опыт. Дизайн-долг тоже часто влияет и на UX, и на UI.
Из каких этапов состоит редизайн
Я выделяю три этапа, которых нужно придерживаться, когда делаете редизайн.
Этап 1. Первые концепты
С помощью концептов важно показать product-менеджеру и всей команде, что дизайн продукта может быть другим. Главная задача у таких макетов — не уйти в продакшн, а вдохновить продуктовую команду сделать что-то качественно другое.
Нужно помнить, что концепты во время работы пройдут проверку на жизнеспособность и слишком сложные вещи отсекутся.
Главные правила на этом этапе:
— Дизайнить концепты с запасом.
— Ориентироваться на потребности бизнеса и пользователей, а не замыкаться в технических ограничениях.
— Думать о точке, в которую хотите привести продукт, и делать немного больше. На разных этапах от некоторых фич и элементов могут отказаться. А это не должно помешать достичь цели.
Читайте также
Как менялся дизайн WeChat
Этап 2. Нарезка концептов в связке с product-менеджером
Для хорошего результата концепты стоит утверждать верхнеуровнево — например, с лидами направления, арт-директорами или топ-менеджментом.
Руководители понимают вектор направления, разделяют его на задачи и раздают исполнителям. А дизайнеры могут генерировать design-driven-активности — например, проводить брейнштормы с идеями для решения проблем. Вместе с product-менеджером можно прикидывать макеты для примерки, сразу их обсуждать и править.
Этап 3. Итерации до бесконечности
После того как выбрали и согласовали самые удачные концепты, остается итерация за итерацией выкатывать редизайн в продакшн. При этом важно, чтобы действия команды были согласованы, а общее видение проекта засинхронено.
В процессе какие-то части будут показывать себя не так, как вы ожидали, поэтому всегда надо иметь «план Б» на случай, если метрики просядут. Лучше всего сразу построить последовательную roadmap — карту экспериментов с вариантами дизайна на случай и позитивного, и негативного результатов каждого из этапов.
Узнайте свой путь в дизайне
Узнайте свой путь в дизайне

Пройдите короткий тест и откройте профессию, которая подходит именно вам. В подарок — доступ к 20+ бесплатным гайдам и интенсивам для старта
узнать
История редизайна Ozon
Я пришел в Ozon в 2021 году: у меня уже был подходящий опыт, чтобы провести редизайн. Я сформировал новый UI-язык мобильных приложений МТС и собрал UX-стратегию для мобильной экосистемы, то есть визуальный стиль и план действий для улучшения пользовательского опыта.
В Ozon очень развитая культура тестирования решений, а потому UX сайта и приложения уже тогда были на высоком уровне. Но продукт накопил огромное количество дизайн-долга: фичи были расположены неоптимально, место на экране расходовали недостаточно эффективно, а акценты спорили друг с другом.
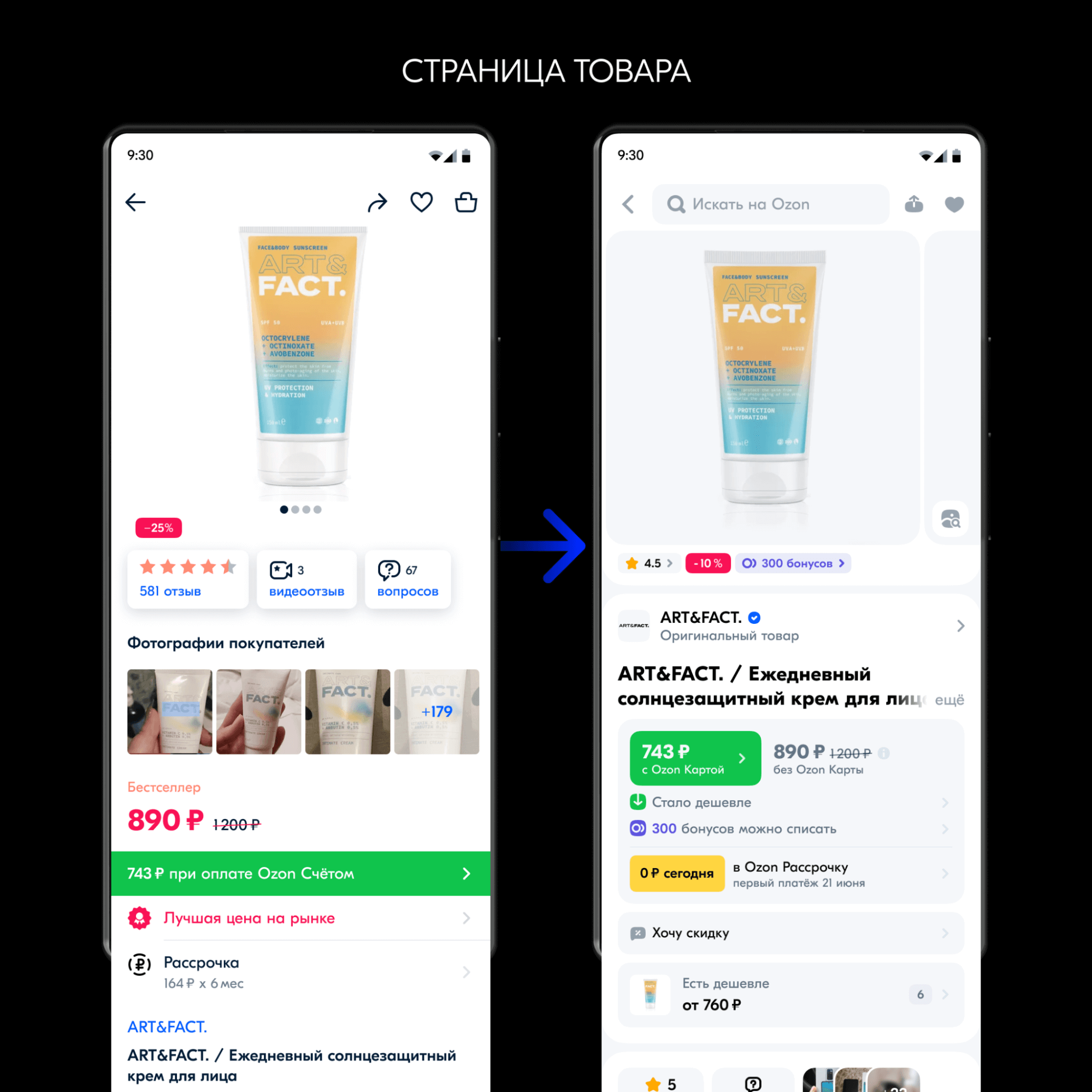
Например, страница товара собрала целую стопку различных вариантов цен: по скидке и без, по карте Ozon, в рассрочку. Каждый элемент был ярким и перетягивал внимание на себя.
А еще в компании уже тогда были сильные дизайнеры, но они были заперты в рамки существующей дизайн-системы. Им не хватало поддержки сверху, чтобы генерировать и отстаивать более качественные дизайн-решения.
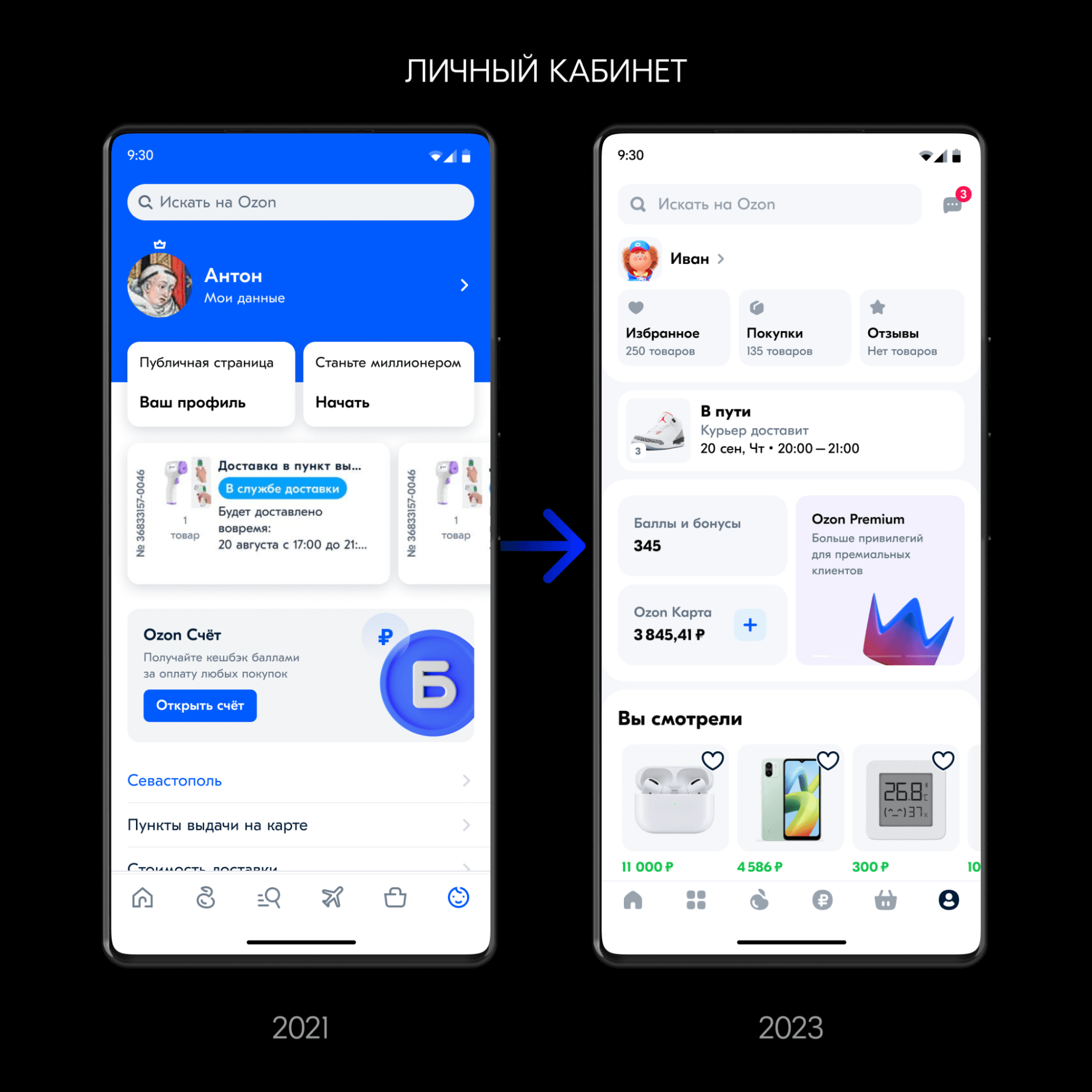
 Интерфейс личного кабинета в приложении Ozon в 2021 и 2023 году. Источник: материалы Никиты Новоселова
Интерфейс личного кабинета в приложении Ozon в 2021 и 2023 году. Источник: материалы Никиты Новоселова
Какие задачи стояли перед дизайн-командой Ozon
Задач было несколько: от более будничных и прикладных до стратегических и продуктовых.
№1. Прокачать креативность дизайнеров
Для этого мы начали практиковаться и организовали внутренние воркшопы Visual boost. Каждые две недели давали задание — перерисовать один из экранов приложения Ozon в другом стиле. Иногда получались очень неожиданные и смелые решения. Участвовали все, от джуниоров до старших дизайнеров.
№2. Сформировать общее видение будущего продукта
Для этого мы начали общаться с каждой продуктовой командой и дизайнить концепты разделов.
Продуктовым командам предстояло поразмышлять о том, каким мы хотим видеть пользовательский опыт покупателя на маркетплейсе в горизонте нескольких лет. При этом важно было выяснить текущие пользовательские боли, связанные с интерфейсом, узнать, что хорошо работает, а что — не очень, что самое важное в продукте для бизнеса, а что — для пользователя.
Команды погрузились в каждую часть продукта, проанализировали ее и сформировали концепцию, которая обозначила вектор дальнейшего развития.
№3. Создать новую стилистику
Экспериментировать с визуалом гораздо проще, если у бизнеса есть на это запрос. В то время мы с командой как раз думали о запуске нового бизнес-направления. Хотели трансформировать опыт покупки через короткие видео — это тренд на социальную коммерцию, который взлетел в Азии. Ozon решил перенести этот опыт на российский рынок.
На базе нового продукта — Ozon Моменты — начали формировать новый визуальный стиль.
На прокачку дизайнеров, отрисовку концептов и вовлечение продуктовых команд ушел примерно год. Нужно было поднять планку качества как в макетах, так и в головах.
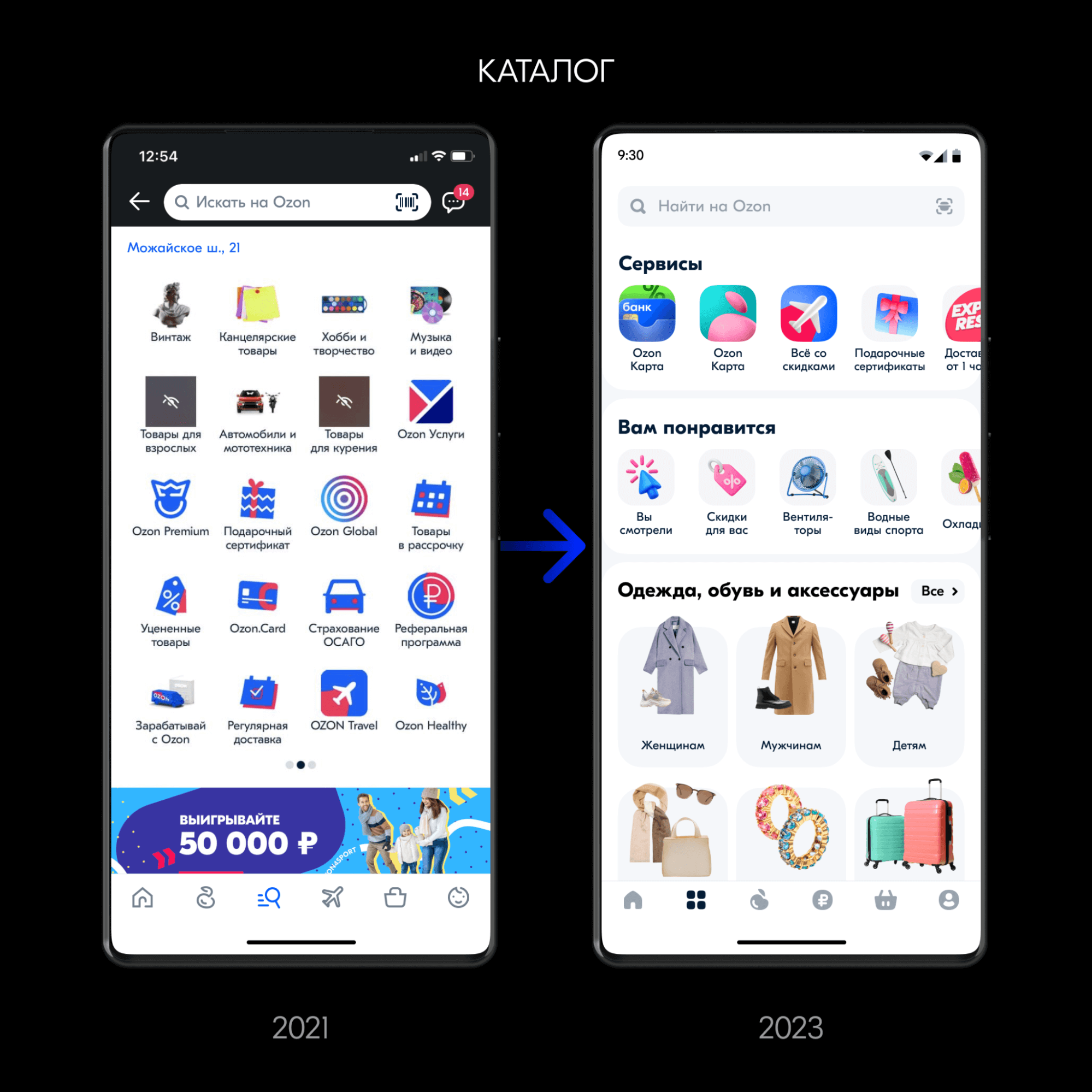
 Интерфейс каталога в приложении Ozon в 2021 и 2023 году. Источник: материалы Никиты Новоселова
Интерфейс каталога в приложении Ozon в 2021 и 2023 году. Источник: материалы Никиты Новоселова
Как проводили редизайн в Ozon
У каждой части продукта есть своя команда, свои локальные цели и метрики. А еще каждый раздел имеет разное значение для бизнеса и пользователя.
Из каких частей условно состоит продукт в Ozon:
— Основные. Они показывают товар лицом — это, например, товарная плитка и страница товара. Их дизайн должен не только продать человеку конкретный товар, но и вовлечь в процесс шопинга и показать все возможные услуги маркетплейса.
— Функциональные. Задача — быстро и без преград дать возможность пройти по сценарию и успешно его завершить. Например, корзина и чекаут — страница оплаты со способом платежа.
— Утилитарные. Они показывают текущий статус заказа, подключенной услуги или чего-либо другого и дают возможность им управлять. Это, например, заказы и личный кабинет.
К каждому разделу команда дизайна подходила индивидуально.
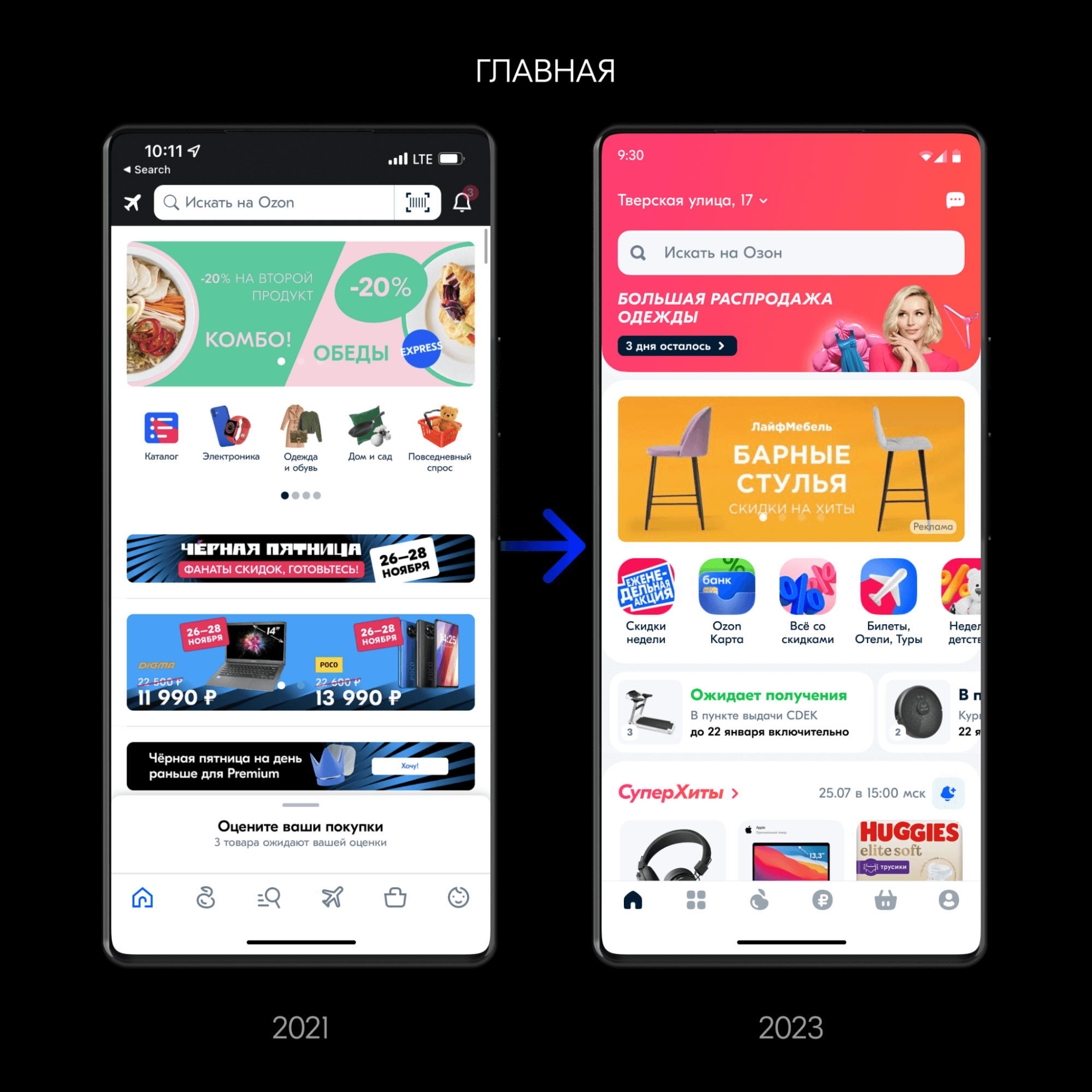
 Интерфейс главной страницы в приложении Ozon в 2021 и 2023 году. Источник: материалы Никиты Новоселова
Интерфейс главной страницы в приложении Ozon в 2021 и 2023 году. Источник: материалы Никиты Новоселова
На этапе концептов спроектировали картинку «прекрасного будущего», к которому продукт мог начать двигаться. Потом декомпозировали наши концепты, разбили их на гипотезы и начали проводить A/B-тестирования. Через них проходят все изменения в Ozon.
Построили целое дерево из вариантов наших концептов на случай, если какой-то из экспериментов провалится. Благодаря этому вектор движения в процессе менялся совсем незначительно.
Страница товара — первый раздел, который удалось значительно преобразовать. До редизайна элементы на странице только добавлялись и складывались в столбик, что было дешевле для разработки.
 Дизайн слева — 2021 год, дизайн справа — 2023 год. Источник: материалы Никиты Новоселова
Дизайн слева — 2021 год, дизайн справа — 2023 год. Источник: материалы Никиты Новоселова
Все видели, что пользоваться страницей товара становится тяжело. В итоге мы перепроектировали ее:
— пересобрали каждый виджет;
— расставили акценты по важности элементов для пользователя и бизнеса;
— старались ничего не выкидывать, чтобы не потерять то, что было важно пользователям и бизнесу в прошлом дизайне.
В итоге новая страница товара стала выглядеть чище, а информация на ней стала подаваться более структурированно.
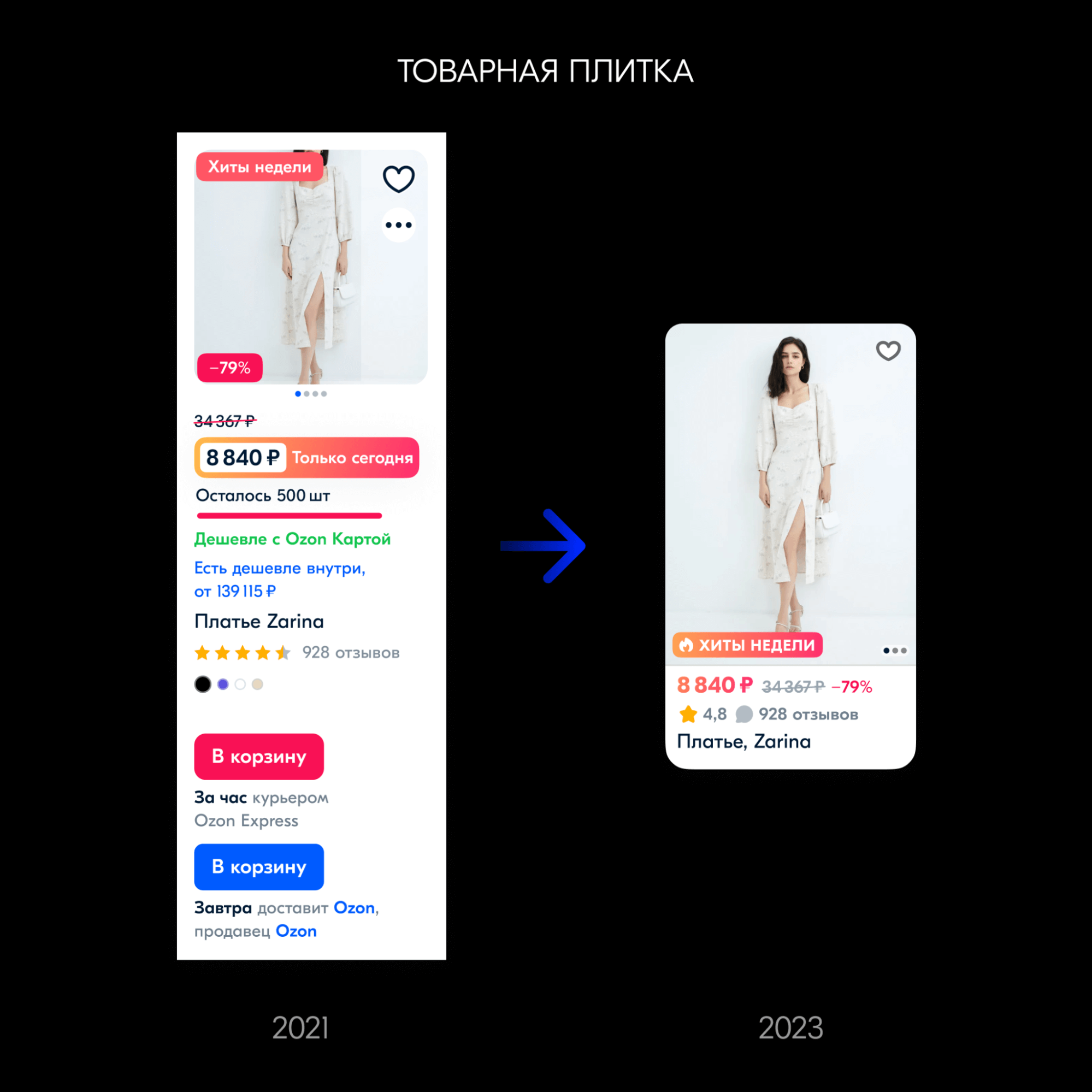
Товарная плитка тоже изменилась, мы работали над ее редизайном параллельно со страницей товара. Пару лет назад товарная плитка могла не влезать в один скролл экрана телефона. Мы сформулировали гипотезу: если показать пользователю на одном экране больше товаров и сделать изображение самого товара более чистым и крупным, это упростит выбор и повысит продажи.
Часть элементов убрали, что-то переместили. В итоге смогли уменьшить высоту товарной плитки практически в два раза.
 Как менялась товарная плитка приложения OZON. Источник: материалы Никиты Новоселова
Как менялась товарная плитка приложения OZON. Источник: материалы Никиты Новоселова
4 совета по редизайну для начинающих
Эти детали, которые на первый взгляд кажутся не такими значимыми, могут серьезно повлиять на вашу работу.
1. Запаситесь терпением
Если решили качественно менять большой продукт, понадобится минимум несколько лет, прежде чем вы увидите значимые изменения в продакшене.
2. Не принимайте отказы на свой счет
Если ваши концепции или идеи критикуют, это не значит, что критика касается вашей личности. Нужно понять, что в идеях не так и что другие хотят в них увидеть. Чтобы выявить такие зацепки, можно спросить у критикующего: «Вы совсем не видите пользы от такого решения?». Это поможет ему задуматься и сместить фокус с негатива. Возможно, получится найти положительные черты в концепте. От них можно будет отталкиваться в следующих итерациях.
3. Понимайте вашего product-менеджера, разработчика, аналитика
Нужно понимать, какие у вашей команды KPI, чего они сами хотят достичь, что у них «болит». Если знать все эти обстоятельства, можно редизайном закрыть боли не только пользователя и бизнеса, но и своей команды. Например, разработчику давно хочется провести рефакторинг. А product-менеджер уже не знает, как интегрировать в продукт новые фичи. Редизайн, как масштабируемое решение, может стать выходом из этих ситуаций.
4. Знайте функцию каждой части продукта
Чтобы при редизайне получилась цельная картинка, нужно сформулировать основные идеи и функции каждого из разделов. А функции всех частей продукта должны быть согласованы между собой и работать в дополнении друг с другом.
Ключевые мысли о том, как сделать редизайн продукта
- Редизайн приносит пользу компании, продукту и пользователям. Для компании редизайн может повысить ее имидж, для продукта — улучшить метрики, а для пользователя — незаметно стать удобнее.
- Редизайн стоит проводить в разных случаях: если произошел глобальный ребрендинг, если изменилось позиционирование продукта или если накопился дизайн-долг.
- Редизайн состоит из нескольких этапов: создание первых концептов, их нарезка в связке с product-менеджером и бесконечные итерации.