Что такое цветовой круг Иттена и как сочетать цвета
В 1961 году швейцарский художник и преподаватель Баухауса Иоханнес Иттен придумал, как собрать все цвета в удобную схему — цветовой круг. Сейчас это популярный инструмент для дизайнеров, иллюстраторов и художников.
В книге «Искусство цвета» Иоханнес Иттен предложил разделить все цвета на две группы: хроматические и ахроматические.
Ахроматические — это белый, черный, серый цвета и их оттенки.
Хроматические — желтый, синий и красный. Если смешивать между собой хроматические цвета, то можно получить любые другие. Например, если смешать желтый и синий, то получится зеленый. А при смешивании синего и красного — коричневый.
Желтый, синий и красный — это первичные цвета, так как их нельзя получить путем смешивания. А все производные от них Иттен называет вторичными цветами.
Если же смешать хроматические и вторичные цвета, то получатся новые оттенки — третичные цвета. Например, если смешать синий и зеленый, то можно получить цвет морской волны, а при смешивании желтого и зеленого получится салатовый.
Какой вы дизайнер?
5 минут
Какой вы дизайнер?
Пройдите тест и узнайте, какая дизайн-профессия подойдет именно вам

Как использовать цветовой круг
Круг Иттена состоит из 12 основных цветов и помогает быстро подобрать цветовую палитру для лендинга, иллюстрации или фирменного стиля. В середине круга находятся основные цвета, рядом с ними — вторичные, а за ними — третичные.
Чтобы быстро подбирать цвета, можно использовать несколько схем. Вот самые популярные комбинации.
Читайте также:
Психология форм и фигур: что это и как повлияло на искусство и дизайн
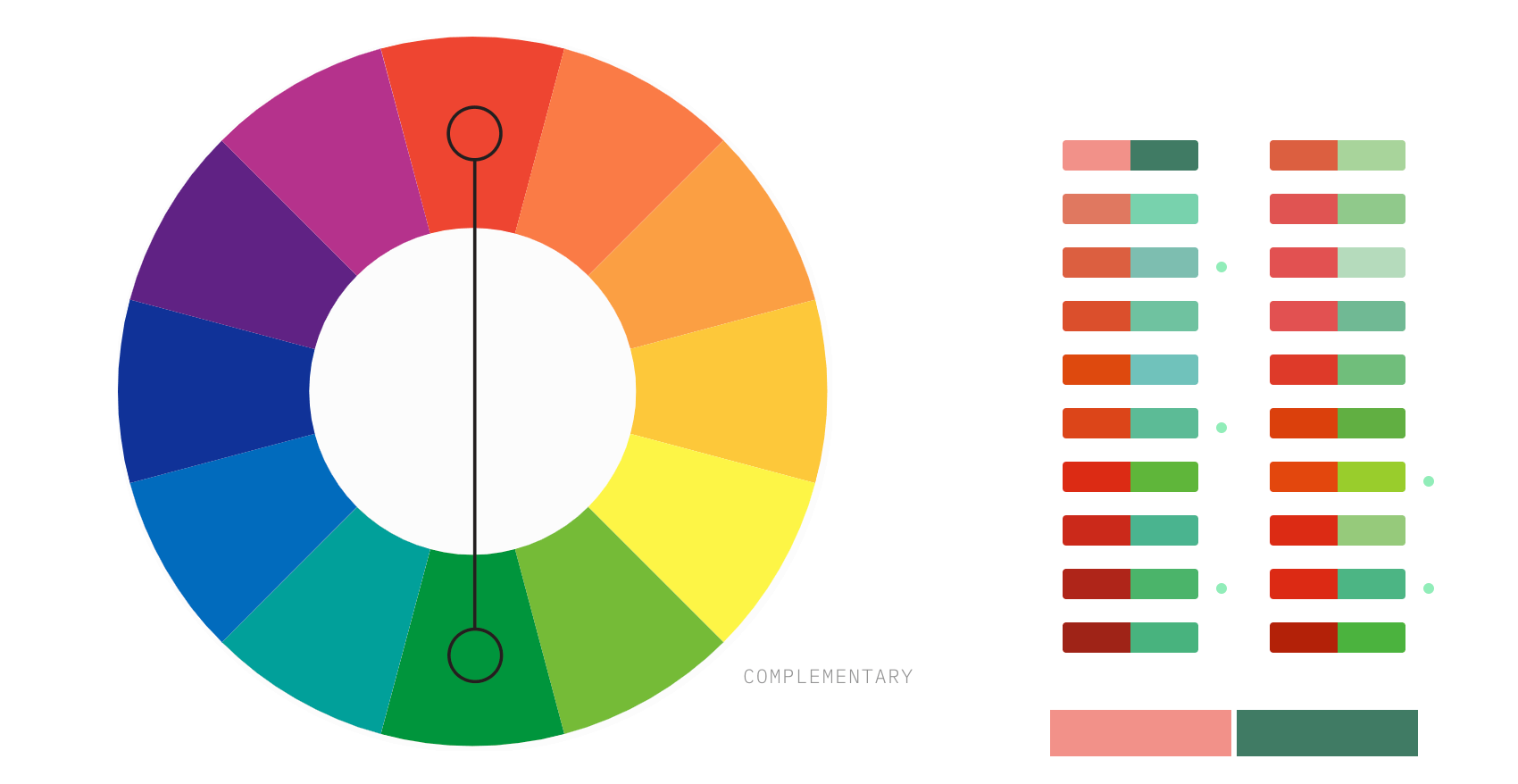
Комплементарная схема
Пригодится, если нужно использовать контрастные цвета. Например, чтобы акцентировать внимание на определенном элементе в интерфейсе. Для этого выбирают основной и дополнительный цвет. Они находятся на противоположных сторонах круга.
 Комплементарная цветовая схема. Источник
Комплементарная цветовая схема. Источник
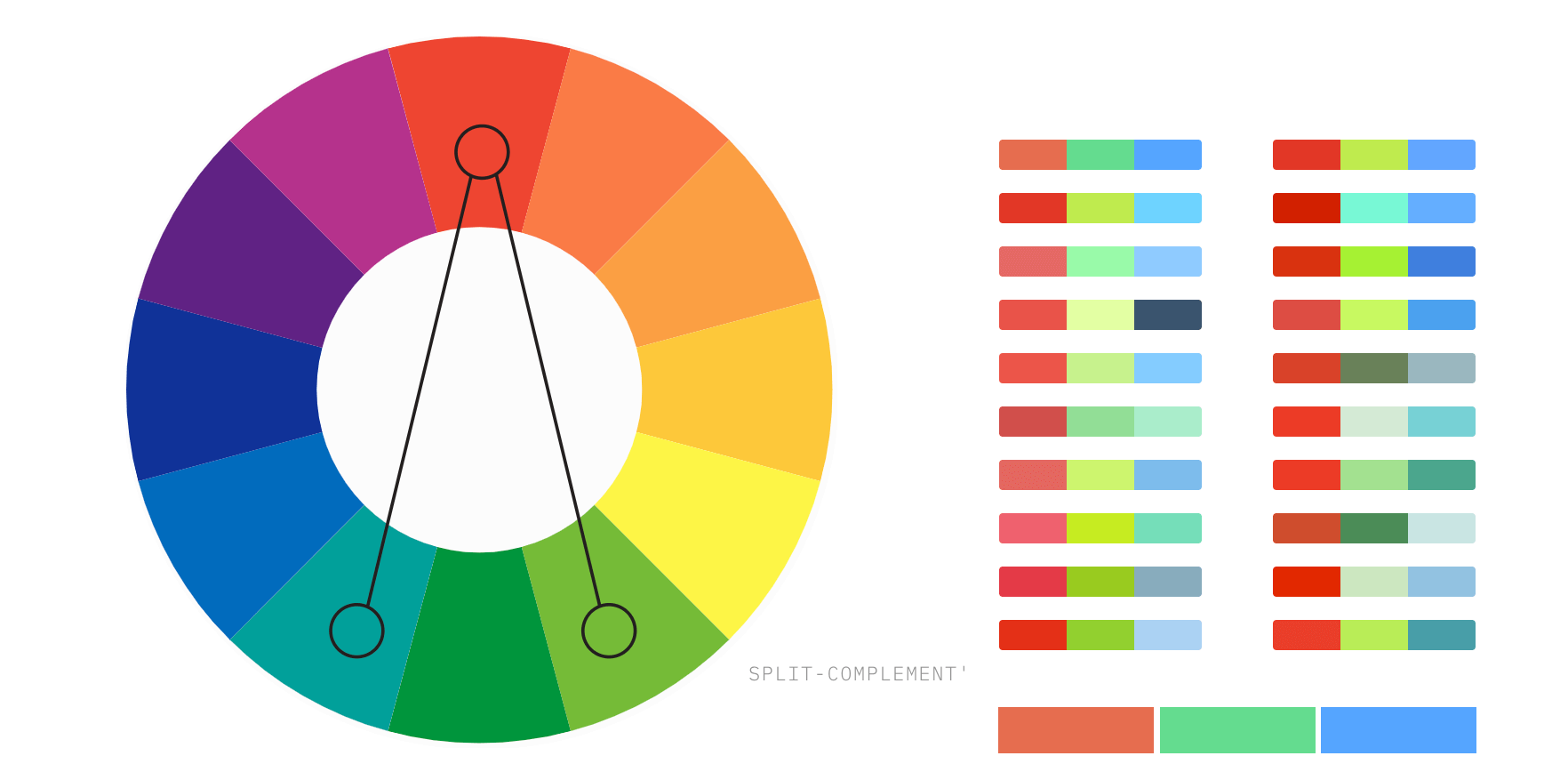
Контрастная триада
Она похожа на комплементарную схему, но вместо одного дополнительного цвета дизайнер выбирает два соседних. Так получается контрастное, но не резкое сочетание цветов.
 Контрастная триада. Источник
Контрастная триада. Источник
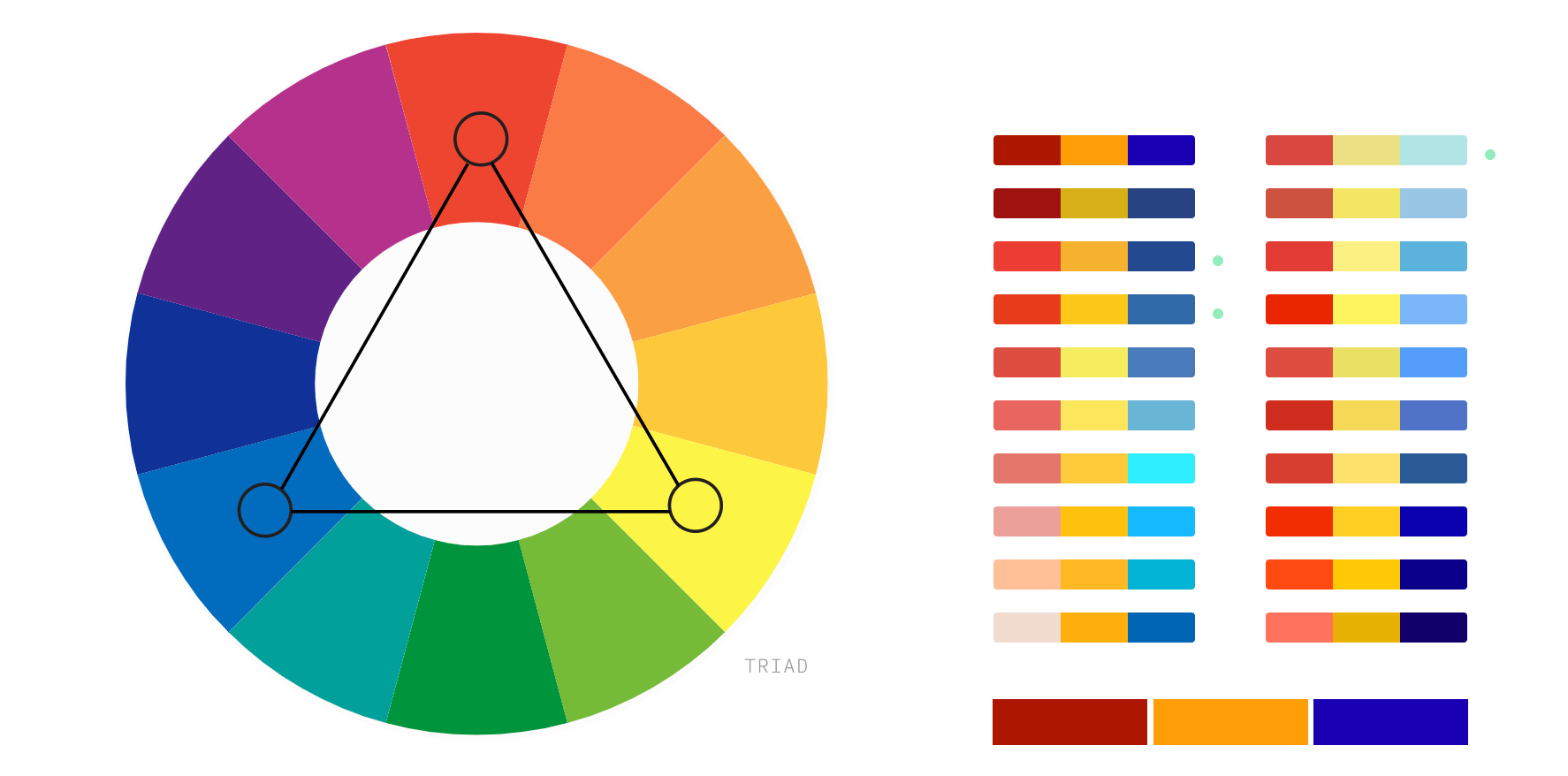
Классическая триада
Дизайнер выбирает три цвета по углам равностороннего треугольника. Вершины треугольника — это и будут те цвета, которые гармонируют друг с другом. Cхема пригодится, когда нужно подчеркнуть мягкий контраст между цветами.
 Классическая триада. Источник
Классическая триада. Источник
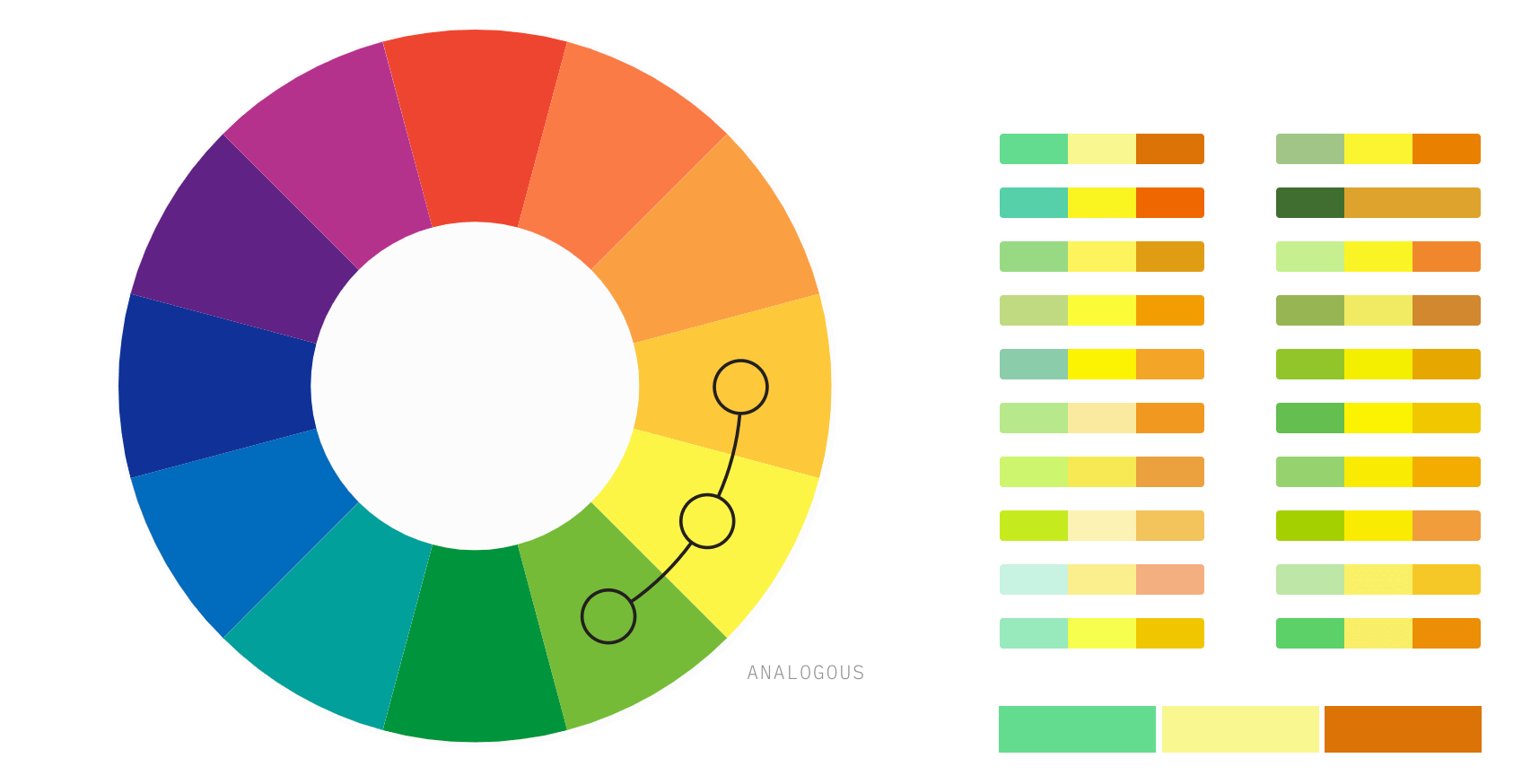
Аналоговая триада
Дизайнер выбирает три-пять цветов, которые находятся рядом. Такая схема подойдет для случаев, когда нужно создать мягкие переходы без резких акцентов.
 Аналоговая цветовая схема. Источник
Аналоговая цветовая схема. Источник
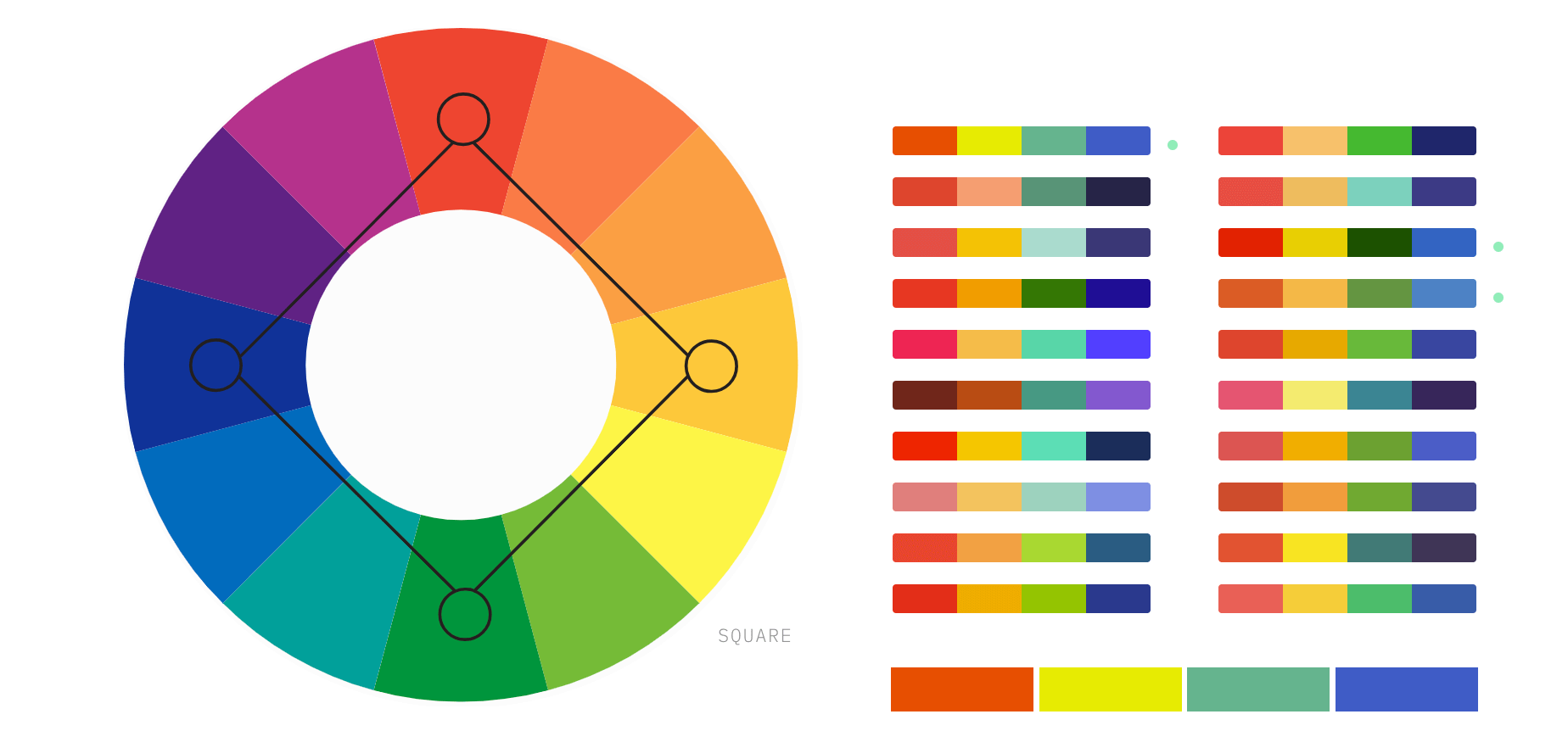
Прямоугольная схема
При использовании этой схемы контраст достигается за счет пар комплементарных друг другу цветов. Подойдет, если дизайнеру нужна сдержанная палитра из четырех цветов.
 Прямоугольная схема. Источник
Прямоугольная схема. Источник
Инструменты для автоподбора цветов
Цветовой круг Иттена — удобный инструмент, но он не подходит в случаях, когда нужно работать с множеством оттенков. Чтобы не перебирать цвета вручную, можно автоматизировать процесс.
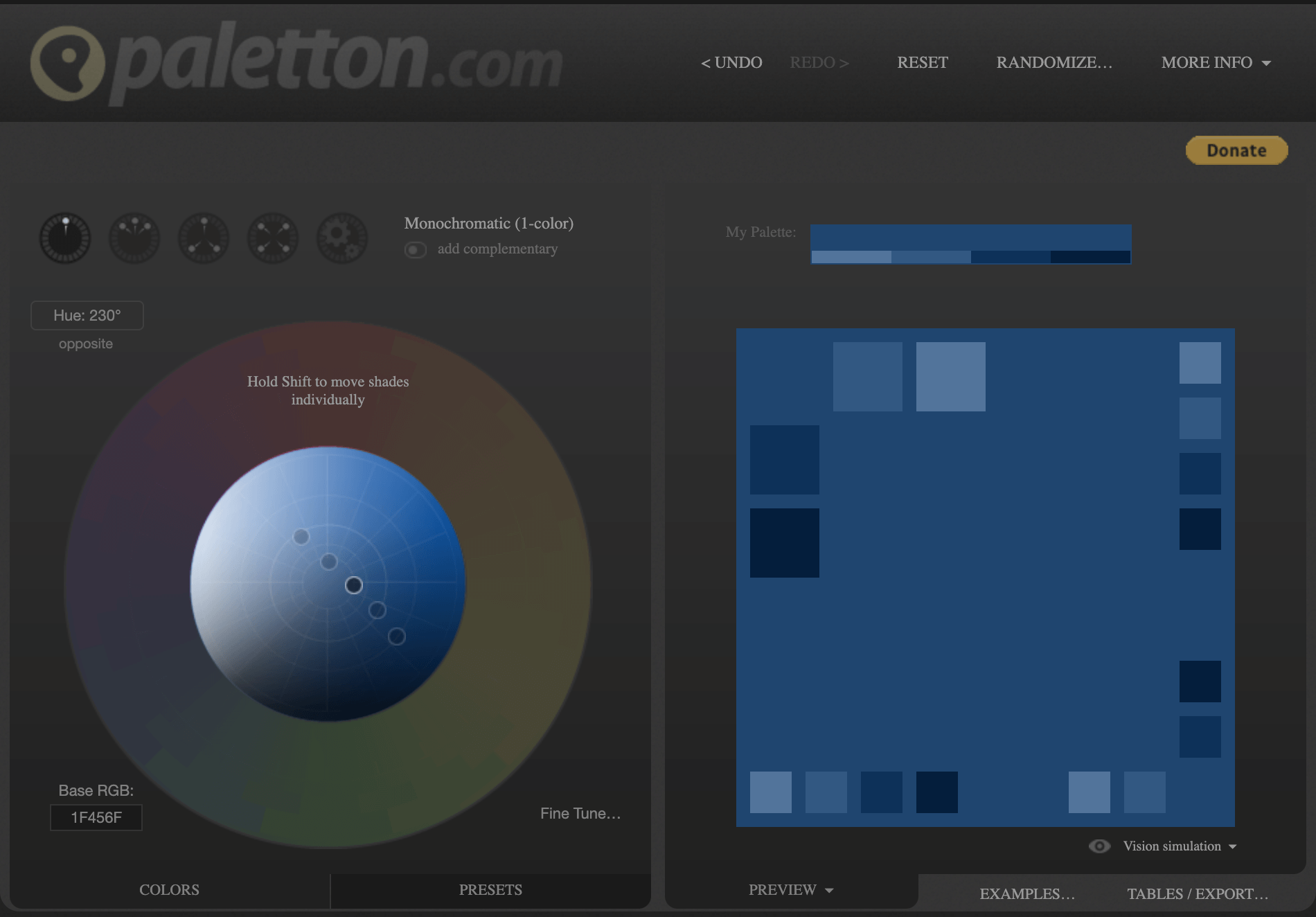
Paletton — расширенный цветовой круг
Например, использовать расширенный цветовой круг. Там можно перемешивать соседние цвета и создавать новые оттенки. А еще — примерить, как выбранная палитра будет смотреться в интерфейсе.
 Пример сочетания цветов от Paletton. Источник
Пример сочетания цветов от Paletton. Источник
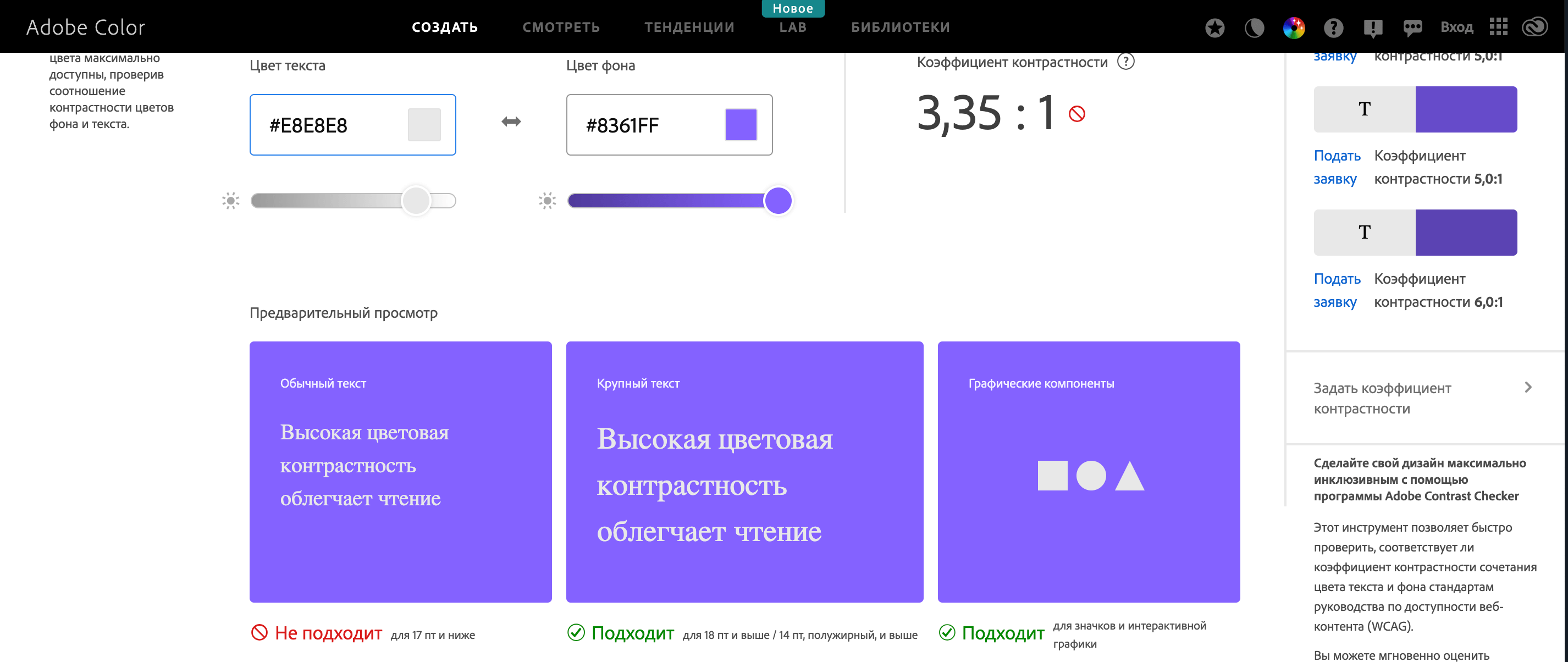
Adobe Color
Более продвинутый инструмент — Adobe Color. Это веб-приложение для работы с цветом. В нем можно не только создать собственную палитру, но и почитать рекомендации, подойдет ли выбранный цвет для задач дизайнера. Например, стоит ли использовать фиолетовый для крупного текста или иконок.
 Adobe Color анализирует, для каких элементов подойдет выбранный цвет. Источник
Adobe Color анализирует, для каких элементов подойдет выбранный цвет. Источник
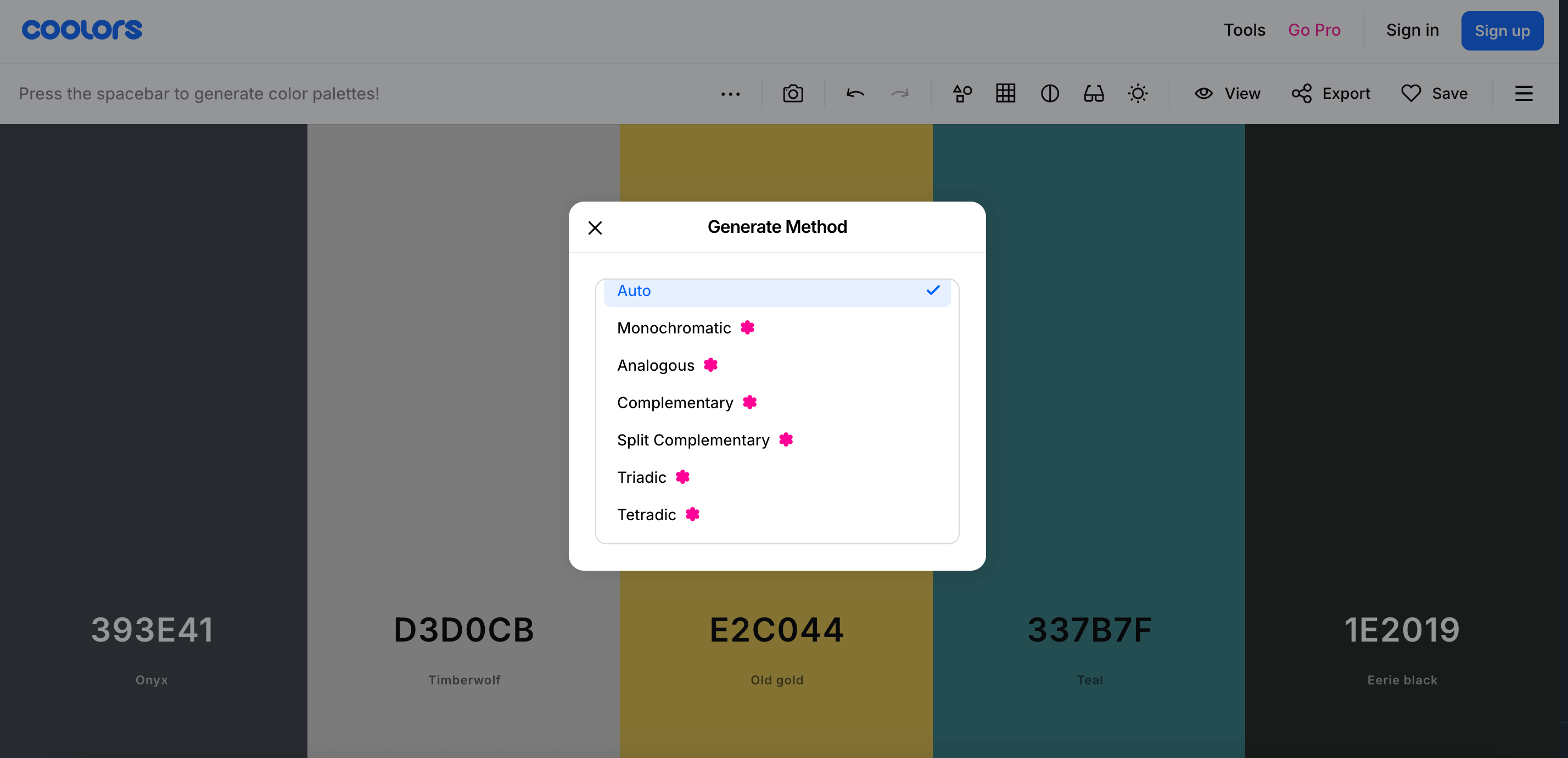
Coolors
Coolors помогает cгенерировать нужную цветовую палитру. Он удобен тем, что можно сразу создать палитру в выбранной схеме — например, аналоговой или комплементарной. Еще с помощью сервиса можно собирать собственные наборы цветов и делиться ими с другими дизайнерами.
 Можно создать палитру в нужной цветовой схеме. Источник
Можно создать палитру в нужной цветовой схеме. Источник
Как цвет влияет на восприятие
В 1940-х годах швейцарский психолог Макс Люшер провел серию экспериментов и доказал, что человек по-разному реагирует на отдельные цвета. Он связал психологические потребности человека с его цветовыми предпочтениями. Например, синий — это потребность в привязанности, а красный — в достижении успеха.
Впоследствии идеи Люшера подхватили и развили другие ученые. Они выяснили, что каждый из цветов вызывает свои ассоциации.
Красный ассоциируется с силой, активностью и энергией. Исследователи предполагают, что он даже может повысить частоту сердечных сокращений.
Зеленый ассоциируется с природой, умиротворением, здоровьем и отдыхом. Синий — с миром и стабильностью. Желтый наполняет радостью, оптимизмом и энергией.
Цвет не только вызывает определенные ассоциации, но и может влиять на вкусовое восприятие. Например, ученые в ходе одного из экспериментов обнаружили, что фиолетовые и синие напитки кажутся более сладкими, чем красные и желтые.
Узнайте свой путь в дизайне
Узнайте свой путь в дизайне

Пройдите короткий тест и откройте профессию, которая подходит именно вам. В подарок — доступ к 20+ бесплатным гайдам и интенсивам для старта
узнать
Цветовые сочетания в разных направлениях дизайна
Дизайнеры используют психологическое воздействие цвета на человека для создания нужного эффекта в разных сферах: от брендинга и айдентики до дизайна интерьера.
В брендинге и логотипах
Цвет — это важный фактор, который влияет на поведение покупателей. Например, однажды исследователи провели эксперимент: устроили слепую дегустацию Pepsi и Coca-Cola. Большинство испытуемых сказали, что Pepsi вкуснее.
Но как только люди узнавали, что именно они пили, то тут же меняли свое мнение и выбирали Coca-Cola. Причина — запоминающиеся цвета и рекламная кампания, которые сформировали подсознательную лояльность к бренду и продукту.
 Coca Cola vs. Pepsi. Источник
Coca Cola vs. Pepsi. Источник
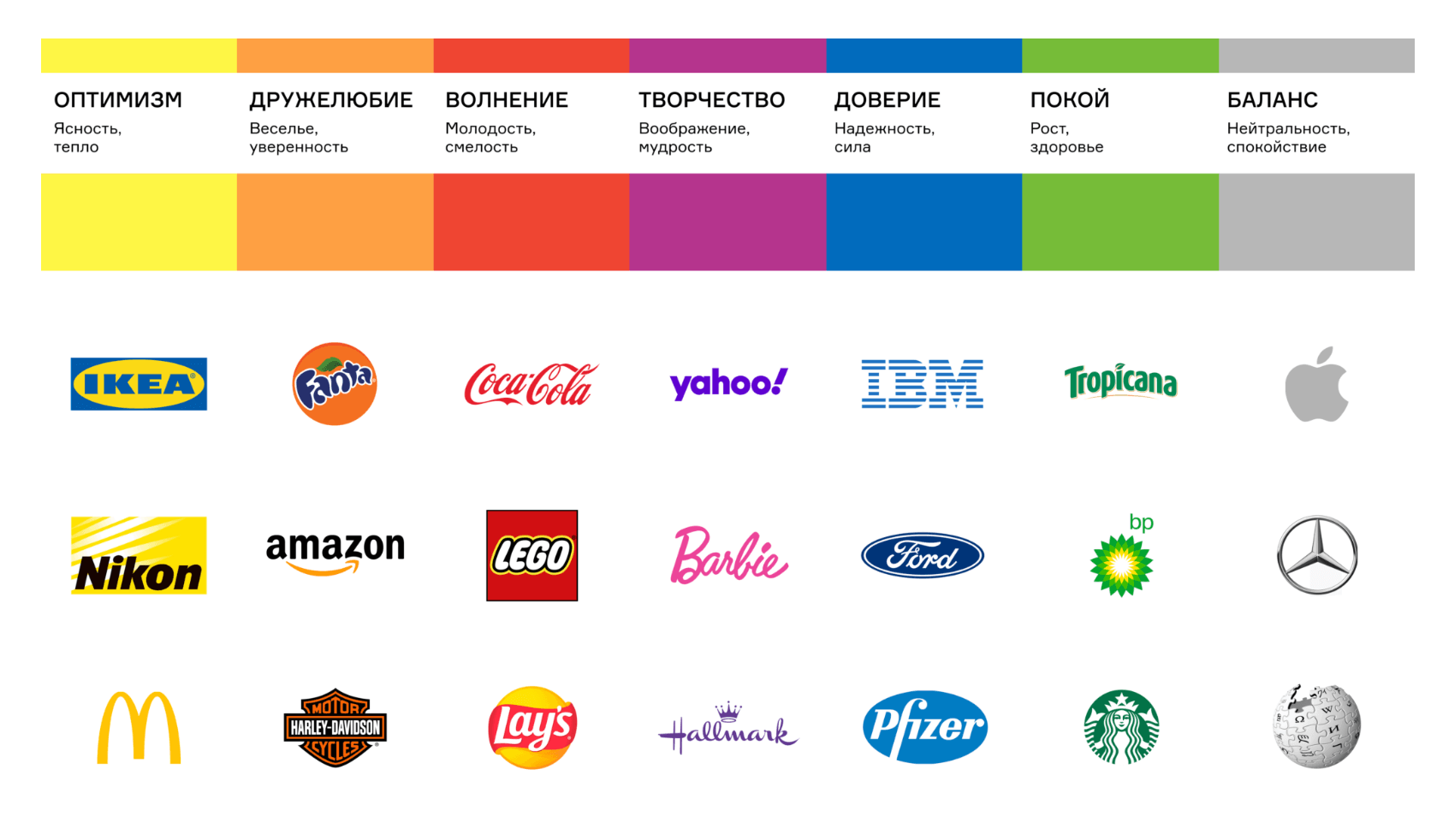
Красный ассоциируется у покупателей с силой, активностью, движением и энергией. Ученые выяснили, что, например, красное лого Coca-Cola вызывает у покупателей ощущение счастья и прилив энергии.
Красные цвета и оттенки в своем брендинге используют и другие компании, которые хотят подчеркнуть динамику, энергию и смелость. Например, Яндекс, YouTube, Netflix.
Зеленый и его оттенки часто ассоциируются у людей с отдыхом, здоровьем, природой. Поэтому их часто используют бренды, связанные с продуктами питания. Например, Starbucks, Sprite или ВкусВилл и другие.
Синие оттенки люди подсознательно связывают с надежностью и стабильностью. Поэтому это ключевой цвет для технологичных брендов: IBM, DELL, Intel, Samsung.
 Таблица цветов и вызываемых ими настроений с логотипами известных брендов. Источник
Таблица цветов и вызываемых ими настроений с логотипами известных брендов. Источник
В веб-дизайне
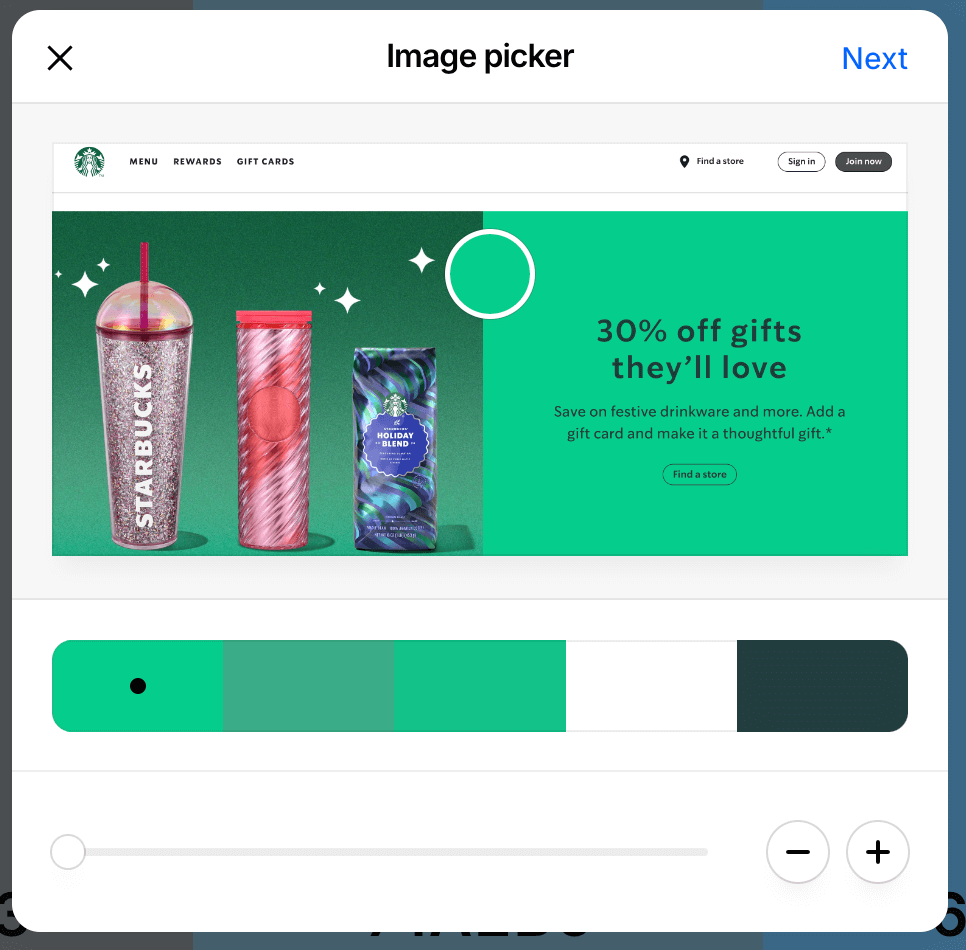
Чаще всего дизайнеры при создании сайта разрабатывают цветовую палитру, опираясь на фирменный стиль компании. Обычно такая цветовая палитра включает в себя от двух до шести цветов.

 На главной странице сайта Starbucks используют фирменные оттенки бренда
На главной странице сайта Starbucks используют фирменные оттенки бренда
Цветовая схема на сайте или в приложении так же важна, как хороший текст и UX. Грамотно подобранные цвета могут улучшить пользовательский опыт и даже повысить конверсию в покупку. Это касается, например, цвета кнопок и других элементов интерфейса. Например, СТА-кнопки с призывом к действию зачастую делают ярких цветов, чтобы привлечь к ним внимание и побудить пользователя кликнуть.
 Ярко-желтая СТА-кнопка на сайте Т-Банка. Источник
Ярко-желтая СТА-кнопка на сайте Т-Банка. Источник
В дизайне интерьера
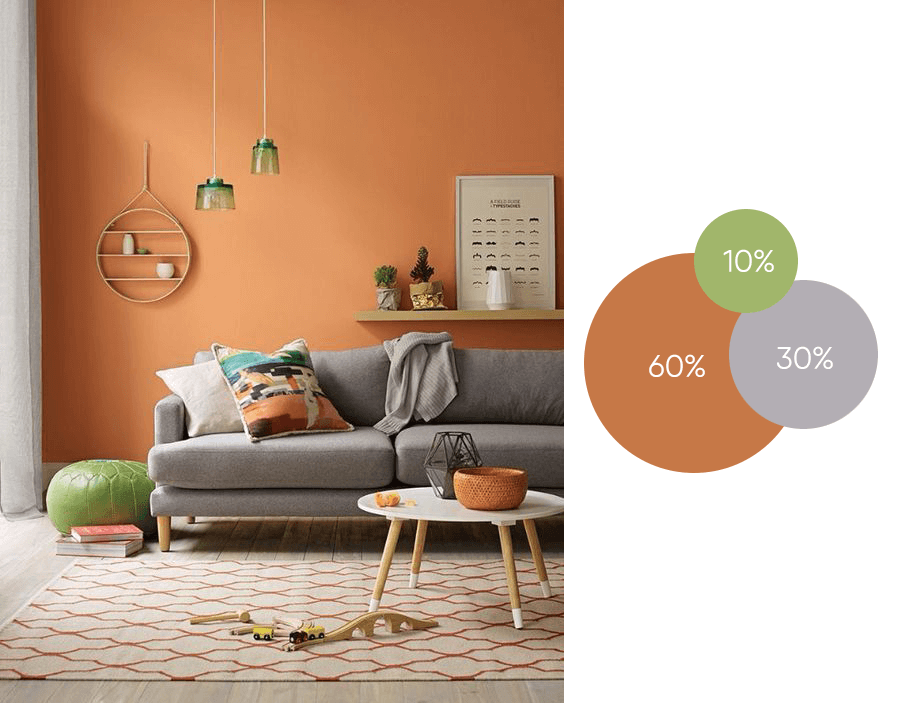
Цвет помогает сделать интерьер гармоничным и правильно расставить акценты. В дизайне интерьера существует правило 60:30:10, которое помогает соблюсти баланс цветов.
Работает это так: дизайнер сначала выбирает доминирующий цвет — он будет занимать 60% площади. Зачастую это нейтральные и приглушенные оттенки, которые могут служить базой. В этот цвет красят стены, выбирают обои и полы.
Второй цвет уже может быть ярче, он займет 30% пространства. Это могут быть диваны, шкафы, крупногабаритная мебель.
И, наконец, самые броские и акцентные цвета должны занимать не более 10%. Это может быть текстиль и различные интерьерные аксессуары.
 Как использовать правило 60:30:10 в интерьере. Источник
Как использовать правило 60:30:10 в интерьере. Источник
Что почитать о теории цвета
Собрали подборку интересных книг, которые пригодятся дизайнерам, иллюстраторам и художникам.
Иоханнес Иттен «Искусство цвета»
Книга швейцарского художника Иоханнеса Иттена — одно из самых полных исследований, посвященных теории цвета. В ней собраны наблюдения художника за цветом в природе и в произведениях искусства разных времен и народов. Иттен анализирует закономерности цветовых контрастов, цветовую гармонию и конструирование.
Кассия Сен-Клер «Тайная жизнь цвета»
В книге английская журналистка Кассия Сен-Клер рассказывает о том, как появились разные цвета и оттенки. А еще приводит неожиданные примеры, связанные с тем или иным цветом.
Например, в 2010 году первая леди США Мишель Обама для торжественного обеда, организованного в честь президента Индии, выбрала бежевое платье от дизайнера индийского происхождения. Задумывалось это как комплиментарный жест. Но в итоге разразился скандал — СМИ сочли, что цвет слишком откровенный и похож на «цвет обнаженной кожи».
Сьюзан Уэйншенк «100 главных принципов дизайна»
Книга о том, как привлечь и удержать внимание пользователей с помощью дизайна. Например, чтобы убедить посетителей сайта посмотреть в определенную точку, Сьюзан советует поместить недалеко изображение восторженного человека, смотрящего в нужном направлении.
Дерек Джармен «Хрома. Книга о цвете»
Эту книгу знаменитый британский художник и режиссер Дерек Джармен писал в тот момент, когда сам терял зрение. В ней Джармен стремился перенести все свои знания на бумагу. В книге он рассказывает, как менялось восприятие цвета от Средневековья до наших дней.
Айсмен Литрис «Дао цвета»
Айсмен Литрис делится советами, как развить «цветовое чутье» — умение выбирать подходящую цветовую гамму. В ней есть много полезных упражнений. Например, Айсмен предлагает проверить и проанализировать свое отношение к цветам, выбрав подходящие ассоциации. А еще — учит создавать собственные цветовые настроения.
Главное о том, как подобрать лучшие цветовые сочетания в дизайне
- В 1961 году швейцарский художник и преподаватель Баухауса Иоханнес Иттен придумал, как собрать все цвета в удобную схему — цветовой круг. С его помощью можно подбирать разные цветовые сочетания.
- Есть пять основных схем сочетания цветов: комплементарная схема, прямоугольная схема, контрастная триада, классическая триада и аналоговая триада.
- Цвета по-разному влияют на восприятие. Красный ассоциируется с силой и энергией, зеленый — с отдыхом и природой, синий — с надежностью и стабильностью.
- Дизайнеры используют психологическое воздействие цвета на человека для создания нужного эффекта в разных сферах: от брендинга и айдентики до дизайна интерьера.
- Чаще всего дизайнеры при создании сайта разрабатывают цветовую палитру, опираясь на фирменный стиль компании.
- Цвет помогает сделать интерьер гармоничным и правильно расставить акценты. В дизайне интерьера существует правило 60:30:10, которое помогает соблюсти баланс цветов.