Брейкпоинты в дизайне
Здесь breakpoint — это важный элемент разработки веб-сайтов и приложений, адаптирующихся к различным размерам экранов. Чтобы контент сайта хорошо выглядел и считывался на любом устройстве, будь то компьютер, повернутый вертикально или горизонтально смартфон или планшет, верстка должна меняться в зависимости от ширины области просмотра. Например, на большом экране настольного компьютера сайт может иметь боковое меню, а на маленьком экране мобильного устройства — переключиться на верхнюю навигационную панель.
Брейкпоинты обычно задаются в CSS — языке, который управляет внешним видом веб-сайтов и приложений. В CSS разработчик использует медиазапросы — код-правило, включающее те или иные стили отображения контента в зависимости от определенных условий, например ширины области просмотра.
Вот пример медиазапроса:
@media (min-width: 768px) { /* Стили для экранов шириной 768 пикселей и более */ }
Этот код означает, что стили, заключенные в фигурные скобки, будут применяться только к экранам шириной не менее 768 пикселей. 768 — это брейкпоинт, обозначающий границу работы тех или иных стилей. С помощью медиазапросов разработчики и дизайнеры могут создавать различные дизайны для экранов разных размеров, используя один и тот же HTML-код.
Какой вы дизайнер?
5 минут
Какой вы дизайнер?
Пройдите тест и узнайте, какая дизайн-профессия подойдет именно вам

Bootstrap
В связи с брейкпоинтами не обойтись без обзора еще одного важного понятия — Bootstrap. Это популярный фреймворк, который помогает разрабатывать отзывчивые сайты и приложения с помощью CSS. В Bootstrap есть шесть фиксированных брейкпоинтов, которые основаны на распространенных размерах устройств и размерах области просмотра.
Вот они:
- X-Small — ширина менее 576 пикселей;
- Small — не менее 576 пикселей;
- Medium — не менее 768 пикселей;
- Large — не менее 992 пикселей;
- Extra large — не менее 1200 пикселей;
- Extra extra large — не менее 1400 пикселей.
Визуально эти брейкпоинты представляют в формате сетки — разделения экрана с контентом на столбцы и строки, используемые для выравнивания и позиционирования элементов. По сетке дизайнеры создают все компоненты макета: баннеры, кнопки, навигационные панели, блоки текста, карточки и т.д.
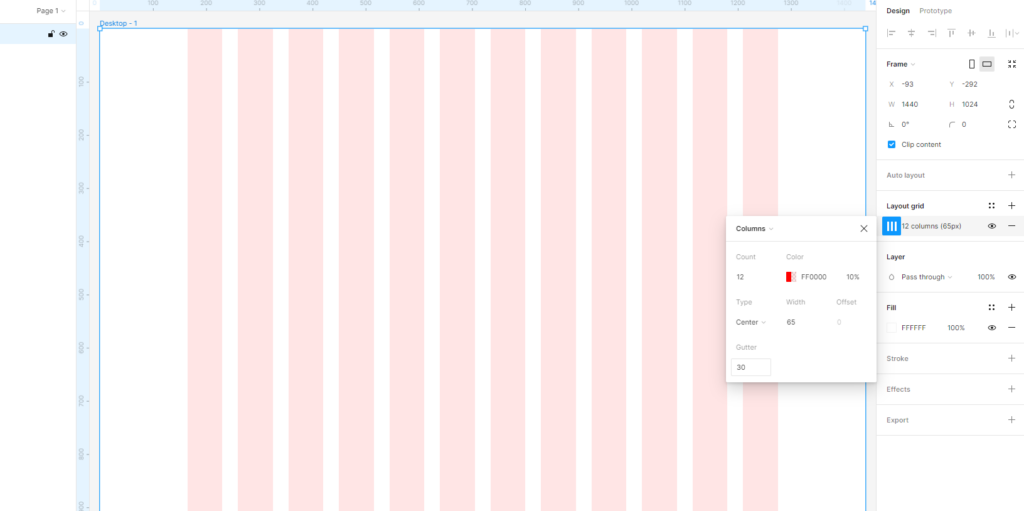
Визуально сетка bootstrap выглядит как поле из 12 колонок одинаковой ширины с небольшим отступом между ними.
 Так выглядит сетка bootstrap для десктопа в Figma
Так выглядит сетка bootstrap для десктопа в Figma
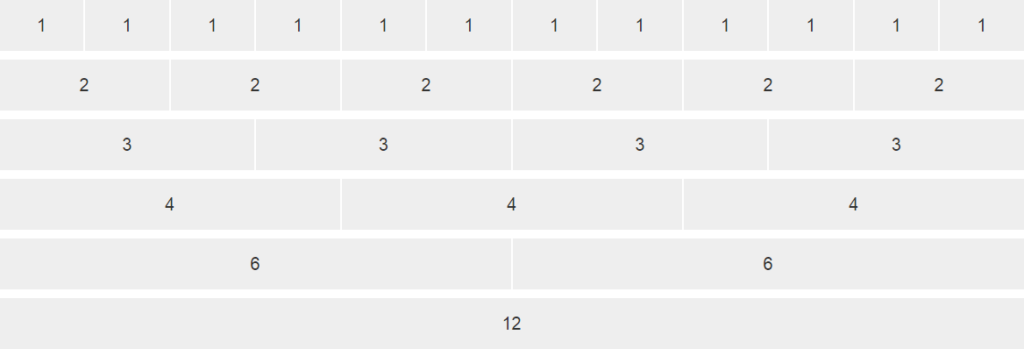
Но ведь знакомые нам сайты и приложения не разделены на 12 частей, верно? Да, потому что для создания того или иного дизайн-элемента можно комбинировать любое число колонок — например 2, 4, 6 или даже все 12 для больших баннеров или текста.
 Схематически комбинирование колонок можно представить примерно так. Источник
Схематически комбинирование колонок можно представить примерно так. Источник
Bootstrap используется для того, чтобы разработчику было легче верстать дизайн-макет, чтобы он не выверял точное положение всех нарисованных элементов до пикселя, а просто ориентировался на их положение на сетке. С помощью сетки bootstrap дизайнер может сообщить разработчику, как сайт или приложение должны меняться на той или иной ширине экрана.
Минимальная и максимальная ширина в медиазапросах
Выше мы показали, как используется минимальная ширина в медиазапросах. Грубо говоря, она обозначает ту границу ширины экрана, после преодоления которой на сайте будет отображаться уже немного другой макет («конкретная ширина или больше»).
Однако часто применяется и максимальная ширина — это конкретный размер экрана или меньше. Указание той или иной ширины, по большому счету, является вопросом удобства для верстальщика и особенностей конкретного макета.
Максимальная ширина задается запросом вида:
@media (max-width: 575.98px) { /* Стили для экранов шириной 576 пикселей и менее */ }
Откуда здесь взялась десятичная дробь и как число 575.98 соотносится с шириной 576 пикселей? Все дело в том, что при написании кода было решено вычитать из значения брейкпоинта 0.02 px, чтобы стили отображались в браузерах более точно из-за определенных технических ограничений. То есть подобное дробное написание актуально только при использовании в коде максимальной ширины.
Брейкпоинты в программировании
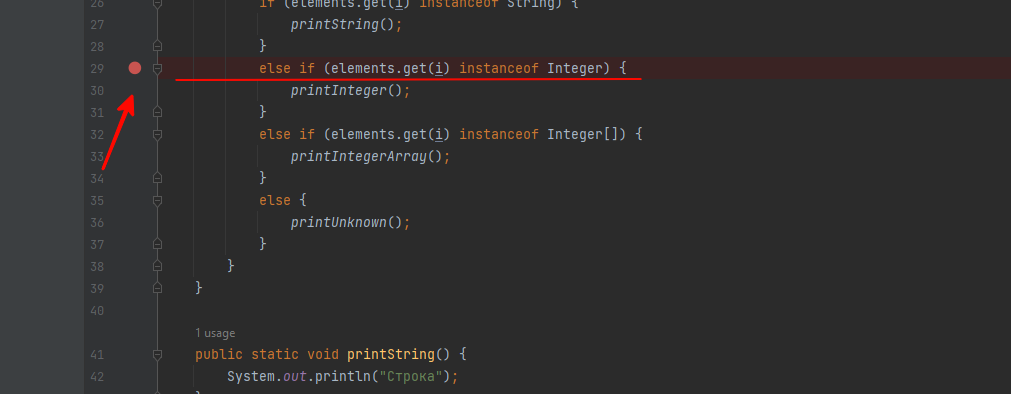
В сфере написания кода тоже есть понятие брейкпоинта (по-русски его часто переводят как точка останова). Оно не имеет здесь никакого отношения к верстке или ширине экранов и обозначает в буквальном смысле место, где выполнение программы останавливается, чтобы программист мог детально изучить нужный фрагмент кода. Причем breakpoint в программировании тесно связан с таким явлением, как среда разработки и отладчик. Это специальная программа, которая помогает писать код: использовать корректный синтаксис, исправлять ошибки, сокращать код, грамотно его структурировать. Брейкпоинт здесь выглядит обычно как красная точка напротив какой-либо строки кода. Программа, запущенная в отладчике, остановится на строчке с красной точкой и покажет состояние исполнения программы на текущий момент.
 Так выглядит брейкпоинт в ведущей среде разработки на языках Java и Kotlin IntelliJ IDEA
Так выглядит брейкпоинт в ведущей среде разработки на языках Java и Kotlin IntelliJ IDEA
Брейкпоинты в программировании — незаменимое средство для написания корректного кода и правильно работающих программ.