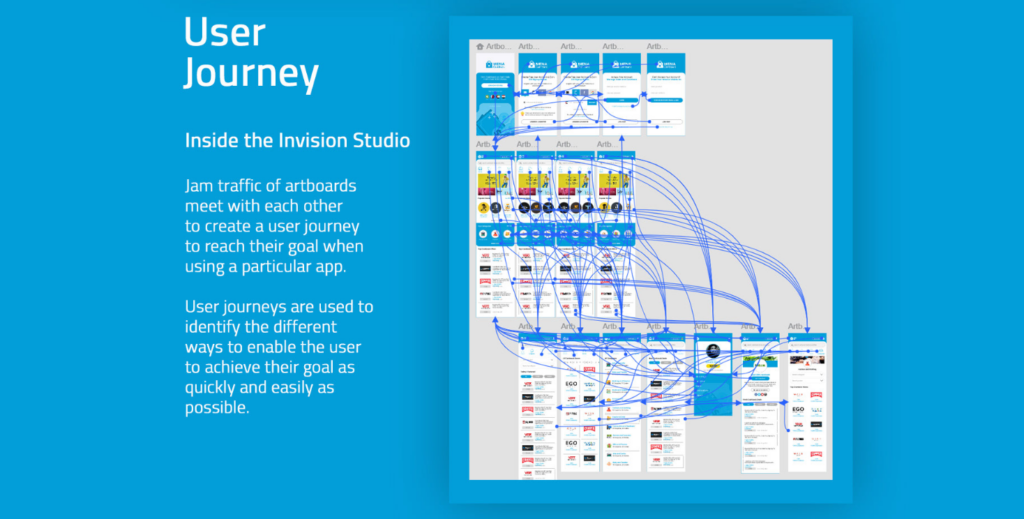
 Пример разработки интерфейса с использованием редактора InVision Studio от Angi Seserman. Источник
Пример разработки интерфейса с использованием редактора InVision Studio от Angi Seserman. Источник
Возможности InVision Studio
Приложение InVision Studio можно использовать как одному дизайнеру, так и целой команде: благодаря облачной технологии InVision Cloud вносить правки в проект, проводить тестирования и оставлять свои комментарии смогут одновременно несколько пользователей. Это намного удобнее, чем пересылать архивированный файл по электронной почте или перевозить на USB-накопителе. Доски Boards дают возможность фиксировать первоначальные идеи, а затем отслеживать изменения, внесенные в проект, благодаря системе уведомлений. Если у дизайнера есть собственные наработки, созданные в других программах, их можно экспортировать в InVision Studio, чтобы продолжить работу, например, над анимированием объектов или персонажей.
 Пример разработки интерфейсов с использованием InVision Studio от Jose Ricardo. Источник
Пример разработки интерфейсов с использованием InVision Studio от Jose Ricardo. Источник
Большая часть функций «Инвижен Студио» аналогична функциям стандартных графических редакторов. Гибкие слои и векторное рисование помогают быстро воплотить любой замысел в современный дизайн. Среди пользователей наиболее востребованы:
- вставка и редактирование графических форм (эллипсы, треугольники, прямоугольники и т.д.);
- применение размерных сеток и линеек (для правильного расположения объекта как в рабочем поле, так и на части уже отрисованного объекта);
- использование слоев и изменение их свойств и наименований;
- добавление анимации в переходы, в том числе с применением временной шкалы;
- создание «отзывчивого» дизайна, способного адаптироваться к любым экранам (компьютерным, телевизионным, дисплеям планшетов и смартфонов с различной диагональю);
- применение менеджера системы проектирования и др.
Помимо этого, следует отметить и постоянное расширение библиотеки проектных ресурсов, благодаря которой работающие с InVision Studio UX/UI-дизайнеры могут создавать массу вариаций одного и того же проекта. Шрифты, значки, текстуры и иные компоненты, которые, на первый взгляд, не очень важны, способны кардинально изменить всю концепцию дизайна. Для этого пользователям «Инвижен» достаточно всего лишь найти подходящие элементы в библиотеке приложения.
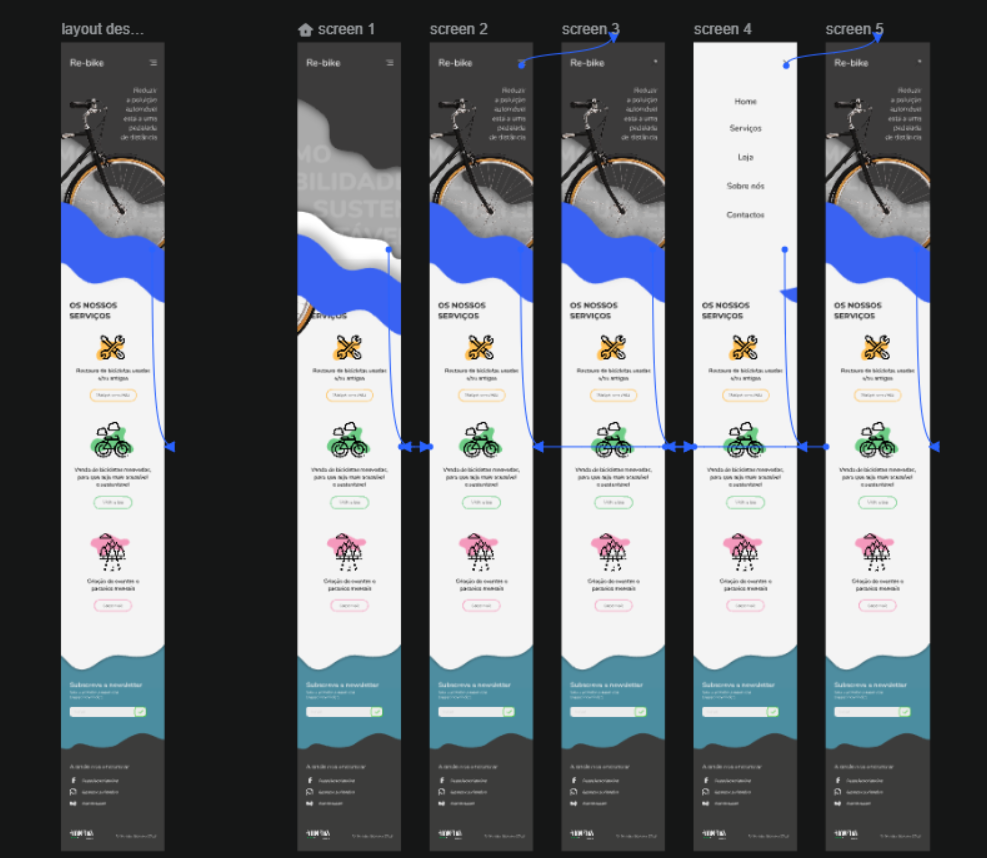
 Пример разработки интерфейсов с использованием редактора InVision Studio от Tatiana Camarinha. Источник
Пример разработки интерфейсов с использованием редактора InVision Studio от Tatiana Camarinha. Источник
профессия UX/UI-дизайнер с нуля до про
14 месяцев
профессия UX/UI-дизайнер с нуля до про
Научитесь создавать понятные и узнаваемые интерфейсы, которые сделают жизнь тысяч людей проще и удобнее

В отличие от Sketch, InVision Studio способен функционировать сразу на нескольких платформах. Это позволяет использовать его максимально широкому кругу дизайнеров — ведь далеко не у каждого начинающего специалиста есть возможность приобрести для работы Macbook Pro. Да, более опытные коллеги часто советуют новичкам поискать компьютеры и ноутбуки на сайтах бесплатных объявлений, где можно приобрести б/у технику. Но покупка устаревшего ПК может отбить все желание заниматься дизайном: процессоры и видеокарты, проработавшие несколько лет, начинают сбоить, оттенки на мониторе искажаются, а само приложение «зависает» из-за перегрузки процессора. InVision Studio можно инсталлировать на широко распространенную Windows OS, и при этом не придется покупать новый ПК или комплектующие к нему.
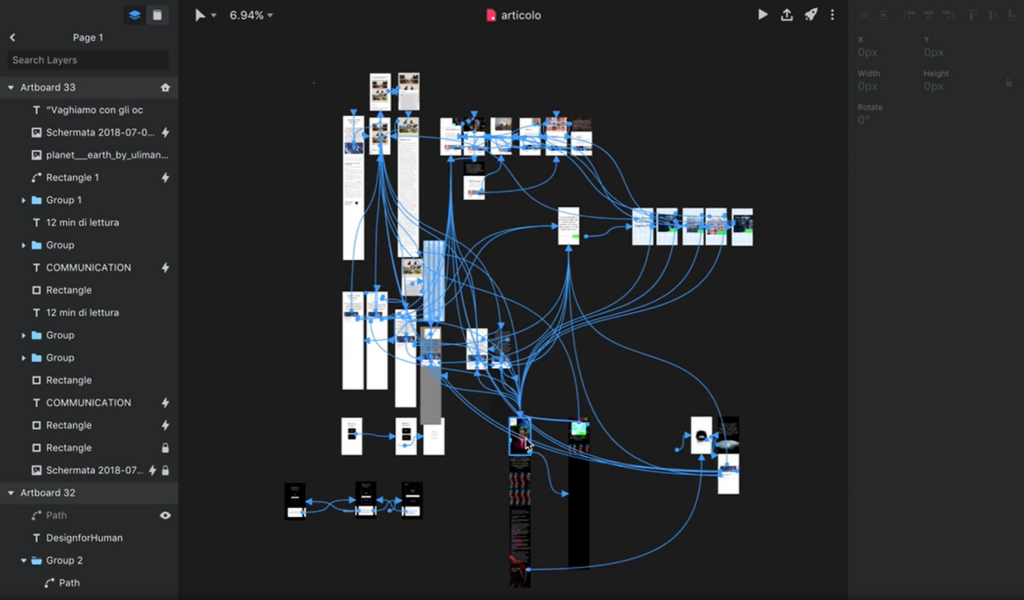
 Пример разработки интерфейсов с использованием редактора InVision Studio от Giorgia Malandrino. Источник
Пример разработки интерфейсов с использованием редактора InVision Studio от Giorgia Malandrino. Источник
Sketch и InVision Studio — чей интерфейс лучше?
Обе программы используются для одних и тех же целей в сфере дизайна сайтов и мобильных приложений. Поэтому неудивительно, что их часто сравнивают. Попробуем разобраться в сходстве и различиях. Одна из ключевых особенностей InVision Studio — возможность экспортировать сюда макет из Sketch или Adobe Photoshop, сохранив основные параметры и настройки.
 Интерфейс программы Sketch. Источник
Интерфейс программы Sketch. Источник
Проект может долго экспортироваться и не прогружаться до конца, такова особенность редактора «Инвижен». Сразу после загрузки файла ПО предупреждает пользователя, что некоторые элементы интерфейса могут выглядеть не так, как это было в Sketch.
Чтобы работать над макетами, созданными в Sketch или Adobe Photoshop, нужно скачать и установить специальное расширение для InVision под названием Craft Manager. Оно позволит редактировать макеты в интерфейсе, очень близком к аналогам из отрасли.
Читайте также:
Кто больше: сколько зарабатывают дизайнеры разных направлений
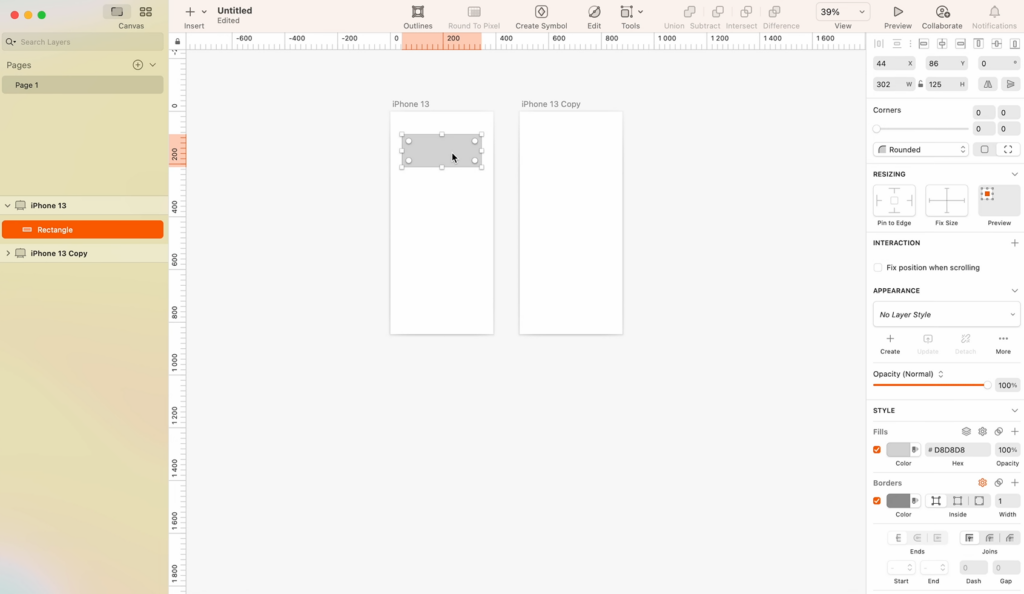
Интерфейсы Sketch и InVision похожи, и это большой плюс: пользователям не нужно привыкать к необычному расположению кнопок, названию функций и цветовой схеме. Все уже знакомо тем, кто работал в Sketch. Примечательно, что в новом редакторе функционируют те же сочетания горячих клавиш, что и в старом. Настройки слоев находятся справа, а сами слои размещаются слева. Кнопки экспорта, предпросмотра и выгрузки в облако расположены справа сверху, а сверху по центру находятся визуализированные кнопки основных операций с элементами, слоями и фигурами (сгруппировать, разгруппировать, повернуть, объединить, вырезать и др.). В верхнем меню Sketch чуть меньше элементов, однако в целом они отвечают за те же функции.
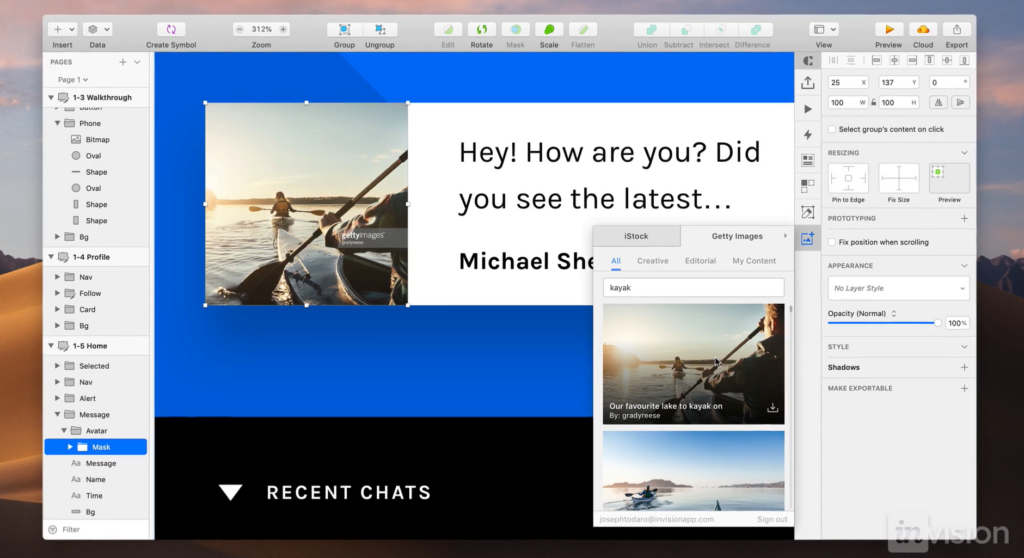
 Интерфейс редактирования макетов Craft Manager в программе InVision Studio. Источник
Интерфейс редактирования макетов Craft Manager в программе InVision Studio. Источник
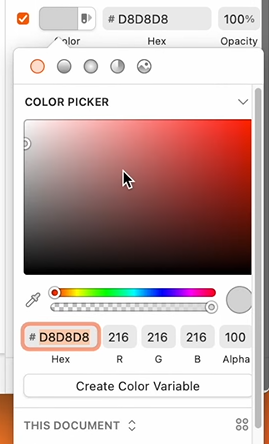
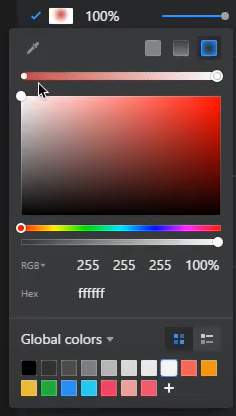
Многие дизайнеры отмечают, что меню в InVision Studio попроще и более «лайтовое» визуально, чем в Sketch. И это при том, что все нужные функции на месте. На примере колорпикера (функционала настройки цвета) можно увидеть, что окошко в «Инвижен» чуть более эргономичное и визуально легкое. Это снова говорит в пользу InVision Studio: дружелюбный интерфейс не просто приятен взгляду. Новичков он не оттолкнет своей сложностью, а профессионалов не будет отвлекать большим количеством ненужных данных и контрастными рамками.

 Слева — пикер из Sketch, справа — пикер из InVision Studio
Слева — пикер из Sketch, справа — пикер из InVision Studio
Что касается настроек сетки и лэйаута, у InVision есть своя фишка, которой нет у Sketch: сетку можно настраивать как по вертикали, так и по горизонтали. При этом в инспекторе отображаются сведения о размере ячеек, количестве строк и столбцов. Sketch такую информацию пользователю не предоставляет.
UX/UI-дизайнер с нуля до про
профессия| 14 месяцев
UX/UI-дизайнер с нуля до про

Получите более 200 часов практики, 12 работ в портфолио и настоящий опыт работы дизайнером. Программа c международным digital-агентством Cuberto
научиться
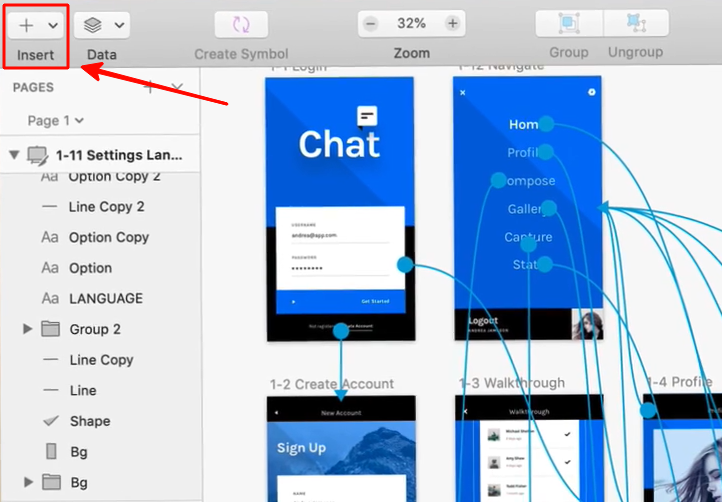
Трудности перевода не обошли стороной новый графический редактор. Нет, дело не в локализации — разработчики на оригинальном языке решили сменить название одного из пунктов меню. То, что в Sketch называлось символами, в «Инвижен» зовется компонентами. Найти их можно в разделе Library, а для добавления в рабочую область достаточно просто перетащить мышкой. С одной стороны, пользователю все-таки придется привыкать к чему-то новому, с другой — такое перемещение было логично и вполне оправдано. В Sketch приходилось вставлять новые символы через Insert.
 Клавиша добавления новых компонентов Insert. Источник
Клавиша добавления новых компонентов Insert. Источник
Анимация и прототипы в InVision Studio
InVision Studio оптимален для создания анимированных объектов, в отличие от того же Sketch. В нем легко сделать незаметные переходы между экранами, что особенно актуально для разработки адаптивных версий сайтов. Разработчики предусмотрели режим Timeline, который позволяет настроить скорость анимации на временной шкале, а также конечное местоположение всех объектов для всех слоев артборда.
 Пример разработки интерфейса с использованием редактора InVision Studio от Zohaib Usman. Источник
Пример разработки интерфейса с использованием редактора InVision Studio от Zohaib Usman. Источник
Особенно хочется выделить способность нового редактора самостоятельно распознавать изменения объекта и адаптировать анимацию с учетом конечных настроек. Например, на первом артборде кнопка обратного звонка небольшая, квадратная и красная, а на втором — крупная, круглая и зеленая. InVision самостоятельно выстроит изменение оттенка, формы и размера кнопки. Но при этом важно соблюсти два условия: прописать одинаковые названия для объектов и использовать функцию Auto Link Layers.
Преимущества и недостатки InVision Studio
К плюсам этого графического редактора можно отнести простое удобное для новичков анимирование прототипов, кроссплатформенность, возможность импорта файлов из Sketch и Photoshop. Приятный бонус от разработчика — наличие темной темы в оформлении интерфейса. Многие дизайнеры работают в темное время суток, и белый цвет экрана неудобен для них. Еще одно преимущество — возможность обсуждать и корректировать проект сразу несколькими пользователями благодаря использованию облачных технологий. Это здорово экономит время и нервы, которые могут быть потрачены на сбор обратной связи, внесение корректировок и комментирование.
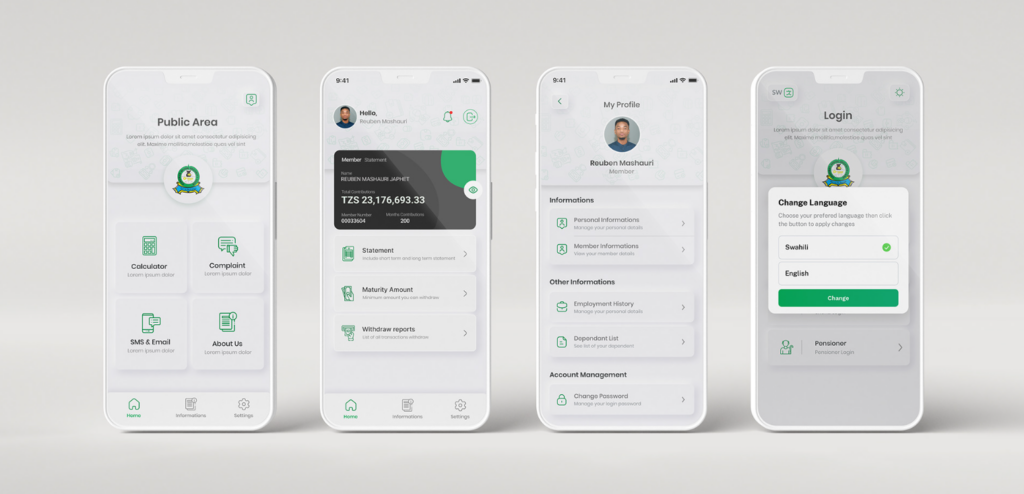
 Пример интерфейса, созданного с использованием редактора InVision Studio, от Reuben Mashauri. Источник
Пример интерфейса, созданного с использованием редактора InVision Studio, от Reuben Mashauri. Источник
Минусов у программы мало. Иногда она может ненадолго зависать или медленно прогружать проект. Возможно, это связано с техническими сложностями, которые так или иначе должны быть устранены с новыми обновлениями. Некоторые пользователи старых версий отмечали нестабильную работу приложения, однако по поводу обновленных вариантов сервиса таких отзывов все меньше.
Где и за сколько можно скачать InVision Studio?
Инструмент можно скачать с официального сайта разработчика. У него существует бесплатная версия, которая отличается от платной отсутствием возможности взаимодействия с другими членами команды по сети и ограничениями по безопасности. Тариф Pro предусматривает оплату в размере 4$ за одного пользователя в месяц, а Enterprise предлагает решение для крупных организаций, цена зависит от конкретной компании и рассчитывается индивидуально в зависимости от количества проектов, числа сотрудников и необходимого функционала.
профессия UX/UI-дизайнер с нуля до про
профессия UX/UI-дизайнер с нуля до про
Изучите 8 инструментов UX/UI-дизайнера и используйте полученные знания на практике. Реализуйте креативные идеи на стажировке в Ozon, REDKEDS или Spans. Выпускники с лучшими результатами смогут попасть в резерв кандидатов для найма. Курс английского для дизайнеров в подарок
Научиться