Инструменты для создания прототипов

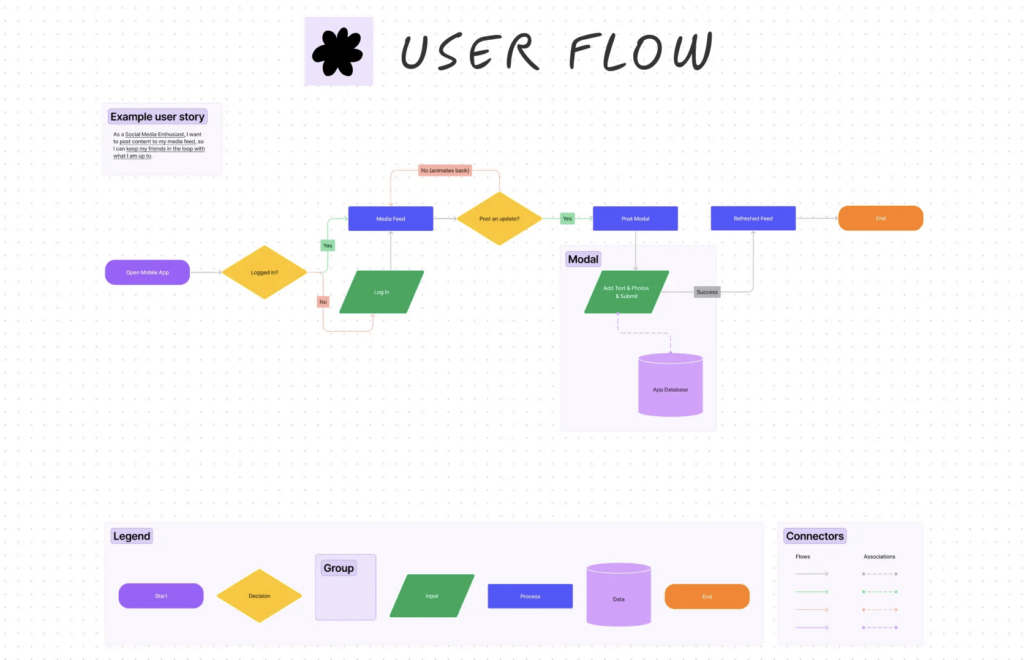
Это интерактивная доска для дизайнеров, на которой можно совместно с командой обсуждать идеи будущего сервиса. Она пригодится на раннем этапе работы над проектом, например, чтобы составить User Flow — последовательность действий, которые пользователь будет выполнять в приложении. Также в FigJam можно продумать карту пути пользователя, то есть Customer Journey Map.


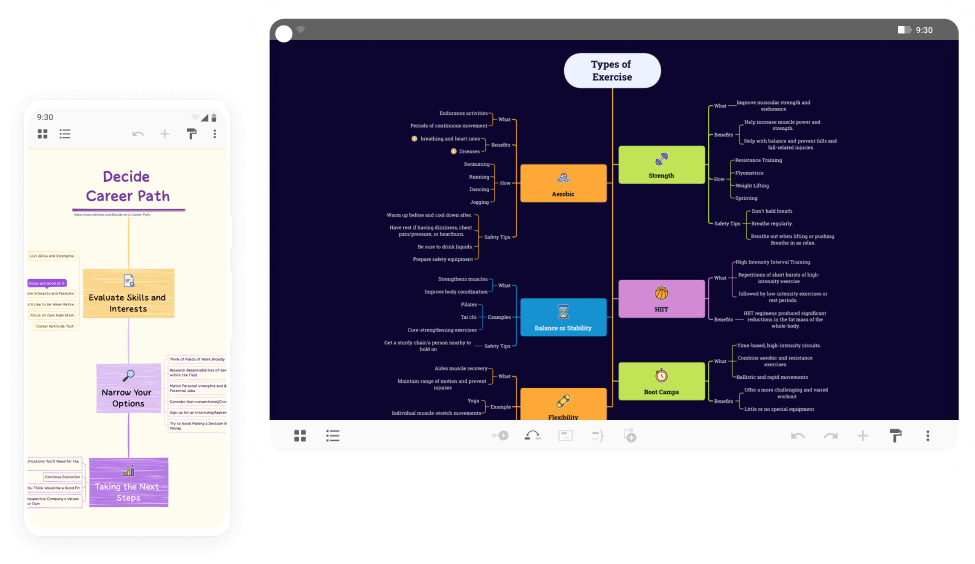
XMind — это инструмент, который помогает составить структуру сайта. Как и FigJam, сервис нужен при работе над брифом, чтобы определиться с функциональностью сервиса. Еще до того, как дизайнер приступит к визуалу или проектированию интерфейса, он составляет «каркас» будущего сайта. Например, схематично прописывает основные блоки и как будут устроены переходы между разделами.


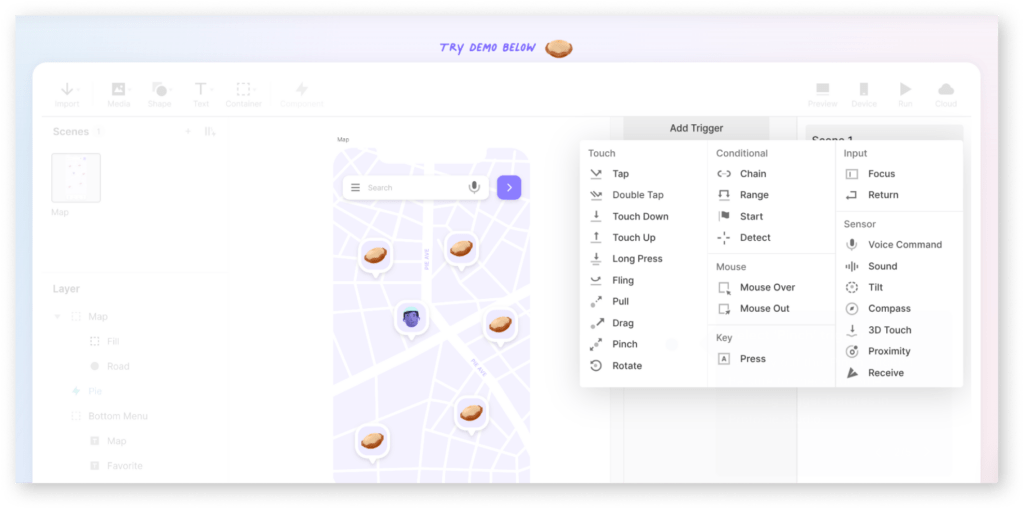
Плагин для Figma, с помощью которого можно создавать полноценные интерактивные прототипы для мобильных и десктопных приложений. После того, как прототип готов, дизайнер может протестировать его в браузерах и на популярных моделях смартфонов, а также презентовать команде или клиенту.
Читайте также:
Как создать прототип мобильного приложения
Инструменты для поиска компонентов интерфейса

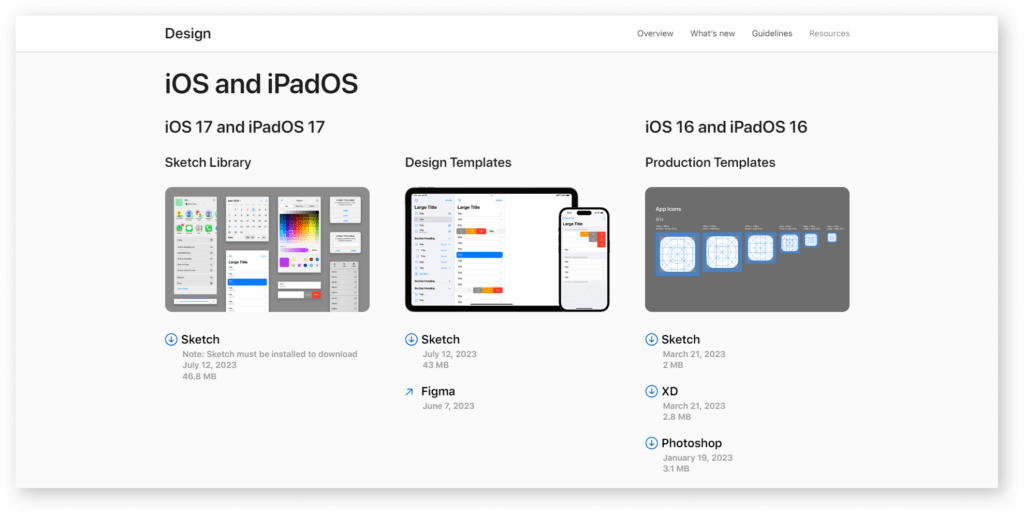
Готовые меню, табы, статус бары, кнопки и иконки, соответствующие гайдлайнам Apple, помогают сократить время на создание дизайна интерфейса. Дизайнеру не нужно отрисовывать их самостоятельно, он может использовать уже готовые шаблоны.

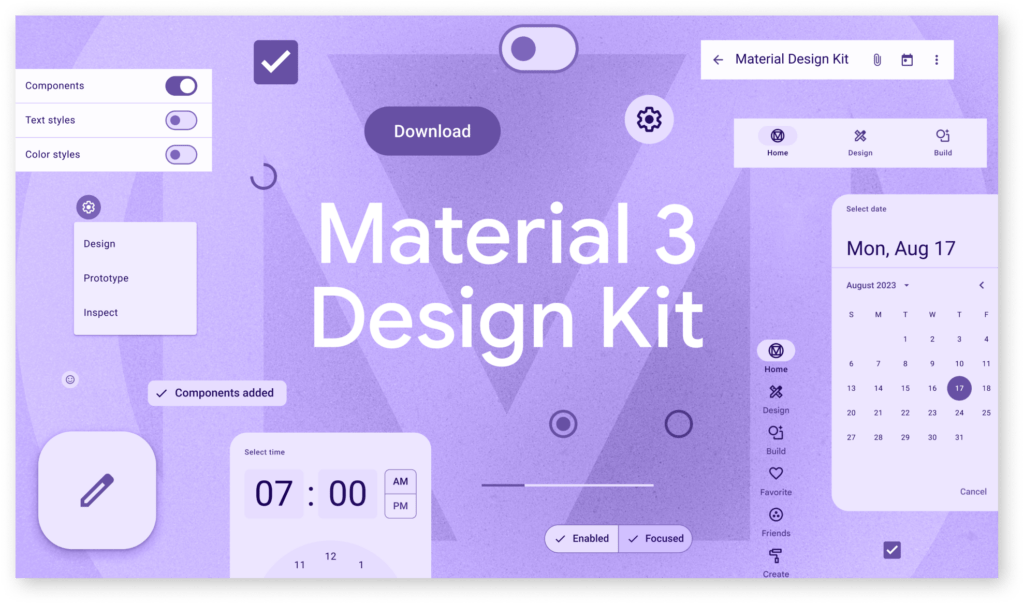
UI-комплект основан на рекомендациях из гайда Material Design, разработанного для дизайна приложений на Android. В библиотеке собраны цвета, стили, а также иконки, меню и другие элементы.
Инструменты для работы со стилями

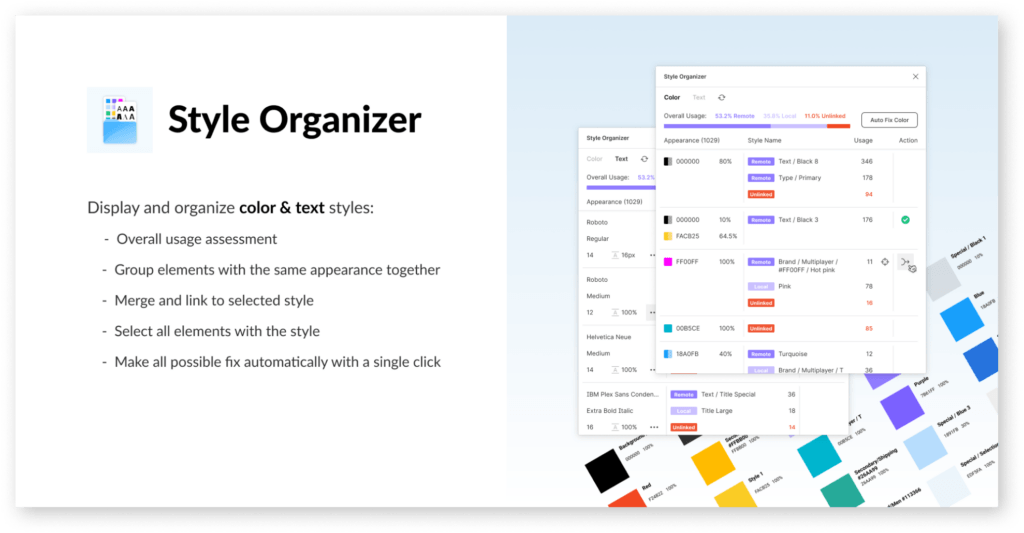
Стили в Figma помогают повторно использовать объекты и атрибуты интерфейса. Style Organizer упрощает работу со стилями. Например, можно задать различные стили для всех вариантов текстов в интерфейсе: для основного текста, для надписей на кнопках, на меню, в шапке сайта, навигационной панели.

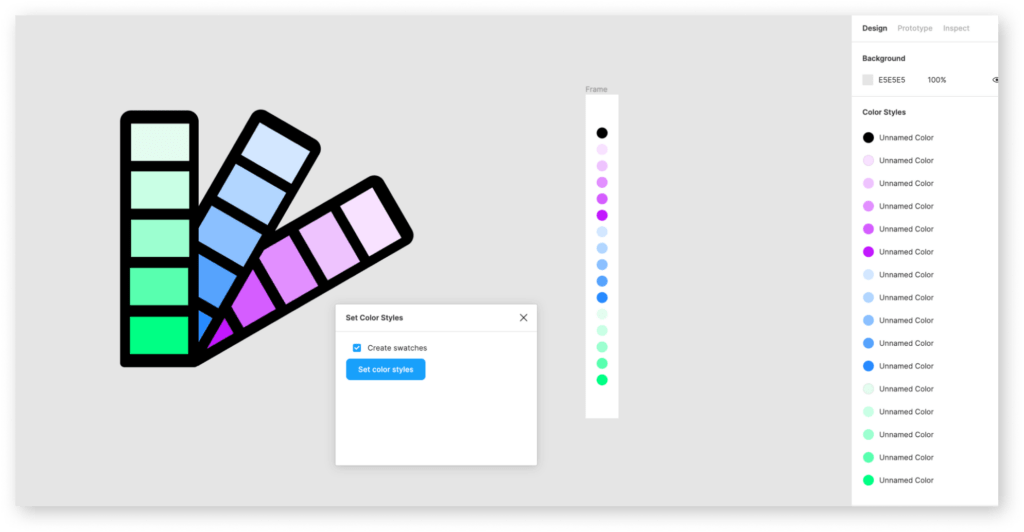
Плагин, с помощью которого можно автоматически добавлять группы цветов в стили. Например, в приложении есть несколько цветов фона: для кнопок, для шторок и для тапбара. Чтобы не указывать эти цвета вручную для каждого из компонентов в интерфейсе, дизайнеры объединяют их в стили.
UX/UI-дизайнер с нуля до ПРО
профессия
UX/UI-дизайнер с нуля до ПРО
Делайте мир удобнее. Создавайте продуманные интерфейсы сайтов и приложений без навыков программирования. IT-компании ждут вас.
научиться
Инструменты для создания анимации в интерфейсе

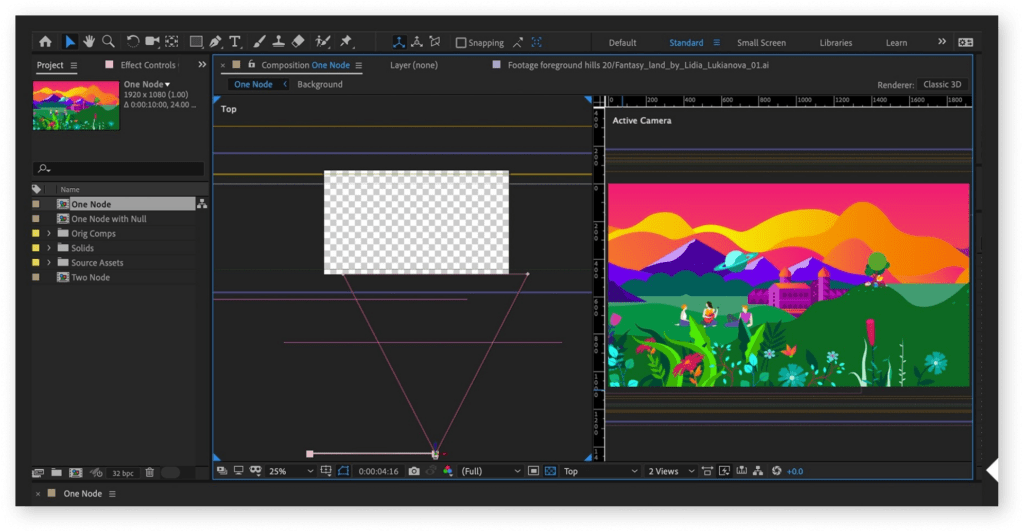
Популярный редактор для работы в 2D. Один из ключевых инструментов для специалистов, работающих с компьютерной графикой и видео. Позволяет выполнять множество задач: от анимирования статичной векторной графики до видеомонтажа.
UX/UI-дизайнеры используют After Effects для того, чтобы сделать все то, что недоступно в прототипировании в Figma. Например, чтобы добавить 3D-эффекты загрузки, эффекты переходов, анимировать иллюстрации. Потом эти видео можно экспортировать и перенести в Figma. Также в After Effects удобно создавать красивые и динамичные презентации сайта, которые потом можно показать заказчику или инвестору.

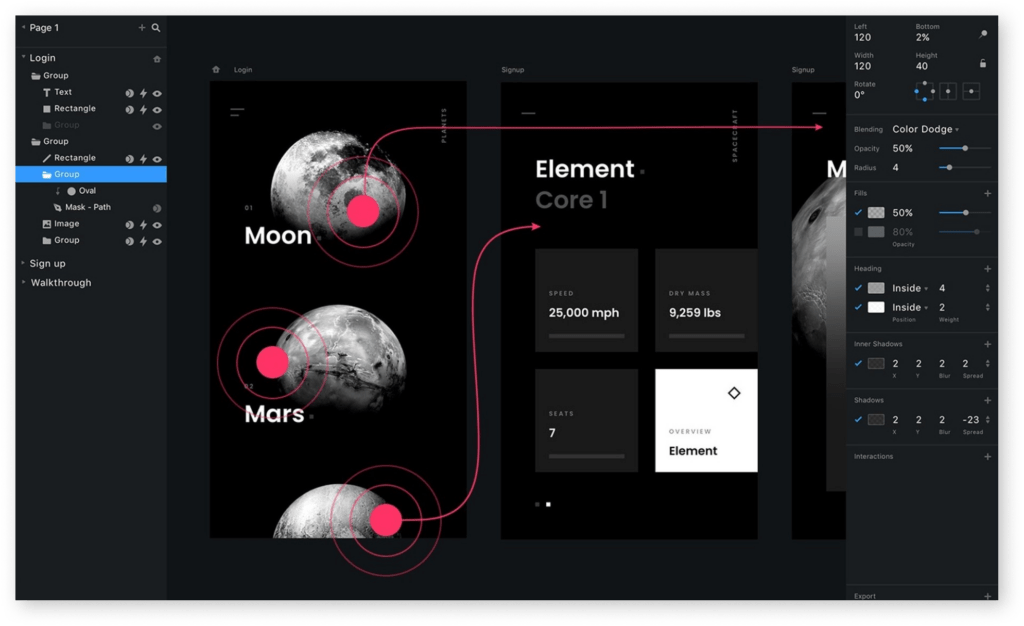
Редактор для создания интерактивных прототипов и дизайн-макетов. Можно использовать как одному человеку, так и команде: вносить правки в проект, проводить тестирование и оставлять комментарии. Удобен для создания анимированных объектов, в нем легко сделать незаметные переходы между экранами.
InVision Studio проще, чем After Effects, потому что там меньше функций. Например, в программе нельзя работать с 3D, только с анимацией интерфейса. Но новичкам проще и удобнее начинать с нее, чтобы сделать переходы между блоками, добавить анимации слайдов и собрать красивую презентацию в портфолио.
Инструменты для UX-исследований

Любой сервис начинается с понимания проблем, целей и потребностей целевой аудитории. Чтобы определить их, UX-исследователи используют метод персон. Это способ структурировать информацию о целевых пользователях сервиса перед тем, как приступить к разработке.
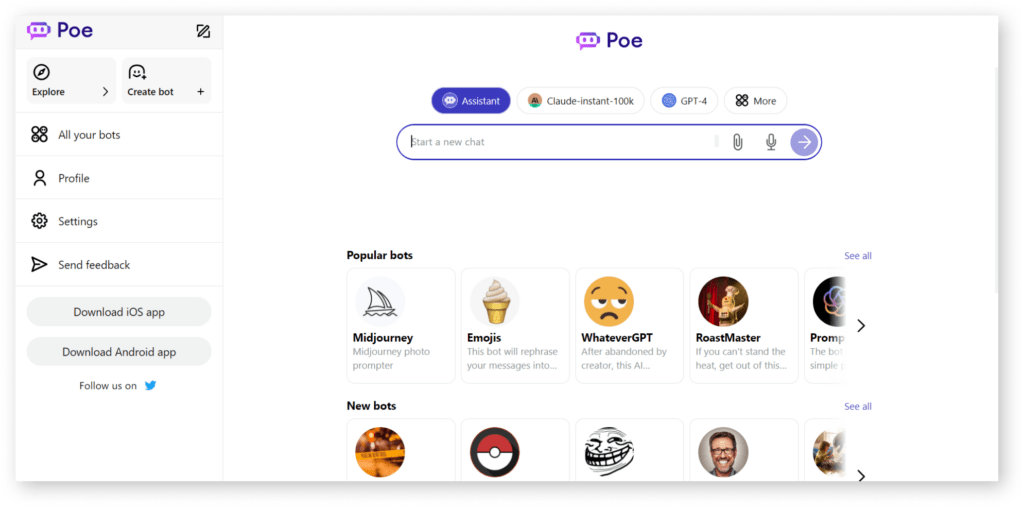
Нейросеть Poe на начальном этапе помогает составить примерный портрет пользователей сервиса. UX-дизайнер в чате описывает сервис, его основные параметры, указывает примерный возраст пользователей. Затем Poe генерирует карточку персоны — описание вымышленного пользователя сервиса, его основных потребностей, характеристик и целей.
А уже потом команда тестирует продукт на реальных пользователях: собирает фокус-группу, составляет опросы, проводит интервью, чтобы глубже понять потребности клиентов.

Pollfish — еще один сервис для исследования аудитории. Если у компании уже есть своя база пользователей, то в Poolfish можно составить опрос, затем разослать его пользователям и получить фидбэк.
Также у Pollfish можно купить готовую базу пользователей и задать конкретные фильтры. Например, указать страну, город, возраст, образование, уровень дохода. А потом собрать статистику и проанализировать ее.
Ресурсы для вдохновения и развития насмотренности
- Godly — большая галерея с примерами красивого веб-дизайна со всего мира.
- Land-book — помимо веб-дизайна, здесь можно отыскать интересные идеи для дизайна компонентов.
- Uijar — коллекция лучших кейсов с подробным описанием. Здесь нет концептов, только реальные кейсы: каждый тщательно отбирают и проверяют. Можно не только просмотреть кейс, но и, например, задать вопрос дизайнеру, который создавал этот интерфейс.
- Savee — сервис-альтернатива Pinterest, в котором можно сохранять и делиться визуалом.
- Uplabs — платформа для работы с интерактивными прототипами. Здесь дизайнеры делятся друг с другом макетами, анимациями и готовыми страницами. Многие из наработок доступны бесплатно.
Что читать, чтобы быть в курсе событий
- UX/UI-дизайнер — подборка полезных статей о UX/UI-дизайне. Например, о том, как добавить геймификацию в дизайн интерфейсов или как правильно проводить UX-аудит.
- Дизайн-переводчик — перевод статей и лонгридов от зарубежных дизайнеров.
- UX Notes — еще одна подборка полезных материалов о UX-дизайне.
- Figma Design — большая коллекция плагинов в Figma.
- СМD — подборка IT-сервисов для продуктивной работы и жизни. Тут есть все: от тренировки насмотренности до сервиса, который имитирует звук дождя за окном.
профессия UX/UI-дизайнер с нуля до про
профессия UX/UI-дизайнер с нуля до про
Создавайте продуманные интерфейсы сайтов и приложений без навыков программирования. Погрузим в дизайн-среду с первого модуля и дадим опыт, который реально пригодится в работе
Научиться