Назначение ProtoPie
Двухминутная экспресс-презентация сервиса от CEO ProtoPie Тони Кима. Источник
Прототипы в ProtoPie позволяют продемонстрировать дизайн-макет интерфейса команде проекта, презентовать клиенту и провести тест. При разработке продуктов программу используют такие компании, как Microsoft, Samsung, Nintendo, GoPro, BMW и другие. С помощью сервиса можно решать следующие задачи:
- создавать схематичные интерактивные прототипы и полноценные дизайн-макеты приложений и сайтов. Для этого в ProtoPie есть инструменты для редактирования векторных объектов и работы с графикой;
- делиться проектом с командой и клиентами. В зависимости от тарифного плана коллеги смогут либо только просмотреть проект, либо скорректировать его и оставить комментарии;
- тестировать прототипы в браузерах, а также на популярных мобильных устройствах.
Знакомство с интерфейсом ProtoPie. Источник
профессия UX/UI-дизайнер с нуля до про
14 месяцев
профессия UX/UI-дизайнер с нуля до про
Научитесь создавать понятные и узнаваемые интерфейсы, которые сделают жизнь тысяч людей проще и удобнее

Принцип работы ProtoPie
Создатель программы Тони Ким, работая над прототипами в компании Google, заметил сложности у дизайнеров на этапе презентации проекта заказчику. Большинство операций при создании интерактивного прототипа могли выполнить только разработчики. Это замедляло процесс и создавало сложности. Тони поставил себе задачу разработать редактор прототипов, свободный от программирования. Принцип работы должен позволять дизайнерам создавать переходы и имитировать работу приложения с помощью понятного интерфейса.
Читайте также:
Дизайнер интерфейсов — кто это и чем он занимается?
В результате работы появилась такая формула:
ВЗАИМОДЕЙСТВИЕ (INTERACTION) = ОБЪЕКТ (OBJECT) + ТРИГГЕР (TRIGGER) + ОТВЕТ (RESPONSE)
- Object — элемент интерфейса, с которым взаимодействует пользователь (кнопка, поле формы, крестик закрытия модального окна, карточка товара и т.д.).

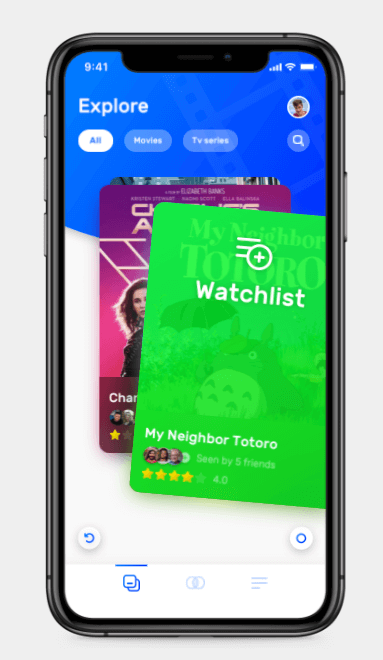
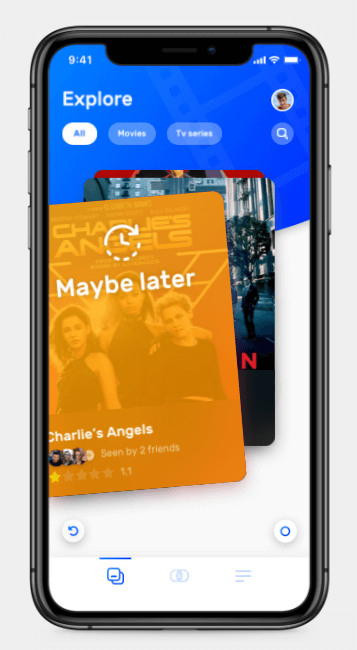
 Сортировка карточек фильмов по свайпу на интерактивном прототипе. Источник
Сортировка карточек фильмов по свайпу на интерактивном прототипе. Источник
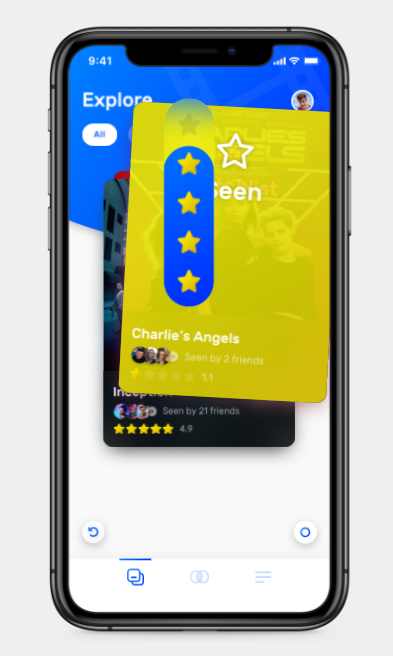
- Trigger — действие, которое выполняет пользователь. Например, тап (прикосновение пальцем), свайп вниз, вверх или в стороны, долгое нажатие, поворот, уменьшение или увеличение двумя пальцами и др. Триггеры в ProtoPie можно связывать между собой, чтобы изменение одного объекта вызывало изменение другого. Например, при смахивании карточки фильма вверх на экране появляется шкала оценки со звездами.
 Шкала рейтинга на интерактивном прототипе. Источник
Шкала рейтинга на интерактивном прототипе. Источник
Кроме того, в программе предусмотрен ряд триггеров для веб-приложений и сервисов, управляемых клавиатурой и мышью: наведение курсора на объект, нажатие клавиш на клавиатуре и др.
Список триггеров, которые используют датчики смартфона, тоже широкий: начало и окончание записи звука микрофоном, использование компаса, процесс съемки камерой, активация датчика приближения, изменение силы нажатия на экран и др.
- Response — действие, которое выполняет объект. Он может менять цвет, поворачиваться, становиться полупрозрачным, сдвигаться вправо или влево, приобретать или утрачивать тень или обводку, менять радиус скругления углов, прокручиваться и т.д. Кроме того, ряд ответов использует технические возможности смартфона: вибрацию, активацию микрофона, воспроизведение звука и др.
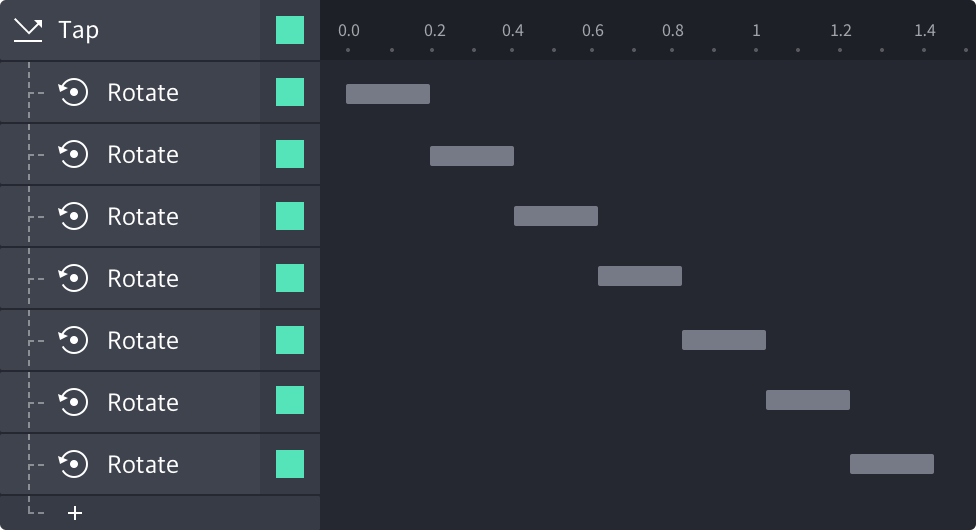
Для настройки скорости и задержки ответов можно использовать таймлайн (временную шкалу).
 Таймлайн ответа «Поворот объекта» по триггеру «Тап». Источник
Таймлайн ответа «Поворот объекта» по триггеру «Тап». Источник
Последовательная реализация этапов образует удобное и приятное взаимодействие пользователя с интерфейсом.
ProtoPie работает в двух форматах: как отдельное приложение для десктопов ProtoPie Studio и как плагины (дополнительные программные модули) для трех популярных инструментов веб-дизайнеров — Figma, Sketch и Adobe XD.
UX/UI-дизайнер с нуля до про
профессия| 14 месяцев
UX/UI-дизайнер с нуля до про

Получите более 200 часов практики, 12 работ в портфолио и настоящий опыт работы дизайнером. Программа c международным digital-агентством Cuberto
научиться
Особенности ProtoPie
Программа позволяет использовать в прототипе большинство функций смартфона: гироскоп (система отслеживания угла наклона), акселерометр (датчик, вычисляющий ускорение), микрофон, камеру, 3D Touch (распознавание силы нажатия на экран). Это открывает широкие возможности для детализации прототипов.
Читайте также:
15 заповедей хорошего UX/UI-дизайнера
Например, можно:
- добавлять на макет функционал фото- и видеосъемки;
- показывать управление персонажем в мобильной игре;
- менять конфигурацию элементов при повороте экрана;
- замерять скорость движения в спортивном приложении;
- анимировать функционал голосового управления;
- демонстрировать работу системы распознавания мелодии и многое другое.
Использование камеры в ProtoPie. Источник
Еще одна фишка ProtoPie — имитация взаимодействия между двумя гаджетами. Это позволяет максимально точно продумать дизайн таких приложений, как чаты, мессенджеры, онлайн-кошельки и другие подобные сервисы, основанные на двустороннем обмене информацией между пользователями.
Демонстрация взаимодействия между устройствами. Источник
Аналоги ProtoPie для создания интерактивных прототипов
Полных аналогов программы пока нет. Отдельные функции встречаются в разных приложениях, активно используемых дизайнерами.
Adobe XD — классическое решение для создания и анимирования интерфейсов. Применяется не только в веб- и UX/UI-дизайне, но и для разработки игр и брендинга.
Figma — позволяет создавать прототипы и дизайн-макеты любой степени сложности, а также анимировать переходы между экранами. Анимирование — не основная функция приложения, поэтому для высокой детализации процесса взаимодействия дизайнеры используют другие сервисы.
Principle — помогает создавать только несложную анимацию. Работает только на macOS.
Flinto — предназначена специально для создания анимации прототипов, но работает только на macOS и iOS.
Marvel — имеет функционал, наиболее похожий на ProtoPie. Кроме того, в ней есть полезный инструмент Developer Handoff, который превращает дизайн в код — мгновенно генерирует его фрагменты для упрощения последующей разработки. Как и Principle, тоже доступен только для macOS.
ProtoPie не привязан к какой-либо конкретной ОС. Это выделяет программу среди конкурентов.
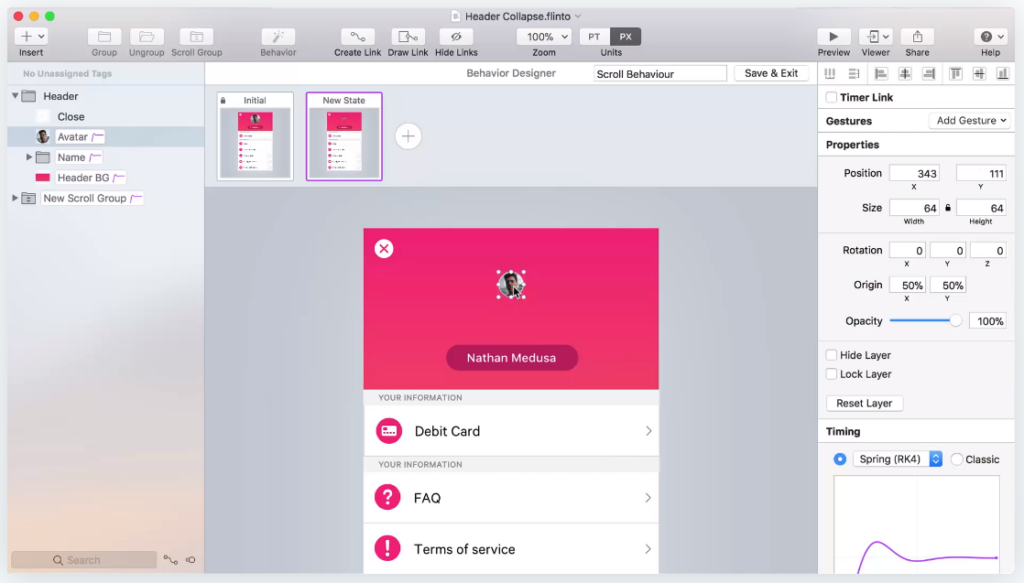
 Интерфейс Flinto. Источник
Интерфейс Flinto. Источник
Преимущества и недостатки ProtoPie
Преимущества:
- бесплатный 30-дневный пробный период;
- возможность делать прототипы для операционных систем всех современных мобильных устройств: iOS, iPadOS, Android, WearOS и в ближайшем будущем watchOS;
- возможность создания сложных элементов и логик работы приложения без знания программирования;
- подключение к прототипу функций, выходящих за рамки навигации и недоступных в других сервисах: голосовое управление, доступ к камере, управление с помощью акселерометра, взаимодействие между устройствами и др.;
- возможность поделиться проектом с помощью QR-кода или ссылки;
- интеграция с Figma, Sketch и Adobe XD.
Демонстрация работы плагина ProtoPie Plugin для Adobe XD. Источник
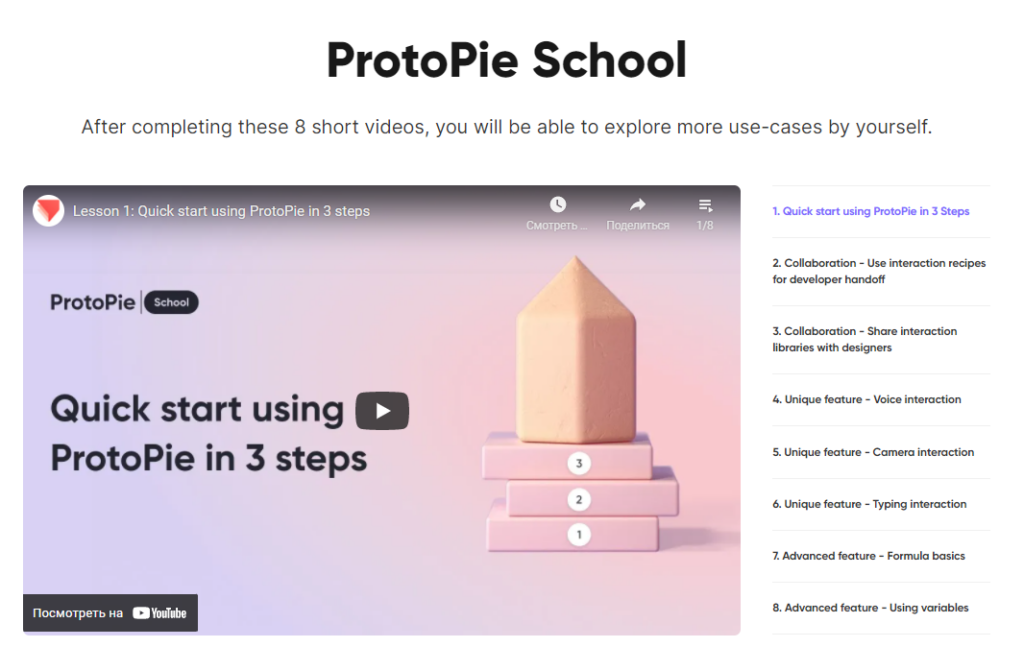
 Список уроков в курсе для новичков. Источник
Список уроков в курсе для новичков. Источник
Недостатки:
- необходимость покупки программы после окончания бесплатного периода;
- относительная сложность освоения для новичков;
- высокие трудозатраты на создание прототипа, которые нецелесообразны в простых проектах.
Программу можно скачать здесь. Плагины для других приложений доступны отдельно: для Figma, для Sketch, для Adobe XD. После регистрации, скачивания и установки начнется 30-дневный бесплатный период.
профессия UX/UI-дизайнер с нуля до про
профессия UX/UI-дизайнер с нуля до про
Изучите 8 инструментов UX/UI-дизайнера и используйте полученные знания на практике. Реализуйте креативные идеи на стажировке в Ozon, REDKEDS или Spans. Выпускники с лучшими результатами смогут попасть в резерв кандидатов для найма. Курс английского для дизайнеров в подарок
Научиться